html — Как растянуть пункты меню по всей ширине родительского блока?
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 13k раз
Есть обычная навигация:
HTML:
<nav>
<ul>
<li><a href="">Продукция</a></li>
<li><a href="">Сообщества</a></li>
<li><a href="">Мероприятия и акции</a></li>
<li><a href="">Поддержка</a></li>
</ul>
</nav>
CSS:
nav {
font-size: 0;
line-height: 0;
letter-spacing: -1px;
}
nav li {
display: inline-block;
}
nav a {
display: block;
background: #000;
padding: 0 10px;
font-size: 17px;
line-height: normal;
letter-spacing: normal;
color: #fff;
}
nav li:nth-child(2n) a {
background: #666;
}
Как пункты меню растянуть по всей ширине блока padding у всех ссылок был одинаковым (пустого пространства между ссылками быть не должно, это пространство распределяется на внутренние отступы ссылок)?
UPD:
Изображение того, как должно отображаться меню.
- html
- jquery
- css
Поставить display: flex родителю, flex-basis: auto + flex-grow: 1 — потомкам.
body,
ul {
margin: 0;
padding: 0;
}
ul {
display: flex;
}
ul li {
list-style-type: none;
flex-basis: auto;
flex-grow: 1;
background: #000;
text-align: center;
}
ul li:nth-child(2n) {
background: #ccc;
}
ul li a {
padding: 20px 0;
text-decoration: none;
color: #ccc;
display: block;
}
ul li:nth-child(2n) a {
color: #000;
}<nav>
<ul>
<li><a href="">Продукция</a></li>
<li><a href="">Сообщества</a></li>
<li><a href="">Мероприятия и акции</a></li>
<li><a href="">Поддержка</a></li>
</ul>
</nav>Вариант на Flexbox
body,
ul {
margin: 0;
padding: 0;
}
ul,
ul li,
ul li a {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
}
ul {
text-align: center;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
}
ul li a {
min-height: 70px;
text-decoration: none;
color: #333;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
ul li a:hover {
background: #eee;
}<nav>
<ul>
<li><a href="">Продукция</a></li>
<li><a href="">Сообщества</a></li>
<li><a href="">Мероприятия и акции</a></li>
<li><a href="">Поддержка</a></li>
</ul>
</nav>4
А этот вариант не проще?
ul
text-align: justify!important;
text-align-last: justify;
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
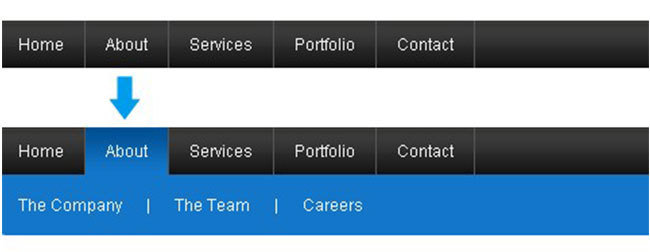
Создал меню на css, но проблема в том, что выпадающее меню должно быть не прямо под пунктом меню, на которое навели курсор, а должно занимать всю ширину контейнера под пунктом меню, как на рисунке.
Подскажите, как это правильно реализовать на css?
Верхнее меню смещено вправо, слева ещё может быть логотип, т.е. напротив item1,item2,item3.
и чтобы было адаптивное выпадающее меню, т.е. при уменьшении разрешения выпадающее меню также занимало всю ширину.
и ещё нужны треугольники, как на рисунке при наведении на пункт меню.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header{
width: 100%;
border: 1px solid gray;
padding: 20px;
}
.wrapper{
width: 80%;
margin: 0 auto;
}
.wrapper:after{
content: '';
display: block;
clear: both;
overflow: hidden;
}
nav{
width: 50%;
float: right;
clear: both;
}
.
item{
float: left;
margin-right: 30px;
}
.dropdown{
display: none;
}
.drop:hover + .dropdown{
display: block;
position: absolute;
width: 100%;
background: green;
border: 1px solid gray;
}
</style>
</head>
<body>
<header>
<div>
<nav>
<ul>
<li>
<a href="#">item1</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
<li>
<a href="#">item2</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
<li>
<a href="#">item3</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
</body>
</html>css — Растянуть горизонтальную ul до ширины div
Asked
Изменено 2 года, 1 месяц назад
Просмотрено 122k раз
46
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Для основной навигации моего сайта есть div шириной 980 пикселей с ul для основных ссылок навигации. Я пытаюсь сделать так, чтобы навигационные ссылки растягивались, чтобы равномерно соответствовать ширине div.
<дел> <ул>



 Если хотите больше или меньше, соответственно измените свой процент. Если у вас есть другие
Если хотите больше или меньше, соответственно измените свой процент. Если у вас есть другие  Ему нужна была горизонтальная панель навигации, подобная той, которую я создавал, со следующими изменениями:
Ему нужна была горизонтальная панель навигации, подобная той, которую я создавал, со следующими изменениями: разд.
разд. Правило «плавающее: левое» может показаться немного странным, потому что мы не хотим, чтобы что-либо оборачивало нашу панель навигации.
Правило «плавающее: левое» может показаться немного странным, потому что мы не хотим, чтобы что-либо оборачивало нашу панель навигации.