6 лучших генераторов фона CSS
Фоны необходимы для любой веб-страницы, и они могут улучшить или испортить дизайн вашего сайта. В Интернете есть тысячи генераторов, которые помогут вам создать эстетически привлекательный фон для использования в дизайне вашего веб-сайта, но некоторые генераторы могут быть слишком сложными, поэтому полезно изучить, какой генератор использовать на основе вашего предпочтительного дизайна.
Использование CSS для добавления шаблонов и эффектов к фону вашей веб-страницы может помочь придать вашему сайту изюминку. Эта статья предоставит вам список лучших генераторов фона и шаблонов, используемых в CSS, которые помогут вам создать что-то захватывающее в вашем веб-дизайне.
В этой статье мы рассмотрим:
- Шаблоны героев
- Градиент CSS
- MagicPattern
- Фоны SVG
- Хайкей
- БГДжар
Не теряя больше времени, давайте приступим к делу.
Шаблоны героев
Hero Patterns — идеальный инструмент для дизайнеров, которым нужен быстрый и легкий доступ к бесконечному количеству красивых узоров.
Hero Patterns бесплатен и прост в использовании, что делает его идеальным ресурсом как для профессиональных дизайнеров, так и для начинающих.
Чтобы использовать шаблоны героев, вам просто нужно выбрать шаблон, отредактировать цвета и непрозрачность по своему усмотрению, а затем применить сгенерированный код к вашему CSS. Например, на изображении ниже показано, как выбрать два цвета для макета вашего сайта:
Будет сгенерирован следующий код CSS, и если этот код применить к контейнеру, вы получите следующее:
А это пример CodePen:
См. фон Pen
Hero petterns от fimber elems (@Fimbosky1)
на CodePen.
Как видите, шаблон повторяется по всему контейнеру, к которому он применяется. Довольно аккуратно, правда?
Градиент CSS
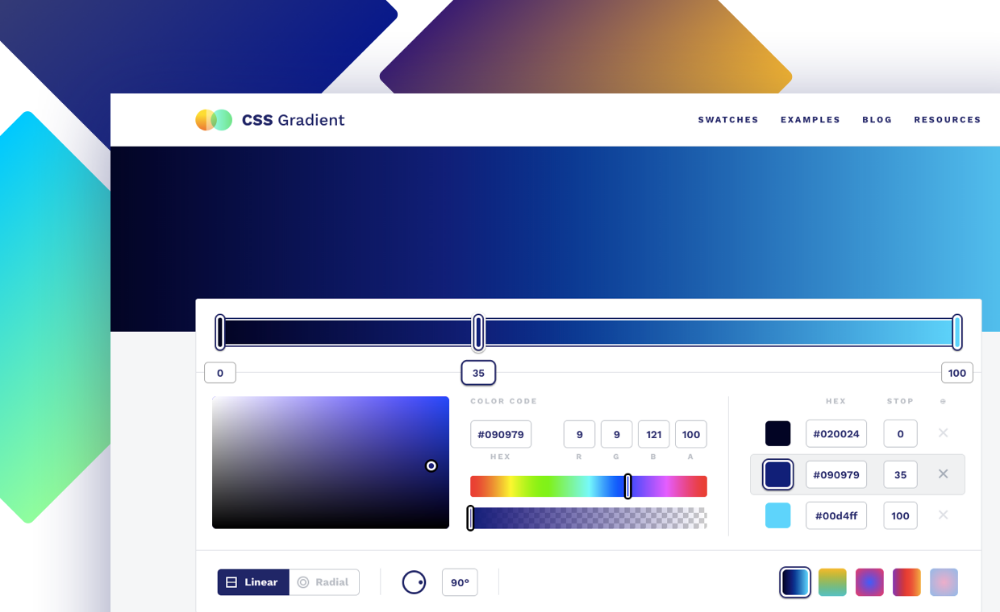
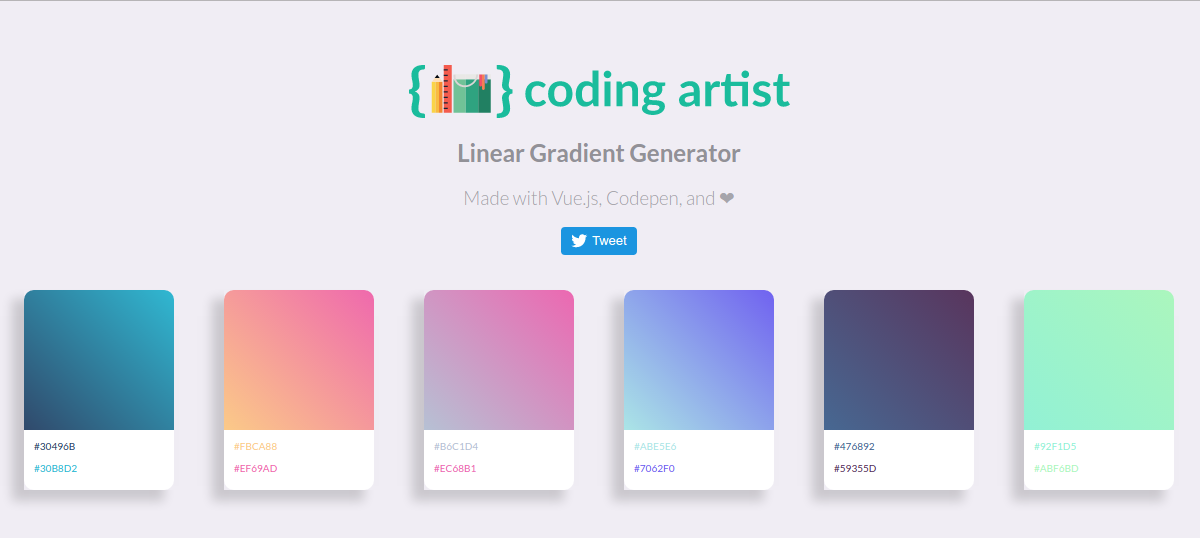
CSS Gradient — отличный сайт для создания красивых линейных и радиальных градиентов. Одна из лучших особенностей CSS Gradient — это его пользовательский интерфейс, который интуитивно понятен и легко предлагает все необходимое для создания следующего великолепного фона. От предустановок градиента до линейного и радиального переключения и настройки направлений градиента и даже добавления дополнительных точек взрыва — пользовательский интерфейс CSS Gradient является первоклассным.
В отличие от Hero Patterns, CSS Gradient не имеет узорчатого фона шаблона. Тем не менее, он компенсирует это, предоставляя почти бесконечное количество предварительно разработанных образцов градиента, а также позволяя вам создавать свои собственные градиенты. Градиенты из CSS-градиентов также можно применять к тексту, а не только к фону.
CSS Gradient также предоставляет специальный блог, в котором объясняются все аспекты инструмента, что позволяет дизайнерам полностью понять его перед использованием.
Использовать CSS Gradient так же просто, как скопировать код с сайта и добавить его в свой контейнер. Если вы перейдете в раздел образцов, вы увидите линейные градиентные фоны, подобные этому:
.Все, что вам нужно сделать, это нажать кнопку копирования и вставить образец в любой элемент div или текст, который вы хотите.
Если мы хотим использовать образец «Кровавая мимоза» в качестве фона в примере, который мы использовали ранее, это будет выглядеть так:
MagicPattern
MagicPattern, безусловно, лучший генератор фона, который сейчас работает. Для сравнения, он имеет те же функции, что и CSS Gradient и Hero Patterns, но предлагает больше возможностей, таких как:
- Генератор BLOB-объектов
- Генератор фона Doodle
- Бесплатный генератор шума
- Генератор сообщений в социальных сетях
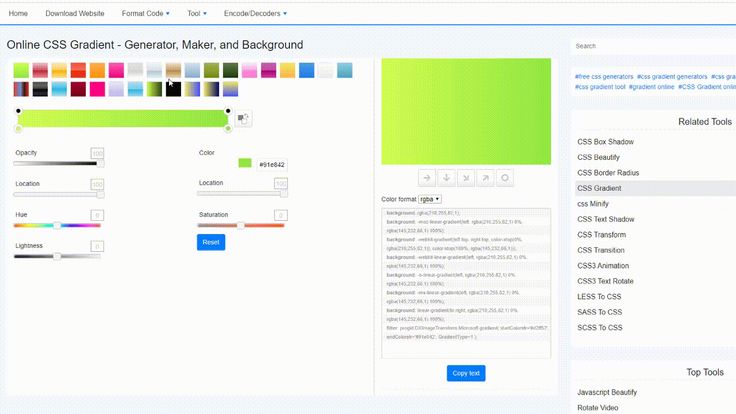
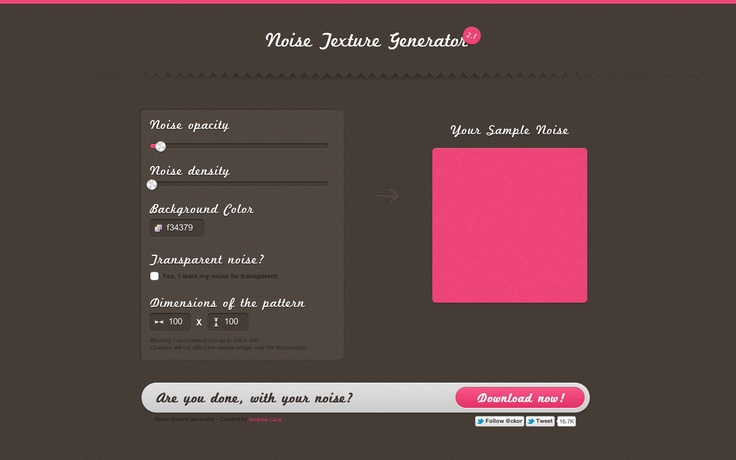
Генератор MagicPattern — отличный инструмент, помогающий создавать узоры с использованием различных параметров.
MagicPattern также прост в использовании — все, что вам нужно сделать, это щелкнуть нужный тип узора и выбрать цветовой градиент, нажав одну из предустановленных кнопок или введя определенные значения RGB. Шаблоны генерируются мгновенно, поэтому вы можете видеть их в своем дизайне.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
С помощью MagicPattern вы можете загрузить свой дизайн в виде изображения в формате PNG, SVG или JPG или скопировать код и добавить его в свой файл CSS. Если вы выберете формат изображения, вы сможете выбрать размер, в котором вы хотите загрузить изображение. Довольно приятная вещь, если вы спросите меня:
Единственным недостатком MagicPattern является то, что он платный. У него есть бесплатная опция, которая предлагает большую ценность, но у нее ограниченное количество шаблонов или вариантов выбора. Подписка стоит от 10 до 20 долларов в месяц, так что это отличный вариант, если вы можете себе это позволить.
Подписка стоит от 10 до 20 долларов в месяц, так что это отличный вариант, если вы можете себе это позволить.
Фоны SVG
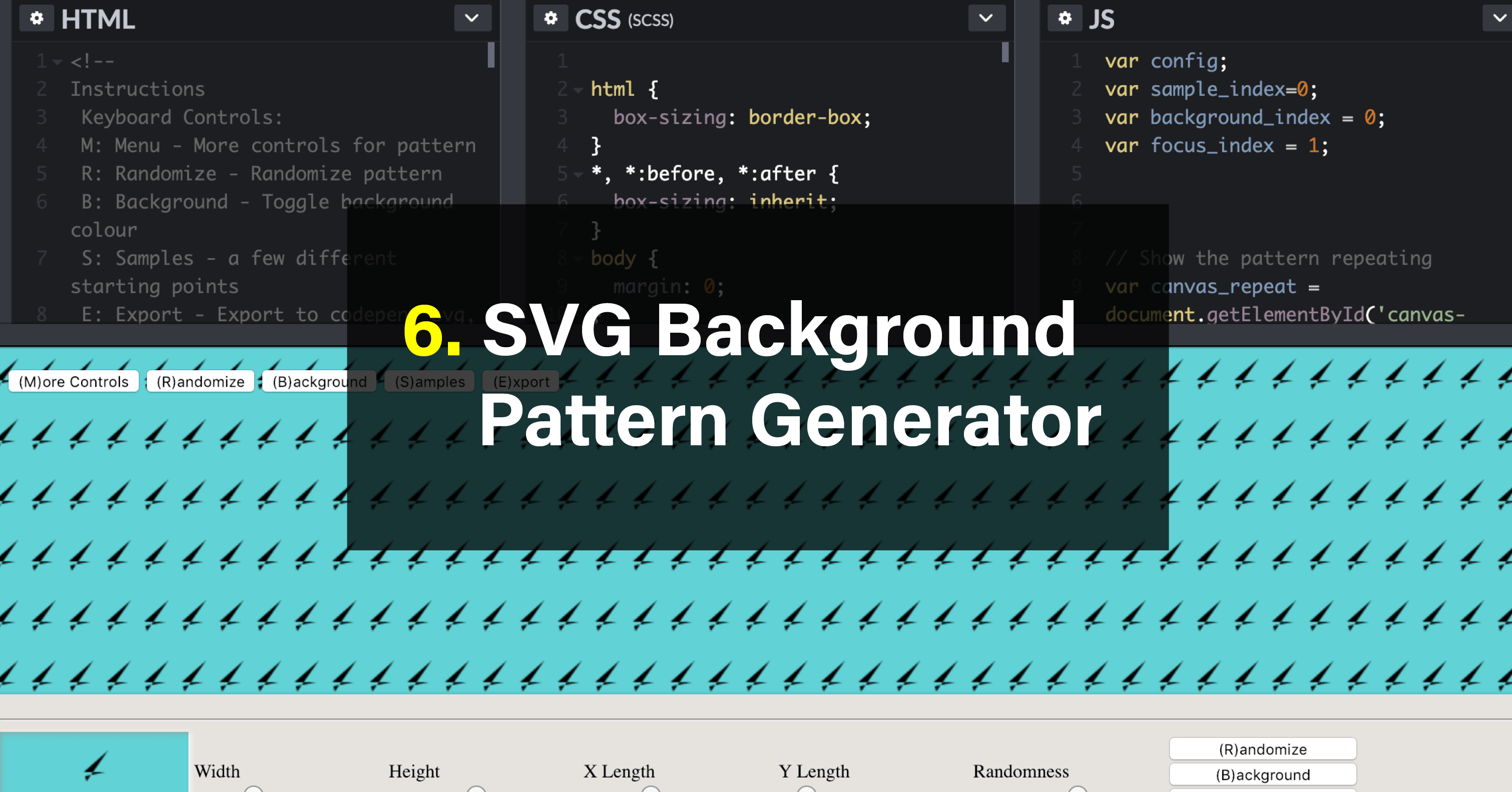
SVG Backgrounds — отличный способ добавить больше деталей и утонченности вашему веб-дизайну. Формат файла SVG основан на векторах, поэтому ваши проекты будут четкими, даже если вы увеличите масштаб. Кроме того, формы можно изменить, изменив значения на сайте, что может сэкономить время и значительно упростить процесс проектирования.
Всего за несколько кликов этот бесплатный CSS-генератор фонов SVG может сгенерировать ваш фон с формой по вашему выбору. И он может настроить все, от цветов, градиентов и, в некоторых случаях, до положения узоров:
SVG Backgrounds — отличный генератор, но он уступает с точки зрения ценности по сравнению с тремя другими генераторами в этом списке, учитывая ограниченный набор опций, из которых могут выбирать пользователи. Тем не менее, их дизайн фона довольно уникален, и они являются одним из лучших генераторов CSS.
Хайкей
Haikei — это бесплатный онлайн-инструмент, который поможет вам создать простые, но красивые шаблоны для вашего сайта. Процесс очень прост — все, что вам нужно сделать, это ввести желаемый шаблон и выбрать цветовую схему. Затем генератор создаст изображение с уже встроенным в него шаблоном:
.Если есть какие-либо дефекты или дефекты, их можно исправить, изменив плотность рисунка или добавив больше цветов. Это может быть не для тех, кто хочет чего-то более персонализированного, потому что нет возможности добавить персонализацию с помощью текста или изображений.
Кроме того, Haikei позволяет выбрать только два цвета за раз, поэтому, если вы хотите использовать несколько разных цветов, это может не сработать.
Наконец, Haikei — это генератор фонового изображения, поэтому вы можете загрузить только сгенерированное изображение (у него нет опции кода).
БГДжар
Генератор CSS BGJar — это инструмент, позволяющий создавать фоновые изображения и узоры с использованием различных типов ввода. Инструмент предлагает выбор предварительно разработанных фонов, каждый из которых имеет разные цветовые схемы, и использует функции инструмента для создания собственного уникального фона:
Инструмент предлагает выбор предварительно разработанных фонов, каждый из которых имеет разные цветовые схемы, и использует функции инструмента для создания собственного уникального фона:
Для начала выберите тип шаблона и при необходимости введите некоторые настройки. Затем генератор автоматически сгенерирует ваш новый шаблон, чтобы вы могли загрузить его в различных форматах (включая код CSS!). Вы можете добавлять дополнительные эффекты, такие как линейные градиенты, и редактировать их диапазон и углы.
Ассортимент паттерновBGJar не так велик, как у паттернов героев, но, на мой взгляд, они красивее. Однако это может быть просто случай личных предпочтений!
Заключение
Генераторы CSS, перечисленные в этой статье, являются лучшими генераторами фона в CSS и удовлетворят все ваши потребности в фоне, независимо от вашего вкуса. Они могут помочь вам стать лучшим разработчиком, сэкономив вам много времени в процессе проектирования.
Я надеюсь, что эта статья станет вашей шпаргалкой по генераторам фона CSS. Из шести генераторов, упомянутых выше, мой личный фаворит — Magic Patterns по очевидным причинам. Он предлагает большую ценность, чем другие генераторы фона, и может использоваться для всего, что могут другие генераторы.
Из шести генераторов, упомянутых выше, мой личный фаворит — Magic Patterns по очевидным причинам. Он предлагает большую ценность, чем другие генераторы фона, и может использоваться для всего, что могут другие генераторы.
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования процессора на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
LogRocket похож на DVR для Интернета. и мобильных приложений, записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
Модернизируйте способы отладки веб-приложений и мобильных приложений — начните мониторинг бесплатно.
HA CSS Background Generator – Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Добавьте панель генератора фона HA CSS в любой раздел настройки темы WP. Добавьте легкие фоновые шаблоны CSS без изображений и быструю загрузку на свои страницы или любой HTML-элемент ваших веб-страниц, т.е. тег/идентификатор или класс.
** Выберите один из 20 различных красивых стилей CSS, включая
- Современный градиент
- Чеки
- Полосы
- Оконное стекло
- Цветочный
- Плитка
- Пейсли
- Шеврон
Список параметров HTML-элемента:
- Тег тела
- Любой другой тег HTML
- Любой идентификатор CSS
- Любой класс CSS
Узнайте больше о функциях плагина HA CSS Background Generator
HA Color Customizer нуждается в вашей поддержке
Трудно продолжать разработку и поддержку бесплатных подключаемых модулей без участия таких пользователей, как вы. Если вам нравится использовать HA CSS Background Generator и вы находите его полезным, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Если вам нравится использовать HA CSS Background Generator и вы находите его полезным, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Если у вас есть предложения по новым плагинам или дополнениям, пишите мне по адресу [email protected]
Другие плагины от меня:
— Настройщик цвета шрифта HA
— Настройщик цвета фона HA
— См. все текущие и предстоящие плагины здесь: Веб-сайт Страница плагинов WPСвяжитесь со мной в LinkedIn
Хотите регулярные обновления? Нравится моя страница в Facebook!
Наймите меня на Upwork
Или наймите меня прямо с моего сайта: www.HiraAnsari.pro
- Вкладка раздела «Генератор фона CSS HA» отображается в основном разделе «Настройка WP»
- Раздел «Генератор фона CSS HA» — «Настройки дизайна фона» — первый раз
- Раздел «Генератор фона CSS HA» — «Параметры дизайна» — прокрутите вниз
- Веб-сайт, использующий генератор фона HA CSS Дизайн-1 в обертке страницы с идентификатором
- Некоторые шаблоны CSS от HA Генератор фона CSS
Автоматическая установка
- Войдите в свою панель администратора WordPress
- Щелкните Плагины
- Нажмите Добавить новый
- Поиск «HA CSS Background Generator»
- Нажмите «Установить сейчас» в разделе «Генератор фона HA CSS»
- Активировать плагин
Ручная установка:
- Скачать плагин
- Извлеките содержимое zip-файла
- Загрузите содержимое zip-файла в папку wp-content/plugins/ вашей установки WordPress
- Затем активируйте плагин на странице «Плагины»
Плагин готов к использованию.
Как пользоваться?
- Выберите «Внешний вид» > «Настроить» > «Цвета фона HA».
- Выберите «Да», чтобы активировать элементы, которые вы хотите настроить.
- Выберите цвет по вашему выбору.
- Нажмите кнопку «Сохранить».
Как восстановить цвета темы по умолчанию?
Просто отключите этот параметр элемента, и цвета фона ваших тем по умолчанию снова начнут отображаться.
У вас есть вопросы или проблемы с контактной формой 7? Используйте эти каналы поддержки надлежащим образом.
Могу ли я настроить только определенные элементы, а остальные оставить как есть?
- Да, HA CSS Background Generator дает вам полный контроль над вашим выбором. И для этого он дает вам активировать / деактивировать параметры для каждого типа элемента. Активируйте только ту опцию, которую вы хотите использовать, и оставьте остальные деактивированными.
Изменит ли этот плагин мою исходную таблицу стилей темы?
- Нет, он просто добавит внутренний набор таблиц стилей в заголовок вашей темы, который заставит тему использовать ваши индивидуальные настройки цвета.
 Таблица стилей темы не изменится, и вы можете использовать цвета таблицы стилей по умолчанию, просто деактивировав элементы настройки цвета фона HA, когда захотите.
Таблица стилей темы не изменится, и вы можете использовать цвета таблицы стилей по умолчанию, просто деактивировав элементы настройки цвета фона HA, когда захотите.
- Нет, он просто добавит внутренний набор таблиц стилей в заголовок вашей темы, который заставит тему использовать ваши индивидуальные настройки цвета.
Будет ли этот плагин влиять на скорость загрузки моей страницы?
- Нет, это не замедлит скорость загрузки вашей страницы, потому что HA CSS Background Generator — это очень легкий плагин, который не связывает никакие внешние файлы JS или CSS с ваших веб-страниц.
Нет отзывов об этом плагине.
«HA CSS Background Generator» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Хира Ансари
- 1.0.0 — Плагин выпущен
Мета
- Версия: 1.0.0
- Последнее обновление: 2 недели назад
- Активные установки: Менее 10
- Версия WordPress: 5.

