Создаем дизайн листовки в Photoshop • ARTshelter
В этом уроке вы узнаете, как сделать креативный дизайн листовки (флайера) с использованием абстрактных элементов в Фотошоп. Перед началом работы скачиваем дополнительные материалы.
Шаг 1
Для начала создаем новый документ размером 1200 х 1800 пикселей. Так как листовка предназначена для печати, устанавливаем разрешение на 300 точек/дюйм и цветовой режим CMYK.
Шаг 2
Теперь мы должны настроить рабочее пространство для более удобной работы. Активируем линейку, если она у вас неактивна (Ctrl+R). Вытягиваем из левой линейки направляющую и ставим ее по центру документа.
Затем ставим еще две направляющие на 400 и 800 пикселей (значения смотрим на верхней линейке; чтобы значения отображались именно в пикселях, кликаем правой кнопкой по линейке и выбираем Pixels (Пиксели)).
Ставим посредине горизонтальную направляющую и три дополнительных – 500, 800 и 1600 пикселей.
Шаг 3
Создаем градиентную заливку. Переходим Layer – New Adjustment Layer – Gradient Fill (Слой – Новый корректирующий слой – Градиент). Устанавливаем цвета градиента на #e5e7e6 и #c8c9cb.
Переходим Layer – New Adjustment Layer – Gradient Fill (Слой – Новый корректирующий слой – Градиент). Устанавливаем цвета градиента на #e5e7e6 и #c8c9cb.
Шаг 4
Берем инструмент Pen Tool (P) (Перо). От одной направляющей к другой проводим линию, как показано ниже. Зажимаем клавишу Alt и тянем за отдельный усик, чтобы изменить форму кривой.
Продолжаем рисовать и получаем вот такую фигуру. Чтобы скрыть направляющие, жмем сочетание клавиш Ctrl+H.
Шаг 5
Добавляем новый слой (Shift+Ctrl+N). В верхнем левом углу создаем новую фигуру белого цвета.
Затем рисуем еще одну фигуру.
Шаг 6
Зажимаем клавишу Ctrl и кликаем по миниатюре угловой фигуры, чтобы загрузить ее выделение. После этого кликаем по иконке глаза на панели слоев, чтобы отключить видимость слоя.
Затем активируем слой с фигурой, которую мы рисовали пером, зажимаем клавишу Alt и кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску на слой.
Делаем то же самое со второй белой фигурой: загружаем ее выделение, переходим на маску и заливаем ее черным цветом. Чтобы снять выделение, жмем сочетание клавиш Ctrl+D.
Закончив, удаляем слои с белыми фигурами.
Шаг 7
Дважды кликаем по слою с абстрактной фигурой, чтобы применить стили слоя. Активируем Gradient Overlay (Наложение градиента) (цвета #c4da30 и #ef7125).
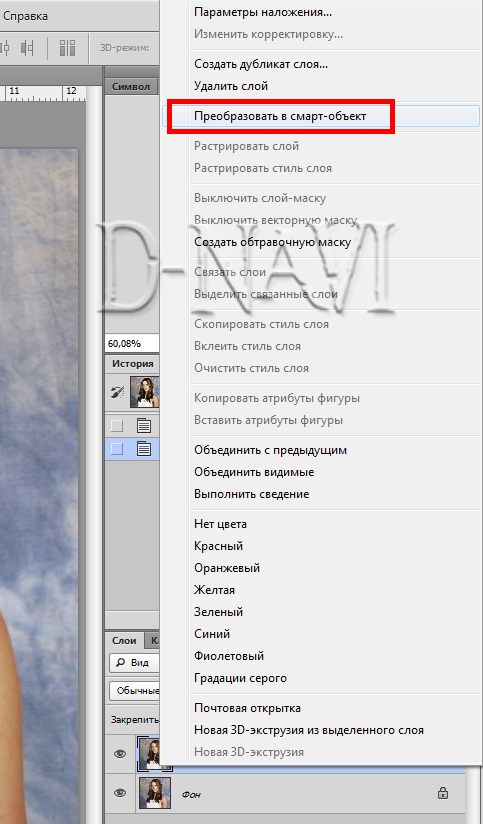
После этого жмем правой кнопкой мыши по рабочему слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 8
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Шаг 9
Устанавливаем цвет на #25282f. Активируем инструмент Gradient Tool (G) (Градиент) и выбираем градиент от цвета переднего плана к прозрачному. Заливаем им нижний левый угол.
Шаг 10
Дважды кликаем по слою с абстрактной фигурой и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 11
Открываем фото с офисом и переносим его на рабочий документ. Жмем Ctrl+T и увеличиваем его так, чтобы оно покрывало рабочее полотно по всей высоте. Чтобы сохранить пропорции, во время масштабирования удерживаем клавишу Shift.
Шаг 12
Меняем режим смешивания слоя на Color Burn (Затемнение основы). Жмем Ctrl+Alt+G, чтобы фото с офисом также преобразовать в обтравочную маску.
Шаг 13
Добавляем на фото с офисом маску и удаляем нижний левый угол. Уменьшаем непрозрачность слоя примерно до 72%.
Шаг 14
Загружаем выделение слоя с абстракцией. Создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заливаем выделение цветом #25282f. Меняем режим смешивания слоя на Overlay (Перекрытие).
Шаг 15
Далее переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем отраженный слой вправо и дублируем его (Ctrl+J).
Загружаем выделение абстрактной фигуры, переходим на дубликат отраженного слоя и добавляем на него слой-маску.
Шаг 16
Берем Ellipse Tool (U) (Овал) и создаем окружность, как показано ниже. Применяем к ней стили слоя.
Шаг 17
Дублируем окружность и перемещаем ее выше. Меняем цвет обводки на #f07124.
Еще раз дублируем окружность и перемещаем ниже. Дважды кликаем по миниатюре дубликата слоя и меняем цвет заливки на #c8c9cb.
Шаг 18
Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем фото с телефоном. Размещаем слой над слоем с первой окружностью и преобразовываем фото в обтравочную маску (Ctrl+Shift+G).
Вставляем второе фото с женщиной и трансформируем в обтравочную маску для второй окружности.
Шаг 19
Пишем текст. Используем узкий шрифт, например, Oswald. Для верхнего слова устанавливаем цвет #ef7125, для нижнего — #25282f.
Шаг 20
Берем инструмент Rectangle Tool (U) (Прямоугольник) и рисуем прямоугольник, как показано ниже. Затем активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой мыши по элементу и выбираем Skew (Наклон). Редактируем форму фигуры.
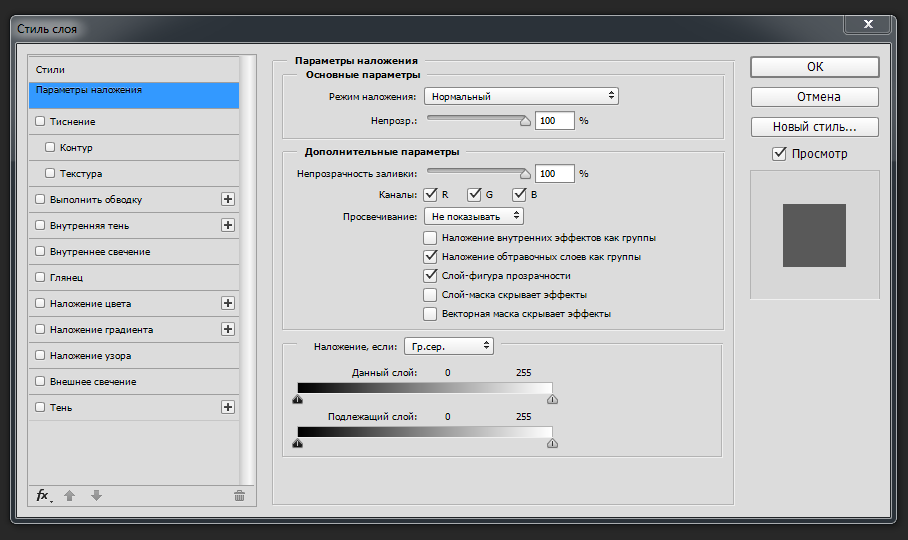
Дважды кликаем по слою с прямоугольником и применяем стиль слоя Gradient Overlay (Наложение градиента) (цвет #25282f).
Шаг 21
Под прямоугольником добавляем новый слой, на котором мы будем рисовать тень. Берем Brush Tool (В) (Кисть), устанавливаем большой размер, жесткость на 0%, черный цвет и ставим пятно.
С помощью свободной трансформации (Ctrl+T) сжимаем получившееся пятно по вертикали и немного вытягиваем правую сторону. Левый край тени, который выступает за оранжевую линию удаляем ластиком (Е).
Шаг 22
Объединяем тень и прямоугольник в группу (Ctrl+G). При необходимости, корректируем размер (Ctrl+T). Дублируем полосу, перемещаем ее ниже и растягиваем. Также меняем цвет полосы на #c4da30.
Дублируем полосу, перемещаем ее ниже и растягиваем. Также меняем цвет полосы на #c4da30.
Шаг 23
На каждой полосе пишем любой текст.
Затем добавляем небольшой блок текста под полосой.
Шаг 24
Добавляем больше текста. Также в окружности пишем контакты (используем цвета #f07225 и #11294d).
Получаем вот такой финальный результат.
На этом все! Предложенный пример дизайна листовки можно использовать в качестве основы для создания своих собственных креативных флайеров. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
Как сделать мокап в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
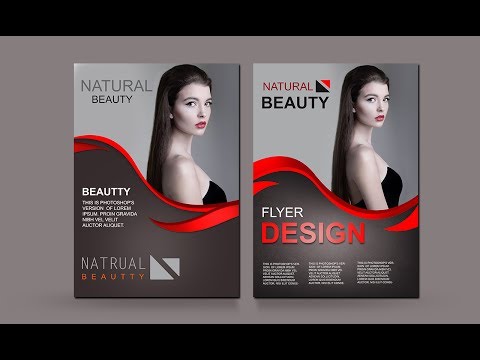
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
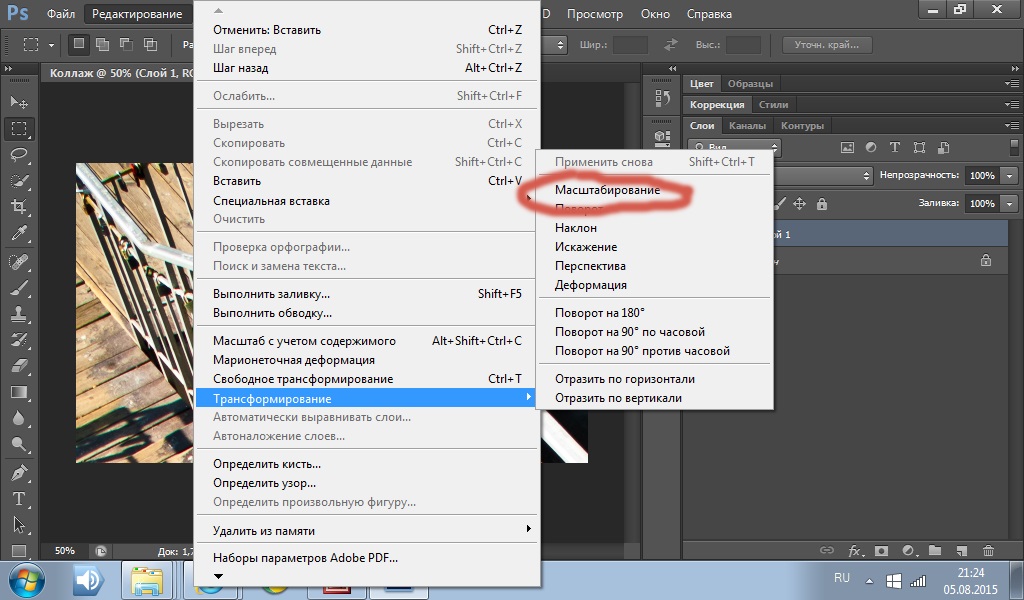
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Вадим Дворниковавтор-переводчик статьи «How To Create Flyer Mockup In Photoshop»
Как создать флаер в Photoshop
Флаер — один из самых эффективных маркетинговых материалов. В этом уроке я научу вас, как создать флаер в Photoshop с нуля, даже если у вас ограниченные знания Photoshop. Привлеките внимание аудитории привлекательным и продуманным дизайном флаера.
1. Создайте новый документ
Запустите Photoshop. Нажмите «Создать новый». Чтобы использовать стандартный размер флаера, выберите «Letter» в настройках документа. Введите предустановленные данные в соответствии с вашими потребностями или просто используйте значения, которые вы видите на скриншоте ниже. Сделав это, нажмите кнопку «Создать» в нижней части экрана.
Сделав это, нажмите кнопку «Создать» в нижней части экрана.
2. Создайте новый слой
Чтобы начать создание флаера, введите Shift+Ctrl+N/Shift+Cmd+N для автоматического создания нового слоя. Это будет наш фон. Выберите цвет фона в окне «Палитра цветов» и нажмите «ОК». Поскольку мой флаер будет посвящен осени, я буду использовать бежевый цвет.
Если однотонный фон кажется вам скучным, попробуйте создать градиент в Photoshop.
3. Рисуйте с помощью инструмента «Перо»
Возьмите инструмент «Перо» (P) на панели инструментов. Используйте его, чтобы добавить новые детали, такие как прямые и изогнутые линии. Все, что вам нужно сделать, это нажать и отпустить, чтобы создать опорные точки. Это добавит прямых линий. Если вы хотите сделать изогнутые линии, перетащите, а затем отпустите, чтобы создать опорные точки.
4. Нарисуйте круг
Следующим шагом в создании флаера в Photoshop является использование инструмента Ellipse Tool (U) и рисование им круга. Это будет форма нашей фотографии. Не стесняйтесь экспериментировать с формами, чтобы увидеть, какие из них лучше подходят для вашего дизайна.
Это будет форма нашей фотографии. Не стесняйтесь экспериментировать с формами, чтобы увидеть, какие из них лучше подходят для вашего дизайна.
5. Создайте обтравочную маску
Далее мы создадим обтравочную маску. Перетащите фотографию в рабочую область, чтобы добавить ее в свой дизайн. Перейдите в меню « Layer » в строке меню и выберите « Создать обтравочную маску ».
Если вы предпочитаете ускорить рабочий процесс с помощью сочетаний клавиш Photoshop, используйте комбинацию клавиш Ctrl+Alt+G/Cmd+Opt+G . Теперь ваше изображение будет овальной формы.
Обтравочные маски аналогичны обычным маскам в Photoshop, поскольку они обе управляют видимостью слоя, но по-разному.
6. Украсьте с помощью инструмента «Перо»
Добавьте последние штрихи к своему флаеру с помощью инструмента «Перо». Украсьте пространство, которое выглядит пустым. Обязательно создайте единую цветовую схему в своем флаере. Добавление цветового круга в Photoshop может помочь вам взять образцы цветов из изображений в вашем дизайне.
Добавление цветового круга в Photoshop может помочь вам взять образцы цветов из изображений в вашем дизайне.
7. Добавить текст
Возьмите инструмент «Текст» (T) из палитры инструментов слева. Настройте его под свои нужды. Измените его размер, цвет и шрифт, используя меню прямо над рабочей областью. Теперь в любом месте изображения вы сможете добавить текст.
Я размещу свой текст вверху, а также прямо под фотографией. Обязательно укажите контактную информацию, цены или любые соответствующие значки, например логотип вашей компании.
8. Готово! Save the Flyer
Почти готово. Все, что вам нужно сделать сейчас, это сохранить флаер, перейдя на вкладку «Файл» вверху и нажав «Сохранить». В качестве альтернативы используйте Ctrl+S/Cmd+S горячая клавиша.
Теперь, когда вы знаете, как создать флаер в Photoshop, попробуйте разработать другие маркетинговые инструменты, такие как создание баннера YouTube в Photoshop.
Adobe Photoshop БЕСПЛАТНО
Хотите, чтобы ваш флаер выделялся среди других? Используйте этот набор профессиональных шрифтов, текстур и наложений. Они не только упростят весь процесс, но и сделают дизайн ваших флаеров более привлекательным.
Как сделать флаер в Photoshop: пошаговое руководство | Скайлум Практическое руководство
В этом уроке вы узнаете, как сделать флаер в фотошопе в распечатанном виде. Мы покажем вам шаг за шагом, как настроить цвета и слои, работать с текстовыми инструментами и т.д. Определитесь с темой: хотите ли вы создать бизнес-флаер, рекламный флаер или стандартный флаер? Прежде чем начать, мы рекомендуем собрать пул изображений, чтобы использовать их для создания флаера.
Создание флаера в Photoshop: 4 простых шага
Шаг №1. Создание шаблона
Теперь вы готовы сделать флаер в Photoshop. Сначала создайте новый документ размером 1200 на 1800 пикселей.
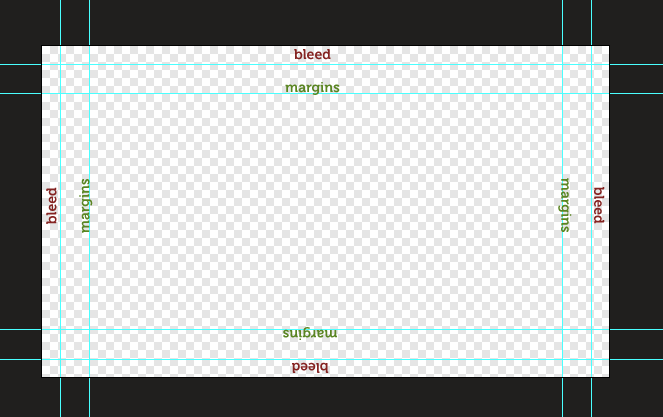
Поскольку файл предназначен для печати, мы устанавливаем разрешение 300 dpi и цветовой режим CMYK. Теперь нужно настроить рабочее пространство. Активируйте линейку комбинацией клавиш Ctrl+R. Вытащите линейку и поместите ее в центр документа. Вытяните направляющую (с помощью инструмента перемещения и клавиши Shift вы можете переместить направляющую) и поместите ее в центр документа. Затем установите еще две направляющие (чтобы увидеть края отступа) на 400 и 800 пикселей. Чтобы отображать значения в пикселях, выберите «Пиксели» на верхней панели линейки. Посередине документа ставим горизонтальную направляющую и вместе с ней три дополнительных 500, 800 и 1600 пикселей.
Теперь нужно настроить рабочее пространство. Активируйте линейку комбинацией клавиш Ctrl+R. Вытащите линейку и поместите ее в центр документа. Вытяните направляющую (с помощью инструмента перемещения и клавиши Shift вы можете переместить направляющую) и поместите ее в центр документа. Затем установите еще две направляющие (чтобы увидеть края отступа) на 400 и 800 пикселей. Чтобы отображать значения в пикселях, выберите «Пиксели» на верхней панели линейки. Посередине документа ставим горизонтальную направляющую и вместе с ней три дополнительных 500, 800 и 1600 пикселей.
Шаг №2. Создание фона
Теперь мы готовы к следующей части под названием Как сделать флаер в Photoshop. Следуйте инструкциям:
Нажмите Shift-Cmd-N, чтобы создать новый слой.
Теперь нужно залить фон белым цветом с помощью комбинации клавиш ALT+Backspace. Убедитесь, что в настройках выбраны слайдеры CMYK, так как вы создаете документ для печати.

Создайте новый корректирующий слой Gradient Overlay. На панели стилей слоя выберите «Градиент».
Установите положение белого цвета на 30%.
Измените значение черного цвета на бледно-желтый (C=9 M=6 Y=14 K=0).
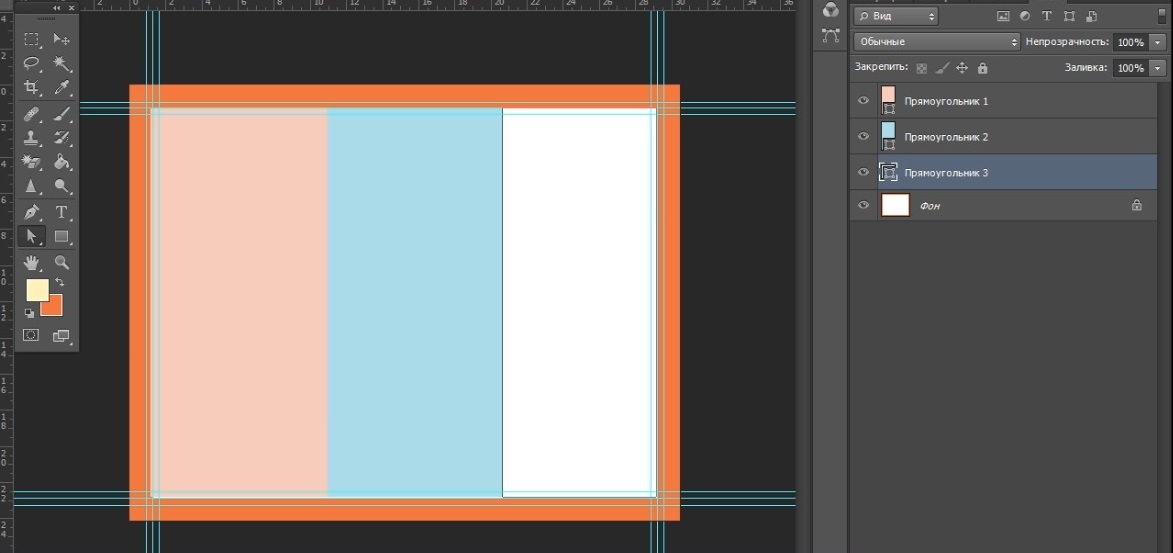
Используйте инструмент прямоугольника, чтобы создать прямоугольник. Его размер составляет 216 мм на 56 мм.
Выровняйте прямоугольник по верхнему левому краю документа. Залейте темно-коричневым цветом (C=49 M=74 Y=80 K=70).
Используйте Pen Tool, чтобы добавить точку на нижнем краю прямоугольника.
С помощью инструмента «Прямое выделение» установите опорные точки линии так, чтобы получилась кривая Безье.
Убедитесь, что вы оставили достаточно места для создания отступа в документе.
Шаг №3. Создание новых слоев
Чтобы продолжить создание флаеров в Photoshop, выберите «Файл» > «Поместить встроенный» и выберите изображение, которое хотите установить в качестве фона.
Используйте инструмент «Перемещение», чтобы переместить фотографию в документ. Создайте еще один прямоугольник с помощью инструмента «Прямоугольник». Установите размер флаера 216 мм на 100 мм. Используйте инструмент «Прямое выделение», чтобы расположить прямоугольник точно над фотографией в левом верхнем углу. На верхней панели инструментов «Прямоугольник» нажмите «Маска». Это добавит векторную маску к слою с фотографией. Возьмите Pen Tool и поместите опорную точку на маску. Создайте кривую с помощью инструмента «Прямое выделение». Используя уже знакомые Pen Tool и Direct Selection Tool, попробуйте придать маске форму. Перейдите в Фильтр > Размытие > Размытие по Гауссу. Установите Радиус на 6. Выберите Смарт-фильтры. Используйте Gradient Tool, чтобы направить молнию к правому краю.
Создайте корректирующий слой Яркость/Контрастность.
Щелкните правой кнопкой мыши корректирующий слой и выберите «Создать обтравочную маску». Благодаря обтравочной маске корректирующий слой повлияет только на фотографию.
Создайте слой заливки сплошным цветом: C=30 M=80 Y=100 K=30.
Удерживая клавишу Alt, перетащите векторную маску фотографии на новый корректирующий слой. Инструментом «Прямое выделение» (А) переместите правую верхнюю опорную точку в правый верхний угол.
На маске слоя-заливки используйте мягкую кисть с непрозрачностью 75%, чтобы вернуть часть фотографии. Нарисуйте еще один прямоугольник: залейте его светло-коричневым цветом (C=10 M=65 Y=100 K=0). Поместите этот прямоугольник под темно-коричневый. Используйте Pen Tool и Direct Selection Tool, чтобы изменить форму светлого прямоугольника.
Шаг №4. Текстовый логотип
Теперь вы можете продолжить создание флаера в Photoshop. Используйте инструмент Эллипс, чтобы создать круг диаметром 248 пикселей коричневого цвета (C=30 M=80 Y=100 K=30). Примените стиль «Тень».
Примените стиль «Тень».
Создайте круг диаметром 400 пикселей, темно-коричневый (C=100 M=80 Y=45 K=50). Примените ко второму кругу тот же стиль Drop Shadow, что и к первому. Это можно быстро сделать с помощью контекстного меню слоя: Копировать стиль слоя/Вставить стиль слоя.
Опустите темно-синий круг под светло-коричневый. Выберите инструмент «Горизонтальный текст», шрифт «Proxima Nova» и подпишите круг. Откройте окно символов (Window/Character) и настройте шрифт. Теперь вы можете добавить текст. Добавьте текст с помощью инструмента «Текст».
В этом руководстве используются шрифты семейства Proxima Nova. Размер верхнего заголовка 17 pt. Добавьте строки текста, каждую на отдельном слое. Переместите их с помощью инструмента «Перемещение» в нужные места.
Конечно, использование различных шаблонов, которые могут значительно упростить вашу работу, вполне допустимо. Не уверены, хотите ли вы использовать определенный шаблон? Иди и редактируй!
Или вы можете решить эту проблему по-другому:
Нарисуйте форму эллипса (U) с размерами 248 пикселей на 248 пикселей.

Залейте коричневым цветом (C=30 M=80 Y=100 K=30).
Добавьте эффект тени (непрозрачность 14%, расстояние 5 пикселей и размер 15 пикселей).
Добавьте эффект тени к слою с помощью кнопки fx на панели «Слои». Измените настройки эффекта тени с помощью ползунков.
Давайте создадим еще один Эллипс (U) размером 400 на 400 пикселей.
Залейте темно-синим цветом (C=100 M=80 Y=45 K=50).
Примените к нему тот же эффект Drop Shadow. Вы можете снова настроить тень вручную или щелкнув правой кнопкой мыши, выбрав из списка Copy Layer Style, и скопировав готовый эффект на новый слой. Поместите синий круг под коричневый.
Добавьте текст с помощью инструмента «Текст».
 В этом уроке используются шрифты семейства Proxima Nova. Размер верхнего заголовка 17 pt.
В этом уроке используются шрифты семейства Proxima Nova. Размер верхнего заголовка 17 pt.Добавьте строки текста, каждую на отдельном слое.
Переместите их с помощью инструмента «Перемещение» в нужные места.
Повторите то же самое для нового текста. Размер первой строки 31 pt.
Создайте новый заголовок с помощью инструмента «Текст». Используйте шрифт Proxima Nova Light и размер 18 pt.
С помощью того же инструмента «Текст» добавьте подзаголовок. Его размер 36 pt.
Настройте отслеживание символов на -10.
Выберите оба слоя с текстом.
Удерживая клавишу Alt, перетащите линии вниз.

Снова используйте инструмент «Текст», чтобы переписать текст. Расположите его с помощью инструмента «Перемещение».
Выберите «Файл» > «Поместить встроенный» и переместите векторное изображение с логотипом.
Масштабируйте логотип, поместите его в правый верхний угол и примените к нему эффект Тень.
На панели стилей слоя установите непрозрачность на 11%, расстояние на 3 пикселя и размер на 16 пикселей.
Таким образом, вы можете добавить на лист любой текст, логотип компании и т.д.
Какого размера должен быть флаер?
Многие новички в фоторедакторах совершают эту ошибку в процессе создания флаера в Photoshop. Если вы сразу сделаете документ нужного размера, то сэкономите время, не получив неприятного сюрприза в момент печати. Если вы хотите распечатать флаер на бумаге формата А5, размер документа должен быть 216х154 мм.
Идеи для простого и элегантного флаера
Рекламная листовка
Теперь, когда вы знаете, как создать флаер в Photoshop, давайте поговорим об идеях для них.
Во-первых, вы должны четко представлять себе, каким должен быть флаер. Цвет флаера — первое, на что реагирует человек. Поэтому очень важно правильно подобрать цветовую гамму дизайна.
Гармоничные цветовые схемы состоят из трех цветов, которые равномерно распределены по цветовому кругу, образуя равносторонний треугольник. Выберите правильную цветовую палитру, и вы на полпути к успешному дизайну! Слишком яркие цветовые пятна могут раздражать, особенно когда они занимают большое пространство.
Богатый дизайн флаера можно создать не только из ярких цветов. Черный и белый выгодно подчеркнут цветовые акценты и сделают композицию гармоничной. Дополнительные цвета в цветовом круге противоположны друг другу. Типичными примерами дополнительных цветовых сочетаний являются зеленый и красный, синий и оранжевый, фиолетовый и желтый.
Если вы используете в дизайне флаера цвета, которые могут показаться чрезмерно насыщенными, попробуйте смягчить композицию с помощью тонкого узора или отдельных элементов спокойных основных оттенков.
Другими словами, если вы не можете четко визуализировать, вы можете быстро сделать набросок от руки на бумаге, а затем переключиться на программную среду на своем компьютере. Вы также можете использовать шаблоны листовок, предлагаемые в Photoshop.
Цифровой флаер
Если вы хотите создать флаер в Photoshop, вы можете воспользоваться обширным набором инструментов, предоставляемых программой. Кроме того, вы можете попробовать Luminar Neo, одно из самых эффективных приложений для редактирования фотографий и создания коллажей.
Фильтры — это хороший способ представить вашу фотографию в лучшем или альтернативном виде. Экспериментируйте: применяйте к фотографии один или 2 или 3 фильтра и выбирайте нужную интенсивность фильтра (например, не 100%, а 20-30%).