20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
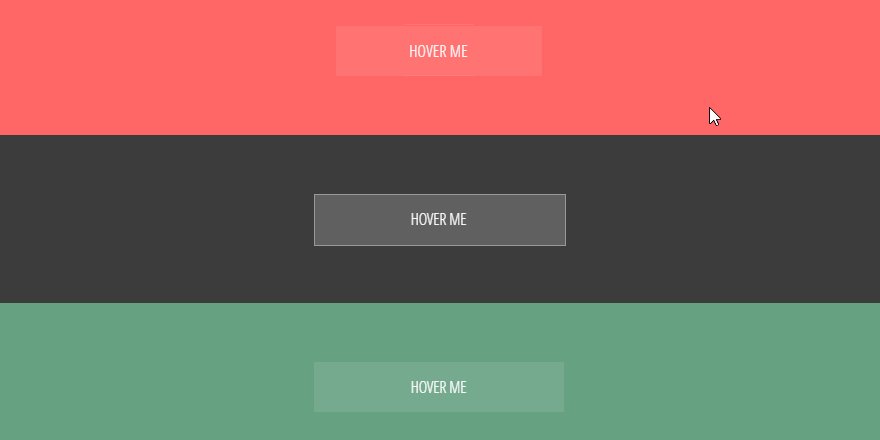
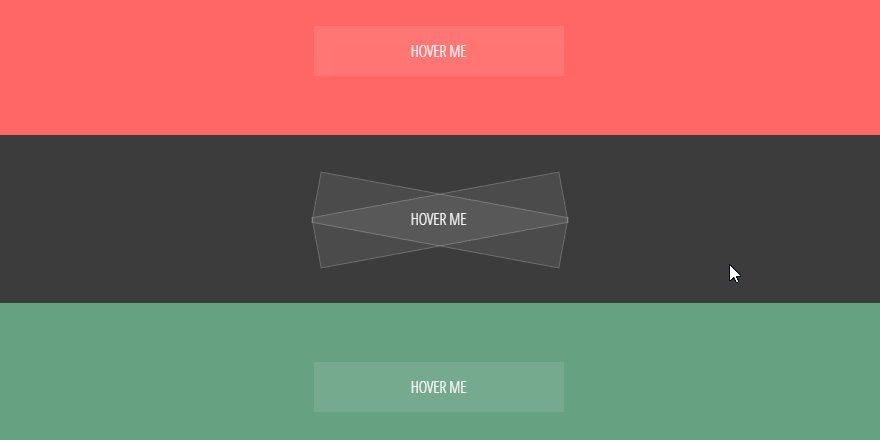
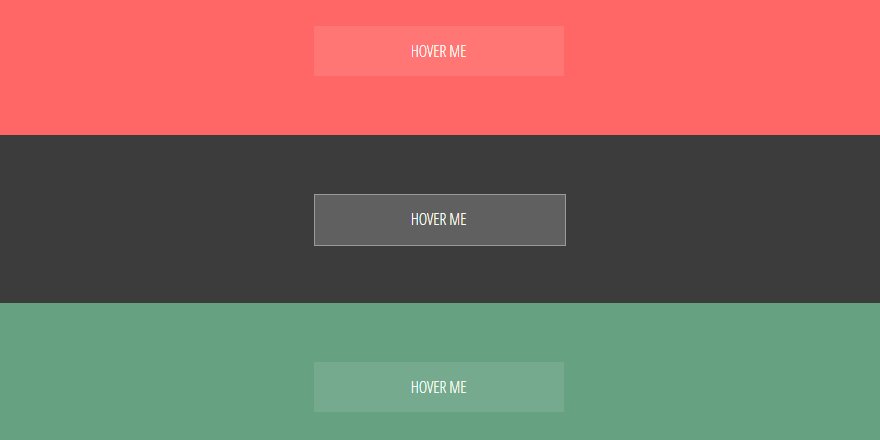
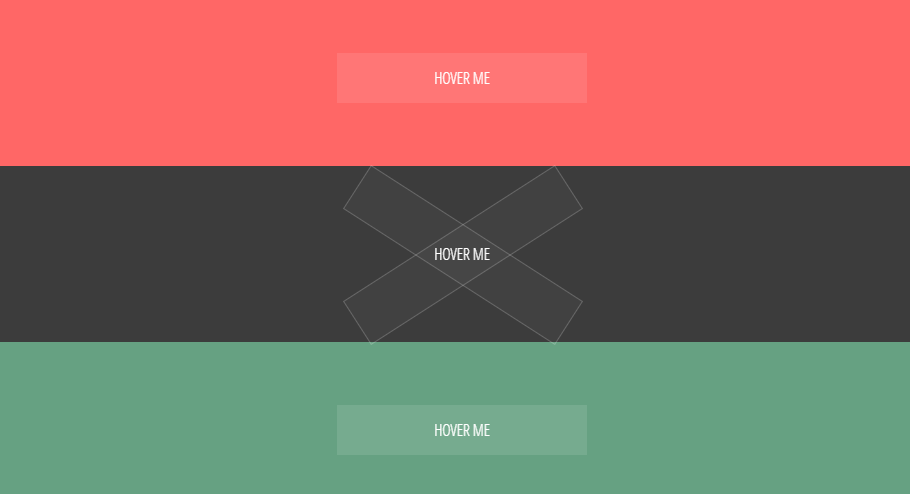
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen) on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen Button Fun by Jack Cuthbert (@JackCuthbert) on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
?
25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 1 Комментарий HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
Подборка UI дизайнов сайдбараСодержание
- 1 CSS Favourite Button
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.
 svg
svg - 17 Morphing Input Field Button
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
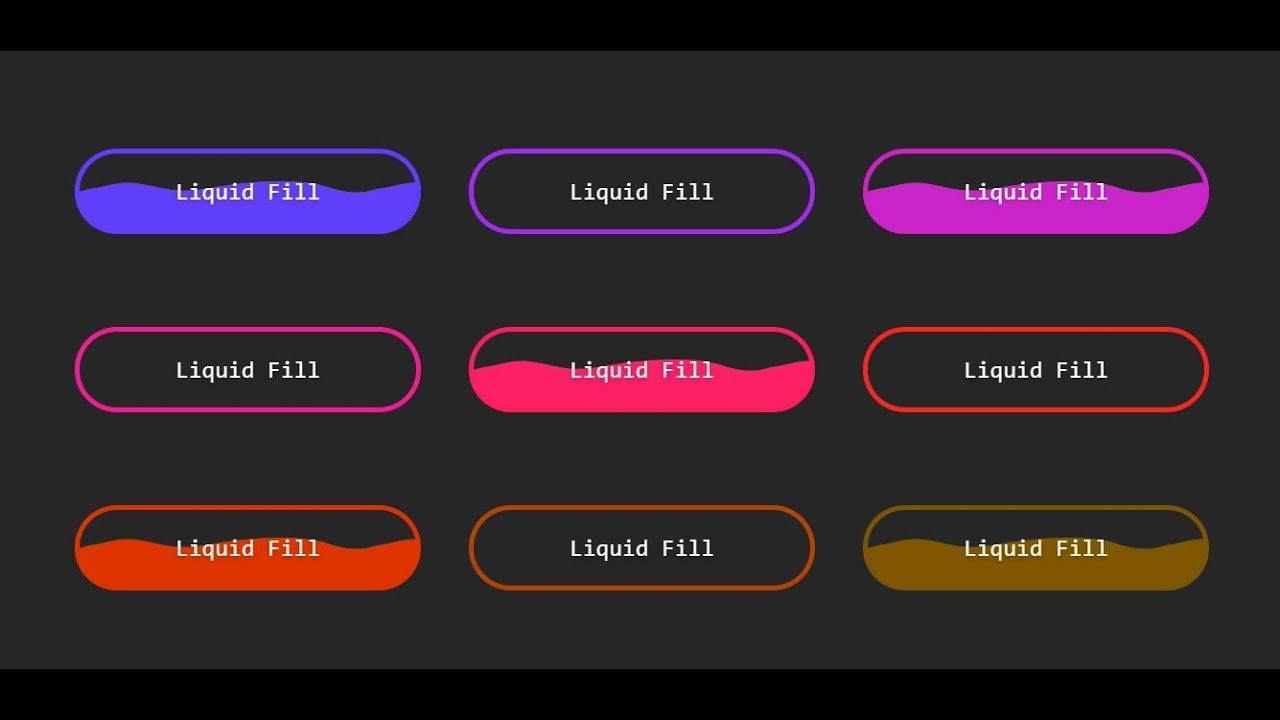
- 21 Liquid Button
- 22 UI: Button morphing into form
- 23 Buttons css hover effect
- 24 Atom Button
- 25 Great button animation
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation Подборка интересных сайтов-портфолиоИщите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
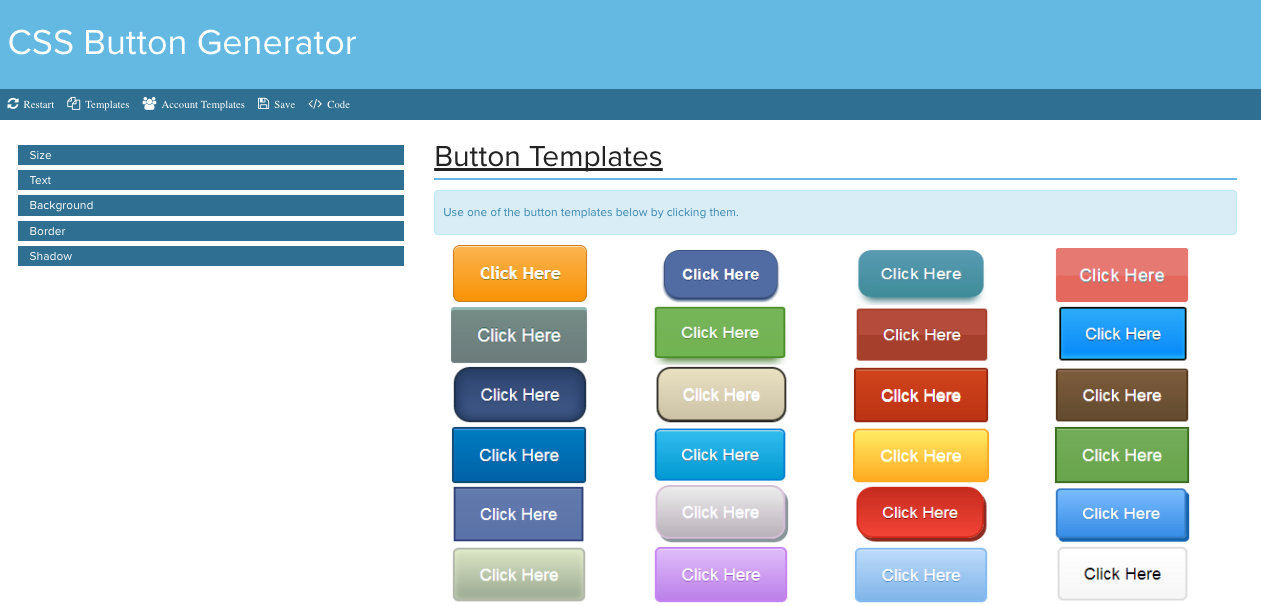
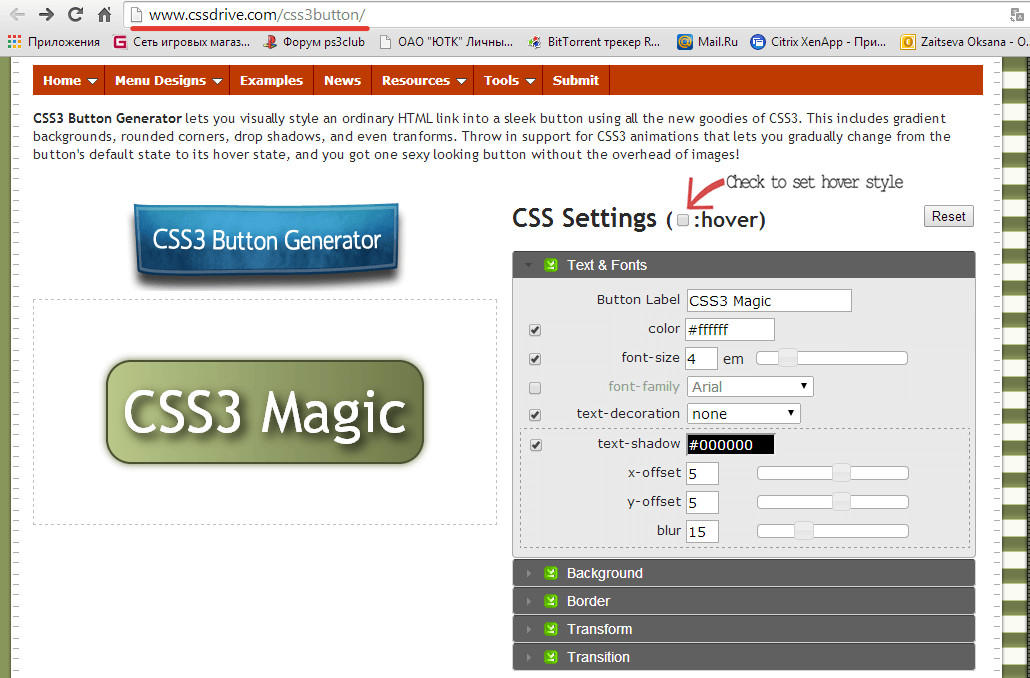
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
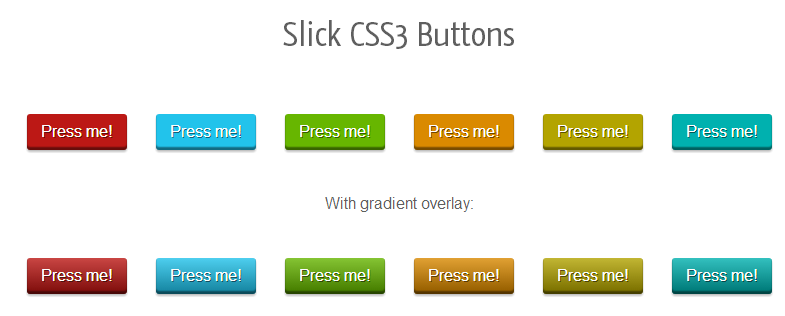
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
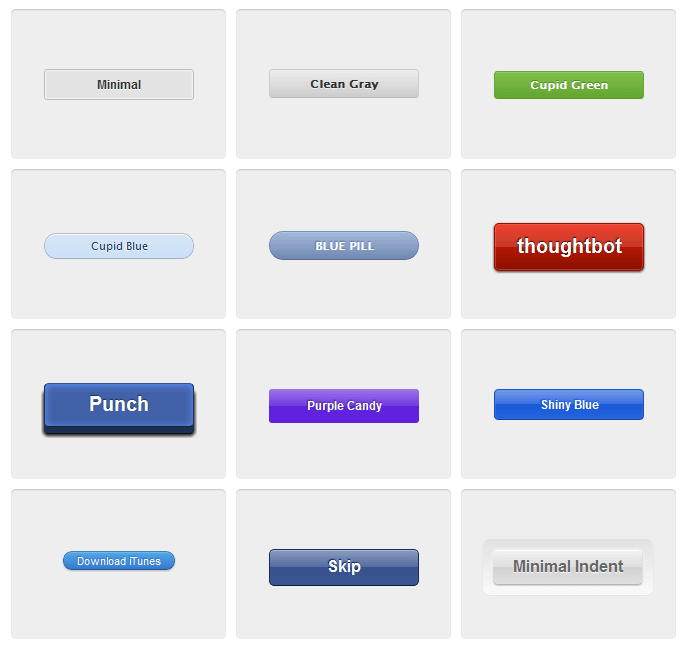
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
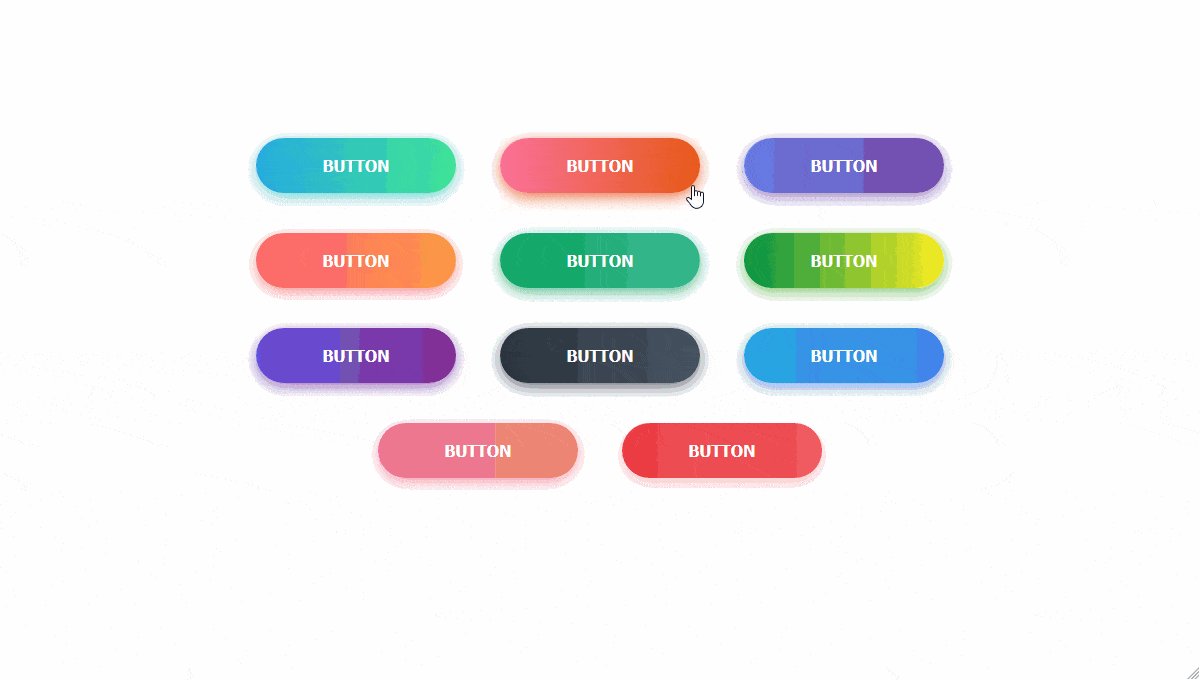
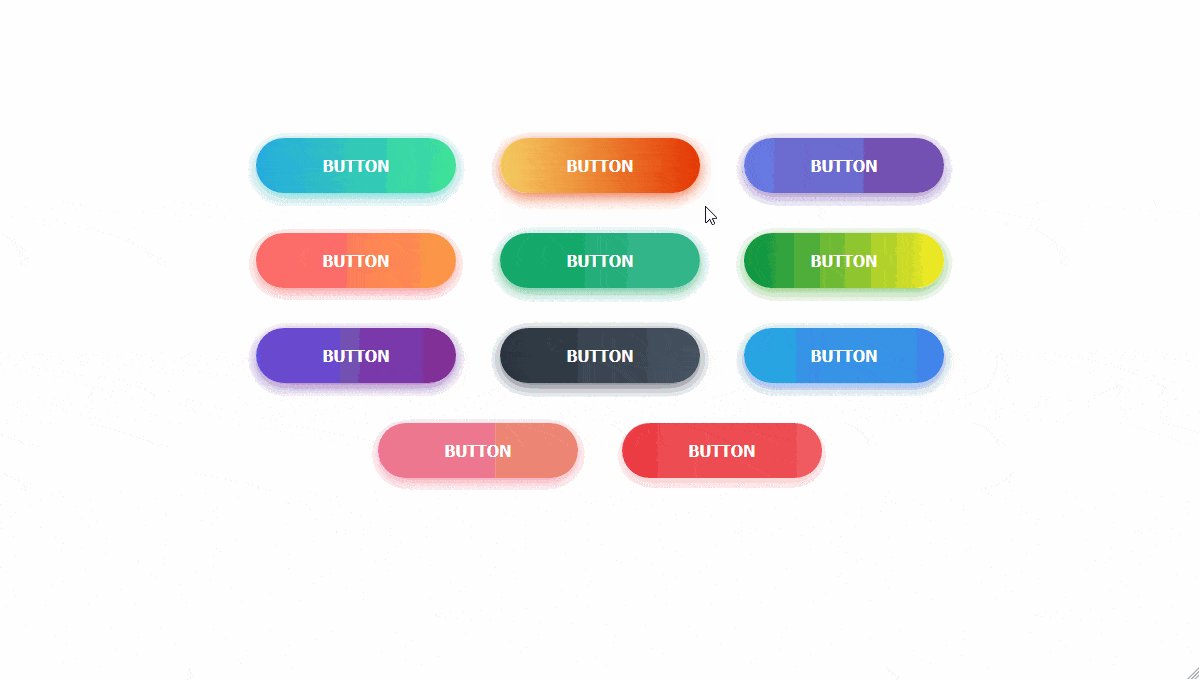
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Данная публикация является переводом статьи «50 CSS3 button examples with effects & animations» , подготовленная редакцией проекта.
Кнопки CSS эффекты при наведении и нажатии
Здесь не про дизайн. Здесь готовый код различных эффектов с подробными комментариями.
В дальнейшем эти эффекты можно будет применить к любой дизайнерской идее и создать оригинальную кнопку, которой нет больше ни у кого в интернете.
Кое-что про дизайн в статье Блок с закруглёнными углами и тенью. Эллипс
Нужно просто поиграть с цифрами в свойствах border-radius и box-shadow, поэкспериментировать со свойствами gradient и background
Все кнопки, показанные ниже, действующие. Выбирайте вариант, который вам понравится.
Варианты кнопок будут добавляться по мере создания.
Чтоб быстро увидеть код, понравившейся кнопки, щёлкните по ссылке «Код», рядом с кнопкой.
При наведении:
Кнопка Градиент Код
Кнопка Наплывание Код
Кнопка Обесцвечивание Код
Кнопка Всплывание Код
Кнопка Искажение Код
Кнопка Многоцветная рамка Код
Кнопка 3D кнопка Код
Появление текста вращением Код
Появление текста из глубины Код
Кнопка Появление картинки Код
При нажатии:
Красная кнопка Код
Кнопка с индикатором Код
Клавиша Код
Наведение и нажатие.
Кнопка
Выпуклая кнопка Код
Градиент
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Эффекты для кнопок CSS</title>
<style>
.one { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста */
background: #fdeaa8 ; /* Фоновый цвет */
padding: 10px; /* Минимальный отступ текста от границ кнопки. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Радиус закругления уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
.one:hover { /* Преображение при наведении */
background-image: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#777); /* Радиальный градиент, переход цвета от центра к краям */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Наплывание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
. two { /* Внешний вид кнопки */
two { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста */
background: #fdeaa8 ; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ текста от границ блока. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Радиус закругления уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
.two:before { /* Псевдо элемент для создания наплывания */
content:''; /* Обязательное свойство псевдоэлемента :before */
position: absolute; /* Позиционируем абсолютно */
top: 0px; /* Позиция по границам блока */
left: 0px;
width: 100%; /* Ширина по границам кнопки */
height: 0px; /* Высота 0, поэтому невиден */
background: rgba(148,144,143,0.4); /* Фоновый цвет наплывания */
border-radius: 5px; /* Радиус уголков */
transition: all 0.5s ease-out; /* Анимация. Движение. Трансформируются все свойства (all) в течении 0.
}
.two:hover:before { /* При наведении */
height: 42px; /* Высота наплывания становится равной высоте кнопки */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Обесцвечивание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
.three { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста в кнопке */
padding: 10px; /* Отступ текста от границ - определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
/* Меняем внешний вид при наведении */
.three:hover { /* Добавляем псевдокласс :hover */
background: rgba(0,0,0,0);/* Меняем фоновый цвет */
color: #3a7999; /* Меняем цвет текста */
box-shadow: inset 0 0 0 3px #3a7999; /* Меняем тень */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Всплывание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
. elementy {
elementy {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ текста от границ */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию (перемещение). Для всех действий (all) Время перемещения (0.8 сек.) Направление перемещения (cubic-bezier(0.165, 0.84, 0.44, 1)) */
transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
}
/* Эффект при наведении */
.elementy:hover { /* Добавляем псевдокласс :hover */
/* Задаём расстояние, на которое сместится кнопка */
-webkit-transform: translate(10px);
transform: translate(10px);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5) /* Изменяем тень */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Искажение
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
/* Внешний вид кнопки */
. five {
five {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию. Для всех элементов (all), время анимации (500ms) */
transition: all 500ms ease-out;
}
/* Эффект при наведении */
.five:hover { /* Добавляем псевдокласс :hover */
transform: skew(10deg);/* Задаём действие анимации - отклонение на 10 градусов */
}
</style>
<body>
<button>Кнопка</button>
</body>
</html>
Разноцветная рамка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.six {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ. Определяет размер кнопки */
Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию. Для всех элементов (all), время появления рамки (500ms), быстро начинается потом замедляется (ease-out) */
transition: all 500ms ease-out;
}
/* Эффект при наведении */
.six:hover { /* Добавляем псевдокласс :hover */
/* Используем несколько теней разного цвета и размера */
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
3D кнопка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.seven {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ */
font-size: 20px; /*Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Задаём относительное позиционирование */
transition: all 500ms ease-out; /* Задаём анимацию с временем выполнения 500ms */
transform-style: preserve-3d; /* Трансформация показывается как 3D */
}
/* Создаём псевдо элемент - верхняя грань кнопки */
. seven:after { /* Добавляем псевдо элемент :after */
seven:after { /* Добавляем псевдо элемент :after */
content: 'Кнопка'; /* Текст в псевдо элементе */
position: absolute; /* Позиционируем абсолютно, относительно основного блока */
top: -50%;
left: 0px;
width: 100%; /* Ширина */
background: #fdeaa8; /* Фоновый цвет */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
transform-origin: bottom; /* Точка, относительно которой будет выполнятся вращение */
transform: rotateX(90deg); /* Размещаем в горизонтальной плоскости, в результате чего псевдо элемент не виден */
}
/* Эффект при наведении */
.seven:hover { /* Добавляем псевдо класс :hover */
transform-origin: bottom; /* Определяем точку, относительно которой происходит вращение */
transform: rotateX(-90deg); /* Поворачиваем на 90 градусов */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Появление вращающегося текста
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
. eight {
eight {
background: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444);
background: -webkit-radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444); /* Фоновый цвет - радиальный градиент */
width: 90px; /* Ширина */
height: 40px; /* Высота */
padding: 10px; /* Внутренний отступ */
border-radius: 5px; /* Закругление углов */
box-shadow: 0px 2px 4px; /* Тень */
display: inline-block; /* Встроенный элемент */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования других элементов */
text-decoration: none; /* Убираем подчёркивание текста */
}
/* Создаём псевдоэлемент - текст */
.eight:after { /* Добавляем псевдоэлемент :after */
width: 80%; /* Ширина относительно родительского блока */
color: red; /* Цвет текста */
font-family: 'Lucida Console'; /* Шрифт текста */
font-size: 18px; /* Размер текста */
text-align: center; /* Выравнивание по центру */
content: attr(title); /* Текс берётся из атрибута title */
display: block; /* Блочный элемент */
opacity: 0; /* Невидимый */
position: absolute; /* Позиционируется абсолютно */
top: 50%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%; /* Точка от которой происходит анимация - центр */
-webkit-transition: all 550ms ease-in-out;
transition: all 550ms ease-in-out; /* Анимация. Для всех элементов, время - 550ms, начинается и заканчивается медленно */
Для всех элементов, время - 550ms, начинается и заканчивается медленно */
-webkit-transform: scale(0) rotate(-360deg) translateY(-50%);
transform: scale(0) rotate(-360deg) translateY(-50%); /* Вращение на 360 градусов */
z-index: 3; /* Поверх всех элементов */
}
/* Эффект при наведении */
.eight:hover:after { /* Добавляем псевдокласс :hover */
opacity: 1; /* Видимый */
-webkit-transform: scale(1) rotate(0deg) translateY(-50%);
transform: scale(1) rotate(0deg) translateY(-50%); /* Точка трансформации - центр */
}
</style>
</head>
<body>
<button title="knopka" ></button>
</body>
</html>
Появление текста из глубины
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.nine {
background: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444);
background: -webkit-radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444); /* Фоновый цвет - радиальный градиент */
width: 90px; /* Ширина */
height: 40px; /* Высота */
padding: 10px; /* Внутренний отступ */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 2px 4px; /* Тень */
display: inline-block; /* Встроенный элемент со свойствами блочного */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования появляющегося текста */
text-decoration: none; /* Убираем подчёркивание */
}
/* Создаём псевдоэлемент для появляющегося текста */
. nine:after {
nine:after {
width: 80%; /* Ширина элемента */
color: red; /* Цвет текста */
font-family: 'Lucida Console'; /* Шрифт текста */
content: attr(title); /* Текст берётся из атрибута title */
display: block; /* Блочный элемент */
font-size: 18px; /* Размер текста */
text-align: center; /* Выравнивание текста по центру */
opacity: 0; /* Невидимый */
position: absolute; /* Позиционируем абсолютно по центру родительского блока */
top: 50%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%; /* Точка начала трансформации по центру */
-webkit-transform: scale(0) translateY(-50%);
transform: scale(0) translateY(-50%); /* Масштаб 0 и отодвигаем в глубину */
-webkit-transition: all 550ms ease-in-out;
transition: all 550ms ease-in-out; /* Анимация. Для всех элементов (all), время действия 550ms, медленно начинается и заканчивается (ease-in-out) */
z-index: 3; /* Поверх всех элементов */
}
/* Эффект при наведении */
. nine:hover:after {
nine:hover:after {
opacity: 1; /* Видимый */
-webkit-transform: scale(1) translateY(-50%);
transform: scale(1) translateY(-50%); /* Масштаб 1 х 1 (scale(1)), расположение по центру в глубине */
}
</style>
</head>
<body>
<button title="knopka" ></button>
</body>
</html>
Появление картинки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.ten {
color: #524E49; /* Цвет текста */
background: #F7E09C; /* Фоновый цвет */
padding: 10px 35px; /* Внутренний отступ. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Относительное позиционирование для абсолютного позиционирования картинки */
}
/* Картинка */
. ten img {
ten img {
position: absolute; /* Позиционируем абсолютно */
top: 7px; /* По середине */
left: -30px; /* Выносим за пределы кнопки */
transition: all 200ms ease; /* Анимация появления. Время анимации 200 ms */
}
/* Эффект при наведении */
.ten:hover img {
left: 5px; /* Возвращаем картинку в кнопку */
}
</style>
</head>
<body>
<!--Картинка размещается внутри кнопки-->
<button><img src="images/Animation.gif">Кнопка</button>
</body>
</html>
Красная кнопка
CSS
.tower {
position: relative; /* Оболочка с относительным позиционированием, для абсолютного позиционирования других элементов */
}
/* Внешний вид */
.round {
position: absolute; /* Позиционируем абсолютно по оболочке. В этом случае позиции можно не указывать */
width: 70px; /* Ширина */
height: 70px; /* Высота */
border: 4px solid hsl(5, 40%, 70%); /* Рамка */
border-radius: 50%/50%; /* Делаем рамку круглой */
background: linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 80%);
background: -webkit-linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 80%); /* Фоновый цвет - линейный градиент. Цвет задан в формате hsl, но можно задать в любом доступном в веб формате */
Цвет задан в формате hsl, но можно задать в любом доступном в веб формате */
сursor: pointer; /* Курсор в виде ладошки */
transform: rotate(30deg); /* Поворачиваем на 30 градусов */
}
/* Эффект при нажатии */
.round:active { /* Добавляем псевдокласс :active */
width: 69px; /* Уменьшаем ширину */
height: 69px; /* Уменьшаем высоту */
box-shadow: 0 0 hsl(5, 60%, 60%); /* Уменьшаем тень */
border: 3px solid hsl(5, 40%, 70%); /* Уменьшаем толщину рамки */
background: linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 90%);
background: -webkit-linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 90%); /* Изменяем значения линейного градиента */
}
HTML
<div>
<!--Вместо кнопки (buttom) используется ссылка (a)-->
<a href="*"></a>
</div>
Кнопка с индикатором
CSS
/* Оболочка */
.switch {
width: 70px; /* Ширина */
height: 70px; /* Высота */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования других элементов */
cursor: pointer; /* Курсор в виде ладошки */
}
/* Внутренний круг */
. dot {
dot {
position: absolute; /* Позиционируем абсолютно относительно оболочки */
top: 7%;
left: 7%;
width: 70px; /* Ширина */
height: 70px; /* Высота */
border-radius: 50%; /* Делаем круг */
background: hsl(0, 0%, 90%); /* Фоновый цвет */
box-shadow: /* Многослойная тень, наружная и внутренняя */
0 3px 5px hsl(0, 0%, 75%),
inset 0 1px 0 hsl(0, 0%, 95%),
inset 0 -5px 5px hsl(0, 0%, 75%),
inset 0 5px 5px hsl(0, 0%, 95%);
}
/* Наружный круг */
.circ {
position: absolute; /* Позиционируем абсолютно относительно оболочки по центру внутреннего */
top: 0;
left: 0;
width: 82px; /* Ширина */
height: 82px; /* Высота */
border-radius: 50%; /* Делаем круг */
background: linear-gradient(#ccc, #fff);
background: -webkit-linear-gradient(#ccc, #fff); /* Фоновый цвет - линейный градиент */
box-shadow: /* многослойная внутренняя тень */
inset 0 2px 1px hsl(0, 0%, 75%),
inset 0 -2px hsl(0, 0%, 75%);
}
/* Индикатор - псевдоэлемент */
. switch .dot:before {
switch .dot:before {
content: "";
position: absolute; /* Позиционируем абсолютно по центру */
left: 40%;
top: 40%;
width: 20%; /* Ширина */
height: 20%; /* Высота */
border-radius: 50%; /* Делаем круг */
background: radial-gradient(#fff, #333);
background: -webkit-radial-gradient(#fff, #333); /* Фоновый цвет - радиальный градиент */
}
/* Эффект при нажатии */
.switch:active .dot:before {
content: "";
background: radial-gradient(#fff, #02A829);
background: -webkit-radial-gradient(#fff, #02A829); /* Меняем цвет индикатора */
}
.switch:active .dot {
background: radial-gradient(#fff, #ccc);
background: -webkit-radial-gradient(#fff, #ccc); /* Меняем фоновый цвет внутреннего круга */
width: 69px; /* Уменьшаем ширину внутреннего круга */
height: 69px; /* Уменьшаем высоту внутреннего круга */
}
HTML
<!--Оболочка-->
<div>
<!--Наружный круг-->
<div>
<!--Внутренний круг-->
<span></span>
<!--Ссылка для адреса перехода-->
<a href=""></a>
</div>
</div>
Клавиша
CSS
. switch2 {
switch2 {
width: 75px;
height: 45px;
position: relative;
cursor: pointer;
}
.dot1 {
position: absolute;
top: 7%;
left: 7%;
display: block;
width: 75px;
height: 45px;
border-radius: 7px;
background: linear-gradient(hsl(0, 0%, 90%), hsl(0, 0%, 96%));
box-shadow: -3px 5px hsl(0, 0%, 75%),
1px -2px hsl(0, 0%, 75%),
inset 0 0px 5px hsl(0, 0%, 95%),
inset 0 -1px 5px hsl(0, 0%, 95%);
z-index: 1;
}
.circ1 {
display: block;
position: absolute;
width: 87px;
height: 57px;
top: 0;
left: 0;
background: linear-gradient(hsl(0, 0%, 96%), hsl(0, 0%, 90%));
box-shadow:
inset 0 1px 1px hsl(0, 0%, 95%),
inset 0 -1px 1px hsl(0, 0%, 95%);
}
.dot1:before {
content: "Enter";
color: hsl(0, 0%, 60%);
position: absolute;
left: 20%;
top: 15%;
font-size: 20px;
}
.switch2:active .dot1:before {
content: "Enter";
}
.switch2:active .dot1 {
background: radial-gradient(hsl(0, 0%, 96%), hsl(0, 0%, 90%));
box-shadow: -2px 4px hsl(0, 0%, 75%),
0px -1px hsl(0, 0%, 75%),
inset 0 1px 2px hsl(0, 0%, 95%),
inset 0 -1px 2px hsl(0, 0%, 95%);
}
HTML
<div>
<div>
<a></a>
</div>
</div>
Выпуклая кнопка
CSS
. blok101{
blok101{
max-width:60px;
padding: 1em;
border-radius: 10px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
box-shadow: inset rgba(0,0,0,.5) -3px -3px 8px, inset rgba(255,255,255,.9) 3px 3px 8px, rgba(0,0,0,.8) 3px 3px 8px -3px;
}
.blok101:hover{
transform: skewX(10deg);
}
.blok101:active{
color:red;
max-width:55px;
padding: 1em;
border-radius: 8px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
}
HTML
<div>Кнопка</div>
Не во всех кнопках свойство transform указано с необходимыми перфиксами, так что не забудьте их добавить, по примеру десятой кнопки.
Желаю творческих успехов.
Текст появляющийся на изображениях CSS < < < В раздел > > > Анимация для шапки сайта
Потрясающие эффекты для кнопок при нажатии
Всем привет! В последнее время популярным становится использование анимации на сайтах. Это хороший способ привлечь внимание и выделить сайт на фоне остальных. Бывает даже самая маленькая деталь может оставить эффект, который еще долго будешь вспоминать и думать как же он был сделан. В сегодняшней статье Вас ждет набор эффектов созданных с помощью CSS анимации — эффекты для кнопок после нажатия.
Это хороший способ привлечь внимание и выделить сайт на фоне остальных. Бывает даже самая маленькая деталь может оставить эффект, который еще долго будешь вспоминать и думать как же он был сделан. В сегодняшней статье Вас ждет набор эффектов созданных с помощью CSS анимации — эффекты для кнопок после нажатия.
Полный набор эффектов для кнопок можно посмотреть ниже:
Смотреть примерСкачать
Также рекомендую посмотреть похожие статьи на эту тему:
HTML
Для начала подключаем между тегами <head> </head> следующие стили (normalize.css, Font Awesome, demo.css, component.css):
HTML КОД
1 2 3 4 | <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.3.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/demo. |
В качестве примера будем рассматривать эффект BORIS. Начнем со HTML структуры кнопок:
HTML КОД
1 2 3 4 | <button>
<i></i>
<span>Backward</span>
</button> |
Обычный тег кнопки <button> <button> внутри которого есть иконка.
CSS
Хотя мы уже подключили файл стилей component.css, я всё же хочу немного прокомментировать его содержимое.
В начале идет общие стили для кнопок, которые используются в демо:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | . |
А сейчас я привожу стили уже конкретно для эффекта, который мы рассматриваем в качестве примера:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | .cbutton--effect-boris::after {
background: rgba(111,148,182,0.1);
}
.cbutton--effect-boris.cbutton--click::after {
-webkit-animation: anim-effect-boris 0.3s forwards;
animation: anim-effect-boris 0.3s forwards;
}
@-webkit-keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1. |
Анимация «разводов» и других эффектов для кнопки после нажатия создается с помощью ключевых кадров, которые стали доступны в CSS3.
Javascript
Но это еще не всё. Нам необходимо как-то применить анимацию после клика. То есть необходимо задать стили кнопке после того как кнопка была нажата. Лучшим способом это сделать — с помощью jQuery.
Сперва подключаем необходимые библиотеки(modernizr.custom.js и classie.js):
HTML&JS КОД
1 2 | <script src="js/modernizr.custom.js"></script> <script src="js/classie. |
После чего добавляем небольшой код, который и будет добавлять новый класс нашей кнопке при клике на нее:
HTML&JS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | (function() {
function mobilecheck() {
var check = false;
(function(a){if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\. |
Внимание! Некоторые из эффектов являются экспериментальными и, следовательно, работают только в современных браузерах.
Успехов!
Источник: Оригинал
С Уважением, Бышкин Константин
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.

Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition.
 Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.

<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Большая коллекция кнопок CSS, кнопки HTML более 20 вариантов
Представляем на dle9.
 com коллекция простых кнопок CSS для сайта, переключали HTML, кнопка с анимацией, трехмерные и эффектные кнопки HTML, красивое оформление ссылок перехода, профиля, подробно, прочитать, открыть, нажать, купить, цена и другие варианты собранные в количестве более 20 в одном месте. Это введение в основы применения редактирования и установки современных CSS кнопок на ваш ресурс. Внизу большая коллекция бесплатных кнопок для сайта с различными эффектами на основе кода HTML и CSS (CSS3 & HTML5), в некоторых разработках в основном в архиве примеры с jаvascript (jQuery) есть ховер-эффекты, анимация при нажатии, 3D и так далее.
com коллекция простых кнопок CSS для сайта, переключали HTML, кнопка с анимацией, трехмерные и эффектные кнопки HTML, красивое оформление ссылок перехода, профиля, подробно, прочитать, открыть, нажать, купить, цена и другие варианты собранные в количестве более 20 в одном месте. Это введение в основы применения редактирования и установки современных CSS кнопок на ваш ресурс. Внизу большая коллекция бесплатных кнопок для сайта с различными эффектами на основе кода HTML и CSS (CSS3 & HTML5), в некоторых разработках в основном в архиве примеры с jаvascript (jQuery) есть ховер-эффекты, анимация при нажатии, 3D и так далее.Кнопка для сайта css легко меняется и редактируется, если вы хотите поменять цвет, то вам рекомендуем пройти по ссылке таблица цветов css или коды цветов html, которые очень полезны для работы, в списке приведены все доступные коды для работы.
Хотите добавить, изменить или улучшить вид кнопок (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? Тогда предлагаем познакомиться с десятками готовых примеров, вам не составит труда их добавить на сайт самостоятельно, достаточно базовых знаний.
Инструмент веб-разработка Firefox Mozilla
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостность кода, это воспользоваться супер инструментом вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Покажу на примере браузера Firefox Mozilla, ну, потому что у неё самая удобная панель, сейчас увидите.
В актуальной версии на данный момент у Firefox, вход осуществляется в панели в самом дальнем углу сверху и справа, в основном меню браузера.
— Простой способ, нажимаем кнопки Ctrl+Shift+I, внизу появится панель с разными настойками.
— Или открываем меню с помощью мышки, ищем внизу списка «Веб-разработка», далее в самом верху списка выбираем «Инспектор».
Теперь нужно выбрать объект для исследования.
1) Выберите объект для исследования (смотрите картинку), наведите мышку, кликните именно на синюю рамку (если кликните на ссылку, то перейдете по ней, тогда страница обновиться)
2) Если нужно выбрать другой объект для исследования, кликните на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок для изменения CSS стилей, замечательно показывает все классы стилей, вы можете копировать код прямо из этого блока в текстовый редактор.
Редактировать стили легко, достаточно знать всего пару значений.
Чтобы изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д. Вот тут таблица цвета. Вы можете прямо на этой странице сделать с ней всё, что вам захочется, поменять каждый элемент прямо из вашего браузера, попробуйте, это захватывает.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Инструмент палитра цвета снабжен пипеткой (выбираете его, наводите на любой объект и можно получить точный и нужный цвет по образцу), есть палитра всех расцветок, прозрачность и т.д. Очень удобный инструмент для окрашивания кнопок или блоков.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.
Можно копировать, как отдельные строки кода, так и весь CSS и HTML прямо из инструмента веб-разработки Firefox Mozilla.
Ниже представляем архив с большой коллекцией современных кнопок CSS, с HTML готовыми образцами, а некоторые в комплекте включены с JS-скриптами, все эти кнопки абсолютно непохожи по функционалу, все разные и не похожие.
В комплекте архива есть замечательная подборка переключателей на CSS3.
• Превосходная анимированная кнопка CSS3 с интересными эффектами.
• Кнопка Download с интересной анимацией и демонстрацией процесса скачивания
• Красивая анимация «Скачать» с цифровым индикатором прогресса
• Stylized Buttons: 5 стильных ховер-эффектов
• Эффект анимации волны при нажатии, пульсации с использованием CSS переменных
• Css Button Hover Effects
• Красивый 3D эффект переворачивающейся кнопки при наведении без JS-скрипта только HTML и CSS3
• Bubbly Button: эффект напоминающий разлетающиеся пузырьки по сторонам
• При наведении на ссылку фон заполняется с одной стороны, а когда курсор покидает ее область, фон исчезает в другом направление
• Hover Button Effect
• Another Button Animation
• 7 плавных эффектов «блика»
• Liquid Button — очень странный ховер-эффект «жидкая кнопка»
• Интересная анимация с ховер-эффектом
• и другие
Современные кнопки CSS3/HTML/JS добавлены в архив, чтобы увидеть пример достаточно распаковать архив, найти файл с расширением HTML, кликнуть по нему и в браузере у вас откроется пример рабочей кнопки, которую вы может установить на свой сайт
Скачать большую коллекция шикарных HTML/CSS кнопок с нашего сайта вы можете по следующей ссылке
вариант архива 1
button-css. zip [167,21 Kb] (cкачиваний: 63)
zip [167,21 Kb] (cкачиваний: 63)
вариант архива 2
buttons-css.zip [185,97 Kb] (cкачиваний: 42)
20 удивительных кнопок с анимацией на чистом CSS
Если вы хотите придать своему веб-сайту немного особого изящества, вы обязательно захотите изучить и использовать кнопки с анимацией CSS. Эти фрагменты кода добавляют уровень интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать, чтобы добавить ощущение динамики и еще больше укрепить ваш бренд.
Однако если вы не знаете, с чего начать получение этих кнопок для своего сайта, мы исключили из этого процесса догадки.Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Нет ничего проще!
Набор инструментов UX Designer
Неограниченные загрузки: 500 000+ шаблонов каркасов и UX, комплектов пользовательского интерфейса и средств дизайна
Начиная с всего 16,50 долларов США в месяц!
СКАЧАТЬ
См. Стильные анимированные кнопки CSS с ручкой для Blogger. от Prio-Soft ™ (@priosoft) на CodePen.default
Стильные анимированные кнопки CSS с ручкой для Blogger. от Prio-Soft ™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для блоггеров.Они предлагают широкий спектр эффектов наведения, от прокрутки цвета по кнопке слева направо (и наоборот), сверху вниз, выделения контура кнопки и т. Д.
См. Pen animated-css-buttons от Naved khan (@ Navedkhan012) на CodePen.default
Этот набор анимированных кнопок CSS отличается простотой, что делает их удобными для использования в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливки узором и многое другое.
См. Кнопки CSS с анимацией пером от (@annguyn) на CodePen.default
Кнопки CSS с анимацией пером от (@annguyn) на CodePen.default
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить к своему сайту немного интерактивности, это беспроигрышный вариант.
Смотрите кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые из них заполняются цветом при наведении курсора, но другие создают эффект тени, из-за которой кажется, что кнопки отрываются от экрана.
См. Анимацию кнопок CSS Pen Simple от Майкла Доманыча (@mhouse) на CodePen.default
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну. Они предлагают вставку цвета с разных сторон, а также заливку от центра.
Они предлагают вставку цвета с разных сторон, а также заливку от центра.
См. Анимацию кнопок Pen CSS + SVG от Клемента (@clmntclmnt) на CodePen.default
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет.При наведении курсора эта кнопка заполняется цветом от боковых сторон к середине, после чего вокруг кнопки появляется контрастный цветной контур.
Посмотрите анимацию пера с кубическим безье от Franca (@franca_) на CodePen.default
Эта забавная кнопка добавит стиля любому сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
См. Кнопку Pen Pure CSS (анимация с клип-контуром) Марко Антонио (@thismarcoantonio) на CodePen.default
Кнопку Pen Pure CSS (анимация с клип-контуром) Марко Антонио (@thismarcoantonio) на CodePen.default
Эта кнопка немного отличается от остальной части этого списка.У него есть контур обрезки, благодаря которому при наведении курсора на текст кнопки круговая анимация скользит по стрелке, превращая заостренный конец в точку.
См. Кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
Как следует из названия, кнопка Blobs заполняется красочными пятнами при наведении курсора. Это отличный выбор для тех, кто хочет добавить на свои веб-сайты нотку прихоти или веселья.
См. «Простые CSS-эффекты при наведении на кнопку Pen Pen» от Натальи Решетниковой (@ natalia-reshetnikova) на CodePen. по умолчанию
по умолчанию
Вот еще один набор довольно заниженных анимированных кнопок, которым все же удается оказать реальное влияние. Некоторые из эффектов включают в себя растягивание текста на кнопке, разделение самой кнопки на X-образную форму и изменение цвета.
См. Кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумалла (@avvign) на CodePen.default
Вот еще одна кнопка с очень простым дизайном. При наведении на него появляется аура, которая быстро исчезает.Тонко, но эффективно.
См. Кнопку Pen 100 days css № 045 от Витора Сикейры (@ vitor-siqueira) на CodePen.default
Эта простая кнопка имеет эффект, при котором контур кнопки становится более насыщенным и перемещается по краю при наведении на него курсора.
См. Кнопки Pen Pure CSS от Ишаана Саксены (@ishaansaxena) на CodePen.default
Вот еще один набор очень простых кнопок CSS. Они заполняются цветом со всех сторон при наведении курсора и могут также использоваться как значки.
Посмотрите, как кнопка Auto Width Css Flip от Alex Moore (@MoorLex) на CodePen.default
Какой забавный вариант! Когда вы наводите курсор на эту анимированную кнопку, кажется, что она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. Коллекцию перьев с эффектами наведения кнопок Дэвида Коннера (@davidicus) на CodePen.default
Коллекцию перьев с эффектами наведения кнопок Дэвида Коннера (@davidicus) на CodePen.default
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы сделать заявление.Эффекты контура, заливки и изменения цвета составляют большинство используемых здесь эффектов.
См. Кнопку Pen Pure CSS с индикатором звонка от Коула Маккомбса (@mccombsc) на CodePen.default
Если вы хотите привлечь внимание к призыву к действию или чему-то подобному, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе взгляд. Затем при наведении курсора кнопка подсвечивается и слегка приподнимается.
См. «Эффекты наведения курсора на кнопку CSS3 с помощью FontAwesome» от foxeisen (@foxeisen) на CodePen.по умолчанию
«Эффекты наведения курсора на кнопку CSS3 с помощью FontAwesome» от foxeisen (@foxeisen) на CodePen.по умолчанию
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых неподвластных времени вариантов дизайна. При наведении курсора на эти кнопки появляется стрелка вместо текста, сдвиг текста для размещения стрелки на кнопке и многое другое.
См. 3d флип-кнопку Pen CSS3 от Шона Майкла (@ seansean11) на CodePen.default
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip отображает эффект при нажатии на нее.После того, как вы нажмете, кнопка сворачивается, показывая новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Статью Джека Катберта (@JackCuthbert) о кнопке пера на сайте CodePen.default
Статью Джека Катберта (@JackCuthbert) о кнопке пера на сайте CodePen.default
Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет, создавая эффект прохладной ауры.
См. Эффект сияния кнопок пера Дэна Менсингера (@dmensinger) на CodePen.по умолчанию
Последняя анимированная кнопка CSS в нашем списке — это эффект сияния кнопок. При наведении курсора кнопка меняет цвет и начинает светиться, как если бы по ее поверхности прошел свет. Это простой и эффективный, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти кнопки с анимацией CSS
Итак, что мы узнали здесь? Вы можете добавить интерактивности своему сайту, даже не будучи опытным разработчиком. А этот набор кнопок с анимацией CSS позволяет легко добавить что-то особенное в дизайн вашего сайта.Если вы хотите усилить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS можно найти в других наших статьях здесь .
А этот набор кнопок с анимацией CSS позволяет легко добавить что-то особенное в дизайн вашего сайта.Если вы хотите усилить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS можно найти в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
творческих стилей кнопок
Некоторые творческие и современные стили кнопок и эффекты для вашего вдохновения.
От нашего спонсора: Поднимите весь свой маркетинг с Mailchimp Smarts.
Сегодня мы хотели бы дать вам вдохновение. Этот набор кнопок состоит из простых, творческих и тонких стилей и эффектов, которые вдохновят вас. Эффекты можно увидеть при наведении курсора на одни кнопки и нажатии на другие. В основном используются переходы CSS, но также и анимация CSS, а для некоторых кнопок мы используем немного JavaScript для добавления / удаления классов эффектов.
Значки, которые мы добавляем с помощью псевдокласса: before (а иногда: after), взяты из IcoMoon, и мы создали их с помощью приложения IcoMoon.
Обратите внимание: это работает только в тех браузерах, которые поддерживают соответствующие свойства CSS.
Разметка кнопки действительно проста. Мы просто добавляем определенные общие классы:
Общие стили для всех кнопок — это некоторые сбросы, определенные в .btn, и мы используем определенные пронумерованные классы для различных наборов стилей. Этот пронумерованный класс — общие стили для наборов. Тогда каждая кнопка имеет дополнительный определенный класс.При использовании значка мы добавляем класс значка, который будет использовать псевдоэлемент: before, чтобы добавить символ из шрифта значка.
Примером определенного стиля кнопки является следующий:
/ * Кнопка 6d * /
.btn-6d {
граница: 2px пунктирная # 226fbe;
}
.btn-6d: hover {
фон: прозрачный;
цвет: # 226fbe;
}
Что, конечно, будет зависеть от того, что мы определяем как общий стиль в . btn и .btn-6.
btn и .btn-6.
Эта структура классов используется в демонстрационных целях.При использовании единого стиля свойства, конечно же, следует объединить в один класс.
Надеюсь, вам понравятся стили и они вдохновят вас!
Халява: набор значков канцелярских товаров (EPS, AI, PSD)50+ примеров наведения кнопок CSS из CodePen 2018
Кому не нравится стилизация кнопок и эффекты наведения с помощью CSS? Кнопка означает действие.Щелкнув или нажав на один из них, вы сможете что-то делать. Кнопки HTML являются важным элементом интерактивного дизайна. Вот почему они так важны, и поэтому хорошо делать их правильно.
Поэтому, когда мне нужно разработать кнопки и их анимацию наведения, я предпочитаю сначала поискать вдохновение по сторонам. Мое любимое место для этого — CodePen. Вот список эффектов наведения кнопки CSS, которые я собрал, чтобы вы начали. Я надеюсь, вам понравится!
Эффекты при наведении курсора на кнопку отправки CSS
Простые, но привлекательные эффекты наведения кнопок отправки CSS путем анимации псевдоэлементов «: before» и «: after».
Эффекты наведения кнопки CSS
Четыре примера кнопок наведения CSS, содержащих неоновый эффект, угловой фоновый эффект, теневой эффект и импульсный эффект.
Эффекты при наведении курсора на кнопку
Я создал восемь эффектов наведения кнопки на чистом CSS с помощью box-shadow. Каждая кнопка имеет свой уникальный эффект. В основном я использовал box-shadow для создания эффектов, но я также включил такие эффекты, как letter-spacing и border-radius, чтобы придать анимации более динамичный контраст.
Три простых эффекта наведения кнопки CSS
Три кнопки CSS анимации наведения с крутыми переходами.
Анимация кнопки призрак
Это было то, что я быстро создал на основе броска Николы Поповича на Dribbble.
Анимированная кнопка градиентного наведения
Я переделываю кнопку-призрак на своем веб-сайте. Это один из возможных вариантов дизайна моего следующего веб-сайта.
Эми Уайнхаус Док Баттон
Давно хотел сделать эту кнопку, и наконец добрался до нее.
Шесть анимаций наведения кнопки на чистом CSS
Шесть потрясающих анимаций кнопок с использованием только чистого CSS3.
Анимированная кнопка-призрак
Классная анимация кнопки CSS, похожая на привидение, сделанная для использования на вашем веб-сайте.
Анимация наведения кнопки
Набор анимаций при наведении курсора мыши.
Button.css: Анимация кнопок CSS3
Коллекция анимаций кнопок CSS3.
8-битный CSS Hovers
8-битные эффекты наведения кнопки.
См. Pen 8-bit CSS Hovers от tstoik (@tstoik) на CodePen.
Анимированные кнопки наведения SVG
Многим людям понравились кнопки, которые я сделал для своего веб-сайта, поэтому я собрал CodePen и добавил комментарии. Это чистая реализация некоторых кнопок SVG в HTML / CSS с классным эффектом наведения. Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Контейнеры для ящиков и кнопок
HTML / CSS окна и эффекты наведения курсора на кнопки.
Кнопка Исследовать
Просто этакий экспериментальный кнопочный переход.
См. Кнопку Pen Button Explore от vanderlanth (@vanderlanth) на CodePen.
Состояния наведения кнопки
Эффектные CSS состояния наведения для кнопки.
Кнопка анимации
Практика анимации семи кнопок beant на основе CSS-фонов.
См. Кнопку Pen Animation Button от lichin-lin (@ lichin-lin) на CodePen.
Кнопка OK CSS
CSS-эффект наведения курсора на значки анимации.
См. Кнопку CSS Pen OK от fixcl (@fixcl) на CodePen.
Кнопка Cool Beans 60 кадров в секунду
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте трансформации и прозрачность только для анимации. Затем используйте «will-change: transform;» чтобы браузер знал, какие анимации ждут впереди.
Эксперимент с анимацией кнопок
Еще одно быстрое перо с анимацией кнопок, основанное на понравившейся мне публикации Даниэля Джеча на Dribbble.
Игровая кнопка с эффектом наведения
Кнопка, которую я создал для игрового веб-сайта, полосы скользят слева направо при наведении курсора.
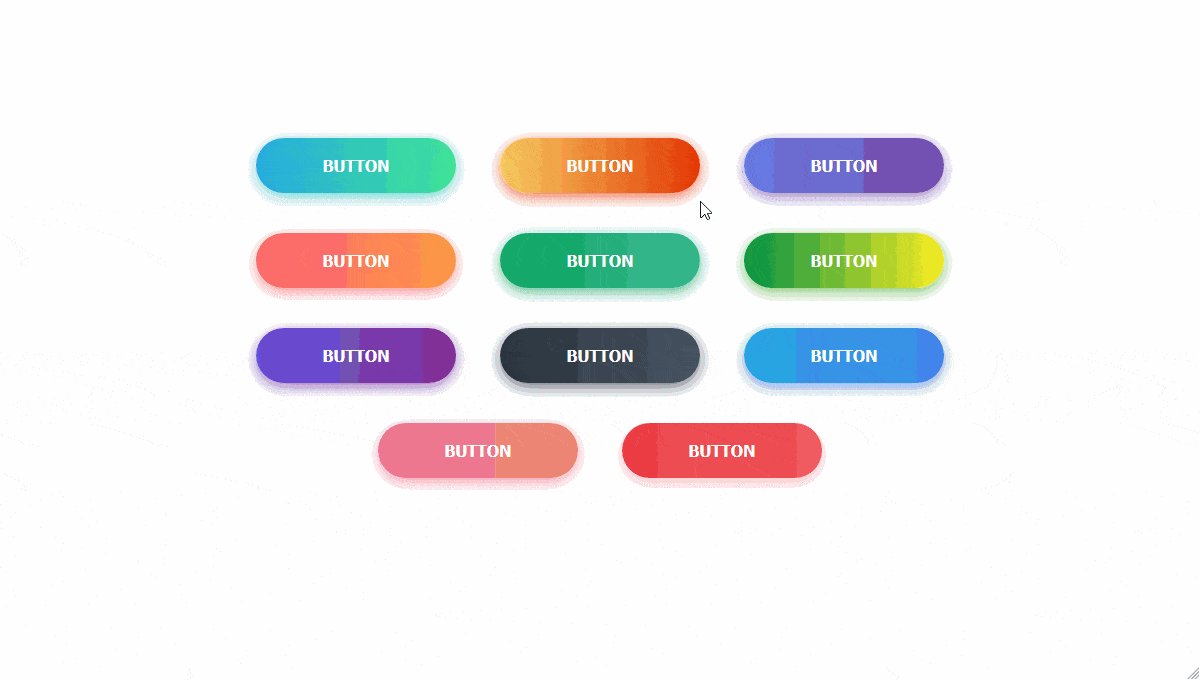
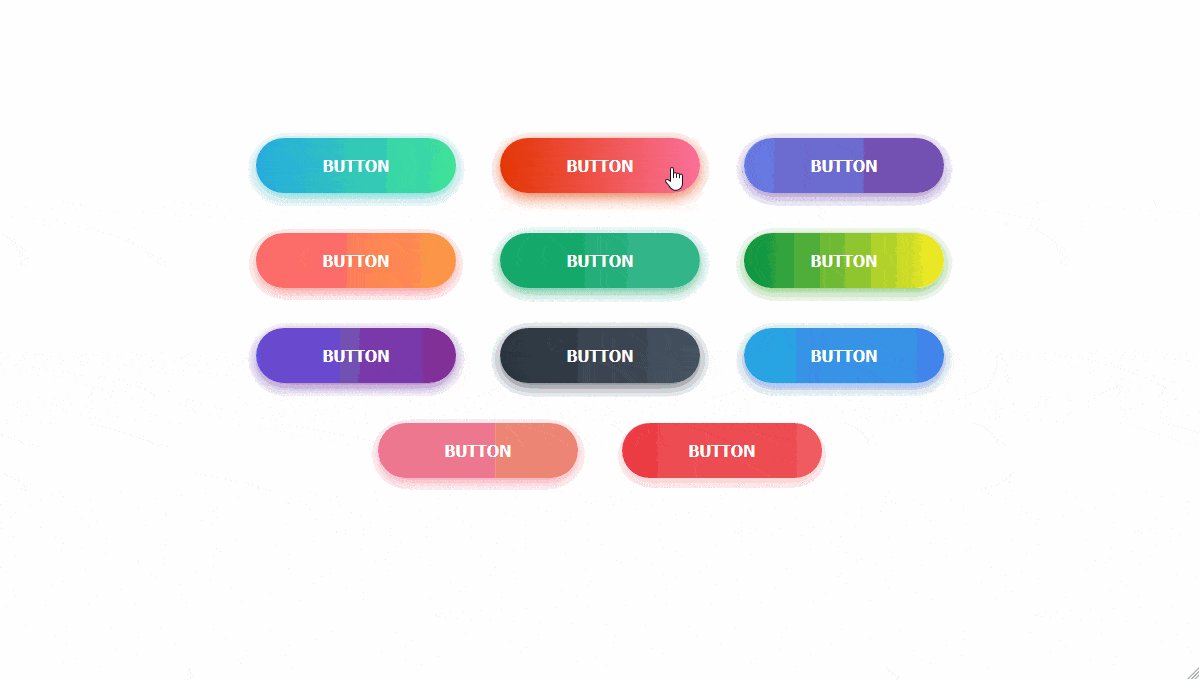
Цветные кнопки CSS
Коллекция различных типов кнопок CSS разного цвета.
Коллекция эффектов при наведении курсора на кнопки
Несколько примеров ярких эффектов наведения кнопки. Сейчас обновляю эту ручку. Работа в процессе…
Сейчас обновляю эту ручку. Работа в процессе…
Кнопка Blobs
Изначально я нашел эту кнопку на этом сайте — https://isl.co/ и воссоздал ее.
См. Кнопку Pen Blobs автора suez (@suez) на CodePen.
Кнопка анимации CSS
Простой и удобный эффект наведения курсора мыши на кнопку.
Пуговицы наполовину полнее
Мне очень понравились кнопки в этом посте на Behance, поэтому я хотел попробовать сделать их для своего сайта. Они крутые злые.
Контактная кнопка
Контактная кнопка от Dribbble снята с использованием только CSS.
См. Кнопку «Контакт с ручкой» от ajerez (@ajerez) на CodePen.
Простая кнопка наведения
Простой многослойный эффект наведения тени на кнопку.
Эффекты при наведении курсора на кнопку
Некоторые эффекты наведения кнопок с использованием псевдоэлементов и границ.
Анимация контура кнопки при наведении
На основе кнопок «Подробнее», которые можно найти здесь: http://kenjiendo.com/news/
Эффект наведения кнопки анимации
Стиль наведения кнопок CSS, вдохновленный Pokemon GO, создан для практики.
Пуговицы Ghost в стиле Star Trek LCARS
В одном из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки навеяны компьютерным интерфейсом из Star Trek, с добавленными эффектами перехода при наведении курсора.
Анимированные кнопки CSS3
Экспериментальные кнопки CSS от Designify.me
CSS Интерактивные кнопки
Вдохновение для новых способов создания интерактивных кнопок с использованием linear-gradient, box-shadow и псевдоклассов!
Концепция анимированной кнопки-призрака с градиентом
Кнопка призрак. Анимированные градиентные границы и текст. Прозрачный фон. CSS анимация рисования линий. Обрезка кадра. Нет SVG. Чистый CSS.
Анимированные градиентные границы и текст. Прозрачный фон. CSS анимация рисования линий. Обрезка кадра. Нет SVG. Чистый CSS.
Слайд-текст при наведении курсора
Это простой пример анимации простой кнопки.
Пузырьковый эффект кнопки
Эффект зависания с использованием трюков.
40+ примеров кнопок CSS3 с эффектами и анимацией | by Bradley Nice
Вы ищете кнопки CSS3 для использования в проекте веб-сайта? Вот список тех, которые вам могут понравиться. Некоторые кнопки здесь используют jQuery, но не настолько, чтобы все испортить.
Прежде всего, ознакомьтесь с генератором кнопок Sanwebe CSS3.
Коллекция 3D кнопок, созданных только с использованием CSS3.
Красиво оформленные кнопки социальных сетей, только с использованием CSS3 и иконочного шрифта.
Круговые анимированные кнопки с фоновыми узорами CSS3. Может не работать в Firefox 3.6 и IE10.
Еще одна круглая анимированная кнопка, но на этот раз вращение текста при наведении мыши дает действительно хороший эффект.
Еще один пример круглых кнопок CSS3.
Красиво созданные кнопки-переключатели, полностью созданные с использованием CSS3 и шрифта значков.
Симпатичная трехмерная кнопка, созданная с использованием шрифтов CSS3 и Google.
Кнопки демонстрируют классную анимацию с использованием различных свойств CSS3.
Легко создавайте блестящие кнопки только с помощью CSS3.
Удивительно, что вы можете сделать с псевдоэлементами CSS3 : до и : после . Касса удивительно выполненная 3d кнопки.
Пример кнопочного переключателя на чистом CSS3, без использования javascript.
Эффект трехмерной кнопки переворота при нажатии, созданный только с использованием CSS3.
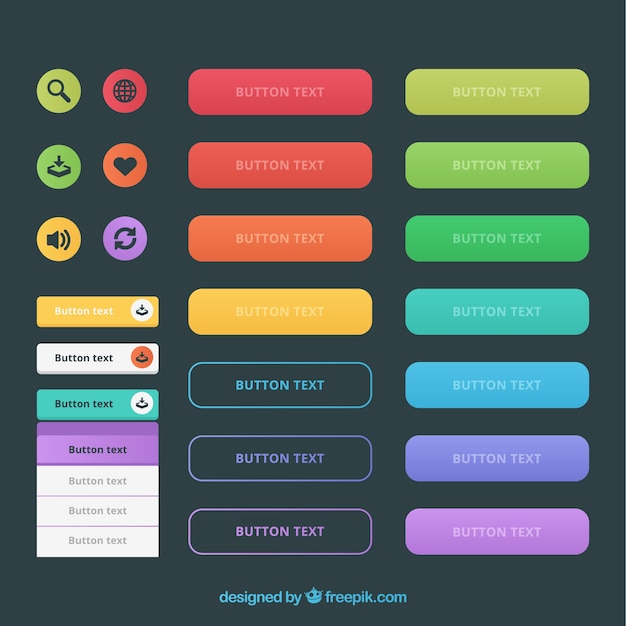
Никаких эффектов или анимации, только набор кнопок популярных брендов с использованием CSS и значков начальной загрузки.
Круглая кнопка. Небольшой код jQuery для создания эффекта blob при нажатии.
Создано только с использованием CSS3.
Коллекция плоских кнопок на все случаи жизни, без анимации и эффектов.
Намного более приятная версия кнопок социальных сетей.
Кнопка «Рождество» в CSS с использованием данных : URL-адреса , метод для встраивания данных изображения непосредственно в документ.
Круглая блестящая кнопка с использованием CSS3.
Кнопки используют только символы Юникода, вы также можете использовать текстовые или пиктограммы.
Еще один набор 3D-анимированных кнопок для сайтов. Анимация выполняется с использованием свойств ключевых кадров и ключевых кадров .
Коллекция металлических кнопок CSS3, символы были созданы с помощью шрифта «pictos» с использованием @ font-face. Box-shadow и linear-gradient свойства были использованы для создания металлического вида.
Еще одна коллекция закругленных анимированных кнопок, созданных с помощью CSS3.
Buttons использует простые свойства CSS3, такие как gradient , box-shadows , text-shadow и т. Д. В этот набор также входят состояния наведения и активные состояния.
В этот набор также входят состояния наведения и активные состояния.
Хорошие кнопки CSS3. Коды HTML и CSS гораздо удобнее использовать в реальных проектах.
Эти кнопки социальных сетей используют liner-gradient в качестве основного фона, box-shadow для 3D-эффекта, значки являются результатом данных : URI .
Просто несколько простых кнопок CSS для уточнения.
Другой набор кнопок социальных сетей, созданных с помощью CSS3, он использует : до и : после для создания самой кнопки.
Серия простых кнопок CSS. Их легко настроить и использовать. Может быть легко интегрирован с Font-Awesome или другой библиотекой иконок, чтобы сделать его более понятным.
Простой пример кнопки фишки для покера с использованием CSS3. Также может использоваться как кнопка с эффектом наведения.
Концепция кнопки Slidey CSS3.
Простая кнопка со сшитым видом, демонстрирующая возможности CSS3, без использования фонового изображения.
Круглая кнопка с вращающейся рамкой для индикации наведения.
Чистая программная кнопка, созданная только с использованием CSS3.
Эти пуговицы похожи на карточки, которые выскальзывают из рукава. Полезно для дразнить пользователя или для любой информации, которая должна оставаться скрытой, пока пользователь не выберет.
Анимация кнопки моноблока на чистом CSS для обозначения состояния загрузки.
Кнопки на чистом CSS3 с многоцветной кромкой кнопки.
Обратите внимание на эти великолепные 8-битные кнопки наведения.
Простые и понятные кнопки, сделанные с использованием чистого CSS. Использованы иконки от FontAwesome.
Некоторые кнопки CSS со значками FontAwesome.
Набор обычных чистых кнопок для ваших веб-приложений.
Тумблер кнопки Bootstrap.
Коллекция анимированных кнопок CSS3 для оживления вашего сайта
Коллекция различных типов кнопок CSS разных цветов.
10 пользовательских фрагментов кода CSS и JavaScript для эффектов наведения и щелчка
Разработчики могут создавать сумасшедшие эффекты с помощью простых действий пользователя, таких как наведение курсора и щелчки мышью. В основном они относятся к пользователям настольных компьютеров, но мобильный Интернет также поддерживает эффекты нажатия / касания в большинстве браузеров.
В основном они относятся к пользователям настольных компьютеров, но мобильный Интернет также поддерживает эффекты нажатия / касания в большинстве браузеров.
Если вы ищете интересные идеи для воплощения в своих проектах, то в этой коллекции обязательно найдется что-то для вас. Любой, кто немного знаком с JavaScript и CSS, может легко настроить эти эффекты для работы в любом браузере, на любом веб-сайте и улучшить впечатление от макета.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Эффекты при наведении курсора на кнопку
Очевидной отправной точкой для анимационных эффектов являются кнопки CSS.Они наиболее практичны в повседневном использовании, так как обеспечивают большую интерактивность. Кнопки CTA практически требуют внимания, и с помощью этих эффектов наведения вы можете привлечь внимание еще быстрее.
Каждый эффект использует чистый CSS для анимации. Некоторые из этих кнопок используют JavaScript для событий наведения курсора мыши, но все анимации по-прежнему контролируются прямо в CSS.
Некоторые из этих кнопок используют JavaScript для событий наведения курсора мыши, но все анимации по-прежнему контролируются прямо в CSS.
Если вы разрабатываете плоский макет, с этой анимацией будет очень легко работать.
Навигация
Для этого пера вы найдете несколько событий при наведении курсора.Они полагаются на чистый CSS, который снова управляет каждой гиперссылкой с различным эффектом наведения.
Меню навигации обычно очень просты и универсальны. Вот почему события наведения могут действительно оживить дизайн и показать посетителям, что вы заботитесь о мелких деталях.
Большинство этих анимаций достаточно просты, чтобы поместиться на любом веб-сайте, поэтому они отлично подходят для простого копирования / вставки в любой макет.
Эффекты наведения фото
Как часто вы находите фотогалереи со скучными субтитрами и без реального контекста? Я вижу их слишком часто, и им просто лень.
Мне очень нравятся эти фотоэффекты, все они основаны на простой галерее миниатюр. При наведении курсора на изображение вы увидите название фотографии, ее описание и кнопку «Подробнее».
При наведении курсора на изображение вы увидите название фотографии, ее описание и кнопку «Подробнее».
Каждый элемент открывается в поле зрения под разными углами, и это помогает галерее изображений появляться прямо со страницы.
Всплывающие подсказки CSS
Каждый браузер поддерживает всплывающие подсказки по умолчанию, но вы всегда можете создать свои собственные, используя плагины или клонируя такие ручки. Он был разработан Тай Стронгом и показывает, насколько далеко вы можете зайти в подсказках на чистом CSS.
Весь этот фрагмент работает, ориентируясь на тег HTML . При наведении курсора на любой текст, заключенный в этот тег, он автоматически исчезает из поля зрения при наведении курсора на всплывающую подсказку.
Треугольникина чистом CSS существуют уже много лет, поэтому воссоздать стиль всплывающей подсказки достаточно просто. Но больше всего меня впечатлили плавные состояния анимации, которые контролируются с помощью CSS3.
CSS-иконок при наведении курсора
Вот еще один пример того, что можно сделать с помощью чистого CSS. Все эти простые кнопки имеют скрытые значки, которые появляются только тогда, когда на них оказывается курсор.
Все эти простые кнопки имеют скрытые значки, которые появляются только тогда, когда на них оказывается курсор.
Каждый значок взят из Font Awesome, поэтому вы можете воспроизвести этот дизайн с помощью совершенно бесплатных значков.
Эффекты включают в себя слайд-ин, растяжение и исчезающие значки, которые появляются при наведении курсора и исчезают, когда курсор перемещается в другое место.
Бесконечная разбивка на страницы
Веб-разбиение на страницы всегда довольно скучно, вероятно, потому, что это не кричащая часть интерфейса. Но с этим эффектом разбивки на страницы Мариуша Домбровского вы можете вывести вашу разбивку на страницы на новый уровень.
Единственное, что в этой анимации — это то, что она загружается с одной страницы на другую. Таким образом, он лучше всего работает с страницами на основе Ajax , когда вся страница не перезагружается. Таким образом, вся анимация будет видна, пока новое содержимое загружается в поле зрения.
Определенно имеет ограниченную практическую ценность, но эффект великолепен.
Наложение анимации навигации
Полноэкранные навигационные меню очень популярны для мобильных веб-сайтов, и они работают и для большинства пользователей.Но они не обязательно должны быть скучными или статичными, если у вас есть такие эффекты наложения бесплатно на CodePen.
Разработчик Райан Маллиган создал эту чудовищную анимацию с ключевыми кадрами на чистом CSS, работающими в одном классе CSS.
Событие щелчка запускается через jQuery, но движение — это все CSS. Определенно одна из самых крутых анимаций, которые я видел, и она на удивление плавная.
Эффект клика на чистом CSS
Материальный дизайн Google включает в себя несколько анимационных эффектов, один из которых — эффект ряби.Это чаще всего встречается на устройствах Android, но просочилось и в Интернет.
С помощью этого пера вы можете воспроизвести эффект ряби в своей работе, используя только код CSS.
Этот фрагмент предназначен для значков, которые также загораются при выборе, так что он больше похож на табуляцию / выбор элементов страницы. Но эффекты можно перенести на все, что упрощает клонирование.
Кнопка маны
Вот один из самых уникальных эффектов кнопок, которые я когда-либо видел, с использованием SVG для форм и CSS для анимации.
КодерДин Хидри создал этот эффект кнопки маны, используя всего 80 строк CSS и пару десятков строк HTML (включая SVG). При наведении курсора эта кнопка анимирует пользовательскую жидкую форму внутри кнопки для создания фоновой заливки, а затем анимирует ее наружу.
Если у вас есть сайт, на котором можно использовать этот стиль кнопок, определенно стоит поиграть.
Iconic Button FX
Вы можете многое сделать с иконочными шрифтами, и эти анимированные кнопки Дэвида Дарнса — отличный тому пример.
При наведении курсора иконки анимируются по-разному, каждый со своим собственным эффектом подписи. Вы не можете использовать все эти значки на одном веб-сайте, но пользовательские стили анимации легко клонировать. Они работают исключительно на CSS3 и подходят для любого шрифта значков, который вы выберете. Действительно забавный эффект для клонирования практически для любого веб-сайта!
Вы не можете использовать все эти значки на одном веб-сайте, но пользовательские стили анимации легко клонировать. Они работают исключительно на CSS3 и подходят для любого шрифта значков, который вы выберете. Действительно забавный эффект для клонирования практически для любого веб-сайта!
И это завершает мой список эффектов UX, но это, конечно, не окончательный сборник.
Если вы рыскаете по сети, вы можете найти множество других эффектов наведения курсора на кнопки / значки, и у многих из них есть бесплатный исходный код.Но если вы хотите узнать больше о настраиваемой веб-анимации, ознакомьтесь с нашим огромным списком плагинов и ресурсов для разработчиков.
33 стильных кнопки CSS для модных сайтов 2021
Современные кнопки CSS, которые делают взаимодействие с пользователем еще более увлекательным. В этом списке мы собрали кнопки CSS с разумными эффектами наведения и щелчков мышью, чтобы стимулировать ваше творчество.
В более раннем веб-дизайне кнопки призыва к действию были жирными и большими с четким квадратным дизайном. Современные HTML5 и CSS3 предоставили нам бесчисленные возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не обязательно должны храниться только в файлах PSD, они могут быть воплощены в жизнь с помощью современных сред веб-разработки. В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайтов, так и для дизайна приложений.
Современные HTML5 и CSS3 предоставили нам бесчисленные возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не обязательно должны храниться только в файлах PSD, они могут быть воплощены в жизнь с помощью современных сред веб-разработки. В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайтов, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. У людей нынешнего поколения меньше внимания, чем у золотой рыбки, анимированные элементы помогут привлечь внимание пользователя к нужным точкам.Эти кнопки CSS не только имеют креативные формы и дизайн, но также обладают творческим анимационным эффектом. Некоторые кнопки даже имеют эффекты интерактивной анимации, поэтому обязательно отметьте все дизайны кнопок в этом списке.
Значок кнопки «Поделиться»
Тем, кто хочет создать умную кнопку, которая занимает меньше места на экране и обеспечивает лучший пользовательский интерфейс, найдет этот фрагмент кода чрезвычайно полезным. В этом примере создатель использовал концепцию кнопки «Поделиться».Пользователи могут просто навести указатель мыши на кнопку, чтобы получить доступ к ссылке в социальных сетях. Такие разумные кнопки CSS исключают лишние щелчки и позволяют пользователю быстро выполнить действие. Хотя дизайн выглядит немного сложным, код скрипта очень прост. Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и приспособить его к своему дизайну.
В этом примере создатель использовал концепцию кнопки «Поделиться».Пользователи могут просто навести указатель мыши на кнопку, чтобы получить доступ к ссылке в социальных сетях. Такие разумные кнопки CSS исключают лишние щелчки и позволяют пользователю быстро выполнить действие. Хотя дизайн выглядит немного сложным, код скрипта очень прост. Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и приспособить его к своему дизайну.
Информация / Скачать демо
Пузырь чата
Современные веб-приложения помогают нам напрямую взаимодействовать с нашей аудиторией и повышают шансы превратить их в клиентов.Инструменты чата являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять своим посетителям более качественные услуги. Сделав параметры чата видимыми и легкими для доступа, посетители смогут легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода будет вам очень полезен. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит внутри пузыря чата, вам не нужно беспокоиться о нехватке места.
Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит внутри пузыря чата, вам не нужно беспокоиться о нехватке места.
Информация / Скачать демо
Кнопка наведения
Это одна из самых практичных кнопок CSS, которую вы можете использовать на любом веб-сайте и в любом приложении. При наведении курсора на кнопку стрелка расширяется и закрывает текстовую область. Как и дизайн, скрипт кода также прост и аккуратен. Вся анимация кнопок создается с помощью скрипта CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы выполнены идеально в самом дизайне по умолчанию, поэтому, если вы торопитесь, вы можете использовать код как таковой и сэкономить свое время.
Информация / Скачать демо
Кнопка Love 2
В этом примере кнопки создатель дал три типа анимации наведения кнопки. Все три дизайна кнопок используют разные эффекты анимации. Поскольку этот дизайн создан с использованием сценария CSS3, эффекты анимации быстрые. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью разобраться в коде, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen.Так вы сможете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Поскольку этот дизайн создан с использованием сценария CSS3, эффекты анимации быстрые. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью разобраться в коде, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen.Так вы сможете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Информация / Скачать демо
Пузырьковый эффект кнопки
Если вы ищете интерактивные кнопки CSS в современном стиле, чтобы обеспечить пользователям эффект присутствия, этот дизайн вас впечатлит. Как следует из названия, создатель использовал эффекты пузыря на кнопке. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не изменяется. Кроме того, эффект анимации занимает лишь небольшое пространство на экране, поэтому вы можете использовать этот эффект в любой части вашего веб-сайта.![]() Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование подобных кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование подобных кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Информация / Скачать демо
Кнопка запуска ракеты
В этом примере создатель попытался дать вам реальное ощущение запуска веб-сайта / приложения. Хотя площадь поверхности кнопки мала, эффект запуска ракеты очень естественный.В частности, эффект дрожания кнопки в конце позволяет пользователю действительно ощутить запуск. Такие анимированные кнопки CSS интересно использовать, а также добавляют смысла дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen. Поскольку этот эффект имеет множество атрибутов, о которых нужно позаботиться, кодирование немного сложное. Впрочем, вы понимаете код и можете обрезать его в соответствии с вашими потребностями.
Информация / Скачать демо
Жидкая кнопка
Как следует из названия, создатель использовал эффект жидкости. Создатель сохранил эффект незаметности, к тому же он занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего веб-сайта. Благодаря использованию сценария SCSS и нескольких строк Javascript эффект анимации плавный. Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной для других, подобные эффекты вам пригодятся.
Создатель сохранил эффект незаметности, к тому же он занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего веб-сайта. Благодаря использованию сценария SCSS и нескольких строк Javascript эффект анимации плавный. Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной для других, подобные эффекты вам пригодятся.
Информация / Скачать демо
Новая анимация при наведении курсора
Как следует из названия, этот пример предназначен для кнопок транзакции.Когда вы наводите курсор на кнопку, карта плавно перемещается и вставляется в устройство для считывания карт. Поскольку это концептуальная модель, анимация запускается сразу же при наведении курсора на кнопку. Чтобы сделать концепцию еще более значимой, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Сценарий кода немного сложен, потому что дизайн должен иметь дело с большим количеством элементов и переменных, чтобы сделать анимацию плавной. Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демо
Candy Clicker
Candy Clicker — еще одна забавная концепция кнопок. Создатель использовал концепцию частиц в этом примере, чтобы дать вам настоящую конфету. Этот тип забавных и сильно анимированных кнопок может помочь вам создать специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, поэтому вы получите сюрреалистический опыт. Вы можете взять эту идею за основу и создать свой собственный уникальный дизайн кнопок.Создатель поделился всем скриптом кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Возбужденная кнопка
Если вы создаете веб-сайт в повествовательном стиле, такие кнопки помогут вам создать иммерсивный пользовательский интерфейс. Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать его профессиональным или улучшить его в соответствии с вашими потребностями.Как и дизайн, код также прост и понятен. Следовательно, вы можете легко редактировать код и добавлять нужные пользовательские функции.
Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать его профессиональным или улучшить его в соответствии с вашими потребностями.Как и дизайн, код также прост и понятен. Следовательно, вы можете легко редактировать код и добавлять нужные пользовательские функции.
Информация / Скачать демо
Миксин с эффектом наведения на границу кнопки Sass
Создатель этой кнопки использовал эффект смешения цветов. Как и большинство других кнопок CSS в этом списке, эта также использует скрипт CSS3. Следовательно, цвета естественные, и на этой кнопке отчетливо ощущаются эффекты смешения цветов. Поскольку это демонстрация, создатель использовал простые цвета.Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Информация / Скачать демо
Микровзаимодействия Hover
Если вы дизайнер пользовательского интерфейса, вы будете знать, как микровзаимодействия выводят дизайн на новый уровень. Если вы ищете кнопки CSS с тонким микровзаимодействием, такой дизайн может вас впечатлить.В этом случае тень от кнопки перемещается в соответствии с перемещением курсора. Единственный недостаток такой конструкции — ее можно использовать только в настольной версии. Помимо этих кнопок CSS, подобные этой заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем скриптом кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями.
Информация / Скачать демо
Кнопка CSS 2
CSS Button 2 специально разработан для веб-сайтов электронной коммерции.В рамках данного пространства мы должны рассказать всю информацию о продукте и предложениях. Такие маленькие анимированные кнопки помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении курсора на кнопку отображается цена товара. Чтобы сделать детали неотразимыми, вы можете показать, как вы обесценили пользователей. Самое лучшее в этой кнопке CSS то, что она полностью разработана с использованием сценария CSS3. Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он разработан для веб-сайтов электронной коммерции, вы также можете использовать его для других веб-сайтов и приложений.
Такие маленькие анимированные кнопки помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении курсора на кнопку отображается цена товара. Чтобы сделать детали неотразимыми, вы можете показать, как вы обесценили пользователей. Самое лучшее в этой кнопке CSS то, что она полностью разработана с использованием сценария CSS3. Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он разработан для веб-сайтов электронной коммерции, вы также можете использовать его для других веб-сайтов и приложений.
Информация / Скачать демо
Анимация кнопок CSS
Как и в упомянутой выше кнопке CSS 2, вы можете разумно использовать эффект анимации, чтобы оживить ваши элементы. Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекательный эффект анимации, чтобы сделать специальную кнопку немного особенной и отличной от других. В этом наборе создатель предоставил вам шесть типов анимации кнопок CSS. Все они созданы с использованием новейших скриптов HTML5 и CSS3.Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Все они созданы с использованием новейших скриптов HTML5 и CSS3.Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Информация / Скачать демо
Эффект наведения простой кнопки CSS
Simple CSS Button Hover Effect — еще один набор CSS-кнопок с эффектом анимации. В предыдущей анимации кнопки вы выполняли всю анимацию внутри кнопки. Что ж, в этом случае вся анимация происходит на внешней стороне кнопки. В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая — полноцветная кнопка; обе кнопки созданы с использованием скрипта CSS3.Поскольку это прямоугольная кнопка, она легко вписывается в плоский дизайн. Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших скриптов HTML5 и CSS3.
Информация / Скачать демо
Простые эффекты наведения кнопки CSS 2
В предыдущих анимациях кнопок CSS мы видели тонкие маленькие анимации. В этом наборе разработчик использовал новые эффекты. С помощью скрипта CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать.Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Так что другие разработчики могут легко использовать его в своих проектах. Поскольку он использует скрипт CSS3, вы можете настроить эффекты в соответствии с вашими потребностями дизайна. Или вы можете использовать этот пример в качестве вдохновения для своего собственного дизайна.
В этом наборе разработчик использовал новые эффекты. С помощью скрипта CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать.Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Так что другие разработчики могут легко использовать его в своих проектах. Поскольку он использует скрипт CSS3, вы можете настроить эффекты в соответствии с вашими потребностями дизайна. Или вы можете использовать этот пример в качестве вдохновения для своего собственного дизайна.
Информация / Скачать демо
Кнопка CSS 70-х
Если вы создаете шаблон веб-сайта в стиле ретро, такие элементы придадут вашему сайту аутентичный вид.Хотя это ретро-элемент, вы также можете увидеть этот эффект на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов подобные элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и понятны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый. Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Используемый эффект гладкий и чистый. Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Информация / Скачать демо
Три кнопки на чистом CSS
Три кнопки на чистом CSS, приведенные в этом наборе, просто великолепны.Эффект тонкий, но ему удается привлечь внимание пользователя. Поскольку все эффекты анимации происходят внутри кнопки призыва к действию, вам не нужно изменять содержимое веб-страниц. Все три кнопки просты и понятны, что позволяет легко разместить их на любых веб-сайтах и на любых веб-страницах. Для демонстрационной цели создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в соответствии с вашими требованиями к дизайну. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работать с ними будет легко и для других разработчиков.
Информация / Скачать демо
CSS-кнопок Дерек Мораш
Разработчик Дерек Мораш дал нам более интерактивную кнопку CSS для этого набора. С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов предварительно встроено в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быстро загружающуюся страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени блока и анимацию псевдокласса.Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Следовательно, работа с ним не будет для вас проблемой.
Информация / Скачать демо
Эффект наведения кнопки CSS От Julia
Разработчик Юлия дала практически работающую кнопку CSS. Вы можете использовать этот дизайн кнопки на любом веб-сайте. Единственное, что вам нужно сделать, это немного настроить его в зависимости от дизайна вашего сайта. Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. Разработчик в этом дизайне использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов. Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. Разработчик в этом дизайне использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов. Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Информация / Скачать демо
Кнопка 3D CSS
Разработчик этой кнопки использовал эффект трехмерной кубовидной анимации. Чтобы сделать эффект анимации более динамичным и интерактивным, создатель использовал Javascript вместе с CSS3.Конечный результат гладкий и чистый, который идеально подходит для любых бизнес-сайтов и творческих сайтов. Вы получаете весь скрипт кода, используемый для создания этого красивого дизайна кнопки, и самое главное, вы получаете код в редакторе CodePen. Перед использованием кода в своем проекте вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в зависимости от ваших потребностей.
Информация / Скачать демо
Шесть анимаций наведения кнопок на чистом CSS
Это еще один набор CSS-анимаций при наведении курсора.В этом наборе вы получите другой эффект анимации, так что на него стоит взглянуть. Все шесть анимаций просты и аккуратны, поэтому легко вписываются в любую часть веб-сайта. Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего долю секунды от времени пользователя. Некоторые эффекты действительно классные, которые можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию комплектов пользовательского интерфейса, которая упростит вашу работу. Для более уникального дизайна взгляните на наши премиальные коллекции комплектов пользовательского интерфейса.
Информация / Скачать демо
Кнопка чисто CSS
Purely CSS Button — интересная концепция кнопки. Если вы хотите показать разницу между двумя идеями, эта концепция кнопки пригодится вам. Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение до выпуска; точно так же, как в опциях редактирования изображений галереи iPhone. Разработчик этой кнопки дал вам очень простую идею дизайна.Сохраняя это как основу, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна вашего приложения своим клиентам и пользователям.
Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение до выпуска; точно так же, как в опциях редактирования изображений галереи iPhone. Разработчик этой кнопки дал вам очень простую идею дизайна.Сохраняя это как основу, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна вашего приложения своим клиентам и пользователям.
Информация / Скачать демо
Анимация кнопок на чистом CSS
Это еще один концептуальный дизайн кнопки CSS, такой же, как и дизайн кнопки CSS выше. В этом дизайне цвет всей страницы изменяется, когда пользователь нажимает кнопку. Если вас не интересует весь эффект, вы можете использовать анимацию только для кнопки.Расшифровка, как анимация, делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно классные, поэтому они хорошо сочетаются с современным шаблоном веб-сайта. Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Эти кнопки действительно классные, поэтому они хорошо сочетаются с современным шаблоном веб-сайта. Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Информация / Скачать демо
CSS-кнопки, Реми Лакорн
Эмоциональное прикосновение к аудитории — один из старых маркетинговых приемов, но он все же эффективен.Вместо того, чтобы просто показывать, если они хотят щелкнуть по нему или отменить его, вы можете показать смайлики. Создатель кнопки CSS здесь использовал тот же дизайнерский трюк. В зависимости от сценария вы можете использовать соответствующий эффект анимации. В этом наборе создатель предоставил вам девять типов эффектов наведения кнопки. Конечно, все они созданы исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Сделав несколько корректировок, вы можете использовать эти эффекты на любых профессиональных веб-сайтах.![]()
Информация / Скачать демо
Кнопка сохранения
Хотя название звучит как «Сохранить кнопку», вы можете использовать этот эффект кнопки для всех типов кнопок.Вместо того чтобы использовать отдельную кнопку, разработчик подал в суд на сам значок как на кнопку. Подобный дизайн поможет вам сэкономить место, а также достичь вашей цели. Эффекты тени и глубины используются для того, чтобы выделить кнопку и выделить ее среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать того же результата и на устройствах с маленьким экраном. Поскольку этот разработан с использованием сценария CSS, он требует меньше времени и мобильных данных.
Информация / Скачать демо
Кнопка CSS эффекта глубины
Если вы ищете нестандартную концепцию дизайна кнопок, этот дизайн может вас впечатлить.Поскольку концепция, использованная в этом дизайне, уникальна, вы можете использовать этот дизайн только в особых случаях. Дизайн по умолчанию может напоминать плавный дизайн пользовательского интерфейса Microsoft. Если вы используете именно этот дизайн пользовательского интерфейса в своем проекте, подобные элементы добавят ему жизни. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже подобные эффекты будут лучше работать и на мобильных устройствах; но перед использованием этого дизайна для мобильного приложения вам необходимо произвести небольшую оптимизацию.
Информация / Скачать демо
Кнопка CSS со светящимся фоном
Это простая кнопка CSS, которую можно использовать на любом веб-сайте и в любом приложении. Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. С помощью CSS3 теперь мы можем придавать нашим веб-сайтам живые цвета. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, как на веб-сайте Instagram. По умолчанию он не интерактивный, но вы можете сделать его интерактивным, если хотите.Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд своего сайта.
Информация / Скачать демо
Эффекты наведения кнопки CSS
CSS-эффекты наведения кнопок — еще один набор простых эффектов наведения кнопок, которые вы можете использовать на своих сайтах. Создатель этих кнопок дал вам практичный дизайн, который люди могут использовать в повседневной деятельности. В этом дизайне кнопок используются пять различных анимационных эффектов. Самое приятное то, что все пять дизайнов созданы с использованием только скрипта CSS.Следовательно, вы можете использовать их и легко настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, скорректировать ее дизайн в соответствии с вашим проектом.
Информация / Скачать демо
Плавающая анимация
Дизайн с плавающими окнами — лучший вариант, когда у вас ограниченное пространство. Не занимая много места на экране, вы можете показать параметры. К тому же пользователь может использовать его только тогда, когда хочет. Кнопка с плавающей анимацией — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных.Для создания масляно-плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода на основе структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, проверьте информационную ссылку, приведенную ниже.
Информация / Скачать демо
Жидкая кнопка
КнопкаLiquid — лучший интерактивный дизайн кнопок в этой коллекции кнопок CSS. Разработчик этой кнопки грамотно использовал эффекты и цветовую схему, чтобы создать реалистичный элемент.Как следует из названия, кнопка рассматривается как водяной шар. Наряду с эффектом жидкости к этой кнопке добавлен эффект определения направления, чтобы обеспечить достоверный результат. Чтобы сделать это динамичным, разработчик умело использовал Javascript и скрипт CSS3. Если вы ищете уникальный интерактивный дизайн кнопок для своего веб-сайта или приложения, он обязательно вас впечатлит.
Информация / Скачать демо
Анимация кнопки загрузки
Анимация кнопки «Загрузить» — еще один красивый дизайн кнопки, который поразит пользователя.Создатель этого пользователя применил эффект логической анимации. В самом эффекте анимации кнопки по умолчанию вы можете показать ход загрузки и конечный результат. Поскольку с этим эффектом анимации комбинируется несколько действий, структура кода также довольно сложна. Разработчик этого дизайна кнопок эффективно использовал HTML, SCSS и Javascript для создания правильно работающего эффекта анимации кнопки. Внеся несколько изменений в код, вы можете использовать эту кнопку на своем веб-сайте или в приложении.
Информация / Скачать демо
Простой способ создать анимацию наведения для кнопок с помощью CSS | автор: Erica N
Давайте начнем с создания разметки для двух кнопок.
Класс .container используется только для центрирования наши две кнопки для презентационных целей. Главное — это теги кнопок внутри контейнера div.
Каждая кнопка имеет два класса. Класс .btn обеспечит общий стиль для обеих кнопок, но классы .btn-1 и .btn-2 мы будем использовать для предоставления индивидуальных эффектов наведения.
Затем мы переходим к CSS, где мы можем стилизовать кнопки.
Затем мы создаем стиль для обеих кнопок.
button.btn {
фон: прозрачный;
цвет: белый;
граница: 2 пикселя сплошного белого цвета;
размер шрифта: 20 пикселей;
межбуквенный интервал: 2 пикселя;
отступ: 25 пикселей 80 пикселей;
преобразование текста: прописные;
курсор: указатель;
дисплей: встроенный блок;
margin: 15px 30px; / * анимация и время переходов * / -webkit-transition: all 0.4с;
-моз-переход: все 0,4 с;
переход: все 0,4 с;
} Теперь у нас готовы обе кнопки, и мы можем сосредоточиться на анимации для каждой кнопки. Начнем с первой кнопки.
Наша первая кнопка проста. Все, что нам нужно, это эффект плавного наведения, который изменит фон на белый, а текст на черный.
button.btn-1: hover {
background-color: white;
цвет: черный;
-webkit-transition: все 0,4 с;
-moz-transition: все 0.4с;
переход: все 0,4 с;
} Следующая кнопка, которую мы создадим, будет более сложной, но мы рассмотрим каждый блок кода CSS.
Если вы посмотрите на наш код выше, у второй кнопки есть скользящий фон. Чтобы убедиться, что скользящая анимация остается в пределах кнопки, мы создаем следующий блок CSS для нашего класса .btn-2 :
button.btn-2 {
overflow: hidden;
позиция: относительная;
} Конечно, когда мы наводим курсор на эту кнопку, мы хотим, чтобы текст был черным:
button.btn-2: hover {
цвет: черный;
} Для создания белого анимационного фона мы используем псевдоэлемент : after вместе со свойством content , чтобы вставить рамку внутри кнопки.
Затем мы стилизуем прямоугольник и анимируем его. Изначально его высота равна нулю, но при наведении курсора прямоугольник расширится, чтобы заполнить его высоту.
button.btn-2: после {
content: '';
позиция: абсолютная;
z-index: -1;
-webkit-transition: все 0.4с;
-моз-переход: все 0,4 с;
переход: все 0,4 с;
ширина: 100%;
высота: 0;
верх: 0;
осталось: 0;
фон: #fff;
} button.btn-2: hover: after,
button.btn-2: active: after {
height: 100%;
} Мы создали две простые анимации наведения для двух наших кнопок. Эти две кнопки — всего лишь примеры того, что вы можете делать для стилизации и анимации кнопок вместо того, чтобы придерживаться стиля браузера по умолчанию.

 css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
css" />
<link rel="stylesheet" type="text/css" href="css/component.css" /> cbutton {
position: relative;
display: inline-block;
margin: 1em;
padding: 0;
border: none;
background: none;
color: #286aab;
font-size: 1.4em;
overflow: visible;
-webkit-transition: color 0.7s;
transition: color 0.7s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.cbutton.cbutton--click,
.cbutton:focus {
outline: none;
color: #3c8ddc;
}
.cbutton__icon {
display: block;
}
.cbutton__text {
position: absolute;
opacity: 0;
pointer-events: none;
}
.cbutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: '';
opacity: 0;
pointer-events: none;
}
.cbutton--box {
width: 24px;
height: 24px;
border: 4px solid rgb(22, 35, 47);
}
.cbutton--box-color-1 {
background: #ff8b00;
}
.cbutton--box-color-2 {
background: #b61854;
}
.cbutton--box-color-3 {
background: #1d5cab;
}
.
cbutton {
position: relative;
display: inline-block;
margin: 1em;
padding: 0;
border: none;
background: none;
color: #286aab;
font-size: 1.4em;
overflow: visible;
-webkit-transition: color 0.7s;
transition: color 0.7s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.cbutton.cbutton--click,
.cbutton:focus {
outline: none;
color: #3c8ddc;
}
.cbutton__icon {
display: block;
}
.cbutton__text {
position: absolute;
opacity: 0;
pointer-events: none;
}
.cbutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: '';
opacity: 0;
pointer-events: none;
}
.cbutton--box {
width: 24px;
height: 24px;
border: 4px solid rgb(22, 35, 47);
}
.cbutton--box-color-1 {
background: #ff8b00;
}
.cbutton--box-color-2 {
background: #b61854;
}
.cbutton--box-color-3 {
background: #1d5cab;
}
. 2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
} js"></script>
js"></script> w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.
w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i. test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
var support = { animations : Modernizr.cssanimations },
animEndEventNames = { 'WebkitAnimation' : 'webkitAnimationEnd', 'OAnimation' : 'oAnimationEnd', 'msAnimation' : 'MSAnimationEnd', 'animation' : 'animationend' },
animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],
onEndAnimation = function( el, callback ) {
var onEndCallbackFn = function( ev ) {
if( support.animations ) {
if( ev.target != this ) return;
this.removeEventListener( animEndEventName, onEndCallbackFn );
}
if( callback && typeof callback === 'function' ) { callback.call(); }
};
if( support.animations ) {
el.addEventListener( animEndEventName, onEndCallbackFn );
}
else {
onEndCallbackFn();
}
},
eventtype = mobilecheck() ? 'touchstart' : 'click';
[].
test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
var support = { animations : Modernizr.cssanimations },
animEndEventNames = { 'WebkitAnimation' : 'webkitAnimationEnd', 'OAnimation' : 'oAnimationEnd', 'msAnimation' : 'MSAnimationEnd', 'animation' : 'animationend' },
animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],
onEndAnimation = function( el, callback ) {
var onEndCallbackFn = function( ev ) {
if( support.animations ) {
if( ev.target != this ) return;
this.removeEventListener( animEndEventName, onEndCallbackFn );
}
if( callback && typeof callback === 'function' ) { callback.call(); }
};
if( support.animations ) {
el.addEventListener( animEndEventName, onEndCallbackFn );
}
else {
onEndCallbackFn();
}
},
eventtype = mobilecheck() ? 'touchstart' : 'click';
[]. slice.call( document.querySelectorAll( '.cbutton' ) ).forEach( function( el ) {
el.addEventListener( eventtype, function( ev ) {
classie.add( el, 'cbutton--click' );
onEndAnimation( classie.has( el, 'cbutton--complex' ) ? el.querySelector( '.cbutton__helper' ) : el, function() {
classie.remove( el, 'cbutton--click' );
} );
} );
} );
})();
slice.call( document.querySelectorAll( '.cbutton' ) ).forEach( function( el ) {
el.addEventListener( eventtype, function( ev ) {
classie.add( el, 'cbutton--click' );
onEndAnimation( classie.has( el, 'cbutton--complex' ) ? el.querySelector( '.cbutton__helper' ) : el, function() {
classie.remove( el, 'cbutton--click' );
} );
} );
} );
})();