html — Как убрать подчеркивание?
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 833 раза
Добрый день! Я дико извиняюсь за следующий глупый вопрос, но факт остается фактом, впервые за много лет работы со стилем к моему большому стыду не могу справиться вот с чем: как у span убрать подчеркивание, в том числе и при наведении как на картинку, так и на сам span? При чем у a подчеркивание есть и должно быть, т.е. на странице ссылки при наведении подчеркиваются, и при этом мне нужно исключить подчеркивание именно у <span>. Каким только способом не пытался, хоть тресни — подчеркивает. Никогда бы не подумал, что приду сюда с таким вопросом.
span.help,
a span.help,
a:hover span.help {
text-decoration: none;
}<p> <a href="#"><img src="kartinka.jpg"> <span>Мемориальный комплекс</span> </a> </p>
- html
- css
Это происходит, потому что подчеркивание применяется именно к a, а не span, и манипулируя стилями span, вы не сможете повлиять на стили a. Поэтому единственный выход — ввести новый класс, например, help-a:
a {
text-decoration: none
}
a:hover {
text-decoration: underline;
}
a.help-a:hover {
text-decoration: none;
}<p>
<a href="#"><img src="kartinka.jpg">
<span>Мемориальный комплекс</span>
</a>
</p>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Увеличение отступа от линии подчеркивания в css
Вопрос задан
Изменён 4 месяца назад
Просмотрен 41k раз
<span>
<a href="#" >TEXT</a>
</span>
span a {
text-decoration: underline;
}
Как можно увеличить отступ от линии подчеркивания в css?
С text-decoration: underline; такого не получится сделать. Нужно поставить
Нужно поставить border-bottom: 1px #цвет_ссылки solid;.
Вот хороший совет по теме.
2
В начале подумал что не походит выриант с бордером, так как заголовок может принимать ширину 100%, и тогда бордер ничем не отличается от hr.
прочитав следующий коммент про display:inline-block; помог сделать ширину заголовка, как бы по содержимому, остается только отцентрировать.
Дальше поигравшись и inline-block отставил в сторону, и применил table. Вот что получилось.
display: table;//ширина по тексту в заголовке border-bottom: 1px solid #8edfce;//само подчеркивание line-height: 36px;//высота строки, ну и соответственно отступ от подчеркивания
Я сам задался этим вопросом, но нашел такой вариант
.nav_link:hover {
padding-bottom: 8px;
border-bottom: 1.2px solid #4d4d4d;
text-transform: capitalize;
}
Мне нужно было после наведения на ссылку, чтобы появлялось подчеркивание с высотой от строки 8px и шириной в слово. text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
Я справился с данной задачей следующим образом:
p {
border-bottom: 1px solid black;
height: 20px;
}
Значение height будет определять на каком расстоянии от текста будет подчеркивание. При необходимости также нужно прописать «text-decoration: none», чтобы не получилось две линии подчеркивания.
1
для текста, но не блока использую: text-underline-offset
p {
font-family: $main-font;
font-size: 20px;
font-weight: 600;
line-height: 22px;
color: $accent-color;
text-decoration: underline;
text-underline-offset: 10px;
}
На мой взгляд лучше использовать display:inline-block
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
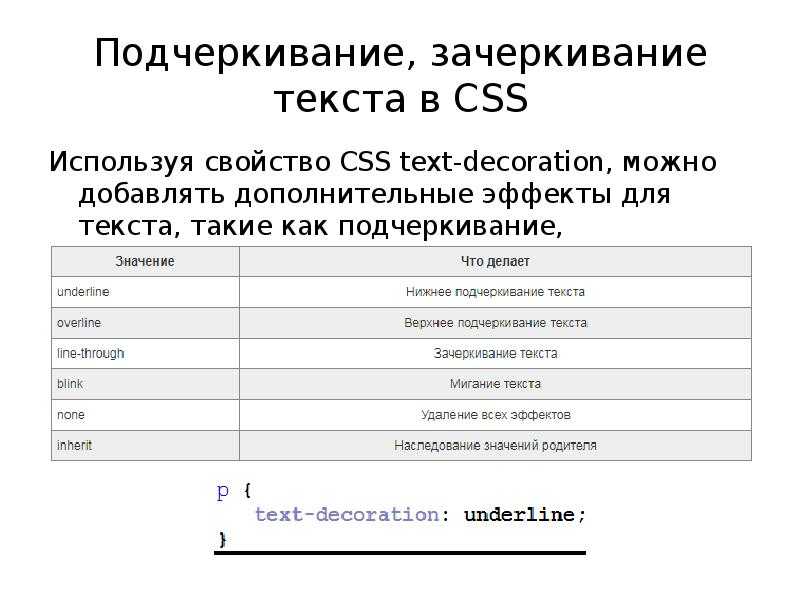
text-underline-position — CSS: Каскадные таблицы стилей
CSS-свойство text-underline-position указывает положение подчеркивания, которое задается с помощью значения underline свойства text-decoration .
/* Одно ключевое слово */ позиция подчеркивания текста: авто; позиция подчеркивания текста: под; позиция подчеркивания текста: слева; позиция подчеркивания текста: справа; /* Несколько ключевых слов */ позиция подчеркивания текста: слева; позиция подчеркивания текста: прямо под; /* Глобальные значения */ позиция подчеркивания текста: наследовать; позиция подчеркивания текста: начальная; позиция подчеркивания текста: вернуться; позиция подчеркивания текста: вернуть слой; положение подчеркивания текста: не установлено;
Значения
-
авто Пользовательский агент использует собственный алгоритм для размещения строки на или под базовой линией алфавита.
-
от шрифта Если файл шрифта содержит информацию о предпочтительной позиции, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено

-
ниже Принудительно устанавливает линию ниже базовой линии алфавита, в положении, в котором она не будет пересекать выносные элементы. Это полезно для обеспечения удобочитаемости химических и математических формул, в которых широко используются нижние индексы.
-
слева В режимах вертикального письма это ключевое слово принудительно размещает строку
с левой стороны текста. В режимах горизонтального письма это синоним 9.0004 под .-
справа В режимах вертикального письма это ключевое слово принудительно размещает строку с правой стороны текста. В режимах горизонтального письма это синоним
под.-
автопостНестандартный «> Экспериментальный auto, который следует использовать вместо него.-
вышеНестандартный Устанавливает строку над текстом. При использовании восточноазиатского текста использование ключевого слова
autoприведет к аналогичному эффекту.-
нижеНестандартный Устанавливает строку под текстом. При использовании с буквенным текстом использование ключевого слова
autoприведет к аналогичному эффекту.
позиция подчеркивания текста =
авто |
[ под || [ слева | right ] ]
Простой пример
Возьмем пару простых примеров абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Наш CSS выглядит так:
p {
размер шрифта: 1.5rem;
преобразование текста: использовать заглавные буквы;
оформление текста: подчеркивание;
толщина оформления текста: 2px;
}
.горизонтальный {
позиция подчеркивания текста: под;
}
.вертикаль {
режим письма: вертикальный-rl;
позиция подчеркивания текста: слева;
}
В этом примере мы установили для обоих абзацев толстое подчеркивание. В горизонтальном тексте мы используем text-underline-position: under; , чтобы поставить подчеркивание под всеми подстрочными элементами.
В тексте с установленным вертикальным режимом письма мы можем использовать значения слева или справа , чтобы подчеркивание отображалось слева или справа от текста по мере необходимости.
Живой пример выглядит следующим образом:
Глобальная установка text-underline-position
Поскольку свойство text-underline-position наследуется и не сбрасывается сокращенным свойством text-decoration , может быть целесообразно установить его значение на глобальном уровне. Например, под значением может подойти для документа с большим количеством химических и математических формул, которые широко используют индексы.
: корень {
позиция подчеркивания текста: под;
}
| Спецификация |
|---|
| CSS Text Decoration Module Уровень 3 # Text-Underline-Position-Property |


 Nullam consectetur ac
турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor
volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Nullam consectetur ac
турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor
volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
 1111111111111111111111111111111111111.111111111111111111111111111111112. Включите JavaScript для просмотра данных.
1111111111111111111111111111111111111.111111111111111111111111111111112. Включите JavaScript для просмотра данных.