Как убрать подчеркивание ссылок в названия материала? — Вопрос от DEN4IK
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16378)
- Платные услуги (2098)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Домен для сайта (1530)
- Дизайн сайта (13445)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (98)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Как убрать подчеркивание из гиперссылки в Word 2013
Гиперссылки являются важной частью того, как мы ориентируемся в нашем цифровом мире. Будь то электронное письмо, текстовое сообщение, веб-сайт или даже документ, возможность щелкнуть ссылку и открыть веб-страницу или онлайн-медиа может значительно упростить навигацию в Интернете. В Microsoft Word гиперссылка по умолчанию включает подчеркивание, но потребности вашего документа могут потребовать удаления подчеркивания.
Форматирование документа Word может иметь множество различных вариантов, поэтому, если вам нужно удвоить интервал в документе или настроить нумерацию страниц, вы, вероятно, обнаружите, что существует значительное количество различных меню для стилей.
Но одним из самых сложных элементов документа для форматирования являются гиперссылки, по которым ваши читатели могут переходить на веб-страницы. Наше руководство ниже покажет вам, как настроить форматирование гиперссылок, которые вы создали, удалив подчеркивание.
Как избавиться от подчеркивания в гиперссылке Word
- Откройте документ в Word 2013.
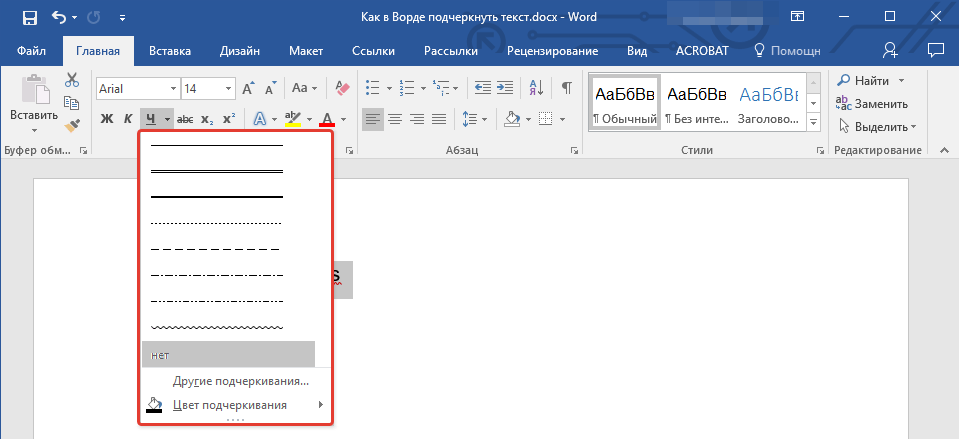
- Щелкните вкладку «Главная» в верхней части окна.
- Нажмите маленькую кнопку в правом нижнем углу раздела «Стили» на ленте.
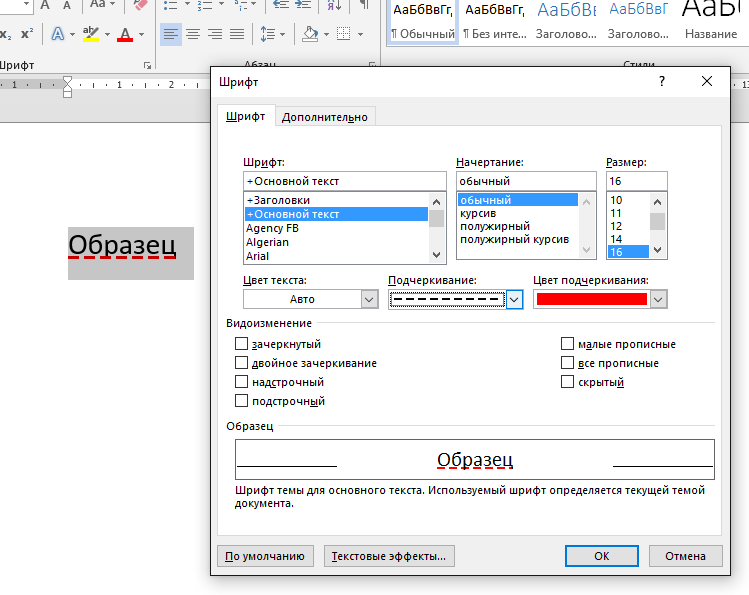
- Нажмите стрелку справа от «Гиперссылка» во всплывающем меню «Стили», затем выберите параметр «Изменить».
- Нажмите кнопку «Подчеркнуть» в разделе «Форматирование» окна, затем нажмите кнопку «ОК», чтобы применить изменение.
Вы можете продолжить чтение нашей статьи ниже для получения дополнительной информации об удалении подчеркивания из гиперссылок Microsoft Word.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как удалить подчеркивание из гиперссылки в Microsoft Word (руководство с иллюстрациями)
Приведенные ниже шаги помогут настроить стиль вашего документа, чтобы убрать подчеркивание со всех гиперссылок. Гиперссылка останется того цвета, который она имеет в настоящее время. Вы можете полностью удалить гиперссылку, если не хотите, чтобы люди могли щелкнуть ссылку в вашем документе.
Гиперссылка останется того цвета, который она имеет в настоящее время. Вы можете полностью удалить гиперссылку, если не хотите, чтобы люди могли щелкнуть ссылку в вашем документе.
Шаг 1: Откройте документ, содержащий гиперссылки, которые вы хотите изменить.
Шаг 2. Щелкните вкладку «Главная» над лентой.
Шаг 3. Нажмите маленькую кнопку «Стили» в правом нижнем углу раздела «Стили» на ленте.
Шаг 4: Щелкните раскрывающееся меню справа от «Гиперссылки» во всплывающем меню «Стили», затем выберите параметр «Изменить».
Это откроет диалоговое окно «Изменить стиль», в котором вы можете управлять многими параметрами стиля для вашего документа.
Шаг 5: Нажмите кнопку «Стиль подчеркивания» в разделе «Форматирование» в центре окна, затем нажмите кнопку «ОК» в нижней части окна, чтобы применить изменения.
Синий цвет справа от кнопки подчеркивания указывает на цвет, который в настоящее время используется для новых неотслеживаемых гиперссылок в новых документах на основе обычного шаблона.
Обратите внимание, что это удалит подчеркивание только для обычных гиперссылок. Вы можете перейти к разделу ниже, чтобы узнать об удалении подчеркивания из гиперссылок, которые вы уже нажали в документе Word.
Как удалить подчеркивание из нажатых ссылок в документе Microsoft Word
Microsoft Word обрабатывает гиперссылки в вашем документе немного иначе, если вы уже щелкнули по ним. Они называются «следующими гиперссылками», и если вы уже нажимали на некоторые ссылки в своем документе, вы, вероятно, заметили, что эти ссылки все еще подчеркнуты после того, как вы выполнили описанные выше шаги.
Если вы также хотите удалить подчеркивание из последующих гиперссылок, вам необходимо:
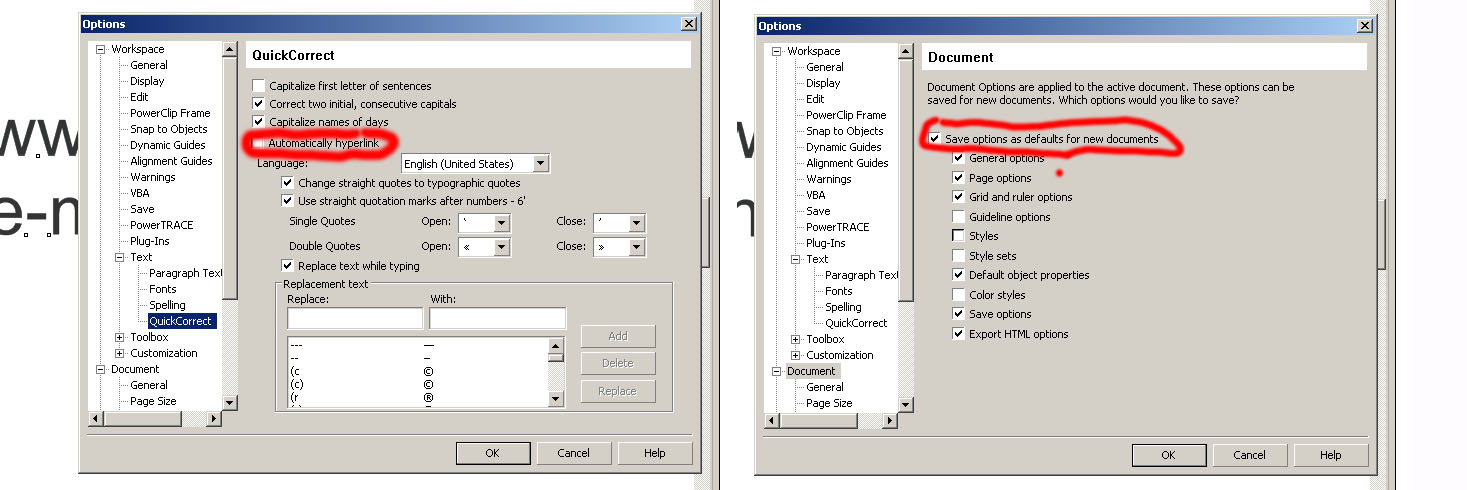
Шаг 1: Нажмите кнопку «Параметры» в нижней части всплывающего меню «Стили».
Шаг 2: Затем щелкните раскрывающееся меню в разделе «Выбрать стили для отображения», выберите параметр «Все стили», затем нажмите кнопку «ОК».
Шаг 3. Прокрутите вниз до параметра FollowedHyperlink во всплывающем меню «Стили», щелкните стрелку раскрывающегося списка справа от него, затем выберите параметр «Изменить».
Шаг 4: Нажмите кнопку «Подчеркнуть» в центре окна, затем нажмите кнопку «ОК».
Вы заметите, что цвет следующей гиперссылки по умолчанию — фиолетовый, который вы можете изменить для всего документа, если хотите.
Теперь у вас должен быть документ, в котором гиперссылки, на которые нажали и не нажали, не подчеркнуты.
Дополнительная информация о том, как удалить подчеркивание из гиперссылки в Word
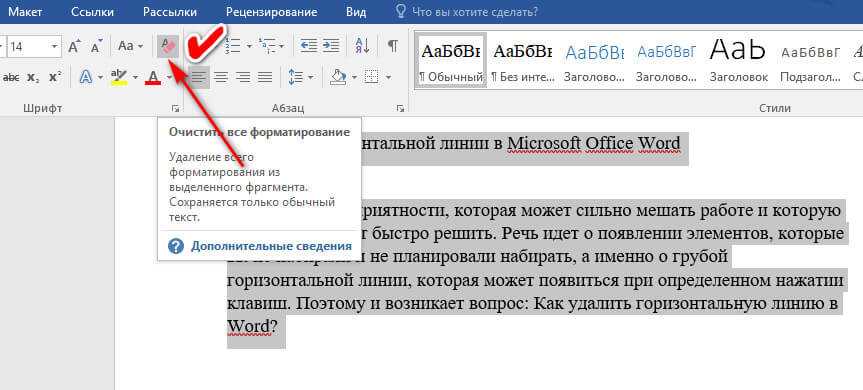
Наше руководство выше посвящено удалению подчеркивания из гиперссылок в вашем документе, но вы можете просто удалить подчеркивание из слова или фразы, на которые нет гиперссылки.
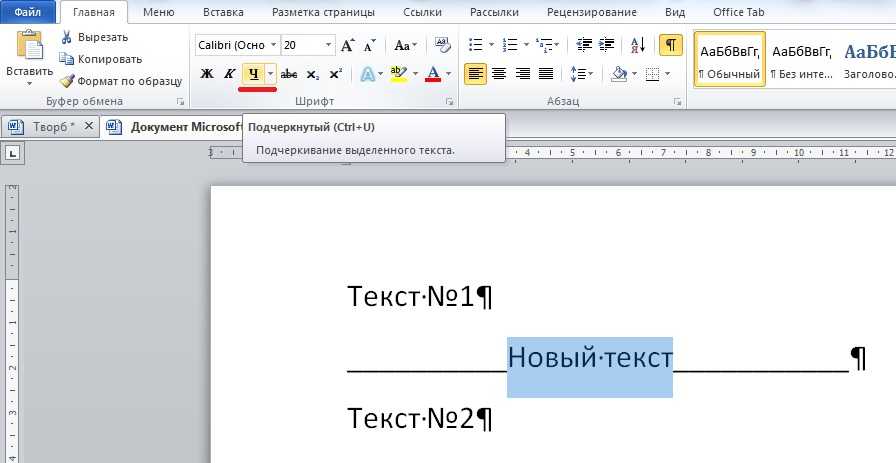
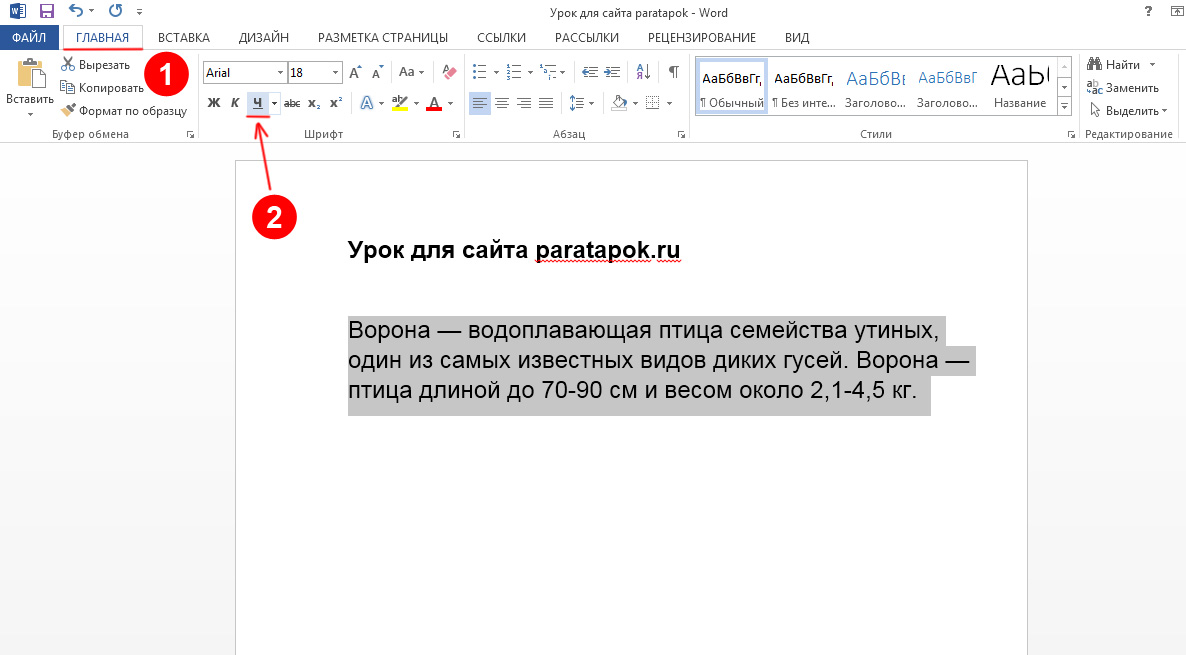
Чтобы избавиться от подчеркивания в Word, просто выберите подчеркнутое слово или слова, перейдите на вкладку «Главная», затем нажмите кнопку значка «Подчеркивание», чтобы удалить его. Вы также можете нажать Ctrl + U, чтобы подчеркнуть или удалить подчеркивание из выделения.
Если вы хотите добавить гиперссылку к выделенному фрагменту в документе, вы можете выбрать слова, на которые вы хотите сделать гиперссылку, щелкнуть вкладку «Вставка» в верхней части окна, затем выбрать параметр «Ссылка» или «Гиперссылка» в зависимости от вашей версии Word. Вы также можете щелкнуть правой кнопкой мыши выделение и выбрать параметр «Гиперссылка» или «Ссылка». Вы также можете использовать сочетание клавиш Ctrl + K, чтобы создать текст гиперссылки из вашего выбора.
Вы также можете щелкнуть правой кнопкой мыши выделение и выбрать параметр «Гиперссылка» или «Ссылка». Вы также можете использовать сочетание клавиш Ctrl + K, чтобы создать текст гиперссылки из вашего выбора.
Когда появится диалоговое окно «Вставить гиперссылку», вам просто нужно добавить или вставить адрес связанной страницы в поле в нижней части окна, а затем нажать кнопку «ОК».
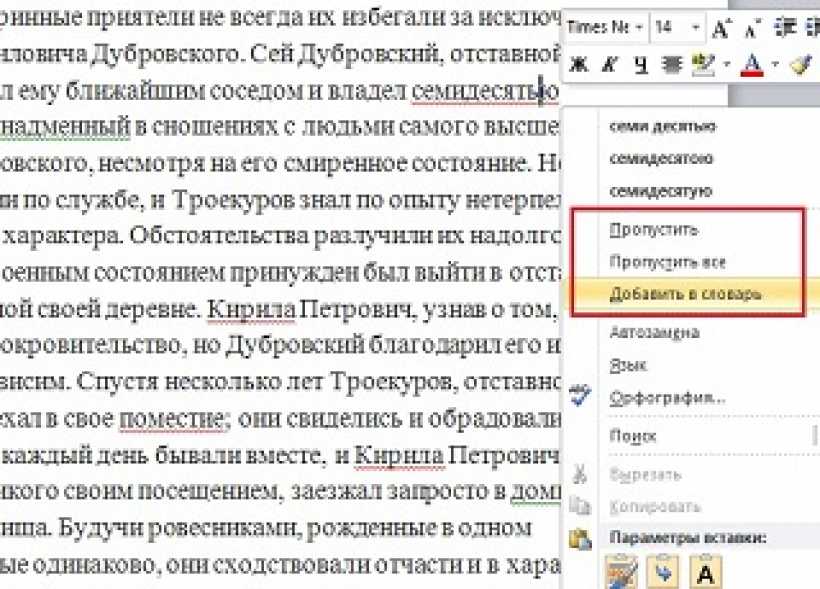
Чтобы вручную удалить одну гиперссылку в документе, вы можете щелкнуть правой кнопкой мыши текст гиперссылки, а затем выбрать параметр «Удалить гиперссылку».
Другая проблема с гиперссылкой, с которой вы можете столкнуться, возникает, когда Word 2013 пытается создать гиперссылку для всего, что имеет формат адреса веб-страницы. Узнайте, как отключить эту автоматическую гиперссылку, чтобы вы могли вводить URL-адреса в виде обычного текста.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как убрать подчеркивание гиперссылки в Powerpoint — Как сделать гиперссылку в ВК, Ворде, презентации PowerPoint, на HTML и в Excel?
Стилистическое оформление презентации имеет высокое значение.
Содержание
Принцип изменения цвета
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят — выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка «Цвет шрифта» изменяет текст под наложением, но не сам эффект.
Читайте также: Гиперссылки в PowerPoint
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Можно не изменять саму гиперссылку, а наложить сверху еще один эффект, цвет которого уже легко моделируется — контур текста.
- Для начала элемент нужно выделить.
- При выборе настроенной ссылки в шапке программы появляется раздел «Средства рисования» со вкладкой «Формат». Нужно перейти туда.
- Здесь в области «Средства WordArt» можно найти кнопку «Контур текста». Она-то нам и нужна.
- При разворачивании кнопки нажатием на стрелочку можно увидеть подробные настройки, позволяющие выбрать как нужный цвет из стандартных, так и задать свой.
- После выбора цвета он будет применен для выделенной гиперссылки. Для изменения на другой понадобится проделать процедуру повторно, выделив уже ее.
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
- Для этого переходим во вкладку «Дизайн».
- Здесь нам нужна область «Варианты», в которой следует нажать на стрелочку для разворота меню настроек.
- В разворачивающемся списке функций нам потребуется навести на самую первую, после чего сбоку появится дополнительный выбор цветовых схем. Здесь нам потребуется в самом низу выбрать вариант «Настроить цвета».
- Откроется специальное окно для работы с цветами в данной теме оформления. В самом низу расположены два варианта — «Гиперссылка» и «Просмотренная гиперссылка». Их нужно настроить любым необходимым образом.
- Остается только нажать кнопку «Сохранить».
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
- Во вкладке «Дизайн» можно увидеть список возможных тем в одноименной области.
- Стоит перебрать каждую из них, пока не будет найден необходимый цвет для гиперссылки.
- После этого уже остается вручную перенастроить фон презентации и остальные составляющие.
Подробнее: Как изменить фон в PowerPoint Как изменить цвет текста в PowerPoint Как редактировать слайды в PowerPoint
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
- Здесь нужно выбрать «Цвет 1» нужного оттенка.
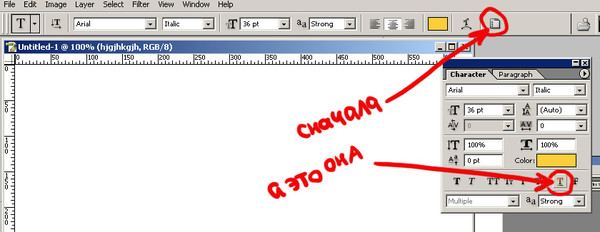
- Теперь следует нажать на кнопку «Текст», обозначенную буквой «Т».
- После этого можно нажать на любом участке полотна и начать писать требуемое слово в появившейся области.
Слово должно сохранять все требуемые параметры регистра — то есть, если слово идет первым в предложении, оно должно начинаться с заглавной буквы. В зависимости от того, куда придется это вставлять, текст может быть каким угодно, хоть капсом, лишь бы сливался с остальной информацией. Затем у слова потребуется настроить тип и размер шрифта, вид текста (жирный, курсив), а также применить подчеркивание.
- После этого останется обрезать рамку изображения так, чтобы сама картинка была минимальной.
 Границы должны быть расположены максимально близко к слову.
Границы должны быть расположены максимально близко к слову. - Картинку остается сохранить. Лучше всего в формате PNG — это снизит вероятность того, что при вставке такое изображение исказится и пикселизируется.
- Теперь следует вставить изображение в презентацию. Для этого подойдет любой из возможных способов. В том месте, где должно стоять изображение, следует сделать отступы между словами, используя кнопки «Пробел» или «Tab», чтобы расчистить место.
- Остается поместить туда картинку.
- Теперь лишь нужно настроить для нее гиперссылку.
Подробнее: Гиперссылки в PowerPoint
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
Подробнее: Как убрать фон у картинки в PowerPoint.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
И здесь любые средства хороши, чтобы привлечь внимание зрителей.
Удалить подчеркивание из ссылок в Squarespace 7.1
Squarespace CSSSquarespace 7.1
Написано Ребеккой Грейс
** ОБНОВЛЕНО, сентябрь 2022 г. **
Если у вас есть веб-сайт Squarespace, вы знаете, что Squarespace не предлагает много вариантов оформления ссылок. В Squarespace 7.1 каждая ссылка автоматически подчеркивается, и отключить эту настройку по умолчанию невозможно.
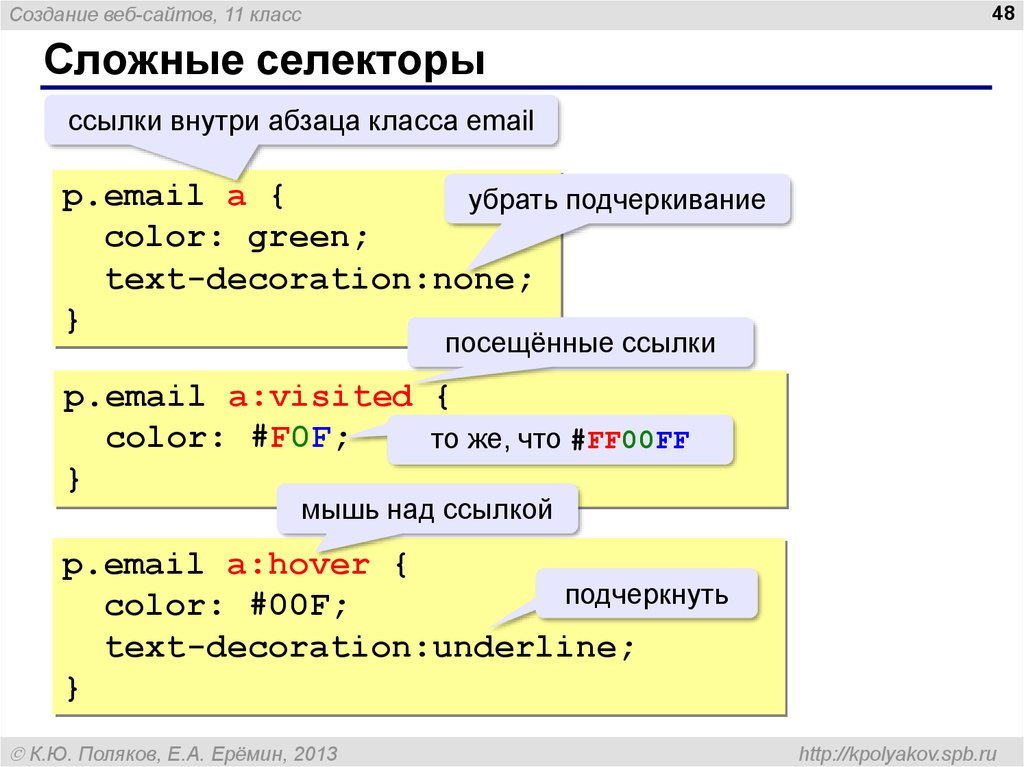
Но это быстро исправить с помощью нескольких фрагментов CSS! В этом видео я покажу вам, как убрать подчеркивание ссылок в любом месте вашего сайта… даже в заголовке.
В этом руководстве я привожу несколько различных фрагментов кода, поэтому вы можете ознакомиться с моим руководством для начинающих по Squarespace CSS, если вы новичок в настройке своего веб-сайта с помощью кода.
Удаление подчеркивания для всего веб-сайта
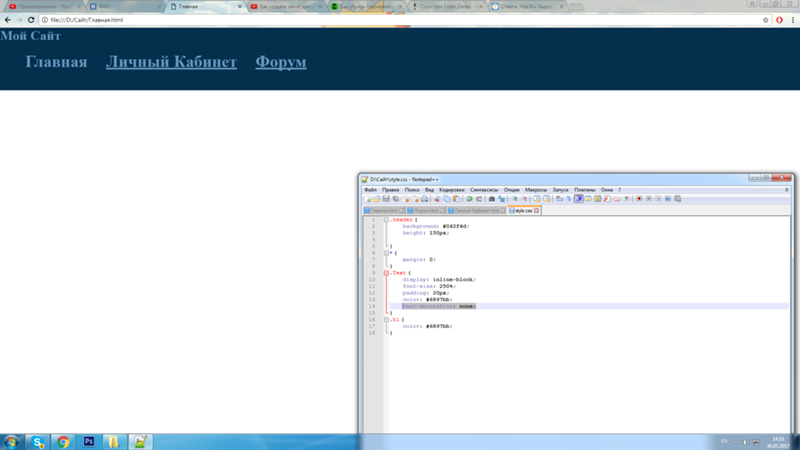
Обычно нет причин удалять подчеркивание ссылок на всем веб-сайте Squarespace, если только вы не предпочитаете внешний вид. Но если вы стремитесь к такой эстетике, добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
а {
украшение текста: нет !важно;
}
После того, как вы вставите этот код на свой веб-сайт, он повлияет на ВСЕ ваши страницы и сообщения в блогах. Если вы не хотите, чтобы изменения распространились по всему сайту, продолжайте читать! Далее я расскажу, как удалить подчеркивание ссылок только для определенных страниц.
Удалить подчеркивание ссылок в верхнем и нижнем колонтитулах
При удалении всех подчеркиваний на всем веб-сайте также удаляются подчеркивания ссылок в нижнем колонтитуле. Но что, если вы только хотите удалить подчеркивание ссылки в нижнем колонтитуле?
Для этого тоже есть фрагмент кода!
Просто введите слово «нижний колонтитул» в начале приведенного выше фрагмента CSS или скопируйте и вставьте приведенный ниже код.
нижний колонтитул {
украшение текста: нет !важно;
}
Ссылки в вашей шапке это совсем другая история.
Даже если вы замените слово «нижний колонтитул» на «заголовок» в своем CSS, это не повлияет на ссылки в заголовке. Это потому, что подчеркивание в заголовке на самом деле является фоновым изображением, а не украшением текста!
Да, CSS иногда может быть сложным. Чтобы удалить подчеркивание ссылки для меню заголовка, вам нужно будет использовать следующий фрагмент.
заголовок {
фоновое изображение: нет !важно;
} Удалить подчеркивание ссылок на определенной странице
Как насчет одной страницы? Можете ли вы удалить подчеркивание ссылки только для одной страницы или записи в блоге на вашем веб-сайте? Вы держите пари!
Для этого вам понадобится расширение Squarespace ID Finder Chrome, которое позволит вам найти ID коллекции для каждой из страниц вашего сайта. Получив идентификатор коллекции для страницы, с которой вы хотите удалить подчеркивание, вставьте идентификатор в приведенный ниже фрагмент кода и добавьте CSS на свой веб-сайт Squarespace.
#ИД КОЛЛЕКЦИИ a {
украшение текста: нет !важно;
} Но это еще не все. Что делать, если вы хотите удалить только одно или два подчеркивания ссылок на странице? Оказывается, вы тоже можете это сделать.
Вместо того, чтобы удалять подчеркивания для всей страницы, вы можете ввести CSS, чтобы удалить ссылки только в определенном разделе вашей страницы. Это немного сложнее, потому что вам нужно будет подсчитать, сколько разделов у вас есть на вашей странице, чтобы выбрать тот, который вы хотите настроить с помощью CSS. Я объясняю это более подробно в обучающем видео.
#COLLECTIONID #page .page-section:nth-of-type(1) a {
украшение текста: нет !важно;
} Вы можете еще больше отточить настройки, удалив подчеркивание ссылок в определенных блоках внутри разделов. Еще раз используйте расширение Squarespace ID Finder для просмотра идентификатора блока. Затем вы можете добавить его в CSS ниже.
#БЛОКИД {
украшение текста: нет !важно;
} Удалить подчеркивание «Подробнее»
К настоящему моменту вы, вероятно, задаетесь вопросом: «Сколько фрагментов кода мне нужно???» Не бойтесь, мы на последнем! Этот последний фрагмент кода предназначен для того, чтобы вы могли избавиться от надоедливого подчеркивания ссылки «Подробнее» под каждым сообщением в блоге.
.blog-more-link::after {
фон: нет !важно;
} Когда вы удаляете подчеркивание для ссылки «Подробнее», она может плохо выделяться. Поэтому я также сделал обучающее видео, показывающее, как преобразовать ссылку «Подробнее» в кнопку. Кнопки в любом случае лучше подходят для дизайна пользовательского интерфейса и облегчают посетителям веб-сайта просмотр CTA и переход по ссылке.
Если вы хотите дополнительно настроить ссылку «Подробнее», вы можете удалить текст ссылки по умолчанию и заменить его пользовательским призывом к действию. Нажмите здесь, чтобы просмотреть мой видеоурок, показывающий, как изменить текст «Подробнее».
Дом Блог
squarespaceSquarespaceSquarespace CSSCustom CodeSquarespace CodeSquarespace TutorialWebsite DesignSquarespace EffectsstylecodingcssCSSWebsiteWebsite Designerwebsitewebsite designweb designcustomize squarespacecustomise squarespacehow tohow to squarespacesquarespace css tutorialcustom css squarespacecode snippetssquarespace code snippetscopy and paste codeHow to SquarespaceCustom CSSsquarespace csscss tutorialremove underline from links squarespaceremove underline from links squarespace 7. 1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
Ребекка Грейс
Ребекка Грейс — эксперт Squarespace CSS и дизайнер веб-сайтов.
https://rebeccagracedesigns.com
Как удалить подчеркивание ссылки
Вы можете удалить подчеркивание ссылки CSS тремя способами. Эта статья посвящена тому, как убрать подчеркивание ссылок. С помощью экспертов и разработчиков в этой статье приведены некоторые советы и приемы, которые помогут сделать вашу страницу чистой.
Продолжайте читать эту статью, чтобы узнать все об удалении подчеркивания ссылок в различных случаях.
Содержание
- Как избавиться от подчеркивания в ссылке в CSS: три метода
- Способ 1: свойство Text-decoration
- – Использование свойства Text-decoration
- Метод 2: Использование псевдокласса для удаления подчеркивания из ссылки CSS
- — Пример кодирования
- — Твой синтаксис для каждого псевдокласса со свойством Text-decoration
- — Различные возможности установки и удаления подчеркивания
- Метод 3: Удаление свойства Box-Shadow для удаления подчеркивания из ссылки CSS
- — Пример кода
- Как удалить подчеркивание из ссылки в Bootstrap
- Преимущества использования подчеркивания в CSS
- Заключение
Как избавиться от подчеркивания ссылки в CSS: три метода
Существует три различных метода удалить подчеркивание любой ссылки ; будь то непосещенная ссылка, посещенная ссылка, ссылка при наведении курсора или активная ссылка, вы можете удалить все виды ссылок с помощью этих методов. Вы можете использовать свойство text-decoration, псевдокласс или свойство box-shadow для удаления подчеркивания из ссылок CSS.
Вы можете использовать свойство text-decoration, псевдокласс или свойство box-shadow для удаления подчеркивания из ссылок CSS.
Метод 1: свойство Text-decoration
— Использование свойства Text-decoration
Вы можете удалить подчеркивание гиперссылки , просто присвоив значение «none» свойству text-decoration, , который удалит подчеркивание. Так как свойства text-decoration-color и text-decoration-style предназначены для строки, оформленной текстом, если мы удаляем подчеркивание, нет смысла оставлять другие значения неизменными, поскольку они будут неэффективными. Вот почему мы используем значение none для свойства text-decoration.
– Пример кодировки
| .подчеркивание a{ цвет: ff0000; украшение текста: нет; } |
В этом примере мы устанавливаем значение «none» для свойства text-decoration, сбрасывая все его эффекты. Если ссылка имеет подчеркивание в каком-то стиле и цвете, то теперь это будет простая ссылка без цвета , стиля или подчеркивания.
Основы
text-decoration — это свойство, используемое для удаления подчеркивания гиперссылки в CSS. Это свойство позволяет вам украсить ссылку, где оно позволяет удалить подчеркивание из ссылки. Text-decoration является сокращенным свойством трех других свойств : свойства text-decoration-line, свойства text-decoration-color и свойства text-decoration-style.
text-decoration строка используется для украшения текста, в котором мы можем добавить подчеркивание, надчеркивание или перечеркивание. text-decoration-color используется для установки цвета. Напротив, text-decoration-style используется для указания стиля оформления текста, где можно использовать любой стиль, включая волнистый, сплошной, пунктирный, пунктирный и т. д.
— Значения
Поскольку это сокращенное свойство с тремя свойствами, мы можем присвоить три значения . Первое значение будет для text-decoration-line, второе для text-decoration-color и третье для text-decoration-style.
Способ 2: использование псевдокласса для удаления подчеркивания ссылки CSS
- Псевдокласс — это состояние ссылок. Здесь у нас есть четыре псевдокласса: a:link
- Это состояние, когда пользователь не посещал ссылку: a:посетил
- Это состояние, когда пользователь посетил ссылку: a:hover
- Состояние, когда пользователь наводит указатель мыши на ссылку: a:active
- Состояние, когда пользователь нажимает на ссылку.
– Пример кодирования
| { a:link {text-decoration:none} a:visited {text-decoration:none} a:hover {text-decoration:underline} a:active {text -украшение:нет} } |
Здесь мы устанавливаем подчеркивание только на псевдокласс ; подчеркивание будет отображаться каждый раз, когда пользователь наводит указатель мыши на ссылку.
Подчеркивание появляется под ссылкой во всех четырех псевдоклассах . Если ссылка видна, не посещена, не наведена или не нажата, она всегда будет подчеркнута. Псевдокласс помогает нам избавиться от подчеркивания ссылки CSS. Нам нужно выбрать псевдокласс, а затем использовать некоторые свойства, чтобы удалить подчеркивание из ссылки.
Здесь мы снова будем использовать свойство text-decoration; В последнем методе мы использовали теги привязки для удаления ссылок, но мы будем использовать свойство в псевдоклассе . Синтаксис применения свойства text-decoration для каждого псевдокласса отличается следующим образом:
— Твой синтаксис для каждого псевдокласса со свойством оформления текста
Существует четыре типа ссылок, и для каждого типа ссылки свой синтаксис.
- Для обычной или непосещенной ссылки вы можете использовать следующий синтаксис: a:link {text-decoration:none;}
- Чтобы удалить подчеркивание из посещенной ссылки, вы можете использовать следующий метод: a:visited {text-decoration:none;}
- Чтобы удалить подчеркивание из ссылки при наведении, вы можете использовать следующий метод: a:hover {text-decoration:none;}
- Чтобы удалить подчеркивание активной ссылки, вы можете использовать следующий метод: a:active {text-decoration:none;}
Более того, нужно понимать, что вы должны убрать подчеркивание с непройденной ссылки сначала, потом с посещенных ссылок, потом с ховером и в последнюю очередь с активных ссылок.
– Различные возможности установки и удаления подчеркивания
Если вы хотите удалить подчеркивание из гиперссылки в CSS для каждого случая, вы можете выберите значение «нет» для всех псевдоклассов . Но если вы хотите, чтобы ссылка была подчеркнута, отобразите, что она еще не посещена, отобразите, что она была посещена, или отобразите подчеркивание только при наведении или щелчке пользователя. Вы можете выбрать любой регистр и изменить значение сокращенного свойства text-decoration на «подчеркивание». После того, как вы установите подчеркивание, вы можете выбрать любой стиль или цвет.
Способ 3. Удаление свойства Box-shadow для удаления подчеркивания ссылки CSS
Иногда мы создаем подчеркивание, используя свойство box-shadow. Это свойство позволяет нам создавать подчеркивание под любым текстом или ссылкой. Мы можем создать подчеркивание, используя следующий синтаксис:
| Box-shadow: inset 0 -2px 0 0 #0000FF |
Итак, прежде всего, нам нужно подтвердить причину подчеркивания . Если причиной является свойство box-shadow, мы можем удалить CSS-ссылку подчеркивания, либо удалив это свойство, либо установив значение «none».
Если причиной является свойство box-shadow, мы можем удалить CSS-ссылку подчеркивания, либо удалив это свойство, либо установив значение «none».
– Пример кодировки
| .underline{ цвет: черный; box-shadow: вставка 0-2px 0 0 синий; } |
Если это так, мы видим, что причиной подчеркивания является свойство box-shadow , поэтому мы можем удалить это свойство или установить значение «none». В любом случае результат будет одинаковым.
| .underline{ цвет: черный; box-shadow: вставка 0-2px 0 0 синий; box-shadow: нет; } |
Свойство box-shadow является сокращенным свойством, которое принимает более одного значения . Одно из его необязательных значений — inset. Это значение вставки отвечает за создание подчеркивания в некоторых случаях. Поэтому, если вы не можете удалить свойство или установить для свойства значение «none», вы можете удалить вставленное значение оттуда.
Как убрать подчеркивание ссылки в Bootstrap
Ссылки начальной загрузки отображают подчеркивание только тогда, когда они либо в наведении, либо в активном состоянии. Вы не увидите ни одного подчеркивания в посещенных или непосещенных ссылках. Подчеркивание будет отображаться, когда посетитель наводит указатель мыши на ссылку или щелкает ссылку. Если вы не хотите видеть подчеркивание, вы также можете удалить его.
Свойство text-decoration также используется здесь с псевдоклассом снова. Так как на посещенных и непосещенных ссылках нет подчеркивания, мы обсуждаем только псевдокласс ховеров и активных ссылок здесь.:
- Чтобы удалить подчеркивание из ссылки при наведении, вы можете использовать следующий синтаксис:
a:hover {text-decoration: none;} - Чтобы удалить подчеркивание активной ссылки, вы можете использовать следующий синтаксис. a:active{text-decoration: none;}
Мы использовали оба этих псевдокласса выше в статье, но этот метод работает и в бутстрапе.
Преимущества использования подчеркивания в CSS
Существует множество преимуществ использования подчеркивания; , например, подчеркивание используется не только под кнопками или ссылками. Вы можете добавить подчеркивание под любым текстом или абзацем, чтобы выделить его для ваших пользователей. Большинство пользователей находят подчеркивание простым и удобным , потому что оно позволяет им понять, что они наводят курсор на ссылку, и большинство разработчиков используют подчеркивание в панели навигации и нумерации страниц.
Однако иногда, когда у вас много ссылок в содержании, оно становится раздражающим и отвлекает ваше внимание от чтения страницы.
Заключение
Теперь давайте продолжим и рассмотрим наиболее важные моменты, которые мы обсуждали в этой статье:
- Есть три способа убрать подчеркивание из ссылок
- Первый способ заключается в использовании свойства text-decoration, которое используется для установки подчеркивания
- Если вы уже использовали свойство text-decoration и имеете ненужное подчеркивание, вы либо удаляете свойство, либо используете значение «none», чтобы отменить его действие
- Вы также можете использовать псевдокласс для каждого типа ссылки
- Псевдоклассы также включают свойство text-decoration для удаления подчеркивания
- Если причиной подчеркивания является свойство box-shadow, вы также можете исправить это .
- Вы можете либо удалить box-shadow, либо присвоить значение «none» свойству box-shadow
- Вы также можете удалить значение вставки из свойства box-shadow, чтобы удалить подчеркивание и использовать другие эффекты свойства
- Вы также можете использовать свойство text-decoration в начальной загрузке для той же цели

Мы изучили , как убрать подчеркивание из ссылок , и обнаружили три разных способа сделать это. Теперь вы готовы создавать свои страницы, и если вы когда-нибудь запутаетесь с удалением подчеркивания в ссылках, используйте эту статью в качестве руководства.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
Удаление подчеркивания из ссылок в HTML
Все ссылки в HTML имеют одно сплошное подчеркивание. Так было с 1993 года, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.
Так было с 1993 года, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.
Например, приведенная ниже простая HTML-разметка:
<голова>
<мета-кодировка="utf-8">
Образец документа
<тело>
Это образец документа с гиперссылкой.
Выглядит так при открытии в браузере:
Гиперссылка с подчеркиваниемВозникает вопрос: если вы не хотите, чтобы ссылки на вашем сайте были подчеркнуты, как вы можете убрать это подчеркивание?
Чтобы удалить подчеркивание одной или нескольких ссылок в HTML-документе, присвойте им свойство CSS text-decoration: none .
В этом руководстве вы узнаете, как именно это сделать для всех ссылок, группы ссылок или одной ссылки.
Ссылки в документах HTML (и почему это важно)
Браузеры применяют таблицу стилей CSS по умолчанию к элементам DOM в ваших документах HTML. Например, это таблицы стилей CSS по умолчанию для браузеров Gecko (Firefox) и WebKit (Chrome, Safari и др.).
Например, это таблицы стилей CSS по умолчанию для браузеров Gecko (Firefox) и WebKit (Chrome, Safari и др.).
Чтобы переопределить этот стиль по умолчанию, просто вставьте одну или несколько таблиц стилей CSS с вашими собственными стилями в документ HTML. (Если вы новичок в HTML/CSS и не знаете, как это сделать, читайте дальше; я объяснил это позже в этом посте).
В HTML вы создаете гиперссылки, заключая текст привязки в тег с цифрой 9.0395 атрибут href .
Ссылки могут быть «просто ссылками», как показано в разметке ниже:
<голова>
<мета-кодировка="utf-8">
Образец документа
<тело>
Это ссылка на Google.
Однако на практике ссылки обычно встраиваются в меню навигации или в разделы, статьи и боковые панели:
<голова>
<мета-кодировка="utf-8">
Образец документа
<тело>
<навигация>
<ул>
Это ссылка на Google.
Иногда у них будут классы и идентификаторы, такие как ссылки в нашем выше. В других случаях они не будут, например, ссылка на Google в разделе
Это важно знать, потому что, как мы сейчас обсудим, вы можете настроить таргетинг на все ссылки, группы ссылок или отдельные ссылки с помощью селекторов CSS в зависимости от того, что вы хотите сделать.
Удаление подчеркивания из ссылок в HTML
С помощью CSS вы можете удалить подчеркивание из всех ссылок или только удалить подчеркивание из ссылок в зависимости от их состояния, класса или идентификатора. Это делается с помощью text-decoration Правило CSS.
Из всех ссылок
Чтобы убрать подчеркивание со всех ссылок, независимо от их состояния, класса или идентификатора, добавьте следующее правило в таблицу стилей CSS:
a, a:hover, a:active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
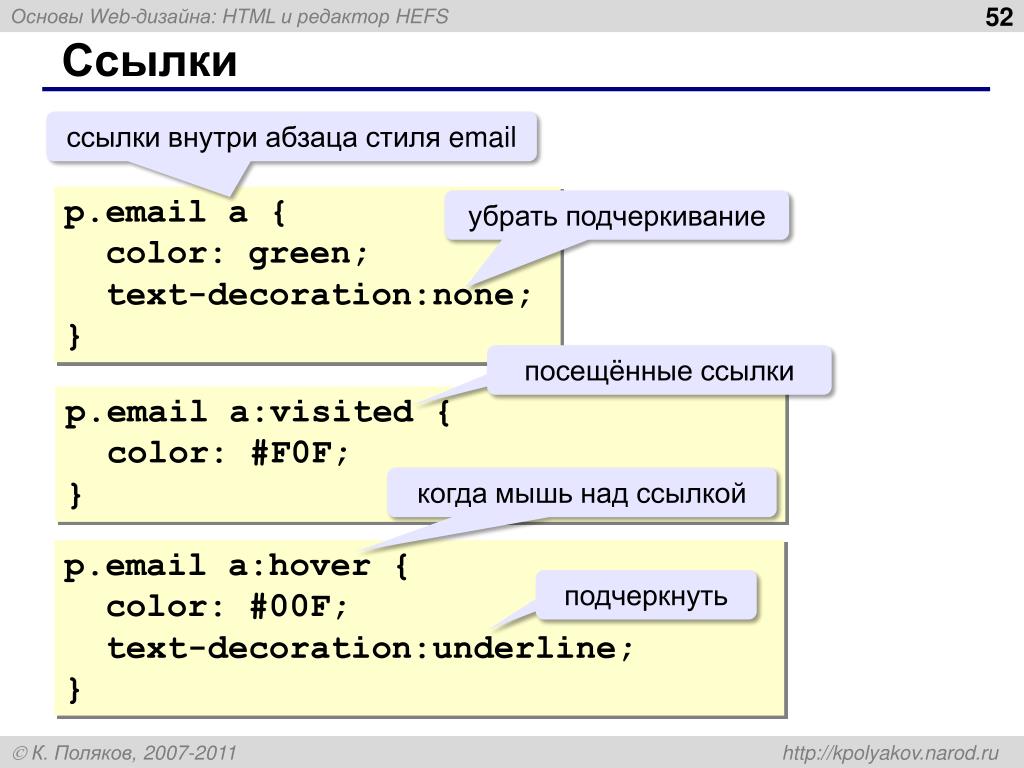
Чтобы убрать подчеркивание со ссылок в зависимости от их состояния, используйте следующие селекторы CSS:
/* Непосещенные ссылки */
ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки */
а: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки */
а: наведите {
оформление текста: подчеркивание;
}
/* Нажатые ссылки */
а: активный {
текстовое оформление: нет;
} В приведенном выше примере подчеркивание удаляется из непосещенных, посещенных и активных ссылок, но сохраняется для наведенных ссылок.
Попробуйте это в JSFiddle →
Из ссылок с определенным классом
Чтобы удалить подчеркивание из ссылок на основе их класса, добавьте следующее правило в таблицу стилей CSS:
/* Ссылки с .your- только класс */
a.your-class, a.your-class:hover, a.your-class:active {
текстовое оформление: нет;
} В приведенном выше примере удаляются подчеркивания для всех ссылок с классом CSS 9.0395 .your-class , оставив их для остальных.
Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их класса и состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки .your-class */
a.ваш-класс:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a.your-class: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a.ваш-класс:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки . your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
}
your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
} Приведенный выше пример еще глубже.
Удаляет подчеркивания со всех ссылок с классом CSS .your-name , но со ссылками с состоянием :hover .
Попробуйте это в JSFiddle →
Из ссылки с уникальным идентификатором
В HTML/CSS класс — это групповой идентификатор, который вы можете присвоить многим элементам, тогда как идентификатор — это уникальный идентификатор, который вы должны назначить только к одному элементу.
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором, добавьте следующее правило в таблицу стилей CSS:
/* Ссылка только с #your-id-01 */
a#your-id-01, a#your-id-01: hover, a#your-id-01: active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором на основе ее состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки . your-class */
a#your-id-01:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a#your-id-01:посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a#your-id-01:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .your-class */
a#your-id-01:активный {
текстовое оформление: нет;
}
your-class */
a#your-id-01:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a#your-id-01:посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a#your-id-01:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .your-class */
a#your-id-01:активный {
текстовое оформление: нет;
} Приведенный выше код удаляет подчеркивание из ссылки с идентификатором #your-id-01 , но сохраняет ее при наведении курсора.
Попробуйте это в JSFiddle →
В заключение
Теперь вы знаете, как удалить подчеркивание из ссылок в HTML-документе с помощью CSS. Вы также знаете, как применять базовые селекторы CSS к целевым ссылкам на основе их состояния, класса или идентификатора.
Если вы новичок в разработке внешнего интерфейса, я настоятельно рекомендую потратить время на освоение селекторов CSS. Как только вы изучите основы, единственными ограничениями в стилизации ваших HTML-документов будут ваше воображение и изобретательность.

 функции (1304)
функции (1304)