background-position — CSS | MDN
CSS свойство background-position устанавливает начальную позицию для каждого фонового изображения. Положение относительно уровня положения, установленного background-origin.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на извлечение.
background-position: top; background-position: bottom; background-position: left; background-position: right; background-position: center; background-position: 25% 75%; background-position: 0 0; background-position: 1cm 2cm; background-position: 10ch 8em; background-position: 0 0, center; background-position: bottom 10px right 20px; background-position: right 3em bottom 10px; background-position: bottom 10px right; background-position: top right 10px; background-position: inherit; background-position: initial; background-position: unset;
Свойство background-position указывается в виде одного или нескольких значений <position>, разделённых запятыми.
Значения
<position><position>(en-US). Позиция определяет координату x/y, чтобы разместить элемент относительно границ поля элемента. Она может быть определена с использованием одного и двух значений. Если используются два значения, первое значение предоставляет горизонтальную позицию, а второе представляет вертикальную позицию. Если указано только одно, второе значение считаетсяСинтаксис 1-значения: значение может быть:
- Значение ключевого слова
center, которое центрирует изображение. - Одно из значений ключевых слов
top,left,bottom,right. Оно указывает край напротив, которого нужно поместить элемент. Затем для другого измерения устанавливается значение 50%, таким образом элемент размещается в середине указанного края. <length>или<percentage>. Оно указывает координату X относительно левого края, с координатой Y установленной на 50%.
Оно указывает координату X относительно левого края, с координатой Y установленной на 50%.
Синтаксис с 2-значениями: одно из значений определяет X, а другое определяет Y. Каждое значение может быть:
- Одно из значений ключевых слов
top,left,bottom,right. Если здесь указаныleftилиright, то оно определяет X, а другое заданное значение определяет Y. Если даныtopилиbottom, то оно определяет Y, а другое значение определяет X. <length>или<percentage>. Если другое значение являетсяleftилиrighttopилиbottom, то оно определяет X, относительно левого края. Если оба значения<length>или<percentage>, то первое определяет X, а второе Y.
Обратите внимание,что:
- Если одно значение
topилиbottom, то другое значение не может бытьtopилиbottom. - Если одно значение является
leftилиright, то другое значение не может бытьleftилиright.
Это означает, например, что
top topиleft rightявляются недействительные.- Значение ключевого слова
Официальный синтаксис
Каждый из этих примеров использует свойство background для создания жёлтого, прямоугольного элемента, содержащего изображение звезды. В каждом примере, звезда находится в другой позиции. Третий пример иллюстрирует, как указать позиции для разных фоновых изображений в одном элементе.
HTML
<div>Example One</div>
<div>Example Two</div>
<div>Example Three</div>CSS
div { background-color: #FFEE99; background-repeat: no-repeat; width: 300px; height: 80px; margin-bottom: 12px; } .exampleone { background: url("https://mdn.mozillademos.org/files/11987/startransparent.gif") #FFEE99 2.5cm bottom no-repeat; } .exampletwo { background: url("https://mdn.mozillademos.org/files/11987/startransparent.gif") #FFEE99 3em 50% no-repeat; } .examplethree { background-image: url("https://mdn.mozillademos.org/files/11987/startransparent.gif"), url("https://mdn.mozillademos.org/files/7693/catfront.png"); background-position: 0px 0px, center; }
Результат
| Начальное значение | 0% 0% |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | относятся к размеру области позиционирования фона минус размер фонового изображения; размер — ширина горизонтальных смещений и высота вертикальных |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | repeatable list of simple list of length, percentage, or calc |
BCD tables only load in the browser
Таблица совместимости на этой странице генерируется из структурированных данных.
Quantum CSS заметки
- В Gecko есть ошибка, означающая, что
background-positionне может бытьtransitionedмежду двумя значениями, содержащими разные числа значений<position>(en-US), для примераbackground-position: 10px 10px;andbackground-position: 20px 20px, 30px 30px;(смотрите баг 1390446). Новый параллельный CSS движок Firefox (также известный как Quantum CSS или Stylo, который планируется выпустить в Firefox 57) исправляет это.
Краткий обзор «object-fit» и «object-position» — CSS-LIVE
Перевод статьи A Quick Overview of `object-fit` and `object-position с сайта css-tricks.com для css-live.ru. Автор — Роберт Рендли.
Последнее время object-fit и object-position — мои любимые CSS-свойства. С ними разработчики могут управлять содержимым внутри img или video, подобно манипулированию содержимым background с помощью background-position и background-size.
Для начала, подробнее про
object-fitЭто свойство определяет, как элемент вроде img подстраивается под доступные ширину и высоту своего содержимого. С object-fit можно приказать содержимому заполнить этот бокс различными способами, например, «сохранить эти пропорции!» или «растянуться и занять как можно больше места!»
Вот пример:
Это изображение 400х260px. Если добавить к нему…
img {
width: 200px;
height: 300px;
}
… то в итоге получим неуклюжее искажение, поскольку изображение сплющивается, чтобы уместиться в эти рамки:
Содержание в нашем img займёт всё доступное пространство в своём новом боксе, созданном при изменении его высоты и ширины, «ломая» тем самым его исходные пропорции.
Чтобы и сохранить пропорции изображения и заполнить всю доступную область, воспользуемся object-fit:
.cover { object-fit: cover; }
Слева исходное изображение, а справа — изображение обрезанное по бокам, которое теперь сохраняет наши пропорции! Может в таком масштабе это и не выглядит впечатляющим, но как только мы столкнёмся с разработкой более реалистичных интерфейсов, вот тогда-то object-fit и проявит себя во всей красе.
Здесь у нас два изображения, которые должны занимать 50% ширины окна браузера (чтобы они стояли бок о бок) и 100% высоты. Для этого воспользуемся единицами области просмотра.
img {
height: 100vh;
width: 50vw;
}
Проблема всплывает, когда при изменении размера экрана меняются и пропорции изображения, что приводит к всевозможным странностям. А нам бы хотелось сохранить их пропорции, как и в предыдущем демо, так что для этого можно использовать тот же метод. object-fit: cover, выручай!
Попробуйте снова изменить размер экрана.
cover — лишь одно из многих значений для object-fit, о которых более подробно можно почитать в справочнике, но пока что это единственное значение, которое кажется мне наиболее полезным для повседневной разработки интерфейсов.
Перейдём к следующему из моих любимых свойств:
object-position.Воспользуемся уже знакомым изображением и этими стилями:
img {
background: yellow;
height: 180px;
object-fit: none;
}
Здесь стоит отметить пару вещей: для правильной работы object-position нужно объявить размеры для изображения, а чтобы изображение не заполняло весь бокс (как это происходит по умолчанию), а его можно было сдвинуть, нужно установить ему object-fit: none. Это может показаться странным, но всё дело в том, что по умолчанию для изображения устанавливается object-fit: fill, даже если не объявлять его специально.
Что касается поведения по умолчанию, без значения object-position центрирует все объекты по горизонтали и вертикали:
img {
background: yellow;
height: 180px;
object-fit: none;
object-position: 50% 50%; /* Даже если это не объявлять, изображение всё равно отцентрируется. */
}
Первое значение смещает изображение влево или вправо, а второе — вверх или вниз. Здесь можно поэкспериментировать с этими значениями:
Мы можем даже «протолкнуть» изображение внутрь его области контента, так что можно будет увидеть background-color, который мы задали раньше
Но насколько это полезно? Хороший вопрос! Вот в недавнем проекте мне потребовалось сдвинуть к центру конкретный участок изображения, и тем самым привлечь внимание читателя. Загрузка нового изображения не требуется, поэтому в этом случае не понадобится элемент <picture>, всё, что мы хотели — немного сдвинуть изображение.
Помимо смещения фокуса на нужную часть изображения, не очень представляю, для чего еще это может быть полезно на практике. Но я повозился с object-position, чтобы продемонстрировать, как можно скрыть части изображения, а затем по клику показывать его по кусочкам, как в этом демо:
Я не эспериментировал, как и для чего можно использовать это для элементов <video>. Может быть, видео на весь экран, заполняющее его без черных полос по краям? Чтобы полностью раскрыть потенциал этих свойств, изучить предстоит ещё очень много.
Что с поддержкой?
В целом, неплохо!
object-fit поддерживается везде, кроме IE/Edge. А object-position поддерживается везде, кроме Safari и IE/Edge.
P.S. Это тоже может быть интересно:
Css свойства object-fit и object-position
Свойства object-fit и object-position используют для указания размеров и позиционирования медиа-контента указанного непосредственно в HTML. В основном это картинки выведенные с помощью тега img, но может быть и контент который выводится с помощью тегов video, iframe или embed.
В основном это картинки выведенные с помощью тега img, но может быть и контент который выводится с помощью тегов video, iframe или embed.
Эти свойства не поддерживаются в Internet Explorer, поэтому их можно использовать только на тех проектах, где его поддержка не нужна.
Свойства object-fit и object-position в какой-то мере схожи со свойствами background-size и background-position, только они применяются не в фону, а элементам вставленным непосредственно в HTML.
Свойства object-fit and object-position определяют как будет вести себя медиаконтент когда пространство выделенное под него будет становиться больше или меньше.Давайте рассмотрим это на простом примере.
У нас есть следующий HTML и Css:
<img src="image-300x300.jpg"
alt="Image…">.img--cut {
object-fit: cover;
object-position: bottom;
}
Давайте разбираться:
- наша картинка имеет исходный размер 300*300 пикселей, но в HTML указано, что она может занимать высоту 200 пикселей, при этом ее ширина задана в 300 пикселей.

- в css стилях object-fit:cover указывает, что изображение должно быть растянуто по всей области элемента img так, чтобы не осталось свободного места.
- а свойство object-position:bottom указывает, что при этом изображение должно выравниваться по нижнему краю элемента img
Значения свойства object-fit
Свойство object-fit указывает как именно нужно размещать встроенный медиа-контент в области размеры которой заданы свойствами в Css или HTML.
Значения object-fit применяются к картинке размером 150*150 пикселей.Это очень похоже на то, как мы применяем свойство background-size для того, чтобы задать расположение фона элемента.
Вот варианты значений для свойства object-fit:
- fill (default) — изображение заполняет всю выделенную область, при этом изображение может быть искажено, но не обрезано
- contain — изображение не всегда заполняет всю выделенную область, контент не обрезается и не искажается и отображается полностью
- scale-down — то же самое, что и свойство contain, но изображение никогда не будет увеличено больше.
 чем его реальный размер
чем его реальный размер - cover — заполняет всё выделенное пространство не оставляя свободного места, не искажая контент, только обрезая его
- none — сохраняет оригинальный размер и соотношение сторон, иногда обрезает изображение. иногда оставляет свободное пространство
На практике чаще всего применяется значение object-fit: cover.
Значения свойства object-position
Свойство object-position определяет относительно чего будет позиционироваться изображение при применении свойства object-fit. Оно имеет те-же значения, что и свойство background-size.
Варианты значений для свойства object-position.Давайте рассмотрим значения с примеров:
- 50% 50% (default) — располагает изображение по центру контейнера
- 0 0 — располагает изображение в верхнем левом углу
- 0 -50px — располагает изображение со смещением 0px относительно верха контейнера и смещает его влево на 50px за пределы контейнера
- top right — располагает изображение в верхнем правом углу
- bottom — располагает относительно нижнего края.
 Вторым значением берется значение по умолчанию, то есть center
Вторым значением берется значение по умолчанию, то есть center
Использование на практике
Оба свойства очень полезны для избежание искажений картинки, когда на сервере содержаться картинки с разным соотношением сторон и разных размеров.
Свойство object-fit для тега video работает очень хорошо, что может очень пригодиться при использовании видео для фона на сайте. К сожалению для iframe оно не работает.
Поддержка браузерами
Поскольку Edge был обновлен и теперь работает на движке Chromium, на данный момент только Internet Explorer 11 не поддерживает эти свойства.
На момент написания этой статьи, Internet Explorer все еще имеет существенную долю пользователей в некоторых странах (например здесь, в Чешской Республике), поэтому необходимо предусмотреть запасной вариант кода.
caniuse.com/object-fit
Как решать проблемы с поддержкой свойств в Internet Explorer
- Вместо использования object-fit/object-position для объекта, используйте изображение в качестве фона и примените к нему background-size/background-position.
 В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow)
В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow) - Для IE11 можно использовать полифил fregante/object-fit-images. Но я не очень рекомендую использовать этот вариант, потому что это замедлит рендеринг в итак не самом быстром браузере.
- Определять браузеры, которые не поддерживают наши свойства (например с помощью библиотеки Modernizr) и применять к ним отдельный вариант кода. Например на StackOverflow есть решение, в котором предлагают изменять тег img на svg и решать проблему адаптации уже с ним.
background-position — CSS: каскадные таблицы стилей
Свойство CSS background-position устанавливает начальную позицию для каждого фонового изображения. Положение относительно слоя положения, установленного параметром background-origin .
фон-позиция: вверху;
background-position: bottom;
положение фона: слева;
background-position: right;
background-position: center;
фоновая позиция: 25% 75%;
background-position: 0 0;
положение фона: 1 см 2 см;
background-position: 10ch 8em;
background-position: 0 0, в центре;
background-position: нижние 10 пикселей справа 20 пикселей;
background-position: right 3em bottom 10px;
background-position: нижние 10 пикселей справа;
background-position: вверху справа 10 пикселей;
фон-позиция: наследовать;
фоновая позиция: начальная;
background-position: не задано;
Свойство background-position задается как одно или несколько значений , разделенных запятыми.
Значения
-
<позиция> - A
<позиция>. Позиция определяет координату x / y для размещения элемента относительно краев рамки элемента. Его можно определить, используя от одного до четырех значений. Если используются два значения, не являющиеся ключевыми словами, первое значение представляет положение по горизонтали, а второе — положение по вертикали. Если указано только одно значение, предполагается, что второе значение будет, центр. Если используются три или четыре значения, значения в процентах длины являются смещениями для предшествующих значений ключевого слова. Синтаксис с одним значением: значение может быть:
- Значение ключевого слова
center, которое центрирует изображение. - Одно из значений ключевого слова
верхний,левый,нижний,правый. Это определяет край, по которому следует разместить элемент. Другой размер затем устанавливается на 50%, поэтому элемент помещается в середину указанного края.
Другой размер затем устанавливается на 50%, поэтому элемент помещается в середину указанного края. - A
<длина>или<процент>.Это определяет координату X относительно левого края, при этом координата Y установлена на 50%.
Синтаксис с двумя значениями: одно значение определяет X, а другое определяет Y. Каждое значение может быть:
- Одно из значений ключевого слова
верхний,левый,нижний,правый. Если здесь даныслеваилисправа, то это определяет X, а другое заданное значение определяет Y. Если даныверхнийилинижний, то это определяет Y, а другое значение определяет X. - A
<длина>или<процент>. Если другое значение —слеваилисправа, то это значение определяет Y относительно верхнего края. Если другое значение —верхнийилинижний, то это значение определяет X относительно левого края. Если оба значения равны
Если оба значения равны <длина>или<процент>значений, то первое определяет X, а второе Y. - Обратите внимание: если одно значение —
верхнийилинижний, то другое значение может не бытьверхнимилинижним.Если одно значение равнослеваилисправа, то другое значение не может бытьслеваилисправа. Это означает, например, чтоверхний верхилевый правыйнедействительны. - Значение по умолчанию:
вверху слеваили0% 0%.
- Значение ключевого слова
Синтаксис с тремя значениями: Два значения — это значения ключевых слов, а третье — смещение для предыдущего значения:
- Первое значение — одно из значений ключевого слова
верхний,левый,нижний,правыйилицентральный. Если здесь даны
Если здесь даны слеваилисправа, то это определяет X. Если даныверхнийилинижний, то это определяет Y, а значение другого ключевого слова определяет X. - Значение
<длина>или<процент>, если это второе значение, является смещением для первого значения. Если это третье значение, это смещение для второго значения. - Одиночная длина или процентное значение — это смещение для значения ключевого слова, которое ему предшествует.Комбинация одного ключевого слова с двумя значениями
- Первое значение — одно из значений ключевого слова
Синтаксис с 4 значениями: Первое и третье значения — это значения ключевого слова, определяющие X и Y. Второе и четвертое значения — смещения для предшествующих значений ключевого слова X и Y:
- Первое значение и третье значения одно из значений ключевого слова
верхний,левый,нижний,правый. Если здесь даны
Если здесь даны слеваилисправа, то это определяет X. Если даныверхнийилинижний, то это определяет Y, а значение другого ключевого слова определяет X. - Второе и четвертое значения —
<длина>или<процент>значений. Второе значение — это смещение для первого ключевого слова. Четвертое значение — это смещение для второго ключевого слова.
- Первое значение и третье значения одно из значений ключевого слова
В процентах:
- Процентное смещение положения данного фонового изображения относительно контейнера.Значение 0% означает, что левый (или верхний) край фонового изображения выровнен с соответствующим левым (или верхним) краем контейнера, или отметка 0% изображения будет на отметке 0% контейнер. Значение 100% означает, что правый (или нижний ) край фонового изображения выровнен с правым (или нижним ) краем контейнера, или отметка 100% изображения будет на отметке 100% емкости.
 Таким образом, значение 50% по горизонтали или вертикали центрирует фоновое изображение, поскольку 50% изображения будет на отметке 50% контейнера.Точно так же
Таким образом, значение 50% по горизонтали или вертикали центрирует фоновое изображение, поскольку 50% изображения будет на отметке 50% контейнера.Точно так же background-position: 25% 75%означает, что пятно на изображении, которое находится на 25% слева и 75% сверху, будет помещено в место контейнера, которое находится на 25% слева от контейнера и 75 % от верха контейнера. - По сути, происходит то, что размер фонового изображения равен , вычитается из соответствующего размера контейнера, а затем процент от полученного значения используется как прямое смещение от левого (или верхнего) края.
(ширина контейнера - ширина изображения) * (позиция x%) = (значение смещения x)
(высота контейнера - высота изображения) * (позиция y%) = (значение смещения y)Используя ось X в качестве примера, предположим, что у нас есть изображение шириной 300 пикселей, и мы используем его в контейнере шириной 100 пикселей с размером фона, установленным на auto:
100px - 300px = -200px (разница между контейнером и изображением)Таким образом, при процентном соотношении позиций -25%, 0%, 50%, 100%, 125% мы получаем следующие значения смещения края изображения до контейнера:
-200 пикселей * -25% = 50 пикселей
-200 пикселей * 0% = 0 пикселей
-200 пикселей * 50% = -100 пикселей
-200 пикселей * 100% = -200 пикселей
-200 пикселей * 125% = -250 пикселейТаким образом, с этими результирующими значениями для нашего примера левый край изображения смещен от левого края контейнера на:
- + 50 пикселей (размещение левого края изображения в центре контейнера шириной 100 пикселей)
- 0px (левый край изображения совпадает с левым краем контейнера)
- -100 пикселей (левый край изображения на 100 пикселей слева от контейнера, в этом примере это означает, что средняя область изображения 100 пикселей центрирована в контейнере)
- -200 пикселей (левый край изображения на 200 пикселей слева от контейнера, в этом примере это означает, что правый край изображения совпадает с правым краем контейнера)
- -250 пикселей (левый край изображения на 250 пикселей слева от контейнера, в этом примере правый край изображения шириной 300 пикселей помещается в центр контейнера)
Стоит отметить, что если размер вашего фона равен размеру контейнера для данной оси, то позиция в процентах для этой оси не будет иметь никакого эффекта, потому что «разница между изображением контейнера и изображением» будет равна нулю.
 Вам потребуется смещение, используя абсолютные значения.
Вам потребуется смещение, используя абсолютные значения.
| Начальное значение | 0% 0% |
|---|---|
| Применяется к | всем элементам. Это также относится к :: первая буква и :: первая строка . |
| Унаследовано | нет |
| Проценты | относятся к размеру области позиционирования фона за вычетом размера фонового изображения; размер относится к ширине для горизонтальных смещений и к высоте для вертикальных смещений |
| Вычисленное значение | как каждое из свойств сокращения:
|
| Тип анимации | повторяемый список простого списка длины, процента или вычисления |
Позиционирование фоновых изображений
В каждом из этих трех примеров для создания желтый прямоугольный элемент, содержащий изображение звезды. В каждом примере звезда находится в разном положении. В третьем примере показано, как указать позиции для двух разных фоновых изображений в одном элементе.
В каждом примере звезда находится в разном положении. В третьем примере показано, как указать позиции для двух разных фоновых изображений в одном элементе.
HTML
Пример первый
Пример второй
Пример третий CSS
div {
цвет фона: # FFEE99;
фон-повтор: без повторения;
ширина: 300 пикселей;
высота: 80 пикселей;
нижнее поле: 12 пикселей;
}
.exampleone {
фон: url ("https: // mdn.mozillademos.org/files/11987/startransparent.gif ") # FFEE99 2,5 см нижний без повтора;
}
.exampletwo {
фон: url ("https://mdn.mozillademos.org/files/11987/startransparent.gif") # FFEE99 слева 4em внизу 1em no-repeat;
}
.examplethree {
background-image: url ("https://mdn.mozillademos.org/files/11987/startransparent.gif"),
URL ("https://mdn.mozillademos.org/files/7693/catfront.png");
background-position: 0px 0px,
правая 3em нижняя 2em;
} Результат
таблицы BCD загружаются только в браузере
Quantum CSS notes
- Gecko имеет ошибку, означающую, что
background-positionне может бытьпереведен между двумя значениями, содержащими разные числа).Новый параллельный CSS-движок Firefox (также известный как Quantum CSS или Stylo, запланированный к выпуску в Firefox 57) исправляет это.background-position: 10px 10px;иbackground-position: 20px 20px, 30px 30px;(см. Ошибку 13
Ошибку 13
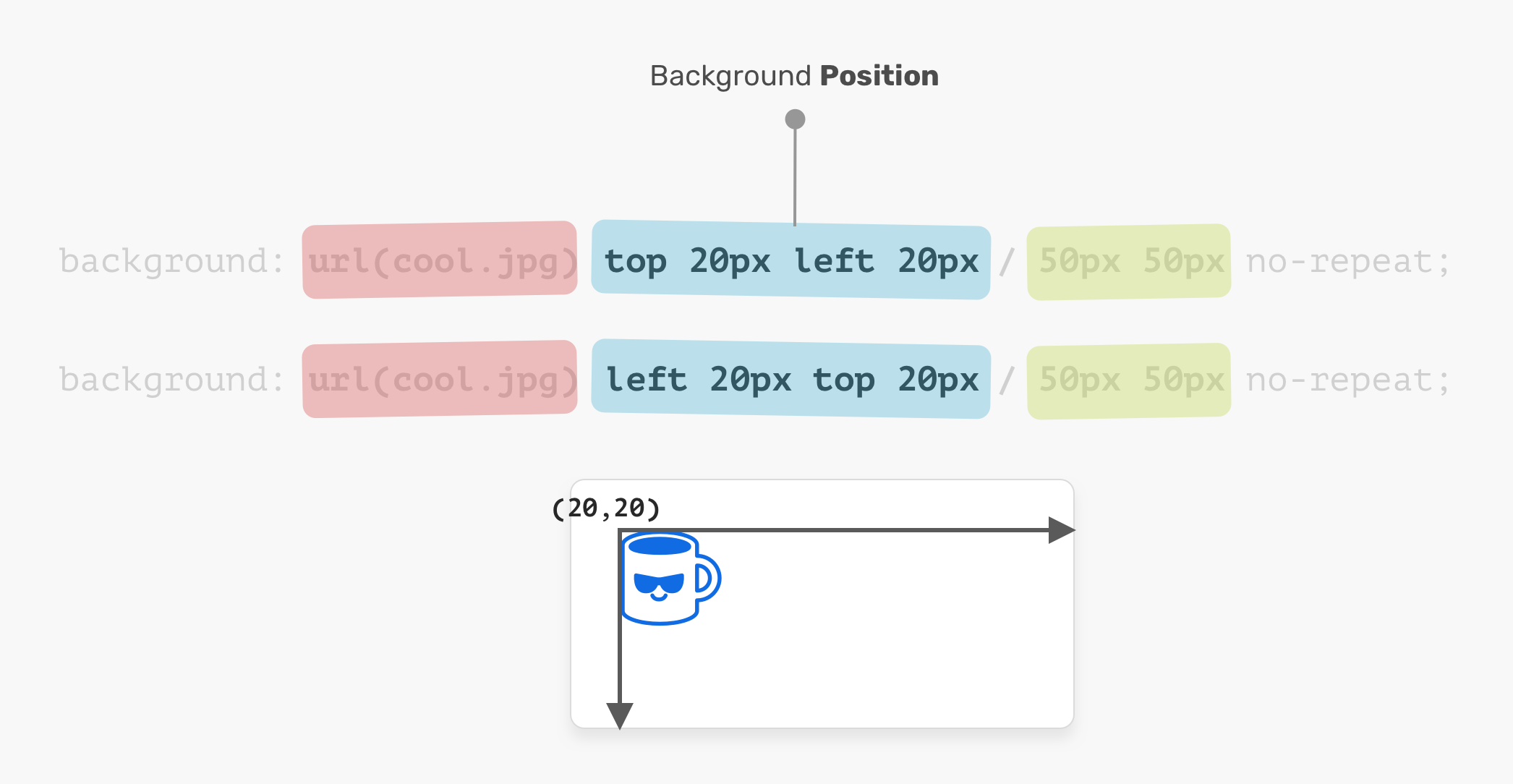
фон позиции | CSS-уловки
Свойство background-position в CSS позволяет перемещать фоновое изображение (или градиент) внутри своего контейнера.
html {
background-position: 100px 5px;
} Имеет три различных типа значений:
- Значения длины (например,
100px 5px) - Проценты (e.грамм.
100% 5%) - Ключевые слова (например,
вверху справа)
Значения по умолчанию - 0 0. Это помещает фоновое изображение в верхний левый угол контейнера.
Значения длины довольно просты: первое значение - это положение по горизонтали, второе значение - это положение по вертикали. Таким образом, 100px 5px переместит изображение на 100 пикселей вправо и на пять пикселей вниз. Вы можете установить значения длины в
Вы можете установить значения длины в пикселей, , пикселей, или любые другие значения длины CSS.
Проценты работают немного иначе. Снимите шляпы с математикой: перемещение фонового изображения на X% означает, что он выровняет точку X% на изображении с точкой X% в контейнере. Например, 50% означает, что он выровняет середину изображения по середине контейнера. 100% означает, что последний пиксель изображения будет выровнен с последним пикселем контейнера и т. Д.
Ключевые слова - это просто ярлыки для процентов. Легче запомнить и написать вверху справа , чем 100% 0 , и поэтому ключевые слова важны.Вот список всех пяти ключевых слов и их эквивалентных значений:
-
верх: 0% по вертикали -
справа: 100% по горизонтали -
снизу: 100% по вертикали -
слева: 0% по горизонтали -
центр: 50% по горизонтали, если горизонталь еще не определена. Если это так, то это применяется вертикально.
Если это так, то это применяется вертикально.
Интересно отметить, что не имеет значения, какой порядок вы используете для ключевых слов: вверху по центру совпадает с по центру вверху .Это возможно только в том случае, если вы используете исключительно для с ключевыми словами. центр 10% не то же самое, что 10% центр .
Демо
В этой демонстрации показаны примеры набора background-position с единицами длины, процентами и ключевыми словами.
См. Значения Pen background-position от CSS-Tricks (@ css-tricks) на CodePen.
Объявление значений
В современных браузерах можно задать background-position до четырех значений (подробности см. В таблице поддержки браузера).
Если вы объявляете одним значением , это значение является горизонтальным смещением. Браузер устанавливает вертикальное смещение
Браузер устанавливает вертикальное смещение , центр .
Когда вы объявляете два значения , первое значение - это смещение по горизонтали, а второе значение - смещение по вертикали.
Все становится немного сложнее, когда вы начинаете использовать три или четыре значения, но вы также получаете больший контроль над размещением фона.
В синтаксисе с тремя или четырьмя значениями чередуются ключевые слова и единицы длины или процента.Вы можете использовать любое из значений ключевого слова , кроме center , в объявлении background-position с тремя или четырьмя значениями.
Когда вы указываете трех значений , браузер интерполирует «отсутствующее» четвертое значение как 0. Вот пример трехзначного background-position :
#threevalues {
background-position: справа 45 пикселей внизу;
} Это размещает фоновое изображение на 45 пикселей справа и на 0 пикселей снизу контейнера.
Вот пример 4-значного background-position :
#fourvalues {
background-position: вправо 45 пикселей внизу 20 пикселей;
} Это помещает фоновое изображение на 45 пикселей справа и 20 пикселей снизу контейнера.
Обратите внимание на порядок значений в приведенных выше примерах: ключевые слова, за которыми следуют единицы длины. Фоновая позиция с тремя или четырьмя значениями должна соответствовать этому формату с ключевым словом, предшествующим единице длины или процента.
Демо
Эта демонстрация включает примеры одного значения, двух значений, трех значений и четырех значений background-position .
См. Синтаксис значения Pen background-position 1, 2, 3 и 4 в CSS-Tricks (@ css-tricks) на CodePen.
Связанные
Дополнительные ресурсы
Поддержка браузера
Базовые значения поддерживаются везде. Синтаксис с четырьмя значениями поддерживает такую поддержку:
Синтаксис с четырьмя значениями поддерживает такую поддержку:
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 25 | 13 | 9 | 12 | ||||||||
| Android Chrome | Android Firefox | Android | iOS Safari | ||||||||
| 90 | 87 | 4.4 | 7,0-7,1 |
Это тот же уровень поддержки, что и у свойств background-position-x и background-position-y .
Положение фона - Попутный ветер CSS
Использование
Используйте утилиты bg- {side} для управления положением фонового изображения элемента.
Адаптивный
Чтобы управлять положением фонового изображения элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите определения положения фона.Например, добавление класса md: bg-top к элементу приведет к применению утилиты bg-top при средних размерах экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Позиции фона
По умолчанию Tailwind предоставляет девять утилит background-position . Вы меняете, добавляете или удаляете их, редактируя тему .backgroundPosition в вашей конфигурации Tailwind.
module.exports = {
тема: {
backgroundPosition: {
bottom: 'низ',
+ 'bottom-4': 'center bottom 1rem',
center: 'центр',
left: 'left',
- 'left-bottom': 'left-bottom',
- 'left-top': 'слева вверху',
верно-верно',
'right-bottom': 'right-bottom',
'right-top': 'right top',
верх: 'верх',
+ 'top-4': 'center top 1rem',
}
}
} Варианты
По умолчанию для утилит фоновой позиции генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты создаются для утилит фонового положения, изменяя свойство backgroundPosition в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ backgroundPosition: ['hover', 'focus'],
}
}
} Если вы не планируете использовать утилиты фоновой позиции в своем проекте, вы можете полностью отключить их, установив для свойства backgroundPosition значение false в разделе corePlugins вашего файла конфигурации:
модуль.экспорт = {
corePlugins: {
+ backgroundPosition: false,
}
} Фон слайда - Slider Revolution
Содержание
Фоны для изображений
Выберите / загрузите изображение из библиотеки WP, библиотеки объектов плагина или загрузите изображение с внешнего URL-адреса.
Чтобы использовать изображение в качестве основного фона слайда, выберите «Изображение» или «Внешнее изображение» в качестве источника.
Затем выберите изображение из библиотеки «Медиа» или «Объект» или введите URL-адрес, который вы хотите использовать в качестве внешнего изображения.
Если ваш модуль настроен как специальный поток (Instragram, Facebook и т. Д.), Установите источник на «Изображение» и включите кнопку «Специальный поток, если существует».
Затем настройте параметры размера и положения для изображения
. 1. Размер источника
Выберите, какую версию WP изображения следует использовать.
2. BG Fit
Размер фона изображения в CSS. «Обложка» рекомендуется.
3. Повторить
Повторение фона CSS изображения.Используйте «без повтора» для обычных изображений и «без повтора» для фонового рисунка.
4. Позиция
Позиция
Положение фона изображения в CSS.
5. Доп. Атрибут
Определите альтернативный текст для изображения для доступности и SEO.
6. Атрибут заголовка
Определите текст «заголовка» для изображения для доступности и SEO.
Прозрачный и цветной фон
Сделайте фон слайда прозрачным или цветным / градиентным.
А затем, если фон «Цветной», используйте виджет «Палитра цветов» плагина, чтобы установить цвет / градиент.
Фоновое видео
Видео на YouTube
Установите идентификатор видео YouTube и изображение плаката
1. YouTube ID
Введите идентификатор видео YouTube, которое вы хотите отобразить.
2. Изображение плаката
Все видео должны иметь набор «изображение плаката». Выберите использование изображения плаката видео YouTube или выберите его из библиотек мультимедиа / объектов. «Плакат» - это то, что сначала появится в поле зрения при показе слайда, а затем начнется воспроизведение видео.
«Плакат» - это то, что сначала появится в поле зрения при показе слайда, а затем начнется воспроизведение видео.
3. Изображение из потока
Выберите этот вариант, если ваш модуль настроен как специальный поток и вы хотите загрузить изображение плаката из этого потока.
4. Видео из потока
Выберите этот вариант, если ваш модуль настроен как специальный поток и вы хотите загрузить видео из этого потока.
Vimeo Video
Установите идентификатор видео Vimeo и изображение плаката
1.Vimeo ID
Введите идентификатор видео Vimeo, которое вы хотите отобразить.
2. Изображение плаката
Все видео должны иметь набор «изображение плаката». «Плакат» - это то, что сначала появится в поле зрения при показе слайда, а затем начнется воспроизведение видео.
3. Изображение из потока
Выберите этот вариант, если ваш модуль настроен как специальный поток и вы хотите загрузить изображение плаката из этого потока.
4. Видео из потока
Выберите этот вариант, если ваш модуль настроен как специальный поток и вы хотите загрузить видео из этого потока.
HTML5 Видео
Установите видео HTML5, загрузив / выбрав видео из библиотеки мультимедиа / объектов или введя собственный URL-адрес.
1. MPEG
Введите абсолютный URL-адрес видео, которое вы хотите использовать, или выберите / загрузите видео из библиотеки мультимедиа / объектов.
2. Изображение плаката
Все видео должны иметь набор «изображение плаката». «Плакат» - это то, что сначала появится в поле зрения при показе слайда, а затем начнется воспроизведение видео.
3. Изображение из потока
Выберите этот вариант, если ваш модуль настроен как специальный поток и вы хотите загрузить изображение плаката из этого потока.
4. Видео из потока
Выберите этот вариант, если ваш модуль настроен как специальный поток и вы хотите загрузить видео из этого потока.
Настройки видео
1. Соотношение сторон
Измените это на 4: 3 для старых видео. В противном случае оставьте 16: 9.
2. Наложение
Дополнительное наложение в виде сетки для добавления дополнительного стиля к видео.
3. Режим цикла
Выберите, должно ли видео воспроизводиться автоматически каждый раз, когда оно заканчивается.
4. Принудительный режим прикрытия
Добавляет объектное прикрытие к видео.
5. Следующий слайд в конце
Выберите, будет ли ползунок переключаться на следующий слайд по окончании видео.
6. Перемотка назад в начале
Всегда воспроизводите видео с начала каждый раз, когда показывается слайд.
7/8. Отключить звук при запуске, громкость видео
Этот параметр больше не рекомендуется, так как фоновое видео всегда будет воспроизводиться без звука.
9. Скорость видео
По желанию можно воспроизводить видео в замедленном или высокоскоростном режиме. Доступно для видео на YouTube / Vimeo.
10,11. Время начала, время окончания
Установите пользовательское время начала и / или окончания для видео в формате «минуты: секунды».
12. Аргументы
Аргументы YouTube и аргументы Vimeo для дополнительных опций.
БЕСПЛАТНО: ваше руководство по созданию
впечатляющих сайтов
Получите полный контроль над всеми аспектами веб-дизайна, чтобы создавать сайты с высокой конверсией и творчеством. Получите доступ к нашему списку высококачественных статей и повысьте свои навыки.
Фоновые изображения заголовков - оптимальный размер и расположение
Опубликовано в истории и помечены как header, image.
Эта статья включает некоторую общую информацию об оптимальном размере изображения для фоновых изображений в разделе заголовка темы Story, а также некоторые общие советы по размещению изображений в зависимости от того, как вы хотите их отображать.
В разделе заголовка по умолчанию отображаются фоновые изображения с эффектом параллакса, охватывающие всю видимую область элемента. В зависимости от текущего размера экрана изображение будет отображаться по-разному на каждом экране / устройстве, поэтому нет определенного оптимального соотношения для изображений, однако рекомендуется использовать изображения размером около 1000 пикселей и не более 1500 пикселей по размеру, чтобы страница загружалась быстрее.
1. Эффект параллакса
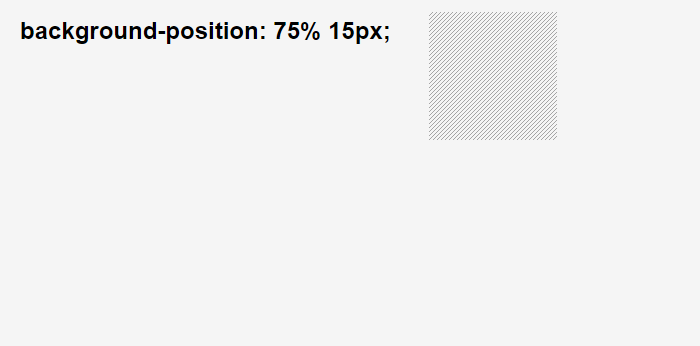
В зависимости от изображения и соотношения сторон экрана из-за эффекта параллакса фоновые изображения иногда могут выглядеть немного увеличенными - это потому, что, когда фиксированная позиция установлена на стиль фона, фоновое изображение покрывает всю область экрана вместо видимого элемента. область.
Вот скриншот, который лучше иллюстрирует это:
Первый пример показывает, как выглядит фоновое изображение с эффектом параллакса, а второй показывает, как на самом деле позиционируется фоновое изображение.
Отключить эффект параллакса
Отключение эффекта параллакса приведет к изменению размера фонового изображения так, что оно будет покрывать только область заголовка, а не весь экран. Вот пример того, как будет выглядеть изображение выше, когда эффект параллакса отключен:
Второе изображение показывает, как на самом деле позиционируется изображение - как вы можете видеть, оно покрывает только область заголовка, расположенную в центре.
Вы можете отключить фоновый эффект параллакса для фоновых изображений заголовка в разделе Story Options »Header Settings» General »« Включить эффекты параллакса заголовка ».
2. Позиционирование изображения
Как видно из приведенного выше примера, изображение по умолчанию будет центрировано в видимой области. Если вы хотите применить определенное положение к изображению, например, расположите изображение внизу:
Вы можете сделать это с помощью настройки CSS - просто изменив свойство background-position элемента. Например, чтобы применить нижнее вертикальное выравнивание, но сохранить горизонтальное выравнивание по центру, вы можете использовать следующий фрагмент CSS:
Например, чтобы применить нижнее вертикальное выравнивание, но сохранить горизонтальное выравнивание по центру, вы можете использовать следующий фрагмент CSS:
.header-wrapper> .full-bg-image {
background-position: по центру внизу;
} Вы можете добавить фрагмент в раздел Story Options -> Typography & Styles -> Additional Styles .
Подробнее о доступном свойстве положения фона и доступных параметрах можно прочитать здесь. Короче говоря, первое значение устанавливает горизонтальное выравнивание - вы можете выбрать между слева , по центру и справа , а второй вариант устанавливает вертикальное выравнивание - вы можете выбрать между верхний , центр и нижний .
Примечание: Обратите внимание, что когда включен эффект параллакса, позиция будет применяться в соответствии с окном вместо области заголовка, поэтому, если вам нужно расположить изображение в соответствии с видимой областью заголовка, у вас будет чтобы отключить эффекты параллакса, как описано в разделе 1. выше.
выше.
Если вы хотите применить приведенный выше фрагмент CSS только к одной странице, ознакомьтесь с этой статьей, где мы описали, как это можно сделать.
3. Отображение полного изображения без скрытых частей
Фоновые изображения заголовка предназначены для покрытия области заголовка, поэтому они автоматически регулируют свой размер, чтобы покрыть всю область. Однако в некоторых случаях вам может потребоваться полностью отобразить изображение без каких-либо скрытых частей, и это можно сделать, установив размер фонового изображения, который должен содержать. Вот пример того, как это будет выглядеть:
Чтобы применить этот стиль к фоновым изображениям заголовка, добавьте следующий фрагмент в раздел Story Options -> Typography & Styles -> Additional Styles :
.header-wrapper> .full-bg-image {
размер фона: содержать;
фон-повтор: без повторения;
} Если вы хотите изменить положение изображения по умолчанию (например, расположить его слева), вы можете следовать инструкциям в разделе 2 выше.
Если вы хотите применить приведенный выше фрагмент CSS только к одной странице, ознакомьтесь с этой статьей, где мы описали, как это можно сделать.
Было ли это полезно? 3 1
фонов | раскрывать.js
Слайды по умолчанию содержатся в ограниченной части экрана, чтобы они соответствовали любому дисплею и равномерно масштабировались. Вы можете применить полный фон страницы за пределами области слайда, добавив атрибут data-background к вашим элементам
Цвет фона
Поддерживаются все цветовые форматы CSS, включая шестнадцатеричные значения, ключевые слова, rgba () или hsl () .
🐟
🐳
Фоновые изображения для изображений
По умолчанию размер фоновых изображений изменяется для покрытия всей страницы. Доступные параметры:
Доступные параметры:
| Атрибут | По умолчанию | Описание |
|---|---|---|
| data-background-image | URL-адрес изображения для показа.GIF-файлы перезапускаются при открытии слайда. | |
| data-background-size | cover | См. Размер фона в MDN. |
| data-background-position | center | См. Background-position в MDN. |
| data-background-repeat | no-repeat | См. Background-repeat на MDN. |
| data-background-opacity | 1 | Непрозрачность фонового изображения по шкале 0-1.0 прозрачен, а 1 полностью непрозрачен. |
Изображение
data-background-size = "100px" data-background-repeat = "repeat">
Это фоновое изображение будет иметь размер 100 пикселей и повторяться
Фон для видео
Автоматически воспроизводит полноразмерное видео за слайдом.
| Атрибут | По умолчанию | Описание |
|---|---|---|
| data-background-video | Один источник видео или список источников видео, разделенных запятыми. | |
| data-background-video-loop | false | Отмечает, если видео должно воспроизводиться повторно. |
| data-background-video-muted | false | Отмечает, если звук должен быть отключен. |
| data-background-size | cover | Используйте cover для полноэкранного и небольшого кадрирования или , чтобы содержать для почтового ящика. |
| data-background-opacity | 1 | Непрозрачность фонового видео по шкале 0-1. 0 прозрачен, а 1 полностью непрозрачен. |
data-background-video-loop data-background -video-muted>
Видео
Фоны iframe
Встраивает веб-страницу в качестве фона слайда, покрывающего 100% раскрытия. js ширину и высоту. Iframe находится в фоновом слое за слайдами, поэтому по умолчанию с ним невозможно взаимодействовать. Чтобы сделать фон интерактивным, вы можете добавить атрибут
js ширину и высоту. Iframe находится в фоновом слое за слайдами, поэтому по умолчанию с ним невозможно взаимодействовать. Чтобы сделать фон интерактивным, вы можете добавить атрибут data-background-interactive .
| Атрибут | По умолчанию | Описание |
|---|---|---|
| data-background-iframe | URL-адрес iframe для загрузки | |
| data-background-interactive | false | false позволяют взаимодействовать с содержимым iframe.Включение этого параметра предотвратит взаимодействие с содержимым слайда. |
data-background-interactive>
Iframe
Iframe ленивые -загружаются, когда они становятся видимыми. Если вы хотите предварительно загрузить фреймы iframe, вы можете добавить атрибут data-preload к слайду  Вы также можете включить предварительную загрузку глобально для всех окон iframe с помощью параметра конфигурации
Вы также можете включить предварительную загрузку глобально для всех окон iframe с помощью параметра конфигурации preloadIframes .
Фоновые переходы
Мы будем использовать плавное затухание для перехода между фонами слайдов по умолчанию. Это можно изменить с помощью параметра конфигурации backgroundTransition .
Фон параллакса
Если вы хотите использовать фон прокрутки параллакса, задайте первые два свойства ниже при инициализации раскрытия.js (два других необязательны).
Reveal.initialize ({
parallaxBackgroundImage: '',
parallaxBackgroundSize: '',
}); Убедитесь, что размер фона намного больше размера экрана, чтобы можно было прокрутить изображение.Посмотреть пример.
Как подделать адаптивное фоновое изображение половинной ширины
Недавно я столкнулся с разработкой, в которой требовались фоновые изображения в столбцах половинной ширины, но которая также должна была покрывать поля вплоть до края экрана (т. Е. за пределами столбца сетки половинной ширины), и я обнаружил, что лучший способ сделать это - подделать его с помощью процентного фона , позиция .
Е. за пределами столбца сетки половинной ширины), и я обнаружил, что лучший способ сделать это - подделать его с помощью процентного фона , позиция .
Столбец справа занимает 7 из 12 столбцов сетки в контейнере максимальной ширины 1200 пикселей.Фоновое изображение должно занимать всю правую часть раздела независимо от ширины экрана.
Проблема с попыткой добавить фоновое изображение, покрывающее только половину страницы, особенно при использовании системы сеток, заключается в том, что вам нужно, чтобы фон выходил за пределы контейнера максимальной ширины на поля. Вы не можете установить размер фона в процентах, потому что вам нужно, чтобы высота и ширина вычислялись автоматически с помощью свойства обложки. Вместо этого, самый простой способ сделать это, не отказываясь от вашей системы сеток, - это запечь пустое пространство в вашем изображении и добавить фон в полноразмерный контейнер для вашего контента.Затем установите для фона и положение значение в процентах, которое соответствует ширине столбца, который должен быть покрыт, и фон будет масштабироваться соответствующим образом.
Итак, в этом случае html выглядит примерно так: первый столбец имеет ширину пять из двенадцати столбцов сетки, а второй столбец - семь из двенадцати столбцов.
Столбцы вложены в контейнер максимальной ширины. Но все это упаковано в полноразмерный контейнер - и туда помещается фоновое изображение.Чтобы получить правильное размещение, я знаю, что граница между двумя столбцами находится между пятью столбцами слева и семью столбцами справа. 5/12 = 41,67. Так что установите положение фона на 41,67%, и все масштабируется.
На более узком экране
На более широком экране
Может потребоваться небольшая настройка для очень больших или очень маленьких точек останова в зависимости от границ вашей сеточной системы и того, сколько у вас свободы действий с дизайном. В моем случае все, что требовалось, - это небольшое отступление слева во втором столбце, чтобы облегчить небольшое изменение положения фона при изменении размера экрана.
.

 Оно указывает координату X относительно левого края, с координатой Y установленной на 50%.
Оно указывает координату X относительно левого края, с координатой Y установленной на 50%.
 exampleone {
background: url("https://mdn.mozillademos.org/files/11987/startransparent.gif") #FFEE99 2.5cm bottom no-repeat;
}
.exampletwo {
background: url("https://mdn.mozillademos.org/files/11987/startransparent.gif") #FFEE99 3em 50% no-repeat;
}
.examplethree {
background-image: url("https://mdn.mozillademos.org/files/11987/startransparent.gif"),
url("https://mdn.mozillademos.org/files/7693/catfront.png");
background-position: 0px 0px,
center;
}
exampleone {
background: url("https://mdn.mozillademos.org/files/11987/startransparent.gif") #FFEE99 2.5cm bottom no-repeat;
}
.exampletwo {
background: url("https://mdn.mozillademos.org/files/11987/startransparent.gif") #FFEE99 3em 50% no-repeat;
}
.examplethree {
background-image: url("https://mdn.mozillademos.org/files/11987/startransparent.gif"),
url("https://mdn.mozillademos.org/files/7693/catfront.png");
background-position: 0px 0px,
center;
} cover {
object-fit: cover;
}
cover {
object-fit: cover;
}

 чем его реальный размер
чем его реальный размер Вторым значением берется значение по умолчанию, то есть center
Вторым значением берется значение по умолчанию, то есть center В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow)
В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow) Другой размер затем устанавливается на 50%, поэтому элемент помещается в середину указанного края.
Другой размер затем устанавливается на 50%, поэтому элемент помещается в середину указанного края. Если оба значения равны
Если оба значения равны  Если здесь даны
Если здесь даны  Если здесь даны
Если здесь даны  Таким образом, значение 50% по горизонтали или вертикали центрирует фоновое изображение, поскольку 50% изображения будет на отметке 50% контейнера.Точно так же
Таким образом, значение 50% по горизонтали или вертикали центрирует фоновое изображение, поскольку 50% изображения будет на отметке 50% контейнера.Точно так же  Вам потребуется смещение, используя абсолютные значения.
Вам потребуется смещение, используя абсолютные значения. Ошибку 13
Ошибку 13 Если это так, то это применяется вертикально.
Если это так, то это применяется вертикально.