масштабируем фон — учебник CSS
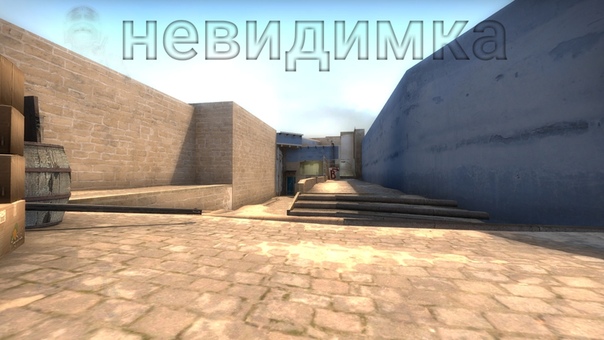
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения.
background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:
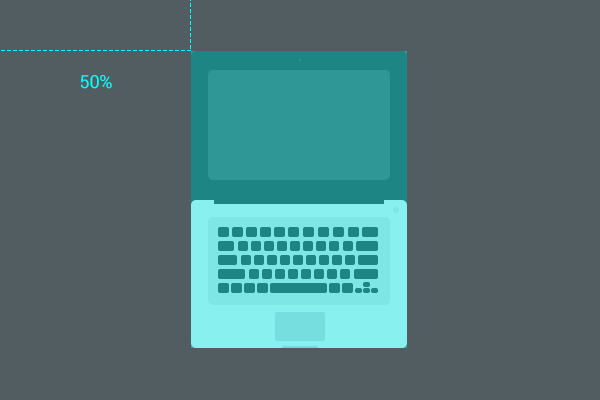
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:
Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
Свойство background-size часто используется на практике.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
Растянуть и масштабировать фон CSS
Определить «растянуть и масштабировать» …
Если у вас есть растровый формат, как правило, не здорово (графически) растягивать его и вытягивать. Вы можете использовать повторяющиеся узоры, чтобы создать иллюзию того же эффекта. Например, если у вас есть градиент, который становится светлее в нижней части страницы, тогда вы будете использовать графику шириной в один пиксель и такой же высоты, что и ваш контейнер (или, желательно, больше, чтобы учесть масштабирование), а затем разместите его по всей ширине. стр. Точно так же, если градиент пробегает по странице, он будет на один пиксель в высоту и шире вашего контейнера и будет повторяться по странице.
стр. Точно так же, если градиент пробегает по странице, он будет на один пиксель в высоту и шире вашего контейнера и будет повторяться по странице.
Обычно, чтобы создать иллюзию растяжения, чтобы заполнить контейнер, когда контейнер увеличивается или уменьшается, вы делаете изображение больше, чем контейнер. Любое перекрытие не будет отображаться за пределами контейнера.
Если вы хотите получить эффект, основанный на чем-то похожем на коробку с изогнутыми краями, то вы бы прикрепили левую сторону коробки к левой стороне контейнера с достаточным перекрытием, чтобы (в пределах разумного) не зависимо от того, насколько большой контейнер, он никогда не будет заканчивается фон, а затем вы накладываете изображение с правой стороны рамки с изогнутыми краями и размещаете его справа от контейнера. Таким образом, по мере того, как контейнер сжимается или растет, эффект изогнутой коробки, по-видимому, уменьшается или увеличивается вместе с ним — на самом деле это не так, но он создает иллюзию того, что происходит.
Что касается действительно уменьшения и увеличения изображения в контейнере, вам потребуется использовать некоторые приемы наложения слоев, чтобы изображение работало в качестве фона, и некоторый JavaScript, чтобы изменить его размер в контейнере. Там нет текущего способа сделать это с помощью CSS …
Боюсь, если вы используете векторную графику, вы выходите за рамки моего опыта.
Свойство background-size | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background-size определяет размер фонового изображения/-ий. Позиционирование фонового изображения внутри элемента определяется свойством background-origin.
Поддержка браузерами
CSS синтаксис:
background-size:"auto | length | cover | contain | initial | inherit";
JavaScript синтаксис:
object.style.backgroundSize = "150px 150px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию. Это значение по умолчанию. |
| length | Устанавливает ширину и высоту фонового изображения. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| % | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| cover | Масштабирует фоновое изображение под размеры элемента. Некоторые части фонового изображения могут быть скрыты из поля зрения. |
| contain | Масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.
Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Масштабирование фоновых изображений в CSS</title>
<style>
div {
width : 8em; /* устанавливаем ширину блока */
height : 8em; /* устанавливаем высоту блока */
border : 3px solid orange; /* устанавливаем сплошную границу размером 3px оранжевого цвета */
background : url(manul.jpg); /* указываем путь к файлу, который будет использоваться как фоновое изображение */
background-repeat : no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */
color : yellow; /* устанавливаем цвет шрифта желтый */
}
.test {background-size : auto;} /* фоновое изображение содержит свою ширину и высоту (значение по умолчанию) */
.
test2 {background-size : 100px 100px;} /* задаем ширину и высоту фонового изображения */
.test3 {background-size : 70% 70%;} /* задаем ширину и высоту фонового изображения в процентах от родительского элемента */
.test4 {background-size : cover;} /* масштабируем фоновое изображение под размеры элемента (часть изображения скрывается) */
.test5 {background-size : contain;} /* масштабируем фоновое изображение, чтобы оно целиком поместилось внутри элемента */
</style>
</head>
<body>
<div class = "test">auto</div>
<div class = "test2">100px 100px</div>
<div class = "test3">70% 70%</div><br>
<div class = "test4">cover</div>
<div class = "test5">contain</div>
</body>
</html>
растягивает и масштабирует фон CSS
Дайте определение «растянуть и масштабировать» . ..
..
Если у вас есть растровый формат, обычно не очень хорошо (с графической точки зрения) растягивать его и растягивать. Вы можете использовать повторяющиеся узоры, чтобы создать иллюзию того же эффекта. Например, если у вас есть градиент, который становится светлее к нижней части страницы, вы должны использовать графику шириной в один пиксель и такой же высотой, что и ваш контейнер (или, желательно, большего размера, чтобы учесть масштабирование), а затем расположить его поперек страница. Точно так же, если градиент проходил по странице, он был бы на один пиксель выше и шире, чем ваш контейнер, и повторялся бы вниз по странице.
Обычно, чтобы создать иллюзию растягивания, заполняющего контейнер, когда он растет или сжимается, вы делаете изображение больше, чем контейнер. Любое перекрытие не будет отображаться за пределами контейнера.
Если вам нужен эффект, основанный на чем-то вроде коробки с изогнутыми краями, то вы должны приклеить левую сторону коробки к левой стороне контейнера с достаточным перекрытием, чтобы (в пределах разумного) независимо от размера контейнера, он никогда не выходит за пределы фона, а затем вы накладываете изображение правой стороны коробки с изогнутыми краями и размещаете его справа от контейнера. Таким образом, по мере того, как контейнер сжимается или растет, эффект изогнутой коробки, кажется, сжимается или растет вместе с ним — на самом деле это не так, но он создает иллюзию того, что происходит.
Таким образом, по мере того, как контейнер сжимается или растет, эффект изогнутой коробки, кажется, сжимается или растет вместе с ним — на самом деле это не так, но он создает иллюзию того, что происходит.
Что касается того, чтобы изображение действительно уменьшалось и увеличивалось вместе с контейнером, вам нужно будет использовать некоторые уловки наслоения, чтобы изображение выглядело как фон, и некоторый javascript, чтобы изменить его размер вместе с контейнером. В настоящее время нет способа сделать это с помощью CSS …
Боюсь, что если вы используете векторную графику, вы выходите за рамки моей компетенции.
Масштабирование фонового изображения css
CSS свойство, которое отвечает за масштабирование изображений, называется background-size. Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно.
Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
<значение>
Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
<проценты>
Задает размер фоновой картинки в процентах от ширины или высоты элемента.
auto
Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover
Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain
Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
seodon.ru | CSS справочник — background-size
Опубликовано: 18.08.2010 Последняя правка: 10. 12.2015
12.2015
Изначально фоновые изображения показываются браузерами в свою натуральную величину, используя свойство CSS background-size можно изменять размеры изображений с сохранением пропорций (масштабировать) или без них.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-size является одна или две (разделенных пробелом) величины. Если указано две величины, то первая отвечает за ширину, вторая — за высоту изображения. Если указана только одна, то она отвечает за ширину, а значение высоты считается равной auto.
- Проценты — значения в процентах (%), где за 100% берется ширина или высота элемента. Отрицательные значения (-20%) указывать нельзя.
- Размеры — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Для них тоже недопустимы отрицательные значения.

- auto — Автоматическое вычисление размеров. Если указано две величины (auto auto) или одна (auto), то изображение отображается в свою натуральную величину. Если одна из величин это Проценты или Размеры, а другая auto, то размер высчитывается исходя из пропорций изображения (масштабируется).
- contain — масштабирование изображения таким образом, чтобы оно полностью помещалось внутри элемента и при этом прилегало как минимум к двум его противоположным сторонам.
- cover — масштабирование изображения таким образом, чтобы оно полностью заполнило элемент, но при этом как минимум к двум его противоположным сторонам оно должно только прилегать. К двум оставшимся сторонам оно тоже может прилегать (если пропорции изображения и элемента совпадают), либо быть обрезанным (если не совпадают).
Процентная запись: относительно размеров самого элемента.
Значение по умолчанию: auto.
| Исходное фоновое изображение | Фон при background-size: contain | Фон при background-size: cover |
Синтаксис
background-size: [проценты | размеры | auto] || [проценты | размеры | auto] | contain | cover
Пример CSS: использование background-size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-size</title>
<style type="text/css">
div {
background: url('images/key.jpg') no-repeat; /* адрес картинки
и запрет на повторение */
border: #cc3333 1px solid; /* стиль рамки */
width: 150px; /* ширина блоков DIV */
height: 100px; /* высота */
margin: 5px; /* размер внешних полей */
}
.div2 {
background-size: 2cm 70px; /* размер фоновой картинки */
}
.div3 {
background-size: contain;
}
.div4 {
background-size: cover;
}
</style>
</head>
<body>
<div>DIV1 - background-size: auto.</div>
<div>DIV2 - background-size: 2cm 70px.</div>
<div>DIV3 - background-size: contain.</div>
<div>DIV4 - background-size: cover.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-size</title>
<style type="text/css">
div {
background: url('images/key.jpg') no-repeat; /* адрес картинки
и запрет на повторение */
border: #cc3333 1px solid; /* стиль рамки */
width: 150px; /* ширина блоков DIV */
height: 100px; /* высота */
margin: 5px; /* размер внешних полей */
}
.div2 {
background-size: 2cm 70px; /* размер фоновой картинки */
}
.div3 {
background-size: contain;
}
.div4 {
background-size: cover;
}
</style>
</head>
<body>
<div>DIV1 - background-size: auto.</div>
<div>DIV2 - background-size: 2cm 70px.</div>
<div>DIV3 - background-size: contain.</div>
<div>DIV4 - background-size: cover. </div>
</body>
</html>
</div>
</body>
</html>Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | 4.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет | Да |
масштабирование background css — video klip mp4 mp3
Video Axtar Ara Yukle IndirVideo
масштабирование background css — video klip mp4 mp3 yukle
CSS свойство BACKGROUND.
 Делаем фон для сайта // Уроки HTML CSS JS. Урок №9
Делаем фон для сайта // Уроки HTML CSS JS. Урок №930:20
Свойство background-size Масштабирует фоновое изображение Обучение CSS3 Уроки ⁂2818:15
Адаптивные изображения. Практические приемы верстки картинок. CSS object-fit HTML picture.18:27
CSS. Урок 4. background-size3:26
[Резиновый фон] Масштабируемая картинка в качестве фона для сайта (HTML и CSS)8:16
Адаптивные изображения с CSS13:25
Магия CSS #2 — Glitch для любого background15:09
CSS уроки. Свойство background-size
Свойство background-size0:53
CSS3 Basics #14 Фон (Background)9:04
Почему не работает background-image и Не отображается фон страницы, Видео курс по CSS, Урок 254:16
CSS позиционирование (CSS position). Уроки HTML CSS JS. Урок №1229:15
Уроки по CSS/CSS3. Часть 10. Фон и множественные фоны
Часть 10. Фон и множественные фоны10:12
Video Axtar YükləAnarim.Az
Sayt Rehberliyi ile Elaqe
Saytdan Istifade Qaydalari
Anarim.Az 2004-2021
Как изменить размер фоновых изображений с помощью CSS3
В CSS2.1 фоновые изображения, примененные к контейнеру, сохранили свои фиксированные размеры. К счастью, CSS3 представляет свойство background-size , которое позволяет растягивать или сжимать фон. Он идеально подходит, если вы создаете шаблон с помощью методов адаптивного веб-дизайна.
Есть несколько способов определить размеры размеров — просмотреть демонстрационную страницу CSS3 background-size .
Абсолютное изменение размера
Для измерения длины можно использовать:
размер фона: ширина высота; По умолчанию для ширины и высоты установлено значение авто , при котором сохраняются исходные размеры изображения.
Мы можем изменить размер изображения до нового размера, используя абсолютные измерения, такие как px, em, cm и т. Д. Соотношение сторон будет изменено при необходимости, поэтому, если наше фоновое изображение имеет размер 200 × 200 пикселей, следующий код сохраняет эту высоту, но вдвое меньше ширины:
размер фона: 100 пикселей 200 пикселей; Если определена только одна длина, предполагается, что это ширина. Высота установлена на , авто , и изображение сохранит свое соотношение сторон, то есть
размер фона: 100 пикселей;
размер фона: 100 пикселей автоматически; Этот код масштабирует наше изображение с 200 × 200 до 100 × 100 пикселей.
Относительное изменение размера с использованием процентов
Если используется процент, размер основан на содержащем элементе — НЕ размер изображения, например
размер фона: 50% авто; Таким образом, ширина фонового изображения зависит от размера его контейнера. Если ширина нашего контейнера составляет 500 пикселей, размер нашего изображения изменяется до 250 × 250.
Если ширина нашего контейнера составляет 500 пикселей, размер нашего изображения изменяется до 250 × 250.
Использование процента может быть полезно для адаптивного дизайна. Измените размер демонстрационной страницы , чтобы увидеть, как меняются размеры.
Масштабирование до максимального размера
Свойство background-size также принимает ключевое слово contain . Это масштабирует изображение по размеру контейнера. Другими словами, изображение будет пропорционально увеличиваться или уменьшаться, но ширина и высота не будут превышать размеры контейнера:
размер фона: содержать; Заполнение фона
background-size также принимает ключевое слово cover .Изображение масштабируется по размеру всего контейнера, но, если у него другое соотношение сторон, изображение будет обрезано:
размер фона: обложка; Размер нескольких фонов
Можно изменить размер нескольких фонов с помощью списка значений, разделенных запятыми, которые применяются в том же порядке, например
фон:
url ("Sheep. png") 60% 90% без повтора,
url ("Sheep.png") 40% 50% без повтора,
url ("Sheep.png") 10% 20% no-repeat # 393;
размер фона: 240 пикселей 210 пикселей, авто, 150 пикселей;
png") 60% 90% без повтора,
url ("Sheep.png") 40% 50% без повтора,
url ("Sheep.png") 10% 20% no-repeat # 393;
размер фона: 240 пикселей 210 пикселей, авто, 150 пикселей; Совместимость с браузером
Последние версии всех браузеров поддерживают background-size без префикса.
IE8 и ниже не поддерживают свойство. Вы можете использовать фильтр IE для имитации содержания и покрытия, но невозможно изменить размер фоновых изображений, не прибегая к уловкам, таким как использование реальных img за другими элементами. Это грязно; Я рекомендую изящную деградацию.
Сокращенное обозначение
В спецификации W3C CSS Backgrounds and Borders Module Level 3 указано, что background-size может быть определен после background-position в сокращенной нотации background .Ни один из браузеров не поддерживает эту опцию, поэтому на данный момент background-size необходимо определить как отдельное свойство.
Просмотр демонстрационной страницы размера фона CSS3…
Поднимите свои навыки CSS на новый уровень с помощью нашей книги «Мастер CSS, 2-е издание» Тиффани Б. Браун, в которой рассматриваются CSS-анимации, переходы, преобразования и многое другое.
Размер фона· Документы WebPlatform
Сводка
Определяет размер фоновых изображений.
Обзорная таблица
- Начальное значение
-
авто - Относится к
- Все элементы
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- для
абсолютное значение, иначе процент - Анимационный
- Да
- Свойство объектной модели CSS
-
фон Размер - В процентах
- см. Текст
Синтаксис
-
размер фона: авто -
размер фона: содержать -
размер фона: обложка -
размер фона: длина -
размер фона: процент
Значения
- авто
- По умолчанию.
 См. Примечания.
См. Примечания. - содержат
- Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до максимального размера, чтобы и его ширина, и его высота могли уместиться внутри области позиционирования фона.
- крышка
- Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до наименьшего размера, чтобы и его ширина, и его высота могли полностью покрывать область позиционирования фона.
- длина
- Число с плавающей запятой, за которым следует обозначение абсолютных единиц (
см,мм,мм,ptилиpc) или обозначение относительных единиц (em,ex, илипикселей).
Для получения дополнительной информации о поддерживаемых единицах длины см. Справочник по значениям и единицам измерения CSS.
- процентов
- Целое число, за которым следует процент (%).
 Процентное значение относится к области позиционирования фона.
Процентное значение относится к области позиционирования фона.
Примеры
Базовый список примеров синтаксиса для background-size.
размер фона: обложка
размер фона: содержать
размер фона: 50%
размер фона: 3em
размер фона: 12 пикселей
размер фона: авто
размер фона: 50% авто
размер фона: 3em 25%
размер фона: авто 6 пикселей
размер фона: авто авто
размер фона: авто, авто
размер фона: 50%, 25%, 25%
background-size: 6px, авто, содержать
размер фона: наследовать
Структура HTML из серии Размер исходного изображения составляет 273 x 286 пикселей, а его внешняя часть имеет прозрачную область размером примерно 45 пикселей. CSS применен к примеру HTML, показанному выше. Посмотреть живой пример Это то, что заставляет всех людей жить в страхе, в чем часто не уверены.Об этом никогда не говорят, но любопытство всегда присутствует. Девять из десяти женщин соглашаются утвердительно. Рекламодатели делают все возможное, чтобы мы чувствовали себя неадекватными, но говорят нам, что это можно улучшить. Да, господа … похоже, размер имеет значение. Свойство Хотите верьте, хотите нет, но самое интересное — это задание длины и размеров в процентах. Вот несколько примеров использования Christoph используется последний пример, что позволяет хорошо видеть фанатов JavaScript во всех размерах браузеров. Посмотрите мои демонстрации, чтобы увидеть Тонкое великолепие, обеспечиваемое использованием Что вы думаете об этой технике — изящный трюк или полезный инструмент? Вы бы использовали это на своем личном веб-сайте? Как насчет бизнес-сайта? Фотографии, представленные в этом посте, были сделаны в Лондоне во время хакатона MooTools. В мире рекламы, стремящемся использовать каждый дюйм среды для представления бренда или продукта, становится все более популярным разрабатывать веб-сайты с полнофункциональным браузером. Используя CSS, этого можно легко добиться. Просто поместите на страницу огромное фоновое изображение с помощью одной строчки кода (перенос строк отмечен » — Ред. ): Продолжение статьи ниже В первом примере показано центрированное фоновое изображение размером 1280 на 960 пикселей, привязанное к области просмотра (оно не прокручивается вместе с документом). Но какой размер изображения будет достаточно большим? Мониторы и операционные системы быстро развивались, и в результате появился широкий диапазон доступных разрешений экрана. Также есть основания для более низких разрешений. Многие люди изменяют размер окна браузера, чтобы заполнить процент экрана, в то время как ряд современных экранов поддерживает только разрешение 800×600 пикселей. И это оставляет множество карманных компьютеров с более низкими характеристиками. Вместо использования одного фиксированного размера фона лучшим решением было бы масштабировать изображение, чтобы оно соответствовало разным размерам окна. К сожалению, в CSS 2.1 нет средств масштабирования фоновых изображений. Есть несколько обходных путей, однако все они полагаются на элемент HTML Уровень 3 модуля W3C CSS Background and Borders Module (в настоящее время — рабочий проект) определяет свойство Чтобы включить масштабирование фона, добавьте в таблицу стилей следующие объявления: Свойство Обратной стороной этого метода является отсутствие свойства фона для установки минимальной ширины или высоты. Если изменить размер окна браузера до очень маленькой ширины или высоты, фоновое изображение изменится до очень маленького размера, что часто является нежелательным поведением. Модуль W3C CSS3 Media Queries (рекомендуемый кандидат) определяет условные правила, которые применяются только в определенных диапазонах ширины или высоты. Это позволяет нам реализовать масштабирование фона с минимальной ширины и высоты и так далее. Медиа-запросы поддерживаются Firefox 3.5, Chrome, Safari 3 и Opera 7, а также будут включены в Internet Explorer 9. Добавляя следующие правила стиля, мы сообщаем браузеру, что не хотим, чтобы фоновое изображение масштабировалось меньше 1024 × 768 пикселей: Обратите внимание, что разрешение 1024×768 пикселей соответствует соотношению сторон фонового изображения (1280×960 пикселей). При использовании другого соотношения вы получите внезапные скачки масштабирования при изменении размера окна браузера. В наших последних примерах, четвертом и пятом, мы добавили правило Это захватывающие времена для веб-разработчиков, когда все производители браузеров усердно работают над внедрением новых технологий, таких как HTML5 и CSS3. В результате пришло время пересмотреть старые методы, чтобы увидеть, как то же самое можно делать более разумными и чистыми способами.Хотя циклы обновления Firefox, Chrome, Safari и Opera относительно короткие, будет интересно посмотреть, как быстро люди охватят Internet Explorer 9, чтобы мы могли начать использовать многие из этих новых методов в ближайшее время в больших масштабах. Стефани Эклс: [0:00] Здесь у нас есть три стандартные карточки. Что произойдет, если мы попытаемся добавить изображение? Добавление собственного тега изображения приводит к неравномерному размеру изображений. Распространенным решением является использование изображения в качестве фона, но современный CSS дает нам новое свойство, называемое объектно-подходящим. [0:19] Для каждого изображения карточки мы применим свойство object-fit: cover. При сохранении мы еще не видим разницы, потому что нам нужно применить определенные размеры, чтобы изображение поместилось внутри. Первое улучшение — ширина: 100%. Теперь изображения не растут больше, чем контейнер карты. [0:41] Второе добавляемое измерение — это высота. Для этого мы будем использовать значение 25 для высоты просмотра. При сохранении вы можете увидеть, как каждое изображение было увеличено или уменьшено, чтобы заполнить установленные нами размеры.object-fit: cover приводит к тому, что изображение ведет себя так же, как фоновое изображение, с тем преимуществом, что сохраняется семантика, предлагаемая тегом изображения. [1:05] Другой распространенный сценарий, для которого подгонка объектов может обеспечить решение, — это желание масштабировать изображения неравномерного размера внутри их контейнеров без потери их соотношения сторон, но с обеспечением видимости всего изображения. [1:18] В этом сценарии мы будем использовать подгонку объекта со значением масштабирования. Еще раз, чтобы увидеть влияние, нам также нужно указать ширину: 100%, и снова мы предоставим высоту 25 высот просмотра.Результатом использования подгонки объекта с определенными высотой и шириной является то, что изображение станет контейнером для своего собственного содержимого. [1:41] Как видите, тег изображения заполняет указанные нами размеры, но само содержимое было уменьшено, чтобы соответствовать этим размерам, сохраняя при этом соотношение сторон. В этом примере использование значения уменьшения масштаба означает, что будет выбрано ни одно свойство или другое содержащееся свойство, в зависимости от результатов, требующих меньшего размера конкретного объекта. [2:06] Поскольку использование подгонки объекта заставляет изображение действовать как его собственный контейнер, мы также можем добавить значение, такое как заполнение, которое, как обычный контейнер блока, приводит к появлению пространства вокруг содержимого изображения. [2:20] Таким образом, подгонка к объекту приводит к тому, что изображение действует как отдельный контейнер, где покрытие значения имитирует поведение, которое вы ожидаете от фонового изображения, и дает команду содержимому изображения расширяться или заполнять размеры. Уменьшение масштаба приводит к тому, что содержимое изображения сохраняет свое соотношение сторон, но масштабируется в пределах размеров, установленных на изображении. Учитывая гибкость изображений SVG, при их использовании в качестве фоновых изображений со свойством По большей части алгоритм можно описать этими четырьмя правилами. Есть некоторые крайние случаи, которые не охватываются этими правилами, но они охватывают большинство случаев. Стоит отметить, что алгоритм изменения размера учитывает только размеры и пропорции изображения или их отсутствие. Изображение SVG с фиксированными размерами будет обрабатываться как растровое изображение того же размера. Если вы пытаетесь растянуть SVG до другого соотношения сторон с помощью CSS — например, чтобы растянуть его по фону страницы — убедитесь, что ваш SVG включает Прежде чем погрузиться в результаты использования различных типов исходных изображений и посмотреть, как они выглядят при использовании с В каждом случае мы показываем, как выглядит исходное изображение, отрендеренное в блоке 150×150, и предоставляем ссылку на источник SVG. Это изображение безразмерно и непропорционально. Его не волнует, какой у него размер, и его не заботит сохранение определенного соотношения сторон. Из этого получится хороший градиентный фон рабочего стола, который будет работать независимо от размера вашего экрана и его соотношения сторон. Источник SVG Это изображение имеет ширину 100 пикселей, но без высоты или внутреннего соотношения. Источник SVG Это изображение имеет высоту 100 пикселей, но не ширину. Он также определяет внутреннее соотношение сторон 3: 4. Это гарантирует, что его отношение ширины к высоте всегда равно 3: 4, если только оно не масштабируется намеренно до непропорционального размера (то есть путем явного указания ширины и высоты, которые не соответствуют этому соотношению). Это очень похоже на указание определенной ширины и высоты, поскольку, если у вас есть одно измерение и соотношение, подразумевается другое измерение, но это все еще полезный пример. Источник SVG Это изображение не указывает ни ширину, ни высоту; вместо этого он определяет внутреннее соотношение 1: 1. Думайте об этом как о значке программы. Он всегда квадратный и может использоваться любого размера, например 32×32, 128×128 или 512×512. Источник SVG Теперь давайте посмотрим на несколько примеров того, что происходит, когда мы применяем различное масштабирование к этим изображениям. В каждом из приведенных ниже примеров окружающие прямоугольники имеют ширину 300 пикселей и высоту 200 пикселей. Кроме того, для фонов Примечание: На скриншотах ниже показано ожидаемых рендеринга. В настоящее время не все браузеры правильно их отображают. Если вы используете С учетом этого CSS: Отрендеренный вывод будет выглядеть так: С учетом этого CSS: Отрендеренный вывод будет выглядеть так: С учетом этого CSS: Отрендеренный вывод будет выглядеть так: С учетом этого CSS: Результат рендеринга будет выглядеть так: Задание Для изображения с внутренним соотношением ровно один размер соответствует критерию Если изображение не указывает ни размеры, ни внутреннее соотношение, не применяется ни правило 2, ни правило 3, поэтому правило 4 вступает во владение: фоновое изображение визуализируется, покрывая всю область фона.Это удовлетворяет наибольшему или наименьшему ограничению. Отрендеренный результат выглядит следующим образом: Аналогичным образом, если изображение имеет одно указанное измерение, но не внутреннее соотношение, применяется правило 4, и изображение масштабируется для покрытия всю фоновую область. Отрендеренный вывод выглядит следующим образом: Все меняется, когда вы указываете внутреннее соотношение.В этом случае правило 1 не актуально, поэтому применяется правило 2: мы стараемся сохранить любое внутреннее соотношение (при соблюдении Отрендеренный вывод выглядит следующим образом: Обратите внимание, как визуализируется все изображение, как можно лучше вписываясь в рамку, не обрезая его. Отрендеренный вывод выглядит следующим образом: Здесь соотношение 3: 4 сохраняется, при этом изображение растягивается до заполнения всего блока. Это приводит к обрезанию нижней части изображения. При использовании изображения без внутренних размеров, но с внутренним соотношением, все работает аналогично. Отрендеренный вывод выглядит следующим образом: Обратите внимание, что размер изображения соответствует наименьшему размеру при сохранении соотношения сторон 1: 1. Отрендеренный вывод выглядит следующим образом: Здесь размер изображения такой, что он заполняет наибольшее измерение.Соотношение сторон 1: 1 было сохранено, хотя с этим исходным изображением это может быть трудно увидеть. Если для Когда исходное изображение не определяет собственное соотношение или размеры, вступает в силу правило 4, и изображение визуализируется для заполнения области фона. Отрендеренный результат выглядит следующим образом: Если внутреннее соотношение не указано, но указано хотя бы одно измерение, вступает в силу правило 3, и мы визуализируем изображение, подчиняющееся им. Отрендеренный вывод выглядит следующим образом: Обратите внимание, что ширина, которая указана в исходном SVG на уровне 100 пикселей, соблюдается, а высота заполняет область фона, поскольку она не указана (явно или собственное отношение). Если у нас есть внутреннее соотношение с фиксированным размером, оно фиксирует оба измерения на месте. Как уже упоминалось, знание одного измерения и отношения равносильно точному указанию обоих измерений. Отрендеренный вывод выглядит следующим образом: Поскольку это изображение имеет явную высоту 100 пикселей, соотношение 3: 4 явно устанавливает его ширину на уровне 75 пикселей, так что именно так оно отображается в случае Если задано внутреннее соотношение, но нет размеров, применяется правило 4 — за исключением того, что также применяется правило 2. Таким образом, изображение отображается так же, как для случая Результат рендеринга выглядит так: Учитывая правило 1, всегда используются указанные измерения, поэтому нам нужно использовать наши правила только для определения второго измерения. Если изображение не имеет размеров или внутреннего соотношения, применяется правило 4, и мы используем размер фоновой области для определения значения для размера Здесь ширина определяется с использованием ширины области фона в соответствии с правилом 4, а высота равна 140 пикселям, указанным в CSS. Если изображение имеет одно указанное измерение, но без внутреннего соотношения, это указанное измерение используется в соответствии с правилом 3, если для этого размера установлено значение Здесь 200 пикселей, указанные в CSS, переопределяют ширину 100 пикселей, указанную в SVG, по правилу 1. Поскольку не предусмотрено внутреннее соотношение или высота, В этом случае ширина указана как auto в CSS, поэтому в соответствии с правилом 3 выбирается ширина 100 пикселей, указанная в SVG.Высота установлена в 125 пикселей в CSS, поэтому она выбирается в соответствии с правилом 1. Когда размер указан, правило 1 применяет это измерение из SVG к визуализированному фону, если специально не переопределено CSS. Когда также указывается внутреннее соотношение, оно используется для определения другого измерения. В этом случае мы используем ширину изображения, указанную в CSS, равную 150 пикселей, поэтому применяется правило 1.Затем внутреннее соотношение сторон 3: 4 определяет высоту корпуса Если размеры не указаны в SVG, применяется указанное измерение в CSS, тогда внутреннее соотношение используется для выбора другого измерения в соответствии с правилом 2. Ширина устанавливается CSS равной 150 пикселей. Демонстрация быстрого исправления CSS для размытых фоновых изображений SVG в Internet Explorer 11. SVG не всегда работает должным образом. Чтобы вывести векторную графику в виде пикселей на дисплей, браузеры должны растрировать изображение, что иногда не приводит к уровню качества, которого вы ожидаете от графического стандарта, такого как SVG, который теоретически поддерживает масштабирование до произвольных размеров. IE11 иногда дает размытый результат при использовании масштабированных SVG в качестве фоновых изображений CSS. Можно масштабировать фоновое изображение SVG, используя Я сузил его до следующего: IE11 размывает фоновые изображения SVG, когда они масштабируются до размера с вычисленной высотой или шириной, которая не является целочисленным значением в пикселях.Проблема не во внутреннем размере SVG, а в размере, до которого масштабируется SVG. Когда этот целевой размер является дробным, мы получаем размытое изображение, несмотря на то, что SVG является векторным форматом. Поскольку во многих макетах используются единицы rem, необходимость обработки вычисленных значений пикселей, которые не являются целыми числами, является довольно частым явлением. Существует простой обходной путь: вручную измените размер фонового изображения, чтобы оно отображалось в чистом целочисленном значении, которое может обрабатывать IE. Самое простое решение, которое я реализовал для решения этой проблемы размытого SVG, — убедить браузер растеризовать SVG в большем размере, а затем уменьшить масштаб вывода с помощью преобразования CSS. После преобразования элемента используйте отрицательное поле, чтобы он заполнил то же пространство, что и раньше. Это необходимо, потому что преобразования CSS не влияют на влияние элемента на его окружение. В результате получается SVG именно того размера, который вам нужен, без нечеткости визуализации SVG в IE11.Хотя повышать масштаб рендеринга изображения, а затем уменьшать масштаб вывода на странице не идеально, это не проблема для типичных случаев использования, с которыми я сталкивался. Я собрал на CodePen демонстрацию CSS, необходимого для этого решения: См. background-size , примененные к фоновому изображению.
background-size: auto auto; background-size: contain; background-size: cover; размер фона: 20% 25%; background-size: 100px 400px; background-size: 100% 250px; background-size: 100% 250px, 20% 25%; 
div {
ширина: 17%;
высота: 200 пикселей;
отступ: 10 пикселей;
радиус границы: 20 пикселей;
box-shadow: 2px 2px 10px rgba (0,0,0,0.75);
плыть налево;
маржа: 0 20px 20px 0;
цвет фона: rgba (0,0,0,0.25);
фоновое изображение: URL (/logo/wplogo_transparent_xlg.png);
}
code {
цвет фона: rgba (255,255,255,0.7);
отступ: 2 пикселя;
радиус границы: 5 пикселей
}
.один {
размер фона: авто авто;
}
.два {
размер фона: содержать;
}
.три {
размер фона: обложка;
}
.four {
размер фона: 20% 25%;
}
.пять {
размер фона: 100 пикселей 400 пикселей;
}
.шесть {
размер фона: 100% 250 пикселей;
}
.Семь {
фоновое изображение: url (/logo/wplogo_transparent_xlg.png), url (/logo/wplogo_transparent_xlg.png);
размер фона: 100% 250 пикселей, 20% 25%;
}
Банкноты
Замечания
auto Значение для одного измерения разрешается с использованием внутреннего соотношения изображения и размера другого измерения. Если какое-либо из этих значений недоступно, используется внутренний размер изображения.Если внутренний размер изображения недоступен, ему присваивается значение 100%. Если оба значения —
Если какое-либо из этих значений недоступно, используется внутренний размер изображения.Если внутренний размер изображения недоступен, ему присваивается значение 100%. Если оба значения — auto , используйте внутреннюю ширину, высоту или и то, и другое изображения. Если изображение не имеет ни внутренней ширины, ни внутренней высоты, его размер определяется как для , содержащего . Отрицательные значения не допускаются. В Windows Internet Explorer 9 фон окна может состоять из нескольких слоев. Количество слоев определяется количеством значений, разделенных запятыми, в свойстве background-image .Каждое из изображений имеет размер, расположение и мозаику в соответствии с соответствующим значением в других свойствах фона ( background-attachment , background-clip , background-origin , background-position , background-repeat и размер фона ). Первое изображение в списке — это ближайший к пользователю слой, следующее закрашивается за первым и так далее.
Связанные спецификации
См. Также
Статьи по теме
Фон
Связанные страницы
Атрибуты
CSS размер фона
размер фона , то есть. Свойство CSS background-size позволяет разработчикам определять размер, при котором фоновое изображение должно появляться в элементе. Разработчик MooTools Кристоф Пойер использует на своем веб-сайте технику с размером фона , благодаря чему его шапка выглядит «полной» в браузерах любого размера, даже в мобильных. Давайте посмотрим, как использовать мистическое свойство
Давайте посмотрим, как использовать мистическое свойство background-size . размер фона CSS background-size имеет несколько предопределенных значений, а затем обычные числовые значения: background-size :
/ * базовые классы заголовков * /
#header {
/ * размер заголовка! * /
высота: 350 пикселей;
/ * дополнительные свойства фона * /
фон-повтор: без повторения;
background-position: center center;
/ * немного тени для забавы * /
box-shadow: rgba (0,0,0,0.На веб-сайте 20) 0 10px 10px;
}
/* крышка */
# header.flex {
/* размер имеет значение */
размер фона: обложка;
}
/* содержать */
# header.flex {
/* размер имеет значение */
размер фона: содержать;
}
/ * гибкость, веселье * /
# header.flex {
/* размер имеет значение */
размер фона: 100% авто;
}
20) 0 10px 10px;
}
/* крышка */
# header.flex {
/* размер имеет значение */
размер фона: обложка;
}
/* содержать */
# header.flex {
/* размер имеет значение */
размер фона: содержать;
}
/ * гибкость, веселье * /
# header.flex {
/* размер имеет значение */
размер фона: 100% авто;
}
background-size , в некоторой степени удивительно.Обычно я довольно скептически отношусь к размеру окна и эффектам изменения размера, но этот метод помог мне увидеть ценность и простоту работы с фиксированными размерами и переменными эффектами в зависимости от размера браузера клиента. background-size поддерживается в Firefox, Safari, Chrome, Opera и IE9 +.
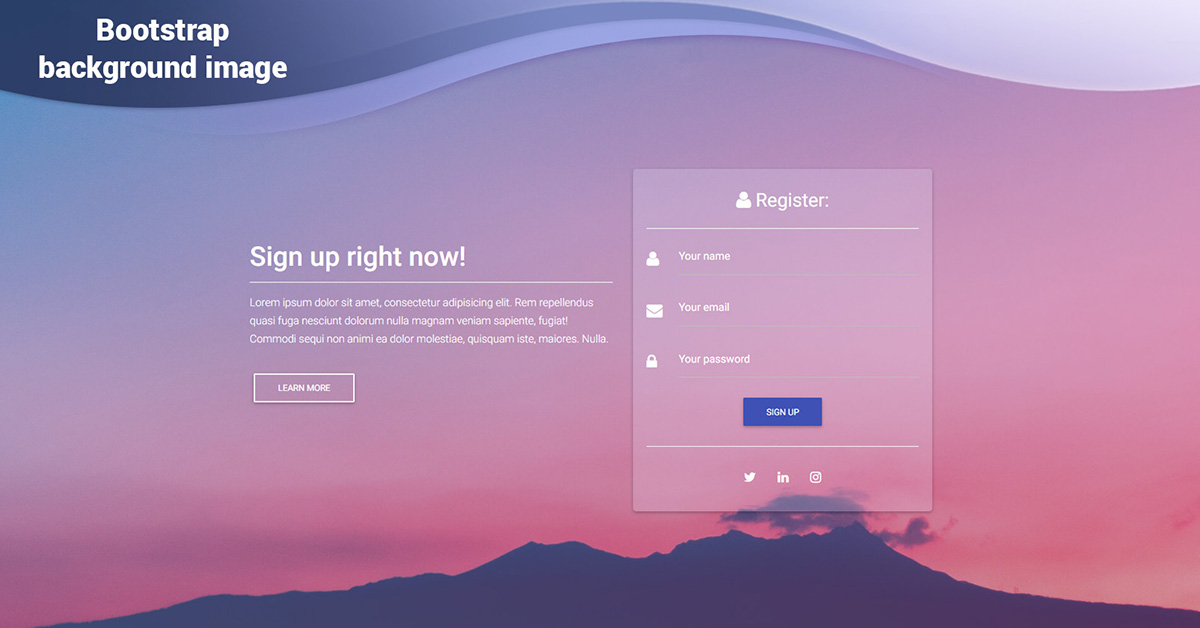
Увеличьте размер этого фона, пожалуйста! — Апартаменты A List Apart
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центральный центр фиксированный без повтора;
}  Самые популярные сегодня разрешения — 1024×768 пикселей, 1280×800 пикселей, 1280×1024 пикселей и 1440×900 пикселей. Однако с появлением экранов высокой четкости (1920×1080 пикселей) и профессиональных дисплеев, поддерживающих разрешение до 2560×1600 пикселей, возможно практически все.
Самые популярные сегодня разрешения — 1024×768 пикселей, 1280×800 пикселей, 1280×1024 пикселей и 1440×900 пикселей. Однако с появлением экранов высокой четкости (1920×1080 пикселей) и профессиональных дисплеев, поддерживающих разрешение до 2560×1600 пикселей, возможно практически все. img (вместо фона CSS). Они также используют абсолютное позиционирование для слоев и таблиц или сценариев, чтобы разрешить изменение размера. Кроме того, не все эти методы сохраняют пропорции изображения, что приводит к нереалистично растянутому фону.
CSS3 фоны спешат на помощь # section2
background-size , которое соответствует нашим требованиям.Интересные значения (если ссылаться на спецификации W3C): содержат Масштабировать изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до максимального размера, чтобы и его ширина, и его высота могли уместиться в области позиционирования фона. cover Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до наименьшего размера, чтобы и его ширина, и его высота могли полностью покрывать область позиционирования фона. Содержит всегда соответствует всему изображению в области просмотра, оставляя непрозрачные границы либо на сверху-снизу , либо на слева-справа , если соотношение фонового изображения и окна браузера не одинаково. Во втором примере мы расширили код из первого примера, установив для свойства
Во втором примере мы расширили код из первого примера, установив для свойства background-size значение contain . Обложка всегда заполняет окно браузера, отрезая при этом волосы или уши, что я лично предпочитаю в большинстве случаев. Вы можете контролировать выравнивание изображения в области просмотра с помощью свойства background-position . В третьем примере мы снова расширили первый пример, на этот раз установив для свойства background-size значение cover .
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центральный центр фиксированный без повтора;
-moz-background-size: обложка;
размер фона: обложка;
}
background-size уже поддерживается Firefox 3.6 (с использованием префикса -moz ; Firefox 4 будет использовать обычное свойство CSS3), Chrome 5, Safari 5 и Opera 10. 54; и он будет включен в Internet Explorer 9 (он уже доступен в Preview 3).Старые версии Webkit и Opera уже поддерживают свойство
54; и он будет включен в Internet Explorer 9 (он уже доступен в Preview 3).Старые версии Webkit и Opera уже поддерживают свойство background-size , однако эти реализации основаны на предыдущем проекте, который не включал ключевые слова , содержащие , и , охватывающие . Добавление медиа-запросов CSS3 в микс # section3

body {
фон: # 000 url (myBackground_1280x960.jpg) »
центральный центр фиксированный без повтора;
-moz-background-size: обложка;
размер фона: обложка;
} @media only all and (max-width: 1024px) и (max-height: 768px) {
тело {
-moz-background-size: 1024px 768px;
размер фона: 1024px 768px;
}
}
@media , чтобы наше фоновое изображение не масштабировалось меньше 1024 на 768 пикселей.Пример 5 показывает, что, установив для свойства background-position значение left-bottom вместо center-center , мы можем контролировать способ выравнивания фонового изображения в области просмотра.
Пересмотр старых методов # section4
Применить изменение размера изображения к изображениям с подгонкой объекта CSS


Css Масштабирование фонов SVG
background-image следует помнить о многом, и даже о многом, что нужно учитывать при их масштабировании с помощью свойство background-size .В этой статье описывается, как выполняется масштабирование изображений SVG при использовании этих свойств. Алгоритм, вкратце

background-size задает фиксированное измерение (то есть проценты и относительные единицы фиксируются их контекстом), это измерение выигрывает. preserveAspectRatio = "none" . Узнайте больше о
Узнайте больше о preserveAspectRatio . Примеры исходного изображения
background-size , было бы полезно взглянуть на несколько примеров исходных изображений, которые имеют разные размеры и настройки размера. Безразмерный и безразмерный
Один заданный размер и непропорционально
 Это, по сути, тонкая полоска обоев, которую можно растянуть на всю высоту блока.
Это, по сути, тонкая полоска обоев, которую можно растянуть на всю высоту блока. Один указанный размер с внутренним соотношением
Без ширины или высоты с внутренним соотношением

Примеры масштабирования
background-repeat установлено на no-repeat для ясности. Указание фиксированной длины для обоих размеров
background-size , чтобы указать фиксированную длину для обоих измерений, эти длины всегда используются в соответствии с правилом 1 выше. Другими словами, изображение всегда будет растягиваться до указанных вами размеров, независимо от того, указаны ли в исходном изображении его размеры и / или соотношение сторон.
Источник: Без размеров или внутреннего соотношения
background: url (no-sizes-or-ratio.svg);
размер фона: 125 пикселей 175 пикселей;
Источник: одно указанное измерение, без внутреннего соотношения
background: url (100px-wide-no-height-or-ratio.svg);
размер фона: 250 пикселей 150 пикселей;
Источник: одно указанное измерение с внутренним соотношением
background: url (100px-height-3x4-ratio.svg);
размер фона: 275 пикселей 125 пикселей;
Источник: не указана ширина или высота с внутренним соотношением
background: url (no-sizes-1x1-ratio.
 svg);
размер фона: 250 пикселей 100 пикселей;
svg);
размер фона: 250 пикселей 100 пикселей;
Использование контейнера или крышки
cover для background-size делает изображение как можно меньше, но при этом покрывает всю область фона.С другой стороны, содержат , что делает изображение максимально большим, не ограничиваясь областью фона. обложки / подгонка. Но если внутреннее соотношение не указано, покрытие / подгонка недостаточно, поэтому ограничения большие / малые выбирают результирующий размер. Источник: без размеров или внутреннего соотношения

фон: url (no-sizes-or-ratio.svg);
размер фона: содержать;
Источник: одно указанное измерение, без внутреннего соотношения
фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: содержать;
Источник: одно указанное измерение с внутренним соотношением
содержится или покрытие ). Например, сохранение внутреннего соотношения сторон 3: 4 для блока 300×200 с содержит означает рисование фона 150×200.
содержит case
background: url (100px-height-3x4-ratio.svg);
размер фона: содержать;
чехол
фон: url (100px-height-3x4-ratio.svg);
размер фона: обложка;
Источник: нет размеров с внутренним соотношением
содержит case
background: url (no-sizes-1x1-ratio.svg);
размер фона: содержать;

чехол
фон: url (no-sizes-1x1-ratio.svg);
размер фона: обложка;
Автоматический размер с использованием «авто» для обоих размеров
background-size установлено значение auto или auto auto , правило 2 говорит, что визуализация должна сохранять любое внутреннее соотношение, которое предоставляется. Источник: без размеров или внутреннего соотношения
фон: url (no-sizes-or-ratio.svg);
размер фона: авто авто;
Источник: одно измерение и без внутреннего соотношения
Габаритные размеры.
фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: авто авто;
Источник: Одно измерение и внутреннее соотношение
фон: url (100px-height-3x4-ratio.svg);
размер фона: авто авто;
auto .
Источник: Нет фиксированных размеров с внутренним соотношением
, содержит . фон: url (no-sizes-1x1-ratio.svg);
размер фона: авто авто;
Использование «авто» и одной определенной длины
Источник: без размеров или внутреннего соотношения
auto . фон: url (no-sizes-or-ratio.svg);
размер фона: авто 150 пикселей;

Источник: одно указанное измерение без внутреннего соотношения
авто в CSS. фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: 200 пикселей автоматически;
auto выбирает высоту области фона в качестве высоты для визуализированного изображения. изображение. фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: авто 125 пикселей;

Источник: один указанный размер с внутренним соотношением
фон: url (100px-height-3x4-ratio.svg);
размер фона: 150 пикселей автоматически;
auto . Источник: нет указанных размеров с внутренним соотношением
фон: url (no-sizes-1x1-ratio.svg);
размер фона: 150 пикселей автоматически;
 Значение
Значение auto для высоты вычисляется с использованием этой ширины и соотношения сторон 1: 1, равного 150 пикселей, в результате получается изображение выше. См. Также
Принудительное масштабирование четкого фонового изображения SVG с помощью CSS
Проблема
Визуализация Это легко увидеть с помощью значков SVG, у которых должны быть острые края.
Это легко увидеть с помощью значков SVG, у которых должны быть острые края. Что работает
background-size: 100% или background-size: cover . Это работает отлично, если элемент, содержащий фоновое изображение, имеет целые значения высоты и ширины. Что не работает
 Есть еще одно более общее решение.
Есть еще одно более общее решение. Решение