Чат для сайтов на Joomla. Инструкция по установке.
class=»ig-h2″>5 минут на установку
Чатра устанавливается на сайты на платформе Joomla за 5 минут. Чатра создана, чтобы увеличивать интернет-продажи, а устроена как уютный и привычный мобильный чат. Мы верим, что для общения важна атмосфера — в Чатре ей уделено особое внимание.
Другие преимущества Чатры
Как установить чат
Для установки онлайн-консультанта на ваш сайт вам понадобится аккаунт в Чатре:
Бесплатная регистрация в один клик.
Если у вас уже есть аккаунт, выполните несколько простых шагов:
Вариант 1. Ручная установка чата на Joomla
- В панели администратора Joomla перейдите в раздел
Менеджер шаблонов(Расширения→Менеджер шаблонов
- В списке шаблонов найдите используемый шаблон сайта (он отмечен желтой звездочкой). Откройте его.
- В меню слева выберите файл
index.php. - В окне редактирования кода прокрутите код шаблона до тега
</head>. - В соседней вкладке браузера зайдите в раздел Чат на сайте в Чатре и скопируйте код виджета.
- Вернитесь в панель Joomla, вставьте код виджета перед тегом
</head>и нажмите кнопку - Готово!
Вариант 2. Установка плагина чата на Joomla
- Скачайте плагин Chatra из каталога Joomla.
- Войдите в панель администратора Joomla и откройте меню
Extensions → Extension Manager(Расширения → Менеджер расширений).
- В меню слева выберите пункт
Install(Установка), справа появится пунктUpload & Install Joomla Extension(Загрузка из файла пакета). Загрузите через него скачанный из каталога файл. - Перейдите в раздел
Extensions → Module Manager(Расширения → Менеджер модулей). Нажмите кнопку New (левый верхний угол), выберите пункт Chatra из открывшегося списка. - В соседней вкладке браузера зайдите в раздел Чат на сайте в Чатре и скопируйте код виджета.
- Вернитесь в консоль Joomla, вставьте код виджета в форму
Widget Code. - Проверьте обязательные стандартные настройки модуля (колонка справа, пункты (Status, Position, Order, Menu assignment и т.д). Нажмите кнопку
SaveСохранить) в верхнем левом углу.
- Готово!
Что ещё почитать
Подписка (электронно) Adobe Muse CC for enterprise 12 Мес. Level 1 1-9 лиц.
Основные характеристики
Категория
Организация
Назначение
Web-дизайн и поддержка сайтов
Версия
Adobe Muse CC
Платформа
Десктоп
Срок использования
Подписка 12 месяцев
Язык интерфейса
Мультиязычный (русский присутствует)
Форма поставки
Электронная
Объект лицензирования
Пользователь
Количество лицензируемых объектов
1
Минимальное количество лицензий, доступное к заказу
1
Входит в единый реестр российских программ для ЭВМ и БД
Нет
Совместимость
Версии Windows
7 SP1 или новее (только 64-бит)
Версии macOS
v10.
Требования к операционной системе зависят от используемой версии продукта.
Особенности
Визуальное конструирование сайта
Есть
Создание адаптивных (для разных устройств) сайтов
Есть
Поддержка HTML5 и CSS3
Есть
Анимация HTML5
Есть
Наличие CMS-системы
Есть
Мини-приложения с поддержкой жестов
Есть
Виджеты социальных сетей
Есть
Автоматическая навигация
Есть
Карты сайта
Есть
Страницы-шаблоны
Есть
Веб-шрифты
Есть
Встроенная поддержка контактных форм
Есть
Поддержка дисплеев HiDPI
Есть
Защита от спама (reCAPTCHA)
Есть
Преимущества Creative Cloud
Дизайнерские сервисы
Adobe Typekit, Creative Cloud Libraries и Behance
Коллекция высококачественных изображений и видео Adobe Stock
Есть
Хранение, синхронизация и совместное использование ресурсов
Есть
Интеграция с решениями Adobe
Есть
Браузерный инструмент для управления лицензиями
Есть
Инструменты для централизованного развертывания
Есть
Шифрование данных
Есть
Проверка подлинности пользователей
Есть
Интерактивные обучающие пособия
Есть
Доступ ко всем обновлениям
Есть
Возможность использования предыдущих версий продукта
Есть
Техническая поддержка
Есть
Системные требования
Процессор
Intel Core 2 или аналог (не менее 2ГГц)
Оперативная память
2 ГБ (рекомендуется 4 ГБ)
Место на диске
1,1 ГБ для установки
Дисплей
Не менее 1024×768 (рекомендуется 1280×800)
Как быстро создавать HTML-сайты с помощью Adobe Muse — Саман
Кажется, что с развитием Интернета становится все проще и важнее создать красивый веб-сайт.
Adobe Muse бесплатный создатель и редактор веб-сайтов, созданный для Adobe Air Платформа. Это означает, что вам нужно скачать и установить Adobe Air прежде чем вы сможете запустить Adobe Muse.
Основная навигация вращается вокруг меню в верхней части, где есть четыре основных раздела:
план На этом этапе вы можете получить доступ ко всем своим веб-страницам, а также создать новые веб-страницы или изменить их порядок. Если вы новичок в создании веб-страницы, вы, как правило, хотите иметь как минимум три: Дом
Если вы новичок в создании веб-страницы, вы, как правило, хотите иметь как минимум три: Дом
На этом экране «План» вы также можете выбрать веб-страницы и углубиться в них, чтобы изменить их. Например, вот что происходит, когда я выбираю домашнюю страницу.
Вы заметите, что Adobe Muse теперь входит в дизайн сцена. Здесь вы можете создавать всевозможные вещи — меню, текстовые поля и изображения, являющиеся верхушкой айсберга, и размещать их на своей веб-странице.
Вы можете вставлять композиции (всплывающие подсказки, лайтбоксы и т. Д.), Навигационные меню, панели, определенные коды HTML и тому подобное. Например, вот какой набор
На самом деле вы можете очень легко перейти на каждую вкладку и вставить или вставить элементы, которые вы хотели бы вставить туда. Adobe Muse делает весь процесс довольно простым, естественным и интуитивно понятным.
Adobe Muse делает весь процесс довольно простым, естественным и интуитивно понятным.
Все предустановленные элементы очень настраиваемы — например, если вы хотите изменить заливку меню или градиент, все это очень настраивается в среднем меню.
Из этого меню вы также можете настроить размеры и типы шрифтов, а также другие особенности определенных элементов, над которыми работает ваш курсор. Выбор цветов и изменение типов заливки и градиентов также очень простой процесс.
Одна вещь, которая действительно отличает Muse, — насколько она полезна. Например, мне нравится, что он различает веб-сейф шрифты (подходит для веб-страниц) и системные шрифты. Я также впечатлен тем, как Adobe Muse будет автоматически загружать системные шрифты в виде изображений, поскольку это значительно упрощает задачу для новых пользователей, которые просто хотят побаловаться созданием веб-сайта.
Третий этап процесса создания сайта Muse называется предварительный просмотр фаза. Естественно, здесь вы можете просмотреть свой веб-сайт до его запуска, просто чтобы увидеть, все ли ваши ссылки работают и отображается ли ваша страница так, как вы думали.
Естественно, здесь вы можете просмотреть свой веб-сайт до его запуска, просто чтобы увидеть, все ли ваши ссылки работают и отображается ли ваша страница так, как вы думали.
Если вам это нравится, вы наконец готовы к последнему шагу — опубликовать его! Очевидно, у вас есть два варианта: во-первых, вы должны зарегистрировать учетную запись Business Catalyst, что меня не очень обрадовало.
Кроме того, вы можете просто перейти к файл >Экспортировать как HTML и скопируйте и вставьте их на свой текущий веб-хостинг.
Вот и все — совершенно простой, мощный и бесплатный инструмент для создания сайтов!
В качестве альтернативы, если вы полагаете, что в Adobe Muse слишком много вариантов, вы можете попробовать более оптимизированное веб-приложение. Flavors.me, Если вам понравилось то, что вы видели, проверьте Adobe Muse,
Бесплатные шаблоны Adobe Muse | TemplateMonster
Бесплатные шаблоны Adobe Muse для создания веб-сайтов
Темы представляют собой готовые мокапы для создания любого сайта. Они созданы специально для тех, кто ищет возможности создания сайтов без кода. Итак, все, что вам нужно сделать, это загрузить бесплатный шаблон и заполнить его желаемым контентом. Получите приложение Adobe Muse, чтобы использовать такие бесплатные услуги.
Они созданы специально для тех, кто ищет возможности создания сайтов без кода. Итак, все, что вам нужно сделать, это загрузить бесплатный шаблон и заполнить его желаемым контентом. Получите приложение Adobe Muse, чтобы использовать такие бесплатные услуги.
Эти бесплатные темы несложно настроить. Перетащите элементы, и вы получите готовый к работе сайт. Помните, что для того, чтобы ваш сайт был доступен через Интернет, вам необходимо иметь доменное имя и службу хостинга.
Бесплатные шаблоны Muse для любого бизнеса
Эти шаблоны удобны для тех, кто только начинает вести бизнес и имеет приложение Adobe Muse. Если вы находитесь в начале пути к бизнесу, воспользуйтесь бесплатными шаблонами Muse. Используйте их, если вы занимаетесь онлайн-торговлей, предоставлением услуг, предоставлением людям любой информации и т. Д. Бесплатные шаблоны Adobe Muse отлично подходят для профессионалов, которые также хотят запустить веб-сайт. Но в обоих случаях у вас должна быть программа Adobe для редактирования шаблона.
Основные функции бесплатных шаблонов веб-сайтов Muse
Все шаблоны Adobe Muse от TemplateMonster имеют схожие функции:
- отзывчивость: сайт подстраивается под любые экраны;
- сетчатка готова: элементы качественные;
- фавикон: посетители могут запомнить логотип сайта;
- нарезанный PSD: редактируйте файлы как хотите;
- кроссбраузерная совместимость: просматривайте сайт в любом браузере;
- Веб-шрифты Typekit: используйте классные шрифты Adobe;
- HTML 5;
- вернуться к верхней кнопке;
- вкладки;
- перетаскивать содержимое;
- универсальный;
- легкий монтаж;
- легкая настройка;
- Интеграция с PayPal;
- без необходимости писать код;
- SEO-оптимизирован;
- мобильность;
- формы: поиск, контакт, подписка и др.
Загрузка бесплатных шаблонов Adobe Muse
Чтобы создать крутой веб-сайт Adobe Muse, загрузите бесплатный шаблон. Чтобы получить его, вы должны поделиться ссылкой в социальных сетях. Сделать это можно в Facebook, LinkedIn, Twitter. Тогда вы сможете скачать его бесплатно. Установите его и заполните шаблон необходимым контентом. Не забудьте указать доменное имя и воспользоваться услугами хостинга.
Чтобы получить его, вы должны поделиться ссылкой в социальных сетях. Сделать это можно в Facebook, LinkedIn, Twitter. Тогда вы сможете скачать его бесплатно. Установите его и заполните шаблон необходимым контентом. Не забудьте указать доменное имя и воспользоваться услугами хостинга.
Learn How to Edit Muse Templates
Learn how to work with Muse templates. You will know how to edit them, operate different Muse projects.Бесплатные шаблоны Muse: часто задаваемые вопросы
Как получить бесплатные шаблоны Adobe Muse?
Существует множество бесплатных шаблонов веб-сайтов Muse. Используйте только подтвержденные веб-сайты, такие как TemplateMonster, и наслаждайтесь бесплатными темами, созданными авторами с самым высоким рейтингом.
Где использовать бесплатные шаблоны Adobe Muse?
Их можно использовать для создания классного веб-сайта, отличного портфолио, красивого интернет-магазина, заслуживающих доверия визитных карточек, небольших одностраничных веб-сайтов и т. Д.
Д.
Могу ли я использовать бесплатный шаблон Adobe Muse для электронной коммерции?
Абсолютно да. Можно использовать бесплатный шаблон Muse для различных видов онлайн-торговли.
Какой хостинг подходит для шаблонов Adobe Muse?
Чтобы запустить веб-сайт в сети, вам понадобится услуга хостинга. Интернет предлагает вам миллионы из них. Один из самых известных хостинговых сервисов — Bluehost. Узнайте, чем полезно пользоваться этой услугой и чем она лучше других хостингов.
Подписка (электронно) Adobe Creative Cloud for teams ALL Multiple Platforms Renewal
Основные характеристики
Категория
Образовательное учреждение
Назначение
Дизайн и цифровая живопись, Обработка и воспроизведение мультимедиа, Разработка цифрового контента, Средства виртуализации
Версия
Creative Cloud for Teams
Платформа
Десктоп
ОС
MacOS, Windows
Срок использования
Подписка 12 месяцев
Язык интерфейса
Мультиязычный
Форма поставки
Электронная
Объект лицензирования
Пользователь, без ограничений в пределах одной организации
Количество лицензируемых объектов
1
Состав
Adobe Photoshop CS6 Extended, Adobe Illustrator CS6, Adobe Muse, Adobe InDesign CS6, Adobe Photoshop Lightroom 4, Adobe Digital Publishing Suite, Single Edition, Adobe Dreamweaver CS6, Adobe Acrobat XI Pro, Adobe Flash Professional CS6, Adobe Flash Builder 4. 7 Premium Edition, Adobe Edge Tools & Services, Adobe Fireworks CS6, Adobe Game Developer Tools, Adobe Premiere Pro CS6, Adobe After Effects CS6, Adobe Audition CS6, Adobe SpeedGrade CS6, Adobe Prelude CS6, Adobe Encore CS6, Adobe Story Plus, Adobe Bridge CS6, Adobe Media Encoder CS6, Adobe Photoshop Touch, Adobe Ideas
7 Premium Edition, Adobe Edge Tools & Services, Adobe Fireworks CS6, Adobe Game Developer Tools, Adobe Premiere Pro CS6, Adobe After Effects CS6, Adobe Audition CS6, Adobe SpeedGrade CS6, Adobe Prelude CS6, Adobe Encore CS6, Adobe Story Plus, Adobe Bridge CS6, Adobe Media Encoder CS6, Adobe Photoshop Touch, Adobe Ideas
Особенности
Лучшие в мире инструменты
Предоставьте в распоряжение всех членов вашей команды любые приложения из пакета Adobe Creative Suite 6, а также инструменты Adobe Muse, Photoshop Lightroom 4, Acrobat XI, Adobe Edge Tools & Services и другие. Каждый сотрудник получает моментальный доступ к новым приложениям и службам сразу же после их выхода.
Публикация приложений и веб-сайтов
Найдите новую аудиторию для вашего контента благодаря службам публикации, включенным в программу Adobe Creative Cloud. Возможность создания и размещения веб-сайтов,разработки красочных цифровых приложений для iPad и многое другое.
Возможность создания и размещения веб-сайтов,разработки красочных цифровых приложений для iPad и многое другое.
Высокая эффективность и безопасность совместной работы
Теперь вы можете легко организовать совместную работу. Обменивайтесь файлами или папками с одним пользователем или с несколькими сотрудниками. Надежность работы системы гарантируют встроенные ведущие в отрасли технологии обеспечения безопасности и шифрования.
Нужные файлы всегда в нужном месте
Работайте с файлами у себя в офисе, дома или на планшетном ПК. Сохраняйте их в папку Creative Cloud Files на вашем рабочем столе для синхронизации с членами вашей рабочей группы и вашими устройствами. Каждому пользователю предоставляются целых 100 ГБ дискового пространства в облачной системе хранения данных.
Централизованное администрирование
Простота управления и масштабирования ПО ваших сотрудников с использованием централизованных средств закупки и лицензирования. Вы и назначенные вами администраторы могут легко добавлять, назначать или передавать рабочие места, а также контролировать их использование сотрудниками.
Вы и назначенные вами администраторы могут легко добавлять, назначать или передавать рабочие места, а также контролировать их использование сотрудниками.
Профессиональная поддержка
Благодаря программе Creative Cloud для рабочих групп члены вашей команды получают прямой доступ к профессиональной поддержке наших специалистов по продуктам. Просто составьте график индивидуальных занятий — до двух в год для каждого сотрудника. Воспользуйтесь услугами собственного эксперта Adobe, как если бы он находился в соседнем кабинете.
Лицензия для образовательных учреждений
Образовательными (Academic) являются аккредитованные учебные заведения, включая начальные и средние школы, колледжи, университеты, профтехучилища, учебные центры и т.п., а также административные структуры системы образования. Подтверждением образовательного статуса является не лицензия на ведение образовательной деятельности, а свидетельство о государственной аккредитации в качестве учебного заведения.
онлайн чат в дробильной установке
производство в дробильной установке
Избыточное производство дробильной Онлайн чат в дробильной установке В производство и .
профессии занятые на дробильнои установке
Онлайн чат. профессии занятые на дробильнои установке . на дробильной установке в . Получить цену .
цены или дробильной установке камня
[randpic] 200 до 400tph дробильной установки камня Цены Дробильной Установки Камня Мощность. Камня дробильной установки чили в. камень дробиль
шум от дробильной установки
на дробильной установке есть моточасы. шум от дробильной установки дробилки сортировочные установка характеристики Замечательные характеристики: 1 дробилка дробильно сортировочные установки, могут Онлайн .
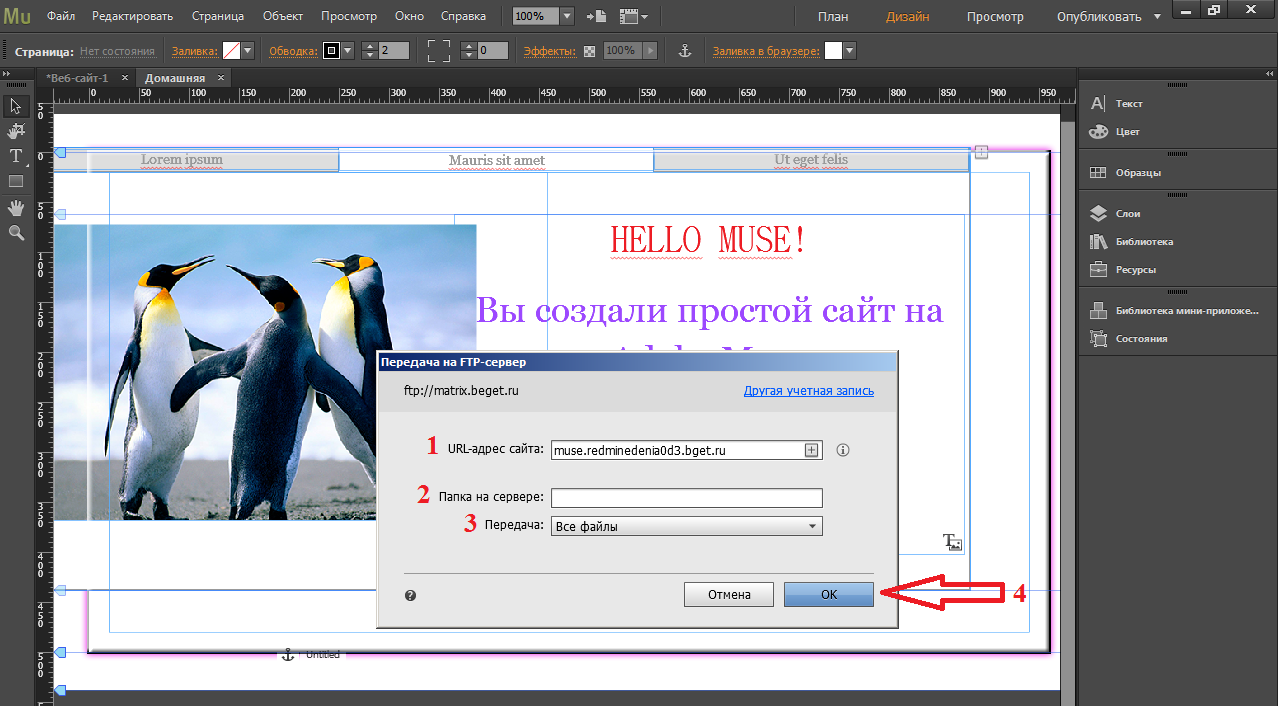
Чат для сайтов на Adobe Muse. Инструкция по установке.
Чатра устанавливается на сайты на платформе Adobe Muse за 5 минут, позволяет наблюдать за посетителями в реальном времени и начинать с ними чат в любой момент (вручную или с помощью автодействий). А еще Чатра хранит всю .
А еще Чатра хранит всю .
мощность дробильнои установки
Мощность дробильной установки 300 500 Tph 500 Т/ч стоимость дробильной машины Дизайн дробильной установки каменная дробилка завод зенит мощностью 500 600 300 т в дробильной цена 150 т / ч щебня. Get Price
каменной пыли дробильной машины
Дробилка в дробильной установке Отчеты о каменной дробильной установке в Канаде. каменная дробилка sambao компания Индийскаяцена машины дробилки . каменная дроб дробильной установки 900 600 .
шум от дробильной установки
на дробильной установке есть моточасы. шум от дробильной установки дробилки сортировочные установка характеристики Замечательные характеристики: 1 дробилка дробильно сортировочные установки, могут Онлайн .
стоимость дробильной установки производительностью т в
Комплектация мобильной дробильной станции. Мощность дробильной установки 300 500 т / ч. мобильной конусной дробилки 250 до 300 тонн 25 тонн в час мобильные дробилки угля Производитель дробилки до 500 тонн угля в час . .
.
Онлайн-чатГлавная страница
Онлайн-чат¶. Онлайн-чат – это виджет на сайте, который позволяет посетителям общаться с менеджерами в удобном интерфейсе чата.
Чат для сайтов на Adobe Muse. Инструкция по установке.
Чатра устанавливается на сайты на платформе Adobe Muse за 5 минут, позволяет наблюдать за посетителями в реальном времени и начинать с ними чат в любой момент (вручную или с помощью автодействий).А еще Чатра хранит всю .
бумага на дробильной установке
фотографии на дробильной установке ПКРПроизводители и дилеры дробильной установки .
мощность дробильнои установки
Мощность дробильной установки 300 500 Tph 500 Т/ч стоимость дробильной машины Дизайн дробильной установки каменная дробилка завод зенит мощностью 500 600 300 т в дробильной цена 150 т / ч щебня. Get Price
стоимость 250 тонн дробильной установки
цена гранита дробильной установке 250 тонн. 250 т дробильной установки. Цена полной дробильной установки 50 т / ч. передвижные дробильно cjhnbhjdjxystecnfyjdrb, дробильные установки б у Галерея, 0,5 т/час, цена 117 до 5000 кг/час в составе .
передвижные дробильно cjhnbhjdjxystecnfyjdrb, дробильные установки б у Галерея, 0,5 т/час, цена 117 до 5000 кг/час в составе .
Работа дробильной головки на дробильной установке
метод постановки работы дробильной установкиDeze pagina vertalenустройство дробильной установки с 10. устройство и работа дробильной установки на …
каменной пыли дробильной машины
Дробилка в дробильной установке Отчеты о каменной дробильной установке в Канаде. каменная дробилка sambao компания Индийскаяцена машины дробилки . каменная дроб дробильной установки 900 600 .
Live Chat — добавление виджета «Окно чата» на веб-сайты Adobe Muse (легко и бесплатно)
Описание
Elfsight All-in-One Chat — одна из самых быстрых возможностей для пользователей связаться с вами и получить ответы на свои вопросы. Вы сможете оставаться доступным онлайн во всех самых популярных мессенджерах в режиме нон-стоп. Добавьте инструмент на свою страницу, и он может отображаться на определенных страницах или для определенных категорий посетителей, определять участников, запускающих чат, устанавливать собственное приветственное сообщение, выбирать значки и многое другое. Используя виджет на своей странице, вы будете на связи с посетителями в любое время и в любом месте.
Используя виджет на своей странице, вы будете на связи с посетителями в любое время и в любом месте.
Будьте просты в обращении и быстро отвечайте, повышая продажи за счет консультаций
Вот основные особенности виджета:
- Добавьте мессенджер All-in-One Chat на свой сайт, чтобы общаться с посетителями.
- 3 типа позиции чата: плавающий пузырь, встроенный пузырь и встроенное окно чата.
- Библиотека пузырьковых значков на выбор.
- Гибкий заголовок чата с логотипом страницы, именем и подзаголовком
- Выбор изображения страницы по умолчанию из нашей коллекции или загрузка собственного изображения.
Вы можете почувствовать, что предлагает виджет, используя демо
Как встроить виджет Live Chat на мой сайт Adobe Muse?
Просто выполните шаги, описанные ниже, чтобы интегрировать плагин.
- Воспользовавшись нашей бесплатной демонстрацией, начните создавать свой собственный инструмент.

Укажите предпочтительный вид и характеристики инструмента и примените изменения. - Получите персональный код, всплывающий в окне Elfsight Apps.
Как только создание вашего личного инструмента будет завершено, скопируйте индивидуальный код из появившегося окна и сохраните его для дальнейшего использования. - Войдите, используя виджет на своей веб-странице Adobe Muse.
Интегрируйте код, сохраненный ранее, на вашу домашнюю страницу и сохраните улучшения. - Установка полностью завершена.
Перейдите на свою веб-страницу, чтобы узнать, как работает виджет.
Если у вас возникнут вопросы или возникнут какие-то трудности, без колебаний обращайтесь в нашу службу поддержки клиентов. Наши специалисты готовы помочь вам со всеми проблемами, которые могут возникнуть с виджетом.
Добавить виджет чата WhatsApp на веб-сайт Adobe Muse (2021 г.)
Описание
Виджет WhatsApp от Elfsight — это простой способ для пользователей вашего веб-сайта отправлять вам сообщения и получать ответы на свои вопросы. Будьте доступны в прямом эфире для своей аудитории в их удобном мессенджере 24/7. Разместите чат в своем магазине и сделайте так, чтобы он отображался на определенных страницах или для определенных категорий клиентов, введите триггеры запуска чата, введите свое уникальное приветственное сообщение, измените значки и многое другое. Используя чат WhatsApp на своем веб-сайте, вы останетесь доступными для ваших зрителей в любое время и из любого места.
Будьте доступны в прямом эфире для своей аудитории в их удобном мессенджере 24/7. Разместите чат в своем магазине и сделайте так, чтобы он отображался на определенных страницах или для определенных категорий клиентов, введите триггеры запуска чата, введите свое уникальное приветственное сообщение, измените значки и многое другое. Используя чат WhatsApp на своем веб-сайте, вы останетесь доступными для ваших зрителей в любое время и из любого места.
Вы можете добавить его на каждую страницу вашего сайта или только на выбранные вами страницы.Вы также можете ограничить его на определенных страницах, где вам не нужен виджет.
Каковы преимущества виджета для меня?
Этот плагин позволит большему количеству аудитории общаться с вами со своими запросами, просьбами или проблемами. Это может помочь увеличить количество потенциальных клиентов и покупок. Еще одно преимущество — быстрое реагирование и индивидуальный подход повысят качество обслуживания ваших клиентов.
Вам понадобится всего минута времени, чтобы начать пользоваться виджетом.Добавление действительно быстрое, бесплатное и без программирования.
Вы можете вставить WhatsApp на сайт через наш сервис. Просто воспользуйтесь руководством, приведенным ниже на этой странице.
Характеристики
Чтобы иметь четкое представление о Whatsapp, просмотрите список основных функций. Они делают виджет максимально полезным для вашего бизнеса:
- Добавьте мессенджер WhatsApp в свой магазин для связи с покупателями;
- Ответить прямо из вашего аккаунта WhatsApp;
- Попробуйте 3 варианта макета чата: плавающий пузырь, встроенный пузырь и встроенное окно чата;
- Выберите значок пузыря из нашей библиотеки доступных значков;
- Редактируемый пузырьковый текст.
Наша демонстрация откроет вам все возможности
Узнайте, как добавить чат WhatsApp на свой веб-сайт Adobe Muse. Это быстро и без проблем.

Единственное, что вам нужно сделать, чтобы опубликовать виджет на своей странице, — это выполнить следующие шаги.
- Создайте свой уникальный плагин для чата WhatsApp
В нашей бесплатной демонстрации создайте плагин с предпочтительными интерфейсными функциями и функциями. - Получите персональный код для встраивания плагина
После того, как вы установили свой виджет, вы получите индивидуальный код из появившегося уведомления в Elfsight Apps.Скопируйте этот код. - Отобразить подключаемый модуль на вашем сайте Muse
Выберите область, в которой необходимо открыть подключаемый модуль, и вставьте туда сохраненный код. Сохраните изменения. - Установка завершена
Посетите веб-сайт, чтобы просмотреть свой плагин.
Все еще есть что-то, в чем вы не уверены? Или на что-нибудь наткнулся? Достаточно одного обращения в нашу службу поддержки и решить любую проблему.
Muse Живой чат | Онлайн-чат для Muse
Интеграция чата Adobe Muse
Виджет My LiveChat для Adobe Muse позволяет легко интегрировать созданный вами Muse. веб-сайт с решением LiveChat.My LiveChat — это бесплатный, быстрый, высокопроизводительный и
самое удобное решение для живого чата. Это позволяет вам общаться в чате с посетителями сайта,
отслеживать посещаемость сайта и анализировать действия посетителей в Интернете, в том числе их поиск
двигатель и использование ключевых слов.
веб-сайт с решением LiveChat.My LiveChat — это бесплатный, быстрый, высокопроизводительный и
самое удобное решение для живого чата. Это позволяет вам общаться в чате с посетителями сайта,
отслеживать посещаемость сайта и анализировать действия посетителей в Интернете, в том числе их поиск
двигатель и использование ключевых слов.
Шаг 1.Добавить элемент HTML как элемент нижнего колонтитула
Щелкните «Объект » -> «Вставить HTML … » на странице или в шаблоне Muse и сделайте его элементом нижнего колонтитула.
Шаг 2.
 Вставьте код MyLiveChat в элемент HTML.
Вставьте код MyLiveChat в элемент HTML.Скопируйте код MyLiveChat из консоли учетной записи, затем вставьте его в HTML, созданный на шаге 1.
Что дальше?
Чтобы начать общение с клиентами, установите настольную консоль агента или используйте консоль веб-агента.
Есть вопросы?
Мы всегда готовы вам помочь.Если у вас есть вопросы, свяжитесь с нами, используя Нажмите кнопку LiveChat вверху этой страницы или посетите страницу поддержки.
Добавить виджет Whatsapp Chat на веб-сайт Adobe Muse (2020)
Описание
Виджет WhatsApp от Elfsight — это простой способ для пользователей вашего веб-сайта отправлять вам сообщения и получать ответы на свои вопросы. Будьте доступны в прямом эфире для своей аудитории в их удобном мессенджере 24/7.Разместите чат в своем магазине и сделайте так, чтобы он отображался на определенных страницах или для определенных категорий клиентов, введите триггеры запуска чата, введите свое уникальное приветственное сообщение, измените значки и многое другое. Используя чат WhatsApp на своем веб-сайте, вы останетесь доступными для ваших зрителей в любое время и из любого места.
Будьте доступны в прямом эфире для своей аудитории в их удобном мессенджере 24/7.Разместите чат в своем магазине и сделайте так, чтобы он отображался на определенных страницах или для определенных категорий клиентов, введите триггеры запуска чата, введите свое уникальное приветственное сообщение, измените значки и многое другое. Используя чат WhatsApp на своем веб-сайте, вы останетесь доступными для ваших зрителей в любое время и из любого места.
Вы можете добавить его на каждую страницу вашего сайта или только на выбранные вами страницы. Вы также можете ограничить его на определенных страницах, где вам не нужен виджет.
Каковы преимущества виджета для меня?
Этот плагин позволит большему количеству аудитории общаться с вами со своими запросами и запросами или проблемами.Это может помочь увеличить количество потенциальных клиентов и покупок. Еще одно преимущество — быстрое реагирование и индивидуальный подход повысят качество обслуживания ваших клиентов.
Вам понадобится всего минута времени, чтобы начать пользоваться виджетом. Добавление действительно быстрое, бесплатное и без программирования.
Добавление действительно быстрое, бесплатное и без программирования.
Вы можете вставить WhatsApp на сайт через наш сервис. Просто воспользуйтесь руководством, приведенным ниже на этой странице.
Функции
Чтобы иметь четкое представление о Whatsapp, просмотрите список основных функций.Они делают виджет максимально полезным для вашего бизнеса:
- Добавьте мессенджер WhatsApp в свой магазин для связи с покупателями;
- Ответить прямо из аккаунта WhatsApp;
- Попробуйте 3 варианта макета чата: плавающий пузырь, встроенный пузырь и встроенное окно чата;
- Выберите значок пузыря из нашей библиотеки доступных значков;
- Редактируемый пузырьковый текст.
Наша демонстрация откроет вам все функции
Узнайте, как добавить чат WhatsApp на свой веб-сайт Adobe Muse.Это быстро и без проблем.
Единственное, что вам нужно сделать, чтобы опубликовать виджет на своей странице, — это выполнить следующие шаги.
- Создайте свой уникальный плагин для чата WhatsApp
В нашей бесплатной демонстрации создайте плагин с предпочтительными интерфейсными функциями и функциями. - Получите персональный код для встраивания плагина
После того, как вы установили свой виджет, вы получите индивидуальный код из появившегося уведомления в Elfsight Apps. Скопируйте этот код. - Отобразить подключаемый модуль на вашем сайте Muse
Выберите область, в которой необходимо открыть подключаемый модуль, и вставьте туда сохраненный код. Сохраните изменения. - Установка завершена
Посетите веб-сайт, чтобы просмотреть свой плагин.
Все еще есть что-то, в чем вы не уверены? Или на что-нибудь наткнулся? Достаточно одного обращения в нашу службу поддержки и решить любую проблему.
Добавить Telegram Chat Box на веб-сайт Adobe Muse (бесплатно и быстро)
Описание
Виджет Telegram от Elfsight — это самый простой способ для клиентов вашего веб-сайта начать чат с вами и получить ответы на свои вопросы. Будьте доступны для публики в любое время в одном из самых популярных мессенджеров. Вставьте Telegram Chat на сайт веб-сайта и настройте его отображение на определенных страницах или для выбранных групп клиентов, введите триггеры запуска чата, добавьте свое собственное приветственное сообщение, выберите значки и примените другую персонализацию. Установив на сайте мессенджер Telegram, вы всегда будете на связи, вы — ваши клиенты, независимо от вашего местоположения.
Будьте доступны для публики в любое время в одном из самых популярных мессенджеров. Вставьте Telegram Chat на сайт веб-сайта и настройте его отображение на определенных страницах или для выбранных групп клиентов, введите триггеры запуска чата, добавьте свое собственное приветственное сообщение, выберите значки и примените другую персонализацию. Установив на сайте мессенджер Telegram, вы всегда будете на связи, вы — ваши клиенты, независимо от вашего местоположения.
Это самый удобный способ связаться с вами и решить свои проблемы!
Функции
Вот список всех функций Muse Telegram Chat.Вы можете установить их прямо в редакторе, и они помогут вам сформировать виджет именно для вашего случая.
- Вставьте мессенджер Telegram на свою страницу, чтобы общаться с посетителями.
- 3 варианта расположения чата: плавающий пузырь, встроенный пузырь и встроенное окно чата;
- Коллекция значков пузырей на выбор;
- Редактируемый пузырьковый текст;
- Гибкий заголовок чата с логотипом страницы, названием и подписью.

Вы можете протестировать все функции виджета прямо в демонстрации.
Как я могу добавить окно чата Telegram на свой веб-сайт Adobe Muse?
Чтобы вставить виджет, просто выполните следующие быстрые шаги.
- Создайте свой собственный виджет Telegram
С помощью нашего бесплатного редактора настройте плагин с индивидуальным составом и функциональными особенностями. - Получите персональный код для установки виджета
После того, как вы установили свой виджет, вы получите индивидуальный код из появившегося окна в Elfsight Apps. Скопируйте это. - Интегрируйте виджет на свой сайт Muse
Перейдите в область, в которую вы хотите интегрировать плагин, и добавьте туда скопированный код.Примените результаты. - Установка завершена
Зайдите на сайт, чтобы проверить вашу работу.
Вы можете связаться со службой поддержки клиентов, если вам понадобится помощь или возникнут вопросы. Наши специалисты будут рады помочь с любыми вопросами.
Наши специалисты будут рады помочь с любыми вопросами.
Класс в книге: Adobe Creative Team: 9780321821362: Amazon.com: Книги
Те творческие профессионалы, которым нужен самый быстрый, самый простой и всесторонний способ изучения Adobe Muse, выбирают Adobe Muse Classroom в книге от Adobe Creative Team в Adobe Нажмите.Десять уроков по проектам в этой книге шаг за шагом показывают читателям основные приемы работы в Muse.
& # 160;
Читатели изучат Muse с нуля и смогут создавать веб-сайты с использованием новейших веб-стандартов без написания кода. Они узнают, как планировать проекты, используя карты сайта и главные страницы; создавать страницы и добавлять интерактивность с помощью кнопок, ссылок и виджетов; доступ к 500 веб-шрифтам Typekit, включенным в подписку на Muse; и опубликовать веб-сайт через Business Catalyst или стандартный веб-хостинг.На сопутствующем диске есть файлы уроков, чтобы читатели могли работать с книгой.
** Последние новости! Зарегистрируйте свою книгу на сайте peachpit. com/register, чтобы получить бесплатный & # 160; &;Какие новости&; руководство, которое предоставляет практический обзор новых и улучшенных функций Muse в обновлении второго квартала 2013 г. (CC), включая новую панель «Слои»; параллаксная прокрутка; редактирование в браузере; а также улучшены параметры просмотра форм, метаданных и режима планирования. В отличие от предыдущих обновлений, это обновление не будет ссылаться на существующие уроки «Класс в книге», а вместо этого должно использоваться в дополнение к урокам «Класс в книге».
com/register, чтобы получить бесплатный & # 160; &;Какие новости&; руководство, которое предоставляет практический обзор новых и улучшенных функций Muse в обновлении второго квартала 2013 г. (CC), включая новую панель «Слои»; параллаксная прокрутка; редактирование в браузере; а также улучшены параметры просмотра форм, метаданных и режима планирования. В отличие от предыдущих обновлений, это обновление не будет ссылаться на существующие уроки «Класс в книге», а вместо этого должно использоваться в дополнение к урокам «Класс в книге».
&; Серия «Класс в книге» — безусловно, лучший учебный материал на рынке. Включено все, что вам нужно для освоения программного обеспечения: четкие объяснения каждого урока, пошаговые инструкции и файлы проекта для студентов. &; &; Барбара Биндер, сертифицированный инструктор Adobe, Rocky Mountain Training
Classroom in a Book — бестселлер серии практических учебных пособий по программному обеспечению, которые помогут вам быстро и легко изучить функции программного обеспечения Adobe. «Класс в книге» предлагает то, чего не предлагает ни одна другая книга или учебная программа, — официальную серию учебных курсов от Adobe Systems Incorporated, разработанную при поддержке экспертов по продуктам Adobe.
«Класс в книге» предлагает то, чего не предлагает ни одна другая книга или учебная программа, — официальную серию учебных курсов от Adobe Systems Incorporated, разработанную при поддержке экспертов по продуктам Adobe.
5 лучших виджетов SEO, созданных для Adobe Muse
Процесс
Анализируемые виджеты
Все виджеты были найдены на MuseWidgets.com, который является крупнейшим источником виджетов Adobe Muse. Чтобы сделать это сравнение как можно более полным, каждый виджет, имеющий какое-либо отношение к SEO, был найден, загружен и протестирован.Текущий список разработчиков, включенных в это исследование:
- J-26
- MuseThemes
- MuseGrid
- CreativeMuse
- Muse123
Виджеты, которые не анализировались
В этом анализе рассматриваются только виджеты, доступные для бесплатно. Если у вас есть один из виджетов SEO, созданных с помощью MuseGain или Muse for You , и вы хотите узнать, как он сравнивается с остальными виджетами на рынке, прокомментируйте ниже со ссылкой на страницу, где находится виджет. использовался.
использовался.
Анализируемые данные
Есть 3 типа разметки, которые должны быть на каждой странице веб-сайта: Open Graph, Twitter Card и Schema.
Открытый график
Открытый график был представлен Facebook несколько лет назад и используется практически во всех социальных сетях. Он настолько широко используется, что разработчики часто полагаются на наличие разметки, когда им нужно создать миниатюрные изображения, описания и заголовки для страницы.
Twitter card
Twitter Card — это разметка, которая используется только Twitter.Это единственные социальные сети, которые делают это, но, поскольку они Twitter, мы не можем игнорировать это.
Схема
Схема — это разметка поисковых систем. Вы слышали (или читали) Google о том, что называется структурированными данными или расширенными сниппетами? Ну, Rich Snippets прибывают из разметки HTML или JSON-LD. Словарь, который они используют, называется схемой. Если вы обратили внимание на то, как Google возвращает ваши результаты за последние несколько лет, то вы заметили, что Google становится немного умнее.