Как вставить картинку в photoshop cs6
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
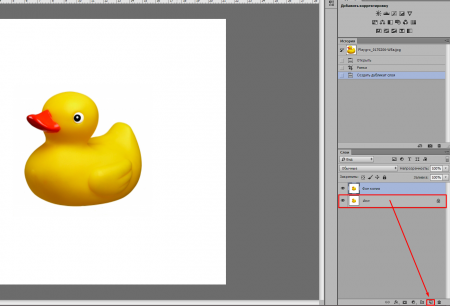
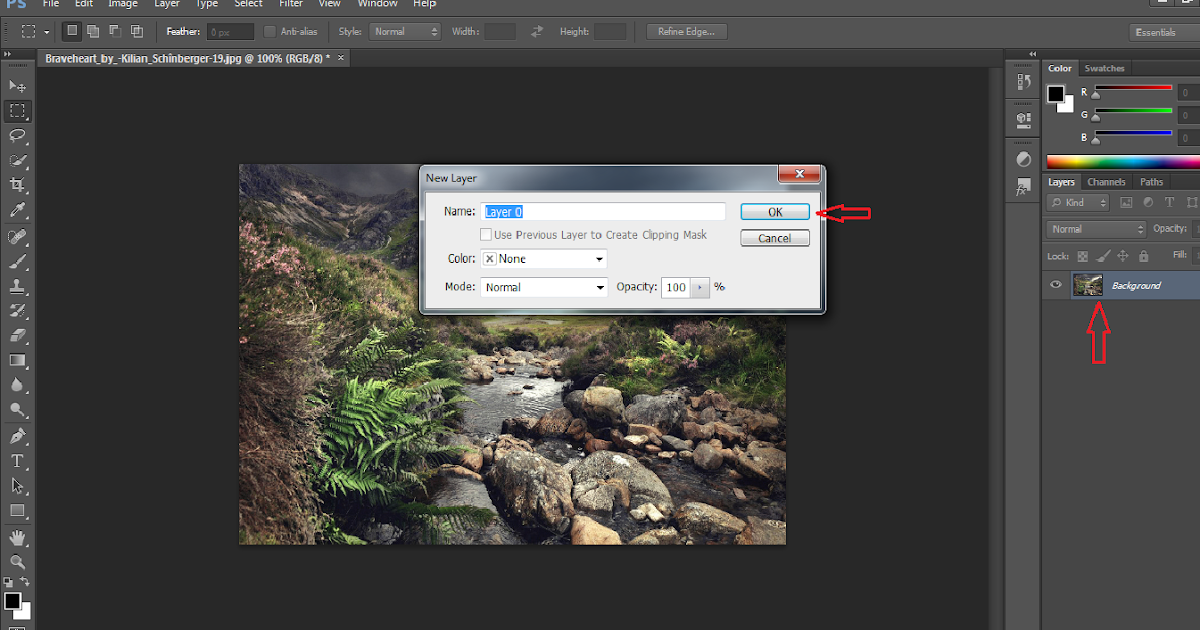
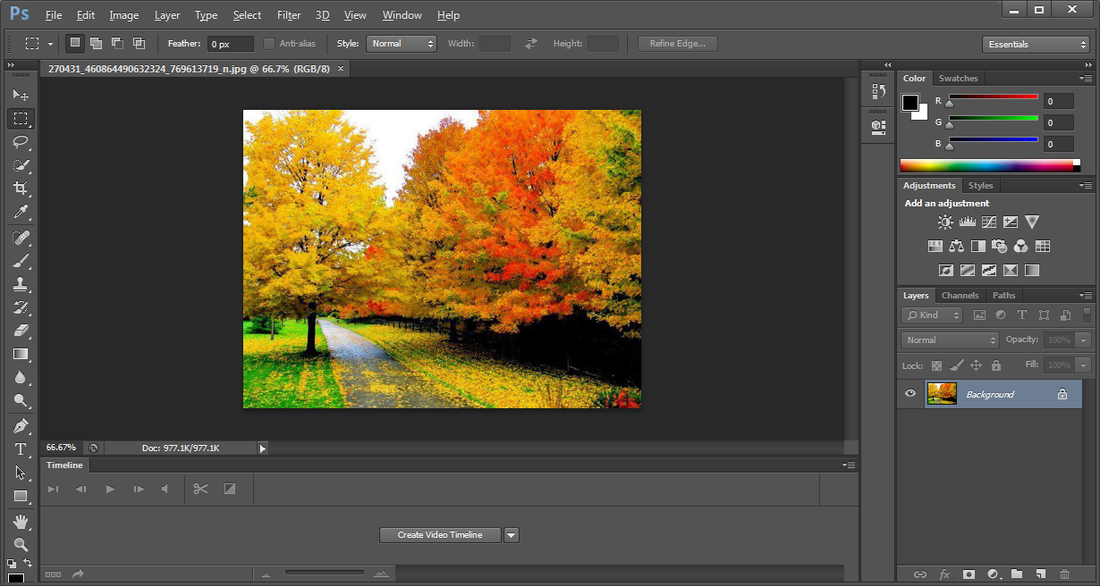
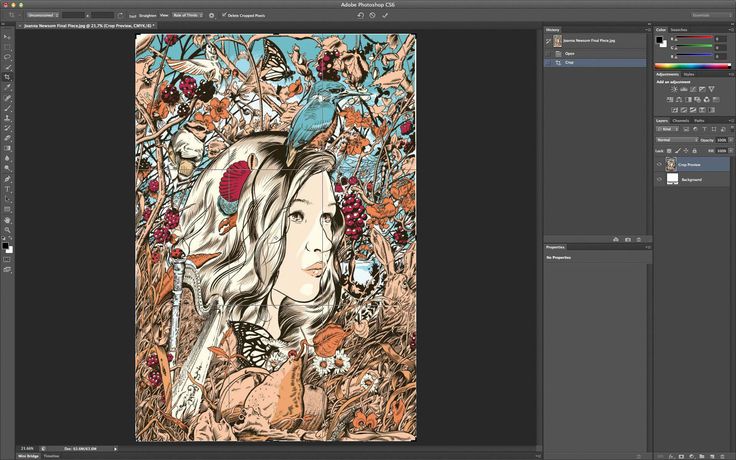
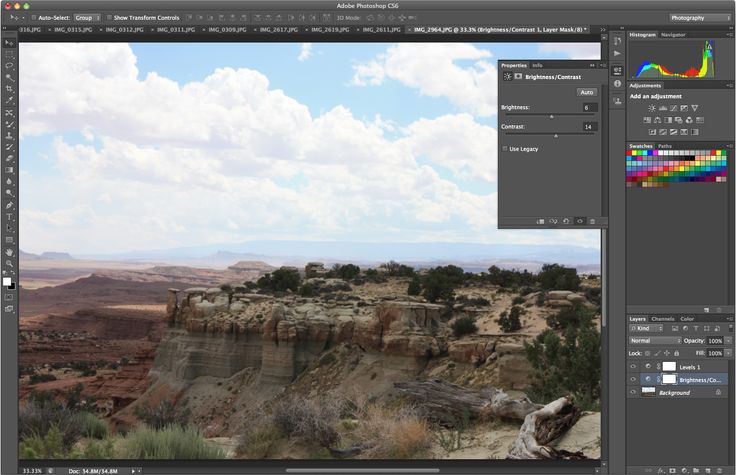
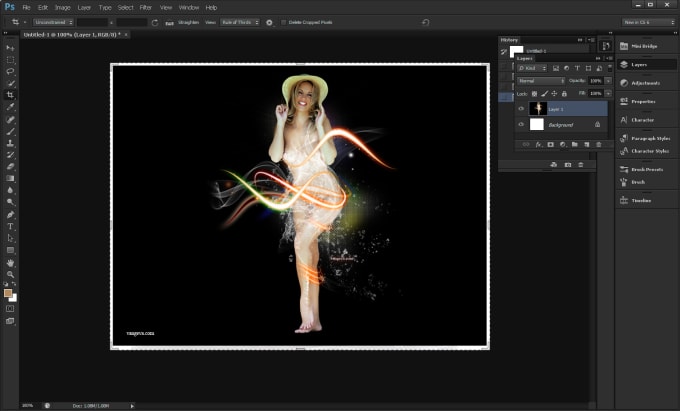
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
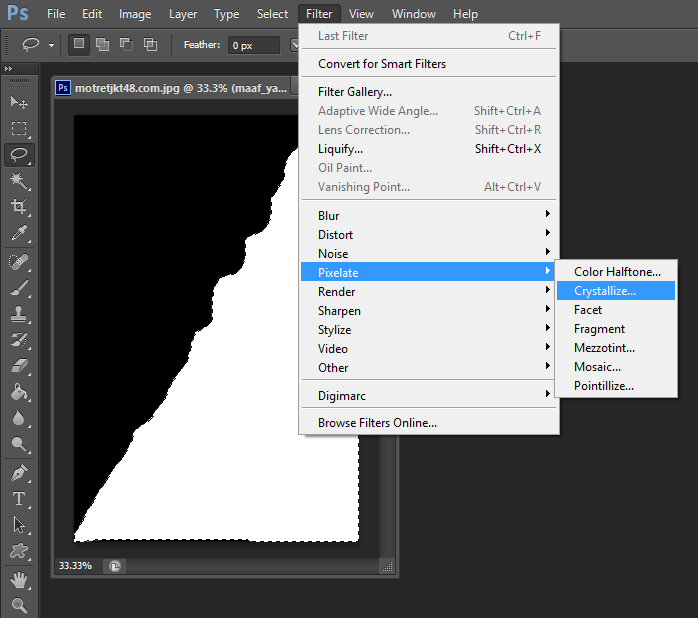
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
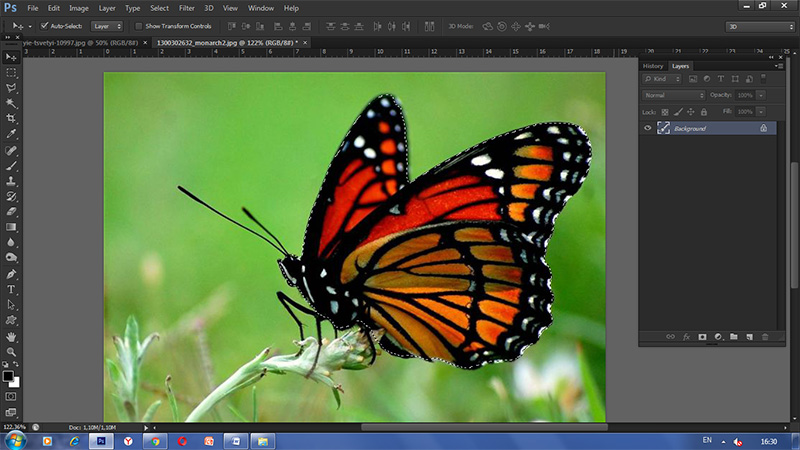
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото.
| Содержание статьи | |
|---|---|
| 1 | Способ №1: перетаскивание картинки из вкладки |
| 2 | Способ №2: копировать — вставить |
| 3 | Способ №3: команда меню «Поместить» |
| 4 | Способ №4: перетаскивание фото из папки OC Windows |
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
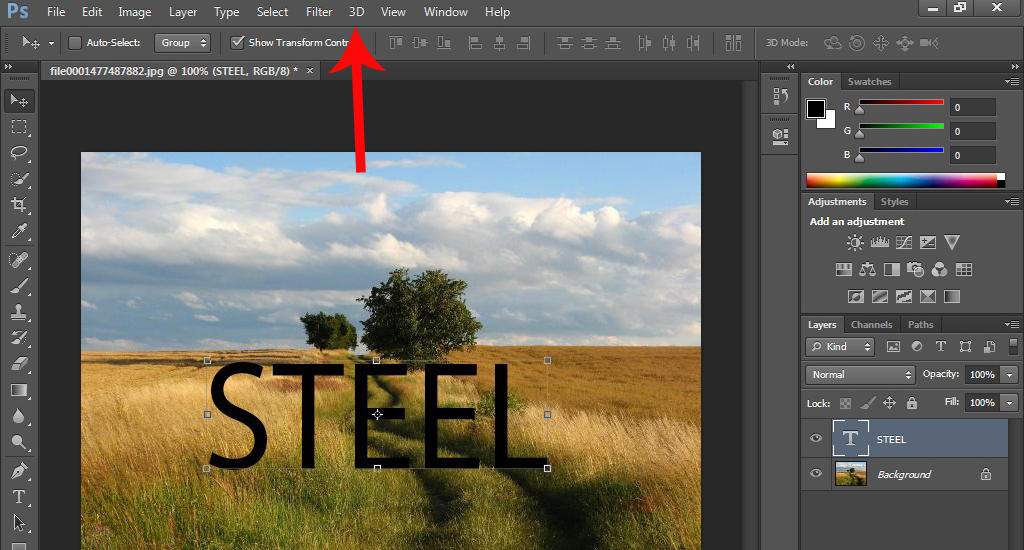
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
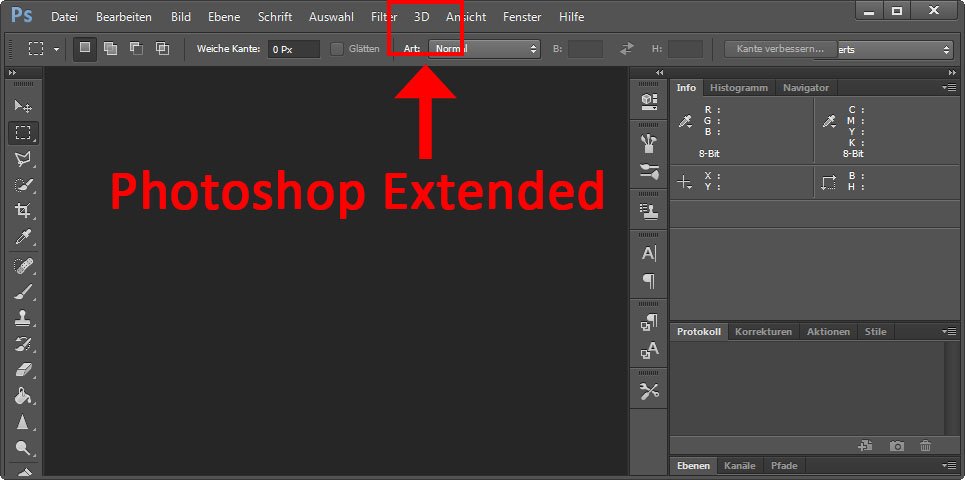
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C . Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V . Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
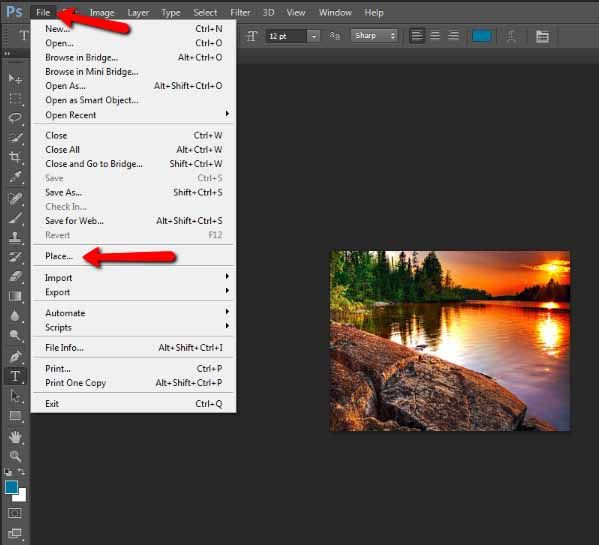
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить»
В итоге эта картинка появится на основном изображении. Но:
Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как добавить фото на слой в фотошопе
Содержание
- Как разместить рядом две фотографии
- Шаг 1: выбираем команду «Загрузить файлы в стек»
- Шаг 2: выбираем изображения
- Шаг 3: загружаем изображения в Photoshop
- Просмотр двух изображений
- Шаг 4: Используем инструмент «Перемещение»
- Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
- Шаг 6: выбираем верхний слой
- Шаг 7: перетаскиваем изображение к краю другого изображения
- Привязка изображения к краю документа
- Шаг 8: выбираем опцию «Показать все»
- Как поменять изображения местами
- Шаг 1: Активируем инструмент «Перемещение»
- Шаг 2: Выделяем весь холст
- Шаг 3: Выбираем верхнее изображение
- Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
- Шаг 5: Выбираем нижнее изображение
- Шаг 6: Кликаем по иконке «Выровнять края»
- Предварительная подготовка
- Как вставить картинку в Adobe Photoshop
- Перетаскивание картинки из вкладки
- Копировать – вставить
- Команда меню «Поместить»
- Перетаскивание фото из папки Windows
- Как в Adobe Photoshop вставить картинку на картинку
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
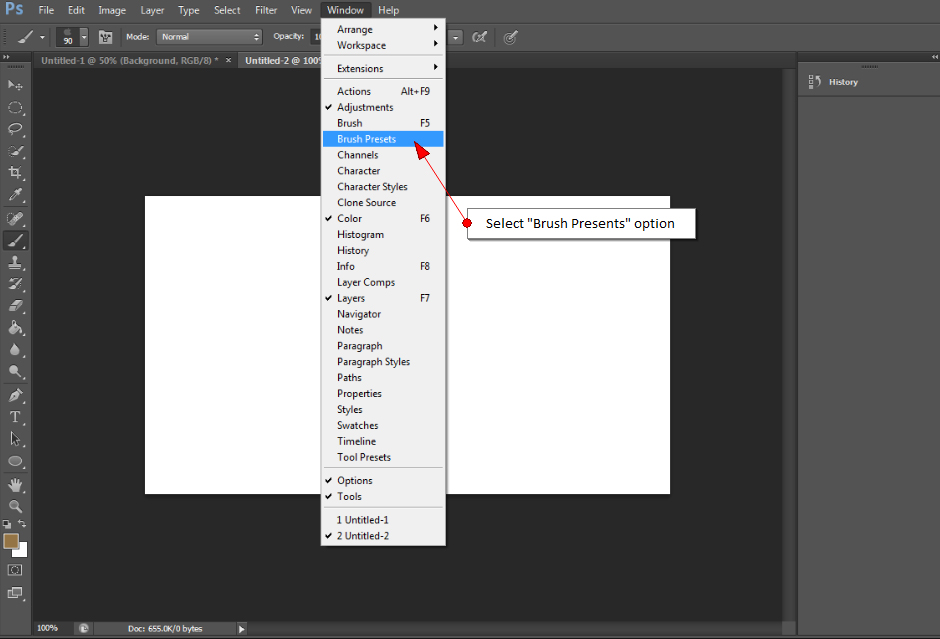
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
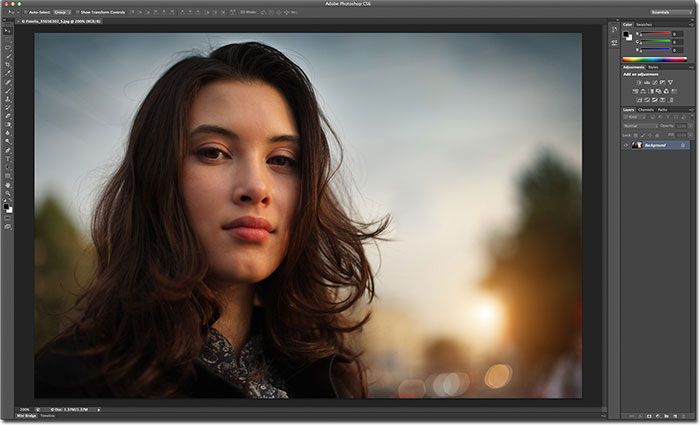
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии.ру
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Подскажите, пожалуйста, почему в Photoshop CS6 не вставляется ни одно изображение? Нужно открыть картинку так, чтобы создать новый слой в уже открытом документе PSD, а программа открывает только новым файлом (документом).
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
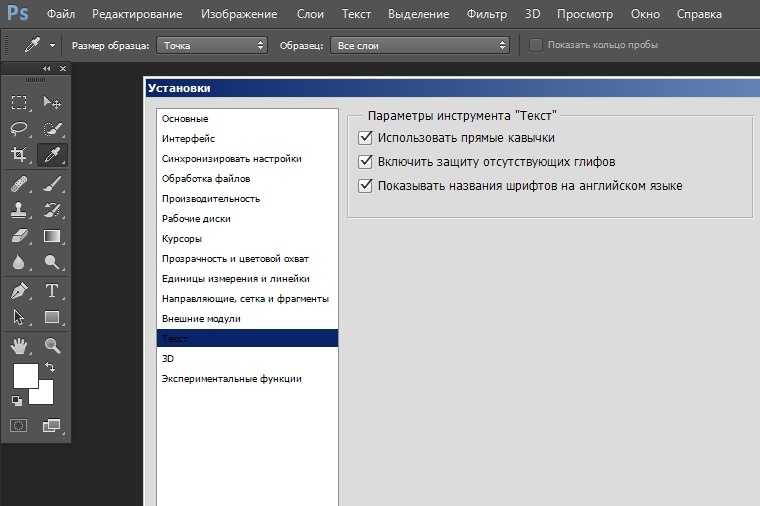
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек. (Load Files into Stack).
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как перетаскивать фото в фотошоп
Главная » Разное » Как перетаскивать фото в фотошоп
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
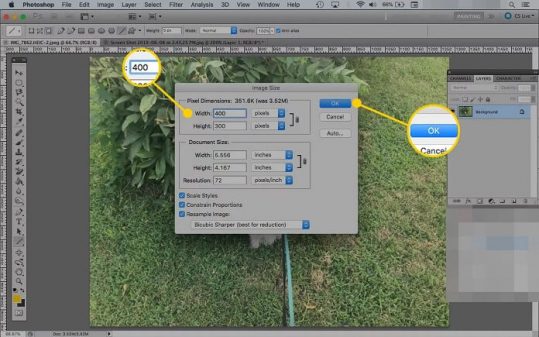
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
-
Нажмите кнопку
«Файл» в верхнем левом углу экрана.

- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
[Решено] Photoshop не перетаскиваются файлы
Вчера на новой системе установил Photoshop CS6 и захотел пообрабатывать фотки, но фотки ни как не хотели переносится на созданный документ, при перетаскивании постоянно горел перечеркнутый круг (как на данном скриншоте:)
Данную проблему я решил только таким способом:
- Входим в реестор
- Пуск вводим строке поиска regedit.
Идем по пути: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System - Находим строку EnableLUA
- Меняем переменную с 1 на 0.
- Перегружаем компьютер
- Радуемся жизни
В интернете есть еще один способ, суть которого заключается в том, что нужно нужно запустить Photoshop под Администратором, а это можно сделать двумя вариантами:
- Зажимаете SHIFT и кликаете правой мышкой по ярлыку Photoshop и из выпадающего списка выбираете пункт Запуск от имени Администратора
- А второй способ это что бы постоянно не зажимать Shift, в ярлыке ставится галка что бы при запуске этой программы через этот ярлык он запускался от имени Администратора.
 Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Вот и все.
( 8 оценок, среднее 4.5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично).
 С его помощью можно найти фото или изображение, сохраненное на жестком диске.
С его помощью можно найти фото или изображение, сохраненное на жестком диске. - Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
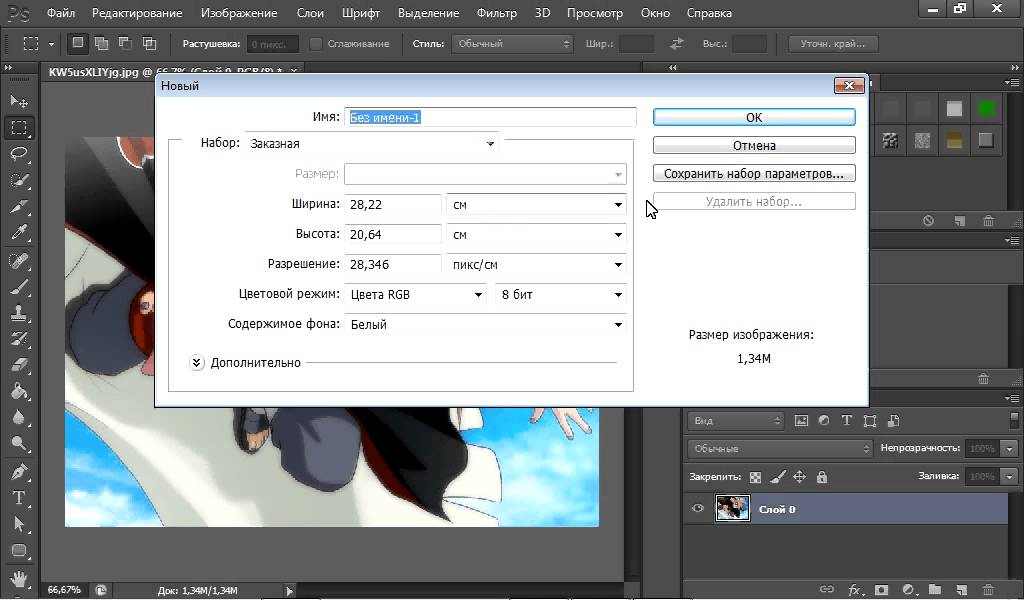
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Решено: невозможно перетащить фотографии в Photoshop CS6 — сообщество поддержки Adobe
У меня эта проблема с тех пор, как я последний раз форматировала свой компьютер, и это очень раздражает.
Обычно, когда я пытаюсь перетащить изображение в фотошоп, курсоры превращаются в кружок с косой чертой (недоступно).
I может открывать файлы, щелкнув правой кнопкой мыши и выбрав «Открыть с помощью -> Adobe Photoshop CS6», а я могу также открыть с помощью «Файл> Открыть»… «(ctrl + O)
Я искал решение этой проблемы, но ничего не помогло.
Это то, что я пытался сделать до сих пор:
— Сброс настроек (ctrl + alt + shift)
— Запуск с правами администратора
— Запуск без прав администратора
— Убедитесь, что у меня есть права доступа к файлам
— Убедитесь, что файлы не настроены как файлы только для чтения
— Изменение параметра рабочего диска (Предпочтение -> Производительность)
Ни один из них не работал, и я ищу другое решение. ..
..
Вот мои характеристики ПК:
ОС: Microsoft Windows 7 Ultimate 32-разрядная SP1
ЦП: Intel Core 2 Quad Q8300 @ 2,50 ГГц
Оперативная память: 4,00 ГБ, двухканальная DDR2 @ 400 МГц
Материнская плата: Gigabyte Technology Co., Ltd. G31M-ES2L
Графическая карта: 1024 МБ GeForce GT 240 (nVidia)
.
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои. Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Решено: невозможно перетащить файлы в Photoshop CC — Сообщество поддержки Adobe
Версия Adobe Photoshop: 2017. 0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
Количество запусков: 0
Версия: 10 или выше
Архитектура системы: Семейство ЦП AMD: 15, Модель: 2, Степпинг: 0 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2, AVX
Физический процессор количество: 4
Количество логических процессоров: 8
Скорость процессора: 4013 МГц
Встроенная память: 32680 МБ
Свободная память: 2 МБ
Память, доступная для Photoshop: 29458 МБ
Память, используемая Photoshop: 70 %
Эскизы журнала: включено.
Touch Bar: Включено.
Слои псевдонимов: отключено.
Палитра модификаторов: Включена.
Многотональная 3D-печать: отключено.
Дальний свет: включен.
Размер плитки изображения: 1028K
Уровни кэша изображений: 4
Предварительный просмотр шрифта: Средний
TextComposer: Latin
Дисплей: 1
Границы дисплея: сверху = 0, слева = 0, снизу = 1200, справа = 1920
Дисплей: 2
Границы дисплея: вверху = 0, слева = -1920, внизу = 1080, справа = 0
Чертеж OpenGL: включен.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenGL Drawing Mode: Advanced
OpenGL Allow Normal Mode: True.
OpenGL Разрешить расширенный режим: True.
AIFCoreInitialized = 1
AIFOGLInitialized = 1
OGLContextCreated = 1
NumGLGPUs = 1
NumCLGPUs = 1
NumNativeGPUGPUs 0 [
]. = 0
glgpu [0] .GLMemoryMB = 4096
glgpu [0].GLName = «NVIDIA GeForce GTX 960»
glgpu [0] .GLVendor = «NVIDIA Corporation»
glgpu [0] .GLVendorID = 4318
glgpu [0] .GLDriverVersion = «21.21.13.7633»
] .GLRectTextureSize = 16384
glgpu [0] .GLRenderer = «GeForce GTX 960 / PCIe / SSE2»
glgpu [0] .GLRendererID = 5121
glgpu [0] .HasGLNPOTSuppu [0] .HasGLNPOTSu000]. GLDriver = «C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvd3dumx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi. inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
glgpu [0] .GLDriverDate = «20161211000000.000000-000»
glgpu [0] = 1 .CanCompileProgramGLSL
glgpu [0] = 1 .GLFrameBufferOK
glgpu [0] .glGetString [GL_SHADING_LANGUAGE_VERSION] = «4,50 NVIDIA»
glgpu [0] .glGetProgramivARB [GL_FRAGMENT_PROGRAM_ARB] [GL_MAX_PROGRAM_INSTRUCTIONS_ARB] = [65536]
glgpu [0] . glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glgpu [0] .glGetIntegerv [GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS] = [ 192]
glgpu [0].glGetIntegerv [GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_DRAW_BUFFERS] = [8]
glgpu [0] .glGetIntegerv [GL_MAX_VERTEX_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_FRAGMENT_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
GLOATSIBet [GL_MAX_VARYING_FLOATSIB] = [124]
GLOATSIB ]_0002 [124] 9000gV3 glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_PROGRAM] = 1
glgpu [0].расширение [AIF :: OGL :: GL_ARB_FRAGMENT_PROGRAM] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_SHADER] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_FADER]
glgpu [0] .extension [AIF :: OGL :: GL_EXT_FRAMEBUFFER_OBJECT] = 1
glgpu [0] . extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
:: glgptension [0]. OGL :: GL_ARB_TEXTURE_FLOAT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_OCCLUSION_QUERY] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERT_EX_BU] =
glgpu000 [1] ].extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
clgpu [0] .CLPlatformVersion = «1.2»
clgpu [0] .CLDeviceVersion = «1.2 CUDA»
clgpute [0]. [0] .CLMemoryMB = 4096
clgpu [0] .CLName = «GeForce GTX 960»
clgpu [0] .CLVendor = «NVIDIA Corporation»
clgpu [0] .CLVendorID = 4318
clgpu [0] .CLDriverVersion = «376.33»
clgpu [0] .CLBandwidth = 8.03426e + 10
clgpu [0] .CLCompute = 1069.4
Тип лицензии: Подписка
Серийный номер: 9097032384593677302000 9000 GUI: 909703238459367730299
000 GUI
тест: ReduceUXFriction
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \
Путь к временному файлу: C: \ Users \ shera \ AppData \ Local \ Temp \
Царапина Photoshop имеет асинхронный I / O включен
Объем (а) царапины:
Запуск, 465. 2 ГБ, 298,8 ГБ бесплатно
2 ГБ, 298,8 ГБ бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Required \ Plug-Ins \
Папка
основных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Плагины \
.
Почему я не могу перетащить фотографии из…
Это проблема не фотографий, а старых приложений, таких как Word или Powerpoint. Вы можете перетащить их в Mail, Pages, Keynote.
Photos — это полностью новое приложение, написанное для последней версии MacOS X Yosemite 10.10.3. Весь код был написан с нуля с использованием новых фреймворков, разработанных для Yosemite. Но это означает, что старое программное обеспечение не полностью совместимо с фотографиями и требует обновления.
Рассмотрите возможность использования iPhoto, если вам нужно использовать более старые приложения, такие как текущее программное обеспечение MS Office, до тех пор, пока не будут доступны обновления совместимости для Word или Powerpoint. При установке основных обновлений системы старое программное обеспечение может стать несовместимым или, по крайней мере, перестать полностью поддерживаться, поскольку требуемые службы операционной системы могли измениться.
При установке основных обновлений системы старое программное обеспечение может стать несовместимым или, по крайней мере, перестать полностью поддерживаться, поскольку требуемые службы операционной системы могли измениться.
Для MacOS X 10.10.3 установите iPhoto 9.6.1, он хорошо работает с Yosemite. Если вы еще не обновились до версии 9.6.1, см. Этот совет пользователя:
Получите iPhoto 9.6.1, если вы не обновляли до ОС … | Сообщества поддержки Apple
Вы не можете перетаскивать фотографии из фотографий в старые приложения, которые еще не были обновлены для полной совместимости с фотографиями и MacOS X 10.10.3. Вам придется дождаться обновления Word, Powerpoint и т. Д., Чтобы сделать их полностью совместимыми.
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
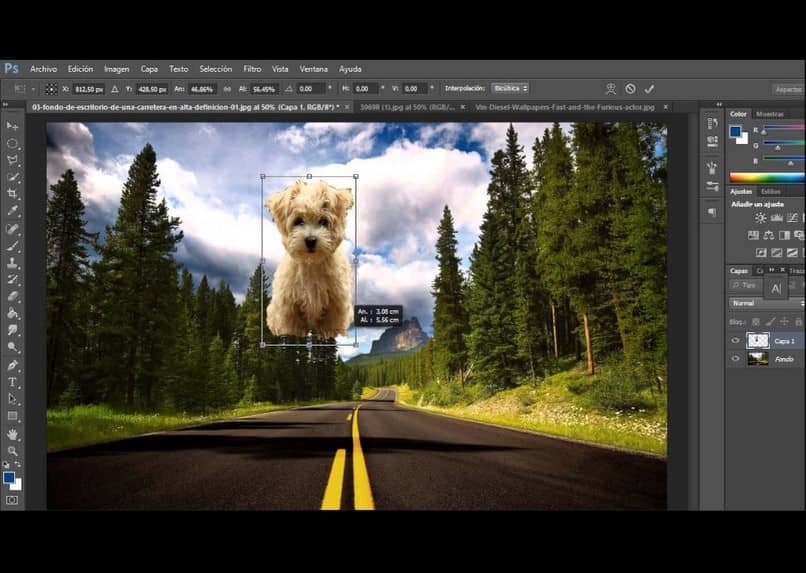
Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как в фотошопе вставить картинку в интерьер
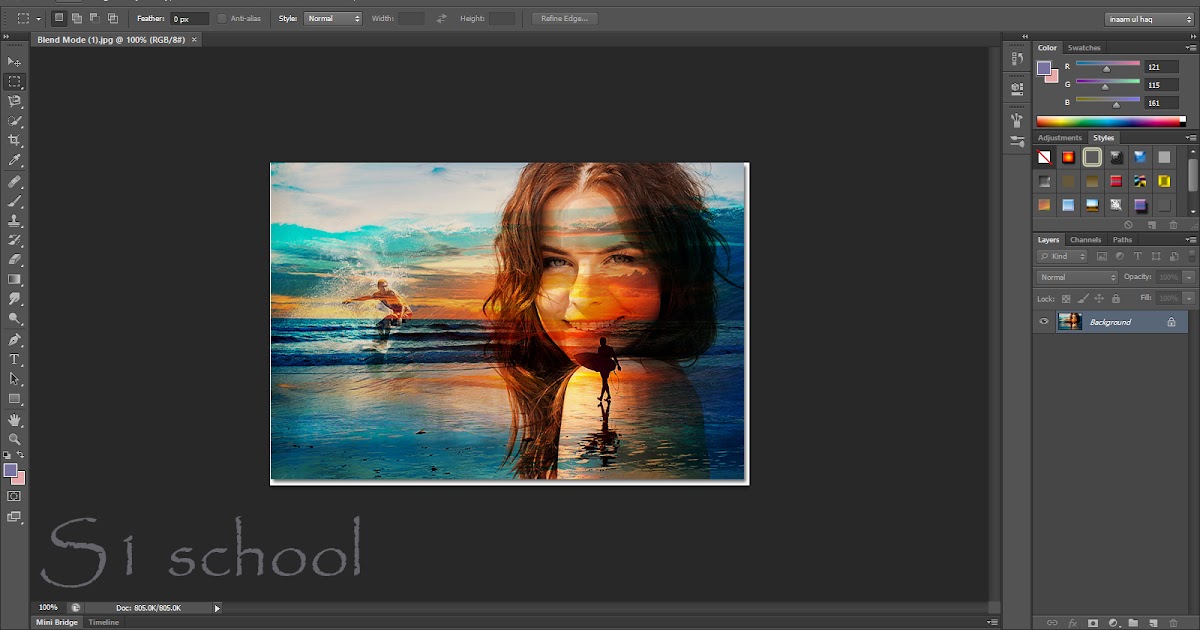
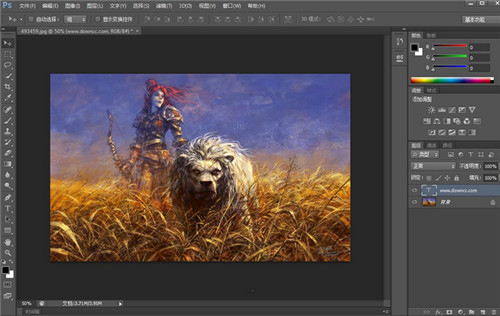
Как вставить картинку в интерьер в фотошопе
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
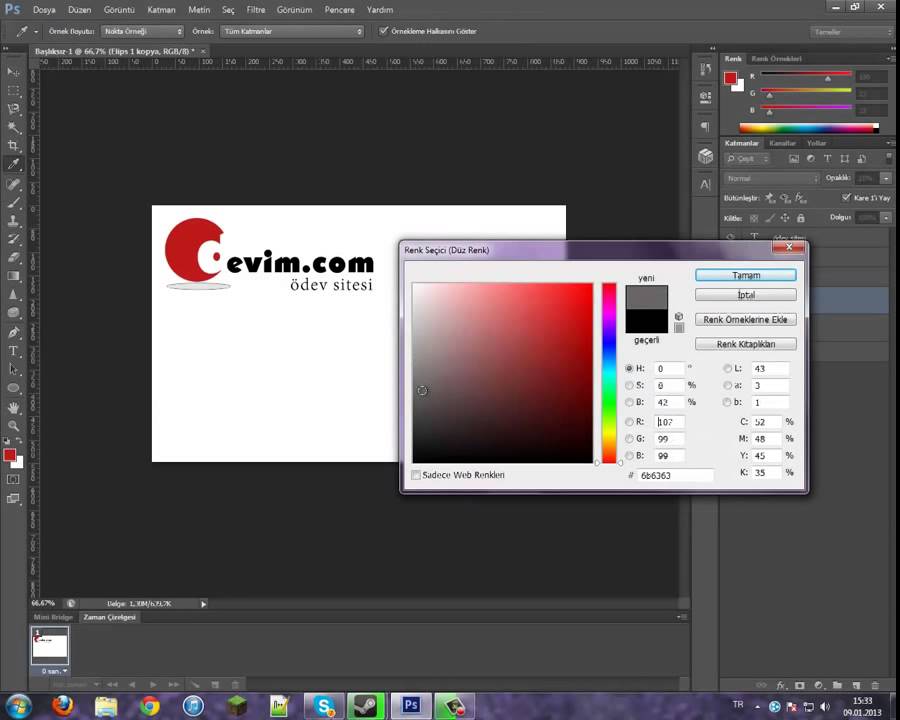
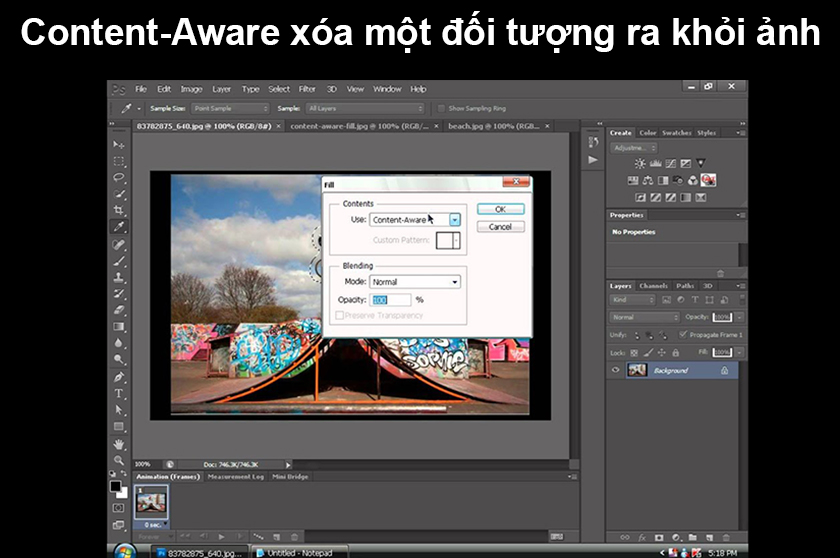
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
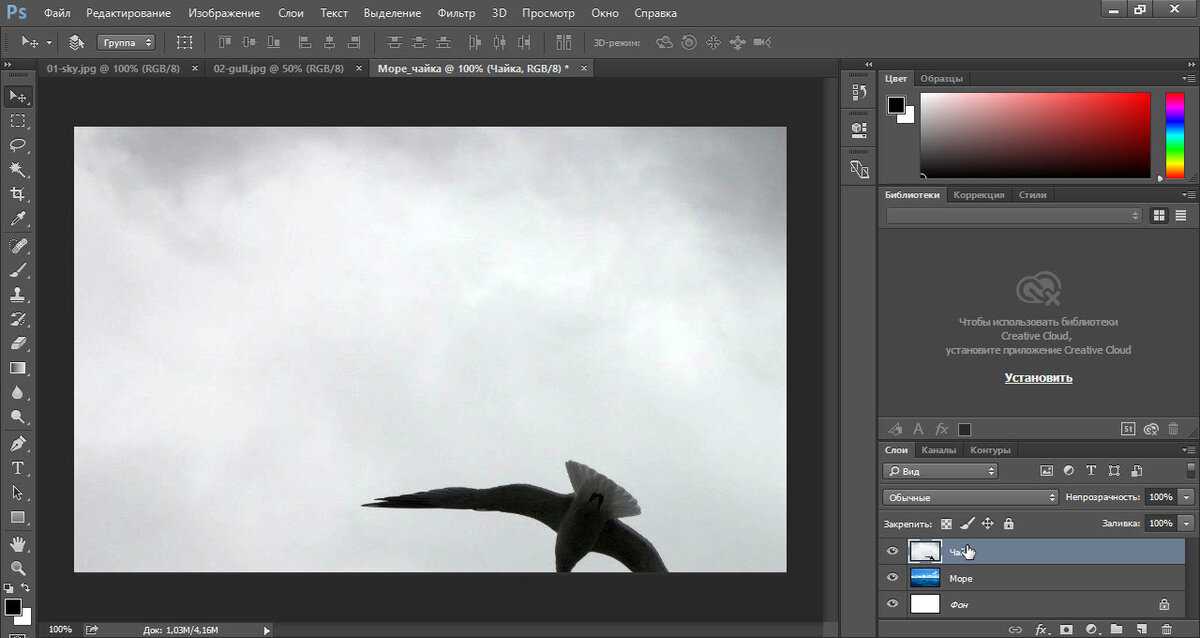
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
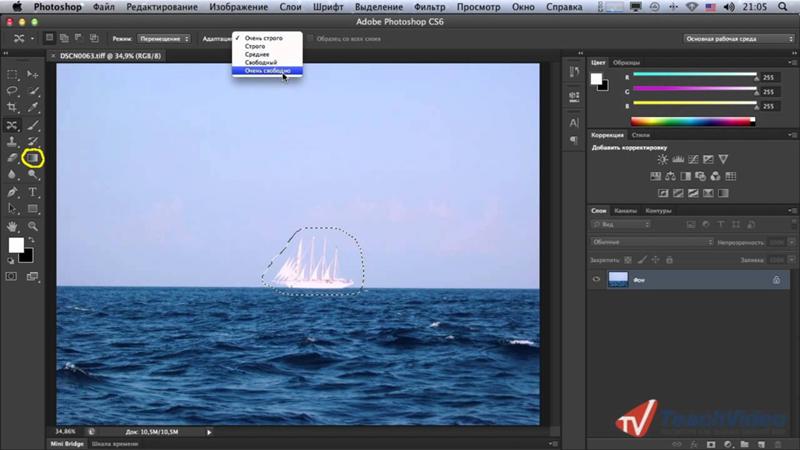
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Бортовой журнал моей творческой жизни)
Mock up для ленивого художника. Дизайн урок, как новичкам показать картину в интерьере
- Автор Hornadine
- 8 ноября 2016, 23:33
Когда-то я столкнулась с тем, что мне нужен был мокап, в который можно было бы вписать мои только нарисованные работы, дабы показать их размер и то, насколько симпатично они будут смотреться в комнате, но не смогла найти изображений которые мне требовались. Все дело было в том, что мокапы в основном были не тех форматов, или это были просто руки держащие плакаты, или рамочки на фоне, а мне требовались именно симпатичные комнаты. Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход.
Все дело было в том, что мокапы в основном были не тех форматов, или это были просто руки держащие плакаты, или рамочки на фоне, а мне требовались именно симпатичные комнаты. Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход.
Итак по порядку. Как же сделать быстрый мокап для картин, что бы показать как они впишутся в пространство и какого они размера. Я делаю так ( нам понадобятся две программы Photoshop и Picasа):
Внимание, далее идет объяснение для новичков в фотошопе, и просто ленивых мокапщиков, поэтому работа в 2х программах, так быстрее и понятнее.
1) Обычно я редактирую свои отсканированные работы в фотошопе. Дальше сохраняю в JPEG и открываю в программе Picasa (бесплатный просмотрщик и редактор фото от Google).
Нажимаю кнопочку «Изменить в Picasa» и далее когда он ее откроет нажимаю на последнюю вкладку
именно с помощью контура и паспарту я делаю рамку у картины вполне натуралистичного вида. Примечание: любые действия можно отменить и если вы не сохраните это изменение то оно будет отображаться только в просмотрщике, никак не влияя на изначальный файл.
Примечание: любые действия можно отменить и если вы не сохраните это изменение то оно будет отображаться только в просмотрщике, никак не влияя на изначальный файл.
сохраняете или делаете копию файла.
2) Далее вам понадобится фото красивой комнаты в которую идеально бы вписались ваши работы, я ищу их на сайте www.airbnb.ru. Тут разные страны а значит и интерьеры бывают на любой вкус.
3) Далее открываем фотошоп, вставляем фото комнаты, далее вставляем картину с рамочкой, попутно делая ее приемлемым размером
жмем на слой два раза, и делаем тень (подвигайте движки в разные стороны, обращая внимание с какой стороны в комнате свет).
Если у вас комната с перспективой, то воспользуйтесь этими полями для того, что бы ваша картина в интерьере была в правильной перспективе.
Поздравляю урок пройден. Конечно можно усложнить некоторые моменты и добавить тень поверх картины, или отрегулировать контраст фото, но это только если вы сумасшедший перфекционист.
О себе могу сказать, что такой способ я использую для предпоказов на скорую руку, если хочу поставить акцент на том как впишется картина в самый обычный интерьер.
Можно даже сравнить как смотрятся картины в рендерных интерьерах и в интерьерах с airbnb.
Рендер
Жилые комнаты
Фото в настоящем интерьере, и этот вид мой самый любимый. Всегда приятно когда твои работы нашли своих хозяевам и приносят им радость и уют)
Как вставить фото в фото в фотошопе? Легко и просто!
Многие сталкивались с проблемой редактирования изображений. В сети Интернет представлено великое множество разнообразных редакторов, но королём всех программ по праву считается AdobePhotoshop. Сделать в нём можно настоящие шедевры, но это важно, скорее, профессиональным фотографам, чем широкой публике. А вот простым обывателем важно владеть лишь базовыми возможностями этой программы. Иногда надо просто подправить цвет фотографии, слегка подретушировать недостатки кожи или обесцветить изображение. А порой хочется сделать красивый коллаж или наложить полупрозрачным слоем картинку, и тогда встаёт вопрос о том, как вставить фото в фото в фотошопе.
А порой хочется сделать красивый коллаж или наложить полупрозрачным слоем картинку, и тогда встаёт вопрос о том, как вставить фото в фото в фотошопе.
Подготовка
Вставить фото в картинку не так уж и сложно, как может показаться на первый взгляд. Прежде всего, конечно, вам понадобится сама программа. Для того, чтобы овладеть техникой вставки изображения, не надо обладать какими-то специальными навыками работы в AdobePhotoshop, так что это может сделать даже новичок.
Откройте оба изображения, с которыми собираетесь работать, в программе. Одно из них будет основой, на которую мы и будем «приклеивать» наше второе изображение. Давайте основу будем называть Изображение 1, а ту картинку, которую будем переносить, Изображение 2.
Подготовьте Изображение 2 для переноса. Это может быть всё, что угодно. Подправьте цвета, обрежьте лишнее, сделайте необходимую надпись, примените какой-либо интересный эффект. Это проще сделать на этом этапе, так как потом, не обладая определёнными знаниями, сделать нужную коррекцию будет уже сложнее, и вам придётся начинать сначала.
Вставка
Когда Изображение 2 будет готово к переносу, вам необходимо его выделить. Сделать это можно через панель задач: «Выделение – Выделить всё». Или, если вам удобнее, то нажать комбинацию клавиш Ctrl+A. Далее необходимо его скопировать, т.е. перенести в буфер обмена, — Редактирование – Скопировать. Или же можно нажать комбинацию Ctrl+C.
Перейдите к Изображению 1. Далее нажмите Редактирование – Вставка или зажмите комбинацию Ctrl+V. Если вы всё сделали правильно, то Изображение 2 появилось на Изображении 1.
Второй вариант перетаскивания картинки заключается в том, что вам надо расположить оба изображения в окне программы так, чтобы вам они были видны одновременно, а затем просто перетащить Изображение 2 на Изображении 1 с помощью инструмента «Перемещение» (найти его можно в самом верху панели инструментов, выглядит как курсор, или нажав клавишу V на клавиатуре).
Постобработка
Далее следует поместить Изображение 2 на нужное вам место. Для этого вам необходимо воспользоваться всё тем же инструментом «Перемещение». Просто перетащите его на нужное вам место, зажав курсором, как вы это обычно делаете при перемещении папок на рабочем столе.
Просто перетащите его на нужное вам место, зажав курсором, как вы это обычно делаете при перемещении папок на рабочем столе.
На этом этапе может оказаться, что Изображение 2 слишком большое. Для того, чтобы его уменьшить, надо воспользоваться функцией Трансформация. Зажмите на клавиатуре комбинацию Ctrl+T, после чего ваше изображение окажется в «рамке». Потяните её за уголок, чтобы увеличить или уменьшить картинку, а когда вы добьётесь нужного результата, просто нажмите клавишу Enter. Для того, чтобы изображение изменялось пропорционально, вам надо нажать на кнопку «Сохраняет пропорции». Находится она на верхней панели инструментов в режиме Трансформация и по форме напоминает канцелярскую скрепку. Обычно эта кнопка располагается между окошками со значениями ширины и высоты.
Сохранение
Итак, вы смогли вставить фото в фото, и изображение полностью готово! Теперь необходимо правильно его сохранить, чтобы была возможность отправить его на печать или опубликовать в сети.
Для того, чтобы сохранить полученную картинку в самом распространённом формате .jpeg, необходимо объединить слои. Сделать это можно через панель задач: Слои – Объединить слои. Работает также комбинация клавиш Ctrl+E.
Как видите, вставить фото в картинку довольно просто. Попрактикуйтесь на нескольких изображениях, старайтесь запоминать комбинации клавиш – это позволит заметно ускорить процесс. Пригодиться эта техника может при создании коллажей для последующей загрузки в сеть или печати, для того, чтобы приклеить логотип вашей организации в угол фотографии или, возможно, ещё для каких-то других целей, которые вы сами себе определите.
Умение вставлять одно фото в другое пригодится при освоении других важных техник. Таких, как, например, наложение одного изображения на другое. Но это уже другая, более серьёзная тема.
Как вставить картинку в интерьер в фотошопе
Как вставить одно изображение внутрь определённой области другого
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т.к. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
Я взял изображение телевизора из рекламной страницы интернет-магазина:
А вот изображение, которое должно появиться на экране телевизора:
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
Три способа быстрого наложения картинок. Или как сделать коллаж своими руками
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com .
Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Как вставить одно изображение внутрь определённой области другого
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т.к. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
Я взял изображение телевизора из рекламной страницы интернет-магазина:
А вот изображение, которое должно появиться на экране телевизора:
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
Урок фотошоп. Как добавить объекты на фото при помощи наложений
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображенияВот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Открываем PhotoshopДалее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
На секунду вернемся назад: как были сделаны снимкиОбратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемкиВот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.

- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Шаг №2 – добавьте маску слояДалее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта..png) Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слоеВыполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоевДавайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
ЗаключениеВот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
1 – открытие первоначальной картинки
далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt–Shift–Ctrl–V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt–Shift–Ctrl–V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
5 – содержимое окна слоёв проекта
Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift–Ctrl–Alt. Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени. Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой. На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой. На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками. Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки. В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки. В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото. Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить». В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить». Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода. Откройте обе фотографии в одном проекте с помощью команды «Поместить…». На панели слоёв сделайте верхний слой прозрачным, но только наполовину. Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались. Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения. Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов. Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными. Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому). Сделайте маску активной и добавьте градиент на область соединения фотографий. Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти. Результат использования «Ластика» и градиента указан на рисунке ниже:
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти. Результат использования «Ластика» и градиента указан на рисунке ниже:
Как увеличить изображение в Photoshop CS6 / CC без потери качества
Последнее обновление 15 ноября 2021 г. by Питер Вуд
При загрузке небольших изображений в Интернет вы можете принять это как должное. увеличить изображение в фотошопе без потери качества. Для большинства веб-дизайнеров добавление сообщений на свои веб-сайты должно стать большой проблемой. Что касается новичка в Photoshop и профессиональных технарей, было бы сложно справиться со многими фотографиями с таким требованием. Вы можете узнать, как использовать Photoshop, чтобы взорвать или увеличить изображение, из следующего урока. Мы также познакомим вас с другими способами увеличения изображения без Photoshop.
Часть 1: Как увеличить изображение в Photoshop
Шаг 1. Добавьте изображение в Photoshop.
Когда вы запускаете Photoshop на своем компьютере, вы можете добавить в программу изображение, которое хотите увеличить. Затем нажмите кнопку Фото товара , а затем Размер изображения из раскрывающегося списка (Фото товара > Размер изображения).
Шаг 2. Увеличьте изображение в Photoshop.
Когда Размер изображения всплывающее окно, вы можете ввести значения ширины и высоты, чтобы изменить размер изображения. Перед изменением убедитесь, что вы проверили Ограничить пропорции вариант. Вы также можете изменить разрешение изображения, введя новое значение. Для параметра «Resample» вы можете установить его, чтобы разрешить пропорциональное регулирование общего количества пикселей при изменении размера или разрешения изображения, или снимите этот флажок, чтобы запретить изменение.
Шаг 3. Выберите параметр передискретизации.
Вам лучше выбрать метод передискретизации, который создаст новую информацию о пикселях для увеличения изображения в Photoshop. Что касается параметра «Бикубическое сглаживание», Photoshop будет интерполировать (или создавать информацию о пикселях) и обеспечивать наилучшие результаты при увеличении изображений.
Что касается параметра «Бикубическое сглаживание», Photoshop будет интерполировать (или создавать информацию о пикселях) и обеспечивать наилучшие результаты при увеличении изображений.
Шаг 4. Сохраните фотографии в Photoshop.
После этого вы можете нажать OK кнопка для сохранения фотографий в Photoshop. Что касается метода, вы успешно увеличили изображение в Photoshop. Если у вас несколько изображений, вы можете следить за процессом, чтобы редактировать фотографии для каждого изображения.
Часть 2: Как увеличить изображение онлайн без Photoshop
Есть много онлайн изменение размера изображения в Интернете, которые могут увеличить изображение без использования Photoshop. В качестве примера возьмем ResizeImage.net.
Шаг 1: Введите resizeimage.com в браузере.
Шаг 2: Нажмите Загрузить изображение кнопку, чтобы выбрать фотографию с вашего компьютера. Вы можете загрузить изображение в формате JPEG, PNG, GIF или BMP с макс. 100 МБ и 100 МП. (Для Формат GIF составляет 30 МБ и 10 МП).
100 МБ и 100 МП. (Для Формат GIF составляет 30 МБ и 10 МП).
Шаг 3: Измените размер изображения в процентах или измените его размер до указанного вами размера, сохраняя соотношение сторон на экране. Изменить размер вашего изображения .
Шаг 4: Увеличив изображение, нажмите кнопку Изменить размер изображения кнопку, чтобы сохранить фотографию большего размера. Вы можете проверить предыдущее изображение и информацию об измененном изображении после изменения размера. Вы также можете просмотреть или загрузить увеличенное изображение по ссылке со словом.
Часть 3: Как увеличить изображение с помощью бесплатных программ без Photoshop
канитель — это бесплатный конвертер фотографий для увеличения изображений с минимальной потерей качества. Здесь вы можете использовать GIMP, чтобы увеличить изображение.
Шаг 1: Установите и откройте GIMP и добавьте свое изображение, затем перейдите в Фото товара > Масштаб изображения.
Шаг 2: Введите желаемые размеры в поля и выберите Sinc (Lanczos3) в разделе «Качество».
Шаг 3: По окончании щелкните Шкала кнопку, чтобы сохранить увеличенное изображение на вашем компьютере.
Часть 4: лучший альтернативный метод увеличения изображения в Photoshop
Если вы хотите увеличить много изображений или пакетно преобразовать их до определенного размера, будет сложно увеличить изображение с помощью Photoshop. Что касается дела, WidsMob ImageConvert это очень рекомендуемая программа.
1. Пакетное изменение размера изображений в 4 различных режимах: по ширине, по высоте, в процентах и бесплатно, которые даже позволяют увеличивать небольшие изображения.
2. Конвертируйте изображения и RAW файлы в JPEG, JPEG 2000, PNG, TIFF, BMP и другие форматы фотографий.
3. Добавьте подписи и изображения в качестве водяного знака. Включите для пакетной настройки шрифта, стиля, цвета, непрозрачности, размера, угла, положения и т. Д.
Д.
4. Примените Photo Effects или добавить водяной знак. И обеспечьте мгновенный предварительный просмотр результата из интерфейса для всех файлов изображений.
Win СкачатьMac Скачать
Шаг 1. Добавьте изображения в программу.
Нажмите Откройте кнопку посередине, чтобы добавить все изображения в программу. Или перетащите туда все изображения или папки и увеличьте все фотографии одним щелчком мыши.
Шаг 2. Выберите режимы увеличения.
После этого вы можете выбрать желаемый режим, чтобы увеличить изображение в пакетном режиме в качестве альтернативы Photoshop. Вот другой режим преобразования, который вы можете выбрать для увеличения фотографий. По ширине, По высоте, Проценти Это Бесплатно.
Шаг 3. Массовое увеличение изображений
Введите пиксели, необходимые для увеличения изображения, и проверьте Увеличить маленькое изображение вариант. После этого вы можете нажать Начать конвертировать и выберите формат вывода, чтобы увеличить изображение одним щелчком мыши.
После этого вы можете нажать Начать конвертировать и выберите формат вывода, чтобы увеличить изображение одним щелчком мыши.
Win СкачатьMac Скачать
Заключение
Если вам нужно сделать одно изображение большим в Photoshop, вы можете найти подробные инструкции выше. Конечно, вы также можете получить информацию о том, как сделать изображение большим в Интернете или с помощью некоторых бесплатных программ. Но что делать, чтобы с легкостью увеличить большое количество изображений? WidsMob ImageConvert должен быть лучшей альтернативой для увеличения фотографий в Photoshop. Если у вас есть другие вопросы по теме, вы можете поделиться дополнительной информацией в комментариях.
Как добавить резкость в фотошопе cs6. Локальное повышение резкости при обработке портрета в Photoshop
Инструкция
Откройте снимок в Photoshop и сделайте его копию, используя сочетание клавиш Ctrl+J. В дальнейшем все действия по коррекции изображения необходимо производить на копиях слоя, чтобы основное изображение не пострадало от неудачных изменений.
В дальнейшем все действия по коррекции изображения необходимо производить на копиях слоя, чтобы основное изображение не пострадало от неудачных изменений.
Дублируйте верхний слой, еще раз использовав Ctrl+J. В меню Filter («Фильтр») в группе Other («Другие») найдите High Pass («Цветовой контраст») и установите радиус 0,5 пикселя – так, чтобы контуры изображения едва проглядывали из-под серой маски. Примените к этому слою режим наложения Overlay («Перекрытие») и слейте слои Ctrl+E.
Если качество изображения вас не удовлетворяет, опять продублируйте верхний слой и повторите операцию по увеличению резкости столько раз, сколько потребуется. Радиус фильтра можете немного увеличить.
Добавить четкости изображению помогут корректирующие слои-маски. Нажмите на круглую черно-белую кнопку в нижней части панели слоев и выбирайте опции Brightness/Contrast («Яркость/Контраст») и Levels («Уровни»). Аккуратно двигая ползунки, добейтесь оптимальной резкости фотографии.
Щелкните по изображению глаз рядом с фоновым слоем, чтобы сделать его невидимым. Слейте видимые слои, используя клавиши Shift+Ctrl+E.
Возможно, в процессе обработки первоначальная цветовая гамма изображения изменились. Можно попытаться исправить этот побочный эффект с помощью инструмента Photo Filter из раздела Adjustments («Свойства») меню Image («Изображение»). В данном случае удобнее применить Warming Filter(81), чтобы добавить ощущение теплого солнечного дня.
Как часто после любительских фотосъемок, что нам так нравится проводить, встречаясь с друзьями или выезжая на отдых, остается много фотографий, среди которых попадаются слегка размытые, с нечеткой резкостью. Удалять их жалко, ведь каждый кадр по-своему ценен. Поэтому остается только один выход — Фотошоп. Резкость при помощи этого графического редактора можно существенно улучшить. Делается это очень просто, независимо от выбранного метода, которых существует несклько.
Прежде всего, откройте в Фотошопе снимок, который вы хотите улучшить. Теперь в самой верхней панели меню выберите «Слой», и в выпавшем списке найдите опцию «Создать дубликат слоя». В палитре, где отображаются слои, вы увидите, как появилась копия вашего снимка. Теперь, чтобы увеличить резкость фотографии, войдите в «Фильтр» (этот пункт находится в той же верхней панели меню) и выберите «Резкость» либо «Усиление резкости» (в разных версиях редактора опции называются по-разному). Поставив курсор на данную позицию, вы увидите еще одно выпавшее меню, в котором нужно будет выбрать «Умную резкость». Откроется окошко с просмотровым экранчиком и ползунками. На экранчике снимок можно двигать, ухватив его мышкой, а с помощью ползунков добавлять или уменьшать резкость.
Теперь в самой верхней панели меню выберите «Слой», и в выпавшем списке найдите опцию «Создать дубликат слоя». В палитре, где отображаются слои, вы увидите, как появилась копия вашего снимка. Теперь, чтобы увеличить резкость фотографии, войдите в «Фильтр» (этот пункт находится в той же верхней панели меню) и выберите «Резкость» либо «Усиление резкости» (в разных версиях редактора опции называются по-разному). Поставив курсор на данную позицию, вы увидите еще одно выпавшее меню, в котором нужно будет выбрать «Умную резкость». Откроется окошко с просмотровым экранчиком и ползунками. На экранчике снимок можно двигать, ухватив его мышкой, а с помощью ползунков добавлять или уменьшать резкость.
Следующим шагом, как улучшить резкость в Фотошопе, будет очередной «поход» в меню «Фильтр», где нужно будет в «Резкости» выбрать «Контурную резкость». Снова перед вами окошко с просмотровым экраном и двигающимися ползунками. С их помощью можете подрегулировать четкость изображения. Стоит отметить, что результаты своих действий вы будете наблюдать и на основной фотографии. Это очень удобно, поскольку так у вас будет возможность видеть не часть исправленной картинки, а всю ее целиком. Как только вы останетесь удовлетворены результатом, жмите ОК.
Это очень удобно, поскольку так у вас будет возможность видеть не часть исправленной картинки, а всю ее целиком. Как только вы останетесь удовлетворены результатом, жмите ОК.
Резкость в Фотошопе можно улучшить и вот таким способом: откройте фото и создайте дубликат слоя, как было описано выше. После этого войдите в пункт меню (верхняя панель) «Изображение», найдите опцию «Коррекция», а в ней — функцию «Обесцветить». На выходе вы получили черно-белый снимок. Отметим, что если фотография сама по себе черно-белая, то ее обесцвечивать не нужно. Можно сразу отправляться в «Фильтр», выбрать там пункт «Другие», а в нем — функцию «Цветовой контраст». В открывшемся окне ползунком добиваемся оптимальной контрастности, после чего нажимаем ОК и следуем в «Изображение». В этом пункте выбираем «Коррекцию», а в ней — «Уровни». Перед вами появилась гистограмма. Черный и белый ползуночки перемещаете влево и вправо, пока черно-белая резкость в Фотошопе вас не удовлетворит.
После нажатия ОК, обращаем свое внимание на палитру слоев. Там, в самом ее верху вам нужно найти строку с выпадающим меню, где отыскать слово «Перекрытие» и нажать на него. Ваша фотография снова обретет цвет, но будет более четкой и яркой. Все, что вам остается — это сохранить полученный результат. В пункте меню «Файл» находите и нажимаете «Сохранить как» и, задав новое имя и выбрав формат (тип файла) *.jpeg, сохраняете новое, улучшенное фото.
Там, в самом ее верху вам нужно найти строку с выпадающим меню, где отыскать слово «Перекрытие» и нажать на него. Ваша фотография снова обретет цвет, но будет более четкой и яркой. Все, что вам остается — это сохранить полученный результат. В пункте меню «Файл» находите и нажимаете «Сохранить как» и, задав новое имя и выбрав формат (тип файла) *.jpeg, сохраняете новое, улучшенное фото.
Как видите, улучшить резкость в Фотошопе очень легко. При этом сама процедура занимает всего несколько минут.
Увеличение резкости и избавление от шума являются очень важными составляющими в обработке фотографии и применимы почти к любому изображению. А если на фотографии присутствуют перья, мех или другие микроскопические детали, тогда увеличение резкости просто необходимо. В этой статье мы расскажем об основных способах увеличения резкости посредством программы Photoshop.
Наше исходное изображение
Мы ознакомимся с несколькими методами увеличения резкости, но не стоит применять все ниже изложенные техники сразу к одному изображению — экспериментируйте и находите наиболее для себя подходящие.
Чтобы получить качественное, резкое изображение вам следует учитывать обе стороны одной медали. Сильное увеличение резкости посредством программ ведет к появлению шума, в то время как подавление шума делает фотографии более размытыми. Для достижения оптимального результата нужно найти некий баланс, чтобы фотографии были достаточно резкими, но в то же время не было излишнего шума, который, конечно, портит всю картину.
Наше финальное изображение
Многие изображения, как например наша фотография птицы, содержат в себе изначально резкие и размытые области. Нам совсем не нужно увеличивать резкость в тех местах, где предусмотрено размытие, мягкость. Возьмем, к примеру, зеленый газон на нашей фотографии, он служит прекрасным фоном, и увеличивать его резкость вовсе не надо. Мы расскажем, как применять увеличение резкости только к тем областям, где это действительно требуется.
1. Откройте ваше изображение в Camera Raw
В программе Bridge дважды щелкните по исходному изображению, чтобы запустить Camera Raw. Для начала немного обработаем фотографию, добавим контраста, увеличим тени, резкость и насыщенность. Для этой фотографии мы подобрали следующие настройки вышеперечисленных параметров: Contrast +15, Shadows +16, Clarity +10 и Saturation +18.
Для начала немного обработаем фотографию, добавим контраста, увеличим тени, резкость и насыщенность. Для этой фотографии мы подобрали следующие настройки вышеперечисленных параметров: Contrast +15, Shadows +16, Clarity +10 и Saturation +18.
2. Максимально увеличиваем резкость
В панели инструментов выбираем инструмент Zoom (Увеличительное стекло) и приближаем изображение на 100%. Удерживая пробел, перетащите курсором изображение так, чтобы видеть как голову птицы, так и фон. Перетащите ползунки Amount (Число) и Radius (Радиус) максимально вправо.
3. Теперь смягчим эффект
Теперь перетаскивайте ползунки Amount и Radius обратно до тех пор, пока изображение не будет выглядеть естественно. Значение Amount отвечает за резкость всего изображения, а при помощи значения Radius мы определяем, как резкость влияет на его границы. Подбирайте оптимальные значения и не забывайте включать и отключать превью, чтобы сравнивать получаемое изображение с исходником. Для нашей фотографии значения 67 для Amount и 1.4 для Radius являются самыми оптимальными.
Для нашей фотографии значения 67 для Amount и 1.4 для Radius являются самыми оптимальными.
4. Применяем маску
Слайдер Masking позволяет нам применить увеличение резкости только к тем областям, где есть какие-либо детали. Удерживая клавишу Alt, перемещайте ползунок. Изображение будет отображаться черно-белой картинкой. Чем правее вы перетаскиваете ползунок, тем больше областей становится черными, это означает, что к этим областям увеличение резкости применяться не будет. Для данного изображения мы выбрали значение 40, чтобы оставить нетронутым размытый изначально фон.
5. Преобразуем изображение в Смарт-объект
Открываем нашу фотографию в программе Photoshop, для этого кликаем по кнопке Open Image. Переходим к панели со слоями, кликаем правой кнопкой мыши по фоновому слою (Background layer) и выбираем Преобразовать в Смарт-объект (Convert to Smart Object). Это даст нам возможность оставить нетронутым слой, который подвергается редактированию, а все накладываемы фильтры будут добавляться к нему как пункты. В случае необходимости настройки этих фильтров можно будет в дальнейшем изменять.
В случае необходимости настройки этих фильтров можно будет в дальнейшем изменять.
6. Используем Умную резкость
В CC’s версии программы Photoshop в разделе Умной резкости (в английской версии Smart Sharpen) есть слайдер, отвечающий за уменьшение шума (Reduce noise). Вкупе с настройками Amount и Radius Умная резкость являет собой прекрасный инструмент для регулировки резкости и шума. Начните с изменения значений для Amount и Radius (Amount — 102%, Radius — 1.4px).
7. Уменьшаем шум
Перетащите ползунок, отвечающий за уменьшение шума, вправо до значения 30, чтобы убрать шум, образовавшийся в области заднего плана нашей фотографии. Если шум все еще заметен, измените положение слайдера Shadows, выставьте значение равное приблизительно 65%.
8. Воспользуемся Маской слоя
Увеличьте изображение, чтобы посмотреть результат работы Умной резкости. В области глаза эффект слишком сильный, заметен шум. Чтобы от него избавиться, вооружаемся инструментом Кисть (Brush Tool), выделяем маску Smart Filters в панели слоев, меняем цвет кисти на черный (для изменения цвета кисти можно пользоваться клавишами D и X). А теперь на слое с фильтром прорисовываем черной кистью ту область, где хотим избавиться от шума, в нашем случае это глаз птицы.
А теперь на слое с фильтром прорисовываем черной кистью ту область, где хотим избавиться от шума, в нашем случае это глаз птицы.
9. Пользуемся фильтрами в Camera Raw
Задний план по-прежнему выглядит слишком шумным. Попробуем его уменьшить еще. Комбинацией клавиш Ctrl/Cmd+J копируем слой и переходим в Filter, выбираем Camera Raw Filter. В открывшемся окне Camera Raw увеличиваем фотографию и в подразделе Noise Reduction (Подавление шума) смещаем ползунок Luminance (Свечение) примерно до 46 пока зернистость не исчезнет со светлых областей изображения.
На нижней строке панели слоев кликните по иконке Add Layer Mask (Добавить слой маску). В панели инструментов выберете Кисть и установите черный цвет в качестве основного. Кликните по маске и закрасьте области, где необходимо оставить высокую резкость.
10. Инструмент Sharpen tool
В панели слоев кликаем по иконке Create New Layer (Создать новый слой) и переименовываем новый слой в Sharpen tool. Затем в панели инструментов выбираем инструмент Sharpen Tool (Резкость). В верхней строке параметров инструмента ставим галочки напротив Sample All Layers and Protect Detail. Выставляем значение Strenght (Интенсивность) около 10%. Теперь увеличиваем изображение и с помощью этого инструмента прорисовываем все детали, резкость которых необходимо увеличить.
Затем в панели инструментов выбираем инструмент Sharpen Tool (Резкость). В верхней строке параметров инструмента ставим галочки напротив Sample All Layers and Protect Detail. Выставляем значение Strenght (Интенсивность) около 10%. Теперь увеличиваем изображение и с помощью этого инструмента прорисовываем все детали, резкость которых необходимо увеличить.
11. Корректируем цвета
Теперь мы немного улучшим цветовую насыщенность, используя Color lab. Но для начала совместим все получившиеся слои, для этого используйте комбинацию клавиш Ctrl/Cmd+Shift+Alt+E. Переименуем слой в Color boost, переведем его в Смарт-объект. А теперь дважды кликнем по слою, чтобы открыть его в новом документе.
12. Повышаем насыщенность
Открываем вкладку Image (Изображение) — Mode (Режим) и выбираем Color LAB. Создаем новый корректирующий слой Levels (Уровни). В настройках корректирующего слоя в выпадающем меню выбираем A. Чтобы повысить насыщенность нам необходимо белый и черный слайдеры привести к примерно равным значениям. Начнем с того, что выставим значение 25 в левом нижнем окне, отвечающем за тени.
Начнем с того, что выставим значение 25 в левом нижнем окне, отвечающем за тени.
13. Выставляем значения для Levels
Теперь, когда мы переместили левый ползунок до 25, нам необходимо установить эквивалентное значение и для правого ползунка (255 — 25 = 230). В правое нижнее окошко вводим значение 230. Обратите внимание на красные и оранжевые фрагменты фотографии, они стали гораздо насыщеннее.
14. Канал B
Снова открываем выпадающее меню каналов и меняем A на B. В этом канале нам также необходимо привести ползунки к примерно одинаковым значениям. Но не стоит забывать, что канал B отвечает за зеленые тона, а нам незачем делать фон слишком насыщенным. По этой причине вводим следующие значения в окна: 15 и 240.
15. Оцениваем цвета фотографии
Чтобы оценить внесенные изменения отключим видимость слоя, нажав на иконку глаза рядом со слоем Levels. Если фотография получилась перенасыщенной, уменьшите прозрачность слоя (Opacity) до 80%.
Теперь цвета выглядят гораздо лучше, но некоторые желтые фрагменты приобрели красный оттенок в результате наших манипуляций. Чтобы от него избавиться создаем Слой маску (Layer mask) и черной кистью закрашиваем участки, где нам необходимо уменьшить эффект.
17. Добавим виньетку
И наконец, чтобы немного смягчить фон, добавим виньетку. С помощью комбинации клавиш Ctrl/Cmd+Shift+Alt+E объединяем слои, переводим слой в Смарт-объект и во вкладыше Фильтры выбираем Camera Raw. Здесь мы воспользуемся Радиальным фильтром (Radial Filter). Выбираем его и помещаем круг фильтра над птицей, экспозицию выставляем -0.40, теперь жмем ОК и сохраняем изображение.
Каждый человек во время фотосъемки когда-нибудь сталкивается с эффектом размытости. Это случается при рывке руки, съемке в процессе движения, долгой экспозиции. С помощью фотошопа можно устранить и этот дефект.
Идеальный кадр пытаются поймать не только новички. Даже опытные специалисты своего дела с наличием специализированной техники стараются над фокусировкой, следят за экспозицией и светочувствительностью.
Перед выходом фото в печать кадры проходят обработку в редакторе с целью устранения имеющихся визуальных дефектов.
Сегодня обсудим, как убрать размытость на фото в Фотошопе и придать снимку резкость.
К обработке относится:
коррекция цвета;
настройка яркости;
усиление резкости в Фотошопе;
регулировка размера фото.
Рецепт в решении проблемы прост: пропорции и размер изображения лучше не менять, а вот над резкостью стоит поработать.
В случае равномерной размытости, не сильно заметной, используют инструмент «Контурная резкость» . Он предназначен для корректировки резкости и находится во вкладке «Фильтры» далее «Усиление резкости» и там ищите нужную опцию.
Выбрав нужную опцию, вы увидите три ползунка: Эффект, Радиус и Изогелия . Значение, наиболее подходящее в вашем случае нужно выбирать подбором вручную. Для каждого изображения с разной цветовой характеристикой эти параметры разные и автоматически это не сделаешь.
Эффект отвечает за силу фильтрации. Подвигав ползунок, можно заметить, что большие значения увеличивают зернистость, шумы, а минимальный сдвиг почти не заметен.
Радиус отвечает за резкость центральной точки. При уменьшении радиуса резкость тоже уменьшается, но естественность точнее.
Сила фильтрации и радиус необходимо выставить в первую очередь. Настраивайте значения максимально, но учитывайте шумы. Они должны быть слабыми.
Изогелия отражает разбивку по уровням цвета для участков с разной контрастностью.
С увеличением уровней качество фото будет улучшаться. Благодаря такой опции устраняются имеющиеся шумы, зернистость. Поэтому его рекомендуется выполнять в последнюю очередь.
В Фотошопе существует опция «Цветовой контраст» , отвечающая за тонкую настройку резкости.
Не стоит забывать о слоях. С их помощью убираются не только дефекты фотографии. Они позволяют аккуратно производить улучшение качества объекта. Последовательность действий следующая:
Последовательность действий следующая:
1. Откройте изображение и скопируйте его на новый слой (меню «Слои – Создать дубликат слоя» , ничего не изменяйте в настройках).
2. Проверьте на панельке, действительно ли вы работаете в созданном слое. Выберите строчку, где указано название созданного слоя и должен быть скопированный объект.
3. Произведите последовательность действий «Фильтр – Другое – Цветовой контраст» , которая обеспечит появление карты контрастов.
4. В открывшейся области поставьте цифру радиуса участка, над которым работаете. Обычно нужное значение находится в пределах менее 10 пикселей.
5. Фото может содержать царапины, шумы, вследствие поврежденной оптической части аппарата. Для этого выберете в Фильтрах «Шум – Пылm и царапины» .
Современные фотоаппараты, даже домашние «мыльницы», делают огромные фотографии. Если есть большой жесткий диск и не лень сортировать и записывать фотографии на DVD-диски, большие фото можно не уменьшать. Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Предлагаю всем желающим ознакомится с подробной пошаговой инструкцией как улучшить четкость снимка . Урок рассчитан на новичков, пока плохо ориентирующихся в Фотошопе, потому будут картинки и подробные пояснения.
2. После того, как Фотошоп загрузится, нужно открыть в нем фотографию или картинку, четкость которой вы хотите улучшить. Удобнее всего перетащить картинку в Фотошоп из окна Windows. Для этого достаточно зажать левой кнопкой мыши ярлычок фотографии и перетащить ее в открытую программу Photoshop. Также можно открыть изображение традиционно с помощью меню Фотошопа: File->Open… :
3. После того, как нужная фотография открыта в Фотошопе, можно ее , подписать, или сделать другие исправления.
4. Чтобы сделать картинку четче, нужно выбрать соответствующий фильтр из главного меню Фотошопа: Filter->Sharpen->Unsharp Mask… :
Или же выбрать фильтр Filter->Sharpen->Smart Sharpen… :
Все фильтры группы Sharpen так или иначе улучшают четкость графики, но последние два позволяют более тонко настроить четкость. Т.е. можно подвигать ползунки фильтра и выбрать, как сильно нужно увеличить четкость. Рекомендую все же пользоваться фильтром Smart Sharpen .
5. После выбора фильтра Smart Sharpen из главного меню Фотошопа откроется окно, в котором можно указывать настройки четкости:
Во время экспериментов с ползунками промежуточные результаты увеличения четкости будут отображаться слева. Если нужный вариант настроек выбран, достаточно нажать OK , чтобы они вступили в силу.
Если же фотографий нужно обработать несколько, рекомендую пользоваться . Если один раз настроить параметры фильтра, повторно его действие для этой или любой другой фотографии можно вызвать комбинацией CTRL+F . Если закрыть Фотошоп, настройки фильтра обнулятся.
Если закрыть Фотошоп, настройки фильтра обнулятся.
Для того, чтобы сравнивать, лучше выглядит фото после применения фильтра или хуже, можно нажимать комбинацию CTRL+Z на клавиатуре. Один раз нажимаете – действие фильтра отменяется, повторно нажимаете – возвращается.
А теперь пример того, как из нечеткой фотографии за пару кликов в Фотошопе получилась вполне симпатичная картинка.
Фото до улучшения четкости изображения:
Фото после увеличения четкости с помощью фильтра Smart Sharpen :
Создание, открытие и импорт изображений в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Выберите Файл > Создать.

В диалоговом окне «Создать» введите имя образа.
(Необязательно) Выберите размер документа в меню «Тип документа».
Для создания документа с установленными размерами в пикселях для определенного устройства нажмите кнопку Device Central.
Установите ширину и высоту, выбрав предустановку из меню «Размер» или ввод значений в текстовые поля «Ширина» и «Высота».
Чтобы согласовать ширину, высоту, разрешение, цветовой режим и разрядность нового изображения с любым открытым изображением, выберите имя файла в нижней части меню «Тип документа».
Набор разрешение, цветовой режим и битовая глубина.
Если вы скопировали выделение в буфер обмена, изображение размеры и разрешение автоматически основаны на этом изображении данные.
Выберите вариант содержимого фона:
Белый
Заполняет фоновый слой белым цветом, фоном по умолчанию.
 цвет.
цвет.Фоновый цвет
Заполняет фоновый слой текущим фоновым цветом.
Прозрачный
Делает первый слой прозрачным, без значений цвета. Результирующий документ имеет один прозрачный слой в качестве содержимого.
Другое Открывает диалоговое окно «Палитра цветов» для выбора цвета фона. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
(необязательно) При необходимости нажмите кнопку «Дополнительно», чтобы отображать дополнительные параметры.
(Необязательно) В разделе «Дополнительно» выберите цветовой профиль или выберите «Не управлять цветом этого документа». Формат пикселей Соотношение, выберите «Квадрат», если вы не используете изображение для видео. В В этом случае выберите другой вариант, чтобы использовать неквадратные пиксели.
Когда вы закончите, вы можете сохранить настройки как пресет нажав Сохранить пресет, или нажмите ОК, чтобы открыть новый файл.

Вы может дублировать все изображение (включая все слои, маски слоев, и каналы) в доступную память без сохранения на диск.
Откройте изображение, которое хотите продублировать.
Выберите «Изображение» > «Дублировать».
Введите имя копии изображения.
Если вы хотите дублировать изображение и объединить слои, выберите Дублировать объединенные Только слои. Чтобы сохранить слои, убедитесь, что этот параметр не выбран.
Нажмите OK.
Файлы можно открывать с помощью команд «Открыть» и «Открыть последние». Вы также можете открывать файлы в Photoshop из других приложений Adobe, таких как Illustrator, Fresco, Lightroom или Bridge.
При открытии определенных файлов, таких как Camera Raw и PDF, вы указываете настройки и параметры в диалоговом окне, прежде чем файлы полностью откроются в Photoshop.
Помимо неподвижных изображений, пользователи Photoshop могут открывать и редактировать 3D-файлы, видео и файлы последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Фотошоп использует подключаемые модули для открытия и импорта файлов многих форматов. Если формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл > Импорт подменю, возможно, вам потребуется установить подключаемый модуль формата.
Иногда Photoshop может быть не в состоянии определить правильный формат для файл. Это может произойти, например, из-за того, что файл был перенесен между двумя операционными системами. Иногда перевод между Mac OS и Windows может привести к тому, что формат файла быть неправильно маркированы. В таких случаях необходимо указать правильный формат в котором открыть файл.
Вы можете сохранить (где
возможные) слои, маски, прозрачность, составные фигуры, срезы,
карты изображений и редактируемый шрифт при переносе вашего искусства Illustrator
в Фотошоп. В Illustrator экспортируйте арт в Photoshop.
(PSD) формат файла. Если ваше изображение Illustrator содержит элементы, которые
Фотошоп не поддерживает, внешний вид арта сохраняется,
но слои объединяются, а изображение растрируется.
Открыть файл с помощью команды Open
Выберите «Файл» > «Открыть».
Выберите имя файла, который хотите открыть. Если файл не отображается, выберите параметр для отображения всех файлов из во всплывающем меню «Тип файлов» (Windows) или «Включить» (Mac OS).
Нажмите Открыть. В некоторых случаях появляется диалоговое окно, позволяющее вы устанавливаете параметры, специфичные для формата.
При появлении предупреждающего сообщения цветового профиля укажите, следует ли использовать встроенный профиль в качестве рабочего пространства, преобразовать цвет документа в рабочее пространство или отменить встроенный профиль.
Открыть недавно использованный файл
Выбрать Файл > Открыть недавние и выберите файл в подменю.
Кому укажите количество файлов, перечисленных в меню «Открыть последние», измените параметр «Список последних файлов содержит» в настройках «Обработка файлов».
 Выберите «Правка» > «Настройки» > «Обработка файлов».
(Windows) или Photoshop > Настройки >
Работа с файлами (Mac OS).
Выберите «Правка» > «Настройки» > «Обработка файлов».
(Windows) или Photoshop > Настройки >
Работа с файлами (Mac OS).
Укажите формат файла, в котором открыть файл
Если файл был сохранен с расширением, не соответствует своему истинному формату (например, файл PSD, сохраненный с расширение .gif) или не имеет расширения, Photoshop не сможет чтобы открыть файл. Выбор правильного формата позволит Photoshop чтобы распознать и открыть файл.
Делать один из следующих:
(Windows) Выберите «Файл» > «Открыть». As и выберите файл, который хотите открыть. Затем выберите желаемое формат во всплывающем меню «Открыть как» и нажмите «Открыть».
(Mac OS) Выберите «Файл» > «Открыть», и выберите «Все документы» во всплывающем меню «Показать». затем выберите файл, который хотите открыть, выберите нужный формат файла во всплывающем меню «Формат» и нажмите «Открыть».
Если файл не открывается, то выбранный формат может не соответствует истинному формату файла, или файл может быть поврежден.

Adobe Portable Document Format (PDF) — универсальный формат файлов, который может представлять как векторные, так и растровые данные. Имеет электронный поиск документов и навигацию Особенности. PDF является основным форматом для Adobe Illustrator и Adobe Acrobat.
Некоторые Файлы PDF содержат одно изображение, а другие содержат несколько страниц. и изображения. Когда вы открываете файл PDF в Photoshop, вы можете выбрать какие страницы или изображения открывать и указать параметры растеризации.
Вы также может импортировать данные PDF с помощью команд «Поместить», «Вставить» и функция перетаскивания. Страница или изображение размещается на отдельном слой как смарт-объект.
Следующая процедура предназначена только для открытия общих файлов PDF в Photoshop. Вам не нужно указывать параметры в диалоговом окне «Импорт PDF» при открытии PDF-файлов Photoshop.
Делать один из следующих:
В диалоговом окне «Открыть» выберите имя файла, и нажмите Открыть.

В разделе «Выбрать» в диалоговом окне «Импорт PDF» выберите «Страницы». или изображения, в зависимости от того, какие элементы документа PDF вы хотите импортировать.
Щелкайте по эскизам, чтобы выбрать страницы или изображения, хочу открыть. Щелкните, удерживая клавишу Shift, чтобы выбрать более одной страницы или изображения. Количество выбранных элементов отображается под окном предварительного просмотра. Если вы импортируете изображения, перейдите к шагу 8.
Используйте меню «Размер эскиза» для настройки размера эскиза. просмотреть в окне предварительного просмотра. Параметр «Подогнать страницу» подходит для одного эскиза. в окне предварительного просмотра. Полоса прокрутки появляется, если их несколько. Предметы.
Чтобы дать новому документу имя, введите его в поле Имя текстовое окно. Если вы импортируете более одной страницы или изображения, несколько документы открываются с базовым именем, за которым следует номер.

В разделе «Параметры страницы» выберите в меню «Обрезать до», чтобы указать какую часть документа PDF включить:
Ограничительная рамка
Обрезка до наименьшей прямоугольной области, включающей весь текст и графику страницы. Этот параметр устраняет лишнее пустое пространство и любые элементы документа за пределами поля обрезки.
Граничная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Медиабокс
Обрезка до исходного размера страницы.
Коробка обрезки
Обрезает область отсечения (поля обрезки) PDF-файла файл.
Коробка кровотечения
Обрезка области, указанной в файле PDF, для учета ограничений присущие производственным процессам, таким как резка, складывание и обрезка.
Коробка обрезки
Посевы в район, указанный для предполагаемого завершения размер страницы.

Художественная коробка
Обрезает область, указанную в файле PDF для размещения данные PDF в другое приложение.
В разделе Размер изображения введите значения (при необходимости) для ширины и высоты:
Для сохранения пропорций страниц поскольку они масштабируются, чтобы соответствовать прямоугольнику, определенному шириной и высоты выберите «Сохранить пропорции».
Для точного масштабирования страниц по ширине и высоте значений, снимите флажок «Сохранить пропорции». Возможно некоторое искажение когда страницы масштабируются.
Если выбрано более одной страницы, ширина и высота текстовые поля отображают максимальные значения ширины и высоты выбранных страницы. Все страницы отображаются в исходном размере, если параметр Constrain Пропорции выбраны, и вы не меняете ширину и высоту ценности. Изменение значений приведет к пропорциональному масштабированию всех страниц.
 как они растеризованы.
как они растеризованы.Укажите следующие параметры в разделе Изображение Размер:
Разрешение
Задает разрешение для нового документа. См. также О размерах в пикселях и разрешении печатного изображения.
Режим
Задает цветовой режим для нового документа. См. также Цвет режимы.
Битовая глубина
Задает разрядность нового документа. См. также Бит глубина.
Значения ширины и высоты плюс разрешение определяют окончательный размер результирующего документа в пикселях.
Чтобы отключить предупреждения цветового профиля, выберите «Подавить предупреждение».
Нажмите OK.
Инкапсулированный PostScript (EPS) может представлять
как векторные, так и растровые данные и поддерживается практически всеми графическими,
иллюстрации и программы для верстки страниц. Приложение Adobe, которое
в первую очередь производит иллюстрации PostScript Adobe Illustrator. Когда ты
откройте EPS-файл, содержащий векторную графику, он растеризован — математически
определенные линии и кривые векторного изображения преобразуются в
пиксели или биты растрового изображения.
Приложение Adobe, которое
в первую очередь производит иллюстрации PostScript Adobe Illustrator. Когда ты
откройте EPS-файл, содержащий векторную графику, он растеризован — математически
определенные линии и кривые векторного изображения преобразуются в
пиксели или биты растрового изображения.
Вы также можете принести PostScript изображение в Photoshop с помощью команд «Поместить», «Вставить», и функция перетаскивания.
Выберите «Файл» > «Открыть».
Выберите файл, который хотите открыть, и нажмите «Открыть».
Укажите желаемые размеры, разрешение и режим. Чтобы сохранить то же соотношение высоты и ширины, выберите «Сохранить пропорции».
Чтобы свести к минимуму зубчатые линии по краям изображения, выберите Сглаживание.
Еще нравится это
- Управление и работа с облачными документами в Photoshop
- Размещение файлов
- Копировать между приложениями
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как добавить изображение в существующий слой в Photoshop?
Процесс редактирования фотографий в настоящее время стал простым благодаря Photoshop. Вы можете легко вставить изображение в Photoshop. Следуя нескольким приемам во многих сервисах Photoshop, компании добавляют изображению вибрацию.
Добавление новых объектов или элементов к изображению становится популярным с каждым днем. Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличная техника, при которой целостность исходного изображения остается неизменной. И вы можете вставить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать, как вставить изображение в существующий слой в Photoshop . Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте начнем обсуждение без промедления.
1 Процедура добавления изображения к существующему слою в Photoshop
2 Различные типы слоев в Photoshop
3 Важные примечания о слоях
4 Вывод
Процедура добавления изображения к существующему слою в Photoshop
Добавление изображения к существующему слою в Photoshop — непростая задача. Выполняя это задание, убедитесь, что вы ничего не пропустили. Итак, внимательно прочитайте каждый шаг.
Только КОПИРОВАТЬ и ВСТАВИТЬ можно помочь в выполнении этой задачи. Таким образом, второе изображение неизбежно появится в новом слое.
Для этого выполните следующие действия.
Как вставить изображение в существующий слой в Photoshop
- Откройте изображение в Photoshop, чтобы вставить изображение. Создайте новый слой. Убедитесь, что слой, содержащий фотографию, выбран. (Если вы продолжите работу с одним слоем, второе изображение будет выступать в качестве фонового слоя).
- Теперь нажмите «Выбрать» в верхней строке меню и нажмите «Все», чтобы выбрать все изображение. Или вы можете следовать сочетанию клавиш «Ctrl + A». Затем скопируйте изображение, перейдя к опции «Редактировать и копировать». Кроме того, вы можете сделать это, нажав «Ctrl + C» вместе.
- Затем перейдите ко 2-му изображению, куда вы смотрите, чтобы вставить изображение. Нажмите Редактировать и Вставить. Или просто нажмите Ctrl + V.
- Вам не нужно делать дополнительную работу, потому что изображение появится как новый слой без проблем.
Вставка части изображения также возможна в новый слой. Для этого выполните следующие шаги.
Для этого выполните следующие шаги.
- Выберите любые инструменты выделения, такие как «Волшебная палочка», «Выделение» или «Лассо». Вы можете выбрать часть изображения с помощью любого из этих инструментов выделения.
- Убедитесь; панель «Слой» выбирает фоновый слой. Наведите указатель мыши на изображение и щелкните правой кнопкой мыши на своей фотографии. Затем вам нужно выбрать «Слой через копирование» в «Результирующем меню».
Появится новый слой, который вы выбрали на предыдущих шагах. С этого слоя вы можете быстро перейти к любым изменениям в скопированной части. И не нужно беспокоиться о каком-либо фоновом влиянии.
Различные типы слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вашу жизнь, сэкономив драгоценное время. Ниже я обсуждаю различные типы слоев и их использование.
Слои изображений
Изображение RAW и любое импортированное в документ изображение находится на слое изображения. Кроме того, просто скопировав и вставив, вы можете создать новый слой после другой папки.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоев.
Корректирующие слои
Используя недеструктивный или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии. Затем, позже, если вы решите избавиться от оттенка или насыщенности, контраста или яркости, вы можете удалить слой с панели слоев.
Позвольте мне рассказать вам, как вы можете вставить этот тип слоя.
Перейдите к опции «Слой» и выберите «Новый корректирующий слой», и опция появится. Выбери оттуда кого угодно. Вы можете создать столько слоев, сколько вам нужно. Например, в слоях ниже корректировка создаст какой-либо эффект. Итак, если вы хотите, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои-заливки
Вы хотите добавить к изображению слой-заливку, например градиент для затемнения, или хотите подкрасить фон небесным цветом?
Для этого нажмите на Layers, затем New Fill Layer, а рядом идет градиент. Если вы выберете прозрачные точки градиента, прозрачность будет видна в нескольких частях слоя заливки.
Если вы выберете прозрачные точки градиента, прозрачность будет видна в нескольких частях слоя заливки.
Type Layer
Этот слой поглощает внимание, так как с ним можно посмеяться.
Используя этот инструмент, вы можете создать текст на вашем изображении. По умолчанию в Photoshop текст векторный. Это означает, что редактирование и изменение размера значительно упрощается во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать фотографии, записи или элементы в слой смарт-объектов.
Вы можете сделать следующее
Слой > Смарт-объекты > Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и следовать им, если это необходимо. Это означает, что у изображения не будет шансов быть удаленным.
Наиболее полезной особенностью этого уровня является то, что даже если вы сохраните какие-либо изменения, вам будет разрешено сделать это, если вам понадобится повторить их.
Важные примечания о слоях
Во время постобработки панели слоев имеют решающее значение для успешного процесса редактирования.
- При работе со слоем в Photoshop можно отделить часть изображения, а также возможно редактирование. Даже редактирование не создаст проблем для других слоев.
- Также возможно добавление нескольких слоев; Вы можете сделать это поверх каждого слоя. Кроме того, вы можете создать группу, чтобы отслеживать их легко.
- Тень, настройка цвета и другие фильтры также могут применяться в слоях.
- Уменьшение непрозрачности не является сложной задачей в настройках слоев. Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- При использовании режима наложения внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей стороне. Я поделился процедурой; все, что вам нужно сделать, это практика. Если вы этого не сделаете, вы не сможете стать профессионалом или даже просто редактировать в Photoshop. Возможно, вам придется обратиться в сервисное агентство Photoshop.
Возможно, вам придется обратиться в сервисное агентство Photoshop.
Вы также можете прочитать:
- Как удалить фон с изображения в PowerPoint
- Изменить цвет изображения в Photoshop CC 2020 –07 Учебные пособия
- Как сделать фон прозрачным в Photoshop
- Руководство по удалению белого фона с помощью Photoshop Инструменты
- Руководство по расширению фона в Photoshop
Нужны услуги Photoshop?
Как упаковать файл Photoshop, включив в него связанные изображения
Привет, это видео посвящено упаковке файлов. Что такое файлы упаковки? Это означает, что у меня есть шрифты, включенные в этот PSD, который я сделал, а также изображения, которые связаны с ним. Если я отправлю им только PSD, они откроют его и скажут: «Эй, мне не хватает некоторых связанных изображений, например вот этого изображения». Также будет сказано: «Мне не хватает некоторых шрифтов». Мы собираемся исправить это с помощью функции пакета Photoshop, которая идеально подходит для экспорта изображений. Не очень хорошо для шрифтов, но я покажу вам небольшой лайфхак с использованием Illustrator, чтобы получить шрифты. Хорошо, давайте начнем.
Не очень хорошо для шрифтов, но я покажу вам небольшой лайфхак с использованием Illustrator, чтобы получить шрифты. Хорошо, давайте начнем.
Для начала в папке «17 Exporting» есть PSD-файл под названием «Final Artwork», откройте его. Теперь я сделал это довольно маленьким, чтобы уменьшить размер файлов в ваших файлах упражнений. И я хочу показать вам разные вещи, которые происходят. Таким образом, упаковка файлов довольно проста, мы перейдем к «Файл», а затем к «Пакету», давайте уберем это с дороги. Куда мы его положим? Я собираюсь поместить свой на рабочий стол, чтобы сделать его красивым и беспорядочным, я просто нажму «Выбрать». И что он будет делать, так это то, что он будет использовать имя вашего файла «Final Artwork». Это поцелуй смерти, называющий все окончательным. Но все же, давайте посмотрим на наш рабочий стол. Как видите, для вас создается папка Final Artwork. Таким образом, он называет папку для вас. Помещает туда копию PSD и любые использованные ссылки.
Так что за ссылки? Давайте посмотрим. Итак, в моих файлах есть куча разных вещей. Я собираюсь сделать это немного больше, чтобы мы могли видеть. Итак, это изображение Blueberries здесь не… у него здесь нет маленького значка. Вы заметите, что в моем экспорте он не появился. Итак, у меня есть это изображение и фон. Почему я получил только эти два? Это потому, что здесь фон на самом деле представляет собой изображение библиотеки Creative Cloud. Я поэтому так и сделал, пошел в свои библиотеки, и пошел — вот оно там — и таскаю это. И поскольку он подключен к моей библиотеке и фактически не встроен в этот документ, когда я перехожу к пакету, Photoshop включает его. Что-то похожее произошло с этим вариантом здесь, вы можете увидеть это здесь? Когда я принес это изображение, я выбрал «Файл» и вместо «Поместить встроенный» я использую «Поместить», «Связанный». Там вы видите маленькую иконку связи, значит, она связана с моим жестким диском. Он входит в комплект. Но есть много других вещей, которых не было, скажем вот эта заставка, которая была просто встроена в документ.
Итак, в моих файлах есть куча разных вещей. Я собираюсь сделать это немного больше, чтобы мы могли видеть. Итак, это изображение Blueberries здесь не… у него здесь нет маленького значка. Вы заметите, что в моем экспорте он не появился. Итак, у меня есть это изображение и фон. Почему я получил только эти два? Это потому, что здесь фон на самом деле представляет собой изображение библиотеки Creative Cloud. Я поэтому так и сделал, пошел в свои библиотеки, и пошел — вот оно там — и таскаю это. И поскольку он подключен к моей библиотеке и фактически не встроен в этот документ, когда я перехожу к пакету, Photoshop включает его. Что-то похожее произошло с этим вариантом здесь, вы можете увидеть это здесь? Когда я принес это изображение, я выбрал «Файл» и вместо «Поместить встроенный» я использую «Поместить», «Связанный». Там вы видите маленькую иконку связи, значит, она связана с моим жестким диском. Он входит в комплект. Но есть много других вещей, которых не было, скажем вот эта заставка, которая была просто встроена в документ. Это смарт-объект, что круто, но он не включен в пакет, потому что на самом деле он встроен сюда. Его либо скопировали и вставили сюда, либо используйте File, Embed.
Это смарт-объект, что круто, но он не включен в пакет, потому что на самом деле он встроен сюда. Его либо скопировали и вставили сюда, либо используйте File, Embed.
Таким образом, у вас есть три варианта, вы можете просто оставить все как есть и некоторые из них будут встроены, а некоторые нет, так что ваш пакетный документ будет сочетать в себе и то, и другое. Вы могли бы пройти и сказать, на самом деле здесь есть банан, я хочу связать его. Для этого вы можете щелкнуть его правой кнопкой мыши и сказать «Преобразовать в связанный». По сути, он просто скажет, куда вы хотите положить банан? Я повешу свой на рабочий стол. Случайно испортил рабочий стол, и теперь он связан с этим файлом под названием Banana, который теперь должен быть включен в мой пакет, так что у меня есть некоторая согласованность. Это также делает PSD немного меньше с точки зрения размера файла, потому что он не включен сюда, он просто связан. В качестве альтернативы я мог бы пройти и сказать, на самом деле я не хочу, чтобы все это было связано. Просто щелкните их правой кнопкой мыши и скажите «Вставить эту ссылку». Я собираюсь встроить этот, и тогда в этот пакет ничего не будет включено. И вам вообще не нужно будет заходить в «Файл», «Пакет».
Просто щелкните их правой кнопкой мыши и скажите «Вставить эту ссылку». Я собираюсь встроить этот, и тогда в этот пакет ничего не будет включено. И вам вообще не нужно будет заходить в «Файл», «Пакет».
Одна из вещей, которую вы здесь не видели, это шрифты. Фотошоп почему-то не распаковывает шрифты, у меня не получается. Я старался изо всех сил. Adobe Illustrator и InDesign подходят, а Photoshop — нет. Но есть трюк, чтобы получить шрифты, но есть несколько условий, которые необходимо выполнить. И в значительной степени этот файл здесь ломает их все. Что вы можете сделать, так это просто открыть в Illustrator, а затем использовать его пакет файлов. И это вытянет шрифты. Почему не работает с этим документом? Он не будет работать ни с одним слоем со стилем слоя, в нашем случае с тенью. Я собираюсь нажать «Очистить стиль слоя».
Другая вещь, которая не произойдет, это то, что, посмотрите на этот R здесь, у него есть тень, если я удалю тень, но она все еще находится за этим всплеском, это не сработает. Итак, я сохраню этот файл здесь, и давайте перейдем в Illustrator. Давайте откроем этот файл, «Файл упражнений 17», «Окончательная работа». Я просто хочу убедиться, что включено «Преобразовать слои в объекты». Нажмите «ОК». Здесь вы заметите, что этот шрифт здесь преобразуется в фактический. редактируемый текст. Photoshop и Illustrator работали вместе и говорят: «Ну, я просто переделаю это в шрифте». Отлично. Это будет включено при экспорте.
Итак, я сохраню этот файл здесь, и давайте перейдем в Illustrator. Давайте откроем этот файл, «Файл упражнений 17», «Окончательная работа». Я просто хочу убедиться, что включено «Преобразовать слои в объекты». Нажмите «ОК». Здесь вы заметите, что этот шрифт здесь преобразуется в фактический. редактируемый текст. Photoshop и Illustrator работали вместе и говорят: «Ну, я просто переделаю это в шрифте». Отлично. Это будет включено при экспорте.
Чего не будет, так это увидеть вот эту Р? Я увеличу его. Мы видим, что текст здесь является идеальным вектором. Увеличьте масштаб. Прекрасно. Но давайте посмотрим на этот R здесь, потому что все это стоит за этим, оно смазано и превращено в пиксели, так что оно просто не экспортируется. Так что, если вы просто хотите получить шрифты, вам, возможно, придется что-то сделать, например, взломать, чтобы этот R был вверху, без тени, просто чтобы Illustrator мог пройти и вытащить шрифты.
Другая вещь, которой не произойдет, это если я выберу другой шрифт, и он. .. Я выберу шрифт Typekit, скажем, давайте использовать этот здесь. Адель, потому что это шрифт Typekit, Адель, этот шрифт TK, он не сработает. Этот шрифт здесь, однако, это Arial, он может быть любым, если рядом с ним нет TK. Шрифты типа O, Open type будут работать, TT будут работать, но не Typekit. Вам разрешено использовать Typekit только потому, что вы платите за лицензию Creative Cloud. И если у другого человека на другой стороне есть лицензия Creative Cloud, шрифты будут идеально сочетаться с ней. Если их нет, то они не имеют права их иметь.
.. Я выберу шрифт Typekit, скажем, давайте использовать этот здесь. Адель, потому что это шрифт Typekit, Адель, этот шрифт TK, он не сработает. Этот шрифт здесь, однако, это Arial, он может быть любым, если рядом с ним нет TK. Шрифты типа O, Open type будут работать, TT будут работать, но не Typekit. Вам разрешено использовать Typekit только потому, что вы платите за лицензию Creative Cloud. И если у другого человека на другой стороне есть лицензия Creative Cloud, шрифты будут идеально сочетаться с ней. Если их нет, то они не имеют права их иметь.
Итак, допустим, мы зашли так далеко, давайте перейдем к «Файлу», он находится в том же месте, он называется «Пакет». Куда я его втыкаю? Я собираюсь сохранить этот документ. Где я его сохраню? На мой рабочий стол. Я собираюсь создать папку под названием «Пример упаковки». Чувак, это сходит с ума. Вставьте это туда. Поэтому мне нужно сначала сохранить его, а затем, когда я перейду к «Пакету», я просто включу шрифты. Видите ли, он не позволит мне использовать шрифты Typekit. Он говорит: «Эй, будьте осторожны с ограничениями шрифтов», вы говорите: «Не волнуйтесь, я это сделаю».
Он говорит: «Эй, будьте осторожны с ограничениями шрифтов», вы говорите: «Не волнуйтесь, я это сделаю».
Теперь на моем рабочем столе есть пример упаковки, моя финальная работа. И куда я сказал, что посылка шла? Я не проверял этот «Файл», «Пакет». Я положил свой в странную папку, давай прилепим его на рабочий стол. Внутри этой прекрасной новой папки, которую мы сделали. Убедитесь, что шрифты включены. Сделайте это дважды. Вот оно. Есть файл ai, который мне на самом деле не нужен, потому что я получил все изображения из Photoshop, но есть Arial, который я использовал. Вытащено из вашего жесткого диска, готово к отправке следующему человеку. Немного взлома, возможно, не стоит времени и усилий, но вы также можете отчаянно пытаться получить шрифты. Но помните, никаких стилей слоя, никаких шрифтов Typekit, убедитесь, что они находятся в верхней части вашей группы слоев, и используйте «Файл», «Пакет».
Мы используем Illustrator, чтобы просто получить шрифты, и мы используем Photoshop, чтобы получить все связанные изображения. Объедините их вместе, у нас есть готовый файл пакета. Возможно, вы смотрите в далеком будущем, у них могут быть просто шрифты в Photoshop, просто проверьте сначала, до сих пор они не были там всегда, так что вам может повезти, и они могут обновить это. Возможно, вам не придется делать такую взломанную версию. Это все для этого видео, Упаковка. Увидимся в следующем видео.
Объедините их вместе, у нас есть готовый файл пакета. Возможно, вы смотрите в далеком будущем, у них могут быть просто шрифты в Photoshop, просто проверьте сначала, до сих пор они не были там всегда, так что вам может повезти, и они могут обновить это. Возможно, вам не придется делать такую взломанную версию. Это все для этого видео, Упаковка. Увидимся в следующем видео.
Как редактировать 360 фотографий в Photoshop за 6 простых шагов
Lightpoet / 123RFAdobe Photoshop наконец уловил тенденцию 360. Начиная с Adobe Photoshop CC 2018, популярный фоторедактор теперь может открывать и редактировать 360-градусные фотографии, а не портить все ваши изображения. Более ранние версии, конечно, могли открывать файлы, но процесс рендерил изображение с обычным соотношением сторон, удаляя такие функции, как возможность прокрутки при просмотре изображения на Facebook или возможность поворачиваться, чтобы увидеть разные перспективы изображения с помощью VR-гарнитура.
Содержание
- 1.
 Откройте изображение и примените универсальное редактирование
Откройте изображение и примените универсальное редактирование - 2. Визуализируйте изображение как 360-слойный
- 3. Выберите рабочее пространство
- 4. Перейдите по 360-градусному фото
- 4. внести локальные корректировки
- 5. Экспортировать изображение
Однако редактирование 360-градусной фотографии в Photoshop немного отличается от редактирования обычной фотографии. Чтобы поддерживать эту прокрутку вокруг 360-ти, есть несколько дополнительных шагов. Узнайте, как редактировать 360 фотографий в Photoshop с помощью этого краткого руководства.
Важно: Во время работы не сохраняйте поверх исходного файла. Вместо этого сохраните свой прогресс в виде PSD-файла, пока не дойдете до последнего шага экспорта.
1. Откройте изображение и примените универсальное редактирование
Универсальные правки или изменения, примененные ко всей фотографии, недоступны после преобразования изображения в файл 360, который можно прокручивать внутри, поэтому эти изменения необходимо вносить в самом начале. Сначала откройте изображение в Photoshop. Не беспокойтесь, что это выглядит искаженным, вы еще не в рабочем пространстве 360 — это будет позже.
Сначала откройте изображение в Photoshop. Не беспокойтесь, что это выглядит искаженным, вы еще не в рабочем пространстве 360 — это будет позже.
Затем внесите любые изменения, применимые ко всему образу. Эти настройки включают параметры, находящиеся в меню «Изображение» > «Настройки», такие как экспозиция, насыщенность и черно-белое преобразование, а также параметры, доступные в меню «Фильтры», такие как нерезкая маска или превращение фотографии в картину маслом.
Вы не сможете использовать слои после того, как изображение будет преобразовано на следующем шаге, поэтому, если вы хотите внести какие-либо требуемые корректировки, например добавить текст или фигуры или использовать корректирующие слои, внесите эти изменения перед преобразованием. . Если вы вносите какие-либо изменения с помощью слоев, сведите изображение, прежде чем переходить к следующему шагу, иначе вы потеряете все, что не находится в этом фоновом слое.
Прежде чем войти в рабочее пространство 360, завершите все корректировки, которые применяются ко всему изображению.
2. Рендеринг изображения в виде слоя 360
Затем вам нужно сообщить Photoshop, что изображение, над которым вы работаете, имеет формат 360, чтобы получить этот вид с прокруткой. Переключение на этот вид упрощает применение локальных корректировок, а также сохраняет формат 360 после экспорта.
Чтобы превратить фотографию в слой 360°, убедитесь, что исходная фотография выбрана на панели слоев, затем выберите «3D» > «Сферическая панорама» > «Новая панорама из выбранных слоев».
После нажатия вы получите всплывающее диалоговое окно, в котором вы можете изменить размер окна, в котором вы прокручиваете изображение, а также другие параметры. Если вы хотите обрезать 360-градусную фотографию до традиционного соотношения сторон, вам нужно убедиться, что вы используете достаточно большой размер, чтобы сразу увидеть весь желаемый вид, но в большинстве случаев можно придерживаться значений по умолчанию.
Не нужно сначала делать универсальные настройки? Вы также можете перейти в «3D» > «Сферическая панорама» > «Импорт», чтобы начать работу в рабочей области 360°.
3. Выберите рабочее пространство
Всплывающее окно спросит, хотите ли вы переключиться на рабочую область 3D, которая включает в себя несколько инструментов специально для 3D. 3D-рабочее пространство выделяет инструменты, которые лучше всего работают с 360, но также исключает несколько инструментов, в том числе восстанавливающую кисть и осветление и затемнение. Рабочее пространство во многом зависит от личных предпочтений и доступных инструментов, так что ошибиться в выборе невозможно. Вы всегда можете переключаться между рабочими пространствами, выбрав «Окно» > «Рабочее пространство».
4. Навигация по панорамному фото
Новая совместимость с Photoshop 360 означает, что вы можете перемещаться по изображению, как на Facebook. Сразу за пределами левого угла текущего вида изображения используйте элементы управления орбитой, панорамированием и тележкой, чтобы просмотреть изображение, чтобы найти перспективу, которую вы хотите отредактировать. Вы также можете щелкнуть инструмент «Рука» и щелкнуть и перетащить, чтобы изменить перспективу.
Не можете ориентироваться? Убедитесь, что панорамная фотография выбрана на панели слоев.
4. Используйте набор инструментов для локальной настройки
После того, как вы импортировали изображение в виде 3D-панорамы и переместились к проблемной области, просто используйте инструменты Photoshop для внесения локальных исправлений. Например, мы использовали инструменты клонирования и восстанавливающей кисти Photoshop, чтобы удалить части штатива, на котором стояла наша камера 360°. Варианты почти бесконечны, но некоторые из доступных инструментов, которые вы, возможно, захотите попробовать для съемки 360, включают:
- Инструмент клонирования: используйте его, чтобы скопировать часть изображения и закрасить другой объект, чтобы удалить его с фотографии. Удерживающий щелчок, чтобы выбрать область, которую вы хотите скопировать.
- Восстанавливающая кисть: это более умная версия инструмента клонирования, которая смешивает корректировку с окружающей областью.
 Этот инструмент медленнее, чем инструмент клонирования в 360, поэтому вы также можете удалить как можно больше с помощью кулака инструмента клонирования, а затем переключиться на исцеляющую кисть, чтобы сгладить края.
Этот инструмент медленнее, чем инструмент клонирования в 360, поэтому вы также можете удалить как можно больше с помощью кулака инструмента клонирования, а затем переключиться на исцеляющую кисть, чтобы сгладить края. - Dodge: осветление области изображения.
- Burn: затемнение области изображения.
Редактирование панорамных фотографий — это задача, требующая больших объемов данных, поэтому, если ваш компьютер замедляется во время редактирования, попробуйте закрыть все другие программы перед редактированием.
5. Экспорт изображения
Вы не можете нормально открыть 360-градусное изображение и при этом сохранить его 360-градусность, и вы также не можете использовать команду «обычно сохранить как». Когда вы закончите редактирование, не сохраняйте — вернитесь к 3D> Сферическая панорама> Экспорт панорамы. Если вы используете опцию экспорта, изображение по-прежнему будет иметь возможность прокрутки внутри Facebook, а также совместимость с гарнитурами виртуальной реальности. Если вам нужно вернуться и закончить редактирование позже, сохраните изображение как файл PSD, а затем используйте параметр экспорта, когда закончите.
Если вам нужно вернуться и закончить редактирование позже, сохраните изображение как файл PSD, а затем используйте параметр экспорта, когда закончите.
Возможность редактирования 360 фотографий в Photoshop означает, что теперь вы можете убрать ту надоедливую часть штатива, которая показывается, устранить эти отвлекающие линии электропередач или исправить небольшую ошибку экспозиции — вам просто нужно выполнить несколько дополнительных шагов для импорта, экспорта, и навигация вокруг.
Рекомендации редакции
- Лучшие веб-камеры на 2022 год.
- Лучшие карты microSD на 2022 год: лучший выбор для вашей камеры, планшета или дрона
- Лучшие предложения GoPro: распродажи, которые вы можете совершить сегодня
- Влогеры, Nikon создал новую камеру специально для вас
- Следующая камера Insta360 может быть отличной для съемки при слабом освещении
Узнайте, как добавить реалистичную тень в Photoshop, выполнив простые действия
6 из 10 покупателей любят продукт электронной коммерции, когда на фотографии продукта есть реалистичная тень. Вы можете заметить, что фотографии продуктов имеют тень на Amazon, eBay и других популярных веб-сайтах электронной коммерции. Тень добавляется к объекту через Adobe Photoshop. Похоже, что тень настоящая и продукт поднимается. Это придает изображению реалистичный вид.
Вы можете заметить, что фотографии продуктов имеют тень на Amazon, eBay и других популярных веб-сайтах электронной коммерции. Тень добавляется к объекту через Adobe Photoshop. Похоже, что тень настоящая и продукт поднимается. Это придает изображению реалистичный вид.
Использование тени для продукта электронной коммерции делает фотографию продукта более привлекательной. Каждый владелец бизнеса электронной коммерции, менеджер и фотограф продукта хотят привлечь больше клиентов с помощью фотографий продукта. Добавление тени Photoshop может помочь вам воспользоваться этой возможностью.
Звучит захватывающе, не правда ли? Что будет, если вы сможете добавить тень к фотографиям вашего продукта? Кажется, это будет здорово. Эта статья поможет это сделать. Я собираюсь поделиться пошаговыми инструкциями о том, как добавить тень в Photoshop. В этом уроке вы узнаете, как добавить реалистичную тень к изображениям продуктов электронной коммерции.
Не теряя ни секунды, приступим.
Узнать больше: Ultimate Product Photography Prices Guide
Как добавить реалистичную тень в Photoshop
Я собираюсь использовать этот ботинок для этого урока по Photoshop. Вам потребуется Photoshop CC, CS5, CS6 или любая другая обновленная версия Photoshop, чтобы следовать этому руководству. Разрешите начать.
СОЗДАЙТЕ ВИД, КОТОРЫЙ ОЖИДАЕТ УВИДЕТЬ КЛИЕНТ
Получить бесплатное редактирование
Учебное пособие. Как добавить реалистичную тень в Photoshop
Шаг 1. Открытие изображения в Photoshop
На первом этапе вам нужно открыть изображение в Photoshop. Перейдите к опции «Файл» сверху и выберите расположение файла изображения продукта. Открыв изображение, вы найдете значок замка на фоновом слое. Нажмите на этот значок, чтобы разблокировать слой. Здесь вы можете увидеть значок.
После этого вы готовы перейти ко второму шагу.
Шаг 2: Удаление фона
Прежде чем добавить тень в Photoshop, мы должны удалить фон. Чтобы получить наилучший вид, мы должны поместить тень на белый фон. Теперь выберите инструмент быстрого выбора, чтобы выбрать обувь.
На этом этапе выделение применяется к обуви. Используйте сочетание клавиш «CTRL + SHIFT + I », чтобы отменить выборы. Теперь вы можете удалить размытый фон. Просто нажмите клавишу Delete, и обувь появится на прозрачном фоне. Ищете образец? Ну вот.
Башмак находится не в лучшем положении для создания тени под ним. Вы можете нажать «CTRL + T», чтобы изменить положение объекта с помощью свободного преобразования. Мы можем держать объект в плоском положении.
Теперь нам нужен белый фон для объекта. Вариант сплошного цвета позволит нам это сделать. Вы можете найти вариант отсюда.
Вы должны выбрать белый цвет. Затем перетащите чистый белый фоновый слой на слой объекта. Давайте посмотрим здесь.
Шаг 3: Дублируйте слой изображения
На этом этапе у нас есть наш продукт на белом фоне. Чтобы добавить Drop Shadow в Photoshop, нам нужно создать дубликат слоя для создания тени. Выберите «Слой 0» и щелкните по нему правой кнопкой мыши. Вы увидите опцию «Дублировать слой».
Вы должны нажать на эту опцию, и вы получите дубликат слоя объекта.
НАСТРАИВАЙТЕ ФОТО ПРОДУКТА ПО ВАШЕМУ ВАШЕМУ ОБРАЗУ
Проверьте наши цены
Шаг 4. Измените цвет переднего плана:
Мы собираемся добавить к объекту черную тень. Поэтому нам нужно установить цвет переднего плана как черный. Позвольте мне показать вам, как изменить цвет переднего плана.
Вы должны выбрать черный из цвета переднего плана палитры цветов. Когда мы собираемся создавать тени в Photoshop? Ответ вы найдете на следующем шаге.
Шаг 5: (Копия слоя 0) Превратить в черный цвет
В этом шаге мы окрасим скопированный слой в черный цвет. В конце концов, мы преобразуем этот слой в тень объекта. Для этого нам нужно отключить «слой 0» и слой заливки сплошным цветом. Здесь вы можете увидеть.
В конце концов, мы преобразуем этот слой в тень объекта. Для этого нам нужно отключить «слой 0» и слой заливки сплошным цветом. Здесь вы можете увидеть.
Мы выбрали «Копию слоя 0» и отключили два других слоя. Теперь вы можете использовать ярлык, чтобы сделать слой черным. Нажмите «SHIFT + ALT + Delete», и вы обнаружите, что объект станет черным. Посмотрите здесь.
Теперь мы можем начать процесс создания теней.
Шаг 6: Создание тени
Поскольку мы собираемся добавить тень в Photoshop, нам нужно привести объект из скопированного слоя в форму тени. Мы будем использовать опцию свободного преобразования, чтобы сделать это. Вы можете включить эту функцию, нажав CTRL + T. Затем перетащите объект вниз в эту форму.
Это похоже на тень, не так ли? В следующих шагах мы уточняем тень и делаем ее похожей на настоящую тень.
Шаг 7: Отпустите свободную трансформацию
Нажмите OK в правом верхнем углу или нажмите клавишу Enter, чтобы сохранить форму объекта. Это освободит свободное преобразование и сохранит изменения. После этого поместите скопированный слой рядом со слоем 0. Теперь вам нужно включить оба слоя.
Это освободит свободное преобразование и сохранит изменения. После этого поместите скопированный слой рядом со слоем 0. Теперь вам нужно включить оба слоя.
Вот вид после выпуска Free Transform.
Шаг 8. Разместите тень в нужном месте
Вам может показаться, что тень расположена не в том месте. Этот шаг научит вас правильно размещать тень. Выберите «Копия слоя 0» и нажмите клавишу со стрелкой сверху слева.
Позволяет перемещать тень. Затем правильно поместите его на объект. Это должно ощущаться как настоящее. Не располагайте тень слишком близко к объекту или слишком далеко от него. Вам нужно удерживать тень в приличном положении.
Шаг 9. Примените размытие в движении к тени
Вам может показаться, что тень выглядит недостаточно реалистично. На этом шаге вы узнаете, как применить размытие в движении к тени. Это сделает тень Photoshop более реалистичной и привлекательной. Найдите опцию размытия движения сверху и примените размытие движения к тени.
Вы применили размытие в движении к своей тени? Что ж, переходим к 10-му шагу.
Шаг 10: Сглаживание вокруг тени
После применения размытия в движении появится это всплывающее окно.
Вы должны установить угол 0. Думаете о расстоянии? Держите расстояние около 20 пикселей в зависимости от требований. Тем не менее, тень нуждается в некоторых улучшениях. Позвольте мне провести вас к следующему шагу.
Шаг 11. Применение размытия по Гауссу к тени
Теперь снова перейдите к опции «Фильтр» сверху. На этот раз вам нужно выбрать Gaussian Blur. Не можете найти вариант? Здесь вы можете увидеть.
Измените радиус почти на 20, учитывая плотность тени.
На данный момент тень Photoshop выглядит довольно реалистично. Нам просто нужно применить кисть к тени для последнего штриха.
Шаг 12: Добавьте маску слоя в тени
Щелкните значок маски снизу, чтобы добавить маску слоя в тени.
Теперь воспользуемся кистью. Это будет последний штрих в уроке по созданию тени в Photoshop.
Это будет последний штрих в уроке по созданию тени в Photoshop.
Шаг 13. Проведите инструментом «Кисть», чтобы сделать тень идеальной
Наконец, вам нужно выбрать инструмент «Кисть» и выбрать мягкую кисть.
Выбрав мягкую кисть, прокрасьте тень, и тень станет светлее. Вот окончательный вид.
Final Words
Это был пошаговый урок о том, как добавить реалистичную тень в Photoshop. Мы добавили тень в Photoshop к изображению продукта электронной коммерции. Это повысит ваши продажи в электронной коммерции и привлечет больше потенциальных клиентов. Хотите получить помощь от профессиональных дизайнеров?
Вы можете передать свои фотографии Clipping Way , чтобы получить Drop Shadow Service для вашего продукта электронной коммерции. Обрезной путь предоставляет услуги по редактированию изображений, услуги по редактированию фотографий, изменение цвета , услуги обтравочного контура по доступным ценам.
Они предлагают профессиональные услуги редактирования изображений по разумной цене. Оставайтесь с нами, чтобы получать полезные статьи для фотографов и владельцев бизнеса электронной коммерции.
В: Как настроить деформацию текста в Photoshop?
О. С помощью команды «Обтекание» вы можете создать собственный обтекаемый текст в Photoshop.
В: Как добавить белую тень в Photoshop?
A: Вам нужно изменить цвет переднего плана на белый, чтобы добавить белую тень в Photoshop.
В: Как добавить эффекты к тексту в Photoshop?
A: Вы можете добавить эффекты к тексту в Photoshop из опции стиля слоя.
В: Как сделать текст толще в Photoshop?
A: Вы можете сделать текст толще в Photoshop, настроив стиль текстового слоя.
В: Могу ли я изменить цвет тени в Photoshop?
A: Да, вы можете изменить цвет тени в Photoshop с помощью параметра выбора цвета переднего плана.
как импортировать изображение в фотошоп cs6?
Ответить
- Перетащите изображение в окно Photoshop.

- Откройте меню «Файл» и выберите «Импорт…» В меню выберите «Изображение» из списка параметров.
- В диалоговом окне «Импорт изображений» перейдите к изображению, которое хотите импортировать, и выберите его.
- Нажмите OK, чтобы импортировать изображение.
как импортировать изображения в фотошоп cs6 | как добавить несколько изображений в виде слоев в Photoshop
Photoshop CS6: как добавить изображение в проект
Как вставить изображение в Photoshop cs6?
Существует несколько способов вставки изображения в Photoshop, в зависимости от типа изображения, которое вы пытаетесь добавить. Вы можете использовать инструменты на панели инструментов или меню.
Вы можете использовать инструменты на панели инструментов или меню.
Чтобы вставить фотографию с помощью панели инструментов, сначала выберите фотографию, которую хотите вставить. Затем перейдите на вкладку «Фото» и выберите «Вставить фото» в меню. В появившемся диалоговом окне выберите файл фотографии с вашего компьютера и нажмите «Открыть».
Как вставить изображение в Photoshop?
Чтобы вставить изображение в Photoshop, выполните следующие действия:
Откройте изображение, которое хотите вставить в Photoshop.
Выберите изображение с помощью мыши и нажмите Ctrl+V (Windows) или Command+V (Mac).
В появившемся диалоговом окне «Вставить» выберите место, куда вы хотите вставить изображение.
Нажмите OK, чтобы вставить изображение.
Как импортировать изображение в существующий файл Photoshop?
Чтобы импортировать изображение в существующий файл Photoshop, сначала откройте файл, в который вы хотите импортировать изображение. Затем выберите изображение в файле и нажмите пункт меню «Файл». В пункте меню «Файл» выберите «Импорт». Откроется диалоговое окно «Импорт изображения». В диалоговом окне «Импорт изображения» нажмите кнопку «Обзор» и выберите место, где вы хотите сохранить импортированное изображение.
Затем выберите изображение в файле и нажмите пункт меню «Файл». В пункте меню «Файл» выберите «Импорт». Откроется диалоговое окно «Импорт изображения». В диалоговом окне «Импорт изображения» нажмите кнопку «Обзор» и выберите место, где вы хотите сохранить импортированное изображение.
Как добавить изображение на слой в Photoshop?
Чтобы добавить изображение в слой в Photoshop, выполните следующие действия: 1. Откройте изображение, которое хотите добавить в слой в Photoshop. 2. Выберите слой, на который вы хотите добавить изображение. 3. Нажмите кнопку «Добавить изображение», расположенную на панели «Слои» (или нажмите CTRL+I). 4. Выберите место на вашем компьютере, где вы хотите сохранить файл изображения. 5. Нажмите кнопку «Сохранить», чтобы сохранить файл изображения.
Какие параметры вставки доступны в Photoshop?
В Photoshop есть несколько вариантов вставки. Вы можете использовать меню «Вставить» для выбора между «Вставить в», «Вставить в выделение», «Вставить на место» и «Специальная вставка».
Вы можете использовать меню «Вставить» для выбора между «Вставить в», «Вставить в выделение», «Вставить на место» и «Специальная вставка».
Как импортировать изображение?
Существует несколько способов импорта изображения в документ. Один из способов — использовать меню «Файл» и выбрать «Импорт». Вы также можете использовать сочетание клавиш Ctrl+I. Другой способ — щелкнуть значок файла в верхнем левом углу окна приложения, а затем выбрать «Открыть».
Почему я не могу перетаскивать фотографии в Photoshop?
Существует несколько возможных причин этой проблемы. Во-первых, убедитесь, что вы используете правильную версию Photoshop — если вы используете более старую версию Photoshop, перетаскивание не будет работать. Во-вторых, убедитесь, что ваш компьютер настроен на перетаскивание. В-третьих, убедитесь, что фотографии, которые вы пытаетесь перетащить, находятся в той же папке, что и файл, который вы открываете в Photoshop. Если это не так, Photoshop не сможет их найти.
Если это не так, Photoshop не сможет их найти.
Как включить перетаскивание в Photoshop cs6?
Есть несколько способов включить перетаскивание в Photoshop:
Перейдите в меню «Файл» и выберите «Настройки…». В окне «Настройки» перейдите на вкладку «Обработка файлов». В разделе «Перетаскивание» установите флажок «Включить перетаскивание».
Кроме того, вы можете перейти в меню «Инструменты» и выбрать «Перетаскивание».
Почему перетаскивание не работает?
Перетаскивание не работает, поскольку операционная система не имеет соответствующих разрешений.
Почему инструмент перемещения не работает в Photoshop?
Существует несколько возможных причин, по которым инструмент перемещения может не работать в Photoshop. Во-первых, убедитесь, что на панели инструментов выбран правильный инструмент. Если вы используете инструмент перемещения на слое, убедитесь, что слой выбран первым. Во-вторых, убедитесь, что ваш курсор находится над объектом, который вы хотите переместить. Наконец, попробуйте щелкнуть и перетащить объект вместо использования инструмента перемещения.
Во-вторых, убедитесь, что ваш курсор находится над объектом, который вы хотите переместить. Наконец, попробуйте щелкнуть и перетащить объект вместо использования инструмента перемещения.
Как перетащить PNG в Photoshop?
Существует несколько способов перетаскивания PNG в Photoshop:
Щелкните правой кнопкой мыши файл PNG и выберите в меню «Сохранить изображение как…».
Откройте Photoshop и выберите файл PNG с жесткого диска вашего компьютера.
Перетащите PNG-файл в Photoshop из проводника Windows или MacOS Finder.
Почему я не могу перетаскивать слои в Photoshop?
В Photoshop вы не можете перетаскивать слои, чтобы перемещать их. Чтобы переместить слой, выберите его и используйте инструмент «Перемещение» (или нажмите Ctrl+M).
Больше нельзя щелкнуть и перетащить?
Существует ряд причин, по которым вы больше не можете перетаскивать файлы.
