Инструкция по использованию Слайдер-дизайна Odiva
Опубликовано: 17 май 2017 г. в 00:00
Обновлено: 17 май 2021 г. в 18:59
Бренд Odiva
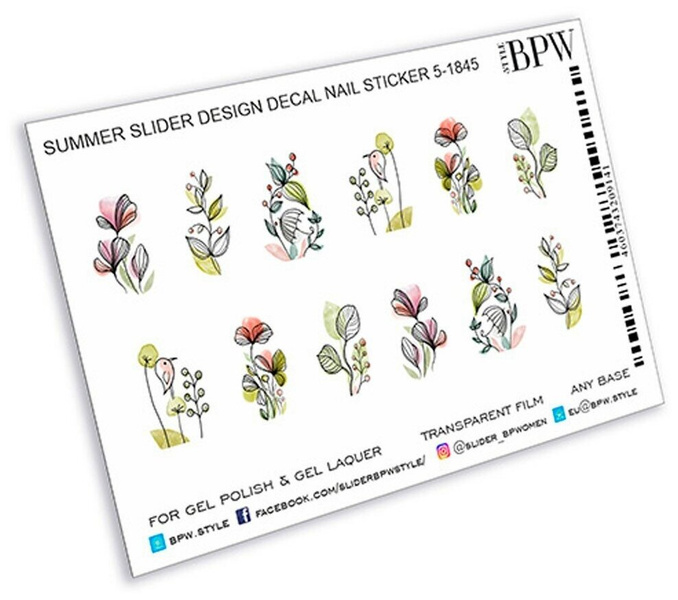
Что такое слайдер-дизайн? «Слайд» в переводе с английского языка означает «скользить». Простоту и быстроту такого маникюра можно объяснить тем, что рисунки, называемые слайдерами, не нужно наносить вручную. Они выполнены в виде наклеек, которые остается просто перенести на ногтевую пластину и закрепить топовым покрытием. С ними можно создать красивый маникюр без каких-либо навыков в рисовании на ногтях. Наклейки могут наноситься как на часть ногтя, так и на всю его поверхность. Если сочетать слайдер-дизайн с покрытием гель-лаком, то полюбившийся рисунок будет с вами 2-3 недели. Для этого нужно всего лишь соблюсти несложную технологию нанесения слайдера под гель-лак.
Среди особенностей слайдер-дизайнов Odiva можно отметить, что эти слайдеры немного толще привычных, таких как Milv, Belozerova Nails Design.
1 Шаг
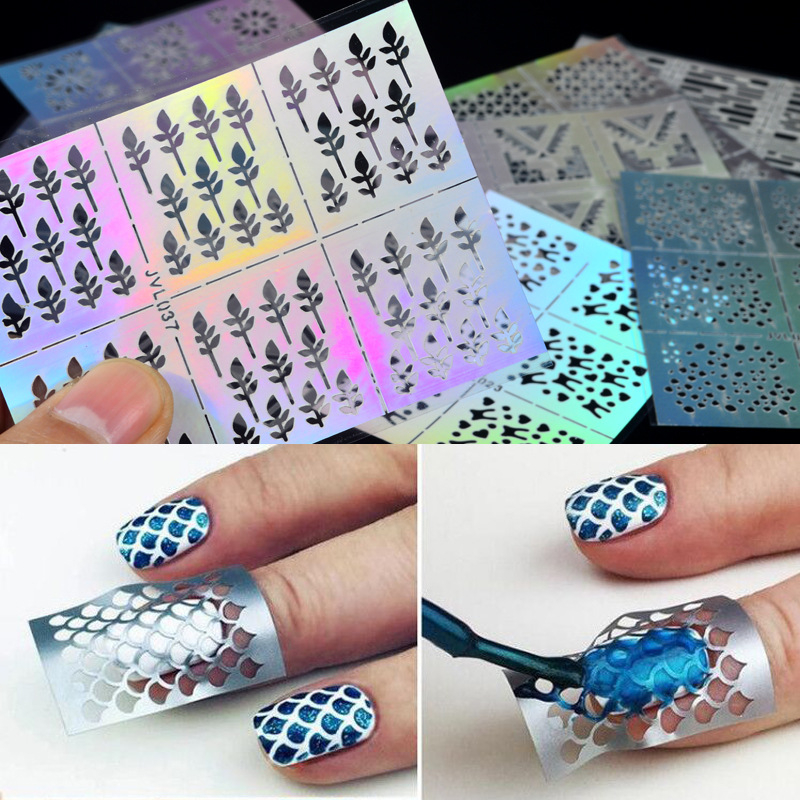
Как пользоваться слайдерами? Первым делом ногти подготавливают к покрасу. Выполняют гигиенический маникюр, удаляют кутикулу, придают форму ногтевой пластине.
2 Шаг
Для получения яркого рисунка необходима белая (светлая) подложка, поэтому необходимо продумать как вы хотите разместить рисунок и на скольких ногтях. Покройте ногти выбранным цветом гель-лака. Если у вас гель-лак без липкого слоя, то покройте их дополнительно бесцветным топом у которого есть остаточный липкий слой.
3 Шаг
Как клеить слайдеры на ногти? — Сначала наклейку вырезают по размеру ногтя, помещают на смоченный в теплой воде диск или бумажную салфетку на 10-15 секунд. Это позволит избежать излишней влаги. Затем сдвигают слайдер с подложки и располагают на ногтевой пластине.
Это позволит избежать излишней влаги. Затем сдвигают слайдер с подложки и располагают на ногтевой пластине.
4 Шаг
Лучше не касаться слайдера руками, чтобы затем избежать отслоек УФ-топа.Удобнее всего снимать слайдер-дизайн с подложки пинцетом.
5 Шаг
Разровняйте слайдер мягкой кистью так, чтобы под ним не оставалось лишней влаги или воздуха.
6 Шаг
Можно поместить руку в УФ-лампу на 15-20 секунд, чтобы просушить возможно оставшуюся влагу на покрытии.
8 Шаг
Покройте слайдер-дизайн УФ-топом для слайдер-дизайнов дважды, просушивая каждый слой в лампе. Особое внимание уделите торцу при покрытие топом, запечатайте его.
9 Шаг
Удалите остаточный липкий слой и радуйтесь полученному результату до 3 недель носки.
Результат
Слайдер дизайн — это несложный и доступный вариант украшения ногтей. При этом не обязательно уметь рисовать, главное – аккуратность.

Доступная цена — ещё один плюс в копилку наклеек, поэтому по карману каждой девушке.
Большой выбор предлагаемых рисунков. При желании можно даже заказать наклейки с индивидуальным дизайном.
Автор: ODIVA
Сохраните себе на стену 😉
← Назад к списку новостей
Что такое слайдер карточек и как его добавить в WordPress
Контент — это то, что заставляет посетителей заходить на ваш сайт, но первое впечатление также важно: именно так вы их зацепите в первую очередь. Хорошо
Оглавление
Что такое слайдер карточек
Оборотная сторона слайдера карт
Как добавить слайдер карт с надстройками Qi для Elementor
В заключении
Вот тут-то и пригодятся ползунки. В случае с этим руководством, в частности, ползунок карточек WordPress. Вообще говоря, слайдер — это динамический элемент дизайна, используемый для отображения изображений и видео. Как правило, он показывает одно изображение или видео за один раз и изменяется через некоторое время или в результате действий пользователя. Слайдер карточек — это слайдер, в котором
В случае с этим руководством, в частности, ползунок карточек WordPress. Вообще говоря, слайдер — это динамический элемент дизайна, используемый для отображения изображений и видео. Как правило, он показывает одно изображение или видео за один раз и изменяется через некоторое время или в результате действий пользователя. Слайдер карточек — это слайдер, в котором
В этом уроке мы покажем вам, как добавить слайдер карточек на ваш сайт WordPress. Но прежде чем мы это сделаем, мы хотели бы уделить некоторое время обсуждению ситуаций, в которых слайдер с картами может улучшить ваш веб-сайт, и когда этого лучше избегать. Вот что мы будем обсуждать:
Что такое слайдер карточек
Слайдер карточек эффектный, поэтому, как и галерею карточек, вы можете использовать его как особенность витрины для фотографий и изображений.
Как и в любой галерее, у карточек могут быть дополнительные функции: вы можете прикрепить к ним ссылку и использовать их как функцию навигации. В рамках веб-сайта портфолио каждая страница может ссылаться на предыдущий проект. Например, на веб-сайте кинопроекта изображения в слайдере могут быть портретами персонажей, которые ссылаются на страницы профилей актеров или что-то подобное. Слайдер карточек можно даже использовать вместо меню, если такой смелый выбор дизайна может работать на вашем веб-сайте.
В рамках веб-сайта портфолио каждая страница может ссылаться на предыдущий проект. Например, на веб-сайте кинопроекта изображения в слайдере могут быть портретами персонажей, которые ссылаются на страницы профилей актеров или что-то подобное. Слайдер карточек можно даже использовать вместо меню, если такой смелый выбор дизайна может работать на вашем веб-сайте.
У слайдера карточек есть еще одно дополнительное преимущество: он анимирован и кликабелен, он побуждает к взаимодействию с пользователем, сделать ваш сайт более интересным: это дает вашим посетителям чем заняться.
Оборотная сторона слайдера карт
Слайдеры — это фантастические визуальные функции, так почему бы не добавить их? WordPress имеет все эти великолепно выглядящие дополнения и функции, и для начинающего дизайнера было бы понятно, что он просто выкинет все и кухонную раковину на веб-сайт.
Такой подход к дизайну, как правило, является плохой идеей, но в случае слайдера карточек нужно учитывать одну важную вещь: Размер изображения. Функция демонстрации, вероятно, будет использовать высококачественные изображения с высоким разрешением, и они могут быть медленно загружается.
Функция демонстрации, вероятно, будет использовать высококачественные изображения с высоким разрешением, и они могут быть медленно загружается.
Веб-сайт скорость загрузки может повлиять на показатель отказов (из-за того, что люди просто отказываются ждать полной загрузки страницы), и это может иметь негативное влияние на ваши позиции в поисковой выдаче. Так что разумно используйте большие функции и оптимизируйте свои изображения, чтобы смягчить их неблагоприятные последствия.
А теперь, если вы уверены, что слайдер карточек может улучшить ваш веб-сайт, давайте перейдем непосредственно к мелочам.
Как добавить слайдер карт с надстройками Qi для Elementor
С нашими собственными надстройками Qi для Elementor вы получаете 60 совершенно новых профессионально разработанных виджетов, которые значительно расширяют и без того впечатляющие возможности Elementor. Чтобы использовать их, вам необходимо установить Elementor, лучший визуальный редактор для WordPress — подойдет бесплатная версия Elementor. Затем установите плагин Qi Addons for Elementor, и вы получите доступ ко всем этим новым элементам дизайна, в том числе к слайдеру карточек.
Затем установите плагин Qi Addons for Elementor, и вы получите доступ ко всем этим новым элементам дизайна, в том числе к слайдеру карточек.
И вы можете настроить все это за несколько минут, как показано на видео ниже.
Однако вы можете предпочесть свои учебные пособия в текстовой форме. Если это так, читайте дальше. Чтобы начать работу со слайдером карточек, найдите виджет в левом меню и перетащите его в нужное место на странице.
Вы увидите, что версия виджета по умолчанию имеет три изображения. Они перечислены как Предметы в Общий раздел вкладки содержимого.
Первый вариант — это Стиль перестановки изображений который вы можете использовать для изменения направления вашей «колоды» изображений. У вас есть выбор между Перемешать вправо и Перемешать влево. Мы оставим это в Перемешать вправо, значение по умолчанию.
У вас есть выбор между Перемешать вправо и Перемешать влево. Мы оставим это в Перемешать вправо, значение по умолчанию.
Далее идут Элементы изображения. Здесь вы можете добавить нужные изображения в слайдер для карточек. Версия слайдера по умолчанию содержит три изображения, но вы можете добавить больше, нажав кнопку + Добавить товар кнопка. Мы будем использовать три изображения, поэтому больше не будем добавлять. Вы также можете удалить любой элемент, нажав на Икс кнопку или скопируйте, нажав на Копировать кнопка.
Чтобы добавить изображение к элементу, щелкните этот элемент. Вы можете добавить ссылку на изображение, введя ее в Ссылка на сайт поле. Посетитель, щелкнув изображение, попадет на страницу, на которую указывает ссылка. Мы не будем добавлять ссылки сейчас, но мы добавим знак #, чтобы сделать ссылку в верхней части страницы, на которой находится изображение.
В Изображение предмета поле — это то место, где вы фактически добавляете свое изображение. Щелкните значок Выбрать изображение кнопку при наведении курсора на Изображение предмета коробка.
Вы можете загрузить новое изображение или выбрать изображение, уже находящееся в медиатеке. Сделав свой выбор, нажмите кнопку Вставить медиа кнопка.
Мы сделали то же самое для остальных наших элементов, заменив изображения-заполнители. Окончательный контроль в Общий раздел — это Пропорции изображения меню. Здесь вы выбираете размер и пропорции ваших изображений. Здесь вы можете выбрать один из нескольких вариантов, в том числе Эскиз, Квадрат, Пейзаж, и Портрет. Мы пошли с Оригинал, сохраняя размер наших изображений.
Переходя к Стиль вкладка и ее Стиль раздел, мы обнаруживаем, что есть только один элемент управления: Шаг смещения слайдер. Вы можете использовать его для отображения большего или меньшего количества изображений, которые не находятся наверху вашей колоды карт, сдвинув этот элемент управления или введя количество пикселей. Мы пошли с 50 пикселей.
Вы можете использовать его для отображения большего или меньшего количества изображений, которые не находятся наверху вашей колоды карт, сдвинув этот элемент управления или введя количество пикселей. Мы пошли с 50 пикселей.
Последний раздел — это Стиль навигации слайдера, который посвящен тому, как выглядят и ведут себя ваши стрелки навигации. Здесь вы можете установить различные значки стрелок, чтобы Стрелки навигации Назад и Стрелки навигации Далее выбрав стрелку из Библиотека иконок или вы можете загрузить свой собственный, нажав на Загрузить SVG кнопка, которая появляется при наведении курсора мыши. Это работает так же, как добавление изображений в галерею, и мы этим займемся.
Следующий раздел этой вкладки регулирует Нормальный и Парение состояния ваших стрелок навигации.
в Нормальный сначала появляются элементы управления цветом: Цвет стрелки навигации и Цвет фона стрелки навигации. Вы можете ввести цвет для любого или выбрать один из палитры. Мы выберем очень светло-серый цвет для Цвет стрелки навигации (# 1e1e1e), но трогать Цвет фона стрелки навигации.
Вы можете ввести цвет для любого или выбрать один из палитры. Мы выберем очень светло-серый цвет для Цвет стрелки навигации (# 1e1e1e), но трогать Цвет фона стрелки навигации.
Далее у нас есть Размер стрелки навигации слайдер. Вы можете ввести значение или переместить его в нужное место. Мы установим его на 22 пикселей.
В Высота держателя навигационной стрелки и Вес держателя навигационной стрелки ползунки есть на тот случай, если вы хотите изменить размер фона стрелки навигации. Мы не будем использовать их в этом уроке.
Наконец, Верхнее поле навигационного поля, левое смещение навигации, и Пробел между стрелками ползунки используются для изменения положения стрелок по отношению к изображениям в самом слайдере или друг к другу. Мы установим Верхняя граница поля навигации к 6 пикселей, то Левое смещение навигации к 2,7% и Пробел между стрелками к 28 пикселей.
в Парение в разделе вкладки, который управляет поведением стрелок навигации при наведении курсора, вы можете видеть, что он имеет те же параметры стиля стрелок, что и Нормальный, с одним важным дополнением: Включить перемещение стрелки при наведении меню. Мы оставим его значение по умолчанию да, что означает, что стрелка перемещается при наведении курсора мыши. Мы оставим все остальные элементы управления как есть.
Вот и все: ваш слайдер готов.
Элегантная витрина и только один из практически неограниченного количества способов ее установки.
В заключении
С Qi Addons для Elementor можно всего за несколько минут добавить привлекательный и привлекательный виджет, например слайдер карточек, на ваш сайт WordPress. Если вы разрабатываете веб-сайт, который мог бы использовать такую яркую, выдающуюся функцию, теперь вы знаете, что Qi Addons for Elementor вас охватит. А если вы используете его с бесплатной версией Elementor, все удивительные функции аддонов будут у вас под рукой совершенно бесплатно.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Что такое слайдер и что он может сделать для вашей питчинг-карьеры? — Блог Slider Domination
Брэд Кирш0 Комментарии
Распространение любви
Что такое слайдер?The Pitch
Если вы спросите себя, что такое слайдер? Наиболее бросающееся в глаза описание ползунка: это резкое ломающее поле, при правильном броске разрушительно взрывается вниз и в сторону от нападающего. Слайдер выглядит как фастбол, пока отбивающий не начинает замахиваться… и мяч не исчезает из зоны удара. Это довольно Доминантно! Питчер, разработавший хороший слайдер, который он может постоянно бросать, будет знать, что даже до того, как он отпустит подачу, он может заставить даже лучших нападающих качаться и промахиваться.
Слайдер брошен со скоростью руки фастбола. Давление пальцев, хват и угол наклона руки при выпуске дают слайдеру сокрушительный удар.
Что такое слайдер?
Почему это проще, чем бросать крученый мяч?
Поскольку слайдер бросается как фастбол, он избавляет вас от мысли, что вы должны разместить поле. С крученым мячом питчер может слишком точно определить местонахождение поля. Или еще хуже, имея , чтобы найти скорость правой руки. Когда питчер тратит слишком много энергии, беспокоясь о том, как подать определенную подачу, результаты не работают в его пользу.
Слайдер легче бросать, потому что он бросается со скоростью руки фастбола и мышлением фастбола до конца. Лучший способ научить питчера бросать Слайдер — думать:
Быстрый мяч, Быстрый мяч, Быстрый мяч, СЛАЙДЕР !
Такой образ мышления поможет вам дольше оставаться позади бейсбольного мяча и не даст вам замедлить движение руки или вывернуть локоть и/или запястье. Когда вы выполняете правильные шаги, ведущие к отпусканию ползунка, брейк, который вы хотите на поле, всегда становится более доминирующим.
Когда вы выполняете правильные шаги, ведущие к отпусканию ползунка, брейк, который вы хотите на поле, всегда становится более доминирующим.
Кто добился успеха от этой ГЛАВНОЙ подачи?
Список бесконечен. Лауреаты премии Сая Янга, Lights Out Closers, Чемпионы мира, Зал славы. Нужно ли говорить больше? Ознакомьтесь с нашим Обзором слайдеров здесь, чтобы увидеть некоторые из лучших слайдеров всех времен.
Что такое слайдер?Что это может сделать для вашей карьеры питчера?
Когда вы можете последовательно выполнять слайдер, он автоматически ставит вас впереди большого процента ваших сверстников. Когда вы добавите Dominant Slider в свой арсенал подачи, ваш фастбол станет намного лучше.
Почему?
Потому что нападающий перейдет от того, чтобы сидеть на вашем фастболе, к тому, чтобы уважать ваш фастбол. Это добавляет к угадыванию игры для нападающего.
Это добавляет к угадыванию игры для нападающего.
У Слайдера Resurrected и даже SkyRocketed множество карьер. Эта доминирующая подача — оружие, которое может и будет смущать нападающих.
Чем больше вы сможете заставить нападающих качаться и промахиваться с помощью слайдера, тем большие цифры вы сможете показывать от сезона к сезону, а это значит, что чем больше голов вы сможете привлечь к себе от доминантных выступлений на подаче, тем выше будет ваша карьера питчера. высоты. Представьте, что ваши способности к подаче выводят вас на уровень бейсбола, отделяющий питчеров от претендентов.
Освоение доминирующего слайдера может быть разницей, которая может заработать вас: — Стипендия колледжа
— Профессиональный контракт
— или даже Impact A Подписанный бонус
Это огромное !!!
Что такое слайдер?Почему вы должны бросить ползунок?
Все игроки в мяч хотят, чтобы их запомнили за что-то. .. независимо от того, куда заведет их карьера. Будь то единоличная ответственность за победу в игре в старшей школе или выход в высшую лигу, мы все стремимся к легендарному статусу.
.. независимо от того, куда заведет их карьера. Будь то единоличная ответственность за победу в игре в старшей школе или выход в высшую лигу, мы все стремимся к легендарному статусу.
Откровенно говоря, в бейсболе в нашей жизни есть лишь небольшое окно, определяющее, как долго мы сможем играть в эту замечательную игру. Если вы доживете до 80 лет и начнете играть в 5 лет, как большинство людей, и будете играть на соревнованиях до 25 лет, то это 60 лет вашей жизни, а НЕ игра в бейсбол!!!! Так что не упускайте ни одной возможности и будьте благодарны каждому шансу надеть униформу.
Как долго вы сможете оставаться в бейсболе, зависит от множества факторов. Талант, стойкость, открытость, трудовая этика и т. д. Некоторые из этих факторов — это то, чем мы наделены. Другие, однако, мы может управление.
Одна из них, которую мы можем контролировать, — это наши способности игрока в мяч. Это знание того, что мы должны сделать, чтобы продвинуться вперед. Что нам нужно делать каждый день, и какие динамические аспекты сделают нас лучше конкурентов. Многие талантливые игроки теряют интерес в слишком юном возрасте из-за отсутствия этой способности, по их вине или нет, это печально видеть.
Что нам нужно делать каждый день, и какие динамические аспекты сделают нас лучше конкурентов. Многие талантливые игроки теряют интерес в слишком юном возрасте из-за отсутствия этой способности, по их вине или нет, это печально видеть.
Что такое слайдер?
Как это может «повысить» ваш статус?
Слайдер снова и снова доказывает, что может Воскресить и/или SkyRocket множество карьер. По той простой причине, что этой подаче не учат большинство тренеров по подаче. Из-за отсутствия обучения многие питчеры не сразу узнают, что слайдер лучше подходит для их физических и умственных способностей, и, честно говоря, это просто чертовски хорошая подача .
Слишком много кувшинов возятся и полностью разочаровываются, пытаясь понять, как бросить тонкий изогнутый шар. Это разочарование быстро умножается, поскольку они чувствуют себя потерянными и понятия не имеют, как улучшить свое положение и работать на пределе своих возможностей.
Овладение доминирующим слайдером может отделить вас от ваших сверстников. Потому что, когда эта доминирующая подача брошена в правильном направлении, она непобедима!!! Удивительная вещь в Слайдере — это то, как быстро для него все меняется, когда его учат бросать эту Доминирующую подачу, Правильно.
Все игроки в мяч хотят, чтобы их чем-то запомнили. Каждый хочет подняться по бейсбольной лестнице как можно выше и пользоваться преимуществами каждого уровня. По-настоящему преданные
Каким вы хотите видеть свое бейсбольное наследие?
Никогда не , оставляйте себя задуматься о том, что могло бы быть . …
…
Брэд Кирш
Brad Kirsch — это владелец/Creator of Slider. Он – бывший профессиональный питчер, который ведет блог обо всем, что связано с питчингом.
Брэд также является автором аудиокниги,
7 причин, почему вы должны бросить слайдер.
Если вы еще этого не сделали, вы можете скачать аудиокнигу здесь
Что такое слайдер на веб-сайте? [Полное объяснение + примеры]
Слайдер — это элемент, используемый на определенных веб-сайтах, который позволяет посетителям просматривать различные фрагменты информации в одном и том же пространстве. Они также известны как карусели или слайд-шоу и могут содержать изображения, видео или любые другие элементы веб-сайта. Их можно потреблять в последовательном или непоследовательном порядке.
Их можно потреблять в последовательном или непоследовательном порядке.
Ползунок полезен, когда разработчики хотят представить большой объем информации в меньшем объеме. Посетители обычно могут потреблять контент, выбирая, на какую часть информации обратить внимание.
Слайдеры также могут автоматически переключать различные фрагменты информации, чтобы посетители могли выбирать из различных вариантов.
Название «слайдер» происходит от его сходства с традиционной каруселью, но… что такое слайдер в WordPress? Это относится к одному и тому же?
Что такое слайдер в WordPress?
Слайдер в WordPress — это компонент веб-страницы, который представляет любую информацию (изображения, видео, текст…). Ползунки показывают только одну вещь за раз и могут быть настроены на автоматическое перемещение или по запросу пользователя. Слайдеры можно добавить практически на любую страницу сайта WordPress.
Вы можете выбрать бесплатный или платный плагин для слайдера WordPress, чтобы реализовать этот элемент на своем веб-сайте.
Если у вас все еще есть сомнения относительно того, что такое слайдер, лучший способ получить представление — просмотреть примеры веб-сайтов, использующих слайдеры.
Зачем использовать слайдер на веб-сайте?
Теперь, когда вы знаете, что такое слайдер на веб-сайте, вот несколько причин, почему использовать его на веб-странице может быть отличной идеей:
Показать дополнительную информацию: Ползунки упаковывают большой объем информации в небольшой объем. Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.
Слайдеры привлекают внимание пользователей . С того момента, как они попадут на главную страницу веб-сайта, они увидят слайдер. Они могут улучшить взаимодействие с посетителями, их понимание и сохранение знаний.
Ползунки полностью контролируются пользователями .
 Они дают пользователям больше возможностей, позволяя им выбирать, следует ли сосредоточиться на информации одного слайда. Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.
Они дают пользователям больше возможностей, позволяя им выбирать, следует ли сосредоточиться на информации одного слайда. Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.Слайдеры — отличный выбор: Слайдеры служат универсальным магазином для потребителей перед тем, как отправиться в долгое путешествие. Это может привести их к тому или иному маршруту навигации по контенту. При правильном использовании их можно использовать для того, чтобы посетитель перешел с главной страницы на другие страницы, чтобы просмотреть больше того, что вы предлагаете на своем веб-сайте.
Слайдеры прекрасны. Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.

Слайды динамические. Слайдеры и карусели — идеальный выбор для динамически меняющегося материала (вы можете выделить новый контент, и этот элемент пригодится). Блог, например, регулярно пополняется новыми записями, и вы можете включать свежие записи в слайдер/карусель, которая появляется на главной странице блога).
Слайдеры отлично подходят для рассказывания историй. Слайдеры и карусели очень удобны для знакомства с продуктом. Они дают несколько точек зрения на один и тот же продукт в увлекательной и приятной форме.
2 основных шага по добавлению слайдера в WordPress
Добавление ползунка WordPress требует использования плагина для установки ползунка или использования пользовательских расширений CSS. Есть много плагинов на выбор с разной степенью контроля.
Проверьте наш полный учебник о том, как добавить скользящую галерею в WordPress для получения дополнительной информации.
1. Создайте слайдер с помощью плагина WordPress
Чтобы добавить слайдер WordPress с помощью плагина, выполните несколько простых шагов. Давайте рассмотрим их:
- Шаг 1 : Установите плагин со страницы администратора.
- Шаг 2 : Создайте новый ползунок.
- Шаг 3 : Заполните ползунок фотографиями, видео и текстом.
- Шаг 4 : Выберите скин и сделайте слайдер общедоступным, опубликовав его.
- Шаг 5: Вставьте ползунок в запись, страницу или тему WordPress.
2. Добавьте пользовательские таблицы стилей CSS
Поскольку многие ползунки изображений WordPress не поддерживают настраиваемый стиль, вам необходимо изменить HTML и CSS вашей темы, чтобы применить пользовательские элементы к вашим ползункам. С другой стороны, использование надстройки CSS экономит время и позволяет вставлять уникальный CSS для каждого отдельного слайдера.
Вот как это сделать:
- Шаг 1 : Загрузите и установите плагин Slider.
- Шаг 2 : Загрузите и установите расширение CSS
- Шаг 3 : Используйте плагин для создания слайдера изображений.
- Шаг 4 : Включите свой собственный CSS.
6 лучших плагинов слайдера, которые вы можете рассмотреть
Теперь, когда мы знаем, как добавить плагин слайдера WordPress, вот некоторые из лучших вариантов, которые вы можете проверить.
1. fullPage.js
Ваш браузер не поддерживает видео тег.
Получить слайдер
fullPage.js — самый популярный полноэкранный слайдер с прокруткой для WordPress, который можно настроить по горизонтали, вертикали или по обоим направлениям.
В отличие от большинства каруселей, fullPage.js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам, fullPage.js полностью настраивается и, несомненно, сэкономит вам сотни часов разработки.
Если вы ищете слайдер WordPress, который выделит вашу страницу, то fullPage.js — это , без сомнения , отличный вариант. Он поддерживается командой людей, обновляется и пользуется отличной индивидуальной поддержкой.
Он работает со сборщиками Elementor или Gutenberg для WordPress.
2. Революция слайдера
Слайдер предварительного просмотра
Slider Revolution — мощный плагин слайдера для WordPress. Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Что касается дизайна, Slider Revolution имеет уникальную функцию, называемую «перелистываемыми» ползунками. Это позволяет создавать плавный переход между каждым слайдом с помощью жестов смахивания на клавиатуре или устройстве с сенсорным экраном. Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Этот плагин также позволяет создавать неограниченное количество слайд-шоу одним щелчком мыши. Кроме того, вы можете с легкостью загружать изображения, видео, аудиофайлы или текстовые файлы в слайд-шоу, используя их интерфейс перетаскивания.
Slider Revolution также предлагает множество других параметров настройки, таких как цветовые темы, шрифты и макеты, что позволяет мгновенно персонализировать сообщения в блоге.
3. СлойСлайдер
Слайдер предварительного просмотра
Layerslider — адаптивный плагин слайдера для WordPress, который позволяет создавать красивые, привлекательные слайд-шоу, которые просты в использовании.
Он был разработан, чтобы помочь вам быстро и легко создавать красивые слайд-шоу, не беспокоясь о каких-либо технических аспектах кодирования. Вы даже можете добавить несколько слайд-шоу на одну страницу, поэтому вам не нужно беспокоиться о том, что на вашей странице слишком много изображений.
Этот плагин был создан с мыслью о том, что его может использовать любой, будь то опытный разработчик или новичок, который только начинает заниматься веб-дизайном.
4. МетаСлайдер
Слайдер предварительного просмотра
Meta Slider — это плагин WordPress, который позволяет легко создавать красивые слайд-шоу. Посмотрим правде в глаза: создание слайд-шоу может быть пугающей задачей. Однако с помощью плагина Meta Slider вы можете легко создавать слайд-шоу на своем сайте WordPress.
Плагин Meta Slider прост в использовании, поскольку он использует интерфейс перетаскивания, который упрощает создание слайд-шоу. Вы можете легко создавать различные размеры и форматы или загружать изображения со своего компьютера или других веб-сайтов. Вы также можете добавлять подписи и видео к слайд-шоу.
Плагин Meta Slider имеет такие функции, как автоматическое вращение, которое позволяет пользователям поворачивать изображения при отображении на странице, эффекты интервальной съемки и многое другое.
5. Главный слайдер
Слайдер предварительного просмотра
Плагин Master Slider — это плагин слайдера контента премиум-класса, который можно использовать для создания бесконечного количества слайдеров на вашем сайте WordPress.
Основные особенности этого плагина:
- Он имеет бесконечное количество слайдов и страниц
- Вы можете создать любую раскладку слайдера
- Вы можете выбрать одну из четырех тем
- Этот подключаемый модуль использует новейшие методы CSS3 и HTML5
6. Боковой ползунок
Слайдер предварительного просмотра
Edge Slider — это подключаемый модуль jQuery, который позволяет создавать невероятные слайд-шоу с помощью всего одной строки кода.
Помимо простоты использования, этот плагин имеет множество встроенных функций. Например, вы можете легко добавлять переходы между слайдами с помощью диспетчера переходов. Вы также можете добавить некоторые изящные эффекты, такие как затухание и скольжение на определенных слайдах.

