Удобный генератор CSS спрайтов / Хабр
Каким должен быть инструмент, чтобы в нем было удобно создавать и редактировать CSS спрайты? У каждого будет свой ответ на этот вопрос, а я всего лишь поделюсь своими соображениями и продемонстрирую свой генератор спрайтов.По большей части моя работа со спрайтами сводилась к следующему:
Итак, начнем с самого начала
Краткая история
Прошлое
Давным-давно я верстал сайты. Начальство требовало ускорить загрузку страниц и поэтому я начал объединять картинки в спрайты.В Photoshop я резал макет на части и затем объединял их с помощью PHP скрипта. Честно, я был удивлен, что в Photoshop нельзя объединить выделенные области в один файл, но в любом случае ожидать от редактора изображений еще и автоматической генерации стилей — уже явный перебор. Я простил разработчиков за такой скудный функционал и написал php скрипт, который генерировал спрайты и файл со стилями.
Сайтов было много, и скрипт существенно ускорял мою работу. Причем правила группировки я писал один раз для одного сайта. Если менялся макет, а области оставались на том же месте, то я просто подсовывал скрипту новую картинку и он заново все генерировал.
Причем правила группировки я писал один раз для одного сайта. Если менялся макет, а области оставались на том же месте, то я просто подсовывал скрипту новую картинку и он заново все генерировал.
Признаюсь, был один недостаток в таком подходе. Качество картинок, которые выдает PHP мягко говоря «не очень». Поэтому я настраивал скрипт таким образом, чтобы в стилях расширения файлов были jpg, png, gif, а картинки генерировались в BMP формат. И потом я вручную конвертировал в нужный формат с помощью Photoshop.
Настоящее
Спустя много лет мне опять пришлось сверстать макет с помощью спрайтов. И тут мне стало интересно. Что появилось за это время для упрощения процесса?Photoshop опять меня не порадовал. Зато генератор спрайтов появился в Fireworks CS6. Но просмотрев несколько видео и статей, я понял, что он мне не подходит, так как не выполняет всех моих требований.
Так же появилось много отдельных генераторов. Небольшой обзор уже был на хабре, там же приведены ссылки на генераторы.
Каким я вижу генератор спрайтов
Если коротко, то генератор спрайтов должен:- Уметь разрезать исходные картинки на части
- Уметь соединять порезанные части в спрайты
- Одновременно генерировать стили
- Главное — иметь удобный графический интерфейс
Но раз уж делать графический интерфейс, то и Photoshop особо не нужен. Выделение областей и разрезание картинки — задача тривиальная для javascript и HTML5.
Все эти четыре пункта явно хотят объединиться в один единственный редактор.
А для редактора очень важно сохранять проект на случай если потом нужно будет что-то подправить.
Как видно, в файл проекта должны сохраняться все исходные картинки и все правила разбивки, объединения картинок и генерации стилей.
Теперь остановимся на графическом интерфейсе. В нем должно быть следующее:
- Кнопочки для открывания картинок, правил или всего проекта.
- Кнопочки для сохранения результата и проекта.
- Настройка правил разбиения картинки на области. То есть: пользователь выделяет области, видит список областей, может их редактировать.
- Настройка правил группировки областей в спрайт. Тут должна быть возможность указать в каком месте спрайта должна быть картинка
- Настройка правил генерации стилей. Для каждой картинки в спрайте должны настраиваться способ генерирования стилей: генерировать или нет ширину, высоту, repeate-x, repeate-y, no-repeate, имя класса

.firefox{ width:16px; height:16px; background: url('data:image/png;base64,.....==') 0px 0px no-repeat; }
И потом уже мы можем переместить область в другой спрайт или отредактировать генерацию стилей.
Обзор решений
Теперь кратко, почему мне не подошли существующие решения.Compass — написан на Ruby. Пишутся стили с особым синтаксисом и программа потом генерирует обычные стили со спрайтами.
Glue — командная строка для генерации спрайтов.
Эти инструменты я сравнил с тем что у меня было более пяти лет назад, когда я прописывал правила в php скрипте и он генерировал спрайты. Но сейчас мне уже хотелось именно визуальный редактор.
SpriteMe — перетаскиваем ссылку в букмарклет и потом можно редактировать спрайты на просматриваемом сайте.![]() Но мне не нужно редактировать спрайты на существующем сайте. Мне нужен редактор на этапе, когда сайт еще верстается.
Но мне не нужно редактировать спрайты на существующем сайте. Мне нужен редактор на этапе, когда сайт еще верстается.
Spritepad — методом drag-and-drop перетаскиваем картинки на спрайт и справа выводятся все стили. Уже ближе к тому что я хотел. Но почему только drag-and-drop? Неужели сайт лишь демонстрирует новую фичу браузеров? Мне не всегда удобно перетаскивать, я хочу добавлять картинки через обычную кнопку «Открыть». Картинки сохраняются только в PNG? Нельзя создавать одновременно несколько спрайтов? Все-таки этот генератор сильно прост.
Sprite Cow — интересная штука. Если у вас уже есть готовый спрайт, то Sprite Cow поможет вам выделить отдельные области и сгенерировать для них css правила. Но css генерируется только для одной выделенной области. То есть если у вас куча иконок, то нужно каждую выделять и копировать css в ваш редактор стилей. В общем, идея хорошая, может сократить время при определении координат и размеров в спрайте, но сильно уж узконаправленная и опять же не решает моих задач.
Еще онлайн сервисы:
- css-sprit.es,
- csssprites.com,
- spritegen.website-performance.org,
- css.spritegen.com
- загрузка картинок,
- настройка параметров,
- генерация
Не захотел я мириться с таким положением вещей и сваял свой генератор.
Рад представить
CSS Sprite Generator by SimprealПрограмма является воплощением всех вышеописанных требований. И много идей еще в процессе реализации.
Важно отметить, что есть возможность сохранить проект, и тогда не нужно будет следующий раз все заново настраивать.
На главной странице в разделе «Examples» есть несколько проектов-примеров.![]() Надеюсь они помогут разобраться в возможностях программы.
Надеюсь они помогут разобраться в возможностях программы.
Генератор спрайтов работает онлайн. Собран из Bootstrap, Knockoutjs и само собой Jquery.
Главное, в ходе разработки проекта было получено много опыта особенно по Knockoutjs. Этот опыт вылился в две статьи на хабре:
Canvas в GIF на Javascript
Оптимизация knockoutjs при динамическом добавлении и удалении темплейтов
Если у кого-нибудь возникнут еще вопросы связанные с реализацией того, что умеет генератор спрайтов, то я с радостью отвечу.
Так же существует офлайн версия под Windows. Она представляет собой оболочку на Awesomium в которую просто вставляются web-файлы. Но на самом деле мне пришлось поработать чтобы все функции заработали в этой оболочке. Так что могу поделится и этим опытом.
Что дальше
За процессом разработки можно следить на smartprogressСейчас я работаю над интеграцией редактора с сервером, для более удобного сохранения результатов. В идеале по нажатию одной кнопки все спрайты и стили будут обновлятся на редактируемом сайте.
К сожалению, за пол года практически никто не стал пользоваться программой. Поэтому демонстрирую программу хабросообществу, чтоб узнать ваше мнение о полезности данного продукта.
Я лишь пока предполагаю, что очень мало людей в принципе пользуются спрайтами. Например, за последние 5 лет я лишь один сайт так делал знакомым. Реальные же заказчики сейчас не обращают на это внимания.
Поэтому сложно сказать, что будет дальше. Если людям понравится идея программы, то она будет развиваться. Если же нет, то она либо останется как есть, либо превратится в нечто другое.
В любом случае опыт бесценен!
И если мне понадобится сверстать сайт спрайтами, то у меня уже будет для этого удобный инструмент!
Как использовать спрайты CSS? | Impuls-Web.ru
Категория: Сайтостроение, Опубликовано: 2018-02-19
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья и коллеги!
Вы уже используете css спрайты на своих сайтах? Если ещё нет нет, или только начинаете то эта статья для вас.
Навигация по статье:
- Что такое спрайты css и зачем они нужны?
- Зачем использовать CSS спрайты?
- Использование CSS спрайтов для создания эффектов при наведении
- Удобный генератор спрайтов CSS
Что такое спрайты css и зачем они нужны?
Спрайт представляет собой одну большую картинку, на которой объединены несколько других более мелких.
Используется эта картинка для задания фона для элементов на сайте при помощи CSS.
Для того чтобы задать для нужного блока определённую область спрайта используется позиционирование фона.
Например:
Допустим у нас есть 2 ссылки для которых нам нужно указать в качестве фона соответствующие социальные сети.
Вёрстка будет выглядеть так:
<a href=»#»></a> <a href=»#»></a>
<a href=»#»></a> <a href=»#»></a> |
Теперь давайте загрузим спрайт с несколькими изображениями соцсетей на хостинг и в CSS зададим для них фон.![]()
.vk { width:40px; /*ширина блока, равная ширине картинки фона*/ height:40px; /*высота блока, равная высоте картинки фона*/ background:url(images/soc-sprite.png)no-repeat; /*путь к фоновуму изображению*/ background-position: -6px -2px; /*смещение фона по горизонтали и вертикали*/ }
1 2 3 4 5 6 | .vk { width:40px; /*ширина блока, равная ширине картинки фона*/ height:40px; /*высота блока, равная высоте картинки фона*/ background:url(images/soc-sprite.png)no-repeat; /*путь к фоновуму изображению*/ background-position: -6px -2px; /*смещение фона по горизонтали и вертикали*/ } |
Для задания фона мы используем большое изображение с несколькими картинками и при помощи CSS свойства background-position смещаем фон как нам нужно.
При этом сначала мы указываем смещение по горизонтали и по вертикали.
Отрицательное значение говорит о том что фон смещается вверх и влево. Если нужно сдвинуть вниз или вправо то используем положительные значения.
Если нужно сдвинуть вниз или вправо то используем положительные значения.
Для второго блока это будет выглядеть так:
.twitter { width:40px; height:40px; background:url(images/soc-sprite.png)no-repeat; background-position: -105px -2px; /*смещение фона по горизонтали и вертикали*/ }
1 2 3 4 5 6 | .twitter { width:40px; height:40px; background:url(images/soc-sprite.png)no-repeat; background-position: -105px -2px; /*смещение фона по горизонтали и вертикали*/ } |
По сути всё то же самое, но меняется только значения CSS свойства background-position.
Раз уж мы заговорили об оптимизации, то имеет смысл присвоить всем элементам, для которых мы будем использовать спрайты CSS один общий класс. Это связано с тем что ряд CSS свойств у этих элементов будет повторяться (высота, ширина, фон и т.д.) и чтобы не писать их много раз для каждого элемента можно задать их сразу для всех один раз.![]()
Вёрстка будет выглядеть так:
<a href=»#»></a> <a href=»#»></a>
<a href=»#»></a> <a href=»#»></a> |
А так будет выглядеть CSS:
.soc-button { width:40px; /*ширина блока, равная ширине картинки фона*/ height:40px; /*высота блока, равная высоте картинки фона*/ background:url(images/soc-sprite.png)no-repeat; /*путь к фоновуму изображению*/ } .vk { background-position: -6px -2px; /*смещение фона по горизонтали и вертикали*/ } .twitter { background-position: -105px -2px; /*смещение фона по горизонтали и вертикали*/ }
1 2 3 4 5 6 7 8 9 10 11 12 | .soc-button { width:40px; /*ширина блока, равная ширине картинки фона*/ height:40px; /*высота блока, равная высоте картинки фона*/ background:url(images/soc-sprite. } .vk { background-position: -6px -2px; /*смещение фона по горизонтали и вертикали*/ }
.twitter { background-position: -105px -2px; /*смещение фона по горизонтали и вертикали*/ } |
Видите разницу?
Зачем использовать CSS спрайты?
Согласитесь, использование спрайтов идея конечно интересная, но довольно хлопотная в реализации. И если бы у них не было преимуществ то навряд ли их бы кто-то использовал.
Преимущества :
Недостатки:
- Нужно потратить определённое время на создание такого объединённого фонового изображения.
- Сложнее задавать фон так как нужно вычислять значения для смещения.
- Для того чтобы добавить, удалить или изменить одно изображение приходится править весь спрайт.
Использование CSS спрайтов для создания эффектов при наведении
Если вы решите создать эффект смены фонового изображения для элемента при наведении, то столкнётесь со следующей проблемой.![]()
При первом наведении на элемент после загрузки страницы фоновая картинка как бы мигает при смене. Данная проблема наблюдается не всегда, но в большинстве случаев.
Как здесь:
Для решения этой проблемы делаем следующее:
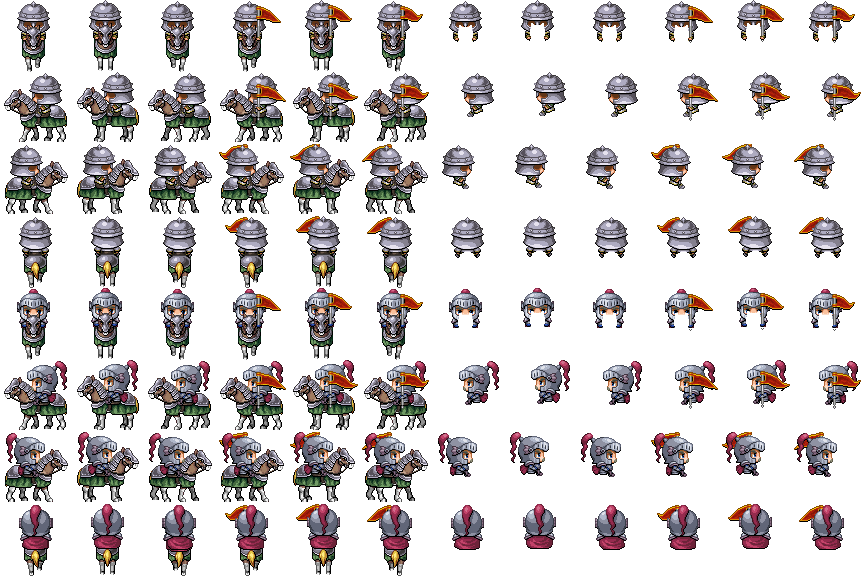
- 1.Подготавливаем спрайт с двумя картинками
- 2.Задаем верхнее изображение в качестве фона
.smile { width:75px; /*ширина блока*/ height:75px; /*высота блока*/ background:url(images/smile.png)no-repeat; /*задаём фоновую картинку*/ background-position: 0px 0px; /*начальная позиция блока*/ }
1
2
3
4
5
6
.smile {
width:75px; /*ширина блока*/
height:75px; /*высота блока*/
background:url(images/smile.png)no-repeat; /*задаём фоновую картинку*/
background-position: 0px 0px; /*начальная позиция блока*/
}
- 3.Задаём смещение фона при наведении
.
 smile:hover {
background-position: 0px -80px;
}
smile:hover {
background-position: 0px -80px;
}.smile:hover {
background-position: 0px -80px;
}
Получится вот так:
Наведи на меня! - 4.Для интереса можно ещё задать CSS свойство:
transition: all 0.5s ease;
transition: all 0.5s ease;
Его добавляем и к селекторам .smile и .smile:hover и получаем довольно интересный эффект при наведении, а заодно и наглядно видим как происходит смещение фона.
В итоге получится так:
В общем полезная штука эти CSS спрайты, но готовить и редактировать их довольно сложно!
К счастью, для облегчения этой задачи существуют специальные онлайн генераторы спрайтов.
Удобный генератор спрайтов CSS
Одним из таких сервисов является генератор спрайтов www.toptal.![]() com
com
Для генерации спрайта нам нужно:
- 1.Переходим по ссылке и нажимаем на кнопку «CHOOSE FILE»
- 2.Загружаем с компьютера заранее подготовленные изображения, которые нужно объединить в спрайт и наживаем кнопку «Открыть».
Можно выбирать сразу несколько зажав кнопку CTRL на клавиатуре.
- 3.Получаем готовый спрайт и фрагменты CSS кода, с указанием параметров смещения для каждого изображения! Скачиваем его себе на компьютер, нажав на кнопку «DOWNLOAD»
- 4.Далее загружаем полученный спрайт CSS на свой сайт. Это можно сделать через файловый менеджер на вашем хостинге или использовать FTP клиент FileZilla, для которого я недавно писала статью с инструкцией. Вот ссылка: «Как пользоваться FTP-клиентом FileZilla?»
- 5.Теперь для блоков, в которых вам нужно задать фоновое изображение, из спрайта используем указанные CSS свойства
Класс вы можете использовать тот же что и здесь или задать свой.

- 6.Так же вы в любой момент можете удалить или добавить изображения на созданный спрайт.
Для этого существуют специальные кнопки:
После редактирования готовый спрайт CSS нужно по новой скачать и загрузить на свой сайт с заменой предыдущей версии файла.
Конечно же, это не единственный генератор спрайтов, но мне он очень понравился из-за своей простоты. В нём нет ничего лишнего и, в то же время, есть всё что нужно.
Если вы используете какие то более удобные генераторы спрайтов пишите их названия в комментариях.
Надеюсь моя статья помогла вам разобраться в теме спрайтов CSS! Оставляйте свои комментарии и делитесь статьёй в соцсетях. Вдруг мы с вами не одни такие сумасшедшие и тема CSS спрайтов будет интересна ещё кому то 🙂
Успехов вам! До скорой встречи в других моих статьях!
С уважением Юлия Гусарь
вопросов : Генератор спрайтов CSS
по релевантности по статусу сначала самые новые самые старые первые сначала обновленные
Фильтр языков (Измените предпочтительные языки)Английский (en)
СтатусОткрыто Нужна информация Отвечено Решено Просрочено Недействительно
| Сводка | Создан | Отправитель | Правопреемник | Статус | ||
|---|---|---|---|---|---|---|
| 161524 | Увеличить лимит загрузки до 10мб | 2011-06-15 14:09:36 UTC | Рене Веерман | — | Решено | |
| 161501 | запрос функций: поддержка Windows, работа внутри существующего виртуального хоста | 2011-06-15 09:10:57 UTC | Рене Веерман | — | Решено | |
| 52436 | Спрайты из пакета PNG отбрасывают существующую прозрачность | 2008-11-24 20:17:57 UTC | Лисандро_Викси | — | Ответил | |
| 45214 | Нулевые горизонтальные и вертикальные смещения. | 14.09.2008 19:05:02 UTC | Азат Разетдинов | — | Решено | |
| 1 → 4 из 4 Результаты | Первый • Предыдущий • Следующие • Последний |
6 надежных генераторов спрайтов CSS
Инструменты веб-сайта
Спрайты — это не маленькие изображения, они состоят из одного большого изображения.
По сути, это комбинации неограниченного количества изображений, объединенных в одну картинку. Графические дизайнеры используют спрайты изображений CSS, чтобы значительно сократить HTTP-запрос.
Поскольку они объединяют все изображения в один файл, время загрузки становится намного быстрее.
А с помощью позиционирования фона CSS становится проще реализовывать отдельные изображения.
К сожалению, этот метод может занять очень много времени. Это связано с тем, что вам нужно будет вручную объединить каждое изображение, которое вы хотите включить в один файл.
Затем вам придется повозиться с CSS, чтобы изображения отображались правильно.
Но, знаете что? Существуют бесплатные онлайн-инструменты, которые можно использовать для автоматизации всего процесса.![]() В этом посте вы найдете набор инструментов, которые позволяют использовать ваши изображения для создания спрайтов CSS.
В этом посте вы найдете набор инструментов, которые позволяют использовать ваши изображения для создания спрайтов CSS.
Неважно, хотите ли вы сделать спрайт из своих изображений на своем компьютере или конвертировать существующий сайт. Эти инструменты могут выполнять работу так быстро, как вы этого хотите.
1. Project Fondue
Это один из лучших генераторов спрайтов CSS с множеством опций. Этот инструмент позволяет загружать ZIP-файл, содержащий изображения, которые вы хотите преобразовать в спрайт. Затем инструмент позаботится обо всем остальном. Чтобы добиться желаемых размеров изображений, вам нужно будет указать их значения.
- Посетите сайт
2. Онлайн-конструктор спрайтов CSS
Этот генератор позволяет загружать сразу несколько изображений, что позволяет сэкономить время. Затем вам нужно выбрать правильный выходной файл. В зависимости от выбранного вами типа выходного файла вы получите код Sass или CSS. Также включены другие параметры, чтобы сделать изображения спрайтов более интересными.
Также включены другие параметры, чтобы сделать изображения спрайтов более интересными.
- Посетите сайт
3. SpritePad
Это еще один генератор спрайтов, который позволяет создавать изображения спрайтов CSS за считанные секунды. После загрузки изображений вы можете получить спрайт PNDG и его код CSS. Вы также можете использовать его облачное хранилище, где вы можете хранить свои спрайты CSS. Зарегистрировавшись, вы сможете сохранять свои спрайты в виде редактируемых версий, которые вы можете легко изменить в Интернете.
- Посетите сайт
4. Spritebox
Это менее автоматизировано, чем 3 варианта выше. В этом инструменте вы можете загружать спрайты и изменять области, в которых вы можете генерировать CSS. Хотя он не создает для вас спрайты CSS, это все же хороший инструмент, который поможет вам создавать спрайты в Photoshop. Или если вам просто нужна помощь в кодировании спрайтов.
- Посетите сайт
5.