Как убрать подчёркивание ссылок — журнал «Доктайп»
По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none.
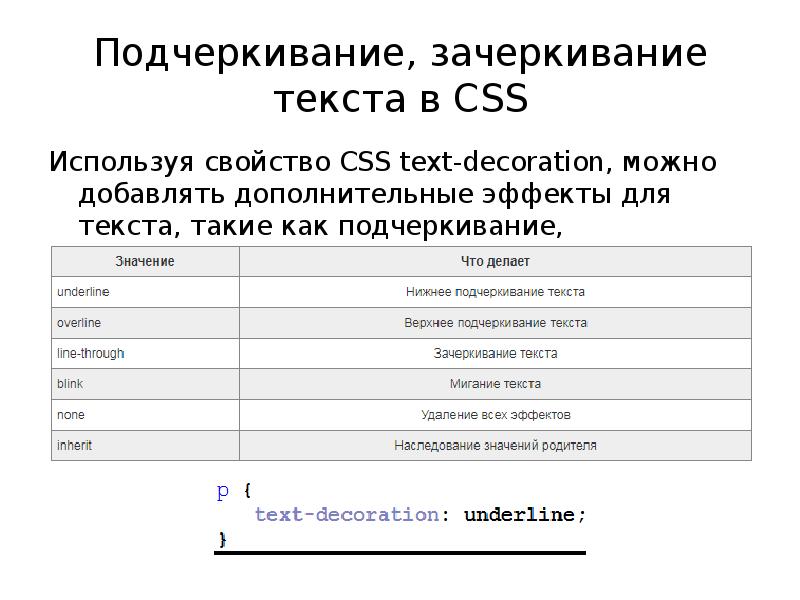
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
<a href="#form">Каталог товаров</a>
Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
.link {
text-decoration: none;
}
Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id.
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
<a href="#">Какая-то ссылка</a>
Убрать оформление во всех ссылках:
<head>
<style>
а {
text-decoration: none;
}
</style>
</head>
Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить. Если вы ещё не знакомы с конфликтом свойств, советуем пройти раздел курса для новичков по HTML и CSS — это бесплатно.
Когда убирать подчёркивание
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.
Один и тот же блок текста, но справа хорошо видно ссылки, а слева — нетНеобязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:
Read Article — ссылки в фирменном цветеА ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт  Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Читать дальше:
- Как написать и запустить HTML на компьютере
- Шаблон простого сайта на HTML
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как работает transform в CSS на примерах
Интерактивная статья — попробуйте анимировать сами.
CSS- 23 мая 2023
Как оформить текст: 11 главных CSS-свойств
Инструкция для любителей поиграться со шрифтами.
- 23 мая 2023
Трансформации в CSS с примерами
Добавляем нескучные эффекты к элементам.
- 21 мая 2023
Как добавить изображение фоном. Свойство background-image
Каков путь выберите сами.
CSS- 20 мая 2023
Как создать сетку на странице. CSS-свойство flex
Значения и нюансы использования
CSS- 18 мая 2023
Как создать сетки на CSS Grid Layout
Чтобы сайт был красивым, а вёрстка не ломалась.
CSS- 17 мая 2023
Плавные трансформации на чистом CSS. Свойство transition
Так плавно, что вы даже не заметите.
CSS- 15 мая 2023
Как спрятать всё, что не поместилось в элементе. CSS-свойство overflow
Чтобы текст и картинки не выпадали из блока.
CSS- 14 мая 2023
Как отобразить элемент на странице.
 Свойство display
Свойство displayБлок или строчный элемент, а может что-то другое, выбор за вами.
- 13 мая 2023
Как размыть картинку. CSS-свойство filter
Или отретушировать фото, как в Фотошопе.
CSS- 7 мая 2023
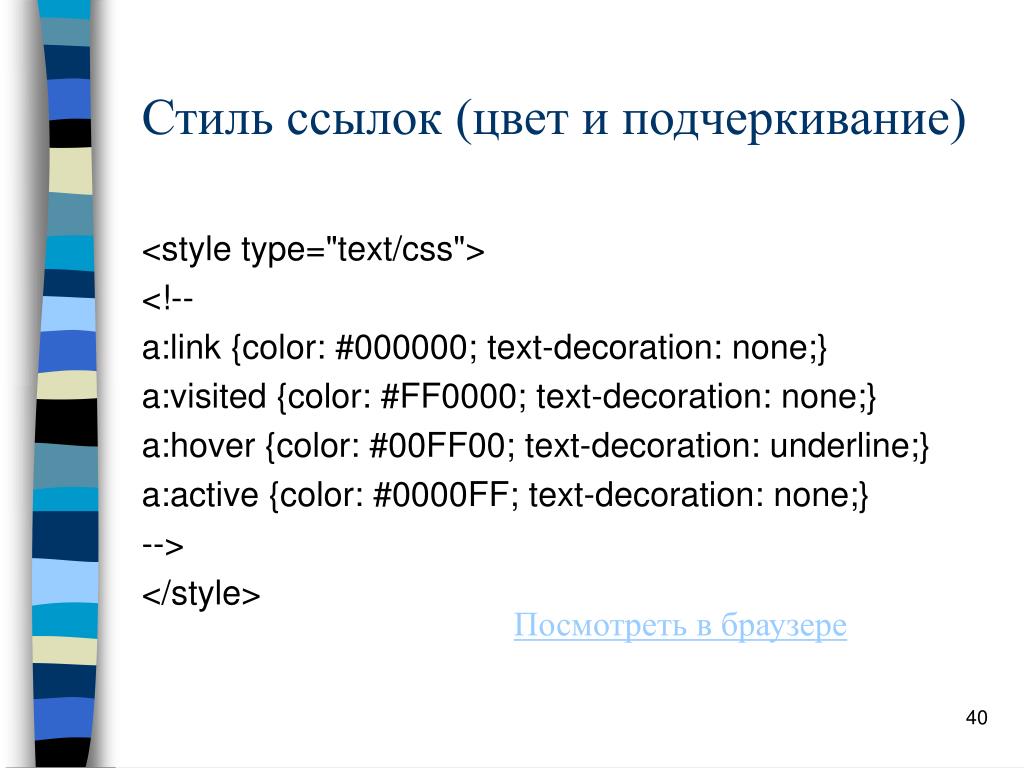
Стилизация ссылок с помощью CSS
Ссылка имеет четыре различных состояния: обычное, посещенная, активная и наведение. Эти четыре состояния ссылки могут быть по-разному стилизованы через свойства CSS с использованием псевдоклассов элемента привязки в зависимости от того, в каком состоянии они находятся.
Ниже рассмотрены псевдоклассы CSS, связанные с тегом HTML <a>, которые можно использовать для определения различных стилей для разных состояний гиперссылки.
- a:link — устанавливает стили для обычных или не посещенных ссылок, на которые не наведен указатель мыши.
- a:visited — устанавливает стили для ссылки, которую посетил пользователь, но на нее не наведен указатель мыши.

- a:hover — устанавливает стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — устанавливает стили для ссылки, по которой происходит клик.
Вы можете указать любое свойство CSS, например, color, font-family, background и т. д. для каждого из этих селекторов, чтобы переопределить стиль ссылок.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
}Порядок, в котором вы устанавливаете стиль для нескольких состояний ссылок, важен, поскольку то, что определяет последний, имеет приоритет над более ранним кодом CSS.
Стандартные стили ссылок
Во всех основных веб-браузерах ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили специально для них.
блок 1
Например, цвета ссылок по умолчанию в веб-браузерах на основе Gecko, таких как Firefox, — синий для не посещенных, фиолетовый для посещенных и красный для активной ссылки.
Установка цвета ссылок в CSS
Для установки цвета ссылки достаточно использовать селектор а. Однако считается хорошей практикой добавить стили для посещенных ссылок и состояния hover (момент, когда курсор находится над ссылкой). Это делается для удобства пользователя, который всегда может видеть какие ссылки он уже посетил и на какие может перейти.
Как убрать подчеркивание у ссылок
CSS-свойство text-underline обычно используется для удаления или добавления подчеркивания для ссылок. В следующем примере демонстрируется, как удалить или установить свойство text-underline для разных состояний гиперссылки.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
text-decoration: none;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
text-decoration: underline;
}блок 3
Использование ссылок CSS с реальными примерами
TL;DR — свойства могут добавлять цвета ссылок CSS в соответствии с состояниями ссылок.
Содержание
- 1. Цвет ссылки CSS: основные советы
- 2. Состояния ссылки
- 3. Цвет ссылки CSS
- 4. Оформление текста
- 5. Цвет фона 9000 7 6. Кнопки ссылок для меню навигации
- 7. Цвет ссылки CSS: Сводка
Цвет ссылки CSS: Основные советы
- Есть 4 ссылка состояния:
a:активный,a:наведение,a:посетилииa:ссылка. - Чтобы избежать перекрытия поведения, эти состояния должны идти в следующем порядке:
-
a:hoverдолжен идти послеa:linkиa:visited. -
a:activeдолжен идти послеa:hover.
-
- Для оформления ссылки можно применить множество свойств стилей CSS (например, фон CSS, цвет CSS, семейство шрифтов CSS, оформление текста CSS и т. д.).
Различные состояния ссылки могут иметь индивидуальных свойств цвета ссылки в CSS. Разработчики решили изменить
Разработчики решили изменить
Вот состояний , для которых вы можете изменить цвет ссылки с помощью CSS:
-
a:link– unvisited. -
a:hover– при наведении на него указателя мыши. -
а:активный— когда пользователь переходит по ссылке. -
a:visited– посещенная ссылка.
В следующем примере у нас есть все четыре состояния ссылок с разными цветами:
Ссылки, которые имеют тот же цвет , что и остальная часть текста , труднее заметить. Вы всегда должны менять цвет ссылки CSS, чтобы она выделялась
Чтобы изменить цвет ссылки, значение CSS должно быть присвоено свойству стиля цвета. Существует несколько способов описания цветов. Вы можете использовать названия цветов, индикаторы RGB ( rgb() ) или индикаторы HEX ( #ffffff ).
В следующем примере ссылке CSS назначается цвет :
Я ссылка
Пример
a {
цвет: зеленый;
} Попробуйте вживую Узнайте на Udacity
Не упустите шанс опробовать нашу новую цветовую шкалу Pickeristic для настройки цветов ссылок CSS.
ПлюсыСовет: Pickeristic предоставляет вам RGB , HSLA индикаторы и другие коды цветов. Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Программы Nano Degree
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
- Удобная навигация
- Нет технических проблем
- Кажется заботиться о своих пользователях
- Огромное разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Оформление текста
По умолчанию ссылки имеют подчеркиваний . Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Имеет четыре возможных значения: подчеркивание, надчеркивание, зачеркивание, и нет.
В приведенном ниже примере CSS удаляет подчеркивание из ссылки, добавляя text-decoration:none; . Мы установили text-decoration значения для каждого состояний ссылки с помощью CSS: только активное и состояние наведения имеют подчеркивание:
Пример
a:link {
текстовое оформление: нет;
}
а: посетил {
текстовое оформление: нет;
}
а: наведите {
оформление текста: подчеркивание;
}
а: активный {
оформление текста: подчеркивание;
} Попробуйте в прямом эфире Учитесь на Udacity
Цвет фона
Помимо настройки цвета ссылки в CSS, можно добавить свойство background-color.
Я ссылка
Пример
a:link {
цвет фона: зеленый;
}
а: посетил {
цвет фона: синий;
}
а: наведите {
цвет фона: красный;
}
а: активный {
цвет фона: розовый;
} Попробуйте Live Learn на Udacity
Свойство похоже на цвет ссылки CSS. Вы также можете использовать те же индикаторы стоимости.
Вы также можете использовать те же индикаторы стоимости.
Совет: обычно устанавливается цвет фона в состоянии наведения .
Управление цветом ссылки с помощью CSS — это еще не все. Разработчики обычно используют ссылок в стиле как кнопок (например, для навигационного меню веб-сайтов).
Вот свойства CSS , необходимые для стилизации кнопок или вкладок, ведущих к другим частям веб-сайта:
- цвет — для установки цвета текста, представляющего ссылку
- background-color — для добавления цветов к кнопке
- padding – для определения размера кнопки
- text-decoration — убрать подчеркивание у ссылок
- text-align — установить выравнивание ссылок
- display — для описания того, как должна отображаться ваша ссылка
В этом примере мы объединяем эти свойства CSS для отображения ссылок в виде кнопок :
Пример
a:link, a:visited {
цвет фона: фиолетовый;
граница: нет;
цвет: #FFFFFF;
отступ: 15px 32px;
выравнивание текста: по центру;
-webkit-transition-duration: 0,4 с;
продолжительность перехода: 0,4 с;
текстовое оформление: нет;
размер шрифта: 16px;
курсор: указатель;
отображение: встроенный блок;
}
а: наведение, а: активный {
цвет фона: #6D0062;
} Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Кроме того, вы можете использовать семейство шрифтов, размер шрифта, толщину шрифта и другие параметры, соответствующие вашему веб-дизайну.
- Вы также можете стилизовать курсоры , добавив
курсор: указательв качестве одного из свойств. - Выбор цвета ссылки CSS зависит от общего дизайна веб-сайтов. Убедитесь, что измененные стили ссылок не усложняют поиск ссылок .
Подчеркивание ссылки только в одном месте — HTML и CSS — Форумы SitePoint
MechElec 1
Мой файл .css содержит следующее:
a {
текстовое оформление: нет;
цвет:#b51412;
}
Я хотел бы сохранить это так, чтобы не было подчеркнутых ссылок в различных частях веб-страницы, однако есть только одно место, где я хотел бы подчеркнутые ссылки. Можно ли как-то убрать команду text-decoration:none из ссылок в этой области? Я был бы рад сделать это для каждого тега href вручную, так как их всего несколько, а я не слишком хорошо знаю CSS. Я изменяю небольшой веб-сайт, который мне создал веб-дизайнер, и я узнаю, что делать с помощью обратного проектирования.
Можно ли как-то убрать команду text-decoration:none из ссылок в этой области? Я был бы рад сделать это для каждого тега href вручную, так как их всего несколько, а я не слишком хорошо знаю CSS. Я изменяю небольшой веб-сайт, который мне создал веб-дизайнер, и я узнаю, что делать с помощью обратного проектирования.
Джеймс_Хиббард 2
Привет,
Если применить класс к тегу привязки:
Текст ссылки
Затем в вашем css сделайте следующее:
a.underline{ text-decoration: underline;}
Это сделает то, что вы хотите.
Однако я бы дважды подумал, прежде чем удалять подчеркивание из ссылок, так как это соглашение, к которому люди очень привыкли, и в конечном итоге вы можете запутать своих пользователей.
МехЭлек

