:hover — CSS — Дока
Кратко
Секция статьи «Кратко»Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня!»
Раньше интерактив можно было реализовать только при помощи JS, что сильно усложняло верстальщикам жизнь. Но сегодня у нас существует отличный помощник — псевдокласс
Пример
Секция статьи «Пример»Ссылка в спокойном состоянии будет чёрного цвета и без подчёркивания, а при наведении курсора мыши сменит цвет на розовый, и у неё появится подчёркивание. Пользователь поймёт, что это интерактивный элемент, с которым можно взаимодействовать.
.link { color: #000; text-decoration: none;}.link:hover { color: pink; text-decoration: underline;}
.link {
color: #000;
text-decoration: none;
}
.link:hover {
color: pink;
text-decoration: underline;
}
Как пишется
Секция статьи «Как пишется»После любого селектора ставим двоеточие и пишем ключевое слово hover.
Селектор по тегу в состоянии
:hover a:hover { /* Стили */}
a:hover {
/* Стили */
}
Селектор по классу в состоянии
:hover .link:hover { /* Стили */}
.link:hover {
/* Стили */
}
Составной селектор в состоянии
:hover li .link:hover { /* Стили */}
li .link:hover {
/* Стили */
}
Селектор по id в состоянии
:hover #id:hover { /* Стили */}
#id:hover {
/* Стили */
}
Селектор по классу и его псевдоэлемент в состоянии
:hover .link::before:hover { /* Стили */}
.link::before:hover { /* Стили */ }
Как это понять
Секция статьи «Как это понять»Браузер подставляет любому элементу, на который наводится курсор, пометку в виде автоматически создаваемого класса. Мы можем стилизовать этот класс на своё усмотрение, при этом сама логика и механизм отслеживания наведения курсора будут скрыты под капотом движка браузера.
Подсказки
Секция статьи «Подсказки»💡 transition 🎉
💡 На наведения курсора может реагировать абсолютно любой элемент, необязательно ссылка или кнопка.
💡 Если дизайнер не нарисовал в макете разные состояния, либо просите у него это сделать, либо пропишите стили на своё усмотрение. Но любой элемент, на который можно нажать, должен иметь как минимум стили для
На практике
Секция статьи «На практике»Дмитрий Волков советует
Секция статьи «Дмитрий Волков советует»💡 А что если на сайт зайти с планшета, к которому подключена bluetooth-мышь? Однозначно, ховер должен работать! А если дополнительных устройств ввода нет, то, конечно, стили по наведению должны быть сброшены, чтобы избежать визуального залипания при нажатии на соответствующие элементы.
Вот удобная практика для таких случаев, она ещё и позволяет писать чуточку меньше кода.
🛠 Чтобы не писать дополнительные обнуления ховер-стилей для тач-устройств, состояние
Пример, исключающий тач-устройства, но не полностью:
.link { color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear;}/* Есть возможность навести указатель на элемент */@media (any-hover: hover) { .link:hover { background-color: #2E9AFF; transition: background-color 0.1s linear; }}
.link {
color: #ffffff;
text-decoration-color: #2E9AFF;
transition: background-color 0.5s linear;
}
/* Есть возможность навести указатель на элемент */
@media (any-hover: hover) {
.link:hover {
background-color: #2E9AFF;
transition: background-color 0.1s linear;
}
}
Открыть демо в новой вкладке🎁
Условие any допускает устройства с сенсорным экраном, но только если подключено дополнительное устройство ввода с нужной функциональностью для ховера (мышь, тачпад и т.
Таким образом, мы успешно задали стили по наведению на ссылку, которые не будут учтены на мобильных устройствах, но заработают, если имеется курсор.
По аналогии можно использовать и другое состояние —
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Пользователь может зайти на ваш сайт не только с десктопа, где есть мышка и её можно на что-то навести, но и с планшета или телефона, где мышкой выступает палец, а его нельзя на что-то навести, им можно только тапнуть.
Хорошая практика — сбрасывать
🛠 Сайт смотрится аккуратнее и интереснее, если изменение стилей происходит с лёгкой анимацией, а не резко. Этот принцип взят из окружающего нас мира. Вспомните хоть одно событие, которое происходит резко, моментально, без промежуточных стадий. Не вспомните 😏
Не вспомните 😏
Я в своей работе стараюсь делать анимацию стилей для наведения по принципу «появляется быстро, пропадает медленно». Это позволяет пользователю быстро увидеть реакцию на свои действия и не дожидаться окончания анимации.
.link { color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear;}.link:hover { background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear;}
.link {
color: #ffffff;
text-decoration-color: #2E9AFF;
/* Скорость исчезновения фонового цвета */
transition: background-color 0.5s linear;
}
.link:hover {
background-color: #2E9AFF;
/* Скорость изменения фонового цвета на голубой */
transition: background-color 0.1s linear;
}
Открыть демо в новой вкладкеСсылка быстро (за 0.1 секунды) меняет фоновый цвет на голубой при наведении курсора и чуть медленнее (за 0.5 секунды) приходит обратно в исходное состояние, когда курсор уводится за пределы ссылки.
🛠 Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в объявлении стилей:
Этот порядок легко запомнить в виде аббревиатуры LVHA.
Решение проблемы с CSS :hover
:hover — псевдокласс, определяющий стиль элемента при наведении на него указателя.
Проблемы с псевдоклассом :hover начались еще с тех пор, как на сенсорных устройствах был установлен первый браузер. Конечно, проблемы пытались решить и решали, но полноценным решением это вряд ли можно было назвать. Однако с новыми медиазапросами (Media Queries) 4 уровня проблема, кажется, решена окончательно.
“Хм … а в чем, собственно говоря, заключается проблема?”
Допустим, вы просто добавили псевдокласс :hover к элементу вашей веб-страницы. Следовательно, когда пользователь наводит курсор мыши на этот элемент, то он активирует некоторые правила CSS и меняет свой внешний вид. Легче легкого!
Легче легкого!
Однако на сенсорном экране с псевдоклассом :hover возникают проблемы: после того, как нажатие выполнено, эффект наведения закрепляется на элементе. Более того, это происходит, даже тогда, когда элемента не касались напрямую. Например, когда пользователь в процессе прокрутки страницы задевает элемент и его отображение меняется, согласно CSS правилам :hover.
Такая же проблема возникает при перетаскивании пользователем элементов с :hover по веб-странице. Это происходит, потому что технически — ваш палец (или стилус) и есть указатель, который и активирует :hover. Но проблема состоит в том, что даже после прекращения перетаскивания элемента — эффекты, активированные :hover, остаются.
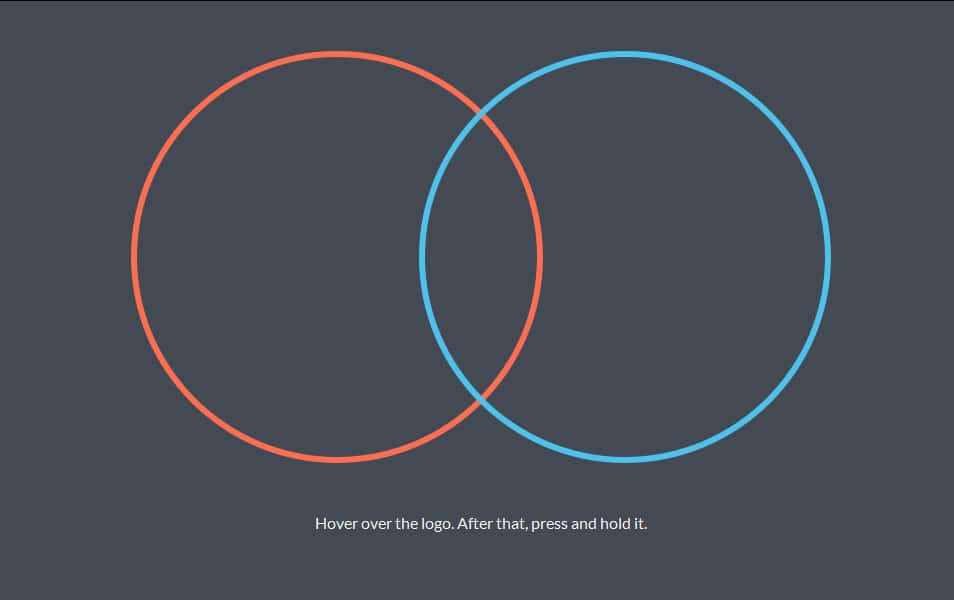
Пример элементов с :hover на сенсорном экране (эмуляция). Источник: https://proper-hovering.glitch.meПодобное поведение элементов может запутать пользователя и подобная практика будет отрицательно сказываться на вашем продукте. Эту проблему необходимо как-то решить.
Эту проблему необходимо как-то решить.
“Не может же быть, чтобы эту проблему не пытались как-то решить…”
Да, определенные решения выдвигались. Лучшим из них было использование JavaScript для определения наличия сенсорного экрана и последующее применение класса к
body.nontouch nav a:hover {
background: yellow;
}Однако подобное решение имеет несколько недостатков:
- Разработчик может создать JS-сценарий обнаружения, который работает сегодня, но что с ним будет через пару месяцев, когда появится какая-то новая технология? Ноутбуки с сенсорными экранами? Съемные сенсорные экраны? Apple Pencil? Никто не хотел бы беспокоиться об этом во время разработки.
- Использование основанного на компонентах JS-фреймворка с инкапсулированными стилями неудобно. Так как каждый раз, когда активируется :hover, стили этого элемента должны ссылаться на этот глобальный класс.

- Это решение может работать по-разному на разных устройствах. Возможно, что для специальных устройств придется придумывать специальное решение. Однако должен быть стандартизированный способ, работающий на всех устройствах.
Media Queries Level 4
Медиазапросы великолепны. Они в одиночку внедрили адаптивный веб-дизайн и их по праву считают краеугольным камнем современной мобильной веб-разработки. Организация W3C добавила функции взаимодействия с мультимедиа в качестве рекомендации для L4 Media Queries, которые мы можем использовать для распознавания устройств с сенсорным экраном.
Четвертый уровень медиазапросов включает в себя: hover,any-hover, pointer, any-pointer. Они предоставляют информацию о возможности применения hover и типе пользовательского ввода. Например, @media (hover: hover) будет true, если hover элемента активируется курсором мыши. А @media (any-pointer: coarse) будет true, если какой-либо ввод имеет ограниченную точность (например, касание по сенсору). Эти мультимедийные функции предоставляют достаточно информации для правильного взаимодействия с
Эти мультимедийные функции предоставляют достаточно информации для правильного взаимодействия с hover.
Одна из проблем заключается в том, что медиазапросы на данный момент являются рекомендательными. Это означает, что они могут измениться или даже быть удалены в любое время. Помните об этом при работе с ними. На данный момент это определенно работает, и мы возлагаем большие надежды на эти спецификации. Тот факт, что все основные браузеры реализовали эти запросы (кроме, конечно, IE), делает наше будущее еще более оптимистичным.
«Так что же делать?»
С точки зрения разработчика, мы ищем решение, которое будет наиболее простым в использовании и обслуживании.
С точки зрения UX, мы ищем решение, которое было бы наиболее приятным для пользователя.
Это означает, что на устройствах с сенсорным экраном не будут использоваться hover-эффекты. Особый случай здесь — это ноутбуки с сенсорными экранами. Однако мы можем предполагать, что на таких ноутбуках большую часть времени используется тачпад или компьютерная мышь. Даже если hover-эффект зависает, пользователь может легко использовать мышь / сенсорную панель, чтобы устранить проблему. К счастью, ноутбуки со съемными сенсорными экранами переходят в режим планшета после отсоединения. А это значит, что медиазапрос все правильно обработает и никаких проблем не возникнет.
Даже если hover-эффект зависает, пользователь может легко использовать мышь / сенсорную панель, чтобы устранить проблему. К счастью, ноутбуки со съемными сенсорными экранами переходят в режим планшета после отсоединения. А это значит, что медиазапрос все правильно обработает и никаких проблем не возникнет.
Вот тестовый сайт, на котором вы можете протестировать свое устройство, чтобы узнать, какие из этих медиазапросов применимы к нему, а также просмотреть настройки некоторых наиболее популярных устройств. Браузеры на Android имеют некоторые несоответствия, но другие устройства, кажется, разбираются с ними.
Перевод статьи Mezo Istvan: Finally, a CSS only solution to :hover on touchscreens
Читайте также
Псевдокласс CSS :hover соответствует,когда пользователь взаимодействует с элементом с
:hover CSS псевдо-класс совпадения , когда пользователь взаимодействует с элементом с указательным устройством, но не обязательно активировать его.
/ * Выбирает любой элемент <a> при "зависании" * /
a:hover {
color: orange;
}
Стили, определенные псевдоклассом :hover , будут переопределены любым последующим псевдоклассом, связанным со ссылкой ( :link , :visited или :active ), который имеет по крайней мере равную специфичность. Чтобы правильно оформить ссылки, поместите правило :hover после правил :link и :visited , но перед правилом :active
:link — :visited — :hover — :active .Примечание . Псевдокласс :hover вызывает проблемы на сенсорных экранах. В зависимости от браузера псевдокласс :hover может никогда не совпадать, совпадать только на мгновение после касания элемента или продолжать совпадение даже после того, как пользователь перестал касаться и пока пользователь не коснется другого элемента. Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченными или отсутствующими возможностями зависания.
Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченными или отсутствующими возможностями зависания.
Syntax
:hover
Examples
Basic example
HTML
<a href="#">Try hovering over this link.</a>
CSS
a {
background-color: powderblue;
transition: background-color .5s;
}
a:hover {
background-color: gold;
}
Result
Specifications
| Specification |
|---|
| Стандарт HTML |
| Селекторы уровня 4 # the-hover-pseudo |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
:hover | 1 | 12 | 1 | 4 | 4 | 2 | 1 | 18 | 4 | 10. | 1 Начиная с Safari для iOS 7.1.2, нажатие на элемент, активируемый нажатием, заставляет элемент переходить в состояние | 1.0 |
a_elements | 1 | 12 | 1 | 4 | 4 | 2 | 37 | 18 | 4 | 10.1 | 1 | 1.0 |
all_elements | 1 | 12 В Edge наведение курсора на элемент и последующая прокрутка вверх или вниз без перемещения указателя приведет к тому, что элемент останется в состоянии | 1 | 7 [«В Internet Explorer 8 — Internet Explorer 11 при наведении курсора на элемент и последующей прокрутке вверх или вниз без перемещения указателя элемент остается в состоянии | 7 | 2 | 37 | 18 | 4 | 10.1 | 1 | 1.0 |
pseudo_elements | 1 | 12 | 28 | 11 | 15 | 2 | ≤37 | 18 | 28 | 14 | 1 | 1. |
See also
- Chromium bug # 370155: Не делайте
:hoverзависайте при нажатии на сайты, которые устанавливают мобильный видовой экран - Хромовый жучок №306581:Немедленно показывает на сенсорном экране состояние зависания и активное состояние,когда страница не прокручивается.
© 2005–2021 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/CSS/:hover
CSS :hover Selector — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 12 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Псевдокласс CSS :hover selector используется для стилизации элементов при наведении на них указателя мыши. Его можно использовать на каждом элементе.
Его можно использовать на каждом элементе.
Мы можем стилизовать ссылки для непосещенных страниц с помощью селектора :link, для стилизации ссылок на посещенные страницы используйте селектор :visited, а для стилизации активной ссылки используйте селектор :active. Если в определении CSS присутствуют селекторы :link и :visited, то для того, чтобы увидеть эффект, мы должны добавить селектор :hover после него.
Синтаксис:
элемент :hover{
// объявления CSS;
} Пример 1: Этот пример иллюстрирует изменение цвета фона при наведении курсора на элемент.
HTML
|
ОБЩИ текст.
HTML
|
Вывод:
Пример 3: Этот пример иллюстрирует изменение цвета шрифта при наведении курсора на элемент.
HTML
|
Вывод:
Пример 4: Этот пример иллюстрирует изменение семейства шрифтов текста при наведении на него курсора.
HTML
> |
Вывод:
Пример 5: Этот пример иллюстрирует изменение оформления текста на подчеркивание при наведении курсора.
HTML
|
Выход:
Поддерживаемые браузеры:
- Google Chrome 1.
 0 и выше 9.0009 Microsoft Edge 12.0 и выше
0 и выше 9.0009 Microsoft Edge 12.0 и выше - Mozilla Firefox 1.0 и выше
- Internet Explorer 4.0 и выше
- Safari 2.0 и выше
- Opera 4.0 и выше
С распространением CSS 9 0 устройств {0 В реальной жизни 0 1} чем когда-либо прежде, мы, разработчики, больше не можем полагаться на размер области просмотра как на фактор, определяющий стили, которые мы предлагаем пользователям нашего веб-сайта. До недавнего времени мы, возможно, ловили себя на том, что делаем предположения, основанные на размере устройства: например, мобильные устройства будут полагаться на сенсорный ввод, в то время как для больших размеров экрана мы можем предположить, что большинство пользователей будут взаимодействовать с нашей веб-страницей, используя мышь. Медиа-запрос может предоставлять разные возможности:
.some-component {
/* Стили для сенсорных устройств */
}@media screen and (min-width: 1024px) {
.some-component {
/* Стили для устройств с возможностью наведения */
}
}
Сегодня это нам не особо поможет. Приличный iPad имеет более высокое разрешение экрана, чем бюджетный ноутбук. Или кто-то может использовать свой планшет в качестве дополнительного монитора — использование его таким образом с помощью мыши будет означать, что он сможет использовать свой указатель для наведения на элементы. Но приведенный выше медиа-запрос ничего не говорит нам об их методе ввода.
В настоящее время нам нужно быть более изощренными в том, как мы определяем, как пользователь просматривает наш сайт. К счастью, некоторые новые медиа-запросы служат именно этой цели.
Медиа-запросы 5-го уровня
Спецификация медиа-запросов CSS 5-го уровня предоставляет нам все виды новых медиа-запросов помимо привычных для размера области просмотра. Одним из них является функция наведения. Это определяет, может ли основное указывающее устройство пользователя наводить курсор на страницу. Возможные значения:
Одним из них является функция наведения. Это определяет, может ли основное указывающее устройство пользователя наводить курсор на страницу. Возможные значения: .hover (что будет верно, например, для устройства с мышью) или none (что будет верно для планшета, используемого с сенсорным вводом). Мы можем использовать медиа-запрос следующим образом:
.some-component {
/* Стили для сенсорных устройств */
} @media (hover: hover) {
.some-component {
/* Стили для наведения устройства */
}
}
См. перо Медиа-запрос Hover от Мишель Баркер (@michellebarker) на КодПене.
Это хорошо работает в большинстве браузеров, но в некоторых версиях Android есть функция, при которой долгое нажатие имитирует наведение, поэтому медиа-запрос оценивается как true. Если мы хотим предоставить этим пользователям те же стили, что и на других сенсорных устройствах, нам нужно запросить вторую мультимедийную функцию.
Указатель
Функция указателя проверяет наличие указателя на устройстве и точность указывающего устройства. Возможные значения: грубый (для указателя, такого как палец на сенсорном экране), отлично (например, мышь) или нет (устройство без указателя).
Добавление этого к нашему медиа-запросу успешно обнаруживает сенсорный ввод на устройствах Android:
.some-component {
/* Стили для сенсорных устройств, включая Android */
} @media (hover: hover) and (pointer: fine ) {
.some-component {
/* Стили для устройств с возможностью наведения */
}
}
См. перо Медиа-запрос Hover от Мишель Баркер (@michellebarker) на КодПене.
любое наведение и любой указатель
Если этого недостаточно, функции мультимедиа любое наведение и любой указатель позволяют нам тестировать возможности любых устройств ввода, а не только первичный. Итак, если у вас есть устройство, которое реагирует как на мышь , так и на сенсорный ввод ,
Итак, если у вас есть устройство, которое реагирует как на мышь , так и на сенсорный ввод , любое наведение: наведение будет верным.
Мне пока не нужно было использовать эти функции, но спецификация включает несколько примеров того, как это можно использовать, с некоторыми другими (и более сложными) соображениями.
Пример Javascript
Недавно я создал веб-страницу, на которой при наведении курсора на любую из нескольких идентичных ссылок на изображения отображалось название ссылки, что-то вроде всплывающей подсказки. Но пользователи сенсорных устройств не увидят эту всплывающую подсказку. Вместо этого щелчок по изображению приведет пользователя прямо к URL-адресу ссылки, что может вызвать раздражение, поскольку он не будет знать, какую страницу он посещает. Вместо этого для сенсорных устройств я решил прервать щелчок и показать кнопку, которую пользователь мог затем нажать, чтобы перейти к соответствующему URL-адресу. Мы можем использовать тот же медиа-запрос для обнаружения сенсорного ввода в JS, используя matchMedia :
const list = document.querySelector('[data-list]')
const isHoverableDevice = window.matchMedia(
'(hover: hover) and (pointer: fine)'
)/* Скрыть заблокировать ссылку изначально */
blockLink.hidden = truelist.addEventListener('click', (e) => {
/* Ничего не делать, если цель не является ссылкой или устройство поддерживает наведение */
if ( !e.target.dataset.link || isHoverableDevice.matches) return/* Если сенсорное устройство, показать ссылку на блокировку */
e.preventDefault()
blockLink.hidden = false
blockLink.innerText = `Посетите страницу ${e.target.dataset.link}`
blockLink.setAttribute('href', e.target.href)
} )
Быстрая демонстрация:
См. перо Подсказка касания/наведения Мишель Баркер (@michellebarker) на КодПене.
Доступность
В зависимости от пользовательского интерфейса мы можем захотеть протянуть здесь руку помощи вспомогательным технологиям, используя атрибуты ARIA для оповещения о кнопке, когда происходит изменение, или перемещая фокус пользователя на кнопку. Этот пример из MDN включает в себя демонстрацию того, как использовать живые регионы ARIA для объявления динамических изменений элемента.
Этот пример из MDN включает в себя демонстрацию того, как использовать живые регионы ARIA для объявления динамических изменений элемента.
Поддержка браузеров
Отличные новости: вы можете использовать эти медиа-запросы прямо сейчас, поскольку они поддерживаются во всех современных браузерах. Теперь вы можете обеспечить лучший опыт для пользователей всех устройств !
Дизайны, темы, шаблоны и загружаемые графические элементы Css Hover на Dribbble
Подсветка кнопки просмотра
Светящаяся кнопка
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Просмотр ссылки при наведении
Наведение ссылки
Бруно Навигация
Просмотр игривых наведения на кнопку
Игривое нажатие кнопки
Наведение кнопки «Загрузить»
Наведение кнопки загрузки
Посмотреть Hover3d.
 js
jsHover3d.js
Просмотр Скачать и загрузить эффекты наведения
Скачать и загрузить эффекты наведения
Посмотреть 🔗Hover с анимированными буквами
🔗Hover с анимированными буквами
Просмотр эффектов наведения на кнопку
Эффекты наведения на кнопку
Посмотреть радужную кнопку при наведении
Радужная кнопка Hover
Просмотр эффектов наведения на кнопку #2
Эффекты наведения на кнопку #2
Эффект наведения кнопки просмотра
Эффект наведения на кнопку
Посмотреть кнопку «Нравится» для Figma.


 1
1 См. Ошибку 926665. «, «В Internet Explorer» 9 (и , возможно , раньше), если в
См. Ошибку 926665. «, «В Internet Explorer» 9 (и , возможно , раньше), если в  0
0