создаём закруглённые углы с помощью CSS — deadblog.ru
Замечательное свойство CSS3 border-raduis позволяет легко создавать закруглённые углы без использования изображений или лишних div тэгов. Это одно из полезнейших и обсуждаемых CSS3 свойств.
С первого анонса в 2005 году, свойство border radius стали поддерживать практически все современные браузеры (хоть и с некоторыми особенностями, о которых будет сказано ниже). А из-за простоты использования веб-разработчик может без труда применять данную технологию в своих проектах.
Приведу простой пример:
Бокс с закруглёнными углами, корректно отображающийся в Firefox, Safari/Chrome, Opera и IE9.
В теории, код для данного примера очень простой:
#example1 {
border-radius: 15px;
}Однако, не всё так просто. Для совместимости с Firefox, нужно использовать префикс -moz- (об этом читай секцию поддержки браузеров, moz border radius):
#example1 {
-moz-border-radius: 15px;
border-radius: 15px;
}Как это работает
Существует два способа. Закруглённые углы можно создавать индивидуально для каждого угла, используя свойство border-*-radius (border-bottom-left-radius, border-top-left-radius, и т.д.), либо используя более короткое свойство border-radius.
Закруглённые углы можно создавать индивидуально для каждого угла, используя свойство border-*-radius (border-bottom-left-radius, border-top-left-radius, и т.д.), либо используя более короткое свойство border-radius.
Давайте для начала рассмотрим как использовать свойство для создания индивидуальных углов border-*-radius, а после разберём короткий аналог border-radius.
border-bottom-left-radius, border-bottom-right-radius, border-top-left-radius, border-top-right-radius
В качестве радиуса можно указать любое возможное для CSS значение (px, cm, in, em и др.), а также проценты (в этом случае радиус скругления считается от ширины блока).
В качестве радиуса можно указать любое возможное для CSS значение (px, cm, in, em и др.), а также проценты (в этом случае радиус скругления считается от ширины блока).
Синтаксис:
border-*-*-radius: [ <length> | <%> ] [ <length> | <%> ]?
Пример:
border-top-left-radius: 10px 5px; border-bottom-right-radius: 10% 5%; border-top-right-radius: 10px;
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали.
Если указано всего одно значение, то оно определяет как горизонтальный так и вертикальный радиус.
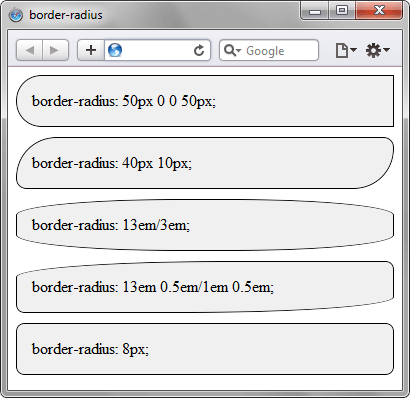
На рисунке отображено несколько примеров разных значений и соответствующих им углов:
Если какое-либо значение будет равно нулю, то угол будет квадратный, а не круглый.
border-radius
border-radius простое свойство, которое позволяет определить закругление сразу всех углов. Может принимать одно или два набора значений, каждое из которых состоит от одного до четырех значений длины, или процента.
Синтаксис:
[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?Пример:
border-radius: 5px 10px 5px 10px / 10px 5px 10px 5px; border-radius: 5px; border-radius: 5px 10px / 10px;
Первый набор значений (1-4) определяет горизонтальные радиусы для всех четырёх углов. Опциональный второй набор значений, указаный после слеша, определяет вертикальные радиусы для всех четырёх углов. Если указан только один набор значений, то он используется одинаково для определения вертикальных и горизонтальных углов.
Если указан только один набор значений, то он используется одинаково для определения вертикальных и горизонтальных углов.
Если указаны все четыре значения, то они представляют собой верхний левый, верхний правый, нижний правый и нижний левый радиусы соответственно. Если опущен нижний левый, то он принимает значение правого верхнего угла. Если опущен нижний правый, то он принимает значение левого верхнего угла. А если указано всего одно значение, то оно используется для всех четырёх радиусов одновременно.
Поддержка браузеров
В настоящее время Opera (версия 10,5 и старше), Safari (версия 5 и старше) Chrome (версия 5 и старше) поддерживают как border-radius, так и индивидуальные свойства border-*-radius, описанные в текущей спецификации W3C (хотя ещё есть много мелких ошибок и несогласований, таких как например границы перехода, использование процентов в длине и т.д.).
Mozilla Firefox (версия 1.0 и старше) поддерживает свойство border-radius с префиксом -moz-, хоть и есть некоторые расхождения между реализацией Mozilla и текущей спецификацией W3C (об этом ниже).
Последние версии браузера Firefox понимают border-radius без префикса -moz-.
Safari и Chrome (а так-же другие браузеры, основанные на движке webkit) поддерживают border-radius с префиксом -webkit- начиная с 3 версии (с 5 версии префикс уже не нужен), но так-же с некоторыми отклонениями от текущей спецификации.
Internet Explorer 9 абсолютно так-же поддерживает свойство border radius.
Префикс -moz-
Начиная с 1-ой версии, браузер Mozilla Firefox поддерживает свойство border-radius с префиксом -moz-. Однако, браузер только начиная с версии 3.5 стал использовать эллиптические углы, т.е. стал принимать два значения для угла, что-бы определить вертикальный и горизонтальный радиусы самостоятельно. До версии 3.5 браузер принимает только по одному значению для каждого угла, в результате чего одинаковы вертикальные и горизонтальные радиусы для угла одинаковы.
Синтаксис, как и написано в данной статье использует префикс -moz-. Основное различие только в названиях отдельных границ свойства border-*-radius, с префиксом -moz- всё выглядит немного по другому:
| W3C Specification | Mozilla Implementation |
| border-top-left-radius | -moz-border-radius-topleft |
| border-top-right-radius | -moz-border-radius-topright |
| border-bottom-right-radius | -moz-border-radius-bottomright |
| border-bottom-left-radius | -moz-border-radius-bottomleft |
Метод с использованием процентов при реализации для браузера Mozilla немного отличается. Об этом можно подробней прочитать в Центре Разработчиков Mozilla здесь.
Об этом можно подробней прочитать в Центре Разработчиков Mozilla здесь.
Кросс-браузерные примеры
Несколько базовых примеров, которые отлично работают в текущих версиях Firefox, Safari/Chrome, Opera и IE9:
A
B
C
D
E
F
#Example_A {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
}
#Example_B {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
#Example_C {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
}
#Example_D {
height: 5em;
width: 12em;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
}
#Example_E {
height: 65px;
width:160px;
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
}
#Example_F {
height: 70px;
width: 70px;
-moz-border-radius: 35px;
border-radius: 35px;
}Примечание
Данная статья — это всего-лишь вольный перевод замечательной статьи Border-radius: create rounded corners with CSS!, которая естественно содержит ошибки и неточности перевода. Если таковые будут найдены — просьба сообщить мне (:
Если таковые будут найдены — просьба сообщить мне (:
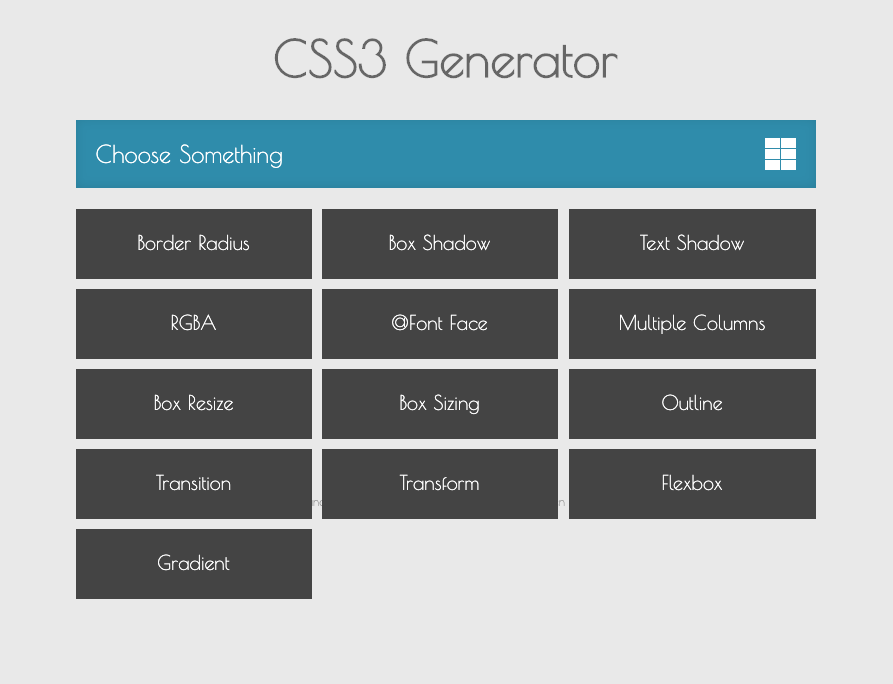
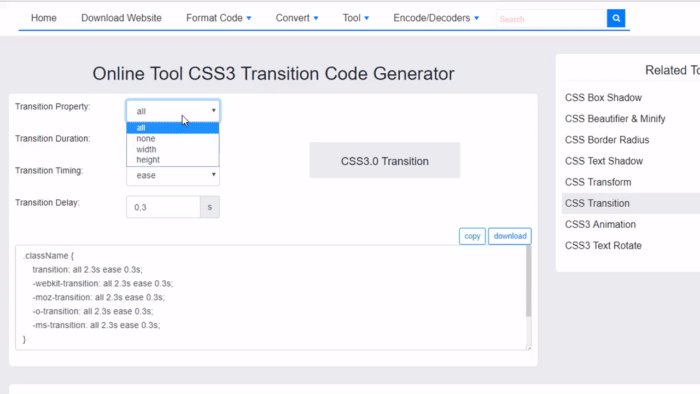
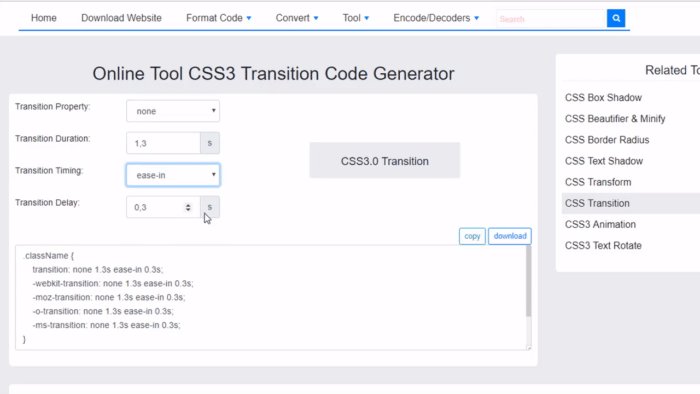
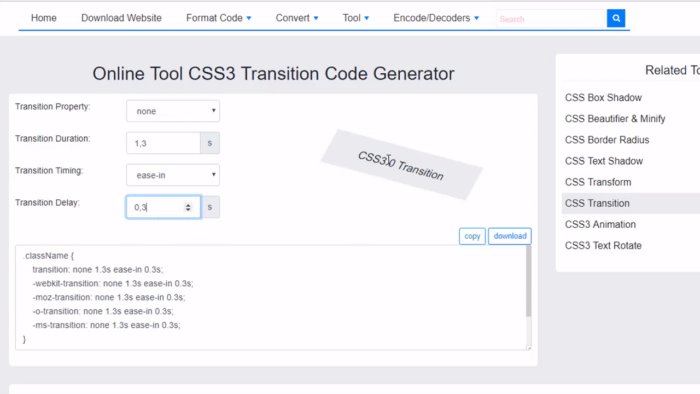
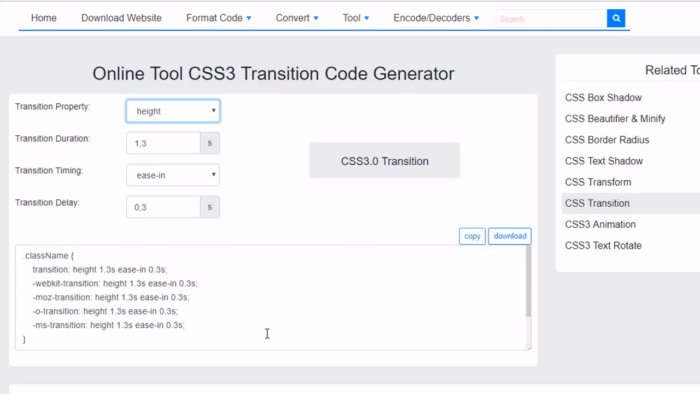
Генератор радиуса границы CSS
Почему Border-Radius важен в CSS? ✍️
Что такое радиус границы?
Радиус границы — это сокращение для свойств
Любое свойство border-radius может принимать одно или два значения, представленные либо длиной, либо процентом (процент относительно рассматриваемых размеров рамки). Свойство CSS3 border-radius будет охватывать один или два набора значений, каждое из которых состоит из от одной до четырех длин или процентов.
Как работает свойство радиуса границы WebKit?
Свойство border-radius WebKit принимает одно или два значения и использует их для оформления всех четырех углов, создавая красивую симметричную форму. 9Свойство 0008 border-radius Генератор CSS принимает от одного до четырех значений длины или процентов, причем одно задает радиус сразу для всех четырех углов, а четыре задает каждый отдельный угол. Как и многие свойства CSS, связанные с полями, отступами и границами, существует четыре отдельных свойства — по одному для каждого угла элемента коробки — и одно сокращенное свойство.
 Браузерная поддержка сильна для border-radius, он поддерживается всеми основными браузерами в течение многих лет (например, он поддерживается еще в версии 9 Internet Explorer) и не требует никаких префиксов, таких как -webkit- и -moz- .
Браузерная поддержка сильна для border-radius, он поддерживается всеми основными браузерами в течение многих лет (например, он поддерживается еще в версии 9 Internet Explorer) и не требует никаких префиксов, таких как -webkit- и -moz- .как ограничить радиус только с одной стороны в css✍️
Чтобы применить радиус границы только к одной стороне элемента в CSS, вы можете использовать границы верхнего левого радиуса, границы верхнего правого радиуса, границы нижнего левого радиуса и границы нижнего правого края. свойства радиуса. Эти свойства позволяют указать разные радиусы для каждого угла элемента. В целом, используя свойства border-top-left-radius , border-top-right-radius, border-bottom-left-radius и border-bottom-right-radius или генератор border-radius
Если вы хотите скруглить только один угол, вы можете, например, установить одно из следующих свойств CSS.
 Каждое из этих свойств также может иметь значение, разделенное пробелами, например 5px 10px, которое работает так же, как значение, разделенное косой чертой в сокращенной форме (горизонтальный-радиус>[пробел]вертикальный-радиус>). Их называют физическими свойствами, поскольку они задают радиус в соответствии с физическим положением угла.
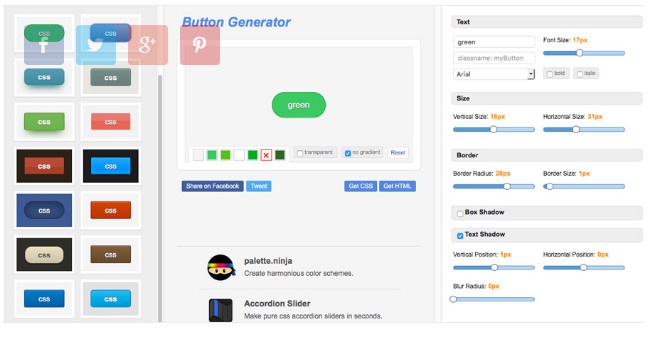
Каждое из этих свойств также может иметь значение, разделенное пробелами, например 5px 10px, которое работает так же, как значение, разделенное косой чертой в сокращенной форме (горизонтальный-радиус>[пробел]вертикальный-радиус>). Их называют физическими свойствами, поскольку они задают радиус в соответствии с физическим положением угла. Свойство border-radius в CSS является важным инструментом как для веб-разработчиков, так и для дизайнеров. Это позволяет им легко создавать закругленные углы элементов, придавая их веб-страницам более изысканный и профессиональный вид. Кстати, не стесняйтесь проверить наш генератор кнопок!
Одним из ключевых преимуществ использования свойства border-radius является то, что оно позволяет лучше контролировать внешний вид веб-страницы. С его помощью разработчики могут создавать самые разные формы и размеры углов своих элементов, включая круги и эллипсы.
В дополнение к своим эстетическим преимуществам, свойство генератора радиуса границы также может улучшить взаимодействие с пользователем на веб-странице. Закругленные углы могут сделать элементы более мягкими и доступными, что может побудить пользователей взаимодействовать с ними. Это может быть особенно важно для сайтов электронной коммерции, где кнопки и другие интерактивные элементы имеют решающее значение для повышения конверсии.
Кроме того, 
В заключение, свойство border-radius в CSS является ценным инструментом для веб-разработчиков и дизайнеров. Он позволяет лучше контролировать внешний вид веб-страницы, может улучшить взаимодействие с пользователем и поддерживается всеми современными браузерами. Таким образом, это важный инструмент, с которым должен ознакомиться каждый, кто работает в области веб-разработки.
Лучший генератор
границ радиуса ? Свойство border-radius в CSS — это мощный инструмент для создания закругленных углов элементов. Однако указание вручную значений для каждого угла элемента может занять много времени и привести к ошибкам.
Вот тут и приходит на помощь генератор CSS с радиусом . Генератор с радиусом — это инструмент, который позволяет разработчикам и дизайнерам легко и быстро генерировать код CSS для желаемого закругленные углы эффект. Это может сэкономить время и усилия, а также обеспечить правильное применение к элементу CSS border-radius .
Это может сэкономить время и усилия, а также обеспечить правильное применение к элементу CSS border-radius .
Чтобы использовать генератор радиуса границы , просто укажите желаемый радиус для каждого угла элемента или используйте предустановленный параметр, например «круглый» или «квадратный». Затем генератор сгенерирует соответствующий код CSS, который можно легко скопировать и вставить в таблицу стилей.
Кроме того, некоторые генераторы border-radius также могут обеспечивать предварительный просмотр сгенерированного эффекта border-radius , чтобы вы могли точно увидеть, как он будет выглядеть на вашем элементе. Это может быть особенно полезно для точной настройки значений радиуса для получения желаемого эффекта.
В целом, генератор border-radius является ценным инструментом для всех, кто работает с border-radius 9. 0009 свойство в CSS. Это позволяет быстро и легко генерировать код CSS и может сэкономить время и усилия в процессе разработки.
0009 свойство в CSS. Это позволяет быстро и легко генерировать код CSS и может сэкономить время и усилия в процессе разработки.
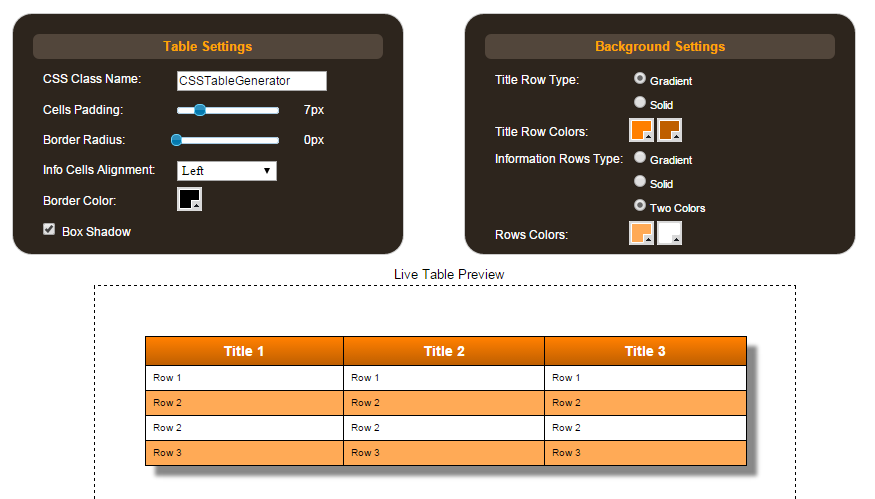
Генератор радиуса границы CSS — Doodle Nerd
Генератор радиуса границы CSS3 позволяет быстро задать стиль радиуса границы для HTML-элемента с помощью простого редактора. Вы можете скопировать или загрузить сгенерированный код CSS.
Генератор радиуса границы
Минимальный CSS-фреймворк, созданный с..
вид 5643 0 0
Коллекция механизированных домкратов CSS3..
вид 5089 0 0
Простая анимация с использованием FontAwe.