css властивість text-decoration-color
- Головна
- css
- властивості
- text-decoration-color
Встановлює колір оздоблення тексту, котрий додається через властивість text-decoration.
CSS властивість text-decoration-color працює тільки на елементах з видимим text-decoration.
Якщо не використовувати text-decoration-color, будь-яке підкреслення, як правило, відображатиметься в тому ж кольорі, що й підкреслений текст. Те саме стосується і перекресленого тексту та тексту з лінією над ним. text-decoration-color дозволяє вказати інший колір для тексту та його оздоблення.
| Нотатка: | Safari підтримує властивість |
| Нотатка: | Firefox до версії 36 підтримує властивість — |
| Порада: | При одночасному налаштуванні декількох властивостей оздоблення рядка, можливо, буде зручніше скористатися властивістю |
Синтаксис
text-decoration-color: color|initial|inherit;
Властивість text-decoration-color може отримувати 3 значення:
colorКолір оздоблення тексту.
initialВстановлюється без задання.
inheritУспадковує це значення від свого батьківського елемента.
| Значення без задання: | Співпадає з кольором тексту |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.textDecorationColor=»red» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| text-decoration-color | 57. | Не підтримується | 36.0 | 7.1 -webkit- | Не підтримується | 44.0 |
| Переглядач | |||
|---|---|---|---|
| text-decoration-color | Не підтримується | 36.0 | 8.0 -webkit- |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
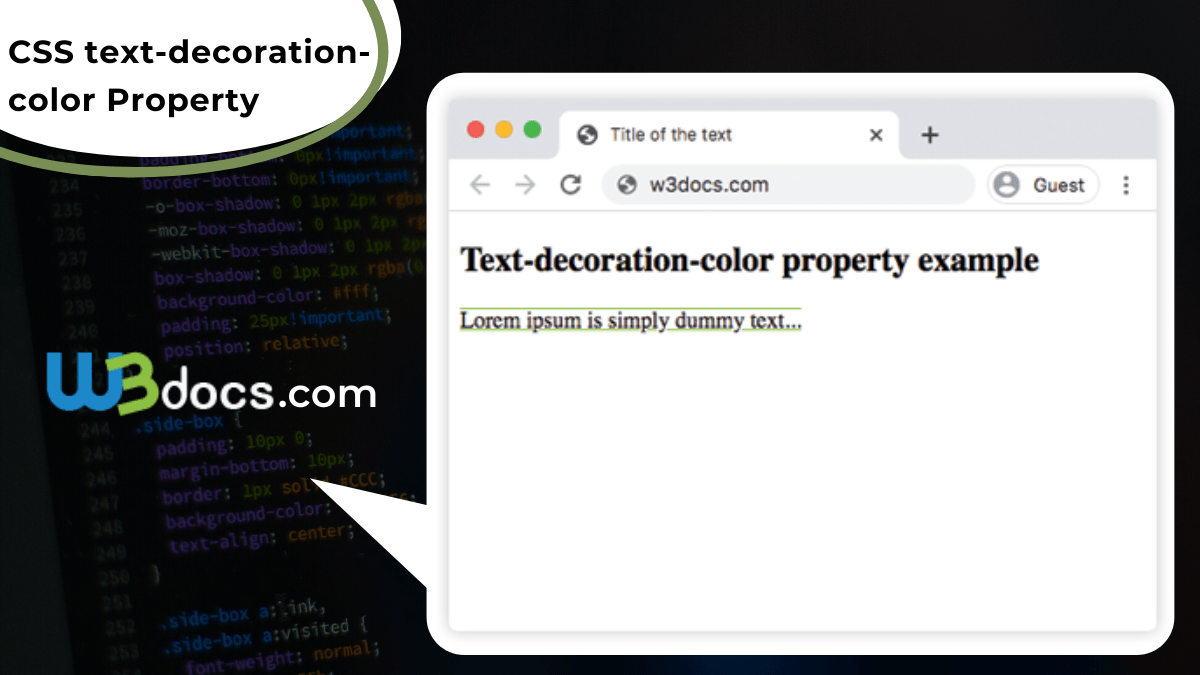
Приклад використання
Лінія під посиланням буде червоного кольору
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration-color</title>
<style>
a {
text-decoration-color: red;
}
</style>
</head>
<body>
<a href="page/1. html">Посилання</a>
</body>
</html>
html">Посилання</a>
</body>
</html>Синтаксис властивості
p {
text-decoration: underline;
-moz-text-decoration-color: red; /* Для Firefox */
text-decoration-color: red;
} Додаткові посилання
text-decoration
text-shadow
text-decoration-line
text-decoration-style
box-decoration-break
Быстрый совет: вы можете изменить оформление текста, немного
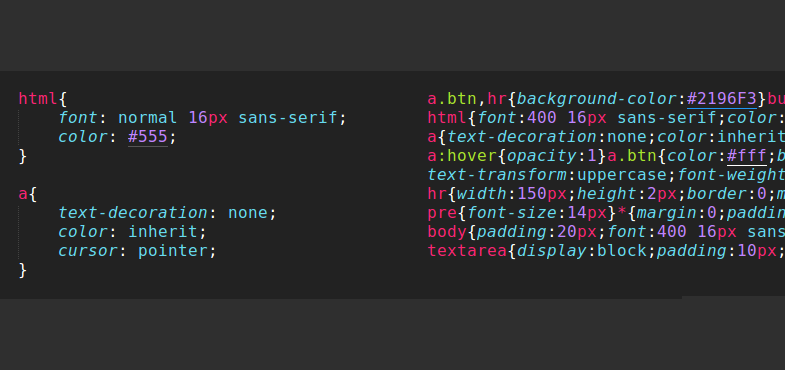
Если вы выполните быстрый поиск в Интернете о том, как изменить оформление текста, будь то видимость/непрозрачность или цвет, вы найдете ряд предлагаемых обходных путей. Наиболее распространенный обходной путь, который я вижу, — это использование псевдоэлемента для применения границы под вашим текстом. Затем вы можете изменить цвет границы или непрозрачность в зависимости от результата, который вы ищете. Что-то вроде ниже.
а {
текстовое оформление: нет;
положение: родственник;
}
а: после {
содержание: "";
ширина: 100%;
нижняя граница: 1px сплошная #333;
положение: абсолютное;
внизу: 0;
слева: 0;
непрозрачность: 0;
переход: непрозрачность 300 мс легкость;
}
а: наведите: после {
непрозрачность: 1;
} Хотя эти обходные пути великолепны и хорошо работают, мы можем добиться базовой анимации перехода, включая приведенный выше пример обходного пути, путем прямого перехода text-decoration. Если вы взглянете на список анимируемых свойств CSS веб-группы MDN, вы увидите, что
Если вы взглянете на список анимируемых свойств CSS веб-группы MDN, вы увидите, что text-decoration на самом деле гордо указан на этой странице вместе с параметрами цвета и толщины.
Стоит отметить, что в поддерживаемых анимируемых свойствах отсутствуют два свойства оформления текста, text-decoration-line и text-decoration-style . Итак, если мы попытаемся изменить эти значения при переходе нашего значения text-decoration, это на самом деле нарушит весь переход. Тем не менее, большинство вариантов использования перехода не включают ни одно из этих свойств.
Итак, давайте рассмотрим пару рабочих примеров.
Ease Underline In and Out
Во-первых, давайте рассмотрим переход от отсутствия подчеркивания к подчеркиванию. Хотя мы не можем перейти от значения text-decoration, равного none, к подчеркиванию, поскольку text-decoration-style не является анимируемым свойством, мы можем использовать прозрачность, чтобы это выглядело так, как будто это происходит.
а {
оформление текста: подчеркивание прозрачно;
переход: текстовое оформление 300 мс легкость;
}
а: наведите {
цвет оформления текста: синий;
} Вы также можете переопределить text-decoration, и все будет работать нормально text-decoration: underline blue; . Вы также можете использовать этот подход, чтобы упростить оформление текста от одного цвета к другому. Чтобы сделать это, просто замените прозрачным любым цветом, который должен быть у вашего начального оформления текста.
Толщина подчеркивания Ease Underline
Мы также можем использовать описанный выше подход, когда дело доходит до перехода толщины нашего текстового оформления.
а {
украшение текста: 0 подчеркивание;
переход: текстовое оформление 300 мс легкость;
}
а: наведите {
толщина оформления текста: 10px;
} Опять же, как и в нашем предыдущем примере, это также будет прекрасно работать с использованием свойства text-decoration text-decoration: 10px underline; .
Если хотите, вы также можете изменить цвет и толщину на одной линии, используя свойство text-decoration.
а {
оформление текста: 1px подчеркивание прозрачно;
переход: текстовое оформление 300 мс легкость;
}
а: наведите {
text-decoration: 10px подчеркнутый синий;
} Давайте посмотрим в действии
Хотя в этом нет ничего экстраординарного, мы экономим несколько строк CSS, уменьшаем сложность и освобождаем потенциальный псевдоэлемент. Ниже вы найдете Codepen трех рассмотренных нами примеров, чтобы вы могли увидеть, как они работают.
Свойство CSS text-decoration-color
Обзор
Свойство text-decoration-color определяет цвет декоративных линий, применяемых к тексту. Он работает рука об руку со свойством text-decoration-line , которое определяет тип оформления строки, такой как подчеркивание, надчеркивание или сквозная линия.
Примеры и использование
Давайте рассмотрим два примера, где text-decoration-color настраивает цвет подчеркивания и как его можно комбинировать с другими text-decoration свойства в сокращенном объявлении, вложенном в элемент.
Структура HTML
JSONLint — это средство проверки и преобразования для JSON, облегченного формата обмена данными.
Веб-справочник — узнайте, как строить для Интернета, и повеселитесь.
CSS Styling
/* Применение цветного подчеркивания */
.подчеркивание-цвет {
строка оформления текста: подчеркивание;
цвет оформления текста: королевский синий;
}
/* Использование сокращения для оформления текста во вложенном элементе */
.сокращенное использование > сильный {
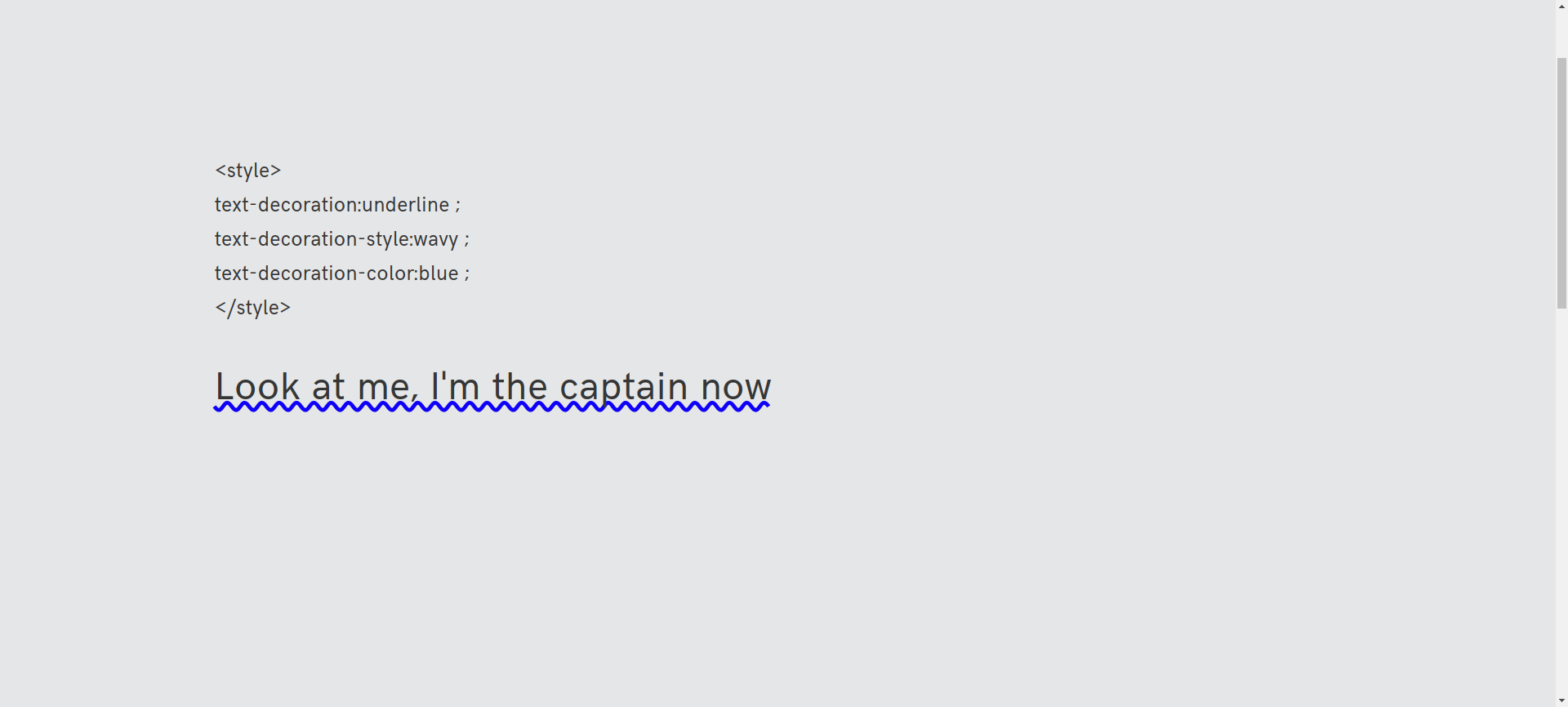
оформление текста: волнистое подчеркивание #cd3333 2px;
}
В CSS абзац с классом в абзаце класса .shorthand-usage использует сокращение text-decoration для нанесения волнистого подчеркивания со значением цвета #cd3333 (оттенок красного) и толщиной 2 пикселя .
Кроме того, text-decoration-color принимает все стандартные значения цвета CSS, включая именованные цвета, шестнадцатеричные цвета, RGB, RGBA, HSL и HSLA.
Значения
Свойство text-decoration-color принимает следующие значения:
| Значение | Описание |
|---|---|
| Определяет цвет оформления текста. Можно использовать любое допустимое значение цвета CSS. |
Связанные свойства
-
text-decoration -
text-decoration-line -
стиль оформления текста -
толщина оформления текста -
выделение текста -
цвет выделения текста9012 4 -
стиль выделения текста -
положение выделения текста -
цвет -
цвет фона -
цвет границы
Советы и рекомендации
При выборе цвета оформления текста обратите особое внимание на контрастность и разборчивость.
 Достаточно высокий контраст между текстом и оформлением текста может улучшить читаемость, особенно для людей с нарушениями зрения. Многочисленные онлайн-инструменты помогут вам найти правильный баланс.
Достаточно высокий контраст между текстом и оформлением текста может улучшить читаемость, особенно для людей с нарушениями зрения. Многочисленные онлайн-инструменты помогут вам найти правильный баланс.Чтобы избежать избыточности кода CSS, используйте сокращение
text-decoration, чтобы указать линию, стиль, цвет и толщину оформления текста в одном выражении.Вы можете добиться уникального эффекта окрашивания различных типов линий с помощью вложенных элементов. Каждому элементу может быть назначен уникальный тип линии с
text-decoration-lineи отдельный цвет сtext-decoration-color.
Совместимость с браузером
Старые версии Safari (8–12) и Firefox (6–35) требуют префиксов поставщиков для правильной работы. Для получения дополнительной информации см. первую ссылку в
| Браузер | Chrome | Edge | Safari | Firefox | Opera | Internet Explorer | 901 05
|---|---|---|---|---|---|---|
| Опора | Да* | Да* | Да* | Да* | Да* | Нет |
Предупреждение .


 0
0