Как сделать чтобы при наведении на картинку появлялся текст в html
Салютики!
Мне на ушко прошептал wordstat.yandex.ru, что вы ищите эффект, когда при наведении на текст появляется скрытый текст или картинка. В этой статье я не только выложу код этого эффекта, но и покажу, как сделать, чтобы при наведении текст или картинка появлялись и исчезали. Код не сложный, написан на обычном HTML+CSS.
Этот эффект можно использовать:
— если нужно вставить скрытую подсказку к слову;
— если нужно показать ответ на загадку;
— если нужно показать вариант ответа на тест;
— и другие варианты
○ При наведении на текст, появляется скрытый текст
В HTML вставьте вот этот код:
○ При наведении на текст, появляется картинка
В HTML вставьте вот этот код:
○ При наведении на текст, исчезает блок div с текстом
В HTML вставьте вот этот код:
○ При наведении на текст, исчезает блок div с картинкой
В HTML вставьте вот этот код:
Вы нашли то, что искали?! Если да, тогда в знак благодарности жмите на кнопку социальных сетей, которая размещена снизу.
Да, и подписывайтесь на обновления моего блога, здесь много вкусных тем.
прошу подсказать, как сделать так, чтобы при наведении курсора на картинку в определенном месте появлялся текст.
я так понимаю это реализуется с помощью javascript?
Ссылка на комментарий
Поделиться на других сайтах
15 ответов на этот вопрос
- Сортировать по голосам
- Сортировать по дате
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Всплывающий текст на изображении при наведении на него мышкой — довольно популярный и красивый визуальный эффект, который часто используют в своей работе многие программисты. Реализовать такую штуку довольно просто, в своем уроке я буду использовать исключительно CSS3. Это легко и просто.
Это легко и просто.
Для работы нам понадобится исполняемый файл и картинка. Код, который нужно вставить, следующий:
Ну вот собственно и все. Теперь на картинку накладывается блок с текстом, в котором можно разместить все, что угодно. Очень удобно.
Весь Интернет перерыл, не нашел ничего толкового. Смысл прост: при наведении мышью на картинку она должна затемняться чуть-чуть. И внутри блока-картинки появлялся текст. Прошу помочь.
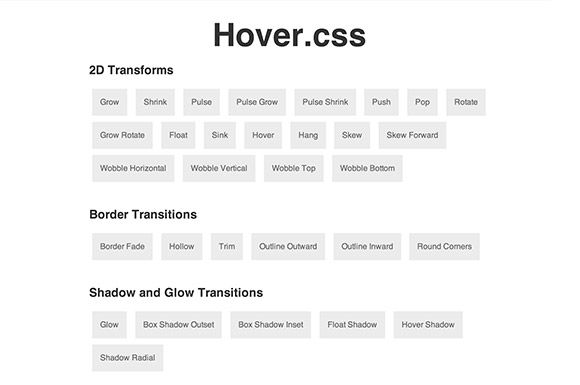
Пара идей для вдохновения (codrops):
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как добавить рамку к изображению при наведении?
Рамка вокруг изображений делается с помощью свойства border, которое добавляется к селектору img. Чтобы рамка появлялась только при наведении курсора мыши на картинку, следует воспользоваться псевдоклассом :hover, как показано в примере 1.
Чтобы рамка появлялась только при наведении курсора мыши на картинку, следует воспользоваться псевдоклассом :hover, как показано в примере 1.
Пример 1. Добавление рамки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img:hover { border: 3px solid #65994C; /* Параметры рамки */ border-radius: 10px; /* Радиус скругления */ } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Изображение с рамкой
Свойство border влияет на общие размеры изображения, из-за чего при наведении на картинку происходит её сдвиг. Есть несколько методов, как обойти эту особенность.
Использование outline
Свойство border заменяем на свойство outline, которое обладает схожим поведением, но не оказывает влияния на размеры (пример 2).
Пример 2. Свойство outline
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img:hover { outline: 3px solid #65994C; /* Параметры рамки */ } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Прозрачная рамка
Устранить сдвиг картинки поможет прозрачная рамка то же толщины, что указана в border. Картинки предварительно выводим с прозрачной рамкой, а уже в :hover меняем у этой рамки цвет (пример 3). Тогда при наведении на изображение никаких смещений уже не будет. Для прозрачного цвета используем значение transparent, а цвет рамки меняется с помощью свойства border-color.
Пример 3. Прозрачная рамка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img { border: 3px solid transparent; /* Прозрачная рамка */ } img:hover { border-color: #65994C; /* Цвет рамки */ border-radius: 10px; } </style> </head> <body> <img src=»image/3.
Результат данного примера показан на рис. 2.
Рис. 2. Изображение с рамкой
Изображения
Линии и рамки
См. также
- :focus для полей формы
- border
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-color
- border-left-color
- border-radius
- border-right-color
- border-top-color
- border-top-left-radius
- border-top-right-radius
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- Блочные элементы
- Граница в CSS
- Добавление треугольника
- Колесо для сокращённых свойств
- Круглые изображения
- Открываем блочную модель
- Повёрнутые рамки
- Рамка вокруг изображений
- Свойство border
- Строчные элементы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 25. 09.2018
09.2018
Редакторы: Влад Мержевич
Создание всплывающих подсказок для изображений с помощью CSS
Введение
Каскадные таблицы стилей (CSS) используются в веб-разработке для форматирования текста веб-страницы, компоновки веб-страниц и улучшения гиперссылок. Каскадные таблицы стилей также можно использовать для создания более динамичных эффектов, таких как всплывающие подсказки, всплывающие текстовые сообщения, которые появляются при наведении курсора на элемент HTML.
Всплывающие подсказки можно создавать с атрибутом HTML title , но результирующая всплывающая подсказка остается видимой только в течение нескольких секунд и не может быть отформатирована. Всплывающие подсказки также можно создавать с помощью JavaScript и CSS, но для этого требуются продвинутые знания JavaScript. В этой статье я покажу, как использовать CSS для создания всплывающих подсказок, которые появляются при наведении курсора на изображение веб-страницы.
Техника
Наведите указатель мыши на изображение ниже. Всплывающее окно было создано с использованием только каскадных таблиц стилей.
Это бабочка Монарх. Монархи относятся к семейству Daniidae , так называемым молочаям бабочкам. Как и другие представители семейства Daniidae , гусеницы монарха питаются почти исключительно растениями семейства молочайных, отсюда и название молочайные бабочки.
Код HTML, используемый для создания этого эффекта, выглядит следующим образом:
В приведенном выше HTML-коде изображение вложено в тег Код CSS, используемый для создания этого эффекта, выглядит следующим образом: Поскольку этот эффект зависит от упаковки элемента изображения в , будет создана гиперссылка HTML. Если пользователь нажмет на изображение, страница переместится в верхнюю часть экрана браузера. Ничего нельзя сделать, чтобы предотвратить это, но CSS можно использовать для удаления большинства подсказок, которые могут заставить пользователя щелкнуть изображение в первую очередь. Другая проблема связана с совместимостью браузера. Я тестировал этот код в Opera 9..64, Firefox 3.5.2 и Internet Explorer 8 на ПК, а также Safari 1. Если вы хотите добавить текст к изображению при наведении в CSS, это можно сделать несколькими способами. Один из способов заключается в использовании псевдоэлемента ::after, который позволяет вставлять содержимое после элемента. Например, вы можете использовать псевдоэлемент ::after, чтобы добавить подпись к изображению: Как сделать так, чтобы текст отображался на диаграммах наведения? Необходимо присвоить позицию относительно исходного div. Вы также можете включить изображение и текстовый элемент в элемент div HTML. Как сделать текст парящим на Squarespace? Новый блок изображения можно добавить в дополнение к существующему или открыть. Как показать свой ховерборд в CS? Первый шаг — убедиться, что элемент div невидим, т. е. display:none;. Этот элемент будет отображаться в стиле элемента element, в котором он вложен во вложенный одноуровневый селектор. Когда вы наводите указатель мыши на элемент с помощью :hoverSelector, этот элемент выбирается. Селектор :hover применим ко всем элементам, а не только к ссылкам. Вы можете стилизовать непосещенные ссылки с помощью селектора :link, селектора :visited и селектора :active. Испанский язык можно использовать, нажав *SPAN. Вы должны заключить весь текст, который вы хотите использовать в качестве указателя мыши, в теги span. Откройте документ Word, который у вас уже есть. Выберите текст или изображение, которое будет использоваться в качестве всплывающей подсказки. Вы можете выбрать его, вставив курсор слева от него. Наведите указатель мыши на слово, фразу или изображение, чтобы отобразить их. Авторы и права: Stack Overflow По умолчанию при наведении на элемент он отображается при наведении по умолчанию с использованием свойства display: none. Чтобы сделать свойство :hover видимым при наведении, отметьте его как display: block. Авторы и права: Stack Overflow Есть несколько способов показать текст при наведении курсора. Создание текста при наведении курсора с помощью тегов >SPAN> и >A> — простая задача. Значение должно быть присвоено атрибуту следующим образом. Заголовок документа >= Я зависаю над текстом. Я бы хотел, чтобы на этом тексте были усы. Кроме того, часть текста может быть отображена в пользовательском css с помощью текста, наводимого мышью. Используя стиль, вы можете добавить встроенный CSS практически в любой HTML-тег. Вы можете изменить цвет фона и цвет текста ссылки на белый, а также убрать подчеркивание из текста. Ниже приведен список некоторых текстов, которые я хочу использовать. Ниже приведены несколько советов, которые следует учитывать при создании текста при наведении. Первое, что нам нужно знать, это размер текста. При наведении указателя мыши на текст он будет занимать слишком много места. Точно так же, если текст слишком мелкий, его может быть трудно увидеть при наведении на него указателя мыши. Авторы и права: blogspot.com Существует несколько различных способов отображения текста при наведении курсора на изображение в HTML. Один из способов — использовать атрибут «alt». Это можно добавить к тегу изображения следующим образом: В этом примере я бы использовал следующий код для создания ссылки с надписью «Нажми меня!»: «Нажмите здесь!» a>br> После того, как вы создали ссылку, вам необходимо добавить следующий код в ваш html-документ: *br. Пожалуйста, найдите *a href *. На эту страницу есть ссылка. При использовании CSS для создания эффекта наведения код будет выглядеть примерно так: a:hover {color: red; background-color: yellow;} Цвет текста станет красным, а цвет фона станет желтым, когда мышь будет наведена на элемент. Содержимое текста всплывающей подсказки может отображаться внутри элемента (например, «span») при использовании class=tooltiptext. Класс /tip/ должен быть включен в шаблон, чтобы он отображал элемент контейнера HTML (например, _div). Когда вы нажмете на это (*div), появится всплывающая подсказка. Когда вы наводите курсор на элемент, он реагирует на свои эффекты перехода. HTMLdivs можно использовать для размещения изображения и заголовка в файле. Когда вы наводите курсор на слово, фразу или изображение, нажмите и удерживайте кнопку мыши. Затем с помощью div можно установить отношение между абсолютным текстом. CSS можно использовать для вставки содержимого до или после элемента. При использовании кода CSS для «показывать изображение при наведении» изображение будет видно только при наведении мыши на определенный элемент. Это может быть полезно для создания таких эффектов, как ролловеры. Свойство CSS background-image можно использовать в сочетании с псевдоклассом :hover для замены или изменения изображения, отображаемого при наведении курсора. В случае элемента веб-страницы состояние элемента будет меняться в зависимости от того, как вы наводите на него курсор. Некоторые размеры шрифта, цвета фона, цвета границ или даже границы могут отличаться. Эффект наведения — отличный способ отметить важные элементы на странице и выделить их. При использовании платформы Bootstrap можно создать эффект наведения для изображений с помощью класса .img-hover. Этот класс заставит изображение отображаться с полупрозрачным наложением поверх него при наведении мыши на изображение. Чтобы отобразить текст при наведении курсора на изображение в javascript, вы можете использовать событие onmouseover. Это событие сработает, когда мышь войдет в изображение. Затем вы можете использовать свойство innerHTML для отображения текста. Я хочу изменить способ отображения текста при наведении указателя мыши на изображение с помощью JavaScript. Вы хотите заменить текст изображением или разместить текст в другом месте? Я считаю, что очень важно создать div перед использованием тега изображения. Вы должны использовать следующий CSS. При желании вы можете изменить цвет и прозрачность фона. Проблема, с которой я столкнулся сейчас с вашим кодом, заключается в том, что div с наведением мыши и удалением мыши очень малы, потому что они ничего не содержат. Некоторые браузеры не реагируют на создание встроенного события так же, как по умолчанию. Для того, чтобы текст располагался над элементом, позиция: относительно родительского элемента и позиция: абсолютная относительно дочернего элемента. Используя выравнивание контейнера, дочернему элементу *div> можно присвоить нижний правый assign bottom: 0 и правый левый assign bottom: 0 соответственно. Этот атрибут можно использовать для изменения текста, отображаемого при наведении курсора на изображение. Если вы наводите курсор на изображение, атрибут onmouseover можно использовать для изменения текста, который появляется, когда вы наводите на него курсор, на «наведите курсор, чтобы просмотреть в полном размере». Вам не нужно многому учиться, чтобы создавать текст при наведении курсора. В этом руководстве мы покажем вам, как использовать наведение мыши в HTML. Когда вы наводите курсор на элемент в HTML, автоматически применяется селектор :hover. Селектор доступен при наведении курсора на элементы, но его также можно использовать для любого элемента, а не только для ссылок. Если заголовок тега присутствует, он будет ссылаться на его адрес. Свойство CSS position можно использовать для размещения текста поверх изображения. Это можно сделать, заключив изображение и текст в HTML-элемент div. Затем в порядке расположения элемента div «относительный» установите текст «абсолютный». br> Ниже приведены первые несколько элементов тега fig>. Этот атрибут указывает, как текст должен быть выровнен по отношению к изображению. Варианты на экране включают слева, по центру, справа или нет.  Поскольку мы используем тег только для этого эффекта, а не для рабочей гиперссылки, атрибуту href присваивается фиктивное значение «#». Сам по себе тег
Поскольку мы используем тег только для этого эффекта, а не для рабочей гиперссылки, атрибуту href присваивается фиктивное значение «#». Сам по себе тег  Класс div.photo-container a:hover span является ядром кода для этого эффекта. Обратите внимание, что свойство видимости установлено на visible — когда мышь перемещается по изображению, код этого класса срабатывает и делает невидимый диапазон видимым, создавая всплывающую подсказку. В этом отношении
Класс div.photo-container a:hover span является ядром кода для этого эффекта. Обратите внимание, что свойство видимости установлено на visible — когда мышь перемещается по изображению, код этого класса срабатывает и делает невидимый диапазон видимым, создавая всплывающую подсказку. В этом отношении Проблемы
 Обратите внимание, что в приведенном выше примере блока кода CSS для свойства text-decoration установлено значение none , для свойства color установлено значение black , а для курсора установлено значение 9.Свойство 0008 установлено на по умолчанию . Этот код удаляет большинство обычных сигналов, которые идентифицировали бы изображение как гиперссылку на пользователя. Единственная подсказка, которую код CSS не удаляет (и не может удалить), — это URL-адрес, который отображается в строке состояния браузера. Однако доступ к строке состояния браузера и управление ею с помощью JavaScript довольно просты, и можно добавить фрагмент кода JavaScript, который скрывает URL-адрес в строке состояния при наведении курсора на изображение.
Обратите внимание, что в приведенном выше примере блока кода CSS для свойства text-decoration установлено значение none , для свойства color установлено значение black , а для курсора установлено значение 9.Свойство 0008 установлено на по умолчанию . Этот код удаляет большинство обычных сигналов, которые идентифицировали бы изображение как гиперссылку на пользователя. Единственная подсказка, которую код CSS не удаляет (и не может удалить), — это URL-адрес, который отображается в строке состояния браузера. Однако доступ к строке состояния браузера и управление ею с помощью JavaScript довольно просты, и можно добавить фрагмент кода JavaScript, который скрывает URL-адрес в строке состояния при наведении курсора на изображение. 3.2 и Opera 9.64 на Mac, и все работает нормально. В теории любой браузер, понимающий каскадные таблицы стилей уровня 2.1, должен правильно отображать этот код, но могут быть и исключения.
3.2 и Opera 9.64 на Mac, и все работает нормально. В теории любой браузер, понимающий каскадные таблицы стилей уровня 2.1, должен правильно отображать этот код, но могут быть и исключения. Как добавить текст при наведении в CSS — TheSassWay.com
img:hover::after {
content: «Это подпись»;
}
Другой метод заключается в использовании псевдоэлемента ::before, который позволяет вам вставлять содержимое перед элементом. Например, вы можете использовать псевдоэлемент ::before, чтобы добавить заголовок к изображению:
img:hover::before {
content: «Это заголовок»;
}
Вы также можете использовать свойства CSS3 -webkit-box-reflect и box-reflect, чтобы добавить отражение к изображению. Например:
Например:
img {
-webkit-box-reflect: ниже 3px;
box-reflection: ниже 3px;
} Их описание выглядит так: В этом примере я хочу использовать метод mouseover/span>. Это можно сделать, выполнив поиск в редакторе HTML нужного вам текста или набрав его самостоятельно.
Их описание выглядит так: В этом примере я хочу использовать метод mouseover/span>. Это можно сделать, выполнив поиск в редакторе HTML нужного вам текста или набрав его самостоятельно. Как сделать элементы видимыми при наведении?
Как показать текст при наведении курсора?
 Один из способов — использовать атрибут title элемента. Например, если у вас есть ссылка, вы можете добавить атрибут title в тег ссылки. При наведении курсора на ссылку появится текст, который вы добавили в атрибут title. Другой способ показать текст при наведении курсора — использовать псевдокласс :hover. Вы можете добавить это к любому элементу, и текст, который вы добавите в псевдокласс :hover, появится при наведении курсора на элемент.
Один из способов — использовать атрибут title элемента. Например, если у вас есть ссылка, вы можете добавить атрибут title в тег ссылки. При наведении курсора на ссылку появится текст, который вы добавили в атрибут title. Другой способ показать текст при наведении курсора — использовать псевдокласс :hover. Вы можете добавить это к любому элементу, и текст, который вы добавите в псевдокласс :hover, появится при наведении курсора на элемент. Style=background-color:#FFFFFF;color:#000000;text-decoration:none;background-color:#FFFFFF;color:#000000;text-decoration:none Ссылка имеет количество слов, которое читается при наведении курсора мыши.
Style=background-color:#FFFFFF;color:#000000;text-decoration:none;background-color:#FFFFFF;color:#000000;text-decoration:none Ссылка имеет количество слов, которое читается при наведении курсора мыши. Создание эффективного текста при наведении
Вы также должны подумать о шрифте. Если шрифт слишком мелкий, вы не сможете его увидеть при наведении на него указателя мыши. Если шрифт слишком большой, при наведении на него указателю мыши будет трудно увидеть текст.
Цвет одежды должен быть самым важным фактором при принятии решения. При наведении указателя мыши на слишком яркий цвет его трудно увидеть сверху экрана. Кроме того, если цвет слишком темный, текст будет трудно увидеть при наведении на него указателя мыши.
Как сделать так, чтобы текст отображался при наведении курсора на изображение Html
При наведении курсора на изображение появляется текст. Другой способ добиться этого — использовать атрибут title. Это можно добавить к тегу изображения следующим образом:
При наведении курсора мыши на изображение текст появится во всплывающей подсказке. Как создать ссылку с текстом при наведении курсора

Отображать текст при наведении Css
Как вывести текст в CSS?
 Указав это с помощью правила, вы можете включить :: до или после элемента в селекторе. Сделайте объявление, указывающее значение текстового содержимого в качестве свойства содержимого.
Указав это с помощью правила, вы можете включить :: до или после элемента в селекторе. Сделайте объявление, указывающее значение текстового содержимого в качестве свойства содержимого. Показать изображение при наведении Css
Как навести курсор на изображение в CSS?
Руководство по переходу Css для создания эффектов наведения

Кроме того, это может помочь улучшить взаимодействие с пользователем. Упрощая поиск важных элементов, вы можете избавить пользователя от необходимости прокручивать страницу вниз. В результате страница может быть проще для понимания и навигации.
В дополнение к CSS вы можете добавить на свой сайт эффект наведения. В результате вам нужно знать, как использовать переход свойства CSS. Например, эффект перехода можно использовать для создания таких эффектов, как эффект наведения.
Если вы новичок в CSS, мы рекомендуем вам сначала прочитать наше Руководство для начинающих по CSS. В этом разделе вы узнаете, как использовать переход в CSS. Как только вы освоите основы, вы можете начать добавлять эффекты наведения на свои веб-страницы. Отображать текст при наведении на изображение Bootstrap
 Текст, который вы хотите отображать поверх изображения, можно указать с помощью атрибута data-title.
Текст, который вы хотите отображать поверх изображения, можно указать с помощью атрибута data-title. Отображение текста при наведении курсора для изображения в Javascript
 Если вам нужна дополнительная помощь, пожалуйста, прокомментируйте, и я добавлю ее к своему ответу.
Если вам нужна дополнительная помощь, пожалуйста, прокомментируйте, и я добавлю ее к своему ответу. Как вывести текст, когда мышь находится над изображением?
Наведите указатель мыши на изображение, чтобы увидеть его в полном размере
Как отправить текстовое сообщение при наведении курсора мыши?
 Метод состоит в том, чтобы создать ссылку с пустым атрибутом ссылки (чтобы вам не нужно было щелкать где-либо, чтобы попасть туда), а затем использовать атрибут заголовка для создания любого текста при наведении курсора мыши (при условии, что вам не нужно нигде щелкать). ).
Метод состоит в том, чтобы создать ссылку с пустым атрибутом ссылки (чтобы вам не нужно было щелкать где-либо, чтобы попасть туда), а затем использовать атрибут заголовка для создания любого текста при наведении курсора мыши (при условии, что вам не нужно нигде щелкать). ). Как использовать селектор :hover в HTML
Вы можете использовать селектор :hover, просто добавив его в свой HTML-документ после выбора элемента, на который вы хотите навести курсор. Например, при выборе ссылок с помощью приведенного ниже кода нажмите «br», чтобы выбрать все ссылки. В следующих абзацах я свяжу текст напрямую с вашим сайтом. Введя следующий код, вы можете выбрать активные ссылки. «Текст ссылки»
Код *br> используется для выбора всех ссылок на странице. Текст ссылки Вам понадобится следующий код для выбора ссылок с текущей страницы. *****Текст ССЫЛКИ*/a class=»hover currentpage»>Текст ссылки на этой странице
Текст ссылки Вам понадобится следующий код для выбора ссылок с текущей страницы. *****Текст ССЫЛКИ*/a class=»hover currentpage»>Текст ссылки на этой странице Как сделать, чтобы текст отображался при наведении курсора на Href?
Как поместить текст поверх изображения в HTML?
Использование тега Figcaption
На этом уроке я расскажу обо всех аспектах работы в классе. Этот атрибут присваивает класс элементу caption>, как показано на изображении ниже.