Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hover</title> <style> ul { width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ } li ul { position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ } li a { display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc;/* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ } li a:hover { color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ } li:hover ul { display: block; /* При выделении пункта курсором мыши отображается подменю */ } .brd { border-bottom: 1px solid #ccc; /* Линия снизу */ } </style> </head> <body> <ul> <li><a href="russian.html">Русская кухня</a> <ul> <li><a href="linkr1.html">Бефстроганов</a></li> <li><a href="linkr2.html">Гусь с яблоками</a></li> <li><a href="linkr3.html">Крупеник новгородский</a></li> <li><a href="linkr4.html">Раки по-русски</a></li> </ul> </li> <li><a href="ukrainian.html">Украинская кухня</a> <ul> <li><a href="linku1.html">Вареники</a></li> <li><a href="linku2.html">Жаркое по-харьковски</a></li> <li><a href="linku3.html">Капустняк черниговский</a></li> <li><a href="linku4.html">Потапцы с помидорами</a></li> </ul> </li> <li><a href="caucasus.html">Кавказская кухня</a> <ul> <li><a href="linkc1.html">Суп-харчо</a></li> <li><a href="linkc2.html">Лилибдж</a></li> <li><a href="linkc3.html">Чихиртма</a></li> <li><a href="linkc4.html">Шашлык</a></li> </ul> </li> <li><a href="asia.html">Кухня Средней Азии</a></li> </ul> </body> </html>
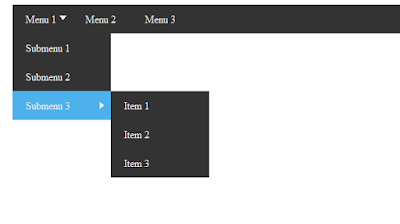
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
Меняем цвет элемента по наведению мышки. Простой пример, простой CSS
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.![]()
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
<div> <a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a> <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div>
<div> <a href=»https://mojwp. <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div> |
В моем примере видим что эффект срабатывает на обычной ссылке. Вместо нее может быть контейнер <div>, <li> и прочие подходящие теги.
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный <div>тут ссылки<div>. У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style. css, css.css, core.css или еще как-то).
css, css.css, core.css или еще как-то).
.catside a:hover {background: #0078BF; color: #fff;}
.catside a:hover {background: #0078BF; color: #fff;} |
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside. Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE).
:hover — CSS | MDN
CSS псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его. Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию: на сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
:link:hover { outline: dotted red; } .foo:hover { background: gold; }
Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следующего:
Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следующего:
div.menu-bar ul ul {
display: none;
}
div.menu-bar li:hover > ul {
display: block;
}
применим к HTML структуре типа следующей:
<div> <ul> <li> <a href="example.html">Меню</a> <ul> <li> <a href="example.html">Ссылка</a> </li> <li> <a href="example.html">Подменю</a> <ul> <li> <a href="example.html">Подменю</a> <ul> <li><a href="example.html">Ссылка</a></li> <li><a href="example.html">Ссылка</a></li> <li><a href="example.html">Ссылка</a></li> <li><a href="example.html">Ссылка</a></li> </ul> </li> <li><a href="example.html">Ссылка</a></li> </ul> </li> </ul> </li> </ul> </div>
Смотрите наш полный пример выпадающего меню, основанный на CSS.
Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
:checked (применяется к скрытым радиокнопкам), смотрите это демо, взятое со страницы ru/CSS/:checked.Используя только CSS, покажите div при наведении курсора на
Я хотел бы предложить это шаблонное решение общего назначения, которое расширяет правильное решение, предоставленное И Цзяном.
Дополнительные преимущества включают в себя:
- поддержка наведения на элемент любого типа или на несколько элементов;
- всплывающее окно может быть любого типа элемента или набора элементов, включая объекты;
- самодокументируемый код;
- обеспечивает всплывающее окно над другими элементами;
- надежная основа, чтобы следовать, если вы генерируете HTML-код из базы данных.
В HTML вы размещаете следующую структуру:
<div>
<div>
<!-- The thing or things you want to hover over go here such as images, tables,
paragraphs, objects other divisions etc. -->
</div>
<div>
<!-- The thing or things you want to popup go here such as images, tables,
paragraphs, objects other divisions etc. -->
</div>
</div>В CSS вы размещаете следующую структуру:
div.information_popup_container { position: absolute; width:0px; height:0px; /* Position Information */ /* Appearance Information */ } div.information_popup_container > div.information { /* Position Information */ /* Appearance Information */ } div.information_popup_container > div.popup_information { position: fixed; visibility: hidden; /* Position Information */ /* Appearance Information */ } div.information_popup_container > div.information:hover + div.popup_information { visibility: visible; z-index: 200; }
Несколько моментов, на которые следует обратить внимание:
- Поскольку положение div.popup установлено на фиксированное (также будет работать с абсолютным), содержимое не находится внутри нормального потока документа, что позволяет хорошо работать видимому атрибуту.
- z-index установлен так, чтобы div.popup отображался над остальными элементами страницы.
- Параметр information_popup_container имеет небольшой размер и поэтому не может быть наведен.
- Этот код поддерживает только наведение на элемент div.information. Чтобы поддержать зависание над div.information и div.
 popup, см. Hover Over the Popup ниже.
popup, см. Hover Over the Popup ниже. - Он был протестирован и работает, как и ожидалось, в Opera 12.16, Internet Explorer 10.0.9200, Firefox 18.0 и Google Chrome 28.0.15.
Наведите курсор на всплывающее окно
В качестве дополнительной информации. Когда всплывающее окно содержит информацию, которую вы можете вырезать и вставить, или содержит объект, с которым вы, возможно, захотите взаимодействовать, сначала замените:
div.information_popup_container > div.information:hover + div.popup_information {
visibility: visible;
z-index: 200;
}с участием
div.information_popup_container > div.information:hover + div.popup_information
,div.information_popup_container > div.popup_information:hover {
visibility: visible;
z-index: 200;
}И, во-вторых, отрегулируйте положение div.popup таким образом, чтобы оно совпадало с информацией div.in. Несколько пикселей достаточно для того, чтобы div.popup мог получать указатель при перемещении курсора от div. information.
information.
Это не работает должным образом с Internet Explorer 10.0.9200 и работает должным образом с Opera 12.16, Firefox 18.0 и Google Chrome 28.0.15.
См. Fiddle http://jsfiddle.net/F68Le/ для полного примера с всплывающим многоуровневым меню.
css при наведении мышки — Все о Windows 10
На чтение 4 мин. Просмотров 137 Опубликовано
Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited, который имеет хотя бы один равный атрибут. Поэтому используйте псевдокласс hover после :link и :visit, но перед :active.
Пример ссылок с разными стилями:
Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент
Буквально пару дней назад меня попросили написать скрипт, который будет изменять курсор мыши при наведении на изображение. На самом деле, никаких скриптов для этой задачи не нужно, а требуется лишь CSS. Вот как изменить курсор мыши через CSS для любого объекта (а не только для изображения), Вы узнаете из этой статьи.
Для задания вида курсора используется свойство cursor. Фактически, всё, что нужно это добавить в CSS-стиль это свойство для тех элементов, у которых Вы хотите менять курсор при наведении мыши.
Данный код необходимо разместить либо в файле стилей, либо внутри тега style, находящегося внутри головы документа (тег head), либо можно воспользоваться inline-стилем:
Что касается, какие бывают курсоры и как они называются, можно почитать в этой статье: виды курсоров. Если нужно задать свой курсор, то тогда воспользуйтесь возможностью задать значение следующим образом: «cursor : url(«my.cur»), default;«. То есть нужно, используя url() указать путь к изображению курсора.
Если нужно задать свой курсор, то тогда воспользуйтесь возможностью задать значение следующим образом: «cursor : url(«my.cur»), default;«. То есть нужно, используя url() указать путь к изображению курсора.
Вот таким простым образом изменяется вид курсора при наведении мыши, и безо всяких скриптов, что очень хорошо.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 18 ):
Когда задаешь свой курсор, то через запятую лучше написать не ‘text’, a ‘default’. А то, напр., в Опере, где не поддерживаются свои курсоры, будет вам ‘I’ вместо стрелочки))
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A , потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding .
css цвет при наведении мыши
Автор admin На чтение 4 мин.
Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited, который имеет хотя бы один равный атрибут. Поэтому используйте псевдокласс hover после :link и :visit, но перед :active.
Пример ссылок с разными стилями:
Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A , потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding .
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
В моем примере видим что эффект срабатывает на обычной ссылке. Вместо нее может быть контейнер
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside . Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере.![]() Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE ).
Изменение курсора при наведении мыши
Вы здесь: Главная — CSS — CSS Основы — Изменение курсора при наведении мыши
Буквально пару дней назад меня попросили написать скрипт, который будет изменять курсор мыши при наведении на изображение. На самом деле, никаких скриптов для этой задачи не нужно, а требуется лишь CSS.![]() Вот как изменить курсор мыши через CSS для любого объекта (а не только для изображения), Вы узнаете из этой статьи.
Вот как изменить курсор мыши через CSS для любого объекта (а не только для изображения), Вы узнаете из этой статьи.
Для задания вида курсора используется свойство cursor. Фактически, всё, что нужно это добавить в CSS-стиль это свойство для тех элементов, у которых Вы хотите менять курсор при наведении мыши.
img {
cursor: pointer;
}
Данный код необходимо разместить либо в файле стилей, либо внутри тега style, находящегося внутри головы документа (тег head), либо можно воспользоваться inline-стилем:
<img src = 'myimage.jpg' alt = 'Моё изображение' style = 'cursor: pointer;'/>
Что касается, какие бывают курсоры и как они называются, можно почитать в этой статье: виды курсоров. Если нужно задать свой курсор, то тогда воспользуйтесь возможностью задать значение следующим образом: «cursor : url(«my.cur»), default;«. То есть нужно, используя url() указать путь к изображению курсора.
Вот таким простым образом изменяется вид курсора при наведении мыши, и безо всяких скриптов, что очень хорошо.
- Создано 21.06.2011 16:59:30
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Свойство курсора CSS
Пример
CSS может генерировать несколько разных курсоров мыши:
.alias {курсор: псевдоним;}
.all-scroll {курсор: all-scroll;}
.auto
{cursor: auto;}
.cell {cursor: cell;}
.context-menu {cursor:
context-menu;}
.col-resize {cursor: col-resize;}
.copy {cursor: copy;}
.crosshair {cursor: crosshair;}
.default {cursor: default;}
.e-resize
{курсор: e-resize;}
. ew-resize {курсор: ew-resize;}
.grab {курсор:
grab;}
.grabbing {cursor: grabbing;}
.help {cursor: help;}
.move
{cursor: move;}
.n-resize {cursor: n-resize;}
.ne-resize {курсор:
ne-resize;}
.nesw-resize {cursor: nesw-resize;}
.ns-resize {курсор:
ns-resize;}
.nw-resize {cursor: nw-resize;}
.nwse-resize {cursor: nwse-resize;}
.no-drop {cursor: no-drop;}
.none {cursor: none;}
.not-allowed
{курсор: запрещено;}
.указатель {курсор: указатель;}
.progress {курсор:
progress;}
.row-resize {cursor: row-resize;}
.s-resize {курсор:
s-resize;}
.se-resize {cursor: se-resize;}
.sw-resize {cursor: sw-resize;}
.text {cursor: text;}
.url {cursor: url (myBall. cur), auto;}
.w-resize
{cursor: w-resize;}
.wait {cursor: wait;}
.zoom-in {cursor: zoom-in;}
.zoom-out {cursor: zoom-out;}
Определение и использование
Свойство курсора определяет курсор мыши, который будет отображаться при наведении указателя на элемент.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Прочитать о анимированных |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.cursor = «crosshair» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| курсор | 5,0 | 5,5 | 4,0 | 5,0 | 9,6 |
Синтаксис CSS
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| псевдоним | Курсор указывает псевдоним чего-то, что нужно создать | Играй » |
| all-scroll | Курсор указывает на то, что что-то можно прокручивать в любом направлении | Играй » |
| авто | По умолчанию. Браузер устанавливает курсор Браузер устанавливает курсор | Играй » |
| ячейка | Курсор указывает, что ячейка (или набор ячеек) может быть выбрана | Играй » |
| контекстное меню | Курсор указывает, что доступно контекстное меню | Играй » |
| col-изменить размер | Курсор указывает, что размер столбца можно изменять по горизонтали | Играй » |
| копия | Курсор указывает, что что-то нужно скопировать | Играй » |
| прицел | Курсор отображается как перекрестие | Играй » |
| по умолчанию | Курсор по умолчанию | Играй » |
| Изменить размер | Курсор указывает, что край прямоугольника необходимо переместить вправо (на восток) | Играй » |
| изменить размер ew | Обозначает двунаправленный курсор изменения размера | Играй » |
| захват | Курсор указывает, что что-то можно схватить | Играй » |
| захват | Курсор указывает, что что-то можно схватить | Играй » |
| справка | Курсор указывает, что справка доступна | Играй » |
| переместить | Курсор указывает, что что-то нужно переместить | Играй » |
| изменить размер | Курсор указывает, что край прямоугольника необходимо переместить вверх (на север) | Играй » |
| изменить размер | Курсор указывает на то, что край прямоугольника нужно переместить вверх и вправо (север / восток) | Играй » |
| изменить размер | Обозначает двунаправленный курсор изменения размера | Играй » |
| нс изменить размер | Обозначает двунаправленный курсор изменения размера | Играй » |
| изменить размер nw | Курсор указывает, что край прямоугольника нужно переместить вверх и влево (север / запад) | Играй » |
| изменить размер nwse | Обозначает двунаправленный курсор изменения размера | Играй » |
| без сброса | Курсор указывает, что перетаскиваемый элемент не может быть удален сюда | Играй » |
| нет | Курсор не отображается для элемента | Играй » |
| не допускается | Курсор указывает, что запрошенное действие не будет выполнено | Играй » |
| указатель | Курсор является указателем и указывает ссылку | Играй » |
| прогресс | Курсор указывает, что программа занята (выполняется) | Играй » |
| изменение размера строки | Курсор указывает, что размер строки можно изменять по вертикали | Играй » |
| Изменить размер | Курсор указывает, что край прямоугольника необходимо переместить вниз (на юг) | Играй » |
| изменить размер | Курсор указывает на то, что край прямоугольника нужно переместить вниз и вправо (юг / восток) | Играй » |
| SW-изменение размера | Курсор указывает на то, что край прямоугольника нужно переместить вниз и влево (юг / запад) | Играй » |
| текст | Курсор указывает текст, который можно выбрать | Играй » |
| URL | Список URL-адресов пользовательских курсоров, разделенных запятыми. Примечание. Всегда указывайте универсальный курсор в конце списка на случай, если ни один из курсоров, определенных для URL, не может быть использован Примечание. Всегда указывайте универсальный курсор в конце списка на случай, если ни один из курсоров, определенных для URL, не может быть использован | Играй » |
| вертикальный текст | Курсор указывает вертикальный текст, который можно выбрать | Играй » |
| w изменить размер | Курсор указывает на то, что край прямоугольника следует переместить влево (на запад) | Играй » |
| ждать | Курсор указывает, что программа занята | Играй » |
| увеличение | Курсор указывает, что что-то можно увеличить в | Играй » |
| уменьшение масштаба | Курсор указывает, что что-то можно уменьшить | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство Читать про наследство |
Связанные страницы
Ссылка на HTML DOM: свойство курсора
: зависать | CSS-уловки
Псевдокласс : hover в CSS выбирает элементы, когда курсор мыши находится над ними. Обычно он связан с элементами ссылки ( ).
a: hover {
цвет: зеленый;
оформление текста: подчеркивание над чертой;
} Итак, когда такая ссылка «зависает» (например, с курсором на устройстве с мышью):
Перейти в Google Он станет зеленым, а под и над ним будет линия.
В IE 6 и ниже, : hover раньше только работает со ссылками, но в новых браузерах он работает с любым элементом. Это может быть особенно полезно для таких вещей, как раскрывающиеся меню, в которых вы можете дождаться : hover родительского элемента списка, а затем открыть следующий уровень вложенного меню. Однако будьте осторожны, эффекты наведения должны сочетаться с каким-то действием, поскольку это давно установившийся веб-шаблон.
Однако будьте осторожны, эффекты наведения должны сочетаться с каким-то действием, поскольку это давно установившийся веб-шаблон.
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| Все | Все | Все | Все | Все | Все |
| Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile | |
| Все | Все | Все | Все | Все |
Связанные свойства
Как написать: hover во встроенном CSS?
Он называется псевдоселектором и используется для выбора всех элементов, когда пользователь наводит указатель мыши на элементы. Его можно использовать на всех элементах. В документе должен быть объявлен элемент , чтобы увидеть работу этого селектора во всех элементах.
Его можно использовать на всех элементах. В документе должен быть объявлен элемент , чтобы увидеть работу этого селектора во всех элементах.
Пример 1:
0 головка 9 9000 title > a: наведите указатель мыши на встроенный CSS |
Вывод:
Пример 2: В этом примере используется JavaScript для отображения содержимого a: hover в CSS .Атрибут события onmouseover и onmouseout вызывается для отображения содержимого a: hover.
|
Вывод:
Поддерживаемые браузеры: Селектор браузера, поддерживаемый a: hover перечислены ниже:
- Apple Safari 3.
 1
1 - Google Chrome 4.0
- Firefox 2.0
- Opera 9.6
- Internet Explorer 7.0
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. следуя этому руководству по HTML и примерам HTML.
CSS - это основа веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Вниманию читателя! Не прекращайте учиться сейчас. Освойте все важные концепции HTML с Web Design for Beginners | HTML курс.
CSS: селектор наведения
В этом руководстве по CSS объясняется, как использовать селектор CSS под названием : hover с синтаксисом и примерами.
Описание
Селектор CSS: hover позволяет выбрать элемент, на который пользователь наводит курсор или указатель мыши.
Синтаксис
Синтаксис CSS-селектора: active:
элемент: hover {style_properties} Параметры или аргументы
- элемент
- Элемент, на который нацеливается, когда пользователь наводит на него курсор.
- style_properties
- Стили CSS, применяемые к элементу, когда пользователь наводит на него курсор.
Примечание
- Селектор: hover - это псевдокласс, который позволяет вам выбрать элемент, на который наведен курсор или указатель мыши.
- Сложно применить селектор: hover на сенсорных устройствах.
- Начиная с IE4, селектор: hover можно было использовать только с тегами . Начиная с IE7, селектор: hover можно использовать со всеми элементами.
Совместимость с браузером
Селектор CSS: hover имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer (IE)
- Opera
- Safari (WebKit)
Пример
Мы обсудим селектор: hover ниже, исследуя примеры того, как использовать этот селектор в CSS для применения стиля к элементу, на который наведен курсор.
С тегом
Давайте посмотрим на пример CSS: hover, в котором мы применяем селектор: hover к тегу .
CSS будет выглядеть так:
a: hover {цвет: белый; фон: синий; } HTML будет выглядеть так:
Вот отличный сайт: CheckYourMath.com
Когда тег не наведен, это будет выглядеть так:
Затем, когда вы наводите курсор на тег , селектор: hover будет стилизовать тег следующим образом:
В этом примере: наведите ссылку "CheckYourMath.com "будет отображаться как белый текст с синим фоном только при наведении курсора или указателя мыши.
С тегом
Давайте посмотрим на пример CSS: hover, в котором мы применяем селектор: hover к тегу
CSS будет выглядеть так:
div: hover {фон: желтый; } HTML будет выглядеть так:
TechOnTheNet. com предоставляет полезные ссылки, инструкции и часто задаваемые вопросы с 2003 года.Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
com предоставляет полезные ссылки, инструкции и часто задаваемые вопросы с 2003 года.Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
Информация, представленная здесь, подходит для всех программистов от новичка до эксперта. Мы надеемся, что вы найдете эту информацию полезной и вернетесь на наш сайт по мере расширения нашей информационной базы.
Когда тег
Затем, когда вы наводите курсор на один из тегов
В этом примере: hover мы навели курсор на второй тег
Эффект сияния при наведении, который следует за курсором мыши (CSS) ✨
Состояния наведения, вероятно, самое интересное, что может получить разработчик, когда дизайнер не смотрит. Вы ознакомились с основами на этом этапе; постепенное появление, увеличение и уменьшение, изменение цвета, анимированные градиенты радуги и т. д. и т. д. и т. д.
Вы ознакомились с основами на этом этапе; постепенное появление, увеличение и уменьшение, изменение цвета, анимированные градиенты радуги и т. д. и т. д. и т. д.
Но была одна анимация, которая меня недавно вдохновила (спасибо Keyframers за то, что они это выкрикнули!)
Кто-нибудь делал это взаимодействие курсора направленного освещения с CSS? рис.twitter.com/zLL7Sk6kW5
- Джед Бриджес (@JedBridges) 1 июля 2020 г.
Это не какое-то «статическое» состояние зависания, которое всегда выглядит одинаково. На самом деле отслеживает момент мыши , чтобы сделать страницу еще более интерактивной. Это показалось такой классной идеей ... что мы бросили ее на наш сайт Hack4Impact 😁
Итак, давайте исследуем
- 🎈 Почему переменные CSS могут нам помочь
- ✨ Стиль нашей кнопки
- 🪤 Как мы сопоставляем движения мыши металлическому блеску
- 🔨 Как адаптировать эту анимацию к любой структуре пользовательского интерфейса
и далее!
Наша конечная цель
На первый взгляд, эффект довольно простой. Просто немного сместите цвет всякий раз, когда вы наводите курсор на кнопку, плюс небольшой круговой градиент для "металлического" блеска.
Просто немного сместите цвет всякий раз, когда вы наводите курсор на кнопку, плюс небольшой круговой градиент для "металлического" блеска.
Но есть небольшая добавка, которую CSS не может реализовать сам по себе: Нам нужно отслеживать положение вашего курсора , чтобы сделать это интерактивным! К счастью, с годами это стало намного проще; Для этого вам даже не понадобится UI-фреймворк или управление состоянием
🎈 Краткое руководство по переменным CSS
На случай, если вы не слышали, переменные CSS сейчас как бы штурмом захватывают веб-разработку.Они немного похожи на препроцессоры переменных за $ и , такие как SASS и LESS, но с одним огромным преимуществом: вы можете изменить значение этих переменных во время выполнения , используя JavaScript 😱
Давайте посмотрим на простой пример. Допустим, мы хотим сделать воздушный шарик, в котором вы нажимаете кнопку так быстро, как только можете, чтобы «надуть» воздушный шарик в стиле HTML.
Если бы мы ничего не знали о переменных CSS, мы, вероятно, сделали бы некоторые манипуляции со стилем прямо из JavaScript.Вот как мы накачаем воздушный шар, используя свойство transform :
const баллон = document.querySelector ('. Баллон');
Balloon.style.transform = 'масштаб (1.5)';
Или, чтобы сделать воздушный шарик чуть больше при каждом нажатии кнопки:
...
const pump = document.querySelector ('. pump')
пусть size = 1;
pump.addEventListener ('щелчок', () => {
размер + = 0,1;
Balloon.style.transform = `масштаб ($ {размер})`;
})
Пока в этом нет ничего плохого.Но у него есть проблемы с ростом:
- Нам нужно отслеживать свойство CSS (масштаб балуна
, размер) , используя переменную JS. Это могло бы кхм превратить в набор переменных состояния с течением времени, поскольку мы анимируем больше элементов в нашем приложении.
- Мы пишем CSS с помощью строк. Это оставляет неприятный привкус лично у меня во рту, так как мы теряем всю нашу подсветку синтаксиса + предложения редактора. Также может быть неприятно поддерживать, когда мы хотим, чтобы переменная размера
linear-gradientс несколькими цветовыми позициями?
CSS-переменные спешат на помощь
Как вы уже догадались, мы можем сохранить этот размер из нашего кода как переменную CSS!
Мы можем использовать тот же атрибут .style , что и раньше, на этот раз используя функцию setProperty для присвоения значения:
пусть размер = 1;
насос.addEventListener ('клик', () => {
размер + = 0,1;
Balloon.style.setProperty ('- размер', размер);
})
Затем вставьте эту переменную в наше свойство transform из CSS:
. balloon {
--размер: 1;
...
преобразовать: масштаб (var (- размер));
}
balloon {
--размер: 1;
...
преобразовать: масштаб (var (- размер));
}
Черт возьми, вы можете полностью отказаться от этой переменной размера и сделать CSS источником истины! Просто прочтите значение из CSS напрямую, когда вы попытаетесь его увеличить:
насос.addEventListener ('клик', () => {
const size = getComputedStyle (балун) .getPropertyValue ('- размер');
Balloon.style.setProperty ('- размер', parseFloat (размер) + 0,1)
})
Конечно, здесь есть некоторые предостережения. А именно, переменные CSS всегда являются строками , когда вы их извлекаете, поэтому вам нужно будет привести к int или float (для десятичных знаков) по мере необходимости. Весьма странно запоминать .style по сравнению с getComputedStyle , так что делайте все, что имеет для вас смысл!
Вот полностью рабочий пример насоса повысит вашу уверенность
Смотрите Pen Бенджамина Холмса (@bholmesdev)
на CodePen.![]()
✨ Начнем с блестящей кнопки
Прежде чем приступить к тестированию наших недавно приобретенных знаний о переменных CSS, давайте перейдем к стилям, которые нам понадобятся для этой кнопки.
Помните, что мы хотим, чтобы плавный градиент цвета следовал за курсором мыши, как свет, падающий на кусок металла. Как вы понимаете, нам понадобится с радиальным градиентом на нашей кнопке , которую мы можем легко перемещать.
Мы могли бы добавить градиент в качестве вторичного фона на нашей кнопке (да, вы можете наложить несколько фонов на один и тот же элемент!).Но для простоты давайте просто добавим еще один элемент внутри нашей кнопки, представляющий наш «блестящий» эффект. Мы сделаем это с помощью псевдоэлемента, чтобы быть навороченным 😁
. Блестящая кнопка {
положение: относительное;
переполнение: скрыто;
фон: # 3984ff;
...
}
.shiny-button :: after {
содержание: '';
позиция: абсолютная;
ширина: 40 пикселей;
высота: 40 пикселей;
непрозрачность: 0,6;
фон: радиально-градиентный (белый, # 3984ff00 80%);
}
Боковое примечание: Возможно, вы заметили наш 8-значный шестнадцатеричный код на градиентном фоне.Это отличная функция, которая позволяет добавить прозрачности вашим шестнадцатеричным кодам! Подробнее об этом здесь.
Отлично! После этого мы должны увидеть тонкий стационарный градиент, покрывающий нашу кнопку.
Смотрите Pen Бенджамина Холмса (@bholmesdev) на CodePen.
🪤 Теперь давайте отследим курсоры мыши
Для этого нам нужно покопаться в некоторых собственных API-интерфейсах браузера. Вы, вероятно, просто слушаете click в 99% случаев, поэтому легко забыть о десятках других прослушивателей событий, имеющихся в нашем распоряжении! Нам нужно будет использовать событие mousemove для наших целей:
кнопка const = документ.querySelector ('. блестящая кнопка')
button.addEventListener ('mousemove', (e) => {
...
})
Если мы выйдем из системы или событие объект, мы найдем здесь несколько полезных значений. Основное внимание мы уделяем clientX и clientY , которые сообщают вам положение мыши относительно всего экрана. Наведите указатель мыши на эту кнопку, чтобы увидеть, как выглядят эти значения:
Смотрите Pen Бенджамина Холмса (@bholmesdev) на CodePen.
Это довольно полезно, но это не , а , которую мы ищем.Помните, что наш блестящий эффект расположен на относительно кнопки, окружающей его. Например, чтобы разместить эффект в верхнем левом углу кнопки, нам нужно установить top: 0; слева: 0; Итак, мы ожидаем, что при наведении курсора в нашем примере выше будет отображаться x: 0 y: 0 ... Но это определенно не значения, которые дают нам clientX и clientY 😕
Для этого нет волшебного свойства event , поэтому нам нужно проявить немного творчества.Помните, что clientX и clientY дают нам позицию курсора относительно окна, в котором мы находимся. Также есть эта изящная функция под названием getBoundingClientRect () , которая получает координаты x и y нашей кнопки относительно кнопки. к окну. Итак, если мы вычтем позицию нашей кнопки из позиции курсора ... мы должны получить нашу позицию относительно кнопки!
Это, вероятно, лучше всего изучить с помощью визуальных эффектов. Наведите указатель мыши, чтобы увидеть, как взаимодействуют наши значения мыши, значений boundingClientRect и вычитаемые значения:
Смотрите Pen Бенджамина Холмса (@bholmesdev) на CodePen.
💅 Передать эти координаты в CSS
Хорошо, давайте сложим здесь два и два! Мы передадим наши значения из слушателя mousemove :
button.addEventListener ("mousemove", (e) => {
const {x, y} = button.getBoundingClientRect ();
button.style.setProperty ("- x", e.clientX - x);
button.style.setProperty ("- y", e.clientY - y);
})
Затем мы добавим несколько переменных CSS к этому блестящему псевдоэлементу из предыдущего:
.shiny-button :: after {
...
ширина: 100 пикселей;
высота: 100 пикселей;
вверху: calc (var (- y, 0) * 1px - 50px);
слева: calc (var (- x, 0) * 1px - 50px);
}
Здесь пара заметок:
Мы можем установить значение по умолчанию для наших переменных, используя второй аргумент
var. В этом случае мы будем использовать 0 для обоих.Переменные CSS имеют странное понятие «типов». Здесь мы предполагаем, что передадим наши
xиyкак целые числа.Это имеет смысл из нашего JavaScript, но CSS трудно понять, что что-то вроде10на самом деле означает10px. Чтобы исправить это, просто умножьте на нужную единицу, используяcalc(также известный как* 1px).Мы вычитаем половину ширины
Эффект исчезнет при записи
Мы почти закончили! Только одна небольшая настройка: если мы оставим эту анимацию как есть, наш блестящий эффект будет всегда отображаться в каком-то углу нашей кнопки (даже когда мы не наведены).
Мы можем исправить это с помощью JavaScript, чтобы показать и скрыть эффект. Но зачем это делать, если CSS уже позволяет создавать стили при наведении курсора?
.shiny-button: hover :: after {
непрозрачность: 0,4;
}
.shiny-button :: after {
...
непрозрачность: 0;
переход: непрозрачность 0,2 с;
}
Бум! Просто добавьте эффект однострочного перехода, и мы получим приятное плавное появление. Вот наш готовый продукт
Смотрите Pen Бенджамина Холмса (@bholmesdev) на CodePen.
🔨 Адаптируйтесь к выбранной вами структуре
Я понял, вы можете отклонить эту статью, поскольку все eventListeners думают, что хорошо, я уверен, что JS выглядит по-другому в структуре X. К счастью, переход довольно плавный!
Во-первых, вам нужно взять ссылку на пуговицу, которую вы сияете.В React мы можем использовать хук useRef , чтобы получить это:
const ShinyButton = () => {
const buttonRef = React.useRef (ноль)
React.useEffect (() => {
if (buttonRef) {
...
}
}, [buttonRef])
return
}
Или в Svelte, мы можем привязать наш элемент к переменной:
<сценарий>
импортировать {onMount} из 'svelte'
let buttonRef
onMount (() => {
...
})
Кроме того: мне всегда нравится включать примеры Svelte, поскольку их обычно легче понять 😁
Как только мы получим эту ссылку, это будет обычным делом для нашей настройки свойства:
Пример реакции
const ShinyButton = () => {
const buttonRef = React.useRef (ноль)
function mouseMoveEvent (e) {
const {x, y} = containerRef.current.getBoundingClientRect ();
containerRef.current.style.setProperty ('- x', e.clientX - x);
containerRef.current.style.setProperty ('- y', e.clientY - y);
}
React.useEffect (() => {
if (buttonRef) {
buttonRef.current.addEventListener ('mousemove', mouseMoveEvent)
}
return () => buttonRef.current.removeEventListener ('mousemove', mouseMoveEvent)
}, [buttonRef])
...
Svelte, пример
<сценарий>
импортировать {onMount, onDestroy} из 'svelte'
let buttonRef
function mouseMoveEvent (e) {
const {x, y} = buttonRef.getBoundingClientRect ();
buttonRef.style.setProperty ('- x', e.clientX - x);
buttonRef.style.setProperty ('- y', e.clientY - y);
}
onMount (() => {
buttonRef.addEventListener ('mousemove', mouseMoveEvent)
})
onDestroy (() => {
buttonRef.removeEventListener ('mousemove', mouseMoveEvent)
})
Главный вывод: 💡 не забудьте удалить прослушиватели событий, когда ваш компонент отключается!
Посмотрите наш живой пример на Hack4Impact
Если вы хотите увидеть, как это работает в контексте, посмотрите этот CodeSandbox для нашего сайта Hack4Impact.Мы также добавили некоторые изюминки CSS, чтобы этот эффект можно было использовать на для любого элемента , а не только для кнопок ✨
Чтобы проверить компонент, перейдите сюда.
И если это вам помогло, вы можете узнать больше о ❤️ Hack4Impact здесь.
Как реализовать наведение курсора мыши или наведение курсора в Vue
В CSS довольно легко изменить что-то при наведении курсора на . Мы просто используем псевдо-класс : hover :
.item {
фон: синий;
}
.item: hover {
фон: зеленый;
} В Vue это немного сложнее, потому что у нас нет встроенной функции.
Большую часть этого мы должны реализовать сами.
Да не волнуйтесь, это не , что много работает.
Из этой короткой статьи вы узнаете:
- Как реализовать эффект наведения в Vue
- Как показать элемент при наведении курсора мыши
- Как динамически обновлять классы с наведением указателя мыши
- Как это сделать даже на пользовательских компонентах Vue
Слушать нужные события
Итак, какие события нам нужно слушать?
Мы хотим знать, когда курсор мыши находится над элементом.Это можно выяснить, отслеживая, когда мышь входит в элемент и когда мышь покидает элемент.
Чтобы отслеживать, когда мышь уходит, мы будем использовать событие mouseleave.
Обнаружение входа мыши может быть выполнено с помощью соответствующего события mouseenter, но мы не будем использовать это событие.
Причина в том, что при использовании mouseenter на глубоких деревьях DOM могут возникнуть значительные проблемы с производительностью. Это связано с тем, что mouseenter запускает уникальное событие для введенного элемента, а также для каждого отдельного элемента-предка.
Что мы будем использовать вместо этого, спросите вы?!?
Вместо этого мы будем использовать событие mouseover.
Событие mouseover работает почти так же, как mouseenter . Основное отличие состоит в том, что наведены на пузырей, как и большинство других событий DOM. Вместо того, чтобы создавать массу уникальных событий, есть только одно - сделать это намного быстрее!
Давайте подключим
Чтобы подключить все, мы будем использовать события Vue, чтобы отслеживать, когда мышь входит и выходит, и соответственно обновлять наше состояние.
Мы также будем использовать сокращенное обозначение v-on .
Вместо записи v-on: event мы можем просто написать @event .
Вот как мы это подключаем:
<шаблон>
экспорт по умолчанию {
данные() {
возвращение {
hover: false,
};
}
} Теперь реактивное свойство hover всегда будет отражать, находится ли мышь над элементом или нет!
Отображение элемента при наведении курсора
Если вы хотите показать элемент, основанный на состоянии наведения, вы можете связать это с директивой v-if:
<шаблон><диапазон @ mouseover = "hover = true" @ mouseleave = "hover = false" > Наведите на меня, чтобы показать сообщение! Это секретное сообщение.
экспорт по умолчанию {
данные() {
возвращение {
hover: false,
};
}
} Всякий раз, когда вы наводите указатель мыши на Наведите на меня, чтобы показать сообщение! , секретное сообщение появится!
Переключение классов при наведении курсора
Вы также можете сделать то же самое для переключения классов:
<шаблон><диапазон @ mouseover = "hover = true" @ mouseleave = "hover = false" : class = "{active: hover}" > Наведите на меня, чтобы сменить фон!
экспорт по умолчанию {
данные() {
возвращение {
hover: false,
};
}
} .active {
фон: зеленый;
} Хотя это работает, это не лучшее решение.
Для чего-то вроде этого лучше просто использовать CSS:
<шаблон>
Наведите на меня, чтобы сменить фон!
span: hover {
фон: зеленый;
} Как видите, даже несмотря на то, что мы можем сделать это с помощью Vue, он нам не нужен для достижения этого эффекта.
Наведение на компонент Vue
Если у вас есть компонент Vue, с которым вы хотели бы реализовать это поведение, вам придется внести небольшие изменения.
Вы не можете прослушивать события mouseover и mouseleave , как мы это делали раньше.
Если ваш компонент Vue не генерирует эти события, мы не сможем их прослушать.
Вместо этого мы можем добавить модификатор событий .native для прослушивания событий DOM непосредственно в нашем пользовательском компоненте Vue:
<шаблон>
<мой-пользовательский-компонент
@ mouseover.native = "hover = true"
@ mouseleave.native = "hover = false"
/>
экспорт по умолчанию {
данные() {
возвращение {
hover: false,
};
}
} Используя .native , мы слушаем собственные события DOM вместо тех, которые генерируются компонентом Vue.
Если эта часть немного сбивает с толку, просмотрите документацию. Они действительно отлично объясняют, как это работает.
Заключение
Вот и все!
Для достижения эффекта наведения курсора на Vue JS требуется совсем немного кода.
Теперь вы можете делать что угодно, когда кто-то наводит курсор на ваше приложение Vue.
Cursor - Tailwind CSS
Auto
Используйте cursor-auto , чтобы позволить браузеру изменять курсор в зависимости от текущего содержимого (например,грамм. автоматически изменится на текст курсора при наведении курсора на текст).
Наведите курсор на этот текст
По умолчанию
Используйте по умолчанию для курсора , чтобы изменить курсор мыши, чтобы всегда использовать зависимый от платформы курсор по умолчанию (обычно стрелку).
Наведите курсор на этот текст
Указатель
Используйте указатель курсора , чтобы изменить курсор мыши, чтобы указать интерактивный элемент (обычно указывающую руку).
Наведи меня
Wait
Используйте cursor-wait , чтобы изменить курсор мыши, чтобы указать, что что-то происходит в фоновом режиме (обычно это песочные часы или часы).
Наведи меня
Текст
Используйте cursor-text для изменения курсора мыши, чтобы указать, что текст может быть выбран (обычно это двутавровая форма).
Наведи меня
Перемещение
Используйте перемещение курсора , чтобы изменить курсор мыши, чтобы указать что-то, что можно перемещать.
Наведи меня
Запрещено
Используйте cursor-not-allowed для изменения курсора мыши, чтобы указать, что с чем-то нельзя взаимодействовать или щелкать.
Наведи меня
Настройка курсоров
По умолчанию Tailwind предоставляет шесть утилит курсора . Вы изменяете, добавляете или удаляете их, редактируя раздел theme.cursor в вашей конфигурации Tailwind.
module.exports = {
тема: {
курсор: {
авто: 'авто',
по умолчанию: 'по умолчанию',
указатель: 'указатель',
- Подожди подожди',
текст: 'текст',
- move: 'двигаться',
'not-allowed': 'not-allowed',
+ перекрестие: 'перекрестие',
+ 'увеличение': 'увеличение',
}
}
} Варианты
По умолчанию для утилит курсора генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит курсора, изменив свойство курсора в разделе вариантов попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.


 ru/category/birzi-ssylok»>Биржи ссылок</a>
ru/category/birzi-ssylok»>Биржи ссылок</a>
 style.color = 'red' "
style.color = 'red' "