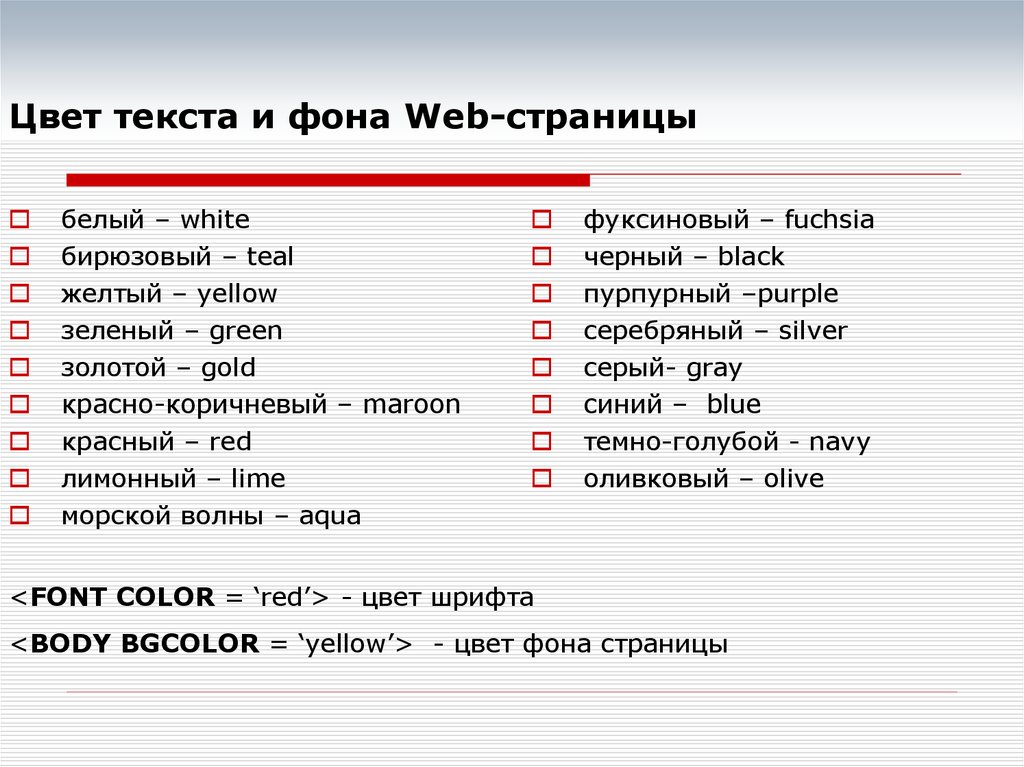
Как сделать цвет фона в html
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
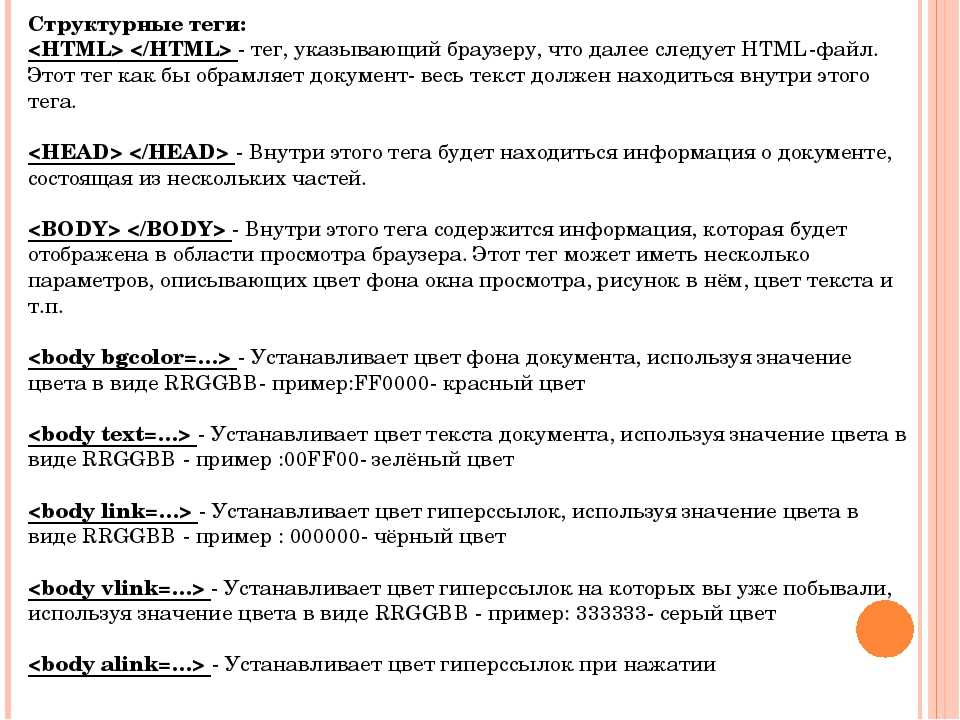
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
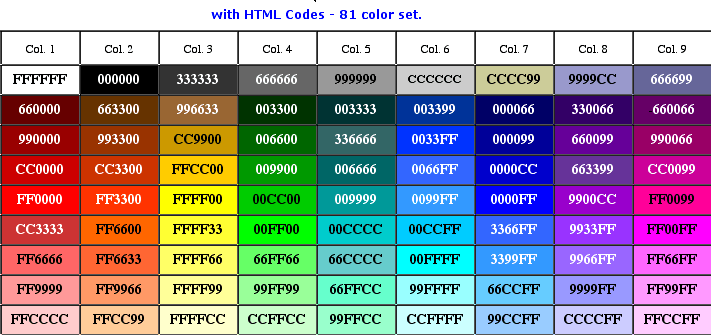
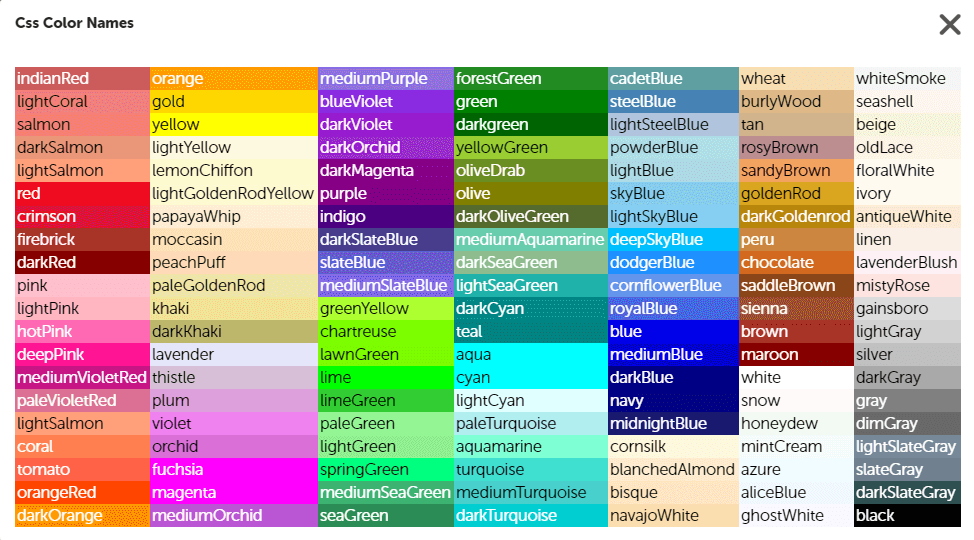
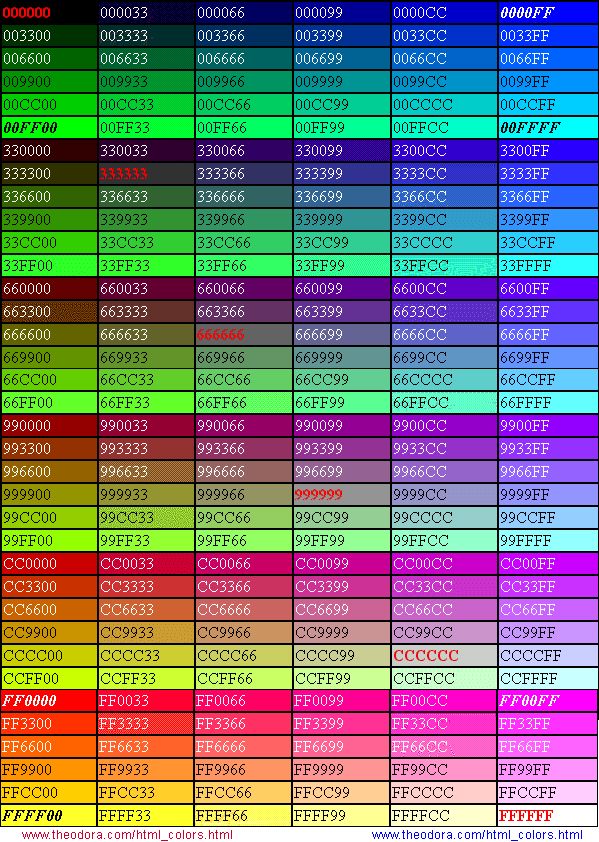
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
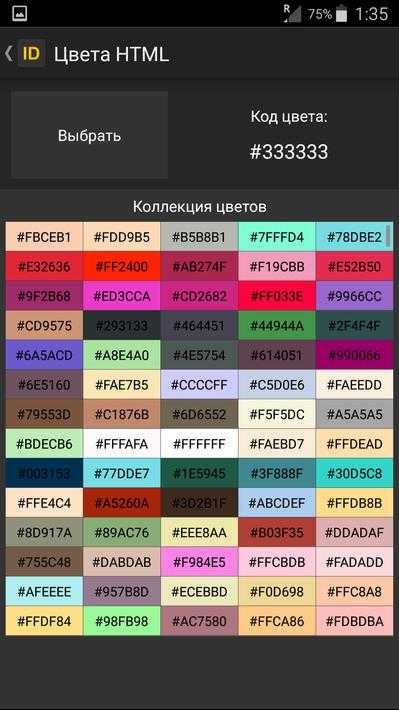
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
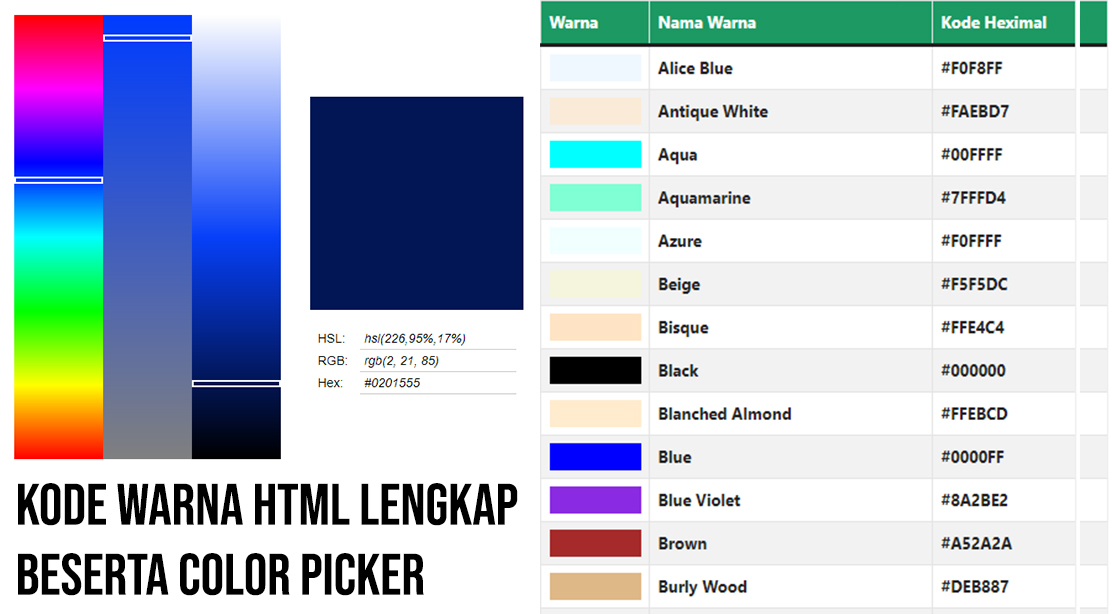
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body> . Хочу зацепить тег <body> , так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body> . Цвет задается в виде цифрового кода:
<body text color: #ff0000;»>#cc0000 «>
или обычным названием цвета:
<body text color: #ff0000;»>green «>
Код кодировки и название цвета для HTML вы посмотрите тут.
Изменяем цвет фона с помощью атрибута BGCOLOR.
При помощи атрибута BGCOLOR , который тоже размещается в теге <body> , можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor color: #ff0000;»>#000000 «>
или обычным названием цвета:
<body bgcolor color: #ff0000;»>green «>
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body> . С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif . Разрешение картинки можно брать от 12х12 пикселей и больше.
С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif . Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и на примерах покажу, как сделать фон из цвета или картинки в HTML-странице.
Все довольно просто!
Начнем из цвета!
Я думаю, вы не пропустили урок №11, там, где я рассказывал, как менять цвет текста и в конце статьи давал коды различных цветов и оттенков. Почему я напомнил вам об этом уроке? Да потому, что там есть таблица с готовыми кодами цветов, берите их и практикуйте сразу в этом уроке.
Итак, как сделать цветовой фон в HTML…
Цветовой фон в HTML
Цвет фона в HTML-документе по умолчанию белый. Как же задать цвет по желанию?
Как же задать цвет по желанию?
В этом нам поможет атрибут « bgcolor ». Чтобы закрасить задний фон, пропишите этот атрибут к тегу « body » :
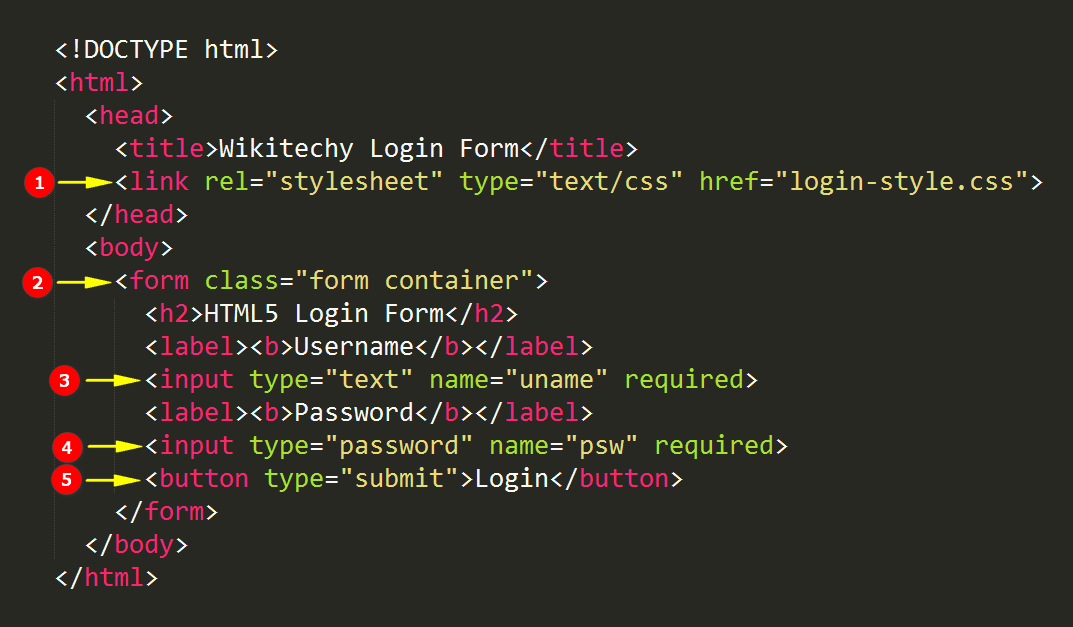
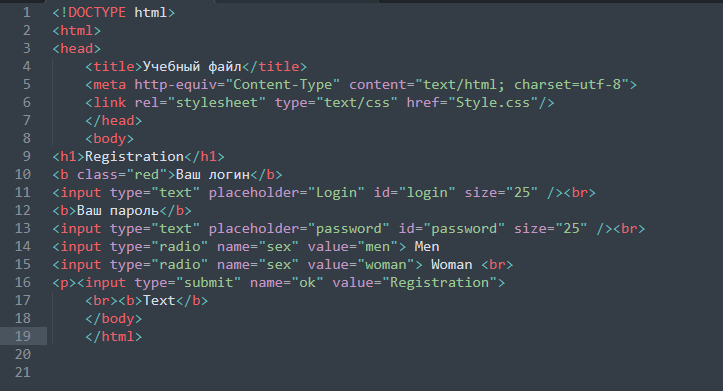
Вот полный HTML-код:
Результат будет вот таким:
Как сделать в HTML картинку фоном
Если вы хотите сделать фон из картинки, тогда к тегу « body » пропишите атрибут « baсkground »:
Залейте любую картинку туда, где лежит ваша веб-страница (на примере у меня страница имеет название « fon » с расширением « .gif »):
Вот полный HTML-код:
Результат будет вот таким:
Если фоновая картинка размещена в папке images или в какой-то другой папке, это будет выглядеть так:
Вот полный HTML-код:
На сегодня это все! Я думаю, урок был не сложный и вы все поняли. Если есть вопросы, пишите в комментариях.
Жду вас на следующих уроках.
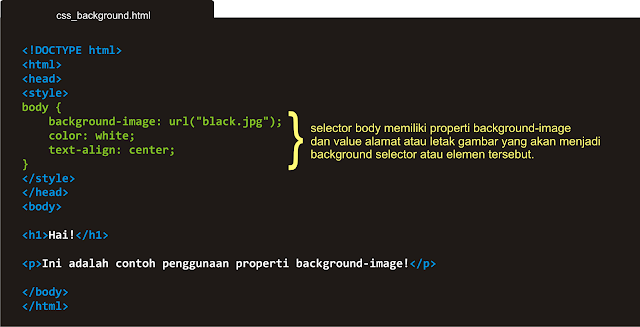
Для изменения цвета фона применяется свойство background добавленное к селектору body , а для цвета текста используется свойство color , как показано в примере 1.
Пример 1. Изменение цвета веб-страницы
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.
Как установить цвет страницы HTML
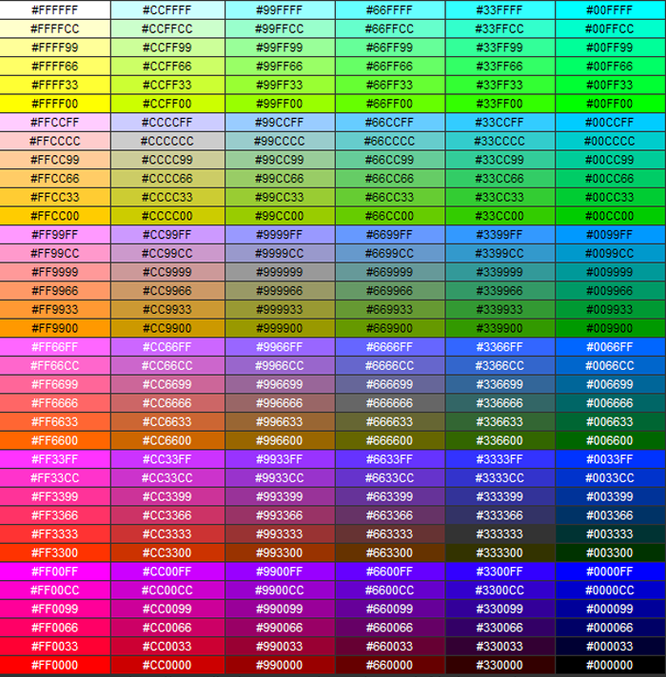
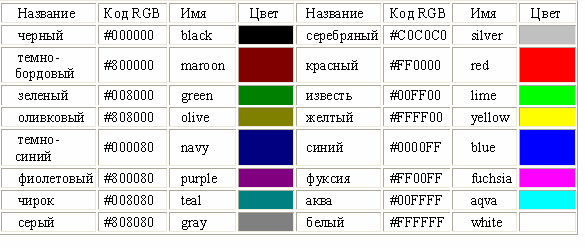
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет». Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый, синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем : <body bgcolor=»#??????»> (порядок: красный/ зеленый/ синий). Тег bgcolor также вставляется в тот тег, который вы хотите изменить. Например
Тег bgcolor также вставляется в тот тег, который вы хотите изменить. Например
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»> Чтобы изменить цвет текста на всей странице применяется параметр — text. Его надо вставить в тег<body text=»#FF0000″>.
Если вы хотите изменить цвет гиперссылок, то этот параметр записывается так:
<body link=»#FF0000″>.Также вы можете задать цвет активной ссылки <body alink=»#цвет»> и пройденной ссылки <body vlink=»#цвет»>
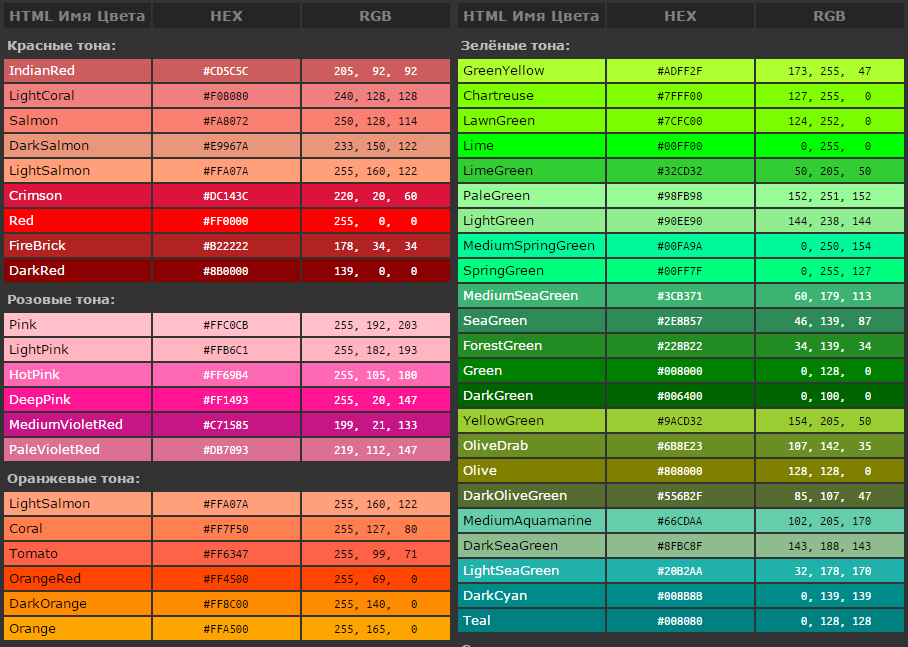
Имя | Значение | Цвет |
| aliceblue | #F0F8FF | |
| antiquewhite | #FAEBD7 | |
| aquamarine | #7FFFD4 | |
| azure | ||
| beige | #F5F5DC | |
| bisque | #FFE4C4 | |
| black | #000000 | |
| blanchedalmond | #FFEBCD | |
| blue | #0000FF | |
| blueviolet | #8A2BE2 | |
| brown | #A52A2A | |
| burlywood | #DEB887 | |
| cadetblue | #5F9EA0 | |
| chartreuse | #7FFF00 | |
| chocolate | #D2691E | |
| coral | #FF7F50 | |
| cornflowerblue | #6495ED | |
| cornsilk | #FFF8DC | |
| crimson | #DC143C | |
| cyan | #00FFFF | |
| darkblue | #00008B | |
| darkcyan | #008B8B | |
| darkgoldenrod | #B8860B | |
| darkgray | #A9A9A9 | |
| darkgreen | #006400 | |
| darkkhaki | #BDB76B | |
| darkmagenta | #8B008B | |
| darkolivegreen | ||
| darkorange | #FF8C00 | |
| darkorchid | #9932CC | |
| darkred | #8B0000 | |
| darksalmon | #E9967A | |
| darkseagreen | #8FBC8F | |
| darkslateblue | #483D8B | |
| darkslategray | #2F4F4F | |
| darkturquoise | #00CED1 | |
| darkviolet | #9400D3 | |
| deeppink | #FF1493 | |
| deepskyblue | #00BFFF | |
| dimgray | #696969 | |
| dodgerblue | #1E90FF | |
| firebrick | #B22222 | |
| floralwhite | #FFFAF0 | |
| forestgreen | #228B22 | |
| fuchsia | #FF00FF | |
| gainsboro | #DCDCDC | |
| ghostwhite | #F8F8FF | |
| gold | #FFD700 | |
| goldenrod | #DAA520 | |
| gray | #808080 | |
| green | #008000 | |
| greenyellow | #ADFF2F | |
| honeydew | #F0FFF0 | |
| hotpink | #FF69B4 | |
| indianred | #CD5C5C | |
| indigo | #4B0082 | |
| ivory | #FFFFF0 | |
| khaki | #F0E68C | |
| lavender | #E6E6FA | |
| lavenderblush | #FFF0F5 | |
| lawngreen | #7CFC00 | |
| lemonchiffon | #FFFACD | |
| lightblue | #ADD8E6 | |
| lightcoral | #F08080 | |
| lightcyan | #E0FFFF | |
| lightgoldenrodyellow | #FAFAD2 | |
| lightgreen | #90EE90 | |
| lightgrey | #D3D3D3 | |
| lightpink | #FFB6C1 | |
| lightsalmon | #FFA07A | |
| lightseagreen | #20B2AA | |
| lightskyblue | #87CEFA | |
| lightslategray | #778899 | |
| lightsteelblue | #B0C4DE | |
| lightyellow | #FFFFE0 | |
| lime | #00FF00 | |
| limegreen | #32CD32 | |
| linen | #FAF0E6 | |
| magenta | #FF00FF | |
| maroon | #800000 | |
| mediumaquamarine | #66CDAA | |
| mediumblue | #0000CD | |
| mediumorchid | #BA55D3 | |
| mediumpurple | #9370DB | |
| mediumseagreen | #3CB371 | |
| mediumslateblue | #7B68EE | |
| mediumspringgreen | #00FA9A | |
| mediumturquoise | #48D1CC | |
| mediumvioletred | #C71585 | |
| midnightblue | #191970 | |
| mintcream | #F5FFFA | |
| mistyrose | #FFE4E1 | |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| navy | #000080 | |
| oldlace | #FDF5E6 | |
| olive | #808000 | |
| olivedrab | #6B8E23 | |
| orange | #FFA500 | |
| orangered | #FF4500 | |
| orchid | #DA70D6 | |
| palegoldenrod | #EEE8AA | |
| palegreen | #98FB98 | |
| paleturquoise | #AFEEEE | |
| palevioletred | #DB7093 | |
| papayawhip | #FFEFD5 | |
| peachpuff | #FFDAB9 | |
| peru | #CD853F | |
| pink | #FFC0CB | |
| plum | #DDA0DD | |
| powderblue | #B0E0E6 | |
| purple | #800080 | |
| red | #FF0000 | |
| rosybrown | #BC8F8F | |
| royalblue | #4169E1 | |
| saddlebrown | #8B4513 | |
| salmon | #FA8072 | |
| sandybrown | #F4A460 | |
| seagreen | #2E8B57 | |
| seashell | #FFF5EE | |
| sienna | #A0522D | |
| silver | #C0C0C0 | |
| skyblue | #87CEEB | |
| slateblue | #6A5ACD | |
| slategray | #708090 | |
| snow | #FFFAFA | |
| springgreen | #00FF7F | |
| steelblue | #4682B4 | |
| tan | #D2B48C | |
| teal | #008080 | |
| thistle | #D8BFD8 | |
| tomato | #FF6347 | |
| turquoise | #40E0D0 | |
| violet | #EE82EE | |
| wheat | #F5DEB3 | |
| white | #FFFFFF | |
| whitesmoke | #F5F5F5 | |
| yellow | #FFFF00 | |
| yellowgreen | #9ACD32 |
Уроки по HTML/Урок №4.
 Параметры тэга .
Параметры тэга .|
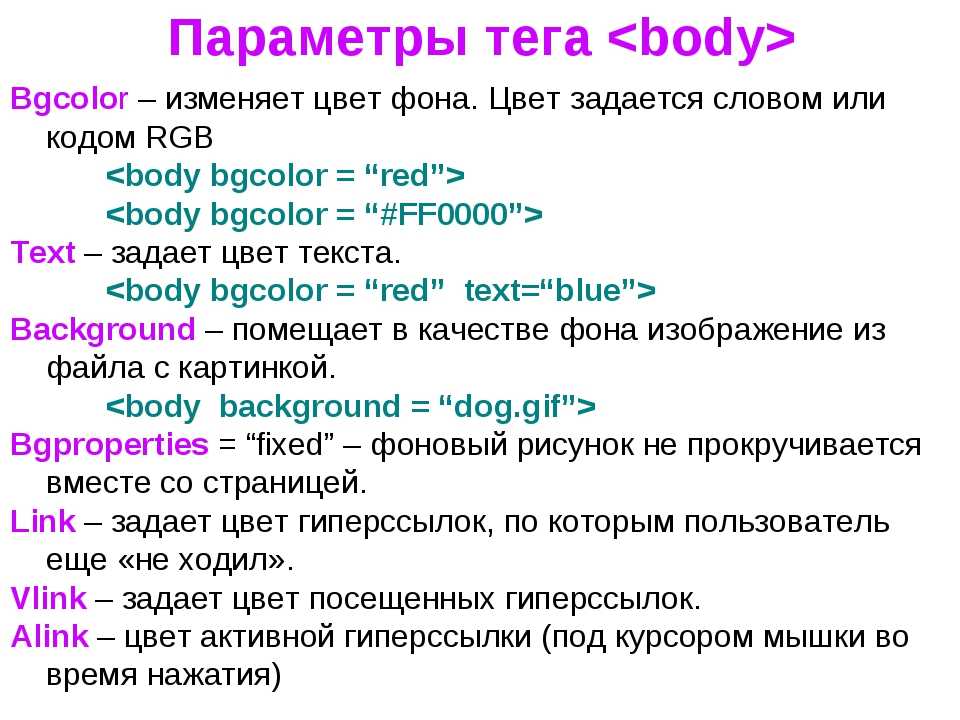
Урок №4. Параметры тэга <body>. Цели работы: Как уже говорилось на уроке №1, между тэгами <body> …</body> заключается содержательную часть HTML-документа. Большинство тэгов, должно располагаться в данном разделе документа. Тэг <body> имеет ряд параметров, ни один из которых не является обязательным, но может пригодиться для разработки интересно оформленных HTML-страниц. Как Вы уже смогли заметить, если в тэге <body> параметры отсутствуют, то браузер отображает такую страницу белым цветом, текст отображается черным цветом, гиперссылки – синим. Это сделано не просто так. Черный текст на белом фоне считается классикой с точки зрения Web-дизайна (хотя и ужасно заезженной). Итак, мы вплотную подошли к первому параметру тэга <body> bgcolor. Как Вы уже могли догадаться, данный параметр определяет цвет фона HTML – документа (bgcolor, от английского background color задний фон).
В языке HTML цвета определяются цифрами в шестнадцатиричном коде. Цветовая гамма базируется на трех основных цветах – красном (Red), зеленом (Green) и синем (Blue) – и обозначается RGB. Пример 4.1.Действие параметров bgcolor и text. После выполнения в блокноте, сохраните данный пример как «song.htm» и увидите результат. Продолжим знакомство с параметрами тэга . Как известно, во всяком HTML- документе применяются гиперссылки. Существуют несколько параметров, определяющих цвет ссылки.link – определяет цвет еще не просмотренной ссылки, alink – определяет цвет активной ссылки (ссылки, которая работает в данный момент), vlink – определяет цвет уже просмотренной ссылки. Например: <body link=red alink=yellow vlink=blue>. Здесь цвет не просмотренной ссылки — красный, активной – желтый, просмотренной – синий. По умолчанию браузеры выводят не посещенную ссылку — синим цветом, посещенную – фиолетовым. Задание 4.1: Откройте документ «song.htm» и добавьте приведенные выше параметры, определяющие цвет ссылок. Двинемся дальше. Обратимся теперь к параметрам, задающим границы полей HTML – документа. Таких параметров четыре: Задание 4.2: Откройте документ «song.htm» и добавьте приведенные выше параметры, определяющие границы Вашего документа. Поэкспериментируйте с заданием различных значений границ. Теперь поговорим о фоновых изображениях. Наряду с заданием цвета фона, HTML – страницу можно замостить так называемыми «обоями» или фоновым изображением. Для этого используется параметр background тэга <body>. Параметр background указывает на URL – адрес изображения, которое используется в качестве фонового. В качестве изображения должна использоваться «картинка» сохраненная в формате .Gif или .Jpeg (.jpg). Удобно использовать небольшое изображение (например, 5X5 см.) в качестве фонового, т.к. в этом случае оно застилает всю страницу без видимых швов (если оно удачно подготовлено для этих целей). Задание 4.3: Откройте программу Paint, сожмите листок до небольших размеров; затем выберите какой либо цвет (лучше светлый) и, взяв на панели инструментов «распылитель», подготовьте равномерно раскрашенный «кубик». (Лучше использовать программу Photoshop и фильтр Texturizer из набора Texture). Сохраните полученную картинку в формате jpg (пусть ее имя будет pict). После этого откройте Вашу страницу «song.htm» и в тэг <body> вставьте background=pict.jpg. Сохранив изменения, вернитесь на страницу и увидите Ваши «обои». Параметры bgcolor и background могут одновременно присутствовать в тэге <body>, в этом случае доминирующим будет background, а параметр bgcolor будет работать в случае, если пользователь находится в режиме отключения изображений. Для обращения к следующему занятию Вам необходимо пройти тест
|
HTML 4 и XHTML стандарты предоставляют ряд атрибутов для тега которые позволяют определить цвета текста, ссылок и фона документа в в дополнение к определению изображения, которое будет использоваться в качестве фона документа. Internet Explorer расширяет эти атрибуты, чтобы включить документ поля и лучший контроль над фоновым изображением. И, конечно же, новейшие технологии таблиц стилей, интегрированные в текущие браузеры позволяют вам манипулировать всеми этими различными параметрами отображения. 5.3.1. Дополнения и расширения тегаАтрибуты, управляющие фоном документа, цветом текста и поля документа используются с ярлык. Раздел 3.8.1, «Тег»5.3.1.1. Атрибут bgcolorОдин стандартный, хотя и устаревший способ изменить цвет фона по умолчанию в окно браузера в другой оттенок с помощью bgcolor атрибут для тега . Как атрибут цвета для тег , требуемое значение Атрибут bgcolor может быть выражен в любом из двумя способами: как красный, зеленый и синий (RGB) компоненты желаемого цвет или как стандартное название цвета. Приложение G, «Названия и значения цветов» обеспечивает полное обсуждение цветового кодирования RGB вместе с таблица допустимых названий цветов, которые вы можете использовать с атрибут bgcolor.Установить цвет фона очень просто. Чтобы получить чистый красный фон используя кодировку RGB, попробуйте: Для более тонкого фона попробуйте: 5. 3.1.2. Атрибут фона 3.1.2. Атрибут фонаЕсли всплеск цвета недостаточно, вы также можете разместить изображение на фоне документа с фоновый атрибут в его Тег <тело>. Требуемое значение атрибута фона: URL-адрес изображения. Браузер автоматически повторяет (плитки) изображение как по горизонтали, так и по вертикали, чтобы заполнить все окно. Обычно для создания интересный, но ненавязчивый фоновый рисунок. Кроме того, небольшой, простое изображение проходит по сети намного быстрее, чем сложное, полноэкранное изображение. На рис. 5-21 показано, как расширенные браузеры визуализировать один кирпич, чтобы создать стену из кирпичей для документа фон: Рисунок 5-21. Один кирпич становится многими на фоне NetscapeФоновые изображения различных размеров и размеров создают интересные вертикальные и горизонтальные эффекты на странице. Например, высокий тощее изображение может выделить заголовок вашего документа: gif"> Если vertical_fountain.gif узкий, высокий изображение, цвет которого становится светлее к основанию, а длина превышает длину тела документа, результирующий документ может выглядеть так, как показано на рис. 5-22. Рисунок 5-22. Высокий и худой фонАналогичного эффекта можно добиться по горизонтали, если ширина изображения намного больше его длины (см. рис. 5-23). Рис. 5-23. Длинный и тонкий фонАтрибут background устарел в HTML 4 и XHTML, поскольку подобных эффектов можно добиться с помощью таблиц стилей. 5.3.1.3. Атрибут bgpropertiesbgproperties расширение атрибута для Тег является эксклюзивным для Internet Explorer. и работает только в связке с фоном расширение атрибута. Атрибут bgproperties имеет единственное фиксированное значение. Он замерзает фоновое изображение в окно браузера, чтобы оно не прокручивалось с другим содержимым окна. Следовательно, пример h3Omark.gif фоновое изображение служит
водяной знак для документа: Следовательно, пример h3Omark.gif фоновое изображение служит
водяной знак для документа:5.3.1.4. Текстовый атрибутКак только вы измените цвет фона документа или добавить фоновое изображение, вы также может потребоваться настроить цвет текста, чтобы пользователи могли читать текст. Стандартный текстовый атрибут HTML 4/XHTML для тег делает именно это: он устанавливает цвет всего неякорного текста во всем документе.Присвойте текстовому атрибуту значение цвета в том же формат, который вы используете для указания цвета фона (см. bgcolor в Разделе 6.3.1.1, «Разрешенный контент») — триплет RGB. или название цвета, как описано в Приложении G, «Имена и значения цветов». За Например, для создания документа с синим текстом на бледно-желтом фон, используйте: Конечно, лучше всего выбрать цвет текста, который хорошо контрастирует
с вашим фоновым цветом или изображением. Атрибут text устарел в HTML 4 и XHTML, поскольку подобных эффектов можно добиться с помощью таблиц стилей. 5.3.1.5. Атрибуты link, vlink и alinkссылка, влинк и связать атрибуты Тег управляет цветом гипертекста (тег ) в ваших документах. Все три принимать значения, определяющие цвет в виде триплета RGB или имени цвета, так же, как текст и bgcolor атрибуты.Атрибут ссылки определяет цвет всех гиперссылки, по которым пользователь еще не переходил. Атрибут vlink устанавливает цвет всех ссылок пользователь следил в тот или иной момент. Атрибут alink определяет цвет активной ссылки текст — тот, который в данный момент выбран пользователем и находится под курсор мыши с нажатой кнопкой мыши. Как и цвет текста, вы должны быть осторожны при выборе цветов ссылок, которые могут читаться на фоне документа. Кроме того, цвета ссылок должны отличаться как от обычного текста, так и друг от друга. Эти атрибуты устарели в HTML 4 и XHTML, так как вы можете
добиться аналогичных эффектов с помощью таблиц стилей. 5.3.1.6. Атрибут leftmarginСвойственный Internet Explorer, левое поле расширение атрибута для Тег позволяет сделать отступ слева относительно левого края окна браузера, как поля на листе бумаги. Другие браузеры игнорируют этот атрибут и обычно выровненное по левому краю содержимое тела примыкает к левому краю окно документа.Значением атрибута leftmargin является целое число пикселей для этого отступа левого поля; стоимость по умолчанию. Поле заполняется фоновым цветом или изображение. Например, Internet Explorer отображает следующий текст по ширине с отступом в 50 пикселей от левого края браузера окно (см. Рисунок 5-24): Internet Explorer позволяет делать отступ Рисунок 5-24. Атрибут leftmargin Internet Explorer для отступа основного содержимого5.3.1.7. Атрибут topmargin Как и leftmargin,
расширение атрибута topmargin в настоящее время является эксклюзивным
в Internet Explorer. Содержимое тела начинает перетекать ниже целого числа пикселей, которое вы укажите в качестве значения для topmargin; стоимость по умолчанию. 9Internet Explorer может предоставить ваши документы небольшой дополнительный запас высоты. Рис. 5-25. Атрибут topmargin Internet Explorer для опускания основного содержимого5.3.1.8. Атрибуты стиля и классаВы также можете установить все различные связанные со стилем функции, а затем некоторые с каскадными таблицами стилей. Но хотя вы может включать атрибут стиля с Тег для создания встроенного стиля для всего содержимого тела, мы рекомендуем установить стили для все тело документа на уровне документа (тегЗдесь определяется «тело» для Yahoo Beta , потому что он не поддерживает ваш тег body. Вместо этого он создаст div-оболочку вокруг вашей электронной почты, и этот div унаследует ваши встроенные стили тела. «#body_style» определен для AOL , поскольку он не поддерживает ваше встроенное определение тела или ваш тег тела, мы будем использовать его позже в качестве нашей оболочки. Атрибут «min-height» в данном случае используется для AOL , чтобы ваш фон не обрезался, если ваше электронное письмо короткое. Случайный факт : Если вы включите какие-либо одинарные кавычки в свои комментарии CSS, все ваше электронное письмо будет отображаться пустым в Entourage 08 . Этот лакомый кусочек поставил меня в тупик на некоторое время. 3.) Рекомендуемые стили по умолчанию.ExternalClass используется для Hotmail и гарантирует, что ваша электронная почта будет занимать всю ширину панели просмотра. Ярлык .yshortcuts {color: #F00;} предназначен для Yahoo Classic и Yahoo New . Установите цвет, который вы предпочитаете для своих ссылок. По умолчанию я сбрасываю отступы и поля для своего электронного письма на «0». Это заставляет меня делать все интервалы встроенными. Это также перезаписывает CSS по умолчанию Hotmail: p {margin:0 0 1.35em}. Поскольку Gmail не поддерживает встроенный CSS и использует поля браузера по умолчанию для абзацев, я также всегда добавляю строку «margin=0».
Gmail использует цвет #2A5DB0 по умолчанию для якорей. Это еще один стиль, который я не позволяю себе изменить, потому что он заставляет меня перезаписывать цвета ссылок в строке. 4.) Тег Body<тело стиль = "фон: # 000; минимальная высота: 1000 пикселей; цвет: # fff; семейство шрифтов: Arial, Helvetica, без засечек; размер шрифта: 12 пикселей" ссылка = "#FF0000" ссылка="#FF0000" bgcolor="#000000" текст="#FFFFFF"> Я включил атрибут стиля для Gmail , он не поддерживает встроенный CSS и преобразует этот тег body в div и сохранит его встроенные стили. Я включил атрибуты тела (ссылка, ссылка, bgcolor и текст) для Lotus Notes 6.5 и 7 , так как эти клиенты не предлагают значительной поддержки ни встроенного, ни встроенного CSS. Атрибут «min-height» установлен для Gmail и AOL , поскольку они будут преобразовывать ваше тело в div. 5.) Упаковщик Span
Этот диапазон работает как оболочка и требуется для AOL . Вы можете использовать любой встроенный HTML-элемент, но это должен быть стандартный элемент. Например, пользовательский тег, такой как Поскольку Outlook 2007 и 2010 игнорируют display:block в этом интервале, он не будет создавать нежелательных горизонтальных пробелов (если в вашем электронном письме нет таблицы, высота которой превышает 23 дюйма). 6.) Таблица
|

 Это весьма объяснимо, т.к. наиболее читабельный именно такой вариант. Представьте себе желтый текст на красном фоне, или синий на черном. В первом случае оформление – вырви глаз, раздражающее и тяжело воспринимаемое; во втором – вообще читать невозможно, т.к. буквы почти сливаются с цветом страницы. Пожалуй, становится понятным одно из основных правил оформления Web – страниц: Оформление страницы не должно затруднять восприятие информации, находящейся на ней. Это, однако, не означает то, что надо использовать белый фон документа и черный текст, просто надо всегда думать не только о себе, но и о тех людях, которые, возможно посетят Ваш сайт.
Это весьма объяснимо, т.к. наиболее читабельный именно такой вариант. Представьте себе желтый текст на красном фоне, или синий на черном. В первом случае оформление – вырви глаз, раздражающее и тяжело воспринимаемое; во втором – вообще читать невозможно, т.к. буквы почти сливаются с цветом страницы. Пожалуй, становится понятным одно из основных правил оформления Web – страниц: Оформление страницы не должно затруднять восприятие информации, находящейся на ней. Это, однако, не означает то, что надо использовать белый фон документа и черный текст, просто надо всегда думать не только о себе, но и о тех людях, которые, возможно посетят Ваш сайт.
 Для каждого цвета задается шестнадцатиричное значение в пределах от 00 до FF, что соответствует диапазону 0 – 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, зеленый цвет имеет код #008000. Чтобы не запоминать совокупность цифр или букв, можно воспользоваться таблицей цветов (с их кодами), либо просто называть цвета своими именами (по английски), что менее желательно. Например, запись параметра bgcolor=red внутри тэга <body> эквивалентна записи bgcolor=#FF0000.
Если с помощью параметра bgcolor можно определить цвет фона документа, то, естественно, можно определить цвет текста, для этого служит параметр text. Например, запись text=#0000FF внутри тэга <body> будет задавать текст синего цвета. Заметим, что в данном случае, весь текст HTML-документа станет синим, в отличие от применения тэга <font> (Урок №2), которым выделяются лишь отдельные фрагменты. Выбирая цвета фона документа и текста, не забывайте о читаемости Вашей страницы: как только Вас начинает что-то смущать, раздражать, либо плохо восприниматься, попробуйте подобрать наиболее удачное сочетание цветов.
Для каждого цвета задается шестнадцатиричное значение в пределах от 00 до FF, что соответствует диапазону 0 – 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, зеленый цвет имеет код #008000. Чтобы не запоминать совокупность цифр или букв, можно воспользоваться таблицей цветов (с их кодами), либо просто называть цвета своими именами (по английски), что менее желательно. Например, запись параметра bgcolor=red внутри тэга <body> эквивалентна записи bgcolor=#FF0000.
Если с помощью параметра bgcolor можно определить цвет фона документа, то, естественно, можно определить цвет текста, для этого служит параметр text. Например, запись text=#0000FF внутри тэга <body> будет задавать текст синего цвета. Заметим, что в данном случае, весь текст HTML-документа станет синим, в отличие от применения тэга <font> (Урок №2), которым выделяются лишь отдельные фрагменты. Выбирая цвета фона документа и текста, не забывайте о читаемости Вашей страницы: как только Вас начинает что-то смущать, раздражать, либо плохо восприниматься, попробуйте подобрать наиболее удачное сочетание цветов. Здесь главное чувство меры и эстетический вид страницы, о чем говорилось ранее.
Здесь главное чувство меры и эстетический вид страницы, о чем говорилось ранее.
 Конечно, необходимо будет создать гиперссылку, в данном документе, вспомните, как это делается (Урок №3). Если гиперссылка не создана, а в тэге <body> указаны ее параметры, то, естественно, Вы не увидите их действия. Для проверки работы гиперссылки, создайте самостоятельно еще один HTML – документ (с применением всех параметров, изученных на данном уроке) и в нем сделайте гиперссылку на первый файл («song.htm»). Если все работает, поздравляю. Поэкспериментируйте с цветами ссылок, текста и фона.
Конечно, необходимо будет создать гиперссылку, в данном документе, вспомните, как это делается (Урок №3). Если гиперссылка не создана, а в тэге <body> указаны ее параметры, то, естественно, Вы не увидите их действия. Для проверки работы гиперссылки, создайте самостоятельно еще один HTML – документ (с применением всех параметров, изученных на данном уроке) и в нем сделайте гиперссылку на первый файл («song.htm»). Если все работает, поздравляю. Поэкспериментируйте с цветами ссылок, текста и фона.
 Самой удобной программой для подготовки таких «кубиков» (текстуры) служит Photoshop (на худой конец Paint).
Самой удобной программой для подготовки таких «кубиков» (текстуры) служит Photoshop (на худой конец Paint).

 Он может быть включен в
Тег
Он может быть включен в
Тег

 Поскольку он преобразуется в div, другие атрибуты тела, такие как bgcolor, игнорируются.
Поскольку он преобразуется в div, другие атрибуты тела, такие как bgcolor, игнорируются.
 5
5






 указано выше,
указано выше, /10 за несколько дней.
/10 за несколько дней. )
) Я был так занят этим, что у меня просто не было времени починить свой компьютер! Это компьютер с Linux, поэтому у меня нет IE, однако готовая веб-страница будет использоваться в IE9 и 10, поэтому на них все должно работать правильно.
Я был так занят этим, что у меня просто не было времени починить свой компьютер! Это компьютер с Linux, поэтому у меня нет IE, однако готовая веб-страница будет использоваться в IE9 и 10, поэтому на них все должно работать правильно. net/kbq7ymbk/62/
net/kbq7ymbk/62/ Добавьте отступы по 1px сверху и снизу к .main, чтобы остановить схлопывание полей.
Добавьте отступы по 1px сверху и снизу к .main, чтобы остановить схлопывание полей.