Является ли css-sprite хорошей техникой?
является ли css-sprite хорошей техникой? Я читал о его плюсах в http://spriteme.org/ , а также видел много вопросов о css спрайтах здесь, в stackoverflow.
Каковы его минусы?
Будет ли он работать во всех браузерах, как утверждается на их сайте?
Поделиться Источник rajakvk 25 сентября 2009 в 13:37
6 ответов
- Это хорошая техника для загрузки разных CSS для разных браузеров?
Я разработал множество веб-шаблонов. Но (кроме моего первого) Я никогда не использовал сценарии обнаружения браузера для загрузки соответствующего CSS. Я не уверен, является ли это хорошей техникой или просто альтернативным способом (бороться с одним CSS, чтобы удовлетворить все браузеры)?
- Является ли хорошей практикой добавлять префиксы ко всем классам css?
19
Да, это хорошая техника.
Вы можете уменьшить количество запросов HTTP, и это метод оптимизации страницы.
Первое правило в
Рекомендации по ускорению работы веб-сайтов на Yahoo
является
Минимизировать HTTP Запросов
80% времени отклика конечного пользователя тратится на внешний интерфейс. Большая часть этого времени связана с загрузкой всех компонентов страницы: изображений, таблиц стилей, скриптов, Flash и т. д. Уменьшение количества компонентов в свою очередь уменьшает количество HTTP запросы, необходимые для рендеринга страницы.
Это ключ к более быстрым страницам.CSS спрайты являются предпочтительным методом уменьшения количества изображений запросы. Объедините ваши фоновые изображения в одно изображение и используйте CSS свойства background-image и background-position для отображения нужного сегмента изображения.
Одним из способов уменьшить количество компонентов на странице является упрощение дизайн страницы. Но есть ли способ создавать страницы с более богатым контентом при этом также достигается быстрое время отклика? Вот некоторые методы сокращения числа запросов HTTP при одновременной поддержке богатого дизайна страниц.
Когда вам нужно изменить размеры изображений внутри sprite, вам нужно пересчитать смещения для изображений. Но я не думаю, что это огромное бремя.
Он поддерживается практически всеми современными браузерами.
Это также хорошая статья о CSS спрайтах
CSS спрайты: что это такое, почему они крутые и как их использовать
Поделиться rahul 25 сентября 2009 в 13:41
4
Это сработало для IE 6 Safari Opera 8+ и FF2+. Вы должны прочитать это:
Сжатие Gif
Он объясняет, как сжимаются GIF (и другие файлы изображений). Например, отображение одних и тех же данных в «rows» вместо «columns» резко сокращает использование пространства.
Кроме того, вы предварительно загружаете все изображения, и нет никакой задержки, если вы меняете изображения местами.
Еще один плюс заключается в том, что вы можете использовать один sprite для дизайна «red» и другой sprite для дизайна «blue».
Однако есть один недостаток :
Большинство браузеров кэшируют спрайты изображений. Таким образом, вы можете столкнуться с проблемами, когда дело дойдет до обновления sprite.
Поделиться jantimon 25 сентября 2009 в 13:41
2
Это отличная техника, но вы должны быть очень осторожны в том, как вы это делаете, чтобы она правильно работала в каждом браузере.![]()
Это можно сделать, и это хороший совет по оптимизации, но, как всегда, обратите внимание на то, как он работает в IE, Firefox и Chrome, пока вы это делаете.
Минусы заключаются в том, что он не может быть использован всегда, и вы должны придерживаться наименьшего общего знаменателя для кроссбраузерной поддержки css.
Поделиться Esteban Küber 25 сентября 2009 в 13:39
2
Все сделано правильно, он должен отлично работать во всех браузерах (даже в IE6).
Самый большой недостаток, который я могу придумать, заключается в том, что если у вас слишком много изображений в одном sprite и вам нужно изменить размеры только для одного из них, это может привести к тому, что вам придется изменить много CSS (так как смещения для других изображений, вероятно, также изменятся)
Поделиться Eric Petroelje 25 сентября 2009 в 13:41
2
Один из недостатков, с которым я столкнулся, заключается в том, что CSS спрайтов, похоже, не печатаются должным образом во многих браузерах
Поделиться Chi 25 сентября 2009 в 14:28
0
Конечно, потому что это экономит много http запроса, что очень важно для времени загрузки вашего сайта.
Проверьте эту страницу:
http://www.tutorialrepublic.com/css- tutorial/css-sprites.php
У него есть отличное объяснение и все, что вам нужно знать о CSS Sprite.
Поделиться Alex 17 мая 2013 в 07:28
Похожие вопросы:
Является ли position:absolute без верха или низа хорошей практикой CSS?
У меня есть markup, как это: <label>First Name: <input type=text /></label> <label>Last Name: <input type=text /></label> <label>Email: <input type=text.
Является ли clearfix хорошей техникой для очистки поплавка в css
Я использовал clearfix, чтобы очистить плавающий эффект в CSS, но мне сказали, что это не очень хорошая техника, и я должен использовать что-то другое. Это правда? И если это так, есть ли другие…
Является ли CSS sprite также полезным для мобильных веб-сайтов?
Является ли CSS sprite также полезным для мобильных веб-сайтов? Было бы хорошо объединить все возможные образы, чтобы объединить. но все они не используются на одной странице? Мобильные браузеры…
Я разработал множество веб-шаблонов. Но (кроме моего первого) Я никогда не использовал сценарии обнаружения браузера для загрузки соответствующего CSS. Я не уверен, является ли это хорошей техникой…
Является ли хорошей практикой добавлять префиксы ко всем классам css?
Является ли хорошей практикой добавлять префиксы ко всем классам css, чтобы избежать конфликтов с возможными сторонними widgets/CMS/etc? Разве это не плохо, так как это увеличивает размер файла ?…
WCAG 2.0: разница между техникой h54 и техникой F68
Может ли кто-нибудь объяснить разницу между техникой h54 и техникой F68 ? Они относятся к одному и тому же набору инструкций и кажутся мне совершенно идентичными.
Является ли изменение размера изображений в браузере хорошей стратегией?
Используя атрибуты CSS или width/height, элемент img может быть изменен в браузере. Является ли использование этой (экстенсивной) хорошей стратегией, каковы ее недостатки?
Лучшие практики для изображения CSS sprite
Я искал вокруг, чтобы найти некоторые лучшие практики и подсказки при построении css изображения sprite. Вопрос: Рассмотрим сайт с большим количеством изображений: Должен ли я сгруппировать и…
Является ли звездочка CSS хорошей практикой
Я работаю над рестайлингом приложения Angular, и есть правило CSS: * { font-family: Roboto, Arial, Helvetica, sans-serif; } и я понимаю, что это в основном применение этого шрифта к каждому элементу.
SASS: является ли хорошей практикой писать вложенные CSS с использованием SASS?
В sass можно написать вложенный css следующим образом: #A{ .InnerContainerAA{ p{ font-size: 20px; } } .InnerContainerAB{ height: 30px; width: 150px; font-size: 15px; } } <div id=A> <div…
CSS Спрайты изображений. Уроки для начинающих. W3Schools на русском
Что такое спрайты изображений?
Спрайт изображений — это набор изображений, помещенных в одно изображение.
Веб-страница с большим количеством изображений может долго загружаться и генерирует несколько запросов к серверу.
Использование спрайтов изображений уменьшит количество запросов к серверу и сэкономит пропускную способность.
Спрайты изображений — простой пример
Вместо того, чтобы использовать три отдельных изображения, мы используем это одно изображение («img_navsprites.gif»):
С помощью CSS мы можем показать только ту часть изображения, которая нам нужна.
В следующем примере CSS указывает, какую часть изображения «img_navsprites.gif» необходимо показать:
Объяснение примера:
<img src="img_trans.gif">— Определяет только маленькое прозрачное изображение, потому что атрибут src не может быть пустым. Отображаемое изображение будет фоновым изображением, которое мы указываем в CSSwidth: 46px; height: 44px;— Определяет часть изображения, которую мы хотим использоватьbackground: url(img_navsprites.gif) 0 0;— Определяет фоновое изображение и его положение (left 0px, top 0px)
Это самый простой способ использовать спрайты изображений, теперь мы хотим расширить его, используя ссылки и эффекты наведения.
Спрайты изображений — создание списка навигации
Мы хотим использовать изображение спрайта («img_navsprites.![]() gif») для создания списка навигации.
gif») для создания списка навигации.
Мы будем использовать список HTML, потому что он может быть ссылкой, а также поддерживает фоновое изображение:
Пример
#navlist {position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url(‘img_navsprites.gif’)
0 0;
}
#prev {
left: 63px;
width: 43px;
background: url(‘img_navsprites.gif’) -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url(‘img_navsprites.gif’)
-91px 0;
}
Объяснение примера:
- #navlist {position:relative;} — положение установлено относительно, чтобы позволить абсолютное позиционирование внутри него
- #navlist li {margin:0;padding:0;list-style:none;position:absolute;top:0;} — margin и padding установлены 0, list-style удалён, и все элементы списка расположены в absolute
- #navlist li, #navlist a {height:44px;display:block;} — высота всех изображений 44px
Теперь начинаем позиционировать и стилизовать каждую конкретную часть:
- #home {left:0px;width:46px;} — Расположен полностью слева, а ширина изображения составляет 46px
- #home {background:url(img_navsprites.gif) 0 0;} — Определяет фоновое изображение и его положение (left 0px, top 0px)
- #prev {left:63px;width:43px;} — Расположен 63px справа (#home из 46px + некоторое дополнительное пространство между элементами), и ширина 43px.
- #prev {background:url(‘img_navsprites.gif’) -47px 0;} — Определяет фоновое изображение 47px справа (#home из 46px + 1px разделитель строк)
- #next {left:129px;width:43px;} — Расположен 129px справа (начало из #prev 63px + #prev из 43px +
экстра пространство) и ширина 43px.

- #next {background:url(‘img_navsprites.gif’) -91px 0;} — Определяет фоновое изображение 91px справа (#home из 46px + 1px разделитель строк + #prev ширина 43px + 1px разделитель строк)
Спрайты изображений — Эффект наведения
Теперь мы хотим добавить эффект наведения в наш список навигации.
Совет: Селектор :hover можно использовать для всех элементов, а не только для ссылок.
Наше новое изображение («img_navsprites_hover.gif») содержит три навигационных изображения и три изображения для использования при наведении:
Поскольку это одно изображение, а не шесть отдельных файлов, не будет задержки загрузки, когда пользователь наводит курсор на изображение.
Мы только добавляем три строки кода, чтобы добавить эффект наведения:
Пример
#home a:hover {background: url(‘img_navsprites_hover.gif’) 0 -45px;
}
#prev a:hover {
background: url(‘img_navsprites_hover.gif’) -47px
-45px;
}
#next a:hover {
background: url(‘img_navsprites_hover.gif’) -91px
-45px;
}
Объяснение примера:
- #home a:hover {background: transparent url(‘../images/img_navsprites_hover.gif’) 0 -45px;} — Для всех трех изображений при наведении мы указываем одну и ту же позицию фона, только на 45 пикселей ниже
CSS спрайты — создание и использование, генераторы CSS спрайтов
На современных сайтах можно встретить большое число самой разной по типу графики: изображения товаров, аватарки пользователей, картинки, формирующие дизайн страниц, кнопки, иконки, логотипы и т.д. И чем крупнее проект, тем больше графических файлов там используется. При открытии отдельной страницы сайта в браузере происходит загрузка всех ее элементов. Поэтому, когда на ней размещено слишком много графики, скорость загрузки, как правило, значительно снижается. Что, в свою очередь, чревато неудобствами для посетителей вашего проекта.
Что, в свою очередь, чревато неудобствами для посетителей вашего проекта.Чтобы оптимизировать скорость загрузки страниц, содержащих большое количество мелких изображений, и снизить нагрузку на сервер, были придуманы так называемые CSS спрайты. О них сегодня и поговорим: расскажу о преимуществах, приведу простой пример использования css спрайтов и поделюсь ссылкками на сервисы генераторы.
Обычно этим термином обозначают объединение нескольких маленьких картинок в одну большую. Получается своеобразная графическая карта, которую можно разбить на отдельные части. Разбиение файла и вставка отдельных его частей в нужные места страницы осуществляется посредством специальных правил CSS.
Чаще всего создают CSS спрайты для иконок, лейблов, значков и прочих мелких изображений, так как на одной большой картинке может поместиться сразу несколько десятков таких элементов. Да и вставлять их в нужные места страницы поодиночке – весьма неблагодарный труд. Кроме того, с их помощью реализуют css эффект hover при наведении на картинку или пункт меню.
Вот парочка примеров «подобных конструкций»:
У использования CSS спрайтов есть два основных преимущества:
Во-первых, при помощи данной технологии можно загрузить на страницу сайта не пару десятков файлов, а всего лишь одну картинку. Вам может показаться, что загрузка маленьких файлов должна происходить гораздо легче и быстрее. На самом деле это не так. При увеличении числа файлов возрастает общее количество HTTP-запросов. А каждый такой запрос создает дополнительную нагрузку на сервер.
Во-вторых, размер одного спрайта в килобайтах, как правило, чуть меньше суммарного размера всех графических элементов, входящих в его состав (если бы они использовались отдельно друг от друга). Поэтому при прочих равных условиях он будет загружаться чуть быстрее.
В качестве недостатков CSS спрайта можно назвать:
- больше сложностей при написании CSS стилей;
- дополнительные временные затраты на создание изображения CSS спрайта из комбинации картинок;
- необходимость изменения всего изображения при смене одной из его составляющих (например, какой-то иконки).

В принципе, все эти недостатки легко преодолеть, тем более, что преимущества метода весьма полезны для вашего проекта.
Создание CSS спрайтов
Давайте разберемся как использовать спрайты CSS. В теории тут все довольно просто.
- Для начала созданный спрайт с изображениями иконок или кнопок помещается в директорию с остальными картинками, используемыми в шаблоне.
- Затем в основном CSS файле сайта к нужным элементам (кнопки, иконки, логотипы, div блоки) прописывается атрибут background:url. В скобках указывается относительный URL-адрес нашего CSS спрайта, к примеру, background:url(«image/sprite.png«).
- Следуещий шаг – указание конкретного места (координат) размещения нужной нам картинки в спрайте. Это делается посредством атрибута background—position (о нем детально уже рассказывали). Через двоеточие следует указать позицию нашей картинки в пикселях относительно верхнего левого угла спрайта, к примеру, background—position: -47px -50px. Здесь задается смешение вправо и вниз.
Если по какой-либо стороне смещение составляет 0 пикселей, то обозначение «px» допускается опустить. Можно также указать сторону явно, если смещение происходит только по ней. К примеру, background-position: left 35px (смещение влево на 35 пикселей).
Залил на Codepen конкретный пример как сделать спрайт CSS для иконки, у которой при наведении меняется стиль оформления:
Генераторы CSS спрайтов
В принципе, создать CSS спрайт можно вручную в фотошопе (это всего лишь картинка). Но зачем «изобретать велосипед», если для реализации этой цели уже придумано большое количество готовых программных решений. В частности, существуют специальные онлайн-сервисы генераторы спрайтов CSS. Один из самых популярных из них — CSS Sprites.
Один из самых популярных из них — CSS Sprites.
CSS Sprites
На главной странице размещена форма загрузки графических файлов (для каждого файла – отдельная кнопка). Изначально видно лишь три кнопки для загрузки. Если вам нужно больше, то жмите на «Need More».
После того, как все файлы для будущего CSS спрайта выбраны, жмите на кнопку «Options». Перед вами откроется небольшая панель с настройками. Здесь можно задать отступы между элементами в пикселях, добавить рамку для изображений, выровнять все картинки в готовом спрайте по левому или по верхнему краю, задать фоновый цвет в RGB-формате.
После нажатия на кнопку «Generate» произойдет непосредственное создание CSS спрайта. Также вы увидите небольшую инструкцию для его использования, а именно CSS код, который нужно будет разместить на своем сайте. Есть даже пример в HTML. Разобраться, думаю, не проблема.
Dan’s Tools CSS Sprite Generator
Визуально Dan’s Tools CSS Sprite Generator — достаточно симпатичный генератор спрайтов CSS со многими настройками. Можно, например, выбрать вертикальный или горизонтальный тип вставки иконок в общее изображение.
CSS Sprites
В сервисе CSS Sprites все предельно просто как по дизайну, так и по настройкам. Есть выбор формата результирующего изображения: PNG, JPEG, GIF. На странице имеется линк на адаптивную версию генерации спрайтов — Responsive CSS Sprites (хотя я ее не пробовал).
Итого. В принципе, все нюансы как сделать CSS спрайты и их использовать мы рассмотрели. Генераторы помогут ускорить процесс создания элементов, но можно обойтись и фотошопом. Если будут какие-то вопросы, пишите в комментариях.
Советы по применению CSS спрайтов
CSS спрайты являются мощным инструментом в веб-разработке, при помощи которого можно значительно улучшить интерактивность сайта путем сокращения HTTP запросов, необходимых для загрузки графических элементов страницы.![]() Эта технология предусматривает объединение нескольких изображений в общий файл (спрайт) c последующим выделением его отдельного компонента (изображения), путем ограничения и точного позиционирования видимой области соответствующего элемента с помощью стилевого свойства background-position.
Эта технология предусматривает объединение нескольких изображений в общий файл (спрайт) c последующим выделением его отдельного компонента (изображения), путем ограничения и точного позиционирования видимой области соответствующего элемента с помощью стилевого свойства background-position.
В данной статье приводятся несколько полезных советов, которые помогут вам упростить задачу создания CSS спрайтов и получить желаемый эффект от их использования.
Прежде всего, особенности использования спрайтов обусловлены тем, что эффект от их применения имеет не только положительную сторону. Существуют также несколько свойственных им серьезных недостатков. Большинство проблем, связанных с их практическим применением являются следствием неточного позиционирования видимой области при выборе конкретного элемента (вычленения требуемого изображения) и непродуманной компоновки результирующего составного файла – спрайта.
Что касается компоновки визуальной структуры спрайта, то здесь нужно выделить следующие моменты:
- Если дизайн вашей страницы предусматривает повторение какого-либо отдельного элемента спрайта (картинки) в определенном направлении (допустим для заполнения фона), то при создании спрайта разместите данную картинку таким образом, чтобы в направлении ее предполагаемого распространения у нее не было соседних элементов. Лучше всего, если этот элемент будет размещен на той стороне спрайта, которая является противоположной направлению повторения этого элемента на странице. Это позволит вам избежать ситуации, когда в качестве фона элемента будет отображаться часть соседнего изображения, предназначенного для других целей.
- Исходя из рекомендаций предыдущего пункта, следует, что картинки, которые вы планируете распространять на фоне элемента страницы в горизонтальном направлении (CSS свойство background-repeat принимает значение repeat-x) целесообразно разместить по вертикали результирующего спрайт файла, а те которые должны будут распространяться в вертикальном направлении ( background-repeat: repeat-y), соответственно, по горизонтали.

- Прежде чем начать разработку спрайта, нужно четко определиться с целью и способом применения каждого отдельного рисунка, входящего в его состав. К примеру, если картинку нужно будет разместить в левой верхней части элемента страницы (в качестве пиктограммы для оформления пунктов меню), то для того чтобы избежать нежелательных дефектов, связанных с увеличением размеров элемента, соответствующая ему картинка должна иметь свободное пространство снизу и справа от нее. Это объясняется тем, что при увеличении размеров, элемент расширяется исключительно в двух направлениях – вправо и вниз. Самым удачным способом в этом случае является ступенчатое расположение иконок («лесенкой»). А если отдельный рисунок предполагается использовать как кнопку с фиксированными размерами, то он может занимать любое место в общей структуре спрайта, которое не противоречит условиям размещения других картинок.
- В том случае, если предполагаемая ширина элементов, в которых будут размещаться пиктограммы, не известна, а высота строго обозначена, то следует располагать такие изображения вертикально с промежутками, равными высоте элемента-контейнера. И наоборот, зная точное значение максимальной ширины, но при неизвестной высоте элемента, разместите картинки в горизонтальном направлении с расстоянием между ними равным максимально допустимой ширине элемента.
- При составлении спрайта делайте одинаковые отступы между отдельными рисунками, а их размеры делайте кратными (для этого лучше использовать определенный единый коэффициент). Соблюдение этих правил позволит вам значительно сэкономить время, требуемое для точных расчетов при позиционировании на нужной области спрайта.
- Для того чтобы отображаемые в виде фона изображения не захватывали частично другие, необходимо во время компоновки спрайта оставлять достаточно свободного пространства между ними.
 Такое размещение картинок не способствует значительному увеличению размера результирующего файла и позволит вам избежать неприятностей в нестандартных ситуациях.
Такое размещение картинок не способствует значительному увеличению размера результирующего файла и позволит вам избежать неприятностей в нестандартных ситуациях.
Размещение элементов спрайта в зависимости от направления их распространения в фоне целевого элемента.
Ступенчатое расположение элементов спрайта.
Способы размещения компонентов спрайта в случае одной неопределенной размерности целевого элемента.
По своей визуальной структуре спрайт очень похож на матрицу и при работе с ним требует большой точности в позиционировании видимой области. Очень много проблем связаны именно с этой особенностью спрайтов. Вот несколько важных советов, позволяющих избежать их:
- В процессе позиционирования, когда вы оперируете значениями CSS свойства background-position, не используйте для этого ключевые слова bottom и right, потому что это гарантированно приведет к ошибке отображения фона элемента в случае увеличения размера спрайта (при вставке в него дополнительных элементов). Так как границы спрайта, относительно которых производится позиционирование, сдвигаются. Корректными значениями свойства background-position в этом случае являются top, left и числа с указанием единиц измерения (px).
- Не следует применять спрайты для оформления элементов страницы, которые могут значительно изменять свои размеры в различных ситуациях. К таким элементам можно отнести списки (<ol> и <ul>), которые являются блочными элементами HTML разметки, ширина которых может динамически изменяться в зависимости от размера окна браузера, а также предусмотренные адаптивным дизайном «резиновые» изображения.
- Еще одна тонкость, связанная с размерностью элементов. Если допустим такой элемент веб-страницы, как кнопка имеет фиксированный фон, то в случае увеличения размера шрифта, надпись кнопки может быть частично обрезана границами элемента. Это объясняется тем, что из-за жесткой фиксации фона, размер кнопки не увеличивается автоматически. Для решения этой проблемы рекомендуется область фона элемента (кнопки) разбить на четыре части и назначить каждой из них соответствующую картинку в качестве фона. Как альтернативный вариант решения этой проблемы — можно воспользоваться скриптом, позволяющим динамически изменять размер элемента в зависимости от определенных условий.

Для того чтобы избежать большинство описанных здесь проблемных ситуаций и не создавать самому себе трудности во время работы над проектом, разработку спрайта лучше не откладывать в долгий ящик. Спрайт должен проектироваться одновременно с созданием эскиза страницы с последующей своевременной корректировкой CSS кода и редактированием графического файла спрайта в процессе верстки веб-страницы.
Post Views: 581
CSS спрайты (sprites) — что это и как их сделать?
CSS спрайты — это представление большого количества мелких картинок, путем создания одной картинки. То есть вместо того чтоб сайт для каждой мелкой иконки запрашивал с сервера отдельный файл, он запрашивает один файл, а в самых стилях указывается что так или иная икона находится в той или иной части этого файла. Это существенно экономит время загрузки и ресурсы хостинга (запрос идет всего-лишь на одну картинку, вместо всех).
Как создать CSS спрайты
Вручную создавать CSS спрайты достаточно трудоемко. Но есть различные сервисы, автоматизируют эту работу. Ниже описывается один из таких сервисов — www.spriteme.org.
Перейдите на сайт и перетащите с его страницы ссылку с надписью «Sprites me» в закладки своего браузера — таким образом в браузере сохраняется javascript код, который будет анализировать ваш сайт. Просто хватаете левой кнопкой мыши надпись «Sprites me» и тащите ее в панель закладок браузера:
Далее переходим на сайт, для которого нужно создать CSS спрайт и кликаем в панели закладок по только что созданной закладке сервиса «Sprites me». В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
Посмотрите внимательно на изображение выше: в области «Suggested Sprites» (Предлагаемые спрайты) предлагается создать три спрайта из фоновых изображений темы оформления WordPress. В первый спрайт будет включено девять изображений, а в остальные по два. В самом низу окна генератора css спрайта в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты.
В самом низу окна генератора css спрайта в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты.
Если вы не согласны с генератором CSS спрайтов, то можете левой кнопкой мыши перетаскивать изображения между этими областями. Это может понадобиться если, например, после того, как попробовав применить предлагаемые «Sprites me» спрайты к своему блогу, столкнулись с неработоспособностью каких-либо объединенных изображений.
Итак, чтобы создать css спрайт кликните по кнопке «make sprite», которая находится в правом верхнем углу каждой области предлагаемых CSS спрайтов.
После этого генератор спрайтов на некоторое время задумается, а затем вместо ссылок на отдельные изображения покажет ссылку, по которой вы сможете скачать уже готовый CSS спрайт (все изображения будут объединены в одно). Подведя курсор мыши к этой ссылке вы увидите, как будет выглядеть изображение вашего нового спрайта:
Для скачивания созданного CSS спрайта просто щелкните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт сохранения объекта по ссылке. Затем скопируете графический файл со спрайтом в папку с изображениями вашего шаблона. Таким же образом создайте и остальные спрайты.
Но на этом создание спрайтов еще не закончено. Ведь нужно еще будет подсказать браузеру пользователя, как именно извлекать нужные фоновые изображения вашего сайта из созданного спрайта. Для этого нужно подправить css-файл, в большинстве случаев она называется style.css.
С этим не должно возникнуть проблем: генератор спрайтов предоставляет инструкцию, в которой написано что в вашем файле CSS нужно изменить. Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Откроется страница с рекомендациями по внесению изменений именно в ваш файл CSS для того, чтобы заработали созданные CSS спрайты. В инструкции указаны правила, в которые потребуется внести изменения, будут зачеркнуты те CSS свойства, которые нужно удалить и те CSS свойства, которые нужно будет прописать вместо удаленных.
Обратите внимание, что в приведенной инструкции путь (URL) до изображений CSS спрайтов нужно поменять на свой.
Если в CSS правиле уже окажется прописанным свойство «background-position», то замените значения в этом свойстве на те, которые предлагает сервис по созданию спрайтов. После внесения всех предписанных изменений в файл CSS стилей обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера вашего ресурса).
Если никаких изменений и перекосов в дизайне вашего сайта после применения CSS спрайтов (sprites) вы не заметите, то можно вас поздравить с удачным повышением скорости загрузки через CSS спрайты (sprites). Если перекосы после применения CSS спрайта все же появились, то попробуйте определить их причину, и при невозможности устранения возникшей проблемы просто создайте данный спрайт заново, но уже исключив из него те изображения, которые не корректно отображались (перетащите их мышью в область «Non-Sprited Images»).
Полезные ссылки для создания CSS спрайтов:
Понравилось? =) Поделись с друзьями:
Опубликовано в рубрике SEOСоздание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
Главная / Вебмастеру / Лучшие программы21 января 2021
- Снижаем число подгружаемых файлов для ускорения сайта
- Создание CSS спрайтов (sprites) из фоновых изображений сайта
- Вносим изменения в файл CSS при подключении спрайтов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня, похоже, завершается серия статей, посвященных увеличению скорости загрузки сайта. Как вам, наверное, известно, с недавних пор она является одним из факторов, влияющих на успешность продвижения проекта.
Это уже пятая статья. В предыдущих публикациях для анализа скорости загрузки сайта и получения рекомендаций по ее увеличению, мы воспользовались очень удобным и эффективным инструментом под названием Page Speed.![]() Сегодня же поговорим о таком понятии, как CSS спрайты (sprites).
Сегодня же поговорим о таком понятии, как CSS спрайты (sprites).
Снижаем число подгружаемых файлов для ускорения сайта
Но давайте я сначала напомню вам то, о чем шла речь в четырех предыдущих публикациях, ибо все аспекты ускорения сайта очень важны и максимальный эффект вы сможете получить только от применения всех возможностей.
- Как измерить скорость загрузки сайта и установить Page Speed
- Как объединить и сжать CSS файлы
- Как включить Gzip сжатие в .htaccess
- Снижение числа http запросов и сжатие изображений
Как я говорил в предыдущей статье, для загрузки каждого изображения в браузер пользователя с web сервера, вне зависимости от того, как оно формируется (с помощью тега IMG или же в CSS с помощью свойства «background»), используется отдельный http запрос. Если графики на вашем проекте довольно много, то и количество таких запросов будет неприлично большим.
Например, на начальном этапе развития моего блога сервис Pingdom (на нем можно измерить скорость загрузки, а так же настроить проверку и мониторинг доступности сайта — аптайм) давал такое заключение:
Откуда же может взяться такое большое количество картинок? Естественно это будут те, которые вы вставляете в свои статьи, но все же основную массу будут составлять изображения, входящие в состав шаблона (элементы дизайна). Вот именно их количество мы и попытаемся оптимизировать.
В предыдущей статье я уже упоминал, что перво-наперво нужно будет внимательно посмотреть, а действительно ли требуется загрузка всех этих рисунков, или часть из них можно без ущерба для внешнего вида проекта удалить из файла CSS.
Обращаю ваше внимание на то, что нужно именно удалить свойства «background», инициирующие их подгрузку, а не просто физически убрать графические файлы с сервера, т.к. этим вы можете существенно ухудшить скорость загрузки — будет тратиться время на поиск не существующих изображений.
Лично я удалил пару десятков незначительных картинок, используемых в шаблоне моего блога, сократив тем самым пару десятков лишних обращений к web серверу при каждой загрузке страницы, тем самым немного ускорив его общую скорость работы.![]()
Ну, а те фоновые картинки, которые все же окажутся необходимыми в оформлении, мы попробуем объединить в один или несколько больших графических файлов (спрайтов), которые позволят еще немного снизить число запросов к web серверу. Технология CSS спрайтов известна довольно давно, хорошо отработана и поддерживается всеми браузерами.
Единственный минус, который они имеют по сравнению с отдельными графическими файлами под каждое фоновое изображения — это сложность создания и поддерживания. Что есть, то есть — сделать его самому и описать положение отдельных фоновых картинок в CSS коде — задача не из простых.
Но к счастью в интернете можно найти много онлайн сервисов, позволяющих создавать спрайты из загруженных вами картинок. Вам нужно будет потом посмотреть, какие именно свойства в style.css нужно поменять для их корректной работы.
Лучшим онлайн сервисом, на мой взгляд, является «Sprites me» — широко известный и популярный в буржунете, но не заслужено обойденный вниманием в рунете. Вам даже не потребуется загружать в него свои фоновые изображения, которые вы желаете объединить.
Этот генератор все сделает за вас — сам просмотрит ваш сайт, даст рекомендации о том, какие именно картинки можно будет объединить в спрайты, а какие нет.
Во как, настоящий сервис по буржуйски — все включено, да и к тому же бесплатно. Работать с ним действительно очень просто и я сейчас расскажу, как именно в два счета создать и применить на своем сайте спрайты.
Кстати, после того, как я произвел все действия, описанные мною в этой серии статей про увеличение скорости загрузки, в сервисе Pingdom результат уже получился гораздо более приятный глазу:
В общей сложности, ускоряя свой блог, мне удалось в два раза снизить количество http запросов, при этом так же в два раза снизить количество загружаемых в браузеры пользователей с web сервера изображений. Частично были удалены не нужные картинки шаблона, а оставшиеся были по возможности объединены. Так же на треть уменьшился общий вес всех подгружаемых объектов, за счет их оптимизации (сжатия).![]()
Кстати, CSS спрайты не только позволяют уменьшить количество обращений к серверу, но и в некоторой степени уменьшают общий вес загружаемых объектов. Дело в том, что несколько фоновых изображений по отдельности будут весить больше, нежели те же самые, но объединенные в одно. Пусть разница будет небольшая, но она все же будет.
После проведения всех описанных в этих пяти статьях мероприятий по повышению скорости загрузки, Page Speed дает моему блогу KtoNaNovenkogo.ru оценку в 93 балла из ста возможных, и при этом отсутствуют строки помеченные красным, что означает практически полное исполнение мною всех основных требований (см. скриншот выше).
Создание CSS спрайтов (sprites) из фоновых изображений сайта
Итак, для начала вам нужно открыть главную страницу сервиса «Sprites me». Дальнейшие действия могут показаться вам не совсем обычными, ибо потребуется перетащить ссылку под таким же названием «Sprites me» с этой страницы в закладки вашего браузера.
Не знаю, насколько корректно работает этот онлайн генератор в различных браузерах, но в Opera он работает без проблем и на ура.
Открываете в боковой панели обозревателя закладки и выбираете папку, куда требуется сохранить ссылку генератора, а затем просто хватаете левой кнопкой мыши надпись «Sprites me» и тащите ее на панель закладок своего браузера.
Дальше открываете в нем любую страницу своего ресурса и просто щелкаете в панели закладок по только что созданной закладке сервиса «Sprites me». На фоне страницы вашего ресурса в правом верхнем углу откроется окно этой надстройки, где вы сможете осуществить создание спрайта именно для вашего проекта, а затем его скачать. Потрясающе удобная штука.
Посмотрите внимательно, в области «Suggested Sprites» для моего блога предлагается создать три спрайта из фоновых изображений моей темы оформления WordPress. В первый будет включено девять графических файлов, а в остальные по два. В самом низу окна генератора в области «Non-Sprited Images» приведены картинки, которые не представляется возможности объединить.
Что примечательно, в случае, если вы не согласны с мнением генератора, то можете левой кнопкой мыши перетаскивать изображения между этими областями. Мне это понадобилось, например, после того, как я, попробовав применить первый из предлагаемых спрайтов к своему блогу, столкнулся с неработоспособностью двух из девяти объединенных картинок.
Попробовав и так, и эдак поиграться с CSS кодом, я счел за благо при создании первого спрайта просто перетащить из него проблемные изображения в нижнюю область «Non-Sprited Images». После этого проблем с его работой уже не наблюдалось. Как я и говорил — все очень просто и наглядно. Хвала создателям этого онлайн генератора.
Итак, что же нужно сделать для создания спрайта? Да просто щелкнуть по кнопке «make sprite», расположенной в верхнем правом углу каждой области с изображениями, которые при вашем желании могут быть объединены.
После этого генератор на некоторое время задумается, а затем вместо Урлов на отдельных картинок покажет ссылку, по которой вы сможете скачать уже готовый CSS спрайт (все изображения будут объединены в одно). Подведя курсор мыши к этой ссылке вы увидите, как он будет выглядеть:
Для скачивания созданного спрайта щелкните по его Урлу правой кнопкой мыши и выберите из контекстного меню пункт сохранения объекта по ссылке. Затем подключитесь к вашему ресурсу по FTP и копируете графический файл со спрайтом в папку, где хранятся картинки вашего шаблона (хотя можно и в любую другую директорию, ибо это не принципиально).
Точно таким же образом создаете и остальные (просто щелкнув по кнопке «make sprite»), которые вам предлагает создать генератор. Скачиваете полученные файлы спрайтов и заливаете их в папку с картинками на своем ресурсе.
Вносим изменения в файл CSS при подключении спрайтов
Но на этом работа еще не закончена. Ведь нужно еще будет подсказать браузеру пользователя, как именно извлекать нужные фоновые изображения из созданных спрайтов.
Для этого потребуется внести небольшие изменения в файл стилевого оформления вашего проекта, который обычно находится в папке с шаблоном используемого вами движка — чаще всего он называется style.![]() css, но возможны варианты.
css, но возможны варианты.
Но тут у вас не должно возникнуть особых трудностей, ибо данный генератор даст вам подробную инструкцию, что именно в вашем файле CSS нужно будет изменить. Для получения этой инструкции вам нужно будет щелкнуть по кнопке «export CSS», расположенной в правом верхнем углу окна «Sprites me».
В результате откроется страница с рекомендациями по внесению изменений именно в ваш style.css для того, чтобы заработали созданные вами объединенные изображения. Будут указаны конкретные CSS свойства, в которые потребуется внести изменения, а так же будут зачеркнуты те, которые потребуется удалить и те, которые нужно будет прописать заместо удаленных.
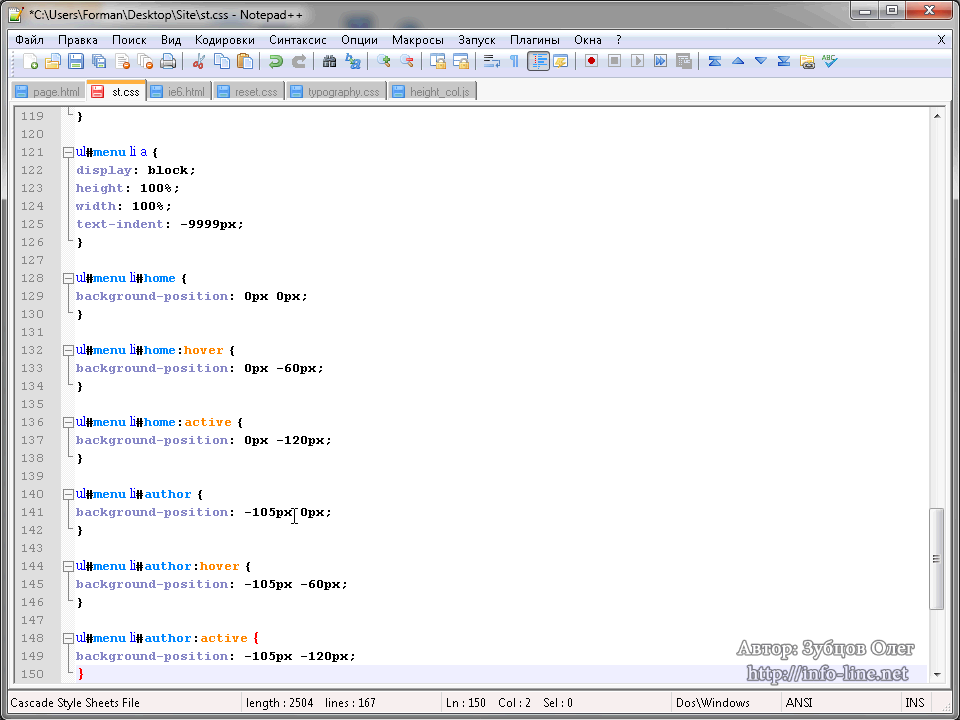
Но обратите внимание, что в приведенной инструкции путь до графических файлов спрайтов вам нужно будет поменять на свой. Для примера приведу участок кода моего style.css до внесения изменения:
#content .post_bottom{background:#bce3ff url(images/post_bottom.png) no-repeat bottom;padding:0 0;clear:both;overflow:hidden;height:100%;margin-bottom:5px;font:13px Arial, Helvetica, sans-serif;}И после:
#content .post_bottom{background:#bce3ff url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat bottom; background-position: -10px 0px;padding:0 0;clear:both;overflow:hidden;height:100%;margin-bottom:5px;font:13px Arial, Helvetica, sans-serif;}Если в свойстве уже окажется прописанным свойство «background-position», то замените значения в нем на те, которые предлагает данный генератор.
После внесения всех предписанных изменений в style.css обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера).
Если никаких изменений и перекосов в дизайне вы не заметите, то можно вас поздравить с удачным повышением скорости загрузки сайта через уменьшение числа http запросов — ведь теперь будут подгружаться не десятки графических файлов, а лишь единицы (не важно, что они будет больше весить, ибо никто не мешает вам их оптимизировать, как было рассказано в одной из приведенных в начале статей).
Если перекосы после применения CSS спрайта все же появились, то попробуйте определить их причину, и при невозможности устранения, просто создайте его заново в генераторе, но уже исключив из него те изображения, которые не корректно отображались (перетащите их мышью в область «Non-Sprited Images»).
Оптимизации изображений посвящен второй ролик из 6 видеоуроков по теме ускорения сайта, которые, на мой взгляд, имеет смысл посмотреть целиком, чтобы воспринимать картинку оптимизации в целом (нужный ролик можно выбрать из выпадающего списка в левом верхнем углу окна плеера):
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Что такое css спрайты
Для начала краткое вступление. При загрузке странице браузерам допускается только 2 запроса к серверу (у современных браузеров это число увеличилось до 6). Каждый элемент сайта будь то файл с таблицей стилей, файлы javascript, картинки являются независимыми загрузками, которые требуют отдельного запрос на сервер.
На сайте может быть множество миникартинок. Например, смайлики, стрелочки, всевозможные маленькие элементы для дизайна. Каждая такая картинка весит ничтожно мало, но за счет огромного числа запросов создаются проблемы со скоростью загрузки сайта.
Еще давным-давно (2003-2004) было предложено решение этой ситуации с главной целью ускорить загрузку сайта с помощью уменьшения количества запросов к серверу. Это технология получила название «Спрайты».
Что такое спрайты CSS
Например, вместо 10 картинок грузится одна, но побольше. При грамотном распределение это ускоряет работу сайта. Однако здесь главное не переусердствовать. Не всегда объединение картинок дает преимущество в загрузке сайта.
Пример спрайта CSS
Рассмотрим небольшой пример реализации спрайта CSS. Допустим, мы сделали следующую картинку из трех отдельно взятых стрелочек.
Чтобы обратится к нужной стрелке в CSS надо прописать
В чем преимущество использования CSS-спрайтов ? Представьте, что у вас есть шесть изображений, используемых в макете веб-страницы, и браузер должен загружать их все по отдельности. Если бы они были объединены в одно изображение, вы смогли бы существенно увеличить скорость загрузки. Это уменьшит количество обращений к серверу, необходимых для отображения страницы, что сделает ваш сайт быстрее.
Вместо загрузки шести изображений теперь загружалось бы одно. В этом преимущество CSS спрайтов .
В большинстве веб-страниц используется несколько маленьких изображений. Фоновые изображения, стрелочки, иконки, пункты меню и т.д. Эти крошечные изображения действительно имеют значение, если рассматривать их влияние на скорость загрузки страницы.
Каждое изображение должно быть загружено. Браузер должен запросить на сервере изображение, сервер отправить его, а затем браузер должен его отобразить. Если бы дело касалось одного-двух изображений, особых проблем бы не возникло. Но так как рисунков загружается намного больше — это негативно сказывается на скорости загрузки страницы.
Решение – использование спрайтов, которые в одном изображении сочетают несколько маленьких, поэтому веб-страницы можно загружать значительно быстрее.
Как объединить изображения в спрайт
Существует два основных этапа создания CSS спрайтов . Сначала вы должны создать изображение и затем поместить его.
Объединение изображений
Предположим, у нас есть два изображения, которые мы хотим объединить в одно целое. Чтобы создать спрайт, мы должны знать размер изображений. Мы будем рассматривать пример, в котором оба изображения имеют одинаковый размер ( 50 на 50 пикселей ):
Чтобы объединить их, нам нужно создать изображение размером 100 на 50 пикселей. Давайте назовем его « sprite.png «. Теперь, когда у нас есть объединенное изображение, мы можем использовать информацию о нем для правильного отображения на веб-странице.
Объединенное изображение имеет ширину 50 пикселей и высоту 100 пикселей. Таким образом, мы можем сказать, что первый рисунок ( мегафон ) расположен в верхних 50 пикселях нового изображения, а второй ( смайлик ) — в нижних 50 пикселях изображения. Мы будем показывать верхнюю половину изображения, когда нужно вывести мегафон, и нижнюю половину, когда нужно вывести смайлик. Реализация создания спрайтов CSS :
Позиционирование изображения на странице
В этом примере мы будем использовать рисунки в качестве фоновых изображений, размещенных в элементах div . Мы создадим пустые теги div для отображения изображений. Если на нашей странице нам нужно вывести изображение мегафона, мы используем CSS-класс « megaphone «:
Приведенный выше код CSS указывает ширину и высоту изображения мегафона ( 50 на 50 пикселей ), он также вызывает изображение « sprite.png «, которое является объединенным. Часть кода « 0 0px » отвечает за отображение спрайта. Указание начинать вывод изображения с « 0 0px » означает, что оно должно отображаться с 0 пикселей по оси X и с 0 пикселей по оси Y . Это значит « начинать вывод изображения сверху » и « начинать вывод изображения слева «.
Так как в CSS мы определили ширину и высоту изображения, то будут отображаться только 50 его верхних пикселей ( где расположен мегафон ). Таким образом, смайлик не будет виден вовсе. Теперь давайте выведем смайлик и посмотрим, как изменится код CSS спрайта . Мы создадим класс CSS под названием « smile «:
Обратите внимание, что мы по-прежнему указываем те же ширину и высоту, вызываем то же изображение, но мы изменили эту часть: « 0 -50px «. Так мы указываем, что изображение должно начинаться на 50 пикселей ниже начальной точки координат ( -50px ). Потому что рисунок смайлика начинается не в начале, а на 50 пикселей вниз от верхней части объединенного изображения.
Теперь, когда CSS-код указан, мы можем вызвать div везде, где нам нужно вывести изображение. Там, где нужно вывести мегафон, мы размещаем пустой блок div с классом « megaphone «:
Когда нужно вывести смайлик, мы размещаем div с классом « smile «:
Таков основной принцип, как сделать спрайт CSS . Существует много способов реализовать это, и лучше выбрать тот, который больше подходит вам. В этой статье мы показали, как работают спрайты, но не рассмотрели их углубленно.
Данная публикация представляет собой перевод статьи « How to use CSS sprites » , подготовленной дружной командой проекта Интернет-технологии.ру
CSS-спрайт – способ объединить много изображений в одно, чтобы:
- Сократить количество обращений к серверу.
- Загрузить несколько изображений сразу, включая те, которые понадобятся в будущем.
- Если у изображений сходная палитра, то объединённое изображение будет меньше по размеру, чем совокупность исходных картинок.
Рассмотрим, как это работает, на примере дерева:
Сейчас «плюс», «минус» и «статья» – три отдельных изображения. Объединим их в спрайт.
Шаг 1. Использовать background
Первый шаг к объединению изображений в «спрайт» – показывать их через background ., а не через тег IMG .
В данном случае он уже сделан. Стиль для дерева:
Шаг 2. Объединить изображения
Составим из нескольких изображений одно icons.gif , расположив их, например, по вертикали.
Из , и получится одна картинка:
Шаг 3. Показать часть спрайта в «окошке»
А теперь самое забавное. Размер DIV для иконки – жёстко фиксирован:
Это значит, что если поставить в качестве background объединённую картинку, то вся она не поместится, будет видна только верхняя часть:
Если бы высота иконки была больше, например, 16×48 , как в примере ниже, то было бы видно и остальное:
…Но так как там всего 16px , то помещается только одно изображение.
Шаг 4. Сдвинуть спрайт
Сдвиг фона background-position позволяет выбирать, какую именно часть спрайта видно.
В спрайте icons.gif изображения объединены так, что сдвиг на 16px покажет следующую иконку:
- В спрайт могут объединяться изображения разных размеров, т.е. сдвиг может быть любым.
- Сдвигать можно и по горизонтали и по вертикали.
Отступы
Обычно отступы делаются margin/padding , но иногда их бывает удобно предусмотреть в спрайте.
Тогда если элемент немного больше, чем размер изображения, то в «окошке» не появится лишнего.
Пример спрайта с отступами:
Иконка RSS находится в нём на координатах (90px, 40px) :
Это значит, что чтобы показать эту иконку, нужно сместить фон:
При этом в левом-верхнем углу фона как раз и будет эта иконка:
Элемент, в котором находится иконка (в рамке), больше по размеру, чем картинка.
Если бы в спрайте не было отступов, то в такое большое «окошко» наверняка влезли бы другие иконки.
Итого
Решение лучше всего принимать, исходя из принципов семантической вёрстки.
Задайте вопрос – что здесь делает изображение? Является ли оно самостоятельным элементом страницы (фотография, аватар посетителя), или же оформляет что-либо (иконка узла дерева)?
Элемент IMG следует использовать в первом случае, а для оформления у нас есть CSS.
- Сократить количество обращений к серверу.
- Загрузить несколько изображений сразу, включая те, которые понадобятся в будущем.
- Если у изображений сходная палитра, то объединённое изображение будет меньше по размеру, чем совокупность исходных картинок.
Если фоновое изображение нужно повторять по горизонтали или вертикали, то спрайты тоже подойдут – изображения в них нужно располагать в этом случае так, чтобы при повторении не были видны соседи, т.е., соответственно, вертикально или горизонтально, но не «решёткой».
Далее мы встретимся со спрайтами при создании интерфейсов, чтобы кнопка при наведении меняла своё изображение. Один спрайт будет содержать все состояния кнопки, а переключение внешнего вида – осуществляться при помощи сдвига background-position .
Для автоматизированной сборки спрайтов используются специальные инструменты, например SmartSprites.
Краткое руководство по оптимизации и преимуществам дизайна при использовании CSS-спрайтов
Я люблю гольф.
В мире нет ничего лучше ощущения, чем подойти к высокой футболке, полюбоваться захватывающими пейзажами и совершить совершенный выстрел из дуги, который мягко приземляется на лужайке всего в нескольких футах от булавки.
Я не часто испытываю это чувство, но, тем не менее, я люблю гольф.
На этой неделе наш местный гольф-клуб, на котором раньше проводилось мероприятие PGA, снизил цену на восемнадцать лунок и тележку с 70 до всего лишь 10 долларов.Я сделал несколько тройников.
Итак, вчера я играл с несколькими приятелями, потерявшими больше мячей, чем я могу признать, когда один из них спросил меня, почему это было так дешево?
Я разговаривал с парнями из профессионального магазина, и они сказали мне, что не собираются делать официальную рекламу в этом году, и это был их способ рассказать о курсе. Они хотели привлечь к игре как можно больше людей, а затем рассказать о том, насколько хорош курс.
Мой друг, владелец малого бизнеса, подумал, что это блестящая маркетинговая стратегия, и спросил:
Почему я никогда раньше не делал ничего подобного?
Это вопрос, который многие люди задавали на протяжении всей истории, когда натыкались на стратегию или технологию, которые всегда были им доступны, но по какой-то причине они не слышали об этом — или они слышали об этом и решили не следить и узнавать больше.
Это мое отношение к CSS-спрайтам.
Несмотря на то, что концепция CSS-спрайтов существует примерно с 2003 года и широко используется с 2004 года, я так и не смог их использовать, потому что не думал, что они предлагают достаточно . Теперь я могу признать, что был неправ, и обнаружил многочисленные преимущества их использования в традиционном веб-дизайне и разработке.
Учебник по CSS-спрайтам
Если вы похожи на меня и опоздали на поезд спрайтов, позвольте мне рассказать вам об основах.
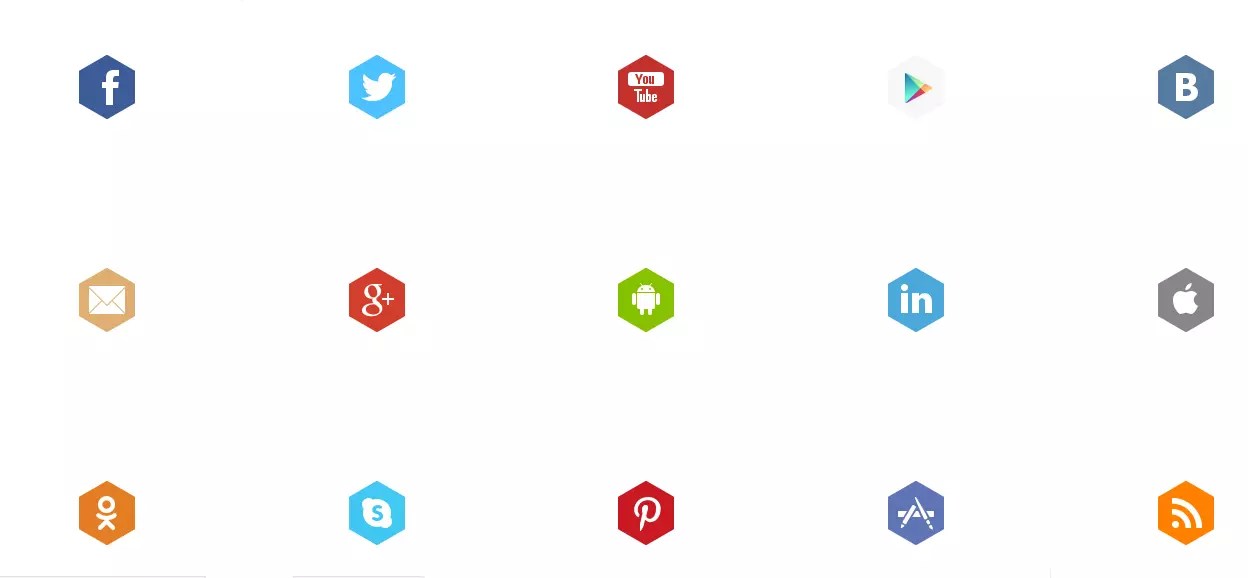
Спрайт — это изображение, состоящее из множества изображений. Посмотрите на пример ниже. На сайте Copyblogger мы используем 35 различных изображений, которые не предназначены для частого изменения. Мы могли бы создать каждое из изображений отдельно, но по причинам, которые я перечислю ниже, мы решили объединить все 35 в одно изображение.
Итак, слева вы увидите спрайт одного изображения, а справа — все 35 отдельных изображений.
Мы ссылаемся на все изображения, вычисляя их положение на изображении, а затем используя эти числа в свойстве background-position в нашем CSS.
Например, обратите внимание на значки социальных сетей для Facebook, Twitter и нашего RSS-канала. У каждого из них есть ролловеры. В нашей таблице стилей мы определим начальное положение значка Facebook.
[css]
# social-icons .facebook {
background: url (images / sprites.png) -292px -301px no-repeat;
}
[/ css]
Почему мы используем отрицательные числа?
При вычислении положения изображения верхний левый угол всегда равен 0. Все, что находится справа и ниже, является отрицательным числом.На изображении ниже вы можете видеть, что значок Facebook начинается с 292 пикселей по нашей горизонтальной оси или оси «x». И изображение начинается на 301 пиксель вниз по нашей вертикальной оси или оси «y».
Для нашего ролловера нам нужно определить свойства зависания для нашего элемента background-position.
[css]
# значки социальных сетей .facebook: hover {
background-position-y: -317px;
}
[/ css]
Обратите внимание, что нам нужно было изменить значение только для вертикальной оси, потому что горизонтальное число никогда не меняется.
Еще одна очень важная вещь…
Вам необходимо определить ширину и высоту изображения, иначе ваш контейнер будет отображать столько спрайта, сколько позволяет его размер. Итак, наше окончательное объявление css выглядело примерно так:
[css]
# social-icons .facebook {
background: url (images / sprites.png) -292px -301px no-repeat;
дисплей: блочный;
высота: 16 пикселей;
ширина: 16 пикселей;
}
# значки социальных сетей .facebook: hover {
background-position-y: -317px;
}
[/ css]
Преимущества использования CSS-спрайтов
Уменьшает количество HTTP-запросов
Основная причина использования CSS-спрайтов — сокращение количества HTTP-запросов.Каждый раз, когда новый посетитель попадает на ваш сайт, его браузер запрашивает каждое изображение с вашего сервера. Если ваша домашняя страница загружает 35 различных изображений, то есть 35 раз, браузер должен вернуться на сервер и запросить еще одну вещь.
Это похоже на то, как заставить вашего почтальона доставлять одно письмо в ваш почтовый ящик за раз, а затем заставлять его возвращаться в почтовое отделение, чтобы получить следующее. После 30-го рейса он, вероятно, захочет обрызгать вас своей собачьей булавой.
Улучшает SEO
Это может показаться вам странным, но учитывая, что Google и другие поисковые системы теперь ранжируют сайты на основе скорости, каждый HTTP-запрос и значение КБ.Чем быстрее работает ваш сайт, тем выше будет ваш поисковый рейтинг.
Уменьшает общий размер изображения
В большинстве случаев объединение всех повторно используемых ресурсов в один файл будет меньше, чем если бы вы нарезали их по отдельности. Как я уже говорил выше, на сайте Copyblogger мы используем спрайт изображения, состоящий из 35 отдельных изображений. В совокупности размер файла составляет примерно 74 КБ. Нарезанный и индивидуально сохраненный, размер файла увеличивается до 100 КБ.
Те из вас, у кого есть модные высокоскоростные соединения, могут насмехаться над ничтожными 30 тысячами, но люди с мобильными телефонами на медленных соединениях благодарит нас.Как нас учили Кевин Даррант и Doodle Jump, важен каждый килобайт.
Надеюсь, ты не такой, как я, и все эти годы избегал чудесного мира спрайтов. Если это так, прислушайтесь к бессмертным словам En Vouge и освободите свой разум, потому что остальное обязательно последует.
Easy Spritesheet Animations с CSS
Вы когда-нибудь думали о создании CSS-анимации спрайта вообще без использования JS?
Все мы с детства видели традиционную анимацию в действии.Будь то анимационный фильм или двухмерная видеоигра, традиционная анимация была ее неотъемлемой частью.
В этом типе анимации для создания анимации воспроизводится последовательность отдельных кадров.
Подобная форма анимации уже давно используется в игровой индустрии. Игроки называют это классической или анимацией таблицы спрайтов .
Этот метод включает воспроизведение спрайта, содержащего несколько состояний определенной последовательности.
Ходячий кот: спрайт-анимация с использованием CSSИнтересно, не правда ли?
В этом посте я поделюсь с вами, как создавать анимацию таблицы спрайтов в CSS. Вы можете сначала увидеть демо, если хотите.
Основная идея CSS Sprite Animation
В общем, для реализации спрайтовой анимации нам нужны три важные вещи:
- Окно просмотра анимации для отображения нашей последовательности
- Спрайт, содержащий различные состояния последовательности
- Технология воспроизведения спрайта как анимации
Что я буду использовать?
Я использую элемент разделения HTML ( Наконец, я буду использовать ключевые кадры CSS в качестве технологии для воспроизведения моей последовательности. Если вы только начинаете работать с CSS, не забудьте пройти обучение по CSS-спрайтам. Разметка довольно проста — всего один div, представляющий нашу область просмотра анимации. Прежде чем идти дальше, узнайте следующее о вашем спрайтовом изображении: Просто посчитайте различные состояния, которые несет ваше изображение спрайта. Помните о высоте и ширине каждого шага, так как от этого зависит размер области просмотра. Также убедитесь, что размеры каждого состояния спрайта должны быть одинаковыми, чтобы избежать рывков при анимации.Это важно, потому что последовательность не должна нарушаться при воспроизведении анимации. Если состояния в вашем спрайте выровнены друг относительно друга, это горизонтально. Если они выровнены друг под другом, это будет вертикально. Старайтесь избегать гибридных спрайтов (вертикальные + горизонтальные), поскольку они усложняют ситуацию. Зная природу нашего спрайта, вот несколько стилей для области просмотра и анимации. Первое, что следует отметить в приведенном выше CSS, — это то, что я использовал наше изображение спрайта в качестве фонового изображения области просмотра. Анимация подиума перемещает спрайт за 12 шагов, пока положение Y не достигнет конца. (Конечные пределы = Второе, на что следует обратить внимание, это атрибут Вот и все. Посмотрите демонстрацию. Живая демонстрация CSS Sprite Animation Это все, ребята. Сообщите мне свои мысли по этому поводу. Ваше здоровье! Мы уже обсуждали, как использовать CSS-спрайты и как добавить эффект наведения изображения с помощью CSS-спрайтов.Оба руководства требуют ручной работы, и теперь, на этот раз, я собираюсь поделиться онлайн-генератором спрайтов CSS , который поможет вам создавать спрайты CSS в Интернете. Несколько дней назад мы сообщаем вам о том, что Google начал ранжировать веб-сайт на основе скорости, и всем блоггерам и разработчикам веб-сайтов пора оптимизировать наш сайт для максимальной скорости. Один из самых простых способов оптимизации вашего блога WordPress — это использование плагина супер-кеша, плагина ShortPixels WordPress и использование спрайтов CSS. Всем, у кого есть сайт, и вы серьезно к нему относитесь; CSS-спрайты будут очень полезны для более быстрой загрузки вашего сайта. Мы уже рассказали, как создавать CSS-спрайты вручную, но все не так хороши в кодировании, и в таких случаях этот онлайн-инструмент для создания CSS-спрайтов будет очень удобен для быстрого создания спрайтов. Преимущества и недостатки использования CSS Sprites Generator: Идея CSS-спрайтов очень гениальна.Для тех, кто не знает о CSS-спрайтах, CSS-спрайты группируют несколько изображений в одно большое изображение и отображают их с использованием фонового позиционирования CSS. Это помогает уменьшить количество. одновременных подключений, и ваш сайт станет быстрее: Единственным недостатком использования CSS-спрайтов является то, что они не работают согласованно во всех браузерах, таких как IE и Opera, Chrome и Firefox более близки к стандартам.Однако, если вас не волнуют устаревшие браузеры IE, вам не о чем сильно беспокоиться. Небольшая настройка CSS может сделать ваш полный код кроссбраузерным. 1. CSS-Sprit.es 2. Веб-сайт Performace CSS Sprite Generator 3.Модуль генератора CSS-спрайтов Drupal Duris.ru — универсальный инструмент для веб-дизайнеров. Он предлагает несколько функций, таких как сжатие изображений, оптимизация изображений, сжатие или объединение Js, сжатие или объединение CSS. 4. Генератор спрайтов CSS Это довольно простой, но мощный онлайн-инструмент для создания CSS-спрайтов, позволяющий создавать простые CSS-спрайты-изображения. 5. Projekt Fondue CSS Sprite Generator 7. SpriteMe: Генератор спрайтов CSS в один клик 8. InstantSprite 9. SpritePad Все эти веб-генераторы одинаково эффективны с простым в использовании интерфейсом, я рекомендую вам попробовать создавать спрайты для вашего сайта. Если вы его создадите, поделитесь, пожалуйста. Сообщите нам, какой сайт-генератор спрайтов вы используете для создания онлайн-спрайтов CSS? Вы используете CSS-спрайты на своем веб-сайте для оптимизации скорости вашего блога? Я уже рассказывал о концепции CSS-спрайтов.Перед тем, как опубликовать статью о спрайтах для CSS3, я подумал, что несколько советов по дизайну и созданию спрайтов будут хорошей идеей: Постарайтесь заранее спланировать нужные значки. Добавление дополнительных значков в нижнюю и правую часть панели спрайтов вполне выполнимо, но каждый раз, когда вы это делаете, приходится заново экспортировать панель. Изменение порядка значков на панели обычно приводит к катастрофическим последствиям. Сохраняйте дизайн спрайтов ясным, простым и в той же теме. Очень внимательно относитесь к цвету. Сделайте спрайты единообразными по внешнему виду и стилю. Спрайты, как правило, маленькие, поэтому старайтесь не включать детали. Экспортируйте панель спрайтов CSS как прозрачный PNG для адаптации к изменениям цвета фона (используйте PNG с альфа-маской для большей гибкости). Экспортируйте изображение большего размера, чем требуется. Уменьшение размера изображения с помощью CSS позже будет означать, что масштабирование в браузере или мобильном устройстве сохранит больше качества изображения. (Экспортировать с 2-кратным окончательным размером изображения — хорошее практическое правило). Интернет-ресурсы для создания CSS-спрайтов включают SpriteCow, SpritePad и Stitches. Нравится? Я приглашаю вас подписаться на меня на twitter.com/dudleystorey, чтобы узнать больше. Веб-сайты обычно содержат графику и визуальные элементы, которые делают веб-страницы более удобными и простыми в использовании.Кнопки, стрелки, значки и многие другие элементы дизайна используют изображения, чтобы придать веб-сайту определенный желаемый вид. Проблема заключается в том, что каждое изображение на веб-сайте загружается через отдельный HTTP-запрос, и каждому запросу требуется некоторое время для того, чтобы быть установленным, отправить метаданные запроса, дождаться, пока сервер обработает запрос, и в конечном итоге получить ответ от сервер. Это делается за несколько миллисекунд, но когда страница содержит много файлов и изображений для загрузки, эти миллисекунды складываются и вызывают более длительное время загрузки страницы. Таким образом, это считается одним из лучших способов уменьшить количество HTTP-запросов на странице; это относится к изображениям, таблицам стилей CSS, файлам Javascript и т. д. Image Sprites — это метод, используемый в CSS для уменьшения количества HTTP-запросов на странице. Это просто делается путем объединения большинства статических фоновых изображений на веб-сайте в одно большое изображение, которое называется Image Sprite! Например, на некоторых сайтах есть кнопки с разным фоном значков, которые меняют форму или цвет при наведении на них курсора; это обычная задача стилизации CSS.Таким образом, вместо того, чтобы стилизовать каждую кнопку с отдельным файлом фонового изображения значка, эти значки можно поместить в спрайт изображения большего размера, который будет служить общим фоновым изображением для всех этих кнопок. Идея спрайтов изображений состоит в том, чтобы просто выровнять изображения в одном большом спрайте изображения по горизонтали или вертикали, в зависимости от того, что вам нужно. В CSS один и тот же спрайт изображения будет загружен для разных селекторов и классов в качестве фонового изображения, и для каждого элемента будут установлены разные значения X и Y позиции фона. Вот хороший пример того, как это можно реализовать с помощью Image Sprite: http://jsfiddle.net/videsignz/eAp2H/ В конце концов, это зависит от каждого случая. Спрайты изображений полезны, когда дело доходит до оптимизации производительности. Может потребоваться немного больше усилий, но это эффективно.Ниже приведена ссылка на полезный инструмент, который помогает быстро создавать спрайты изображений, а не делать это вручную: http://spritegen.website-performance.org/ Если у вас есть какие-либо комментарии или вопросы о Image Sprites или сокращении HTTP-запросов на странице, оставьте их в разделе комментариев ниже. Как владелец сайта, возможно, худшее впечатление, которое вы могли бы доставить своим посетителям, — это разочаровывающее ожидание, пока часы вращаются и страница загружается.В большинстве случаев потенциальные клиенты нажали бы кнопку «Назад» в своем браузере и ушли в другое место; это неизбежно означает потерю потенциального бизнеса. Скорость сайта стала одним из главных факторов ранжирования Google. Если вы хотите, чтобы ваш сайт был удобен для пользователя и занимал хорошие позиции в рядах основных поисковых систем, вам следует искать способы улучшить производительность своей веб-страницы. Помимо множества опций, отображаемых в Инструментах Google для веб-мастеров, включая консолидацию и сжатие внешних файлов, а также проверку неработающих ссылок на вашем веб-сайте, я бы порекомендовал посмотреть, как вы используете изображения.Один из лучших приемов веб-дизайна — использование CSS-спрайтов. Это может быть распространенное заблуждение, что спрайт подразумевает серию небольших изображений. Напротив, спрайт CSS — это одно большое изображение. Возможно, вы знакомы с техникой CSS для отображения состояния «включено / выключено» для кнопки, которая содержится в одном изображении и позиционируется с помощью атрибута Легко поверить, что несколько небольших изображений, вероятно, будут менее тяжелыми по общему размеру файла, чем одно, содержащее все изображения, расположенные вместе. Но даже если у вас могут быть изображения размером всего несколько байтов, каждое из них дает вашему веб-серверу ненужную работу, отправляя HTTP-запрос. Каждый запрос содержит часть служебной информации, которая использует ценную полосу пропускания сайта. Использование спрайтов CSS может уменьшить количество HTTP-запросов и сделать веб-страницу более отзывчивой, поскольку все элементы интерфейса уже загружены до того, как пользователь обработает их. Этот метод может быть очень эффективным для повышения производительности сайта, особенно в ситуациях, когда используется много небольших изображений, таких как значки меню. Давайте обсудим эту тему на примере. Используя Photoshop, я создал документ с серией изображений (логотипов компаний) и разделил область на фрагменты по 100 пикселей (см. Изображения ниже).Я сохранил файл и назвал его Я использовал 100-пиксельные измерения между логотипами в целях иллюстрации концепции в этой статье, а также потому, что это было удобное расстояние для перемещения положения фонового изображения CSS каждый раз при манипулировании координатами в моем CSS (вы должны быть более точными при фактическом применении спрайтов CSS для дальнейшего уменьшения размера файла). Фоновое изображение CSS ориентировано на отображение только первого логотипа, обозначенного зеленой рамкой, координаты которой равны y = 0 и x = 0. Чтобы расположить их, мы используем атрибут Чтобы отобразить второе изображение рядом с первым, все, что необходимо, — это настроить координаты по оси x. Из-за того, как мы построили изображение (с интервалом в 100 пикселей), все, что нам нужно сделать, это добавить строку CSS, продвигающую ось x на 100 пикселей для отображения каждого логотипа. В приведенном выше примере можно было уменьшить размер файла с 52 КБ до 22 КБ и количество HTTP-запросов с 5 до 1. Это хорошая экономия, и это всего лишь один небольшой раздел веб-страницы! Наш новый метод CSS-спрайтов хорошо тестируется в большинстве современных браузеров. Вот список рекомендуемых ресурсов для чтения о CSS-спрайтах. С первого квартала 2008 года RadGrid для ASP.NET AJAX представил новый режим рендеринга для всех своих кнопок. В дополнение к кнопкам PushButtons, LinkButtons и ImageButtons теперь предлагаются так называемые кнопки SpriteButtons. SpriteButtons отображается как элементы, но у них есть предопределенные классы CSS, которые можно использовать для изменения их внешнего вида, чтобы они напоминали ImageButtons.Основное преимущество SpriteButtons заключается в том, что все они могут использовать одно фоновое изображение (называемое CSS-спрайтом), которое содержит все уникальные фоновые изображения для всех кнопок. В результате скин RadGrid будет использовать только одно изображение и делать только один HTTP-запрос к серверу, кроме файла CSS, что поможет скину загружаться намного быстрее. Вот пример. Представьте, что у нас есть следующий файл GIF, содержащий несколько изображений с некоторым прозрачным пространством между ними: Используя SpriteButtons и соответствующий код CSS, мы можем заставить RadGrid использовать это единственное изображение в качестве фона для всех кнопок, отмеченных красной рамкой: Более того, мы можем также включить градиенты кожи в изображение спрайта, например: Планирование и правильное размещение различных небольших изображений в спрайте CSS очень важно.Пожалуйста, придерживайтесь следующих правил, которые применимы к CSS-спрайтам в целом, а не только к RadGrid. Оставьте достаточно прозрачного пространства между изображениями, чтобы при расширении элемента (например, несколько строк в строке сетки, кнопки большего размера, шрифты большего размера и т. Д.) Соседние фоновые изображения в спрайте оставались невидимыми. Например, если вы хотите поддерживать RadGrid GroupPanel высотой 200 пикселей с фоновым изображением, расположенным вверху, вы должны оставить 200 пикселей прозрачного пространства под фоном GroupPanel в спрайте CSS.Если GroupPanel станет больше 200 пикселей, станет видимым следующее фоновое изображение в спрайте CSS. Этот сценарий проиллюстрирован на следующем рисунке: В соответствии с вашими предпочтениями вы можете иметь различные комбинации фоновых изображений с точки зрения повторения фона в одном спрайте CSS: а) только изображения, которые не повторяются (например, кнопки) б) только изображения, которые повторяются по горизонтали (например, фоны ячеек заголовка, выбранные фоны строк, фон пейджера и т. д.) c) только изображения, которые повторяются по вертикали (в настоящее время не используются в RadGrid) d) изображения, которые не повторяются, и изображения, которые повторяются по горизонталиe) изображения, которые не повторяются, и изображения, которые повторяются вертикально Как следствие: а) изображения, повторяющиеся в обоих направлениях, не могут быть включены в спрайт, они должны оставаться сами по себе; б) изображения, повторяющиеся по горизонтали, должны занимать всю ширину спрайта CSS (как в примере выше); в) изображения повторяющиеся по вертикали должны занимать всю высоту CSS-спрайта Как сделать так, чтобы определенная часть изображения спрайта отображалась в качестве фона для данного элемента? Это достигается установкой подходящего стиля фона.Например: Это классы CSS, доступные для различных кнопок в RadGrid: rgAdd — добавить новый rgRefresh — обновить rgEdit — редактировать строку rgDel — удалить строку rgFilter — всплывающее меню фильтрации rgPagePrev — предыдущая страница rgPageNext — следующая страница rgExpand — развернуть группу rgCollapse — группа развала rgSortAsc — сортировка по возрастанию (используется внутри ячеек заголовков и групповых панелей) rgSortDesc — сортировка по убыванию (используется внутри ячеек заголовков и групповых панелей) rgUpdate — обновить rgCance l — отменить редактировать HTML
Простая математика
399x200px для каждого состояния. Определение шагов, размеров и характера таблицы спрайтов
CSS
#cat {
ширина: 399 пикселей; / * Ширина области просмотра * /
высота: 200 пикселей; / * Высота области просмотра * /
маржа: 2em auto; / * Небольшая маржа * /
фон: прозрачный URL ('/ путь / к / спрайту.png ') 0 0 без повтора; / * Наш спрайт как фон области просмотра * /
анимация: подиум 1с шагов (12) бесконечность; / * Анимация * /
}
/ * Ключевые кадры анимации для спрайта * /
@keyframes подиум {
100% {background-position: 0 -2393px; }
} -2393px ). steps () , использованный выше. Он воспроизводит нашу анимацию с эквидистантными шагами в соответствии с высотой / шириной состояний. Банкноты
9 Бесплатный онлайн-генератор спрайтов CSS
Полезный список онлайн-генератора спрайтов CSS:
Это лучший из всех Online и Offline CSS Sprite Generator. Он позволяет загружать изображения, игнорировать повторяющиеся изображения, изменять размер изображений, выводить изображения и т. Д.
Спрайты URI данных
Этот инструмент позволяет загружать несколько файлов и генерировать из них спрайт. Он также дает вам код CSS (значение background-position) для каждого изображения в спрайте.
Этот генератор позволяет игнорировать повторяющиеся изображения, изменять размер исходных изображений, определять горизонтальное и вертикальное смещение, определять цвет фона и прозрачности, назначать префиксы классов CSS и многое другое.
6. Sprite Creator 1.0
Этот инструмент позволяет загружать изображение и создавать код CSS для выбранных областей спрайта.
При вызове SpriteMe автоматически определяет потенциальные изображения, которые будут сгруппированы в спрайт, и дает вам возможность одним щелчком создать спрайт с помощью csscoolrunnings.com и повторно вставляет новый спрайт на ваш сайт на лету для тестирования. новый код — Советы по созданию отличной панели спрайтов CSS
CSS Image Sprites — за и против
ProS
Минусы
Повышение скорости загрузки сайта | Как использовать CSS-спрайты
Что такое CSS-спрайты?
background-position CSS на : hover (см. Учебное пособие по кнопка, использующая спрайты CSS).CSS-спрайты в основном имеют ту же концепцию: изображение отображается на странице с использованием координат, указанных в вашем CSS, и будет видна только эта область. Создание простого фонового спрайта изображения CSS
logos.jpg . background-position . CSS для фонового спрайта CSS
# логотипы {height: 64px; маржа: 0; отступ: 0; позиция: относительная;}
#logos li {background: url (/ logos.jpg) без повтора вверху слева; маржа: 0; отступ: 0; стиль списка: нет; позиция: абсолютная; вверху: 0;}
# логотипы a {height: 64px; дисплей: блок;}
// Первый логотип
#logos li a.jaz {background-position: 0 0}
// Второй логотип
#logos li a.iberotel {background-position: 0 -100px;}
// Третий логотип
#logos li a.solymar {background-position: 0 -200px;}
// Четвертый логотип
#logos li a.travcotels {background-position: 0 -300px;}
// Пятый логотип
#logos li a.междугородний {background-position: 0 -400px;} Результаты использования CSS-спрайтов
Дополнительная литература по CSS-спрайтам
Список литературы
Связанное содержимое
CSS-спрайтов Telerik Web Forms — RadGrid
.RadGrid_Vista .rgDel / * rgDel - это класс CSS для кнопки Delete SpriteButton * / {
фон: url (sprite-image.gif) -64px -63px no-repeat; }
.