Выпадающее меню в Bootstrap 4 (dropdown)
Дата: 26.04.2019 Категория: Bootstrap 4 Комментарии: 0
Bootstrap включает в себя компонент для добавления выпадающих меню. JavaScript включен в JS-файл Bootstrap по умолчанию, и вы можете создать такой выпадающий список просто добавив классы CSS — добавлять JavaScript отдельно не требуется.
Вот пример выпадающего списка в Bootstrap 4:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<a href="#">Contact Us</a>
</div>
</div>Создание выпадающего меню
Выпадающий список сделан исключительно с помощью HTML-разметки. Bootstrap обрабатывает JavaScript за кулисами.
Вот ключевые шаги для создания выпадающего меню Bootstrap:
- Оберните выпадающий элемент триггера внутри элемента с помощью класса Bootstrap .

- Добавьте в Bootstrap класс .dropdown-toggle и добавьте data-toggle=»dropdown» к элементу триггера (то есть к элементу, на который пользователи нажимают, чтобы развернуть раскрывающийся список). В приведенном выше примере триггером является элемент <button>.
- Оберните все выпадающие элементы в <div> с классом .dropdown-menu
- Каждый выпадающий элемент использует элемент <a> (но может также использовать элемент <button>) с классом .dropdown-item.
Об атрибутах ARIA
Вы также можете заметить, что приведенный выше пример имеет несколько атрибутов ARIA. Вот объяснение атрибутов ARIA, используемых с раскрывающимся списком.
- aria-haspopup — указывает, что элемент имеет всплывающее контекстное меню или выпадающее меню. Его значение может быть либо true (у элемента есть всплывающее окно), либо false (у элемента нет всплывающего окна).
- aria-expanded — указывает, является ли элемент или другой элемент группs, которым он управляет, в данный момент развернутым или свернутым.
 Возможные значения: true, false и undefined (по умолчанию).
Возможные значения: true, false и undefined (по умолчанию). - aria-labelledby — определяет элемент (или элементы), который маркирует текущий элемент. Он предоставляет пользователю узнаваемое имя объекта.
Выравнивание по правой части
блок 1
Для того, чтобы выровнять меню по правой части элемента, вы должны добавить класс .dropdown-menu-right к элементу с классом .dropdown-menu. Помните, что этот класс выравнивает меню по правой стороне родительского элемента, а не по правой части экрана в целом.
Заголовки выпадающего меню
Иногда требуется разделить элементы выпадающего меню на отдельные группы. Для этого вы можете использовать заголовки внутри этого выпадающего меню с классами .dropdown-header. Давайте рассмотрим пример:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<h6>Company Information</h6>
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<h6>Contact Us</h6>
<a href="#">Call Center</a>
<a href="#">Store Locations</a>
</div>
</div>Разделители в выпадающем меню
Так же, в качестве разделителей можно использовать полоски толщиной в 1 пиксель. Для этого добавьте элемент меню с классом .dropdown-divider:
Для этого добавьте элемент меню с классом .dropdown-divider:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<div></div>
<a href="#">Contact Us</a>
</div>
</div>блок 3
Права на контент принадлежат владельцам сайта. Использование любого материала с сайта разрешено только при наличии ссылки на источник.
Делаем горизонтальное меню в Joomla 4 💕– со сворачивающимся и выпадающим списком – Блог Zegeberg
Терпенья усидеть на Joomla 3.10 надолго не хватило, не стала помехой даже ещё неготовность ряда сторонних компонентов под четверку, и с помощью мата и пива я поставил на Блог Zegeberg четвертую версию движка. Сразу скажу, что говорить по фени я стал лучше, но Joomla 4 того стоила, а меню получилось удобным.
🤣 Мучения, ведущие к радости жизни, я оптом выкладывать не буду, в этом посте расскажу, как сделал горизонтальное меню с выпадающим и сворачивающимся списками средствами самой Joomla. Украшательства подтянутся потом, через CSS можно сделать не только функциональную, но и годную до конкурса красоты менюшку на шаблоне Cassiopeia.
Стартовая позиция (дефолт)
По дефолту горизонтального меню не было, но была некая жуть, которая хорошо впишется только на сайт-визитку крематория, где жизни нет, как с меню, так и без него.
На старте мы имеем:
- Старое меню с разделами и категориями.
- Немного терпения и бытовые знания фени.
- Корректно установленный движок Joomla 4.0.4.
Вытягиваем меню в горизонт
☝ Повторюсь, сторонние компоненты не использовались для чистоты эксперимента и желания заглянуть в светлые глаза разработчиков Джумла.
Итак, проверяйте структуру вашего старого меню – в нем должны быть разделы и категории или, как говорят в современном мире, категории и подкатегории, чтобы было чему сворачиваться и выпадать на радость пользователю.
Настройка модуля меню
Вся настройка идет в модуле меню, посему от статьи вы не узнаете ничего нового за другие интимные места движка и духовно скупо обогатитесь.
Переходите в
Важно – позиция только Menu на шаблоне Cassiopeia.
Далее нам нужны расширенные настройки модуля (дополнительные параметры), где указываем:
- CSS-класс модуля: _menu.
- Макет: сворачиваемое и выпадающее.
- Стиль модуля:
✔Параметры кеширования, размер Bootstrap, HTML-тег заголовка и CSS-класс указываете, как Аллах велит и сердцу ближе.
Остаются небольшие правки в основных параметрах модуля и можно приобщаться к ряду гуру, открывая шампанское прямо по дороге на вершину истины.
У меня указано:
- Начальный уровень – 1.
- Последний уровень – 10 (пусть с запасом будет).
- Подпункты меню – Показать.
На секунду загляните и в пункт «Привязка к пунктам меню» и укажите, на каких страницах вы бы хотели видеть свое творение.
Создаем переопределение меню в шаблоне
На финише надо создать для меню переопределение, чтобы при обновлении Joomla наши настройки не слетали в прошлое и не надо было бы ходить по кругу.
Заходите в шаблон Cassiopeia, находите пункт «Создание переопределений» и выбираете макет:
Com_menus.
Создав для него переопределение, файлы менюшки будут дублироваться в папке HTML шаблона и не станут слетать по всякому нужному и не нужному случаю.
За стили CSS промолчу, каждый тут изменяет цвета вывода меню, опираясь на свою фантазию, гражданскую позицию (Жыве Беларусь) и вероисповедание.
✔ При таких настройках меню сворачивается в квадратик с горизонтальными линиями в мобильной версии сайта и вытягивается по горизонтали со стрелочками для выпадения списка, на десктопной версии.
17 скользящих меню CSS
- Скользящие меню jQuery
О коде
Анимированная боковая панель слева
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Складное меню CSS
Простое, но красивое складное меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключаемое меню боковой панели на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Простое скользящее меню
Простое скользящее меню с анимированной кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Внеэкранная навигация с :focus-within
Добавление еще одного чистого метода CSS в список внеэкранной навигации путем «взлома» :фокус-внутри псевдокласса . Взгляните на код, чтобы увидеть, как это работает.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мобильное выдвижное меню
Выдвижное меню/меню гамбургеров/клубных сэндвичей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Побочный эффект раскрытия на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-меню
Анимированное слайд-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящее меню только CSS
Простая демонстрация того, как вы можете использовать флажок в качестве триггера в этом примере для выдвигающегося меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый ящик CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящее меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выдвижное меню на чистом CSS
Простое выдвижное меню, использующее только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D боковая навигация
CSS3 3D анимированное адаптивное меню вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Левое слайд-меню
Левое слайд-меню с иконками в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Красивое скользящее меню, созданное на CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Многоуровневое меню
Многоуровневое меню CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
19+ лучших бесплатных и премиальных тем для Shopify CSS скользящих меню 2022 — блог AVADA Commerce
19+ лучших примеров скользящих меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Скользящие меню CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css для скользящих меню CSS оценивается по состоянию на 18 декабря 2022 года. Вы также можете найти бесплатные примеры скользящих меню CSS или альтернативы скользящим меню CSS.
Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Скользящие меню CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css для скользящих меню CSS оценивается по состоянию на 18 декабря 2022 года. Вы также можете найти бесплатные примеры скользящих меню CSS или альтернативы скользящим меню CSS.
Продукт Иэна Эрла — Скользящее меню CSS — это инструмент, который вы должны принять во внимание, если у вас есть жажда улучшить производительность интерфейса вашего сайта. Прежде всего, когда зрители зайдут на ваш сайт, они увидят серую страницу с текстом посередине и двумя символами меню вверху страницы. Щелчок по первому меню слева покажет меню в более темном сером цвете через скользящий переход. Если вы хотите отобразить оба меню, следующий шаг, который вам нужно сделать, это щелкнуть меню справа. Второе меню имеет те же переходы и представление, что и первое. В общем, установив это замечательное меню, вы, без сомнения, получите путь к успеху.
Демо
Внеэкранная навигация с :focus-within [PURE CSS] byРазработано Дэнни Винтер, Внеэкранная навигация с :focus-within [PURE CSS] загружается с уникальной и привлекательной анимацией, пользователям легче сделать выбор, который лучше всего подходит для их сайтов. Это базовое меню с двумя популярными цветами, которые используются почти в дизайне в CSS. Шапка сайта размещена в черном макете, а контент представлен на белом фоне. Что еще интереснее, меню будет появляться с левой стороны через удивительный скользящий переход, когда пользователи нажимают на значки в верхней части страницы. Эта анимация и внешний вид меню настолько впечатляют, что зрители захотят остаться еще. Поэтому вам потребуется совсем немного времени, чтобы установить это меню на свои сайты. Все, что вам нужно сделать, это просто расслабиться, и после этого вы сможете наслаждаться удивительными функциями этого меню.
Демонстрация
Еще один настоятельно рекомендуемый пример меню, которое ни один пользователь не должен пропустить, — меню Slide out / гамбургер / клубный сэндвич, созданное Jonno Witts. Если говорить более подробно, этот дизайн скользящего меню представлен на светло-зеленом фоне, что является таким привлекательным и выдающимся макетом, который привлекает внимание зрителей. Меню размещено в верхней части страницы и выделено белым цветом, чтобы его было легко заметить. Таким образом, с его функциями владельцы сайтов могут иметь более широкий выбор, чтобы выбрать то, что больше всего подходит для их сайтов. Следовательно, пришло время загрузить это меню и установить его на свои сайты прямо сейчас.
Если говорить более подробно, этот дизайн скользящего меню представлен на светло-зеленом фоне, что является таким привлекательным и выдающимся макетом, который привлекает внимание зрителей. Меню размещено в верхней части страницы и выделено белым цветом, чтобы его было легко заметить. Таким образом, с его функциями владельцы сайтов могут иметь более широкий выбор, чтобы выбрать то, что больше всего подходит для их сайтов. Следовательно, пришло время загрузить это меню и установить его на свои сайты прямо сейчас.
Демонстрация
3D-навигация вне холста by Чтобы увеличить количество посетителей вашей страницы, вам следует рассмотреть возможность установки 3D-навигации вне холста от iamarend. Это одно из лучших фантастических 3D-меню, которое помогает повысить производительность интерфейса вашего сайта. Если зрители впервые заходят на ваш сайт, они будут удивлены и поражены уникальным дизайном этого меню. Представленное на темно-синем фоне меню показывает зрителям навигацию по страницам с помощью потрясающего 3D-перехода слайдов. Меню появится, когда пользователи нажмут на значки в правом верхнем углу сайта. Этот переход является фактором, привлекающим внимание посетителей и заставляющим их возвращаться. Не забудьте вывести это уникальное меню на свой сайт. После этого у вас будет дополнительное преимущество перед конкурентами, которое увеличит ваши продажи.
Меню появится, когда пользователи нажмут на значки в правом верхнем углу сайта. Этот переход является фактором, привлекающим внимание посетителей и заставляющим их возвращаться. Не забудьте вывести это уникальное меню на свой сайт. После этого у вас будет дополнительное преимущество перед конкурентами, которое увеличит ваши продажи.
Демонстрация
Еще один пример скользящего меню, который вы должны рассмотреть для своего сайта, — скользящее меню [Daily Codepen #24]. Это меню, разработанное yyc, представлено на белом фоне с красным текстом посередине. Зрители не могут игнорировать значки меню в правом верхнем углу сайта из-за их выдающегося цвета и размера. Поэтому, когда они нажимают на эти тире, черное меню будет отображаться через скользящую анимацию справа налево. Каждый элемент в меню также будет меняться с красного на белый при наведении курсора, Ведь установка этого удивительного меню никогда вас не подведет, так что сделайте это прямо сейчас.
Демонстрация
Одной из наиболее важных задач, которую должны учитывать владельцы сайтов, является улучшение внешнего вида интерфейса их сайта. Среди тысяч дизайнов меню одна из лучших рекомендаций для вас — левое слайд-меню с иконкой. Этот пример меню, разработанный Романом, показывает его присутствие на основном белом фоне. На этом фоне выделяются синие значки меню в верхнем левом углу сайта. Эта позиция настолько проста для пользователей, чтобы увидеть и нажать на нее. Поэтому, когда они нажимают на них, все меню будет отображаться плавным переходом слайда влево. Элементы меню также выделяются синим цветом при наведении на них курсора. Не забудьте сразу перенести это уникальное меню на свой сайт, чтобы воспользоваться им.
Среди тысяч дизайнов меню одна из лучших рекомендаций для вас — левое слайд-меню с иконкой. Этот пример меню, разработанный Романом, показывает его присутствие на основном белом фоне. На этом фоне выделяются синие значки меню в верхнем левом углу сайта. Эта позиция настолько проста для пользователей, чтобы увидеть и нажать на нее. Поэтому, когда они нажимают на них, все меню будет отображаться плавным переходом слайда влево. Элементы меню также выделяются синим цветом при наведении на них курсора. Не забудьте сразу перенести это уникальное меню на свой сайт, чтобы воспользоваться им.
Демонстрация
Если вы являетесь решительным владельцем сайта и вам необходимо повысить производительность внешнего интерфейса вашего сайта, это меню просто необходимо попробовать и обязательно иметь. Разработанное Швеном, многоуровневое меню с поддержкой только CSS выделяется среди тысяч скользящих меню на рынке CSS своим уникальным и профессиональным дизайном. Отображение на картине природы — это первое впечатление, которое помогает сайту привлечь внимание зрителей. Кроме того, белые значки в верхней левой части страницы будут отображать меню в виде скользящего перехода всякий раз, когда на него нажимают. В меню есть несколько вариантов, которые пользователи могут выбрать для улучшения своего пользовательского опыта. Получите установку этого меню немедленно, чтобы использовать его.
Кроме того, белые значки в верхней левой части страницы будут отображать меню в виде скользящего перехода всякий раз, когда на него нажимают. В меню есть несколько вариантов, которые пользователи могут выбрать для улучшения своего пользовательского опыта. Получите установку этого меню немедленно, чтобы использовать его.
Демонстрация
Вы хотите, чтобы ваш сайт отличался от сайтов конкурентов? Этот пример скользящего меню — один из самых замечательных вариантов для владельцев сайтов. Разработанное Томасом, красивое скользящее меню, выполненное в CSS, сделает ваш сайт более потрясающим благодаря своей простоте, но современности. Нежный светло-голубой фон — это первое, что производит впечатление на ваших посетителей. В центре страницы есть белый кружок, который дает пользователям указание навести черную линию в верхней части сайта, чтобы появилось меню. К тому моменту меню будет отображаться в виде черной полосы через красивый переход сверху вниз. Давайте сразу без раздумий установим это уникальное меню.
Демонстрация
ящик на чистом css byЭтот ящик на чистом css от Brady Hullopeter — еще один пример, который любой владелец сайта должен учитывать при размещении на своих сайтах. Зрители не могут не заметить один из лучших дизайнов скользящего меню из-за его потрясающего представления на голубом фоне. Более того, шрифт текста на странице настолько креативный и нежный, что привлекает внимание зрителей. Более того, иконки меню размещены в правом верхнем углу сайта. Таким образом, все меню будет появляться всякий раз, когда на него нажимают. Меню отображается в порядке заголовков сверху вниз и белым цветом посредством скользящей анимации. Чего вы ждете, чтобы разместить это потрясающее меню на своем сайте?
Demo
Если вы хотите, чтобы ваша страница выглядела современно и профессионально, этот пример меню — то, что вы не можете пропустить. Дизайн Макса Курапова, с первого взгляда, зрители чувствуют высокий уровень и исполнительность через текст в центре сайта. Эта инструкция помогает пользователям легко заметить меню в правой части страницы. Таким образом, зрители могут навести курсор вправо, чтобы увидеть все меню с помощью скользящего перехода. Меню представлено в сером цвете и в порядке заголовков сверху вниз. Следовательно, благодаря этому слайд-меню на чистом CSS у любого владельца сайта будет больше шансов добиться успеха.
Эта инструкция помогает пользователям легко заметить меню в правой части страницы. Таким образом, зрители могут навести курсор вправо, чтобы увидеть все меню с помощью скользящего перехода. Меню представлено в сером цвете и в порядке заголовков сверху вниз. Следовательно, благодаря этому слайд-меню на чистом CSS у любого владельца сайта будет больше шансов добиться успеха.
Демонстрация
Один из самых простых, но креативных инструментов для повышения производительности интерфейса вашего сайта — это Sliding Menu от Daniel Maldonado. На первый взгляд зрители подумают, что это скучный и обычный дизайн меню, как и другие на рынке CSS. Но они должны дважды подумать, увидев внешний вид меню. При нажатии на значки в правом верхнем углу страницы все привлекательное меню будет представлено в приятном зеленом цвете. Переход этого внешнего вида также является фактором, привлекающим внимание зрителей. Не стесняйтесь загружать это меню, чтобы узнать о его функциях и улучшить свой сайт.
Демонстрация
Увлечен отличным инструментом, который может улучшить внешний вид вашего сайта? Скользящее меню от Грега Кляйна — это то, что вы должны попробовать и оборудовать для своей страницы. Прежде всего, привлекательный цвет фона страницы настолько привлекателен, что зрители не могут пропустить его, чтобы перейти на следующие сайты. Как и другие меню других страниц в CSS, это также будет отображаться при нажатии на его значки в правом верхнем углу. Более того, скользящий переход может привлечь внимание зрителей и заставить их оставаться на месте. Содержимое меню белого цвета и будет подсвечиваться при наведении курсора. Все эти анимации производят наибольшее впечатление на ваших посетителей. Чего вы ждете, чтобы установить это меню прямо сейчас, чтобы оно стало одним из лучших вариантов для вашего сайта?
Демонстрация
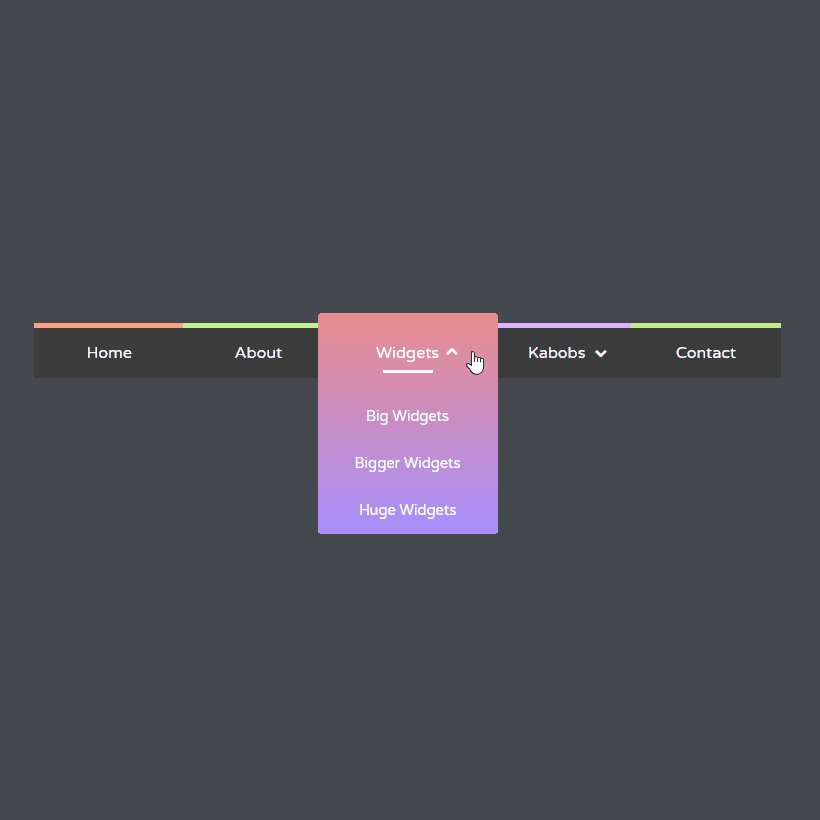
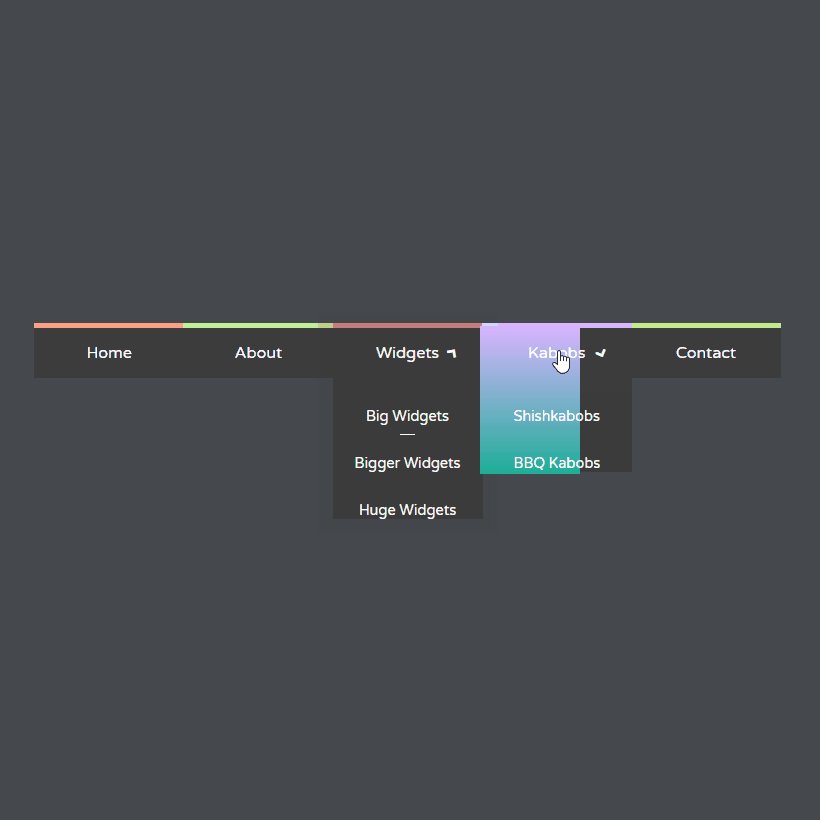
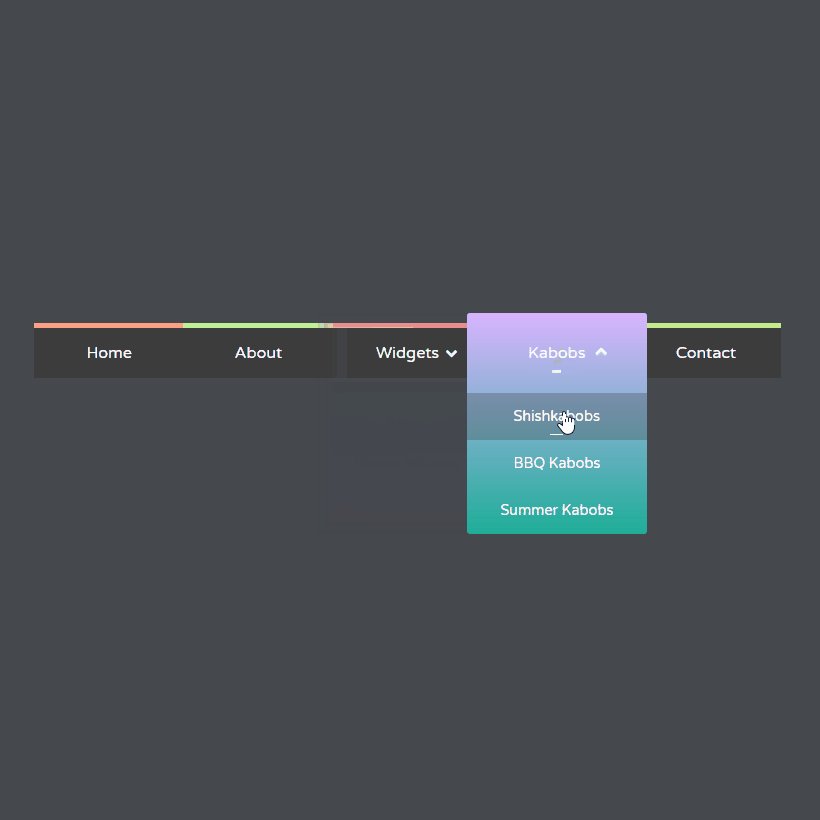
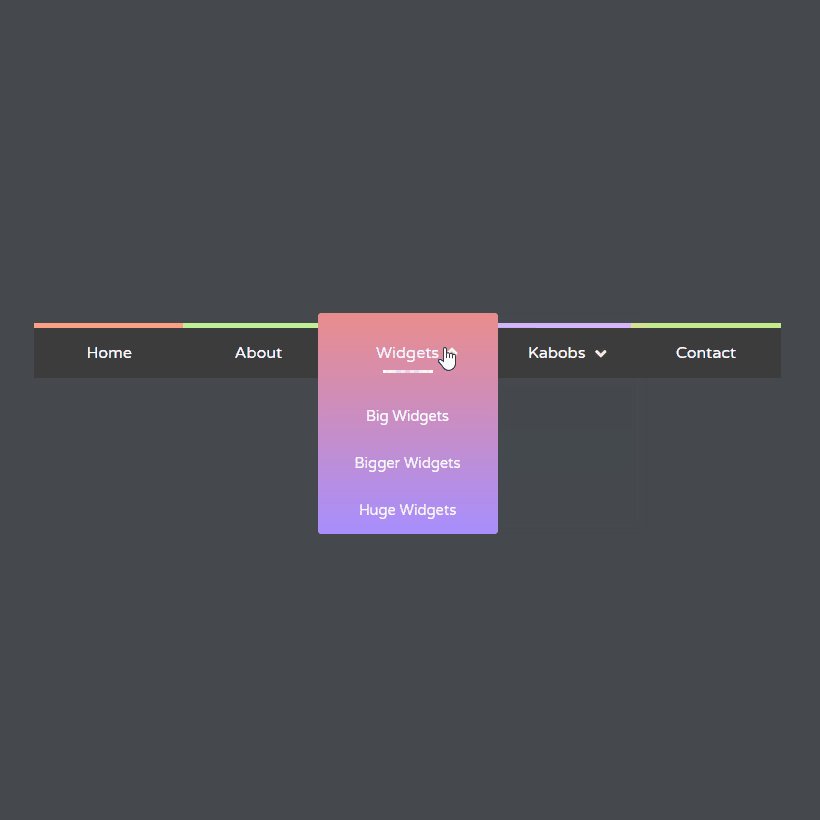
Один из самых простых способов выделить свой сайт — оснастить его уникальным и единственным в своем роде меню, которым никто не пользуется. Это скользящее меню будет тем, что вы ищете. Меню, разработанное Сабиной Робарт на черном фоне, привлекает всеобщее внимание своим творческим оформлением и удивительным сочетанием цветов. Каждый пункт меню представлен в разных коробках, соответствующих характерным оттенкам фиолетового от темного до светлого. Что еще более интересно, вся коробка с предметами будет отображаться при наведении курсора. Вместе со словами появляются символы, обозначающие заголовки. Это интеллектуальное меню улучшит красоту вашего сайта, поэтому давайте попробуем на месте это меню от Сабины Робарт.
Это скользящее меню будет тем, что вы ищете. Меню, разработанное Сабиной Робарт на черном фоне, привлекает всеобщее внимание своим творческим оформлением и удивительным сочетанием цветов. Каждый пункт меню представлен в разных коробках, соответствующих характерным оттенкам фиолетового от темного до светлого. Что еще более интересно, вся коробка с предметами будет отображаться при наведении курсора. Вместе со словами появляются символы, обозначающие заголовки. Это интеллектуальное меню улучшит красоту вашего сайта, поэтому давайте попробуем на месте это меню от Сабины Робарт.
Демонстрация
прозрачность на Любой веб-сайт в CSS не должен пропустить этот пример скользящего меню Брэди Халлопетера, чтобы иметь уникальную и изобретательную работу. Чтобы быть более конкретным, этот дизайн скользящего меню представлен на голубом фоне, который легко привлекает внимание зрителей с первого взгляда. Поэтому оформление меню разработано творчески и эффектно. Иконки меню размещены в левом верхнем углу страницы. Поэтому, как только пользователи нажмут на эти черточки, появится плавный переход всего меню слева направо. Элементы в меню отображаются белым цветом для выделения. Загрузив и установив это меню Brady Hullopeter, любой владелец сайта сможет получить дополнительные преимущества перед своими конкурентами.
Иконки меню размещены в левом верхнем углу страницы. Поэтому, как только пользователи нажмут на эти черточки, появится плавный переход всего меню слева направо. Элементы в меню отображаются белым цветом для выделения. Загрузив и установив это меню Brady Hullopeter, любой владелец сайта сможет получить дополнительные преимущества перед своими конкурентами.
Демонстрация
Другой пример скользящего меню — вертикальное скользящее меню. Дизайн Sanjay отличается простотой и профессионализмом, чтобы поддерживать производительность вашего сайта. Если говорить более подробно, иконки меню размещены в левом нижнем углу страницы. Серый цвет этого меню позволяет выделить его на белом фоне. Как и другие образцы меню на рынке CSS, к моменту нажатия меню будет отображаться полностью снизу вверх посредством плавной анимации. Вместо того, чтобы показывать текст для представления меню, здесь используются различные символы, чтобы привлечь внимание зрителей. Не стесняйтесь, это хорошо продуманное меню на вашем сайте в данный момент.
Демонстрация
Такой полезный инструмент для всех владельцев сайтов, это компактное скользящее меню поможет всем владельцам сайтов с легкостью увеличить свои продажи. Этот дизайн Юлии Кузнецовой представлен на привлекательном фоне, который так привлекает внимание с изображением снежной горы. Это изображение размыто, чтобы выделить детали на странице. В противном случае значки меню отображаются в верхнем левом углу сайта, чтобы пользователям было легче их увидеть и нажать на них. Этот шаг сделает вид всего меню через скользящий переход. Меню представляет собой черную полосу, и к каждому элементу в нем будет добавлено темное наложение, которое будет выделено. Это одношаговая установка для любого владельца сайта, чтобы оборудовать свою страницу этим удивительным меню, чтобы увеличить свои продажи прямо сейчас.
Демонстрация
На жестком рынке онлайн-сайтов владельцы сайтов должны устанавливать свои страницы с лучшим настраиваемым внешним видом. Скачав это меню, очень легко увеличить продажи. Этот пример скользящего меню GM представлен на основном черном фоне. Это также является фактором, позволяющим выделить все белые значки на сайте, включая символы меню, расположенные в верхнем левом углу. Зрители могут легко увидеть эти черточки и нажать на них. Этот шаг сделает внешний вид меню с левой стороны плавным и привлекательным. Меню займет всю страницу и будет отображаться белым текстом. В частности, когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется изображение, указывающее на элемент справа. Это так превосходно для улучшения пользовательского опыта. Это слайд-меню — отличное решение, чтобы изменить ваш скучный интерфейс. Давайте загрузим его сейчас, чтобы увеличить ваши продажи одним щелчком мыши.
Этот пример скользящего меню GM представлен на основном черном фоне. Это также является фактором, позволяющим выделить все белые значки на сайте, включая символы меню, расположенные в верхнем левом углу. Зрители могут легко увидеть эти черточки и нажать на них. Этот шаг сделает внешний вид меню с левой стороны плавным и привлекательным. Меню займет всю страницу и будет отображаться белым текстом. В частности, когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется изображение, указывающее на элемент справа. Это так превосходно для улучшения пользовательского опыта. Это слайд-меню — отличное решение, чтобы изменить ваш скучный интерфейс. Давайте загрузим его сейчас, чтобы увеличить ваши продажи одним щелчком мыши.
Демонстрация
Слайд-меню с разделенным экраном (изменение размера содержимого) на Установив этот инструмент несколькими щелчками мыши, любой владелец сайта сможет привлечь больше посетителей на свои страницы. Разработанное Онно, это слайд-меню с разделенным экраном (изменение размера содержимого) произведет большое впечатление на зрителей с первого взгляда своим удивительным макетом. Страница размещена на светло-фиолетовом фоне, который так бросается в глаза и легко привлекает внимание зрителей. Более того, всякий раз, когда пользователи нажимают на значки в нижней правой части страницы, с левой стороны будет появляться меню в виде скользящей анимации. Это меню отображается в более темно-фиолетовом цвете, чтобы ваш сайт легко привлекал их внимание. Установка этого инструмента займет у вас всего один простой шаг, очень легко добавить это потрясающее меню на свои сайты. Итак, давайте сделаем это сейчас.
Разработанное Онно, это слайд-меню с разделенным экраном (изменение размера содержимого) произведет большое впечатление на зрителей с первого взгляда своим удивительным макетом. Страница размещена на светло-фиолетовом фоне, который так бросается в глаза и легко привлекает внимание зрителей. Более того, всякий раз, когда пользователи нажимают на значки в нижней правой части страницы, с левой стороны будет появляться меню в виде скользящей анимации. Это меню отображается в более темно-фиолетовом цвете, чтобы ваш сайт легко привлекал их внимание. Установка этого инструмента займет у вас всего один простой шаг, очень легко добавить это потрясающее меню на свои сайты. Итак, давайте сделаем это сейчас.
Демонстрация
Одним щелчком мыши, чтобы установить этот эскиз веб-сайта со слайд-меню, как умный владелец сайта, вы резко увеличите свои продажи в течение нескольких секунд. Таким образом, ваш сайт может привлечь больше посетителей, заходящих на страницу. Этот эскиз веб-сайта со слайд-меню Ярослава Хуберта произведет большое впечатление на посетителей, впервые зашедших на ваш сайт. Поскольку он представлен на креативном деревянном фоне, зрители будут чувствовать себя на странице потрясающе и по-особенному. Сверху сайта иконки меню размещены в длинной синей полосе. Поэтому при нажатии меню будет отображаться сверху вниз. Это скользящее меню представляет собой черный макет и белый текст, чтобы привлечь внимание посетителей и удержать их. Установка этого простого инструмента выполняется в один шаг. Давайте загрузим его прямо сейчас.
Поскольку он представлен на креативном деревянном фоне, зрители будут чувствовать себя на странице потрясающе и по-особенному. Сверху сайта иконки меню размещены в длинной синей полосе. Поэтому при нажатии меню будет отображаться сверху вниз. Это скользящее меню представляет собой черный макет и белый текст, чтобы привлечь внимание посетителей и удержать их. Установка этого простого инструмента выполняется в один шаг. Давайте загрузим его прямо сейчас.
Демонстрация
Как AVADA Commerce ранжирует список примеров скользящих меню CSS
Эти 19 примеров скользящих меню CSS ранжируются на основе следующих критериев:
19+ лучших примеров скользящих меню CSS
Особая благодарность всем поставщикам, предоставившим лучшие 19 примеров скользящих меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно.

 Возможные значения: true, false и undefined (по умолчанию).
Возможные значения: true, false и undefined (по умолчанию).