CSS3 | Форматирование текста
Последнее обновление: 21.04.2016
text-transform
Свойство text-transform изменяет регистр текста. Оно может принимать следующие значения:
capitalize: делает первую букву слова заглавнойuppercase: все слово переводится в верхний регистрlowercase: все слово переводится в нижний регистрnone: регистр символов слова никак не изменяется
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
Свойство text-decoration
Свойство text-decoration позволяет добавить к тексту некоторые дополнительные эффекты. Это свойство может принимать следующие
значения:
Это свойство может принимать следующие
значения:
underline: подчеркивает текстoverline: надчеркивает текст, проводит верхнюю линиюline-through: зачеркивает текстnone: к тексту не применяется декорирование
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст. </p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
При необходимости мы можем комбинировать значения. Так, в предпоследнем случае применялся стиль:
p.mixed { text-decoration: underline line-through; }Межсимвольный интервал
Два свойства CSS позволяют управлять интервалом между символами и словами текста. Для межсимвольного интервала применяется атрибут letter-spacing, а для интервала между словами — word-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p. bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
text-shadow
С помощью свойства text-shadow можно создать тени для текста.
h2{
text-shadow: 5px 4px 3px #999;
}
В данном случае горизонтальное смещение тени относительно букв составляет 5 пикселей, а вертикальное смещение вниз — 4 пикселя. Степень размытости — 3 пикселя, и для тени используется цвет #999.
Если нам надо было бы создать горизонтальное смещение влево, а не вправо, как по умолчанию, то в этом случае надо было бы использовать отрицательное значение. Аналогично для создания вертикального смещения вверх также надо использовать отрицательное значение. Например:
h2{
text-shadow: -5px -4px 3px #999;
}
НазадСодержаниеВперед
Элементы декорирования — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
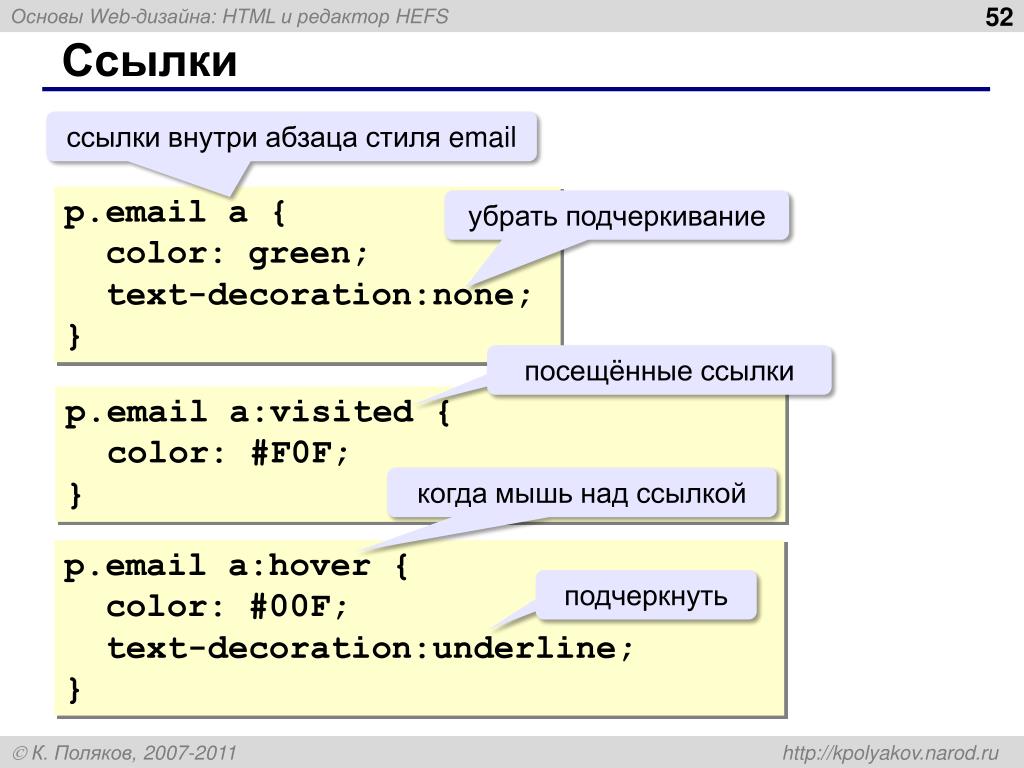
Подчеркивание, надстрочное подчеркивание, перечеркивание и мигание: свойство ‘text-decoration’
‘text-decoration’
Значение: none | [ underline || overline || line-through || blink ] | inherit
Начальное значение: none
Область применения: все элементы
Наследование: нет (см. описание)
описание)
Процентное значение: не используется
Устройства: визуальные
Этим свойством описываются элементы декорирования текста элементов. Если свойство задано для элемента уровня блока, оно влияет на все последующие элементы последовательного уровня. Если свойство задано для элемента последовательного уровня (или влияет на него), оно влияет и на все блоки, генерируемые этим элементом. Если у элемента нет содержимого или текста (например, элемент IMG в HTML), агенты пользователей должны игнорировать это свойство.
Значения имеют следующий смысл:
none
Текст не декорируется.
underline
Все строки текста подчеркиваются.
overline
Над каждой строкой текста располагается черта.
line-through
Все строки текста перечеркнуты
blink
Текст мерцает (становится то видимым, то невидимым). Конформные агенты пользователей не обязательно должны поддерживать данное значение.
Нужный цвет(а) для элемента декорирования текста определяется значением свойства ‘color’.
Это свойство не наследуется, но последующие блоки схемы должны форматироваться с использованием тех же самых элементов декорирования (например, все они должны быть подчеркнуты). Цвет элементов декорирования всегда должен оставаться прежним, даже если последующие элементы имеют другие значения ‘color’.
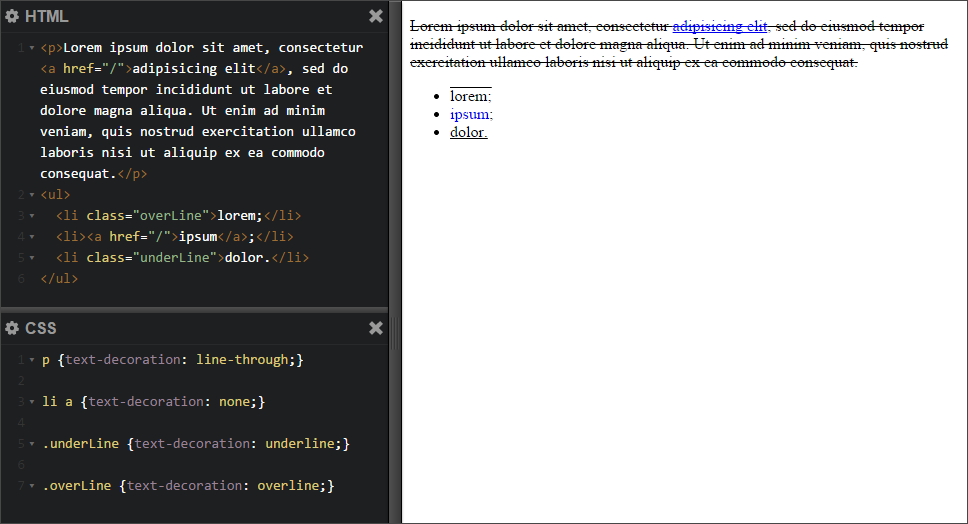
В следующем примере для HTML текстовое содержимое всех элементов A, действующих как гиперссылки, будет подчеркнуто:
A[href] { text-decoration: underline }
Затенение текста: свойство ‘text-shadow’
‘text-shadow’
Значение: none | [<color> || <length> <length> <length>? ,]* [<color> || <length> <length> <length>?] | inherit
Начальное значение: none
Область применения: все элементы
Наследование: нет (см. описание)
Процентное значение: не используется
Устройства: визуальные
Значением этого свойства может быть разделенный запятыми список эффектов затенения, которые будут применены к тексту элемента.
Для каждого эффекта затенения должно быть указано смещение затенения, а также может указываться радиус размытия и цвет затенения.
Смещение затенения указывается с помощью двух значений <length>, которые определяют расстояние до текста. Первое значение указывает горизонтальное расстояние до правой части текста. При отрицательном значении длины затенение помещается слева от текста. Второе значение определяет вертикальное расстояние снизу от текста. При отрицательном значении вертикального расстояния затенение располагается над текстом.
После смещения затенения можно указать радиус размытия. Это значение, обозначающее границы размытия. Точного алгоритма для вычисления эффекта размытия нет.
До или после значений смещения эффекта затенения можно задать его цвет. Это значение цвета будет использоваться в качестве базового. Если цвет не указан, будет использоваться значение свойства ‘color’.
Это значение цвета будет использоваться в качестве базового. Если цвет не указан, будет использоваться значение свойства ‘color’.
Затенение может использоваться с псевдоэлементами :first-letter и :first-line.
В представленном ниже примере тень будет располагаться справа и ниже текста элемента. Так как цвет не указан, затенение будет иметь тот же цвет, что и элемент, а поскольку не указан радиус размытия, затенение не будет размыто:
h2 { text-shadow: 0.2em 0.2em }
В следующем примере тень располагается справа и ниже текста элемента. Тень будет красного цвета с радиусом размытия 5px.
h3 { text-shadow: 3px 3px 5px red }
В следующем примере представлен список эффектов затенения. Первая тень располагается справа и ниже текста элемента, она будет красного цвета без размытия. Вторая тень перекроет первую; она будет желтого цвета, размытая и будет находиться слева и ниже текста. Третья тень будет находиться справа и над текстом. Так как цвет этой тени не указан, будет использоваться значение свойства элемента ‘color’:
Так как цвет этой тени не указан, будет использоваться значение свойства элемента ‘color’:
h3 { text-shadow: 3px 3px red, yellow -3px 3px 2px, 3px -3px }
Рассмотрите следующий пример:
SPAN.glow {
background: white;
color: white;
text-shadow: black 0px 0px 5px;
}
В данном случае у свойств ‘background’ и ‘color’ одно значение, а свойство ‘text-shadow’ используется для создания эффекта «солнечного затмения»:
Примечание. Это свойство не определено в спецификации CSS1. Некоторые эффекты затенения (например, эффект, описанный в последнем примере) могут привести к тому, что текст будет невидим при работе с агентами пользователей, поддерживающих только CSS1.
Основные украшения текста CSS: Объяснение подчеркивания CSS
Содержание
- 1. Использование оформления текста в CSS
- 2. Изменение линии оформления текста CSS
- 3. Цвет линии оформления
- 4. Стилизация оформления текста CSS6
5.
 Определение толщины линии
Определение толщины линии - 6. Поддержка браузера
Использование оформления текста в CSS
Свойство CSS text-decoration определяет визуальные декоративные линии для текста:
Пример
h2 {
text-decoration: подчеркивание, надчеркивание, пунктирная красная точка;
}
h3 {
text-decoration: подчеркивание, надчеркивание, волнистый синий;
}
Попробуйте вживую. Учитесь на Udacity
Это свойство фактически является сокращением для четырех подсвойств:
-
text-decoration-color -
строка оформления текста -
стиль оформления текста -
толщина оформления текста
Как и для всех сокращений, вам нужно перечислить значения, не называя подсвойства:
text-decoration: color line style толщина;
Вам не нужно определять все значения, чтобы сокращение работало — оно будет работать даже с одним значением:
Пример
h2 {
оформление текста: надчеркивание;
}
h3 {
оформление текста: сквозное;
}
h4 {
оформление текста: подчеркивание;
}
h5 {
оформление текста: подчеркивание над чертой;
} Попробуйте в прямом эфире Узнайте на Udacity
В следующих разделах мы объясним каждое подсвойство в отдельности.
Изменение линии оформления текста CSS
Использование свойства CSS text-decoration-line позволяет указать, какой тип линии будет использоваться для оформления текста:
Пример
p {
строка оформления текста: надчеркивание;
}
p.lines-везде {
text-decoration-line: надчеркивание, подчеркивание, перечеркивание;
} Попробуйте в прямом эфире Узнайте на Udacity
Синтаксис этого свойства прост:
text-decoration-line: value;
Вы также можете комбинировать различные возможные значения в одном выражении.
| Значение | Описание |
|---|---|
нет | Значение по умолчанию. Строка оформления текста не отображается |
подчеркивание | Заставляет CSS подчеркивать текст |
сверху | Делает CSS над текстом |
проходной | Заставляет CSS рисовать линию по тексту |
мигает | Устаревшее значение. Текст мигает в CSS Текст мигает в CSS | .
Окрашивание декоративной линии
CSS text-decoration-color позволяет установить цвет для подчеркивания, надчеркивания и сквозной линии CSS:
Пример
р {
оформление текста: надчеркивание;
цвет оформления текста: зеленый;
} Попробуйте вживую Узнайте на Udacity
Синтаксис этого свойства почти такой же, как рассмотренные выше:
text-decoration-color: color;
Вы можете определить цвет, используя имя, значение RGB, RGBA, HEX, HSL или HSLA.
Совет: , чтобы получить значение для точного цветового тона, который вам нужен, используйте палитру цветов Pickeristic.
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- разнообразные функции
Основные функции
9000Основные функции
9000
.
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12.99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Сосредоточено на навыках работы с данными
- Гибкий график обучения
СКИДКА 75%
Стилизация оформления текста CSS
Стиль CSS text-decoration-style line 2 6 0 text Пример
а {
оформление текста: надчеркивание;
стиль оформления текста: пунктир;
} Попробуйте Live Learn на Udacity
Синтаксис этого свойства следующий:
стиль оформления текста: значение;
Все доступные значения перечислены в таблице ниже.
| Значение | Описание |
|---|---|
цельный | Значение по умолчанию. Отображается как одна прямая линия |
двойной | Отображение двойной строки |
с точками | Отображение пунктирной линии |
пунктир | Показать пунктирную линию |
волнистый | Отображение волнистой линии |
Определение толщины линии
Последнее подсвойство оформления текста CSS называется text-decoration-thickness . Он устанавливает ширину линии оформления:
text-decoration-thickness: value;
Толщину можно задать либо в единицах длины , либо в ключевых словах:
-
auto— значение по умолчанию, которое заставляет браузер выбирать толщину линии -
from-fontвыбирает толщину в соответствии с размером шрифта
Примечание.
CSS
text-decoration-thicknessявляется экспериментальным свойством, поэтому имейте в виду, что браузеры его не поддерживают.
Поддержка браузера
Chrome
1+
Edge
12+
Firefox
1+
IE
3+
Opera
3.5+
Safari
1+
Mobile browser support
Chrome
18+
Firefox
4+
Opera
All
Safari
Все
Как контролировать подчеркивание и подобное оформление текста? — Веб-учебники
Как контролировать подчеркивание и подобное оформление текста?
Автор: Дерон Эрикссон
Описание. В этом примере CSS показано, как использовать свойство text-decoration для управления подчеркиванием, надчеркиванием, зачеркиванием и миганием текста.
Учебник создан с использованием: Windows ХР
В CSSW украшениями текста, такими как подчеркивание, надчеркивание, зачеркивание и мерцание, можно управлять с помощью свойства text-decoration. При подчеркивании используется значение «подчеркивание», при подчеркивании используется значение «надчеркивание», при вычеркивании используется значение «сквозь линию», а при мигании используется значение «мигание». Моргание, как правило, не поддерживается многими браузерами. Firefox поддерживает мерцание, но IE6 и IE7 не поддерживают оформление текста «мигание». Значения text-decoration также могут быть «none» или «inherit». Если он «наследуется», он наследуется от своего родительского элемента.
При подчеркивании используется значение «подчеркивание», при подчеркивании используется значение «надчеркивание», при вычеркивании используется значение «сквозь линию», а при мигании используется значение «мигание». Моргание, как правило, не поддерживается многими браузерами. Firefox поддерживает мерцание, но IE6 и IE7 не поддерживают оформление текста «мигание». Значения text-decoration также могут быть «none» или «inherit». Если он «наследуется», он наследуется от своего родительского элемента.
style-test.html
<голова>Тест стиля <тип стиля="текст/CSS"> div {цвет фона: цвет морской волны; } div.one {украшение текста: нет; } div.two {украшение текста: подчеркивание; } div.three {украшение текста: надстройка; } div.four {украшение текста: сквозной; } div.