Правильное использование сильного элемента в HTML (плюс пример кода) »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: Руководство для начинающих
- Что делает
Правильное использование сильного элемента в HTML (плюс пример кода)? - Элемент используется для обозначения текста, который имеет большее значение, чем окружающий текст. По умолчанию все браузеры отображают текст полужирным шрифтом.
- Дисплей
- встроенный
- Использование
- семантический
Пример кода
Глава 1: Правильное использование сильного элемента
Этот элемент, которым часто злоупотребляют, подразумевает дополнительную важность, серьезность или срочность.
Используйте его осторожно.
Глава 1: Правильное использование сильного элемента
Этот элемент, которым часто злоупотребляют, подразумевает дополнительную важность, серьезность или срочность. Пользуйтесь осторожно .
Внимание!
Вот что такое элемент . Используйте его, и вы фактически скажете:
«Посмотрите сюда! Эти слова важнее окружающих слов. Так что внимание!»
По умолчанию браузеры отображают текст между тегами жирным шрифтом. Однако вы всегда можете изменить настройки браузера по умолчанию с помощью небольшого CSS. Важно использовать за его семантическое значение — добавленную важность, срочность или серьезность — а не за его стилистическое представление. Если ваша цель — просто выделить слово жирным шрифтом без дополнительной важности, срочности или серьезности, лучше использовать элемент или, что еще лучше, просто использовать CSS. Вот что я имею в виду:
Вот что я имею в виду:
Примечание. Не используйте <strong> просто сделать слово жирным. Вместо этого используйте тег <b> тег или тег <span> элемент и CSS, чтобы сделать шрифт полужирным.
Используйте <strong> для обозначения важности, срочности или серьезности.
Давайте посмотрим, как это выглядит при отображении в браузере:
Примечание: Не используйте только для того, чтобы сделать слово жирным . Вместо этого используйте тег или элемент и CSS, чтобы сделать шрифт полужирным. Используйте , чтобы подчеркнуть важность, срочность или серьезность.
.bold{font-weight: жирный;}
Это слово
Итак Серьезный Один малоизвестный факт заключается в том, что HTML фактически позволяет вам подразумевать уровни важности, складывая несколько элементов. Хотя браузеры, как правило, не будут отображать эти элементы по-другому, браузеры и все, кто использует вспомогательные технологии, поймут сигнал. Вот как вы можете использовать эту опцию, если хотите:
Хотя браузеры, как правило, не будут отображать эти элементы по-другому, браузеры и все, кто использует вспомогательные технологии, поймут сигнал. Вот как вы можете использовать эту опцию, если хотите:
Опасно: плавание в этом районе ограничено. Не заходить в воду.
Давайте посмотрим, что ваш браузер делает с вложенными тегами :
Опасно: купание в этом месте запрещено. Не заходить в воду.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Search HTML.com
Search for:Most Popular
- Тег HTML
- Использование тега HTML для создания встроенных фреймов: вот как Тег HTML Body: освойте самый важный HTML-элемент прямо сейчас
- Элемент HTML P: вот код для определения текста абзаца
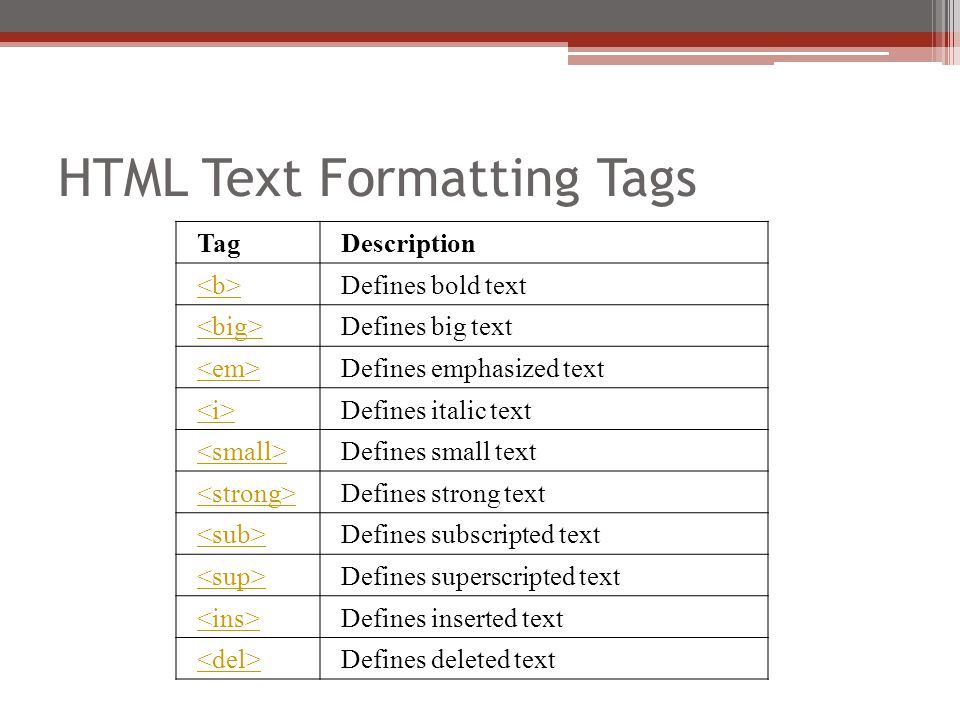
Теги форматирования текста в HTML
Обзор
Форматирование HTML — это процесс, с помощью которого мы стилизуем наш контент, чтобы сделать его более информативным и привлекательным, используя различные типы HTML теги форматирования. Нам представлено более 13 тегов форматирования HTML. Теги форматирования HTML позволяют нам стилизовать текст без использования CSS.
Нам представлено более 13 тегов форматирования HTML. Теги форматирования HTML позволяют нам стилизовать текст без использования CSS.
Область применения статьи
- В этой статье на примерах объясняется, что такое форматирование HTML.
- Различные типы тегов форматирования HTML подробно объясняются с синтаксисом и примерами.
Форматирование HTML
С помощью тегов форматирования текста в HTML мы можем сделать наш контент более привлекательным. Мы используем теги форматирования HTML, чтобы сообщить браузеру, как должен отображаться наш контент. Форматирование HTML позволяет нам стилизовать наш текст различными способами.
Теги форматирования текста в HTML дают нам свободу выделять текст курсивом, подчеркивать или делать его жирным, как в MS Word. Мы также можем писать математические и химические формулы, используя теги форматирования текста HTML.
Например, на изображении ниже мы использовали теги форматирования для отображения текста полужирным шрифтом, курсивом, надстрочным и подстрочным индексом. стилей и форматов.
Различные типы тегов форматирования:
стилей и форматов.
Различные типы тегов форматирования:
- Жирный тег
- Курсив
- Тег подчеркивания
- Метка
- Запорная бирка
- Моноширинная метка
- Подстрочный тег
- Надстрочный тег
- Удалить и вставить тег
- Большая и маленькая бирка
Жирный текст
Жирный текст используется для выделения важных слов. Они также используются для написания заголовка и заголовков в статьях. В HTML у нас есть теги и для выделения текста жирным шрифтом.
Тег . Он не имеет никакого дополнительного значения, кроме выделения текста жирным шрифтом.
Тег . Помимо выделения текста полужирным, тег имеет симантическое значение и используется для придания дополнительного ударения и выделения важных слов.
Теги и используются для написания жирным шрифтом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» выделены жирным шрифтом, чтобы выделить их жирным шрифтом, а «Полезно» — жирным, чтобы сделать акцент на слове «Полезно».
Пример:
<тело>
Обычный текст = теги форматирования
Жирный шрифт = Теги форматирования очень полезны
Вывод:
Курсив
Курсив используется для выделения заголовков статей, рассказов, стихов и т. д. В HTML мы можем выделить наш текст курсивом, используя теги и .
Тег — Этот тег просто используется для написания текста курсивом, он не имеет особого значения.
Тег — используется для выделения текста. Программы чтения с экрана создают дополнительное словесное напряжение при редактировании текста в тегах .
Теги и используются для записи курсивом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» записываются с использованием тега и BEST! написано с использованием тега , чтобы подчеркнуть слово BEST!.
Пример:
<тело>
Обычный текст = теги форматирования
Курсив = Теги форматирования являются ЛУЧШИМИ!
Вывод:
Подчеркнутый текст
Теги подчеркивания используются для важных слов, требующих внимания читателей, или могут использоваться для подчеркивания заголовков или подзаголовков.
Используется для подчеркивания слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
«Теги форматирования» подчеркнуты тегом в приведенном ниже примере.
Пример:
<тело>
Обычный текст = теги форматирования
Подчеркнутый текст = Теги форматирования
Вывод:
Выделенный текст
Этот тег является относительно новым тегом, представленным в HTML5. Используется для выделения слова в предложении. Тег Mark выделяет слова желтым фоном. Он поддерживается всеми основными браузерами.
Тег Mark используется для выделения слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Здесь «Теги форматирования» выделены желтым фоном с помощью тега .
Пример:
<тело>
Обычный текст = теги форматирования
Выделенный текст = Теги форматирования
Вывод:
Вычеркнутый текст
В HTML4 тег используется для того, чтобы провести горизонтальную линию через слова. Его можно использовать в статьях, чтобы показать, что некоторые элементы удалены или обновлены из списка или статьи.
Его можно использовать в статьях, чтобы показать, что некоторые элементы удалены или обновлены из списка или статьи.
В HTML5 тег используется для записи зачеркнутого текста. Он используется, когда слово больше не актуально или не требуется в статье.
Мы не должны использовать тег .
ПРИМЕЧАНИЕ. Тег не поддерживается в HTML 5. Вместо него можно использовать или .
Теги и используются для пересечения слова горизонтальной линией.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
ТекстТекстТекст
В приведенном ниже примере «Теги форматирования» зачеркнуты с помощью тега .
Пример:
<тело>
Обычный текст = теги форматирования
Вычеркнутый текст = Теги форматирования
Вывод:
Моноширинный шрифт
Этот тег используется для отображения текста так, как он будет отображаться на дисплеях фиксированной ширины, таких как линейный принтер, телетайп и т. д. Браузер отображает текст, заключенный в теги , в моноширинный шрифт. Он больше не поддерживается в HTML5.
Вместо тега мы можем использовать
д. Браузер отображает текст, заключенный в теги , в моноширинный шрифт. Он больше не поддерживается в HTML5.
Вместо тега мы можем использовать ,, , ,
Примечание. Этот тег не поддерживается в HTML5.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Пример:
<тело>Обычный текст = теги форматирования
Моноширинный текст = Теги форматирования
Вывод:
Текст нижнего индекса
Нижний индекс — это буква, символ или число, обычно набранное меньшим размером шрифта и расположенное на полсимвола ниже обычной строки. Теги нижнего индекса используются для написания химических формул, таких как h3OH_{2}Oh3O, N2ON_{2}ON2O и т. д. Здесь 2 – это нижний индекс.
Этот тег используется для записи индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Как показано в примере ниже, 2 — это индекс, который записывается с использованием тега .
Пример:
Пример:
<тело>
Обычный текст = h3O, h3SO4
Текст в нижнем индексе = H2O, H2SO
Вывод:
Надстрочный текст 92х2+у2. Здесь 2 — верхний индекс.
Этот тег используется для написания надстрочных индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
В уравнении, показанном в примере ниже, 2 — это индекс, сгенерированный с помощью тега .
Пример:
<тело>
Обычный текст = x2+y2
Текст верхнего индекса = x2+ y2
Вывод:
Удаленные и вставленные тексты
Когда нам нужно что-то обновить в нашей статье, мы используем теги удаления и вставки. Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст.
Теги удаления и вставки используются для добавления и удаления слов.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
ТекстТекст
HTML4 удаляется с помощью тега , а HTML5 вставляется с помощью тега , как показано в примере ниже.
Пример:
<тело>
HTML4 HTML5 — это последняя версия HTML!
HTML4 удален и вставлен HTML5
Вывод:
Большой и маленький текст
Тег HTML делает шрифт текста на один размер больше, чем окружающий текст, т. е. от маленького до среднего, от среднего до большого.
Тег HTML делает шрифт текста на один размер меньше, чем окружающий текст, т. е. от большого к среднему, от среднего к маленькому.
Примечание. Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большие и маленькие теги используются для увеличения и уменьшения шрифта на один размер по сравнению с размером шрифта по умолчанию.
Вместо большого тега мы можем изменить размер шрифта текста с помощью CSS.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
Обратите внимание, что в приведенном ниже примере «маленький тег» на один размер меньше, а «большой тег» на один размер больше окружающего текста.
Пример:
<тело>
Это пример маленького тега и большого тега
Вывод:
Резюме
- HTML-форматирование — это написание статей в привлекательной и информативной форме путем написания статей жирным шрифтом, курсивом и подчеркиванием.
- Теги форматирования HTML сообщают браузеру, как следует отображать и форматировать содержимое.
| Тег форматирования | Использовать |
|---|---|
| Используется для написания жирным шрифтом. | |
Используется для написания жирным шрифтом с выделением текста. | |
| Используется для написания курсивом. | |
| Используется для записи курсивом с выделением текста. | |
| Используется для подчеркивания слова. | |
| <знак> | Используется для выделения слова желтым фоном. |
| | Используется для добавления горизонтальной линии через слово. |
| Используется для письма моноширинным шрифтом. | |
| Используется для записи нижних индексов слова. | |
| Используется для написания надстрочного индекса слова. | |
| | Этот тег используется для удаления слова путем добавления через него горизонтальной линии. Он используется с тегом вставки. |
Используется для вставки слова. HTML добавляет подчеркивание к добавленному слову, которое используется с тегом удаления. |

 Используйте его осторожно.
Используйте его осторожно.