Как в фотошопе поменять фон | Уроки Фотошопа (Photoshop)
Как в фотошопе поменять фон? Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Этот урок photoshop будет довольно простым, и в то же время представленный способ выделения в фотошопе подойдёт практически для любых изображений.
Рекомендую также прочитать урок “Выделение в фотошопе”, там описывается другой способ смены фона в фотошопе.
В конце этого урока photoshop мы получим такой результат:
Как в фотошопе поменять фон
Сложность выделения в фотошопе зависит от того, насколько ближе по цвету фон к самому изображению. Если взять, к примеру, портрет человека на белом фоне, то поменять для него фон не составит никакого труда. Мы же рассмотрим довольно сложный пример.
Как видите, собака здесь сливается с жёлтыми осенними листьями, так что простыми инструментами быстрого выделения работать будет проблематично. Советую вам взять свою фотографию, так вы лучше усвоите материал
1. Перейдите в режим быстрой маски (клавиша Q) (подробнее о масках вы можете почитать в уроке “Маски в фотошопе”). Возьмите жёсткую кисть подходящего размера и начните закрашивать изображение собаки:
Обратите внимание, параметры Flow (Нажим) и Opacity (Непрозрачность) должны быть 100%, иначе маска получится не полной, и у вас будут пробелы в изображении. Полностью закрасьте собаку:
Если в процессе работы вы случайно заехали на фон, просто нажмите клавишу X (основным цветом станет белый) и уберите маску в том месте, где она не нужна.
2. Переходим к самому интересному. Нажмите клавишу Q для применения быстрой маски, она превратится в выделение. Но выделение получилось, мягко говоря, убогое. Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Появится такое окно с настройками:
И здесь мы остановимся подробнее.
Параметр View (Вид) задаёт фон, на котором вы будете просматривать текущее выделение. Он ни на что не влияет и нужен исключительно для вашего удобства. Я выбрал чёрный фон, т.к. это изображение удобнее всего просматривать именно на нём.
Параметр Edge Detection является самым важным, и позволяет автоматически отделять края изображения от фона. К сожалению, он не идеален, но, тем не менее, справляется с задачей весьма неплохо. Для применения этой опции установите галочку Smart Radius (Умный радиус) и подберите для своей картинки оптимальный радиус. У меня это 11,3px. Если я выкручу радиус дальше, то инструмент будет захватывать часть фона.
Опции во вкладке Adjust Edge корректируют края выделенного изображения. Smooth устанавливает сглаживание, Feather (Растушевка) делает края мягкими, Contrast само собой увеличивает контрастность краёв, а Shift Edge расширяет или сужает область выделения.
Ну и наконец, опция Decontaminate Colors (Очистка цвета) позволяет избавиться от артефактов на стыке изображения и фона. Я использую её почти всегда. Есть одна особенность, о которой вам нужно знать – если очистка цвета активна, после применения Refine Edge сразу будет создан новый слой с маской, а на него скопировано текущее выделение. Я считаю это удобным.
Итак, применяем Refine Edge и видим:
Всё, теперь вы можем подложить под фотографию собаки любой фон:
Теперь вы знаете, как в фотошопе поменять фон. Показанный мною способ далеко не единственный, однако работает он отлично. Вот ещё несколько примеров смены фона в фотошопе:
На этом урок photoshop о том, как сменить фон в фотошопе завершен. Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
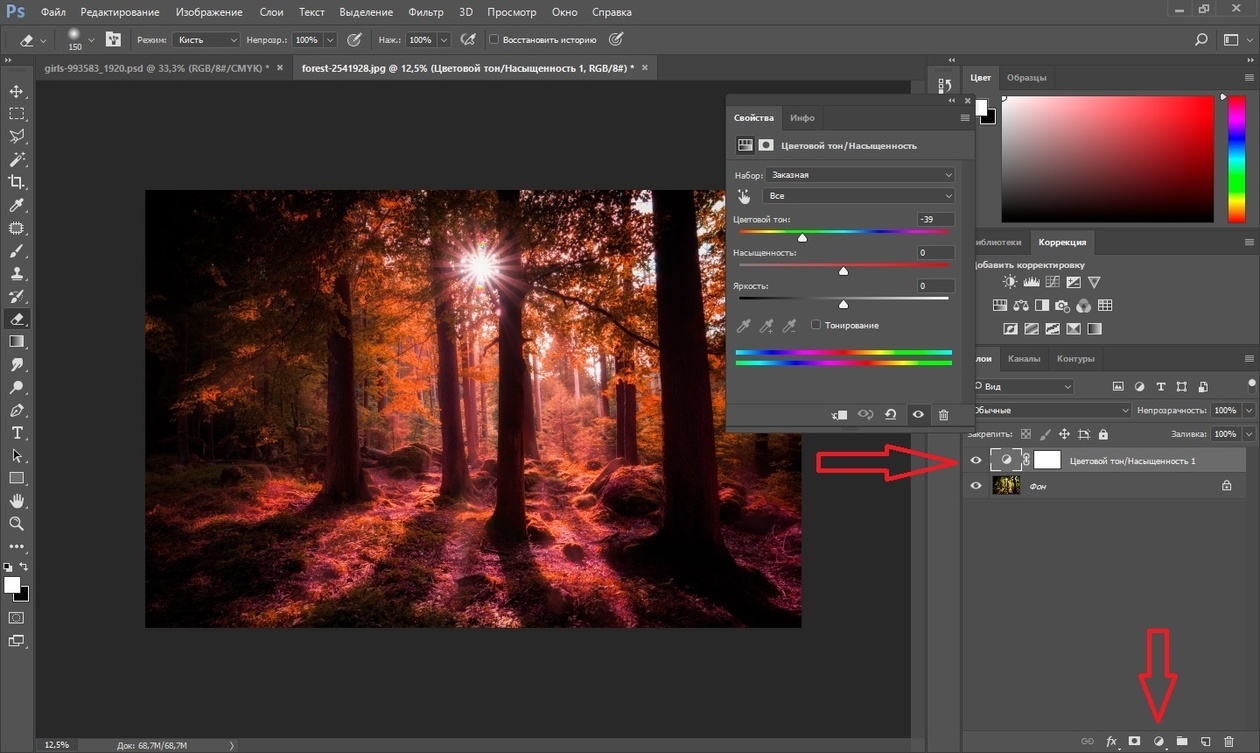
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш  Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
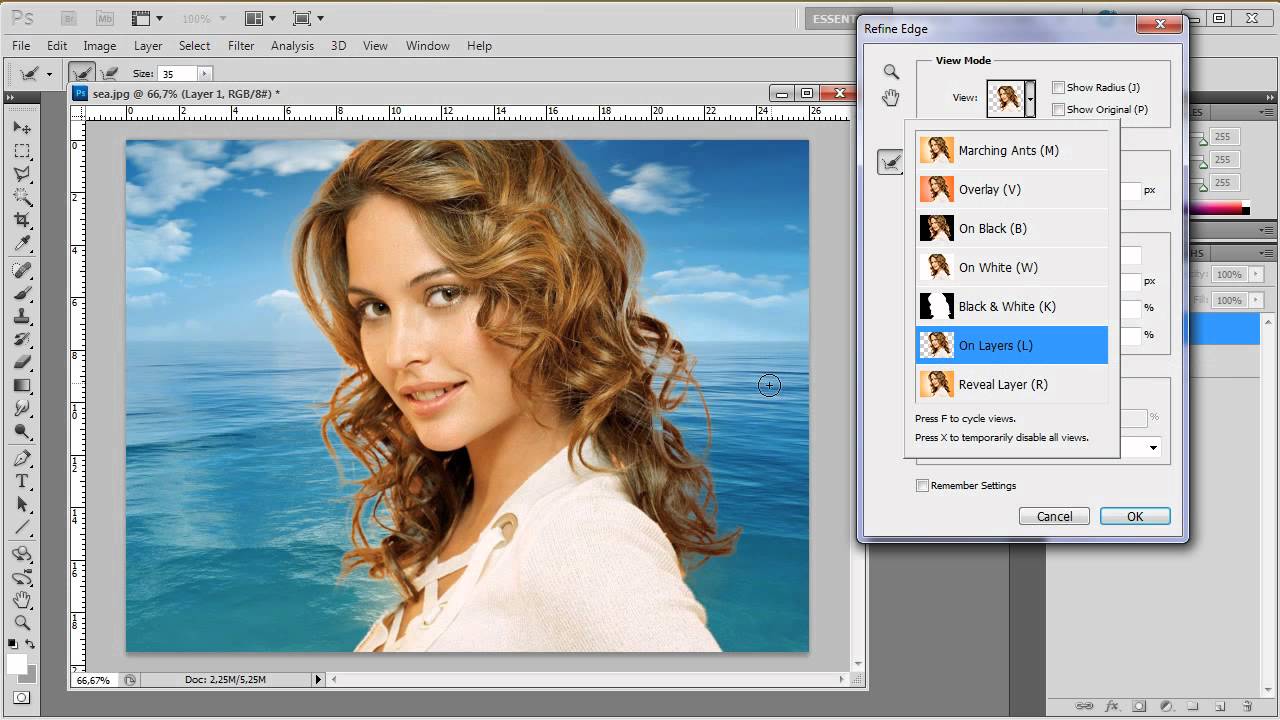
Выделение волос с помощью команды «Уточнить края» в Photoshop CS5
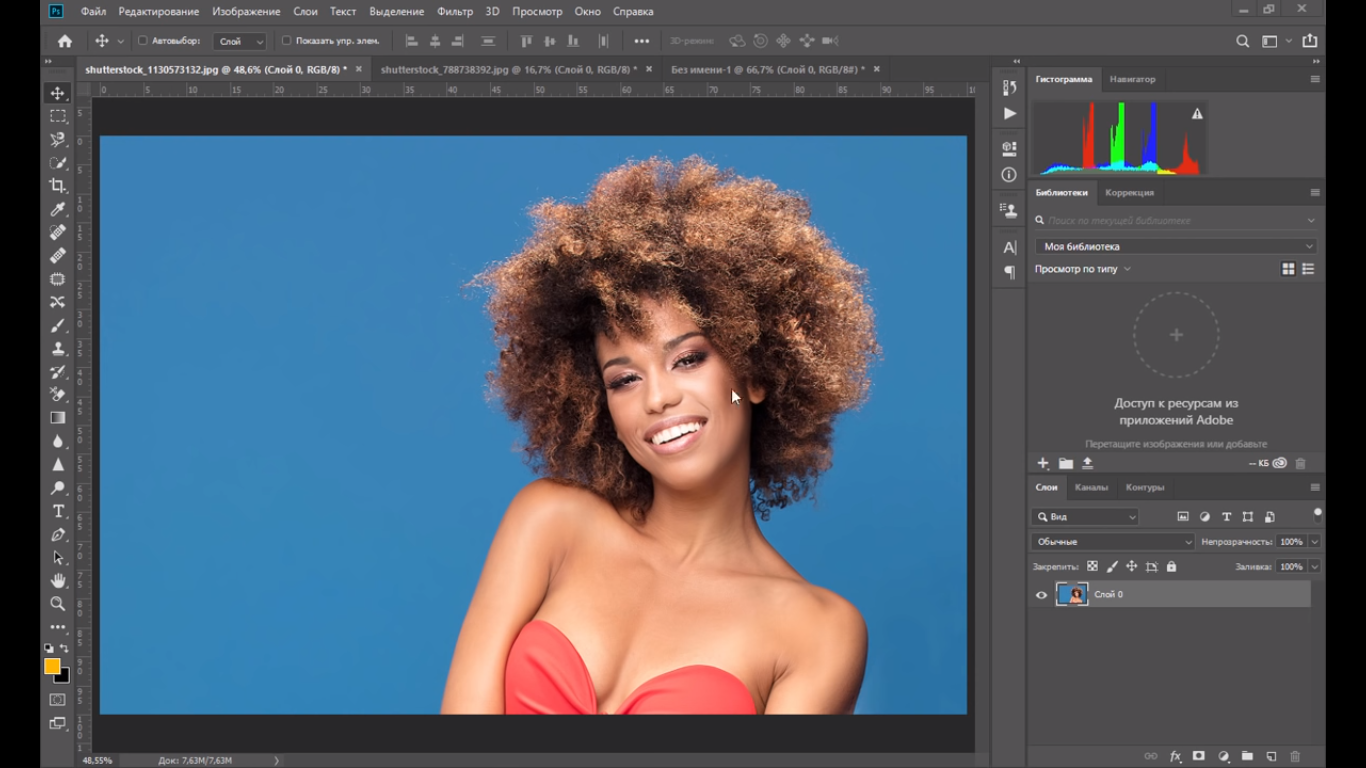
В Photoshop CS3 компания Adobe представила команду «Уточнить края», с помощью которой выделение волос, шерсти и других мелких деталей на фото стало несравнимо проще. Но в Photoshop CS5 Adobe подвергла эту команду глобальным изменениям, которые сделали ее еще лучше и проще, добавили новые возможности. Теперь это делается настолько просто, что выделить волосы на фото может кто угодно.
Теперь это делается настолько просто, что выделить волосы на фото может кто угодно.
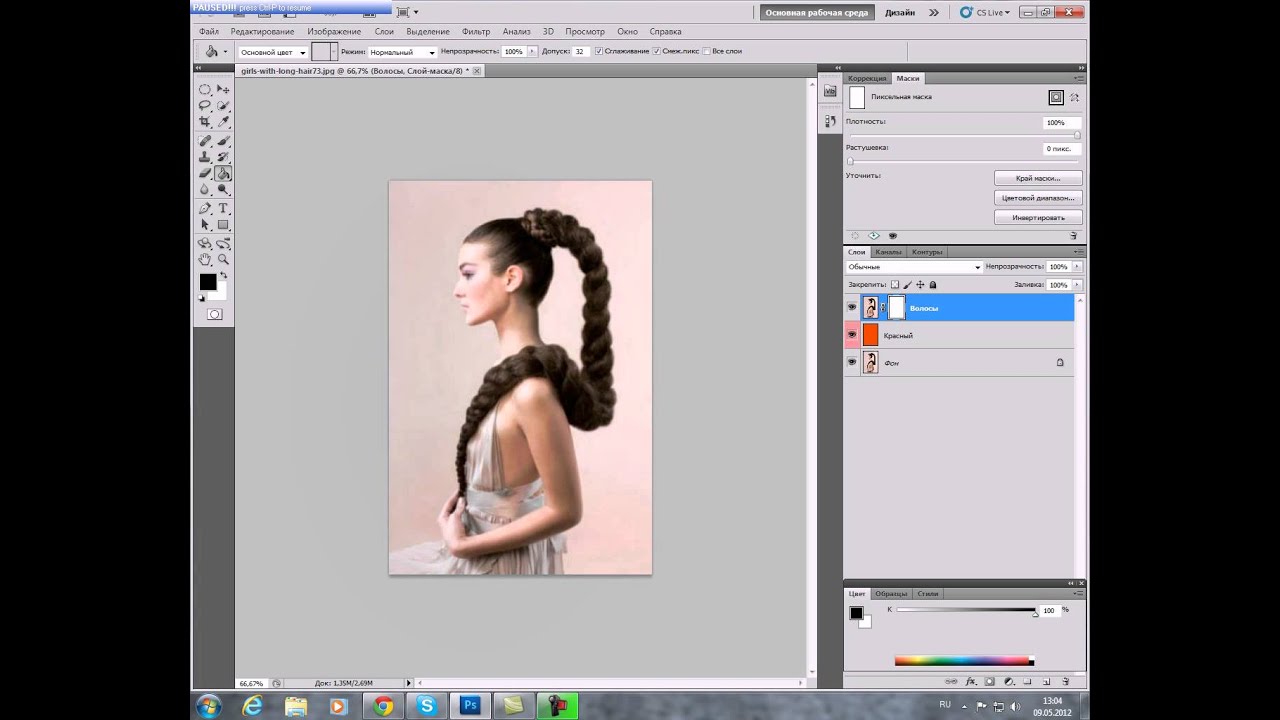
Обратите внимание на фото: все кудрявые пряди волос, выбивающиеся из прически, расположены на сером фоне:
Оригинальное фото
Я хочу заменить исходный серый фон другим изображением. Если вы посмотрите на мою панель «Слои», то увидите, что под слоем оригинальной фотографии у меня располагается другой снимок. Я нажму на иконку видимости исходной фотографии, чтобы временно отключить верхний слой. Таким образом, вы сможете видеть изображение под ним:
Нажмите на иконку видимости верхнего слоя
Теперь можно увидеть изображение, которым я собираюсь заменить фон исходного фото:
Фото для замены фона
А вот, как будет выглядеть конечный результат благодаря команде Photoshop CS5 «Уточнить края»:
Окончательный результат
Нанесем приблизительный контур выделения вокруг женщины на фото. Для этого нам не нужно использовать какие-либо специальные или продвинутые инструменты. Стандартного инструмента «Лассо» будет вполне достаточно. «Многоугольное лассо» подойдет даже больше, потому что с его помощью это делается еще проще и быстрее. Я активировал инструмент «Многоугольное лассо»:
Стандартного инструмента «Лассо» будет вполне достаточно. «Многоугольное лассо» подойдет даже больше, потому что с его помощью это делается еще проще и быстрее. Я активировал инструмент «Многоугольное лассо»:
Выберите инструмент «Многоугольное лассо»
С помощью инструмента «Многоугольное лассо» я начинаю выделять руку и плечо женщины, проставляя точки, которые составят контур выделения. Обратите внимание, что я провожу границу выделения внутри области руки. Команда «Уточнить края» работает лучше, если исходное выделение проходит по внутреннему краю нужной области:
При выбранном инструменте «Многоугольное лассо» кликните несколько раз мышью по внутреннему краю руки и плеча, чтобы создать контур выделения
Когда я дошел до области волос, я также стараюсь проводить контур максимально близко к краю, чтобы внутрь выделения не попали участки серого фона. Сейчас мне нужно только выделить основную часть волос, обо всем другом позаботится команда «Уточнить края»:
Нарисуйте контур, оставляя за его пределами области, в которых фон просматривается сквозь волосы
В завершение я замыкаю выделение по краю изображения и возвращаюсь к исходной точке ниже руки женщины, с которой я начал контур:
Теперь женщина на фото обведена предварительным контуром выделения
Создав предварительное выделение, мне, прежде всего, нужно убедиться, что в палитре «Слои» у меня выбран нужный слой:
Убедитесь, что у вас активен нужный слой
После этого нам нужно вызвать команду «Уточнить края». Для этого можно либо перейти в меню «Выделение» в верхней части экрана и выбрать пункт «Уточнить края», или (если активен инструмент «Многоугольное лассо») мы можем просто нажать на кнопку «Уточнить края» в панели параметров.
Для этого можно либо перейти в меню «Выделение» в верхней части экрана и выбрать пункт «Уточнить края», или (если активен инструмент «Многоугольное лассо») мы можем просто нажать на кнопку «Уточнить края» в панели параметров.
Чтобы кнопка «Уточнить края» появилась в панели параметров, у вас должен быть выбран инструмент выделения:
Нажмите на кнопку «Уточнить края» в панели параметров (при активном инструменте выделения)
Откроется диалоговое окно «Уточнить края», но прежде, чем мы перейдем к нему, давайте взглянем на мое изображение в окне документа. Мы увидим, что область, которую я выделил, в данный момент располагается на сплошном белом фоне:
Окно документа, в котором выделенная область показана на белом фоне
У вас область выделения может размещаться на сплошном белом или черном фоне. Все зависит от того, какой режим просмотра в данный момент у вас выбран в верхней части диалогового окна «Уточнить края». Вы можете видеть небольшую миниатюру текущего режима просмотра справа от слова «Просмотр»:
Небольшая миниатюра отображает текущий режим просмотра
Если вы кликните по миниатюре или по маленькой стрелке справа от нее, на экране появится список различных доступных режимов просмотра. У меня в данный момент выбран режим «На белом», поэтому выделение отображается на белом фоне. Теперь я выбираю режим «На черном» — прямо над названием текущего режима:
У меня в данный момент выбран режим «На белом», поэтому выделение отображается на белом фоне. Теперь я выбираю режим «На черном» — прямо над названием текущего режима:
Выберите из списка режим просмотра «На черном»
Теперь выделение отображается на сплошном черном фоне:
После выбора режима просмотра «На черном» выделение отображается на черном фоне
Если я выберу режим просмотра «Черный и белый»:
Выбор режима «Черный и белый»
Изображение в окне документа будет отображаться так, как будто я смотрю на маску слоя. Белый цвет покрывает выделенную область, а черный – все остальное. Серый цвет будет представлять частично выделенные области:
При режиме просмотра «Черный и белый» изображение отображается так, как будто это маска слоя
Режим просмотра «По слоям»:
Выбор режима просмотра «По слоям»
Выделение отображается так, как будто оно располагается на отдельном слое поверх всех других слоев. Данный режим просмотра может оказаться полезным при составлении композиций, так как позволяет легко видеть результат, получаемый после совмещения разных фотографий. В моем случае, так как ниже у меня расположено другое изображение, мы можем увидеть эту фотографию под выделением.
В моем случае, так как ниже у меня расположено другое изображение, мы можем увидеть эту фотографию под выделением.
Если вы работаете с документом, содержащим всего один слой, то область за границами выделения будет заполнена шахматным узором, который в Photoshop обозначает полностью прозрачные участки:
Изображение с выбранным режимом просмотра «По слоям»
Я намеренно пропустил первые два режима просмотра – «Муравьиные линии» и «Наложение», поскольку ни один из них нам не пригодится. Режим «Муравьиные линии» обозначает выделенную область стандартным контуром выделения, а режим «Наложение» выводит невыделенную область полупрозрачным красным цветом подобно тому, как выделение отображается в режиме «Быстрой маски». Последний в списке режим просмотра «Показать слой» мы рассмотрим чуть позже.
Основная задача этих режимов просмотра — оценка, насколько качественно задана область выделения. В некоторых изображениях выделение проще оценить, если оно выводится на белом фоне, для других — на черном, и так далее. Часто возникает необходимость переключаться между различными режимами просмотра. Именно поэтому рядом с каждым из режимов просмотра в списке расположена буква (справа от его названия).
Часто возникает необходимость переключаться между различными режимами просмотра. Именно поэтому рядом с каждым из режимов просмотра в списке расположена буква (справа от его названия).
Она обозначает клавишу для быстрого переключения между режимами. Например, можно переключиться в режим «На белом», нажав на клавиатуре клавишу W, «На черном» — нажав клавишу B, «По слоям» — нажав клавишу L и так далее. Вы также можете нажать клавишу F, чтобы переключаться между режимами просмотра по кругу.
Если вы предпочитаете выбирать режим просмотра из списка, а не с помощью горячих клавиш, вам нужно дважды кликнуть по его названию. Таким образом, режим будет активирован. После этого закройте список.
Непосредственно под параметром «Режим просмотра» в диалоговом окне «Уточнить края» располагается раздел, который называется «Определение края». Чтобы добавить в область выделения оставшиеся за контуром пряди волос, нажмите на ползунок слайдера «Радиус» и перетащите его вправо:
Нажмите и перетащите вправо ползунок слайдера «Радиус»
Когда вы перетащите ползунок, вы увидите, что некоторые пряди волос, которые ранее были за пределами первоначального выделения, теперь попадают в него. Я использую режим просмотра «По слоям», чтобы вам было нагляднее видно, что некоторые пряди волос теперь проявляются поверх фонового изображения:
Я использую режим просмотра «По слоям», чтобы вам было нагляднее видно, что некоторые пряди волос теперь проявляются поверх фонового изображения:
Некоторые из прядей волос за пределами первоначального выделения теперь видны
Если я перетащу ползунок еще дальше вправо, чтобы увеличить значение «Радиуса»:
Перемещение ползунка «Радиус» еще дальше вправо
тогда в окне документа появятся пряди волос, расположенные еще дальше от первоначального выделения:
Изображение после увеличения значения «Радиуса»
Справа от миниатюры режима просмотра в верхней части диалогового окна, располагается параметр под названием «Показать радиус», который по умолчанию отключен. Кликните по нему один раз, чтобы включить этот параметр:
Включите параметр «Показать радиус»
Если эта опция включена, то в окне документа виден сам радиус. Принцип работы команды «Уточнить края» заключается в том, что она ищет области документа за пределами контура, которые еще нужно включить в выделение. А значение «Радиуса» определяет, как далеко за пределами первоначального выделения Photoshop будет «искать» такие области.
А значение «Радиуса» определяет, как далеко за пределами первоначального выделения Photoshop будет «искать» такие области.
Этот поиск осуществляется только в пределах того радиуса, который мы указали. Если мы устанавливаем значение «Радиуса» в 50 пикселей, тогда Photoshop будет проверять область на 50 пикселей в любом направлении от края первоначального выделения.
Если вы посмотрите на мое окно документа, то увидите, что радиус — это зона между двумя областями сплошного черного цвета. Сплошной черный цвет окрашивает участки, которые Photoshop игнорирует при поиске дополнительных пикселей и которые должны быть добавлены к выделению.
В режиме просмотра «На белом» игнорируемые области будут белого, а не черного цвета. Анализируются только пиксели в пределах зоны, ограниченной радиусом:
«Радиус» представляет собой зону между областями сплошного черного цвета
Для наглядности я нажимаю клавишу K, чтобы быстро переключиться с режима просмотра «По слоям» на режим «Черное и белое». Теперь зона радиуса представляет собой область сплошного белого цвета между черными областями:
Теперь зона радиуса представляет собой область сплошного белого цвета между черными областями:
«Радиус» в режиме просмотра «Черное и белое»
Я снова возвращаюсь к режиму просмотра «По слоям». Для этого нужно нажать на клавиатуре клавишу L.
Увеличение значения радиуса позволило мне добавить больше прядей в область выделения. Но радиус увеличивает зону потенциального выделения вокруг руки и плеча женщины, а также вокруг нижней и правой стороны изображения, где это не нужно:
Для волос нужен более широкий радиус, но для других областей нет
Здесь пригодится «Умный радиус». Он расположен над слайдером «Радиус». Я устанавливаю флажок, чтобы включить его:
Включите «Умный радиус»
При включении «Умного радиуса» Photoshop будет анализировать области как можно ближе к краю выделения, а также будет пытаться уменьшить ширину радиуса там, где это возможно. На моем изображении край вдоль руки и плеча женщины имеет резкий переход, поэтому Photoshop уменьшит ширину радиуса в этой области. Но оставит более широкий радиус в области волос.
Но оставит более широкий радиус в области волос.
Если мы теперь посмотрим на мое окно документа, то увидим, что Photoshop сделал именно это. Вокруг волос радиус все еще широкий, но вдоль руки и плеча радиус гораздо более узкий:
При включенной опции «Умный радиус» Photoshop автоматически настраивает ширину радиуса в различных областях
Иногда «Умный радиус» может нам помочь, иногда он только все испортит. Его стоит применять в тех случаях, когда выделение имеет разные типы краев. Если же вы захотите выделить только волосы, или только руку и плечи, то не стоит использовать эту опцию. Проще всего сначала попробовать выключить опцию, а затем включить, и уже после этого решать выглядит все лучше или хуже.
Мы попробуем уточнить радиус вручную с помощью нескольких кистей, которые содержит команда «Уточнить края». Слева в окне находится иконка кисти. Если нажать на нее и удерживать, появится всплывающее меню, в котором можно выбрать одну из двух кистей: «Уточнить радиус» и «Стереть уточнение»:
Нажмите и удерживайте иконку кисти, после чего откроется всплывающее меню для выбора инструментов (кистей) уточнения
«Уточнить радиус» работает как «добавить к радиусу«, «Стереть уточнение» — как «вычесть из радиуса«. С их помощью легко закрашивать области изображения, которые мы хотим добавить или вычесть из существующего радиуса.
Для переключения между кистями нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре. Когда вы отпустите клавишу Alt / Option, вы снова вернетесь к инструменту «Уточнить радиус».
Сейчас я использую инструмент «Убрать уточнение», чтобы удалить ненужные области, попавшие в пределы выделения по правому и нижнему краю изображения. При этом мы не добавляем выделенные участки, а настраиваем размер области, которую анализирует Photoshop. И программа сама определяет, какие пиксели выделять, а какие игнорировать.
Сейчас я нажимаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться с инструмента «Уточнить радиус» на «Стереть уточнение». При активации инструмента в центре курсора кисти появляется маленький значок минуса (-). А при активном инструменте «Уточнить радиус» появляется значок плюса (+).
После этого просто кликните по местам, которые вы не хотите включить в выделение, и, удерживая нажатой клавишу мыши, зарисуйте их. Так как у меня все еще включена опция «Показать радиус», — зона вдоль нижней части изображения сейчас заполнена черным цветом, который означает, что Photoshop игнорирует эту область:
Так как у меня все еще включена опция «Показать радиус», — зона вдоль нижней части изображения сейчас заполнена черным цветом, который означает, что Photoshop игнорирует эту область:
Удерживая нажатой клавишу Alt (Win) / Option (Mac) закрасьте область вдоль нижнего края изображения
Я отпускаю клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Уточнить радиус», и теперь могу добавить другие пряди волос женщины в выделение. Я также уберу флажок «Показать радиус», чтобы мы снова могли видеть фактическое фото поверх фонового изображения (с помощью режима просмотра «По слоям»):
Отключив опцию «Показать радиус», мы снова видим в окне документа изображение
Чтобы добавить оставшиеся локоны волос, мне нужно зарисовать область, где они должны бы находиться. Но как мне узнать, где рисовать, если я не могу реально видеть оставшуюся часть волос? Режим просмотра «Показать слой» — позволяет сделать именно это.
Нажмите на миниатюру режимов просмотра в верхней части диалогового окна, а затем дважды кликните по пункту «Показать слой» в нижней части списка. Вы также можете быстро переключиться на этот режим просмотра с помощью горячей клавиши R:
Выберите пункт «Показать слой» в нижней части списка режимов просмотра
При активном режиме «Показать слой», в окне документа снова отображается исходное изображение, и видно, где именно нам нужно зарисовать области с помощью инструмента «Уточнить радиус»:
Режим просмотра «Показать слой» отображает исходное изображение без выделения
Теперь, когда я знаю, где мне нужно рисовать, я нажимаю на клавиатуре клавишу L, чтобы вернуться в режим просмотра «По слоям». Я могу зарисовывать области с помощью кисти «Уточнить радиус», чтобы проявить остальные локоны волос женщины. Мы можем прямо с клавиатуры изменять размер для кистей «Уточнить радиус» и «Стереть уточнение».
При нажатии клавиши левой квадратной скобки ([) размер кисти уменьшается, а при нажатии правой квадратной скобки (]) — увеличивается:
При нажатии кнопки мыши в этой области проявляется серый фон из исходного изображения
Когда вы отпустите кнопку мыши, исходное изображение пропадет, и мы увидим только результат — большее количество локонов добавленных в выделение. С помощью инструмента «Уточнить радиус» вы можете зарисовать другие области, чтобы добавить из них локоны. Если вы допустили ошибку, нажмите и удерживайте клавишу Option / (Mac) Alt (Win), чтобы перейти к инструменту «Убрать уточнение», и зарисуйте области, которые вы хотите убрать из зоны радиуса:
После того, как мы зарисовали дополнительные области с помощью инструмента «Уточнить радиус», поверх фонового изображения проявилось больше локонов женщины
Ниже в диалоговом окне «Уточнить края» находятся опции настройки краев: «Сглаживание», «Растушевка», «Контраст» и «Сместить край».
Опция «Сглаживание» используется для сглаживания неровных краев выделения, но при выделении волос она чаще вызывает проблемы. Опция «Растушевка» размывает край выделения, в результате чего элементы выглядят нечеткими, размытыми, как на непрофессиональных фото. «Контраст» задает степень увеличения резкости краев выделения, повышения их контрастности. Но это не подходит для выделения волос.
Единственная опция, которую вам стоит попробовать, это «Сместить край». Если мы переместим ползунок параметра вправо от центра, то края будут сдвигаться наружу от границы выделения, и мы сможем захватить больше локонов волос. Если сдвинуть ползунок влево от центра, края выделения будут сдвигаться внутрь. Я хочу перетащить ползунок вправо, чтобы увеличить значение до + 20%:
Увеличьте значение «Сместить край», чтобы расширить границы области выделения
Таким образом, я расширю область выделения, и к нему будут добавлены более мелкие, еле заметные локоны волос:
Увеличив значение «Сместить край», мы добавили дополнительные детали волос
Вокруг локонов волос остались цветные каемки из исходного фона. Мы можем удалить эти каемки, используя опцию «Очистить цвета». Она располагается в разделе «Вывод» в нижней части диалогового окна. Установите флажок «Очистить цвета», чтобы включить ее:
Включите опцию «Очистить цвета»
Теперь я могу очистить каемку, перемещая ползунок слайдера «Количество» вправо. Его значение по умолчанию составляет 50%. Если вы перемещаете ползунок вправо, Photoshop удаляет каемки, изменяя цвет пикселей вокруг локонов, чтобы они соответствовали цвету самих волос, а не цвету исходного фона.
Я увеличил значение параметра до 75%:
Увеличьте значение «Количество» для опции «Очистить цвета», чтобы удалить каемку вокруг волос
Волосы теперь выглядят темнее, особенно тонкие пряди, которые раньше были светло-серыми, а каемка полностью удалена:
Изображение после удаления каемки с помощью опции «Очистить цвета»
Теперь нужно указать Photoshop преобразовать выделение в «маску слоя», чтобы не удалять пиксели исходного изображения. Установите для параметра «Вывод в». Значение «Новый слой со слоем-маской»:
Установите для параметра «Вывод в» значение «Новый слой со слоем-маской»
Нажмите кнопку «ОК» в правом нижнем углу диалогового окна «Уточнить края», чтобы закрыть его. Если вы теперь посмотрите на палитру «Слои», то увидите, что Photoshop создал копию оригинального изображения и преобразовал выделение в маску для нового слоя.
Оригинальный слой под ним теперь невидимый и больше не отображается в окне документа:
В палитре «Слои» теперь отображается маска слоя для копии исходного изображения
Чтобы просмотреть маску слоя на наличие проблемных зон, удерживая нажатой клавишу Alt (Win) / Option (Mac), нажмите на иконку маски слоя в палитре слоев:
Удерживая нажатой клавишу Alt (Win) / Option(Mac), нажмите на иконку маски слоя
Таким образом, вы выберете маску слоя и сделаете ее видимой в окне документа. Если вы заметили какие-либо области, которые должны быть закрашены, выберите инструмент «Кисть» и зарисуйте их белым или черным цветом:
Зарисуйте области маски белым цветом (с помощью стандартной кисти), чтобы очистить их
Когда вы закончите, вернитесь к нормальному отображению, нажав на миниатюру слоя в панели «Слои»:
Нажмите на миниатюру слоя слева от миниатюры маски
Вот что у меня получилось после корректировки маски слоя:
Окончательный результат
Вот и все! Таким образом, вы можете выделять волосы на фото с помощью команды «Уточнить края» в Photoshop CS5!
Данная публикация является переводом статьи «Selecting Hair with Refine Edge in Photoshop CS5» , подготовленная редакцией проекта.
Как в фотошопе объект отделить от фона
Как вырезать предмет из фото в фотошоп
Необходимость отделения объекта возникает в том случае, если планируется коллаж, смена фона, изготовления клипарта (изображения на прозрачном фона). Отделить объект от фона в программе Adobe Photoshop можно несколькими способами. Сегодня мы рассмотрим самые простые из них. Они отличаются между собой начальным этапом – способом выделения. В каждом конкретном случае может быть наиболее удобен один из этих способов.
1 этап. выделение. Его можно выполнить различными способами
1 способ С помощью инструмента выделения “магнитное лассо”. Этот способ подходит для изображений, в которых объект контрастирует с фоном. чем выше контраст, тем проще выделить интересующий объект:
В панели настроек укажите значение растушевки, равное 2-3 пикселям для того, чтобы вырезанное изображение не имело очень точных, вырезанных краев на будущем коллаже и смотрелось более естественно. Поставьте галочку напротив
сглаживания.
2 способ Выделяем объект при помощи инструмента “Волшебная палочка”. Этот вид выделения также подходит для контрастных объектов. С помощью этого инструмента можно очень быстро выделить объекты, но зачастую контур их получается неточным. В панели настроек выбирайте разновидность инструмента:
. Палочка с плюсом расширяет контуры изображения, а с минусом, наоборот суживает. Меняя эти настройки, мы добиваемся более точного контура.
3 способ Обводим контур при помощи инструмента “Перо”. Этот способ выделения является наиболее точным и при определенных навыках выполняется довольно быстро. Выбираем этот инструмент из панели инструментов, панель настроек будет выглядеть следующим образом (красной рамкой на скриншоте выделены обязательные настройки пера):
Ставим опорные точки по наиболее выступающим частям контура изображения (т.е. по самым выпуклым частям):
Теперь берем инструмент “Стрелка”, кликаем по средним точкам отрезков, созданных пером (именно в этих местах обводка не соответствует контуру изображения) правой кнопкой мыши. Из выпадающего списка выбираем первый пункт “Добавить опорную точку”:
Теперь при помощи стрелки тянем новую опорную точку к контуру. Получим следующее:
Было: Стало:
Добавляем опорные точки до тех пор, пока не обведем точно весь контур:
После чего щелкаем правой кнопкой мыши в любой точке нашего контура. В выпавшем меню выбираем пункт “Образовать выделенную область”.
2 этап. При помощи клавиш Ctrl + J дублируем выделенное изображение.
3 этап.Переводим фоновое изображение в обычный слой и удаляем его. Перевод фона в обычный слой производится с помощью правой кнопки мыши, которой мы щелкаем по фоновому слою в палитре слоев.
Как вариант можно пропустить 2 этап, перевести фоновый слой в обычное изображение и нажать клавишу Delete.
4 этап. Удаление погрешностей выделения.
При помощи ластика небольшого диаметра и средней жесткости удаляем погрешности выделения. Этот этап исключается при выделении контура при помощи пера.
Если нашей конечной целью являлось замена фона на прозрачный, то сохраняем результат в формате PNG.
Как заменить фон в фотошоп
Как выделить объект в «Фотошопе» и отделить от фона
В процессе редактирования изображений в любом графическом редакторе одними из наиболее часто повторяемых операций, пожалуй, являются выделение и вырезание объектов, выполняемые с целью их перемещения, трансформации, коррекции, извлечения из фона и т. д.
В Интернете уйма графических редакторов, но, хорошо усвоив, как выделить объект в «Фотошопе», нетрудно будет справиться с этим и во всех остальных программах или онлайн-сервисах.
Если заявить, что в плане разнообразия и удобства способов выделения «Фотошоп» не имеет себе равных, это не будет преувеличением (во всяком случае, явным).
Выделять можно вручную, обводя контур объекта или рисуя область выделения кистью, а также автоматически, используя стандартные фигуры контуров выделения и другие «волшебные» инструменты. Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Однако, несмотря на разнообразие, простоту и удобство специальных инструментов выделения в «Фотошопе», по мнению многих мастистых «фотошоперов», точнее и качественнее, чем с помощью инструмента «Перо» (Pen tool), способа нет.
По тщательно обрисованному пером контуру объекта стучат правой кнопкой мыши и выбирают команду «Образовать выделенную область» (Make Selection), затем в открывшемся диалоговом окошке задают радиус растушевки, ставят/убирают галочку в чекбоксе «Сглаживание» (Anti-aliasing) и нажимают OK. Все, выделение готово.
Автоматическое выделение объекта в «Фотошопе» сводится к растягиванию рамочки по контуру элемента, если он обладает прямоугольной или овальной формой, а в некоторых инструментах к щелчку (щелчкам) мыши внутри выделяемой области.
Прямоугольные и округлые выделения
Инструменты выделения прямоугольниками, эллипсами (окружностями) и узкими полосками (линиями) собраны на панели в группу с подсказкой «Прямоугольная область» (Rectangular Marquee Tool), куда, кроме названного, входят инструменты «Овальная область» (Elliptical Marquee Tool), «Область горизонтальная строка» (Single Row Marquee Tool) и «Область вертикальная строка» (Single Column Marquee Tool).
Чтобы сделать выделение, нужно щелкнуть, где надо, мышкой, растянуть рамочку нужных размеров и отпустить кнопку — выделение готово. Если тащить мышку с нажатой клавишей Shift, получится квадрат (или круг), а если с клавишей Alt, рамка станет растягиваться от центра фигуры, а не от угла или края.
Следующее очень полезное «если» связано с клавишей пробела, нажав которую в ходе выделения (не отпуская клавишу Shift), можно прервать процесс растягивания рамки и перемещать контур целиком, чтобы лучше «прицелиться», затем отпустить пробел и продолжить выделение.
И последнее «если» относится к курсору, который внутри выделенной области меняет свой вид, указывая, что контур теперь можно перемещать целиком.
Параметры настроек всех выделений на панели вверху одинаковы, за исключением овального выделения, для которого предусмотрен режим «Сглаживание» (Anti-aliased) для сглаживания переходов непрозрачности на краях.
Сложные контуры выделения
Разобравшись с тем, как выделить объект в «Фотошопе», если контуры выделения имеют прямоугольную или овальную (круглую) форму, можно переходить к более интеллектуальным средствам выделения.
Для элементов со сложными контурами к вашим услугам предоставлена группа инструментов с подсказкой «Прямолинейное/Многоугольное лассо» (Polygonal Lasso Tool), куда, кроме означенного, входят инструменты «Лассо» (Lasso Tool) и «Магнитное лассо» (Magnetic Lasso Tool).
Простое «Лассо» сродни карандашу. Нажав левую кнопку мыши, обводят (набрасывают лассо) нужную область (объект) и отпускают кнопку. Контур автоматически замкнется, где бы вы ни отпустили кнопку. Если контур не удался, можно, не отпуская кнопку, нажать клавишу Esc, убрав, таким образом, выделение, и «набросить лассо» еще раз.
Включив «Прямолинейное/Многоугольное лассо», вы обводите объект не плавной, непрерывной линией, а угловатым контуром, последовательно щелкая мышкой от точки к точке, между которыми протягиваются прямые линии. Для замыкания контура не обязательно совмещать начало с конечной точкой — достаточно приблизиться к ней настолько, чтобы рядом с курсором появился кружочек, намекающий на то, что можно смело щелкать – контур замкнется. Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Если линия пошла не туда, выручит клавиша Esc, но лучше пользоваться клавишей Delete, удаляющей последний отрезок контура. С нажатой по ходу выделения клавишей Alt оба лассо меняются ролями.
Если вам все равно, как вырезать объект в «Фотошопе», лишь бы выделение было более или менее качественным и, главное, быстрым, то, пожалуй, «Магнитное лассо» справится с этим наилучшим образом.
Мудрое «лассо с магнитом» само распознает линию максимального отличия в цвете, яркости или контрасте и «прилипает» к этой линии. От нас требуется лишь щелкнуть мышкой на границе объекта выделения и просто «уложить лассо» вокруг него, не заморачиваясь на деталях. В отличие от обычных лассо, магнитному «аркану» нужно задать ширину (width) зоны (полосы), которую он должен анализировать при определении границы выделяемого объекта. Контур магнитного инструмента замыкается так же, как у обычных лассо.
«Волшебные» инструменты
Еще одна «сладкая парочка» средств выделения, спрятанных под одной кнопкой на панели инструментов, включает инструменты «Волшебная палочка» (Magic Wand Tool) и «Быстрое выделение» (Quick Selection). Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
«Волшебная палочка», в отличие от знакомого всем инструмента «Заливка» (ведерко с краской) с такими же настройками, не заливает участки другим цветом, а выделяет их. Повинуясь щелчку мыши в какой-нибудь точке, «Волшебная палочка» анализирует цвет вокруг нее и выделяет все смежные участки такого же цвета при условии, что в настройках инструмента выбран режим «Смежные пиксели» (Contiguous). В противном случае выделение распространится на все подходящие области по всему изображению.
Инструмент «Быстрое выделение» работает по такому же принципу, только здесь область выделения рисуют собственной кистью с настраиваемыми параметрами (размер, жесткость, интервалы, угол и форма).
Есть немало причин, по которым использование стандартных инструментов выделения в определенных ситуациях неуместно или нежелательно, поэтому желательно разобраться, как выделить объект в «Фотошопе» в таком капризном случае.
Для этого используют группу стирающих инструментов (ластиков), среди которых тоже есть «волшебники». Группа включает собственно «Ластик» (Eraser Tool), «Фоновый ластик» (Background Erser Tool) и «Волшебный ластик» (Magic Eraser Tool).
Суть выделения объектов с помощью ластиков очевидна и проста: вокруг выделяемого элемента все напрочь (или с плавным переходом) стирается, после чего извлечение объекта уже не составит особого труда.
«Ластик» работает, как кисть или карандаш, поэтому и настройки у них одинаковые. Принцип работы «Волшебного ластика» такой же, как у инструмента «Волшебная палочка», только ластик не создает выделение, а удаляет с рисунка или части его области одного цвета.
«Фоновый ластик» хоть и не волшебный, но если показать ему образец (кликнуть мышкой над удаляемой областью) и, удерживая кнопку, обвести контур объекта, он удалит именно то, что нужно, независимо от сложности границы, и даже великодушно позволит вам «нагло» залезать курсором-прицелом на объект.
В качестве альтернативного варианта выделения по цвету можно рассматривать команду «Цветовой диапазон» (Color Range) в меню «Выделение» (Select). По этой команде откроется окно параметров настроек этой функции с уменьшенной копией изображения в центре. Цвет, который должен быть выделен, указывают, щелкнув мышкой (пипеткой) на миниатюре или на самом изображении. Можно щелкать «до потери пульса», пока выбранный оттенок не устроит вас, причем, если кликать с клавишей Shift, новый цвет добавиться к ранее выделенным, а щелчок с клавишей Alt, напротив, исключает указанный оттенок из кандидатов на выделение (то же самое делают пипетки с +/-).
Для контроля над выделением многоцветной области нужно выбрать под миниатюрой радиокнопку «Выделенная область» (Selection).
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню «Фильтр» (Filter). Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Выделение с использованием цветовых каналов
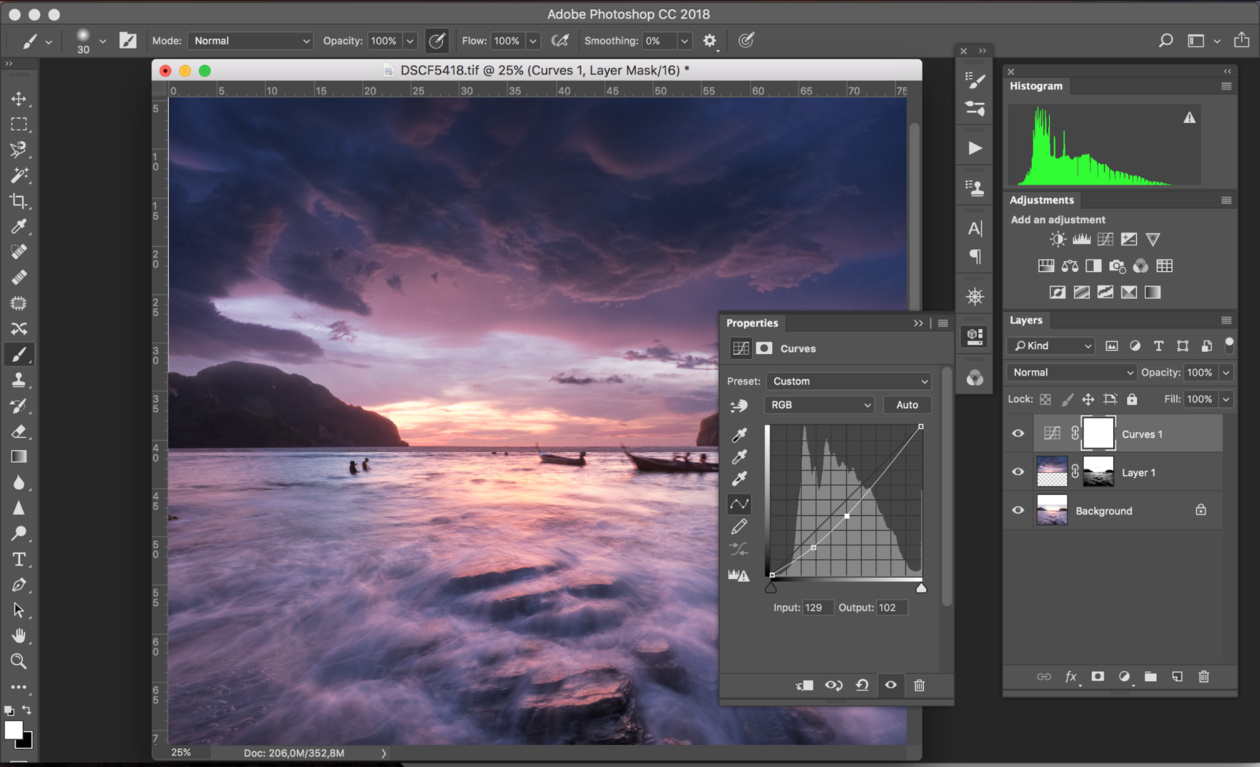
Для выделения объектов с очень сложной конфигурацией иногда прибегают к помощи цветовых каналов, так как выделить объект в «Фотошопе», оказывается, можно не только стандартными способами.
Для этого в панели слоев переходят на вкладку «Каналы» (Channels) и выбирают наиболее контрастный (чаще всего это синий) канал. Затем дублируют слой выбранного канала, переходят в «Изображение» (Image) > «Коррекция» (Adjustments) > «Яркость» (Brightness)/»Контрастность» (Contrast) и усиливают оба параметра, предельно зачерняя объект и «отбеливая» фон. При необходимости можно внести уточнения черной или белой кистью.
Далее изображение инвертируют (Invert), выбрав эту команду в том же меню «Изображение» > «Коррекция». Теперь остается только щелкнуть с нажатой клавишей Ctrl по слою копии канала и, «закрыв ему глазик», вернуться на вкладку «Слои» в режим RGB, где вас уже заждалось аккуратное и точное выделение.
Выделение с помощью «Быстрой маски»
Можно выделить/вырезать объект и с помощью инструмента «Быстрая маска» (Quick selection tool), расположенного в самом низу панели инструментов. Область выделения здесь просто рисуют черным цветом (но у маски цвет красный) с помощью обычных кистей. Частичное выделение для растушевки его границ получается не только вариациями жесткости, непрозрачности и нажима кисти, но и закрашиванием различными оттенками серого цвета. В режиме маски можно применять и градиентную заливку «от черного к белому» или наоборот.
Перемещение с учётом содержимого
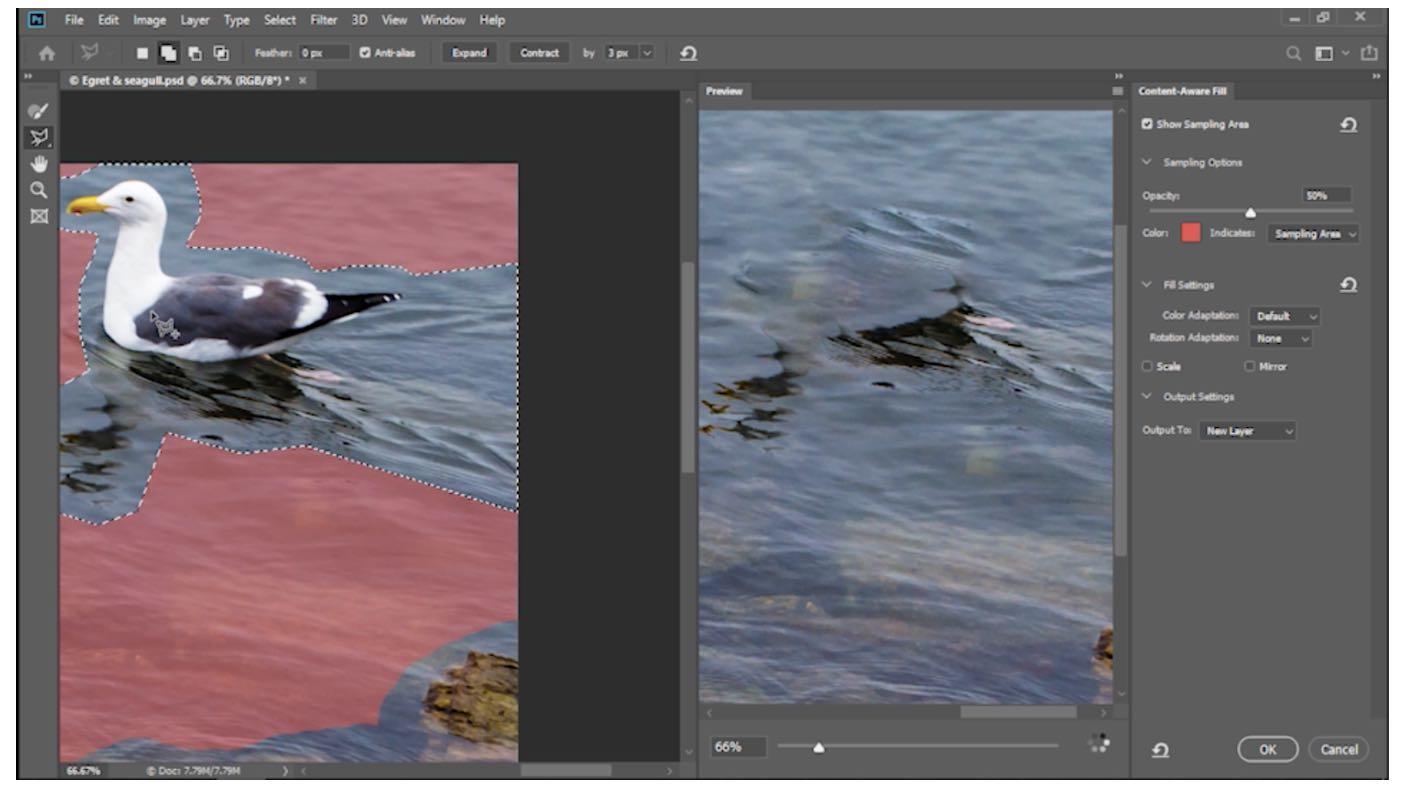
Нередко возникает потребность по каким-либо соображениям немного передвинуть объект на изображении. Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно вырезать объект в «Фотошоп» CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Для этого нужно выделить объект любым способом и просто передвинуть в нужное место, а уж программа позаботится о том, чтобы на фоне не осталось следов (во всяком случае, явных) прежнего места проживания «переселенца». Если получится грязновато, инструменту «Перемещение с учётом содержимого» можно помочь «замести следы», выбрав в меню «Редактирование» команду «Выполнить заливку» и указав в списке «Использовать» вариант «С учетом содержимого».
Уточняем края выделения
Начиная с версии CS5 в «Фотошопе» появляется мощный инструмент «Уточнить край» (Refine Edge), расположенный в числе прочих параметров на панели настроек всех инструментов выделения. С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
Как убрать фон с картинки: 9 простых способов
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Как пользоваться Масками/Masks в PhotoshopЧасто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали. Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Как инвертировать выделение в PhotoshopТеперь можно переходить к удалению фона с изображения.
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Удаление фона при помощи кистей в PhotoshopВолшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Удаление фона с помощью Волшебной палочки/Magic WandЕсли раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как работает Быстрое выделение/Quick Selection ToolКак и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Обтравка объекта при помощи Лассо/Lasso ToolВы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Как работает инструмент Выделение и маска/Select and MaskЧтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые (Ctrl + M). При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
Как вырезать объект с помощью Каналов/ChannelsТак же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Как улучшить готовую маскуОбтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Работа с инструментом Перо/Pen ToolЕсли нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Как работают Режимы наложения/Blending ModesНайти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Удаление фона с помощью Параметров наложения/Blending OptionsЭто один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Цветовой диапазон/Color Range также поможет избавиться от фонаНе существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Курс «Рекламная графика»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как быстро отделить объект от фона в Photoshop.
В данном уроке я покажу, как новичок. впервые открывший фотошоп, сможет вырезать объект и отделить его от фона.
Этот способ облегчит вам жизнь, если у вас картинка на белом фоне. Возьмем magic eraser tool в панели инструментов.
Кликаем по белому фону. Вот и все, фон удалился в один клик, здорово правда? Теперь, давайте зальем фон другим цветом. Я использовал градиент. Как вы уже заметили, остался белый контур в 1px вокруг нашего фокусника.
И это дело мы сейчас исправим. Заходим в Layer>Matting>Defringe ниже я показал, где это все находится.
При нажатии появится окно, там мы выставим в 1 px. Это значит, что нашу картинку он обрежет вокруг контура в 1 px (убедитесь, что слой выделен с волшебником, а не фон с градиентом).
Понравился этот урок? Расскажи о нем своим друзьям с помощью этих кнопок внизу.
Смотрите так же:
Так же читайте:
Как отделить фон от фигуры человека на фотографии
Практически при любом фотомонтаже требуется проводить манипуляции с фоном. Иногда легче бывает вырезать какой-либо объект, например, человеческую фигуру из фотографии целиком, но в случае частичной замены фона производить полную вырезку нецелесообразно, в связи с трудоёмкостью этого процесса.
Кстати, про вырезку фигуры из фото рассказывается в статье «Вырезаем фигуру человека из фотографии средствами Фотошопа».
В этом материале речь пойдёт об удалении фона под объектом на фото. Для проведения этих действий в программе Adobe Photoshop существует инструмент «Слой-маска» (Layer Mask). Запускается он из вкладки главного меню Слои —> Слой-маска —> Показать все(или Скрыть всё), в англоязычном Фотошопе Layer —> Layer Mask —> Reveal All (или Hide All). Кроме того, активировать слой-маску можно, нажав соответствующую кнопку в нижней части палитры слоёв.
Внимание! Если в палитре слоёв на слое справа имеется иконка замка , то необходимо дважды кликнуть по ней левой клавишей мыши, в открывшемся окне нажать ОК, для снятия блокировки слоя.При применении слой-маски Показать все (Reveal All) изображение на открытом документе внешне не изменится, на слое в палитре слоёв появится значок маски, а основной и фоновый цвета в цветовой палитре примут белый и чёрный цвет соответственно.
Изображение не меняется потому, что в этом случае маска закрашена белым цветом, а белый цвет, в отличии от чёрного, не скрывает, а восстанавливает пиксели изображения. Для удаления каких-либо фрагментов или всего изображения нам надо применить чёрную кисть.
Ели же мы применим маску «Скрыть всё» (Hide All), то пиксели изображения на всём документе скроются, т.к. маска автоматически будет закрашена чёрным цветом, «прячущим» изображение. Для восстановления фрагментов или всего рисунка нам надо в нужных местах применить белую кисть.
Первый вариант (Показать все) оптимальнее применять, если требуется удалить меньшую часть изображения в документе, и, соответственно, второй вариант (Скрыть всё) надо применять, если нам надо удалить большую часть картинки.
Как вырезать сложный объект из фона с помощью каналов
26 июня 2014, 16:33 | Татьяна | Уроки Photoshop |Очень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне, например, вырезать дерево, поменять фон котятам с собаками, или переместить человека с пышной шевелюрой. Всегда в этих ситуациях непросто вырезать объект из-за большого количества мелких элементов с одной стороны, с другой стороны- в следствии того, что мелкие элементы приобретают оттенок фона и становятся практически неразличимыми.
Как-то мне пришлось вырезать сосну, на ее примере и будем рассматривать урок. Сперва я начала вырезать ее обычными методами, рассчитывая, что случайно удаленные элементы можно будет быстренько дорисовать, но не тут-то было, потратив полчаса времени на обрисовку контура пером и увидев, что до конца еще ой как далеко, поняла, что надо искать другой метод.
Существует другой, достаточно простой способ вырезания сложных объектов с фона с помощью каналов.
2. Выбираем контрастный канал
Переходим на панель «Каналы» (Channels Panel) и выберем канал, в котором изображение будет максимально контрастным, причем, вырезаемый объект- максимально черный.
В рассматриваемом случае — это синий (Blue). Дублируем его.
3. Добиваемся наибольшего контраста изображения
Открываем панель кривых Изображение-Коррекция-Кривые (Image-Adjustments-Curves) (CTRL+M) и увеличиваем контрастность (изгибаем кривую так, чтобы темные участки становилист темнее, а светлые- еще светлее), при этом следим, чтобы не «потерять» мелкие элементы картинки.
Еще немного контраста добавим с помощью настройки «Яркость/Контрастность» в Изображение-Коррекция-Яркость/Контрастность. По-прежнему не забываем про детали.
4. Добиваемся черно-белого изображения
На изображении- светлая часть- это фоновое изображение, которое надо удалить, черное- что должно остаться, поэтому черной твердой кистью закрашиваем ненужные белые участки на объекте. Чтобы не ошибиться, время от времени проверяйте себя включением RGB-канала.
Закрашиваем ненужные участки белым цветом мягкой белой кистью, сменив режим на «Перекрытие» (Overlay).
5. Дорисовываем исчезнувшие элементы
В ходе коррекции контраста какие-то детали могли все-таки пропасть, поэтому, включаем видимость RGB-канала и на дубликате синего канала дорисовываем черной однопиксельной твердой кистью исчезнувшие элементы (при включенном RGB-канале — красное- это элементы черного цвета на дубликате, остальное- это элементы белого цвета на нашем дубликате.
Сразу видно, где чего-то не хватает. От того, насколько тщательно и аккуратно вы проработаете этот шаг, зависит качество обтравки.
6. Выделение фона
Как надоест, кликаем с зажатым Ctrl на иконке дубликата канала, получили выделение области, закрашенной на дубликате канала.
Выбираем канал RGB и переходим на панель «Слои» (Layers Panel). Жмем Delete для удаления фона.
7. Меняем цвет краевых пикселей
От оставшихся на краях пикселей голубого цвета избавляемся с помощью Замены цвета (Изображение-Коррекция-Заменить цвет):
Выделяем пиксель цвета, который надо убрать, и близкие к нему, подбираем нужный нам. Вырезанный объект становится еще лучше).
8. Удаляем ненужное
Твердым ластиком подчищаем, если где-то необходимо, «рваные» края. Объект готов, можно смело помещать его на любой подходящий вам фон.
Понравилась статья? Поделись с друзьями:Читайте также
Как нарисовать блик в фотошопеКак нарисовать блик на предмете в фотошопе —всегда актуальный вопрос. Для того, чтобы правильно нарисовать блик — надо изучать теорию образования светотеней в рисовании, её я поднимать не буду, а урок посвящу технической части…
Создание бесшовной текстуры бревенчатой кладки1. Создаем новый документ с размерами 200*200 пикселей. Инструментом «Прямоугольник» (U) рисуем форму с цветом заливки #eedd87 шириной 200 пк и высотой 20 пк. Переименовываем слой и называем его «основа». Это основа нашей будущей текстуры…
Удаление ненужных объектов с фотографииКаждый из нас, связанный с дизайном, сталкивался с такой ситуацией — фотография идеально подходит для работы, если бы не… фонарный столб, выросший в центре картинки; и т. д. И тогда в ход идут привычные инструменты ретуши, что занимает немало времени, скучно и нудно.
Алгоритм— Как отделить объект от фона на изображении?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить повторяющиеся детали
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.4.10. Отделение объекта от фона
4.10. Отделение объекта от фона4.10. Отделение объекта от фона
Рисунок 3.39. Объект с фоном
Иногда вам нужно отделить предмет изображения от его задний план. Вы можете выбрать однотонный цвет объекта или оставить фон прозрачный, чтобы вы могли использовать его на существующем фоне, или все, что вы имеете в виду.Для этого сначала необходимо использовать Инструменты выделения GIMP, чтобы нарисовать выделение вокруг вашего предмет. Это непростая задача, и выбрать правильный инструмент непросто. ключевой. Для этого у вас есть несколько инструментов:
«Свободный выбор» Инструмент » позволяет рисовать границу, используя либо от руки или по прямым линиям. Используйте это, когда у объекта есть относительно простая форма.Подробнее об этом инструменте здесь: Раздел 2.4, «Свободное выделение (лассо)»
Рисунок 3.40. Бесплатный инструмент выбора
«Интеллектуальные ножницы Select» инструмент » позволяет выбрать границу от руки и использует алгоритмы распознавания краев, чтобы лучше подогнать границу вокруг объект.Используйте это, если объект сложный, но достаточно отчетливый на его нынешнем фоне. Подробнее об этом инструменте здесь: Раздел 2.7, «Интеллектуальные ножницы»
Рисунок 3.41. Интеллектуальные ножницы Select Tool
«Выбор переднего плана» Инструмент » позволяет отмечать области как «Передний план» или «Фон» и уточняет выбор автоматически.Подробнее об этом инструменте здесь: Раздел 2.8, «Выбор переднего плана»
Рисунок 3.42. Инструмент выбора переднего плана
4.10.1. После того, как вы выбрали тему
После того, как вы успешно выбрали тему, используйте →.Сейчас же, вместо предмета выбирается фон. Что ты сейчас делаешь зависит от того, что вы собираетесь делать с фоном:
Для заливки фона одним цветом:
Щелкните образец цвета переднего плана (верхний левый из двух перекрывающиеся цветные прямоугольники) на панели инструментов и выберите желаемый цвет. Затем используйте Раздел 3.4, «Заполнение ведра». чтобы заменить фон на выбранный вами цвет.
Рисунок 3.43. Результат добавления простого цветного фона
Чтобы сделать фон черно-белым, не снимая объект цвет:
Использовать →. В открывшемся диалоговом окне переключайтесь между режимами и выберите самый красивый, затем нажмите OK.
Рисунок 3.44. Результат обесцвечивания фона
Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.Осветление и затемнение участков изображения Adobe Photoshop CS5. Неразрушительное осветление и затемнение в Photoshop
На фото слишком много элементов? Сделайте акцент на главном! Из этой статьи вы узнаете, как затемнить фон на фото и подчеркнуть всё самое важное на снимке. Для этого вам потребуется лишь само фото и программа «ФотоМАСТЕР».
Шаг 1. Подготовка к работе
Скачайте «ФотоМАСТЕР» и установите его на ПК. Вся процедура займет буквально пять минут, потому что дистрибутив мало весит. После завершения установки запустите программу и откройте фотографию, у которой хотите затемнить фон. Перейдите в раздел «Ретушь». Здесь выберите опцию «Радиальный фильтр».
«Радиальный фильтр» — это инструмент для создания акцентов на фото. С его помощью вы можете качественно затемнить или осветлить определенные участки на изображении, сделать одну часть фото цветной, а другую — черно-белой или же просто размыть фон.
Отделите область затемнения от фрагмента, который останется без изменений. Просто кликните по фото мышкой и расположите появившуюся круглую рамку в подходящем под задумку месте. На панели справа рядом со строкой «Обработка» поставьте галочку рядом с пунктом «Снаружи».
Поставьте отметку рядом с пунктом «Снаружи»
Шаг 2. Затемнение фона
Начинаем обрабатывать фотографию . Обратитесь к настройкам тона. Потяните бегунок на шкале «Экспозиция» влево. Чем дальше вы будете передвигать его от центра, тем темнее будет становиться фон.
Настройте «Экспозицию»: для затемнения передвигайте бегунок влево
Переход от темного к светлому бросается в глаза? Настройте растушевку. Тяните бегунок вправо до тех пор, пока результат вас полностью не устроит. При макс.отметке переход между участками будет совершенно незаметен.
Настройте растушевку, так вы сделаете переход более мягким
На затемняемом участке присутствуют слишком светлые элементы? Тогда понадобится дополнительная коррекция. Поработайте с параметрами «Засветки» и «Светлые». Передвигайте бегунок в левую сторону, чтобы сделать пересвеченные фрагменты менее броскими.
При необходимости скорректируйте светлые тона на фото
Аналогично вы можете создать дополнительное выделение и обработать ту часть изображения, которая осталась без затемнения. Для этого поставьте галочку рядом со строкой «Обработка» в графе «Внутри» и внесите изменения.
Настраивайте контраст и яркость снимка
Альтернативные способы затемнения фона без фотошопа
Затемнить фон на фотографии в «ФотоМАСТЕРе» можно и другими способами.
- Виньетирование
Используйте этот инструмент в том случае, если хотите целенаправленно выделить центр изображения. Найдите его в разделе «Инструменты». Затемните границы, потянув бегунок вправо. Попробуйте поэкспериментировать с дополнительными параметрами. Вы можете изменить силу округлости, параметры средней точки, стандартный уровень растушевки. Для коррекции засвеченных областей тут предусмотрена шкала «Подсветка». Внесите исправления, избавьтесь от нежелательных пересветов в два счета.
Затемнить края фото можно с помощью функции «Виньетирование»
Необходимо не просто затемнить фон фотографии, а полностью сделать его черным? Обратите внимание на этот инструмент. Приложение «ФотоМАСТЕР» позволяет за пару щелчков отделить нужный объект от старого фона и перенести его на новый. Установите черную заливку, настройте границы и сохраните все в нужном виде.
При необходимости фон можно сделать полностью черным
При желании вы можете продолжить преображение с помощью других функций. Добавьте интересное тонирование, уберите шум с фото или удалите дефекты с помощью функций из раздела «Ретушь». Особое внимание обратите на «Штамп». Именно с помощью этого инструмента вы сможете при необходимости «замазать» слишком пересвеченные участки или избавиться от нежелательных объектов в оставшейся части фотографии. Теперь вы знаете все секреты: используйте возможности «ФотоМАСТЕРа» на максимум — ваши фотографии всегда будут идеальными!
20.03.15 5.5KСегодня в это уже трудно поверить, но было время, и не так давно, когда фотоаппараты не были цифровыми, а обработка фото проводилась в лаборатории, а не на компьютере.
Цифровые камеры и Photoshop перенесли редактирование фотографий из фотолаборатории в вашу гостиную (или где у вас стоит компьютер ), но многие из инструментов и функций Photoshop уходят корнями к традиционной проявке.
Два ярких примера этого — инструменты Photoshop «Осветлитель » и «Затемнитель », оба они располагаются в палитре инструментов. Термины «осветлить » и «затемнить » относится к методам, которые использовались, чтобы либо осветлить (Dodge ) или затемнить (Burn ) конкретные области фото, увеличивая или ограничивая воздействие реагентов на определенных участках.
Инструменты Photoshop «Осветлитель » и «Затемнитель » являются цифровыми версиями этих методов и часто используются, чтобы либо осветлить недостаточно выдержанные области фотографии или сделать темнее засвеченные.
Хотя эти два инструмента очень полезны, однако, оба имеют один очень серьезный недостаток: могут привести к необратимому искажению вашего изображения. Лучше всего, приступая к работе в Photoshop , сохранить копию, чтобы вы всегда имели возможность вернуть оригинальную фотографию. Это часто называют «неразрушающей» работой в Photoshop , и вы всегда должны применять ее, когда возможно.
К счастью, Adobe предоставил нам множество методов «неразрушающей » работы над изображениями, и в этой статье по редактированию фотографий, мы рассмотрим один из них. Мы рассмотрим отличную технику избирательного управления экспозицией фотографии, через осветление и затемнение конкретных областей.
Она дает результаты, очень похожие на то, чего мы могли бы достичь с помощью инструментов «Осветлитель » и «Затемнитель », но без ущерба для пикселей изображения.
У нас есть фото с одной из очень распространенных проблем. Новобрачные должны быть в основном фокусе изображения, но из-за направления солнечных лучей и отсутствия эффекта заполняющей вспышки, пара выглядит слишком темной, в то время как фон вышел слишком ярким:
Оригинальное фото
Используя только инструменты Photoshop «Осветлитель » и «Затемнитель » и режим наложения слоя, мы можем легко исправить недостатки этого изображения:
Фото после осветления и затемнения конкретных областей
Давайте приступим!
Шаг 1: Добавьте новый слой
Откройте изображение, затем нажмите и удерживайте клавишу Alt (Win ) / Option (Mac ) и кликните на иконке «Новый слой » в нижней части палитры слоев:
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой»
Таким образом мы добавляем новый слой поверх текущего. Но удерживая клавишу Alt (Win ) / Option (Mac ) при нажатии иконки «Новый слой », мы сообщаем Photoshop , чтобы нам нужно открыть диалоговое окно «Новый слой », прежде чем слой будет добавлен.
Это даст нам возможность дать имя слою, а также позволит изменить несколько важных параметров. Так как я буду использовать этот слой для осветления и затемнения некоторых областей, я назову его «Dodge and Burn «. Если вы не хотите, можете не называть отдельно слой, но назначение слоям имен — это очень полезная привычка:
Назовите новый слой «Dodge and Burn» (по желанию)
Однако, для чего нам действительно понадобится окно «Новый слой », это для того чтобы изменить опцию в самом низу окна — Режим . «Режим » — это сокращение от «Режим смешивания слоя », и по умолчанию для него установлено значение – «Нормальный ». Измените «Режим смешивания » на «Перекрытие »:
Измените «Режим смешивания» нового слоя на «Перекрытие»Если коротко, то режим смешивания «Перекрытие » относится к группе режимов «Контрастность » и часто используется, чтобы увеличить контрастность изображения. Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым ) используются, чтобы осветлить изображение.
В то время как участки темнее 50% серого, используются, чтобы их затемнить. Любые области, которые имеют точно 50% серого, полностью игнорируются Photoshop и становятся прозрачными. Как это работает на практике, мы сейчас увидим.
В режиме смешивания «Перекрытие » в диалоговом окне вы увидите новую опцию – «Выполнять заливку нейтральным цветом (50% серого) ». Установите флажок, чтобы включить эту опцию:
Установите флажок, чтобы включить опцию «Выполнять заливку нейтральным цветом (50% серого)»
Это указывает Photoshop заполнить наш новый слой 50% серого. После того, как вы закончите, нажмите кнопку «ОК », чтобы выйти из диалогового окна. Если мы сейчас посмотрим на палитру слоев, то увидим новый слой под названием «Dodge and Burn «, расположенный над фоном.
Для этого слоя у нас установлен режим смешивания «Перекрытие », и если мы посмотрим на его миниатюру слева от имени, то увидим, что этот слой заполнен серым:
Новый слой «Dodge and Burn» в палитре «Слои»
Чуть раньше я отметил, что, когда для слоя установлен режим смешивания «Перекрытие », любые области слоя, которые имеют оттенок 50% серого, становятся прозрачными. И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn » заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn » является полностью прозрачным:
Сплошной серый слоя «Dodge and Burn» является прозрачным в окне документа
Шаг 2: Выберите инструмент «Кисть»
Мы собираемся осветлить и затемнить различные участки изображения, просто нарисовав поверх них белые или черные области. Области, закрашиваемые белым, станут светлее, закрашиваемые черным — темнее. Опять же, так происходит потому, что мы будем рисовать их на слое, для которого установлен режим смешивания «Перекрытие ».
Однако прежде, чем мы сможем что-то закрасить, мы должны выбрать инструмент «Кисть ». Для этого либо выберите «Кисть » из палитры инструментов, либо нажмите на клавиатуре клавишу «B »:
Выберите инструмент «Кисть»
Шаг 3: Установите цвет переднего плана на белый
Я хочу начать с осветления нескольких участков. Это значит, мне нужно нарисовать на них белые области. Значит, мне нужно установить цвет переднего плана на белый, так как инструмент «Кисть » рисует тем цветом, который установлен в качестве цвета переднего плана. Нажмите на клавиатуре клавишу «D », которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Чтобы поменять их местами нажмите на клавиатуре клавишу «X ». Если мы посмотрим на образцы цветов переднего плана и фона рядом в нижней части палитры инструментов, то увидим, что теперь белый установлен в качестве цвета переднего плана:
Образец цвета переднего плана в палитре инструментов
Шаг 4: Уменьшите непрозрачность кисти до 10 — 20%
Лучше всего при работе с этой техникой постепенно наращивать количество осветлений и затемнений, которые мы применяем, потому что даже небольшого значения иногда может быть вполне достаточно. Поэтому мы должны работать с кистью низкой непрозрачности. Убедитесь, что у вас выбран инструмент «Кисть », затем перейдите в панель параметров в верхней части экрана и уменьшите непрозрачность до 10-20%. Я установил значение 10%.
Таким образом, каждый раз, когда я буду закрашивать ту же область, я буду увеличивать интенсивность освещения или затемнения на 10%, что дает мне больше возможностей для маневра:
Уменьшите непрозрачность кисти в панели параметров
Шаг 5: Закрасьте области, которые вы хотите осветлить
При выбранном инструменте «Кисть », белом цвете в качестве цвета переднего плана и уменьшенной непрозрачностью, просто закрасьте те участки фотографии, которые вы хотите осветлить. В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
Но если вам нужно больше осветлить определенные участки, просто закрасьте их несколько раз. Вы можете изменить размер кисти, если это необходимо. Если хотите использовать кисть с мягкими краями, вы можете сделать края кисти мягче, нажав несколько раз левую стрелку, удерживая при этом клавишу Shift . Нажатие правой стрелки при нажатом Shift делает края более жесткими.
Я хочу закрасить саму пару молодоженов, поэтому мне нужно нанести на них несколько штрихов средней мягкой кистью. Каждый раз, когда я буду закрашивать области, я буду увеличивать их яркость на 10%. Поэтому пройдитесь по фигурам молодоженов 3 или 4 раза.
Лица на фото выглядят особенно темными, поэтому эту область, возможно, придется обработать дополнительно.
Закрасьте белым области фото, которые вы хотите сделать ярче
Шаг 6: Установите цвет переднего плана на черный
Когда вы закончите с осветляемыми областями, нажмите клавишу «X », чтобы поменять местами цвета переднего плана и фона.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Скажите пожалуйста, бывало ли у вас так, что фотографии, которые вы или кто-то из ваших знакомых снимали, получались довольно темными и не очень смотрибельными? Да, такие случаи бывают сплошь и рядом. Но слава Богу, что все это можно исправить.
А поможет нам с вами в этом наш замечательный известный графический редактор по кличке фотошоп). И кстати, что самое интересное, способов, как в фотошопе осветлить фотографию, просто великое множество, поэтому мы рассмотрим несколько самых оптимальных из них.
Ну а вы пока расчехляйте ваш фотошоп и открывайте затемненное изображение. Я решил взять фотографию этого темного переулка.
Естественно, первое, что пришло мне на ум — это сделать фотку светлее с помощью яркости и контрастности. Но в этой статье, если вы не возражаете, я не буду рассказывать об этом способе, так о нем я подробно рассказывал в посвященной этой теме.
Свет и тень
Другим способом мы рассмотрим так называемый эффект тени и света. Точнее это даже не эффект)
Режим наложения
Еще один очень интересный метод — это использование режима наложения. Давайте рассмотрим подробнее.
Как видите, для данной фотографии мне понадобилось дублировать слои аж четыре раза))). Ну ничего, зато стало светло, как днем.
Уровни
Очень популярный вид коррекции изображения, с помощью которого можно придать фотографии очень интересный вид. B так как благодаря ему можно сдвигать уровни яркости изображения, то этот инструмент становится просто незаменимым в нашем случае.
Когда вы войдете, то увидите небольшую гистограмму входных значений. Всего существует три точки: Черная (слева), белая (справа) и серая (полутона по середине). Сдвигая ту или иную точку, мы с вами меняем уровни входных значений, а значит и меняем яркость картинки. Ну ладно. Довольно сухой теории.
Кривые
Этот инструмент коррекции также очень шикарен и я его очень люблю. С помощью него можно провести мощную цветокоррекцию. Ну а осветлить картинку ей вообще не составит труда. Вообще может даже стоит сделать отдельную статью про это. Посмотрю по настроению. А пока давайте сделаем картинку светлее.
Но конечно, что «Кривые», что «Уровни» могут делать намного более крутые вещи, нежели простое осветление.
Ну вот теперь вы знаете, как в фотошопе осветлить фотографию, причем очень легко и быстро. Так что теперь вам не составит труда сделать вашу фотографию гораздо приятнее для взора.
А уж если вы хотите подробнее изучить работу с этими функциями, а также изучить фотошоп с нуля от А до Я, то я вам настоятельно рекомендую изучить этот мощный видеокурс . Никакой воды, всё только по делу и рассказано человеческим языком. А тем более для моих читателей у меня есть .
Ну а если вам понравилась моя статья, то вы можете подписаться на обновления моего блога, чтобы всегда быть в курсе всего нового на страницах моего блога. А вас я буду снова рад видеть на страницах моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Если вы внимательно посмотрите некоторые фотоальбомы, вы увидите, что многие фотографы используют виньетирование для затемнения углов снимков, оставляя центральную часть фотографии более светлой. Почему они используют такую технику? Ответ довольно прост. Если смотреть на фотографии, можно заметить, что в первую очередь взгляд притягивают более светлые области снимка, и лишь потом взгляд переходит на темные элементы. Виньетирование помогает направить взгляд от края кадра к центру композиции и, таким образом, поставить определенный акцент фотографии на главном. Это наиболее простой способ привлечь внимание зрителя к самому важному на снимке и сделать его выразительным. Кроме виньетирования существуют и более эффективные способы осветления и затемнения определенных областей фотоснимков с помощью Photoshop. Рассмотрим пример, в котором фотография уже подверглась обработке.
На снимке запечатлен водопад Панчбоул расположенный в районе Портленда, штат Орегон. Здесь в первую очередь необходимо осветлить величественный поток воды, который с ревом обрушивается в ручей и перерастает в легкую рябь на переднем плане, и затемнить обильную растительность вокруг его. Чтобы привлечь внимание зрителя именно к этой части фотографии, для осветления и затемнения была использована техника, основанная на тонких расчетах.
Участки снимка, выделенные красным, подверглись осветлению, а синим – затемнению. Часть снимка, выделенная желтым, обработке не подвергалась, поскольку она и так была довольно светлая. существенно повысила визуальное воздействие фотографии. Это было сделано следующим образом. После загрузки фото в первым делом был добавлен новый слой. Чтобы добавить новый слой, нужно удерживать клавишу Alt и одновременно кликнуть по иконке создания нового слоя внизу палитры слоев. В открывшемся диалоговом окне была выбрана функция Lightening and Darkening (осветление и затемнение), а режим смешивания изменен на «мягкий свет» (Soft Light ). Далее следует поставить галочку в окошке «выполнить заливку» и установить серый цвет (Grey) на 50%.
Потом возьмите инструмент «кисть» (Brush) с мягкими краями. Установите непрозрачность на 4-8 %. Если выбрать для кисти белый цвет, она будет работать в режиме осветления. Если установить черный цвет, тогда она будет работать в режиме затемнения. Используйте небольшое значение непрозрачности, тогда вам легче будет контролировать процесс. Поработайте кистью над выбранными участками фотографии, осветляя или затемняя их. Помните, что именно вы хотите выделить на снимке, и делайте мазки кистью соответственно.
Некоторые мастера «фотошопа» могут спросить, а зачем так усложнять? Ведь можно осветлять и затемнять нужные участки фотографии по отдельности на разных слоях. Здесь трудно им возразить, но такая техника предполагает работу всего с одним слоем и позволяет не перенапрягать программу. Кроме того, если окажется, что некоторые участки снимка получились слишком темными или светлыми, вы вполне можете подкорректировать их на этом же слое.
Если вы все же слишком перестарались, вы всегда можете уменьшить прозрачность самого слоя и сделать мягкий переход красок между отдельными частями снимка. Для этого нужно выбрать Filter ->Blur -> (фильтр->размытие->размытие по Гауссу) и задать радиус размытия где-то в районе 10-30 пикселей. Этот фильтр гарантирует мягкий и незаметный переход красок на снимке.
Вышеописанный метод можно применять даже для коррекции портретных фотографий, чтобы, например, подчеркнуть скулы, линию лба, сделать акцент на волосах и т.д. При работе с портретами радиус установок размытия по Гауссу должен быть существенно больше, чем на ландшафтной фотографии, и может достигать 30 пикселей. Ниже представлено несколько фотоснимков, коррекция которых выполнена подобным образом.
Теперь вам известен еще один метод коррекции фотоснимков. Используйте его для усиления драматизма, создания настроения или просто для снижения акцента на некоторых отвлекающих элементах фотографий.
В некоторых фотографиях излишне светлый фон портит все впечатление от просмотра. Он отвлекает, внимание рассеивается по всему снимку, и зрителю трудно сосредоточиться на чем-то одном и главном. Лучшим выходом из этой ситуации может стать затемнение фона.
Инструкция
Фотошоп, как известно, является профессиональным графическим редактором с очень большим набором инструментов, поэтому вариантов затемнения фона на фотографии существует бесчисленное множество. Можно просто рисовать по картинке затемняющей кистью, можно выделить главных персонажей на отдельный слой при помощи лассо и приглушить яркость фонового слоя, или же просто воспользоваться каким-нибудь световым фильтром. Мы же хотим вам предложить другой способ. На первый взгляд он выглядит немного сложным, на самом же деле ничего трудного или необычного делать не придется, а результат такого затемнения выглядит очень естественно и красиво.
Для успешной работы нам понадобятся Быстрая маска и Градиент, расположенные на панели инструментов. Разновидность выбираемого градиента будет зависеть от формы главного элемента фотографии. Например, при работе с портретом лучше выбирать градиент номер два с лучами, расходящимися из центра, в нашем же случае будет использовать градиент номер 4, который даст нам плавный переход вдоль всего главного элемента.
Нажмите кнопку Быстрой маски. Перейдите к инструменту градиент, выберите наиболее подходящий вам вариант и примените градиент к изображению так, чтобы главный элемент оказался залитым красным цветом. Выглядеть это должно примерно так.
Нажмите еще раз кнопку Быстрой маски, выйдя тем самым из ее режима. Сочетаниями клавиш CTRL + J скопируйте выделенную область на новый слой. Перейдите в меню по пунктам Image – Adjustments – Brightness/Contrast. Подвигайте ползунки, снижая яркость слоя, и повышая или понижая его контрастность. Все зависит только от того, какой вы хотели бы видеть будущую фотографию. Если при этом затемняются и области, которые вы хотели бы оставить светлыми, в этом нет ничего страшного. Включите на рабочем столе маску слоя и, чередуя белую и черную мягкие кисти, уберите или добавьте затемнение на нужный участок снимка.
Можно сказать, что фон уже затемнен, у нас появился подсвеченный главный элемент на фото – это девушка в белом, и абсолютно темный фон. Результат выглядит немного неестественным, и если вы предпочитаете вариант, выглядящий более натурально, понизьте прозрачность верхнего слоя процентов на 30-50. Данный алгоритм подойдет не только для затемнения фона, но и для создания виньеток разной затемненности и диаметра.
Как обрезать фото в адобе фотошоп
Доброго времени суток, уважаемые читатели. Сегодня я расскажу как в фотошопе обрезать фото. Мы рассмотрим не только обычные функции, но и затронем очень интересные приемы, которые обязательно понадобятся вам в работе. Итак, давайте без лишних рассуждений сразу же приступим.
Простой способ. Как действовать, когда нужно удалить какие-то элементы
Допустим, вам понравилась фотография из интернета, но на ней присутствуют лишние элементы – такие как логотип, ссылка или что-то в этом роде. Действия предельно просты. Вам даже не обязательно скачивать полную версию Adobe Photoshop, можно воспользоваться онлайн сервисом Online-fotoshop.ru .
Я с вашего позволения буду использовать все же свой CC, так гораздо удобнее. Открываем изображение, с которым собираемся работать.
Выбираем инструмент «рамка».
По контуру картинки появилась сетка. Можно потянуть за любой край, чтобы увеличить или уменьшить рисунок.
Если вы делаете его меньше, то поля, которые будут обрезаны, становятся не такими яркими, как выделенная для обрезания область.
Если вы делаете фотографию больше, то появляются дополнительные поля. Иногда они отображаются шашкой (прозрачные), а иногда заполняются цветом, как в моем случае. В конечном итоге они все равно будут прозрачные. Можете залить своим цветом, если это необходимо.
Нажимаем Enter с клавиатуры и готово. Картинка обрезана.
Ровный квадрат из любой фотографии за считанные секунды
Нет ничего проще, чем сделать из прямоугольной фотографии квадратную. Снова выбираем рамку.
Зажимаем Shift на клавиатуре и одновременно выводим на рисунке фигуру при помощи мыши. Естественно, зажимаем для этого ее левую кнопку. По сути, действуем как обычно, только зажимаем при этом Shift.
Отпускаем кнопку мыши и получаем вот такой результат. Если надо увеличить или уменьшить квадрат, тяните за эти выделенные штуки, не забывая удерживать Shift. Также можно подвигать саму фотку, дергая за неяркие края, чтобы настроить область, которую собираетесь обрезать.
Готово. Жмем Enter.
Делаем фотографию круглой за 5 минут
Вы также можете вырезать фотографию по кругу, используя shift. Как именно? Первым делом нужно сделать дубликат слоя. Опцию находим в меню слои.
Теперь выбираем эллипс.
Если никак не можете отыскать его, то возможно у вас просто стоит другой инструмент и скрывает его. Нажимайте пару секунд на каждую кнопку и отпускайте. Вылезет дополнительное меню.
Лучше всего сразу убрать заливку, чтобы вы видели, что вырезаете. Но контур оставьте обязательно.
Начните рисовать эллипс и зажмите shift, тогда он превратится в ровную фигуру. Убрать выделение можно после того как вы нарисовали.
Двигаем окружность так, чтобы в центре оказалась нужная нам область. Ее то мы и будем вырезать из общей картины.
Зажмите Ctrl и кликните по центру миниатюры слоя, как показано на моем скриншоте. В любом другом месте чудо не работает.
Выбираем выделение – инверсия.
Далее «Фон копии». Тот слой, который мы предварительно создали. Кликайте уже по названию, а не миниатюре.
Del на клавиатуре. Видите, фон сменился шашечкой? Это значит, что часть картинки стала прозрачной.
Уберите иконки «глаза» с двух других слоев, оставив видимым только нужный, с прозрачностью.
Вот такой вот результат у вас должен получиться.
Чтобы снять выделение одновременно зажмите Ctrl и D.
При помощи рамки можно отрезать лишнее.
Это вы уже умеете. Не пугайтесь черного цвета, если он у вас появится. Ситуация изменится, как только вы кликните по Enter.
А теперь очень важный момент. «Сохранить как…»
Если вы собираетесь использовать фотографию на своем сайте или где-то еще, чтобы оставить прозрачный фон нужно выбирать именно PNG. В любом другом случае (jpeg и т.д.) прозрачный цвет заменится на белый.
Если вы используете png, то картинку можно наложить на любой фон.
Сохраните в jpeg и результат вас скорее всего не порадует.
Кстати, если вам понравился этот урок, можете узнать как вырезать другими способами различные фигуры из моей предыдущей статьи. Она уже есть в блоге.
Обрезаем по размерам. Соотношение и правильный подход к работе с сайтами
Для начала давайте разберемся с соотношениями. Допустим, вам нужно сделать из картинки фото для сайта. Некоторые фотографии будут 2 х 4 см, другие 20 на 40. Можно обойтись и без фотошопа, движок и сам умеет подгонять картинки под определенный размер, достаточно только загрузить в базу данных большое изображение. Так нужно делать, ведь в противном случае в базе данных будет храниться 12 000 одинаковых изображений разного размера. Это отрицательно скажется на отношение со стороны поисковых систем к порталу.
Обо всем этом я уже писал, так что, если это ваш случай – обратите внимание на эту статью в моем блоге.
Итак, открываем фото и выбираем рамку. Выбираем, например, 4 х 5. Можно поставить 3х4 – не важно. Все зависит от вашего желания и дизайна.
Теперь, определяем нужную область, которую будем вырезать по размерам. Видите, в см это значительно больше.
Нажали на enter – вырезали. Готово.
Вырезать картинку по размерам. Например, для паспорта
Теперь можно разбираться с см. Выбираем «Ширину х высоту х пиксели».
Далее выставляем пиксели на сантиметры и вводим нужные значения в эти графы. С пикселями программа разберется сама.
Не обращая внимание на показатели сантиметров можете уменьшать ее или увеличивать, по нужному вам размеру программа потом сама все обрежет. Когда закончите, кликните по Enter.
Готово. Фотография уменьшилась.
Пиксели
Когда речь касается социальных сетей или сайтов, то тут наиболее значимы пиксели. Особенно это актуально для дизайна главных страниц и так далее. Выберите из списка любой из предложенных вариантов.
Замените показатели необходимыми значениями.
Естественно, рамку можно вертеть как угодно.
После нажатия на Enter все встанет на свои места.
Если вам нравится работать в фотошопе, но вы еще не владеете всей информацией, я рекомендую вам курсы Зинаиды Лукьяновой, здесь очень много полезного — Photoshop-master.org/education.php , довольно быстро вы можете научиться всему, что необходимо для качественной работы в этой программе. Это даст вам серьезные преимущества, больше не придется тратить время на поиск статей, связанных с этой программой.
Даже если у вас, как и у меня стоит Photoshop CC, то вам все равно подойдет видео « От А до Я » для версии CS 5. Различия в базовых структурах невелика.
Можно также найти бесплатные уроки на том же YouTube или торрентах, но в этом случае у вас не будет четкой картины и знания программы. Вы будете выхватывать информация то об одном, то о другом.
Решать вам. На этом я с вами прощаюсь, если вам была полезна эта статья – подписывайтесь на мой блог и узнаете больше полезной информации, которая обязательно вам пригодится. До новых встреч и удачи в ваших начинаниях.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Сегодня речь пойдет о том, как обрезать фото в фотошопе cs5 инструментом «Рамка». Не путать! Именно обрезать изображение, а не вырезать деталь и не уменьшить размер с изменением масштаба. Об этом говорилось в других статьях.
Имеем картинку, на которой нас интересует только одна область, например – с собакой. Остальное хотим убрать. И для нас не имеет значения, что размер фотографии уменьшится. Обратим внимание, что теперь размер 1600х1200рх.
Если обрезку нужно провести строго по каким-то определенным границам, выставляем направляющие или задаем значения. Если достаточно захватить любую произвольную область, этого можно не делать.
Используем инструмент Рамка на панели инструментов. Активируем его, нажав на значок , или клавишей С на клавиатуре.
Кадрирование без привязки к размерам
Допустим, требуется произвольно кадрировать фото и не имеет значения, какой получится формат.
Зажимаем мышкой в верхнем левом углу выделяемой области и, не отпуская, протягиваем по диагонали. В нижнем правом углу мышку отпускаем. В настройках по умолчанию видимой остается обозначенная часть фотографии, а остальное поле затемняется.
Подведя курсор в видимую часть, ее можно передвигать, выбирая лучшее положение. Когда результат устраивает, нажимаем на клавиатуре Enter, либо делаем двойной щелчок мышкой внутри выделенной области, либо нажимаем галочку в панели опций. Круглый значок рядом с галочкой или нажатие клавиши Esc сбрасывает выделение.
Чтобы фото обрезалось по нужным размерам, задаем в Фотошоп значения или выравниваем границы по направляющим.
Чтобы установить значения, разберемся с настройками.
Настройки инструмента Рамка
Когда инструмент активен, но выделение еще не сделано, панель параметров выглядит так:
Ширина и высота
Чтобы определить область кадрирования произвольно, окошки «Ширина» и «Высота» оставляем пустыми. Когда мы знаем требуемое соотношение параметров, вводим туда цифрами соответствующие значения. То есть, если указать ширину 20, а высоту 10, то прямоугольник будет растягиваться в таком же соотношении – ширина в 2 раза больше высоты.
Нажатие на стрелочки между ними поменяет местами цифры.
Когда какое-то значение установлено, можно выбрать градацию шкалы (см, дюймы, мм и т.д.). Цифры будут переведены в соотношении с новым единицами измерения и их можно просто заменить на нужные.
Изначально единицы измерения установлены те же, что и в градации шкалы Линеек. Как изменить их по умолчанию рассказывается в этой статье .
Расширение
Не будем говорить о понятиях расширения – это отдельная тема.
Окошко «Расширение» можно оставить пустым. В этом случае при обрезке сохранится расширение изображения, с которым работаем. Для картинки, которая будет размещаться на сайте, достаточно значения 72 пикс/дюйм. Если она готовится для печатной продукции – нужно знать требования типографии. Чаще это 300 пикс/дюйм.
Сохранение параметров
Если часто приходится устанавливать те же размеры, для удобства их лучше сохранить. Для этого вписываем их в окошки, затем открываем набор параметров инструмента Рамка, нажав на стрелочку рядом с ним (1). Откроется окно, в котором нажимаем стрелочку в кружочке (2). Открывается новое окно, в котором выбираем «Новый набор параметров для инструмента» (3). В следующем выпавшем окошке уже стоит название параметра, которое можно изменить по своему усмотрению. Нажимаем ОК.
Параметр появляется в наборе.
Теперь, когда понадобится установить такие цифры, просто выбираем в наборе этот параметр и его значения впишутся в окошки.
Кнопка «Изображение» вставляет в окошки полный размер открытого файла, а «Удалить», соответственно, удаляет все записи в окошках размеров и расширения.
Другие настройки
Когда область кадрирования уже определена, панель параметров приобретает такой вид:
«Удалить» и «Скрыть»
Кнопки «Удалить» и «Скрыть» работают только в том случае, когда кроме закрепленного фонового слоя есть другие слои, или если фоновый слой не закреплен, то есть снят замочек.
Чтобы обрезать фото в фотошопе, выбирайте значение Удалить.
Ставим значение Скрыть, когда нужно внешнюю область не удалить, а сделать невидимой.
При этом параметр «Перспектива» неактивный.
Тип наложения кадра
Функция «Правило 1/3» делит обозначенную область на 3 части по горизонтали и по вертикали. Такое разделение помогает грамотно расположить детали для правильного визуального восприятия картинки.
- «Сетка» имеет то же назначение, что и «Правило 1/3», но с более мелкой шкалой делений.
- При активном параметре «Нет» деления не отражаются.
Цвет экрана
Если отметить галочкой «Экран» — внешняя область затемняться не будет. Когда Экран не выбран, рядом можно определить цвет затемнения и его непрозрачность по своему усмотрению.
Изменение размера, поворот, перспектива
Увеличиваем масштаб и проверяем привязку границ к направляющим. Обычно они не требуют корректировки. Но при необходимости правки или изменения размера, подводим курсор к границе, и когда он приобретает вид прямой двухсторонней стрелочки, зажимаем мышкой и тянем в нужном направлении. Этот край смещается.
Чтобы растянуть или сузить сразу все стороны, курсор подводим к одному из углов и тянем за него.
Когда стрелочка приобретает изогнутый вид, рамку можно повернуть. При зажатой клавише Shift, вращение производится шагами – от строго горизонтального до строго вертикального положения – 6 шагов.
Центр вращения обозначен внутри рамки . Его можно переместить в любой пункт простым перетягиванием мышкой или при зажатой клавише Alt кликнуть по месту, куда хотите установить центр вращения. Вокруг этой точки изображение будет вращаться.
Если поставить галочку в функции «Перспектива», можно корректировать перспективу, растягивая или сужая мышкой углы рамки .
Еще раз повторим, как обрезать изображение: нажатием клавиши Enter, или двойным щелчком внутри обозначенной области, или нажатием галочки на панели опций .
О том, как обрезать фото в фотошопе при помощи инструментов выделения и функции «Кадрирование», читайте в этой статье .
Еще больше полезной информации о рамке Кадрирование версии CS6 смотрите в видео:
Как сделать фон светлее в Photoshop
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5.
Инструкция
Запустите графический редактор Adobe Photoshop и откройте в нем необходимую фотографию: щелкните пункт меню «Файл», затем «Открыть» (вариант более быстро доступа к этой команде – комбинация клавиш Ctrl+O), выберите файл и снова нажмите «Открыть».
Включите режим быстрой маски, нажав на кнопку (в виде прямоугольника с кругом внутри), которая находится в самом низу панели инструментов, или просто нажав клавишу Q. Сделайте основным черный цвет (D), активируйте инструмент «Кисть» и выберите такую его разновидность, чтобы закрашивание было сплошным, без размытия по краям курсора. Так вам удобнее будет работать.
Закрасьте объект, который находится на переднем плане. Неудачные участки можно закрасить белым цветом. Чтобы сделать его основным, нужно нажать латинскую X. Несмотря на то, что черный цвет является на данный момент основным, закрашивание будет осуществляться полупрозрачным красным цветом – это цвет маски, он никак не повлияет на конечный результат.
Закончив, снова нажмите Q, чтобы выйти из режима быстрой маски. Фон выделится «шагающими муравьями». Это область, с которой вы будете работать в дальнейшем.Нажмите пункт меню «Изображение» > «Коррекция» > «Тени/Света». В открывшемся окне нас интересует область «Света» и находящиеся в ней настройки «Эффект», «Ширина тонового диапазона» и «Радиус». Поставьте галочку возле пункта «Просмотр» и покрутите ползунки этих настроек, стараясь высветлить выделенные участки в соответствии с вашей задумкой. После каждого изменения любой из этих настроек фон будет изменяться. В зависимости от аппаратных ресурсов вашего компьютера на это может потребоваться какое-то время.
Если вы заметили какую-то неточность, вы можете исправить ее, вернувшись к режиму быстрой маски (напоминаем, он вызывается нажатием клавиши Q).
Чтобы сохранить результат, нажмите клавиши Ctrl+Shift+S, укажите место для будущей работы, дайте ей имя, установите тип и нажмите «Сохранить».
Изменить фон фотографии в Photoshop с помощью Photoshop CS5
В этом цифровом мире все стало оцифрованным. Благодаря этой дигитализации возрастает и занятость людей. Фотография и фотографии в последнее время пользуются большим спросом. В фотографии не только объект делает фотографии интересными, но также и фон может сделать фотографии интересными. .
Есть много фотографий, которые могут выглядеть не очень хорошо.Может быть, есть какая-то ошибка в фотографии или что-то в этом роде. Редактирование фотографий — лучший способ изменить фотографию. На некоторых фотографиях фон может не понравиться. Редактирование фотографий Удаление фона помогает вам изменить или заменить фон . На рынке растут различные компании по редактированию фотографий, которые предоставляют различные виды услуг по редактированию фотографий компаниям или частным лицам, которые хотят, чтобы их фотографии выглядели хорошо. Фактически, вы можете научиться изменять фон фотографии с помощью Photoshop.
Открытие первого изображенияПервым шагом изменения фона в Photoshop является открытие изображения в Photoshop, с которым вы хотите работать. Поскольку мы заменим фон, мы собираемся открыть первое изображение в Photoshop CS5. Открыть изображение в Photoshop, наверное, проще всего.
Есть 2 варианта открытия фото в фотошопе. Один ручной, а другой автоматизированный. В ручном процессе вам нужно перейти в Файл> Открыть.Вы получите диалоговое окно с окнами, в котором вы должны выбрать требуемый файл . Когда у вас есть файл, щелкните его и нажмите Enter. Фотография появится в фотошопе. Самый простой способ — автоматический. В этом процессе вам просто нужно перейти на диск, на котором находится файл. Просто перетащите файл в фотошоп. Изображение появится автоматически. Для всех вас мы открыли фото в ручном режиме. Взгляните на фото.
Активировать Pen ToolЧтобы изменить или заменить фон в Photoshop, нам потребуется помощь обтравочного контура или удаления фона.Нам понадобится инструмент, чтобы нарисовать обтравочный контур. Есть множество инструментов, с помощью которых мы можем нарисовать обтравочный контур по объекту. Инструмент «Перо», инструмент «Волшебная палочка», инструмент «Лассо», инструмент выделения и т. Д. Но мы собираемся выбрать инструмент «Перо» для рисования обтравочного контура. Инструмент «Перо» более гибок для рисования обтравочного контура любым способом. Активируйте инструмент «Перо», просто нажав «p» на клавиатуре или щелкнув значок пера на панели инструментов . Вы увидите, что на экране появится значок пера.
Рисование обтравочного контураСамая важная вещь для удаления фона — это то, что вы должны знать, как правильно рисовать обтравочный контур по имеющемуся у вас объекту.Если вы не можете точно нарисовать линии обтравочного контура, нежелательные части фотографии также появятся.
Итак, мы нарисовали путь отсечения, располагая якоря там, где это необходимо. При рисовании траектории вы должны быть очень сосредоточены. Не следует оставлять ни единого пространства предмета, также нельзя снимать лишние части.
Создание выделенияЧтобы увидеть, действительно ли удален фон, вы должны выбрать путь, который мы нарисовали над объектом.Без выделения вы не можете изменить фон с помощью Photoshop. Чтобы сделать выбор, нажмите «path 1», где мы сделали обтравочный контур, и нажмите «ctrl + enter» на клавиатуре . Сделав это, вы увидите множество точек, которые движутся, как муравьи, вокруг вашего объекта, а затем вы увидите, что объект выбран. Это также называется быстрым выбором.
Копирование маски выделенияСледующее, что нам нужно сделать, это скопировать только что выбранную обтравочную маску.Мы собираемся скопировать маску выделения, потому что мы должны заменить фон с помощью Photoshop. Чтобы скопировать маску выделения, перейдем в Edit> Copy . Щелкните копию в диалоговом окне редактирования, и вся область пути будет скопирована и готова для размещения на другом фоне.
Импорт другого изображенияТеперь нам нужно сделать другое изображение с хорошим и подходящим фоном для размещения нашего основного объекта. Импортируйте новое фоновое изображение так же, как мы это делали при открытии нашего первого изображения.Перейдите в меню «Файл»> «Открыть» и откройте фотографию или перетащите ее в Photoshop. Но не закрывайте предыдущее изображение. Это может вам понадобиться позже. На этот раз мы перетащили фото, и фото было открыто. Здесь мы сделали фотографию, на которой есть дорога и никаких других объектов.
Это фотография нашего нового фонового изображения Замените тему на новый фонТеперь пришло время, когда вы увидите, как изменить или заменить фон в Photoshop за меньшее время.Поскольку мы скопировали выбранную быструю маску объекта, мы просто собираемся вставить ее в другое фоновое изображение, которое мы сделали. Перейдите в Edit> Paste, чтобы заменить фон в Photoshop . Нажмите «Вставить», и объект появится на новом фоне. Вы даже можете вставить, нажав две кнопки на клавиатуре. Нажмите «ctrl + v», чтобы заменить выделенную часть изображения.
Инструмент выбора трансформацииПоскольку мы только что переместили наш объект на другой фон, объект размещен не так, как нам требовалось.Итак, нам нужно разместить объект в правильном месте, чтобы изображение выглядело хорошо. Инструмент трансформации должен нам помочь. Теперь активируем инструмент трансформации Photoshop. Нам нужно активировать инструмент трансформации на панели инструментов Photoshop. В Photoshop есть много инструментов. Вы получите инструмент трансформации в верхней части панели инструментов. Первый инструмент сверху — это инструмент трансформации.
Преобразование предметаС помощью инструмента трансформации вы можете разместить предмет в любом месте.У вас есть рамка над предметом. Щелкните по нему и поместите в нужное место новое фоновое изображение. Итак, мы переместили объект в правую часть фона. С помощью инструмента трансформации вы даже можете вращать и задавать размеры вашему объекту. Нажмите Enter после того, как разместите тему в нужном месте.
Вот изображение после преобразования ЗаключениеВ Photoshop вы можете применить любую технику редактирования фотографий.Такие приемы, как маскировка волос, ретушь лиц, цветокоррекция, манекен-призрак и многое другое, вы можете сделать с помощью Photoshop. Этот туториал в основном предназначен для новичков, которые действительно хотят знать, как заменить фон другим. Я надеюсь, что вам понравился этот урок, и я надеюсь, что он окажется полезным для людей.
Об экспертах по траекториям
Я основатель Sadi Clipping Path Experts. Это одна из крупнейших компаний, предоставляющих услуги редактирования изображений в Дакке, Бангладеш.У меня есть опыт обработки изображений, 3D-моделирования, дизайна рекламы, дизайна веб-сайтов и т. Д.Фоновый слой в Photoshop CS5
Вот изображение фоторамки, которое я только что открыл в Photoshop. Изображение доступно в библиотеке изображений Fotolia:
Исходное изображение.
Всякий раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем «Фон», как мы можем видеть, посмотрев на мою панель «Слои».Обратите внимание, что слово «Фон» выделено курсивом, что в Photoshop означает, что в этом конкретном слое есть что-то особенное:
Панель «Слои», показывающая изображение на фоновом слое.
Photoshop называет этот слой Background по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавляем в документ, появятся над фоновым слоем. Поскольку его вся цель — служить фоном, Photoshop не позволяет нам делать с ним несколько вещей.Давайте кратко рассмотрим эти несколько простых правил, которые нам нужно запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Правило 1. Мы не можем перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, — это переместить его содержимое. Обычно, чтобы переместить содержимое слоя, мы берем инструмент Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение» на панели «Инструменты».
Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место. Photoshop открывает диалоговое окно, в котором говорится, что он не может переместить содержимое, потому что слой заблокирован:
Вместо того, чтобы перемещать фоторамку, Photoshop сообщает мне, что слой заблокирован.
Если мы снова посмотрим на фоновый слой на моей панели «Слои», то увидим маленький значок замка , который дает нам понять, что этот слой действительно заблокирован на месте, и мы не можем его переместить.Невозможно разблокировать фоновый слой, но, как я уже сказал, в конце урока мы увидим, как обойти это небольшое правило о невозможности перемещать его содержимое, а также как обойти другой слой. правила, которые мы собираемся изучить:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.
Правило 2: Отсутствие прозрачных пикселей
Через мгновение я собираюсь импортировать другое изображение в свой документ и поместить его в свою фоторамку, но центр кадра в настоящее время заполнен белым цветом, что означает, что мне нужно удалить эту белую область, прежде чем я смогу разместить свою фото внутри него.Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слой (-ы) ниже. Но давайте посмотрим, что происходит, когда я пытаюсь удалить что-то на фоновом слое.
Во-первых, мне нужно выделить область внутри рамки, и, поскольку она залита сплошным белым цветом, я воспользуюсь инструментом Magic Wand Tool . В Photoshop CS2 и более ранних версиях мы можем выбрать волшебную палочку, просто щелкнув ее значок на панели инструментов. В Photoshop CS3 и выше (здесь я использую Photoshop CS5) Волшебная палочка скрывается за инструментом быстрого выбора, поэтому нажмите на инструмент быстрого выбора и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню. появляется, показывая другой инструмент (ы), вложенный за ним, затем выберите инструмент Magic Wand из списка:
Выбор инструмента «Волшебная палочка».
С помощью инструмента «Волшебная палочка» я щелкаю в любом месте в центре кадра, чтобы мгновенно выделить всю белую область. По краям появляется контур выделения, сообщающий мне, что область выбрана:
Теперь выделена белая область внутри рамки.
Чтобы удалить область внутри кадра, я нажму Backspace (Win) / Delete (Mac) на клавиатуре, но вместо удаления области и замены ее прозрачностью, как мы ожидаем от обычного слоя. , Photoshop загадочным образом открывает диалоговое окно Заливка , чтобы я мог выбрать другой цвет для заливки области:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», поскольку это совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не заливать ее другим цветом. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я перейду к меню Edit в строке меню в верхней части экрана и выберу Cut :
.Выбор «Вырезать» в меню «Правка».
На обычном слое это вырезает выделенную область из слоя, оставляя на ее месте прозрачную область, но опять же, мы получаем неожиданный результат.На этот раз, как будто он намеренно обманул меня, Photoshop заполняет область черным:
Белая область внутри рамки теперь залита черным.
Сказать что? Откуда взялся черный? Как оказалось, Photoshop заполнил эту область черным цветом, потому что, если мы посмотрим на мои образцы цвета переднего плана и фона в нижней части панели инструментов, мы увидим, что мой цвет фона (нижний правый образец) в настоящее время установлен на черный, и Photoshop залил область цветом фона.Если бы мой фоновый цвет был установлен на фиолетовый, он бы залил область фиолетовым цветом. Просто он был установлен на черный:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Так почему же Photoshop не удаляет белую область внутри кадра? Почему вместо этого он все время хочет залить его другим цветом? Причина в том, что фоновые слои не поддерживают прозрачность . В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть.В конце концов, фон — это фон! Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как же тогда я смогу отобразить в рамке другую фотографию? Оставим пока эту проблему в покое. Мы вернемся к этому чуть позже.
Правило 3: мы не можем переместить фоновый слой над другим слоем
Вот фотография, которую я хочу поместить в свою фоторамку. Это изображение также доступно в библиотеке изображений Fotolia:
Изображение, которое будет помещено в рамку.
Изображение в настоящее время открыто в собственном окне документа, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl + A (Win) / Command + A (Mac), чтобы выделить всю фотографию, затем Я нажму Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Я переключаюсь на документ фоторамки, затем нажимаю Ctrl + V (Win) / Command + V (Mac), чтобы вставить изображение в документ.Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
Вторая фотография размещается на отдельном слое над фоновым слоем.
И мы видим новую фотографию, появившуюся перед рамкой в окне документа:
Второе изображение появится перед цифровой фоторамкой.
Для того, чтобы моя вторая фотография появилась внутри кадра, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка отображалась над фотографией.Обычно переместить один слой над другим так же просто, как щелкнуть слой, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем. Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией, проходящей через него (международный символ «не произойдет»), давая мне понять, что по какой-то причине это не так. собираюсь позволить мне сделать это:
Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой над слоем 1.
Причина, по которой я не могу перетащить фоновый слой над слоем 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа . Photoshop не позволяет нам перемещать его над другими слоями.
Правило 4: нельзя перемещать другие слои ниже фонового слоя
Хорошо, мы не можем переместить фоновый слой над другим слоем. Что, если мы попробуем переместить другой слой ниже фонового слоя? Я нажимаю на слой 1 и пытаюсь перетащить его ниже фонового слоя, но это тоже не работает.Я получаю тот же маленький символ охотников за привидениями, говорящий мне, что Photoshop не позволяет мне это сделать:
Тот же значок «не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Простое решение
Давайте быстро подведем итоги. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой зафиксирован на месте.Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем на панели «Слои». Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Поскольку основная цель фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и в случае с большинством правил, есть способы их обойти, когда нам нужно их нарушить.В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-нибудь, кроме фона! Чтобы переименовать фоновый слой, вы можете перейти в меню Layer вверху экрана, выбрать New , а затем выбрать Layer From Background :
Перейдите в меню «Слой»> «Создать»> «Слой из фона».
Более быстрый способ — просто дважды щелкнуть прямо на слове Фон на панели «Слои»:
Дважды щелкните имя фонового слоя.
В любом случае открывается диалоговое окно New Layer , в котором мы можем ввести новое имя для слоя. Имя по умолчанию «Слой 0» работает нормально. Подойдет любое имя, кроме Background, поэтому, если у вас нет чего-то особенного, для которого вы хотите назвать слой, просто нажмите OK, чтобы принять Layer 0 в качестве нового имени и закрыть диалоговое окно:
Вы можете принять Layer 0 в качестве нового имени для слоя или ввести другое имя, если хотите.
СОВЕТ: Чтобы еще быстрее переименовать фоновый слой, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) и дважды щелкните слово Background .Photoshop мгновенно переименует слой «Слой 0», полностью минуя диалоговое окно «Новый слой».
Теперь мы видим, что имя фонового слоя было изменено на Layer 0:
Фоновый слой был переименован в Слой 0.
И просто переименовав его, мы превратили фоновый слой в нормальный слой, а это значит, что мы больше не связаны никакими правилами, на которые мы только что смотрели! Мы можем перемещать содержимое слоя с помощью инструмента «Перемещение», мы можем удалить что-либо на слое и заменить его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
Например, мне все еще нужно переместить фоторамку над изображением на слое 1.Теперь, когда рамки больше нет на фоновом слое, это просто! Я могу просто щелкнуть слой 0 на панели «Слои» и перетащить его вверх, пока над слоем 1 не появится тонкая полоса выделения:
.Перетаскивание слоя 0 над слоем 1.
Я отпущу кнопку мыши, и Photoshop поместит слой 0 над слоем 1, как мне и нужно:
Слой 0 теперь появляется над слоем 1, что было бы невозможно, если бы слой 0 оставался фоновым.
Ранее мы видели, что мне не удалось удалить белую область внутри кадра, пока изображение находилось на фоновом слое, но теперь, когда я переименовал его в слой 0, это больше не проблема.Я щелкну внутри области с помощью инструмента Magic Wand Tool, чтобы сразу выделить ее, как и раньше:
Снова выделяется белая область внутри рамки.
Затем я нажимаю Backspace (Win) / Delete (Mac) на моей клавиатуре, и на этот раз вместо того, чтобы получать диалоговое окно «Заливка», Photoshop фактически делает то, что я ожидал, удаляя область из слой и открывая фотографию за ним:
Область внутри кадра наконец-то была удалена, открыв фотографию внизу.
Я нажимаю Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы отменить выделение области внутри рамки и удалить контур выделения. Затем, чтобы быстро закончить работу, я нажимаю на Layer 1 на панели Layers, чтобы выбрать его и сделать активным слоем:
Выбор уровня 1.
Я возьму инструмент «Перемещение» на панели «Инструменты», щелкните фотографию и перетащите ее на место внутри рамки. Несмотря на то, что слой 1 теперь является нижним слоем в документе, это не настоящий фоновый слой, поэтому он не зафиксирован на месте.Я могу перевезти его куда захочу:
Перетаскивание фотографии на место внутри рамки.
Как быстро удалить фон с помощью Adobe Photoshop CS5
Самый распространенный метод удаления фона из изображения включает процесс, называемый «маскированием», при котором определенные части изображения вручную обводятся пользователем. Если вы не технологически продвинуты или у вас нет твердой руки, это может быть очень неприятной задачей. К счастью, для простых изображений существует более быстрый, простой и менее требовательный метод.Первым шагом после открытия изображения является использование инструмента «Быстрое выделение» для выбора элемента в изображении, который вы хотите изолировать. Если вы выбрали что-то, что не хотели выбирать, помните, что удерживание ALT при нажатии позволит вам отменить выбор частей изображения. Вам нужно сделать этот выбор как можно точнее по контуру изображения, но Photoshop должен сделать большую часть работы за вас.
После того, как вы закончите, нажмите кнопку в верхней части программы с надписью «Уточнить край.»Теперь вы сможете увидеть любые ошибки, которые вы допустили при использовании инструмента« Быстрое выделение »- если есть какие-либо большие ошибки, вы захотите выйти из диалогового окна« Уточнить край »и исправить их сейчас, а затем вернуться, нажав« Уточнение края ». кнопку еще раз.
Следующим шагом будет изменение настройки радиуса ближе к середине диалогового окна. На этом этапе контур вашего изображения, скорее всего, будет очень неровным и неестественным. Медленно перемещайте ползунок Радиус вправо, обращая внимание на изменения, которые он вносит в ваше изображение.Это особенно необходимо, если вы пытаетесь выделить объект с мягким контуром, например объект с вьющимися волосами или животное с мехом. В этом может не быть необходимости, если вы изолируете предмет с уже существующими острыми краями, например, мебель или автомобиль.
Когда вы будете удовлетворены контуром изображения, нажмите «ОК». Теперь у вас есть несколько разных вариантов. Вы можете изолировать изображение на одноцветном, перейдя в меню «Выбрать», а затем щелкнув «Инверсия». После этого нажмите «Удалить» на клавиатуре.В появившемся окне выбора «Использовать» выберите цвет фона или цвет переднего плана — это позволит изолировать изображение от выбранного цвета.
Кроме того, вы также можете скопировать изображение, нажав «CTRL + P» на клавиатуре, открыть другое изображение и затем вставить изображение поверх него, нажав «CTRL + V». Это полностью переместит ваше изображение на другой фон!
Хотя маскирование может потребоваться для более сложных изображений, это самый быстрый и простой метод удаления фона из изображения в Photoshop CS5.Практикуясь, вы сможете выполнить эти шаги за считанные минуты.
| Выбор | |
| Нарисовать рамку из центра | Alt-Marquee |
| Добавить в подборку | Сдвиг |
| Вычесть из выделения | Alt |
| Пересечение с выделенной областью | Shift-Alt |
| Сделать копию выделения с инструментом «Перемещение» | Alt-Drag Selection |
| Сделать копию выделения, когда не используется инструмент «Перемещение» | Ctrl-Alt-перетащить выделение |
| Переместить выделение (с шагом в 1 пиксель) | клавиши со стрелками |
| Переместить выделение (с шагом 10 пикселей) | Клавиши со стрелками Shift |
| Выбрать все непрозрачные пиксели на слое | Удерживая нажатой клавишу Ctrl, щелкните значок слоя (на панели «Слои») |
| Восстановить последний выбор | Ctrl-Shift-D |
| Выбор пера | Shift-F6 |
| Перемещение области при рисовании выделенной области | Удерживайте пробел при рисовании выделения |
| Просмотр | |
| По размеру экрана | Дважды щелкните инструмент «Рука» или Ctrl-0 |
| Уровень обзора 100% (фактические пиксели) | Дважды щелкните инструмент «Масштаб» или Ctrl-Alt-0 |
| Увеличить | Ctrl-пробел-щелчок или Ctrl-плюс (+) |
| Уменьшить | Alt-пробел-щелчок или Ctrl-минус (-) |
| Скрыть все инструменты и панели | Вкладка |
| Скрыть все панели, кроме Панели инструментов и Панели параметров | Shift-Tab |
| Поворот в полноэкранном режиме | Ф |
| Прокрутка изображения влево или вправо в окне | Ctrl-Shift-Page Up / Down |
| Перейти / увеличить часть изображения | Удерживая нажатой клавишу Ctrl на панели «Навигатор» |
| Включает / выключает маску слоя как рубилит | \ |
| Ярлыки слоев | |
| Создать новый слой | Ctrl-Shift-N |
| Выбрать несмежные слои | Ctrl-щелчок по слоям |
| Выбрать смежные слои | Щелкните один слой, затем щелкните другой слой, удерживая клавишу Shift. |
| Удалить слой | Клавиша удаления (в инструменте перемещения) |
| Просмотр содержимого маски слоя | Alt-щелчок по значку маски слоя |
| Временно отключить маску слоя | Щелкните значок маски слоя, удерживая клавишу Shift |
| Клонировать слой при его перемещении | Alt-Drag |
| Найти / выбрать слой, содержащий объект | Щелкните правой кнопкой мыши объект с инструментом перемещения |
| Изменить непрозрачность слоя | Клавиши цифровой клавиатуры (с выбранным инструментом перемещения) |
| Цикл вниз или вверх по режимам наложения | Shift-плюс (+) или минус (-) |
| Перейти к определенному режиму наложения | (с инструментом «Перемещение») Shift-Alt-буква (например: N = Нормальный, M = Умножение.и т. д.) |
| Переключиться на слой ниже / выше текущего слоя | Alt- [или Alt-] |
| Ярлыки типов | |
| Выделить весь текст на слое | Дважды щелкните миниатюру T на панели «Слои» |
| Увеличить / уменьшить размер выделенного текста на 2 пункта | Ctrl-Shift -> / < |
| Увеличить / уменьшить размер выделенного текста на 10 пунктов | Ctrl-Shift-Alt -> / < |
| Увеличение / уменьшение кернинга / трекинг | Alt-стрелка вправо / влево |
| Выровнять текст слева / по центру / справа | Ctrl-Shift-L / C / R |
| Живопись | |
| Залить выделение цветом фона | Ctrl-Backspace |
| Заливка выделенной области цветом переднего плана | Alt-Backspace |
| Заливка выделенной области цветом переднего плана с помощью Lock Transparent Pixels | Shift-Alt-Backspace |
| Заполнить выделение исходным состоянием на панели истории | Ctrl-Alt-Backspace |
| Отобразить диалоговое окно «Заливка» | Shift-Backspace |
| Образец в качестве цвета фона | Alt-Click с инструментом «Пипетка» |
| Чтобы получить инструмент перемещения | В любом инструменте рисования / редактирования удерживайте Ctrl |
| Чтобы получить пипетку с инструментами для рисования | Alt |
| Изменить непрозрачность краски (при ВЫКЛЮЧЕННОМ аэрографе) | Цифровые клавиши |
| Изменение непрозрачности краски (с включенным аэрографом) | Цифровые клавиши Shift |
| Изменить расход аэрографа (с включенным аэрографом) | Цифровые клавиши |
| Изменить расход аэрографа (при выключенном аэрографе) | Цифровые клавиши Shift |
| Курсор с перекрестием | Любой инструмент рисования / редактирования — поверните Caps Lock на |
| Уменьшение / увеличение размера кисти | [или] |
| Уменьшение / увеличение жесткости кисти | Shift- [или Shift-] |
| Переключение между предустановленными кистями | <или> |
| Всплывающая панель Open Brushes | Щелкните правой кнопкой мыши в окне изображения |
| Удалить в исходное состояние панели истории | Альтернативный ластик |
| Цикл вниз или вверх по режимам наложения | Shift-плюс (+) или минус (-) |
| Перейти к определенному режиму наложения | Shift-Alt-буква (например: N = нормальный, M = умножить и т. Д.) |
| Создать фиксированный целевой цвет из диалогового окна | Щелкните, удерживая клавишу Shift, в окне изображения |
| Удалить цель фиксированного цвета | Alt-щелчок по цели с помощью инструмента Color Sampler |
| Создать новый канал плашечных цветов из текущего выделения | Удерживая нажатой клавишу Ctrl, щелкните кнопку «Новый канал» на панели «Каналы» |
| Ярлыки инструмента «Перо» | |
| Чтобы получить инструмент прямого выделения при использовании пера | Ctrl |
| Переключение между инструментами «Добавить точку привязки» и «Удалить точку привязки» | Alt |
| Переключиться с инструмента «Выделение контура» на инструмент «Преобразовать точку», когда указатель находится над опорной точкой | Ctrl-Alt |
| Чтобы выбрать весь путь с помощью инструмента «Прямое выделение» | Щелчок, удерживая Alt |
| Преобразовать путь в выделенную область | Удерживая нажатой клавишу Ctrl, щелкните имя пути (на панели «Контуры») |
| Ярлыки на панели | |
| Показать / скрыть панель кистей | F5 |
| Показать / скрыть панель цвета | F6 |
| Показать / скрыть панель слоев | F7 |
| Показать / скрыть информационную панель | F8 |
| Показать / скрыть панель действий | Alt-F9 |
| Открыть Adobe Bridge | Ctrl-Alt-O |
| Другие ярлыки | |
| Переключение между открытыми документами | Ctrl-Tab |
| Отменить или повторить операции после последней | Ctrl-Alt-Z / Ctrl-Shift-Z |
| Применить последний фильтр | Ctrl-F |
| Открывает диалоговое окно последнего фильтра | Ctrl-Alt-F |
| Ручной инструмент | Пробел |
| Диалоговое окно сброса | Удерживайте Alt, Отмена превращается в кнопку сброса, нажмите на нее |
| Увеличить / уменьшить значение (в любом поле опции) на 1 единицу | Стрелка вверх / вниз |
| Увеличить / уменьшить значение (в любом поле опции) на 10 единиц | Shift-стрелка вверх / вниз |
| Воспроизвести последнее преобразование | Ctrl-Shift-T |
| Измерение угла между линиями (функция транспортира) | После того, как линейка нарисована, перетащите конец линии с помощью инструмента «Линейка», удерживая нажатой клавишу «Alt». |
| Перемещение рамки кадрирования при создании | Удерживайте пробел при рисовании |
| Направляющая для меток линейки | Удерживайте Shift при перетаскивании |
| Выделить поля на панели параметров (отсутствует для всех инструментов) | Введите |
| Не привязывать края объекта при движении | Удерживать нажатой при перетаскивании |
Три простых способа заливки фона в Photoshop
В какой-то момент вам нужно будет изменить белый фон Adobe Photoshop CS5 по умолчанию.К счастью, научиться заливать фон в Photoshop — это несложный процесс.
Следуйте инструкциям в этом руководстве, чтобы узнать, как изменить цвет фона в Photoshop с помощью слоев сплошной заливки и заливки с учетом содержимого. Мы также рассмотрим, как установить цвет фона в Photoshop.
Как создать слой с заливкой сплошным цветом на панели слоевХотя есть несколько способов поиграть со слоем сплошной заливки, мы рассмотрим наиболее распространенный вариант: создание сплошного цвета фона в Photoshop.
Шаг 1
Откройте свой проект (с фоновым слоем, который вы хотите заполнить) в Adobe Photoshop. Если вы не видите панель «Слои» справа, нажмите F7, и она появится.
Шаг 2
На панели «Слои» щелкните «Фоновый слой».
Шаг 3
На фоновом слое перейдите в раскрывающееся меню «Выбрать» и нажмите «Все». Вы также можете нажать Ctrl + A., чтобы сделать выбор.
Шаг 4
Щелкните «Изменить», а затем щелкните «Заливка».
Шаг 5
Появится окно. Выберите раскрывающееся меню рядом с «Использовать» и нажмите «Цвет», чтобы открыть палитру цветов.
Шаг 6
Теперь пришло время решить, каким цветом фона в Photoshop вы хотите заполнить фоновый слой с помощью палитры цветов. Наведите указатель мыши за пределы диалогового окна, чтобы изменить курсор на пипетку, и вы сможете выбрать цвет из определенной части изображения.Нажмите ОК, чтобы выбрать цвет для вашего слоя.
Шаг 7
Щелкните OK еще раз, чтобы изменить цвет фона. Не довольны слоем сплошных цветов фона? Ctrl + Z сотрет последнее изменение, которое вы сделали на этом слое, и вы можете вернуться на панель «Слои», чтобы повторить попытку.
Как изменить цвет фона в Photoshop с помощью заливки с учетом содержимогоИногда для нового слоя нужно использовать не сплошной цвет, а нежелательные элементы или объекты.Content-Aware Fill — удобный способ сделать это. Заливка с учетом содержимого плавно заполняет эти разделы содержимым, полученным из других частей изображения.
Шаг 1
Выберите часть изображения, которую хотите заполнить.
Шаг 2
После того, как вы сделали свой выбор, нажмите «Правка», а затем «Заливка». Если вы хотите быстро получить доступ к диалоговому окну из фонового слоя, нажмите «Удалить» или «Backspace».
Шаг 3
Щелкните Content-Aware, чтобы заполнить ваш выбор близлежащим совпадающим содержимым.
Шаг 4
Сделайте выделение, которое немного выходит за область, которую вы хотите продублировать. Если вы оставите флажок «Адаптация цвета» отмеченным при выборе этого параметра (который является настройкой по умолчанию), Photoshop будет использовать алгоритм для автоматического смешивания с другими цветами фона. Вы также можете выбрать узор, свой собственный или один из Photoshop.
Шаг 5
Щелкните OK, чтобы завершить второй метод изменения цвета фона в Photoshop.Теперь ваш выбор должен быть заменен заливкой с учетом содержимого. Если вам не нравятся результаты, нажмите Ctrl + Z, чтобы отменить их.
Как установить цвет фона в PhotoshopИногда вы можете работать с файлом изображения, у которого есть фон, который вы хотите изменить. Если существует определенный контраст между объектами фона и переднего плана, можно легко изменить цвет фона.
Установка цвета фона в Photoshop становится более сложной задачей, когда элементы переднего плана похожи по цвету на элементы фона или если все цвета изображения очень похожи.
Вы видите четкий контраст между слоями? Читайте дальше, чтобы узнать, как установить цвет фона в Photoshop.
Шаг 1
Откройте изображение в Adobe Photoshop.
Шаг 2
Щелкните по инструменту быстрого выбора (находится на панели инструментов).
Шаг 3
Щелкните объект, который вы хотите изолировать, перетащив курсор по диагонали по длине объекта. Теперь ваш объект должен быть обведен пунктирной линией.Если какая-либо область не включена, продолжайте щелкать, пока полностью не выделите объект.
Шаг 4
Нажмите «Уточнить край» на панели управления «Быстрый выбор». Появится диалоговое окно с ползунком радиуса, где вы можете поэкспериментировать с настройками. Перетащите ползунок радиуса до тех пор, пока край вокруг объекта не станет правильным. Щелкните ОК.
Шаг 5
Щелкните правой кнопкой мыши фон изображения и нажмите «Выбрать инверсию». Вокруг фона появится пунктирная линия.Вы также можете сделать это, нажав Выбрать в верхней части окна> Инверсия.
Шаг 6
Щелкните «Слой», затем «Новый слой заливки», затем выберите «Сплошной цвет». Выберите нужный цвет в Photoshop и нажмите «ОК». Теперь у вас должен быть новый цвет фона.
Как создать абстрактный фон звездного поля в Photoshop CS5
В следующем кратком руководстве вы узнаете, как смешивать различные формы, кисти и режимы наложения в Photoshop CS5 для создания потрясающей космической сцены.Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1920px на 1200px ( цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы залить черным цветом , цвет нового фонового слоя .
Используя инструмент Rectangle Tool (U) , мы можем изобразить прямоугольник цвета # 3C65FF , а затем применить команду Free Transform (Ctrl + T) , чтобы наклонить прямоугольник, как показано ниже.
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Layers и выбрав кисть Soft Round черного цвета .
Используйте эту кисть, чтобы закрасить маску, чтобы скрыть края прямоугольника, как показано:
Таким образом мы можем представить следующий прямоугольник цвета # 5390FF .
Теперь нам нужно скрыть края прямоугольника так же, как мы это делали с предыдущим.
Сделайте копию недавно созданного слоя и удалите маску копии слоя, создайте новую маску и выберите кисть Soft Round , черного цвета .
Закрасьте маску, чтобы скрыть края прямоугольника, как показано. Затем выберите команду Free Transform (Ctrl + T) , чтобы разместить слой копии, как на следующем рисунке.
Далее нам нужно вставить несколько прямоугольников цвета # 2572FF .Установите Fill на 50% для нескольких копий.
Теперь вставим прямоугольник цвета # 3C65FF . Добавьте на тот же слой маску.
Скройте края прямоугольника так же, как описано выше, используя кисть Soft Round , цвет черный .
Используя тот же инструмент Rectangle Tool (U) , мы должны изобразить прямоугольник цвета # 2572FF , края должны быть скрыты в маске кистью black .
Установите Fill на 72% для этого слоя.
Сделайте копию недавно созданного слоя с прямоугольником на нем и выберите команду Free Transform (Ctrl + T) , чтобы изменить размеры копий, разместив их, как показано ниже.
Мы получили следующий результат:
Создайте новый слой и выберите кисть Soft Round и черный цвет , установите непрозрачность на 20% на панели параметров .Используйте эту кисть, чтобы нарисовать края холста, как показано.
На следующем новом слое мы создадим выделение, используя инструмент Rectangular Marquee Tool (M) , а затем используем кисть Soft Round цвета white , чтобы закрасить выделение, чтобы добавить несколько белых пятен как показано. Кисть должна быть большего диаметра.
Затем нажмите Ctrl + D , чтобы удалить выделение, и используйте кисть меньшего размера, чтобы прокрасить прямоугольники, как показано.
Установите Режим наложения для этого слоя на Overlay .
Теперь создайте новый слой и выберите на нем кисть Soft Round белого цвета .
Используйте эту кисть, чтобы добавить несколько белых пятен на холст.
версий Adobe Photoshop | Краткая история
Упомяните Photoshop, и все поймут, о чем вы говорите.Это даже вошло в обиход как глагол («эта модель была отфотошоплена ?!»).
Так было не всегда. Когда-то Adobe Photoshop был очень специализированным программным обеспечением, которым умели пользоваться только профессионалы, и даже тогда не все из них могли себе это позволить.
Photoshop родился на заре цифровой эры, в 1988 году. Adobe Systems купила лицензию у своих создателей, Томаса и Джона Ноллов, и с тех пор программное обеспечение развивалось и улучшалось до того, что вы знаете сегодня.
Эта статья представляет собой путешествие по различным версиям, чтобы показать вам эволюцию, которая сделала Photoshop программой для редактирования фотографий номер один на сегодняшний день.
Несмотря на наличие крупных конкурентов, Adobe Photoshop сумел остаться лидером отрасли.
Глядя на его историю, вы можете понять, почему это так. Давайте нырнем!
Краткая история версий Adobe Photoshop
Adobe Photoshop версии 2020 предлагает множество функций, которые помогут фотографам.
О первых днях существования Photoshop можно сказать немногое. Adobe опубликовала семь основных и множество второстепенных версий Photoshop на протяжении 90-х годов.
Когда программное обеспечение действительно стало коммерческим, так это с появлением Creative Suite в 2003 году.
Photoshop CS (2003)Официально 8-я версия Photoshop стала знаковой благодаря появлению Creative Suite.
Photoshop CS был запущен осенью 2003 года.В нем были значительно улучшены возможности управления пользователем, что сделало его очень популярным.
Одним из главных достижений стала палитра гистограмм в реальном времени. Это потому, что гистограмма — самый важный инструмент для определения правильной экспозиции фотографии.
Кроме того, иерархические группы слоев позволили повысить эффективность рабочего процесса. Вот некоторые из основных моментов этой версии:
- Добавление Camera Raw 2.0
- Улучшенный пользовательский контроль
- Команда Match Color
- Переработанный файловый браузер
- Команда Highlights and Shadows
- Улучшенная сортировка и совместное использование
- Иерархические группы слоев
- Палитра гистограмм в реальном времени
- Smart Guides
Это расширение датируется маем 2005 года и содержит значительное улучшение, которое, я уверен, вы оцените даже сегодня: появилась возможность редактировать не- разрушительно.
Но это не единственное, что привлекло большое внимание. Можете ли вы представить себе процесс пост-обработки без предустановок Lightroom или экшенов Photoshop? Что ж, все началось здесь. Это была первая версия, которая позволяла настраивать предустановки.
Что касается повышения эффективности, основным моментом стало внедрение Adobe Bridge. Сегодня большая часть просмотра, организации и маркировки вашей библиотеки происходит в Lightroom. Однако его мощным предшественником был Adobe Bridge.
Вот некоторые из функций Photoshop CS2:
- Улучшенный интерфейс
- Camera Raw 3.0
- Введение в Adobe Bridge
- Обновленная кисть для коррекции пятен
- Инструмент редактирования деформации
- Пользовательские предустановки
- Неразрушающее редактирование
- Фильтр для коррекции линз
- Введение точки исчезновения
- Смарт-объекты 31296
- Быстрее с улучшенным пользовательским интерфейсом
- Улучшенный инструмент «Исправление перспективы»
- Улучшенная поддержка нескольких форматов файлов
- Добавлены инструменты быстрого выбора и уточнения краев
- Улучшение инструментов настройки, таких как Контрастность и Кривые
- Усиленное черно-белое преобразование а также сшивание изображений
- Обновленный Adobe Bridge
- Добавлены инструменты удаления пыли, инструмент заливки света и палитра источника клонирования.
- Масштабирование с учетом содержимого
- Вращение холста и более быстрое масштабирование и панорамирование
- Дополнительные улучшения в Adobe Bridge
- 3D
- Введение вкладок в интерфейсе
- Панель настроек
- SDK панели расширения Flash для лучшей интеграции с Photoshop плагины.
- Shadow Catcher для 3D-объектов
- Content-Aware Fill
- Автоматическое выпрямление и обрезка по правилу третей
- Редактирование видео
- 3D-кисти и материалы
- Поддержка 64-битной версии и jpeg параметры сохранения для 16-битных изображений
- Инструменты дизайна и векторные параметры
- Расширенные инструменты редактирования видео
- Camera RAW 7
- Content-Aware Move and Patch
- Настраиваемое автосохранение
- Инструмент выпрямления изображения
- Сохранение фона
- Интеллектуальная отмена выборки
- Связанные смарт-объекты
- Синхронизация с облаком
- Интеллектуальная резкость
- Фильтр Camera Raw
- Уменьшение дрожания камеры
- Camera RAW 8.3
- Размытие при вращении
- Размытие контура
- Маска фокуса
- Улучшения в инструментах с учетом содержимого и смарт-объектах
- Повышенная скорость
- Camera RAW 3.0
- Более чистый и удобный интерфейс
- До 10 стилей слоев
- Adobe Stock
- Camera Raw 9.1
- Дополнительные параметры экспорта, включая Экспорт как
- Пространство дизайна для превью
- Библиотеки
- Eraser Tool
- Copy-Paste Layers
- Enhanced brush tool
- Select Subject Tool
- Предварительный просмотр режимов наложения в реальном времени
- Цветовое колесо в приложении
- Поддержка японских шрифтов
- Заполнитель текста с Lorem Ipsum
- Заполнители изображений
- Предустановки
- Инструмент выбора объекта
- Пропорциональное масштабирование
- Быстрые задачи на панели свойств
- Преобразование смарт-объектов обратно в слои
- Улучшенная деформация преобразования
- Улучшенное заполнение с учетом содержимого
- Анимированный GIF поддерживается в Сохранить как
- Легкий доступ к стилистическим наборам для шрифтов
- Улучшенное размытие линз
9000 CS3 (2007)
Photoshop CS3 был выпущен в 2007 году и сопровождался улучшением Adobe Bridge. В этой версии Photoshop программное обеспечение было полностью обновлено и стало быстрее и эффективнее.
Некоторые инструменты были улучшены, например, фильтры «Кривые» и «Исправление перспективы», представленные в CS2.
Новые функции, такие как инструменты «Быстрый выбор» и «Уточнить края», впервые появились для упрощения работы активных пользователей.
Тем не менее, одним из главных отличительных признаков было преобразование в черно-белое. Сегодня вы можете превратить цветную фотографию в оттенки серого одним касанием в любом приложении, но тогда было очень сложно добиться чистого и реалистичного результата.
С Photoshop CS3 это стало намного проще.
Идея этого обновления Photoshop заключалась в том, чтобы предоставить более удобный пользовательский интерфейс.
Также впервые были две разные версии. Photoshop CS4 и Photoshop CS4 Extended были выпущены одновременно.
Расширенная версия Photoshop включает в себя возможности 3D, а также анимационную графику. Он был больше ориентирован на видео и кинематографистов, в то время как фотографы могли быть удовлетворены обычным CS4.
Стало проще и быстрее работать с изображением в Photoshop, потому что вы можете прокручивать его с улучшенными возможностями масштабирования и панорамирования.
Алгоритмы масштабирования были значительно улучшены, а также была включена функция Content-Aware. Это был большой успех.
В апреле 2010 года был выпущен Photoshop CS5, ставший двенадцатой версией программного обеспечения. В то время Facebook стал очень популярным, и маркетинговая команда Adobe не упустила такую возможность.
В 2009 году они запустили предварительный обзор новых технологий, которые будут в грядущей версии CS5.
Они также открыты для обратной связи и включают в себя некоторые из наиболее востребованных инструментов. Это было отправной точкой для разработки, ориентированной на пользователя.
Одной из самых больших новинок стала заливка с учетом содержимого, которая была получена на основе масштабирования с учетом содержимого из CS4.
Некоторые другие фавориты, которые мы все еще знаем и любим, — это инструмент «Автоматическое выпрямление» для коррекции горизонта, инструмент «Обрезка» с визуальным правилом третей и подбор цвета.
Подавление шума и специальные фильтры, такие как Vignette, также были результатом ввода аудитории.
Всего в линейку версий Photoshop внесено более 30 улучшений в этот последний выпуск.Вот некоторые из основных:
Adobe Photoshop CS6, выпущенный в мае 2012 года. Это была последняя лицензионная версия, проданная до того, как они представили программу членства с Adobe Photoshop CC.
Поскольку Content-Aware пользовалось большим успехом, оно продолжало развиваться, и стали доступны Content-Aware Patch и Content-Aware Move.
Возможности редактирования видео продолжали расти, что сделало Photoshop очень конкурентоспособным выбором как для видеооператоров, так и для фотографов.
Не только это, но и графика стала целевой областью с появлением многих инструментов графического дизайна.
Еще одна особенность этой версии — автосохранение, позволяющее избежать случайной потери вашей работы.Это также позволило продолжить процесс сохранения в фоновом режиме, пока вы редактируете другой файл.
В целом, это были некоторые из основных функций CS6:
С июня 2013 года Adobe Creative Cloud был запущен в Интернете.Программа перестала быть Photoshop CS (Creative Suite) и стала Photoshop CC (Creative Cloud). Это то, что даже сегодня остается спорным.
Поскольку разовая лицензия была очень дорогой, многие приветствовали решение Adobe сделать приложение более доступным. Вместо того, чтобы платить крупную сумму, которую могли себе позволить только несколько профессионалов, небольшая ежемесячная плата предоставит вам доступ.
Для других не очень хорошо, что вы платите за то, что вам не принадлежит.Эта дискуссия особенно разгорелась в прошлом году, когда пользователей предупредили о юридических проблемах, если они не обновятся до последней версии Photoshop.
В любом случае, с этого момента вы можете подписаться, и дальнейшие обновления будут включены в стоимость. Чтобы сделать его более привлекательным, вы могли синхронизировать свои предпочтения с облаком, и было добавлено много новых инструментов.
Инструмент «Умная резкость» и «Снижение дрожания камеры» были одними из фаворитов. Среди других улучшений:
Теперь, когда в подписку включены обновления, они стали более частыми. Вот почему всего через год, в июне 2014 года, вышла еще одна новая версия Photoshop.
Более короткий промежуток времени между выпусками означал меньшее количество добавлений, но не обязательно меньшее улучшение. Во-первых, инструменты, ориентированные на контент, продолжали развиваться.
Нововведение в основном заключалось в фильтрах размытия, которые представляли инструменты «Вращение» и «Путь» для добавления радиального и направленного движения.
Также были улучшены смарт-объекты, и общая производительность увеличилась.
Основные изменения:
Еще один год прошел для Adobe Photoshop, прежде чем в июне 2015 года были внесены некоторые важные дополнения — в год, когда ему исполнилось 25 лет.
Изнутри Photoshop теперь вы можете просматривать Adobe Stock, библиотеку со стандартными изображениями. Это не только упростило, но и удешевило, поскольку в приложение были включены скидки.
Одним из самых привлекательных обновлений для творческих пользователей стала возможность добавлять более одного стиля слоя. Например, вы можете добавить две тени для создания глубины или для имитации двух источников света.
В меню «Экспорт» добавлена функция «Экспортировать как». У него также был улучшенный пользовательский интерфейс, и его стало проще использовать с устройствами с сенсорным экраном.
В целом серебряную годовщину отпраздновали:
Другой выпуск был выпущен в 2016 году с небольшими изменениями. Это будет больше апгрейд, чем версия сама по себе. Хотя, если считать, технически это будет версия 17.
Короче, в меню «Экспорт» добавлены дополнительные возможности. Библиотеки также были улучшены за счет лучшей интеграции и функциональности.
Вдобавок к этому было представлено Adobe Portfolio — см. Наш обзор Adobe Portfolio, чтобы узнать больше об этом уникальном приложении.
Photoshop CC (2017)По мере приближения к нашей текущей версии вы заметите, что обновления становятся меньше и чаще — аналогично тому, как приложения на наших телефонах требуют постоянного обновления.
В этом случае большой выпуск был сделан в ноябре 2016 года, когда Photoshop начал поддерживать шрифты SVG OpenType.
Он также включает возможность поиска инструментов и справочных статей. В этой версии были внесены некоторые другие незначительные улучшения.
Примерно через месяц после этого стало доступно еще одно обновление для поддержки сенсорной панели MacBook Pro.
Photoshop CC (2018)Photoshop CC 2018 была еще одной большой версией, сильно ориентированной на инструмент кисти.Например, каждая кисть может сохранять свой цвет и непрозрачность.
Изюминкой этого, однако, стало добавление более 1000 кистей, разработанных Кайлом Т. Вебстером после того, как Adobe приобрела его веб-сайт.
Очень ценным дополнением к этой версии Photoshop стал инструмент Curvature Pen. Это помогло сократить время обучения Pen, поскольку все мы знаем, каким сложным (но невероятно полезным) инструментом он может быть.
Чтобы и дальше помогать процессу выбора, был добавлен инструмент Выбрать тему.
В этой версии много чего было добавлено или улучшено, так что вот только вкус:
В октябре 2018 года вышла очередная новая версия Photoshop. На этот раз целью было улучшить взаимодействие между приложениями из Creative Cloud.
Также было добавлено больше облачных сервисов для удаленного доступа и инструментов совместной работы.
Предварительный просмотр режимов наложения в реальном времени также оказался полезным изменением. А обновление, позволяющее сэкономить время, — это многочисленные возможности отмены.
Кроме того, функция Content-Aware Fill значительно улучшилась, позволив пользователю выбирать пиксели, которые использовались в качестве источника.
Вот краткое описание новых функций:
Вероятно, вы используете одну из следующих версий Photoshop, поэтому я расскажу подробнее об этом.
Эта версия, выпущенная в ноябре 2019 года, была направлена на улучшение взаимодействия с пользователем. Из-за этого было добавлено не так много всего, кроме Cloud Documents.
Adobe Creative Cloud и Cloud Documents упрощают доступ к файлам на разных устройствах и в различных приложениях. Это также позволяет вам работать в автономном режиме.
В целом речь шла о расширении ранее представленных функций.Например, предустановки, включающие формы, образцы, узоры, градиенты и стили.
Еще одна переработанная панель — это панель «Свойства» с новой опцией «Быстрые действия», которая помогает повысить эффективность рабочего процесса за счет ускорения выполнения общих задач.
Кроме того, инструмент «Масштабирование» теперь по умолчанию настроен пропорционально. Так что больше не нужно каждый раз удерживать клавишу Shift. Если вы не хотите сохранять соотношение сторон, вы можете отключить его на панели параметров.
В другом месте инструмент «Выбор темы» был обновлен с добавлением «Выбор объекта», а также была переработана заливка с учетом содержимого.Алгоритмы были улучшены для достижения лучших результатов.
Вот некоторые из основных улучшений в этой версии Photoshop:
В феврале 2020 года было выпущено новое обновление, ставшее версии 21.1 . Здесь были сделаны лишь некоторые незначительные изменения, потому что он был очень близок к выпуску 21.0.
Если вы читали всю хронологию, вы могли заметить, что популярность Content-Aware Feature привлекла внимание Adobe с самого начала, и они постоянно работали над этим.
Эта версия не стала исключением, так как Content-Aware Fill получила еще одно улучшение — на этот раз, позволяя работать с различными областями изображения, не покидая панели.Просто нажмите «Применить» вместо «ОК», чтобы сохранить изменения и начать новое редактирование.
Фильтр Lens Blur также подвергся доработке для повышения производительности. Например, теперь он создает более реалистичное боке и дает более богатый зеркальный свет.
Наконец, интерфейс стал более отзывчивым как для пользователей мыши, так и для пользователей планшетов, а также исправлены некоторые незначительные ошибки, о которых сообщалось.
Photoshop 2020 (21.2)Эта версия была запущена в июне 2020 года, но ежемесячно выпускались промежуточные версии для исправления проблем, о которых сообщили клиенты.
Если есть задача, от которой у каждого ретушера фотографий болит голова, так это выбор волос. Помня об этом, Adobe постоянно работает над решением проблемы.
В этом выпуске инструмент «Выбрать тему» стал лучше и быстрее для работы с портретами. Всего одним щелчком мыши программа обнаруживает человека и уточняет выделение человеческих волос с большей детализацией и лучшими краями.
Camera RAW также была обновлена с улучшенным интерфейсом, который делает редактирование более эффективным.Это относится к отдельным изображениям и пакетной обработке.
Еще одно обновление заключается в том, что Adobe Fonts автоматически синхронизируется с вашей библиотекой каждый раз, когда вы выходите в Интернет, поэтому вы никогда не устареете.
А теперь можно вращать узоры в любом направлении. Эта функция работает с наложениями, обводками и слоями заливки. Лучше всего то, что он неразрушающий, поэтому вы можете изменить его в любой момент.
Сопоставление шрифтов с фотографии со шрифтами, доступными в библиотеке Adobe Fonts, стало еще проще.Он не только улучшен для лучшего соответствия, но теперь поддерживает обнаружение вертикального текста и нескольких строк.
Photoshop 2021 (22.4)В феврале 2021 года Adobe выпустила Photoshop версии 22.2, в которую были включены новые функции редактирования в облаке. В этой версии вы можете приглашать других для совместного редактирования файлов во время работы над ними. Он также позволяет синхронизировать предустановки с творческим облаком.
Еще одно обновление вышло в мае 2021 года (версия 22.4), включая дополнительные исправления и улучшения.
Пользователи этой версии заметят, что в раскрывающемся меню «Файл» появился новый пункт «Сохранить копию». При этом вы можете сохранить копию своей работы в любом формате по вашему выбору, не перезаписывая исходный файл.
Нейронные фильтры Photoshop также были улучшены. Поскольку некоторые нейронные фильтры все еще находятся в стадии бета-тестирования, вы можете перейти в «Фильтр»> «Нейронные фильтры» и выбрать вкладку «Все фильтры», чтобы увидеть, какие из них находятся в разработке, и даже проголосовать за те из них, которые вы хотели бы реализовать.
Часто задаваемые вопросы о версиях PhotoshopКакая последняя версия Photoshop?
Последняя версия — Photoshop 2021 (версия 22.4.1), выпущенная в мае 2021 года.
Как узнать мою версию Photoshop?
Информацию о версии можно найти, открыв Photoshop и заглянув в меню «Справка». Найдите параметр под названием «Информация о системе» или «О Photoshop» — щелкните по нему, чтобы узнать подробности.
Могу ли я купить Adobe Photoshop на постоянной основе?
Раньше вы могли приобрести одну лицензию на программное обеспечение.В настоящее время Photoshop работает по подписке. Итак, нет — вы больше не можете купить его сразу, вы можете заплатить только за подписку.
Вкратце
По мере развития технологий обновления должны быть ближе друг к другу, и становится все труднее отслеживать все разные версии.
Я попытался дать вам обзор многих фотошопов за всю историю, но, как видите, нелегко уместить 32 года инноваций в одной статье!
Надеюсь, вам понравился этот пост и он оказался полезным.
