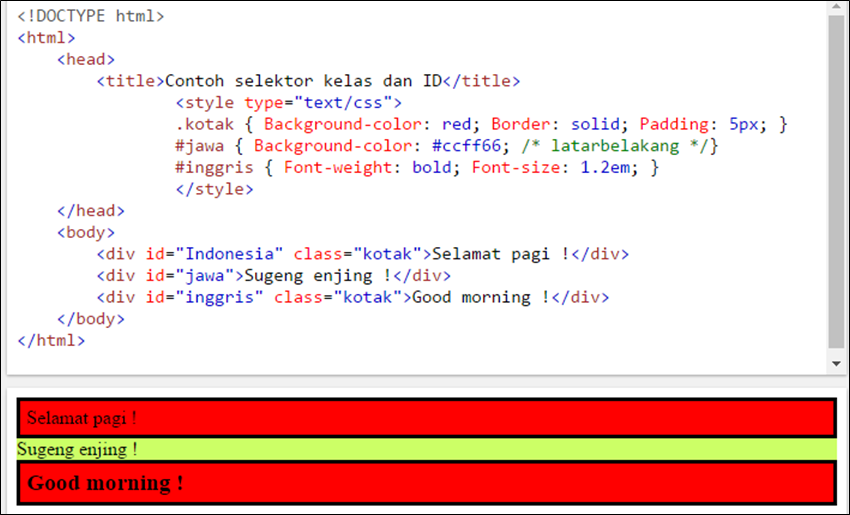
css — Как добавить текст в SVG?
Вопрос задан
Изменён 5 лет 1 месяц назад
Просмотрен 5k раз
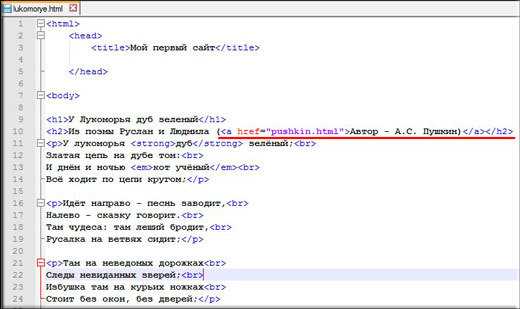
Есть SVG демка https://codepen.io/anon/pen/gxMJOJ
Все блоки, как положено разделены на группы <g>, но текст описания, размещенный в <desc> не отображается:
<g>
<title>Заголовок 10</title>
<desc>Текст 10</desc>
<path
d="M 491.232,389.335 H 66.082 v 225.549 h 425.15 z" />
</g>
И ещё не нашёл информации как выравнивать текст внутри SVG-блока?
- css
- svg
2
- Теги
<desc> ... </desc>можно добавлять в любое место svg кода. Это своего рода поясняющий текст, в котором можно разместить, что угодно, от комментарий до ссылок и всё это не будет видно пользователю на дисплее, но поисковики, особенно Google хорошо индексируют содержание в этих тегах.
- Теги
<title>... </title>выступают в роли тултипа. Наведите курсор на блок и должен появиться текст, который размещен в этих тегах. Тоже индексируется. - Текст добавляется в svg c помощью тегов
<text> .... </text>
Внутри файла SVG позиционирование текста абсолютно при этом указывается координаты X, Y начала текста. Ваш пример я прогнал через SVG оптимизатор для уменьшения кода и лучшего понимания.
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 300 794 1123" >
<g>
<title>
Заголовок 10
</title>
<desc>
Текст 10
</desc>
<text x="200" y="360" fill="black" font-family="Verdana, serif" font-size="24" font-weight="900"> Заголовок 10</text>
<path d="M491 389H66v226h525z"/>
<text x="80" y="410" fill="grey" font-size="18" font-weight="900"> Текст 10
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="-400" dy="20">Текст 10 </tspan>
</text>
</g>
<g>
<title>
Заголовок 11
</title>
<desc>
Текст 11
</desc>
<path d="M253 470H72v138h281z"/>
<text x="90" y="490" fill="black" font-family="Verdana, serif" font-size="18" font-weight="900"> Заголовок 11</text>
<text x="80" y="520" fill="grey" font-size="18" font-weight="300"> Текст 11 Текст 11
<tspan dx="-130" dy="20">Текст 11 </tspan>
<tspan dx="0">Текст 11 </tspan>
</text>
</g>
<g>
<title>
Заголовок 12
</title>
<desc>
Текст 12
</desc>
<path d="M482 470h361V608h582Z"/>
<text x="300" y="490" fill="black" font-family="Verdana, serif" font-size="18" font-weight="900"> Заголовок 12</text>
<text x="300" y="520" fill="grey" font-size="18" font-weight="300"> Текст 12 Текст 12
<tspan dx="-130" dy="20">Текст 12 </tspan>
<tspan dx="0">Текст 12 </tspan>
</text>
</g>
</svg>В svg нет автоматического переноса текста, как в Html поэтому приходится применять относительное позиционирование с помощью тегов  . </tspan>
. </tspan>dxи dy относительного смещения текста по координатам.
<text x="80" y="410" fill="grey" font-size="18" font-weight="900"> Текст 10
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="-400" dy="20">Текст 10 </tspan>
</text>
Позиционирование текста с помощью атрибута text-anchor
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200"> <line x1="100" y1="5" x2="100" y2="195" stroke="dodgerblue" /> <g fill="black" font-family="Verdana, serif" font-size="24" font-weight="900"> <text x="100" y="60" > Start </text> <text x="100" y="110"> middle </text> <text x="100" y="160" > End </text> </g> </svg>
5
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
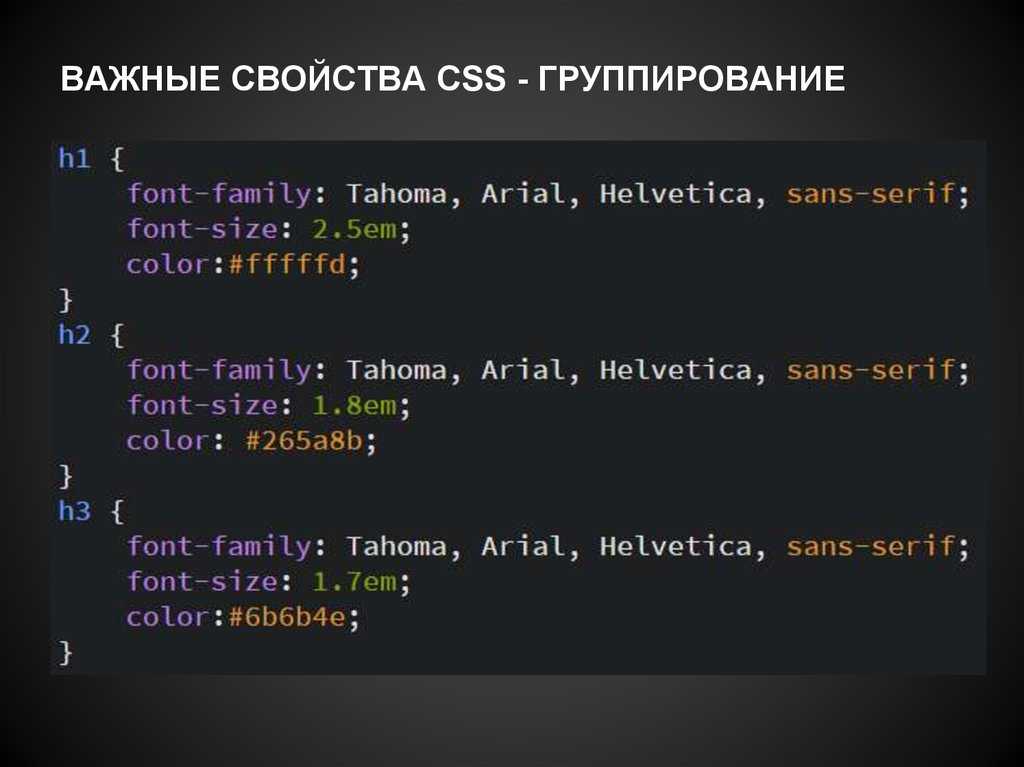
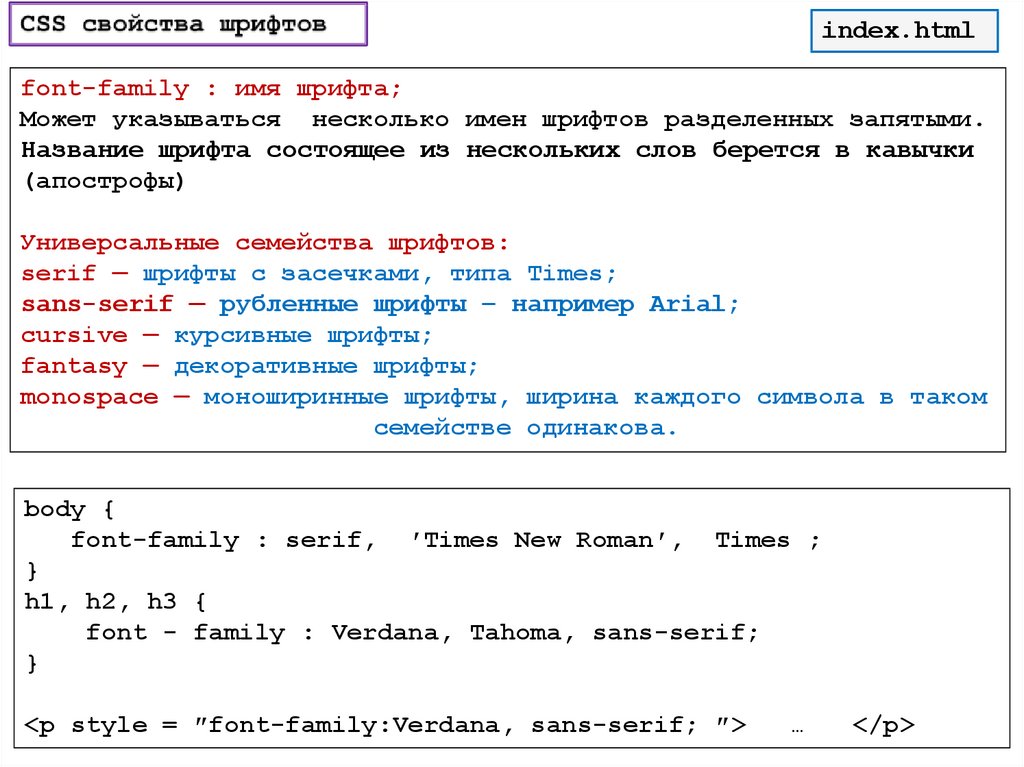
Основные свойства CSS для работы с текстом
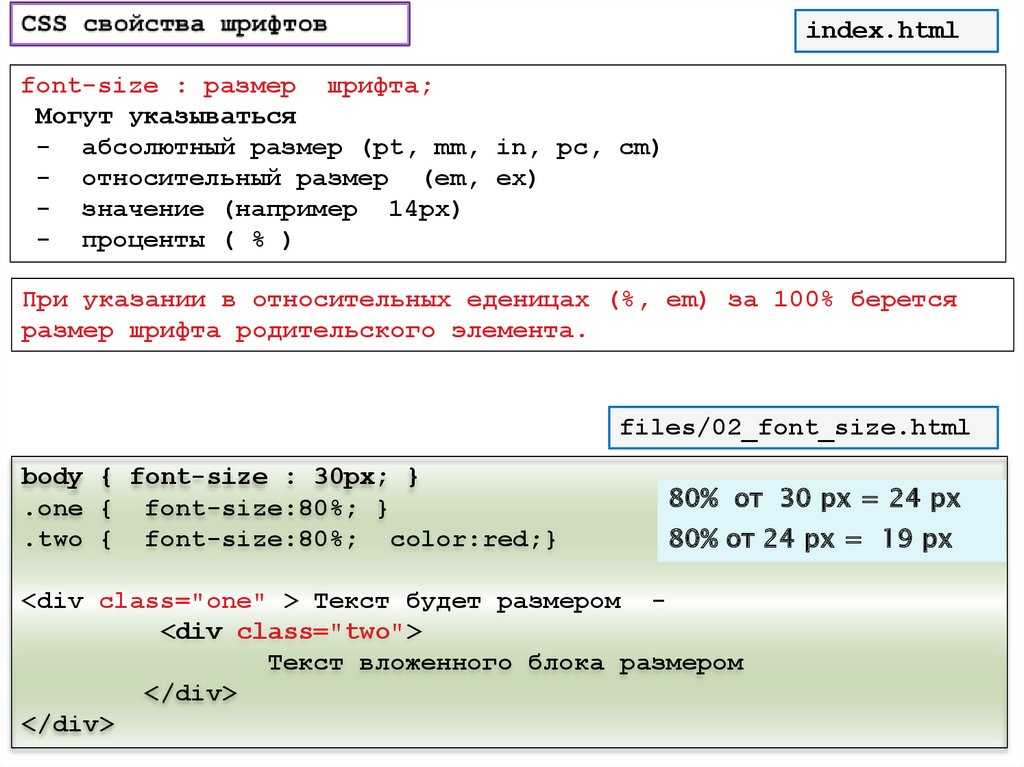
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small
larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2.
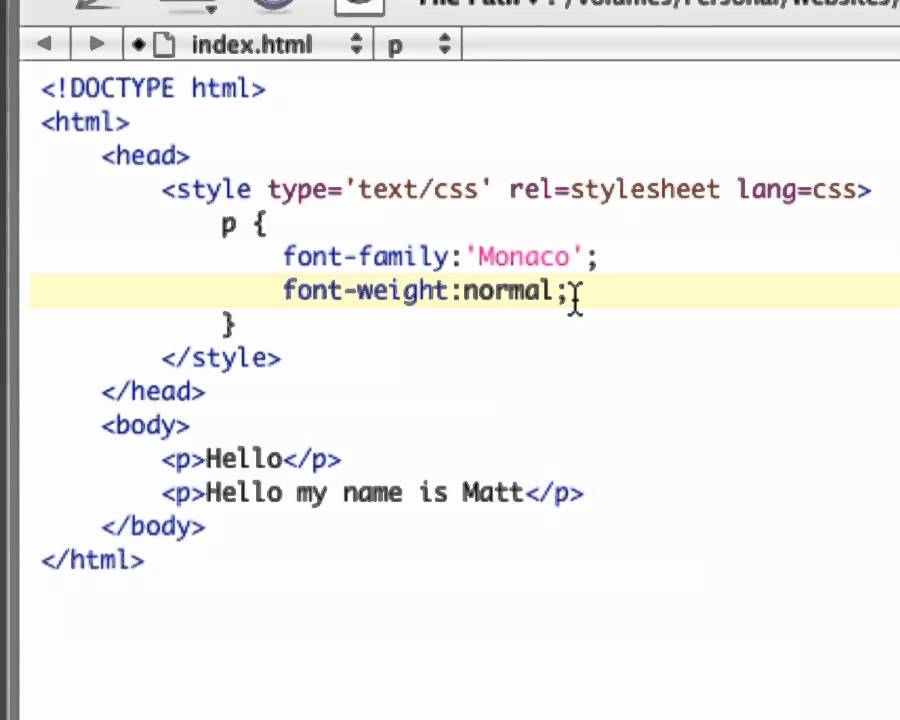
 Свойство font-weight
Свойство font-weight Свойство font-weight изменяет жирность шрифта. Свойство normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
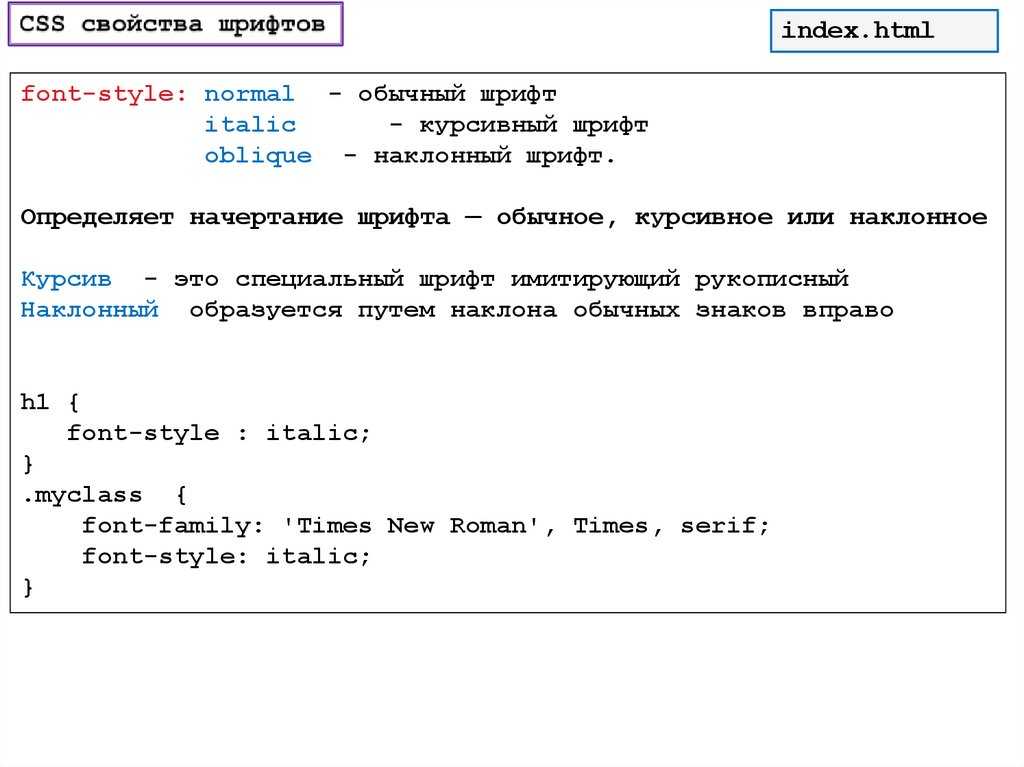
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения:
Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5.
 Свойство color
Свойство color Свойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
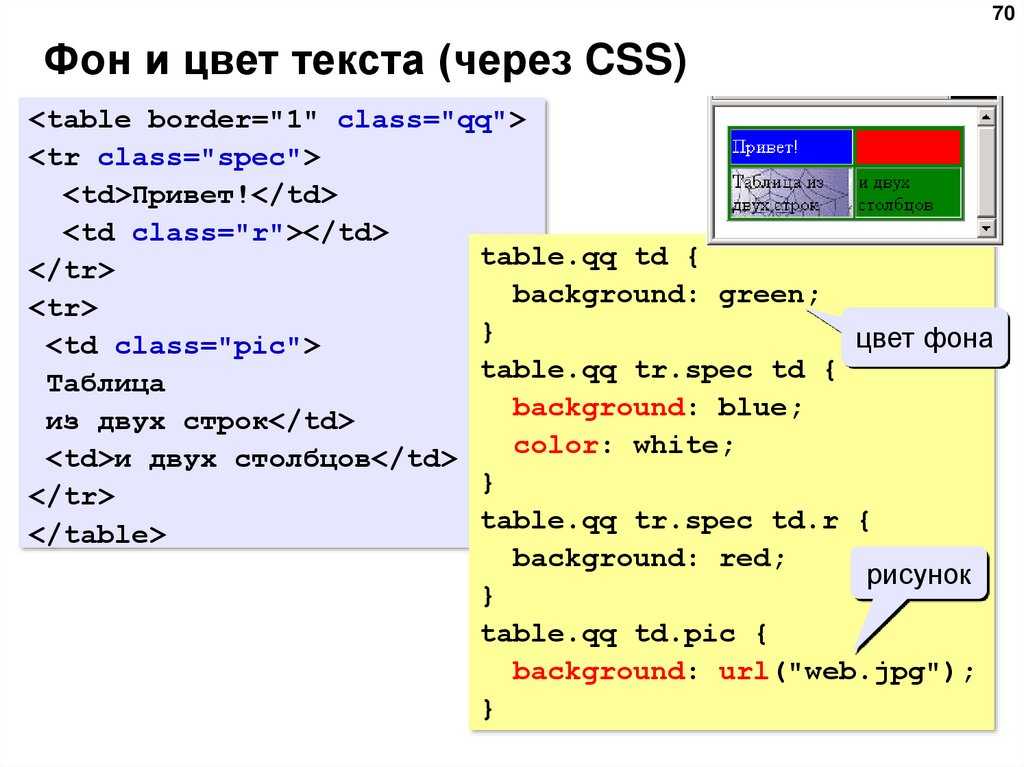
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6.
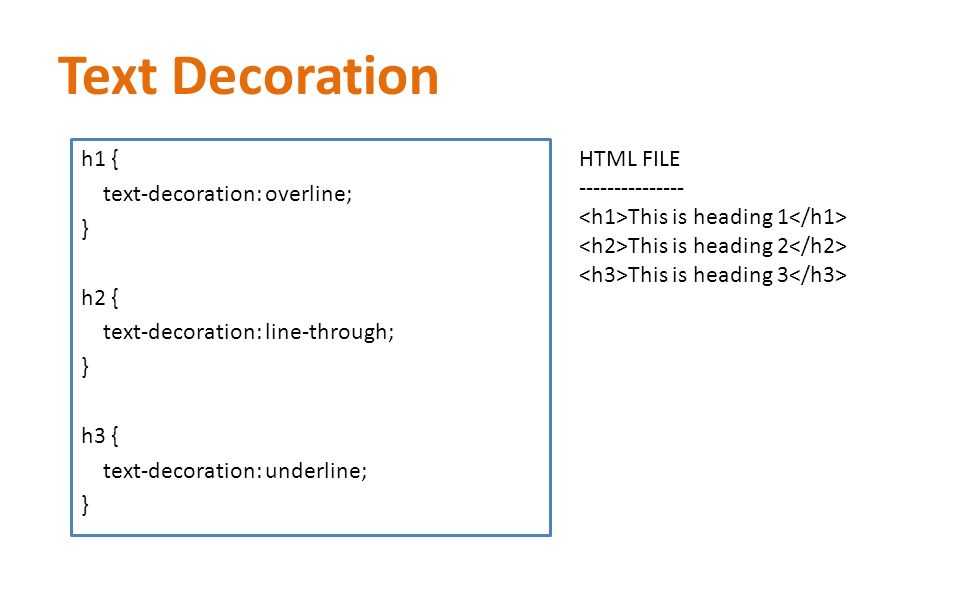
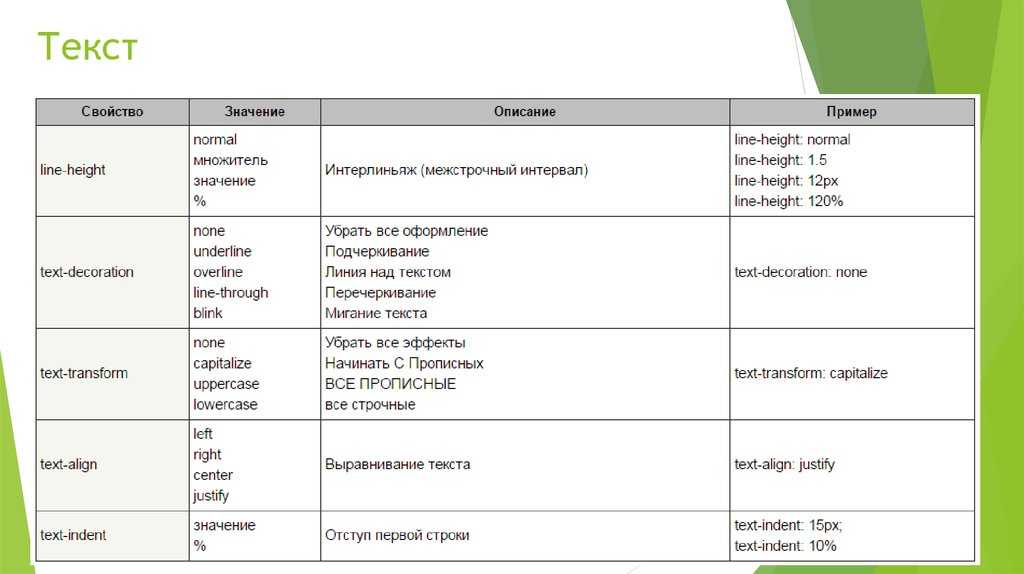
 Свойство text-decoration
Свойство text-decoration Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7.
 Свойство text-transform
Свойство text-transform Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
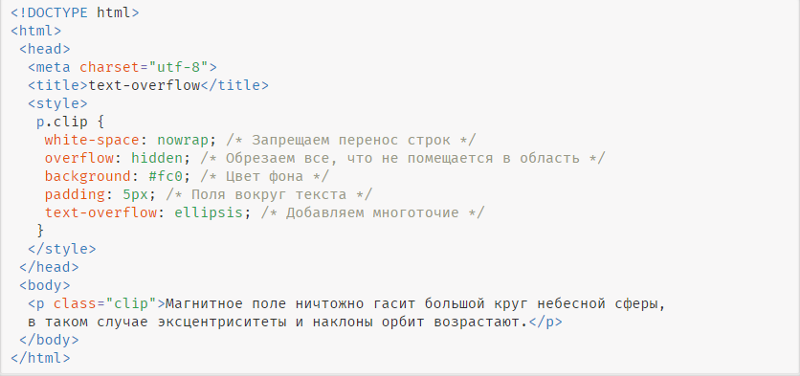
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
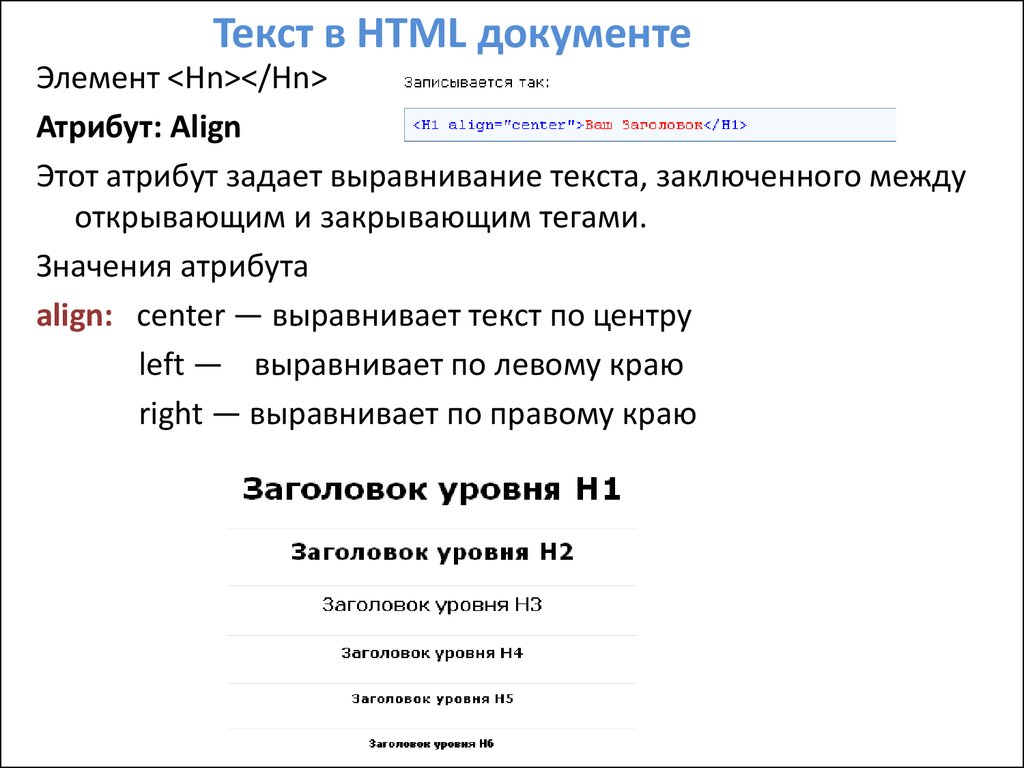
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
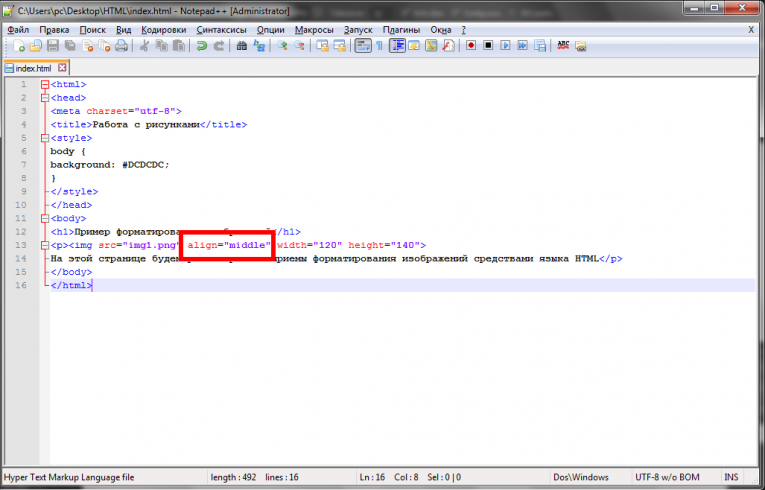
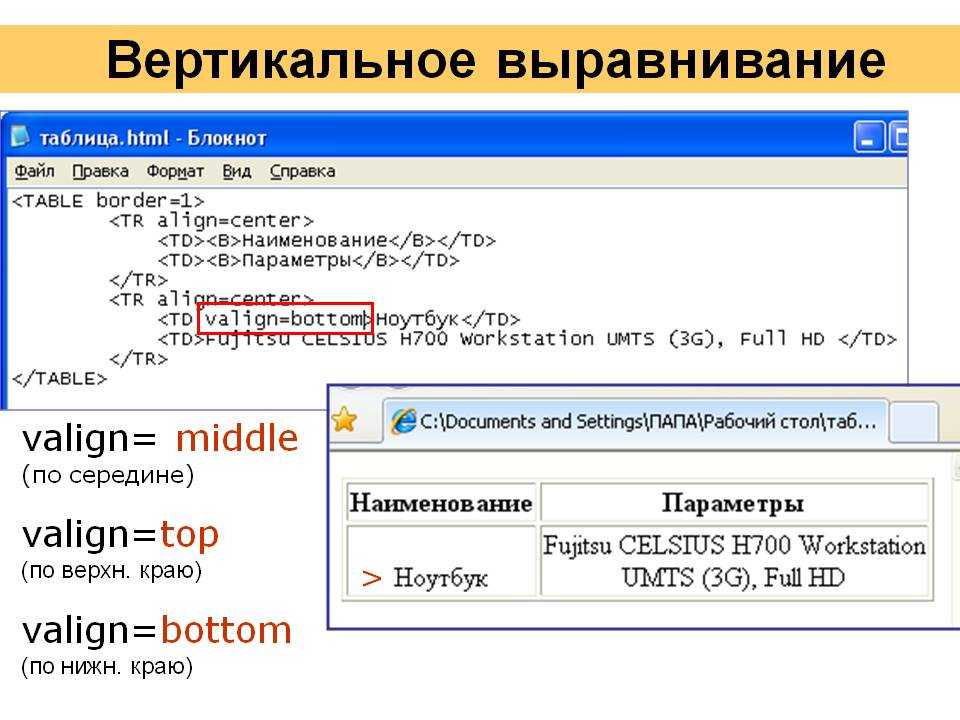
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Добавление и форматирование текста на веб-страницах
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
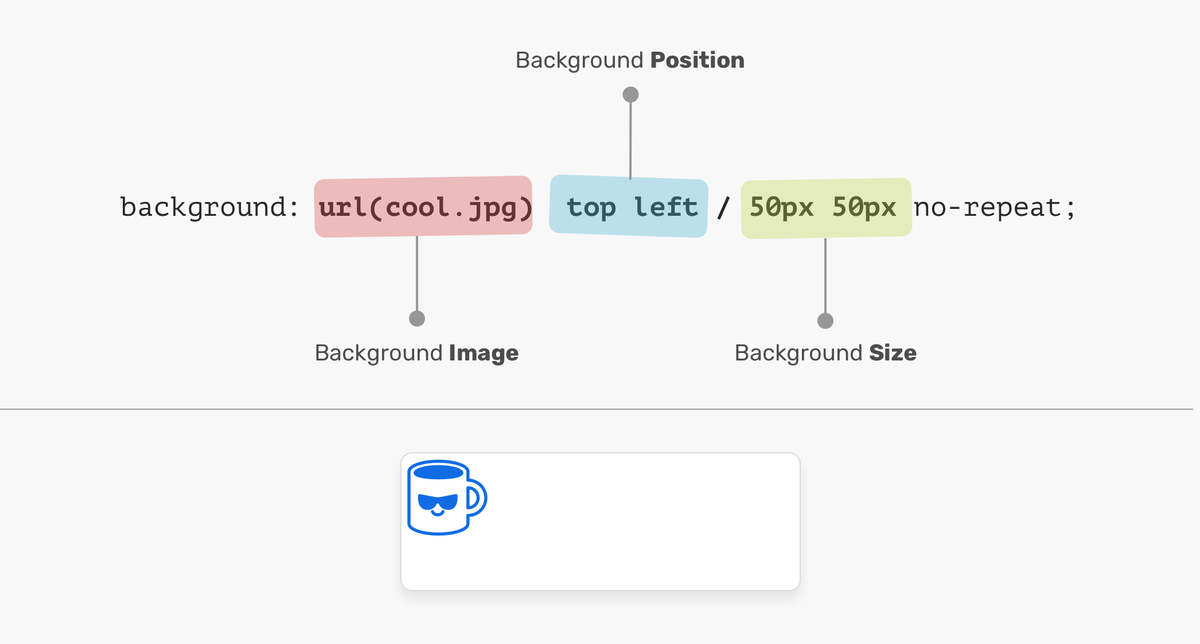
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как добавлять и форматировать текст в режиме интерактивного просмотра, в представлении кода или путем извлечения текста и связанных свойств из файлов PSD.
Чтобы добавить текст в документ Dreamweaver, можно ввести его непосредственно в области «Окно документа» или вырезать и вставить. Можно также импортировать текст из других документов.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
При вставке текста из других приложений с помощью команды «Вставить» можно задать установки вставки, которые будут использоваться по умолчанию.
С помощью сочетаний клавиш «Ctrl» + «V» (Windows) или «Command» + «V» (Macintosh) в представлении «Код» всегда вставляется только текст (без форматирования).
-
Чтобы добавить текст в документ, выполните одно из следующих действий:
- Извлекайте текст из композиций PSD с помощью панели Extract. Подробные сведения см. в разделе Копирование текста из файлов PSD.
- Введите текст непосредственно в области «Окно документа».
- Скопируйте текст из другой программы, перейдите в Dreamweaver, расположите курсор в представлении «Дизайн» в окне документа и выберите в меню «Правка > Вставить» или «Правка > Специальная вставка».
При выборе команды «Правка» > «Специальная вставка» доступны несколько вариантов форматирования.
Текст можно также вставить с помощью следующих сочетаний клавиш.
Вариант вставки
Комбинация клавиш
Вставить
«Ctrl» + «V» (Windows)
«Command» + «V» (Macintosh)
Специальная вставка
«Ctrl» + «Shift» + «V» (Windows)
«Command» + «Shift» + «V» (Macintosh)
Некоторые специальные символы представлены в HTML именем или числом, которое называется сущностью. HTML содержит имена сущностей для таких символов, как знак авторских прав (&copy;), амперсанд (&amp;) или зарегистрированная торговая марка (&reg;).
Каждая сущность имеет как имя (например, &mdash;), так и числовой эквивалент (например, &#151;).
HTML содержит имена сущностей для таких символов, как знак авторских прав (&copy;), амперсанд (&amp;) или зарегистрированная торговая марка (&reg;).
Каждая сущность имеет как имя (например, &mdash;), так и числовой эквивалент (например, &#151;).
В HTML угловые скобки «<>» используются в самом коде, и может понадобиться выразить собственно символы «больше» или «меньше», не интерпретируя их как код. В этом случае используйте &gt; как символ «больше» (>), а &lt; — как символ «меньше» (<).
К сожалению, многие старые браузеры должным образом не отображают значительную часть именованных сущностей.
-
В области «Окно документа» расположите курсор в месте, где необходимо вставить специальный символ.
-
Выполните одно из действий, описанных ниже.
Доступно множество других символов. Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы».
 Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
HTML позволяет вставить между символами только один пробел; чтобы добавить в документ дополнительные пробелы, необходимо использовать неразрывные пробелы. Можно задать в настройках автоматическое добавление в документ неразрывных пробелов.
Вставка неразрывного пробела
-
Выполните одно из следующих действий:
Выберите меню «Вставка» > «HTML» > «Специальные символы» > «Неразрывный пробел».
Нажмите сочетание клавиш «Ctrl» + «Shift» + «Пробел» (Windows) или «Option» + «Пробел» (Macintosh).
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите неразрывный пробел.
Настройка добавления неразрывных пробелов
-
Выберите меню «Правка > Настройки» (Windows) или «Dreamweaver > Настройки» (Macintosh).
-
В категории «Общие» убедитесь, что установлен флажок «Разрешить несколько последовательных пробелов».

Dreamweaver работает подобно множеству других текстовых процессоров: при нажатии клавиши Enter (Windows) или Return (Macintosh) создается новый абзац. Веб-браузеры автоматически вставляют между абзацами пустую строку. Можно добавить отдельную пустую строку между абзацами, вставив разрыв строки.
Добавление символа конца абзаца
-
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Добавление разрыва строки
-
Выполните одно из следующих действий:
Нажмите сочетание клавиш «Shift» + «Enter» (Windows) или «Shift» + «Return» (Macintosh).
Выберите «Вставка» > «HTML» > «Специальные символы» > «Конец строки».
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите конец строки.
Можно создавать нумерованные (сортированные), маркированные (несортированные) списки, а также списки определений на основе существующего или нового текста в области «Окно документа».
В списках определений не используются начальные символы типа маркеров или номеров, и они часто применяются для глоссариев или описаний. Списки также могут быть вложенными. Вложенные списки — это списки, содержащие другие списки. Например, можно вложить упорядоченный или маркированный список внутрь другого нумерованного или отсортированного списка.
В диалоговом окне «Свойства списка» можно настроить внешний вид всего списка или отдельного его элемента. Можно задать стиль нумерации, сбросить нумерацию или настроить параметры стиля маркеров для отдельных элементов списка или для всего списка.
Создание нового списка
-
В документе Dreamweaver расположите курсор в месте, где необходимо добавить список, после чего выполните одно из следующих действий:
В инспекторе свойств HTML нажмите кнопку «Отсортированный список» или «Элемент списка».
Выберите «Вставка» > «HTML» и выберите необходимый тип списка — «Несортированный список» (маркированный список), «Отсортированный список» (нумерованный список).

В области «Окно документа» появится начальный символ элемента указанного списка.
-
Введите текст элемента и нажмите клавишу Enter (Windows) или Return (Macintosh), чтобы создать очередной элемент списка.
-
Чтобы завершить создание списка, дважды нажмите клавишу Enter (Windows) или Return (Macintosh).
Создание списка на основе существующего текста
-
Выберите последовательность абзацев, из которых нужно сделать список.
-
Выберите «Вставка» > «HTML» > «Несортированный список», «Упорядоченный список» или «Элемент списка».
Создание вложенного списка
-
Выберите элементы списка, которые необходимо вложить.
-
Щелкните правой кнопкой мыши и выберите «Список» > «Отступ».
Dreamweaver сделает отступ в тексте и создаст отдельный список с исходными атрибутами списка в HTML.
-
Новый тип или стиль списка можно применить к тексту с отступом с помощью той же процедуры, которая описана выше.

Задание свойств для всего списка
-
В области «Окно документа» создайте как минимум один элемент списка. Новый стиль будет автоматически применяться к добавляемым в этот список элементам.
-
Когда курсор находится в тексте элемента списка, щелкните правой кнопкой мыши и выберите «Список» > «Свойства». Система откроет диалоговое окно «Свойства списка».
-
Задайте нужные параметры для списка:
Тип списка
Указывает свойства списка, в то время как «Элемент списка» указывает отдельный его элемент. Во всплывающем меню можно выбрать маркированный, нумерованный список, список в виде каталога или меню. В зависимости от выбранного типа списка в диалоговом окне отображаются разные параметры.
Стиль
Определяет стиль используемых в нумерованном или маркированном списке номеров или маркеров. Этот стиль распространяется на все элементы списка, для которых не указан новый стиль.

Запустить счетчик
Задает значение для первого элемента нумерованного списка.
-
Чтобы подтвердить выбор, нажмите кнопку «ОК».
Задание свойств для элемента списка
-
В области «Окно документа» расположите курсор в тексте элемента списка, который необходимо изменить
-
Щелкните правой кнопкой мыши и выберите «Список» > «Свойства».
-
В разделе «Элемент списка» задайте нужные параметры:
Создать стиль
Указывает стиль для выбранного элемента списка. Стили в меню «Создать стиль» относятся к типу, отображаемому в меню «Тип списка». Например, если в меню «Элемент списка» отображается тип «Маркированный список», в меню «Создать стиль» доступны только варианты маркеров.
Установить значение счетчика
Задает число, с которого начинается нумерация элементов списка.
-
Чтобы задать параметры, нажмите кнопку «ОК».

Информацию о поиске и замене текста см. в разделе Поиск и замена текста.
HTML поддерживает теги, позволяющие определять аббревиатуры и акронимы, которые могут использоваться на странице для поисковых механизмов, средств проверки орфографии, программ языкового перевода или синтезаторов речи. Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
-
Выберите аббревиатуру или акроним в тексте страницы.
-
Выберите меню «Вставка» > «HTML» > «Объекты текста» > «Аббревиатура» или «Вставка» > «HTML» > «Объекты текста» > «Акроним».
-
Введите полный текст аббревиатуры или сокращения.
-
Введите язык, например en — английский, ru — русский или uk — украинский.
Можно указать особые установки вставки для использования по умолчанию в команде «Правка» > «Вставить» при вставке текста из других приложений. Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
Установки, заданные в диалоговом окне «Параметры копирования/вставки», применяются только к материалу, вставляемому в представление «Дизайн».
-
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).

-
Выберите категорию «Копировать/вставить».
-
Задайте следующие параметры и нажмите кнопку «ОК».
Только текст
Позволяет вставлять неформатированный текст. Если исходный текст форматирован, все форматирование, включая разрывы строк и абзацы, будет удалено.
Структурированный текст
Позволяет вставлять текст с сохранением структуры, но без простого форматирования. Например, можно вставить текст с сохранением структуры абзацев, списков и таблиц, но без сохранения полужирного, курсивного начертания и другого форматирования.
Структурированный текст с простым форматированием
Позволяет вставлять как структурированный, так и простой HTML-форматированный текст (например, абзацы и таблицы, а также текст с форматированием тегами b, i, u, strong, em, hr, abbr или acronym).
Структурированный текст с полным форматированием
Позволяет вставлять текст с сохранением всей структуры, HTML-форматирования и CSS-стилей.

Параметр «Полное форматирование» не может сохранять CSS-стили из внешней таблицы стилей или в том случае, если приложение, из которого копируется текст, не сохраняет стили при помещении текста в буфер обмена.
Сохранять разрывы строк
Позволяет сохранять разрывы строк во вставляемом тексте. При выборе параметра «Только текст» этот параметр отключается.
Удалить интервалы между абзацами Word
Если выбран параметр «Структурированный текст» или «Структурированный текст с простым форматированием» и необходимо убрать лишнее пространство между абзацами при вставке текста, выберите этот параметр.
Параметр «Преобразовать автоматические кавычки в прямые» преобразовывает автоматические кавычки в прямые.
Связанные материалы
- Видеоруководство: работа с текстом HTML
- Извлечение текста из файлов PSD
- Задание свойств CSS
- Просмотр кода
- Регулярные выражения
Вход в учетную запись
Войти
Управление учетной записью
Добавление текста и изображений—ArcGIS Hub
Участники основной группы инициативы или сайта могут добавлять изображения и текст на сайт, используя следующие карточки:
- Карточка Строка – строительные блоки вашего сайта.
 Каждая карточка должна быть вложена в карточку строки. Вы можете добавить изображения и цвета фона для вашей карточки строки.
Каждая карточка должна быть вложена в карточку строки. Вы можете добавить изображения и цвета фона для вашей карточки строки. - Карточка Текст – добавьте текст в любое место на своем сайте, поместив эту карточку в карточку строки. Вы также можете использовать эту карточку, чтобы добавить кнопки, списки, таблицы и пользовательский код на ваш сайт.
- Карточка Изображение – добавляйте автономные изображения на любую карточку строки в любом месте вашего сайта.
Для начала работы войдите в ArcGIS Hub и щелкните Сайты на странице Обзор, чтобы увидеть список своих сайтов. Если у вашей организации есть лицензия ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Подсказка:
Вы также можете редактировать сайт при просмотре в браузере. Убедитесь, что вы вошли в ArcGIS Hub, и найдите кнопку редактирования слева от вашего сайта.
Добавление и форматирование текста
Текст может быть добавлен на ваш сайт везде, где есть карточка строки.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в строку.
- Добавьте текст.
- Выберите текст, который вы хотите отформатировать. Опции форматирования включают стиль (добавление заголовков, фрагментов кода и кавычек), жирный шрифт, наклонный шрифт и ссылки.
- Чтобы изменить размер текста, щёлкните кнопку стилей и выберите размер заголовка.
- Чтобы изменить выравнивание текста, щелкните опции параграфа и выберите нужное выравнивание. Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметры абзаца и выбрав любой из них.
- Щелкните Сохранить.
Изменение цвета текста
Вы можете изменить цвет текста, используя настройки темы вашего сайта, если вы хотите применить один и тот же цвет ко всему тексту на сайте. Кроме того, вы можете настроить цвет текста по строке, используя настройки строки.
Кроме того, вы можете настроить цвет текста по строке, используя настройки строки.
- Откройте сайт или страницу в режиме редактирования.
- Чтобы установить цвет для всего текста на вашем сайте или странице, откройте боковую панель и раскройте меню Тема. Дополнительную информацию о темах см. в разделе Создание бренда сайта с использованием параметров заголовка и темы.
- Чтобы задать цвет для нужной строки, щелкните значок карандаша для строки.
- Измените цвет, введя шестнадцатеричный код цвета или выбрав цвет из палитры цветов.
- Щелкните Сохранить.
Изменение шрифтов
Вы можете изменить шрифт заголовков и основного текста, используя Google Fonts. Основной текст — это весь текст компоновки сайта. Этот шрифт также применяется ко всем страницам, добавляемым на сайт, страницам описаний элементов, открывающихся через поиск на сайте, и ко всем отображениям событий.
Дополнительные сведения см. в разделе Форматирование текста на ArcGIS Hub и сайтах ArcGIS Enterprise.
Добавьте нумерованный список или маркированный список
Создайте список, выполнив следующие действия.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст на сайт или компоновку страницы.
- Добавьте текст или выберите существующий текст.
- Щелкните неупорядоченный список, чтобы создать маркированный список, либо щелкните упорядоченный список, чтобы добавить нумерованный список.
- Щелкните Сохранить.
Создание меню-гармошки
Добавьте сворачиваемое меню это удобная функция для добавления часто задаваемых вопросов.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку
- Щелкните кнопку вставки и выберите Гармошкой.

- Добавьте и отформатируйте текст.
- Щелкните Сохранить.
Добавление автономного изображения
Добавьте изображения, загрузив их из файла или предоставив URL-адрес размещенного изображения. Изображения, которые являются общими для внутреннего пользования, будут доступны для просмотра только тем, кто вошел в систему и принадлежит к основной команде или организации.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Рисунок в существующую строку.
- Выберите источник изображения. Можно либо подгрузить файл изображения, либо указывать его URL. Оба варианта поддерживают JPG, JPEG PNG.
- Чтобы выгрузить файл изображения, выберите Выгрузить изображение и перетащите файл в окно Редактора сайта, либо щелкните Обзор изображения, чтобы найти и добавить файл. Максимальный размер файла 3 МБ.
- Либо укажите URL изображения, выбрав Image URL и вставив поддерживаемую ссылку на изображение в полеURL.

- При работе с файлом изображения можно его настроить, щелкнув кнопку вырезания и перетаскивая элемент управления для изменения размера фрейма обрезки. Положение фрейма обрезки можно изменять, перетаскивая пунктирную линию. Можно также приближать и удалять изображение, изменяя положение бегунка под изображением, и перемещать изображение, щелкнув фрейм вырезания.
- В меню Опции укажите изображение вместо текста, чтобы помочь пользователям с плохим зрением и улучшить доступность вашего сайта.
- Укажите гиперссылку изображения и выберите ссылку, которая откроется либо в той же, либо в новой вкладке.
- Введите текст Подписи изображения и выберите выравнивание текста.
- Можно также щелкнуть Масштабировать изображение для заполнения, чтобы задать точку фокуса изображения. Точка фокуса позволяет убедиться в том, что изображение будет всегда выглядеть адекватно — независимо от размера дисплея.

- Щелкните Сохранить.
Создание кнопки
Кнопка со ссылкой на другое местоположение, например раздел или страницу, является полезным инструментом навигации. Кнопки также могут содержать призывы к действию.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку
- Нажмите кнопку Вставить и выберите Кнопку.
- Отредактируйте текст на кнопке, чтобы включить ваш призыв к действию.
- Щелкните кнопку, которую вы только что добавили, и щелкните кнопку ссылки.
- В поле Текст для отображения добавьте текст, если вы этого еще не сделали.
- В поле URL вставьте ссылку, на которую вы хотите направить пользователей, когда они щелкнут кнопку.
- Щелкните Вставить ссылку, чтобы подтвердить изменения.
- Щелкните Сохранить.
Информацию о цветах кнопок см. в разделе Создать тему.
в разделе Создать тему.
Добавить фоновые изображения и цвет
Вы можете добавлять изображения позади других карточек, используя карточку Строка.
Подсказка:
Если вы отображаете текст или содержание поверх изображения, выберите светлый или темный цвет фона. Например, если вы используете текст светлого цвета или отображаете карту светлого цвета, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы ваше изображение оставалось видимым.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Строка в компоновку.
- Под Фоновым изображением выберите источник изображения. Можно либо подгрузить файл изображения, либо указывать его URL. Оба варианта поддерживают JPG, JPEG PNG.
- Чтобы выгрузить файл изображения, выберите Выгрузить изображение и перетащите файл в окно Редактора сайта, либо щелкните Обзор изображения, чтобы найти и добавить файл.
 Максимальный размер файла 3 МБ.
Максимальный размер файла 3 МБ.
- Либо укажите URL изображения, выбрав Image URL и вставив поддерживаемую ссылку на изображение в полеURL.
- Чтобы выгрузить файл изображения, выберите Выгрузить изображение и перетащите файл в окно Редактора сайта, либо щелкните Обзор изображения, чтобы найти и добавить файл.
- После того как вы добавили изображение, выберите цвет для Цвет фона в разделе Настройки строки, введя hex код или используя палитру цветов.
- В разделе Оформление настройте прозрачность изображения с помощью бегунка или введите значение в процентном поле. В процессе регулировки прозрачности изображения, цвет фона будет ярче или тусклее в зависимости от того, какой вы установите. Это полезный метод, обеспечивающий доступность изображений и текста для незрячих пользователей.
- Щелкните Сохранить.
Выберите макет изображения на карточке строки
Каждая карточка строки имеет два варианта компоновки, которые позволяют вам выбрать способ отображения вашего изображения.
- После добавления изображения на карточку строки можно выбрать широкую или фиксированную компоновку изображения и любого ресурса, отображаемого на карточке.

- Выберите Широкая, если вы хотите, чтобы ваше изображение занимало всю ширину вашего сайта.
- Выберите Фиксированная, если вы хотите, чтобы ваше изображение оставалось неизменным.
- Установите параметр Точка фокуса изображения, чтобы убедиться, что ваше изображение остается сфокусированным там, где вы хотите, так как изображение изменяется для разных экранов.
- Щелкните Сохранить.
Настройка текста с помощью HTML
Если вы хотите использовать HTML для настройки вашего текста, вы можете использовать следующие элементы HTML:
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку и щелкните </> Редактировать в HTML.
- Введите код и щелкните Сохранить.
Внимание:
В целях безопасности текстовые виджеты не поддерживают встроенный JavaScript. Теги скриптов будут игнорироваться.
Теги скриптов будут игнорироваться.
Разрешается использование следующих элементов HTML:
'a', 'abbr', 'acronym', 'address', 'article', 'audio', 'b', 'bdi', 'bdo', 'big', 'blockquote', 'br', 'caption', 'center', 'cite', 'code', 'col', 'colgroup', 'datalist', 'dd', 'del', 'details', 'dfn', 'div', 'dl', 'dt', 'em', 'embed', 'fieldset', 'figcaption', 'figure', 'font', 'footer', 'frameset', 'h2', 'h3', 'h4', 'h5', 'h5', 'h6', 'head', 'header', 'hgroup', 'hr', 'i', 'img', 'input', 'ins', 'kbd', 'keygen', 'li', 'link', 'main', 'map', 'mark', 'menu', 'meter', 'nav', 'ol', 'optgroup', option', 'output', 'p', 'param', 'pre', 'progress', 'q', 'rp', 'rt', 'ruby', 's', 'samp', 'section', 'small', 'source', 'span', 'strike', 'strong', 'style' 'sub', 'summary', 'sup', 'table', 'tbody', 'td', 'tfoot', 'textarea', 'th', 'thead', 'time', 'title', 'tr', 'track, 'tt', 'u','ul',
Для этих элементов разрешается использование следующих атрибутов:
All supported HTML elements allow : ['class', 'style'], 'a' : ['href', 'title', 'data-toggle', 'data-target', 'data-toggle', 'name', 'rel', 'style', 'target'], 'audio' : ['autoplay', 'controls', 'loop', 'muted', 'preload'], 'blockquote': ['cite'], 'button' : ['name', 'value', 'data-toggle', 'data-target', 'data-dismiss'], 'col' : ['span', 'width'], 'colgroup' : ['span', 'width'], 'div' : ['style', 'align', 'data-show', 'data-target', 'data-toggle'] 'font': ['size', 'color', 'style'], 'img' : ['align', 'alt', 'border', 'height', 'style', 'src', 'title', 'width'], 'ol' : ['align', 'start', 'type'], 'p' : ['style'}, 'q' : ['cite'], 'source' : ['media', 'src', 'type'], 'span' : [style], 'table' : ['border', 'cellspacing', 'cellpadding', 'class', 'height', 'style', 'summary', 'width'], 'td' : ['abbr', 'align', 'axis', 'colspan', 'height', 'nowrap', 'rowspan', 'style', 'valign', 'width'], 'th' : ['abbr', 'align', 'axis', 'colspan', 'height', 'nowrap', 'rowspan', 'style', 'valign', 'width'] 'tr' : [alignt, 'height', style', valign'], 'ul' : ['type']
Отзыв по этому разделу?
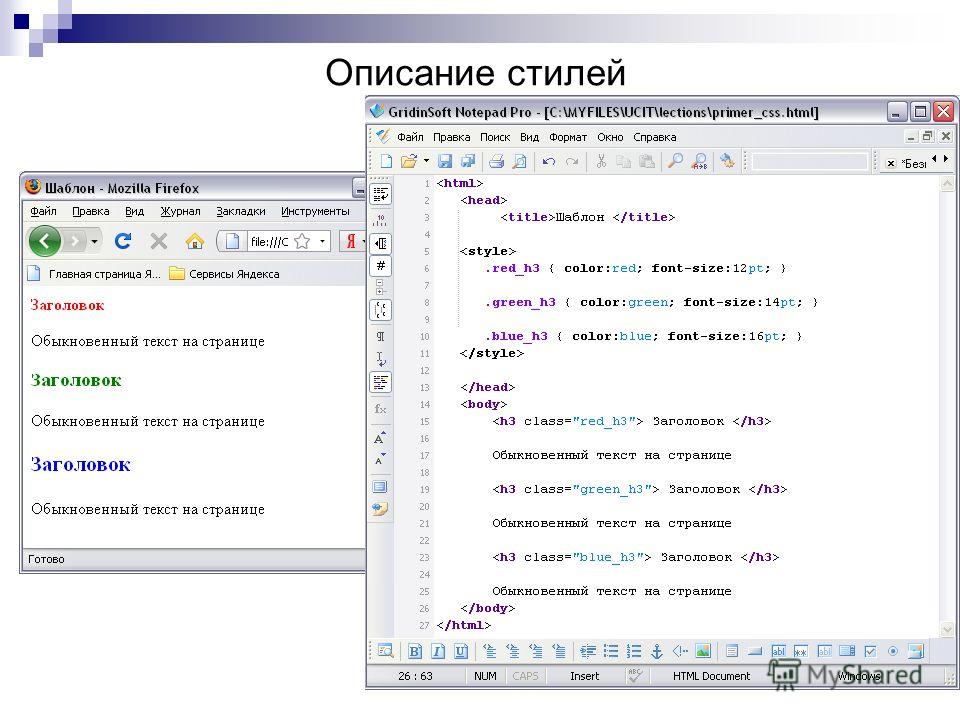
Стили текста | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Создание страницы это, в первую очередь, работа с текстом. Каким бы ни был красивым дизайн, но если информацию прочитать трудно или невозможно, то пользователь быстро уйдет со страницы. CSS дает широкие возможности для стилизации текста. В этом уроке рассмотрим основные стили, которые возможно применить к тексту. Описать их все в рамках одного урока невозможно и в этом нет необходимости. В процессе получения опыта вы будете узнавать о новых свойствах, но все они базируются на нескольких основных «китах»:
Каким бы ни был красивым дизайн, но если информацию прочитать трудно или невозможно, то пользователь быстро уйдет со страницы. CSS дает широкие возможности для стилизации текста. В этом уроке рассмотрим основные стили, которые возможно применить к тексту. Описать их все в рамках одного урока невозможно и в этом нет необходимости. В процессе получения опыта вы будете узнавать о новых свойствах, но все они базируются на нескольких основных «китах»:
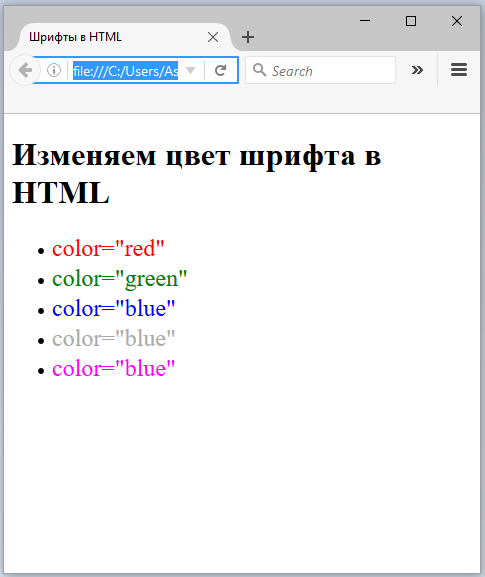
- Цвет текста;
- Расположение текста;
- Отступы от текста;
- Размер текста.
Цвет текста
Каждый текст на странице имеет свой цвет. Будь то заголовки или кричащий баннер, который рассказывает о скидке. Любой текст имеет цвет. В CSS используется свойство color, чтобы управлять им. С его помощью можно установить любой цвет для разных участков текста. В качестве значения свойство принимает цвет в разных моделях цветового пространства. Распространенной является модель RGB. Она указывает, сколько красного, зеленого и синего используется в цвете. На первых порах вы можете использовать онлайн-сервисы, которые укажут выбранный цвет в этой модели. Одним из таких сервисов является HTML Colors Codes.
На первых порах вы можете использовать онлайн-сервисы, которые укажут выбранный цвет в этой модели. Одним из таких сервисов является HTML Colors Codes.
Первое, что настраивают разработчики во время верстки макета — цвет основного текста страницы. Так как свойство color является наследуемым, то его можно устанавливать для тега <html> или <body>. С помощью каскадности этот цвет будет применяться ко всему тексту, если не указано иного значения. Выберем неглубокий черный цвет, который записывается в модели RGB как #333333.
Интересно: в макетах редко встречается максимально черный цвет, который записывается как #000000. Дело в том, что такой цвет не встречается в природе и человеческому глазу непривычен
body {
color: #333;
}
Установка цвета текста — непростая задача. Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Контраст в меньшей степени относится к заголовкам и небольшим выделениям внутри текста. Они выделяются на общем фоне по другим характеристикам: насыщенность, размер, границы, самостоятельный фон. Такой текст тоже должен обладать достаточным контрастом, при этом он может иметь значения ниже, чем основной текст.
Для проверки контраста текста можно использовать веб-инспектор Chrome DevTools. Выбрав любой цвет на панели Styles браузер автоматически выведет коэффициент контраста текста. Он обозначен как Contrast ratio. Если контраст находится в рамках допустимого, то будет отмечен зеленой галочкой. В противном случае будет показан красный круг.
Выравнивание текста
Выравнивание текста является важным способом выделения текста на странице. Нестандартное выравнивание позволяет пользователю быстрее заметить текст. В связке с размером текста и цветом, выравнивание заголовков является общепризнанной практикой на страницах.
Нестандартное выравнивание позволяет пользователю быстрее заметить текст. В связке с размером текста и цветом, выравнивание заголовков является общепризнанной практикой на страницах.
Для выравнивания текста используется свойство text-align, которое принимает следующие значения:
left— выравнивание текста по левому краю. Это значение устанавливается по умолчанию.center— выравнивание текста по центру.right— выравнивание текста по правому краю.justify— выравнивание текста по ширине. Данное значение выравнивает текст так, чтобы поместить слова строго от начала блока до его конца. При этом возможны изменения размеров пробелов между словами.
Важно: использование значения justify является плохой практикой. Данный прием используется в оформлении книг, где есть возможность отредактировать текст так, чтобы выравнивание по ширине не создавало больших пробелов между словами. В условиях веб-страницы такое почти невозможно.
В условиях веб-страницы такое почти невозможно.
Свойство text-align также является наследуемым. Установив его для какого-либо блока весь текст внутри него будет выровнен в соответствии со значением свойства.
Насыщенность текста
Используя CSS можно гибко настраивать насыщенность шрифта. Насыщенность используется для выделения важного участка текста и придает ему «вес» относительно соседних элементов. Для управления насыщенностью в CSS используется правило font-weight. Оно принимает следующие значения:
- Значения от 100 до 900 с шагом 100
lighter— сверхтонкое начертание. Делает текст менее насыщенным, чем текущее значениеnormal— значение по умолчанию. Соответствует числовому значению 400bold— жирное начертание текста. Соответствует числовому значению 700bolder— сверхжирное начертание. Делает текст насыщеннее, чем текущее значение
Для многих шрифтов доступны только значения normal и bold. Это связано с тем, сколько создатели шрифта включат различных начертаний.
Это связано с тем, сколько создатели шрифта включат различных начертаний.
Размер текста
Управлять размером текста можно с помощью свойства font-size. Текст с большим размером шрифта первым бросается в глаза, поэтому заголовки, помимо выравнивания по центру, имеют больший размер шрифта.
Сравните заголовки, которые создаются с помощью тегов <h2></h2> и <h3></h3>. Основное их визуальное отличие — размер текста. Помимо встроенных стилей, мы можем самостоятельно устанавливать размер шрифта. Для этого можно использовать единицы измерения пиксели px. В следующих уроках вы узнаете и о других единицах измерения и как с их помощью можно адаптировать контент.
.small-text {
font-size: 12px;
}
.normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
Как вставить текст в html в определенном месте
текст в определенном месте — Вопросы по CSS
Традиционно наш дайджест обозревает новости, расширения, шаблоны и статьи из мира Joomla.
JComments 4.0.4 — компонент комментариев для Joomla 4
21.11.2021 вышла новая версия популярного компонента комментариев JComments. Компонент развивается сообществом на GitHub. Все релизы отмечены как maintaince release. Это означает поддержку расширения в работоспособном состоянии без добавления нового функционала.
Небольшая подборка статей на русском по Joomla 4
Эту подборку сделал один из пользователей нашего чата Joomla. Он в восторге от возможностей Joomla 4. По его мнению, из коробки Joomla позволяет создавать достаточно сложные сайты, даже без сторонних расширений.
Вставить текст в определенное место на странице
Вставить JavaScript в определённое место на странице ?
Вот как вставить JavaScript в определённое место на странице ? Вот есть готовый JavaScript.
В определенное место TextBox вставить текст из Label
На форме кнопка, текстовое поле и лайбал. в текстовом поле есть текст. н.р. "Привет! Как дела?".
н.р. "Привет! Как дела?".
Как вставить текст в определенное место WORD документа?
Подскажите пожалуйста, как вставить программно в вордовский документ текст в определенное место и.
Вывод галереи joomgallery в определенное место на странице
Добрый день, товарищи форумчане! Нужно вывести определенную категорию фотографий под текст.
Вставить число в определенное место в массиве чисел
Здравствуйте. Вопрос заключается в следующем, как можно поместить в определенное место в массиве.
В определенное место строки вставить значение переменной
Друзья объясните такую штуку. На PHP это выглядит так.. $stroka = "Kapital=evro"; $a = 1000;.
Вставить на определенное место массива вещественных чисел элемент,,
Вставить на k-е место массива вещественных чисел элемент,, равный наименьшему элементу массива. .
Как в Visio вставить новый лист в определенное место?
Подскажите, пожалуйста, как в Visio вставить новый лист в определенное место, или хотя бы.
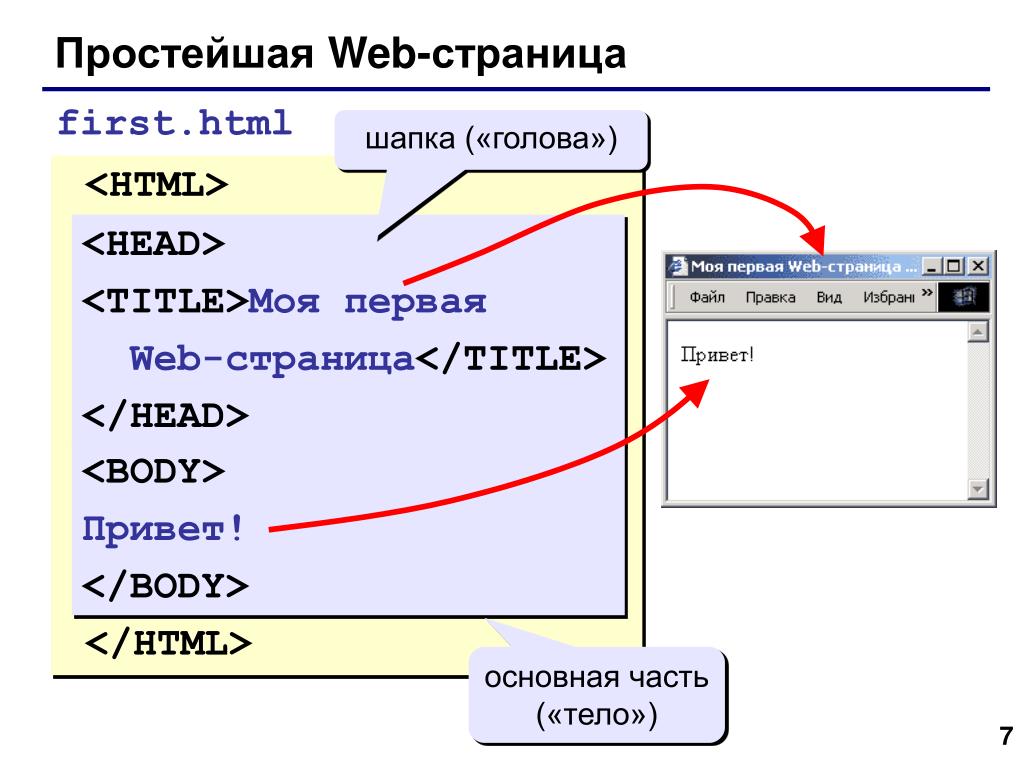
Работа с текстом
Для управления текстом и изменения его вида существует достаточно большое количество различных элементов. Что не удивительно, ведь текст — это самый популярный вид информации.
Особенности текста в HTML
Прежде чем редактировать код веб-страницы, следует принять во внимание некоторые особенности, которые присущи HTML при работе с текстом.
Любое количество пробелов идущих подряд, в браузере отображается как один
Сколько бы вы не поставили пробелов между словами, это никак не повлияет на конечный вид текста. То же правило относится к символам табуляции и переносу текста. Приведённые ниже строки будут отображаться на веб-странице одинаково, несмотря на их разное написание.
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p> <p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p> <p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
Исключением из этого правила является элемент <pre> , содержимое которого отображается именно так, как оно указано в коде, с учётом всех пробелов. По этой причине <pre> часто применяется для фрагментов программ, где важны пробелы (пример 1).
По этой причине <pre> часто применяется для фрагментов программ, где важны пробелы (пример 1).
Пример 1. Использование <pre>
Результат данного примера показан на рис. 1.
Рис. 1. Текст внутри <pre>
Текст занимает всю ширину окна браузера
Если вы просто напишете одну длинную строку в коде HTML, то в браузере она будет отформатирована так, чтобы текст поместился по ширине. Под форматированием подразумевается автоматическое добавление переносов текста там, где есть пробел или дефис. Соответственно, переносы текста будут меняться в зависимости от диагонали экрана устройства и размеров окна браузера.
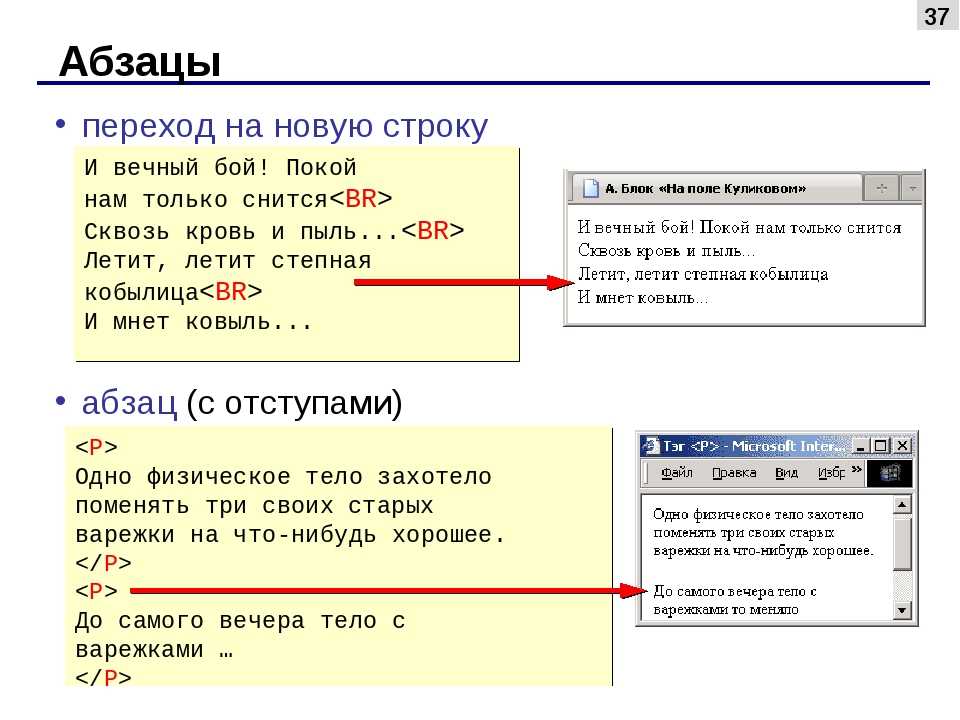
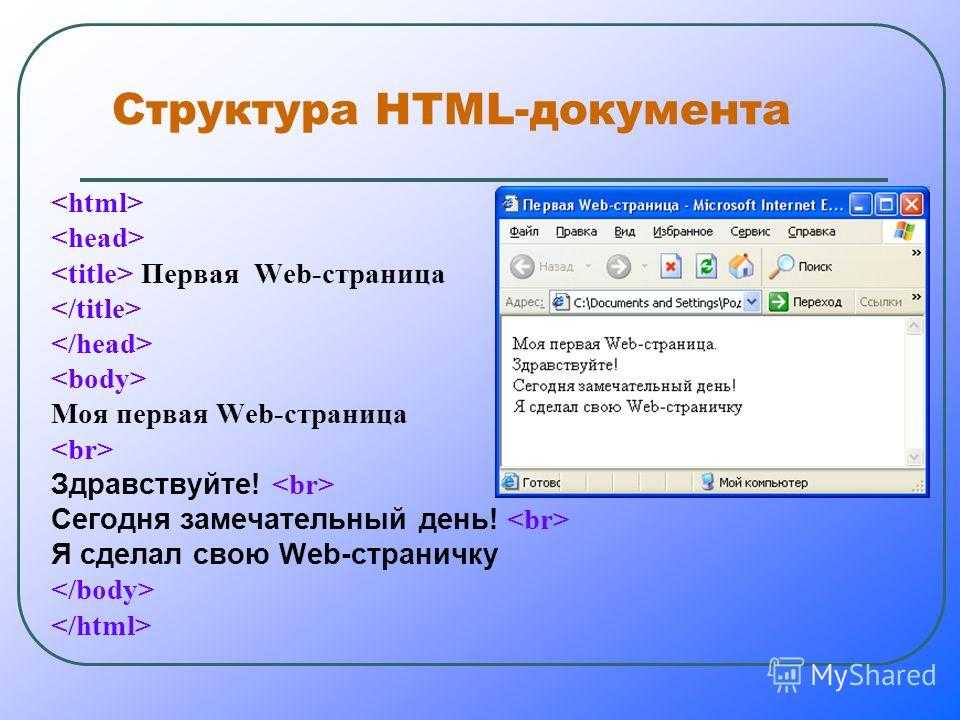
Абзацы
Как правило, блоки текста разделяют между собой абзацами. По умолчанию между абзацами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с открывающего тега <p> и заканчивается закрывающим тегом </p> . В примере 2 показано применение нескольких абзацев.
Пример 2. Использование абзацев
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Абзацы</title> </head> <body> <p>В одних садах цветёт миндаль, в других метёт метель.</p> <p>В одних краях ещё февраль, в других — уже апрель.</p> <p>Проходит время, вечный счёт: год за год, век за век. </p> <p>Во всём — его неспешный ход, его кромешный бег.</p> <p>В году на радость и печаль по двадцать пять недель.</p> <p>Мне двадцать пять недель февраль, и двадцать пять — апрель.</p> <p>По двадцать пять недель в туман уходит счёт векам.</p> <p>Летит мой звонкий балаган куда-то к облакам.</p> <p>М. Щербаков</p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Абзацы текста
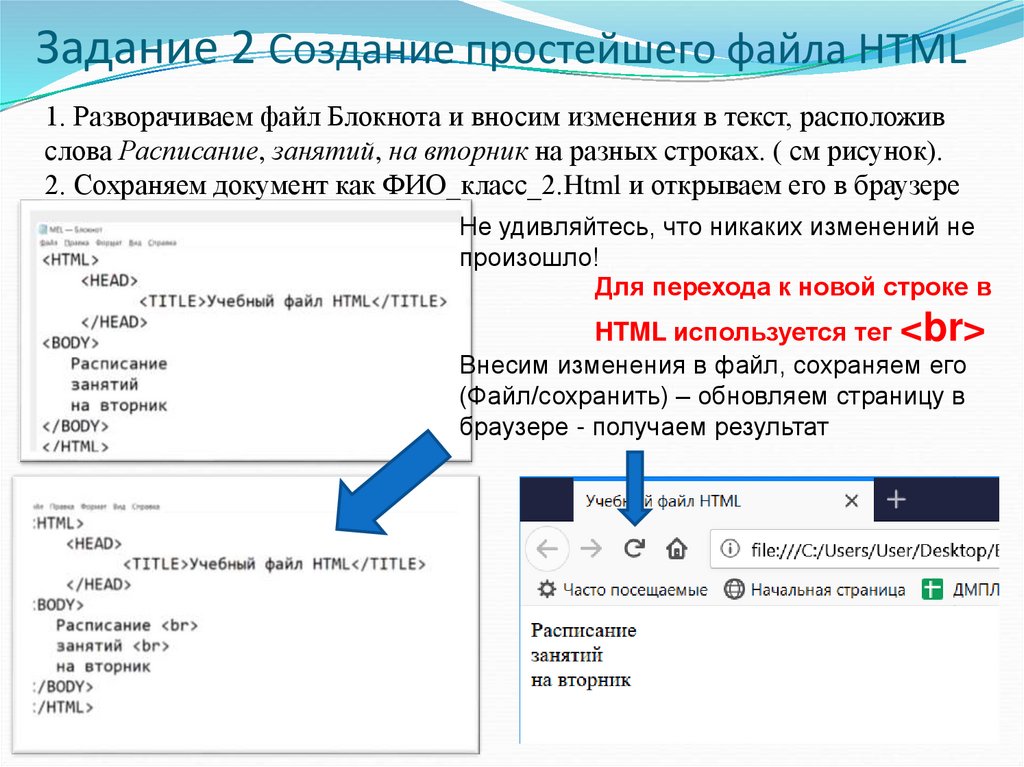
Как видно из приведённого рисунка, при использовании элемента <p> между абзацами возникают отступы. От них можно избавиться, если в местах переноса строк добавить элемент <br> . В отличие от абзаца, <br> не создаёт дополнительных вертикальных отступов между строк и может применяться практически в любом тексте.
От них можно избавиться, если в местах переноса строк добавить элемент <br> . В отличие от абзаца, <br> не создаёт дополнительных вертикальных отступов между строк и может применяться практически в любом тексте.
Так, текст примера 1 с учётом переноса строк будет преобразован следующим образом (пример 3).
Пример 3. Использование <br>
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Переносы в тексте</title> </head> <body> <p>В одних садах цветёт миндаль, в других метёт метель.<br> В одних краях ещё февраль, в других — уже апрель.<br> Проходит время, вечный счёт: год за год, век за век. <br> Во всём — его неспешный ход, его кромешный бег.<br> В году на радость и печаль по двадцать пять недель.<br> Мне двадцать пять недель февраль, и двадцать пять — апрель.<br> По двадцать пять недель в туман уходит счёт векам.<br> Летит мой звонкий балаган куда-то к облакам. </p> <p>М. Щербаков</p> </body> </html>
</p> <p>М. Щербаков</p> </body> </html>
Результат примера продемонстрирован на рис. 3. Видно, что расстояние между строками текста уменьшилось и текст приобрёл более компактный вид.
Рис. 3. Вид текста с учётом переносов
Учтите, что один абзац нельзя вкладывать внутрь другого.
Заголовки
Заголовки выполняют важную функцию на веб-странице — с их помощью происходит систематизация текста и определяется иерархия подразделов. Это учитывается поисковыми системами при индексации веб-страницы и при отображении результатов поиска.
В HTML для заголовков есть шесть элементов от <h2> до <h6> . Элемент <h2> определяет заголовок первого уровня, он самый значимый и применяется обычно для заголовка статьи или поста блога. Элемент <h3> определяет заголовок второго уровня, он используется, как правило, для подзаголовков. Последним по иерархии идёт <h6> .
Синтаксис создания заголовков показан в примере 4.
Пример 4. Добавление заголовков
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Заголовки в тексте</title> </head> <body> <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> </body> </html>
Результат данного примера показан на рис. 4. Содержимое элемента <h2> отображается самым крупным шрифтом жирного начертания, а <h6> — самым мелким.
Рис. 4. Вид заголовков на веб-странице
Как правило, на веб-странице применяют заголовки с первого по третий уровень, их вполне достаточно. Редко когда приходится использовать заголовки более низкого уровня.
Верхний и нижний индексы
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз (рис. 5). В зависимости от положения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> — верхний индекс (от англ. superscript) и <sub> — индекс нижний (от англ. subscript). Текст внутри этих элементов обозначается меньшим размером, чем обычный текст, и смещается вверх или вниз.
5). В зависимости от положения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> — верхний индекс (от англ. superscript) и <sub> — индекс нижний (от англ. subscript). Текст внутри этих элементов обозначается меньшим размером, чем обычный текст, и смещается вверх или вниз.
Рис. 5. Базовая линия текста
В примере 5 показано применение нижнего индекса для химической формулы.
Пример 5. Использование нижнего индекса
Результат данного примера показан на рис. 6.
Рис. 6. Использование элемента <sub>
В примере 6 показано применение верхнего индекса для математической формулы.
Пример 6. Использование верхнего индекса
Результат данного примера показан на рис. 7.
Рис. 7. Использование элемента <sup>
Специальные символы
Преимуществом кодировки UTF-8 является то, что она позволяет напрямую вставлять символы, которых на клавиатуре нет, к примеру знаки зодиака. На сайте utf8icons.com вы можете найти множество различных символов, скопировать их и вставить в свой код HTML. Главное, чтобы текстовый редактор поддерживал кодировку UTF-8.
На сайте utf8icons.com вы можете найти множество различных символов, скопировать их и вставить в свой код HTML. Главное, чтобы текстовый редактор поддерживал кодировку UTF-8.
При этом некоторые символы нельзя вставлять в код напрямую. К примеру, если в тексте понадобились символы < и >, а вы вставите их в код, то HTML воспримет их как теги, что может привести к ошибке отображения. В подобных случаях используется специальная форма написания, показанная в табл. 1.
| < | Знак «меньше» |
| > | Знак «больше» |
| " | Двойная кавычка |
| & | Амперсанд |
| | Неразрывный пробел |
| ­ | Мягкий перенос |
Спецсимвол начинается с амперсанда, затем идёт текстовое обозначение символа и заканчивается всё точкой с запятой. Любое отклонение от такой формы записи приведёт к тому, что символ отображаться не будет.
Таким образом, чтобы вывести код HTML, в тексте мы используем следующую запись (пример 7).
Пример 7. Использование спецсимволов
Переносы в тексте
HTML произвольно переносит текст на новую строку в тех местах, где встречается пробел или дефис. Но по правилам русского языка в некоторых случаях переносы запрещены. Так, нельзя разрывать переносом сокращения, вроде «т. д.», отрывать инициалы от фамилии, от значения единицы измерения (5 км) и обозначение года (1917 г.) и др. Чтобы запретить перенос в определённых местах вместо пробела применяется неразрывный пробел , как показано в примере 8.
Пример 8. Неразрывный пробел
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пробел</title> </head> <body> <p>Возврат к стереотипам аннигилирует глубокий полифонический роман, именно об этом говорил Б. В. Томашевский в своей работе 1925 года.</p> </body> </html>
И, наоборот, там, где в длинных словах желательно поставить перенос строки, вы можете использовать элемент <wbr> или спецсимвол ­ . И тот и другой вариант работает одинаково — слово отображается целиком, когда оно помещается в строке, а если не помещается, то в указанных местах делается перенос (пример 9). Есть только небольшая разница в отображении — ­ добавляет при переносе дефис, а <wbr> нет.
И тот и другой вариант работает одинаково — слово отображается целиком, когда оно помещается в строке, а если не помещается, то в указанных местах делается перенос (пример 9). Есть только небольшая разница в отображении — ­ добавляет при переносе дефис, а <wbr> нет.
Пример 9. Переносы в тексте
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Переносы</title> </head> <body> <p>Название орудия — сорока­пяти­миллиметровая противотанковая пушка образца 1942 года (М-42).</p> </body> </html>
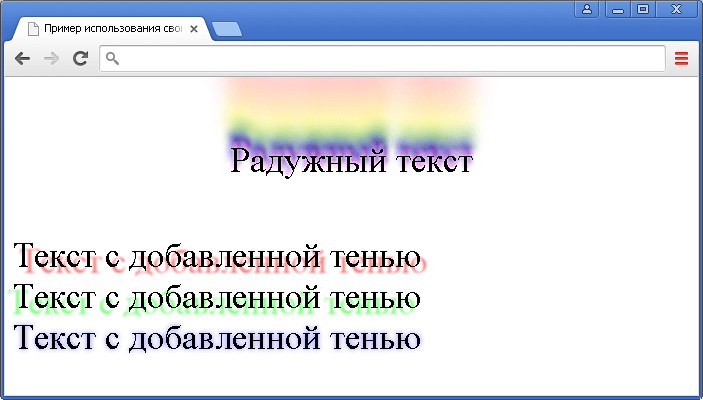
Добавление контура к тексту с помощью CSS
С помощью CSS вы можете оформлять текст различными способами. Вы можете добавить различные цвета, тени, подчеркивания или стиль несколькими способами. В этом посте вы рассмотрите различные методы, с помощью которых к тексту можно добавить контур или обводку текста.
Мы рассмотрим два метода, с помощью которых вы можете добавлять контуры к вашему тексту. Есть и третий, но в настоящее время он не поддерживается ни одним браузером.
Есть и третий, но в настоящее время он не поддерживается ни одним браузером.
Использование свойства text-stroke
Свойство text-stroke добавляет обводку к тексту. Его можно использовать для изменения ширины и цвета текста. Это свойство поддерживается только браузерами на базе WebKit и при использовании префикса -webkit- .
HTML
Этот текст имеет обводку
CSS
#example1{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: черный;
}
-webkit-text-stroke-width и -webkit-text-stroke-color задает ширину и цвет обводки соответственно. Это два расшифрованных свойства для сокращенного свойства -webkit-text-stroke , которое одновременно определяет цвет и ширину обводки. Таким образом, приведенный выше код CSS эквивалентен коду, показанному ниже.
CSS
#example2{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke: черный 2px;
}
Этот текст имеет обводку
Вы не сможете увидеть приведенный выше текст, если ваш браузер не поддерживает text-stroke свойство, потому что оно имеет белый цвет шрифта. Чтобы сделать текст видимым во всех этих браузерах, задайте ему любой цвет текста, кроме цвета фона, чтобы он стал видимым во всех браузерах, которые не поддерживают это свойство, и используйте
Чтобы сделать текст видимым во всех этих браузерах, задайте ему любой цвет текста, кроме цвета фона, чтобы он стал видимым во всех браузерах, которые не поддерживают это свойство, и используйте -webkit-text-fill-color . свойство для переопределения цвета текста во всех браузерах на основе WebKit.
HTML
Обводка текста не будет отображаться в некоторых браузерах
УС
#пример3{
черный цвет;
размер шрифта: 34px;
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
Обводка текста не будет видна в некоторых браузерах
Приведенный выше текст будет отображаться черным во всех браузерах, не поддерживающих свойство text-transform . Для браузеров, поддерживающих это свойство, -webkit-text-fill-color заменяет черный цвет текста на белый.
Теперь давайте перейдем к другому методу, который можно использовать для добавления планов к вашему тексту.
Использование свойства text-shadow
Поскольку text-stroke не имеет широкой поддержки браузеров, вы можете использовать свойство text-shadow , которое сравнительно широко поддерживается браузерами.
HTML
Обводка с использованием тени текста
CSS
#example4{
белый цвет;
размер шрифта: 40px;
тень текста: -1px 1px 0 #000,
1px 1px 0 #000,
1px -1px 0 #000;
-1px -1px 0 #000;
}
Обводка с использованием тени текста
В приведенной выше демонстрации четыре текстовые тени (вверху справа, внизу справа, внизу слева и вверху слева) задаются с радиусом размытия 0. Этот эффект аналогичен эффекту, создаваемому первым методом.
Этот метод имеет дополнительное преимущество. Мы можем настроить горизонтальные и вертикальные тени в соответствии с тем, что подходит для текста. Добавление небольшого радиуса размытия также придаст ему лучший вид, как показано в следующей демонстрации.
HTML
Обводка с радиусом размытия
CSS
#example5{
белый цвет;
размер шрифта: 40px;
тень текста: -1px 1px 2px #000,
1px 1px 2px #000,
1px -1px 0 #000,
-1px -1px 0 #000;
}
Обводка с радиусом размытия
Недостатком использования текстовых теней является то, что если задать длину тени больше 1 пикселя, то можно увидеть прерывистую обводку.
Больше с обводкой текста
Вы можете комбинировать свойства text-stroke и text-shadow для получения еще одного отличного эффекта.
HTML
Обводка текста
CSS
#example6{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke: 1px #23430C;
тень текста: -1px 1px 2px #23430C,
1px 1px 2px #23430C,
1px -1px 0 #23430C,
-1px -1px 0 #23430C;
}
Обводка текста
HTML
Обводка текста
Обводка текста
CSS
#example7{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 3px #E21F03;
}
#пример8{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 5px #E21F03;
}
Обводка текста
Обводка текста
Приведенная выше демонстрация создает эффект тонкой линии белого цвета, идущей по пути текста для первого текста, и изогнутой жирной линии для второго текста. Этого можно добиться, просто увеличив ширину штриха.
Взгляните на другие эффекты обводки текста
HTML
Обводка текста
Обводка текста
Обводка текста
CSS
#example9{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 1px #F8F8F8;
тень текста: 0px 1px 4px #23430C;
}
#пример10{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 1px #F8F8F8;
тень текста: 0px 2px 4px синий;
}
#пример11{
цвет: #333;
цвет фона: черный;
размер шрифта: 56px;
-webkit-text-stroke: 1px #282828;
тень текста: 0px 4px 4px #282828;
}
Обводка текста
Обводка текста
Обводка текста
Это были некоторые классные эффекты, которые вы можете добавить к своему тексту, используя вышеуказанные свойства. Вы можете создавать более красивые эффекты обводки текста, комбинируя и изменяя значения различных свойств, таких как цвет, радиус размытия, ширина обводки и так далее.
Вы можете создавать более красивые эффекты обводки текста, комбинируя и изменяя значения различных свойств, таких как цвет, радиус размытия, ширина обводки и так далее.
Поддержка браузера
Как обсуждалось ранее, свойство text-stroke поддерживается браузерами на основе WebKit с префиксом -webkit- . Это поддерживается Chrome , Safari , Opera и Android . С другой стороны, text-shadow поддерживается почти всеми браузерами.
Существует также третье свойство text-outline для добавления контура к тексту, но в настоящее время оно не поддерживается ни одним браузером.
Заключение
Легкий штрих может придать вашему тексту живой вид. Хотя text-stroke служит цели, равномерно добавляя плавный контур, я предпочитаю использовать text-shadow из-за хорошей поддержки браузерами. Последний не предназначен для добавления контуров, но является очень хорошим CSS-хаком, который дает вам эффект, который вы ищете. Более того, вы можете придать эффект размытия тенями, которые добавят глубины вашему макету. Хотя
Более того, вы можете придать эффект размытия тенями, которые добавят глубины вашему макету. Хотя text-shadow не дает хороших результатов, если длина тени больше 1 пикселя, вы всегда можете использовать комбинацию text-shadow и text-stroke .
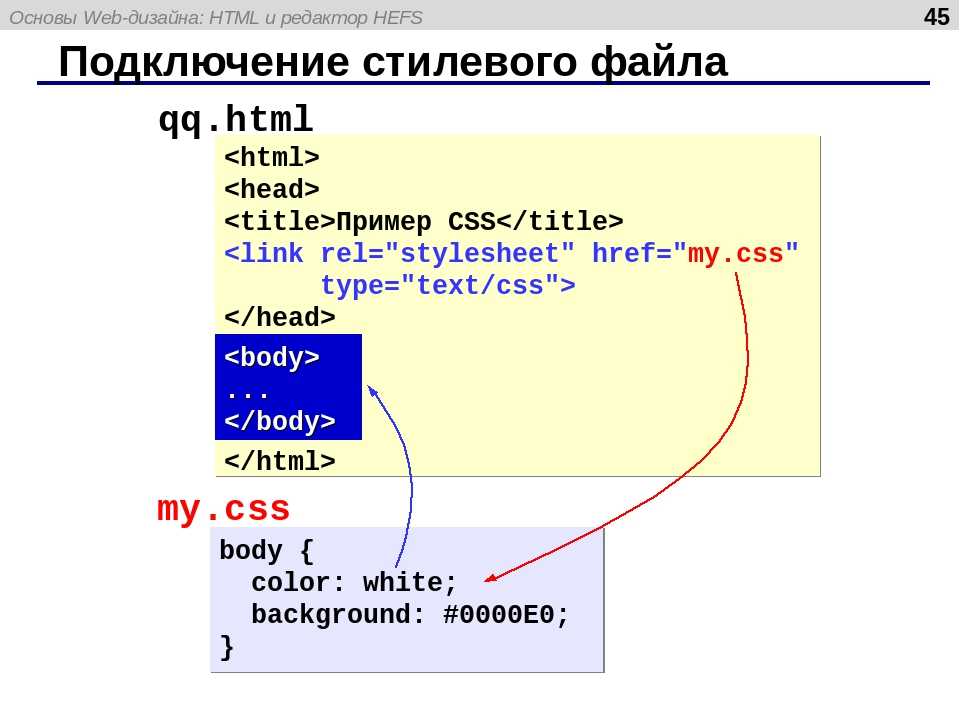
Основы кодирования текста: Шпаргалка CSS
Это скорее краткий справочный лист, чем исчерпывающий список терминов CSS: он предназначен для того, чтобы предоставить вам способ найдите информацию, которая вам, скорее всего, понадобится прямо сейчас. Для получения подробной информации о синтаксисе CSS, селекторах и свойства, посетите CSS W3C обучающие страницы на http://www.w3schools.com/css/.
Наборы правил CSS
Таблица стилей CSS представляет собой группу наборов правил. Наборы правил состоят из трех вещи:
- селекторы
- Так вы выбираете, какие элементы или группы элементов в вашем
документ будет зависеть от информации о стиле.

- недвижимость
- Они определяют свойства стиля (такие как размер или цвет), которые находится под контролем.
- значений
- Каждое свойство имеет определенное значение, указывающее размер, цвет, поля или другую применяемую информацию о стиле.
Синтаксис для их объединения в набор правил прост. Селектор идет первым, за которым следует набор из одной или нескольких пар «свойство-значение», заключенных в фигурные скобки, и разделенные точкой с запятой:
selector { свойство1: значение1; свойство2: значение2; } Для пример:
head {начертание шрифта: полужирный; цвет: красный;} Можно сколько угодно
пары свойство-значение как вам угодно, но они должны быть разделены
через точку с запятой. Свободно используйте пробелы, чтобы сделать ваш
наборы правил легко читаются.
Свободно используйте пробелы, чтобы сделать ваш
наборы правил легко читаются.
Селекторы
Селектор — это способ определения элементов или групп элементов, которые будут затронуты по информации о вашем стиле. Селектор может быть просто именем элемента или учитывать вложенность элемента или конкретное значение атрибута.
Вот список наиболее распространенных селекторов и их синтаксис.
- элемент
- элемент-потомок элемента
- элемент > дочерний элемент
- элемент[атрибут=»значение»]
- элемент:до или элемент:после
Некоторые примеры:
- я
- соответствует всем элементам me
- фу > бар
- соответствует каждому элементу bar, который является дочерним элементом элемента foo.

- фу бар
- соответствует каждому элементу bar, являющемуся потомком foo. элемент
- первый: первый ребенок
- соответствует каждому первичному элементу, который является первым дочерним элементом. своего родителя
- фу[бар]
- соответствует каждому элементу foo, имеющему атрибут bar, независимо от того, Значение
- фу[бар=»горизонтальный»]
- соответствует каждому элементу foo с атрибутом bar со значением по горизонтали
- foo[bar~=»Ура»]
- соответствует каждому элементу foo, чей атрибут bar значение представляет собой список слов, разделенных пробелами, одним из которых является Cheers .
- foo:до
- совпадений перед каждым foo; используется для вставки текста (используя ключевое слово content:) перед содержимым

Вот еще несколько примеров с использованием реальных селекторов TEI и некоторых полезных пар свойство-значение:
- div { семейство шрифтов: arial, sans-serif; обивка сверху: 2em; }
- применяется ко всем элементам div, независимо от того, насколько глубоко они вложены.
- p {текстовый отступ: 1em}
- делает отступ первой строки каждого абзаца на 1 пробел
- имя библии {начертание шрифта: полужирный;}
- выделяет элемент имени жирным шрифтом только тогда, когда он появляется как потомок bibl .
- автор > имя {начертание шрифта: полужирный; }
- делает элемент имени полужирным, только если он является дочерним элементом автора (пробелы вокруг > необязательно)
- имя[тип=»человек»] {цвет: красный;}
- применяется только к имени, если оно имеет тип = «человек» (пробел перед [ не допускается)
- div[type=»chapter»] > head {размер шрифта:200%}
- увеличивает заголовки глав
- div[type=»chap»]:before { content: «* * * * *»; выравнивание текста: по центру; }
- вставляет строку звездочек перед каждой главой
- item:before { content: attr(n) «.
 «; }
«; } - вставляет значение n, пробел и точку перед каждым элементом в списке.
Обратите внимание, что одновременно можно использовать несколько селекторов, разделенных запятыми. Например.:
rs[type="person"], name[type="person"], persName { color: red; } Свойства и значения
Вот список общих свойств и наиболее часто встречающихся виды ценностей. Обратите внимание, что некоторые свойства (особенно те, определяющие размер) можно измерить несколькими способами. Некоторые измерения представлены в абсолютных единицах, таких как пиксели; другие относятся к размеру шрифта (например, ems) и другие относятся к окружающему тексту (например, проценты или больше или меньше).
- дисплей: нет | блок | встроенный
- размер шрифта: xx-small | х-маленький | маленький | средний | большой | х-большой | хх-большой
- размер шрифта: % | меньше | больше
- стиль шрифта: нормальный | курсив | косой
- вес шрифта: обычный | жирный | 900
- семейство шрифтов: с засечками | без засечек | скоропись | фэнтези | моноширинный
- левое поле, правое поле, верхнее поле, нижнее поле: 1em, 2ex
- отступ слева, отступ справа, отступ сверху, отступ снизу: 1em, 2ex
- выравнивание текста: по левому краю | право | центр | оправдать
- отступ текста: 1em | 48px
- рамка: тонкая сплошная синяя;
- цвет: красный, #99AABB
- содержание: «вещи» | атрибут(имя_атрибута) | .
 /изображение.png
/изображение.png
- цвет фона: красный, #99AABB
- фоновое изображение: URL(«./image.png»)
- background-repeat: повтор | повтор-х | повтор-у | нет повтора
- background-attachment: прокрутка | исправлено
- background-position: (сверху | по центру | снизу) (слева | по центру | справа)
- фоновая позиция: 20% 70%
Языки и кавычки
Вы можете сопоставлять элементы на определенном языке с
:lang псевдокласс. Например.,
named:lang(fr) соответствует указанным элементам, которые
иметь xml:lang, который указывает естественный
язык — французский (например, fr или fr-CA).
Если указанный элемент не имеет
xml:lang, то каждый элемент-предок проверяется в
поворачивайте, пока не будет найден xml:lang. Если никто никогда
найдено, селектор не совпадает.
Если никто никогда
найдено, селектор не совпадает.
Содержимое имеет особые значения ключевое слово для обработки кавычек. А именно открытая цитата и закрытая цитата. Они означает использовать соответствующую строку из этого элемента цитирует собственность. См. следующий пример.
сказал { кавычки: '"' '"' "'" "'"; } /* стандартные прямые двойные кавычки с вложенными прямыми одиночными кавычками по умолчанию */
сказал: lang (en) { цитаты: '\ 201C' '\ 201D' '\ 2018' '\ 2019' } /* то же самое, но изогнутое, для английского языка */
say:lang(fr) { кавычки: '«' ' »' } /* guillemets для французского языка */
say:lang(de) { кавычки: '»' '«' '\2039' '\203A' } /* перевернутые каймы с вложенными одинарными кавычками для немецкого языка */
сказал: до { содержание: открытая цитата; }
сказал: после { содержание: закрыть цитату; } Связывание таблицы стилей с XML-документом
Чтобы указать браузеру, какую таблицу стилей использовать, поместите следующее после объявления XML (но перед объявлением DOCTYPE, если оно есть)
css"?>
где filepath/my.css — это путь к файлу и имя вашего файла CSS относительно вашего XML документ. Например, вот соответствующие строки из шаблона, который мы предоставляем для этого мастерская:
Обратите внимание, что указатель на таблицу стилей (href) представляет собой URL, поэтому таблица стилей также может жить в Интернете.
Советы по устранению неполадок
При создании более сложных таблиц стилей CSS есть несколько вещей, которые вы можете сделать, чтобы сделать ваши таблицы стилей более мощными и простыми. управлять:
- Сгруппируйте наборы правил по функциям.
 Таблица стилей, которую мы предоставили для этого семинара, содержит список всех доступных элементов TEI.
в нашей схеме обучения, сгруппированные вместе в соответствии с их функцией в документе (например, проза, поэзия, фраза на уровне
элементы). Это упрощает поиск и работу со всеми элементами, играющими аналогичную роль.
Таблица стилей, которую мы предоставили для этого семинара, содержит список всех доступных элементов TEI.
в нашей схеме обучения, сгруппированные вместе в соответствии с их функцией в документе (например, проза, поэзия, фраза на уровне
элементы). Это упрощает поиск и работу со всеми элементами, играющими аналогичную роль.
- Вы можете создать несколько наборов правил для одного и того же элемента, которые управляют его поведением в разных контекстах или с разными атрибутами. и ценности. Например, вы можете захотеть, чтобы элемент цитаты выглядел иначе, когда он закодирован как quote rend=»block» или как quote rend=»inline». Однако убедитесь, что вы не создаете несколько наборов правил с одинаковыми селекторами.
Вот что нужно проверить, если ваша таблица стилей не работает должным образом:
- Убедитесь, что ваш браузер действительно читает таблицу стилей.
 что либо документ, либо таблица стилей были перемещены,
но href не был изменен, чтобы отразить
шаг
что либо документ, либо таблица стилей были перемещены,
но href не был изменен, чтобы отразить
шаг
- Убедитесь, что все ваши пары «свойство-значение» разделены точкой с запятой
- Убедитесь, что каждый набор правил заключен в фигурные скобки (не забудьте скобку в конце!)
- Проверьте наличие опечаток (и особенно опечаток в именах элементов, так как oXygen не может проверить это для вас)
- Убедитесь, что элемент, для которого вы создаете набор правил, действительно является элементом вы смотрите в своей кодировке
- Не осознавая этого, убедитесь, что у вас нет двух наборов правил для одного и того же элемента.
Добавьте текст в абзацы — создайте свои первые веб-страницы с помощью HTML и CSS
https://vimeo. com/270701378
com/270701378 В предыдущей главе вы увидели, как создавать заголовки различных размеров в HTML: заголовок h2!
Я заголовок h3!
Я заголовок h4!
Я заголовок h5!
Я заголовок h5!
Я заголовок h6!
Каждая цифра «h» от 1 до 6 соответствует разным размерам заголовка.
Создание абзацев стало намного проще. Существует только один тип абзаца по умолчанию! Вы уже видели тег, который вы используете для абзацев в этом курсе. Это просто
, словесно известный как тег «p».
Чтобы объединить заголовки и абзацы в реальном примере, давайте воссоздадим начало статьи Википедии о белых медведях, как показано ниже: курсив пока.
Обратите внимание на несколько вещей, прежде чем мы начнем самостоятельно создавать и структурировать этот текст:
-
Первый заголовок «Белый медведь» больше, чем подзаголовок раздела «Именование и этимология».

Правильно выбрав наши элементы HTML, мы можем точно воссоздать приведенную выше структуру заголовков и абзацев.
Для начала нам понадобится необработанный текст:
Белый медведь Из Википедии, бесплатной энциклопедии Белый медведь (Ursus maritimus) — плотоядный медведь, чей родной ареал лежит в основном за Полярным кругом, охватывая Северный Ледовитый океан, окружающие его моря и окружающие массивы суши. Это крупный медведь, примерно такого же размера, как всеядный медведь Кадьяк (Ursus arctos middendorffi). Кабан (взрослый самец) весит около 350–700 кг (772–1543 фунта), [4], а свиноматка (взрослая самка) примерно вдвое меньше. Хотя это родственный вид бурого медведя, [5] он эволюционировал, чтобы занять более узкую экологическую нишу, со многими характеристиками тела, адаптированными к холодным температурам, к перемещению по снегу, льду и открытой воде, а также к охоте на тюленей, что делает большую часть своего рациона.[6] Хотя большинство белых медведей рождаются на суше, большую часть времени они проводят на морском льду. Их научное название означает «морской медведь» и происходит от этого факта. Белые медведи охотятся на своих любимых тюленей с кромки морского льда, часто живя за счет запасов жира, когда морского льда нет. Из-за зависимости от морского льда белые медведи классифицируются как морские млекопитающие.[7] Из-за ожидаемой потери среды обитания, вызванной изменением климата, белый медведь классифицируется как уязвимый вид, и по крайней мере три из девятнадцати субпопуляций белого медведя в настоящее время находятся в состоянии сокращения.[8] Однако по крайней мере две из девятнадцати субпопуляций в настоящее время увеличиваются, а еще шесть считаются стабильными.[9]] В течение десятилетий крупномасштабная охота вызывала беспокойство международного сообщества о будущем этого вида, но популяции восстановились после того, как начали действовать меры контроля и квоты.[10] На протяжении тысячелетий белый медведь был ключевой фигурой в материальной, духовной и культурной жизни циркумполярных народов, и белые медведи по-прежнему играют важную роль в их культурах.
Исторически белый медведь также был известен как белый медведь. Именование и этимология Константин Джон Фиппс был первым, кто описал белого медведя как отдельный вид в 1774 году. Он выбрал научное название Ursus maritimus, что на латыни означает «морской медведь» [12] из-за естественной среды обитания животного. Инуиты называют животное нанок (транслитерируется как нанук на инупиатском языке). Юпики также называют медведя нанууком на сибирском языке юпик. Медведь по-чукотски умка. В русском языке его обычно называют бе́лый медве́дь (белый медведь, белый медведь), хотя до сих пор используется более старое слово — ошку́й (Ошкуй, происходящее от коми оски, «медведь»). В Квебеке белого медведя называют ours blanc («белый медведь») или ours polaire («полярный медведь»). На архипелаге Шпицберген, находящемся под управлением Норвегии, белого медведя называют Isbjørn («ледяной медведь»). Ранее считалось, что белый медведь принадлежит к собственному роду Thalarctos. Однако свидетельства гибридов между белыми и бурыми медведями, а также недавнее эволюционное расхождение двух видов не подтверждают создание этого отдельного рода, и поэтому принятое научное название теперь - Ursus maritimus, как первоначально предложил Фиппс.
1]
В настоящее время к этому тексту не применен HTML.
Начнем с первой строки «Белый медведь». Поскольку это название статьи, имеет смысл поместить его в тег
.
Тогда первая строка в этом примере будет выглядеть так:
Polar bear
Напоминание: заголовки
являются самыми большими и часто зарезервированы для заголовка страницы. Вы должны использовать только
на странице , чтобы не путать вашего читателя или браузеры/поисковые системы с основным содержанием страницы.В этой статье есть и ее заголовки для решения: «Именование и этимология», который является подзаголовком. Он больше, чем окружающий текст, но не такой большой, как заголовок страницы. Поскольку это по-прежнему важный индикатор содержания, которое последует, давайте поместим его в тег
?
Именование и этимология
Создавая заголовки с тегами
и
, страница уже получает много полезной структуры:
Однако в самой Википедии есть отдельные абзацы на раздел . Несмотря на то, что прямо сейчас в нашем HTML-коде есть пустые строки, отделяющие каждый абзац, они ничего не значат — программа их не видит!
Несмотря на то, что прямо сейчас в нашем HTML-коде есть пустые строки, отделяющие каждый абзац, они ничего не значат — программа их не видит!
Это связано с тем, что HTML сворачивает пробелы . Даже если мы добавим 5 пустых строк между простыми строками текста, HTML все равно свернет их одну на другую:
Text 1 Текст 2Результат: нет 5 строк пробела
Другими словами, при написании HTML вы должны вручную создать смысл, который должен иметь ваш контент, заключив его в соответствующие теги элементов. Поскольку вам нужны абзацы, вы должны добавить теги
. Вы не можете просто добавить разрывы строк в свой код между текстом, который вы хотите отобразить в виде отдельных абзацев.
Затем можно добавить несколько тегов
вокруг каждого абзаца, например:
Из Википедии, бесплатной энциклопедии
Добавление открывающего тега
и
закрывающий тег превращает каждый текстовый блок в абзац. С приведенным ниже кодом мы получим именно тот результат, который нам нужен:
С приведенным ниже кодом мы получим именно тот результат, который нам нужен: РезультатБелый медведь
Из Википедии, бесплатной энциклопедии
Белый медведь (Ursus maritimus) – хищный медведь, чей родной ареал лежит в основном за Полярным кругом, включая Северный Ледовитый океан, окружающие его моря и окружающие массивы суши. Это крупный медведь, примерно такого же размера, как всеядный медведь Кадьяк (Ursus arctos middendorffi). Кабан (взрослый самец) весит около 350–700 кг (772–1543 фунта), [4], а свиноматка (взрослая самка) примерно вдвое меньше. Хотя это родственный вид бурого медведя, [5] он эволюционировал, чтобы занять более узкую экологическую нишу, со многими характеристиками тела, адаптированными к холодным температурам, к перемещению по снегу, льду и открытой воде, а также к охоте на тюленей, что делает большую часть своего рациона.[6] Хотя большинство белых медведей рождаются на суше, большую часть времени они проводят на морском льду.
Их научное название означает «морской медведь» и происходит от этого факта. Белые медведи охотятся на своих любимых тюленей с кромки морского льда, часто живя за счет запасов жира, когда морского льда нет. Из-за зависимости от морского льда белые медведи классифицируются как морские млекопитающие.[7]
Из-за ожидаемой потери среды обитания, вызванной изменением климата, белый медведь классифицируется как уязвимый вид, и по крайней мере три из девятнадцати субпопуляций белого медведя в настоящее время находятся в состоянии сокращения.[8] Однако по крайней мере две из девятнадцати субпопуляций в настоящее время увеличиваются, а еще шесть считаются стабильными.[9]] В течение десятилетий крупномасштабная охота вызывала беспокойство международного сообщества о будущем этого вида, но популяции восстановились после того, как начали действовать меры контроля и квоты.[10] На протяжении тысячелетий белый медведь был ключевой фигурой в материальной, духовной и культурной жизни циркумполярных народов, и белые медведи по-прежнему играют важную роль в их культурах.
Исторически белый медведь также был известен как белый медведь.[11]
Именование и этимология
Константин Джон Фиппс был первым, кто описал белого медведя как отдельный вид в 1774 году.[1] Он выбрал научное название Ursus maritimus, что на латыни означает «морской медведь» [12] из-за естественной среды обитания животного. Инуиты называют животное нанок (транслитерируется как нанук на инупиатском языке). Юпики также называют медведя нанууком на сибирском языке юпик. Медведь по-чукотски умка. В русском языке его обычно называют бе́лый медве́дь (белый медведь, белый медведь), хотя до сих пор используется более старое слово — ошку́й (Ошкуй, происходящее от коми оски, «медведь»). В Квебеке белого медведя называют ours blanc («белый медведь») или ours polaire («полярный медведь»). На архипелаге Шпицберген, находящемся под управлением Норвегии, белого медведя называют Isbjørn («ледяной медведь»).
Ранее считалось, что белый медведь принадлежит к собственному роду Thalarctos.
[18] Однако свидетельства гибридов между белыми и бурыми медведями, а также недавнее эволюционное расхождение двух видов не подтверждают создание этого отдельного рода, и поэтому принятое научное название теперь - Ursus maritimus, как первоначально предложил Фиппс. 1]
В следующей главе мы рассмотрим, как добавить текст, выделенный жирным шрифтом и выделенный курсивом, чтобы добавить еще больше смысла и структуры вашему веб-содержимому. Затем у вас будет возможность выполнить интерактивное упражнение, в котором будут объединены понятия из предыдущих двух глав.
Обработка короткого и длинного содержимого в CSS
При создании макета в CSS важно учитывать и тестировать короткое и длинное текстовое содержимое. Имея четкое представление о том, что делать, когда длина текста различается, можно предотвратить множество нежелательных проблем.
Существует множество ситуаций, когда добавление или удаление одного слова может изменить внешний вид дизайна или, что еще хуже, сломать его и сделать недоступным. В первые дни изучения CSS я недооценивал, что может сделать добавление или удаление слова. В этой статье я расскажу о различных методах, которые вы можете сразу же использовать для обработки различной длины текста в CSS.
В первые дни изучения CSS я недооценивал, что может сделать добавление или удаление слова. В этой статье я расскажу о различных методах, которые вы можете сразу же использовать для обработки различной длины текста в CSS.
Проблема
Прежде чем перейти к методам работы с текстовым содержимым, позвольте мне сначала пролить свет на проблему. Предположим, что у нас есть вертикальная навигация.
Длина имени может варьироваться, особенно если вы работаете над многоязычным веб-сайтом. В приведенном выше примере имя переносится во вторую строку по мере того, как оно становится длиннее. Вот несколько вопросов:
- Должны ли мы обрезать текст?
- Должны ли мы переноситься на несколько строк? Если да, то какое максимальное количество строк нужно перенести?
Это тот случай, когда слов больше, чем ожидалось, но что происходит, когда слово слишком длинное? По умолчанию он переполняет свой контейнер.
Разработчику внешнего интерфейса важно решить, что делать в таких случаях. К счастью, есть некоторые свойства CSS, которые были разработаны именно для решения таких проблем.
К счастью, есть некоторые свойства CSS, которые были разработаны именно для решения таких проблем.
Кроме того, проблема не только в длинном контенте, но и в том, что короткий контент может сломать пользовательский интерфейс или, по крайней мере, сделать его странным. См. пример ниже:
Кнопка с текстом «ок» очень маленькая по ширине. Я не говорю, что это фатальная проблема, но из-за этого кнопка может выглядеть слабой или незаметной.
Что делать в таком случае? Может быть, установить на кнопку min-width ? Это может обеспечить безопасную ширину независимо от длины содержимого.
Как вы только что прочитали, речь идет не о длинном контенте . Кроме того, короткий контент может вызвать проблемы. Используя некоторые методы CSS, мы можем, по крайней мере, уменьшить количество проблем с длинным или коротким контентом.
Длинный контент
Теперь, когда у вас есть представление о проблемах, давайте углубимся в методы CSS, которые обеспечивают решение для работы с длинным контентом.
Overflow wrap
Свойство overflow-wrap указывает браузеру установить разрыв, если слово не помещается в контейнер.
.карта {
overflow-wrap: break-word;
}
Дефисы
Свойство CSS, которое позволяет программе-баузеру решать, как следует расставлять слова, когда текст переносится на несколько строк. Расстановку переносов можно выполнить вручную, вставив символ HTML, который направляет браузер, если ему нужно перенести слово.
.элемент {
дефисы: авто;
}
Однако важно помнить, что дефисов: авто перенесет через дефис любое слово, которое не помещается в строку. Что это значит? См. рисунок ниже.
Обратите внимание, как браузер расставил слово через дефис, в то время как его можно просто переместить на следующую строку. При использовании дефисов : auto не имеет значения, не помещается ли слово в свой контейнер или нет.
Усечение текста
Усечение означает добавление точек в конце предложения, чтобы показать, что есть больше текстового содержания.
Нет свойства text-truncation или чего-то подобного, но это сочетание некоторых свойств CSS, которые делают работу за нас.
.элемент {
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
}
Усечение многострочного текста
Если вы хотите усечение многострочного текста, используйте свойство line-clamp .
.элемент {
дисплей: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: вертикальный;
переполнение: скрыто;
}
Чтобы этот метод работал, необходимо использовать display: -webkit-box . -webkit-line-clamp указывает максимальное количество строк для работы усечения.
Недостатком этого метода является то, что он может легко дать сбой, если вы хотите добавить отступ для элемента. Когда вы добавляете заполнение, это приведет к отображению части следующей строки, которая должна быть усечена. См. рисунок ниже:
Горизонтальная прокрутка
Иногда не всегда целесообразно разбивать или переносить слово. Например, код javascript может стать трудным для чтения, если длинное слово разбивается на новую строку. В таком случае разрешение горизонтальной прокрутки улучшит впечатление от чтения.
Например, код javascript может стать трудным для чтения, если длинное слово разбивается на новую строку. В таком случае разрешение горизонтальной прокрутки улучшит впечатление от чтения.
.код {
переполнение-х: авто;
}
Padding
В некоторых случаях вы можете забыть добавить padding , пока не заметите визуальную проблему. Рассмотрим следующее:
У нас есть список флажков, и один из них очень близок к своему родственному элементу. Причина, по которой это произошло, заключается в том, что на сетке нет желоба. Это реальный пример с сайта Techcrunch.
Краткое содержание
Я знаю, что это может быть не так уж часто для вас, но это важно учитывать при разработке и создании пользовательского интерфейса.
Установка минимальной ширины
Вернемся к примеру, который я показал вам в начале статьи. Как мы можем улучшить это и сделать кнопку лучше?
Мы можем решить эту проблему, просто добавив к кнопке min-width . Таким образом, он не будет опускаться ниже этой ширины.
Таким образом, он не будет опускаться ниже этой ширины.
Теперь, когда у вас есть представление о проблеме и ее решениях, давайте рассмотрим некоторые варианты использования и примеры из Интернета.
Варианты использования и примеры
Карточка профиля
Это типичный пример длинного контента. Трудно предсказать длину имени. Как мы должны поступить с этим?
/* Решение 1 */
.card__title {
переполнение текста: многоточие;
пробел: nowrap;
переполнение: скрыто;
}
/* Решение 2 */
.card__title {
дисплей: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: вертикальный;
переполнение: скрыто;
}
Вы можете либо урезать текст до одной строки, либо выполнять усечение только в том случае, если текст состоит из двух строк.
Элементы навигации
При работе с многоязычным макетом длина содержимого изменится. Рассмотрим следующий пример:
Элемент навигации «О программе» больше в LTR (слева направо) по сравнению с RTL (справа налево). В RTL элемент выглядит слишком маленьким. Маленькая кликабельная область не очень хороша для UX. Что мы можем сделать? В таком случае будет хорошей идеей установить минимальную ширину для элемента навигации.
В RTL элемент выглядит слишком маленьким. Маленькая кликабельная область не очень хороша для UX. Что мы можем сделать? В таком случае будет хорошей идеей установить минимальную ширину для элемента навигации.
.nav__item {
минимальная ширина: 50 пикселей;
}
Подробнее о разнице между словами я подробно писал в своем руководстве RTL Styling 101.
Содержание статьи
Наличие длинного слова или ссылки — обычное дело, особенно на мобильных устройствах. Рассмотрим следующее:
У нас есть длинное слово, которое переполняет свой контейнер и вызывает горизонтальную прокрутку. Как вы узнали, вы можете решить эту проблему, используя overflow-wrap или дефисов .
.article-content p {
overflow-wrap: break-word;
}
Корзина для покупок
Название продукта может состоять из одного слова или нескольких строк. В этом примере название продукта расположено слишком близко к кнопке удаления из-за недостаточного расстояния между ними.
Решение можно решить, добавив отступы или поля. Это зависит от вас и контекста, но для простоты я покажу вам решение margin .
.product__name {
поле справа: 1re;
}
Flexbox и длинное содержимое
Существует поведение, происходящее с flexbox и длинным содержимым, которое приводит к тому, что элемент переполняет родительский элемент. Рассмотрим следующий пример:
<дел>Ахмад Шадид


 user__meta
user__meta 
 См. учебник по цвету CSS, чтобы узнать больше о свойстве цвета.
См. учебник по цвету CSS, чтобы узнать больше о свойстве цвета. 

 Обычно это делается путем вставки пустого места перед первой строкой текста.
Обычно это делается путем вставки пустого места перед первой строкой текста. 
 д.
д.  Также см. раздел «Тень текста CSS3», чтобы узнать, как применить эффект тени к тексту.
Также см. раздел «Тень текста CSS3», чтобы узнать, как применить эффект тени к тексту.  Поисковые системы пытаются выяснить, когда спамеры делают это, а затем принимают соответствующие меры. Для обычного веб-мастера, работающего каждый день, одна проблема заключается в том, что существует множество способов непреднамеренно создать скрытый текст, и никто не хочет быть наказанным за то, что он не собирался делать. Чтобы начать наш взгляд на скрытый текст, давайте изучим руководство Google для веб-мастеров по скрытому тексту, чтобы увидеть итог:
Поисковые системы пытаются выяснить, когда спамеры делают это, а затем принимают соответствующие меры. Для обычного веб-мастера, работающего каждый день, одна проблема заключается в том, что существует множество способов непреднамеренно создать скрытый текст, и никто не хочет быть наказанным за то, что он не собирался делать. Чтобы начать наш взгляд на скрытый текст, давайте изучим руководство Google для веб-мастеров по скрытому тексту, чтобы увидеть итог:  Некоторые из них можно сделать без использования CSS, и их обычно довольно легко обнаружить:
Некоторые из них можно сделать без использования CSS, и их обычно довольно легко обнаружить:  Другими словами, размещение большого количества ключевых слов в тегах noscript сопряжено с изрядным риском.
Другими словами, размещение большого количества ключевых слов в тегах noscript сопряжено с изрядным риском.  Вот несколько способов использования CSS для скрытия текста:
Вот несколько способов использования CSS для скрытия текста:  Хотя это также делает текст невидимым, пространство, которое занимал бы текст, по-прежнему используется в макете страницы. Пространство просто отображается как пустая область.
Хотя это также делает текст невидимым, пространство, которое занимал бы текст, по-прежнему используется в макете страницы. Пространство просто отображается как пустая область.  Это работает просто потому, что текст не кажется невидимым при сканировании HTML. Однако после того, как текст будет нарисован, если вы поместите изображение на то же место, текст будет закрыт изображением. Одно из возможных законных применений этого — сделать текст доступным в HTML для слабовидящих и для поисковых систем, при этом отображая более выглядящую версию текста на изображении. Сьюзен Москва из Google прокомментировала это в ветке групп Google и сказала: «Если вы намерены исключительно улучшить визуальное взаимодействие с пользователем (например, заменив некоторый текст более красивым изображением того же текста), вам не о чем беспокоиться. »
Это работает просто потому, что текст не кажется невидимым при сканировании HTML. Однако после того, как текст будет нарисован, если вы поместите изображение на то же место, текст будет закрыт изображением. Одно из возможных законных применений этого — сделать текст доступным в HTML для слабовидящих и для поисковых систем, при этом отображая более выглядящую версию текста на изображении. Сьюзен Москва из Google прокомментировала это в ветке групп Google и сказала: «Если вы намерены исключительно улучшить визуальное взаимодействие с пользователем (например, заменив некоторый текст более красивым изображением того же текста), вам не о чем беспокоиться. »