Редакторы CSS. Обзор л.1
Style Master
Style
Master v
5.0 (для Mac OS X), v 4.6 (для Window XP, Vista) 1997 — 2016 гг.
Интерфейс и
справка на англ. языке. Вес 8,79 Мб. Цена 59,99 долл. После окончания
пробного периода программа (30 дней) продолжит работу в урезанной
бесплатной версии. Работает в Windows 2000/NT/XP/Vista, Mac OS X.
Автор: Westciv
Назначение
программы — создание таблиц стилей CSS. Создание листов стиля,
основанных на Вашем HTML. Редактирование CSS, а также PHP, ASP.NET,
Rubyи др. Поддержка CSS3 и
HTML5. Авторская
справка в Интернете (англ. язык)
Скачать
TopStyle
TopStyle
Pro v
5
(1999 — 2006 гг). Интерфейс и справка
на англ. языке (имеется русификатор).
Цена 79,95 долл. Имеется бесплатная версия программы (TopStyle
Lite).
Автор: TopStyle
Назначение программы — создание таблиц стилей CSS для веб-страниц.
Поддержка CSS3 и HTML5. Вы получите доступ ко всем последним признакам
и свойствам тэгов.
Предварительным просмотр HTML и CSS, в то время, как Вы создаете
правила CSS.
TopStyle поддерживает браузеры IE, Chromium, Firefox и Safari.
Подробнее
Astyle CSS Editor
Astyle
CSS
Editor v 3.8 Beta 8.(2003 — 2008 гг). Интерфейс и справка на англ.
языке. Вес 1,48
Мб. Бесплатная программа.
Работает в Microsoft Windows 98, Me, NT 4, 2000, XP.
Astyle CSS Editor является визуальным редактром таблиц стилей CSS.
Работа ведется в визуальном режиме, без написания кода.
Подробнее
LiveStyle
Программа
LiveStyle предназначена для редактирования таблиц стилей
CSS в реальном времени. Вес 44,7 Мб.
Все изменения, вносимые в таблицу стилей,
сразу же отражаются на текущей веб-странице (без обновления страницы).
При установке LiveStyle, например, как расширение для Google Chrome, значок программы появляется на панели инструментов браузера.

Видео-обзор
Скачать
LiveReload
LiveReload
v
0.9. Вес 10,3 Мб. Работает в Mac, Windows, Linux.
Используется как расширения с браузерами Safari, Chrome, Firefox и
Mobile Safari). По своим функциям и назначению LiveReload схожа с
программой LiveStyle.
Simple CSS
Simple
CSS v
2.3 (2016 г). Интерфейс на англ. языке. Вес 5,9 Мб.
Бесплатная программа. Работает в Mac OS X и Windows.
Simple CSS («Простой CSS») — простая программа по созданию таблиц
стилей формата CSS2. Позволяет быстро оформить стилями основную область страницы (область
<body>), заголовки, таблицы, списки, ссылки.
Подробнее
Free CSS Toolbox
Free
CSS Toolbox v 1.2 (1999 — 2008 гг). Интерфейс на англ. языке.
Вес 1.4 Мб. Бесплатная программа. Автор: Blumentals
Назначение
Free CSS Toolbox — создание, редактирование и проверка кода CSS.

Скачать
Rapid CSS editor
Rapid
CSS
editor 2020 (2004 — 2019 гг).
Интерфейс на русском языке, справка — на англ. языке. Вес 24,7 Мб.
Цены: Rapid CSS 2018 — 49.95 долл., Rapid CSS Personal (для
личного использования) — 39,95 долл. Работает в Windows XP, Vista, 7, 8
10. Автор: Blumentals
Назначение
программы — создание таблиц стилей (CSS). Вместе с тем Rapid CSS editor
может применяться и для работы с HTML-страницами.
ArduoCSS Editor
ArduoCSS
Editor v 1.0.0. Интерфейс на англ. языке. Вес 5,3 Мб. Бесплатная
программа. Автор: Arduosoft
Назначение ArduoCSS — создание таблиц стилей CSS.
Работа ведется в визуальном режиме. Имеется предварительный
просмотр. Простая в применении программа.
Подробнее
Css Magic
Css
Magic v
1.8. Русская бесплатная программа.. Вес 0,6 Мб.
Назначение программы — быстрое
создание и изменение каскадных таблиц стилей.
Страница
программы Скриншот
Скачать: Поиск в
Интернете
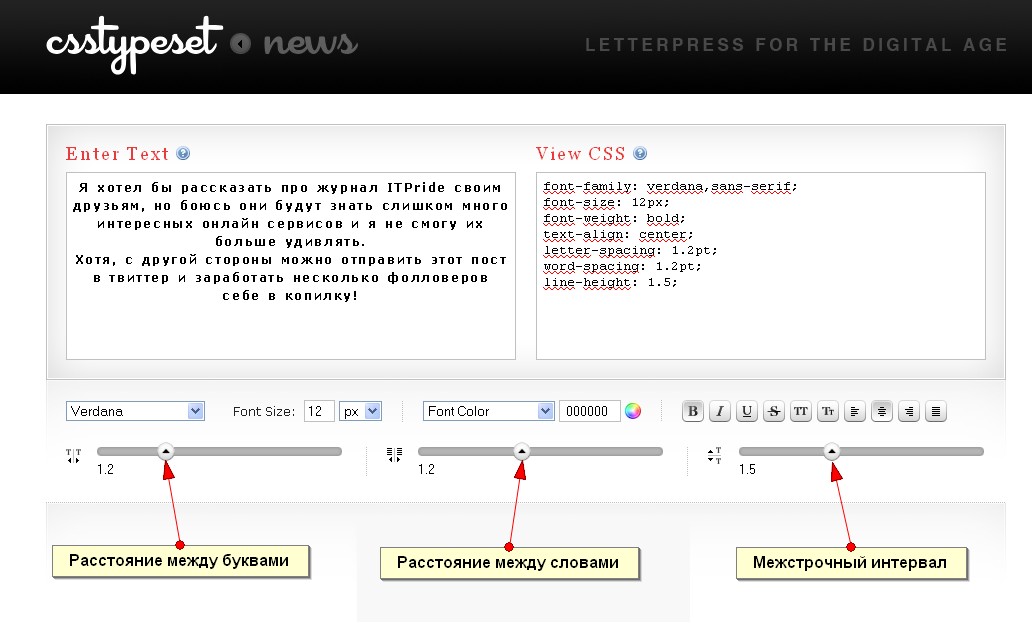
CSStypeset
CSStypeset
— онлайн-редактор таблиц стилей CSS.
Страница программы
Для определения лучших программ интересно узнать Ваше мнение
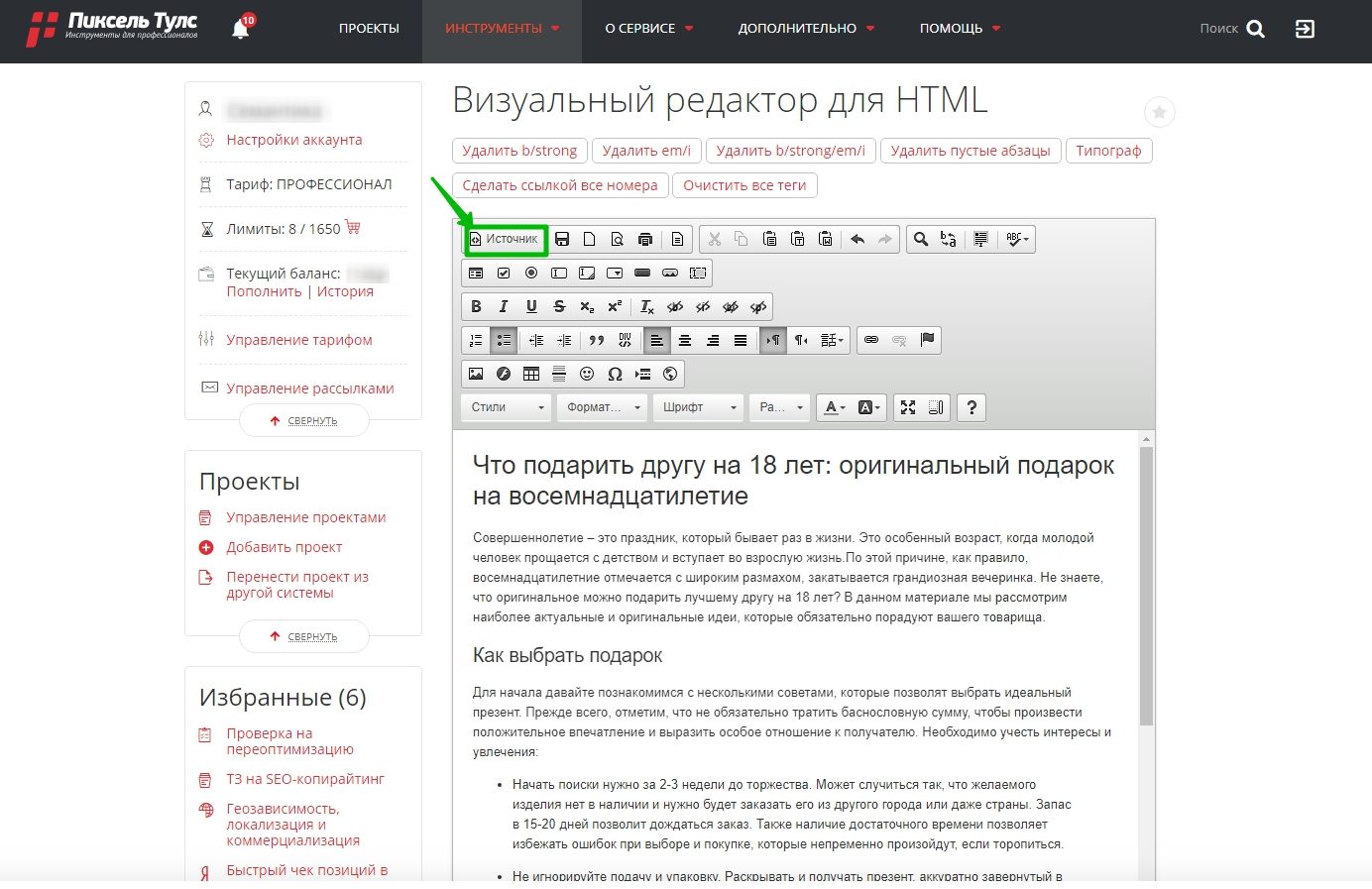
Визуальный редактор материалов
Да, когда-то давно я тоже почему-то принципиально открывала сразу панель HTML-кодов и начинала писать теги. Но сейчас мне слишком ценно своё время, да и технологии шагнули вперед, поэтому сегодня я расскажу вам оПользоваться этим режимом можно каждый раз, когда вам нужно добавить или отредактировать материал на сайте. Редактор одинаков для всех контент-модулей: блога, каталогов, FAQ, интернет-магазина и т. д. Вся суть этого режима отображается в его английском названии — WYSIWYG (What You See Is What You Get*) — каким вы видите материал в этом окошке, таким он и появится у вас на сайте.
д. Вся суть этого режима отображается в его английском названии — WYSIWYG (What You See Is What You Get*) — каким вы видите материал в этом окошке, таким он и появится у вас на сайте.
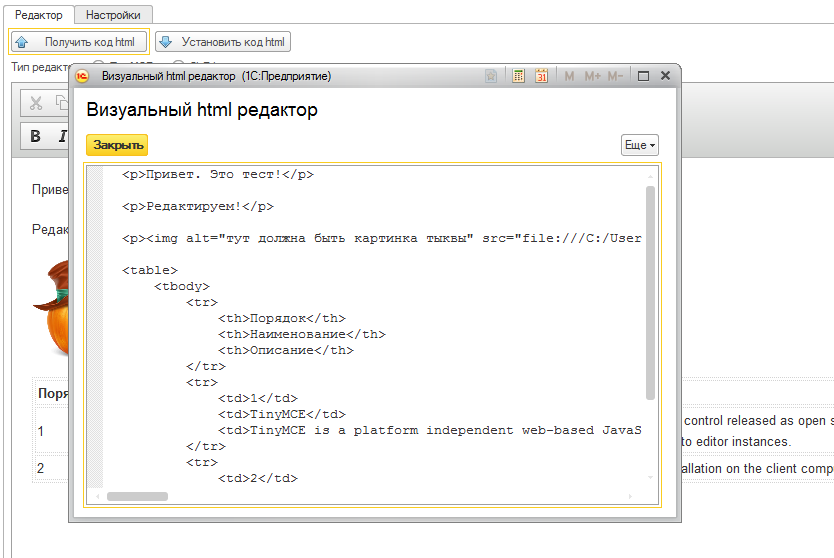
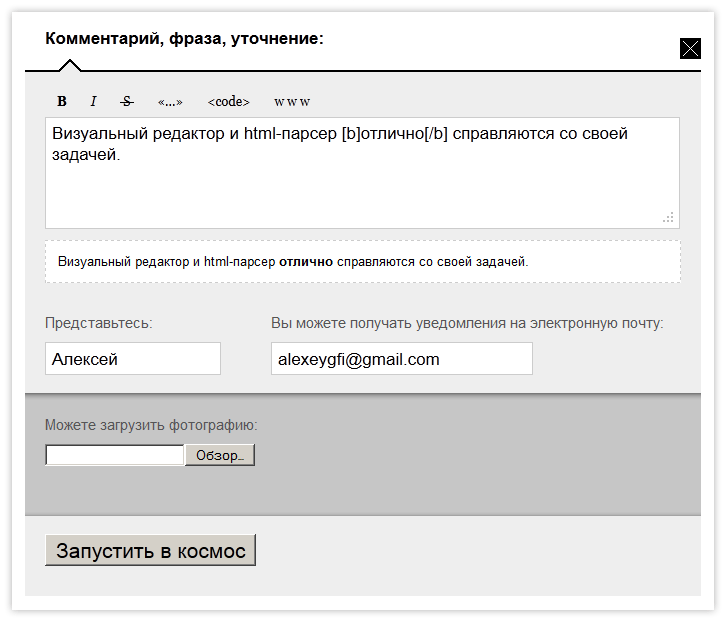
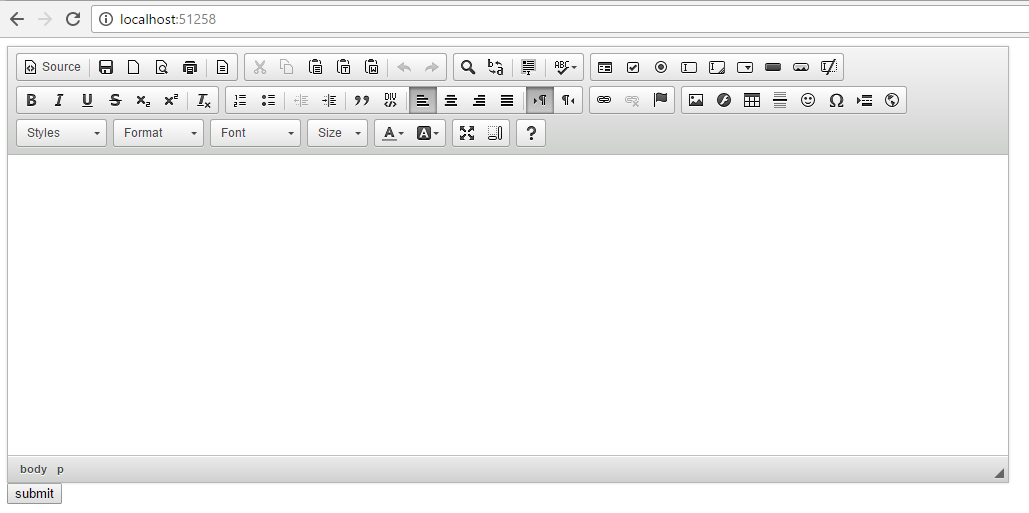
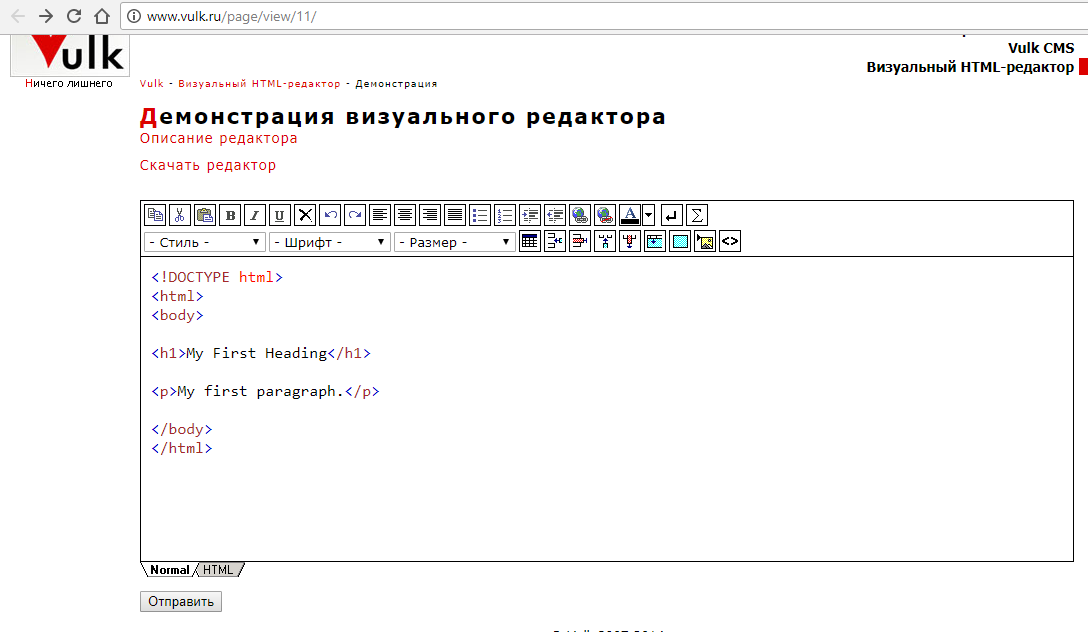
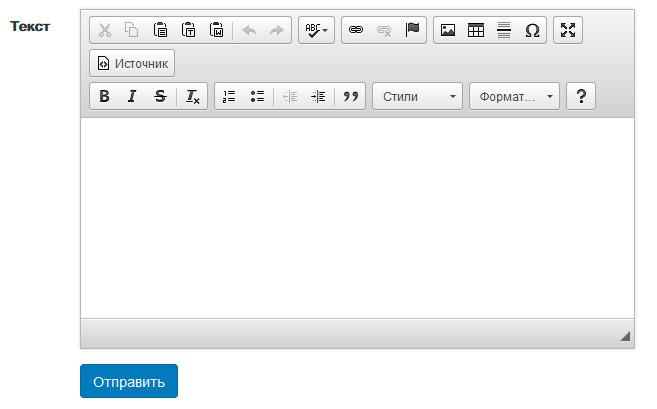
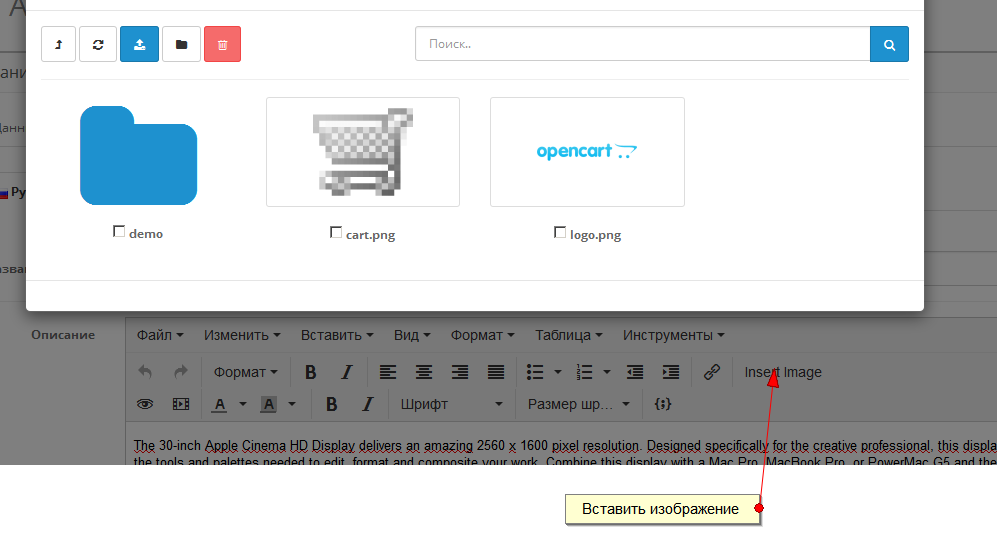
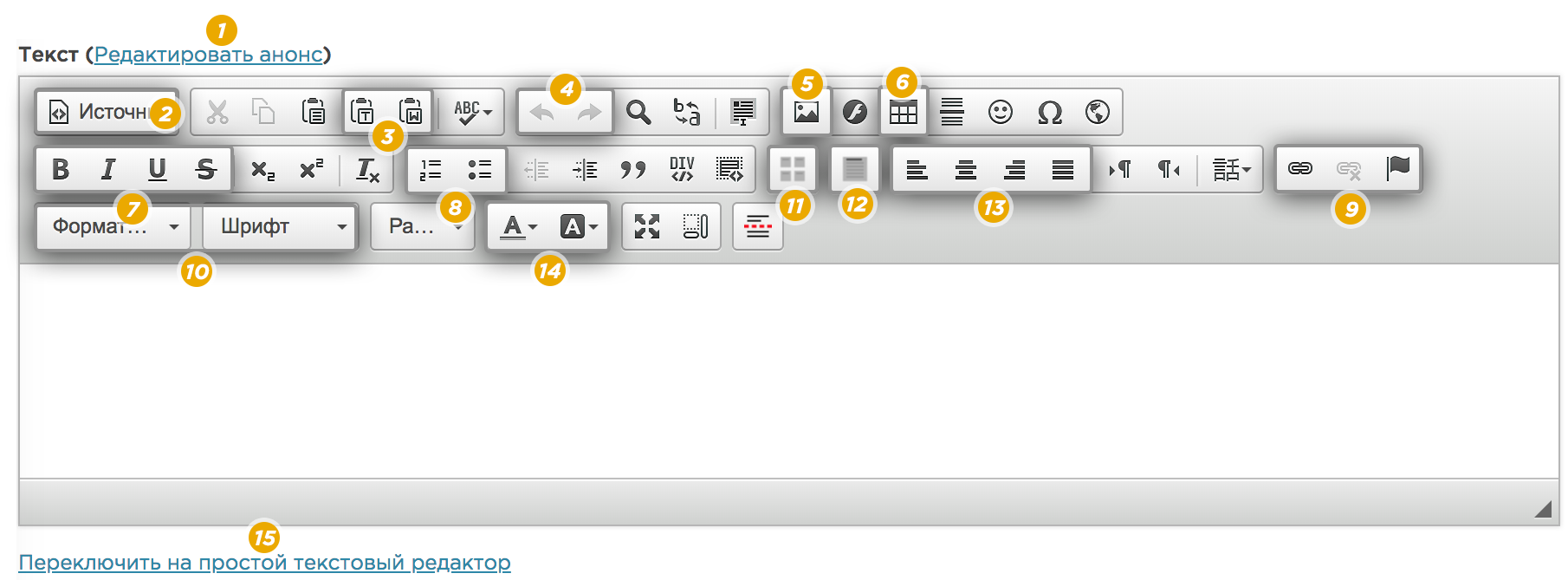
Визуальный редактор для добавления материала существует в двух очень похожих вариантах. В виде всплывающего окошка, которое появляется при нажатии на ссылку:
Назначение каждой пиктограммы легко узнать, наведя на нее курсор:
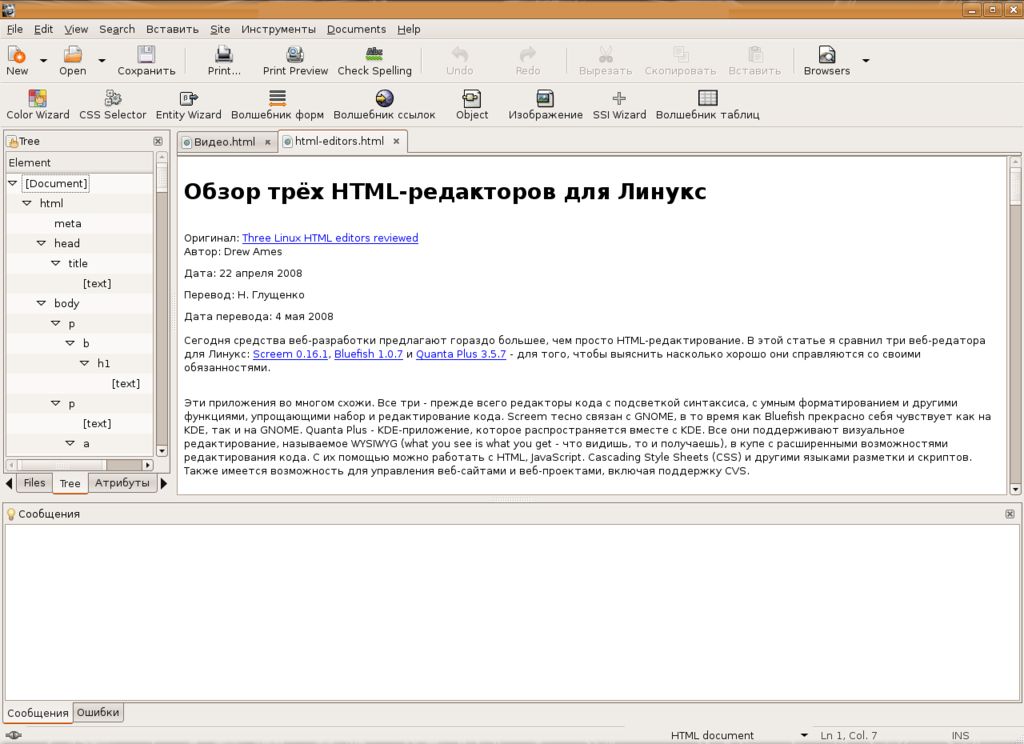
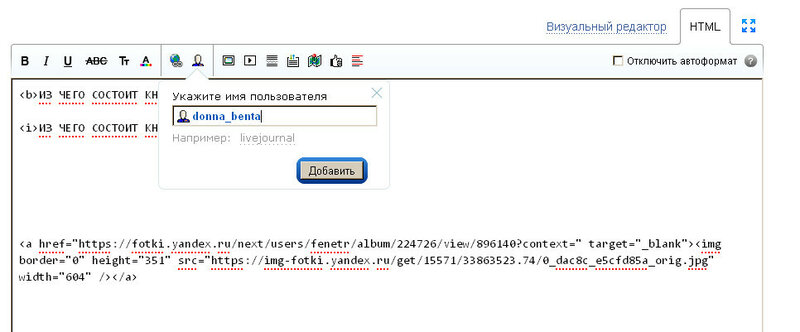
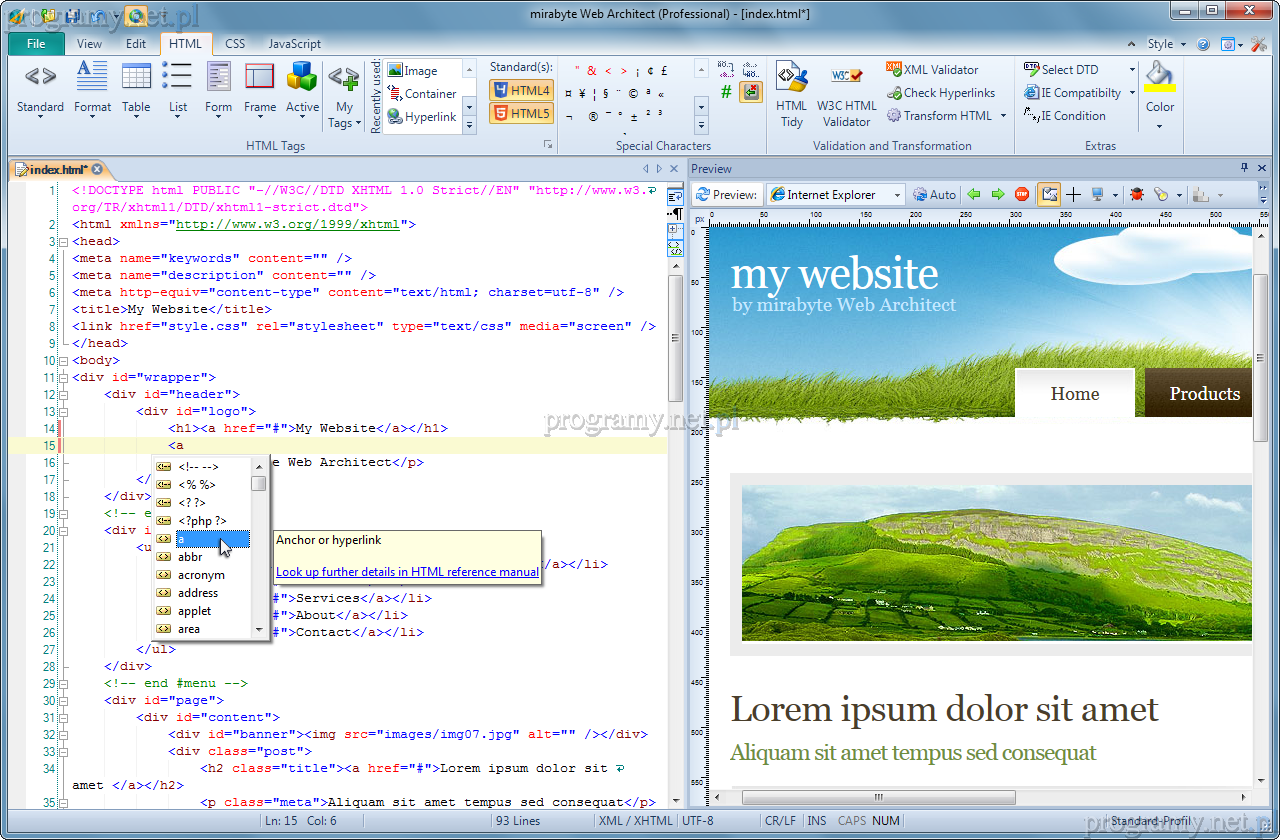
Очень мало кто обращает внимание, что у Визуального редактора есть инструмент для работы непосредственно с тегами. Если выделить строку или слово, или даже просто перевести курсор в любое нужное вам место, не выделяя, то в самом верху редактора (или в самом низу, в зависимости от настройки) появится список всех тегов, которые данную строку обрамляют, например, вот так:
Выбрав щелчком любой тег, вы можете его удалить. Это бывает очень удобным, когда текст «ползет» и никак не удается найти — почему.
Для ряда браузеров в редакторе возможна работа с текстом, при помощи клавиатурных сокращений. Причем сокращения такие же как и в MSWord. Нажав Ctrl+B вы присвоите выделенному тексту тег <B>(для MacOs будут работать также виндоусовские комбинации клавиш).
Причем сокращения такие же как и в MSWord. Нажав Ctrl+B вы присвоите выделенному тексту тег <B>(для MacOs будут работать также виндоусовские комбинации клавиш).
Еще одна возможность которой пользуются мало — это прямое редактирование CSS, через Визуальный редактор. Ну в общем-то оно понятно — если человек умеет обращаться с CSS, то он и делать это будет напрямую. А между прочим не открывая админ-панель, редактор шаблонов — можно сэкономить время. Итак, как же это сделать?
1. Выделяем тег
2. Нажимаем на пиктограмму
После чего, если тег мы выделили полностью и без ошибок, раскрывается меню, в котором темно-серым будет подсвечен последний пункт «Особый CSS»:
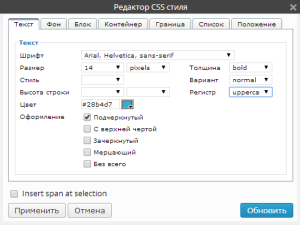
Нажимаем на него и видим имя класса (если оно есть), которым заданы свойства списка и описание этих самых свойств (если они также есть) в верхнем поле:
В верхнее поле вписываем нужные нам свойства и результат сразу же появляется в самом нижнем окне в виде, предпросмотром:
Нажимаем OK и результат сохраняется. Согласитесь — это удобнее, чем разыскивать в коде нужное место, особенно если вы не сильны в CSS и HTML (да-да, глубокоуважаемые господа профи, я вам верю — что вам удобнее и привычнее прямо сразу в код :)).
Согласитесь — это удобнее, чем разыскивать в коде нужное место, особенно если вы не сильны в CSS и HTML (да-да, глубокоуважаемые господа профи, я вам верю — что вам удобнее и привычнее прямо сразу в код :)).
И еще один совет напоследок при работе с Визуальным редактором, а именно с его вариантом в отдельном окне — не забывайте сохранять результаты своей работы, нажатием на пиктограмму дискетки, прежде чем возвращаться к сохранению всего материала:
Ну и помните: «What You See Is What
* Что вы видите — то вы и получите.
SiteOrigin CSS визуальный редактор стилей
Для WordPress созданы десятки тысяч тем оформления на любой вкус и цвет. Но есть в них один недостаток — лишь небольшое количество тем позволяет значительно изменять их дизайн в своих настройках. И то, в основном это платные темы. В большинстве же случаев, при необходимости что-то поменять, потребуется корректировать CSS стиль.
В этой статье я расскажу о том, как пользоваться SiteOrigin CSS. Этот бесплатный плагин представляет собой продвинутый редактор CSS. Я выделяю в нём такие достоинства и возможности:
- Совершенно бесплатный плагин.
- Есть визуальный редактор для изменения большинства параметров стиля без работы с кодом.
- Функция ревизий позволяет откатывать изменения.
- Присутствует предпросмотр, на котором видны все внесённые изменения в реальном времени.
Интерфейс на английском языке. Для плагина такого типа это совершенно не проблема. Тут важнее знать CSS, чем язык интерфейса. Но даже и знание этого языка программирования, как вы убедитесь далее, тоже не обязательное.
Теперь перейдём к тому, как пользоваться SiteOrigin CSS. Для начала скачайте, установите на сайт и активируйте плагин. Скачать можно по ссылке ниже.
После активации перейдите в пункт «Внешний вид», подпункт «Custom CSS». Вы сразу увидите редактор, в котором уже можно работать и вносить свой код.
Вы сразу увидите редактор, в котором уже можно работать и вносить свой код.
Вносить изменения в CSS плагин позволяет и в режиме предпросмотра, наблюдая в реальном времени за тем, как меняется внешний вид сайта по мере редактирования стиля. Для включения предпросмотра нужно нажать на кнопку с иконкой стрелок вверху справа редактора.
В результате откроется такой редактор с предпросмотром.
Для того, чтобы начать редактировать тот или иной элемент нужно выделить его мышкой на предпросмотре. Чтобы выйти из этого редактора надо нажать на кнопку со стрелками вверху.
Рассказывая о том, как пользоваться SiteOrigin CSS, нужно обязательно упомянуть и визуальный редактор, в котором можно изменять некоторые элементы дизайна без копания в коде. Для этого нужно нажать на кнопку с иконкой в виде глаза.
Вы увидите такой редактор, который состоит из трёх вкладок. В каждой вкладке есть элементы редактирования.
- Text.
 В этой вкладке опции текста — шрифт, размер, ориентация, стиль и другое.
В этой вкладке опции текста — шрифт, размер, ориентация, стиль и другое. - Decoration. Здесь находятся опции фона. Можно задать изображение, цвет фона, его прозрачность и другие параметры.
- Layout. Настройки макета. Здесь находятся опции отступов, видимости, наложения и многое другое.
Для выхода из этого редактора нужно нажать на кнопку с иконкой галочки вверху.
Редактор CSS. Визуальный редактор дизайна сайта. CMS SiteEdit
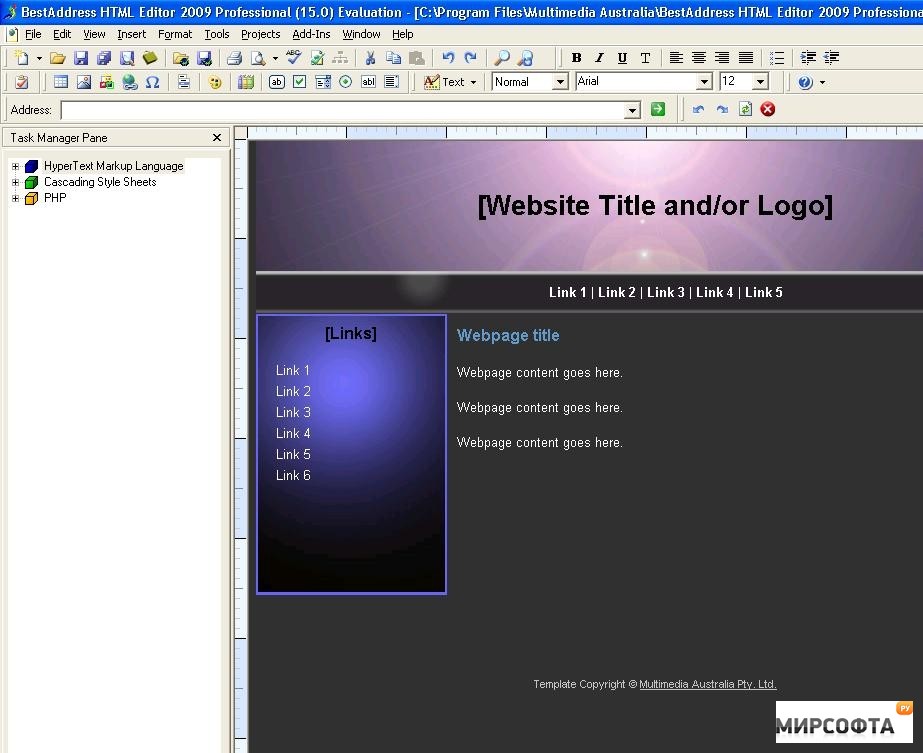
Для создания уникального дизайна сайта или изменения существующего, в программе CMS SiteEdit используется «Редактор CSS». Вызывается горячей клавишей «F4».Для профессионалов реализован режим ручного редактирования кода CSS. Редактор вызывается клавишей «F3».
Редактор CSS — состоит из 2-ух частей:
1) Дерево элементов сайта — список форм и слоев сайта, расположенный в иерархическом порядке, предназначен для выделения необходимого элемента сайта.
- ПРИМЕЧАНИЕ: при выборе какого-либо элемента сайта, CSS редактор SiteEdit автоматически выделяет выбранный объект красной рамкой (на рисунке — это заголовок раздела).
- 1) свойства шрифта
2) свойства фона элементов сайта
3) границы элементов сайта
4) позиционирование элементов сайта
5) расположение текста
6) другие настройки элементов сайта
7) полосы прокрутки
Выбрав для редактирования в левом древовидном списке соответствующий слой, Вы сможете самостоятельно настроить его дизайн в панели свойств CSS (придать шрифт, расположить в нужном месте сайта, залить цветом, установить размер, установить фоновый рисунок и мн. др., на рисунке — это заголовок раздела).
Так последовательно (но совсем не обязательно!) выделяя и настраивая элементы сайта, можно достаточно легко создать собственный уникальный дизайн сайта.
Чтобы придать элементу сайта какое-либо свойство, достаточно всего лишь ввести соответствующее значение в предназначенное для этого поле или выбрать необходимое из списка.
- НАПРИМЕР: Вы хотите, чтобы все заголовки разделов всегда имели вид: 20 шрифт, жирный, Arial, а на заднем фоне была какая-либо картинка. Для этого на вкладке «Шрифт» панели свойств CSS нужно просто ввести в нужные поля: «20», «Arial», «bold» (см. рисунок выше)
ПРИМЕЧАНИЕ: сайт, на котором Вы сейчас находитесь, сделан с помощью рассматриваемого в этой статье CSS редактора, поэтому каждый обладатель системы создания и управления сайтом CMS SiteEdit, может самостоятельно создать сайт, который превзойдет все его лучшие ожидания.
С помощью визуального редактора CSS возможно воплотить практически любую идею web дизайна.
Благодаря этому инструменту процесс редактирования становится достаточно простым
и не требует знаний языка CSS, с помощью которого настраивается стиль
отображения каждого элемента сайта.
Более подробно о свойствах CSS и работе редактора CSS можно узнать из «Руководства пользователя SiteEdit».
Создать сайт Вам поможет таблица:
«Поддержка и вывод свойств CSS различными браузерами»
Редактор CSS — AdvantShop
В данной статье мы рассмотрим изменение стилей CSS сайта путем переопределения соответствующих стилей для классов элементов сайта через Редактор файла стилей.
Рассмотрим подробнее такие пункты как:
Данный функционал доступен на любом тарифном плане. Для использования функционала необходимы базовые знания html и CSS. Например, для того чтобы изменить цвет кнопки на сайте, необходимо переопределить класс, соответствующий данной кнопке.
Определение класса
Осуществлять поиск нужных элементов проще всего с помощью встроенного редактора в браузерах Google Chrome, Mozilla Firefox и Internet Explorer, для его вызова нажмите F12 и щелкните слева внизу на иконке анализа элементов страницы. В нашем случае используется встроенный редактор от Google Chrome (рис. 1):
В нашем случае используется встроенный редактор от Google Chrome (рис. 1):
Рисунок 1.
Далее необходимо на появившемся окне нажать на «стрелку» (лупу) и выделить тот элемент, стиль отображения которого нам нужно изменить (рис. 2):
Рисунок 2.
После чего смотрим по верстке, какой класс отвечает за данный элемент (рис. 3):
Рисунок 3.
Нужный нам класс подсветится в окне верстки.
Просмотреть текущие значения свойств у выбранного элемента Вы можете в окне styles справа.
В результате мы выяснили, что кнопке «Добавить» соответствует класс
.details-payment-block .btn
Применение стилей
Непосредственно в окне стилей мы можем протестировать применение нового стиля. Например, пропишем кнопке красный фон (рис. 4):
Рисунок 4.
Далее, копируем новые стили вместе с названием класса:
.details-payment-block .btn {
background: red;
}
Переходим в панель администрирования, пункт меню «Мои сайты — Редактировать — Параметры», вкладка «CSS» и прописываем новые стили следующим образом (рис. 5):
5):
Рисунок 5.
Перед названиями классов обязательно ставить точку.
Стили для класса прописываются в фигурных скобках.
Заметка
В случае если новый стиль для элемента не применился, то пропишите !important, через него задается наивысший приоритет для прописанных стилей.
Прописываем так:
.details-payment-block .btn {
background: red !important;
}
В результате получаем (рис. 6):
Рисунок 6.
Всё готово.
Тэги: Работа с CSS, CSS,стили, стили CSS, firebug, редактор файла стилей, редактор стилей
Визуальный редактор — Справка
Действия, описанные в этом руководстве, относятся к классическому редактору. Если вы применяете наш новый редактор блоков, используйте это руководство.
О визуальном редакторе
Визуальный редактор используется для создания, редактирования и форматирования содержимого в формате, аналогичном текстовому редактору.
Убедитесь, что вы находитесь на вкладке «Визуальный»Чтобы убедиться, что вы просматриваете запись или страницу не в режиме HTML, выберите вкладку Визуальный в правом верхнем углу области редактирования, как показано ниже.
В визуальном редакторе два ряда кнопок редактирования. Чтобы узнать, для чего служит та или иная кнопка, наведите на нее курсор мыши. Появится небольшая подсказка с описанием кнопки и ее назначением.
Стили контента в визуальном редакторе задаются CSS (тип кода, который задает стили HTML, например, цвет, интервал, ширину и т.д.) выбранной вами темы. То, что вы видите в редакторе, может совершенно не соответствовать реальному сайту. Чтобы проверить, как запись или страница отображается на веб-сайте в Интернете, нажмите кнопку Предварительный просмотр.
Первый ряд кнопок редактирования
При первом открытии в визуальном редакторе отображается один ряд кнопок:
Кнопки редактирования первого ряда. См. ниже пояснение по функции каждой из кнопок.
См. ниже пояснение по функции каждой из кнопок.- Добавить медиаобъект
- Стиль — различные стили форматирования, определенные в вашей теме
- Жирный
- Курсив
- Неупорядоченный список (пункты маркированного списка):
- Упорядоченный список
- Пункт 1
- Пункт 2
- Блок цитаты (способ отображения цитируемого текста; в каждой теме для этого блока предусмотрено свое оформление)
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Вставить/изменить/удалить ссылку
- Вставить тег «Далее»
- Переключатель панели инструментов (включает второй ряд иконок редактирования)
- Добавить форму для связи
Второй ряд кнопок редактирования
Чтобы отобразить второй ряд кнопок, нажмите иконку переключения панели инструментов в правой части первого ряда (кнопка 13 сверху). Откроется вторая панель инструментов, которая имеет следующий вид:
Кнопки редактирования второго ряда. См. ниже пояснение по функции каждой из кнопок.
См. ниже пояснение по функции каждой из кнопок.Перечеркнутый- Горизонтальная линия
- Выбрать цвет текста — изменить цвет текста
- Вставить как текст
- Очистить форматирование
- Вставить специальный символ
- Выступ — переместить текст дальше влево
- Отступ — переместить текст дальше вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие
- Справка — отобразить сочетания клавиш
Выравнивание
С помощью соответствующих иконок можно выровнять как текст, так и изображения:
По левому краю
По правому краю
По центру
Стили
Выпадающее меню стиля позволяет изменять форматирование любого выделенного фрагмента текста. Здесь приведены стили заголовков и предустановленные в теме стили.
Обратите внимание, что для более детального изменения стиля необходимы пользовательские CSS-стили (и соответствующие знания по работе с CSS-кодом).
Цвет текста
Чтобы изменить цвет текста, сначала необходимо выделить фрагмент текста:
При нажатии на стрелку вниз рядом с кнопкой выбора цвета текста откроется панель выбора цветов. Стрелка будет направлена вверх, пока панель выбора цветов будет открытой. Вы можете нажать на нее, чтобы закрыть панель, не выбрав при этом цвет:
С помощью опции выбора цвета такой цвет будет применен к выбранному фрагменту текста и станет цветом по умолчанию для кнопки выбора цветов.
При нажатии на саму кнопку выбора цвета текста будет применен последний цвет по умолчанию.
Вставка текста
При копировании и вставке текста из другого места он не всегда выглядит в точности так, как ожидается. Это связано с тем, что при копировании и вставке текста из другой программы (например, электронной почты или текстового редактора) переносится и его форматирование.
Чтобы вставить текст без специальных тегов форматирования и тегов HTML, которые могут повлиять на форматирование текста, воспользуйтесь кнопкой Вставить как текст.
Ниже показано, как выглядит панель инструментов в режиме «Отключить открытый текст». Обратите внимание, что вокруг нее нет рамки:
Ниже показано, как выглядит панель инструментов в режиме «Включить открытый текст». Обратите внимание, что иконка теперь обведена рамкой, а кнопка оттенена черным цветом:
Очистить форматирование
Кнопка «Очистить форматирование» позволяет удалить все форматирование (полужирный шрифт, курсив, цвет текста и т. д.) выделенного фрагмента текста. Сначала выделите фрагмент текста:
При нажатии на кнопку будет удалено все форматирование:
Пользовательские символы
Вы можете вставить специальный символ в пост или на страницу. Поместите курсор туда, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:
Нажмите на символ, и он будет вставлен в позицию курсора.
Выступ/отступ
Кнопка отступа переместит текст на один уровень, а кнопка выступа один уровень заберет.
Интервал
Чтобы завершить абзац текста и начать новый, нажмите клавишу Enter (Return). Чтобы начать новую строку без создания нового абзаца, нажмите и удерживайте клавишу Shift и нажмите Enter.
Горячие клавиши
В визуальном редакторе есть несколько встроенных горячих клавиш или клавиш быстрого доступа.
Чтобы просмотреть список всех доступных горячих клавиш, нажмите на переключатель панели инструментов для отображения второго ряда иконок и затем нажмите на иконку «Горячие клавиши» (вопросительный знак) в конце второго ряда.
Появится окно со списком горячих клавиш, доступных в редакторе.
Чтобы использовать сочетания клавиш по умолчанию, нажмите клавишу Command в macOS или Control в Windows и удерживая ее нажмите клавишу нужного сочетания.
| Клавиша | Действие | Клавиша | Действие |
|---|---|---|---|
| с | Копировать | x | Вырезать |
| v | Вставить | a | Выделить все |
| z | Отменить | y | Вернуть |
| b | Полужирный | i | Курсив |
| u | Подчеркнутый | k | Вставить/изменить ссылку |
Дополнительные горячие клавиши: нажмите клавиши Control и Option в macOS или клавиши Control и Alt в Windows и удерживая их нажмите одну из следующих клавиш:
| Клавиша | Действие | Клавиша | Действие |
|---|---|---|---|
| 1 | Заголовок 1 | 2 | Заголовок 2 |
| 3 | Заголовок 3 | 4 | Заголовок 4 |
| 5 | Заголовок 5 | 6 | Заголовок 6 |
| l | По левому краю | с | По центру |
| r | По правому краю | j | Выровнять |
| d | Перечеркнутый | q | Цитата |
| u | Маркированный список | o | Нумерованный список |
| a | Вставить/изменить ссылку | s | Удалить ссылку |
| м | Вставить/изменить изображение | t | Вставить тег «Читать далее» |
| h | Горячие клавиши | x | Код |
| p | Вставить тег «Разрыв страницы» |
Свои СТИЛИ в визуальном редакторе 1С Битрикс
В данном видео разберем формирование своих стилей в области редактора. Стили отобразим не только в форме редактирования, но и встроим их в само меню, в своем оформлении.
Стили отобразим не только в форме редактирования, но и встроим их в само меню, в своем оформлении.
Стили их предназначение
Бывают случаи, когда на странице сайта у нас специфическое оформление текста, это могут быть различные блоки, цитаты, различное форматирование и отступы шрифта и т.д. Каждый раз, добавляя контент такого содержания, мы сталкиваемся с одной проблемой, приходится прописывать это оформление вручную, добавлять стили, теги, редактировать сам код странички, что не всегда удобно. Да, и проблема не в том, что бы это прописать вручную, а в том, что мы не видим, как это форматирование будет отображаться в самом редактировании в области формы.
К примеру, я вставляю текст, оформляю его в цитирующую область, но визуально в нашем редакторе данный текст не изменился, он остался прежним.
У Битрикс есть такая плюшка, что мы можем формировать свои стили и выводить их в меню редактора. При их выборе текст сразу форматируется в форме, и отображается в том стиле как на страничке сайта. Как это сделать смотрите далее!
Как это сделать смотрите далее!
Структура формирование стилей
Стили шаблона на сайте устанавливаются при помощи template_styles.css или любым другим подключаемым файлом к сайту. Минус в том, что при редактировании мы не видим как эти стили применяются к нашему тексту в визуальном редакторе. Мы только видим конечный результат, когда страничку сохранили.
Для примера пропишем простой текст, отформатируем его код, перейдем в визуальный режим редактора и видим, что текст не изменился. Теперь сохранимся, и на страничке текст отображается в форматированном виде.
Устанавливаем визуальный режим отображение стилей в редакторе
Для того что бы отобразилось стили формата в нашем редакторе перенесем все стили форматирование текста в файл styles.css, в моем случае я их вырезаю и вставляю в данный файл, сохраняюсь.
Файл styles.css выводит отображение стилей как в самом редакторе тик и подключает их на страничке сайта, не рекомендуется в нем размещать стили верстки шаблона, он предназначен для отображений стилей контента.
Открываем данную страничку на редактирование, текст представлен в формате как на страничке сайта. Но, не все форматирование отобразилось, некоторые элементы оформления подключаются с помощью bootstrap.css и font-awesome.css. и для их отображения в визуальном редакторе нам необходимо в файле description.php подключить сторонние стили.
Открываем его на редактировании и прописываем ключ EDITOR_STYLES с массивом подключаемых URL файлов.
"EDITOR_STYLES" => array (
'/bitrix/css/main/bootstrap.css',
'/bitrix/css/main/font-awesome.css',
Выводим стили в область меню редактора
Для отображения наших стилей в области меню редактора, нам необходимо отредактировать файл .styles.css , который отвечает за эту функцию. В данном файле располагается массив с нашими ключами оформление стилей.
Давайте подробнее разберем на примере стиля цитаты. Откроем файл styles.css на редактирование, прописываем наш массив return array(), в нем указываем ключ, который является названием стиля цитаты ‘kquote’, далее в нем прописываем массив с обязательным ключом ‘tag’ в который передаем значение в кокой тег будет обернута цитата укажем ‘p’ , затем обязательный ключ ‘title’ со значением фразы, которая будет выводиться в меню редактора, сохранимся и посмотрим что получилось.
Открываем страничку на редактирование, стили, тут в выпадающем списке видим нашу цитату. Теперь давайте предадим ей оформление, для этого добавляем в файле styles.css ключ ‘html’ и в значении прописываем наш стиль, сохраняемся.
Открываем повторно страничку на редактирование, меню редактора, и теперь стиль цитаты отображается в соответствующем виде. Для примера применим его к тексту, выделим абзац на страничке, и жмем цитату, текст отформатирован.
Есть еще не обязательный ключ с названием ‘section’ с его помощью мы можем разбивать стили по категориям. На данный момент стили можно отнести только в существующие категории такие как:
- ‘quote’ – Цитата
- ‘text’ – Выделенный текст
- ‘block’ – Текстовый блок
- ‘block_icon’ – Текстовый блок с иконкой
- ‘list’ — список
Создадим еще несколько примеров цитирующей области, и всем им пропишем ключ ‘section’ со значением ‘quote’ , сохранимся и посмотрим редактор.
Получилась новая категория с Цитатами. Для примера я пропишу оформление остальных стилей в файле ‘section’ и посмотрим, как они будут отображаться.
Внимание! Ошибки при создании стилей могут вызвать серьезные проблемы в работе сайта, поэтому данную задачу лучше предоставить разработчику с необходимой квалификацией.
Кому было интересно поделитесь статьей с друзьями, урок подготовил Горелов Денис.
Оставить комментарий:
Визуальный редактор стилей CSS — Плагин WordPress
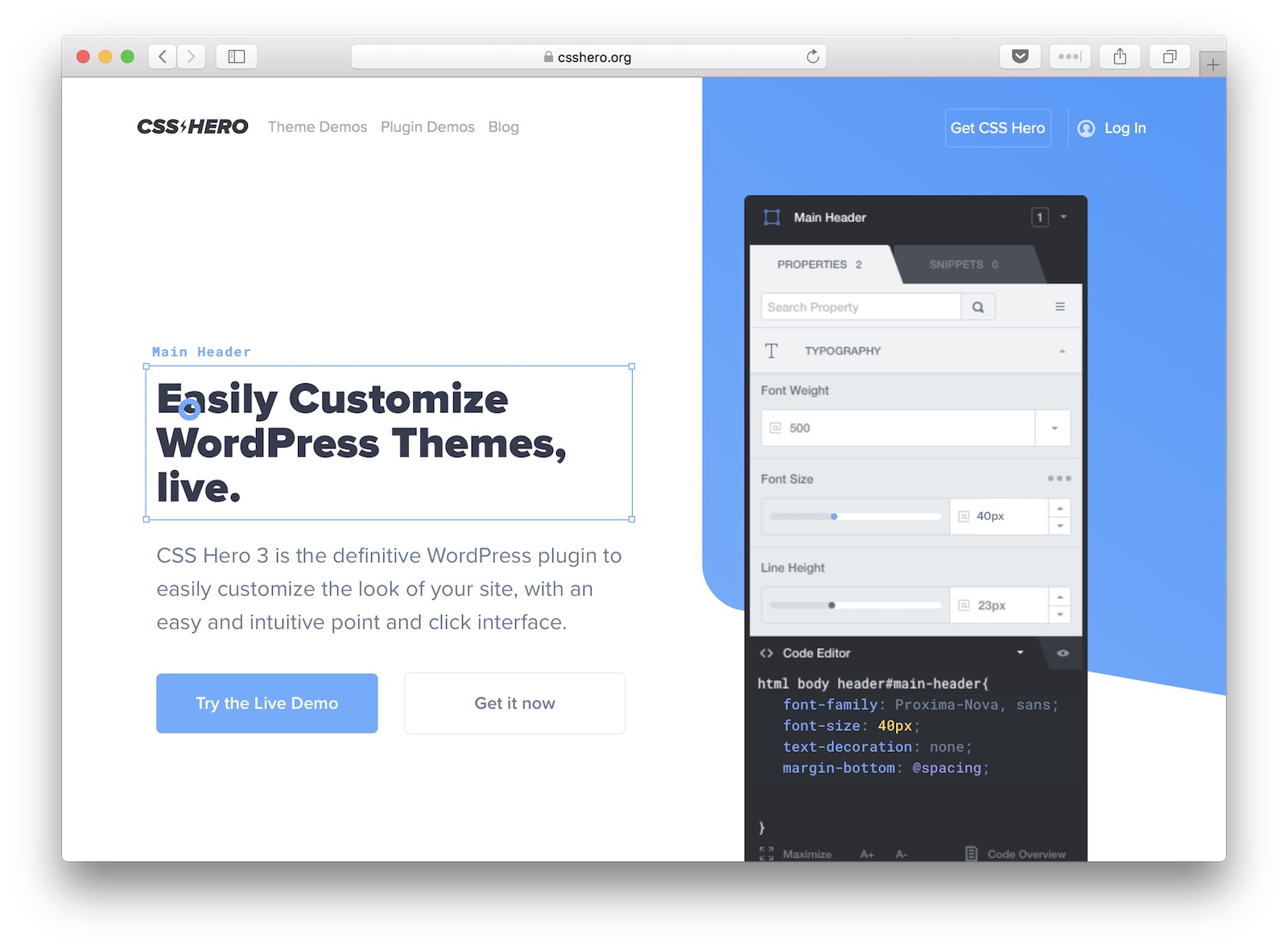
Визуальный стиль вашего сайта WordPress. Откройте для себя самый популярный плагин внешнего интерфейса! Попробуйте живую демонстрацию.
Визуальный редактор CSS
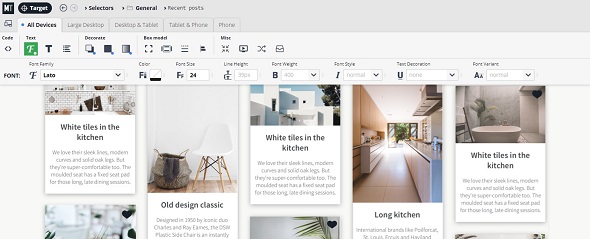
Плагин позволяет вам настроить любую страницу и тему без кодирования . Нажмите на элемент и начните визуальное редактирование. Настройка цветов , шрифтов , размеров , позиций и многое другое. Получите полный контроль над дизайном вашего веб-сайта с более чем 60 свойствами стиля.
Нажмите на элемент и начните визуальное редактирование. Настройка цветов , шрифтов , размеров , позиций и многое другое. Получите полный контроль над дизайном вашего веб-сайта с более чем 60 свойствами стиля.
Основные характеристики
- Настройка любой страницы, любого элемента
- Настройка страницы входа в WordPress
- Автоматические селекторы CSS
- 60+ свойств CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Живой редактор CSS
- Предварительный просмотр в реальном времени
- Управление изменениями
- История отмены/возврата
- Экспорт файла таблицы стилей
Инструменты дизайна
Плагин предоставляет расширенные инструменты и готовые к использованию библиотеки для удобного оформления вашего веб-сайта.
- Инспектор гибких элементов
- Инспектор отдельных элементов
- Отзывчивый инструмент
- Инструмент поиска элементов
- Измерительный инструмент
- Каркасный вид
- Инструмент информации о дизайне
- Генератор градиента (профессиональная версия)
- Менеджер анимации (профессиональная версия)
- Генератор анимации (профессиональная версия)
Ресурсы дизайна
Доступ ко множеству элементов дизайна одним щелчком мыши. Настройте дизайн вашего сайта в соответствии с вашими потребностями!
Настройте дизайн вашего сайта в соответствии с вашими потребностями!
- 900+ шрифтов Google (профессиональная версия)
- 300+ фоновых узоров (профессиональная версия)
- Фоновые стоковые изображения Unsplash (профессиональная версия)
- Материальные и плоские цветовые палитры (версия Pro)
- 50+ анимаций (профессиональная версия)
Свойства CSS: текст
- Семейство шрифтов (профессиональная версия)
- Толщина шрифта
- Цвет (профессиональная версия)
- Тень текста
- Размер шрифта
- Высота строки
- Стиль шрифта
- Выравнивание текста
- Преобразование текста
- Межбуквенный интервал
- Интервал между словами
- Оформление текста
- Отступ текста
- Перенос слов
Свойства CSS: Фон
- Цвет фона (профессиональная версия)
- Фоновое изображение (профессиональная версия)
- Фоновый клип
- Режим наложения фона
- Фоновое положение
- Размер фона
- Повтор фона
- Фоновое приложение
Другие свойства CSS
- Маржа
- Прокладка
- Граница
- Радиус границы
- Позиция
- Ширина (профессиональная версия)
- Высота (профессиональная версия)
- Списки
- Флексбокс
- Анимация
- Тень коробки
- Переход
- Фильтр
- Преобразование
- Непрозрачность
- Дисплей
- Курсор
- Поплавок
- Прозрачный
- Видимость
- События указателя
- Переполнение
Совместимость с любой темой и плагином
Это работает без проблем практически с любой темой и плагином WordPress. Вы можете использовать его для редактирования страниц, созданных с помощью компоновщиков страниц.
Вы можете использовать его для редактирования страниц, созданных с помощью компоновщиков страниц.
Совместимость со всеми компоновщиками страниц
Плагин позволяет настраивать страницы, созданные с помощью блочного редактора Gutenberg, Elementor или другого компоновщика страниц. Сделайте редизайн вашего сайта сегодня.
Как это работает?
Плагин генерирует коды CSS, как профессиональный веб-разработчик, в фоновом режиме, пока вы визуально редактируете веб-страницу.
Плагин не изменяет файлы темы, вместо этого он динамически загружает сгенерированные коды CSS на веб-сайт, чтобы вы могли управлять изменениями в любое время.
Премиум-функции
Следующие свойства доступны только в платной версии;
- Семейства шрифтов (шрифты Google)
- Цвет шрифта
- Цвет фона
- Фоновое изображение
- Ширина и высота
- Анимации
Купите профессиональную версию сейчас, чтобы разблокировать все функции.
Документация и поддержка
Сообщество
- Загрузите папку «yellow-pencil-visual-theme-customizer» в каталог «/wp-content/plugins/»
- Активируйте плагин через меню «Плагины» в WordPress.
- Перейдите в Панель WordPress > Внешний вид > «Редактор YellowPencil» для настройки!
Будет ли плагин работать с моей темой?
Да, этот плагин совместим со всеми темами и плагинами. Вы можете быть уверены, что он работает наилучшим образом.
Безопасно ли использовать?
Да, плагин не изменяет файлы темы и плагина. Это 100% безопасно. Вы можете управлять всеми изменениями, отключать или удалять их в любое время.
Нужно ли мне знать кодирование, чтобы использовать его?
Нет, у плагина простой интерфейс и он разработан для всех. Начинающий пользователь может легко использовать его. Если вы беспокоитесь о том, как его использовать, вам поможет документация плагина.

Могу ли я настроить страницу входа в WordPress?
Да, в панели инструментов WordPress выберите «Внешний вид» > «Редактор YellowPencil». Выберите целевую страницу в качестве страницы входа в WordPress и нажмите кнопку «Настроить».
Я взглянул на бесплатную версию и визуальный редактор переднего плана, это впечатляет. У меня есть одна рекомендация, хотя без жалоб. Время от времени, когда я нажимаю на элемент, элемент выскакивает из набора, и это миссия для повторного выравнивания. это явно глюк. кроме того, поскольку я играю с редактором, он все еще великолепен. Я могу редактировать страницы продуктов woocommerce и использовать siteorigin (бэкэнд), и это потрясающее сочетание.
便利だったので有償版を購入しました。 インストールしてから使用してみたところ、何故か保存ができなかったのですが サポートに問い合わせ、レンタルサーバーのセキュリティの問題と言われ レンタルサーバーに問い合わせてセキュリティを解除してやっと使えるようになりました。 サポートは自動翻訳ツールをつかって英語で対応しましたが、とても親切でした。 利用するにあたってせっかく設定されているセキュリティを解除する必要はありますが デザインを変更する時のみ解除してふだんはセキュリティをONにしておきます。 「WAF」の設定をONにしたままだと利用できないようです。
This plugin has saved me so much headache! Amazing plugin, thank you!
There’s definitely things about this plugin that frustrate me — don’t get me wrong — but if you’re a beginner like me who works farrr better visually than with trying to understand CSS coding, this is the best I’ve tried. CSS Hero был слишком техническим, и и он, и Microthemer были слишком неинтуитивными, чтобы я мог понять, как их использовать. Моя единственная реальная претензия к этому плагину заключается в том, что документация устарела. Ребята, пожалуйста, немного оживите вашу документацию, хорошо? В нем упоминается инструмент, который даже больше не *доступен*. Последнее обновление было в 2019 году! ЭТО СЛИШКОМ ДАВНО, РЕБЯТА! Я просто хочу знать, что означает синий маркер на точке останова, но документация, очевидно, так далеко позади, что ее даже не касаются.Кроме того, я скажу, что несколько раз ломал свою мобильную версию, но это, скорее всего, мой новичок, использующий неправильные настройки для чего-то, а не ошибка плагина. В целом, я должен сказать, что рекомендую его, и это действительно разумная цена за пожизненную лицензию, особенно для тех, кто просто не может позволить себе платить за подписки направо и налево. Я также отправил пару тикетов, когда что-то пошло не так, и получил быстрые ответы — они не совсем помогли мне, но, по крайней мере, дали мне отправную точку информации для перехода к следующему этапу решения проблемы.
CSS Hero был слишком техническим, и и он, и Microthemer были слишком неинтуитивными, чтобы я мог понять, как их использовать. Моя единственная реальная претензия к этому плагину заключается в том, что документация устарела. Ребята, пожалуйста, немного оживите вашу документацию, хорошо? В нем упоминается инструмент, который даже больше не *доступен*. Последнее обновление было в 2019 году! ЭТО СЛИШКОМ ДАВНО, РЕБЯТА! Я просто хочу знать, что означает синий маркер на точке останова, но документация, очевидно, так далеко позади, что ее даже не касаются.Кроме того, я скажу, что несколько раз ломал свою мобильную версию, но это, скорее всего, мой новичок, использующий неправильные настройки для чего-то, а не ошибка плагина. В целом, я должен сказать, что рекомендую его, и это действительно разумная цена за пожизненную лицензию, особенно для тех, кто просто не может позволить себе платить за подписки направо и налево. Я также отправил пару тикетов, когда что-то пошло не так, и получил быстрые ответы — они не совсем помогли мне, но, по крайней мере, дали мне отправную точку информации для перехода к следующему этапу решения проблемы. решение.P.S. — Я использовал это с elementor. Совет для профессионалов: если вам нужна одна тема с анимацией и одна без нее, не добавляйте анимацию в свои шаблоны с помощью Elementor — их невозможно удалить. Держите их неподвижно и позвольте YP анимировать вместо этого.
решение.P.S. — Я использовал это с elementor. Совет для профессионалов: если вам нужна одна тема с анимацией и одна без нее, не добавляйте анимацию в свои шаблоны с помощью Elementor — их невозможно удалить. Держите их неподвижно и позвольте YP анимировать вместо этого.
Базовые функции, такие как изменение цвета шрифта, требуют профессиональной версии. Это смешно, поскольку они говорят, что это бесплатный плагин.
Какой замечательный плагин, он мне очень помогает при многих правках.Большое спасибо!
Прочитать все 79 отзывов«Визуальный редактор стилей CSS» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов7.5.4
- Исправлено: незначительный конфликт со старыми версиями PHP.
7.5.3
- Исправлено: предупреждение PHP появлялось на PHP 8.
- Исправлено: ошибка загрузки внешней таблицы стилей.
- Улучшения: Редактор теперь может останавливать нежелательные перенаправления и обновления страниц.

- Улучшения: синяя точка на адаптивном инструменте удалена.
7.5.2
- Список шрифтов Google обновлен.
- Исправлена ошибка, возникавшая при попытке открыть меню предметов.
- Исправлена ошибка, возникавшая при попытке выбрать элемент из инструмента навигации, когда был активен режим курсора.
7.5.1
- Исправлена ошибка рендеринга CSS
- Исправлена ошибка, возникавшая при редактировании селектора CSS
7.5.0
7.4.9
- Исправлена ошибка, возникавшая при сбросе свойства CSS.
7.4.8
- Улучшения для триггеров анимации.
- Исправлена ошибка, появлявшаяся в старых версиях PHP.
7.4.7
- Исправлена ошибка, из-за которой редактор не загружался, когда панель управления WordPress и веб-сайт используют разные протоколы.
- Исправлена ошибка, связанная с состояниями элементов
7.
 4.6
4.6- Исправлена ошибка, возникавшая при выборе элементов
- Исправлена ошибка, возникавшая при редактировании селектора CSS
- Повышение производительности редактора
7.4,5
- Повышение производительности редактора
7.4.4
- Исправлено неправильное положение синей границы
- Исправлена ошибка, которая перенаправляла страницу при попытке выбрать элемент
- Исправлена ошибка, из-за которой редактор не загружался на серверах PHP 8
- Исправлена ошибка в свойстве background-clip
- Исправлена ошибка в адаптивном инструменте
- Функция динамического перетаскивания была модернизирована. (больше не используется свойство transform:translate)
7.4.3
- Исправлена ошибка JavaScript, возникавшая при внесении изменений.
7.4.2
- Исправлена ошибка в адаптивном инструменте.
7.
 4.1
4.1- Добавлена возможность закрепить панель инструментов слева от экрана
- Исправлено: косые черты в селекторе CSS исчезают после сохранения изменений, и некоторые стили не работают
- Исправлена ошибка с инструментом поиска в редакторе кода
- Исправлена ошибка, возникавшая при чтении медиазапросов в адаптивном инструменте
- Повышение производительности инструмента навигатора
7.4.0
- Новая функция: стилизация с условиями (стилизация элементов только для вошедших или незарегистрированных пользователей)
- Новая функция: инструмент навигатора (вы можете легко найти все элементы на странице из навигатора)
- Новое: Адаптивный интерфейс инструмента
- Новая функция CSS: фоновые фильтры
- Новая функция CSS: столбцы
- Улучшения: автоматический алгоритм важных тегов
- Улучшения: инструмент Каркас
- Улучшения: свойства CSS Flex и Grid
- Улучшения: алгоритм селектора CSS
- Улучшения: производительность загрузки редактора
- Обновлено: список шрифтов Google.

- Исправлено: ошибка сохранения в WordPress версии 5.7
- Исправлено: ошибка, из-за которой не обнаруживались новые обновления в API обновления плагинов.
- Исправлено: пользовательские анимации не отображались на странице входа в WordPress Улучшения
- : множество мелких исправлений ошибок и улучшений для всех инструментов редактора.
7.3.3
- Исправлено: кнопка YellowPencil не работает в редакторе блоков WordPress.
7.3.2
- Обновление совместимости для WordPress 5.6
7.3.1
- Новое: ярлык для сохранения изменений. [CMD/CTRL+S]
- Исправлена ошибка активации лицензии.
7.3.0
- Усовершенствования механизма выбора CSS.
- Обновлены устаревшие предупреждения CSS.
- Обновлены шрифты Google.
- Исправлено несколько мелких ошибок.
7.2.9
- Исправлена ошибка, из-за которой удалялся атрибут стиля элемента после выбора.

7.2,8
- Повышение производительности редактора.
- Добавлена опция повтора для триггера анимации.
- Удалено свойство счетчика итераций анимации.
- Исправлена ошибка с изменением вкладок продуктов WooCommerce в инструменте курсора.
- Исправлена ошибка с изменением форматов свойств CSS.
7.2.7
- Textarea, Audio, Video Select исправлена ошибка выбора элемента.
- Улучшения совместимости для плагинов Oxygen Builder и King Composer.
- Исправлена ошибка, возникавшая при перечислении дочерних элементов.
- Стили на панели просмотра изменений сгруппированы.
- Исправлена ошибка предупреждения PHP. Спасибо Jean Lorencini за помощь.
- Добавлен параметр смягчения анимации (функция синхронизации анимации)
7.2.6
- Исправлена ошибка активации лицензии.
7.2.5
- Панель редактора была переработана для удобства пользователей.

- Портативный редактор CSS.
- Новая палитра цветов.
- Исправлена ошибка пользовательской переменной CSS.
- Исправлена ошибка предварительного просмотра в реальном времени на странице входа.
- Исправлена ошибка оформления текста.
- Исправлена ошибка прилипания позиции CSS.
- Повышение производительности для перечисления семейств шрифтов.
- Исправлен конфликт с ace.js на некоторых серверах.
- Исправлена ошибка чтения неправильных данных свойства line-height.
7.2.4
- Файл animation-events.js преобразован в чистый javascript из jQuery для более быстрой работы и загрузки.
- Исправлен конфликт селектора CSS nth-child.
- Добавлены массовые действия на страницу «управление стилями». Теперь вы можете легко управлять настройками.
- Исправлены конфликты с PHP 7
7.2.3
- Исправлена проблема с активной точкой останова в адаптивном инструменте.

- Исправлена проблема «Точки останова не читаются».
7.2.2
- Мы добавили параметр в свойство font-family для включения или отключения файла шрифта Google на веб-сайте.
- Свойство перехода CSS.
- Доступность: предоставляет подробную информацию о доступности элемента в средстве информации о проекте. Плагин вычисляет коэффициент контрастности текста по стандартам WCAG AA.
- Новый адаптивный инструмент.
- Файл custom.css перемещен в папку загрузки.
- Исправлена ошибка сохранения CSS.
- Ползунок числа обновлен.
- Шрифты Google обновлены
- animate.css обновлен
- API Auto Media улучшен.
- Исправлены ошибки выбора нескольких элементов.
- Исправлено множество ошибок, улучшен плагин.
7.2.1
- Дополнительная безопасность: добавлен одноразовый номер (токен) для всех действий.
7.2.0
- Исправлена важная ошибка безопасности: исправлена ошибка безопасности в функции просмотра посетителей…
7.
 1.9
1.9- Исправлена ошибка выбора элемента в Firefox.
7.1.8
- Исправлено несколько важных ошибок.
7.1.7
7.1.6
- Новое: свойство направления CSS
- Новое: свойства сетки CSS. (выберите элемент сетки, чтобы перейти к свойствам сетки)
- Новое: палитра цветов страницы
- Новое: в свойство CSS position добавлен параметр Sticky
- Новое: дочерние элементы добавлены в contextMenu
- Улучшения свойств гибкости.
- Улучшения интерфейса.
7.1.5
- Усовершенствования свойства line-height.
- Улучшения в инспекторе элементов.
- Исправлена ошибка зависания на экране загрузки.
- Улучшения интерфейса.
7.1.4
- Важные и неважные, столько ошибок исправлено.
- Обновление совместимости для WordPress 5.0
- Anymore CSS Editor не меняет порядок правил CSS при добавлении нового правила.

- Благодаря небольшим изменениям плагин стал более полезным.
7.1.3
- Новая функция: стоковые изображения (API Unsplash)
- Новая функция: ресурсы страницы (показывает все изображения на странице в средстве информации о дизайне)
- Новая функция: черновой режим
- улучшена производительность загрузки редактора.
- Исправлена ошибка загрузки шрифта на странице входа.
- Исправлена ошибка автозаполнения в редакторе CSS.
- Исправлена ошибка PHP на странице входа.
7.1.2
- Новая функция: поддержка настройки страницы входа в WordPress.
- Исправлена небольшая ошибка в Single Inspector.
7.1.1
- Исправлена ошибка с пустой страницей.
- Исправлен конфликт редактора CSS.
7.1.0
- Исправлена ошибка сортировки медиазапросов.
7.0,9
- Исправлены ошибки загрузки CSS.

- Исправлены ошибки в генераторе градиентов.
- Улучшена производительность редактора.
7.0.8
- Исправлена ошибка загрузки CSS по протоколу https.
- Исправлена ошибка медиа-запроса.
7.0.7
- Новая функция: редактируемые метки элементов и поддержка комментариев CSS для селекторов CSS.
- Новая функция: указывает, редактируются ли группы свойств, не открывая их.
- Новая функция: всегда показывает поля и отступы при наведении курсора.
- Новая функция: высокопроизводительный вариант для редактора.
- Новое: расширенные настройки редактора.
- Новое: поддержка интеграции с Gutenberg.
- Новое: свойства background-position-x и background-position-y.
- Новое: поддержка редактирования черновиков страниц.
- Новое: поддержка RTL.
- Исправлена ошибка сброса выбранного элемента.
- Исправлена ошибка предварительного просмотра в реальном времени.

- Исправлена ошибка с одним инспектором.
- Исправлена ошибка сортировки смарт-медиазапросов.
- Улучшения основных функций.
- Улучшения динамического идентификатора и классов.
7.0.6
- Исправлено: «страница прыгает в адаптивном инструменте».
- Исправлена ошибка полосы прокрутки редактора CSS.
- Улучшения основных функций.
7.0.5
- Новое: автоматическое определение динамического идентификатора и классов.
- Исправлена ошибка семейства шрифтов.
- Улучшения основных функций.
- Исправлена ошибка ContextMenu.
- Исправлена небольшая ошибка в дереве элементов.
7.0.4
- Исправлены ошибки ContextMenu.
- Исправлены ошибки типа настройки. Исправлено
- ошибок WooCommerce.
- Исправлены ошибки для младших версий PHP.
- Исправлена ошибка изменения размера элемента body.

- Исправлена ошибка выбора элемента.
7.0.3
- Исправлены ошибки одиночной настройки и настройки шаблона.
- Функция синхронизации отменена.
- Улучшения основных функций.
7.0.2
7.0.1
7.0.0
- Новая функция: родительские элементы выбранного элемента всегда видны внизу редактора.
- Новая функция: просмотрите все изменения визуально, отключите или измените.
- Новая функция: фиксированная правая панель, перетащите правую панель в правый угол страницы.
- Новая функция: поддержка CSS Flexbox, настройки Flexbox будут доступны на правой панели при выборе элемента flexbox.
- Новая функция: изменение типа динамической настройки, изменение текущего типа настройки с правой панели без обновления страницы.
- Новая функция: измените целевую страницу в реальном времени. Измените целевую страницу, щелкнув имя страницы на правой панели.
- Новая функция: новый инструмент поиска смарт-элементов.

- Исправлено: проблема с выбором элементов, которые имеют события щелчка javascript.
- Новая функция: адаптивные параметры на основе свойств CSS. Редактор покажет вам, применяется ли свойство «ширина» в другом медиа-запросе к целевому элементу.
- Новая функция: просмотр стилей точек останова, просмотр выбранных стилей элементов, визуальная настройка стилей типов, просмотр всех примененных стилей.
- Новая функция: настраиваемый интерфейс, размер всех инструментов можно изменять.
- Новая функция: поддержка градиентного текста. Выберите фон и примените значение «текст» к свойству background-clip.
- Новое: более 300 современных градиентов CSS3
- Новое: отдельные, шаблонные, глобальные вкладки в редакторе CSS.
- Новое: все псевдоклассы в редакторе.
- Новое: проверка CSS в редакторе CSS
- Новое: поддержка выбора элемента iframe по клику.
- Новое: выделяйте элементы по классу и идентификатору, щелкните любой класс или идентификатор в инструменте «Информация о дизайне», чтобы выделить целевые элементы.

- Новое: стили CSS доступны на странице администратора YellowPencil, вы можете увидеть примененные стили непосредственно в панели администратора.
- Улучшения: обработка CSS и скорость чтения в 23 раза быстрее благодаря новым основным функциям.
- Улучшения: Инспектор работает в 3 раза быстрее
- Усовершенствования всех инструментов реорганизованы для удобства пользователей.
- Улучшения основных функций редактора.
- Исправлено множество ошибок.
- Примечание: Экспортированные данные плагина в более старых версиях не будут работать в 7 и более поздних версиях.
- Примечание. Функции изображения параллакса больше не доступны в редакторе, но элементы, к которым применена функция параллакса, по-прежнему будут работать.
- Примечание: главная страница, страница сообщений и страницы архива не зависят от стилей шаблона страницы.
- Примечание. Определенные селекторы в таблицах стилей темы и плагина больше недоступны в редакторе.

6.1.4
- Новое: свойство событий указателя
- Новое: свойство курсора
- логических улучшений в селекторах CSS
- Исправлены ошибки в инструменте управления анимацией
6.1.3
- Новое: поддержка идентификаторов и классов HTML5. ‘##test’, ‘#.#test’ и тому подобное.
6.1.2
- Внесенные вами изменения могут быть не сохранены» исправлена проблема с всплывающими окнами.
6.1.1
- Родительская функция просмотра дерева. Новое: к настройкам элемента.
6.1.0
- Новый интеллектуальный алгоритм для автоматического важного тега.
- Повышена скорость загрузки редактора.
- Исправлены ошибки редактора CSS.
- Исправлен конфликт плагина автооптимизации.
6.0.9
- Исправлена ошибка визуального редактирования отступов.
6.0.8
- Новая функция: визуальное редактирование полей и отступов
- Новая функция: список свойств стиля
- Новая функция: более интеллектуальный алгоритм выбора
- Новая функция: модель Element Box Model была новой: в раздел информации о конструкции
- Новое: свойства CSS text-indent и word-wrap
- Усовершенствования инструмента генератора градиентов
- Улучшения отзывчивых точек останова
- Улучшения ColorPicker
- Исправлено: конфликты с плагинами CSS minify и WordPress Cache.

6.0.6
- Усовершенствования редактора
- Исправлены ошибки сохранения
- Повышение производительности редактора
6.0.5
6.0.4
- jQuery обновлен
- Исправлена ошибка перетаскивания
- Исправлены ошибки селектора CSS
- Исправлено: небольшая ошибка с точками останова
6.0.3
6.0.2
- Новое: функция просмотра посетителей.
- Исправлено: ошибки инспектора элементов
- Исправлено: плагин не удаляет старые файлы пользовательских таблиц стилей
- Исправлено: анимация не работает в Chrome
- Исправлено: ошибки генератора градиента
- Улучшения в селекторах CSS
- Улучшения для обновления API
6.0,1
- Новое: динамические точки останова для адаптивного инструмента
- Новый генератор градиентного фона
- Новое: новые шрифты Google.
- Исправлено: ошибки генератора анимации и инструмента управления анимацией.

- Исправлено: ошибка страницы магазина WooCommerce.
- Улучшения адаптивного инструмента
- Улучшения визуального выбора
- Улучшения фоновых рисунков
6.0.0
- Новое: кнопка редактирования для публикации страниц редактирования на панели управления WordPress.
- Исправлено: несколько ошибок.
5.5.9
5.5.8
- Оптимизация производительности. в 6 раз быстрее.
5.5.7
- Свойство отображения обновлено
- Усовершенствования интеллектуального @media AI
- Усовершенствования важного автоматического алгоритма
- Обновлены страницы панели администратора
- Новое: активация плагина одним щелчком мыши с входом в Envato.
- Исправлено: несколько ошибок.
5.5.6
- Новое: свойство background-blend-mode
- Новое: настройки rotateX, rotateY и rotateZ для преобразований.
- Новое: поддержка активных, связанных, посещенных состояний.

- Минимизация CSS в заголовке Вывод
- Алгоритм выбора CSS Обновлен
- Исправлено: ошибка SSL в инструменте предварительного просмотра в реальном времени.
- Новый алгоритм: обнаружение правил CSS в определенных медиа-запросах целевого элемента и автоматическое создание ограничений с медиа-запросами.
- Live Resizing: свойство Height заменено на min-height
- Динамическое изменение размера: верхняя и левая границы больше не изменяются. Эта функция отключена, чтобы система работала стабильно.
- Исправлено: мелкие ошибки
- Исправлены ошибки анимации.
5.5.5
5.5.4
- Исправлено: ошибка выбора элементов.
- Исправлено: конфликт с плагином общего кэша W3.
5.5.3
- Новый интерфейс.
- Время обработки стиля на 1500% больше.
- Увеличение производительности при изменении размера на 300 %.
- Нажмите клавишу SHIFT, чтобы выбрать несколько элементов.

- Функциональные улучшения.
5.5.2
- Исправлено: критическая проблема с загрузкой.
- Несколько улучшений, чтобы сделать его более функциональным.
- Исправлено множество ошибок.
5.5.1
- Новое: поддержка выбора нескольких элементов
- Новое: семейства шрифтов поддерживают экспортируемую таблицу стилей.
- Новое: поддержка статических таблиц стилей.
- Новое: новая опция сброса выбранного элемента.
- Новое: нажмите клавишу удаления, чтобы скрыть выбранный элемент.
- Улучшение состояний наведения и фокуса.
- Улучшение инструмента поиска элементов.
- Улучшение инструмента одиночного выбора.
- Обновлены механизмы свойств фильтра, тени блока и преобразования. Высокая производительность!
- Улучшение инструментов отмены и повтора действий.
- Улучшение интеллектуальных направляющих.
- Новые сочетания клавиш: [R] Адаптивный инструмент, [M]: Инструмент измерения, [W]: Каркас, [D]: Информация о дизайне
5.
 5.0
5.0- Исправлено: ошибка с одним инструментом выбора.
5.4.9
5.4.8
- Исправлено: две критические ошибки.
5.4.7
5.4.6
- Новое: поддержка прозрачных цветов. (РГБА)
- Улучшен интерфейс загрузки редактора.
- Новое: теперь вы можете экспортировать все правила CSS как готовые к использованию.
5.4.5
- Улучшения для браузера Chrome.
5.4.4
- Анимации совместимы с адаптивным инструментом.
- Исправлена критическая ошибка.
5.4.3
- Критические улучшения ядра.
- Улучшения производительности редактора
5.4.2
- Исправлено: проблема с медленной загрузкой.
- Улучшения в селекторах CSS.
5.4.1
- Исправлены критические ошибки селектора CSS.
5.4.0
- Визуальное изменение размера элементов
- Улучшения в селекторах CSS.

- Улучшения интерфейса.
- Новое: интеллектуальные направляющие для перетаскивания и изменения размеров инструментов.
- Новое: информационный инструмент проектирования; Информация о выбранном элементе, типографике и многом другом.
- Улучшения в редакторе CSS.
- Улучшения в свойствах border-radius, font-family, анимации.
- Новое: инструмент управления анимацией
5.3.5
- Новый инструмент каркаса объекта.
- Исправлено: мелкие ошибки.
5.3.4
- Новый умный искусственный интеллект! (Генерация кодов CSS как человека)
- Важные обновления производительности!
- Улучшения ядра.
- Исправлена ошибка сохранения Woocommerce.
5.3.3
- Исправлена ошибка сохранения.
- Новое: функции экспорта и импорта
5.3.2
- Исправлено: важная ошибка для SSL.
- Исправлены две незначительные ошибки.

5.3.1
- Исправлено: ошибки на локальном хосте.
- Исправлены мелкие ошибки.
5.3.0
- Новое: адаптивный инструмент с изменяемым размером
- Новое: поддержка любого мультимедийного запроса CSS
- улучшения фоновых рисунков
- улучшения пользовательских селекторов
- улучшения инструмента измерения и редактора CSS
5.2.9
- Исправлено: ошибки селектора CSS.
5.2.8
5.2.7
- Исправлено: ошибка измерительного инструмента.
5.2.6
- Новинка: Инструмент с одним селектором
- Новинка: Измерительный инструмент
- Новое: опция «записать CSS» в contextMenu.
- Улучшения интерфейса.
- Ярлыки обновлены.
5.2.5
- Новое: автозаполнение для селекторов CSS в редакторе.
- Улучшения в селекторах CSS.
5.
 2.3
2.35.2.2
- Новое: визуальное отображение свойства заполнения.
- Новое: Умные заголовки для элементов.
- Улучшения ядра плагина.
5.2.1
- Исправлены ошибки анимации.
- Исправлены ошибки селектора CSS.
5.2.0
- Новое: инструмент для создания анимации.
- Улучшения визуального редактирования.
- Улучшения в семействе шрифтов.
- Исправлена ошибка с цветом тени блока.
- Улучшения в ядре редактора.
- Исправлена ошибка с цветом фона.
- Исправлена ошибка «Редактор CSS не показывает коды».
- Исправлена ошибка «Потеря данных CSS».
5.1.2
- Обновление WordPress 4.4.
- Исправлены ошибки селектора CSS.
5.1.1
- Новое: свойство видимости
- Улучшения трансформируемых элементов.
- Улучшения инструментов перетаскивания и изменения размера в реальном времени.

- Исправлены ошибки анимации.
- Улучшения в редакторе CSS
5.1.0
- Новое: изменение размера живого элемента
- Улучшения в селекторах CSS
- Улучшения ядра.
- Улучшения в палитре цветов
- Улучшения для маленьких экранов.
- Исправлены ошибки перетаскивания.
5.0.1
5.0.0
- Усовершенствования палитры цветов
- Улучшения производительности
- Улучшения инструментов отмены/повтора
- Улучшения редактора CSS
- Усовершенствования алгоритма автоматической важной системы
- Улучшения ползунка
- Исправлена ошибка загрузки.
- Новая палитра цветов!
4.7.0
- Исправлены некоторые ошибки.
- Новое: поддержка пользовательских селекторов.
- Документация обновлена.
4.6.3
- Новое: автоматическое обновление API
- Улучшения интерфейса
- Множество улучшений ядра
- Исправлено: ошибка «выбрать только это».

- Исправлено: ошибка перетаскивания.
- Исправлено: родительские настройки.
4.6.2
4.5.1
- Исправлено: ошибки фонового изображения.
4,5
- Новое: ячейка таблицы для свойства отображения.
- Новое: поддержка перетаскивания.
- Улучшение ширины, анимации и свойств отображения. Исправлена ошибка полноразмерного фонового изображения
- .
- Исправлена ошибка закрытия ContextMenu.
- Исправлена ошибка редактора CSS.
- Исправлена ошибка преобразования Chrome.
- Исправлена ошибка измерения высоты инструмента.
- Исправлена ошибка значения ползунка.
- Улучшение свойства position. Исправлено
- ошибок Jquery.
4,4
- Улучшение инструментов отмены/возврата.
- Новое: загрузчик фонового изображения.
- Новое: палитра цветов.
- Улучшение свойства text-shadow.

- Новое: Менеджер исходного кода CSS.
4.3.5 Стабильный
- Новое: новые ярлыки.
- Улучшения основных функций.
4.3 Стабильный
- Новое: функция отмены/повтора
- Новинка: цветовые палитры материалов
- Улучшение основных функций.
- Новое: новые ярлыки
- Исправлено: некоторые ошибки.
4,2
- Исправлено: важная ошибка.
- Улучшение производительности.
- Улучшение для ядра.
- Новое: Полноэкранный режим.
- Новое: инструмент для измерения пикселей.
- Шрифты обновлены.
4.1
4,0
- Новое: свойство анимации CSS.
- Новое: живой редактор CSS.
- Новое: автоматический префикс.
- Новое: свойство фильтра CSS.
- Новое: CSS-свойство text-shadow.
- Новое: свойство box-shadow.
- Новое: свойство размера коробки.

- Новое: преобразование свойства.
- Новое: горячие клавиши.
- Новое: описание некоторых опций.
- Исправлена ошибка SSL.
- Исправлено: некоторые ошибки.
3,2
3.1
- Усовершенствования ядра.
- Новое: функция «экспорт кода CSS».
- Исправлено: некоторые ошибки.
3,0
- Усовершенствования основных функций.
- Новое: оперативная поддержка.
- Новое: «выбрать только это».
- Исправлено: некоторые ошибки.
2.2.3
- Усовершенствования ядра.
- Новое: более 300 фоновых рисунков
- Новое: цветовые палитры.
1.7.0
- Улучшения совместимости с некоторыми темами.
1.2.1
- Улучшения в селекторе CSS.
1.0.0
9 самых популярных редакторов CSS для Windows и Mac [СПИСОК 2022]
Изучите список лучших редакторов CSS, чтобы легко и быстро редактировать код CSS:
Редактор CSS можно определить как приложение, которое может редактировать файл CSS.
Существуют различные типы редакторов CSS: редакторы визуального стиля, онлайн-редакторы, редакторы с открытым исходным кодом и коммерческие. Редакторы визуального стиля CSS позволят вам редактировать страницу без написания кода.
Даже WordPress предоставляет такую возможность через плагин под названием Yellow Pencil.
Почему редакторы CSS?
Код CSS облегчен, его легче поддерживать, и вы получите больше возможностей форматирования. С CSS вы также получите преимущества SEO.
Встроенный, внутренний и внешний — это три типа CSS.
Редакторы CSSтакже предоставляют функции подсветки синтаксиса, поиска и замены, автоматического завершения и т. д. Эти редакторы помогают разработчикам, показывая мгновенный результат кода. Это средство предварительного просмотра действительно даст представление о том, как будет выглядеть страница.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Лучшие инструменты редактора кода CSS для использования в 2022 году
Ниже перечислены лучшие редакторы CSS, которые будут популярны в 2022 году.
Сравнительная таблица
Давайте исследовать!!
#1) Стилизатор
Stylizer — это редактор CSS для Windows и Mac, который поможет вам оформить любой веб-сайт.
Особенности:
- Он покажет вывод вашего кода в реальном времени.
- Поддерживает все популярные браузеры. Результаты будут немедленно отображаться в параллельных панелях предварительного просмотра браузера.
- Повторяющиеся задачи можно выполнять одним щелчком мыши.
- Может работать с любым сайтом.
Плюсы: Не использует временные файлы.
Инструмент Стоимость/детали плана: $79. Также доступна бесплатная пробная версия.
Веб-сайт: Стилизатор
#2) TopStyle
Этот редактор больше используется для кодирования, чем редактор WYSIWYG. Последняя доступная версия — 5.0.0.108.
Особенности:
- Он имеет живое редактирование FTP.
- Может быть интегрирован с Adobe Dreamweaver и валидатором CSE HTML.
- Обеспечивает подсветку синтаксиса для CSS, PHP, ASP, JavaScript, VB Script и т. д.
- Помогает в проверке проблем совместимости браузера.
Минусы: Остановлено развитие.
Веб-сайт: TopStyle
#3) StyleMaster
Style Master — это редактор кода CSS для Windows и Mac. Его может использовать любой, от новичка до эксперта.
Особенности:
- Может создавать таблицы стилей из HTML.
- Функция рентгена.
- Поддерживает редактирование CSS через FTP.
Плюсы: Предоставляется подробное руководство.
Стоимость инструмента/Сведения о плане: $59,99
Веб-сайт: StyleMaster
#4) Редактор Rapid CSS
Rapid CSS Editor предназначен для Windows и включает более продвинутые функции. Благодаря встроенной функции предварительного просмотра в нескольких браузерах вы можете мгновенно просматривать вывод для нескольких браузеров.
Благодаря встроенной функции предварительного просмотра в нескольких браузерах вы можете мгновенно просматривать вывод для нескольких браузеров.
Особенности:
- Имеет встроенный файловый менеджер.
- Обеспечивает подсветку синтаксиса для многих языков, таких как CSS, HTML, JavaScript, ASP, Perl и т. д.
- Автодополнение кавычек, скобок и т.п.
- Параметры умного копирования и вставки.
- Вы можете обновлять и сохранять данные непосредственно на серверах FTP, SFTP и FTPS.
- Он имеет много других функций.
Плюсы:
- Обеспечивает поддержку плагинов. Вы даже можете написать свой собственный плагин и добавить его.
- Предоставляет функцию поиска и замены.
Стоимость инструмента / Детали плана: У него есть три плана: бесплатная версия, 39,95 долларов США и 49,95 долларов США.
Веб-сайт: Rapid CSS Editor
#5) Эспрессо
Это редактор текста и кода CSS для Mac. Он поддерживает несколько языков, таких как CSS, HTML, PHP, Coffee Script, Ruby, Python, XML и т. д.
Он поддерживает несколько языков, таких как CSS, HTML, PHP, Coffee Script, Ruby, Python, XML и т. д.
Особенности:
- Множественный выбор и множественное редактирование.
- Включает функцию поиска и замены.
Плюсы: Поддержка плагинов
Минусы: Можно использовать только на Mac.
Инструмент Стоимость/детали плана: $79.
Веб-сайт: Эспрессо
#6) Xyle Scope
Это инструмент отладки CSS для Mac. Его можно использовать на Mac, iPhone и iPad.
Особенности: Он может проверять каскад на наличие необходимых элементов HTML.
Минусы: Поддержка недоступна, так как разработка остановлена с 2007 года.
Инструмент Стоимость/детали плана: Бесплатно.
Веб-сайт: Xyle Scope
#7) Стиль Студия
Это редактор CSS для операционной системы Windows.
Особенности:
- Имеет валидатор CSS.
- Предварительный просмотр.
- Помогает обнаружить недопустимые свойства.
- Цветовое кодирование синтаксиса.
- Выбор цвета и управление цветом.
Плюсы:
- Предустановленные шаблоны.
- Доступна функция поиска и замены.
Минусы: Доступно только для операционной системы Windows.
Инструмент Стоимость/детали плана: $49,99. Он также предлагает бесплатную пробную версию.
Веб-сайт: Студия стиля
#8) CSS3 Пожалуйста
Это генератор правил для CSS 3.
Особенности:
- Подчеркнутая часть может быть изменена.
- Вы можете сразу просмотреть результаты для измененной детали.
- Вы даже можете скопировать отображаемый код.
Веб-сайт: CSS3 Пожалуйста
#9) КОДА
Это текстовый редактор, который можно использовать на Mac и iPad. Он имеет множество функций, таких как переопределение CSS, публикация, локальное индексирование и т. д.
Он имеет множество функций, таких как переопределение CSS, публикация, локальное индексирование и т. д.
Особенности:
- Он покажет вам превью с точностью до пикселя.
- Поможет вам в управлении локальными и удаленными файлами.
- Подсветка синтаксиса.
- Имеет встроенный терминал и редактор MySQL.
- Предоставляет возможность мгновенного переключения между редактором и панелями предварительного просмотра.
Плюсы: Функции могут быть добавлены через плагины, а также поддерживает существующие плагины.
Минусы: Доступно только для Mac OS.
Инструмент Стоимость/детали плана: $99.
Веб-сайт: КОДА
Дополнительные редакторы кода CSS:
Есть еще несколько очень популярных программных редакторов CSS, таких как EditPlus, Atom, TextWrangler, Brackets и Notepad++.
Редакторы кода CSS для систем Linux включают Gedit, Quanta, Scintilla и CSS. Редакторы кода CSS с открытым исходным кодом также доступны для практики редактирования CSS.Atom — один из самых популярных редакторов с открытым исходным кодом.
Редакторы кода CSS с открытым исходным кодом также доступны для практики редактирования CSS.Atom — один из самых популярных редакторов с открытым исходным кодом.
Вы также можете воспользоваться помощью онлайн-редакторов CSS. Главное преимущество онлайн-редакторов в том, что нет необходимости в настройке среды. Некоторые онлайн-редакторы включают HTML-CSS-JS.com, CSSPortal.com, Scratchpad.io, CSSdesk.com и т. д.
Заключение
Редакторы CSSупрощают написание кода, и эти редакторы действительно облегчают обновление. Таким образом, мы можем сделать вывод, что редакторы кода CSS добавляют больше гибкости разработчикам.
Надеюсь, что это руководство поможет вам выбрать правильный редактор CSS!
Как использовать визуальный редактор стилей CSS в WordPress
Цель WordPress — помочь вам создать надежный веб-сайт, удобный для мобильных устройств, без необходимости использования какого-либо кода.Тем не менее, все еще есть случаи, когда вам нужно использовать CSS для стилизации. Если вы не знаете, как это сделать, то вам определенно стоит воспользоваться визуальным редактором CSS.
Если вы не знаете, как это сделать, то вам определенно стоит воспользоваться визуальным редактором CSS.
Стилизовать страницу без использования кода можно, но часто вам все равно нужно иметь подключаемый модуль или программу, которая может предоставить макет кода CSS, которым вы можете манипулировать. К счастью, есть отличный плагин, который может вам в этом помочь.
Сегодня я собираюсь показать, как использовать плагин редактора CSS WordPress для настройки любой страницы и темы без использования кода.
Что такое редактор CSS?
CSS, также называемый каскадными таблицами стилей, — это язык, управляющий отображением HTML. Он позволяет применять различные правила стиля к целевым элементам на веб-странице. Эти целевые элементы также известны как селекторы. CSS считается стандартом для разметки стиля веб-страницы в HTML или XHTML. Программное обеспечение CSS — это любое программное обеспечение или плагин, способный редактировать файл CSS.
Визуальный редактор стилей CSS
Плагин Visual CSS Style Editor позволяет настроить любую страницу и тему без написания кода. Это редактор CSS, который отображает все элементы страницы и позволяет вам визуально манипулировать ими.
Это редактор CSS, который отображает все элементы страницы и позволяет вам визуально манипулировать ими.
После установки и активации вы можете щелкнуть любой элемент при использовании плагина и начать редактирование. Вы сможете настроить цвета, размеры, шрифты, позиции и многое другое.
Плагин включает в себя более 60 свойств стилей для использования. Другие основные функции этого плагина WordPress CSS Editor включают:
- Настройка любой страницы и любого элемента
- Возможность настройки страницы входа в WordPress
- Автоматические селекторы CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Live Редактор CSS
- Предварительный просмотр в режиме реального времени
- Управление всеми изменениями
- История отмен и повторов
- Экспорт файла таблицы стилей
Онлайн-редактор CSS предоставляет массу инструментов дизайна, ресурсы дизайна, свойства CSS для текста и фона и многое другое. более.По сути, плагин Visual CSS Editor дает вам все необходимое и даже больше для редактирования и оформления страниц и тем.
более.По сути, плагин Visual CSS Editor дает вам все необходимое и даже больше для редактирования и оформления страниц и тем.
Примечание: Существует профессиональная версия плагина. Не стесняйтесь проверить это и посмотреть, если это то, что вам нужно. Учебное пособие ниже основано на бесплатной версии, так как оно дает вам все инструменты, необходимые для редактирования.
Как использовать визуальный редактор стилей CSS
Шаг 1. Установите и активируйте подключаемый модуль
Чтобы начать редактирование страниц и тем с помощью этого конструктора CSS WordPress, вам сначала необходимо установить и активировать подключаемый модуль.
Вы можете сделать это, перейдя на страницу «Плагины» панели администратора WordPress. Просто используйте поле поиска для поиска плагина по имени. Когда он появится, установите и активируйте его прямо оттуда.
Шаг 2: Доступ к странице настроек
Теперь, когда плагин активирован на вашем сайте, пришло время перейти к основным настройкам и странице конфигурации. Для этого нажмите YellowPencil > Настройки, расположенные в левой части меню панели инструментов.
Для этого нажмите YellowPencil > Настройки, расположенные в левой части меню панели инструментов.
Вы видите, что это теперь появилось в качестве опции, так как вы активировали плагин.
Шаг 3. Настройка параметров
Прежде чем приступить к изменению и настройке CSS, необходимо быстро настроить нужные параметры. На данный момент вы находитесь на вкладке настроек плагина.
Для настройки доступно всего несколько параметров. Идите вперед и настройте их так, как вы хотите для своего веб-сайта. Когда вы закончите, нажмите кнопку «Сохранить изменения», чтобы применить все сделанные вами изменения.
Шаг 4: Нажмите на вкладку «Настройки»
Нажмите на вкладку «Настройки», чтобы получить доступ к области, где вы будете выполнять все редактирование дизайнера CSS. Вы заметили, что здесь еще нет настроек, потому что вы только что установили плагин. Нажмите на ссылку «Начать:», чтобы начать.
Шаг 5: Выберите целевую страницу и тип настройки
Перед доступом к основному визуальному редактору CSS появится всплывающее окно. Выберите целевую страницу и тип настройки.Когда будете готовы, нажмите на кнопку «Продолжить».
Выберите целевую страницу и тип настройки.Когда будете готовы, нажмите на кнопку «Продолжить».
Шаг 6: Начните настройку и редактирование
На этом этапе вы находитесь внутри визуального редактора CSS и можете начать работать над настройкой и внесением изменений в выбранную вами страницу.
В левой части редактора вы увидите список инструментов и функций. К ним относятся такие вещи, как:
- Element Inspector
- CSS-редактор
- Readive Mode
- MESTIVE MODE
- DARUMAME
- Информация о дизайне
- Animation Manager
- UNDO / REDO Tools
на правой стороне, появится окно визуального редактирования для всех элементов на этой конкретной странице.Вы можете использовать весь этот редактор блоков для настройки и визуального редактирования всех элементов CSS на странице.
В левом нижнем углу страницы вы можете получить доступ к значку шестеренки, который предоставляет вам еще больше вариантов настроек и позволяет вам управлять настройками.
Вот и все. Вы можете использовать всю эту систему визуального редактора CSS для настройки и оформления всех элементов на странице по своему усмотрению. Когда вы закончите, просто сохраните страницу с внесенными вами изменениями и правками, и все готово.
Повторите этот процесс с любой страницей вашего сайта.
Преимущества редакторов CSS
Суть в следующем. Если вы веб-разработчик, то понимаете, насколько важно иметь надежный редактор CSS и HTML. Лучшие редакторы CSS позволят вам создавать сайты и управлять ими, а также строить их именно так, как вы хотите.
Некоторые из основных функций, которые вам нужны в онлайн-редакторе CSS, включают:
- Предварительный просмотр в реальном времени
- Автозаполнение
- Подсветка синтаксиса
- Проверка
Создание красиво оформленных сайтов с меньшими усилиями — это то, что может редактор с меньшими усилиями. помочь вам сделать.Если он правильно дополняет ваш рабочий процесс и существующие инструменты, которые у вас уже есть, то вы знаете, что у вас есть хороший.
Часто задаваемые вопросы о другом визуальном редакторе стилей CSS
Совместим ли он с любой темой и плагином?
Да, плагин Visual CSS Editor работает и хорошо интегрируется практически с любой темой и плагином.
Совместимо ли это с компоновщиками страниц?
Да, плагин позволяет настраивать страницы, созданные с помощью блочного редактора Gutenberg, компоновщика страниц Elementor и других компоновщиков страниц.
Модифицирует ли подключаемый модуль файлы темы?
Нет, плагин не изменяет файлы темы. Он фактически динамически загружает сгенерированные коды CSS на веб-сайт. Это означает, что вы можете управлять изменениями в любое время.
Заключительные мысли
Наличие фантастического инструмента, такого как плагин Visual CSS Editor, позволит вам легко настраивать, проектировать и изменять файлы тем и страницы на веб-сайте WordPress.
Вам не нужно знать или понимать, как писать код CSS, так как плагин позволяет делать все визуально. Он предоставляет вам массу инструментов и функций, которые позволяют вам создавать и управлять, как профессиональный веб-разработчик. Это, пожалуй, один из самых простых способов манипулирования кодом.
Он предоставляет вам массу инструментов и функций, которые позволяют вам создавать и управлять, как профессиональный веб-разработчик. Это, пожалуй, один из самых простых способов манипулирования кодом.
Вы когда-нибудь пытались настроить веб-страницу или тему, написав собственный код CSS с нуля? Считаете ли вы, что надежный онлайн-редактор CSS делает это намного проще?
Простой визуальный редактор CSS
Этот инструмент предназначен для быстрого прототипирования, имитации и изучения CSS путем изменения его свойств. Редактор способен генерировать действительный и префиксный код CSS, SASS, SCSS и LESS, совместимый со всеми браузерами.
Создавайте и делитесь своими креативами с помощью этого инструмента. Если вам не хватает инструмента или что-то сломалось, мы здесь для вас — свяжитесь с нами по одной из социальных ссылок ниже.
Этот проект является мобильным и полнофункциональным PWA, попробуйте его на смартфоне или «Добавить на главный экран», чтобы этот инструмент всегда был у вас в кармане, даже когда вы не в сети или не работаете с клавиатурой.
⌨️ Сочетания клавиш:
- Отменить: [
ctrl]+[z] | [cmd]+[z] - Повторить: [
ctrl]+[shift]+[z] | [cmd]+[shift]+[z]
💡 Советы:
- Для точного позиционирования ползунка используйте клавиши [
← 7 → 921 ] 4; это работает на активированном (желтый цвет) ползунке; чтобы активировать ползунок, нажмите на него или щелкните значок слева - История содержит до 100 записей
- Используйте сочетания клавиш для навигации по истории, отмены, повтора изменений и воспроизведения хода работы
- Умные тени для
текстаиполяэлементов! Создайте 3 тени в одном шаблоне подряд (одинаковые промежутки/шаги междуx,и,распространениеи/илиразмытие), и следующие новые тени будут следовать тому же шаблону! - Креативы передаются через URI; его стили закодированы прямо в URL-адрес
- Имейте в виду: сложные объявления могут генерировать длинные URL-адреса
- Установите это веб-приложение на смартфон с помощью опции «Добавить на главный экран».
 Он работает в автономном режиме!
Он работает в автономном режиме!
📋 Доступные недвижимости:
-
Внешний вид- Применять стили к разным элементам DOM, напримерDIV,IMG,IMG,вход,Checkbox,Radio,Выбор,Textarea, и группа элементов -
background-blend-mode -
-
-
Фоновое происхождение -
Повторите -
Background-size -
-
-
-
-
-
набросок -
границы -
-
край нижний -
край левый -
край правый 0 -
-
границы RADIUS -
-
RADIUS BOCKIUS -
-
пограничный левый радиус -
-радиус -
коробчатого тень -
коробчатого проклейки -
-
-
капля-тень,оттенков серого,оттенок поворота,инвертный,непрозрачности,насытитьисепии -
семейство шрифтов -
размер шрифта -
начертание шрифта -
ширина -
высота -
интервал между буквами -
высота строки -
разрыв строки 6 микс-смесь режима -
тип-объекта -
непрозрачности -
Переполнение -
Переполнение-х -
Переполнение-у -
Переполнение-обертка -
обивка -
Перспектива -
Text-Decoration-Color -
Text-Decornation-Line -
Text-Decornation STYLE -
Text-Decoration-Толщина -
Text-Office -
-
-
-
-
-
Text-Hate Share -
текст -transform -
transform—rotate,scale3d,skewиtranslate3d -
White-Space -
Word-Break -
Word-Wrap
👨🎨 Предварительно созданные креативы для вдохновения:
Создано что-то удивительное? Мы добавим ваш "стиль" в наш список и упомянем вас! Просто твитните ссылку на свой креатив с упоминанием @veliovgroup .
Создавайте свои стили и делитесь ими с Интернетом и друзьями. Нажмите на любой язык стилей в верхней части боковой панели, затем нажмите «копировать ссылку общего доступа».
🗣 Расскажите друзьям об этом проекте через:
🏆 Достижения:
👨💻 Сделано с помощью:
Visual CSS Editor Плагин WordPress – YellowPencil
Настройте любой сайт WordPress за считанные минуты. Редактируйте шрифты,
цветов, размеров и многое другое. Откройте для себя самый продаваемый дизайнерский плагин
!
Щелкните и настройте
Щелкните элемент и начните визуальное редактирование.Редизайн любой части вашего сайта без кодирования.
Любая тема, любая страница
YellowPencil работает с любой темой и плагином WordPress.
Визуальный дизайн
Полный интерфейс визуального редактирования. Измените дизайн страниц в несколько кликов.
Кодирование не требуется
YellowPencil был разработан с простым интерфейсом для всех.
Получите полный контроль над дизайном вашего сайта!
Узнайте, почему YellowPencil — самый популярный редактор стилей WordPress! Вот некоторые ключевые особенности.
Управление шрифтами
Отредактируйте любой шрифт на своем веб-сайте, выберите один из шрифтов Google и настройте стили шрифта.
Управление цветом
Выберите правильные цвета для своего веб-сайта с помощью палитры цветов и цветовых палитр.
Adjust Measures
Визуально отредактируйте свойства размера, полей и отступов элемента.
История отмены/возврата
Не беспокойтесь! Если вы допустили ошибку, вы можете отменить и повторить ее в любое время.
Без блокировки
Получите доступ к кодам CSS в любое время и экспортируйте файл таблицы стилей CSS, когда захотите.
Редактор кода CSS
Введите свой код CSS или внесите изменения в созданные коды в любое время.
Стиль как незарегистрированный
Стиль вашего веб-сайта во время просмотра, как незарегистрированный пользователь или зарегистрированный пользователь.
Стиль страницы входа Смотреть видео
С помощью YellowPencil теперь очень легко стилизовать страницу входа и регистрации WordPress.
Управление изменениями
Держите все изменения под контролем, редактируйте или удаляйте их в любое время.
Визуальное перетаскивание
Изменение позиции CSS любого элемента путем перетаскивания.
Генераторы визуального стиля
Создавайте анимацию, градиенты и тени с помощью визуальных генераторов.
Фильтры CSS3 Эффекты
Отредактируйте контрастность, яркость и другие настройки изображения с помощью инструмента фильтра.
Доступ ко множеству ресурсов одним щелчком мыши
Применяйте любые ресурсы к любому элементу, персонализируйте дизайн вашего веб-сайта в соответствии с вашими потребностями!
- Google Fonts Вас ждут сотни шрифтов, выберите лучший для своего сайта.

- Стоковые Изображения Достигайте стоковых изображений в любое время и используйте их на своем веб-сайте.
- Градиенты CSS3 Раскрасьте свой сайт с помощью библиотеки градиентов CSS3.
- Библиотека узоров Добавляйте детали в дизайн с помощью библиотеки классических узоров.
- waspthemes.com/wp-content/themes/yellowpencil8/assets/home/color-palettes.png" data-width="342" data-height="622" data-style="padding-right:120px;margin-top:-43px;"> Цветовые палитры Выберите правильные цвета для своего веб-сайта, используя современные цветовые палитры.
- Библиотека анимации Оживите свой веб-сайт с помощью десятков готовых к использованию анимаций CSS3.
Редактор CSS для профессионалов
Введите код CSS или внесите изменения в созданные коды в любое время.
Функции редактора CSS
Средство проверки ошибок, автозаполнение, редактор с изменяемым размером и многое другое.
Автоматический селектор CSS
Автоматическое создание селекторов для выбранного элемента.
Гибкая настройка
YellowPencil позволяет легко редактировать, предварительно просматривать и управлять тем, как ваш сайт отображается на настольных компьютерах и других устройствах.
Редактирование для конкретных устройств
Применяйте определенные стили к телефонам, планшетам и ноутбукам с помощью адаптивного инструмента.
Адаптивный предварительный просмотр
Предварительный просмотр и тестирование дизайна на любом устройстве перед сохранением изменений.
Оживите свой веб-сайт с помощью анимации
Получите полный контроль над анимацией с помощью инструментов анимации, создавайте специальные анимации, редактируйте и присоединяйте к элементам.
Генератор анимации
Визуально создавайте собственные CSS-анимации и применяйте их к любому элементу.
Менеджер анимации
Прикрепите анимацию к элементам, визуально отрегулируйте задержку и продолжительность.
Утилиты
Эти инструменты легко удовлетворят все ваши потребности в оформлении веб-сайта.
- Инспектор элементов Выберите и отредактируйте любой элемент на вашем сайте.
- Инструмент "Каркас" Сосредоточьтесь на редактировании в виде каркаса.
- Измерительный инструмент Создайте идеальный дизайн с точностью до пикселя с помощью измерительного инструмента.
- Инструменты перемещения и изменения размера Визуальное перемещение и изменение размера элементов.

Отлично работает с любой темой и плагином
YellowPencil работает практически с любой темой и плагином WordPress, поэтому вы можете продолжать использовать свои любимые инструменты и вывести свою работу на новый уровень.
Как это работает?
Плагин не изменяет файлы темы, вместо этого динамически загружает сгенерированные коды CSS на веб-сайт.
Без потери производительности
Плагин прикрепляет к вашему веб-сайту только таблицу стилей, и это не влияет на скорость загрузки.
Безопасное редактирование
Держите настройки под контролем, отключайте или сбрасывайте настройки в любое время.
#header.logo {
семейство шрифтов: "Lora", без засечек;
}
#section .featured-section h6 {
размер шрифта: 15 пикселей;
высота строки: 22px;
}
#первая секунда {
цвет фона:#F1F1F1;
ширина:100%;
} Обзоры плагинов
Откройте для себя плагин дизайна №1 для WordPress.
Я купил 600 продуктов на Envato, и если бы мне пришлось рекомендовать только один, я бы выбрал этот. Этот предмет превосходит все остальные по многим параметрам, я даже не могу их перечислить. Если вы хотите значительно упростить веб-разработку на WordPress, купите этот плагин.
Этот предмет превосходит все остальные по многим параметрам, я даже не могу их перечислить. Если вы хотите значительно упростить веб-разработку на WordPress, купите этот плагин.
Этот предмет потрясающий! Вам нужно добавить к своим уже замечательным инструментам, что вы также можете редактировать суперпопулярный Revolution Slider из внешнего интерфейса, не возясь с серверной частью с необработанным кодом! Просто великолепно!
MrbyrdЭто, без сомнения, отличный код.Мне нравится работать с ним, и я хочу сделать больше. Заслуженные пять звезд! Если у вас еще нет этого, приобретите (и это дешево), вы никогда не пожалеете о покупке. Это изменит вашу работу и ускорит рабочий процесс.
Airtrooper Продавец очень отзывчивый и очень-очень услужливый. Этот плагин должен быть у каждого пользователя WordPress (даже у тех, кто очень хорошо знает CSS), поскольку он упрощает внесение изменений, если бы я мог, я бы дал оценку 10+ продавцу и плагину Amazing Plugin.
YellowPencil — это самый важный плагин для настройки страниц WooCommerce для меня, это единственный плагин, который позволяет людям, которые не имеют знаний CSS, но все же хотят создать красивую страницу.
Amelia16Мне нравится этот плагин! Лучшее вложение, которое я мог бы сделать для развития моего сайта. Теперь я могу редактировать и вносить все необходимые изменения в свою тему, а также отменять шаги, пересматривать или полностью сбрасывать изменения. Блестящий инструмент. Обслуживание клиентов также было удовольствием; очень полезно с быстрыми ответами, каждый раз.Я настоятельно рекомендовал это!
playpenbabyГотовы взять эту милую вещь?
Пожизненные обновления и 30-дневная гарантия возврата денег!
Купить сейчас $39"В целом лучший инструмент №1, который помогает очень быстро настроить любую тему в одном и том же месте." waamtech
Часто задаваемые вопросы
Будет ли YellowPencil работать с моей темой?
Да, YellowPencil совместим со всеми темами и плагинами. Вы можете быть уверены, что он работает наилучшим образом.
Вы можете быть уверены, что он работает наилучшим образом.
Оказываете ли вы поддержку клиентам?
Да, наша надежная служба поддержки позаботится о том, чтобы помочь вам наилучшим образом в течение шести месяцев.
Безопасно ли использовать YellowPencil?
Да, YellowPencil не изменяет файлы темы и плагинов. Это 100% безопасно. Вы можете управлять всеми изменениями, отключать или удалять их в любое время.
Нужно ли мне знать кодирование, чтобы использовать его?
Нет, у YellowPencil простой интерфейс, и он разработан для всех.Начинающий пользователь может легко использовать его. Если вы беспокоитесь о том, как его использовать, документация плагина поможет вам.
Могу ли я запросить возврат средств?
Да, вы можете запросить возврат средств в течение 30 дней с момента покупки. Мы принимаем ваш возврат без каких-либо вопросов.
В чем разница между Pro и бесплатной версией?
Бесплатная версия YellowPencil не включает семейство шрифтов, цвет, анимацию, размер и свойства фона.
Получите YellowPencil сегодня!
Тысячи пользователей WordPress используют YellowPencil для редактирования своих веб-сайтов.Возврат без вопросов в течение 30 дней.
Live EditorYellowPencil - визуальный редактор стилей CSS от WaspThemes
Вышла версия 7.5.4! – Последнее обновление было выпущено 28 декабря 2021 г.
YellowPencil — это плагин для редактора стилей WordPress , который позволяет вам настраивать дизайн вашего веб-сайта в режиме реального времени.
Плагин позволяет вам настроить любую страницу и тему без кодирования . Нажмите на элемент и начните визуальное редактирование. Настройка цветов , шрифтов , размеров , позиций и многое другое.Получите полный контроль над дизайном вашего веб-сайта с более чем 60 свойствами стиля.
Визуальный редактор CSS
YellowPencil предоставляет все необходимое для настройки дизайна вашего сайта. Плагин поставляется с расширенными функциями, такими как визуальное изменение размера , перетаскивание, измерительный инструмент , а также тонны ресурсов, которые включают фоновые шаблоны, шрифты Google и цветовые палитры тенденций, а также расширенный адаптивный инструмент, который позволяет вам настроить свой сайт для любой размер экрана.
Плагин поставляется с расширенными функциями, такими как визуальное изменение размера , перетаскивание, измерительный инструмент , а также тонны ресурсов, которые включают фоновые шаблоны, шрифты Google и цветовые палитры тенденций, а также расширенный адаптивный инструмент, который позволяет вам настроить свой сайт для любой размер экрана.
- Настройка любой страницы, любого элемента
- Настройка страницы входа в WordPress
- Автоматические селекторы CSS
- 60+ свойств CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Живой редактор CSS
- Предварительный просмотр в реальном времени
- Управление изменениями
- История отмены/возврата
- Экспорт файла таблицы стилей
Плагин предоставляет расширенные инструменты и готовые к использованию библиотеки для удобного оформления вашего веб-сайта.
- Инспектор гибких элементов
- Инспектор отдельных элементов
- Отзывчивый инструмент
- Инструмент поиска элементов
- Измерительный инструмент
- Каркасный вид
- Инструмент информации о дизайне
- Генератор градиента
- Менеджер анимации
- Генератор анимации
Ресурсы дизайна
Доступ ко множеству элементов дизайна одним щелчком мыши. Настройте дизайн вашего сайта в соответствии с вашими потребностями!
- 900+ шрифтов Google
- 300+ фоновых узоров
- Фон Unsplash стоковые изображения
- Материальные и плоские цветовые палитры
- 50+ анимаций
Свойства CSS: текст
- Семейство шрифтов
- Толщина шрифта
- Цвет
- Тень текста
- Размер шрифта
- Высота строки
- Стиль шрифта
- Выравнивание текста
- Преобразование текста
- Межбуквенный интервал
- Интервал между словами
- Оформление текста
- Отступ текста
- Перенос слов
Свойства CSS: Фон
- Цвет фона
- Фоновое изображение
- Фоновый клип
- Режим наложения фона
- Фоновое положение
- Размер фона
- Повтор фона
- Фоновое приложение
Другие свойства CSS
- Маржа
- Прокладка
- Граница
- Радиус границы
- Позиция
- Ширина
- Высота
- Списки
- Флексбокс
- Анимация
- Тень коробки
- Переход
- Фильтр
- Преобразование
- Непрозрачность
- Дисплей
- Курсор
- Поплавок
- Прозрачный
- Видимость
- События указателя
- Переполнение
Совместимость с любой темой и плагином
Это работает без проблем практически с любой темой и плагином WordPress. Вы можете использовать его для редактирования страниц, созданных с помощью компоновщиков страниц.
Вы можете использовать его для редактирования страниц, созданных с помощью компоновщиков страниц.
Совместимость со всеми компоновщиками страниц
Плагин позволяет настраивать страницы, созданные с помощью блочного редактора Gutenberg, Elementor или другого компоновщика страниц. Сделайте редизайн вашего сайта сегодня.
Как это работает?
Плагин генерирует коды CSS, как профессиональный веб-разработчик, в фоновом режиме, пока вы визуально редактируете веб-страницу.
Плагин не изменяет файлы темы, вместо этого он динамически загружает сгенерированные коды CSS на веб-сайт, чтобы вы могли управлять изменениями в любое время.
Документация и поддержка
Присоединяйтесь к сообществу Facebook для обсуждения, обратной связи и помощи.7 полезных бесплатных редакторов CSS для Linux
Веб-разработчики жаждут хорошего редактора кода или так называемой интегрированной среды разработки. Хотя Linux часто считают сложной и временами довольно загадочной, на самом деле она обладает большей функциональностью, чем любая другая доступная ОС, и большинство ведущих веб-разработчиков используют ее для разработки своих программ. Если мы рассмотрим все языки, доступные для веб-разработки, ничто не может конкурировать с популярностью CSS.
Если мы рассмотрим все языки, доступные для веб-разработки, ничто не может конкурировать с популярностью CSS.
Однако, когда дело доходит до редакторов кода CSS, многие из них доступны бесплатно в сети, включая Linux. Вот некоторые из лучших редакторов кода CSS для Linux.
1. CSSed
Благодаря таким функциям, как диалоговая вставка сложных значений CSS, подсветка синтаксиса, проверка синтаксиса, быстрая вставка свойств и значений CSS и интерфейс на основе записной книжки MDI, CSSed представляет собой редактор CSS с открытым исходным кодом на базе Linux, что означает, что дизайнеры могут загрузить редактор и исходный код. .Это редактор, который проверяет информацию, что упрощает редактирование.
2. Кремовый
Cream — это упрощенная версия Vim, которая преобразует Vim в уже известный интерфейс, который гораздо удобнее в использовании. Vim был создан для использования только профессионалами и имел крутую кривую обучения, которую не могли преодолеть все дизайнеры. Cream сочетает в себе все функции Vim, но проще в использовании.
Cream сочетает в себе все функции Vim, но проще в использовании.
3. j
РедактироватьПредназначенный для опытных программистов, jEdit содержит множество функций.Разработчики могут перейти на страницу быстрого запуска jEdit, чтобы быстро загрузить и установить программу в течение нескольких минут.
4. Сцинтилла
Доступный как для операционных систем Windows, так и для Linux, Scintilla — это редактор кода CSS с открытым исходным кодом, который делает редактирование очень простым для разработчиков. Помимо того, что Scintilla является широко используемым редактором, он также позволяет разработчикам создавать и запускать программы.
5. Композитор
Комбинируя редактирование веб-страниц WYSIWYG, которое очень просто в использовании, и управление веб-файлами, Kompozer предоставляет вам полную систему веб-разработки.Он не требует использования HTML или веб-кодирования и создан для нетехнических веб-разработчиков. Это помогает создавать красивые веб-сайты без сложностей.
Это помогает создавать красивые веб-сайты без сложностей.
6. Гедит
Gedit — простой в использовании редактор кода CSS, доступный для Linux, простой, но довольно мощный. Он имеет примечательные функции, такие как гибкая система подключаемых модулей, которую можно использовать для динамического добавления новых расширенных функций, выделение текущей строки, полная поддержка интернационализированного текста, редактирование файлов из удаленных мест, автоматический отступ, перенос текста, номера строк, сопоставление скобок и файлы резервных копий среди прочего.
7. Кванта
Благодаря своим обычным и расширенным функциям Quanta постепенно становится одним из ведущих редакторов кода CSS на базе Linux на современном рынке. Его цель — упростить редактирование для разработчиков. Он предлагает такие функции, как многодокументный интерфейс, шаблоны и редактирование WYSIWYG. Quanta plus также предлагает ряд расширенных функций, включая командную разработку, поддержку подключаемых модулей и отладчик PHP.
