Как растянуть фоновое изображение Css в блоге Теда Гатлина
Как растянуть фоновое изображение Css в блоге Теда ГатлинаКак растянуть фоновое изображение Css . Это можно сделать с помощью css. Сделать фоновое изображение javascript для обложки тела;
Используйте CSS3 для растягивания фонового изображения до размера веб-страницы — изображение предоставлено: www.lifewire.comЯ также попытался добавить несколько битов. В этом уроке мы научимся растягивать и масштабировать фоновое изображение с помощью css. В областях, которые изображение не может заполнить, останется пустое пространство.
Использование CSS3 для растягивания фонового изображения по размеру веб-страницы
Это можно сделать с помощью css. В то время как shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей, размер изображения составляет 2048 x 2048 пикселей. В этом примере показано неудачное сочетание текста и фонового изображения. Фоновое изображение устанавливается в соответствии с верхним левым.
В этом примере показано неудачное сочетание текста и фонового изображения. Фоновое изображение устанавливается в соответствии с верхним левым.
Как растянуть фоновое изображение Css — Редактируйте и просматривайте html-код с помощью этой онлайн-программы просмотра html. Если изображение слишком маленькое для заполнения контейнера, оно появится в полном размере. Как растянуть фоновое изображение Css.
изображение предоставлено: imagesposter.blogspot.comКак растянуть фоновое изображение с помощью CSS . Это можно сделать с помощью CSS. Как растянуть фоновое изображение в css. Как растянуть фоновое изображение Css.
Как растянуть фоновое изображение Css — Фоновое изображение устанавливается в соответствии с верхним левым. Выберите изменение размера в разделе редактирования фоторедактора befunky. Как растянуть фоновое изображение Css.
Выберите изменение размера в разделе редактирования фоторедактора befunky. Как растянуть фоновое изображение Css.
Способ CSS: 3 хитрости для решения проблем с растягиванием изображения на вашем веб-сайте
Целевые страницы, баннеры, карусели, посты в блогах, карточки, сетки. Ну, мы используем изображения в основном везде, чтобы оживить наш сайт, и когда мы работаем с изображениями, наиболее распространенная проблема связана с соотношением сторон изображений.
Ну, мы используем изображения в основном везде, чтобы оживить наш сайт, и когда мы работаем с изображениями, наиболее распространенная проблема связана с соотношением сторон изображений.
В этой статье мы рассмотрим 3 решения CSS для предотвращения растягивания изображений на наших веб-страницах.
На протяжении всей статьи мы будем использовать приведенный ниже образец изображения:
Образец изображения (любезно предоставлено picsum.photos)
Трюк 1: Знаменитый трюк [max-width]
Это наиболее часто используемый трюк. Давайте разберемся с этим на примере.
1.1. Пример с максимальной шириной
1 2 3 4 | изображение {
максимальная ширина: 100%;
высота: авто;
}
|
При добавлении максимальная ширина: 100%;
height: auto; говорит само за себя.
Пример с [max-width: 100%]
Это исправление, которое мы использовали в течение многих лет для предотвращения растяжения изображений на наших сайтах.
Ну, давайте представим сценарий:
Изображение не должно выглядеть растянутым, когда мы фиксируем высоту изображения, а ширина должна быть плавной в соответствии с шириной контейнера.
В этом случае нам нужно сделать что-то еще, и давайте рассмотрим это сейчас.
1.2. Когда использовать [max-width: 100%]
Это очень распространенное требование. Мы используем это, когда у нас нет никаких ограничений с размерами, которым нужно следовать, а ширина либо должна соответствовать контейнеру, либо не должна выходить за пределы контейнера.
1.3. Браузерная поддержка max-width
Что ж, max-width имеет надежную поддержку браузера, даже поддерживает IE начиная с версии 7 . См. снимок экрана ниже:
Courtesy caniuse. com
com
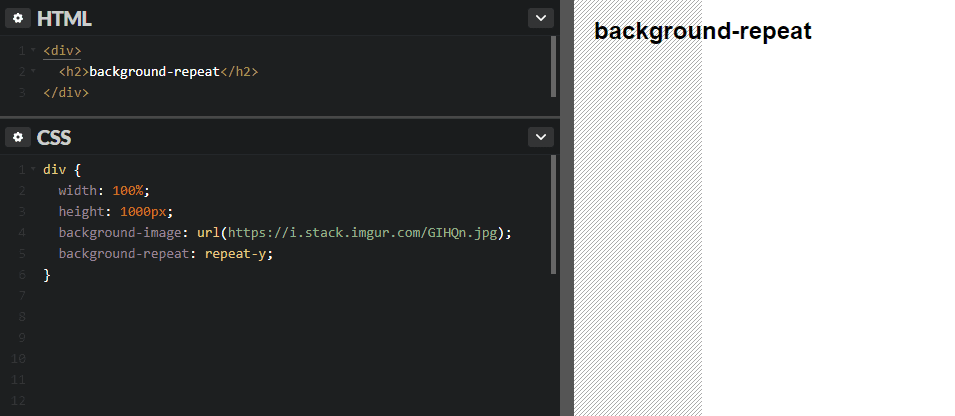
Трюк 2: Трюк с фоновым изображением
Используя изображение в качестве фона и настроив свойства background-size и background-position , мы можем сделать это возможным. . Вот пример ниже.
2.1. Пример с фоновым изображением
Код HTML:
1 2 3 4 5 6 7 8 9 | <дел> <дел> <дел> |
Код CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ex-фоновый размер {
ширина: 100%;
высота: 200 пикселей;
фон: #000 url("https://picsum.photos/id/63/1200/600") без повторов;
размер фона: обложка;
фоновая позиция: центр;
}
.bp-верхняя часть {
background-position: вверху по центру;
}
. |
Отображение результатов:
Пример с фоновым изображением
Здесь можно просмотреть внешний вывод.
2.2. Когда использовать
У нас есть изображение, используемое в качестве фона, и его размер необходимо подогнать к любым фиксированным размерам (ширине, высоте или обоим). Это идеальный случай для использования трюка № 2 .
2.3. Браузерная поддержка background-size
Браузерная поддержка решения #2 довольно хороша. См. скриншот ниже:
Courtesy caniuse.com
Трюк 3: Трюк [object-fit]
В этом трюке мы применим некоторые стили непосредственно к тегу img и добьемся того же, что и в предыдущем трюке. Ключевыми свойствами для этого трюка будут object-fit и object-position . Давайте посмотрим на результаты на примере ниже.
3.1. Пример с объектным соответствием
Код HTML:
1 2 3 4 5 6 7 8 9 | <дел> |
Код CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
высота: 200 пикселей;
переполнение: скрыто;
}
.ex-object-fit img {
ширина: 100%;
высота: 100%;
объект подходит: обложка;
положение объекта: центр;
}
.op-top изображение {
положение объекта: сверху;
}
.op-нижнее изображение {
положение объекта: снизу;
}
|
Отображение результатов:
Пример с подгонкой объекта
Здесь можно просмотреть внешний вывод.
3.2. Когда использовать
Предположим, у нас есть изображения с тегом img на нашей странице, и размер должен быть адаптирован к любому фиксированному размеру (ширина или высота, или оба). Это идеальный случай для использования трюка 


 photos/id/63/1200/600" alt="Кофе?" />
<дел>
photos/id/63/1200/600" alt="Кофе?" />
<дел>