Что такое UI UX дизайн?
Cегодня мы с вами поговорим о том, что такое UI UX дизайн и узнаем чем они отличаются друг от друга. Пользователи сайтов и приложений никогда не думают о технической составляющей вашего продукта. Они всегда имеют дело с интерфейсом и его дизайном, а понравится ли им ваш сайт или приложение как раз зависит от UI и UX дизайна.
Что такое UI дизайн?
Это сокращение от user interface design или по-русски дизайн пользовательского интерфейса. Основная цель дизайна пользовательского интерфейса это сделать ваш сайт, приложение или любой другой продукт интуитивно понятным привлекательным и простым в использовании с помощью графических решений и приемов.
Что такое UI UX дизайн? — User interface
Иными словами UI дизайн это визуальное внешнее оформление вашего сайта или приложения. Цветовая схема, внешний вид иконок или кнопок, общий стиль, подбор иллюстраций и фотографий — в общем все визуальные элементы, которые мы видим своими глазами.
История UI дизайна
История дизайна пользовательского интерфейса началась около 50 лет назад. На первых компьютерах не было никаких визуальных элементов для взаимодействия с ними. Все команды вводились через командную строку, но в 80-х годах был разработан первый общедоступный графический интерфейс, благодаря которому пользователи смогли взаимодействовать со своими компьютерами с помощью различных кнопок в меню.
Что такое UI UX дизайн? — Xerox Alto
В 1973 году компания Xerox представила первый графический интерфейс в компьютере Xerox Alto, что стало настоящим прорывом. Благодаря ему стало намного проще понимать процессы происходящие в компьютере. В то время компания Xerox не осознавала какую великую революцию в дизайне совершила поэтому продала прототип графического интерфейса компании apple за 1 миллион долларов. Cтив Джобс продолжил работу над интерфейсом и представил его всему миру во время презентации Apple Macintosh в 1984 году.
Читайте также:
Принципы UI дизайна
Визуальная ясность
Этот принцип означает, что все что происходит на экране должно быть понятно пользователю независимо от устройства, которое он использует. Визуальная ясность очень важна, так как больше половины пользователей используют смартфоны для просмотра сайтов, но при этом другая весомая часть пользователей продолжает использовать десктопы, ноутбуки или планшеты.В таком случае визуальная ясность необходима если вы хотите чтобы они получали удовольствие от использования вашего сайта или приложения и быстро выполняли все необходимые действия и находили нужную информацию независимо от размера экрана.
Визуальная ясность очень важна, так как больше половины пользователей используют смартфоны для просмотра сайтов, но при этом другая весомая часть пользователей продолжает использовать десктопы, ноутбуки или планшеты.В таком случае визуальная ясность необходима если вы хотите чтобы они получали удовольствие от использования вашего сайта или приложения и быстро выполняли все необходимые действия и находили нужную информацию независимо от размера экрана.
Что такое UI UX дизайн?
Если контент размещен правильно, то пользователь не сталкивается с препятствиями и легко достигает желаемого результата. Чтобы добиться визуальной ясности при создании пользовательского интерфейса используйте минимум информации на экранах чтобы не загромождать пространство. Вы должны разместить контент так чтобы он отображал важность вашей информации и был объединен размером, масштабом и цветом.
Согласованность
Визуальная согласованность означает, что все элементы на экране должны восприниматься как единое целое. Старайтесь объединить стилистику всех кнопок, ярлыков, тегов, шрифтов, иконок. Например самое элементарное это использовать один цвет для кнопок, иконок и текстовых ссылок. Такой подход к созданию UI дизайна сделает ваш продукт целостным.
Старайтесь объединить стилистику всех кнопок, ярлыков, тегов, шрифтов, иконок. Например самое элементарное это использовать один цвет для кнопок, иконок и текстовых ссылок. Такой подход к созданию UI дизайна сделает ваш продукт целостным.
Не стоит заново придумывать велосипед. Старайтесь использовать уже наработанные визуальные шаблоны, к которым привык пользователь. Например прямоугольная форма кнопок, компоновка элементов меню и интерфейса и так далее.
Что такое UI UX дизайн?
Также если вы делаете приложение, то обязательно согласовывайте его дизайн с гайдами Android и IOS, так как пользователю легче понять дизайн если он соответствует правилам и принципам работы других приложений на его смартфоне.
Эстетичность
Этот простой и короткий принцип означает, что контент должен быть логически сгруппирован чтобы повысить доступность информации для пользователя. Таким образом текст, фотографии, иллюстрации или анимация не должны отвлекать пользователя от необходимого действия, а наоборот должны помогать ему.
Что такое UI UX дизайн? — Эстетичность
Что делает UI дизайнер?
Основная задача и UI дизайна это помочь пользователю быстро понять как использовать продукт. В идеале UI дизайнер должен сделать так чтобы пользователю понравился сайт или приложение с первого взгляда, чтобы он посещал его все больше и больше.
Чтобы сделать интерфейс простым и интуитивно понятным нужно:
- тщательно анализировать целевую аудиторию
- тесно сотрудничать с UX дизайнерами
- создать единый стиль не только для продукта но и для бренда в целом (UI-kit, брендбук)
- вести разработку интерактивности, то есть создавать анимацию для различных элементов интерфейса, жестов или сценариев использования
- необходимо адаптировать ваш дизайн под разные размеры экранов
Что такое UX дизайн?
UX или user experience в переводе с английского означает опыт пользователя. Таким образом UX дизайн это проектирование интерфейса на основе исследований пользовательского опыта, а также изучение поведения пользователя. Другими словами UX дизайн служит для того чтобы продукт был логичным, удобным и полезным Основная цель UX дизайна сделать так чтобы сайт или приложение вызывали только приятные впечатления.
Другими словами UX дизайн служит для того чтобы продукт был логичным, удобным и полезным Основная цель UX дизайна сделать так чтобы сайт или приложение вызывали только приятные впечатления.
Что такое UI UX дизайн?
Где лучше разместить форму для входа в личный кабинет? Как расположить меню? Сколько шагов должен сделать пользователь чтобы подписаться на рассылку новостей или сделать заказ? Все эти вопросы решаeт UX дизайн.
Читайте также:
История UX дизайна
UX дизайн получил свое название в 1995 году от Дональда Нормана профессора и ученого, который пришел в Apple в начале 90-х в качестве архитектора пользовательского опыта. Дональд Норман был первым, кто использовал термин UX в своей должности.
Что такое UI UX дизайн? — Дональд Норман
Именно Дональд предложил термин «дизайн пользовательского опыта«. Он говорил, что придумал этот термин потому что считал, что для интерфейса удобство использования это слишком узкое понятие, и хотел охватить все аспекты опыта человека с системой включая промышленный дизайн, графику, интерфейс, физические взаимодействия и так далее.
Принципы UI дизайна
Полный контроль и свобода
Благодаря этому принципу пользователь должен иметь полную свободу и в то же время полный контроль на сайте или в приложении, потому что очень часто бывает, что пользователь совершает какое-то действие по ошибке, и у него всегда должен быть так называемый аварийный выход чтобы вернуться или отменить действие. Необходимо предоставить пользователю свободу выбора и гибкость чтобы он легко мог справиться с любыми нежелательными действиями и вернуться к предыдущему экрану.
Плавная навигация
Хороший UX дизайн вводит пользователя в зону комфорта где не нужно думать, что означает та или иная кнопка и куда она ведет. Навигация должна быть очевидной, плавной и понятной. Для этого нужно использовать визуальные подсказки и предсказуемость.Это означает, что пользователю должно быть очевидно как выполнить то или иное действие, например, как выйти из корзины, как продолжить покупки или как найти ту или иную статью.
Your browser does not support HTML5 video.
Реалистичная обратная связь
UX дизайн должен обеспечивать реалистичную обратную связь. Например, когда пользователь отправил сообщение ему нужно подтвердить, что сообщение отправилось, или когда пользователь нажал на кнопку она должна изменить свой цвет и дать ему понять, что взаимодействие прошло успешно и его действия были выполнены правильно.
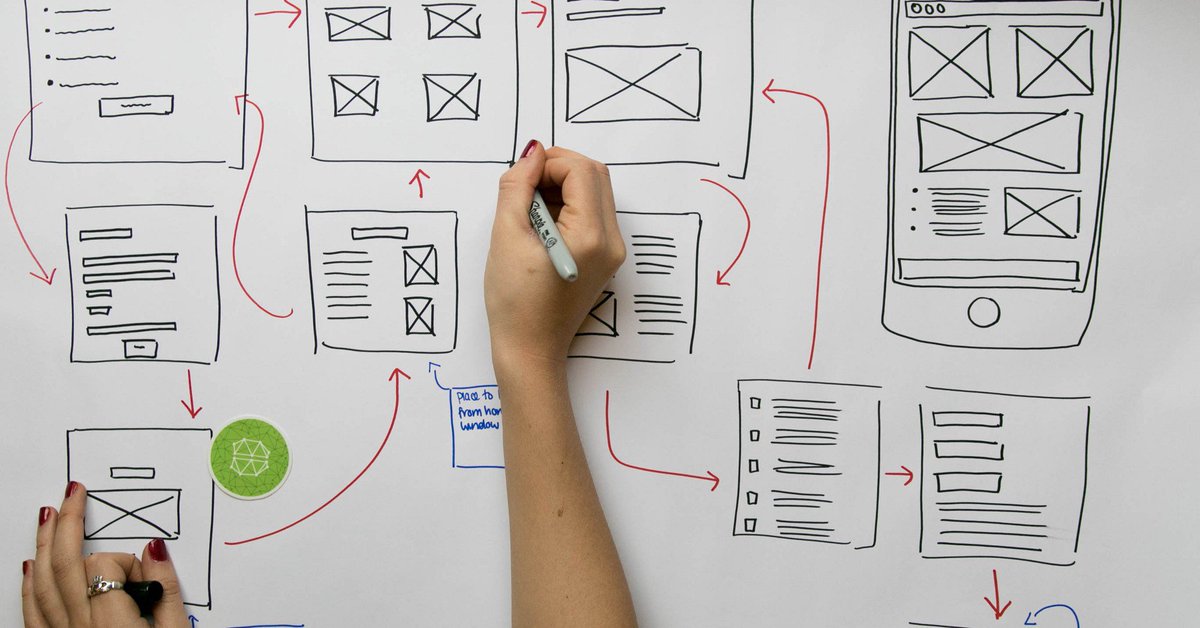
Что такое UI UX дизайн? — UX наброски интерфейса
Минимальная когнитивная нагрузка
Чтобы пользователь легко и быстро достиг желаемой цели следует уменьшить общее количество действий, которые ему нужно для этого предпринять.
Лучше всего использовать правило трех кликов, которое означает, что пользователь должен иметь возможность выполнить любое действие или найти любую информацию не более чем за три клика.
Функциональная согласованность
Это очень простой принцип, который означает, что нельзя изменять логику элементов интерфейса внутри продукта. Например, элементы меню и кнопки должны следовать одной и той же логике и выполнять одни и те же действия на всех страницах сайта.
Например, элементы меню и кнопки должны следовать одной и той же логике и выполнять одни и те же действия на всех страницах сайта.
Чем занимается UX дизайнер?
Чаще всего UI дизайнеры занимаются UX дизайном потому что очень важно знать как пользователь взаимодействует с продуктом прежде чем нарисовать красивый и удобный интерфейс. Помимо анализа рынка и целевой аудиторией UX дизайнер создает портрет конечного пользователя — его пол, возраст, социальную принадлежность и тд.
По этой информации строится проектирование будущего продукта, затем необходимо создать черно-белый каркас и более детализированный прототип будущего сайта или приложения с добавлением цвета изображений и типографики. После этого проводятся тестовые запуски для выявления слабых и проблемных мест, а также чтобы выяснить понятен и логичен ли интерфейс и правильно ли работают его компоненты.
В конечном итоге происходит сотрудничество с UI дизайнером во время которого отрисовываются визуальная составляющая дизайна сайта или приложения, а после этого дизайнеры работают совместно над продуктом с разработчиками чтобы те могли правильно реализовать все решения в программном коде. В итоге получается, что процесс UX дизайна очень сложный и очень важный если речь идёт о создании действительно успешного продукта.
В итоге получается, что процесс UX дизайна очень сложный и очень важный если речь идёт о создании действительно успешного продукта.
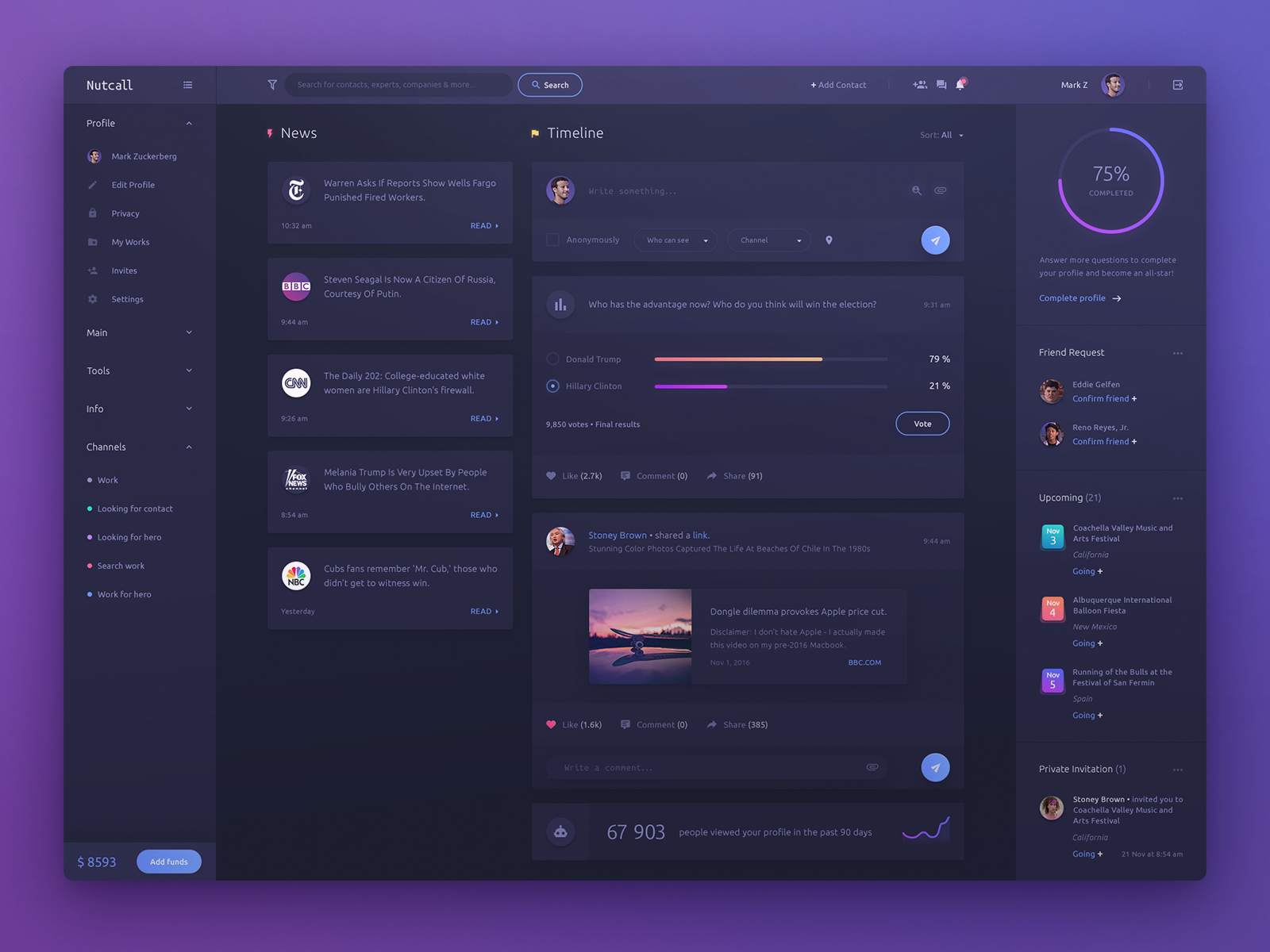
Что такое UI UX дизайн? — UI
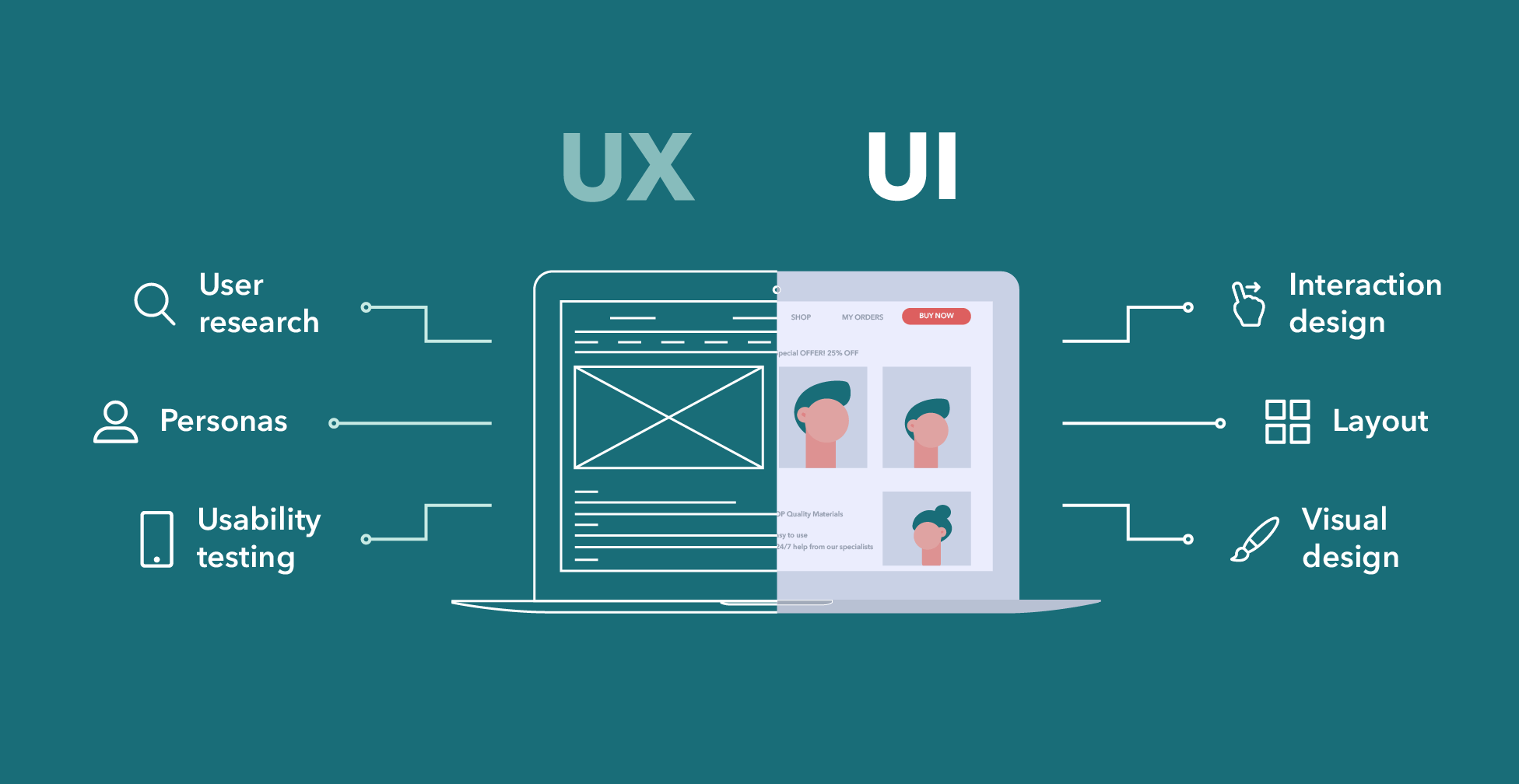
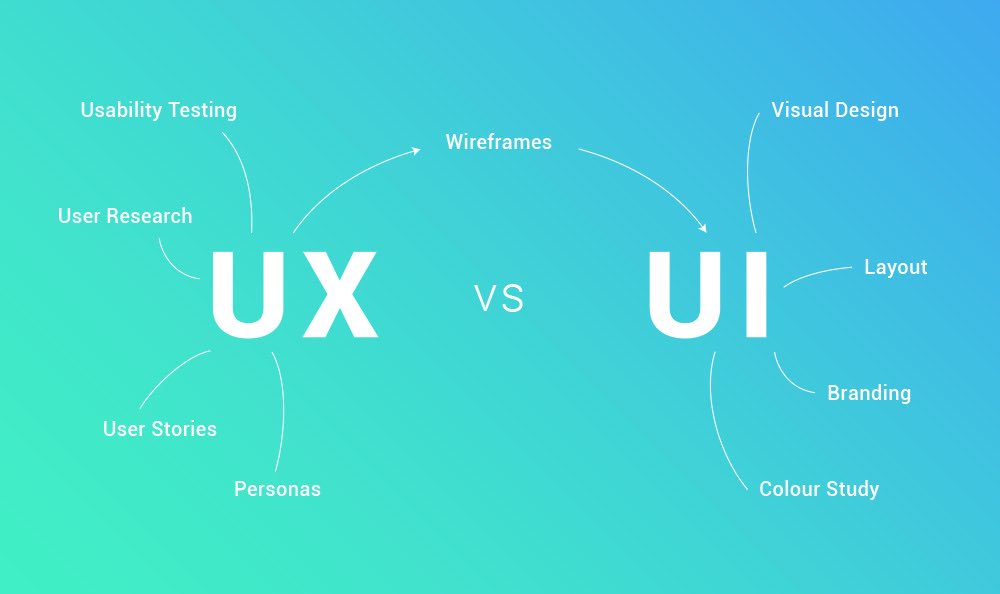
В чем разница между UI и UX дизайном?Ответ очень прост — сравнивать эти два направления неуместно, так как UI дизайн это часть UX дизайна. Основная цель UX дизайна — повысить удобство и простоту использования при взаимодействии с продуктом, в то время как UX дизайн занимается внешним видом продукта как главной целью. UX дизайн присутствует на всех стадиях создания сайта или приложения — от анализа и первых прототипов, до завершающих стадий и тестирования и только потом дизайнеры пользовательского интерфейса начинают свою часть работы по созданию визуальных элементов.
UX делает интерфейс функциональным, UI делает интерфейс красивым, простым в использовании, эстетическим и приятным для пользователя. UX заботиться об удобстве не только внутри продукта, но и в рамках всего бизнеса. Например, правильно спроектированный интерфейс способен облегчить некоторые процессы, влияющие на удовлетворение пользователя будь то возврат покупки или служба поддержки.
Например, правильно спроектированный интерфейс способен облегчить некоторые процессы, влияющие на удовлетворение пользователя будь то возврат покупки или служба поддержки.
UI и UX дизайн не могут существовать друг без друга. Они дополняют друг друга и помогают дизайнерам создавать современные и удобные сайты и приложения. Проще говоря UX это строительство вашего дома а UI его украшение и уют.
Заключение
В данной статье мы разобрали что такое UI UX дизайн и выяснили различия между этими направлениями.
UX/UI: сходства и различия
UX/UI: сходства и различия
Что такое UI/UX дизайн и в чем разница между двумя понятиями? Фактически, они являются частью одного целого, но отражают два разных этапа разработки интерфейса программного обеспечения. Обе эти стороны должны быть качественно проработаны, чтобы готовый продукт был адаптивным, понятным и полезным для пользователя. В этом заключается основное сходство между данными понятиями.
UX дизайн обозначает User Experience Design. Эта часть определяет взаимодействие пользователя с готовым продуктом. При грамотном подходе к этой части разработки результат получается таким, чтобы обыватель смог самостоятельно разобраться в работе приложения и начать им пользоваться по назначению, а самое главное – остаться довольным своим выбором. UX проектирование является первым этапом любого проекта.
Чтобы выбрать оптимальное решение для создания структуры нового продукта, дизайнеры изучают потребности целевой аудитории, анализируют разработки конкурентов, ищут в них плюсы и минусы. Это своего рода психология и от дизайнера, который играет роль психолога, требуется вникнуть в проблемы клиента настолько глубоко, чтобы суметь их решить путем создания действительно полезного приложения. Конечно, каждый человек по-разному воспринимает одно и то же явление, поэтому UX-дизайнеру важно найти такое решение, которое бы устраивало абсолютное большинство потенциальных пользователей.
UI дизайн обозначает User Interface Design. Фактически это визуальная составляющая программного приложения. Его интерфейс должен запоминаться пользователю и вызывать положительные эмоции. Фактически это обертка, по которой продукт будут узнавать на рынке аналогов. Для этих целей используют фирменную цветовую гамму, анимационные эффекты и др. UI дизайн приложения может быть совмещен с разработкой фирменного стиля компании, ее логотипа. В этом вопросе важно придерживаться принципа целостности, которая необходима для правильного позиционирования бренда.
Этапы создания UI/UX дизайна
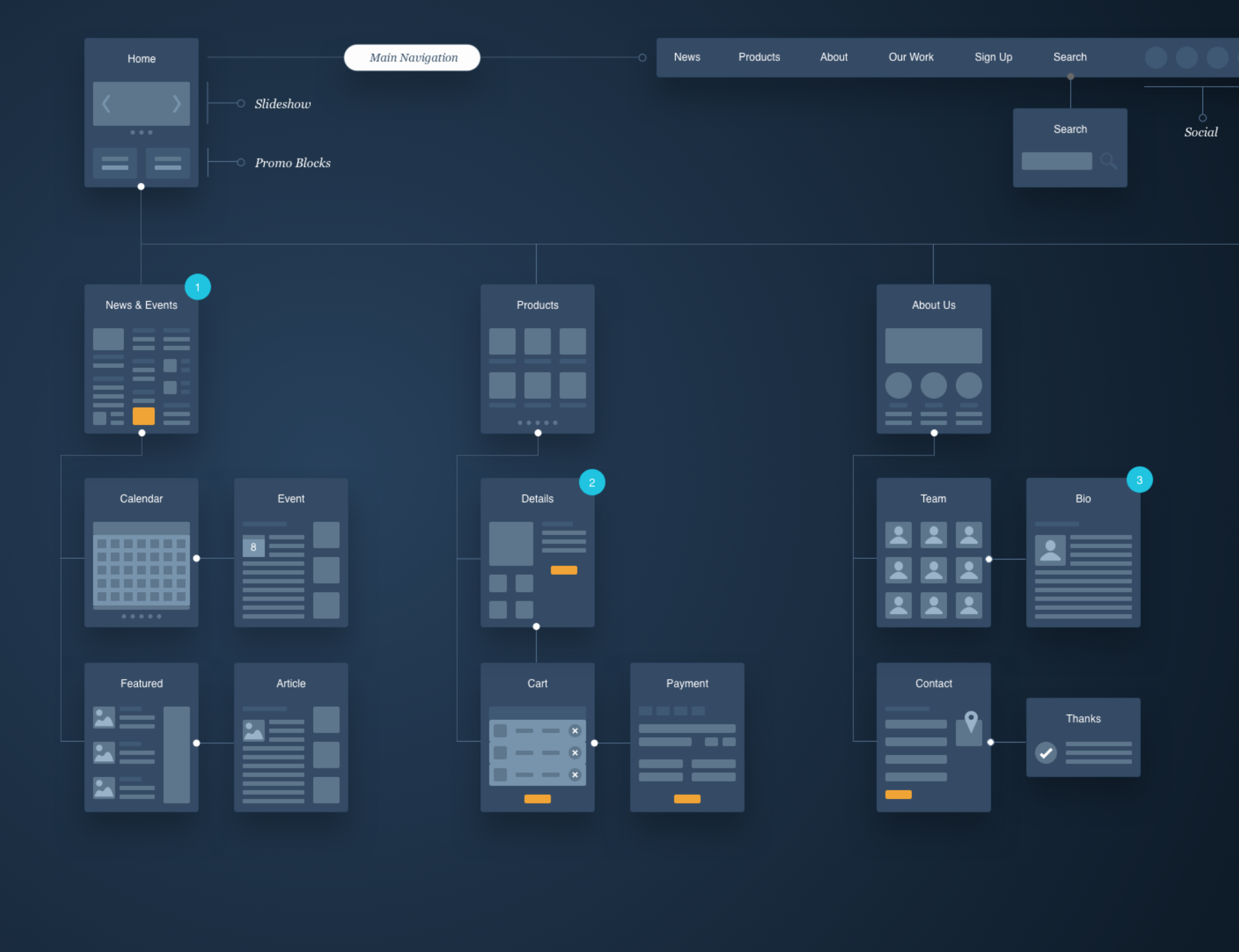
Первым этапом любого проекта становится UX-исследование. Мы смотрим, как сделаны и работают другие продукты из данной ниши, анализируем существующие и потенциальные проблемы пользователей, затем приступаем к созданию информационной архитектуры (ИА). Она позволяет проработать варфреймы, на основе которых создаются рабочие прототипы, планировать навигацию приложения, которая должна ознакомить пользователей с его функциями. На основе ИА создается скелет будущего продукта.
На основе ИА создается скелет будущего продукта.
При разработке/проектировании интерфейса приложения дизайнер опирается на целый ряд документов:
- бриф с техническим заданием отражает все основные детали проекта. Они согласуются с заказчиком и служат ориентиром для дизайнера;
- мудборды отражают визуальную составляющую продукта. Здесь содержатся примеры цветовых сочетаний и принтов, на которые опирается дизайнер при оформлении интерфейса;
- рефы содержат данные о приложениях с аналогичными функциями, чтобы видеть, как они работают;
- персоны включают информацию о целевой аудитории, отражают профиль среднестатистического пользователя приложения.
Следующим этапом проектирования интерфейса становится UI-дизайн. При создании прототипа дизайнер продумывает отступы и типографику, добавляет цвет, прорисовывает графические элементы. Эти задачи условно делятся на несколько этапов:
- создание дизайна экранов, с которыми будет взаимодействовать юзер;
- разработка дизайна блоков, кнопок, слайдеров, чтобы они выглядели привлекательно для пользователя;
- доработка графических элементов в соответствии с корпоративным стилем компании.

UI-дизайн – это настоящее искусство, которое превращает технические разработки в привлекательный для обывателя продукт. Как правило, при прототипировании интерфейсов за решение всех вышеперечисленных задач в рамках проекта отвечает один дизайнер. Это обусловлено тесной взаимосвязью между «скелетом» и «оберткой» приложения. Одно не может существовать без другого, и если какая-то составляющая недостаточно проработана, возникнут сложности с продвижением и использованием продукта. Согласно опросам, 90 % людей прекращают пользоваться приложением, если интерфейс не нравится, то есть не вызывает положительных эмоций. Этот аспект нельзя недооценивать, если вам нужен полезный и успешный продукт.
Услуги DynamicSun
Наша компания предлагает услуги разработки интерфейса программного обеспечения на основании готового технического задания или по требованиям заказчика. Специалисты DynamicSun готовы создать интерактивную модель приложения, которая поможет оценить визуальную составляющую и удобство в использовании. На этапе создания UI/UX дизайна мы поможем выявить и устранить те ошибки, которые помешают вашему проекту стать успешным.
На этапе создания UI/UX дизайна мы поможем выявить и устранить те ошибки, которые помешают вашему проекту стать успешным.
Что такое UI, и что она Stand ли для?
Andrey_Popov / ShuttTerstick.com.Если вы даже тангенциально в веб-дизайне или графическом пространстве дизайна, вы слышали термин «UI,» или «дизайн пользовательского интерфейса». Возможно, вы также видели, что он использовал взаимозаменяемо с «UX», так что это так и как он отличается?
По правде говоря, UI и UX не одинаковы. Ниже мы попадем в то, что такое интерфейс, и что он стоит.
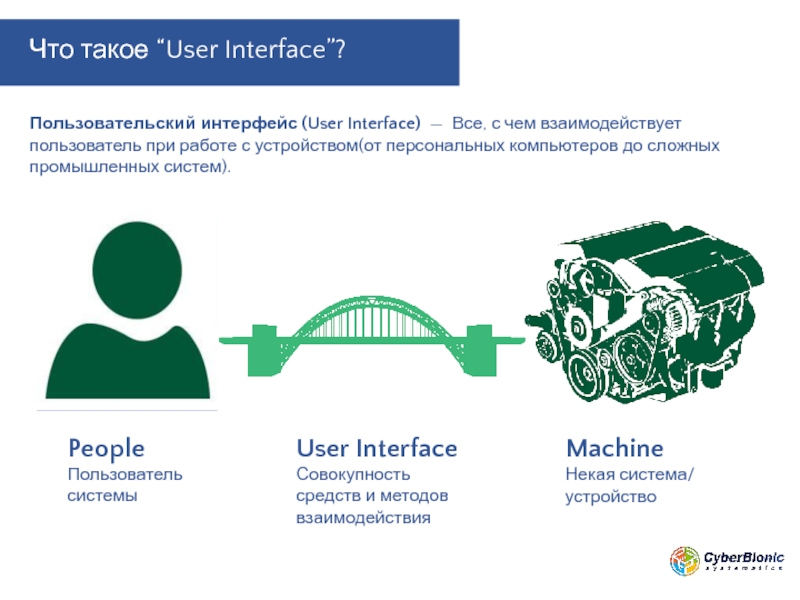
Что такое интерфейс, а что это значит?
UI коротко для «пользовательского интерфейса». Это элементы сайта или приложения, с которыми пользователь взаимодействует, когда они ориентируются на страницу или программу — графическая макет приложения. Страница и элементы приложений, которые квалифицируются в качестве интерфейса, включают в себя:
- Кнопки
- Текст
- Изображений
- Сладчики
- Прокрутка стержней
- Форма поля
- Макет страницы
В основном все, что пользователь взаимодействует, является частью пользовательского интерфейса. Из-за этого эстетика — большая часть любого сайта или дизайна UI APP.
Из-за этого эстетика — большая часть любого сайта или дизайна UI APP.
Adobe объясняет UI в Их XD дизайн блога нравится:
«Пользовательский интерфейс — это место, где происходят взаимодействия между людьми и машинами. Это позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, при покупке или загрузке приложения. »
UX, с другой стороны, означает «пользовательский опыт». И пока интерфейс может определенно повлиять на UX, они не одно и то же.
Различные типы пользовательского интерфейса
Уэй любого устройства включает в себя как аппаратное и программное обеспечение. Все от клавиатуры, которую вы используете для Урл В меню боковой панели сайта вы посещаете, является частью пользовательского интерфейса.
Оборудование UI можно разделить на две категории:
- Входное оборудование : Устройства, которые позволяют людям контролировать машину от их конца, как мышь или планшет.

- Выходное оборудование : Устройства, которые дают информацию о пользователе, как мониторы и динамики.
Согласно Adobe, существует три типа пользовательских интерфейсов: интерфейсы командной строки, графические пользовательские интерфейсы (также называемые GUI) и пользовательские интерфейсы для передачи голоса.
Интерфейсы командной строки мы первый UIS. , датирующийся в 1970-х. Пользователи вводят команду, и компьютер ответит линейкой текста. Эти UIS требуют знания языка машин и во многом были заменены графическими пользовательскими интерфейсами (GUI) на сегодняшних компьютерах. Сейчас они в основном используются в компьютерном программировании и системной администрации.
СВЯЗАННЫЕ С: Командные строки: почему люди все еще беспокоятся с ними?
Репутация Находятся ли интерфейсы большинство современных пользователей. Графика, как иконки и курсоры, позволяют пользователям взаимодействовать с цифровыми продуктами. Когда вы перемещаете стрелку мыши, чтобы нажать на значок Spotify, чтобы вы могли воспроизводить музыку, это графический интерфейс. Значки мы регулярно взаимодействуем с нашими смартфонами? Также графический интерфейс. Эти системы пользовательских интерфейсов позволили широко распространено использование компьютеров, сколько мы знаем их сегодня.
Графика, как иконки и курсоры, позволяют пользователям взаимодействовать с цифровыми продуктами. Когда вы перемещаете стрелку мыши, чтобы нажать на значок Spotify, чтобы вы могли воспроизводить музыку, это графический интерфейс. Значки мы регулярно взаимодействуем с нашими смартфонами? Также графический интерфейс. Эти системы пользовательских интерфейсов позволили широко распространено использование компьютеров, сколько мы знаем их сегодня.
Интерфейсы пользователя с поддержкой голоса Позвольте людям взаимодействовать с цифровой системой, используя только их голос. В последние несколько лет интерфейсы с поддержкой голоса выросли по популярности с помощью цифровых помощников, таких как Алекса С Siri , а также Google Assistant. Отказ
СВЯЗАННЫЕ С: Что такое Google Assistant, а что это может сделать?
Элементы хорошего интерфейса
Любой дизайнер скажет вам хороший интерфейс ключ к хорошему продукту. Если что-то не прост в использовании, он не поймает. У хорошо продуманного пользовательского интерфейса будет:
Если что-то не прост в использовании, он не поймает. У хорошо продуманного пользовательского интерфейса будет:
- Привычный : Люди смогут интуиствовать, как использовать программу на основе их предыдущего опыта.
- Прозрачный : Функция каждого элемента в вашем пользовательском интерфейсе должно быть понятно человеку, используя его.
- Последовательный : Элементы должны быть согласованы по всему продукту, чтобы люди могли распознавать шаблоны.
- Эффективный : Минимальный вход от пользователя необходим для достижения желаемого вывода. Ярлыки предоставляются для более опытных пользователей.
- Прощающий : Хороший интерфейс прощает, когда кто-то совершает ошибку, например Google’s » ты имел ввиду «Ссылка в результатах поиска.
Дизайнеры пользовательских интерфейсов создадут симуляцию системы и проверьте ее на предполагаемой аудитории, прежде чем принимать его и перемещать его в производство. В идеале у него будут все вышеперечисленные характеристики.
В идеале у него будут все вышеперечисленные характеристики.
Что такое Joker UI kit в Figma?
UI kit Figma— это документ в Figma, в котором есть готовый настраиваемый набор стилей и оформления графических элементов для проектирования интерфейсов. По сути это дизайн система без кода или шаблон для создания новой дизайн-системы.
Все элементы созданы по принципу атомарного дизайна и упорядочены так, что любой человек без труда и быстро найдет любой нужный элемент. Разработка UI kit была реализована по атомарному принципу с помощью компонентов. Соблюдаются принципы 8 px grid. Все размеры кратны 8, некоторые кратны 4.
Верстка UI kit — интересный опыт для наших дизайнеров и отличный инструмент для людей, которые будут активно им пользоваться. Пример UI kit можно найти на нашем Behance.
Зачем нужен UI Kit?
Figma UI kit помогает проектировать консистентный дизайн, экономит время дизайнеров и разработчиков, ускоряет процессы проектирования, облегчает коммуникацию между специалистами, позволяет работать в одной “экосистеме”.
Использование UI kit может здорово облегчить жизнь дизайнерам. Создана структура документа — некий шаблон для быстрого начала работы. Нужно просто настроить стилистику уже созданных объектов (шрифты, цвета, форма кнопок и т.д.) и все элементы и блоки будут наследовать эту стилистику. Либо можно сразу собирать макеты из готовых блоков, а уже после настроить эти блоки в одном месте (в мастер-компонентах), а все копии (инстансы) будут наследовать изменения.
Макеты сайта, созданного с помощью UI kit будут содержать четко структурированный стайлгайд, который также может пригодится маркетологам для создания рекламных материалов, разработчикам — если потребовался какой-то элемент, которого нет в дизайне. Также, если работу начинает один дизайнер, а продолжает второй или же несколько специалистов работают с проектом одновременно – не возникнет путаницы и дублей в макетах. Четкая дизайн концепция Joker UI kit поможет облегчить проектирование интерфейса, создание прототипа сайта и UI дизайн в целом.
Четкая дизайн концепция Joker UI kit поможет облегчить проектирование интерфейса, создание прототипа сайта и UI дизайн в целом.
Философия «Joker UI kit»
- Атомарный подход – от атома к организму
- 8 px grid
- Консистентный дизайн
- Командный дух
Что внутри?
- Пак качественных иконок на все случаи, все иконки созданы по гайдам и имеют размер 24х24 px + дополнительные иконки соцсетей, заготовки для создания Favicon, placeholder
- Проработанная система шрифтов для десктопа, лэптопа, смартфона. По умолчанию используется шрифт Gilroy
- Проработанная палитра с разделением на функции (главный цвет, акцентный, нейтральные тона, вспомогательные цвета) с возможностью предпросмотра общей картины
- Система кнопок, позволяющая быстро настроить состояния (ховер, фокус, неактивное), и переключаться между ними
- Система инпутов с проработанными состояниями.
 Общий вид настраивается через один мастер — компонент
Общий вид настраивается через один мастер — компонент
- Система селектов, дропдаунов, чекбоксов
- Компоненты для быстрого создания таблиц
- Множество других элементов, таких, как пагинаторы, бейджи, и другие
- Шаблоны модальных окон
- Шаблоны главной страницы и меню, в том числе адаптив
- Шаблоны писем для Email рассылок
- Инструменты для подбора цвета
- Мокапы для презентаций
- Пресеты сеток для страниц и блоков
Как с этим работать?
- Начинаем с типографики. Используем готовые стили. Настраиваем каждый (это займет немного времени по началу, но в дальнейшем это окупится + никто не запрещает использовать плагины, но это другая история). Изменяемые стили динамически меняются на превью
- Настраиваем палитру. Контролируем на превью, если нужно
- Настраиваем кнопки, точнее мастер-компоненты состояний
- Настраиваем инпуты.
 Форму и содержание настраиваем в мастер-компоненты. Раскрашиваем другие состояния с помощью стилей цвета
Форму и содержание настраиваем в мастер-компоненты. Раскрашиваем другие состояния с помощью стилей цвета
- Приступаем к работе. Используем библиотеку компонентов. Не рисуем новые, стилизуем готовые (пока не нужно, в будущем, и если осознанно — пожалуйста)
- Рекомендую использовать сетки из ui kit.
Что дальше?
Цель создания UI kit для верстальщика – сократить срок и удешевить проектирование сайтов, особенно создание интернет магазина, давая готовые и гибкие решения для команд дизайнеров и разработчиков. В будущем мы планируем работу по упрощении использования, добавим анимированные иконки и заготовки для анимации микро взаимодействий, кастомизируемые иллюстрации.
Создание UI kit стало отличным опытом для наших специалистов. Также в наших планах превратить этот UI kit в полноценную дизайн систему, с документацией и готовыми запрограммлеными блоками
Разработка дизайна сайта — очень ответсвенный момент при разработке диджитал решения для бизнеса. Например, интернет магазин требует серьезного подхода к UX и UI дизайну. Это важно, чтобы покупатель с легкостью приобрел необходимый товар, без лишних ухищрений в поиске.
Например, интернет магазин требует серьезного подхода к UX и UI дизайну. Это важно, чтобы покупатель с легкостью приобрел необходимый товар, без лишних ухищрений в поиске.
где учиться, зарплата, плюсы и минусы
Обновлено
UI-дизайнер отвечает за интерактивную и визуальную реализацию интерфейса какого-либо программного продукта. Другими словами, он занимается отрисовкой кнопок, форм, иконок, подбором шрифтов, цветов и других визуальных атрибутов, которые будет использовать пользователь при взаимодействии с приложением. Все они должны гармонично сочетаться друг с другом, ненавязчиво указывать на те действия, которые необходимо совершить, соответствовать корпоративному стилю и не вызывать у человека дискомфорта. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Краткое описание: кто такой UI-дизайнер
Чаще всего UI-дизайнер работает либо в тесном сотрудничестве с UX-дизайнером, либо выполняет функции обоих специалистов (тогда его называют UX/UI дизайнером). UX расшифровывается как User Experience, что можно перевести дословно как «пользовательский опыт», а UI – как User Interface, что переводится как «пользовательский интерфейс». То есть UX-дизайнер в большей степени отвечает за функциональность дизайна, за то, чтобы приложением было легко и удобно пользоваться, а UI-дизайнер – за визуализацию этого удобного и функционального решения, за подбор форм, цветов и других параметров, которые будут с комфортом восприниматься глазами пользователя.
Наталья КулагинаНа рынке сейчас наиболее популярна роль, которую мы назовем UX-Generalist, – он отвечает за визуальную составляющую (User Interface) интерфейса, а также изучает поведенческие паттерны и проектирует множество вариантов пользовательского опыта (User Experience). Ни одна продуктовая команда не может обойтись без UX/UI-дизайнера, если она хочет создавать продукт, ориентированный на пользователя.
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Особенности профессии
Главная задача UI-дизайнера – сделать так, чтобы пользователь мог быстро и без лишних волнений понять, как взаимодействовать с конечным продуктом. Чтобы добиться этого, нужно знать и графический дизайн, и программирование, и психологию цвета, и даже обладать хорошим чувством вкуса и стиля. Основные обязанности UI-дизайнера сводятся к следующим:
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Отрисовка кнопок, слайдеров, блоков, переключателей и других элементов.
- Соблюдение согласованности графических элементов и их соответствия фирменному стилю.
- Разработка руководства по оформлению программного продукта.
- Выполнение верстки.
Обычно UI-дизайнер вступает в работу после того, как над проектом потрудится UX-дизайнер.
Наталья КулагинаОсновная задача UX/UI-дизайнера – спроектировать понятный и приятный интерфейс, который помогает решить предполагаемую проблему пользователя.
Цель работы такого профессионала – счастливый пользователь, который удовлетворил свою потребность с помощью продукта, при этом процесс достижения им цели был приятен, интуитивно понятен, лаконичен и не требовал совершения лишних действий.
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Плюсы и минусы профессии UI-дизайнер
Плюсы
- Востребованная современная профессия.
- Достойный уровень заработной платы.
- Возможность проявить творческие способности.
- Возможность работать в удаленном режиме.
Читайте также:
Минусы
- Необходимость в наличии знаний и навыков сразу из нескольких областей.
- Не всегда нормированный рабочий график.
- Необходимость подгонять свои решения под требования заказчика, которые далеко не всегда оптимальны.
- Сидячий режим работы.
Важные личные качества
Для того, чтобы занять вакансию UI-дизайнера, надо обладать развитым художественным вкусом и аналитическим мышлением. Не помешают коммуникативные способности для эффективной работы в команде, умение долго сохранять концентрацию и грамотно планировать свое время.
Не помешают коммуникативные способности для эффективной работы в команде, умение долго сохранять концентрацию и грамотно планировать свое время.
Обучение на UI-дизайнера
Узконаправленное обучение на UI-дизайнера в рамках отечественной образовательной системы не предусмотрено. Чтобы получить азы знаний в этой области, можно либо выбрать специальность из разряда IT (например, «Прикладная информатика» с кодом 09.03.03), либо изучить графический дизайн (например, «Дизайн» с кодом 54.03.01). Во втором случае для поступления потребуются не только результаты ЕГЭ по предметам, установленным вузом, но и прохождение творческого экзамена на его базе.
Наталья КулагинаЕсли вас привлекает профессия UX/UI-дизайнера, не критично иметь диплом художника или компьютерного инженера. Хотя высшее образование в области дизайна или информационных технологий будет несомненным преимуществом для развития в этой профессии. Сегодня в некоторых вузах уже открыты направления бакалавриата и магистратуры, которые дают основу для старта (пример, в НИУ ВШЭ, МАСИ, БВШД).
Также существуют курсы профессиональной переподготовки, где происходит погружение в профессию.
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Наталья КулагинаОтсутствие профильных программ в любом вузе – следствие того, что современные системы образования во всем мире плохо успевают за развитием технологий. Диджитал стремительно летит вперед, а для того чтобы переориентировать вузовские программы, необходимо время. Именно поэтому многие специалисты проходят дополнительные курсы или переподготовку, чтобы получить навыки UX/UI-дизайнера.
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Лучшие вузы для UI-дизайнеров
- РГУ им. А. Н. Косыгина.
- Московский политех.
- МГТУ «СТАНКИН».
- СПбГУПТиД.
- Санкт-Петербургский политех Петра Великого.
- СПбГУТ.
Место работы
UI-дизайнеры нужны в любой компании, которая так или иначе связана с IT: невозможно разрабатывать программное обеспечение, не уделяя внимания пользовательскому интерфейсу. Дизайнер также может быть фрилансером и работать в удаленном формате.
Дизайнер также может быть фрилансером и работать в удаленном формате.
Зарплата UI-дизайнера
Уровень доходов зависит от степени профессионализма, класса и масштаба компании, в которой UI-дизайнер работает, а также от количества должностных обязанностей, которые он выполняет.
Карьерный рост
Уровень квалификации и соответствующих ей должностей UI-дизайнеров обозначается английскими терминами (по возрастающей) junior, middle и senior. По мере профессионального развития специалист может переходить на более высокие ступени, а со временем – стать менеджером отдела.
Наталья КулагинаЧаще всего специалист приходит в компанию на Junior-позицию, далее проходит уровни Middle и Senior. После пройденных этапов у него появляется возможность перейти на позицию Design Lead, а затем – Head of Design. Рост может происходить не только в продуктовой компании, а в консалтинге, дизайн-агентстве или студии. <…> Внутри агентства специалист может вырасти в арт-директора – профессионала, который в дополнение к самому дизайну занимается еще развитием клиента и ведением проектов как Project manger.
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Профессиональные знания
- Проектирование.
- Программирование и алгоритмизация.
- Технический рисунок.
- Компьютерная и инженерная графика.
- Техники тестирования пользовательского дизайна.
- Системы баг-трекинга.
- Клиент-серверная архитектура.
- Работа с приложениями Adobe Photoshop, Principle, Adobe Illustrator, Sketch, After Effects.
Примеры компаний с вакансиями ui-дизайнера
что это за дизайн и сколько на нем можно заработать
Начало 90-х стало «золотой эпохой» для пользователей компьютеров. Тогда техника стала доступнее, а графика получила новое развитие. Специалисты стали разрабатывать дизайн, который помогал взаимодействовать с пользователем. Дональд Норман, американский ученый в сфере дизайна, ввел термин «UX-дизайн» и сделал так, что его используют до сих пор.
Редакция MC. today разобралась, что такое UI/UX-дизайн, чем занимаются такие дизайнеры, в чем между ними разница и как стать востребованным специалистом в Украине.
today разобралась, что такое UI/UX-дизайн, чем занимаются такие дизайнеры, в чем между ними разница и как стать востребованным специалистом в Украине.
Что такое UX-дизайн и чем занимаются эти специалисты
UX-дизайн, или User Experience Design отвечает за впечатления пользователя от работы с интерфейсом сайта или приложения. Чем проще и удобнее взаимодействовать с продуктом, тем выше считается уровень UX-дизайнера, который проектировал интерфейс.
UX-дизайн – это не только про красивую картинку, это прежде всего про интуитивно понятный путь пользователя. Например, если UX-дизайнеру нужно разработать главную страницу сайта по продаже вафельных тортов, то вначале он обязательно изучит и протестирует все возможные варианты и гипотезы поведения пользователей на таком сайте.
Специалисту важно понимать, какая структура сайта будет максимально удобной, какие разделы и кнопки надо выделить, а что, наоборот, запрятать поглубже. Если на сайте есть динамические элементы, например, когда изображение меняется при наведении курсора, задача UX-дизайнера – донести до пользователя мысль: на картинку нужно навести курсор, потом кликнуть по ней. Тогда она увеличится или же пользователь перейдет на следующую страницу.
Тогда она увеличится или же пользователь перейдет на следующую страницу.
UX-дизайнер – это не просто художник, а еще и маркетолог с задатками аналитика. Ведь, чтобы связать между собой все элементы интерфейса, чтобы они при этом гармонично вместе работали, важно научиться думать как пользователь.
Для этого нужны исследования и глубокое погружение в тему. Так формируется прототип продукта, который передается на следующий этап другому специалисту – UI-дизайнеру. Хотя часто UX/UI-дизайнер – это один и тот же человек.
Что такое UI-дизайнUI-дизайн, или User Interface Design – это визуальная картинка проекта, созданная по UX-прототипу. Задача UI-дизайнера – нарисовать по техническому заданию макет будущего сайта или приложения.
Специалист отрисовывает в Figma, Adobe Photoshop или Sketch все элементы: кнопки, меню, иконки, интерактивные формы и всплывающие окна. Дальше формирует из этого всего гармоничный шаблон, который потом передается программисту на верстку.
Кстати, именно Figma в 2020 году заняла первое место в рейтинге самых используемых сервисов для разработки интерфейсов и прототипирования. Второе место досталось Sketch, а третье – Adobe XD.
У UI-дизайнера работа более творческая: он подбирает комфортные сочетания цветов, продумывает форму кнопок, размещает на макете иллюстрации, регулирует размер шрифта и так далее. Важно выдержать единый стиль и чтобы все элементы друг с другом сочетались.
7 основных требований к качественному UX/UI-дизайнуИнтерфейс сайта или приложения должен соответствовать требованиям:
- Интуитивность. Люди привыкли к закономерностям и паттернам: ввели пароль в приложении неверно – текст кнопки стал красным. Используйте этот цвет, когда пользователи ошибаются, ведь они ожидают увидеть именно его, а не зеленый, например.
- Минимализм. Большое количество всплывающих окон и динамических элементов только сбивают пользователей с толку.
 Делайте интерфейс максимально простым и лаконичным. А самые важные элементы выделяйте цветом или делайте их немного крупнее.
Делайте интерфейс максимально простым и лаконичным. А самые важные элементы выделяйте цветом или делайте их немного крупнее. - Отзывчивость. Пользователю важно всегда понимать: все его действия на сайте или в приложении неслучайны. Если вы подтверждаете подписку на рассылку, получаете заявку на обратный звонок или транзакция прошла успешно – обязательно информируйте пользователя о том, что его данные получены и с ним скоро свяжутся.
- Гармония. Используемые цвета и элементы на сайте должны быть выдержаны в одном стиле. Не нужно рисовать круглые кнопки в блоге, если в других местах сайта они квадратные.
- Скорость. Она должна быть одинаковой для всех динамических элементов на сайте. Следите за тем, чтобы выпадающие меню и списки аналогично срабатывали на всех страницах.
- Забота. Даже если что-то пошло не так: пользователь ввел неверный пароль или попал на страницу, которая не существует, постарайтесь перенаправить его туда, где он получит то, за чем пришел.
 Используйте для этого подсказки или ненавязчивые всплывающие окна.
Используйте для этого подсказки или ненавязчивые всплывающие окна. - Быстрота. Позаботьтесь о том, чтобы навигация на сайте или в приложении была максимально удобной. Пользователю должно быть понятно, в каком разделе искать нужный продукт или услугу. И главное: важно, чтобы он мог найти информацию быстро.
Вот самые главные различия между UX и UI:
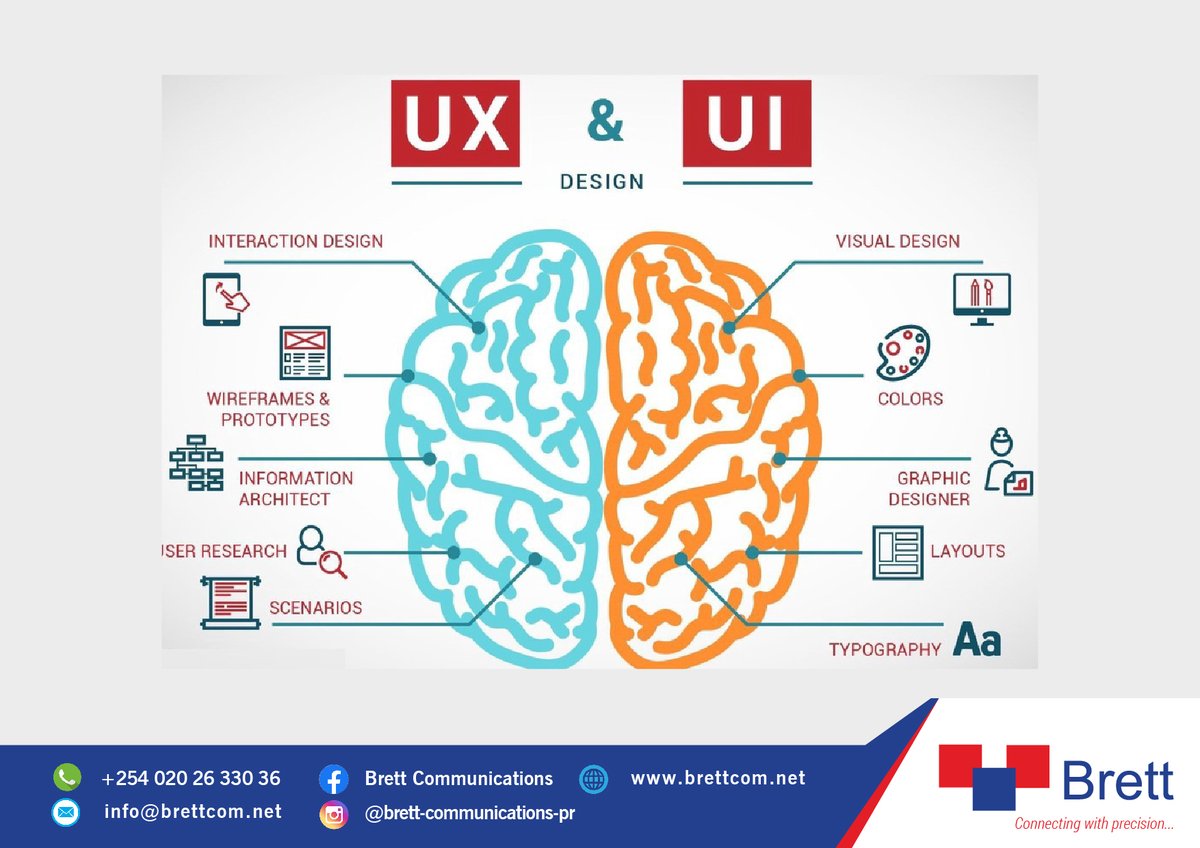
| Различие | UX-дизайн | UI-дизайн |
| Область знаний | Наука | Искусство |
| Цель | Сделать интерфейс максимально удобным для использования | Сделать все элементы интерфейса максимально гармоничными, чтобы они сочетались друг с другом |
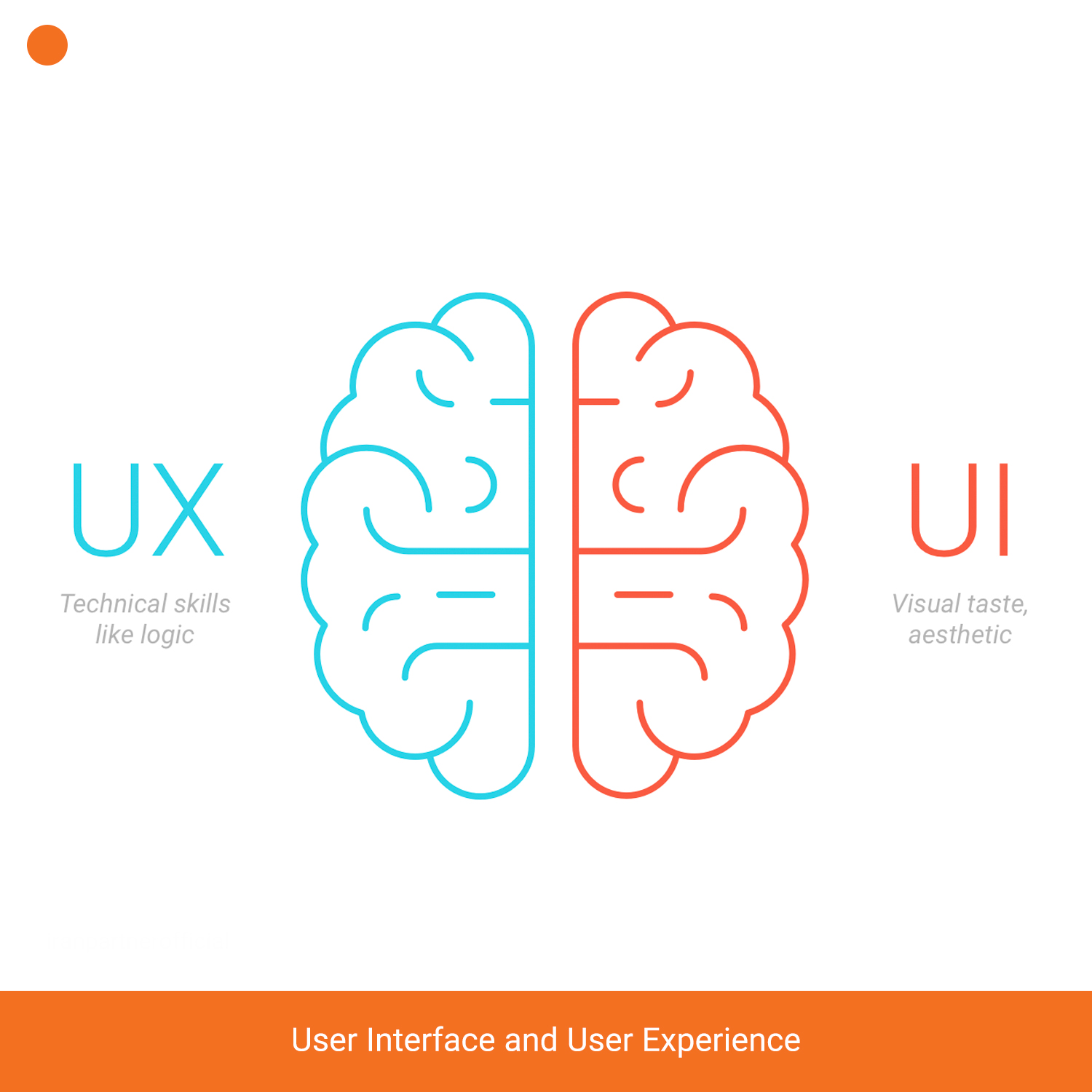
| Тип мышления | Критическое | Креативное |
| Какая часть мозга больше задействована | Левое полушарие мозга | Правое полушарие мозга |
| Требования | Аналитические способности и эмпатия | Художественный вкус, умение структурировать информацию |
Источник
Как стать UX/UI-дизайнером в Украине и сколько можно заработатьВот список популярных программ, знания которых требуются в вакансиях для Junior UX/UI-дизайнеров в украинских компаниях:
- Adobe Photoshop – графический редактор для работы с изображениями;
- Illustrator – векторный графический редактор;
- Sketch – программа для дизайна интерфейсов;
- Figma – сервис для дизайна интерфейсов и совместной работы;
- Adobe XD – программа для создания прототипов;
- Основы языка разметки HTML и CSS.

Мы составляли список бесплатных курсов UX/UI-дизайна и стажировки, после которых компании даже берут в штат. Большой плюс таких курсов в том, что, пока вы учитесь или стажируетесь, можно собирать собственное портфолио работ. Так у вас будет что показать работодателю.
Помимо профессиональных навыков начинающему UX/UI-дизайнеру важно развивать свой вкус, чаще «копаться» в чужих дизайнах и изучать работы других специалистов. Таких работ много можно найти на сайтах Behance, Dribbble, Awwwards, Pinterest, Instagram.
К тому же не нужно забывать и о психологии: чтобы уметь прогнозировать поведение пользователей на сайте или в приложении, важно знать, как устроена психика. Действия пользователей на сайтах разных тематик всегда различаются.
Сегодня проектированием интерфейсов занимаются специалисты, которые сочетают в себе функции одновременно UX- и UI-дизайнера. На сайтах по поиску работы компании редко разделяют эти направления, и в вакансиях вы чаще встретите формулировку UX/UI-дизайнер, написанную через символ слэша (косая черта. – Прим. ред.):
– Прим. ред.):
По данным DOU, средняя зарплата украинских UI/UX-дизайнеров в начале 2021 года составила $1225. Это больше, чем у графических дизайнеров ($950), но почти в два раза меньше, чем у продуктовых ($2300). Почти 62% UI/UX-дизайнеров – женщины. А специалисты, которые знают английский язык, зарабатывают в среднем на 14 тыс. гривен больше.
Что такое UX UI | Sense Production
Помните свой самый нелюбимый урок в школе? У многих из нас, как ни странно, это была математика. Классика жанра. И лишь спустя годы пришло понимание, что дело было вовсе не в предмете, а его подаче. Кому хочется 45 минут слушать монотонный бубнеж, если все равно непонятно?
Если вы оказались здесь, вам явно нужно или хочется узнать о UX/UI дизайне. И мы расскажем. Просто и без лишних слов. Вы удивитесь, как часто сталкиваетесь с этими понятиями в обычной жизни.
Что такое UX — User Experience
На самом деле, конкретного обозначения не существует. В этой концепции слишком много граней, поэтому постараемся ответить максимально точно.
В этой концепции слишком много граней, поэтому постараемся ответить максимально точно.
UX design (User Experience или пользовательский опыт) – по сути, это впечатления, которые человек получает от работы с интерфейсом сайта или приложения. Задача такого дизайна – проанализировать потребности пользователя и создать такой продукт с высокой адаптивностью и удобным функционалом.
Что такое UI designUI (User Interface) – больше о творчестве. Этот дизайн отвечает за визуал и графику: иконки, анимацию, меню, кнопки, читабельность текста и все в таком роде.
Если сложить понятия вместе, получается, что UX/UI дизайн – процесс создания приятных и простых в использовании продуктов на основе опыта и впечатлений пользователя. А также это сочетание удобства и внешнего вида.
В чем отличия UX и UIА теперь представьте себя в обычном магазине мебели. К примеру, вы давно мечтали обзавестись новым креслом, и вот он, тот самый момент. Первое, что вы видите, — материал, из которого изготовлена мебель, обивку, дизайнерские штучки. Все это – UI. С его помощью создается первое впечатление, вызывается первая реакция на продукт. А вот ортопедический наклон кресла, высота подъема ног, глубина – то есть то, насколько продукт удобен и адаптирован в пользовании, определяет UX дизайн. Но если цвет кресла вам понравится сразу, то для проверки комфортабельности нужно время.
Первое, что вы видите, — материал, из которого изготовлена мебель, обивку, дизайнерские штучки. Все это – UI. С его помощью создается первое впечатление, вызывается первая реакция на продукт. А вот ортопедический наклон кресла, высота подъема ног, глубина – то есть то, насколько продукт удобен и адаптирован в пользовании, определяет UX дизайн. Но если цвет кресла вам понравится сразу, то для проверки комфортабельности нужно время.
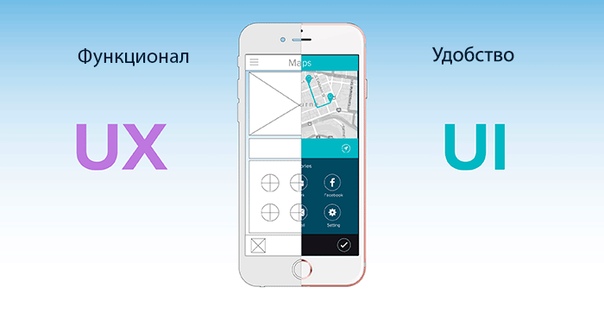
То есть, UX отвечает за функциональность, а UI — за визуальную часть.
Кто такой UX/UI дизайнер и что он делает Как вы уже поняли, UX и UI — отрасли разные. Но много задач связаны между собой, поэтому ими обычно занимается специалист-универсал — то есть, UX/UI дизайнер. Это работник, который отвечает за то, как продукт компании технически и визуально взаимодействует с пользователем. Его задача — протестировать, удобно ли человеку пользоваться интерфейсом, спрогнозировать возможные варианты и разработать техническое задание для специалистов.
А теперь подведем итог. UI – это красота, UX – удобство. И если вы хотите создать действительно хороший сайт или приложение, эти понятия не могут существовать друг без друга. Без интересного визуала сложно привлечь аудиторию. Но даже яркий бомбический сайт не удержит пользователя, если в нем нереально разобраться, что и где нажимать.
В общем, мир спасет баланс. И начинайте с UX – настоящая красота, она всегда внутри.
Top UI/UX Design Agency — февраль 2022 г.
Чтобы правильно понять каждый аспект деятельности компаний, занимающихся разработкой пользовательского интерфейса, мы воспользовались возможностью и собрали самые популярные вопросы о них. У каждого из них есть подробный ответ, который раскроет каждую деталь, о которой вы, возможно, даже не знали о компаниях, занимающихся дизайном пользовательского интерфейса. Итак, начнем с самого очевидного.
Что такое компания, занимающаяся дизайном пользовательского интерфейса?
Агентство UI UX — это консалтинговая компания, специализирующаяся на предоставлении качественного пользовательского опыта для данного цифрового продукта. Как правило, они способны создавать дизайн и архитектуру маркетингового веб-сайта, мобильных пользовательских интерфейсов и, в некоторых случаях, программного обеспечения B2B.
Как правило, они способны создавать дизайн и архитектуру маркетингового веб-сайта, мобильных пользовательских интерфейсов и, в некоторых случаях, программного обеспечения B2B.
Всякий раз, когда UX-компания разрабатывает продукт или переделывает старый, главная цель — повысить его производительность. Однако, если продукт и его возможности не изучены, шансы на успех не так высоки. Фирма UI UX может помочь вам в создании пользовательских интерфейсов, которые просты для понимания разработчиками и могут вдохновить пользователей на взаимодействие с продуктом.
Сложность этого процесса заключается в том, чтобы пользовательский интерфейс и UX вашего продукта были почти безупречными и соответствовали требованиям/желаниям ваших пользователей. В результате лучшие UX-дизайнеры часто интегрируются в продуктовые команды. Они служат посредником между пользователем, командой разработчиков и основными заинтересованными сторонами в бизнесе.![]() В настоящее время все больше и больше компаний осознают важность пользовательского опыта и активно нанимают сотрудников в свои компании.
В настоящее время все больше и больше компаний осознают важность пользовательского опыта и активно нанимают сотрудников в свои компании.
Сколько стоит UX-агентство?
Если вы ищете для найма агентства по работе с пользователями, расположенного в Соединенных Штатах, мы можем оценить сумму около 75 000 долларов США для получения высококачественных результатов.
Каждая фирма по разработке пользовательского интерфейса уникальна и отличается от других. Они предлагают широкий спектр типов клиентов и используют гибкий подход к взаимодействию (фиксированная цена, на основе проекта, на основе результатов, время и материалы и т. д.). Пользовательский интерфейс — это итеративно улучшаемый компонент цифрового продукта, который постоянно меняется.Вот почему вместо того, чтобы заключать разовый контракт, лучше обратиться к внешнему агентству по дизайну пользовательского опыта в качестве расширения вашей команды разработчиков.
Однако это всего лишь оценки для региона США. Когда дело доходит до расценок в других странах, цена определяется множеством критериев, включая масштаб проекта, пользовательское тестирование, опыт и сложность продукта. Давайте рассмотрим каждый из них подробно.
Объем проекта
Сложность проекта определяется тем, использует ли клиент собственные или настраиваемые приложения, поскольку каждая платформа имеет собственный набор стандартов проектирования.Создавая нативный дизайн, UX-дизайнеры уделяют пристальное внимание правилам и, как следствие, тратят на эту ситуацию меньше времени.
Однако все элементы, такие как кнопки, значки и изображения, сохранят внешний вид по умолчанию. В результате индивидуальный дизайн требует дополнительного времени и работы, потому что все должно быть создано с нуля. С другой стороны, вы можете выбрать смешанный стиль, включающий как стандартные, так и настраиваемые компоненты.
Раскадровки и персоны
Этот процесс включает в себя проведение различных интервью, опросов, интенсивное пользовательское тестирование и другие задачи.Все это делается для того, чтобы получить полезную информацию о целевой аудитории и людях, которые в конечном итоге будут использовать продукт.
Необходимое количество пользовательского тестирования
После определения целевой аудитории ведущий UX-дизайнер тратит большую часть своего времени на определение предпочтений пользователя и построение каркасов, чтобы продемонстрировать, как пользователь будет взаимодействовать с вашей программой.
Географическое положение
Общая стоимость сильно зависит от местоположения выбранной дизайнерской фирмы UX. Средняя почасовая оплата для специалистов, базирующихся в США, составит 50 долларов. Если вы рассматриваете возможность найма сторонней компании по разработке пользовательского интерфейса для участия в разработке вашего приложения, вам следует оценить ставки в различных областях. Как правило, Северная Америка и Австралия самые дорогие. Индия — самый дешевый регион дизайна для фрилансеров, если вам нужно сэкономить. И если вы ищете оптимальный выбор между деньгами и качеством, попробуйте опытные дизайнерские компании из Восточной Европы.
Средняя почасовая оплата для специалистов, базирующихся в США, составит 50 долларов. Если вы рассматриваете возможность найма сторонней компании по разработке пользовательского интерфейса для участия в разработке вашего приложения, вам следует оценить ставки в различных областях. Как правило, Северная Америка и Австралия самые дорогие. Индия — самый дешевый регион дизайна для фрилансеров, если вам нужно сэкономить. И если вы ищете оптимальный выбор между деньгами и качеством, попробуйте опытные дизайнерские компании из Восточной Европы.
Ниже приведены некоторые из основных котировок в зависимости от обозначенного региона. Обратите внимание, что это стоимость разработки приложения для одной платформы. Если вам нужно создать дополнительный, вы должны удвоить плату. Кроме того, общая сумма будет варьироваться в зависимости от местоположения бизнеса.
- США и Канада: $ 7k — $ 21k
- Австралия: $ 70053 $ 21K
- Западная Европа: $ 7K — $ 14K
- Восточная Европа: $ 4K — $ 7K
- Индия: $3k — $7k
Сколько стоит UI UX дизайнер?
Согласно данным, собранным компанией Indeed в Соединенных Штатах, было подсчитано, что средняя ежемесячная оплата UI-дизайнера UX в США. S. составляет 102 443 долларов США.
S. составляет 102 443 долларов США.
Итак, если вы хотите определить, хотите ли вы нанять лучшего UI/UX-дизайнера в свою команду или этот профессиональный путь обеспечит вам приемлемую оплату, приведенные выше цифры помогут вам в этом. Естественно, стоимость или компенсация для дизайнеров UI/UX варьируется в зависимости от местоположения и количества лет опыта, который они могут привнести в ваш стол (как мы уже обсуждали выше).
UX-дизайн умирает?
Нет, UX-дизайн никогда не умрет .Фактически, в настоящее время он находится на подъеме, поскольку все больше и больше фирм, занимающихся дизайном пользовательского интерфейса, понимают истинную ценность дизайнеров UX. Так что эта профессия в настоящее время получает все больше и больше внимания.
Причина, по которой все задают этот конкретный вопрос, связана со статьей в блоге UX-дизайнера Стью Дина. Именно там он изучил некоторые распространенные факты о UX, включая представление о том, что это одновременно новая и умирающая тема.
Именно там он изучил некоторые распространенные факты о UX, включая представление о том, что это одновременно новая и умирающая тема.
Ни одно из этих утверждений неверно. Услуги по дизайну пользовательского опыта никуда не денутся.Процесс создания пользовательского опыта на основе пользовательских требований, формирования и создания конечного продукта — это то, что нам всегда будет нужно. Хотя термин «дизайн взаимодействия с пользователем» со временем развивался и продолжает развиваться, общая задача дизайнера не изменится.
Чем занимается UX-агентство?
Короткий и лаконичный ответ: UX-агентство отвечает за то, чтобы продукты и технологии были удобными, приятными и доступными для людей . Именно они связывают пользователя, команду разработчиков и важных участников бизнеса.
Все известные UX-дизайнеры обычно работают в составе более крупной команды разработчиков и несут основную ответственность за защиту интересов конечного пользователя или клиента.![]() Независимо от того, создаете ли вы совершенно новый продукт, разрабатываете новую функцию или модифицируете существующий продукт или услугу, UX-дизайнер должен учитывать наилучшие интересы пользователя и общий пользовательский опыт.
Независимо от того, создаете ли вы совершенно новый продукт, разрабатываете новую функцию или модифицируете существующий продукт или услугу, UX-дизайнер должен учитывать наилучшие интересы пользователя и общий пользовательский опыт.
В то же время фирма, занимающаяся проектированием впечатлений, несет ответственность за обеспечение того, чтобы продукт или услуга соответствовали требованиям бизнеса.Существуют разные бизнес-проекты, над которыми обычно работает компания цифрового дизайна, а также размер команды и количество приоритетов. Эти ведущие дизайнерские фирмы UX могут разрабатывать веб-сайты, мобильные приложения и программное обеспечение, а также дизайн для устройств дополненной реальности, искусственного интеллекта и виртуальной реальности.
Несмотря на широту роли, от UX-дизайнера ожидаются определенные обязанности, такие как:
- Исследование пользователей
- Анализ целевой аудитории
- Информационная архитектура
- Пользовательские потоки и каркасы
- Тестирование пользователей
- Прототипирование
Очень важно понимать, что дизайнеры UX не часто несут ответственность за визуальный дизайн продукта. Вместо этого они концентрируются на путешествии пользователя и на том, как продукт создан для обеспечения этого путешествия.
Вместо этого они концентрируются на путешествии пользователя и на том, как продукт создан для обеспечения этого путешествия.
Востребованы ли дизайнеры пользовательского интерфейса?
Да, дизайнеры UI и UX пользуются активным спросом . Сейчас самое сложное время для каждого UX-дизайнера, так как каждый день создается множество цифровых продуктов.
Начнем с того, что невозможно поддерживать отличный веб-сайт без дизайна UX/UI. Современные пользователи более интеллектуальны и требуют более интерактивного подхода.Вот почему UI/UX-дизайнеры становятся все более важными, поскольку искусственный интеллект и другие технологии постоянно развиваются. Растет спрос на консультантов по пользовательскому интерфейсу, которые работают вместе с другими экспертами по пользовательскому интерфейсу. Кроме того, согласно исследованию LinkedIn, дизайн UI/UX входит в пятерку самых популярных навыков среди рекрутеров. Так что у вас есть все шансы быстро попасть в профессиональную компанию, востребованную UI/UX дизайнерами.
Так что у вас есть все шансы быстро попасть в профессиональную компанию, востребованную UI/UX дизайнерами.
Какой институт лучше всего подходит для дизайна пользовательского интерфейса?
Нет никаких сомнений в том, что существует довольно много университетов/сертификатов, в которые вы можете подать заявку и у которых есть высокие шансы попасть в проект Ux.Здесь мы выбрали лучшие из них, которые могут увеличить ваши шансы попасть в профессиональную компанию:
CareerFoundry
Эта программа идеально подходит для начинающих и всех, кто хочет начать новую карьеру в пользовательском опыте, которым требуется высокая степень гибкости. для работы, и которые желают обширного, индивидуального наставничества от эксперта в предметной области. Эта программа обеспечивает всестороннее погружение во все аспекты UX. Начните с основ, чтобы получить конкретный опыт в важных областях с дополнительной уверенностью в индивидуальном наставничестве и особым акцентом на прорыве в новую карьеру.![]()
Программа медиаискусства и науки Медиа-лаборатории Массачусетского технологического института
Это хороший выбор для людей, которые имеют некоторый опыт в области UX, заинтересованы в формировании будущего дизайна и готовы посвятить два года очное обучение. Массачусетский технологический институт является престижным учебным заведением с опытом лидерства и инноваций в отрасли. Они принимают только 50 заявлений каждый год, поэтому зачисление является конкурентоспособным. Вам нужно будет принести свою лучшую игру и быть готовым погрузиться и показать превосходные результаты.
Центр дизайна Остина
Этот курс отлично подходит для всех, кто интересуется дизайном через призму социальных изменений и предпринимательства. Это интенсивная программа отличного качества, результатом которой является неаккредитованный сертификат об окончании в области «Стратегия дизайна и социальные инновации». Если вы увлечены более стратегическим и социальным / гуманитарным подходом к дизайну и можете посвятить год очному обучению, эта программа может быть идеальной для вас.
Если вы увлечены более стратегическим и социальным / гуманитарным подходом к дизайну и можете посвятить год очному обучению, эта программа может быть идеальной для вас.
Калифорнийский университет в Сан-Диего
Эта школа идеальна, если вы ищете одобренный сертификат американского университета, имеете относительно гибкий бюджет (цена является ориентировочной и может варьироваться) и хотите выбирать из разнообразный выбор факультативов.
Сертификат Google UX Design
Сертификат Google UX Design предназначен для начинающих, которые хотят получить представление об основных элементах дизайна взаимодействия с пользователем.Вам не нужен какой-либо предыдущий опыт или квалификация, чтобы записаться на этот курс, но вы должны быть готовы учиться онлайн и самостоятельно.
General Assembly UX Design Immersive
Это программа начального уровня без предварительных требований, которая отлично подходит для новичков в профессии, а также для тех, у кого есть некоторый опыт, которые хотят формализовать свою практику.![]() Хотя это онлайн-курс, с понедельника по пятницу требуется очное посещение, а занятия проводятся в определенные часы.Это отличная альтернатива для людей, которые готовы платить больше за обучение в классе без поездок.
Хотя это онлайн-курс, с понедельника по пятницу требуется очное посещение, а занятия проводятся в определенные часы.Это отличная альтернатива для людей, которые готовы платить больше за обучение в классе без поездок.
Сертификация UX Nielsen Norman Group
Программа сертификации UX Nielsen Norman Group предназначена для людей, которые хотят добавить UX-дизайн к своим существующим навыкам, чтобы завоевать доверие и выделиться в качестве сертифицированных экспертов в отрасли. Это также идеально подходит для компаний, которые хотят привить мышлению пользователя в своей организации, сертифицируя свой персонал в UX.
Школа Flatiron
Школа Flatiron открыта для всех, кто хочет построить карьеру дизайнера, независимо от их предыдущего опыта или профессионального образования. Это одна из самых дорогих программ в этом списке, требующая шестимесячной полной занятости. Это хороший выбор для людей, готовых и способных вкладывать значительные средства в свою карьеру.
Это хороший выбор для людей, готовых и способных вкладывать значительные средства в свою карьеру.
Как устроиться на работу дизайнером пользовательского интерфейса?
После того, как вы получили надлежащую сертификацию, вы, наконец, готовы начать свою карьеру в агентстве цифрового дизайна, и у вас есть необходимые для этого навыки, пришло время искать работу.И хотя процесс найма такого специалиста довольно прост, этот раздел посвящен тому, как вы потенциально можете увеличить свои шансы попасть в профессиональную фирму по дизайну взаимодействия.
1. Составьте свой профиль
Как это ни очевидно, резюме имеет решающее значение для каждого работодателя и работника, так как без него найти работу практически невозможно. Каждая вакансия требует, чтобы вы представили резюме и, в некоторых случаях, сопроводительное письмо.Поэтому, если вы хотите успешно получить работу, вы должны составить отличное резюме, которое должно включать следующее:
- Краткое описание ваших способностей и сильных сторон.

- Переверните весь свой опыт в хронологическом порядке, начиная с последней работы.
- Упомяните конкретные детали в описаниях ваших обязанностей и задач. Например, вы можете указать: «Отвечал за ввод пользовательского интерфейса в мобильное приложение», а задачи могут включать «разработка семи версий, разработка 15 микроанимаций» и т. д.
- Включите цифровую ссылку на свое портфолио.
Убедитесь, что ваш профиль в LinkedIn постоянно обновляется и содержит четкий обзор всей вашей карьеры.
2. Продемонстрируйте портфолио UI/UX
Вы можете называть себя кем угодно в Интернете, даже собакой, если это важно для вас. Но чтобы правильно выделиться среди остальных и показать качества и способности, которыми вы обладаете, UI-агентству, необходимо иметь портфолио UI/UX-дизайнеров.Предоставление менеджеру по найму портфолио созданных вами интерфейсов может значительно повысить ваши шансы. Вот несколько основных советов, которым нужно следовать:
Вот несколько основных советов, которым нужно следовать:
- Включайте только лучшие примеры своей работы, а не все. Таким образом, компания, занимающаяся интерактивным дизайном, в которую вы хотите подать заявку, сможет быстро оценить ваши навыки.
- Смешайте свое портфолио с различными стилями и форматами дизайна, такими как дизайн мобильных приложений, иллюстрации, анимация и т. д.
- Покажите фактор сложности в своей работе.Представьте сложные концепции, которые вы создали, простым и легким способом.
- Разместите свое портфолио в соответствующих социальных сетях. Это может быть, например, Dribble, Behance или даже ваш блог.
- Внимательно расскажите о своем дизайне. Не просто вставьте набор изображений и графики в свой профиль, и все. Опишите проблемы, которые вы пытались решить, свои мысли, весь процесс разработки и результаты.
3. Присоединяйтесь к сообществам дизайнеров пользовательского интерфейса
Так же, как вы многому научились в университете и на предыдущей работе, также может быть хорошей идеей узнать о дизайне пользовательского интерфейса, слушая профессионалов и обсуждая их работу. Кроме того, это может быть хорошим шансом для вас познакомиться с кем-то, получить от него рекомендацию в его компанию и получить работу. Итак, вот что вы можете сделать:
Кроме того, это может быть хорошим шансом для вас познакомиться с кем-то, получить от него рекомендацию в его компанию и получить работу. Итак, вот что вы можете сделать:
- Свяжитесь с дизайнерами пользовательского интерфейса и фирмами, занимающимися интерактивным дизайном, в социальных сетях.
- Присоединяйтесь к сообществам LinkedIn, посвященным дизайну UI/UX.
- Подписывайтесь на сообщества, в которых проводятся различные актуальные мероприятия.
- Активно участвуйте в разговорах, а не просто слушайте.
4.Ищите подходящую работу по дизайну пользовательского интерфейса
Не каждая карьера, прямо или косвенно связанная с дизайнером пользовательского интерфейса/UX, не похожа на предыдущую. Поэтому, если вы не подходите для одного из них, есть большая вероятность, что вы подойдете для другого. Определите роли, на которые вы больше всего подходите, и откликнитесь на них. Это значительно увеличивает вероятность быть приглашенным на собеседование. Так что делайте:
Это значительно увеличивает вероятность быть приглашенным на собеседование. Так что делайте:
- Ищите вакансии дизайнера UI/UX на различных платформах поиска работы, таких как LinkedIn, Naukri или MonsterJobs.Внимательно прочитайте описание вакансии, чтобы определить, подходите ли вы для нее или нет.
- Проконсультируйтесь с потенциальными работодателями, чтобы определить, есть ли у них в настоящее время открытые возможности карьерного роста.
5. Персонализируйте поиск работы
Каждый молодой специалист всегда должен представлять уникальное и персонализированное резюме и сопроводительное письмо, чтобы значительно отличаться от остальных соискателей. Эта стратегия будет работать в высококонкурентных областях, таких как агентства по дизайну пользовательского интерфейса, поэтому вам следует тщательно подходить к каждой должности и рассматривать свою кандидатуру индивидуально.
- Персонализируйте сопроводительное письмо. Уделите больше внимания талантам, которые ищет выбранная карьера.
- Сделайте сопроводительное письмо уникальным. Избегайте общих фраз. Обращайтесь к рекрутеру по имени (если возможно). Подтвердите свое соответствие должности в этом разделе.
- Поддерживать постоянный контакт. Настоятельно рекомендуется поддерживать связь с рекрутером не реже одного раза в неделю, чтобы узнать о статусе вашей заявки.
- Если вас не взяли на работу, не беспокойтесь и постарайтесь понять, как вы можете добиться большего успеха в следующий раз.Растите в результате своих неудач.
6. Онлайн-курсы/сертификаты
Если вы энтузиаст дизайна, который только начал искать работу, возможно, стоит пройти онлайн-курсы сертификации, поскольку некоторые из них могут дать вам очень четкое представление о том, как работают проекты компании и как вы будете нести ответственность за работу, которую будете выполнять. В противном случае, если у вас уже есть опыт, вы можете просто освежить свои навыки и посмотреть, что нового вы можете узнать на этих курсах.Некоторые из самых популярных сертификационных курсов включают в себя: TryDesignLab, Springboard и Learn.Design.
В противном случае, если у вас уже есть опыт, вы можете просто освежить свои навыки и посмотреть, что нового вы можете узнать на этих курсах.Некоторые из самых популярных сертификационных курсов включают в себя: TryDesignLab, Springboard и Learn.Design.
Почему мне стоит задуматься о карьере дизайнера взаимодействия с пользователем?
Услуги по дизайну UI UX не только считаются одной из основных технических работ в каждой цифровой компании, но и имеют множество преимуществ. Поэтому, если вы все еще не уверены, следует ли вам поступать в университет дизайна пользовательского интерфейса, у нас есть несколько веских причин для вас выбрать свой карьерный путь в этой постоянно растущей области.
Зарплата дизайнера UX
Как мы уже упоминали, зарплата дизайнера варьируется в зависимости от его уровня опыта и региона, но в целом работа консультантов по дизайну UX часто хорошо оплачивается. Это одна из самых перспективных профессий 21 века, и в ближайшее время она не исчезнет. Кроме того, многие цифровые и корпоративные компании готовы платить большие деньги за быстрое повышение производительности своего продукта или услуг UX с помощью компаний, занимающихся дизайном пользовательского интерфейса.
Это одна из самых перспективных профессий 21 века, и в ближайшее время она не исчезнет. Кроме того, многие цифровые и корпоративные компании готовы платить большие деньги за быстрое повышение производительности своего продукта или услуг UX с помощью компаний, занимающихся дизайном пользовательского интерфейса.
Сочетание творчества и технических навыков
Предположим, вы уже работаете или, по крайней мере, имеете опыт работы в творческой профессии, такой как графический дизайн. В этом случае вы можете обнаружить, что компания, предоставляющая услуги дизайна UI / UX, позволяет вам значительно расширить свои творческие возможности. UX позволяет вам свободно выражать свое дизайнерское мышление и соответствующим образом смешивать его с веб-дизайном и интерфейсными частями. Кроме того, все, что вы будете рисовать, будет основано на человеческой психологии в процессе изучения пользователей.Те, кому нравится как психология художественного процесса, так и технологические задачи, могут найти очень подходящий способ объединить свои интересы в карьере UX-дизайнера.
Возможности роста
Со временем в фирме, занимающейся дизайном пользовательского интерфейса, дизайнеры могут получать свой доход и менять роли. Заработная плата UX-дизайнера обычно повышается по мере того, как человек получает больше опыта. Кроме того, существует множество возможностей для продвижения. Обычный UX-дизайнер может начать с позиции младшего и постепенно дойти до руководителя отдела дизайна в данной фирме, занимающейся пользовательским опытом.
Разнообразие спецификаций работы
Есть несколько вариантов, которые подпадают под более широкую категорию взаимодействия с пользователем. Существует два типа ролей UX: UX-дизайнер и UX-исследователь. UX-исследователь часто обладает исследовательскими способностями в дополнение к хорошим письменным и устным способностям к общению. Роль исследования пользователей влечет за собой следующие обязанности:
- Оценка удобства использования
- Интервью
- Исследовательские опросы
UX-дизайнер должен иметь навыки прототипирования, графического дизайна и исследований. Кроме того, они должны быть знакомы с анализом данных и внешним интерфейсом. В обязанности UX-дизайнера входит следующее:
Кроме того, они должны быть знакомы с анализом данных и внешним интерфейсом. В обязанности UX-дизайнера входит следующее:
- Каркас и прототипирование
- Разработка пути пользователя
- Визуальный дизайн
UX-дизайн помогает вам помогать другим
. Он имеет довольно много сочувствия со стороны его практикующих. Дизайнеры UX/UI должны понимать чувства пользователя, чтобы обеспечить плавный и приятный пользовательский опыт.Если вы эмпатичный человек с сильными коммуникативными навыками и страстью к объединению технологий и искусства, вам может подойти профессия консультанта по пользовательскому интерфейсу.
Подходит для тех, кто хочет изменить свою карьеру
Дизайн пользовательского опыта — отличная тема для тех, кто меняет работу, благодаря тому, что он принимает передаваемые таланты и разнообразный жизненный опыт. Если вы войдете в комнату, заполненную UX-дизайнерами, вы, скорее всего, встретите людей, занятых консультационными процессами UX.Но при этом все они будут иметь знания в графическом дизайне, веб-дизайне, маркетинге, психологии и других дисциплинах.
Если вы войдете в комнату, заполненную UX-дизайнерами, вы, скорее всего, встретите людей, занятых консультационными процессами UX.Но при этом все они будут иметь знания в графическом дизайне, веб-дизайне, маркетинге, психологии и других дисциплинах.
Например, человек со степенью бакалавра психологии может преуспеть в качестве UX-исследователя. Писатель или маркетолог могут обнаружить, что им нравится работать над созданием функций пользовательского опыта. У людей есть множество способов перенести свои таланты из другой профессии в UI-консалтинг.
Коммуникация, критическое мышление и интерес к человеческой психологии — все это передаваемые навыки, которые могут помочь вам добиться успеха в успешной карьере пользователя.Конечно, любому дизайнеру потребуется обучение дизайнерским навыкам, необходимым для конкретной работы, но эти таланты легко доступны.
Для владельца бизнеса процесс найма квалифицированных студий дизайна UX не так прост, как может показаться. Есть сотни UX-компаний, конкурирующих за внимание. Для них это повседневное явление, но для вас это может быть как беспроигрышная, так и проигрышная ситуация. Итак, чтобы понять, как именно вы можете выйти на правильный путь, используйте эти четыре критерия, чтобы определить лучшее агентство пользовательского опыта для будущего сотрудничества.
Есть сотни UX-компаний, конкурирующих за внимание. Для них это повседневное явление, но для вас это может быть как беспроигрышная, так и проигрышная ситуация. Итак, чтобы понять, как именно вы можете выйти на правильный путь, используйте эти четыре критерия, чтобы определить лучшее агентство пользовательского опыта для будущего сотрудничества.
1. Проверьте их портфолио
Каждый консультант по дизайну UX должен иметь портфолио завершенных проектов. Он демонстрирует опыт, отрасли, в которых работала компания, и уровень качества, на который вы можете рассчитывать, если решите сотрудничать с этим агентством дизайна взаимодействия.
Вот некоторые критерии, которые вы должны учитывать при просмотре портфолио UI UX консультанта:
- Примеры визуального дизайна : Клиенты и ссылки на их веб-сайты.
- Типы проектов: Дизайн, исследования, брендинг, аудит и т.
 д.
д. - Бизнес Отрасли, в которых они работали .
- Фактор успеха проекта.
Хотя вы можете не найти всю эту информацию в портфолио, рекомендуется изучить эти детали и выбрать наиболее подходящего партнера по UX. Эти незначительные моменты могут иметь решающее значение в процессе принятия решений и, следовательно, заслуживают внимания.
2. Критерии доверия
Здесь мы хотели бы предложить несколько важных моментов, которые следует учитывать, прежде чем выбрать одно агентство среди других UI UX консалтинговых фирм.
Доверие зависит от онлайн-профиля и репутации компании, занимающейся дизайном пользовательского интерфейса. Поскольку это не всегда можно контролировать, простой поиск в Google покажет, в какой степени организация, занимающаяся дизайном UX, создала присутствие в Интернете. Кроме того, рекомендуется проводить проверку биографических данных сотрудников, связываться с представителями компаний и задавать вопросы.
В качестве дополнительного шага свяжитесь с парой ведущих компаний по разработке пользовательского интерфейса, которые кажутся наиболее многообещающими. Это фирмы, занимающиеся дизайном UI и UX, которые с большой вероятностью станут компаниями, ориентированными на пользователей.Таким образом, вы можете сосредоточиться на поиске и сэкономить время.
3. Доказательство успеха предыдущего проекта
Другим важным фактором, заслуживающим внимания владельца бизнеса, является наличие успешного доказательства прошлых проектов агентства UI/UX, свидетельствующего о навыках UI-компании.
Хотя процесс оценки стоимости фирмы, занимающейся дизайном UX, не всегда прост, именно так большое количество фирм UX оценивают потенциальную отдачу от своих будущих инвестиций в дизайн. Скорее всего, вы хотите увидеть, чьи именно работы улучшили производительность, показатели конверсии и отказов, а также юзерфлоу.
А без эффективной работы веб-сайта визуально привлекательный дизайн не имеет смысла. Для обеспечения контекста в их портфолио успешных проектов следует включить следующее:
- Подробный обзор от их партнеров.
- В отзыве должно быть продемонстрировано, что решение студии дизайна UX имело большой успех с определенными бизнес-результатами.
- Ищите свершение своих дел.
4. Ищите действительно профессиональных фирм по разработке пользовательского интерфейса
Наконец, помните, что ведущие фирмы по разработке пользовательского интерфейса не просто выполнят то, что вы просите.Это неправильная стратегия для вашего проекта. Как клиент, вы хотите работать с настоящими профессионалами UX. Они всегда начинают с того, что выслушивают ваши опасения, затем задают соответствующие вопросы, проводят исследования для выявления основных проблем и, наконец, предлагают правильные решения.
4 золотых правила дизайна пользовательского интерфейса
Пользовательский интерфейс (UI) является важной частью любого программного продукта. Когда все сделано хорошо, пользователи этого даже не замечают. Когда это сделано плохо, пользователи не могут пройти через это, чтобы эффективно использовать продукт.Чтобы увеличить шансы на успех при создании пользовательских интерфейсов, большинство дизайнеров следуют принципам проектирования интерфейсов. Принципы проектирования интерфейсов представляют собой концепции высокого уровня, которые используются для разработки программного обеспечения. В этой статье я поделюсь несколькими фундаментальными принципами. Они основаны на «10 эвристиках юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «Восемь золотых правил дизайна интерфейсов» Бена Шнейдермана и «Принципах интерактивного дизайна» Брюса Тоньяццини. Большинство принципов применимы к любым интерактивным системам — традиционным средам с графическим интерфейсом (таким как настольные и мобильные приложения, веб-сайты) и интерфейсам без графического интерфейса (например, к системам голосового взаимодействия).
Принципы проектирования пользовательского интерфейса:
- Предоставление пользователям контроля над интерфейсом
- Обеспечение комфортного взаимодействия с продуктом
- Снижение когнитивной нагрузки
- Обеспечение согласованности пользовательских интерфейсов
4 Дайте пользователям возможность управлять интерфейсом
Хорошие пользовательские интерфейсы создают ощущение контролировать своих пользователей. Держать пользователей под контролем делает их удобными; Oни будет учиться быстро и получить быстрое чувство мастерства.
Сделайте действия обратимыми – будьте снисходительны
Это
Правило означает, что пользователь всегда должен иметь возможность быстро вернуться к любому
они делают.Это позволяет пользователям исследовать продукт без постоянной
страх неудачи — когда пользователь знает, что ошибки можно легко исправить, это
поощряет изучение незнакомых вариантов. Наоборот, если пользователю необходимо
будьте предельно осторожны с каждым действием, которое они предпринимают, это приводит к замедлению
исследование и нервный опыт, который никому не нужен.
Возможно наиболее распространенные графические интерфейсы, в которых пользователи имеют Опция «Отменить/Повторить» — это текстовые и графические редакторы. При написании текста или создание графики, «Отмена» позволяет пользователям вносить изменения и возвращаться шаг за шагом за счет внесенных изменений.«Повторить» позволяет пользователям отменить отмену, что означает что как только они вернутся на несколько шагов назад, они смогут двигаться вперед через свои снова меняется.
«Отменить» может быть чрезвычайно полезным, когда пользователи выбирают системную функцию по ошибке. В этом В этом случае функция отмены служит «аварийным выходом», позволяющим пользователям покинуть нежелательное состояние. Одним из хороших примеров таких аварийных выходов является уведомление Gmail. сообщение с возможностью отмены, когда пользователи случайно удаляют электронное письмо.
Создание удобного интерфейса
Навигация
всегда должно быть ясным и самоочевидным.Пользователи должны иметь возможность наслаждаться
изучение интерфейса любого программного продукта. Даже сложные продукты B2B полны
функций не должны пугать пользователей, чтобы они боялись нажимать
кнопка. Хороший пользовательский интерфейс помещает пользователей в их
комфорт
зону, предоставив некоторый контекст того, где они находятся, где они были и где
они могут идти дальше:
Даже сложные продукты B2B полны
функций не должны пугать пользователей, чтобы они боялись нажимать
кнопка. Хороший пользовательский интерфейс помещает пользователей в их
комфорт
зону, предоставив некоторый контекст того, где они находятся, где они были и где
они могут идти дальше:
- Обеспечить визуальные подсказки . Визуальные подсказки служат напоминанием для пользователей. Позвольте пользователям легко перемещаться по интерфейсу, предоставляя точки отсчета при перемещении по интерфейсу продукта.Заголовки страниц, выделение выбранных в данный момент параметров навигации и другие визуальные средства позволяют пользователям сразу увидеть, где они находятся в интерфейсе. Пользователь никогда не должен задаваться вопросом: «Где я?» или «Как я попал на этот экран?»
- Предсказуемость . Пользователям следует предоставить подсказки, которые помогут им предсказать результат действия. Пользователь никогда не должен задаваться вопросом: «Что мне нужно нажать, чтобы выполнить свою задачу?» или «Для чего эта кнопка?»

Изображение от Designmodo.
Дайте информативную обратную связь – признайте
Обратная связь обычно ассоциируется с точками действия — для каждого действия пользователя система должна показать осмысленную, четкую реакцию. Система с обратной связью для каждое действие помогает пользователям достичь своих целей без трения.
Дизайн пользовательского интерфейса должен рассмотреть характер взаимодействия. Для частых действий ответ может быть скромный. Например, когда пользователи взаимодействуют с интерактивным объектом (таким как кнопку), важно указать, что действие было признал.Это может быть что-то такое же простое, как изменение цвета кнопки, когда нажата (изменение уведомляет пользователя о взаимодействии). Отсутствие таких обратная связь заставляет пользователей перепроверять, были ли их предполагаемые действия выполненный.
Обратная связь подтверждает успешное выполнение действия.GIF Колина Гарвена.
Для
редкие и значительные действия, ответ должен быть более существенным. Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о
требования к своему паролю.
Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о
требования к своему паролю.
GIF от Эммануэля Торреса
Показать видимость состояния системы
Пользователей гораздо более снисходительны, когда у них есть информация о том, что происходит, и периодически получают обратную связь о состоянии процесса. Видимость состояние системы имеет важное значение, когда пользователи инициируют действие, которое занимает некоторое время для завершения работы компьютера. Пользователям не нравится, когда они ничего не видят на экран устройства, в то время как приложение должно что-то делать.Использование индикаторы прогресса — один из тонких аспектов дизайна пользовательского интерфейса, который оказывает огромное влияние на комфорт и удовольствие пользователей.
Хороший интерфейс
может утешать пользователей, показывая прогресс, пока система выполняет задачу. Dropbox показывает статус загрузки документа: текущий прогресс и
количество оставшегося времени.
Dropbox показывает статус загрузки документа: текущий прогресс и
количество оставшегося времени.
Приспособление для пользователей с разным уровнем квалификации
Пользователи разного уровня квалификации должны быть в состоянии взаимодействовать с продуктом на разные уровни.Не жертвуйте опытными пользователями ради простого в использовании интерфейса для новички или случайные пользователи. Вместо этого попытайтесь спроектировать для нужд разнообразного набора пользователей, поэтому не имеет значения, является ли ваш пользователь экспертом или новичком.
Добавление такие функции, как учебные пособия и объяснения, чрезвычайно полезны для начинающих пользователей (просто убедитесь, что опытные пользователи могут пропустить эту часть).
Один раз пользователи знакомы с продуктом, они будут искать ярлыки для ускорения часто используемые действия. Вы должны предоставить быстрые пути для опытных пользователей, позволяя им использовать ярлыки.
2. Сделайте так, чтобы пользователю было удобно взаимодействовать с продуктом
Устраните все элементы, которые не помогают вашим пользователям
Интерфейсы
не должны содержать информацию, которая не имеет отношения к делу или редко нужна. Нерелевантная информация вносит шум в пользовательский интерфейс — она конкурирует с
релевантной информации и уменьшает ее относительную видимость. Упрощать
интерфейсы, удаляя ненужные элементы или контент, который напрямую не
поддержка пользовательских задач. Стремитесь к дизайну
интерфейс
таким образом, чтобы вся информация, представленная на экране, была ценной и
соответствующие.Изучите каждый элемент и оцените его ценность для пользователей.
Нерелевантная информация вносит шум в пользовательский интерфейс — она конкурирует с
релевантной информации и уменьшает ее относительную видимость. Упрощать
интерфейсы, удаляя ненужные элементы или контент, который напрямую не
поддержка пользовательских задач. Стремитесь к дизайну
интерфейс
таким образом, чтобы вся информация, представленная на экране, была ценной и
соответствующие.Изучите каждый элемент и оцените его ценность для пользователей.
Хорошим примером приложения, которое следует подходу «меньше значит больше», избегая перегрузки интерфейса содержимым или функциями, является iA Writer.
Изображение от iA WriterИнтерфейс приложения iA Writer представляет собой чистый лист для набора текста без отвлекающих факторов. Это позволяет пользователям сосредоточиться на том, что они пишут, и скрывает все остальное.
Не запрашивать у пользователей уже введенные данные
Не запрашивать
вынуждают пользователей повторять данные, которые они ранее ввели.Пользователи легко
раздражают утомительные последовательности ввода данных, особенно когда они предоставили все
необходимую информацию перед. Хороший пользовательский интерфейс работает
максимум работы при минимальном объеме информации от пользователей.
Хороший пользовательский интерфейс работает
максимум работы при минимальном объеме информации от пользователей.
Избегайте жаргона и системных терминов
Когда при разработке продукта важно использовать язык, который легко читается и понимать. Система должна говорить на языке пользователя, используя слова, фразы, и понятия, знакомые пользователю, а не жаргон или системные термины.
Используйте повседневный язык, а не язык систем или разработчиков.Изображение Think With Google
Применение закона Фиттса к интерактивным элементам
Фиттса Закон гласит, что время захвата цели зависит от расстояния до и размер цели. Это значит, что лучше проектировать большие мишени для важных функций (с большими кнопками легче взаимодействовать).
D — расстояние от начальной точки курсора; W — ширина цели (закон Фиттса). Изображение Apple. Также важно помнить, что время, необходимое для захвата нескольких целей, равно сумме времени захвата каждой из них.Таким образом, работая над дизайном пользовательского интерфейса, для повышения эффективности взаимодействия старайтесь не только сокращать расстояния и увеличивать размеры целей, но и уменьшать общее количество целей, с которыми пользователи должны взаимодействовать для выполнения заданной задачи.
Разработка доступных интерфейсов
Когда мы разрабатываем продукты важно помнить, что хорошо спроектированный продукт доступный для пользователей с любым уровнем подготовки, в том числе со слабым зрением, слепота, нарушения слуха, когнитивные нарушения или двигательные нарушения.Хороший пользовательский интерфейс — это доступный пользовательский интерфейс, потому что улучшение вашего доступность продукта повышает удобство использования для всех групп пользователей.
Цвет — один из элементов дизайна, сильно влияющий на доступность. Люди воспринимают цвета по-разному — некоторые пользователи могут видеть весь спектр цветов, но многие люди могут различать только ограниченный диапазон цветов. Примерно 10 процентов мужчин и один процент женщин имеют ту или иную форму дальтонизма. При разработке интерфейсов лучше избегать использования цвета как единственного способа передачи информации.Каждый раз, когда вы хотите, чтобы цвет передал информацию в интерфейсе, вы должны использовать другие сигналы, чтобы передать информацию тем, кто не может видеть цвета.![]()
Использование метафор реального мира
Использование метафор в дизайне пользовательского интерфейса позволяет пользователям создавать связь между реальным миром и цифровым опытом. Метафоры из реального мира расширяют возможности пользователей, позволяя им передавать существующие знания о том, как вещи должны выглядеть и работать. Метафоры часто используются, чтобы сделать незнакомое знакомым. Возьмем, к примеру, корзину на рабочем столе, в которой хранятся удаленные файлы — это не настоящая корзина, но она визуально представлена таким образом, чтобы вам было легче понять концепцию.
Хорошие метафоры порождают сильный связь с прошлым опытом из реального мира в умах пользователей. переработка значок корзины на Mac похож на настоящую корзину и показывает, есть ли в ней файлы в этом.
При выборе метафоры для пользовательского интерфейса выберите ту, которая позволит пользователям понять мельчайшие детали концептуальной модели. Например, запрашивая данные кредитной карты для обработки платежей, вы можете сослаться на реальную физическую карту в качестве примера.
Engineer для ошибок
Ошибки возникают непреднамеренно на пути пользователя.Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может разочаровать пользователей и заставить их отказаться от вашего приложения. С другой стороны, хорошо составленное сообщение об ошибке может превратить момент разочарования в момент обращения. Эффективное сообщение об ошибке представляет собой комбинацию явного уведомления об ошибке и подсказок по решению проблемы.
Хороший пользовательский интерфейс содержит точные, вежливые и конструктивные сообщения об ошибках. Четный
лучше, чем писать хорошие сообщения об ошибках, иметь дизайн пользовательского интерфейса, который предотвращает возникновение проблемы
на первом месте.Попробуйте либо исключить условия, подверженные ошибкам, либо проверить
их и представить пользователям диалоговое окно подтверждения, прежде чем они совершат
действие. Например, Gmail предлагает вам, когда вы забываете вставить вложение.
Лучшие проекты имеют отличную ошибку восстановления, пытаясь не допустить, чтобы пользователи совершали эти ошибки в первый раз. место. Функция предотвращения ошибок в Gmail показывает всплывающее окно, если пользователи забывают вставить вложение после ссылки на него.
Защитить работу пользователя
Обеспечить чтобы пользователи никогда не теряли свою работу.Пользователи не должны потерять свою работу в результате ошибки на их стороне (т. случайно обновить веб-страницу с помощью формы, которая имеет пользовательский ввод), системная ошибка, проблемы с подключением к Интернету или любая другая причина, кроме тех, которые совершенно неизбежны, как неожиданная потеря мощности.
3. Снижение когнитивной нагрузки
Когнитивная нагрузка — это количество умственной вычислительной мощности, необходимой для использования продукта. Его лучше не заставлять пользователей думать/работать слишком усердно, чтобы использовать ваш продукт.
Разделение последовательностей информации или действий
В
В 1956 году психолог Джордж Миллер познакомил мир с теорией
разбивка. В своих работах Миллер говорит, что рабочая память человека может обрабатывать
семь плюс-минус два «фрагмента» информации, пока мы обрабатываем
Информация.
В своих работах Миллер говорит, что рабочая память человека может обрабатывать
семь плюс-минус два «фрагмента» информации, пока мы обрабатываем
Информация.
Это Правило можно использовать при организации и группировке элементов вместе. Например, если ваш пользовательский интерфейс заставляет пользователей вводить телефонные номера без нормального интервала, который он может привести к большому количеству неправильно захваченных телефонных номеров.Люди обычно не могут сканировать кластеры из десяти или более цифр, чтобы обнаружить ошибки. Именно поэтому телефонные номера разбиты на более мелкие части.
Легче сканировать и вводить фрагменты чисел, а не целое число.Уменьшить количество действий, необходимых для выполнения задачи
Когда
проектируя пользовательский интерфейс, стремитесь сократить общее количество действий
требуется от пользователя для достижения цели. Стоит помнить о трехкратном нажатии.
правило , которое предполагает, что пользователь продукта должен иметь возможность найти любой
информацию не более чем тремя щелчками мыши.
Признание вместо отзыва
Один из 10 эвристик юзабилити Якоба Нильсена советует продвигать узнавание вместо отзыва в дизайне пользовательского интерфейса. Признание чего-то намного легче, чем вспомнить его, потому что распознавание включает в себя больше сигналов в нашем мозг (сигналы распространяют активацию на соответствующую информацию в памяти, и эти сигналы помогите нам запомнить информацию).
Дизайнеры может способствовать узнаваемости в пользовательских интерфейсах, делая информацию и функциональные возможности видны и легко доступны.Визуальные средства, такие как всплывающие подсказки и контекстно-зависимые детали, а также помогают пользователям распознавать информацию.
Изображение предоставлено Google HangoutsПовышение четкости изображения
Хорошо визуальная организация повышает удобство использования и разборчивость, позволяя пользователям быстро найти нужную им информацию и больше пользоваться интерфейсом эффективно.
При разработке макетов:
- Избегайте одновременного отображения на экране слишком большого количества информации.
 Постройте дизайн системы сетки, чтобы избежать визуального беспорядка.
Постройте дизайн системы сетки, чтобы избежать визуального беспорядка. - Помните принцип «форма следует за функцией». Сделайте так, чтобы все выглядело так, как будто оно работает.
- Применять общие принципы организации контента, такие как группировка похожих элементов, нумерация элементов, использование заголовков и текста подсказки.
4. Согласованность пользовательских интерфейсов
Согласованность — важное свойство хорошего пользовательского интерфейса: последовательный дизайн — это интуитивно понятный дизайн. Последовательность является одним из самых сильных факторов, влияющих на удобство использования и обучаемость. Основная идея согласованности — это идея передаваемых знаний: пользователи могут переносить свои знания и навыки из одной части пользовательского интерфейса приложения в другую и из одного приложения в другое.
Визуальная согласованность (стиль)
Пользователи никогда не должны подвергать сомнению целостность продукта. Во всем продукте должны присутствовать одни и те же цвета, шрифты и значки. Обязательно всегда обращайтесь к менеджеру системы дизайна, чтобы убедиться, что вы не меняете визуальные стили в своем продукте без видимой причины. Например, кнопка «Отправить» на одной странице вашего сайта должна выглядеть так же на любой другой странице.
Во всем продукте должны присутствовать одни и те же цвета, шрифты и значки. Обязательно всегда обращайтесь к менеджеру системы дизайна, чтобы убедиться, что вы не меняете визуальные стили в своем продукте без видимой причины. Например, кнопка «Отправить» на одной странице вашего сайта должна выглядеть так же на любой другой странице.
Избегайте использования разных стилей для элементов на разных страницах сайта.Пользователи не должны задаваться вопросом, преобразованная кнопка, как в этом примере, означает то же самое.
Функциональная согласованность (поведение)
Согласованность поведения означает, что объект должен работать одинаково во всем интерфейсе. Поведение элементов интерфейса, таких как кнопки и пункты меню, не должно меняться внутри продукта. Пользователи не хотят сюрпризов или изменений в привычном поведении — они легко расстраиваются, когда что-то не работает. Это может препятствовать обучению и лишать пользователей уверенности в единообразии интерфейса. Не сбивайте пользователя с толку — делайте действия последовательными, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
Не сбивайте пользователя с толку — делайте действия последовательными, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
В соответствии с ожиданиями пользователей
Люди имеют определенные ожидания в отношении приложений/сайтов, которые они используют. Разработка вашего продукт, противоречащий ожиданиям пользователя, является одним из худших вещи, которые вы можете сделать с пользователем. Неважно, какой логический аргумент вы предусмотреть, как что-то должно работать или выглядеть. Если пользователи ожидают, что это будет работать/выглядеть по-другому, вам будет трудно изменить эти ожидания.Если ваш подход не дает явного преимущества, придерживайтесь того, что ожидают ваши пользователи.
- Следуйте правилам платформы . Ваш продукт должен соответствовать стандартам, продиктованным правилами платформы. Рекомендации гарантируют, что ваши пользователи смогут понять отдельные элементы интерфейса в вашем дизайне.

- Не изобретайте шаблоны заново . Для большинства проектных проблем уже существуют правильные решения. Эти решения называются шаблонами. Популярные шаблоны становятся условностями, и большинство пользователей знакомы с ними.Игнорирование этого решения и продолжение разработки собственного решения может привести к проблемам для пользователей. В большинстве случаев нарушение общепринятых правил проектирования приводит к разочарованию пользователя — вы столкнетесь с проблемами юзабилити не обязательно потому, что ваше решение будет неверным, а потому, что пользователи не будут с ним знакомы.
- Не пытайтесь заново изобретать терминологию . Избегайте использования новых терминов, когда есть доступные слова, которые пользователи уже знают. Пользователи проводят большую часть своего времени в других приложениях и на других сайтах, поэтому у них есть определенные ожидания в отношении именования.Использование разных слов может их запутать.

Заключение
Сегодняшняя цель дизайнеров пользовательского интерфейса состоит в том, чтобы создавать удобные для пользователя интерфейсы: интерфейсы, которые побуждают к исследованиям, не опасаясь негативных последствий. Без сомнения, интерфейсы будущего будут более интуитивными, привлекательными, предсказуемыми и щадящими, но большинство принципов дизайна пользовательского интерфейса, перечисленных в этой статье, несомненно, будут применимы и к ним.
Что такое дизайн пользовательского интерфейса? | Академия каркасного моделирования
Дизайн пользовательского интерфейса — это мастерство и процесс проектирования того, с чем пользователь взаимодействует при общении с программным обеспечением. Мы рассмотрим общие аспекты этого процесса, в том числе то, как применять принципы проектирования и соглашения об интерфейсе.
Дизайн пользовательского интерфейса на удивление сложно определить. Определение краудсорсинга (т. е. Википедия), кажется, по существу говорит: «Дизайн пользовательского интерфейса — это дизайн пользовательского интерфейса программного обеспечения», что не очень информативно.
Определение краудсорсинга (т. е. Википедия), кажется, по существу говорит: «Дизайн пользовательского интерфейса — это дизайн пользовательского интерфейса программного обеспечения», что не очень информативно.
Лучший способ определить это через процесс деконструкции пользовательского интерфейса на области, которыми занимается дизайнер пользовательского интерфейса . Как мы увидим, хороший дизайн пользовательского интерфейса не возникает случайно. На самом деле существует несколько уровней дизайна пользовательского интерфейса и несколько линз, через которые дизайнер пользовательского интерфейса просматривает при создании пользовательского интерфейса.
Вот типичный пользовательский интерфейс на веб-сайте. Существуют несколько разные подходы к пользовательскому интерфейсу для веб-приложений, мобильных устройств, настольных и других типов программного обеспечения, но, вообще говоря, все они являются программными, и ко всем из них применимы следующие концепции.
Итак, давайте начнем с того, что встанем на место дизайнера пользовательского интерфейса и посмотрим, как он может подойти к этому пользовательскому интерфейсу веб-сайта.
Уровень дизайна пользовательского интерфейса 1: элементы управления
Прежде чем перейти к слою элементов управления, давайте упростим приведенную выше страницу, представив ее в виде каркаса.
Теперь давайте посмотрим на некоторые элементы управления пользовательского интерфейса, которые использовались для создания этой страницы:
Элементы управления пользовательского интерфейса (также известные как элементы, компоненты и «виджеты») — это отдельные части пользовательского интерфейса, выполняющие одну функцию.Некоторыми примерами являются ссылки, кнопки и значки. Даже простой текст можно считать элементом управления, поскольку его функция состоит в описании или маркировке чего-либо в пользовательском интерфейсе.
Каждый из этих элементов управления был выбран по определенной причине. Дизайн пользовательского интерфейса связан с процессом и обоснованием выбора элементов управления.
Дизайн пользовательского интерфейса связан с процессом и обоснованием выбора элементов управления.
Уровень дизайна пользовательского интерфейса 2: Шаблоны
Мы можем еще больше упростить эту страницу, уменьшив точность нашего каркаса, чтобы абстрагироваться от отдельных элементов управления, например:
Теперь давайте подумаем о группах элементов управления и о том, для какой цели они служат в качестве единиц на странице.Шаблон пользовательского интерфейса — это группа элементов управления, предназначенных для решения конкретной проблемы. Давайте посмотрим на некоторые шаблоны на этой странице:
Может быть полезно рассмотреть этот уровень дизайна пользовательского интерфейса еще до того, как перейти к уровню элементов управления, поскольку каждый шаблон может достигать своих целей по-разному и с использованием разных элементов управления.
Уровень дизайна пользовательского интерфейса 3: принципы проектирования
Наиболее часто понимаемое определение дизайна пользовательского интерфейса — это уровень визуального дизайна. Но даже это более целенаправленно, чем думает большинство людей. Визуальный дизайн — это не просто «красиво выглядеть». Лучше думать об этом как о применении установленных принципов визуального дизайна , многие из которых основаны на научном психологическом, неврологическом или физиологическом понимании.
Но даже это более целенаправленно, чем думает большинство людей. Визуальный дизайн — это не просто «красиво выглядеть». Лучше думать об этом как о применении установленных принципов визуального дизайна , многие из которых основаны на научном психологическом, неврологическом или физиологическом понимании.
Конкретные принципы, которые мы рассмотрим в этом курсе: Контраст , Иерархия , Близость и Выравнивание .
Один из способов, с помощью которого дизайнеры пользовательского интерфейса оценивают принципы дизайна, — это «тест на косоглазие», который помогает еще больше абстрагировать дизайн до его визуальных принципов.Альтернативой является размытие экрана.
В любом случае, цель состоит в том, чтобы отвлечь ваше внимание от содержимого, чтобы сосредоточиться на визуальных эффектах и приемах .
Уровень дизайна пользовательского интерфейса 4: Шаблоны
Наконец, глядя на этот сайт в целом, мы можем рассматривать эту страницу как экземпляр шаблона , который можно повторно использовать на сайте, а не как отдельную страницу, предназначенную для этот конкретный предмет одежды. Для сайта или продукта, который может иметь десятки или даже тысячи экранов, полезно как с точки зрения дизайнера/разработчика, так и с точки зрения конечного пользователя иметь экраны, которые ведут себя предсказуемо и выглядят одинаково во всем приложении .
Для сайта или продукта, который может иметь десятки или даже тысячи экранов, полезно как с точки зрения дизайнера/разработчика, так и с точки зрения конечного пользователя иметь экраны, которые ведут себя предсказуемо и выглядят одинаково во всем приложении .
Пример, который мы рассматривали до сих пор, может быть описан как шаблон «представление сведений о продукте», который будет выглядеть очень похоже при просмотре любого другого продукта.
Другим шаблоном пользовательского интерфейса является шаблон категории, показанный здесь:
Другие шаблоны для этого сайта могут включать один для проверки и покупки, а другой для результатов поиска.Хотя в каждом продукте могут использоваться различные типы шаблонов, все типы программного обеспечения могут извлечь выгоду из подхода к проектированию на основе шаблонов.
Аналогия с приготовлением пищи
В кулинарии есть термин, называемый мизансцена , который относится к практике расставлять «все на свои места», чтобы, когда придет время готовить, вы могли автоматически найти то, что вам нужно в место, где вы ожидаете, что это будет.
То же самое можно сказать и об элементах управления и шаблонах, которые вы используете после того, как ознакомитесь с ними.В Balsamiq вы найдете ингредиенты (элементы управления) в своей библиотеке пользовательского интерфейса. Вы можете найти рецепты (паттерны проектирования) в Wireframes to Go или создать свои собственные шаблоны для своей экосистемы.
Как только мы научимся собирать детали, мы сможем создавать более полные решения (используя принципы проектирования и шаблоны). У нас есть хорошее представление об ингредиентах, у нас есть понимание наших рецептов. Они быстро становятся набором инструментов для нашей кулинарной работы.
Наконец, чтобы ресторан был успешным, он должен выяснить, как готовить еду, чтобы она появлялась вовремя, в правильном порядке, при правильной температуре и не менялась во время всех посещений (процесс).
Нам предстоит многому научиться, но мы не собираемся слишком углубляться в этот курс. В случае успеха это даст вам 90 430 ровно столько, сколько 90 431, чтобы чувствовать себя комфортно при проектировании или проверке пользовательских интерфейсов в вашей собственной работе. И, надеюсь, немного повеселимся в пути!
И, надеюсь, немного повеселимся в пути!
Готов? Начнем с ингредиентов (элементы управления пользовательского интерфейса)!
UX-дизайн для начинающих: что такое UI/UX-дизайн? | Андрей Герасименко
Много недоразумений и много вопросов, связанных с UX и UI среди новичков.Часто из-за того, что люди не знают сути понятия UI/UX, вещи не называют своими именами.
Во-первых, я хочу объяснить простыми словами, что означает дизайн UI/UX.
UI — Пользовательский интерфейс — это то, как выглядит интерфейс и какие физические характеристики он приобретает. От него зависит, какого цвета будет ваш «товар», будет ли человеку удобно нажимать на кнопки пальцем, будет ли текст читабельным и так далее…
UX — User Experience — это какой опыт пользователь получает от работы с вашим интерфейсом. Способен ли он достичь цели и насколько легко или сложно это сделать?
Способен ли он достичь цели и насколько легко или сложно это сделать?
Первое официальное использование термина UX относится к 1993 году, когда Дональд Норман пришел в Apple в качестве архитектора UX. Он придумал название этой должности, а чуть раньше и сам термин User Experience.
UI/UX дизайн — это дизайн любых пользовательских интерфейсов, в котором юзабилити так же важно, как и внешний вид.
Три основных компонента дизайна:
Информационная архитектура (IA) предназначена для организации контента таким образом, чтобы пользователи могли легко адаптироваться к функциональным возможностям продукта и могли найти все, что им нужно, с меньшими усилиями.В большинстве случаев над этим работает UX-дизайнер.
Дизайнер пользовательского интерфейса, отвечающий за разработку проекта интерактивного интерфейса, иконок, логотипа, кнопок и других сопутствующих элементов. Создает удобные и привлекательные макеты.
Создает удобные и привлекательные макеты.
UX-дизайнер отвечает за:
- исследование потребностей пользователей
- создание логических каркасов интерфейса
- тестирование прототипа
- написание спецификаций дизайна
UI/UX Designer выше.
Подводя итог, можно сказать, что разница между UX и UI заключается в том, что UX-дизайнер планирует, как пользователь будет взаимодействовать с интерфейсом и какие шаги ему нужно предпринять, чтобы что-то сделать. И UI-дизайнер придумывает, как будет выглядеть каждый из этих шагов. Как видите, UX и UI настолько тесно связаны, что иногда грань между понятиями стирается. Поэтому и UX, и UI часто берет один дизайнер и его профессия пишется через «/».
А теперь позвольте мне погрузить вас в процесс UX-дизайна.Я расскажу о необходимых инструментах, о том, как создавать идеи и с какими основными этапами проектирования вам следует ознакомиться в начале.
- ноутбук или настольный компьютер плюс телефон с Android или IOS
- блокнот для набросков и идей
- программное обеспечение: Sketch, Adobe, Axure, Mockplus, Fireworks, UXPin
- мозг.
И если первые три пункта достаточно ясны, я хочу объяснить, что я имел в виду по поводу последнего.Вы должны узнавать что-то новое каждый день, постоянно развиваться. Технологи развиваются. Спрос на сайты растет и цифровые приложения появляются как грибы после дождя. Новые тенденции и особенности в дизайне появляются почти каждый день, и о них нужно быть в курсе.
UX-дизайнер в процессе создания проекта
UX-дизайнер может прийти на любой стадии проекта, но, как правило, наиболее полезен на этапах проектирования, до того, как разработчики фактически начнут процесс кодирования. UX-дизайнер не только создает интерфейсы, но и понимает, как их проектировать с точки зрения бизнеса.
UX-дизайнер не только создает интерфейсы, но и понимает, как их проектировать с точки зрения бизнеса.
Когда вы начинаете свой путь дизайнера, вы можете столкнуться с проблемой появления новых идей и мыслей. И это нормально, все проходят через одно и то же в какой-то момент времени. Есть совет, возьмите несколько или больше чужих идей и из них возьмите что-то и реализуйте в своем собственном проекте.
Но это не лучшая практика, я бы посоветовал обратиться к методам, которые помогут вам создавать идеи Джеймса Уэбба Янга.Есть пять важных шагов, которым каждый следует, когда возникает новая идея:
Шаг 1. Соберите новый материал. Сюда входят специальные материалы (связанные с продуктом или задачей) и общие материалы (увлечение широким кругом понятий). Например, вы участвовали в проекте по созданию мобильного приложения для онлайн-покупок, поэтому начните со знаний об электронной коммерции, о том, что люди покупают, когда они это делают, просматривайте некоторую статистику, делайте заметки, погружаясь в новые знания.
Шаг 2. Работайте над материалом в уме. Мысленно «пережевывайте» новый материал, рассматривая факты под разными углами и экспериментируя, объединяя идеи. На этом этапе не забудьте написать ключевые фразы на бумаге и нарисовать несколько небольших изображений.
Шаг 3. Удержание ваших мыслей. Полностью выбросьте проблему из головы и займитесь чем-нибудь другим, что вас волнует и заряжает энергией.По крайней мере, на один или несколько часов перестаньте думать о своей задаче и займитесь чем-нибудь другим.
Шаг 4. Мозговой штурм. Ваша идея вернется к вам со вспышкой понимания, только после того, как вы перестанете напрягаться. На этом этапе мозговой штурм поможет вам генерировать новые идеи.
Шаг 5. Придайте форму и доведите свою идею до практического применения. Вынесите свою идею в мир, оцените ее и при необходимости адаптируйте. Необходимо четко оценить, насколько хороша идея, позволяет ли она решать требуемые задачи? А если нет, проделайте все шаги заново.
Придайте форму и доведите свою идею до практического применения. Вынесите свою идею в мир, оцените ее и при необходимости адаптируйте. Необходимо четко оценить, насколько хороша идея, позволяет ли она решать требуемые задачи? А если нет, проделайте все шаги заново.
Еще одно практическое упражнение, о котором я хочу рассказать, это метод 10+10 . Благодаря этому вы научитесь применять метод воронки дизайна, который развивает ваше творчество. Сначала вы разрабатываете 10 идей (допустим задача разработать нестандартный вид прокрутки для приложения). Затем из этих 10 идей выбираете лучшую и предлагаете еще 10 вариантов ее улучшения. Упражнения следует выполнять периодически, чтобы выработать это как привычку.
Процесс разработки вашего первого приложения/веб-сайта Эскиз. По сути, это просто необработанный рисунок от руки на листе бумаги. Это самый быстрый способ подготовить вашу идею к мозговому штурму. Даже простой набросок может описать вашу идею лучше, чем слова. Рисуйте, меняйте детали, визуализируйте то, что у вас на уме. Этот шаг необходим для перехода к стадии каркаса.
Это самый быстрый способ подготовить вашу идею к мозговому штурму. Даже простой набросок может описать вашу идею лучше, чем слова. Рисуйте, меняйте детали, визуализируйте то, что у вас на уме. Этот шаг необходим для перехода к стадии каркаса.
Каркас. Каркас эквивалентен простой структуре вашего веб-сайта или приложения. Он используется для описания функциональности проекта, а также отношений между представлениями (что произойдет, когда вы нажмете определенную кнопку).Этот шаг не распространяется на дизайн продукта.
https://blog.oursky.com/wp-content/uploads/2016/07/1.jpgМакет. Добавьте цвета, шрифты, текст, изображения, логотипы и все, что будет формировать каркас. Ваш результат — статическая карта приложения. Подумайте о методах пользовательского интерфейса при формировании этого шага.
https://files.fluxes.com/wp-content/uploads/2017/06/2017-social-media-mockups. jpg
jpgПрототипы. Это похоже на макет, обогащенный элементами UX, взаимодействиями, анимацией и всем остальным, что вы хотели бы испытать при нажатии кнопок.Единственное, чего не хватает, так это функциональности. Это может дать вам ощущение использования реального приложения, но это всего лишь изображения, связанные друг с другом.
Мир UI/UX дизайна намного глубже того, о чем я говорил в этом посте. UI/UX-дизайн в настоящее время является одной из самых востребованных профессий в цифровой индустрии. И, судя по всему, только набирает обороты. В области UX-дизайна вы никогда не должны прекращать учиться и никогда не чувствовать, что вы «сделали это». Чтобы продолжать совершенствоваться, вам нужно продолжать совершенствоваться, изучая новейшие инструменты и быть в курсе постоянно меняющихся предпочтений и ожиданий пользователей.
Я надеюсь, что эта статья дала вам представление о том, кто такой UI/UX дизайнер и что вам нужно знать, чтобы начать великий путь становления им. Если у вас есть какие-либо отзывы, чтобы поделиться, пожалуйста, сделайте это.
Если у вас есть какие-либо отзывы, чтобы поделиться, пожалуйста, сделайте это.
Что означает пользовательский интерфейс и чем он отличается от UX?
UI означает пользовательский интерфейс. Его можно описать как визуальный элемент компьютерной операционной системы или приложения. Он позволяет пользователям управлять программным обеспечением и определяет, как управляемая машина отображает информацию обратной связи для пользователей.Хорошо спроектированный и построенный пользовательский интерфейс позволяет пользователям работать с компьютером эффективно и относительно легко.
Существует 3 основных типа дизайна пользовательского интерфейса:
Эта конструкция требует, чтобы пользователь знал и был знаком с определенными командами и инструкциями по работе с программным обеспечением.
Это намного проще в использовании, так как пользователю нужно только выбрать команду из списка, отображаемого на экране.
- Графический интерфейс пользователя (GUI)
Этот дизайн широко используется в настоящее время как в телефонных, так и в компьютерных приложениях и требует от пользователя выбора и щелчка по определенному значку на экране.
Дизайн пользовательского интерфейса не ограничивается компьютерами и телефонами. Другими примерами дизайна пользовательского интерфейса могут быть ручные инструменты, элементы управления тяжелым оборудованием или элементы управления промышленным производственным процессом.
Также стоит отметить, что частью пользовательского интерфейса могут быть машины с человеко-машинным интерфейсом (HMI). Эти машины позволяют физически вводить информацию и управлять программным обеспечением с помощью таких аппаратных средств, как клавиатура или мышь. Это также позволяет машине возвращать информацию пользователю с помощью оборудования вывода — монитора компьютера или динамиков.Другие слои пользовательского интерфейса могут взаимодействовать с дополнительными человеческими чувствами, такими как: тактильный пользовательский интерфейс (осязание), визуальный пользовательский интерфейс (зрение), слуховой пользовательский интерфейс (звук) или обонятельный пользовательский интерфейс (запах).
Разработка хорошего пользовательского интерфейса — сложный процесс, и чтобы лучше понять, что означает пользовательский интерфейс, давайте подробнее рассмотрим процесс его создания:
Как создается отличный пользовательский интерфейс?
Невозможно создать идеальный пользовательский интерфейс без глубокого понимания его будущих пользователей, их целей и возможностей использования программного обеспечения, для которого планируется дизайн пользовательского интерфейса.Эта информация очень важна и необходима для создания визуальной стороны системы.
1. Исследование пользователей
Команда разработчиков должна выяснить, кто будет конечным потребителем их продукта и как они собираются его использовать. Им необходимо исследовать и понимать потребности пользователей и проблемы, с которыми они могут столкнуться. Дизайнеры пользовательского интерфейса также должны знать, насколько продвинуты навыки и знания пользователей, когда дело доходит до использования систем.
Этот этап чрезвычайно важен для всего процесса, поскольку хорошее и всестороннее исследование максимизирует успех пользовательского интерфейса в будущем.
2. Дизайн и прототипирование
Когда все исследования завершены, информация собрана и готова к использованию, команда может перейти к творческой части процесса. Сначала они создают эскизы и каркасы, которые определяют общий вид дизайна. Их можно легко изменить или пересмотреть, что часто бывает на данном этапе.
На основе окончательных эскизов команда приступает к созданию прототипа окончательного дизайна. Хотя прототип не имеет полной функциональности конечного продукта, он обычно дает исследователям/покупателям/пользователям возможность проверить функциональность дизайна, нажав на определенные элементы, и, следовательно, смоделировать, как будет работать конечный продукт.На этом этапе все еще относительно легко внести некоторые изменения.
Этап прототипирования не является обязательным в процессе создания пользовательского интерфейса, однако он незаменим в случае более сложных приложений. Завершающим этапом этого этапа является создание макетов. Они обеспечивают первое представление всех графических элементов, которые будут использоваться в конечном продукте.
Завершающим этапом этого этапа является создание макетов. Они обеспечивают первое представление всех графических элементов, которые будут использоваться в конечном продукте.
3. Оценка
Процесс оценки фактически происходит на протяжении всего дизайна пользовательского интерфейса, с самого начала создания первых эскизов до самого конца, когда заказчику показывают окончательный дизайн.Проект постоянно пересматривается и адаптируется, чтобы обеспечить лучший опыт для пользователей, а также для достижения целей будущих владельцев продукта.
Самая важная оценка происходит, когда окончательный проект готов, чтобы убедиться, что все идеи и инструкции были должным образом реализованы и что во всем проекте нет ошибок или ошибок, которые будет намного сложнее удалить после начался процесс разработки.
В чем разница между UX и UI?
Процесс создания идеального пользовательского интерфейса чрезвычайно важен, поскольку это единственная часть системы, на которую покупатели могут обратить внимание, однако без хорошего и всестороннего дизайна взаимодействия с пользователем (UX) даже самый лучший пользовательский интерфейс может потерпеть неудачу. В то время как дизайнеры пользовательского интерфейса концентрируются на том, как выглядит конечный продукт, дизайнеры UX должны понимать, как продукт ощущается пользователями. Они должны убедиться, что существует логический поток между различными частями проекта .
В то время как дизайнеры пользовательского интерфейса концентрируются на том, как выглядит конечный продукт, дизайнеры UX должны понимать, как продукт ощущается пользователями. Они должны убедиться, что существует логический поток между различными частями проекта .
Как видите, хотя различия между UX и UI довольно значительны, они также очень похожи, когда дело доходит до вывода. Поэтому компании часто совмещают роли дизайнеров UI/UX, поскольку оба процесса должны работать одновременно и выполнять требования друг друга.
Разработчики User Experience делают продукт полезным для пользователей, а создатели пользовательского интерфейса делают его визуально красивым и удобным для глаз. Хороший макет UX может помочь пользователям легко и эффективно достичь своих целей, когда красивый пользовательский интерфейс может эмоционально привязать их к продукту. Если вы хотите узнать, как UI-дизайнеры создают такие произведения искусства, вы можете прочитать наш пост на эту тему.
И UI, и UX чрезвычайно важны для успешного дизайна, однако это не единственное, что нужно учитывать при создании нового программного обеспечения.В дополнение к дизайнерам UI и UX, команда дизайнеров также может состоять из дизайнера взаимодействия, который отвечает за любые анимационные дизайны, используемые в проекте. Помимо них, также может быть визуальный дизайнер, который создает небольшие графические детали, которые затем добавляются в дизайн дизайнерами пользовательского интерфейса.
Front-end разработчики объединяют усилия всех упомянутых выше дизайнеров и «кодируют все вместе» для создания полезного конечного продукта, который можно показать будущему владельцу.
Этот список ни в коем случае не является исчерпывающим, так как многие люди отвечают за создание программного обеспечения компьютерных систем и приложений, которые мы используем каждый день. Конечно, чем сложнее система, тем больше людей приходится работать над разработкой ее элементов.
Чем занимается UI UX дизайнер?
24 августа 2020 г. Многие компании теряют деньги из-за того, что их приложения или веб-сайты имеют плохой дизайн для пользователей.Создавая привлекательный дизайн пользовательского интерфейса, компании предлагают своим клиентам более ценные веб-сайты. Как проверить, знает ли ваш дизайнер важные основы UX/UI? Увидеть ниже.
Веб-дизайн технически является частью более широкой категории веб-разработки. Это визуальный просмотр и взаимодействие с популярными сегодня веб-сайтами и мобильными приложениями. Вкратце, формирование элементов веб-сайта от структуры и макета до изображений, шрифтов, активных элементов, кнопок и графики называется веб-дизайном.Поэтому дизайнеры должны следить за цифровыми особенностями и тенденциями веб-индустрии.
Мы часто можем найти UI/UX, которые объединены одним термином, но они являются подкатегориями веб-дизайна. UX определяет дизайн взаимодействия с пользователем. Термин был создан исследователем когнитивной науки Дональдом Норманом. В одном из интервью он объяснил изобретение UX. Дональд хотел охватить промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство вместе, поэтому он придумал слово, которое теперь признано во всем мире.
В одном из интервью он объяснил изобретение UX. Дональд хотел охватить промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство вместе, поэтому он придумал слово, которое теперь признано во всем мире.
Дизайн взаимодействия с пользователем представляет собой процесс создания различных продуктов и на практике подразумевает удобство использования, дизайн взаимодействия, исследование пользователей и стратегию контента. Он определяет всю структуру интерфейса.
Пользовательский интерфейс как пользовательский интерфейс — это специализация веб-дизайна, состоящая из макета экрана, переходов, анимации интерфейса, изображений, значков, кнопок, полей ввода текста. Эти кнопки сделаны, чтобы следовать цели бренда. Дизайнеры работают над цветовыми схемами, шириной линий и текстовыми шрифтами, чтобы сделать каждый элемент системы запоминающимся.
Таким образом, UX-дизайнер работает над операциями пользовательского интерфейса, UI — над визуальным видом интерфейса. Сотрудничество между дизайнерами пользовательского интерфейса и UX обеспечивает успех всего проекта. Привлекательный дизайн не может победить, если в интерфейсе неудобно ориентироваться. Наоборот, фантастический UX-дизайн может быть испорчен неподходящим визуальным интерфейсом.
Сотрудничество между дизайнерами пользовательского интерфейса и UX обеспечивает успех всего проекта. Привлекательный дизайн не может победить, если в интерфейсе неудобно ориентироваться. Наоборот, фантастический UX-дизайн может быть испорчен неподходящим визуальным интерфейсом.
UI-дизайн и UX — тесно связанные понятия в веб-дизайне, но они различаются по функциональности. Мы не можем выбрать, что важнее.Знаете ли вы о разнице между UX/UI? Давайте исследовать.
| UX | UI |
| Связан с ожиданиями пользователя от продукта; | Создает эстетически привлекательные интерфейсы; |
| Начинается с процесса разработки продукта; | Продолжается после UX; |
| Задний конец; | В основном передняя часть; |
| Черновые цвета в дизайне прототипа; | Полноцветная палитра для дизайнерских работ; |
Создание пользовательских тестов, дизайн продукта, юзабилити, прототипы lo-fi. | Контент-дизайн, Hi-Fi прототипы. |
Для общего понимания прототипы с низкой точностью обеспечивают простейшую основу на ранней стадии производства. Высокоточные прототипы близки к конечному продукту с необходимыми компонентами дизайна. Например, проще увидеть разницу на картинке:
Чем занимается UX/UI дизайнер?
Чем занимается дизайнер UX/UI? Выполняет и упрощает работу с данными, типографикой и брендингом, чтобы сделать интерфейс оригинальным и полезным.Он должен быть в курсе последних дизайнерских инноваций, чтобы гарантировать, что его продукт будет произведением передовой технологии.
UX-дизайнеры должны создавать удобные и удобные приложения. Дизайнеры пользовательского интерфейса создают эстетический и творческий вид, чтобы добавить цвета в восприятие пользователей.
Зарплата дизайнера UI/UX
Зарплата дизайнера UI/UX зависит от типа его проекта и уровня опыта. Заработная плата может сильно различаться от страны к стране, поэтому необходимо проверять вакансии и предложения на месте.
В Соединенных Штатах есть много ведущих мировых компаний, таких как Amazon, Google, Adobe и Microsoft, которые много платят за эти навыки. Вы можете увидеть диаграмму ниже, чтобы проверить годовые зарплаты дизайнеров по всему миру.
В Украине UI/UX дизайнер зарабатывает от 700 долларов. Компании чаще ищут одного человека, который выполняет задачи UI/UX одновременно. Например, идеальный дизайнер должен знать вайрфреймы, прототипирование, концептуальный дизайн для различных веб-продуктов от мобильных планшетов до настольных компьютеров, веб-интерфейсные технологии, включая HTML5, CSS и JavaScript, а также принципы CSS-анимации, Sketch, Illustrator, Фотошоп.Портфолио – это золотой билет на высокооплачиваемую работу для любого опытного дизайнера.
Удобство использования, простота, последовательность, доступность и впечатляющий дизайн — мощные инструменты для улучшения привлечения клиентов и повышения конверсии. Именно поэтому выполнение обязанностей UX/UI дизайнеров так необходимо!
Также на нашем сайте вы можете прочитать интересную статью об оптимизации сети цепочки поставок.
Что такое дизайнер пользовательского интерфейса (UI)? [Обновлено 2022 г.]
Когда вы заходите на веб-сайт или в приложение на своем телефоне, обычно имеется графический интерфейс, который позволяет вам перемещаться и, надеюсь, достигать того, что вы намеревались сделать.Дизайнеры пользовательского интерфейса создают элементы и макеты, которые облегчают ваши действия.
Создание визуально приятных интерфейсов важно, но пользовательский интерфейс выходит далеко за рамки эстетики. Когда вы используете приложение, оно должно быть интуитивно понятным — вы должны знать, как сделать то, что вы намеревались сделать, без каких-либо объяснений. Вы должны знать, где вы находитесь на сайте или в приложении. Вы также должны иметь хорошее представление о том, что произойдет, если вы нажмете кнопку или щелкнете тумблером. Дизайнеры пользовательского интерфейса используют визуальные подсказки, чтобы помочь пользователю ориентироваться в интерфейсе.
Он также должен быть доступным и инклюзивным. Пользователи должны иметь возможность работать и понимать интерфейс независимо от их способностей, возраста, расы, гендерной идентичности или происхождения. Это может означать выбор шрифта, который легко читается и может быть переведен на разные языки, или выбор цветов, которые пользователи с дальтонизмом могут различать.
Пользователи должны иметь возможность работать и понимать интерфейс независимо от их способностей, возраста, расы, гендерной идентичности или происхождения. Это может означать выбор шрифта, который легко читается и может быть переведен на разные языки, или выбор цветов, которые пользователи с дальтонизмом могут различать.
Давайте подробнее рассмотрим, чем занимаются UI-дизайнеры, чем они отличаются от UX-дизайнеров, почему вы можете рассматривать это как карьеру и с чего начать.
Словарь дизайна пользовательского интерфейса
Потратьте некоторое время на чтение о дизайне пользовательского интерфейса, и вы, вероятно, встретите некоторые термины, с которыми вы, возможно, не знакомы. В мире пользовательского опыта (UX) и дизайна пользовательского интерфейса есть свой собственный словарь. Вот несколько терминов для ознакомления.
Типографика: Стиль и внешний вид письменного материала; искусство делать шрифт разборчивым, читаемым и привлекательным
Теория цвета: Серия концепций и руководящих принципов визуальных дизайнерских эффектов цветов и того, как они смешиваются, сочетаются и контрастируют
Пользовательский интерфейс задачи и обязанности
Как дизайнер пользовательского интерфейса вам будет поручено спроектировать, как выглядят цифровые продукты и как пользователи будут с ними взаимодействовать. Это включает в себя ряд задач и решений, которые могут включать:
Это включает в себя ряд задач и решений, которые могут включать:
Разработка макетов и правильное размещение элементов страницы на странице
Улучшение и модернизация существующих сред проектирования дизайн)
Визуализация интерактивных элементов, таких как кнопки, ползунки, переключатели, значки, раскрывающиеся меню и текстовые поля
Выбор цветовых палитр, шрифтов и набор текста
Создание руководств по стилю для единообразия фирменного стиля для всей компании
Создание макетов или высокоточных (hi-fi) макетов для демонстрации того, как выглядит интерфейс с визуальными элементами и брендингом
Общение с разработчиками, чтобы убедиться, что функции реализованы должным образом
Анализ влияния изменений дизайна и удобства использования
900 73Эмпатия: Создание простого и интуитивно понятного продукта часто означает взгляд на вещи с точки зрения пользователя. Если вы сможете сопереживать людям, которые в конечном итоге будут использовать ваши проекты, вы сможете начать адаптировать свои дизайнерские решения к их потребностям.

Сотрудничество: Разработка продукта — это командная работа. Скорее всего, вы будете тесно сотрудничать с UX-дизайнерами и исследователями пользователей, чтобы преобразовать их базовые каркасы и информационные архитектуры в полностью разработанные прототипы.Вы также будете работать с разработчиками внешнего интерфейса, чтобы перевести ваши проекты в функциональный код. Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Инструменты для проектирования и прототипирования: Конкретные инструменты, которые вы используете, могут различаться в зависимости от компании, в которой вы работаете, продукта, который вы разрабатываете, или ваших личных предпочтений. Некоторые популярные инструменты дизайна пользовательского интерфейса, с которыми вы, возможно, захотите ознакомиться, включают Sketch, Firma, InVision, Balsamiq, Axure и Adobe XD.
Типографика: Более 90 процентов информации в Интернете поступает в виде текста [1].
 Поскольку типографика играет такую ключевую роль, она может сделать разницу между хорошим пользовательским интерфейсом и плохим пользовательским интерфейсом.
Поскольку типографика играет такую ключевую роль, она может сделать разницу между хорошим пользовательским интерфейсом и плохим пользовательским интерфейсом.
«Большая часть работы дизайнера пользовательского интерфейса заключается в том, что вы являетесь частью команды», — говорит Майкл Уортингтон, партнер-основатель L. А. дизайнерская студия Counterspace и преподаватель Калифорнийского института искусств, «и ваши творческие решения должны работать в согласии с множеством других проблем других членов команды: проблемы с серверной частью, маркетинговые стратегии, отзывы UX и т. д. Когда вы работа становится лучше благодаря такому взаимодействию, когда командная работа действительно работает».
А. дизайнерская студия Counterspace и преподаватель Калифорнийского института искусств, «и ваши творческие решения должны работать в согласии с множеством других проблем других членов команды: проблемы с серверной частью, маркетинговые стратегии, отзывы UX и т. д. Когда вы работа становится лучше благодаря такому взаимодействию, когда командная работа действительно работает».
Необходимые навыки для дизайна пользовательского интерфейса
Как дизайнер пользовательского интерфейса вы сможете реализовать свои творческие способности в цифровой среде и использовать технические навыки для воплощения своих идей на экране.Эффективные дизайнеры пользовательского интерфейса полагаются на широкий набор навыков. Скорее всего, вы уже обладаете некоторыми из этих ключевых навыков.
UI и дизайн UX
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия. В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Зачем делать карьеру в области дизайна пользовательского интерфейса
Если вы увлечены дизайном и заинтересованы в разработке продуктов и работе в веб-дизайне, тогда вам может подойти карьера в области пользовательского интерфейса. Работа в этой области дает вам возможность работать в среде для совместной работы над решением реальных проблем.
«Дизайн пользовательского интерфейса предлагает карьеру, которая сочетает в себе практичность и творчество», — говорит Уортингтон. «Креативное решение проблем поддерживает активность и вовлеченность вашего мозга и, откровенно говоря, делает работу приятной.Для меня карьера, в которой вы можете быть творчески реализованы и получать оплату за свою работу, является лучшей наградой».
«Креативное решение проблем поддерживает активность и вовлеченность вашего мозга и, откровенно говоря, делает работу приятной.Для меня карьера, в которой вы можете быть творчески реализованы и получать оплату за свою работу, является лучшей наградой».
Для меня карьера, в которой вы можете реализовать себя творчески и получать за свою работу деньги, является лучшей наградой.
Заработная плата дизайнера пользовательского интерфейса
Бюро трудовой статистики США (BLS) не имеет специального списка для дизайнеров пользовательского интерфейса. Они сообщают, что средняя годовая зарплата веб-дизайнеров с аналогичными ролями в 2020 году составляла 77 260 долларов [2]. Согласно Руководству по зарплате на 2021 год, подготовленному цифровым креативным кадровым агентством Onward Search, более половины дизайнеров пользовательского интерфейса сообщили, что зарабатывают более 86 800 долларов.
Перспективы работы
Хотя пользовательские интерфейсы существуют столько же, сколько у нас есть машины и компьютеры, роль дизайнера пользовательского интерфейса относительно нова (и быстро растет). По состоянию на март 2021 года эта должность была одной из десяти вакансий с самым быстрорастущим спросом по месяцам в LinkedIn [4]. BLS прогнозирует, что рост числа рабочих мест для веб-дизайнеров будет расти намного быстрее, чем в среднем в период с 2019 по 2029 год [5].
По состоянию на март 2021 года эта должность была одной из десяти вакансий с самым быстрорастущим спросом по месяцам в LinkedIn [4]. BLS прогнозирует, что рост числа рабочих мест для веб-дизайнеров будет расти намного быстрее, чем в среднем в период с 2019 по 2029 год [5].
Как стать дизайнером пользовательского интерфейса
Есть много способов стать дизайнером пользовательского интерфейса.Процесс может варьироваться в зависимости от вашего опыта, образования, передаваемых навыков и типа компании, в которой вы надеетесь работать. Давайте рассмотрим несколько шагов, которые вы можете предпринять, чтобы настроить себя на успех.
1. Изучите навыки дизайна пользовательского интерфейса.
Карьера в дизайне UI/UX начинается с необходимых навыков. Хотя получение степени не всегда требуется для получения работы, это один из способов начать развивать свой набор навыков. Некоторые университеты предлагают программы на получение степени в области взаимодействия человека с компьютером, вычислений, ориентированных на человека, или дизайна, ориентированного на человека. Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Другой вариант — пройти курсы или посетить учебные курсы, специализирующиеся на дизайне пользовательского интерфейса. Ищите программы, которые дают вам практический опыт работы с распространенными инструментами пользовательского интерфейса, чтобы вы могли применять полученные знания на практике.
«Подумайте, какую роль в пользовательском интерфейсе вы хотите играть, и укрепите свои сильные стороны в этой области», — советует Уортингтон. «Вы опытный UI (графический) дизайнер? Вы специализируетесь на организации и структуре, стратегии, брендинге, больше пересекаетесь с UX? Играйте на своих сильных сторонах и укрепляйте свои слабые.
2. Набраться опыта.
«После изучения некоторых основ постарайтесь как можно скорее поработать над настоящим проектом », — рекомендует Роман Джастер, приглашенный преподаватель Калифорнийского института искусств. «Студенческие проекты прекрасны (и действительно полезны для изучения базовых техник), но у проектов «в дикой природе» есть одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
«Студенческие проекты прекрасны (и действительно полезны для изучения базовых техник), но у проектов «в дикой природе» есть одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
Изучив несколько основ, постарайтесь как можно скорее начать работу над настоящим проектом .
Вам также не нужно ждать, пока вас наймут, чтобы начать набираться опыта. Начните с работы над дизайном своего собственного веб-сайта или посмотрите, есть ли у кого-то из членов семьи или друзей сайты или приложения, которые можно было бы изменить. Обратите внимание на дизайн страниц или приложений, которыми вы регулярно пользуетесь, и подумайте, как можно улучшить пользовательский интерфейс.
Если вы работаете над получением степени, узнайте в отделе карьеры вашей школы о любых возможностях стажировки. В качестве альтернативы вы можете предложить свои дизайнерские услуги местным школам или некоммерческим организациям.
По мере накопления опыта сосредоточьтесь на изучении программного обеспечения, используемого для работы с пользовательским интерфейсом.
«Прямо сейчас свободное владение Figma действительно поможет вам визуализировать свои идеи и вписаться в рабочую среду, — говорит Уортингтон, — но важно помнить, что любое программное обеспечение, которое вы используете, — это всего лишь инструмент. Опыт, который вы привносите в использование инструмента, еще важнее: навыки графического дизайна, творческое мышление и воображение должны составлять основу вашего набора навыков».
Навыки графического дизайна, творческое мышление и воображение должны стать основой вашего набора навыков.
3. Создайте свое портфолио.
Ваше портфолио, пожалуй, самый важный фактор при приеме на работу в сфере пользовательского интерфейса. Больше всего на свете ваша работа демонстрирует потенциальным работодателям, на что вы способны. Вам не обязательно нужен собственный сайт, чтобы иметь портфолио. Платформы онлайн-портфолио, такие как Dribbble, Behance или Coroflot, предлагают бесплатное и удобное место для демонстрации ваших проектов.
По мере накопления опыта не забывайте пополнять свое портфолио самыми новыми и лучшими работами.
4. Расширьте свою сеть.
Хотя многие дизайнеры узнают об открытых вакансиях через общедоступные доски объявлений о вакансиях, также можно найти вакансии непосредственно из вашей сети. Начните строить отношения с другими профессионалами в области разработки проектов (включая дизайнеров UX и веб-разработчиков), посещая отраслевые мероприятия или общаясь в Интернете. Вы никогда не знаете, кого вы можете встретить или какие двери могут открыть эти отношения.
Подробнее: Книги, блоги и подкасты по UX-дизайну: список ресурсов на 2021 год
Начало работы с Coursera
Art предлагает специализацию по дизайну UI / UX.В рамках этой серии из четырех курсов вы научитесь у Уортингтона, Джастера и других преподавателей методам и навыкам разработки визуальных веб-сайтов и приложений. Вы также можете пройти вводный курс по визуальным элементам дизайна пользовательского интерфейса, чтобы убедиться, подходит ли вам пользовательский интерфейс.


 Общий вид настраивается через один мастер — компонент
Общий вид настраивается через один мастер — компонент Форму и содержание настраиваем в мастер-компоненты. Раскрашиваем другие состояния с помощью стилей цвета
Форму и содержание настраиваем в мастер-компоненты. Раскрашиваем другие состояния с помощью стилей цвета
 Цель работы такого профессионала – счастливый пользователь, который удовлетворил свою потребность с помощью продукта, при этом процесс достижения им цели был приятен, интуитивно понятен, лаконичен и не требовал совершения лишних действий.
Цель работы такого профессионала – счастливый пользователь, который удовлетворил свою потребность с помощью продукта, при этом процесс достижения им цели был приятен, интуитивно понятен, лаконичен и не требовал совершения лишних действий. Также существуют курсы профессиональной переподготовки, где происходит погружение в профессию.
Также существуют курсы профессиональной переподготовки, где происходит погружение в профессию.
 Делайте интерфейс максимально простым и лаконичным. А самые важные элементы выделяйте цветом или делайте их немного крупнее.
Делайте интерфейс максимально простым и лаконичным. А самые важные элементы выделяйте цветом или делайте их немного крупнее.  Используйте для этого подсказки или ненавязчивые всплывающие окна.
Используйте для этого подсказки или ненавязчивые всплывающие окна.

 д.
д. Постройте дизайн системы сетки, чтобы избежать визуального беспорядка.
Постройте дизайн системы сетки, чтобы избежать визуального беспорядка.


 Поскольку типографика играет такую ключевую роль, она может сделать разницу между хорошим пользовательским интерфейсом и плохим пользовательским интерфейсом.
Поскольку типографика играет такую ключевую роль, она может сделать разницу между хорошим пользовательским интерфейсом и плохим пользовательским интерфейсом.