20 потрясающих CSS3 техник, библиотек и примеров
В этом списке мы собрали для вас лучшие ресурсы с примерами CSS3 техник, а также демо-сайты различных разработчиков, раскрывающие се богатство CSS.
В список также включены англоязычные статьи, обрисовывающие новые фичи в CSS3 и несколько полезных библиотек, наполненных разными фишками.
Для полного эффекта от просмотра ссылок из данной статьи рекомендуем пользоваться последней версией современного браузера, например, хромом.
Прекрасно исполненная версия меню на чистом CSS. На самом деле здесь представлено целых семь разных вариантов, в каждом из которых используются новые функции перехода в CSS3 и с умом применяются селекторы для создания безупречного эффекта размытия. Посмотреть на код можно здесь.
На этом демо-сайте можно сгенерировать крайне реалистичные облака и даже поиграть с ними. Демо-код достаточно сложный, поскольку использует 3D-Transform функции CSS3 и JavaScript. Подробную инструкцию на английском можно прочитать здесь.
Здесь собраны логотипы известных компаний: изготавливались логотипы хардкорно, только с помощью CSS. При наведении мышкой на лого вы увидите, какие именно CSS-свойства использовались для создания изображений. На github можно посмотреть полный код.
Ещё один пример творческого подхода к CSS. Каждый пост этого tumblr-журнала представляет собой анимированную букву алфавита, оживающую с помощью CSS.
Простая, но стильная панель навигации. Её CSS-код состоит всего из 65 строк, но это не мешает ей оставаться эффектной. Глубина пространства создаётся опять же за счёт новых функций перехода и трансформации в CSS3.
Это CSS-версия простой Google Doodle анимации. Выполнена очень аккуратно, работает быстро, и никакого JavaScript!
Ещё один классный проект, посвящённый слайдерам для изображений. Он тоже работает как часы, не содержит ни капли JavaScript. Проект состоит из четырёх разных вариантов реализации и учебника. Руководство на английском можно почитать здесь.
Славное анимированное колечко, выполненное с помощью одного-единственного div-элемента и менее сотни строк CSS-кода.
Очередная демонстрация использования последних функций CSS3 — переходов, фильтров, 3D-трансформаций и проч. Сама по себе демонстрация не очень впечатляет, но вы только подумайте, сколько классного можно сделать, добавив ещё пару слоёв.
А вот несколько полезных статей и руководств о новых функциях CSS3.
Подробная статья о новых “гибких” контейнерах (так называемых “флексбоксах” — flexbox). Флексбоксы — это новый способ вёрстки страниц в CSS. Это удобное средство для изменения ширины, высоты и расположения HTML-элементов на странице. Если лень читать на английском много, можно прочесть краткую шпаргалку.
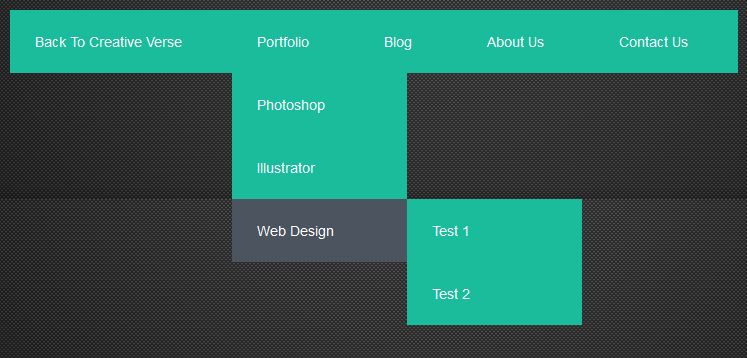
Руководство о том, как создать цветное меню навигации с анимированными выпадающими элементами. Никаких фокусов с изображениями или JavaScript — только чистый CSS.
Если вам интересны новые фильтры CSS, вы должны это прочесть. В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.
В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.
Одна из лучших статей в мире о CSS. В ней представлены CSS-формы и множество примеров того, как их создавать и использовать. Читать немедленно.
В этом руководстве авторы объясняют, как создать простые индикаторы выполнения процесса без использования сложных скриптов. Градиенты, полоски, эффектные отблески: вот это всё сделано с помощью CSS3-техник. Конечный результат выглядит безупречно.
Очень популярный на github проект. И не зря! Всё выполнено на CSS и значительно повышает производительность веб-проекта.
Spinkit — это коллекция настраиваемых индикаторов загрузки. А индикаторы загрузки нужны всем.
Что же вы увидите, перейдя по ссылке? Большую коллекцию кнопок.
Классное приложение, которое позволяет настроить кнопки-“выключатели” под себя и скопировать полученный CSS-код. А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
СSS-библиотека подсказок для сайта, не требующих JavaScript.
Проект Colors.css нужен для тех, кто ненавидит подборку hex-кодов цветов. Это приятная альтернатива встроенному цветовому редактору.
Итак, надеемся, эти примеры и советы вдохновят вас на создание интересных и удобных CSS-поделок!
20 впечатляющих CSS3 примеров, техник и библиотек
В данной подборке собраны самые лучшие и качественные CSS фишки. Тут Вы сможете встретить различные и удивительные демо примеры и техники от знаменитых верстальщиков и дизайнеров, которые стараются доказать, что сейчас возможно сделать практически всё только на чистом CSS. Так же Вы тут сможете встретить несколько уроков в которых подробно рассказывается как сделать подобное творение. Надеюсь, что эта подборка окажется Вам полезной.
Спасибо http://tutorialzine.com и рекомендую:
Размытое меню
Это действительно красивое и качественно выполненное меню на чистом CSS. Правильный и удачный пример использования новых технологий CSS.
Правильный и удачный пример использования новых технологий CSS.
Демо Ι Скачать
CSS 3D облака
В этом демо Вы сможете создавать и редактировать причудливые облака в 3D. Данные облака на CSS дают понять нам, что возможности веб технологий практически безграничны.
Перейти
Логотипы на чистом CSS
Это примеры логотипов сделанных только на чистом CSS. Вы только вдумайтесь, при создании не использовались изображения. Это просто нечто.
Перейти
Алфавит с CSS анимацией
Отличный и художественный пример использования CSS в алфавите
Перейти
3D навигация для сайта
Простая но очень стильная панель навигации для сайта, конечно же сделанная с помощью только CSS3. никаких изображений и скриптов.
Перейти
Дудл от Google на CSS
Один из многочисленных дудлов от поисковика Google, сделанный на CSS. Это отличный пример качественного использования CSS анимации
Перейти
Слайдер
Хорошо и качественно сделанный слайдер для картинок. Плюс 4 примера в демо.
Плюс 4 примера в демо.
Перейти
Двойное анимированное кольцо
Красивое оанимационное и разноцветное кольцо с не сильно большим кодом CSS
Перейти
Размытие на CSS
Мне кажется очень нужный фильтр, тем более он сделан на чистом CSS. с помощью размытия можно привлечь внимание пользователя к определённой точке.
Перейти
Полное руководство по Flexbox
Данная статья о адаптивных блоках Flexbox. В ней рассказывается полностью о данных блоках, правда статья на Английском.
Перейти
Красочное и анимированное меню на CSS3
Красивое выпадающее меню для сайта с иконками. Огромным плюсом является то, что оно сделано полностью на CSS.
Перейти
CSS фильтры
Качественный материал на Английском, в котором рассказывается о применении CSS фильтров на изображения.
Перейти
CSS формы
Пост о CSS формах с многочисленными примерами
Перейти
Прогресс бары на CSS
Урок о том как создать стильные прогресс бары на чистом CSS и с анимацией. Также Вы можете посмотреть пример и скачать исходники.
Также Вы можете посмотреть пример и скачать исходники.
Перейти
Анимация — Animate.css
Самый популярный проект CSS анимации в интернете на сегодняшний день. И наверное самый простой и качественный, и к тому же бесплатный.
Перейти
Индикаторы загрузки — Spinkit
Скажу честно данные индикаторы уже встречались на блоге, но мне кажется что их стоит ещё раз Вам показать. Так как это самые красивые индикаторы в интернете на CSS.
Кнопки
Сейчас кнопками на CSS уже тяжело удивить, но это довольно достойный вариант
Перейти
Генератор для создания переключателей
Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте.
Перейти
Всплывающие подсказки
CSS библиотека бесплатных всплывающих подсказок — Hint.css
Перейти
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде
Перейти
20 впечатляющих приемов, библиотек и примеров CSS3
В этом списке мы собрали для вас несколько лучших примеров применения CSS. Мы выбрали удивительные работы различных художников, которые утверждают, что на сегодняшний день нет ничего невозможного с CSS.
Мы выбрали удивительные работы различных художников, которые утверждают, что на сегодняшний день нет ничего невозможного с CSS.
Кроме того, мы включили статьи, описывающие новые потрясающие возможности CSS3 и несколько полезных библиотек, полных CSS трюков. Так что здесь есть много чего, на чем можно задержать взгляд и чему поучиться, поэтому давайте лучше начнем!
Для того чтобы в полной мере насладиться этой подборкой, вам, возможно, нужно будет воспользоваться современным браузером, таким как Google Chrome.
Это действительно хорошо выполненный и выверенный пример меню, реализованного с помощью одного только CSS. На самом деле, здесь семь отдельных примеров! В них применена новая возможность перехода CSS3, а также изобретательно использованы селекторы для создания эффекта изящного размытия:
С помощью этого приложения вы можете создать и поиграться с поразительно реалистичными облаками. Тот факт, что такое приложение существует, наводит на мысль, что веб-дизайн может предложить бесконечные возможности. Код приложения достаточно сложен, так как использует 3D преобразования CSS3, а также код JavaScript:
Код приложения достаточно сложен, так как использует 3D преобразования CSS3, а также код JavaScript:
Это логотипы известных компаний, созданные полностью с помощью CSS. Самое крутое — это то, что вы можете навести курсор на логотип, чтобы увидеть, какие именно свойства CSS использованы для формирования изображения. Также вы можете посмотреть полный код на github:
А вот другое креативное применение CSS. В этих постах на tumblr буквы алфавита представлены в виде милых оживших картинок:
Простая, но очень стильная панель навигации. CSS-код для нее содержит всего 65 строк, но как вы можете видеть, внешний вид интерфейса впечатляет. Здесь были использованы новые возможности CSS3 (преобразование и переход) для придания эффекта глубины:
Это CSS вариант небольшой анимации дудла Google. Он справляется со своей задачей довольно хорошо — отлично анимирован, причем без какого-либо JavaScript!
Другой хорошо выполненный проект — на этот раз раздвижные панели. И снова все скользит как по маслу, не задействовав ни капельки JS, а детали отточены до последнего пикселя:
Красивое анимированное кольцо в одном элементе div и около сотни строк чистого CSS:
Еще один пример использования новых функций CSS3: переходов, фильтров, 3D преобразований и других. Само по себе демо не представляет собой ничего впечатляющего, но представьте, какой крутой дизайн можно сделать, добавив к нему несколько красивых слоев:
Само по себе демо не представляет собой ничего впечатляющего, но представьте, какой крутой дизайн можно сделать, добавив к нему несколько красивых слоев:
А теперь давайте обратимся к некоторым статьям и урокам по CSS3, которые охватывают новые важные функции.
Это углубленная статья о новых «гибких» контейнерах или так называемых flexbox. Flexbox является новым CSS подходом к настройке макета страницы. Это отличный способ изменить ширину, высоту и выравнивание HTML элементов для наилучшего заполнения пространства:
Для быстрого ознакомления вы можете воспользоваться этой шпаргалкой.
В одном из наших прошлых уроков мы рассказали о том, как создать яркое меню навигации с анимированными выпадающими списками. Никаких ухищрений с изображениями или JavaScript – все сделано полностью с CSS:
Если вам интересны новые фильтры, предлагаемые CSS, мы рекомендуем вам ознакомиться с этим уроком. Он содержит хорошо подобранные примеры и полезную информацию о поддержке браузерами и вопросах производительности:
Это бесспорно одна из лучших статей о CSS, которую я когда-либо читал. В ней представлены фигуры (shape) CSS3, а также приводится много практических примеров того, как их создать и реализовать. Очень хорошо написано!
В ней представлены фигуры (shape) CSS3, а также приводится много практических примеров того, как их создать и реализовать. Очень хорошо написано!
В этом уроке авторы объясняют, как создать простой индикатор выполнения без использования каких-либо сложных скриптов. Они задействуют всевозможные крутые методы CSS3 для добавления индикатору градиентов, полосок, блеска и свечения. Конечный результат выглядит изящно и готов к использованию (демо):
И последними, но не менее важными, в нашем списке идут несколько полезных CSS библиотек, которыми мы пользовались в последнее время.
Эта библиотека очень популярна на github.com и на то есть причина! Она основана полностью на CSS и поэтому может повысить производительность любого приложения:
Мы также отметили эту библиотеку в статье «10 советов для написания JavaScript без jQuery».
Spinkit — это коллекция легко настраиваемых индикаторов загрузки, от которых мы в полном восторге и используем довольно часто:
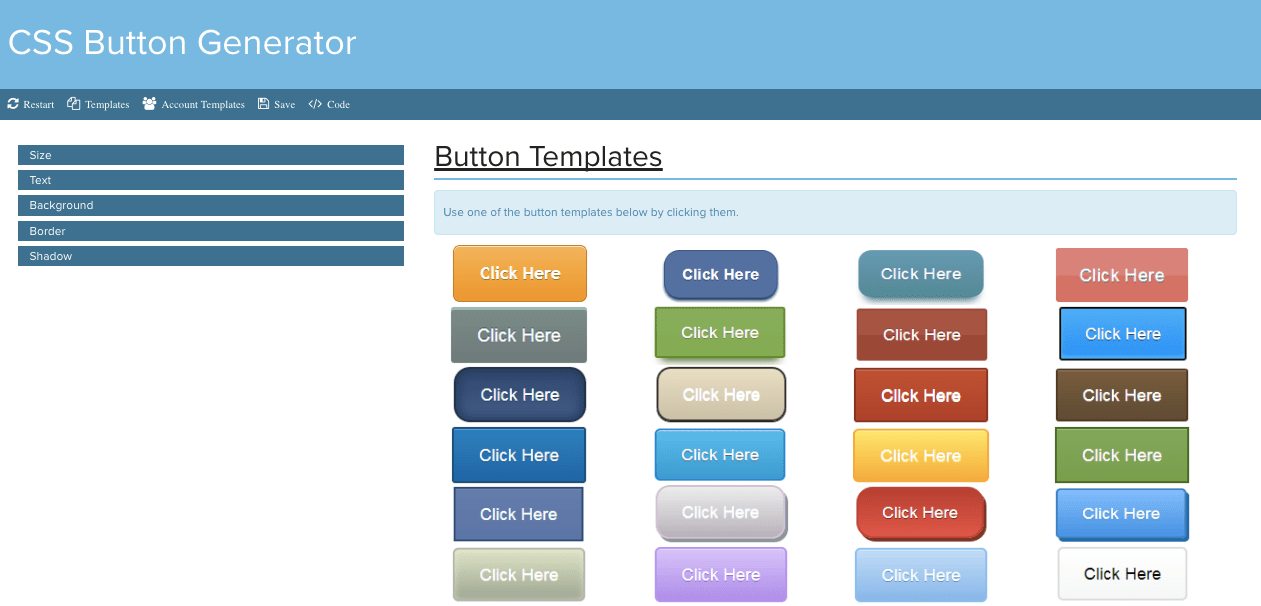
Заголовок говорит сам за себя — ничего больше, ничего меньше, просто огромная коллекция кнопок:
Удивительное небольшое приложение, которое позволяет настроить кнопки переключателя, а затем просто скопировать код CSS. Кроме всего прочего, оно оснащено переключателями из популярных операционных систем:
Кроме всего прочего, оно оснащено переключателями из популярных операционных систем:
CSS библиотека для всплывающих подсказок, которая не требует использования JavaScript:
Библиотека Colors.css создана для тех, кто ненавидит переводить цвет в шестнадцатеричный код. Она предлагает удобную альтернативу механизму выбора цвета, не очень хорошо проработанному в CSS:
На этом наш список заканчивается. Надеемся, эта статья оказалась вам полезна и вдохновила на исследование безграничного (почти) мира дизайна с CSS!
Данная публикация является переводом статьи «20 Impressive CSS3 Techniques, Libraries and Examples» , подготовленная редакцией проекта.
CSS3
CSS3 — это новая версия каскадных таблиц стилей. Я, надеюсь, не нужно объяснять, зачем нужен вообще CSS. Если нужно, то сначала обратите внимание на категорию по основам CSS, а уже потом можно будет изучать и новую версию.
В CSS3 появилась масса новых возможностей, которые в разы упрощают огромное количество задач. Помните, сколько Вам бед доставляло закругление обычного div? Сколько картинок приходилось вырезать, сколько блоков добавлять, сколько стилей прописывать? Теперь же ничего лишнего нет: 1 блок div и одно свойство border-radius, закругляющее рамку. Всё.
Помните, сколько Вам бед доставляло закругление обычного div? Сколько картинок приходилось вырезать, сколько блоков добавлять, сколько стилей прописывать? Теперь же ничего лишнего нет: 1 блок div и одно свойство border-radius, закругляющее рамку. Всё.
Появилась так же возможность добавлять градиенты, несколько фонов на один блок. Теперь можно делать лёгкую анимацию на CSS3, что само по себе уже чудо, поскольку раньше для подобных эффектов требовался
Такие вещи как тени, раньше отнимающие кучу нервов и времени, теперь реализуются так же всего одним свойством из CSS3.
В общем, расписывать все новые возможности надо достаточно долго. Одно могу сказать точно: если Вы изучите CSS3, что сделать совсем легко, если знаете предыдущую версию CSS, Ваша жизнь как верстальщика значительно упростится.
Прочитав
статьи по CSS3, Вы узнаете:1) Как создавать тени для текста и блоков.
2) Новые способы задания цвета в CSS3.
3) Как закруглить углы на CSS3.
4) Как делать плавные переходы на CSS3.
5) Как трансформировать объекты на CSS3.
6) Как сделать анимацию на CSS3.
7) Как задать несколько фоновых изображений на CSS3.
8) Как разбить текст на несколько колонок с помощью CSS3.
9) Как верстать круглые кнопки на CSS3.
10) Примеры теней на CSS3.
11) Как задавать градиенты в CSS3.
12) Как сделать комментарии в виде пузырька на CSS3.
13) Новое свойство CSS3 — box-sizing.
14) Новый псевдокласс CSS3 — nth-child.
15) Новый псевдокласс CSS3 — not.
16) Новые псевдоклассы CSS3 — only-child и only-of-type.
17) Новые псевдоклассы CSS3 — valid и invalid.
18) Новые псевдоклассы CSS3 — read only и read write.
19) Новые псевдоклассы CSS3 — in-range, out-of-range и indeterminate.
20) Как сделать эффект серого оттенка на CSS.
21) Зачем нужен псевдокласс target в CSS3.
22) Как сделать аккордион на чистом CSS3.
23) Как сделать эффект вдавленного текста на CSS3.
24) Новые свойства CSS3 — box-ordinal-group и box-orient.
25) Новые свойства CSS3 — nav-left, nav-right и nav-up.
26) Как сделать навигационное меню на HTML5 и CSS3, используя псевдокласс target.
27) Как сделать красивые анимации на CSS3, используя библиотеку Animate.css.
28) Зачем нужна функция calc() в CSS3.
29) Как сделать анимацию загрузки на чистом CSS3.
30) Как сделать пролистывающийся текст на чистом CSS3.
31) Как добавить эффект перехода аккордеону на CSS3.
32) Как сделать блоки со слайдер эффектом на чистом CSS3.
33) Как сделать 3D менюшку на чистом CSS3.
34) Зачем нужно свойство flexbox в CSS3.
35) Как сделать прелоадер на чистом CSS3.
36) Как сделать слайдер на чистом CSS3 без использования JavaScript.
37) Как сделать выскальзывающее меню на CSS3.
38) Как сделать прогресс бар на чистом CSS3.
39) Как сделать изогнутую тень на чистом CSS3.
40) Как сделать многоуровневое меню-аккордион на CSS3.
41) Как установить иконки загрузки на чистом CSS3.
42) Как сделать индикатор прокрутки на CSS3.
43) Как сделать выпадающее меню на чистом CSS3.
44) Как применять свойство CSS background-image в веб-дизайне.
45) Как использовать свойство float в CSS.
46) О свойстве float на практике.
47) Основные типы CSS селекторов.
48) Что лучше Opacity или RGBA в CSS3.
49) Как сделать адаптивное меню на flexbox.
50) Как сделать изображения адаптивными в CSS3.
51) Как сделать адаптивную верстку на flex CSS. Часть 1.
52) Как анимировать элементы сайта. Часть 2.
53) Как просто разместить текст в колонки.
54) Как сделать плавный переход в CSS — transition.
55) О свойстве transform CSS на примерах.
56) Как применять filter grayscale на практике.
57) Как сделать красивый эффект при наведении.
58) Как сделать hover эффект для кнопки.
59) Как сделать всплывающие подсказки при наведении.
60) Как сделать полупрозрачный текст на фоне в CSS.
61) Как сделать плавное подчеркивание ссылки при наведении.
62) Как сделать анимированную кнопку обратного звонка.
63) Как использовать иконки Font Awesome на сайте.
64) Как сделать адаптивное меню для сайта. Часть 1.
65) Как сделать адаптивное меню для сайта. Часть 2.
Часть 2.
66) Как сделать прелоадер на чистом CSS.
67) Как сделать иконки соц сетей на CSS.
68) Как сделать вертикальное меню на CSS.
69) Как сделать прозрачную панель навигации в CSS.
70) Как сделать выезжающее боковое меню. Часть 1.
71) Как сделать выезжающее боковое меню.Часть 2.
72) Как сделать поворот 3d картинки в CSS.
73) Как сделать CSS эффект при наведении на ссылку.
74) Как сделать анимацию текста в CSS.
75) Как создать градиент поверх фоновой картинки в CSS.
76) Как сделать CSS анимацию при прокрутке страницы.
77) Как сделать анимацию при скролле на WordPress.
78) Что такое CSS позиционирование блоков.
79) Как сделать адаптивную форму обратной связи.
80) Как сделать адаптивное навигационное меню с иконками.
81) Как позиционировать текст на картинке в CSS.
82) Как сделать alert кнопку в CSS.
83) Как создать адаптивную контактную форму.
84) Как сделать таблицу адаптивной.
85) Как сделать поиск по сайту на HTML.
86) Как сделать чекбокс на HTML/CSS.
87) Как сделать карточку товара на CSS.
88) Как изменить маркер списка.
89) Как сделать фиксированное меню.
90) Как сделать адаптивную шапку сайта (float vs flex).
91) Как сделать анимацию блока и картинки в CSS.
92) Как сделать иконку гамбургер-меню на CSS+JS.
93) Как сделать меню для мобильной версии сайта.
94) Как создать иконки для меню сайдбара.
95) Как сделать выравнивание по центру блока внутри блока.
96) Как сделать блок с отзывами на HTML.
97) Как выделить блок текста на CSS.
98) Как сделать купон на CSS.
99) Про CSS эффекты при наведении на картинку.
100) Как сделать карточку блог поста на CSS.
101) Как изменить шапку сайта (часть 1).
102) Как изменить шапку сайта (часть 2).
103) Как изменить шапку сайта (часть 3).
104) Как сделать верстку портфолио на flexbox (часть 1).
105) Как сделать верстку портфолио на flexbox (часть 2).
106) Как сделать стилизацию select на CSS.
107) Как сделать стилизацию radio на CSS.
108) Про верстку формы и скрипт выбора даты.
109) Единицы измерения em, rem, vh, vw, vmin, vmax.
110) SVG спрайты.
111) Верстка формы входа (часть 1).
112) Верстка формы входа (часть 2).
113) Верстка формы входа (часть 3).
114) Адаптивная таблица для мобильных устройств.
115) Установка тени для блока и текста в CSS.
116) Как использовать псевдо классы в CSS.
117) Эффект тени при наведении в CSS.
118) CSS свойство position: sticky.
119) Вертикальный аккордеон на чистом CSS.
120) Управление размерами flex-элементов.
121) Flex блоки на примере шапки.
122) Выравнивание элементов формы на flex.
123) CSS3 свойство box-sizing.
124) Градиент для текста на CSS.
125) Как изменить полосу прокрутки на CSS.
126) 5 способов горизонтального выравнивание блоков по центру.
127) Стилизация радиокнопок на CSS.
128) Рамки вокруг элементов в CSS3.
129) Анимация набора текста на CSS.
130) 3 основных способа верстки сайтов. Часть #1.
131) 3 основных способа верстки сайтов. Часть #2.
132) 3 способа вертикального выравнивание блока по центру.
Все материалы по CSS3
CSS | Flexberry PLATFORM Documentation
Краткое описание
CSS (от англ. Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
CSS3 — это последнее эволюционное изменение языка CSS, которое направлено на расширение CSS 2.1. Оно привносит давно ожидаемые новшества, такие как закруглённые углы, тени, градиенты, переходы или анимация, а также новые макеты, такие как макет из нескольких колонок, «резиновый» дизайн или сеточный макет.
LESS — препроцессор языка CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. «Препроцессор» в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется (компилируется) в CSS.
SASS (от англ. Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
Пример использования
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
«Для тех, кто предпочитает один раз увидеть»
Программное обеспечение
Ресурсы
Перейти
36 свежих HTML5 и CSS3 сайтов для вашего вдохновления
Главная » Дизайн13 сентября 2013 18 комментариев
HTML5 и CSS3 технологии создания сайтов, вместе с адаптивным дизайном, позволяющим создавать один сайт для всех устройств (десктопы, планшеты, мобильные телефоны) выводят веб-дизайн на новый уровень. При этом, совсем не обязательно полностью переделывать существующий код или удалять контент. И сегодня уже многие профессиональные бизнес сайты, сайты портфолио имеют современный дизайн, созданный в соответствии со стандартами этих технологий.
HTML5 и CSS3 становятся популярными инструментами веб-дизайнеров и разработчиков, потому как их функциональные возможности широко поддерживаются большинством современных браузеров. HTML5 набирает популярность и в сети все больше появляется примеров использования интересных техник CSS3. На примерах подобранных сайтов вы можете посмотреть, что можно сделать при помощи HTML5/CSS3.
Возможно, работы других веб-дизайнеров смогут вдохновить вас на собственные проекты, и вы почерпнете здесь свежих идей для своих будущих дизайнов.
1. Yep!
2. Trask Industries
3. Parallax
7. mediaBOOM
8. Jobs is free
10. Pixelis
11. KathArt Interactive – take the tour
12. Friend
13. Lexus: Amazing In Motion
14. Andreas Smetana
15. Agence Interactive
16. GTi is back! New Peugeot 208GTi
17. Collector for Windows Phone
19. The Pragmatic Lab
20. Abby Putinski – Illustration
Abby Putinski – Illustration
24. Hotel Bourg Tibourg
26. Webplace Digital Agency
28. Subsign
29 Nulab Inc.
30. Invictus Award by Paco Rabanne
33. Marmoset
34. ALEXSIGN
35. FCINQ
36. BeoPlay H6
CSS-селекторы — CSS | MDN
Селектор определяет, к какому элементу применять то или иное CSS-правило.
Обратите внимание — не существует селекторов, которые бы позволили выбрать родителя (содержащий контейнер) или соседа родителя или потомков соседа родителя.
- Универсальный селектор
- Выбирает все элементы. По желанию, он может быть ограничен определённым пространством имён или относиться ко всему пространству имён.

Синтаксис:*ns|**|*
Пример:*будет соответствовать всем элементам на странице.
- Селекторы по типу элемента
- Этот базовый селектор выбирает тип элементов, к которым будет применяться правило.
Синтаксис:элемент
Пример: селекторinputвыберет все элементы<input>. - Селекторы по классу
- Этот базовый селектор выбирает элементы, основываясь на значении их атрибута
class.
Синтаксис:.имяКласса
Пример: селектор.indexвыберет все элементы с соответствующим классом (который был определён в атрибутеclass="index"). - Селекторы по идентификатору
- Этот базовый селектор выбирает элементы, основываясь на значении их
idатрибута. =»https»] выберет все ссылки, у которых адрес начинается на «https».
=»https»] выберет все ссылки, у которых адрес начинается на «https».
- Комбинатор запятая
- Комбинатор
,это способ группировки, он выбирает все совпадающие узлы.
Синтаксис:A, B
Пример:div, spanвыберет оба элемента — и<div>и<span>. - Комбинатор потомков
- Комбинатор
' '(пробел) выбирает элементы, которые находятся внутри указанного элемента (вне зависимости от уровня вложенности).
Синтаксис:A B
Пример: селекторdiv spanвыберет все элементы<span>, которые находятся внутри элемента<div>. - Дочерние селекторы
- Комбинатор
'>'в отличие от пробела выбирает только те элементы, которые являются дочерними непосредственно по отношению к указанному элементу.
Синтаксис:A > B
Пример: селекторul > liвыберет только дочерние элементы<li>, которые находятся внутри, на первом уровне вложенности по отношению к элементу<ul>.
- Комбинатор всех соседних элементов
- Комбинатор
'~'выбирает элементы, которые находятся на этом же уровне вложенности, после указанного элемента, с тем же родителем.
Синтаксис:A ~ B
Пример:p ~ spanвыберет все элементы<span>, которые находятся после элемента<p>внутри одного родителя. - Комбинатор следующего соседнего элемента
- Комбинатор
'+'выбирает элемент, который находится непосредственно после указанного элемента, если у них общий родитель.
Синтаксис:A + B
Пример: селекторul + liвыберет любой<li>элемент, который находится непосредственно после элемента<ul>.
- Псевдоклассы
- Знак
:позволяет выбрать элементы, основываясь на информации, которой нет в дереве элементов.
Пример:a:visitedсоответствует всем элементам<a>которые имеют статус «посещённые».
Ещё пример:div:hoverсоответствует элементу, над которым проходит указатель мыши.
Ещё пример:input:focusсоответствует полю ввода, которое получило фокус. - Псевдоэлементы
- Знак
::позволяет выбрать вещи, которых нет в HTML.
Пример:p::first-lineсоответствует первой линии абзаца<p>.
| Спецификация | Статус | Комментарии |
|---|---|---|
| Selectors Level 4 | Рабочий черновик | Добавление комбинатора колонок || , селекторов структуры сеточной разметки (CSS grid selector), логических комбинаторов, местоположения, временных, состояния ресурсов, лингвистических и UI псевдоклассов, модификаторов для ASCII регистрозависимых и регистронезависимых атрибутов со значениями и без них. |
| Selectors Level 3 | Рекомендация | Добавлен комбинатор ~ и древовидные структурные псевдоклассы.Сделаны псевдоэлементы, использующие префикс :: двойное двоеточие. Селекторы дополнительных атрибутов. |
| CSS Level 2 (Revision 1) | Рекомендация | Добавлен комбинатор потомков > и комбинатор следующего соседа + .Добавлен универсальный (*) комбинатор и селектор атрибутов. |
| CSS Level 1 | Рекомендация | Первоначальное определение. |
150 Удивительных примеров анимации и эффектов CSS
Мы собрали огромную коллекцию потрясающих эффектов CSS, чтобы вы могли их проверить. Просмотрите и используйте эти примеры, чтобы помочь вам изучить мельчайшие детали, чтобы вы могли создавать более красивые и привлекательные веб-сайты. Когда вы закончите, вы также можете взглянуть на другие наши статьи об эффектах CSS, чтобы получить еще больше идей. Наслаждаться!
Наслаждаться!
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: 500 000+ веб-шаблонов, наборов значков, тем и дизайнерских материалов
Начиная с всего 16 долларов.50 / мес!
СКАЧАТЬ
1. Учебник Swatch Book с CSS3 и jQuery [
Demo ]2. Эффекты при наведении курсора на трехмерный эскиз [
Демо ]3. Великолепное руководство по меню в CSS3 [
Demo ]4. Коллекция крутых CSS-эффектов при наведении курсора
Этот замечательный веб-сайт состоит из более чем 100 различных CSS-эффектов, таких как 2D-переходы, фоновые переходы, CSS-эффекты значков, переходы границ, переходы тени и свечения, CSS-эффекты речевых пузырей и классные CSS-эффекты завивки.Проверьте это!
5. Коллекция примеров анимации CSS
На этом простом веб-сайте вы найдете более 50 примеров CSS-анимации. Текстовые эффекты анимации CSS, такие как подпрыгивание, затухание, флиппер, вход с увеличением и многое другое.
Текстовые эффекты анимации CSS, такие как подпрыгивание, затухание, флиппер, вход с увеличением и многое другое.
6. Освоение нескольких фонов CSS3
7. Пользовательский стиль раскрывающегося списка [
Демо ]Demo ]
9.Расширение портфолио миниатюр [
Demo ]10. Кнопочные переключатели с флажками и CSS3 Fanciness [
Demo ]11. Фильтры CSS3: изменение HTML и изображений с помощью только CSS
12. Трехмерное вращение круга с помощью CSS3 и jQuery [
Демо ]13. Витрина классных продуктов с CSS3 [
Демо ]14. Адаптивный макет только для CSS с плавными переходами [
Демо ]15.Создание анимированного трехмерного прыгающего мяча с эффектом CSS3 [
Demo ]16.
 Создание журнала для перелистывания страниц с помощью turn.js [ Демо ]
Создание журнала для перелистывания страниц с помощью turn.js [ Демо ]17. Анимированная трехмерная гистограмма с CSS3 [
Демо ]18. Эффект циклического слайд-шоу на чистом CSS3 [
Demo ]19. Эффект наложения аннотации с эффектом CSS3 [
Demo ]20. Создайте интерактивный график с помощью CSS3 и jQuery [
Demo ]21.Гибкое слайд-шоу CSS3 с эффектом параллакса [
Demo ]22. Создание эффекта стикера с помощью CSS3 и HTML5 [
Demo ]23. Вкладки с анимированным содержимым с CSS3 [
Demo ]Demo ]
25. Вращение слов с помощью примеров анимации CSS [
Demo ]26. Создайте двухстороннее меню на чистом CSS3 [
Demo ]27.
 Форма входа и регистрации с HTML5 и CSS3 [ Demo ]
Форма входа и регистрации с HTML5 и CSS3 [ Demo ]28. Введение в модуль CSS Flexbox [
Demo ]29. Адаптивный навигатор контента с CSS3 [
Demo ]30. Воссоздание логотипа IBM Lotusphere в CSS3 [
Demo ]31. Форма входа в стиле Apple с 3D-преобразованиями CSS [
Demo ]32. CSS3 Dropdown Menu Tutorial [
Demo ]33.Оригинальные эффекты при наведении курсора на CSS3 [
Demo ]34. Эффект навигации по меню CSS3 [
Demo ]35. CSS3 с обратной анимацией jQuery [
Demo ]36. Индикатор выполнения CSS3 [
Демо ]37. Страница о работе с PHP и CSS3 [
Демо ]38. Создайте красивый значок с помощью CSS3 [
Demo ]39.
 Создание трехмерных лент с помощью CSS3 [ Demo ]
Создание трехмерных лент с помощью CSS3 [ Demo ]40. Создание формы загрузки с помощью CSS3, HTML5 и jQuery [
Demo ]41. Создание видеопроигрывателя с помощью jQuery, HTML5 и CSS3 [
Demo ]42. Освоение новых свойств макета CSS [
Demo ]43. Image Accordion с CSS3 [
Demo ]44. Современный лайтбокс с CSS3 и JavaScript [
Демо45.Создание измерителя надежности пароля CSS [
Demo ]46. Полноэкранный слайдер с jQuery и CSS3 [
Demo ]47. Анимация загрузки Facebook [
Demo ]48. CSS3 Clock с jQuery
Используйте основные функции CSS3 Transform: вращайте. А сочетание фреймворков Javascript, таких как jQuery, может создать классные часы CSS3.
49.
 Аналоговые часы CSS Effect
Аналоговые часы CSS EffectАналоговые часы, созданные с использованием webkit перехода и преобразования CSS.JavaScript используется только для извлечения текущего времени.
50. Трехмерный куб, который вращается с помощью клавиш со стрелками
Для перемещения по трехмерному кубу можно использовать клавиши вверх, вниз, влево и вправо. Этот трехмерный куб построен с использованием -webkit-перспектива, -webkit-transform и -webkit-transition.
51. Несколько 3D-кубов (вставлять / выдвигать) CSS-эффект
Несколько 3D-кубов с использованием CSS3 и проприетарных свойств «преобразования» и «перехода». Я думал, что это было потрясающе. Вы можете увидеть надпись на 3D-объекте.
52. CSS3 Accordion Tutorial
Эффект аккордеона с использованием только CSS. Собственная анимация в браузерах на основе WebKit.
53. Автоматическая прокрутка параллакс эффекта анимации CSS
Auto-Scrolling Parallax — это анимированный эффект параллакса, использующий свойство перехода CSS WebKit, без использования JavaScript.
54. Эффект CSS изображения Isocube
Isocube похож на 3DCube, но немного отличается. Isocube может загружать изображения с одной стороны.
55. Галерея изображений с CSS
56.
«Матрица» — один из лучших научно-фантастических фильмов всех времен. CSS3, способный сделать такой потрясающий анимационный фильм, составил
57. 7 альтернатив Javascript-эффекта с использованием CSS3
Семь примеров альтернатив эффекту Javascript с использованием CSS3. Здесь описаны различные эффекты, такие как Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block и Accordion.
58. Эффекты при наведении курсора на изображение
Image Hover Effects — это пример использования CSS для замены Javascript. Изображение уменьшится, если вы поместите на него указатель мыши.
59. Поворот канистры с коксом (управление с помощью полосы прокрутки)
60.
 3D Менины
3D Менины61. Галерея Polaroid
Polaroid Gallery — это куча анимированных фотографий с использованием множества новых команд CSS3. Интересно наблюдать: когда курсор мыши находится над изображением, оно увеличивается.
62. Космос
63. CSS Док-станция для Mac
Возьмите список ссылок и превратите их в панель значков OS X. Это просто потрясающе.
64. Встраиваемые режимы
С эффектами CSS3 и свойством Drop In Modals вы можете быстро создавать анимацию и тонкие подсказки дизайна.
.
65. Винил раздвижной
.Эффект винила можно создать с помощью переходов CSS3 и небольшого количества HTML.Это может сделать стандартную обложку альбома с привлекательным стилем
.66. Масштабирование поляроидов в CSS3
Polaroids позволяет отображать изображения в перетасованных и вращающихся коробках, как если бы они лежали в стопке. Для его создания используются методы CSS3. Вы также можете вставить текст и атрибут alt.
Вы также можете вставить текст и атрибут alt.
67. Учебник CSS по анимированной ракете
Animated Rocket использует эффекты CSS для преобразования внешнего вида элемента в браузере путем перемещения, вращения или других средств.
68. Плакат Круг
Плакат Круг. представляет собой анимированный вращающийся столбец, состоящий из ряда цветных прямоугольников и текста. Общий эффект крутой и, несомненно, головокружительный.
69. Морфинг-кубы
Morphing Cubes можно использовать для отображения наиболее интересного контента с помощью трехмерных преобразований, анимации и переходов.
70. Анимированная галерея Polaroid
Это пример другой галереи Polaroid.Груды изображений появляются в случайном порядке, и при наведении курсора на изображение оно увеличивается.
71. Эффект CSS для отбрасывания теней Spotlight
Когда курсор перемещается, это похоже на луч прожектора, ведущего к написанному и отбрасывающего тень.
72. Разноцветные часы
Colorful Clock — это красочный эффект jQuery и CSS3 для создания обратного отсчета или таймеров.
73. CSS и jQuery Lightbox Gallery
Lightbox Gallery — это потрясающая галерея изображений, в которой используются новейшие методы CSS3 и jQuery.Галерея лайтбоксов использует jQuery, jQuery UI (для перетаскивания) и плагин jQuery fancybox для возможности отображения лайтбоксов в дополнение к PHP и CSS для интерактивности и стилизации.
74. Эластичное меню эскизов
Elastic Thumbnail Menu — это альтернативный метод сглаживания меню, в частности, путем увеличения количества пунктов меню при наведении курсора мыши на него.
75. Пример CSS-анимации Coverflow
Эта анимация имитирует стиль Apple и сочетает в себе преобразования CSS и jQueryUI.Этот действительно анимирует между двумя половинными состояниями, в результате получается слайдер, подобный тому, что есть в iTunes.
76. jQuery DJ Hero
DJ Hero использует интересную комбинацию CSS3 с jQuery. Вы можете использовать элементы управления на экране, чтобы контролировать темп.
77. Динамическое накопление карт
Этот эффект представляет собой динамический стек учетных карточек, которые просто используют функции HTML и CSS3, такие как изменение и переход (для динамических эффектов) и @ font-face, box-shadow и border-radius (для стилизации).
78. Другая галерея изображений
Это пример другой галереи изображений, в которой используется CSS3-преобразование свойств и переходы свойств.
79. Снежный покров (управление клавишами со стрелками)
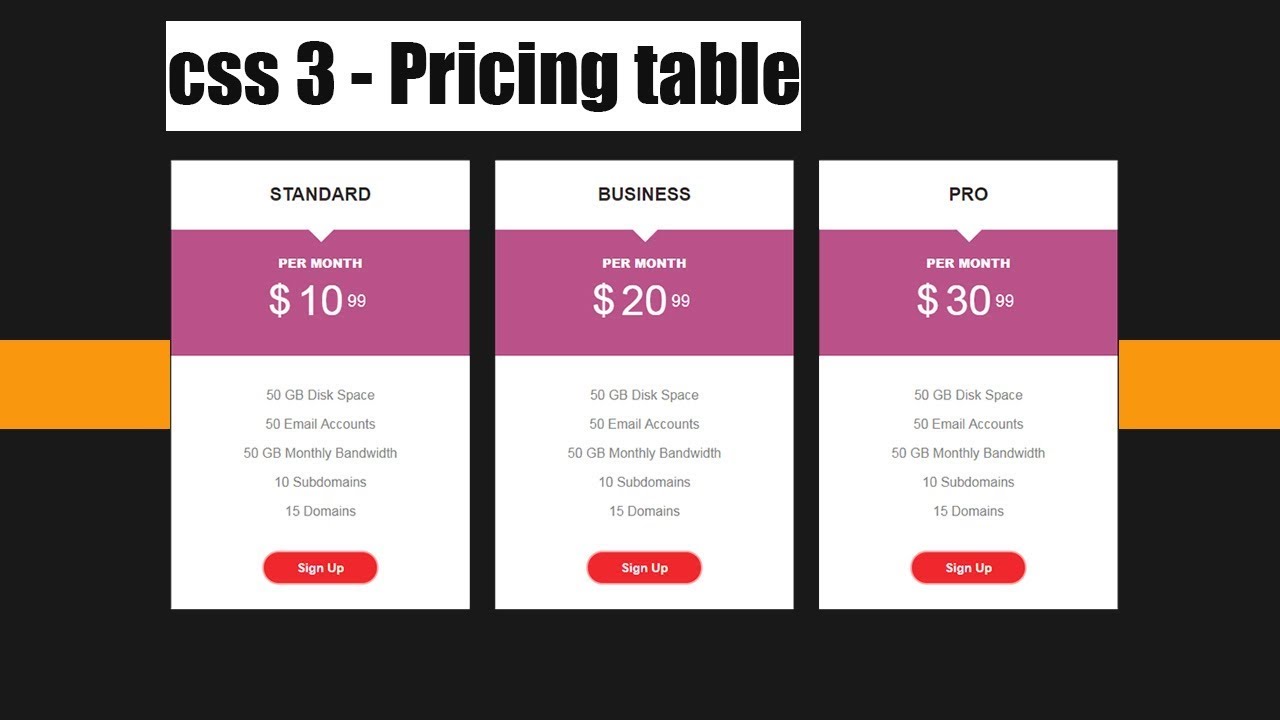
80. Анимированная колонка цен
CSS3-анимация также может использоваться в прайс-листе продукта. В таких случаях может применяться ценообразование в анимированных столбцах.
81. Удобное меню jQuery
Slick jQuery Menu достигается за счет комбинации CSS3 и jQuery.
82. Вкладки CSS без Javascript
83. Меню вкладок без Javascript
84.
CSS-анимация может анимировать практически любое свойство элемента и делать забавные вещи, например вращать и наклонять.
85. Опадающие листья
Как осень. Анимированные падающие листья созданы с использованием CSS3.
86.
Это галерея изображений с вращающейся сборкой с переходами преобразования CSS и функциями CSS.Чтобы увидеть эффекты вращения, щелкните маленькое изображение
87.
Dropdown Menu — это очень красивое меню навигации, созданное с использованием свойства перехода CSS3.
88. Звездные войны: Ползание
«Звездные войны» — сканирование при открытии с использованием только HTML и CSS. Он работает только в Snow Leopard в Safari 4.0.4 и WebKit.
89. Записки
90.
91.Другой эффект CSS «рыбий глаз»
Это еще один «рыбий глаз», использующий CSS3.
92. Покадровая анимация
Первая демонстрация требует, чтобы вы продолжали щелкать изображение, чтобы увидеть следующий кадр, и оно переходит в начало, когда вы дойдете до последнего кадра. Во второй демонстрации просто нужно, чтобы вы держали курсор мыши над изображением в БОЛЬШИНСТВЕ браузеров. Но БОЛЬШОЙ недостаток этого метода заключается в том, что скорость движения мыши определяет скорость анимации.
93. AT-AT Walker
.Этот AT-AT Walker основан не на флеш-памяти, а только на CSS3. Удивительный!
94. Другой Аккордеон
95. Динамическое представление без Flash в CSS
96.
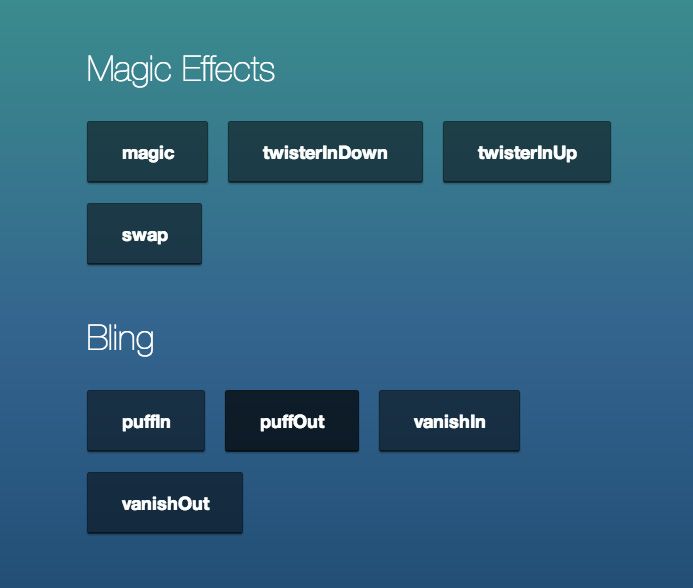
97. Магические CSS-эффекты анимации
50 эффективных руководств по эффектам CSS3
Теперь, когда большинство браузеров поддерживают большинство возможностей CSS3, разработчикам важно наверстать упущенное и осознавать всю мощь CSS3.Photoshop и JavaScript постепенно теряют свое значение, потому что стало возможным повторить те же результаты с помощью всего нескольких строк кода, проще и быстрее, чем когда-либо.
Техники, которые были новшеством год назад, теперь стали стандартными. CSS3 быстро развивается, поэтому мы подготовили 50 интересных руководств по CSS3.
CSS Типографика Текстовые эффекты
1. Вращение слов с помощью CSS-анимации
Идея этого урока — повернуть часть предложения.Вы будете «обмениваться» некоторыми словами этого предложения с помощью CSS-анимации.
2. Текстурирование веб-шрифта с помощью CSS
В этом руководстве вы пройдете через текстурирование шрифта с нуля — начиная с базового HTML и CSS, затем создадите полупрозрачную текстуру в Photoshop и примените ее к тексту заголовка на веб-странице. Вы закончите, добавив немного любви к CSS и JavaScript.
3. Arctext.js — Изгиб текста с помощью CSS3 и jQuery
Хотя CSS3 позволяет нам вращать буквы, довольно сложно расположить каждую букву по изогнутой траектории.Arctext.js — это плагин jQuery, который позволяет вам делать именно это. На основе Lettering.js он вычисляет правый поворот каждой буквы и равномерно распределяет буквы по воображаемой дуге заданного радиуса. Это не учебник, но вы можете поиграть с плагином, разобрать его и изучить новые методы.
4. Как добавить текстовые градиенты с помощью CSS
В этом руководстве вы познакомитесь с некоторыми новыми функциями CSS3 для работы с цветами текста.
5.Все, что вам нужно знать об эффектах тени текста CSS3
Благодаря CSS3 мы можем поиграть с целым рядом эффектов тени для текста. В этой статье вы увидите некоторые эффекты, которые можно добиться с помощью относительно небольшого кода CSS.
6. Добавьте текстуру веб-шрифтам с помощью волшебной пилюли
Реализуйте тонкую текстуру поверх текста с помощью всего нескольких строк кода.
7. Свойства CSS3 для обработки текста и переноса слов
Свойство переноса слов было удалено из спецификации CSS3, но были добавлены другие связанные свойства.Узнайте, что это такое и как их использовать.
CSS-навигация и слайдеры
1. Создайте раскрывающееся меню CSS3
Из этого туториала Вы узнаете, как кодировать раскрывающееся меню навигации на чистом CSS3.
2. Меню LavaLamp на чистом CSS3
Вы, наверное, уже видели анимированные меню с эффектом LavaLamp (на основе плагина jQuery). В этом руководстве вы узнаете, как повторить то же поведение, используя только CSS3.
3.Аккордеон с CSS3
Используя скрытые поля ввода и метки, вы создадите аккордеон только для CSS, который будет анимировать области содержимого при открытии и закрытии.
4. Адаптивный навигатор контента с CSS3
Из этого туториала Вы узнаете, как создать навигатор содержимого только с помощью CSS. Идея состоит в том, чтобы иметь несколько слайдов или слоев содержимого, которые будут отображаться или скрываться с помощью псевдокласса: target.
5. Создайте аккордеон контента на чистом CSS3
Из этого туториала Вы узнаете, как создать «аккордеон» на чистом CSS3.Это будет работать во всех браузерах и устройствах, поддерживающих селектор: target.
6. Переходы между страницами с помощью CSS3
За последние несколько лет мы увидели много одностраничных веб-сайтов, большинство из которых используют JavaScript для некоторых эффектов перехода. В этом руководстве вы узнаете, как создать свой собственный, но вместо этого используйте переходы CSS и свойство: target для выполнения всей магии.
7. Image Accordion с CSS3
В этом уроке вы создадите изображение-гармошку, которое будет расширять элемент при нажатии.Используя одноуровневые комбинаторы и вложенную структуру, вы можете управлять открытием элементов / слайдов с помощью переключателей.
8. Велосипедное слайд-шоу на чистом CSS3
Благодаря CSS3 мы можем создавать эффекты и анимацию без использования JavaScript. Мы должны быть осторожны, чтобы не злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, мы все видим потенциал CSS3, и в этой статье мы обсудим, как создать бесконечный цикл слайдера изображений, используя только CSS3-анимацию.
9. Вертикальное навигационное меню Ормана Кларка: версия CSS3
Воссоздайте вертикальное навигационное меню Ормана Кларка с помощью CSS3 и jQuery, используя минимально возможное количество изображений.
10. Минимальные вкладки Google Play с CSS3 и jQuery
Из этой статьи вы узнаете, как создавать новые вкладки CSS3 и jQuery, вдохновленные дизайном Google Play.
11. Интерактивное меню с CSS3 и jQuery
В этом руководстве вы узнаете, как создать интерактивное меню, используя преимущества CSS3 и возможности jQuery.
12.
Из этого туториала Вы узнаете, как создать аккордеонное меню с помощью CSS3. В Интернете есть множество руководств по CSS3 Accordion, эта версия использует псевдокласс: target и работает в браузерах, поддерживающих свойства CSS3.
13. Создайте слайдер изображения с помощью jQuery и CSS3
В этом руководстве вы будете создавать слайдер с помощью «Nivo Slider jQuery Script» и CSS3.
14. CSS3 Панировочные сухари
Навигация по хлебным крошкам позволяет пользователям узнать, где они находятся в иерархической структуре, и вернуться к страницам более высокого уровня. В этом руководстве вы узнаете, как создавать свои собственные крутые хлебные крошки CSS3.
15. Адаптивный CSS3-слайдер
CSS3 Responsive Slider — это, как следует из названия, отзывчивый слайдер CSS3 без Javascript. Фактический слайдер очень похож на любой слайдер JavaScript. Он размещает все области контента (статьи) рядом друг с другом.Это не учебник, но вам стоит попробовать этот потрясающий слайдер.
Креативные макеты CSS
1. Быстро создайте страницу-тизер Swish с помощью CSS3
В этом руководстве вы узнаете, как создать страницу-тизер, используя только CSS, без изображений или даже с помощью дизайна Photoshop.
2. Портфолио временной шкалы с CSS3 и jQuery
Timeline — это плагин jQuery, специализирующийся на отображении хронологической последовательности событий. Вы можете встраивать все виды мультимедиа, включая твиты, видео и карты, и связывать их с датой.Узнайте, как настроить шаблон с помощью некоторых приемов CSS3.
3. Впечатляющая витрина продукта с CSS3
Страница продукта — это любая страница вашего веб-сайта, на которой представлен продукт. Он должен описывать свои функции, иметь несколько снимков экрана и быть описательным. Узнайте, как создать его с помощью CSS3 и немного jQuery.
4.
Надеюсь, вы знакомы с использованием псевдоэлементов: before и: after для создания интересных эффектов с помощью CSS.Из этого туториала Вы узнаете, как создать простой «многослойный» вид для некоторых изображений.
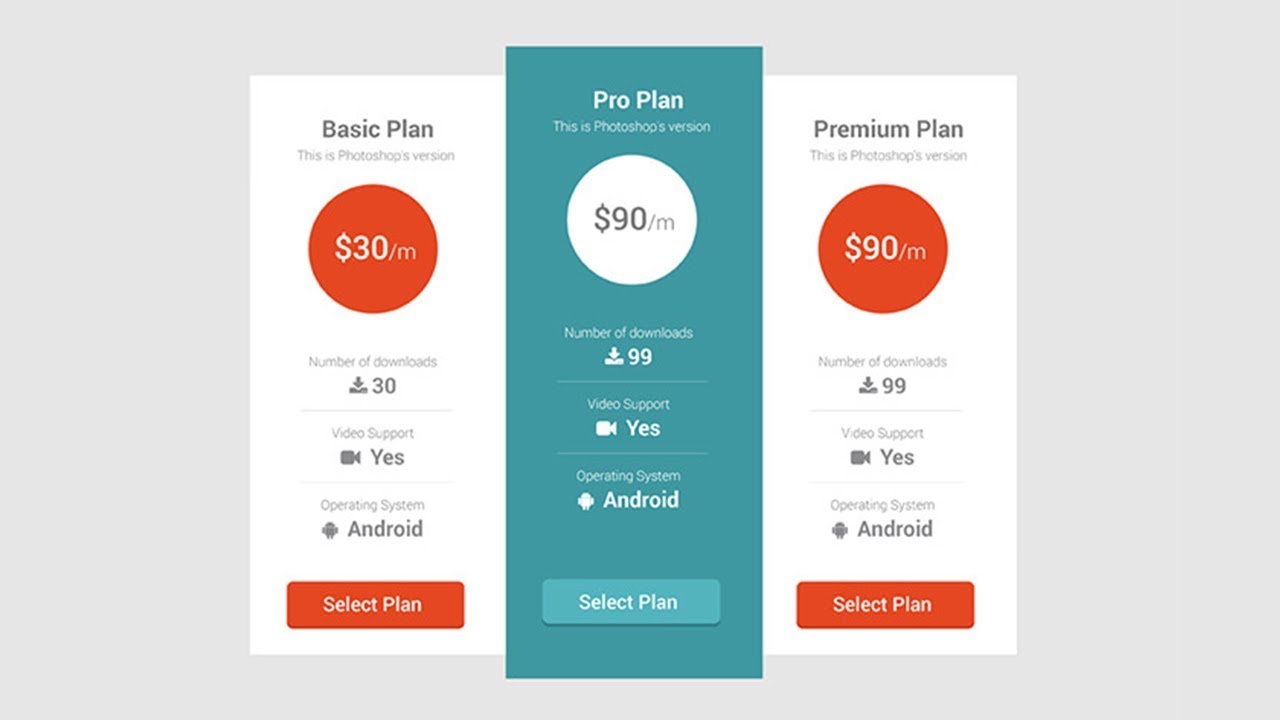
5. Таблица цен на CSS3
Из этого туториала Вы узнаете, как создать эту таблицу цен с эффектами масштабирования CSS. Улучшите внешний вид PSD, просто используя CSS.
6. Форма входа и регистрации с HTML5 и CSS3
В этом руководстве вы собираетесь создать две формы HTML5, которые будут переключаться между входом в систему и регистрацией с помощью псевдокласса CSS3: target.
7. Регистрационная форма CSS3
Если вы собираетесь запустить новый веб-продукт или вам просто нужно улучшить работу пользователей с существующей веб-формой, то это руководство для вас.
8. Полноэкранный слайдер с jQuery и CSS3
Учебное пособие по созданию полноэкранного слайд-шоу с изюминкой: идея состоит в том, чтобы открывать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и CSS-анимацию, вы можете создавать уникальные переходы между слайдами.
9. Облако тегов Tagtastic с преобразованиями CSS
В этом руководстве вы создадите облако тегов Tagtastic Premium Pixels. В качестве эксперимента с альтернативными подходами вы создадите теги, используя градиенты, тени и (что наиболее важно) преобразования CSS, которые будут составлять точку каждого тега. После завершения вам нужно будет сделать еще один шаг и удовлетворить требования IE.
10. Создайте быструю и элегантную форму входа в систему
В этом руководстве вы собираетесь создать элегантную форму входа Ормана Кларка, используя CSS3 и HTML5, а также некоторые из анимаций CSS Дэна Идена, чтобы улучшить впечатления.
11. Создайте видеопроигрыватель на jQuery, HTML5 и CSS3
Создайте элегантный и функциональный видеоплеер с помощью HTML5 и CSS3.
12. Галерея необычных изображений с переходами CSS3
Из этого туториала Вы узнаете, как создать красивую галерею изображений с переходами CSS3. Используемые методы — это в основном переходы CSS3 в сочетании с псевдоклассом CSS: hover.
Советы, приемы и методы CSS
1. Управление соотношением сторон изображения с помощью CSS3
Обеспечение постоянного отображения мультимедиа на вашем сайте может быть проблемой, особенно с несколькими авторами контента.Крис Миллс из Opera показывает, как эту проблему можно решить с помощью подгонки объектов и их положения.
2. Функции фильтрации с помощью CSS3
Используя общий родственный комбинатор и псевдокласс: checked, вы можете переключать состояния других элементов, установив флажок или переключатель. В этом руководстве мы исследуем эти свойства CSS3 путем создания экспериментального фильтра портфолио, который будет переключать состояния элементов определенного типа.
3. Создание анимированного трехмерного прыгающего мяча с помощью CSS3
В этом руководстве вы узнаете, как создать анимированный трехмерный прыгающий мяч, используя только переходы CSS3, анимацию и эффекты тени.
4. Идеально поверните и маскируйте эскизы с помощью CSS3
Вы когда-нибудь видели веб-сайт, на котором представлены миниатюры изображений, которые слегка повернуты? Это простой эффект, который добавляет визуальной индивидуальности. Тем не менее, если вы не добиваетесь эффекта вращения с помощью CSS, вы слишком много работаете. Научитесь делать это правильно!
5. Преобразование элементов в 3D с помощью CSS3
В этом руководстве вы познакомитесь с основами вращения в трех измерениях и объедините эти преобразования с масштабированием и перенесете преобразования для получения более сложных результатов.Вы также добавите базовый уровень взаимодействия для анимации эффектов при взаимодействии пользователя со страницей.
6. Эффект близости миниатюр с jQuery и CSS3
Из этого туториала Вы узнаете, как создать эффект близости миниатюр с помощью jQuery. Идея состоит в том, чтобы масштабировать миниатюры при наведении на них, а также масштабировать соседние миниатюры пропорционально их расстоянию. Вы также добавите описание.
7. Учебное пособие по анимированному эффекту наведения в CSS3
Из этого туториала Вы узнаете, как быстро и легко добавить к изображениям переход с эффектом сияния с помощью CSS3, что полезно для придания элементам пользовательского интерфейса вида настоящей фотографии Polaroid.
8. Стили изображений CSS3
Узнайте, как стилизовать элемент изображения с помощью CSS3 inset box-shadow и border-radius, чтобы он работал в адаптивном дизайне.
9. Создайте код набора анимированных кнопок магазина приложений с помощью CSS
В этом руководстве вы узнаете, как использовать некоторые причудливые приемы, например, как включать шрифты значков в дизайн и как вставлять объекты с помощью псевдоэлементов.
10. Эффект наведения с учетом направления с помощью CSS3 и jQuery
создает эффект наведения с учетом направления с помощью CSS3 и jQuery.Идея состоит в том, чтобы наложить наложение с направления, в котором мы движемся с помощью мыши.
11. Создание кнопок CSS3
В этом руководстве для начинающих вы создадите несколько классных кнопок CSS3.
12. Улучшите обязательные поля формы с помощью CSS3
Улучшите обязательные поля в форме с этим небольшим эффектом. Идея состоит в том, чтобы обеспечить лучшую видимость обязательных полей, при этом не выделяя необязательные.
13. Анимированная птичка Twitter
Создайте анимированную птицу, которая оживает каждый раз, когда вы на нее наводите.Это очень простой трюк с CSS3, не требующий углубленных знаний HTML или CSS.
14. Многоколоночный макет и как он изменит веб-дизайн
Многоколоночный модуль CSS3, пожалуй, одна из самых интересных и захватывающих вещей, которые произошли с CSS за долгое время. Это не уловка или дизайнерский трюк вроде box-shadow или анимации. Это реальное, осязаемое устройство, с помощью которого мы можем упростить создание веб-сайтов. Посмотрите, что он делает, и посмотрите примеры.
15. Стили упорядоченного списка CSS3
В этой статье вы узнаете, как добавить тонкую настройку CSS3 в ваши упорядоченные списки, используя семантический подход.
16. Отображение информации о продукте с помощью CSS3 3D Transform
Из этого туториала Вы узнаете, как отображать информацию о продукте в стиле куба с помощью CSS3 3D Transform.
Примечание редактора: это сообщение последний раз обновлялось 19 августа 2020 г.
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
77 примеров анимации CSS
Коллекция бесплатных примеров кода HTML и CSS анимации . Обновление июньской коллекции 2020 года. 17 новинок.
- Библиотеки анимации CSS
- Переходы между страницами CSS
Автор
- Джефф Грэм
О коде
Раскрытие шахматной доски
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- @keyframers
О коде
Кинематографическая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тошия Марукубо
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Добро пожаловать
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- designcourse
О коде
AnimXYZ, пример
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: animxyz.css
Автор
- Akash bhandwalkar
О коде
Анимация птиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Александр Молд
О коде
Перемена настроения
Бесконечно повторяющаяся анимация в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Анимация неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Генри Зарза
О коде
CSS-анимация с движением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стефани Вальтер
О коде
День и ночь: объяснение переходов и анимации CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Луисо Мартинес
О коде
Рабочий стол CSS-анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Юске Накая
О коде
Только CSS: Moon Clip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
CSS — это круто
Нулевой div анимация с бесконечным масштабированием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
CSS Анимированный 3D тостер
Щелкните тостер, чтобы подать хлеб. Для поворота наведите указатель мыши на края страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Синтия Коста
О коде
Только CSS Анимированная Солнечная система
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннетт Фили
О коде
Анимация складывающейся панорамы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Луисо Мартинес
О коде
CSS Анимация SVG Здание
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Chance Squires
О коде
Закройте жалюзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
CSS-анимации с SVG
Переходы и анимация в сочетании с SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Юлия Миоцен
О коде
Глаз на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Stívali Serna
О коде
Колбаса Собака Анимация только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Рок-н-ролл Полумарафон Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Letter CSS Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брейдон Койер
О коде
Вечерние фонари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Виан Эстерхайзен
О коде
Проблема трех тел
На основе научно-фантастического романа Лю Цисинь «Проблема трех тел».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- @keyframers
О коде
2020 SVG Анимация
Дэвид Хоуршид и Стивен Шоу празднуют новый год с помощью этой забавной анимации 2020 года с нарисованными вручную контурами SVG, демонстрируя, как упростить анимацию stroke-dasharray / stroke-dashoffset с pathLength = 1 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Абубакер Саид
О коде
Эффект раскрытия блока CSS
Изменить --td (общая длительность), чтобы увеличить / уменьшить время эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хисами Курита
О коде
Только CSS 3D Cube
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Пишущая машинка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Юске Накая
О коде
Только CSS: Motion Blur
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лассе Диркс
О коде
Анимация со смещением размытия движения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Хисами Курита
О коде
Только CSS-анимация # 02
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хисами Курита
О коде
Только анимация Css # 03
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- @keyframers
О коде
Бумажный пируэт
3D анимация летающей страницы только с CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хисами Курита
О коде
Только CSS-анимация # 01
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хаякава
О коде
Круг, переходящий в квадрат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Вечный Мобильный
Поворотное движение не связано напрямую с движением, поэтому нет очевидных повторов, и анимация более привлекательна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кайо Алмейда
О коде
Страница продукта
Страница продукта с анимацией ключевых кадров CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
О коде
Поддельный переменный шрифт с CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андрей Шарапов
О коде
SVG Анимация
Некоторые SVG-анимация и ключевые кадры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кэсси Эванс
О коде
Коробка-трансформер: коробка-заполнитель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимированная наклейка
Анимированная наклейка в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Вангель Цо
О коде
Рок-рука Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Екатерина Васильева
О коде
h3O — Анимация химической колбы
Химическая колбаSVG слегка анимирована с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Подводная анимация на чистом CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Свечи (анимация на чистом CSS)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Асвин Бехера
О коде
Кит и Луна
Анимация кита и луны на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тони Бэник
О коде
Анимация кассеты CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Энрике Родригес
О коде
Кофеварка Анимация
Кофеварка с чистой CSS-анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Арис Акоба
О коде
Анимация солнечного затмения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
CSS Box Dog Animation
…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS Сцена с маяком
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Бит и байты CSS-анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тамино Мартиниус
Сделано с
- HTML / CSS (PostCSS) / JavaScript (TypeScript)
О коде
Анимация точечного меню
Четыре различных анимации меню для переключения кнопок меню между точками, крестиком и значком «назад».
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация петли
Анимация прокрутки с увеличительным стеклом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Юлия Музафарова
О коде
Анимация усатых няней на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Справочник по анимации
Анимация загрузки справочника.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Книги Анимация наведения
Хорошая анимация наведения для обложки книги.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Подключенная анимация
Простая подключенная анимация для модальных окон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Ашиш Бардхан
О коде
Адаптивная и анимированная ветряная мельница
Windmill (Pug + SCSS) — отзывчивый и анимированный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимация маски CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
CSS-анимация: время суток
Эксперимент с CSS-анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
CSS-анимация: в помещении или на улице?
Недавно был задействован в проекте, где мы должны были делать анимацию. Мы использовали для этого After Effects> JSON> магию плагина, но мне было интересно, могу ли я воспроизвести тот же эффект с помощью CSS.- Оливия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
Автор
- Дэнни Джорис
О коде
Анимация границы только CSS
Граничная анимация только для CSS при наведении курсора. Для работы нужен прочный фон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Джейми Колтер
О коде
Чистый CSS Saturn Hula Hooping
Titan часы обруч Saturn! Преобразование этого gif в чистый CSS: https://dribbble.com/shots/4252236-Saturn-Hula-Hooping
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джерри Джонс
Сделано с
- HTML (Haml) / CSS (SCSS) / JavaScript (Babel)
О коде
Анимация привлечения внимания
Иногда вам нужно привлечь внимание к элементу на своей странице.Некоторые из них неуловимы. Некоторые из них — нет.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Брайан Хаферкамп
Сделано с
- HTML (мопс) / CSS (Sass) / JavaScript
О коде
Сетка перспективы с анимацией
В этой галерее используется CSS Grid Layout и перспектива CSS3, чтобы создать что-то немного уникальное.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Юлия Музафарова
О коде
Губка из чистого CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Энтони Фесси
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Анимация открытия CSS
css-анимация , которая показывает текст и изображение с задержкой / направлением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Джордж Гастингс
О коде
Анимированное обратное свечение
Псевдоэлемент и фоновая градиентная анимация и размытие.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Николай Таланов
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Классный макет со сложной цепочкой анимации
На основании этого — https: // dribbble.com / shots / 2802024-Satellite-Website-Prototype. Основанная на добавлении всего 2 классов с JS (и простого наведения курсора), эта демонстрация включает в себя множество классных цепных анимаций в сочетании с хорошей производительностью и своего рода простым в обслуживании SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Владимир Гашенко
О коде
Парк развлечений Flat Design с анимацией CSS
Плоский дизайн Парк развлечений, анимированный с помощью чистого CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Тед Макдональд
О коде
Анимация волн CSS и SVG
Эта версия CSS3 с аппаратным ускорением, проста и намного более производительна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Michiel Bijl
О коде
Анимация смахивания карты
Карточка смахивающая анимация Material Design.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Michiel Bijl
О коде
Дизайн анимационных материалов CSS
HTML и CSS Material Design с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джони Тритхолл
О коде
Анимированные иконки корзины покупок
Просто экспериментирую с некоторой SVG-анимацией и интерактивностью для «Магазин фальшивых фруктов».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марк Боули
О коде
Анимированные пузыри на чистом CSS
Анимированные пузыри , использующие только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Адриан Пейн
О коде
CSS Анимация пламени
Анимированное пламя с использованием только CSS3-анимации и box-shadow .Хотел посмотреть, смогу ли я разжечь огонь, используя только CSS — пламя включено!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Дамиан Дригель
О коде
Анимация подписи
Чистый CSS, легкая анимация подписи .Без анимации GIF, только легкая (20 КБ) последовательность PNG, анимированная с использованием CSS3. Кнопка анимации «Воспроизвести» без JS, чистый CSS. Изменить цвет знака при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хаким Эль Хаттаб
О коде
Облачная спираль
Облачная спиральная CSS-анимация.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
селекторов CSS — CSS: каскадные таблицы стилей
Селекторы CSS определяют элементы, к которым применяется набор правил CSS.
Примечание : нет селекторов или комбинаторов для выбора родительских элементов, братьев и сестер родителей или потомков родных братьев и сестер.
- Универсальный селектор
- Выбирает все элементы. При желании он может быть ограничен определенным пространством имен или всеми пространствами имен.
Синтаксис:*ns | ** | *
Пример:*будет соответствовать всем элементам документа. - Переключатель типа
- Выбирает все элементы с заданным именем узла.
Синтаксис:имя элемента
Пример:inputбудет соответствовать любому элементу - Селектор класса
- Выбирает все элементы, которые имеют данный атрибут
class.
Синтаксис:. имя класса
Пример:.indexбудет соответствовать любому элементу, имеющему класс «index». - Селектор идентификатора
- Выбирает элемент на основе значения его атрибута
id. В документе должен быть только один элемент с данным идентификатором.
Синтаксис:# idname
Пример:#tocбудет соответствовать элементу с идентификатором toc.= значение ][ attr $ = value ][ attr * = value ]
Пример:[autoplay]будет соответствовать всем элементам с autoplay набор атрибутов (любое значение).
- Список выбора
-
,— это метод группировки, он выбирает все совпадающие узлы.
Синтаксис:A , B
Пример:div, spanбудет соответствовать элементам- Комбинатор потомков
- Комбинатор
Синтаксис:A B
Пример:div spanбудет соответствовать всем элементам- Детский комбинатор
- Комбинатор
>выбирает узлы, которые являются прямыми дочерними элементами первого элемента.
Синтаксис:A > B
Пример:ul> liбудет соответствовать всем элементам- Общий родственный комбинатор
- Комбинатор
~выбирает братьев и сестер. Это означает, что второй элемент следует за первым (хотя и не обязательно сразу), и оба имеют одного и того же родителя.
Синтаксис:A ~ B
Пример:p ~ spanбудет соответствовать всем элементам- Комбинатор смежных братьев и сестер
- Комбинатор
+выбирает соседних братьев и сестер. Это означает, что второй элемент следует непосредственно за первым и оба имеют одного и того же родителя.
Синтаксис:A + B
Пример:h3 + pбудет соответствовать всем элементам- Комбинатор колонн
|| Комбинаторвыбирает узлы, принадлежащие столбцу.
Синтаксис:A || B
Пример:col || tdбудет соответствовать всем элементам, которые относятся к области действия - Псевдоклассы
- Псевдо
:позволяет выбирать элементы на основе информации о состоянии, которая не содержится в дереве документа.
Пример:a: visitбудет соответствовать всем элементам - Псевдоэлементы
- Псевдо
::представляют объекты, которые не включены в HTML.
Пример:p :: first-lineбудет соответствовать первой строке всех элементов
Спецификация Статус Комментарий Селекторы уровня 4 Осадка рабочая Добавлен || Комбинатор столбцов, структурные селекторы сетки, логические комбинаторы, местоположение, временное измерение, состояние ресурса, лингвистические псевдоклассы и псевдоклассы пользовательского интерфейса, модификатор для чувствительного к регистру и нечувствительного к регистру выбора значений атрибутов ASCII.Селекторы уровня 3 Рекомендация Добавлен общий родственный комбинатор ~и древовидные псевдоклассы.
Созданные псевдоэлементы используют префикс с двойным двоеточием::. Дополнительные селекторы атрибутовCSS, уровень 2 (редакция 1) Рекомендация Добавлены дочерние комбинаторы >и смежные дочерние комбинаторы+.
Добавлены универсальные селекторы и атрибутов .Уровень CSS 1 Рекомендация Первоначальное определение. См. Подробности в таблицах спецификации псевдоклассов и псевдоэлементов.
Полный список различных примеров CSS
TL; DR — Практикуйтесь в стилизации HTML-элементов с помощью этих примеров кода CSS. Мы начнем с упоминания основных свойств стиля и перейдем к более продвинутым методам.
Цвет
Все стили CSS включают свойство цвета.Вы можете выбрать цветовых кодов из нашего полезного инструмента выбора.
Назначить цвет фона элементу с использованием названий цветов
Назначить цвет фона элементу с помощью индикаторов RGB
Назначить цвет фона элементу с помощью индикаторов RGBA
Назначить цвет фона элементу с помощью индикаторов HEX
Назначьте фоновый цвет элементу с помощью индикаторов HSL
Назначьте фоновый цвет элементу с помощью индикаторов HSLA
Укажите, насколько непрозрачным или прозрачным является цветФоны
В следующем списке примеров кода CSS показаны различные действия, которые вы можете выполнять с фоном страницы.Научитесь устанавливать цветов или изображений в качестве фона и контролировать их внешний вид на веб-сайтах.
Установить цвет фона
Использовать фоновое изображение
Повторить фоновое изображение
Указать положение фонового изображения
Использовать свойство вложения фона
Пример сокращения фона
Установить несколько фоновых изображений
Использовать сокращение для установки нескольких фоновых изображений
Изменить размер фонового изображения
Содержит и покрывает размер фона
Установить размер для нескольких фоновых изображений
Полноразмерное фоновое изображение
Указать исходную точку фона
Использовать фоновый клип
Применить линейный градиент для фона без указания направления
Применить линейный градиент для фона слева направо
Диагональный линейный градиент сверху слева направо справа внизу
Линейный градиент с определенным углом
Создание фона линейного градиента с несколькими цветами (направление по умолчанию)
Создание фона с линейным градиентом с несколькими цветами слева направо
Линейный градиент (слева направо) с изменением прозрачности
Создать повторно непрерывный линейный градиент
Применить радиальный градиент с равномерно расположенными ограничителями цвета
Применить радиальный градиент с разным интервалом цветовых точек
Установить радиальный градиент в форме круга
Управление параметрами размера радиального градиента
Использовать повторяющийся радиальный градиентГраницы
Эти примеры кода CSS управляют границами HTML-элементов.
Установить уникальный стиль границы CSS для каждого элемента
Применить разные стили границы CSS к отдельным стенам
Указать ширину границы CSS
Определить цвет границы CSS с помощью различных индикаторов значений цвета
Использовать радиус границы для создания округлых границ
Назначить индивидуальные стили каждой стене CSS-граница
Использовать сокращение для определения ширины границы, цвета границы и стиля границы
Применить стиль к отдельной стене границы CSS с помощью сокращенного свойства
Использовать изображение в качестве границы CSS, растягивая ее
Использовать изображение в качестве Граница CSS путем ее повторения
Используйте разные значения срезов для создания разных границ из одного и того же изображенияМаржа
Попрактикуйтесь в настройке свойства поля для элементов HTML в этих примерах CSS:
Определить четыре различных значения полей CSS
Определить три значения полей CSS
Определить только два значения полей CSS
Определить только одно значение для всех полей, которые должны быть равны
Указать все отдельные значения полей CSS отдельно
Использовать автоматическое значение для полей CSS
Установить поле CSS чтобы унаследовать его значение
Свернуть вертикальные поляПрокладка
Примеры кода CSS ниже показывают опций для настройки заполнения.Вы можете использовать сокращенное обозначение или объявлять значения в отдельных объявлениях:
Определить все четыре значения заполнения CSS в одном объявлении
Задать значение CSS padding-top индивидуально
Задать значение CSS padding-right индивидуально
Задать значение CSS padding-left индивидуально
Задать значение CSS padding-bottom индивидуально
Use box-sizing: border- поле, чтобы избежать конфликта ширины и заполненияВысота и ширина
Научитесь устанавливать уникальных свойств высоты и ширины для элементов HTML.
Установить высоту и ширину элемента с помощью пикселей
Установить высоту и ширину элемента с помощью%
Указать значение максимальной ширины элемента
Центрировать элемент с помощью ширины и поля: авто
Понять разницу между шириной и максимальной ширинойМодель коробки
Модель блокаCSS указывает, что браузеры видят элементов HTML как прямоугольные блоки.
Установить все свойства CSS, составляющие блочную модель CSS
Сравнить элементы с заполнением и без него
Добавить box-sizing: border-box для управления размерами определенных элементов
Применить box-sizing: border-box сразу ко всем элементам
Создать элемент с изменяемым размером
Создать элемент с изменяемым размером
Создать элемент с изменяемым размером и шириной
Отключить изменение размера для элементов, размер которых может изменяться по умолчаниюНаброски
В следующих примерах кода CSS показаны способы управления свойством контура.
Задайте разные значения стиля контура
Укажите цвет контура с помощью значения ключевого слова цвета
Укажите ширину контура, используя размер в пикселях или предварительно определенное значение ключевого слова
Задайте свойство смещения контура для создания пространства между границей и контуром
Используйте сокращение контура для ширины контура , стиль контура и цвет контураТекст
CSS стилизует текст content со следующими параметрами:
Укажите цвет текста, используя имя ключевого слова цвета и индикатор HEX
Выровнять текст по левому, центру, правому или по ширине
Попробуйте все типы оформления текста
Используйте преобразование текста, чтобы установить все символы верхнего, нижнего или заглавного регистра
Задайте отступ для ваш текст
Используйте настраиваемый межбуквенный интервал, чтобы сделать слова более объемными или компактными
Используйте интервал между словами, чтобы сделать текст более объемным или компактным
Отрегулируйте высоту строки, чтобы увеличить пространство между строками
Задайте направление текста справа налево
Определите радиус тени и цвет текста
Укажите способ отображения переполнения текста (текста, который не помещается)
Отображать полный текст переполнения при наведении курсора
Переносить длинный текст, если он не помещается в строку
Используйте разрыв слова, чтобы разбить все или сохранить все слова
Добавьте к тексту несколько теней, разделенных запятымиШрифты
Примеры кода CSSниже показывают, как использовать шрифты, указать семейств шрифтов , применить полужирный или курсив эффектов и многое другое.
Укажите семейство шрифтов для текста
Укажите стиль шрифта для текста
Определите размер шрифта, используя предварительно определенные ключевые слова, индикаторы процента или длины
Укажите толщину шрифта, чтобы создать жирный эффект
Используйте вариант шрифта, чтобы символы отображались как маленькие заглавные
Используйте @ font- Правило лица для применения шрифтов семейства шрифтов, отличных от CSS
Используйте font-weight с правилом @ font-faceСсылки
Вы также можете стилизовать ссылки, задав цветов , управляя состояниями, и т. Д.
Установите цвет для ссылки
Установите разные цвета для разных состояний ссылок
Укажите пользовательские цвета фона ссылки для разных состояний
Сделайте ссылку кнопкой CSSСписки
Управляйте способами, которыми списки представлены на ваших веб-страницах, следуя приведенным ниже примерам кода CSS.
Укажите маркеры элементов для списков
Используйте изображения для маркеров элементов списков
Определите положение маркера элемента вне списка
Используйте сокращенное обозначение стиля списка для установки типа, положения и изображения
Установите различные цвета и стили макета для ваших списков
Создайте списки с фоном и границы
Создание списка с рамками без маркеров элементовТаблицы
Следующие примеры кода CSS помогут вам изменить настройки таблиц по умолчанию.
Указать ширину, цвет и стиль границы для таблицы
Свернуть границы таблицы
Использовать интервалы между границами на несвернутых границах
Создать текст заголовка для таблицы
Добавить пустые ячейки в таблицу
Определить автоматический, фиксированный или исходный макет таблицы
Установить определенную таблицу ширина и высота
Задайте выравнивание текста в таблице
Задайте выравнивание содержимого по вертикали
Задайте отступ для содержимого таблицы
Установите только горизонтальные границы для таблицы
Создание ячеек таблицы с эффектом наведения
Укажите цвета таблицы
Создайте зебру- полосатый дизайн столаДисплей
Практикуйте , скрывая HTML-элементов и иным образом манипулируя ими с помощью отображения с помощью этих примеров кода CSS:
Заменить отображаемое значение по умолчанию на встроенное
Заменить отображаемое значение по умолчанию на блок
Скрыть элемент с помощью отображения: нет
Скрыть элемент с помощью видимости: скрытоПозиция
Следующие примеры кода CSS управляют положением HTML-элементов.
Установить статическое положение для элемента
Установить относительное положение для элемента
Установить фиксированное положение для элемента
Установить абсолютное положение для элементаПерелив
Научитесь справляться с текстом, переполняющим его поле содержимого .
Установить многоточие для переполнения текста
Показывать переполненный текст при наведении курсора
Установить переполнение y как скрытое
Установить переполнение x как скрытоеПоплавок
Примеры кода CSS ниже перемещают элементы к указанным сторонам .
Переместить элемент влево
Переместить элемент вправо
Используйте float: none, чтобы сохранить элемент в исходном месте
Используйте clear, чтобы определить, где элементы не должны плавать
Используйте overflow: auto для устранения проблем с переполнениемВстроенный блок
Эти примеры кода CSS показывают, что использует встроенного блока.
Настройка отображения CSS: встроенный блок и установка ширины и высоты
Еще одно базовое использование отображения CSS: встроенный блокЭлементы выравнивания
элементов стилей CSS на , что указывает на их выравнивания.
Центрировать по вертикали с положением и преобразованием
По центру по вертикали с высотой линии
По центру по вертикали и горизонтали с заполнением
По центру по вертикали с заполнением
Исправить переполнение изображения с помощью clearfix
Выровнять элемент слева с помощью float
Выровнять элемент слева по положению
Центрирование изображения с использованием автоматического поля на элементе блока
Центрирование текста с использованием выравнивания текста
Центрирование элемента внутри контейнера с полемКомбинаторы
Используя комбинаторы, вы можете выбрать конкретных HTML-элементов для стиля в соответствии с их отношениями к другим элементам.
Выбрать только прямые дочерние элементы
Выбрать все нисходящие элементы
Выбрать все родственные элементы
Выбрать только соседние родственные элементыПсевдокласс
Попрактикуйтесь в использовании псевдоклассов для стилизации элементов в определенных состояниях .
Установка различных состояний ссылок с использованием псевдоклассов
Изменение цвета элемента при наведении курсора CSS с помощью псевдоклассов
Изменение цвета фона при наведении курсора CSS с помощью псевдоклассов
Сопоставление псевдокласса с первым дочерним элементом
Сопоставление псевдокласса с каждым первым дочерним элементом
Сопоставление псевдокласса ко всем указанным элементам во всех первых дочерних элементах
Определите специальные правила для разных языков, используя псевдокласс: langПсевдоэлементы
Следующие ниже коды CSS показывают, как псевдоэлементы задают стиль частям элементов.
Установить стиль для первой строки
Установить стиль для первой буквы
Вставить конкретное содержимое перед элементом
Вставить конкретное содержимое после элемента
Стиль указанной части элемента
Объединить несколько псевдоэлементов в один документНепрозрачность
Установить прозрачность для HTML-элементов и сделать их прозрачными .
Укажите непрозрачность, чтобы сделать изображение прозрачным
Применить настройки непрозрачности при наведении
Создать прозрачное поле
Укажите прозрачность с помощью RGBA
Манипулируйте текстом в поле прозрачностиПанели навигации
В следующих примерах кода CSS показано, как создать панели навигации стиля и .
Создание панели навигации из ссылок HTML
Удалите настройки браузера по умолчанию из панели навигации
Укажите цвета текста и фона для эффекта наведения
Создайте базовую вертикальную панель навигации
Укажите стиль для активных ссылок навигации
Добавьте границы и выравнивание в список навигации
Создание фиксированной вертикальной панели навигации
Создание горизонтальной панели навигации
Создание горизонтальной панели навигации с помощью float
Создание горизонтальной панели навигации с изменяющимся цветом при наведении
Добавление класса для информирования пользователей о выбранном элементе навигации
Выровнять навигационные ссылки вправо
Создание панели навигации с отдельными разделителями
Создание фиксированной верхней горизонтальной панели навигации с использованием позиции
Создание фиксированной нижней горизонтальной панели навигации с использованием позиции
Создание полностью функционирующей панели навигацииВыпадающее меню
Следуя приведенным ниже кодам CSS, вы можете создать раскрывающихся меню для своих веб-сайтов.
Создать базовое раскрывающееся меню
Создать раскрывающееся меню со ссылками
Выровнять раскрывающееся меню вправоИзображения
CSS стилизует изображений как галереи, позволяет создавать спрайтов изображений и манипулировать таким содержимым другими способами.
Создание галереи изображений с использованием свойств стиля CSS
Определение части изображения для отображения
Создание панели навигации с использованием спрайта изображения
Использование спрайтов изображений с эффектом наведения
Установить ширину изображения на 100%
Установить максимальную ширину изображения на 100%
Сохранить соотношение сторон: содержать размер фона
Укажите размер фона для растягивания и заполнения
Установить фоновое изображение, чтобы покрыть область и сохранить соотношение сторон
Отображать разные изображения в зависимости от размера экрана
Используйте правило @media, чтобы сделать изображения адаптивными
Используйте HTML5 <изображение > элементСелекторы атрибутов
Эти примеры кода CSS научат вас, как выбирать элементы стиля и в соответствии с их атрибутами.
Выбрать все элементы с указанным атрибутом
Выбрать элементы с указанным атрибутом и значением
Выбрать элементы с указанным значением независимо от его размещения
Выбрать элементы, начинающиеся с указанного значения
Выбрать элементы, которые начинаются с указанного значения, описывая только его часть
Выбрать элементы, заканчивающиеся указанным значением
Выбрать элементы с указанным значением в любом месте атрибута
Применить свойства стиля с помощью селектора CSSФормы
CSS-стилей формируются, указывая, как выглядят полей ввода, , , кнопки отправки, и , текстовые области .
Выбрать все элементы ввода
Использовать отступы для создания пространства вокруг поля ввода
Добавить и стилизовать границу для формы CSS
Добавить только нижнюю границу для формы CSS
Укажите цвет фона для поля ввода
Укажите цвет фона для сфокусированный ввод
Задайте стиль границы для сфокусированного ввода
Добавьте значок в поле ввода
Создайте анимированное растягивающее поле ввода
Стиль текстовой области
Стиль выпадающего меню
Кнопки ввода стиляСчетчики
В следующих примерах кода показано, что использует счетчиков.
Создание простого списка с помощью счетчиков CSS
Составление оглавления с использованием счетчиков CSS
Создание обрисованного списка с помощью счетчиков CSSМакет веб-сайта
Управляйте макетом веб-сайта, следуя приведенным ниже примерам .
Создание адаптивного макета веб-сайта с использованием столбцов CSS
Создание гибкого макета веб-сайта с использованием свойств FlexПреобразование
Научитесь использовать свойство transform, чтобы вращать элементов и создавать простые анимации.
Повернуть элемент вокруг его горизонтальной оси
Повернуть элемент вокруг его вертикальной оси
Повернуть элемент вокруг его оси глубиныПереход
Примеры кода CSS ниже показывают использование переходов для создания анимационных эффектов на элементах.
Создание эффекта перехода ширины при наведении курсора
Создание перехода со свойствами ширины и высоты
Укажите различные кривые скорости для перехода
Создайте переход с эффектом задержки
Создайте переход с преобразованием и установите его продолжительность
Укажите индивидуальные свойства перехода в отдельных объявлениях
Укажите все свойства перехода в одном объявленииАнимации
CSS может создавать анимацию для HTML-элементов, заставляя их исчезать, , постепенно исчезать, и т. Д.
Назначить правило анимации элементу
Установить изменения с использованием процентов для более плавного эффекта анимации
Изменить положение анимации с использованием процента
Создать плавное изменение анимации
Указать задержку анимации
Установить анимацию на повтор
Установить бесконечную анимацию
Запустить анимацию в обратном направлении
Запуск анимации вперед, затем назад
Запуск анимации назад, затем вперед
Указать кривую скорости анимации
Установить режим заливки анимации вперед
Установить режим заливки анимации назад
Установить режим заливки анимации вперед и назад
Использовать шесть основных свойств анимации
Использовать сокращенное свойство анимацииСледующие коды CSS иллюстрируют создание , стиля и размещения всплывающих подсказок.
Создание базовой подсказки
Создание подсказки справа
Создание подсказки слева
Создание подсказки над элементом
Создание подсказки под элементом
Создание подсказки с нижней стрелкой
Создание подсказки с верхней стрелкой
Создание всплывающей подсказки со стрелкой влево
Создание всплывающей подсказки со стрелкой вправо
Создание всплывающей подсказки с эффектом затуханияКнопки
Научитесь создавать кнопок стиля и с разными свойствами.
Назначьте цвета кнопкам
Определите размер текста для кнопок
Укажите отступы для кнопок
Сделайте углы кнопок закругленными
Добавьте к кнопкам границы разных цветов
Создайте кнопку с эффектом наведения
Создайте кнопки с тенью
Сделайте кнопку неактивной
Определение ширины кнопки
Выровняйте несколько кнопок вместе с помощью поплавка
Добавьте границы к сгруппированным кнопкам
Создайте вертикальную группу кнопок
Добавьте кнопку на изображение, используя позицию
Создайте кнопку с анимацией стрелки
Создайте эффект нажатой кнопки
Создайте кнопка плавного появления
Создание кнопки с эффектом пульсацииНаучитесь организовывать ссылок с помощью этих примеров разбивки на страницы CSS.
Создание простого стиля разбивки на страницы
Назначение эффектов наведения и активных эффектов в списке разбивки на страницы
Применение радиуса границы для создания закругленных углов
Создание эффекта перехода при наведении курсора
Создание списка разбивки на страницы с границами
Добавление пространства вокруг ссылок на страницы
Указание размера текста для разбивки на страницы
Центрирование списка разбивки на страницы
Создание хлебных крошек из неупорядоченного списка HTMLНесколько столбцов
Эти примеры кода CSS показывают, как содержимое может быть разделено на столбцы и со стилем с дополнительными свойствами.
Разделить элементы на отдельные столбцы
Укажите ширину столбца
Укажите ширину между столбцами
Установите стиль границ столбца
Укажите вес границ столбца
Укажите цвет границ столбца
Используйте сокращение для стиля, веса и толщины границы столбца цвет
Разброс на несколько столбцовСетка
Эти примеры кода показывают, как управлять сеткой (макет веб-страницы).
Создание адаптивной сетки с столбцами CSS
Создание адаптивной сетки с двумя столбцами CSS
Создание и стиль столбцов CSS
Установка свойства размера поля для создания столбцов CSSFlexbox
Проанализируйте эти примеры кода CSS, чтобы узнать, как создавать адаптивных веб-сайтов с помощью flexbox.
Создание гибких блоков
Создание адаптивной сетки изображений с помощью flexbox
Создание адаптивного макета веб-сайта с помощью flexbox
Установить гибкое направление: столбец
Установить гибкое направление: обратное столбец
Установить гибкое направление: строка
Установить гибкое направление: строка- reverse
Define flex-wrap: wrap
Define flex-wrap: nowrap
Define flex-wrap: wrap-reverse
Использовать сокращение flex-flow для flex-direction и flex-wrap
Выровнять гибкие элементы в контейнере с помощью justify-content: center
Выровнять гибкие элементы в контейнере с помощью justify-content: flex-start
Выровнять гибкие элементы в контейнере с помощью justify-content: flex-end
Выровнять гибкие элементы в контейнере с помощью justify-content: space-around
Выровнять гибкие элементы в контейнере с justify-content: space-between
Центрировать гибкие элементы по вертикали с помощью align-items: center
Выровнять гибкие элементы вверху контейнера с помощью align-items: flex-start
Выровнять гибкие элементы по нижней части контейнера с помощью align-items: flex- end
Растяните пространство контейнера для размещения гибких элементов с помощью align-items: stretch
Используйте align-items: baseline
Установите justify-content и align-items для точного центрирования гибкого элемента
Выровняйте гибкие линии с помощью align-content: space-between
Выровняйте гибкие линии с помощью align-content: space-around
Выровняйте гибкие линии, используя параметр по умолчанию align-content: stretch
Выровняйте гибкие линии в середине контейнера с помощью align-content: center
Выровняйте гибкие линии в начале контейнера with align-content: flex-start
Выровняйте гибкие линии в конце контейнера с помощью align-content: flex-end
Создайте гибкие элементы внутри контейнера
Укажите, в каком порядке должны отображаться гибкие элементы
Укажите, сколько гибких элементов должен расти по отношению к другим элементам гибкости
Укажите, насколько гибкий элемент должен сжиматься по сравнению с другими элементами гибкости
Определите начальную длину гибкого элемента
Используйте сокращение для гибкого роста, гибкого сжатия и гибкости -basis properties
Выровнять элемент внутри гибкого контейнера с помощью align-self: center
Выровнять отдельные гибкие элементы с помощью align-self: flex-start и flex-endНаучитесь делать свой веб-сайт удобным для мобильных устройств , добавляя @media и точки останова.
Изменение цвета фона в зависимости от ширины экрана
Создание адаптивного меню навигации
Выравнивание элементов по ширине экрана
Создание адаптивного макета со свойствами гибкости
Скрытие ненужных элементов для устройств с маленьким экраном
Отрегулируйте размер шрифта в зависимости от размера экрана
Используйте медиа-запросы для создание гибкой галереи изображений
Создание гибкого веб-сайта с помощью медиа-запросов
Изменение ориентации макета при повороте экрана
Назначение нескольких минимальных и максимальных свойств одному правилу @mediaАдаптивный
Эти примеры кода CSS показывают дополнительные параметры для создания адаптивных веб-страниц .
Установить метатег области просмотра
Сохранить соотношение сторон изображения при масштабировании
Установить изображение для покрытия области, но сохранить соотношение сторон
Использовать разные изображения в зависимости от используемого устройства
Установить минимальную ширину устройства в соответствии с шириной окна просмотра устройства
Определить HTML5 < picture>
Настроить масштабирование видеоплеера вверх и вниз
Добавить адаптивное видео30 классных примеров анимации CSS для создания потрясающих анимационных сайтов
CSS или CSS3-анимации в веб-дизайне, включая широко используемые анимации наведения, анимации загрузки, фоновые анимации, анимации переходов, текстовые анимации и т. Д., В настоящее время очень популярны, что делает веб-сайт / приложение привлекательным и интересным.
Однако дизайн веб-сайта с анимацией CSS / CSS3 — непростая задача для дизайнеров и разработчиков.
Ищете вдохновение в лучших и новейших примерах CSS-анимации 2019 года?
Вот 30 самых креативных и вдохновляющих примеров CSS / CSS3-анимации для создания потрясающего анимированного веб-сайта:
Во-первых, что такое CSS-анимация?
CSS-анимация — это предлагаемый модуль для Cascading Style Sheets , который позволяет дизайнерам и разработчикам добавлять анимацию, редактируя код CSS своих веб-сайтов, вместо непосредственной загрузки изображений в формате GIF или Flash.
Таким образом, они могут не только легко повторно использовать похожие анимации CSS на разных веб-сайтах путем копирования и вставки кода CSS, но и делать более легкие веб-сайты с лучшей совместимостью. С помощью инструмента анимации сделает сайты / приложения максимально реалистичными.
Выберите правильные инструменты для создания прототипов, прежде чем создавать лучшие анимационные веб-сайты.
Для создания наиболее привлекательных и креативных анимационных веб-сайтов хорошие инструменты для создания прототипов также имеют большое значение. Он помогает вам с легкостью создавать прототипы, тестировать, повторять и публиковать проекты анимационных веб-сайтов.
25 классных примеров анимации CSS для вашего вдохновения
Давайте взглянем на 25 лучших и новейших примеров анимации CSS / CSS3 для вашего вдохновения:
1. Flying Birds
Рейтинг: ★★★★★
Летящая птица в этом примере CSS-анимации очень естественная и яркая, что делает весь веб-сайт интересным и ярким.
Это идеальный вариант для некоторых веб-сайтов, которые связаны с экологически чистыми продуктами или предлагают туристические услуги.
Просмотреть код CSS
2. Анимация куба морфинга
Рейтинг: ★★★★★
В этом примере создается великолепная веб-анимация для дизайнеров и разработчиков, отображающая наиболее важный или интересный контент. привлечь пользователей. Эффекты 3D очень привлекательны.
Просмотреть детали анимации
3. Анимация загрузки дракона
Рейтинг: ★★★★★
Анимация загрузки — важный элемент для дизайнеров и разработчиков, который привлекает пользователей и заставляет их ждать.Эта симпатичная анимация загрузки дракона — отличный выбор для детского сайта.
Посмотреть код CSS
4. Падающий снег
Рейтинг: ★★★★
Падающий снег очень привлекает внимание.
Этот пример анимации можно использовать на веб-сайтах, которые планируют проводить зимние / рождественские / новогодние акции.
Просмотр кода CSS
5. Анимация плаката в круге
Рейтинг: ★★★★
Эта вращающаяся анимация CSS — еще один хороший выбор для дизайнеров и разработчиков для отображения наиболее важного веб-содержимого.
Посмотреть детали анимации
6. CSS3 Image Accordion
Рейтинг: ★★★★★
Аккордеон с анимированными изображениями был очень модным в последние годы.
Этот анимированный аккордеон с изображениями CSS3 может стать отличным выбором для создания впечатляющих веб-сайтов о моде, одежде или портфолио.
Просмотр кода CSS3
7. CSS3 Анимация наведения
Рейтинг: ★★★
Отличная анимация наведения или взаимодействие — простой способ сделать веб-сайты выдающимися.Этот пример анимации при наведении предлагает серию эффектов наведения для дизайнера и разработчиков на выбор в зависимости от их собственных потребностей.
Это идеальный выбор для улучшения вашего веб-сайта.
Просмотр кода CSS3
8. Анимация загрузки магазина
Рейтинг: ★★★★★
Эта анимация загрузки очень впечатляет благодаря уникальному иллюстрированному стилю дизайна.
Если вы разрабатываете веб-сайт с темой иллюстрации, эта анимация загрузки CSS станет для вас отличным примером.
Просмотреть код CSS
9. Анимация глаз при входе
Рейтинг: ★★★★★
Эта CSS-анимация специально разработана для потрясающей формы регистрации в Интернете. Когда пользователь заполняет форму регистрации, глаз вверху открывается или закрывается соответственно, создавая впечатляющий интерактивный дизайн веб-формы.
Посмотреть детали анимации
10. Шаговая 3D-анимация перехода
Рейтинг: ★★★★
Эта CSS-анимация имеет трехмерный переход, что делает очень интересную и интересную анимацию.
Просмотр кода CSS
11. Адаптивная анимация навигации по содержимому CSS3
Рейтинг: ★★★★
Этот пример анимации отображает плавный процесс навигации. (При необходимости вы можете изучить 9 лучших принципов разработки меню навигации веб-сайта.)
Это хороший ресурс для вас, если вы случайно ищете хороший дизайн навигатора, сделанный на CSS3.
Просмотр кода CSS3
12. Анимированная карта CSS
Рейтинг: ★★★★
Дизайн пользовательского интерфейса карты помогает создать понятный веб-макет и улучшить взаимодействие с пользователем.Вот почему дизайнеры и разработчики часто используют дизайн карточек в дизайне своих веб-сайтов и приложений.
Эта анимация с дизайном карточек — хороший пример выдающегося дизайна пользовательского интерфейса веб-карточек.
Просмотреть детали анимации
13. Анимация меню с разделенным текстом перспективы
Рейтинг: ★★★★★
Интересная анимация шрифтов может помочь улучшить веб-дизайн эффективно.
Если вы хотите оживить дизайн своего веб-сайта с помощью анимации шрифтов, эта анимация текстового меню станет для вас хорошим примером.
Просмотр кода CSS
14. Аккордеонное меню в стиле ретро
Рейтинг: ★★★★
Это интерактивное аккордеонное меню очень удобно. Хороший выбор для дизайнеров / разработчиков создать минималистичный веб-сайт с лучшим пользовательским интерфейсом.
Загрузить код CSS
15. Анимация загрузки CSS Ghost
Рейтинг: ★★★★
Плавающий призрак в этой анимации загрузки CSS очень милый и хороший выбор для некоторых детских сайтов.
Просмотреть код CSS
Проверить другие дизайны анимации CSS:
16. Сложная анимация наведения CSS
Рейтинг: ★★★
Просмотреть код CSS3
17. Анимация кнопок
Рейтинг: ★★★★
Просмотр кода CSS3
18. Анимация перехода
Рейтинг: ★★★★★
Просмотр деталей анимации
19.Анимация навигации
Рейтинг: ★★★★★
Просмотр деталей анимации
20. Расширяющееся сеточное меню
Рейтинг: ★★★★★
Посмотреть код CSS
0321. Добавление анимации файла
Рейтинг: ★★★
Просмотр кода CSS
22. Анимация радио-кнопок
Рейтинг: ★★★★
Просмотр кода CSS
23.Анимация социальных кнопок
Рейтинг: ★★★
Просмотр кода CSS
24. Анимация наведения инфокарты
Рейтинг: ★★★
Просмотр кода CSS
25 Необычная анимация кнопок
Рейтинг: ★★★★
Посмотреть код CSS
Это все свежие примеры анимации CSS / CSS3, которые мы собрали для вас. Мы надеемся, что они могут вас вдохновить.
5 лучших примеров веб-сайтов с анимацией CSS
В поисках лучшей анимации CSS мы нашли несколько креативных примеров анимированных веб-сайтов.
Мы хотели бы поделиться 5 из лучших примеров веб-сайтов с CSS-анимацией для вашего вдохновения:
26. Hero Animation
Рейтинг: ★★★★★
Просмотреть веб-сайт онлайн
27. CSS Proof Drinks
Рейтинг: ★★★★
Посмотреть веб-сайт онлайн
28.Gamifiled Web Animation
Рейтинг: ★★★★
Просмотр веб-сайта онлайн
29. Марионеточная анимация
Рейтинг: ★★★★★
Просмотр веб-сайта 30. 3D в сочетании с 2D-анимацией
Рейтинг: ★★★★★
Просмотр веб-сайта онлайн
ЗаключениеCSS-анимация делает веб-сайт визуально привлекательным и улучшает взаимодействие с пользователем.Мы надеемся, что вы почерпнете вдохновение из этих 30 лучших примеров CSS-анимации, чтобы создать замечательный анимационный веб-сайт.
24 креативных и уникальных примера анимации CSS, которые вдохновят вас
Будь то улучшение кнопки, сокращение времени загрузки страницы или добавление некоторого изюминки к целевой странице, анимация — эффективный способ привлечь внимание и порадовать зрителей вашей Веб-сайт.
Хотя есть несколько способов добавить анимированную графику на веб-страницу, одним из самых простых является использование CSS-анимации, для реализации которой не требуется ничего, кроме некоторых ноу-хау HTML и CSS.
Если вы хотите добавить в свою работу CSS-анимацию, может быть полезно сначала взглянуть на некоторые успешные применения CSS-анимации, прежде чем углубляться в нее. Это дополнительное исследование может вдохновить ваши собственные проекты и дать представление о том, чего вы можете достичь с помощью эта мощная функция.
Вот почему мы собрали наши любимые примеры CSS-анимации из CodePen — онлайн-инструмента для создания и обмена фрагментами кода в HTML и CSS — чтобы помочь творческим сокам течь.
Но сначала краткий обзор обсуждаемой темы …
Как работает CSS-анимация?
CSS-анимация — это функция CSS, которая позволяет анимировать изменение одного или нескольких свойств стиля элемента, а также управлять различными аспектами анимации. Анимация на чистом CSS не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF) — все делается с помощью HTML и CSS.
CSS-анимацияотлично подходит для веб-сайтов, которые хотят добавлять динамический, интересный контент, не придавая странице большого веса.Поскольку они не требуют дополнительных скриптов, CSS-анимация вряд ли замедлит ваши страницы.
Для создания CSS-анимации вам понадобятся три вещи: элемент HTML для анимации, правило CSS, которое привязывает анимацию к этому элементу, и группа ключевых кадров, определяющая стили в начале и в конце анимации. Вы также можете добавить объявления для дальнейшей настройки вашей анимации, например скорости и задержки.
Для демонстрации приведем простой пример CSS-анимации:
См. Пример CSS-анимации Pen от Кристины Перриконе (@hubspot) на CodePen.
В этом примере — это элемент, который мы анимируем. Глядя на CSS, мы видим, что наши объявления анимации связаны с селектором div . Самым важным объявлением здесь является animation-name , который привязывает ключевой кадр my-animation к нашему элементу div . Ниже приведены несколько дополнительных объявлений, которые влияют на время и поведение анимации.
Сама анимация создается с помощью ключевого кадра, указанного правилом @keyframes .Ключевой кадр определяет начальное состояние анимации (внутри от {} ) и ее конечное состояние (от до {} ). Ключевой кадр my-animation изменяет три свойства стиля нашего div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается связная анимация.
В нашем примере у нас только один ключевой кадр. Документы с несколькими типами анимации могут иметь несколько ключевых кадров, каждый из которых привязан к разному элементу.
Примеры анимации CSS
Ниже мы собрали 24 примера CSS-анимации, начиная от базовых эффектов взаимодействия и заканчивая настоящими произведениями искусства (по крайней мере, на мой взгляд). Не стесняйтесь использовать их для вдохновения в своих проектах.
1. CSS Эффект перехода при наведении курсора мыши
Начиная с света, эта анимация показывает простой, но эффективный эффект выделения текста, запускаемый при наведении курсора мыши. Это отличный способ добавить изюминку ссылкам на ваших страницах.
См. Эффект перехода от курсора мыши при выводе мыши в CSS от Адама Аргайла (@argyleink) на CodePen.
Посмотреть код можно здесь.
2. Простые загрузочные блесны
CSS-анимации можно использовать для создания эффектов, которые всем нам знакомы — эти вращающиеся значки загрузки являются одним из таких примеров. Их значение понимают почти все, и они также не разбираются в коде. В этом конкретном примере также показано, как добиться аналогичного эффекта с помощью масштабируемой векторной графики.
См. Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Посмотреть код можно здесь.
3. Анимация прокрутки текста
Еще один отличный способ улучшить ваш текст, этот фрагмент кода применяет эффект, похожий на игровой автомат, который вращает слова в поле зрения и из поля зрения. Это распространенный метод на веб-сайтах, которые должны демонстрировать универсальность своих творений. Является ли ваш продукт эффективным, удобным и экологичным? Вставьте эти слова в анимацию, подобную этой.
См. Анимацию Pen Text от Йоанна (@yoannhel) на CodePen.
Посмотреть код можно здесь.
4. Анимированная кнопка отправки
Пользователи ценят небольшие неожиданные моменты восхищения, которые сообразительные дизайнеры любят разбрасывать на своих веб-страницах. Эта кнопка отправки представляет собой простой и приятный способ предоставить визуальную обратную связь, указывающую, что действие было завершено, например, отправка формы.
См. Чистую CSS-анимацию кнопки отправки пера от Dead Pixel (@dead_pixel) на CodePen.
Посмотреть код можно здесь.
5.Адаптивный логотип
Обратите внимание на логотип в правом нижнем углу пера ниже — эта анимация накладывает легкую анимацию при наведении курсора мыши. Это еще одна визуальная подсказка для пользователей, которая делает навигацию по вашему сайту более приятной.
См. Шаблон пера: логотип Алекса Каца (@katzkode) на CodePen.
Посмотреть код можно здесь.
6. Открывающий конверт
Один из моих любимых примеров, эта элегантная анимация уделяет пристальное внимание деталям. От движения вниз при открытии конверта до деталей на бумаге и тени под ним ясно, как небольшие штрихи складываются в одну плавную, связную анимацию.Из этого получится отличная анимация кнопки или прокрутки.
См. Кнопку Mail с анимацией пером на CSS от Джейка Джайлса-Филлипса (@jakegilesphillips) на CodePen.
Посмотреть код можно здесь.
7. Горячий кофе
Приведенный ниже фрагмент демонстрирует, как можно выполнять простые анимации. В этом случае применение CSS-анимации к переводу, масштабированию и исчезновению непрозрачности добавляет жизни обычному рисунку.
См. Pen Hot Coffee Зейна Уэсли (@zanewesley) на CodePen.
Посмотреть код можно здесь.
8. Кофеварка
Мы любим наш кофе, так что вот еще один. В этом случае анимация не отвлекает внимание. Скорее, он дополняется тщательным дизайном вокруг него, чтобы сделать весь элемент более захватывающим.
Посмотрите анимацию Pen Coffee Machine на чистом CSS от Энрике Родригеса (@hjdesigner) на CodePen.
Посмотреть код можно здесь.
9. Покачивание кнопки
Нужно привлечь пользователя к определенному действию? Вместо цветной вспышки или модального окна рассмотрите возможность добавления к кнопке необычного эффекта покачивания.Это дружелюбный, но эффективный способ привлечь внимание, не показавшись навязчивым и не нарушая поток посетителей.
Посмотрите, как покачивается кнопка «Сохранить пером» Донована Хатчинсона (@donovanh) на CodePen.
Посмотреть код можно здесь.
10. Pacman
Я не рекомендую размещать это на вашем сайте из-за риска нарушения авторских прав, но в любом случае на него интересно смотреть.
См. Pen Pacman Риккардо (@Ferie) на CodePen.
Посмотреть код можно здесь.
11. Загрузка трех точек
Еще один пример CSS-анимации, создающей эффект загрузки, с которым многие из нас знакомы. Достаточно простого изменения масштаба, чтобы сказать: «Подождите, пожалуйста».
См. Загрузчик CSS Pen с точками Алексея Петерсона (@petersonby) на CodePen.
Посмотреть код можно здесь.
12. Ящики для файлов
Чтобы оживить ваше меню, подумайте о чем-то вроде ящиков файлов на чистом CSS ниже. Его шкафы слегка открываются при наведении курсора мыши, помогая вашей основной системе навигации выделяться среди других.
См. Ящики Pen Pure CSS ʕ ʕ • ᴥ • ʔ ノ ︵ ┻━┻ от Jhey (@ jh4y) на CodePen.
Посмотреть код можно здесь.
13. Цветной веер
Этот следующий пример особенно хорошо работает для бизнес-сайтов, ориентированных на дизайн — попробуйте анимировать цветовые палитры, чтобы создать эффект разветвления, и измените положение вещей с обычных цветных квадратов.
См. Цветовую палитру пера с анимацией на чистом CSS от Нитиша Хагвала (@nitishkmrk) на CodePen.
Посмотреть код можно здесь.
14.Тумблер 3D
Переключатель включения / выключения является одним из основных элементов дизайна пользовательского интерфейса. В этом примере концепция демонстрирует трехмерное вращение с плавной анимацией переключения состояния. Здесь разработчик изменил элемент ввода флажка CSS во что-то гораздо более интересное.
См. Тумблер пера с отверстием для ручки, автор Джон Кантнер (@jkantner) на CodePen.
Посмотреть код можно здесь.
15. Подводная лодка
CSS хорошо подходит для плоских красочных иллюстраций и анимации.Приведенный ниже код сочетает в себе несколько эффектов для рисования — откровенно говоря — очаровательной подводной лодки. Единственное изменение, которое я бы предложил, — сделать его желтым.
См. Pen Submarine с CSS от Альберто Хереса (@ajerez) на CodePen.
Посмотреть код можно здесь.
16. Анимированный текст заголовка при наведении курсора
В примере Оливии Нг «Эффект наведения курсора на заголовки» исследуется несколько способов придать динамичности тексту заголовка. Он показывает, как всего пара ключевых кадров может поднять ваши заголовки.
См. «Эффект наведения пера для заголовков» от Оливии Нг (@oliviale) на CodePen.
Посмотреть код можно здесь.
17. Плавающее изображение
«Плавающий» эффект — это тонкое, простое и эффективное использование анимации CSS. В данном случае он используется для отображения значка с отличными результатами.
См. Плавающую анимацию пера — CSS Марио Дуарте (@MarioDesigns) на CodePen.
Посмотреть код можно здесь.
18. Астронавт
Вот еще одно умное использование эффекта парения в паре с дружественной иллюстрацией из неземного мира.Еще один пример тонкого эффекта анимации CSS для улучшения восприятия элемента страницы.
См. Pen Pure Css Astronaut, анимированный художником-программистом (@ Coding-Artist) на CodePen.
Посмотреть код можно здесь.
19. Минимальный кот
В этом примере разумно используется отрицательное пространство в сочетании с некоторыми своевременными анимациями CSS. Это простой дизайн, который передает много индивидуальности только с помощью свойства CSS transform.
См. Анимацию кошки Pen Pure CSS от Йохана Моучета (@johanmouchet) на CodePen.
Посмотреть код можно здесь.
20. Растущие / усадочные стержни
CSS можно использовать для анимации визуализаций и более эффективной передачи результатов. Этот пример демонстрирует, как цвета и скорость могут создавать различные ощущения для динамических гистограмм — анимация CSS позволяет вам изменять скорость и количество повторений в ваших анимациях.
Смотрите игру с логотипом ручки Дэна Педдла (@dazld) на CodePen.
Посмотреть код можно здесь.
21. Laser Tag
Признаюсь, это один из наиболее сложных примеров.Тем не менее, это делает уникальный и увлекательный дисплей загрузки, который удерживает внимание на короткое время.
См. Pen The Glowing Loader — Pure CSS Animation от Максима Россиньоля (@Maxoor) на CodePen.
Посмотреть код можно здесь.
22. Свечи
Вот блестящий пример того, как CSS-анимация может рассказать историю, пусть и короткую. Скорее всего, вам понадобится много практики, чтобы сделать что-то подобное, но это обязательно запомнится тем, кто посещает ваш сайт впервые.
См. Анимацию Pen Funny Candle на чистом CSS от Кевина Дэвида (@kevin_David_k) на CodePen.
Посмотреть код можно здесь.
23. Скоростной грузовик
«Speedy Truck» Криса Джонсона умело использует параллакс для имитации движения грузовика в естественной обстановке. Несмотря на то, что эта ручка минималистична, эта ручка компенсирует это несколькими творческими применениями свойства transform — есть даже небольшая неровность на дороге.
См. Грузовик Pen Speedy от Криса Джонсона (@ChrisJohnson) на CodePen.
Посмотреть код можно здесь.
24. Снежный шар
Самый уютный пример, который мы смогли найти, — эта анимация снежного шара добавляет атмосфере на вашу страницу, которую вы не получите с неподвижным изображением. Обратите внимание, как снег оживает только в пределах «стеклянного» шара.
См. «Рождественский снежный шар» с помощью пера, созданный художником-программистом (@ Coding-Artist) на CodePen.
Посмотреть код можно здесь.
Последний пример
Как мы видели, простое прикосновение к CSS-анимации может иметь очень большое значение для создания более захватывающего опыта для ваших посетителей.Лучшие анимации служат вашему контенту и впечатлениям, не отвлекая и не выглядя бесполезными — все вышеперечисленные примеры замечательно подходят для этого баланса.
Однако мы не смогли удержаться и добавить еще один пример, который поразил нас. Этот пример «Сторожевой башни», вероятно, выходит за рамки данной статьи по своей сложности, но он также является свидетельством того, на что способны только CSS и HTML.
См. Анимацию на чистом CSS Pen Watch Tower от Трэвиса Даути (@tdoughty) на CodePen.
Чтобы увидеть больше таких замечательных виньеток, как эта, загляните в профиль автора на CodePen и начните придумывать идеи для себя.
Красота дизайна CSS
Так о чем это?
Существует постоянная необходимость продемонстрировать мощь CSS . Сад Дзен призван возбуждать, вдохновлять и поощрять участие. Для начала просмотрите некоторые из существующих дизайнов в списке. Щелчок по любому из них загрузит таблицу стилей на эту самую страницу. HTML остался прежним, единственное, что изменилось, — это внешний файл CSS . Да, действительно.
CSS позволяет полностью контролировать стиль гипертекстового документа. Единственный способ проиллюстрировать это так, чтобы люди были в восторге, — это продемонстрировать, чем это действительно может быть, когда бразды правления перейдут в руки тех, кто способен создавать красоту из структуры. И дизайнеры, и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуться дальше.
Участие
Сильный визуальный дизайн всегда был в центре нашего внимания. Вы изменяете эту страницу, поэтому необходимы также сильные навыки CSS , но файлы примеров достаточно хорошо прокомментированы, чтобы даже новички CSS могли использовать их в качестве отправных точек. См. Руководство по ресурсам CSS для расширенных руководств и советов по работе с CSS .
Вы можете изменять таблицу стилей любым способом, но не HTML .Поначалу это может показаться сложным, если вы никогда раньше не работали таким образом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте файлы примеров в качестве руководства.
Загрузите образцы HTML и CSS, чтобы работать с копией локально. После того, как вы закончите свой шедевр (и, пожалуйста, не отправляйте незавершенную работу), загрузите файл CSS на веб-сервер, находящийся под вашим контролем. Отправьте нам ссылку на архив этого файла и всех связанных с ним ресурсов, и, если мы решим его использовать, мы загрузим его и разместим на нашем сервере.
Преимущества
Зачем участвовать? Для признания, вдохновения и ресурса, мы все можем обратиться к тому, чтобы показать людям, насколько удивительным может быть CSS . Этот сайт в равной степени служит источником вдохновения для тех, кто сегодня работает в Интернете, инструментом обучения для тех, кто будет завтра, и галереей будущих методов, которых мы все можем с нетерпением ждать.
Требования
Там, где это возможно, мы хотели бы видеть в основном использование CSS 1 и 2 . CSS 3 и 4 должны быть ограничены только широко поддерживаемыми элементами, или должны быть предоставлены надежные резервные варианты. CSS Zen Garden — это функциональный, практичный CSS , а не последние передовые приемы, которые просматривают 2% посетителей. Единственное реальное требование, которое у нас есть, — это проверка вашего CSS .
К счастью, такой подход показывает, насколько хорошо к настоящему времени различные браузеры реализовали CSS . Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров.Из-за огромного количества пользовательских агентов в сети в наши дни — особенно с учетом мобильных устройств — макеты с точностью до пикселя могут быть невозможны на всех платформах. Ничего страшного, но проводите тестирование как можно чаще. Ваш дизайн должен работать как минимум в IE9 + и последних версиях браузеров Chrome, Firefox, iOS и Android (которыми пользуются более 90% населения).
Просим прислать оригинальные работы.
