Онлайн помощник сочетания цветов | Vashaobjava.ru
Онлайн помощник сочетания цветов
В этой рубрике Вы найдете уроки, которые относятся к теме создания сайта, но не попали ни в один раздел.
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг – это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта – процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Быстрая заметка: массовый UPDATE в MySQL
Распознавание текста из изображений через командную строку
Для человека не составляет особого труда посмотреть на изображение и прочитать представленный текст. Для машины данный процесс не так прост. Однако с помощью imgclip вы сможете быстро выполнить данную операцию.
HTTPie — удобный инструмент похожий на cURL
cURL — это самый известный инструмент для отправки HTTP запросов из командной строки. В этом уроке мы познакомим вас с более удобным аналогом, который называется HTTPie.
Видео уроки для After Effects от AEplug
форум для общения, ваших вопросов и моих ответов
Текущие версии программ: After Effects CC 2020 v17.
 0.0 Premiere Pro CC 2020 v14.0
0.0 Premiere Pro CC 2020 v14.0| Популярные темы | Важные темы |
|
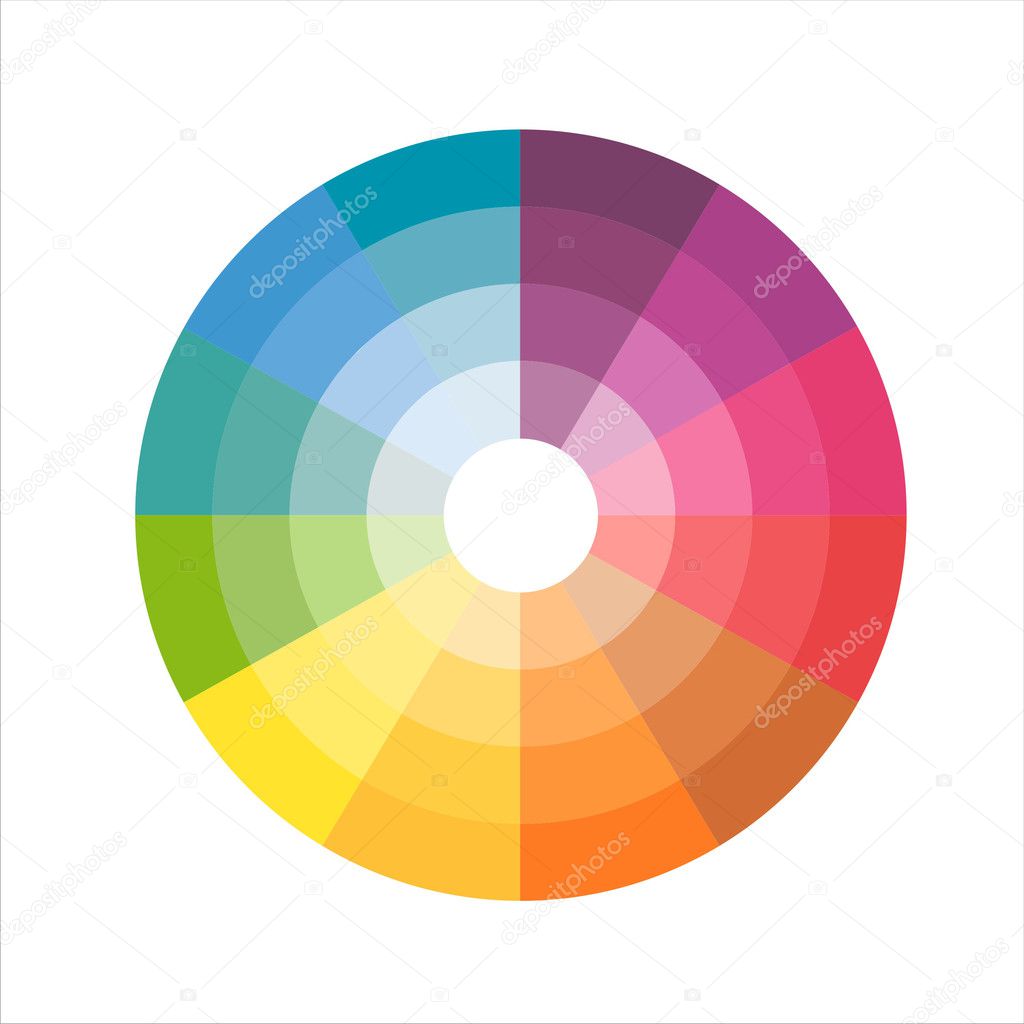
6 классических схем для сочетания цветов на цветовом круге
6 классических схем для сочетания цветов на цветовом круге
- Цитата
- Цитата
Теги:
Сообщение #1 aeplug » 13 май 2016, 01:21
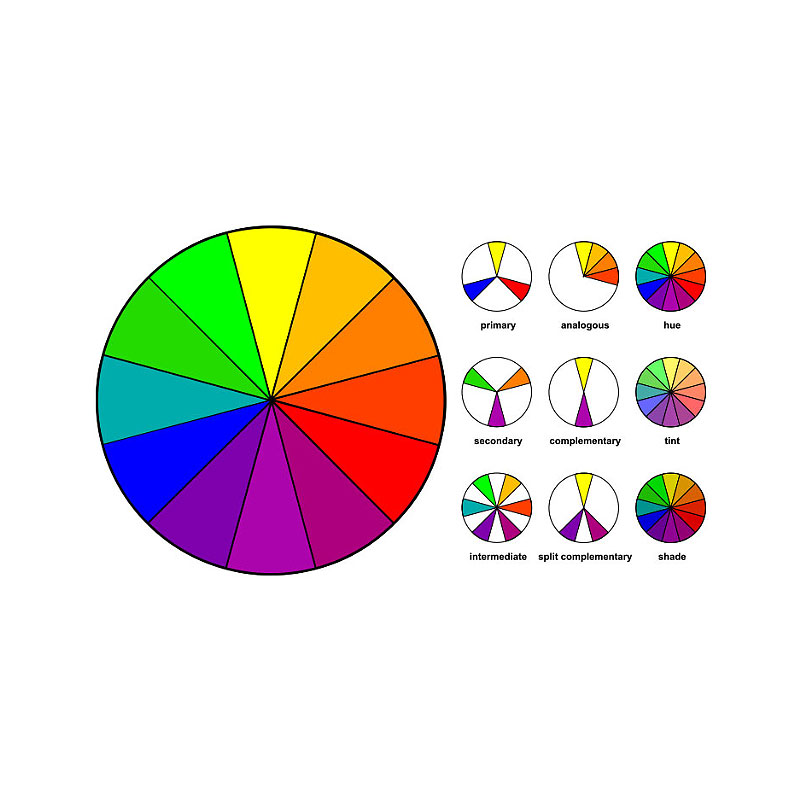
Вот шесть основных схем цветовых сочетаний, которые вы можете начать использовать уже сейчас:
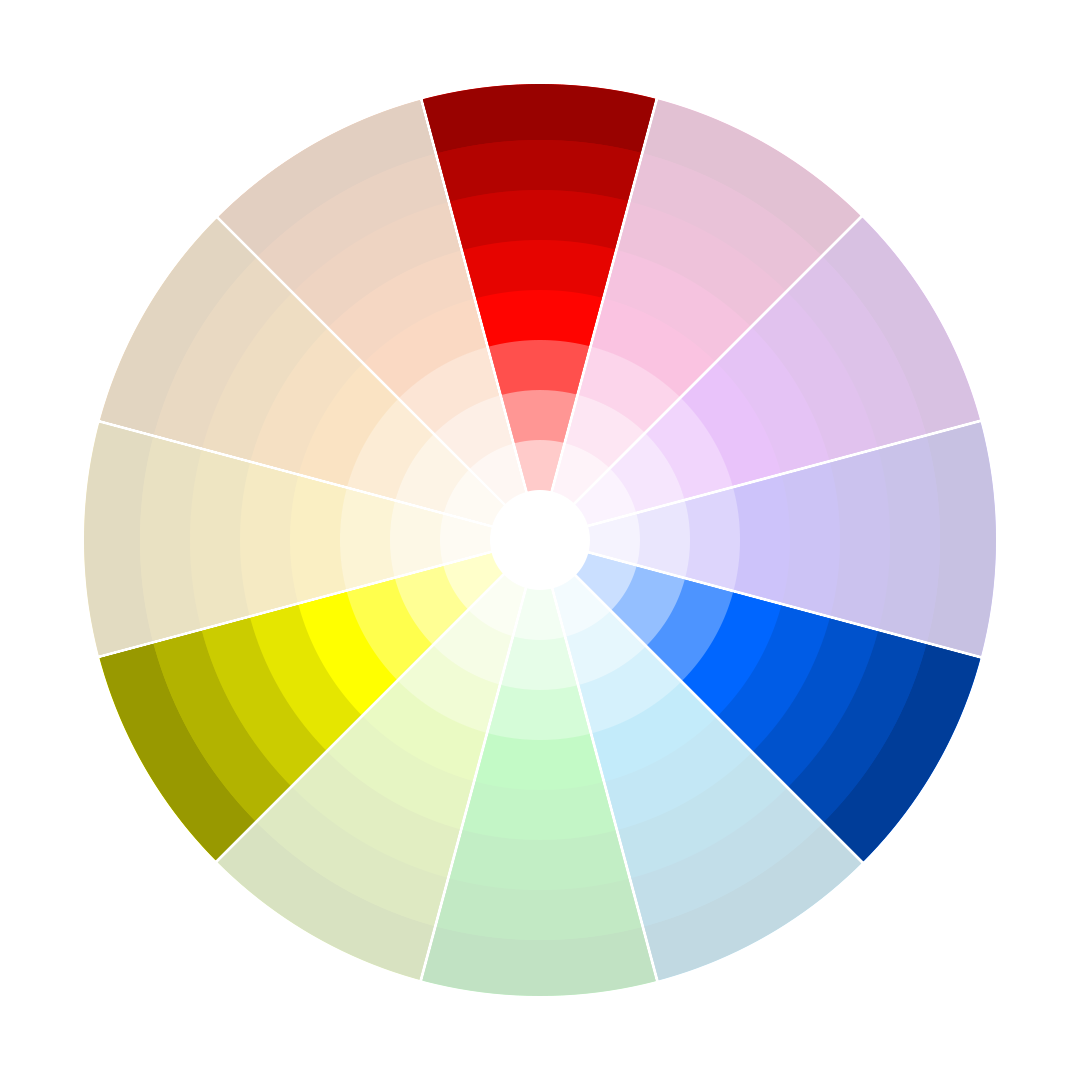
1. Монохроматические цвета (Monochromatic)
Монохроматические цвета (Monochromatic)
Это наверное, самая простая схема. Выбираете любимый цвет и используете любые его оттенки по яркости и насыщенности. На первом месте в таком случае оказывается работа с формой и контрастом, нежели с цветом как таковым.
2.
В данном случае используются уже три цвета, но расположенные по соседству на круге. Можно использовать для подбора основного цвета, второстепенного (поддерживающего) и третий – для акцентирования внимания. Приятно для глаз и часто наблюдается в природе. Выглядит более интересно и привлекательно, чем простая монохроматическая.
3. Триады (Triads)
Контрастная яркая схема их трех цветов с одинаковым расстоянием между друг другом на круге.
4. Дополняющие цвета (Complementary Colors)
Два цвета на противоположных сторонах круга. С помощью такого подбора можно легко выделить один объект на фоне других.
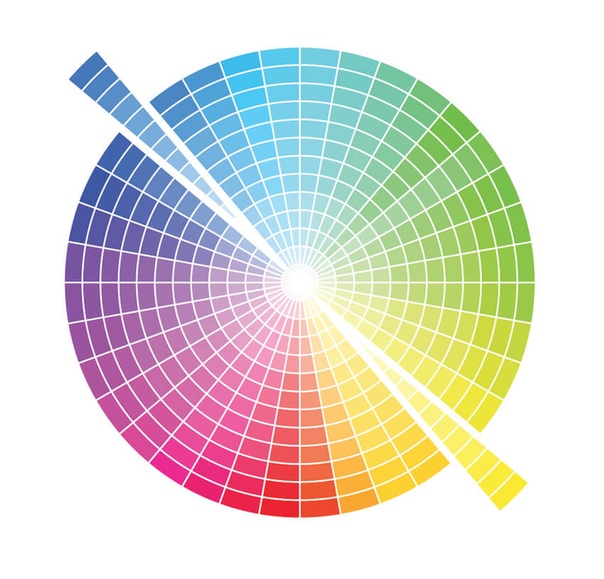
5. Расщепленные дополняющие цвета (Split Complementary Colors)
Более сложный вариант комплиментарной схемы, где вместо одного из цветов на противоположном конце берутся два по соседству. Более мягкая и разнообразная.
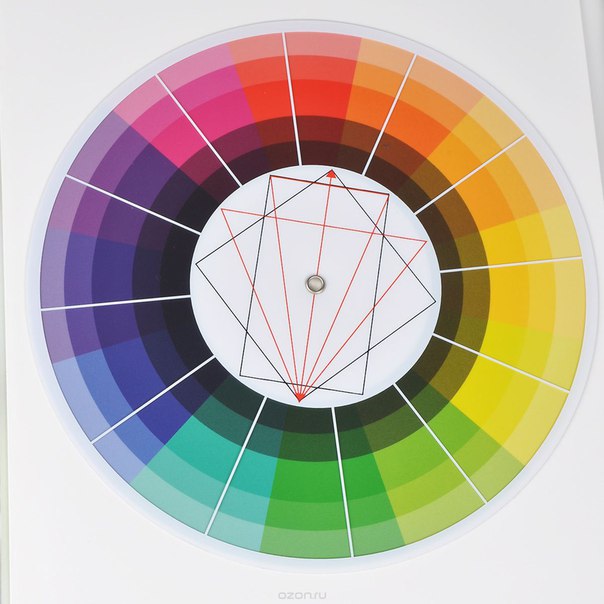
6. Прямоугольная схема (Tetradic Colors)
Схема, состоящая из двух комплиментарных. Может быть выполнена в виде квадрата (равноудаленные цвета) или прямоугольника. Рекомендуется один цвет выбирать в качестве доминирующего.
Подбор сочетания цветов онлайн – описание и видео
Сегодня мы познакомимся с удивительным ресурсом онлайн, который поможет вам в подборе цветового решения. Сервис IN COLOR BALANCE создан специально для этой цели и сослужит вам хорошую службу. Каждая палитра на сайте создана вручную и является персональным творчеством главного автора проекта — дизайнера, колориста и фотографа Alex Romanuke. Подбор сочетания цветов онлайн для посетителей сайта абсолютно бесплатен, что, конечно же, радует.
Подбор сочетания цветов онлайн для посетителей сайта абсолютно бесплатен, что, конечно же, радует.
Конец Рекламного блока. Далее текст статьи.
Сочетание цветов — онлайн программа
Задайте в адресной строке адрес сайта: http://color.romanuke.com/. Это официальная страница ресурса IN COLOR BALANCE. Работает в онлайн режиме. И уже на первом экране данного сервиса вы увидите большое число разнообразных палитр, которые можно просматривать до бесконечности.
Видео «Сочетание цветов — онлайн подбор»
В верхней части экрана расположены цветные кнопки, кликая по которым вы получите подборку сочетаний с основным выбранным вами цветом.
И это будет не одна и не две палитры, а гораздо больше. Они различны по насыщенности, могут быть с теплыми или холодными оттенками цвета. Но все настолько гармоничны, что бывает очень трудно сделать выбор одной из них.
Как выполнить подбор цвета онлайн бесплатно
В том случае, если вам необходимо подобрать и соединить в единую гамму два конкретных цвета, откройте дополнительные указатели меню, нажав на кнопку «Два цвета».
В линейке цветных кнопок выберите нужное сочетание. Например, оранжевый и синий. Третий цвет вы добавить не сможете, выбрать можно только два. И чтобы сменить один цвет на другой, нужно сначала снять галочку с одного из уже выбранных и затем отметить нужный.
После того, как определились с выблром, кликните «Начать подбор», и сервис выдаст вам множество разнообразных цветовых решений с указанными вами цветами.
В нижней части экрана вы найдете список страниц, на каждой из которых по восемь подборок цвета. Можно перелистать все, чтобы найти самую подходящую для решения ваших задач.
Как можно использовать выбранную палитру?
К примеру, я для оформления своего сайта подобрала вот такую. Каждая палитра имеет свой номер, по которому вы можете найти ее в дальнейшем. Мне понравилось сочетание насыщенных цветов: розово-оранжевого, темно-голубого, фиолетово-розового и синего с серо-голубым нейтральным оттенком.
Мне понравилось сочетание насыщенных цветов: розово-оранжевого, темно-голубого, фиолетово-розового и синего с серо-голубым нейтральным оттенком.
Под каждым цветом указан код цвета, кликнув по которому вы копируете его в буфер. Можете использовать его в фотошопе или в другом редакторе.
А я перехожу на свой сайт. Посмотрите, именно в этой гамме у меня оформлены заголовки и подзаголовки, основной текст.
Небольшая заметка для начинающих интернетчиков:
Вернемся к нашему ресурсу. Вы можете скомпоновать палитры холодных или теплых оттенков, или, к примеру, пастельные тона, используя соответствующие кнопочки в верхнем горизонтальном меню под заголовком.
Новогодняя палитра
А вот пример тематической подборки — Новогодняя палитра.
Ресурс простой и доступный. Думаю, вам с ним понравится работать и у вас более не возникнет трудностей с подбором цвета.
А я прощаюсь с вами.
Цветовой круг: сочетание цветов онлайн
Еще несколько веков назад художники при создании палитры руководствовались только интуитивным чувством прекрасного. Однако позже для упрощения трудоемкого подбора цветов и, соответственно, для снижения временных и материальных затрат, был сформирован цветовой круг, который с течением лет стал основным инструментов мастеров живописи и всех специалистов, так или иначе связанных с графическим искусством.
Речь о художниках, дизайнерах интернет-сайтов, компьютерных моделей, печатной продукции, интерьера и различных изделий, в том числе одежды и аксессуаров, стилистах, фотографах, визажистах, колористах и многих других. Каждый из них, во всяком случае, поначалу регулярно используют цветовой круг, сочетание цветов при помощи которого определять значительно быстрее, что способствует ускорению созданию гармоничной красоты.
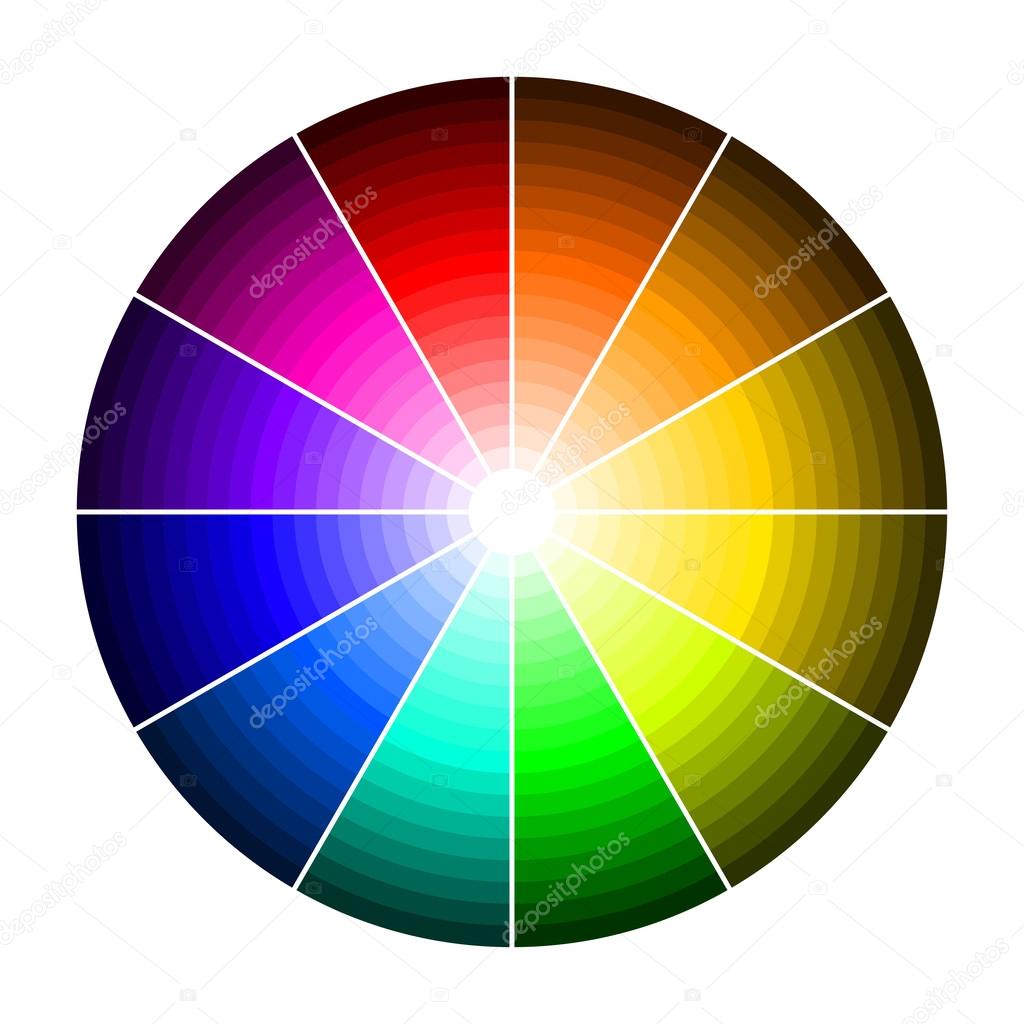
Что такое цветовой круг
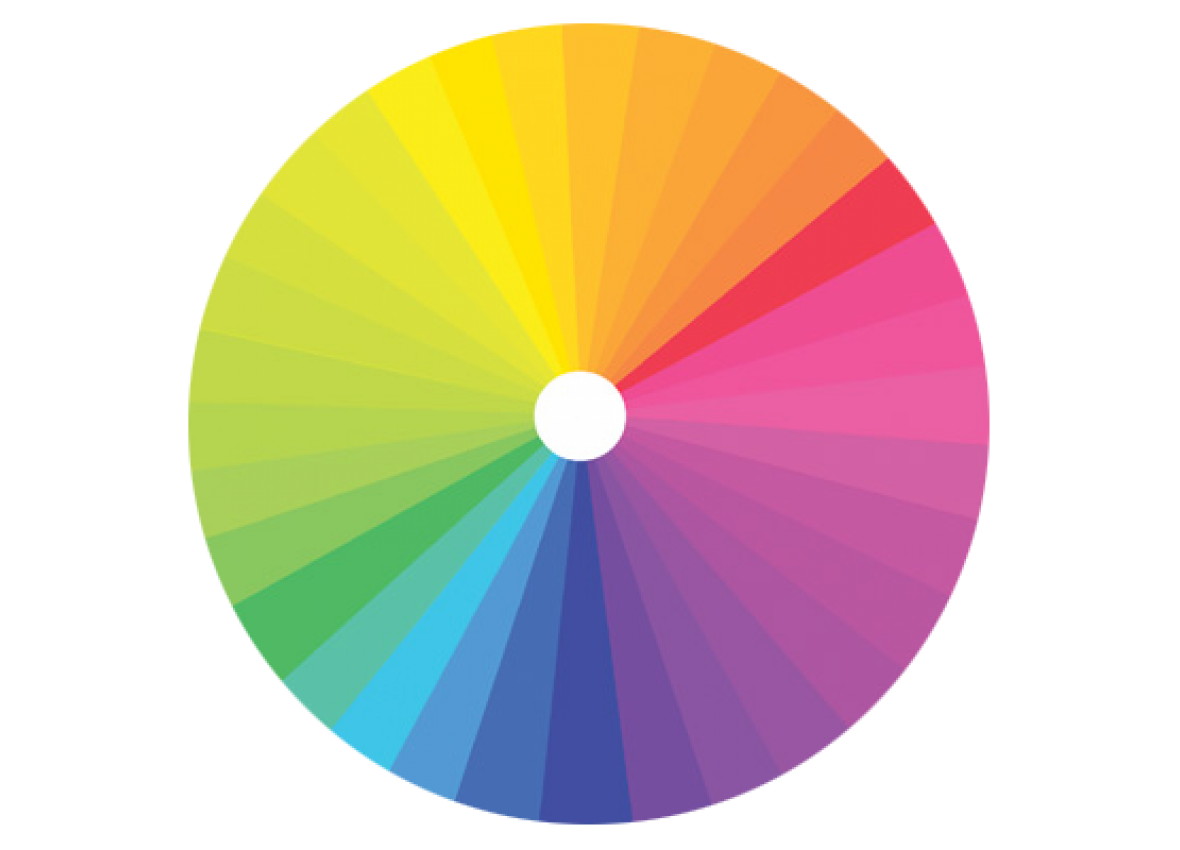
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.
цветовой круг — сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.
Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.
Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.
Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
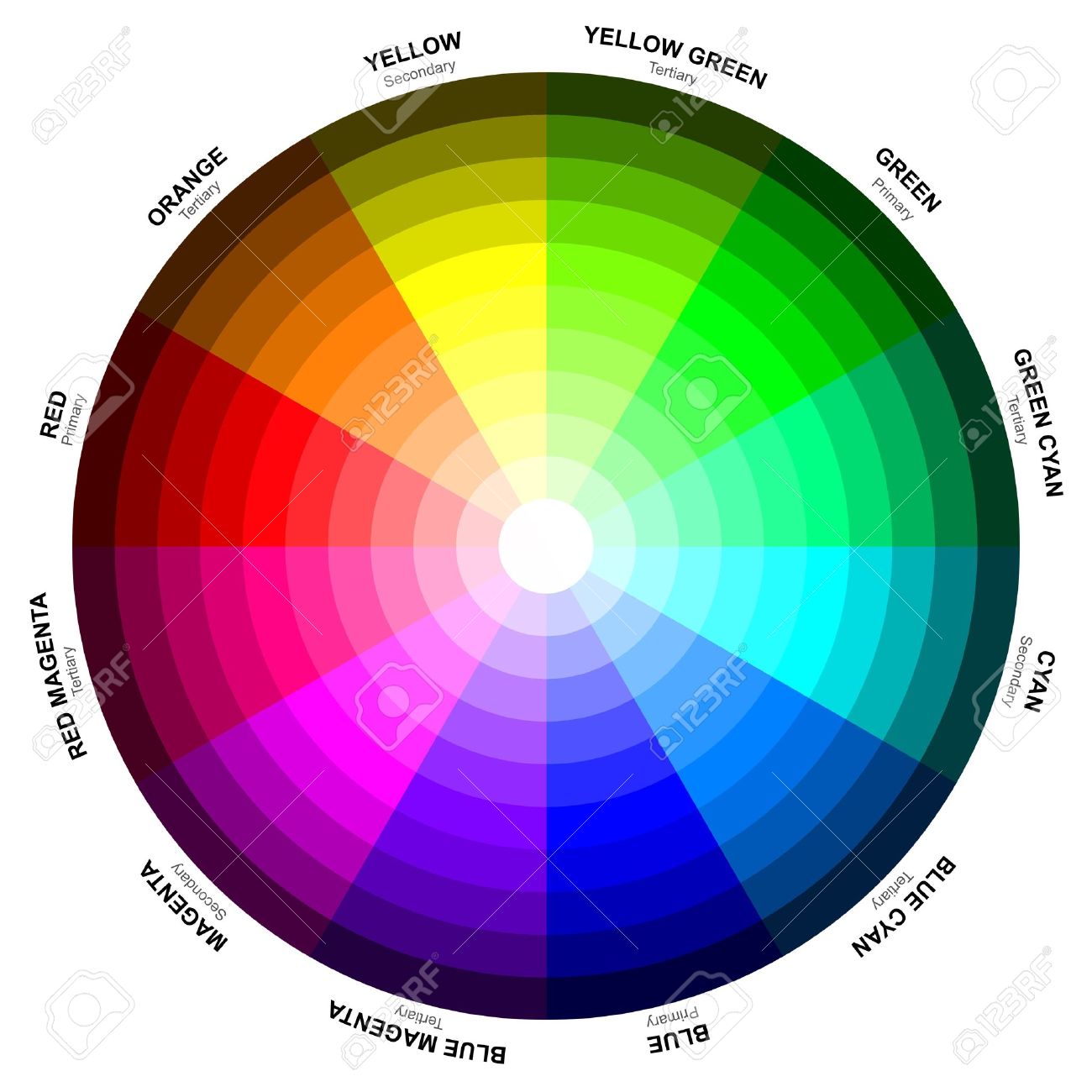
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.
По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.
Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.
Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.
Комплиментарное – сочетание основного и противоположного ему цвета.
Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.
Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.
Тетрада – две пары секторов, расположенных напротив.
Квадрат – четыре равноудаленных сектора.
круг — сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Сочетаемые и не сочетаемые между собой цвета в интерьере
Перед началом ремонта следует вдумчиво определить цветовую комбинацию, в которой будет оформлено то или иное помещение. Следует иметь в виду, что отнюдь не каждая вольется в избранный стиль интерьера. Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для классики.
Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для классики.
Для того чтобы упростить подбор, можно воспользоваться памятками. Они, возможно, сумеют помочь либо натолкнуть на интересную идею.
А также примеры некоторых цветовых комбинаций.
Известно, что цвета воздействуют на настроение, поэтому при подборе оптимально ознакомиться со значением и ассоциациями к ним.
При интегрировании их в интерьер следует учитывать размеры помещений, а также качество и интенсивность освещения. Иначе помещение может визуально сузиться, а яркие цвета вместо того, чтобы выглядеть пикантно и привлекательно, могут казаться наоборот тусклыми и заурядными.
Каждый дизайнер, создавая проект интерьера, применяет цветовой круг, сочетания цветов, определяемые с его помощью. Взяв их за основу, они разрабатывают концепцию, учитывающую предпочтения и наиболее выраженные черты характера домовладельцев, габариты и степень освещенности помещений.

8 бесплатных приложений для создания цветовой схемы
Цвет – один из важнейших инструментов в дизайне. Но как выбрать интересное сочетание цветов для совершенного дизайна?
Эти приложения помогут вам создать великолепную цветовую схему сайта.
Color Hunter
Этот браузерный инструмент поможет вам найти и создать прекрасную цветовую схему на основе какого-либо изображения.
Есть также возможность поиска изображений по базе ресурса Flickr.com, чтобы потом на их основе создать свою цветовую схему.
ColorExplorer
Бесплатный набор инструментов для создания и работы с цветовыми сочетаниями. Данный проект разрабатывается профессиональными дизайнерами с 2006 года. Он включает такие инструменты, как:
- Соответствие цветов;
- Поиск популярных цветовых библиотек;
- Рекомендации по преобразованию цветов между несколькими цветовыми библиотеками;
- Экспорт созданной цветовой схемы в Photoshop, Illustrator и InDesign.

Формально известный как Color Scheme Designer. При работе с ним вы сначала выбираете основной цвет, и Paletton генерирует дополнительные к нему цвета.
COPASO является передовым инструментом подбора цветов от креативного сообщества COLOURlovers. Кроме стандартный функций, вы можете публиковать или делиться своими цветовыми схемами, прикрепляя к ним текстовые заметки.
Colorzilla
Это дополнение к браузерам Chrome и Firefox для помощи дизайнерами в решении задач с выбором цвета. Есть также возможность выбрать используемые цвета на открытой в браузере странице.
Pictaculous
Позволяет создать цветовую схему на основе фотографии или изображения форматов PNG, JPG или GIF.
Отличие данного инструмента от аналогов заключается в подходе к созданию схемы. Каждый раз, когда вы нажимает клавишу «пробел», генерируется новая схема. И так пока вы получите необходимую вам.
Кроме того, вы можете выбирать из библиотеки схем, которые понравились другим пользователям.
Color Hunt
Предлагает ежедневно обновляемую базу цветовых схем. Каждый раз, когда вы будете обновлять окно браузера, программа будет предлагать новый вариант схемы.
5 генераторов цветовых схем для веб-дизайнера
Любой веб-дизайнер понимает насколько важен цвет. При помощи цвета расставляются акценты — подчеркиваются важные детали и скрадываются вспомогательные. При помощи цвета создается настроение. Цвет — первое, что видит посетитель сайта, еще до того как прочитает хоть одну букву или осознает, что изображено на той или иной фотографии. Цветовая палитра Вашего сайта может задержать посетителя, а может отпугнуть его.
Выбор правильной цветовой палитры — первый шаг на пути построения идеального и безупречного сайта. Цвет каждого элемента страницы должен гармонировать не только с визуально связанными элементами, но и с общей цветовой схемой страницы и сайта в целом.
Для того, чтобы не ошибиться в начале пути мы подготовили небольшой обзор генераторов цветовых схем, позволяющих выбрать правильное количество и сочетание основных цветов, которые Вы будете использовать при разработке сайта. Одни из них достаточно просты и имеют стандартную функциональность, другие обладают рядом уникальных функций. Но все они, несомненно, окажут неоценимую помощь в разработке уникального дизайна сайта.
Одни из них достаточно просты и имеют стандартную функциональность, другие обладают рядом уникальных функций. Но все они, несомненно, окажут неоценимую помощь в разработке уникального дизайна сайта.
Adobe Color CC
Adobe Color CC — своеобразный стандарт подобных приложений, которое позволяет создавать различные цветовые схемы используя для этого цветовой круг. В помощь дизайнеру будет и прямой доступ к сообществу Adobe Kuler, где можно подобрать тысячи всевозможных цветовых решений.
Один из старейших (работает с 2002 года) в нашем обзоре инструментов для создания цветовых комбинаций и цветовых решений.
Stylify me
Исследует указанный в строке поиска сайт и предоставляет отчет об используемых в нем цветовых комбинациях, шрифтах, размерах изображений и т.п. Это позволит дизайнеру построить собственные решения, взяв за основу понравившийся сайт.
Позволяет сгенерировать базовую цветовую комбинацию, а затем выполнить тонкую настройку полученной палитры по своему вкусу и сохранить ее в различных форматах — SVG, PDF или SCSS.
Colllor позволяет при помощи всего нескольких кликов получить полную палитру выбранного цвета — точные цвета теней (а не просто «более темные»), тоновую палитру выбранного цвета, смешанные и подобные цвета. Умелое использование этого приложения — большой шаг на пути создания профессионального дизайна сайта.
10 бесплатных инструментов, чтобы подобрать цветовую гамму для стартапа
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке – slayeroffice. Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire. В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
И завершает подборку инструмент, который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект, и текст с заголовками должен хорошо читаться.
Материал опубликован пользователем.
Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Уроки по Photoshop, Illustrator, Flash и 3ds max. Статьи по дизайну и фотографии.
15 полезных сайтов для подбора эффективных цветовых комбинаций (Часть 1).
В работе дизайнера случаются такие ситуации, когда необходимо подобрать подходящее сочетание цветов, а ничего хорошего в голову не идет, да и простой перебор различных комбинаций не дает удовлетворительного результата. А ведь существует довольно большое количество сайтов, где могут Вам в этом деле помочь. Внизу представлены лишь некоторые из них.
1. Colourlovers
Великолепный ресурс. Постоянно обновляется. Здесь можно подобрать различные цветовые схемы, палитры и узоры, сравнить их между собой и почитать, связанные с цветом, статьи и интервью. Есть даже блог посвященный цвету. Благодаря рейтинговой системе оценки цветов, палитр и узоров, их можно отсортировать, например, по популярности или по новизне. Является на данный момент одним из лучших сайтов в данной области.
Kuler – хороший сайт, созданный компанией Adobe, на котором можно просмотреть созданные другими людьми цветовые схемы или создать свои! Можно даже загрузить любое изображения и преобразовать его в соответствующую цветовую палитру.
3. ColorBlender
На этом сайте просто колоссальное количество уже готовых 6-ти цветных палитр. Кроме этого есть очень удобный и интересный инструмент для самостоятельного подбора цветов в палитру (причем можно работать как в RGB, так и HSV). А результаты усилий можно сохранить в формате *.eps или *.act.
4. ColorExplorer
ColorExplorer – потрясающий онлайн инструмент для работы с цветом. Можно, конечно, воспользоваться одной из предлагаемых цветовых палитр. Но гораздо интересней и увлекательней с помощью этого грандиозного инструмента создать свою палитру самостоятельно.
Онлайн помощник сочетания цветов
При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. В результате пользователь на своем экране может увидеть совсем не то, что хотел изобразить автор.
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Эти цвета везде будут отображаться без искажений.
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации – 00, 33, 66, 99, CC, FF. Над каждым цветом указаны значения RGB (для создания цвета в графическом редакторе или задания в CSS).
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
- Таблица RGB цветов
- Правильное сочетание цветов
- Сводная таблица стилей
- Сводная таблица специальных символов
- Accessibility color wheel – сервис подбора цветов для фона и текста с учетом пользователей с ограниченными способностями.

Accessibility color wheel поможет выбрать оптимальную пару цветов. В интерфейсе присутствует панель, имитирующая 3 вида цветовой слепоты.
Для использования локально на компьютере, можно скачать архив.
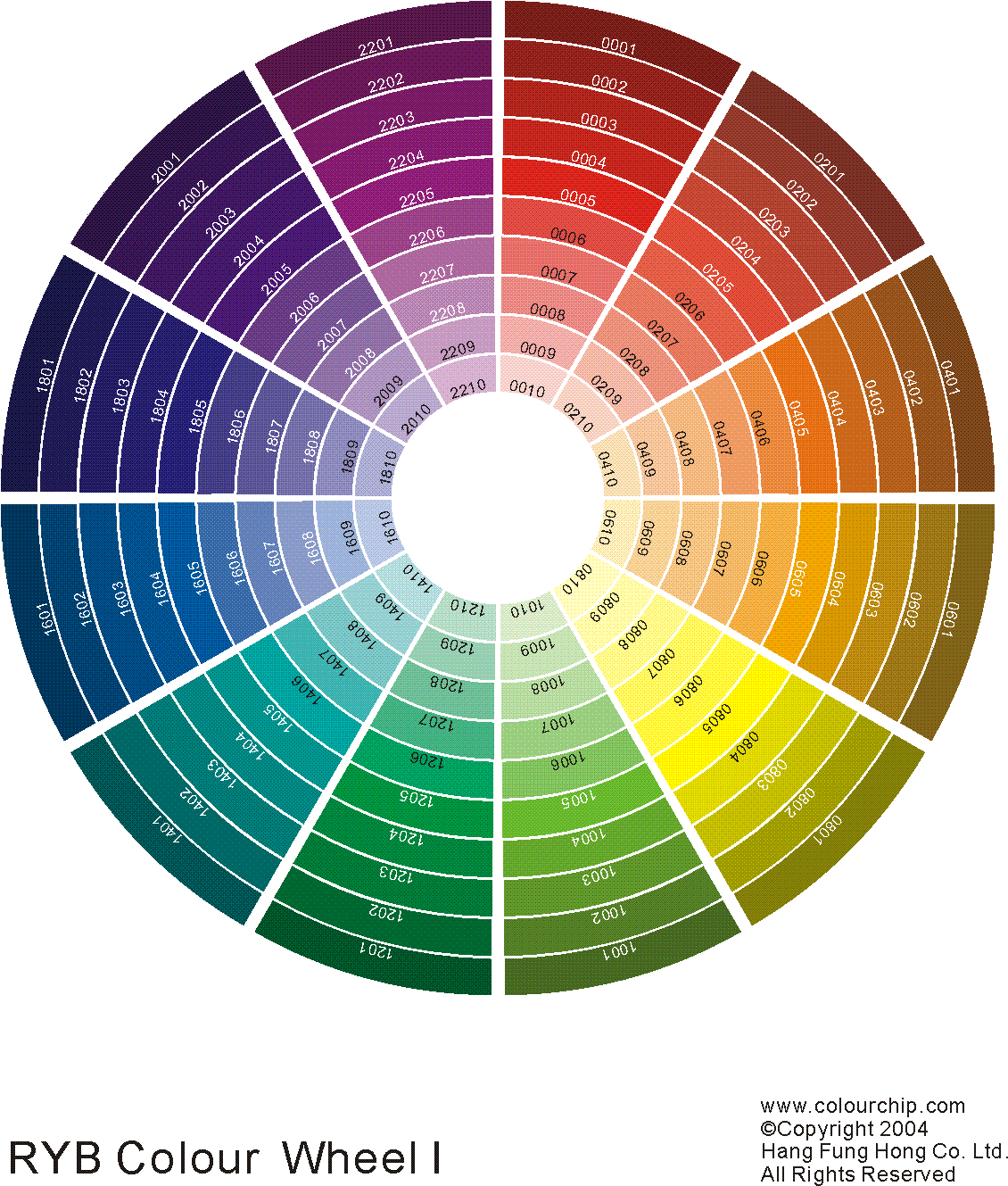
Цветовой круг для выбора цветовых сочетаний
Если вы не заканчивали художественной школы или института дизайна, если у вас нет подаренного природой четкого цветового чутья, и если вы каждый раз сомневаетесь, сочетается ли фиолетовый с желтым, то для вас спасательным кругом станет круг цветовой.
Как это работает? Все очень просто – берете репродукцию цветового круга и всякий раз при выборе цветовых сочетаний в луке проверяете, правильно ли вы все сделали. Для этого вам, естественно, необходимо знать основные правила построения цветовых гармоний.
Цветовой круг и сочетание цветов
Между собой сочетаются следующие цвета:
1. Два цвета, находящиеся в цветовом круге друг напротив друга (например, 1 и 49; 84 и 36 и т.д).
2. Три цвета, расположенные рядом (например, 73, 81, 89; 12, 20, 28 и т.д).
Три цвета, расположенные рядом (например, 73, 81, 89; 12, 20, 28 и т.д).
3. Один цвет и все его оттенки, находящиеся с ним в одном треугольнике (например, 9, 10, 11, 12, 13, 14, 1, 16; и т.д).
4. Цвета одной ступени яркости, расположенные на одинаковых уровнях соседних треугольников (например, 4, 12, 20, 28, 36, 44, 52, 60, 68, 76, 84, 92; и т.д).
5. Тетрада, Квадрат (Tetrad) – сочетание четырёх цветов. Оно может быть двух вариантов. Все четыре цвета равноудалены друг от друга или по две пары цветов, расположенных напротив друг друга. Только выбирая четыре цвета, стоит учесть, что лучше всего человеческим глазом воспринимается сочетание не более чем из 2-3 цветов. Большее количество цветов не комфортно для глаза.
Лучше всего приобрести цветовой круг на картоне или пластике и брать его всегда с собой, когда отправляетесь по магазинам или выбираете, что надеть из одежды и какие подобрать аксессуары.
Кроме выбора одежды и модных аксессуаров цветовой круг может помочь обустроить свой интерьер. Планируя ремонт в квартире, воспользуйтесь цветовым кругом для подбора цветов кафельной плитки в ванной комнате, обоев и ламината в спальне.
Планируя ремонт в квартире, воспользуйтесь цветовым кругом для подбора цветов кафельной плитки в ванной комнате, обоев и ламината в спальне.
А еще при помощи цветового круга можно выбирать цвет лака для ногтей и многое другое. В общем, цветовой круг может стать вашим надежным помощником в выборе цветовых сочетаний, благодаря его советам, вы сможете сделать правильный выбор.
Цветовой круг для правильного сочетания цветов
Удачное сочетание цветов – основа формирования стильного, гармоничного и целостного интерьера. Для удобства работы дизайнера, художника, а также модельера был придуман цветовой круг – условная форма системы подбора цвета, существующая в виде разных образцов.
Определение цветового круга
Цветовой круг (колесо) широко используется в дизайне и колористике. По сути, это особое правило, помогающее ориентироваться в многообразии красок, создавать нужные оттенки в любой цветовой модели. Иными словами, круг представляет собой способ непрерывности цветовых переходов. Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Дизайнеры воспринимают цветовое колесо как «шпаргалку», в которой отражены все возможные колористические схемы. Его можно посмотреть онлайн либо взять в руки в печатном виде. Тем не менее, на подбор оттенков с учетом данных круга влияет ряд сторонних факторов. Специалисты отмечают, что спектр цвета воспринимается субъективно и сильно зависит от остальной композиции в помещении. Также на восприятие цвета влияет размер окрашенных поверхностей, их форма, поэтому в каждом случае приходится принимать решение индивидуально.
к содержанию ↑Устройство круга
Сейчас цветовой круг является базовым инструментом цветового конструирования. Его основу составляют 3 тона: красный, синий, желтый. Результатом их комбинирования являются прочие оттенки, которые тоже отражены в «шпаргалке».
к содержанию ↑Существуют разные виды цветовых кругов, различающиеся количеством присутствующих в них секторов. Любой круг включает теплую и холодную зоны, что можно заметить визуально: красный, оранжевый, желтый относятся к первой зоне, синий, голубой, зеленый – ко второй.
Цветовой круг Иттена
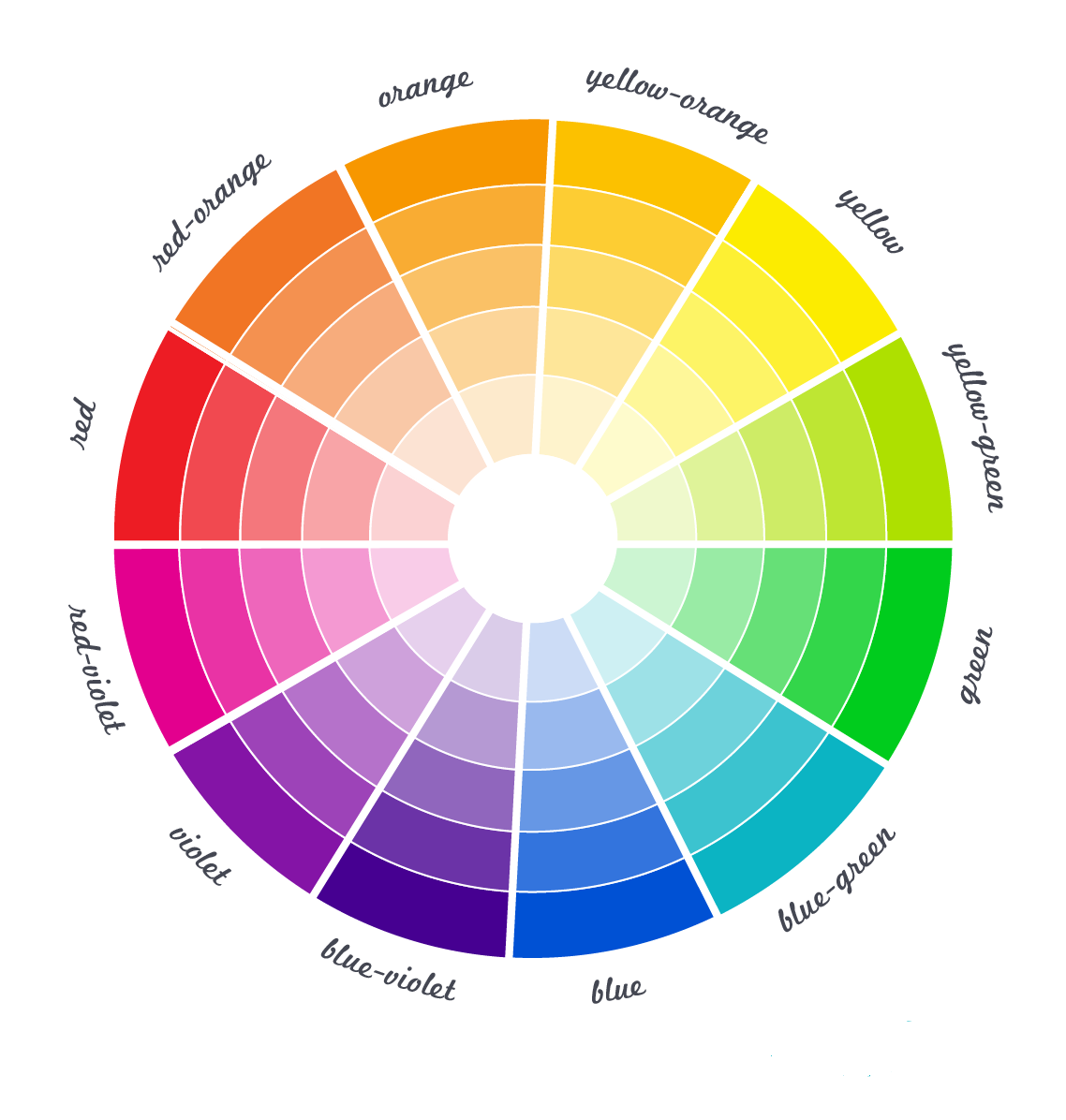
Именно эта форма представления цветов является сейчас самой популярной. В цветовом кольце Йоханесса Иттена впервые было выделено 12 секторов, поэтому теперь оно считается классическим. Все 12 цветов расположены по окружности так, что контрастирующие тона находятся в противоположных друг другу зонах.
В центре кольца Иттена – треугольник с базовыми тонами (синий, желтый, красный), которые при смешивании позволяют получить все остальные цвета. Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
Цветовой круг Гете
Поэт, мыслитель Гете тоже имел свой взгляд на построение цветового круга. Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
Цветовой круг Гете конца 17 векаСовременный цветовой круг Гётек содержанию ↑Цветовой круг Освальда
Большой круг Освальда основан на гармонии цветовых сочетаний, то есть на приятных ощущениях, которые испытывает человек при оценке комбинации тонов. Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
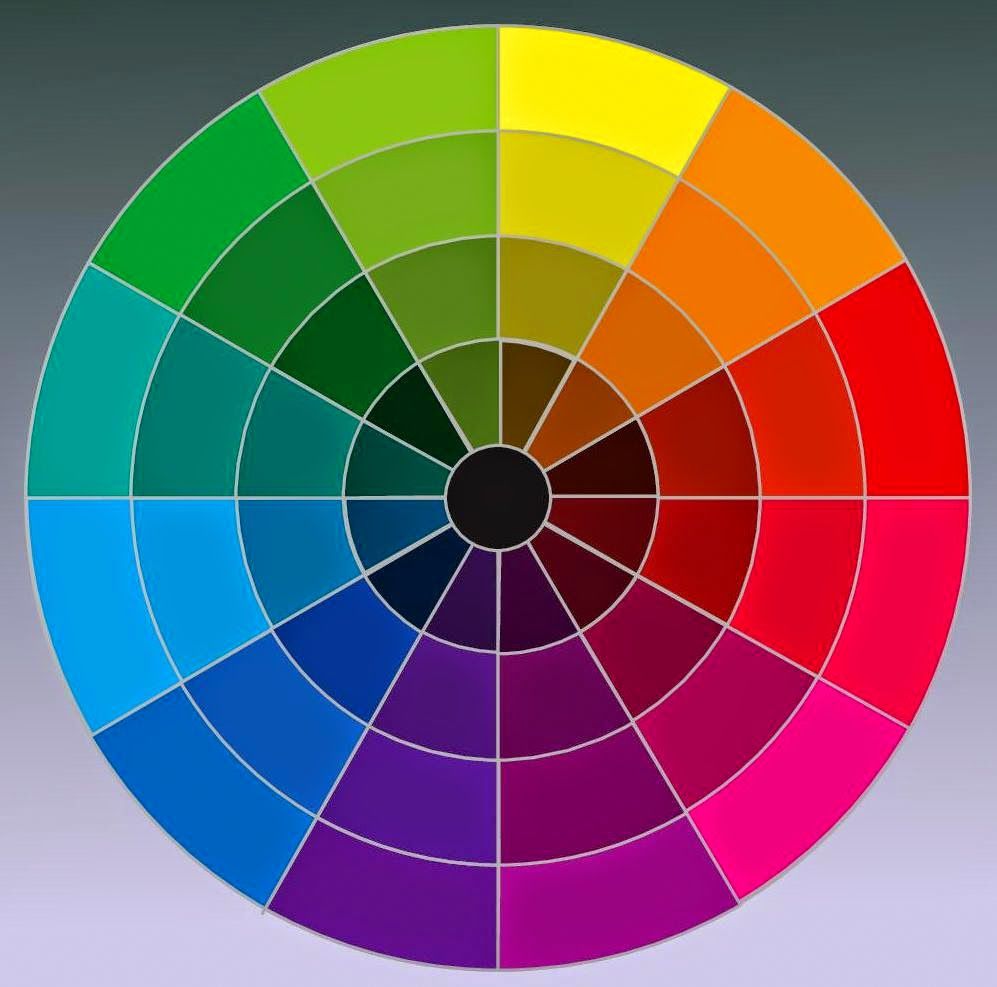
Как и в прочих системах, в этом круге выделяется основная палитра в центре, но в нее включаются красный, синий, зеленый (на данных тонах строится современная цветовая модель RGB). Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
Цветовое колесо Ньютона
Исаак Ньютон был первым, кто попытался привести все видимые цвета в единую систему и нарисовать цветовой круг. Кольцо Ньютона включает семь секторов – красный, желтый, оранжевый, голубой, синий, зеленый, фиолетовый. Позже ученый добавил к кругу пурпурный, расположив его между красным и фиолетовым.
Несмотря на недочеты, которые потом исправил Иттен (круг последнего считается самым удобным для дизайнеров и художников), именно Ньютон сформулировал первые законы оптического смешивания. Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
Круг Иттена и цветовые гармонии — как пользоваться
Опытные дизайнеры уже редко используют круг, они имеют особое чутье и ценные навыки работы, поэтому способны формировать гармоничный интерьер даже без теоретических знаний. Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
Как пользоваться кругом Иттена? Есть несколько типов сопоставления цветов, которые получаются путем вращения модели. Сочетать тона можно описанными ниже способами.
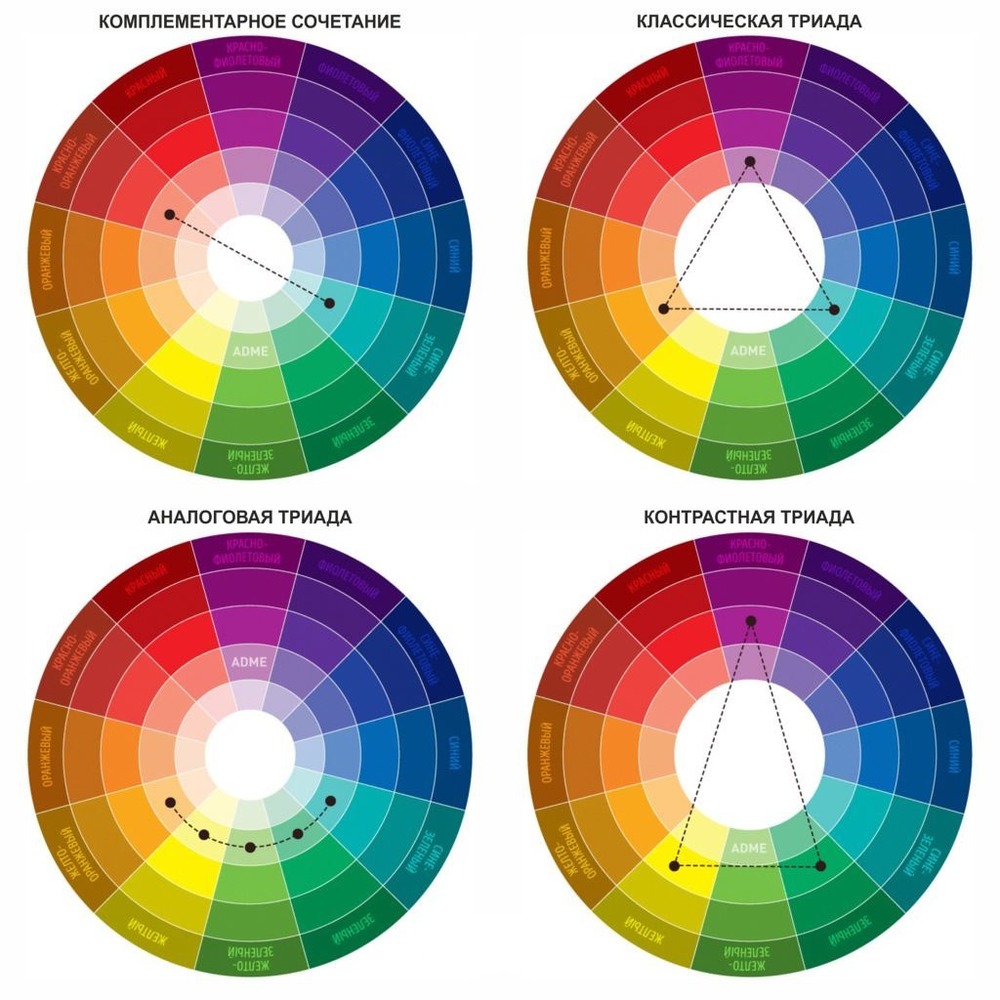
к содержанию ↑Монохромная комбинация
Данная схема считается наиболее простой в применении. Она включает оттенки одного цвета – более насыщенные и светлые. Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
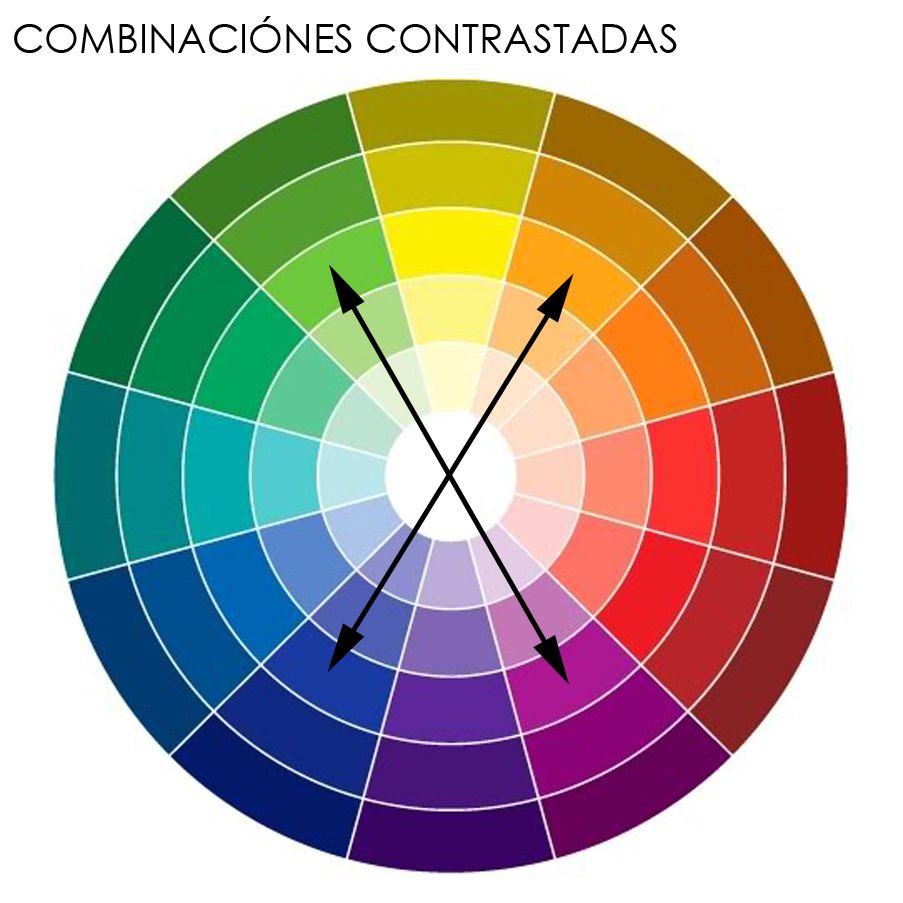
Комплементарное или контрастное сочетание
Дополнительные (комплементарные) цвета противоположны друг другу на цветовом круге, потому еще называются контрастными (пример контраста – красный и зеленый). Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
Контрастное или комплиментарное сочетаниек содержанию ↑Классическая триада – сочетание 3 цветов
Триада цветов образуется путем объединения в интерьере оттенков, расположенных на одинаковом расстоянии друг от друга, то есть равноудаленных. Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Аналоговое сочетание 2-5 цветов
В круге Иттена расположенные рядом тона при объединении дают спокойное, располагающее, уютное впечатление. Их может быть от двух до пяти, при этом идеальным считается применение двух-трех. Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Сочетание 2-5 аналогичных цветовк содержанию ↑Раздельно-комплементарное сочетание или контрастная триада
Здесь вместо противоположных тонов применяются соседние цвета. В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
Тетрада – прямоугольная схема
Эта модель состоит из четырех тонов, каждая пара является комплементарной (контрастной друг к другу). Вариантов в применении такой комбинации множество. Можно получить даже самые яркие сочетания, которые понравятся ребенку, но один тон обязательно должен быть основным, а остальные – дополнительными. В противном случае интерьер не будет выглядеть гармонично.
к содержанию ↑Квадратная схема
Схема квадрата напоминает прямоугольную, но все тона в ней равноудалены по кругу. Облик комнаты будет живым, динамичным. Примером является включение в интерьер сине-зеленого, желтого, красно-оранжевого, фиолетового.
к содержанию ↑Шестиугольная схема
Обычно такую схему применяют только опытные дизайнеры, поскольку она считается самой сложной. В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
к содержанию ↑Сочетания отдельных тонов
Каждый сектор круга градуирован на светлые и более темные тона, начиная от центра и направляясь к краю. Также все отраженные в круге цвета можно поделить на теплые, холодные и нейтральные, что поможет с подбором нужных комбинаций.
Также все отраженные в круге цвета можно поделить на теплые, холодные и нейтральные, что поможет с подбором нужных комбинаций.
Нейтральные тона
К категории нейтральных относятся серые тона, а также черный и белый цвета. Они подходят к любым оттенкам, прекрасно комбинируются между собой. Тем не менее, интерьер, выполненный только в одном из нейтральных цветов, считается скучным, а порой и мрачным, поэтому к нему обязательно надо добавлять яркие детали. Например, если решено оформить помещение в серых тонах, стоит ввести акценты таких оттенков:
- розовый;
- малиновый;
- желтый;
- оранжевый;
- красный.
Теплые цвета
Спектр теплых тонов в цветовой модели широк. Они благоприятно воспринимаются глазом, дарят ощущение уюта и света. Тем не менее, выбрать удачные сочетания только из этой группы не всегда возможно. Например, к теплому красному лучше добавить нейтральный белый, черный или холодный синий. Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
к содержанию ↑Красивые комбинации теплых цветов также встречаются. Например, идеально выглядят вместе коричневый и персиковый, светло-оранжевый. Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
Холодные оттенки
Цвета, расположенные в круге от зеленого до фиолетового, считаются холодными. Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
К холодной бирюзе стоит добавить розовые, оранжевые, рыжие, коралловые детали, получится невероятно стильная композиция. Удачным считается такой тандем, как синий и желтый цвета: они прекрасно подходят для создания весеннего настроения. Если внимательно посмотреть на цветовой круг и воспользоваться одной из описанных моделей, наверняка получится подобрать идеальную красочную палитру для своего дома, находиться в котором будет приятно и радостно!
Если внимательно посмотреть на цветовой круг и воспользоваться одной из описанных моделей, наверняка получится подобрать идеальную красочную палитру для своего дома, находиться в котором будет приятно и радостно!
Цифровой круг онлайн
Онлайн приложение позволяет подобрать сочетание цветов по всем вышеперечисленным цветовым схемам.
5 лучших сервисов для подбора цветовой схемы
5 лучших сервисов для подбора цветовой схемы
Выбор дизайнером цветовой схемы — одна из важнейших задач в создании дизайна. Мы сделали подборку хороших сервисов, которые облегчат дизайнерам работу с цветом и цветовыми сочетаниями.
Веб-дизайн
28 окт. 2019
Цвет является мощным инструментом, который может умело рассказать целую историю. От него зависит первое впечатление, которое получит пользователь от продукта, а это в свою очередь повлияет на его выбор: пользоваться им или нет. Именно поэтому мы подобрали для вас 5 полезных сервисов с готовыми цветовыми наборами, которые помогут подобрать наилучшую сочетаемость оттенков.
От него зависит первое впечатление, которое получит пользователь от продукта, а это в свою очередь повлияет на его выбор: пользоваться им или нет. Именно поэтому мы подобрали для вас 5 полезных сервисов с готовыми цветовыми наборами, которые помогут подобрать наилучшую сочетаемость оттенков.1. Color Hunt
Color Hunt — это бесплатная открытая платформа для поиска вдохновения. Преимущества этого сайта в огромном количестве модно подобранных цветовых решений. Color Hunt позволяет найти трендовые комбинации, собравшие наибольшее количество лайков, а также сохранять и скачивать понравившиеся подборки.
2. Color Leap
Поиск классных цветовых решений из картин различных исторических эпох — Color Leap. Этот интерактивный сайт насыщен анимационными компонентами и предлагает цветовые палитры картин выбранного периода с возможностью копирования кода при нажатии на цвет.
3. Khroma
Khroma — крутая интерактивная платформа, где можно найти не только красивые цветовые схемы, но и разработать собственный алгоритм на базе нейронной сети. Способен генерировать те цвета, которые вам больше нравятся и блокировать непонравившиеся прямо в браузере. Алгоритм постоянно обучается на бесконечных цветовых комбинациях, поэтому вы точно сможете найти что-то особенное! Поиск Khroma позволяет фильтровать генератор по оттенку, значению, цвету, а также по значениям цветовоймодели.
4. Culrs
Culrs — это более 2000 цветов с уже готовыми шестнадцатеричными кодами, которые легко скопировать для дальнейшего использования. Платформа создает красивые комбинации, учитывая цветовой круг и теорию цвета. Имеет 4 удобные категории для поиска лучшей сочетаемости цветов:
Нажав на имя конкретной палитры в Culrs, URL-адрес меняется на пользовательский и вы можете поделиться ею с кем угодно!
5. Coolors
Coolors — cупер-быстрый генератор цветовых схем. Получив готовую схему цветов, появляется интерактивная площадка, включающая меню редактирования для каждого цвета: можно поменять расположение цветов местами, изменить шестнадцатеричный код на желаемый или выбрать его оттенок нажатием иконки «альтернативные оттенки», а также скорректировать яркость и насыщенность в нужной цветовой модели.
Научиться понимать цветовую теорию и грамотно выбирать палитру для продукта – не просто. С помощью этих сервисов, которые предоставляют широкий спектр выбора цветовых сочетаний, вы значительно сократите временные затраты на сопоставление нужных оттенков цветов. Но не забывайте, что профессиональный дизайнер обязательно должен владеть пониманием значений каждого цвета и цветового круга в целом, правильно комбинировать цвета, уметь акцентировать детали для улучшения юзабилити продукта и конечно же, владеть пониманием психологии бренда. На курсе «Мир веб-дизайна» в нашей онлайн-школе «Айтилогия» вас обучат работе с цветом. Вы обретете большой багаж полезных навыков и сможете влюблять клиентов в ваш дизайн с первого взгляда!
Читайте другие статьи
Мудборд для дизайнера: что это и зачем нуженВы могли подумать, что речь пойдет о доске желаний с кучей вырезанных картинок из глянцевых журналов, но нет. В статье поговорим о важном инструменте для вдохновения, проектирования и работы с клиентами.
Веб-дизайн
19 марта 2021
Бренды-двойникиЗамечали ли вы, что на рынке присутствует огромное количество брендов, которые сложно отличить? В этой статье мы поговорим о том, почему сложилась такая ситуация и возможно ли быть уникальным в эпоху, когда ничего нового уже не придумать.
Веб-дизайн
6 окт. 2020
Figma VS Photoshop: что лучше для работы веб-дизайнера?Одни веб-дизайнеры говорят, что Photoshop уже давно никому не нужен, другие — что Figma не позволяет закрывать все задачи по проекту. Давайте вместе разбираться, кто прав и почему.
Веб-дизайн
7 апр. 2020
Цветовые схемы, Яндекс цвета, обман зрения и парочка онлайн сервисов
Приветствую всех читателей блога scriptcoding.ru. Данная статья будет объемной и познавательной, поскольку в ней мы рассмотрим несколько связанных между собой тем. Так что. Запасайтесь чаем и печеньем, и в путь….
В этой статье мы рассмотрим:
Цветовые схемы RGB, CMYK, Lab и HSB
Сложно представить лучшего художника, чем природа. Человек, со всеми своими технологиями является лишь плагиатором, который пытается воспроизвести ту красоту и разнообразие цветов, которыми природа радует нас каждый день. Однако, за всю историю, человечество увидело, что невозможно создать единую схему, или набор правил, для воспроизведения того или иного цвета. Это и неудивительно, так как разнообразие цветов и оттенков столь огромно, что даже ни одно количество терабайт не сможет их запомнить, или угадать. Дело в том, что наш разум по своей природе примитивный, так, мы по-разному воспринимаем цвет объекта в зависимости от освещения, кроме того – наш глаз просто физически не в силах отличить все оттенки многолепия природы.
Однако, может возникнуть вопрос: но как же, ведь есть такие цветовые схемы как RGB или CMYK, кроме того, глянцевые журналы и дорогие мониторы тоже могут порадовать наш глаз, значит, мы все же разгадали загадку цвета, или нет? Возможно, а возможно и нет. Еще из школьной скамьи известно, что в природе есть объекты, которые излучают свет – Солнце, звезды, галактики, элементы освещения, и объекты, которые видны только за счет способности отражать световые лучи – Луна, Земля, бумажный лист, дома и так далее. Исходя из этого, светлые умы человечества решили придумать две схемы для представления цвета:
- Аддитивные схемы – тут все основывается на световых лучах, освещающих белый объект. Так, если листок бумаги белого цвета осветить зеленым цветом, то он представится нам зеленым, если осветить красным цветом – то мы подумаем, что лист бумаги красного цвета.
- Субтрактивные схемы – данный тип схем подходит для красок. Смешивая тот или иной набор красок в заданном количестве, мы получаем новый цвет.
Цветовая схема RGB
Цветовая схема RGB является аддитивной, так как применяется в электронных устройства вывода данных, таких как монитор, телевизор и так далее. В ее составе лежат три цвета: красный (Red), зелёный (Green) и синий (Blue). Может возникнуть логический вопрос: а почему именно эти три цвета? Дело в том, что видимый спектр света при попадании на сетчатку человеческого глаза, происходит обработку нашим мозгом, который, в свою очередь, разбивает видимый спектр на три части: зеленую, красную и синюю, и уже основываясь на эти цвета, происходит вычитание общей информации о цвете. Поэтому, условно можно сказать, что цветовая схема RGB отражает модель, по которой наш глаз воспринимает окружающий мир.
Цветовая схема CMYK
Полагаю, многие знают, что цветовая схема CMYK применяется в полиграфии, однако, своей жизнью она обязана такой субтрактивной цветовой схеме как CMY, в основе которой лежат такие цвета как бирюзовый (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Схема по своей природе идеальна, если бы не одно маленькое но. Дело в том, что в идеальном случае при смешивании данных цветов, должен получиться черный цвет, но практика показывает, что на выходе получается некий темно-бурый оттенок, который лишь отдаленно напоминает черный. Исходя из этого, к схеме добавили черный цвет — буква K (blacK),обозначающая черный цвет.
Как и в случае с цветовой схемой RGB, может возникнуть логический вопрос: а почему именно эти цвета? Мы знаем, что бумага, в отличии от экранов или мониторов, не способна излучить свет, она может только отразить световые лучи. В зависимости от количества поглощенной и отраженной краски, мы можем видеть различные цвета. Исходя из этого, решили, что намного удобнее рассчитывать, какое количество света было отражено от заданной поверхности, чем считать, сколько света поглотилось. В результате, если мы вычтем три первичных цвета (RGB) из белого, то мы получим дополнительные три цвета, на которых основана цветовая схема CMY.
Цветовая схема Lab
Исходя из вышесказанного, мы видим, что цветовая схема RGB ориентирована на свойства излучаемого света, а CMYK – на свойства поглощаемого света. Однако, стоит отметить, что цветовые диапазоны в обеих цветовых схем не совпадают. Так, RGB позволяет прекрасно воспроизводить цвета в диапазоне от синего до зеленого, и несколько хуже — оттенки желтого и оранжевого, а в модель CMYK – скудна на многие оттенки. Исходя из этого и была разработана модель Lab, которая активно используется в компьютерной графике.
В основе модели Lab лежат три параметра: L — яркость, а — цвета от темно-зеленого через серый до ярко-розового и b — цвета от светло-синего через серый до ярко-желтого. По своей природе цветовая модель Lab независима, например, Фотошоп при переходе от RGB к CMYK использует Lab как промежуточный этап.
Цветовая схема HSB или HSV
По своей природе, цветовая схема HSB является практически той же RGB. Для определения цвета в схеме HSB используются три параметра:
- Hue — цветовой тон или оттенок, например, зеленый, красный или сине-голубой. Тут значение задается в градусах от 0 до 360.
- Saturation – насыщенность, значение от 0 до 100, фактически, процент добавленной к цвету белой краски.
- Value (значение цвета) или Brightness — яркость. Значение определяется в процентах от 0 до 100.
Стоит обратить внимание на то, что цветовая схема HSB не соответствует тем цветам, которые воспринимает человеческий глаз. Человеческий орган зрения воспринимает цвета, как такие, что имеют разное значение яркости. Однако, для примера, спектральный синий имеет меньшую яркость, чем спектральный зеленый. А модель HSB основывается на том, что все цвета основного спектра обладают 100%-й яркостью, хотя в реальности это не так.
Онлайн сервисы для работы с цветовыми схемами
Kuler — kuler.adobe.com
Данный онлайн сервис от компании Adobe уже давно считается лучшим помощником профессионального веб-дизайнера. После регистрации появляется возможность использовать цветовые схемы, созданные другими пользователями, сохранять собственные цветовые схемы и многое другое. При желании можно выбрать тип цветовой схемы — RGB, CMYK, LAB или HSV.
Важно отметить, что вы можете загрузить собственное изображение, на основе которого будет создана цветовая схема, можно использовать такие графические форматы как TIFF, JPEG, GIF, PNG и BMP. Кроме того, Kuler поддерживает экспорт палитры в формат *.ASE, это позволяет импортировать созданные цвета в графический редактор Фотошоп через палитру SWATCHES. Кроме того, с Кулером можно взаимодействовать через меню Фотошоп: Окна /Расширения /Kuler.
Color Palette Generator — www.degraeve.com/color-palette/ и ColorHunter — www.colorhunter.com
Данный сервис по своей природе очень простой, сразу после перехода, у вас будет возможность создать цветовую схему для любого понравившегося изображения. Для этого справа есть окно «URL of image», вставляем туда ссылку на рисунок и нажимаем на кнопку «Color-Palette-ify!» В итоге, слева мы увидим цветовую схему для заданного рисунка. Все гениально просто.
На этом же сервисе есть ссылка на ColorHunter, перейдя по ней, мы попадаем на похожий сервис для составления схем, но тут уже можно не только указывать URL адрес к картинке, но и загрузить собственный рисунок, подде5рживаемые форматы – jpg, png и gif. Обратите внимание, что внизу под строкой ввода есть список уже готовых цветовых схем, которые созданы другими пользователями сервиса.
Contrast-A — dasplankton.de/ContrastA/
При переходе на сервис, на первый взгляд все кажется непонятным, но это не так… Как написано на главной странице: Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, изучить их в аспекте принципов доступности и создавать собственные цветовые палитры. Contrast-A проверяет сочетания цветов для достаточной контрастности и показывает информацию в соответствии с WCAG 2.0 (Коэффициент яркости), а также в соответствии со старыми правилами WCAG 1.0 (Разница в яркости и цвете).
По сути, все сводится к тому, что мы можем выбрать два цвета, и сразу увидеть, как они между собой сосчитаются.
Colorotate — www.colorotate.org
Colorotate чем-то похож на Kuler, о котором мы упомянули выше, тут тоже можно загружать собственные изображения или выбирать готовые цветовые схемы. Однако тут, генератор цветовых схем представлен не в виде цветового колеса, а в виде трехмерного конуса. На главной странице можно скачать приложение для мобильных устройств, кроме того, используя плагин ColoRotate, можно работать с цветовой схемой непосредственно в Фотошоп и Fireworks.
Colour Lovers — www.colourlovers.com
В отличии от предыдущих сервисов, тут можно создавать не только цветовые схемы, или использовать уже созданные, но и создавать различные шаблоны. Ресурс постоянно обновляется – всегда свежие новости, обзоры, есть сообщества и группы. Естественно, для использования всех функций, придется зарегистрироваться.
Color Scheme Designer — colorschemedesigner.com
Тут все гениально просто: вы выбираете нужный тип цветовой схемы — моно, комплиментарная, триада, тетрада или аналоговая. Далее, выбираем нужные цвета, удобство заключается в том, что тут сразу можно посмотреть, как будет выглядеть страница сайта с заданной цветовой палитрой.
ColorSchemer Gallery — www.colorschemer.com/schemes/
Название говорит само за себя – галерея цветовых схем. Кроме выбора готовых схем, созданных пользователями сервиса, можно скачать различные приложения для работы с цветом.
Color Spire — www.colorspire.com
Очень простой сервис. Вам нужно только выбрать заданный цвет, а сервис автоматически предложит цветовую схему. Справа будет находиться небольшой пример, содержащий шапку, подвал, боковую панель и основу макета сайта с выбранными цветами.
ColorExplorer — www.colorexplorer.com
Тут содержится не один, а сразу несколько инструментов для работы с цветом. Кроме того, можно просмотреть готовую библиотеку цветов. Функций у сервиса много, так что есть что изучать.
Sphere — mudcu.be/sphere/
Очень интересный сервис, слева находится цветовой круг, на котором находятся шесть связанных между собой точек, точки можно отдалять от центра круга или приближать к центру. Справа находятся шесть ползунков, по три на каждую цветовую схему – RGB или HSL. По сути, достаточно выбрать один цвет, а все остальные будут задаваться автоматически.
Pictaculous — www.pictaculous.com и ColourGrab — colourgrab.com
Оба сервиса позволяют создать цветовую схему на основе заданного изображения – в одном случае вы задаете ссылку на рисунок в сети, а в другом – загружаете с компьютера.
Куда пропал колдунщик цветов Яндекса
Многие пользователи, которые ищут информацию в поисковой системе яндекс, привыкли, что довольно часто помимо стандартной выдачи с сайтами, нам могут, в зависимости от поискового запроса, выводиться картинки, карты, калькулятор и так далее. Такие дополнительные элементы в Яндекс называются колдунщиками. Что бы не затягивать материал, я коротко опишу, как происходит вызов нужного колдунщика…
Помимо текстовой информации, содержащейся на сайтах, человек может искать и то, что по определению просто нет смысла описывать специально в статье. Например:
- Человек ищет информацию о Евровидении, которое недавно прошло – в таком случае пользователю есть смысл показать последние новости.
- Пользователь вводит в строке поиска «число пи» – скорее всего он хочет увидеть числовое значение.
- В строке поиска вводится слово серобуромалиновый – тут логично предложить код цвета
И таких примеров много…
По сути, вывод результатов по вебу и вывод информации из сервисов Яндекса, это так называемый параллельный поиск, а результаты, которые показываются вместе со стандартной выдачей – колдунщиками. Многие заметили, что колдунщиков может появиться несколько. Конечно, внутренние алгоритмы поиска проверяют, насколько запрос популярен в плане того, что бы выводить для него кроме поисковой выдачи еще и нужный колдунщик.
Однако, в последнее время я заметил, что колдунщик Яндекс цветов пропал из выдачи. Данный колдунщик появляется, когда мы вводим название цвета, его код, ну или просто фразу Цвет Яндекса – вариантов много. Побродив по просторам интернета я узнал, что не только у меня пропали из выдачи Яндекс цвета, как оказалось, Яндекс любит проводить различный эксперименты, для которых выборочно выбирает пользователей, скорое всего, я тоже попал под раздачу.>
Что бы убедится, что яндекс цвета полностью не пропали, я зашел через анонимайзер на Яндекс и ввел фразу Яндекс цвета, и… удача, колдунщик цветов появился. Давайте разберемся, что из себя представляет колдунщик Яндекс цветов.
Смотрите, суть сервиса заключается в том, что бы показать, как выглядит заданный цвет, и какой у него код. Слева находится небольшой блок, который состоит из цветных полос с названиями цвета, рядом с блоком находятся стрелки, которые позволяют делать прокрутку в заданном направлении. Весь юмор заключается в том, что можно увидеть цвет не только для стандартного набора вида красный, зеленый, но и для:
- Серобуромалиновый
- Цвет блошиного брюшка
- Медвежье ушко
- Морская пена
Справа находится кольцо для выбора цвета, рядом с ним можно ввести вручную нужный код цвета. Поддерживаются две цветовые схемы: RGB и HSV.
Игры с цветом, или обман зрения
На этом рисунке, на самом деле, нет оттенков розового и красного цветов, в этом легко убедиться, если загрузить изображение в графический редактор, например, Фотошоп, и увеличить нужную область с якобы красными цветами до максимума.
Иллюзия шахматной доски – в данных примерах, точки А и В содержат одинаковый цвет. Это легко проверить в любом графическом редакторе. Аналогично, можно увидеть обман, если смотреть на изображение под определенным углом.
Иллюзия с градиентом – данный тип иллюзии легко создать самому, достаточно открыть Фотошоп и создать два слоя. На переднем слое рисуем две или одну фигуру заданного цвета, а на заднем фоне используем заливку в виде градиента, сам градиент должен содержать два цвета – один светлее, другой темнее фигуры, которая на переднем плане.
Во всех случаях фигуры на переднем плане одинакового цвета.
В следующих примерах иллюзия с цветами тоже связана с задним планом, точнее с областью, на которой находится цветовая область.
Тут все спиральки одного цвета.
Все кубики одного цвета
Оба круга одного цвета.
Квадратики в центре на обоих картинках одного цвета.
Тут как и в предыдущем примере области в центре одного цвета.
Может показаться, что на рисунке чередуются цветные полосы розового, оранжевого, синего и зеленые полосы, на самом деле, синий и зеленый это один и тот же цвет. Если присмотреться, то будет видно, что «сине-зеленые» полосы идут через весь рисунок, не меняя своего цвета.
Тут тоже действует эффект заднего плана – шахматы вверху и внизу одного цвета.
Данный пример мне больше всего нравится, поскольку, тут, как говорится, все ясно – поверхность А и поверхность В разного цвета, но это иллюзия! Обман легко раскрыть, если разделить рисунок на две части по видимой границе, и просто переместить нижнюю часть наверх или наоборот.
В данном примере квадраты А, В и С одно цвета.
Все серые прямоугольники одного цвета.
Из-за разного окружающего цвета, кажется будто квадратики содержат различные розовые тона, но на самом деле розовый цвет у всех квадратиков одинаковый.
Сочетание цветов в интерьере — как сочетать цвета, примеры с фото
Стены — это фон, задающий атмосферу дома, поэтому выбор цвета — дело ответственное. Перекрашивание/ переклеивание — процесс довольно трудоемкий и не очень приятный. Поэтому рождается множество страхов и сомнений. А вдруг будет слишком темный/холодный/ яркий/стерильный интерьер?
В результате большая часть людей останавливаются на самом «безопасном» и проверенном варианте. Чаще всего это «бежевенький» (А что? Теплый цвет, ко всему подходит). Как перестать бояться цвета и как сделать красивый интерьер в любимых тонах? Какие правила у сочетания цветов? Давайте разбираться. Поможет нам колористика.
Немного теории
Модель цветового круга, разработанная швейцарским художником Иоханнесом Иттеном, станет отличной шпаргалкой в подборе гаромничного цветового решения. Круг Иттена состоит из 12 частей. Это таблица из трех основных цветов (красный, желтый, синий), трех дополнительных (составных), которые образуются при смешении основных (зеленый, фиолетовый, оранжевый) и шести третичных цветов, образующихся от совмещения основных с дополнительными. Все цвета можно разделить на холодные и теплые.
В отдельную категорию выглсят нейтральные цвета (черный, белый, серый, цвет слоновой кости, коричневый, бежевый). Они хорошо сочетаются как с другими цветами из круга, так и между собой. Используйте их как фон для других цветов (например, можно сделать стены нейтральных оттенков, но внести в интерьер цвет с помощью мебели, текстиля или ярких постеров) или добавьте аксессуары нейтральных тонов, чтобы немного «разбавить» основной цвет.
Как это работает?
Все очень просто. Существует всего шесть канонических схем (подборок) сочетания цветов в интерьере. Рассмотрим их на примерах.
1. Аналоговая триада
Это самый простой и «безопасный» вариант. Берется 3 идущих подряд цвета из палитры. Используйте в оформлении интерьера оттенки этих цветов и спокойный, красивый интерьер вам гарантирован.
2. Комплиментарное сочетание
Комплиментарными называют цвета, находящиеся на диаметрально противоположных концах круга. Один из цветов будет основным, контрастным цветом можно подчеркнуть детали интерьера. Если опасаетесь, что будет слишком ярко — разбавьте комнату нейтральными цветами до комфортного лично для вас уровня.
3. Контрастная триада
Это похоже на комплиментарное сочетание, только к одному из цветов добавляются два соседних сектора. Оформите квартиру в этих тонах, а контрастный оставьте для небольших интересных деталей. Или, наоборот, — сделайте основным один цвет, а два других, более близких, используйте для акцентов.
4. Классическая триада
Это уже более сложный вариант. Сочетание трех цветов, равноудаленных на круге. Здесь за основу обычно берется один цвет. Два других используются для расстановки акцентов. Если боитесь, что выйдет слишком пестро — разбавьте нейтральными цветами «по вкусу».
5. Прямоугольная/квадратная схема
Используйте две пары контрастных цветов. Важно не переборщить, а то интерьер может получиться пестрым. Правильнее будет выбрать один основной цвет и три дополнительных.
Квадратная схема — вариация прямоугольной, но используемые в ней цвета располагаются в круге на равном расстоянии друг от друга.
Такая схема подойдет не всем. Интерьеры с большим количеством цветов получаются яркими, интересными, но со временем утомляют. Подобный подход – хороший способ оформления восточных интерьеров или интерьеров в стиле бохо.
А можно проще?
Можно. Если сочетания из круга все равно пугают — самый простой и безопасный вариант: выбрать один цвет и сочетать его с нейтральными компаньонами. Получится просто, стильно, минималистично и современно.
Темный-светлый
С цветами наконец определились. Но как выбрать подходящий тон? Темный? Светлый? И как их сочетать? Совместимость оттенков зависит от задачи.
Можно, например, взять выбранные цвета очень светлых тонов. Интерьер получится легким и нежным. Это отличное решение для дизайна детских.
А можно использовать максимально насыщенные цвета. Это сделает комнату яркой, атмосферной, вдохновляющей и заряжающей энергией, поэтому этот вариант не очень подходит для спальни. Там лучше все-таки использовать более спокойные тона.
А можно взять один или несколько мягких оттенков и один — насыщенный. Цвета «работают» вместе, дополняя и подчеркивая друг друга. На фоне нежных пастельных тонов яркий цвет зазвучит совсем по-новому. Попробуйте!
Сочетание цветов на кухнеДля кухни лучше всего выбирать теплые цвета. Например, оранжевый, желтый и красный – они повышают настроение и улучшают аппетит. Их можно использовать в качестве акцента на одной из стен, фартуке, а еще на технике, мебели и аксессуарах. В качестве компаньонов для таких ярких, жизнерадостных оттенков хорошо подойдут нейтральные белый, бежевый, серый и черный.
Если окна кухни выходят на юг, от слишком теплых тонов лучше отказаться, так как они усиливают ощущение жары и духоты. Обратите внимание на не менее выигрышное сочетание коричневого и зеленого. Оно создает уютную атмосферу и делает нас чуть ближе к природе.
Сочетание цветов в спальнеЦветовое решение спальни должно помогать расслабиться и сладко уснуть после тяжелого дня. Лучше всего этому способствуют пастельные тона. Обратите внимание на такие цвета, как молочный, серый, песочный, шоколадный, золотой, нежные лиловый, голубой, розовый и бирюзовый, которые можно гармонично комбинировать между собой.
Сочетание цветов в ваннойВанная – место, где мы начинаем и заканчиваем свой день. Здесь важно найти баланс и выбрать цветовую гамму, которая будет бодрить и радовать с утра, а вечером расслаблять и успокаивать. Самые популярные решения: белый с голубым или синим, белый с бежевым и серым, белый с шоколадным. А вот зеленого лучше избегать – в ванной он будет он ассоциироваться с плесенью и сыростью.
Как правило, метраж ванной комнаты не велик, поэтому стоит отказаться от обилия слишком темных или ярких цветов, которые визуально уменьшают пространство. Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Существуют миллионы удачных комбинаций для уютного и красивого дома. Яркие, сочные, нежные, воздушные, вдохновляющие, завораживающие. Не бойтесь! Экспериментируйте! Даже если вдруг выбранный цвет на стенах не окажется идеальным — это можно исправить. Подберите аксессуары подходящего цвета или «разбавьте» крупными акцентами нейтральных тонов. Используйте советы из этой статьи и окружите себя любимым цветом. Это ведь лучше «бежевенького», правда?
что это такое, основные цвета, комплементарные, правила сочетания и комбинации, палитры, схемы, онлайн-сервисы
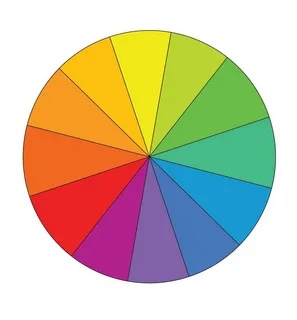
Цветовой круг — это модель, представляющая разные цвета видимого спектра. Они размещены по секторам в порядке, близком к их расположению в цветовом спектре. Круг помогает подбирать оптимальные сочетания цветов для дизайна.
Круг Иттена
Йоханнес Иттен — швейцарский художник, создал учебный курс Баухауза. Этот курс стал базой для преподавателей художественных школ. Иттен написал немало книг о цветовых кругах, их применении, правилах подбора.
Применение цветового круга Иттена учит гармонично сочетать различные цвета. Он состоит из трех частей:
1. Во внутреннем треугольнике находится три первичных цвета — синий, красный и желтый. Они полностью сочетаются попарно или все вместе. Комбинации отличаются яркостью и эмоциональностью.
2. Вокруг основного треугольника очерчен шестиугольник из аналоговых цветов. Они получены слиянием базовых — зеленый, оранжевый, фиолетовый.
3. Последняя часть — это многосекторный круг, содержащий различные оттенки аналоговых и базовых цветов. Их объединяют в одной тональности или используют противоположные оттенки.
На основе круга Иттена были созданы другие цветовые схемы. Круг условно разделяют на 2 части:
1. Теплую. К теплой части относят желтый, оранжевый, красный. Цвета напоминают солнечные лучи, огонь.
2. Холодную. К холодной относят синий, зеленый, фиолетовый. Это цвета снега, льда, воды, ночи. В современных кругах есть темная и светлая зона. К темной относятся насыщенные цвета, к светлой — мягкие, приглушенные.
Комплементарное сочетание
Комплементарными называют цвета, противопоставленные друг другу в цветовой гамме. Сочетание выглядит контрастным, цвета подчеркивают друг друга, усиливая насыщенность. Такой способ выглядит смело, оригинально.
Таблица цветов позволяет выбрать разную насыщенность окраски. Но в комплементарном сочетании наиболее выигрышно смотрятся самые насыщенные оттенки.
Триада — сочетание 3 цветов
Это цветовое сочетание тонов, которые на круге равноудалены друг от друга. Для подбора используют правило треугольника. Выбирают один тон и проводят от него линии, чтобы получился треугольник с одинаковыми сторонами.
Используют цвета, лежащие на углах треугольника. Сочетаемость хорошая, композиция красиво выглядит даже при использовании ненасыщенных оттенков.
Аналогичное сочетание
Комбинация от 2 до 5 тонов, лежащих последовательно на цветовом круге. Такая цветовая схема выглядит спокойно, создает располагающее впечатление. Лучше использовать приглушенные оттенки с невысокой насыщенностью.
Тетрада — сочетание 4 цветов
В этом спектре цветов один тон основной, два дополняющих, а еще один служит акцентирующим. Для выбора расцветок пользуются правилом квадрата или прямоугольника.
Квадрат
В этой схеме используют четыре тона, равноудаленных друг от друга. Выбирают один оттенок, проводят от него линии одной длины так, чтобы получился квадрат. Добавляют тона, лежащие по углам квадрата. Например, на палитре это будет фиолетовый, желтый, красно-оранжевый и сине-зеленый.
Аналоговая триада
Здесь допускается использование до пяти цветов, находящихся рядом на круге. Применяют приглушенные, мягкие расцветки.
Контрастная триада
Комбинация трех равноудаленных цветов с противоположных сторон круга. При этом используют базовые тона без дополнительных оттенков. Комбинация выглядит ярко, контрастные цвета придают выразительности.
Прямоугольная схема
В прямоугольной схеме используют две пары комплементарных цветов. Например, красно-оранжевый с сине-фиолетовым и сине-зеленый с желто-оранжевым.
Шестиугольная схема
Считается наиболее сложной, ею пользуются опытные дизайнеры. Сюда входят три пары тонов. В круг вписывают шестиугольник и используют находящиеся на его углах цвета.
Вариации цветовых сочетаний
Наглядный цветовой спектр помогает оптимально подобрать разные оттенки. Для шестиугольной схемы следует использовать не классический круг Иттена, а его расширенную версию. В ней имеется большое количество оттенков одного цвета.
В шестиугольной схеме не будет аналоговых комбинаций ввиду большого количества используемых цветов. Для этой схемы характерны комплементарные сочетания.
Как выбрать идеальный цвет
Чтобы выбрать из палитры идеальный тон, умело скомбинировать его с другими расцветками, нужно правильно сочетать отдельные цвета.
Для подбора красивых композиций можно воспользоваться таблицей сочетаемости. Серый, белый и черный — нейтральные цвета. Они комбинируются между собой, к ним можно присоединить любые дополнительные цвета.
Сервисы подбора цветовых схем для сайта
С развитием интернета появились цветовые круги онлайн. Есть различные приложения для подбора цветов. В них можно выбирать не из 12 тонов, как в оригинальном круге Иттена, а из сотен расцветок.
Популярные онлайн-приложения:
- Canva;
- ColorScheme;
- BrandColors;
- AdobeCuler;
- Paletton;
- Color Palette Generator.
Сайты предлагают широкую палитру, разнообразные инструменты для обработки фотографий, создания фонов.
Литература
О цветовых кругах, особенностях дизайна написано немало книг. Они являются руководствами для дизайнеров, модельеров, как начинающих, так и опытных.
Иоханнес Иттен «Искусство цвета»
Книга художника Йоханнеса Иттена дает все основные понятия и тонкости цветовой гаммы. Автор разъясняет, что такое цвет, какова его физическая основа. Далее идет описание основных цветов спектра и их сочетание.
В последующих главах автор описывает сочетаемость расцветок, подбор контрастов. Иттен рассматривает взаимодействие формы и цвета, объясняет правила составления композиций.
Кассия Сен Клер «Тайная жизнь цвета»
Автор книги — английская журналистка, увлекающаяся изучением цветовых кругов. В книге раскрываются стереотипы, поверья, культурные традиции, связанные с различными оттенками. Кассия углубляется в историю, благодаря чему книга читается как увлекательная энциклопедия.
Сьюзан Уэйншенк «100 главных принципов дизайна»
Эта книга о дизайне сайтов, товаров, брендов. Автор — доктор психологии, которая понимает, что беспокоит людей. Только поняв причины того или иного поведения человека, можно предложить ему то, что его заинтересует.
Часть книги посвящена цветам и их влиянию на поведение человека. Автор предлагает различные дизайнерские решения, помогающие привлечь разную целевую аудиторию.
Сочетание цветов в интерьере
Известно, что с помощью цвета можно управлять настроением человека, некоторыми функциями его организма. Поэтому при создании интерьера важно составить правильную цветовую гамму, выбрать безопасные цвета, в окружении которых человеку будет комфортно находиться. С особой тщательностью следует оформлять интерьер спальни, детской комнаты.
Профессиональные дизайнеры рекомендуют подбирать следующие оттенки для разных помещений:
- кухня — мягкие тона желтого, бирюзового, песочного;
- прихожая — яркие тона зеленого, синего в сочетании с бежевым, красным;
- гостиная — в основе нейтральные, пастельные тона, разбавленные яркими контрастными вкраплениями;
- спальня и детская комната — пастельные расцветки;
- ванная — голубые, синие, фиолетовые оттенки.
Подбор оттенков позволяет визуально увеличить или уменьшить помещение, сгладить его недостатки. Придать уюта большому помещению позволяют теплые расцветки. Маленькую комнату визуально увеличат белые или голубые стены.
В интерьере используют те же правила сочетаемости, что в дизайне сайтов, одежды:
- комплексное — классические тона в комбинации с любыми другими;
- триада — комбинация трех насыщенных тонов или полутонов;
- тетрада — комбинация четырех расцветок;
- аналогичное сочетание — комбинация тонов, лежащих на круге последовательно.
Четкого разграничения круга на женские и мужские оттенки нет. Однако есть тона, которые больше нравятся женщинам — сиреневый, розовый, синий, фиолетовый, зеленый. Мужчинам больше по нраву холодные расцветки. Также представители сильного пола хуже различают полутона.
Появление цветовых кругов связано с мистическими и физическими теориями цвета. Их применяли в живописи, с помощью кругов объясняли взаимодействие красок и получение новых цветов при смешении других. Сейчас цветовые круги используют художники, дизайнеры, необходимы они в мире моды.
Пользуетесь ли вы в своей жизни цветовыми кругами? Делитесь своими историями в комментариях, не забывайте рассказать о статье друзьям из социальных сетей.
Цветовой круг. Теория на практике
Цветовой круг поможет вам разобраться как взаимодействуют между собой тона: их построение; простые, действенные схемы сочетаний цветов. Фото.
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а так же выстраивает порядок сочетания.
Цветовой круг был придуман как инструмент работы с красками для начинающих художников. Эта небольшая картинка показывала родительские свойства основных цветов: желтого, синего и красного. Треугольники по бокам центральной фигуры – дочерние тона. Так зеленый – это результат смешивания желтого с синим, а оранжевый – красного с желтым, в свою очередь пурпурный – красного с синим. Оболочка, в виде круга, описывает спектр (зависимость цвета от световой волны): от красного (самая длинная волна) до фиолетового (самая короткая), связь между двумя ее концами осуществляет пурпурный цвет, который не имеет волну. Получается, что пурпурный тон объединяет положительную и отрицательную бесконечность, тем самым описывая биологическую особенность взаимоотношения цвета с глазом человека: если на сетчатку глаза попадает одновременно красный и фиолетовый, мы видим фантомный пурпурный цвет.
Цвета цветового круга
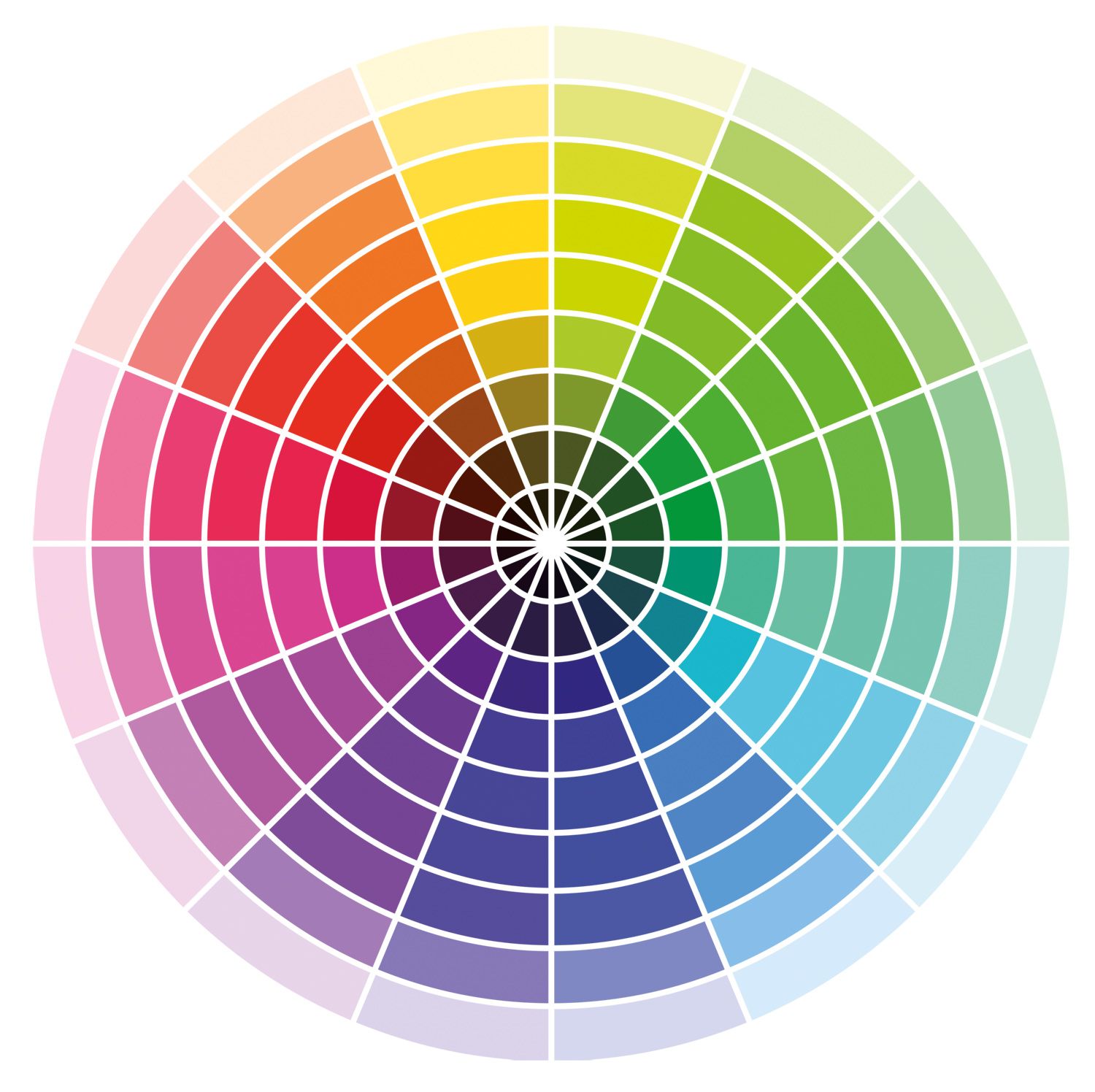
Однако цветовой круг – это плоское (в прямом смысле слова) представление общей цветовой модели, мы не ограничены 12 цветами, а пользуемся тысячами и тысячами оттенков. Полная модель выглядит в виде шара, где оттенки цветового круга – экватор, а полюсами являются белый и черный цвет:
А разворот уже будет содержать информацию о взаимодействии оттенков в цветовом шаре: от пастельных тонов до темных.
Внутри этого шара есть ось: от белого до черного – средне-серого цвета. Это позволяет при любом разрезе шара видеть градиент от серого до светлого или темного тона любого цвета.
Если представить не утрированно сегментированный шар, а с радужным градиентом, то в него поместятся все возможные оттенки.
Круг цветовых сочетаний
Несмотря на то, что инструмент был разработан давно, его практическое применение до сих пор актуально. Он не просто дает представление о цвете и построении оттенков, но и учит эффективно сочетать их.
Круг цветовых сочетаний имеет набор цветовых схем.
Двухцветная гармония дополнительных цветов. Если смешать такие цвета на палитре, то они дадут грязно-коричневый оттенок, но в теории при их смешивании должен получаться серый. Эти оттенки наиболее контрастны друг к другу, порой смотрятся вызывающе. Такие комбинации чаще используют в искусстве, чтобы добиться более ярких образов.
Предельно удаленные пары. Такое сочетание яркое, но более мягкое в отличие от дополнительных цветов. Оно более приемлемо для одежды и интерьера.
Смежные и похожие цвета не образуют контраста, но могут поддержать гармонию. Их используют для подчеркивания основного оттенка или как дополнение в многоцветной гармонии.
Триадное сочетание по цветовому кругу начинается с подобных оттенков, которые как и два подобных не создают контраст, но поддерживают гармонию.
Классическая триада и контрастная триада – это схема трехцветного сочетания по цветовому кругу по принципу треугольника: равностороннего и острого. Самые красивые сочетания можно создать по принципу острого, однако равносторонний дает мягкие, сбалансированные сочетания.
Существует 4 варианта четырехцветного сочетания по цветовому кругу:
Это четырехцветная контрастная гармония: она создана на основе контрастной триады и является ее близкий родственником. Такие сочетания броские, импозантные.
Четырехцветная классическая гармония родственник гармонии основанной на равностороннем треугольнике. Она более мягкая, но полная по тонам.
Квадратная гармония и прямоугольная гармония – это четырехцветные сочетания, как и две прямоугольные, имеют туже зависимость. Определение цветов с помощью квадрата дает более мягкую гамму, нежели прямоугольный метод.
Шестицветная гармония создается с помощью фигуры равностороннего шестигранника. Это сложное сочетание, которое очень сложно подобрать самостоятельно, поэтому полезность этого инструмента очевидна.
Составления сочетаний – довольно сложная работа и далеко не все, даже профессионально связанных с цветом люди, могут построить в голове идеальную гармонию, которая устраивала бы их по всем параметрам. Поэтому для того чтобы в любых условиях можно было работать с цветом существует картонный инструмент — цветовой круг.
Если брать во внимание цветовой шар, то сам цветовой круг может содержать множество оттенков, для которых принципы сочетабельности по классическому кругу будет актуальным.
Читайте дальше: по каким еще принципам строятся комбинации цвета?
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Страница не найдена | MIT
Перейти к содержанию ↓- Образование
- Исследовать
- Инновации
- Прием + помощь
- Студенческая жизнь
- Новости
- Выпускников
- О MIT
- Подробнее ↓
- Прием + помощь
- Студенческая жизнь
- Новости
- Выпускников
- О MIT
Попробуйте поискать что-нибудь еще! Что вы ищете? Увидеть больше результатов
Предложения или отзывы?
Цветовой спектр: RGB, CMYK и Pantones
В прошлом месяце в рамках нашей серии статей о дизайне мы говорили о семи элементах хорошего дизайна.Один из важнейших элементов хорошего дизайна — это цвет, в частности, как лучше всего использовать его для привлечения внимания аудитории. В этом посте мы сделаем небольшой шаг назад и поговорим об истории цвета, о том, как мы на самом деле видим цвет, а затем немного о каждом цветовом спектре, который может использовать художник-график: CMYK, RGB и PMS. (Система соответствия Pantone).
История цветового спектра
Первые открытия в науке о цвете сделал английский ученый Роджер Бэкон в 13 веке.Пропуская свет через множество прозрачных шаров или призм, Бэкон смог сделать вывод, что это дает радугу цвета, хотя метод получения только одного типа цвета еще не был открыт. Четыре века спустя, в 17 веке, Исаак Ньютон продолжил эксперименты Бэкона.
Там, где Бэкон использовал метод согласия для доказательства своих экспериментов, Ньютон использовал метод различия. Вместо того чтобы искать общие черты между явлениями и использовать это как основу для сравнения, Ньютон искал различия.
Сначала он пропустил белый свет через призму. Это показало, что белый свет можно разделить на составляющие его цвета. Но чтобы прийти к конкретному выводу, потребовались дополнительные эксперименты. Итак, Ньютон использовал экран, чтобы отделить один цвет от остальных, а затем пропустил его через другую призму, чтобы показать, что сама призма не была причиной появления других цветов.
В рамках своих экспериментов Ньютон обнаружил, что в цветовом спектре есть семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый.Именно из этого оригинального прочтения цветового спектра происходит аббревиатура «Рой Г. Бив». Поскольку цвета, казалось, не исходили ни от чего и были присущи самому свету, Ньютон назвал их «спектрами» (от латинского «духи»), а всю композицию — спектром.
Вместо цветовой линии или радуги, которые, вероятно, знакомы большинству из нас, Ньютон вместо этого использовал цветовое колесо для представления своей версии цветового спектра.
Цветовой круг Ньютона
Цветовой кругНьютона, однако, выглядит немного иначе, чем те, к которым вы или я, возможно, привыкли.Ньютон сравнил свое цветовое колесо с набором музыкальных нот. Он начинался с буквы «D» и продолжался до С. Середина каждого цвета, где он был наиболее ярким, отмечен буквой. Центр круга — это белый свет, из которого исходит каждый из цветов. Таким образом, цвета могут быть описаны на основе их расстояния от центра и ближайшего среднего цвета.
Цветовой кругНьютона медленно трансформировался в цветовое колесо, которое мы знаем сегодня. Ноты пропали.Цвета перешли от 7 отдельных цветовых нот к, в некоторых случаях, просто к красному, зеленому и синему или даже к отсутствию цветов. Белый медленно начал уходить в центр, пока не стал почти невидимым. Так родилось современное цветовое колесо.
Итак, как мы на самом деле видим цвет?
Мы видим цвета совсем не так, как думает большинство людей. Например, если бы вы посмотрели на знак остановки и сказали, какого он цвета, вы бы сказали, что он красный. Однако на самом деле это любого цвета, кроме красного .Это связано с тем, как свет ведет себя по отношению к объектам, а также из-за того, как наши глаза и наш мозг работают вместе, чтобы преобразовать свет в цвет.
Когда белый свет попадает на объект (например, на знак остановки в нашем примере), объект действует как призма. Он преломляет, поглощает или отражает падающий на него свет. Это приводит к тому, что разные длины волн цветного света, составляющие этот белый свет, мешают на пути к нашим глазам. В зависимости от типа объекта, который используется в качестве призмы, одни цвета могут поглощаться, а другие преломляться.Это в основном основано на длинах волн, на которых обитают эти огни, как показано на диаграмме цветового спектра ниже.
Из-за этого, когда вы смотрите на знак остановки и видите, что он красный, то на самом деле вы воспринимаете свет, отраженный от знака, который ваш мозг воспринимает как красный.
Так при чем тут три разных цветовых спектра?
CMYK, RGB и Pantones — в чем разница?
Основное различие между тремя разными цветовыми спектрами заключается в том, что они основаны на предполагаемом использовании вашего дизайна.Поэтому, если вы разрабатываете что-то для веб-сайта или другого онлайн-контента, вы должны использовать RGB, тогда как в печатных дизайнах можно использовать CMYK или PMS в зависимости от требуемого уровня точности.
RGB
RGB (что означает R ed, G reen, B lue) — это цветовой спектр по умолчанию, используемый для просмотра на экране и в Интернете. Это потому, что экраны начинаются с черных ящиков, а затем излучают свет по мере добавления цвета. Поскольку на экраны нужно добавить цвет, чтобы превратить их в другой цвет, помимо черного, RGB работает как добавочный цветовой спектр : вы добавляете степени трех основных цветов на экран, чтобы создать цвета, на которые вы смотрите. .
Каждый цвет RGB записывается как три значения в круглых скобках. Например, красный цвет в цветовом спектре RGB отображается как (255, 0, 0). Это означает, что красный цвет усилен до 100% плотности, а синий и зеленый уменьшены до нуля. Если вы увеличите плотность всех трех цветов до 100% (255, 255, 255), вы получите белый цвет.
CMYK
В отличие от RGB, CMYK ( C yan, M agenta, Y ellow, Blac K ) является базовым, когда речь идет о дизайне печати.Он также работает противоположно RGB: в то время как цель RGB состоит в том, чтобы создать дополнительный цветовой спектр , CMYK вместо этого работает как вычитающее цветовое пространство .
Целью CYMK не является добавление цвета на черный экран. Вместо этого вы вычитаете количество света, отраженного белым листом бумаги. Добавляя вариации голубых, пурпурных и желтых чернил для поглощения света, вы убираете типы световых волн, отражающихся обратно в ваш глаз.
Когда голубой, пурпурный и желтый сочетаются вместе, они поглощают весь свет, в результате чего бумага выглядит черной.Черный цвет очень важен для смешивания чернил, поэтому его часто включают как отдельный цвет, чтобы сэкономить на голубых, пурпурных и желтых чернилах.
PMS
PMS — это аббревиатура от Pantone Matching System. Как и колесо цветового спектра CMYK, цвета PMS используются как часть процесса смешивания чернил для дизайна печати. Однако там, где CMYK используется просто как способ визуализации цветов для печати, система соответствия Pantone предназначена для того, чтобы принтеры могли воспроизводить тона и цвета с использованием стандартных рекомендаций.
Благодаря этой способности достигать и сохранять согласованность, цвета Pantone используются в качестве основы для всего, от логотипов компаний до товарных знаков и национальных и государственных флагов. Хотя цвета Pantone могут быть построены с помощью четырехцветного микса (например, CMYK), это часто приводит к смещению цвета, как показано ниже.
Чтобы изучить вещи немного дальше, вы можете увидеть, что цвет Pantone, указанный как «Pantone 232 C», имеет два перечисленных значения — три числа для цветового кода RGB и шестнадцатеричный код для цветов HTML и веб-цветов.С другой стороны, цвет, указанный как «Pantone 232 CP», имеет четыре перечисленных значения: по одному для голубого, пурпурного, желтого и черного.
Pantone 232 C также намного темнее, чем Pantone 232 CP. Это из-за разницы между двумя типами чернил. Чернила CMYK предназначены для комбинирования друг с другом, поэтому они прозрачны. Чернила PMS предназначены для автономной работы, поэтому чернила Pantone сделаны непрозрачными.
Вы можете спросить: если чернила Pantone непрозрачны, почему компании используют их для своих фирменных цветов?
Из-за непрозрачности и яркости чернил цветового спектра Pantone по сравнению с цветами CMYK.Если вы посмотрите на образец выше, вы увидите, насколько ярче обычный образец Pantone по сравнению с образцом Pantone CMYK. Эту постоянную яркость цвета можно поддерживать на разных носителях. Начиная с образца Pantone, вам не нужно беспокоиться о том, правильно ли вы выбираете оттенок зеленого. Вся информация указана на образце. Вот почему многие компании создают цвета или логотипы своих компаний, используя сначала цвета Pantone, а затем расширяют их, чтобы использовать RGB, CMYK или шестнадцатеричные значения, как только цвета Pantone будут окончательно определены.
Для получения дополнительной информации о цветовом круге и о том, как использовать цвета Pantone в процессе печати, посетите Институт цвета Pantone.
Реализация цветового спектра в проекте
Итак, теперь у вас есть некоторые знания о различных цветовых спектрах, которые существуют, и об основных различиях между ними. Как вы собираетесь использовать эти знания в проекте?
Наличие этих знаний значительно упрощает отправку файлов нужного типа нужным людям.Итак, если вы работаете с веб-дизайнером над макетом нового веб-сайта вашей компании, теперь вы знаете, что нужно отправить этому человеку все цвета, которые он ищет, либо в виде трех чисел RGB, либо в виде шестнадцатеричного кода HTML.
Вы, наверное, задаетесь вопросом: как мне конвертировать между всеми различными цветовыми форматами?
Если все, что у вас есть, это значения CMYK или образец Pantone, преобразовать их в RGB или шестнадцатеричный код довольно просто. В случае образца Pantone цвета RGB и шестнадцатеричный код HTML перечислены на образце.
Для всего остального Code Beautify представляет собой отличный конвертер CMYK в RGB, так что вы можете взять все цвета печати и легко преобразовать их в цвета, подходящие для Интернета.
Для преобразования из CMYK в цвета Pantone в большинстве программ графического дизайна есть инструменты, которые делают это за вас. Мы даже написали руководство о том, как преобразовать CMYK в Pantone с помощью Adobe Illustrator.
Хотя в крайнем случае использовать преобразователь цвета — это здорово, но вот в чем дело: нет ничего постыдного в том, чтобы обратиться за помощью к профессионалу.Собственно, это то, что вам следует сделать в первую очередь.
Профессиональная помощь значительно упрощает выделение логотипа вашей компании с использованием всех трех цветовых моделей. Использование всех цветовых моделей необходимо, когда вы пытаетесь создать бренд, который будет непрерывно выглядеть независимо от того, на чем он изображен.
Краткое знакомство с цветовым спектром
Мы надеемся, что к тому времени, когда вы дочитаете до конца этот пост, у вас будет довольно твердое представление о различиях между цветовыми спектрами.Если нет, взгляните на некоторые ключевые моменты:
- RGB добавляет цвет на черный экран. Каждое значение добавляет свет на экран в виде видимого нами цвета — добавочного цветового спектра .
- CMYK вычитает свет из белого листа бумаги для создания цветов. Каждое значение вычитает свет из бумаги в виде цвета, который мы можем видеть — вычитающего цветового спектра . Образцы
- Pantone обычно содержат все различные цветовые модели, которые могут вам понадобиться для данного цвета.Когда вы создаете цвета своей компании, лучше всего начать с образца Pantone. Так вы не получите пятьдесят оттенков серого.
Источники
1. Введение в свет: физика света, зрения и цвета
2. Увидеть цвета в новом свете
3. Что такое цвет?
4. В чем разница между цветами Pantone, CMYK и RGB?
5. Знакомство с цветовыми системами
6. Разница между CMYK и RGB в цифровой печати
7.О цветовой модели CMYK
цветов в шестнадцатеричной / десятичной системе счисления
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием красного , зеленого и синего , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичной системе) или |
| 00 от до FF (в шестнадцатеричном формате) |
Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому это называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
См. Также Интерактивное цветовое колесо.
Шестнадцатеричные числа
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| десятичный: | двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | A |
| 11 | 1011 | B |
| 12 | 1100 | С |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичной системе), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), существует:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных цветовых комбинаций |
(и поэтому вы видите заявления о «16 миллионов цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах: #RRGGBB , где RR — это количество красного (с использованием двух шестнадцатеричных цифр), GG — количество зеленого, а BB — количество синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Итак, это (64,48,255) в десятичной системе, которая равна (40,30, FF) в шестнадцатеричной системе и кодируется как # 4030FF .
Это может помочь вам запомнить:
Розы # FF0000
Фиалки # 0000FF
Только не забывай,
Трава # 00FF00 тоже
Некоторые общие цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | # 000000 |
| Белый | (255, 255, 255) | #FFFFFF |
| Красный | (255, 0, 0) | # FF0000 |
| зеленый | (0, 255, 0) | # 00FF00 |
| Синий | (0, 0, 255) | # 0000FF |
| Желтый | (255, 255, 0) | # FFFF00 |
| Голубой | (0, 255, 255) | # 00FFFF |
| пурпурный | (255, 0, 255) | # FF00FF |
Попробуйте ввести шестнадцатеричный код в цветовом микшере, указанном выше, и посмотрите, что вы получите (вы можете скопировать, затем щелкните правой кнопкой мыши шестнадцатеричное поле и выберите «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
Физическое моделирование: световые волны и цвет
Свет и цвет
ПРИМЕЧАНИЕ : Для пяти нижеуказанных цветовых интерактивов требуется WebGL — API-интерфейс Javascript, встроенный в большинство современных браузеров, в том числе на мобильных устройствах, таких как телефоны и планшеты.Старые браузеры могут включать WebGL в качестве нестандартной функции, которую можно включить. Если Interactive не загружается, возможно, пришло время обновить ваш браузер или включить WebGL.Инфографика электромагнитного спектра
В течение некоторого времени инфографика 1944 года, являющаяся общественным достоянием, которая была извлечена из мусора и стала популярной в Ливерморской национальной лаборатории Лоуренса, очаровывала учителей естественных наук всех дисциплин. И теперь The Physics Classroom сделал интерактивную версию, которая позволит студентам исследовать множество слоев информации и получить представление об электромагнитных волнах, ставших популярными благодаря этому вневременному предмету науки и искусства.
Добавление цветов RGB
Включите цветные прожекторы. Отрегулируйте их интенсивность. И узнайте некоторые принципы сложения цветов. Просматривайте компьютерное изображение с точки зрения его компонентов красного, зеленого и синего цветов. Даже загрузите собственное изображение и просмотрите его компоненты RGB.Картина с CMY
Футбольный тренер хочет новую форму, а ты главный! Как ни странно, поставщик униформы хочет, чтобы вы разместили заказ, указав, какие цвета пигментов должны быть приданы ткани.Пришло время узнать о цветных пигментах и правилах вычитания цвета. Откройте наш интерактив и начните рисовать. Вы узнаете правила в кратчайшие сроки, и мы даже наведем порядок за вас.Цветные тени
Знаете ли вы, что внешний вид объекта можно изменить, изменив цвет света, падающего на него? Может! А теперь вы можете узнать, как это сделать, используя нашу интерактивную систему цветных теней. Вы можете исследовать внешний вид человека и тени, создаваемые этим человеком на белом экране, с помощью нашего моделирования цветных теней.Фильтрация прочь
Цветовой фильтр — это прозрачная пленка, которая поглощает свет в диапазоне длин волн. Взгляд на мир через цветной фильтр изменит внешний вид объектов. И, к счастью для вас, это можно сделать БЕСПЛАТНО … прямо здесь, в The Physics Classroom. Взгляните бесплатно на набор из шести цветных кругов, видимых через один из шести фильтров.
Цветные фильтры
Возможно, вы смотрели на мир через солнцезащитные очки с цветным оттенком.Как именно они работают? Мы можем ответить на этот вопрос, как на многие вопросы в жизни. Они работают из-за физики. И в этом моделировании вы попытаетесь найти ответ, узнав о цветных фильтрах. Вам не понадобятся дорогие лазеры; мы предоставим их вам. Вам даже не понадобятся цветные солнцезащитные очки; мы вас там тоже прикрыли. Все, что вам нужно, — это пытливый ум и наши интерактивные цветные фильтры.Сценическое освещение
Занавески открываются, свет в театре тускнеет, актеры выходят на сцену, и вы начинаете наслаждаться школьным спектаклем.И вдруг свет на сцене меняет цвет, и актеры появляются … другие. Желтая рубашка вашего любимого актера становится зеленой, и вы не понимаете, что именно происходит. Конечно, вы только что стали свидетелями физики! А теперь пора дать понять всем этим сомнениям по поводу цветных прожекторов и появления актеров на сцене. Итак, откройте это интерактивное сценическое освещение и начните искать ответы.В другом свете
Включите белый свет и посмотрите на цвет пяти M&M.Это их цвет в белом свете. Но что, если вы можете изменить свет? Будет ли красный M&M всегда выглядеть красным? Эта симуляция — еще одна коллекция фотографий — позволит вам исследовать внешний вид пяти M&M при просмотре при различных цветах света.
Знаете ли вы, что свет ведет себя как волна и имеет длину волны? Правильно, это так. Фактически, длина волны света, которую воспринимает человеческий глаз, составляет менее одной миллионной метра.Это довольно мало. И что удивительно, ученые могут провести несколько простых измерений и вычислить длину волны. Все, что нужно, — это лазер, слайд с парой близко расположенных прорезей и экран. Нет материалов под рукой? Это нормально, потому что мы взяли их на время в нашем Physics Interactive под названием Young’s Experiment. Так что нажмите на эту ссылку и приступим.
Значения цвета | Цветовая символика
Это вторая часть серии из трех статей, посвященных цвету.Часть первая была «Цветотерапия и лечение». Вы можете прочитать третью часть: «Психологические эффекты цвета», в которой мы углубимся в психологию некоторых конкретных цветов и то, как они могут повлиять на вашу повседневную жизнь.
Вот темы, затронутые в этой статье:
- Значение выбранных вами цветов
- Как мы видим цвет?
- Традиционное цветовое колесо
- Что такое символизм цвета?
- Примеры культурной и религиозной символики цвета
- Значения цвета и символика основных и дополнительных цветов
- Значения цветов / Таблицы символизма
- Книги о цветовой символике и значении
Значение цветов, которые вы выбираете
Карл Юнг, известный психиатр и сторонник арт-терапии, поощрял своих пациентов использовать цвет, потому что он чувствовал, что это поможет им выразить некоторые из более глубоких частей их психики.Считается, что выбор цвета отражает более глубокое значение ваших личностных качеств. Например, интроверты и экстраверты, скорее всего, выберут разные цвета — синий и красный соответственно.
Цвета, которые вы выбираете для ношения, также могут кое-что сказать о том, как вы себя чувствуете в этот день. В некоторые дни вам может казаться, что вы наденете что-нибудь более светлое, что-то красное или что-то синее. Этот выбор часто отражает то, что вы чувствуете в данный момент. Кроме того, ношение определенных цветов может заставить вас по-разному реагировать на определенные ситуации.
Как мы видим цвет?
Есть 2 основных источника света, которые создают цвета, которые мы видим: солнце и лампочки. Как вы знаете, солнечный свет позволяет нам видеть вещи как днем, так и ночью, когда солнечный свет отражается от Луны. Есть видимый спектр цветов, который мы можем видеть в дополнение к комбинации всех цветов (белый) и отсутствию цвета (черный).
Поверхности по-разному отражают и поглощают свет, что приводит к цветам, которые мы видим нашими глазами.Например, помидор поглощает весь свет в спектре, кроме красных лучей. Красные лучи света отражаются от поверхности помидора, которые затем достигают наших глаз для обработки.
Цветной свет попадает в глаз через зрачок, проходит через хрусталик, затем достигает задней части глаза, называемой сетчаткой. На сетчатке есть множество световых сенсоров, называемых палочками и колбочками. Эти палочки и колбочки посылают в мозг сигнал о том, что видит глаз. Колбочки могут видеть три цвета: красный, зеленый и синий.Они известны как основные цвета (модель RGB) — подробнее об этом ниже.
Традиционное цветовое колесо — основные, второстепенные и третичные цвета
Здесь вы можете увидеть базовое цветовое колесо. Он основан на 3 различных типах цветов: первичном, вторичном и третичном.
Основные цвета (традиционная модель RYB)
Основные цвета: красный, желтый и синий. Эти 3 оттенка не могут быть смешаны или образованы какой-либо комбинацией других цветов. Кроме того, все остальные цвета создаются путем смешивания этих трех цветов.
Дополнительные цвета
Второстепенные цвета состоят из зеленого, оранжевого и пурпурного (фиолетового). Вторичные цвета образуются путем смешивания двух основных цветов.
Третичные цвета
Тертерийные цвета состоят из красно-оранжевого, желто-оранжевого, желто-зеленого, сине-зеленого, сине-фиолетового и красно-фиолетового цветов. Третичные цвета образуются путем смешивания первичных и вторичных цветов, в результате чего имена состоят из двух слов.
Если вы хотите узнать больше о моделях RGB и RYB, CMYK, отражающем и проходящем свете, то существует множество дополнительных источников, которые охватывают более глубокую теорию цвета.Это лишь некоторые основные концепции нашей серии о цветотерапии, значениях, символизме и так далее.
Теперь, когда мы рассмотрели основы традиционной теории цвета, давайте рассмотрим символику цвета.
Что такое символизм цвета?
Цветовой символизм — это использование цвета как представления или значения чего-то, что обычно характерно для определенной культуры или общества. Контекст, культура и время, безусловно, являются важными факторами, которые следует учитывать при размышлении о цветовой символике.
Примеры культурной и религиозной символики цвета
В зависимости от культуры или общества цвета могут символизировать разные вещи для разных людей. Возьмем, к примеру, Соединенные Штаты. Какие цвета приходят на ум, когда думаешь о светофорах и знаках? А как насчет флага? Как насчет Рождества или Хэллоуина?
Даже в Соединенных Штатах есть культуры, которые считают определенные цвета священными. Например, по крайней мере 3 индейские нации считают священными три одинаковых цвета: черный, белый и желтый.Хотя каждый из них имеет 4 разных цвета, которые они считают священными, помимо черного, белого и желтого.
Navajo Nation -> бирюзовый
Apache Nation -> зеленый
Iowa Nation -> красный
Цветовые значения основных и дополнительных цветов
Ниже приводится список основных и дополнительных цветов и возможных значений каждого цвета. Не стесняйтесь добавлять свои собственные предложения в комментарии. Вы также можете просмотреть эти диаграммы, а также основную таблицу цветовой символики:
Далее вы найдете некоторые общие цветовые значения и символику шести основных цветов…
Меаинг красного цвета:
От: Таблица символизма цвета — КРАСНЫЙ
Культурная символика цвета и значение красного
Китай и Индия: удача, используется в платьях, стульях, зонтиках, кружевах на чашках, петардах на свадьбах
Россия и Китай: революция, коммунизм
Майя: юг
Англия: автобусы, телефонные будки
Испания: бой быков, платья фламенко
Типичные значения и символы красного цвета:
|
|
Значение оранжевого цвета
От: Таблица символизма цвета — ОРАНЖЕВЫЙ
Культурная символика цвета и значение апельсина
Буддизм: смирение, отречение, отсутствие желаний
Китай и Япония: любовь, счастье, изобилие
Другое: измена, Хэллоуин
Типичные значения и символы оранжевого цвета:
|
|
Значение желтого цвета
От: Таблица символизма цвета — ЖЕЛТЫЙ
Культурная символика цвета и значение желтого
Египет: счастье, процветание
Китай: Императорский цвет для поклонения, небо
Футбол: желтая карточка, предупреждение
Другое: правда
Типичные значения и символы желтого цвета:
|
|
Значение зеленого цвета
От: Таблица символизма цвета — ЗЕЛЕНЫЙ
Культурная символика цвета и значение зеленого
Ислам: Аллах в природе
Северная Европа: Зеленый Человек
Типичные значения и символика зеленого цвета:
|
|
Значение синего цвета
От: Таблица символизма цвета — СИНИЙ
Культурная символика цвета и значение синего
Католицизм: Дева Мария, Бог Отец
Ислам: украшения мечети
Флаг ООН: мир, сотрудничество
Индия: милосердие
Еврей: Святость
Типичные значения и символика синего цвета:
|
|
Значение пурпурного (фиолетового) цвета
От: Таблица символизма цвета — ФИОЛЕТОВЫЙ
Культурная символика цвета и значение пурпурного или фиолетового
Древние культуры: богатство
Католицизм: покаяние, покаяние, цвет Великого поста
Типичные значения и символика пурпурного или фиолетового цвета:
|
|
Итак, они звонят в колокол тем, что, по вашему мнению, означают цвета? Попробуйте это забавное упражнение — вот небольшой забавный личностный тест на основе цветового теста Люшера.
Книги о цветовой символике и значении
Обзор спектра видимого светаи диаграмма
Спектр видимого света — это часть спектра электромагнитного излучения, видимая человеческим глазом. По сути, это соответствует цветам, которые может видеть человеческий глаз. Диапазон его длин волн составляет примерно от 400 нанометров (4 x 10 -7 м, фиолетовый) до 700 нм (7 x 10 -7 м, красный). Он также известен как оптический спектр. света или спектра белого света.
Диаграмма длины волны и цветового спектра
Длина волны света, которая связана с частотой и энергией, определяет воспринимаемый цвет. Диапазоны этих различных цветов перечислены в таблице ниже. Некоторые источники довольно сильно различают эти диапазоны, и их границы несколько приблизительны, поскольку они переходят друг в друга. Края спектра видимого света переходят в ультрафиолетовый и инфракрасный уровни излучения.
| Спектр видимого света | |
|---|---|
| Цвет | Длина волны (нм) |
| Красный | 625–740 |
| Оранжевый | 590–625 |
| Желтый | 565–590 |
| зеленый | 520–565 |
| Голубой | 500–520 |
| Синий | 435–500 |
| фиолетовый | 380–435 |
Как белый свет превращается в радугу
Большая часть света, с которым мы взаимодействуем, имеет форму белого света, который содержит многие или все эти диапазоны длин волн.Сияющий белый свет через призму заставляет волны изгибаться под немного разными углами из-за оптического преломления. Результирующий свет разделяется в видимом цветовом спектре.
Это то, что вызывает радугу, когда частицы воды в воздухе действуют как преломляющая среда. Порядок длин волн можно запомнить мнемоническим символом «Roy G Biv» для красного, оранжевого, желтого, зеленого, синего, индиго (сине-фиолетовая граница) и фиолетового. Если вы внимательно посмотрите на радугу или спектр, вы можете заметить, что голубой также появляется между зеленым и синим.Большинство людей не могут отличить индиго от синего или фиолетового, поэтому во многих цветовых таблицах он отсутствует.
Используя специальные источники, рефракторы и фильтры, вы можете получить узкую полосу с длиной волны около 10 нанометров, которая считается монохроматическим светом. Лазеры особенные, потому что они являются наиболее постоянным источником узконаправленного монохроматического света, которого мы можем достичь. Цвета, состоящие из одной длины волны, называются спектральными цветами или чистыми цветами.
Цвета за пределами видимого спектра
Человеческий глаз и мозг могут различать гораздо больше цветов, чем те, что представлены в спектре.Фиолетовый и пурпурный — это способ мозга преодолеть разрыв между красным и фиолетовым. Ненасыщенные цвета, такие как розовый и голубой, также различимы, а также коричневый и коричневый.
Однако некоторые животные имеют другой видимый диапазон, часто простирающийся до инфракрасного диапазона (длина волны более 700 нанометров) или ультрафиолетового (длина волны менее 380 нанометров). Например, пчелы могут видеть ультрафиолетовый свет, который используется цветами для привлекают опылителей. Птицы также могут видеть ультрафиолетовый свет и иметь отметины, которые видны в черном (ультрафиолетовом) свете.У людей есть различия между тем, насколько далеко в красном и фиолетовом может видеть глаз. Большинство животных, которые видят ультрафиолет, не видят инфракрасный.
24 красивых веб-дизайна во всем цветовом спектре
Автор: Крис Турман, 12 марта ТвитнутьВот 24 прекрасных примера веб-дизайна, в которых используется определенный цвет во всем цветовом спектре.Если вы находитесь в круговороте цветов, воспользуйтесь этой возможностью, чтобы расширить свой кругозор и вдохновиться цветом, который может находиться за пределами вашей зоны комфорта.
Поделитесь с друзьями:
Несколько недель назад я написал серию статей о цвете в веб-дизайне. Каждую неделю мы просматривали несколько вдохновляющих дизайнов веб-сайтов, в которых в основном использовался определенный цвет.Сегодня я хочу изучить лучшие из представленных и выделить по 3-4 моих любимых в каждом цвете. Иногда я попадаю в колею цвета, где я предпочитаю определенные цвета чаще, чем нет. Я также заметил, что в сети есть некоторые цвета, которыми злоупотребляют (гм, синий!). Если вы находитесь в своей собственной цветовой колее, воспользуйтесь этой возможностью, чтобы расширить свой кругозор и вдохновиться цветом, который может находиться за пределами вашей зоны комфорта. Сообщите мне, какие ваши любимые вещи и почему вы склонны выбирать определенные цвета.
Если вас интересует определенный цвет, обратите внимание на одну из следующих витрин:
Красный
Молодежь против судоку
Скалистая лошадь
Нью-Йорк
Револьвер
Чтобы узнать больше о красных веб-сайтах, посетите 23 привлекательных красных веб-сайта
оранжевый
Дизайн Бэйни
Игрушка
Четыре24
Safarista
Чтобы узнать больше о оранжевых сайтах, посетите 22 сайта Juicy Orange
желтый
Creative Spark
Стойка с отверстием под бард
Гельветиконы
Еда
Чтобы увидеть больше желтых веб-сайтов, посетите 23 желтых веб-сайта ярче солнечного
Зеленый
эмоции
Завод с назначением
Вью
Evernote
Чтобы узнать больше о зеленых веб-сайтах, посетите 24 экологичных (и нет) зеленых веб-сайтов
Синий
СохТанака
524 концепции
Icebrrg
Птичка
Чтобы узнать больше о синих веб-сайтах, посетите 25 синих веб-сайтов для вдохновения
фиолетовый
Новизна
Aespec
Уилсон Майнер
Full Fat Studios
Чтобы узнать больше о фиолетовых веб-сайтах, посетите 21 фиолетовый веб-сайт, подходящий для короля (или королевы)
Поделитесь с друзьями: