В Android 12 больше не будет привычного дизайна. Google откажется от Material Design
ПО Софт Техника
|ПоделитьсяВпервые за семь лет Google готовит для Android полностью новую концепцию дизайна – она сменит нынешнюю Material Design семилетней давности и будет называться Material Design Next. Изменения коснутся самых разных элементов облика ОС – даже добавится функция управления одной рукой, которую Google подсмотрела у Apple, Samsung и Xiaomi. Анонс Android 12 запланирован на весну 2021 г.
Перерисованный Android со «сладким» названием
Google готовит радикальный редизайн своей мобильной ОС Android 12, которую может показать весной и выпустить к концу лета 2021 г. По информации портала XDA Developers, изменений в облике системы будет настолько много, что Google решила объединить их в новую философию дизайна Material Design Next, которая придет на смену использующейся сейчас Material Design.
По информации портала XDA Developers, изменений в облике системы будет настолько много, что Google решила объединить их в новую философию дизайна Material Design Next, которая придет на смену использующейся сейчас Material Design.
Концепция Material Design в 2021 г. отметит свое семилетие – Google анонсировала ее летом 2014 г. и запустила в ноябре 2014 г. в составе ОС Android 5 Lollipop. В сравнении с интерфейсом в первых четырех версиях платформы Android 5 внешне изменилась полностью, в первую очередь сменив темные цвета на светлые оттенки.
Вместе с новой философией дизайна Android 12 может получить еще одно изменение – Google может вернуться к традиции называть различные версии своей ОС «сладкими» именами в честь различных не самых полезных продуктов. В последний раз такое кодовое имя было у Android 9 (она называлась Pie – «пирог»), тогда как Android 10 и Android 11 обошлись без псевдонимов. По версии XDA Developers, кодовым именем Android 12 станет Snow cone – так называется летний десерт из сладкого колотого льда.
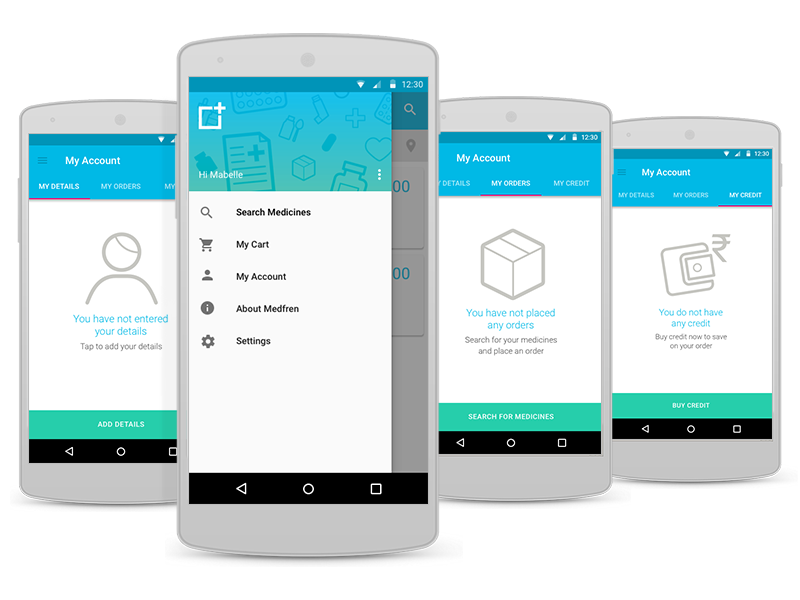
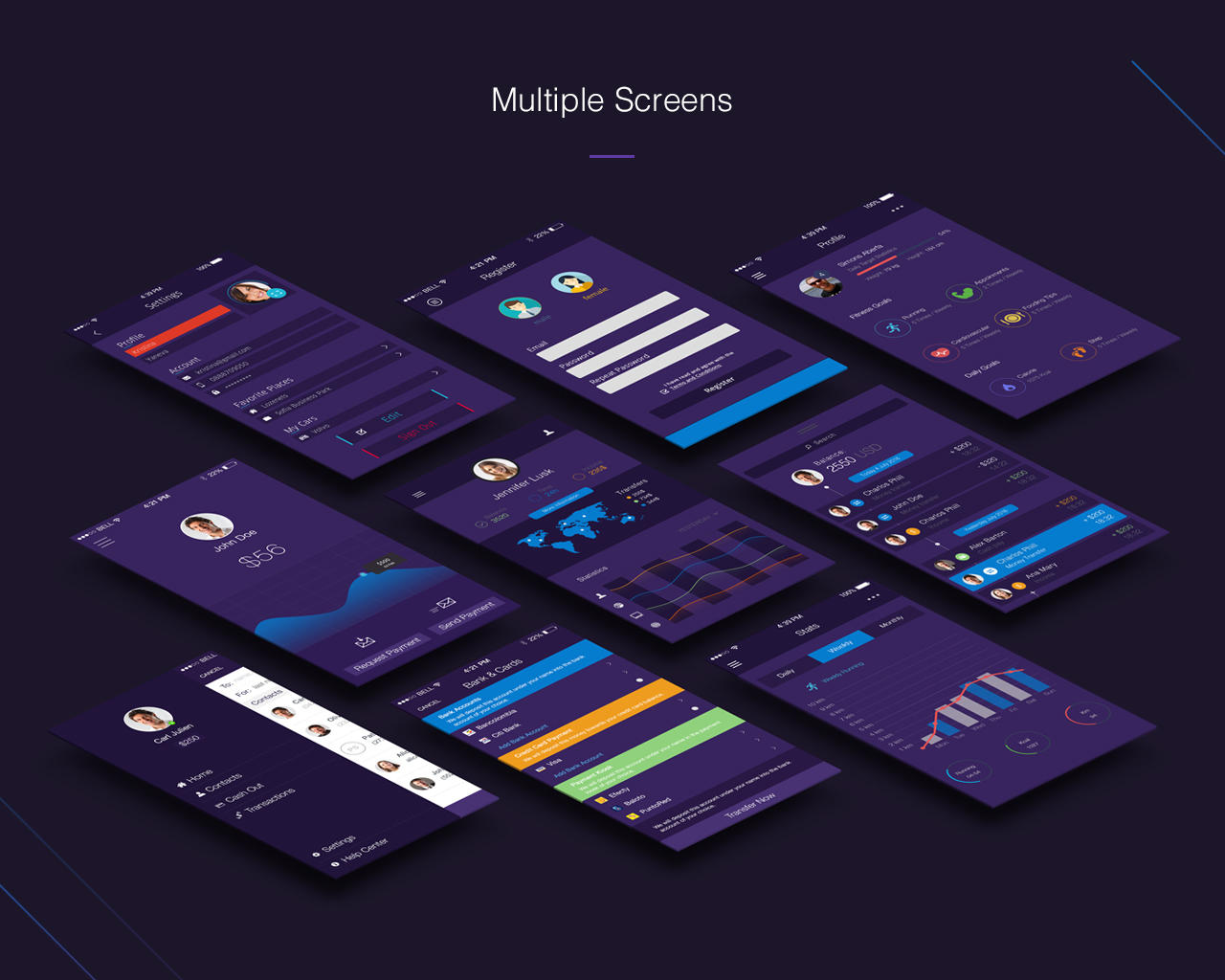
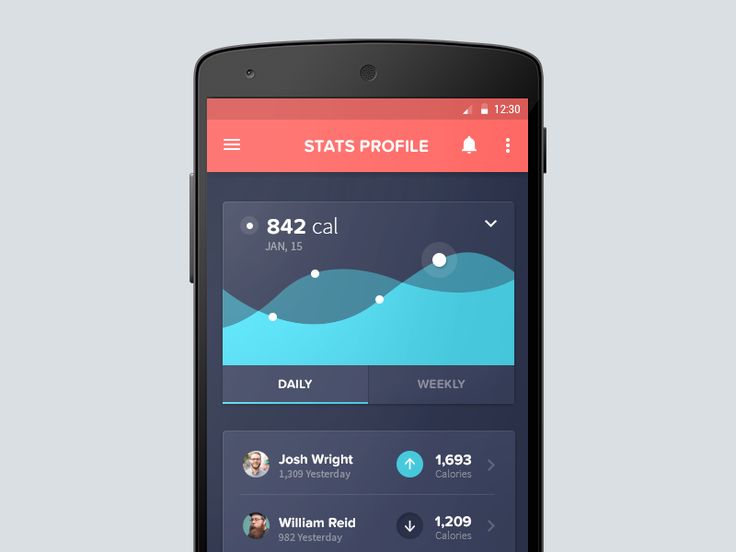
В XDA Developers уверены, что Android 12 будет выглядеть именно так
Портал The Verge предложил ряд других вариантов названия, среди которых: Salted Caramel, Sheet Cake, Sponge Cake, Shortbread, Sherbet, Stracciatella и др. На каком именно остановится Google, и станет ли она в принципе возрождать давнюю традицию, пока остается неизвестным.
В погоне за Xiaomi и Samsung
В актуальных версиях Android, вплоть до Android 11, эта функция не реализована, несмотря на то, что в iPhone она существует достаточно давно. В итоге ряд крупных производителей реализовали ее своими силами и интегрировали ее в оболочку собственных мобильников.
Например, режим управления одной рукой есть в современных смартфонах Samsung, равно как и в мобильниках китайской Xiaomi. В прошивке последней активация этого режима происходит при помощи свайпа слева направо по навигационным кнопкам внизу экрана.
«Картинка в картинке» и новшества в шторке уведомлений
В Android 12 ожидаются улучшения в работе режима «картинка в картинке», позволяющего, например, смотреть YouTube в небольшом окне поверх любого другого приложения. По информации MSPowerUser, пользователи получат возможность более плавно изменять размеры окна с видео, добиваясь наиболее удобных для них пропорций.
Смотреть YouTube на Android фоном станет еще удобнее
Также мини-окошко с запущенным роликом можно будет частично скрывать за пределами видимой области экрана. В Android 11 подобное приводит к закрытию этого окна, а в Android 12 оно на 2/3 скроется за экраном», но по-прежнему будет активно. Это нужно, чтобы можно было максимально высвободить пространство на экране при работе с основным приложением, например, с мессенджером, и одновременном просмотре роликов.
Импортозамещение, кооперация и продуктовый подход: о чем говорили эксперты на конференции по ИТ-трансформации
ИмпортонезависимостьШторка уведомлений научится корректно работать в ландшафтном (горизонтальном) режиме использования смартфона. Все сообщения теперь будут расположены вертикально слева и справа вместо того, чтобы занимать ценное пространство в верхней части узкого экрана. Размер уведомлений также можно будет настраивать.
Продвинутый акселерометр
В Android 12, по информации 9to5Google, появится более продвинутый программный акселерометр, способный лучше определять положение смартфона в пространстве и менять ориентацию изображения с портретной на ландшафтную и наоборот. В нынешних реализациях Android эта функция не всегда срабатывает корректно.
Google научит Android 12 отслеживать положение лица пользователя и на основе этой информации выбирать правильную ориентацию интерфейса. Использоваться для этого будет фронтальная камера, так что эту функцию определенно не оценят те, кто не хочет, чтобы устройство лишний раз следило за ним.
Еще больше изменений
Первая бета-версия Android 12 может выйти до конца февраля 2021 г., но, по традиции, будет доступна только разработчикам. Премьера ОС может состояться в конце весны 2021 г. на конференции Google I/O.
Всеволод Воробьев, «Инфосистемы Джет»: На отечественном рынке ЦОД стали появляться новые вендоры из Азиатско-Тихоокеанского региона и с Ближнего Востока
CNews писал, что изменений в пользовательском интерфейса Android 12 будет очень много – например, появится возможность устанавливать свою цветовую схему интерфейса вместо выбора между банальными светлой и темной темами. Также смартфоны на базе этой ОС научатся реагировать на постукивания по задней крышке и активировать те или иные приложения в зависимости от настроек.
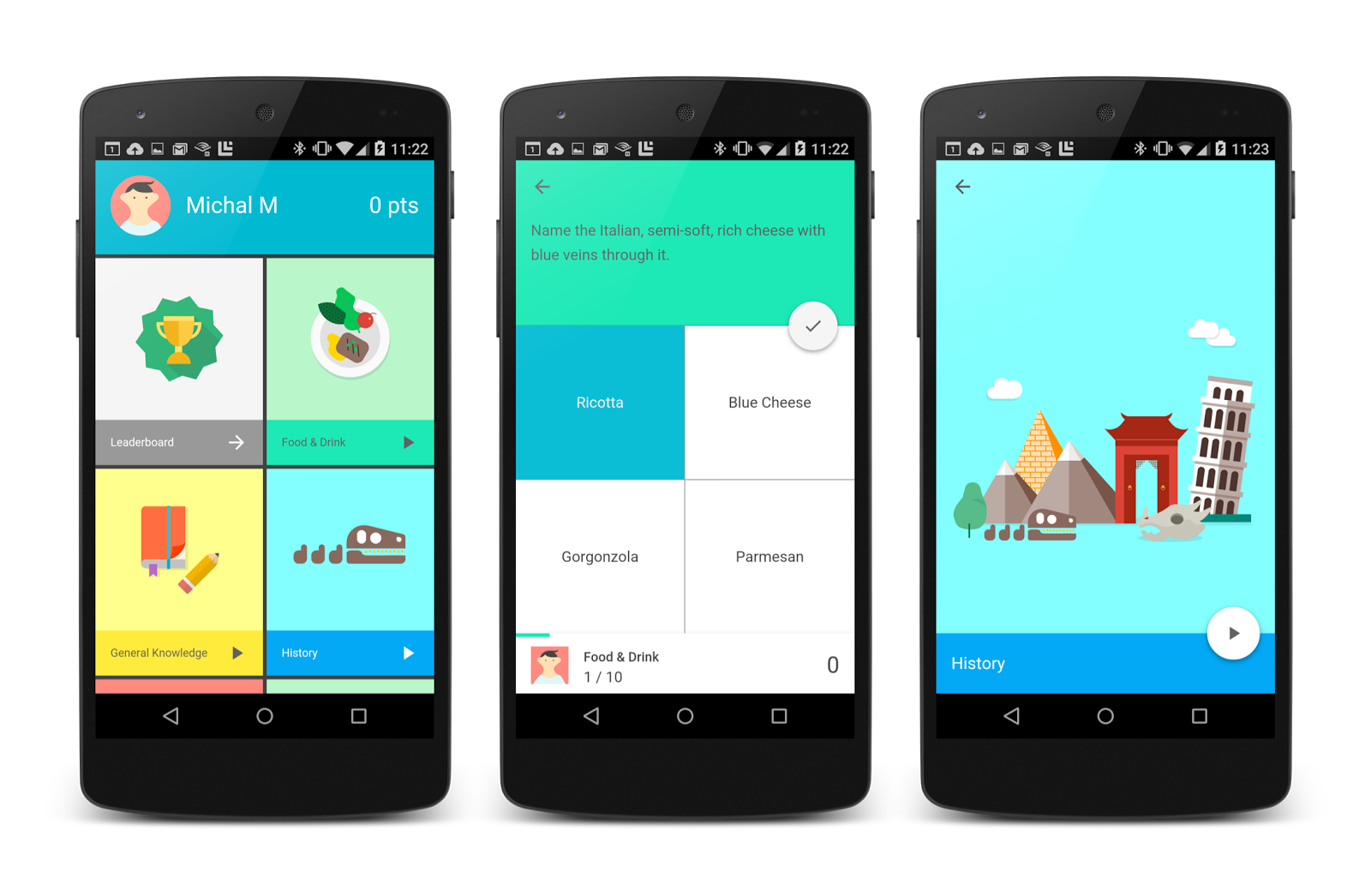
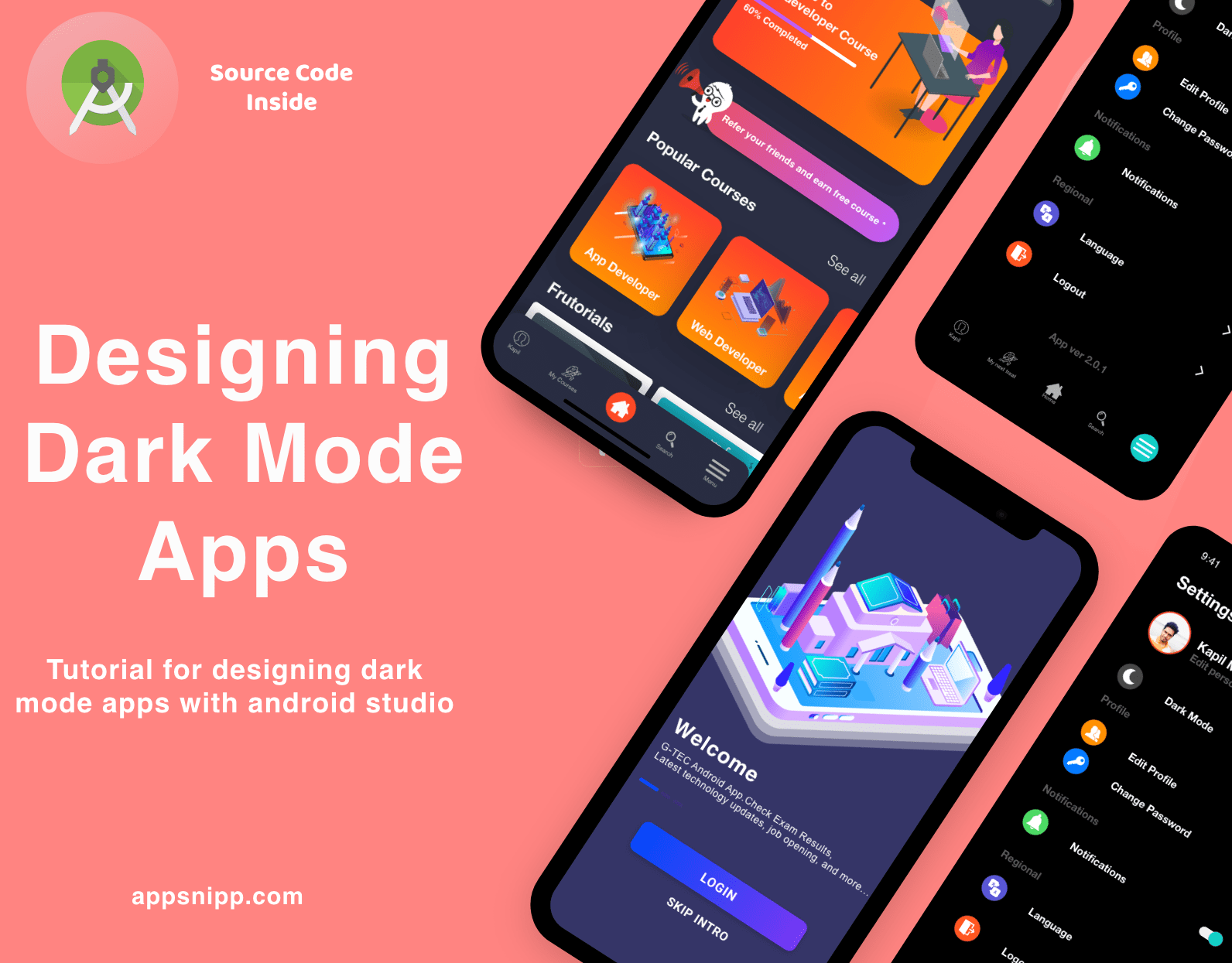
Цвет интерфейса Android может быть, к примеру, зеленым, а не только черным или белым
Что касается облика системы, которую в XDA Developers назвали Material Design Next, то он будет напоминать интерфейс iOS – конкурирующей мобильной платформы Apple.
- Как выполнять указ президента №250 «О дополнительных мерах информационной безопасности»
Эльяс Касми
Возможности оформления материалов конструктора Xamarin.Android — Xamarin
Twitter LinkedIn Facebook Адрес электронной почты- Статья
В этом разделе описываются функции конструктора, упрощающие создание макетов, совместимых с материалом. В этом разделе описано, как использовать сетку материалов, цветовую палитру материалов, типографическую шкалу и редактор тем.
В этом разделе описано, как использовать сетку материалов, цветовую палитру материалов, типографическую шкалу и редактор тем.
Развитие 2016: каждый может создавать красивые приложения с помощью материального дизайна
Общие сведения
Конструктор Xamarin.Android включает функции, упрощающие создание макетов, совместимых с material-Design. Если вы не знакомы с материальным дизайном, ознакомьтесь с введением в материалы.
- Visual Studio
- Visual Studio для Mac
В этом руководстве мы рассмотрим следующие функции конструктора:
Материалная сетка — наложение на поверхности конструктора, показывающее сетку, интервал и ключевые линии, которые помогут разместить мини-приложения макета в соответствии с рекомендациями по проектированию материалов.
Редактор тем — небольшой редактор ресурсов цвета, который позволяет задать сведения о цвете для подмножества темы.

colorPrimary,colorPrimaryDarkиcolorAccent.
Мы рассмотрим каждую из этих функций и рассмотрим примеры их использования.
Меню «Сетка конструктора материалов» доступно на панели инструментов в верхней части конструктора:
Щелкнув значок сетки конструктора материалов, конструктор отображает наложение на поверхности конструктора, включающее следующие элементы:
Эти элементы можно увидеть на предыдущем снимке экрана. Каждый из этих элементов наложения можно настроить. При щелчке многоточия рядом с меню «Сетка конструктора материалов» откроется всплывающее окно, позволяющее отключить или включить сетку, настроить размещение линий ключей и задать интервалы. Обратите внимание, что все значения выражаются в dp (не зависящие от плотности пиксели):
Чтобы добавить новую строку ключа, введите новое значение смещения в поле «Смещение «, выберите расположение (слева, сверху, справа или внизу) и щелкните значок +, чтобы добавить новую линию ключа. Аналогичным образом, чтобы добавить новый интервал, введите размер и смещение (в dp) в полях «Размер » и » Смещение » соответственно. Выберите расположение (слева, сверху, справа или внизу) и щелкните значок +, чтобы добавить новый интервал.
Аналогичным образом, чтобы добавить новый интервал, введите размер и смещение (в dp) в полях «Размер » и » Смещение » соответственно. Выберите расположение (слева, сверху, справа или внизу) и щелкните значок +, чтобы добавить новый интервал.
При изменении этих значений конфигурации они сохраняются в XML-файле макета и повторно используются при повторном открытии макета.
Редактор тем
Редактор тем позволяет настроить цветовые данные для подмножества атрибутов темы. Чтобы открыть редактор тем, щелкните значок кисти на панели инструментов:
Хотя редактор тем доступен на панели инструментов для всех целевых версий Android и уровней API, доступно только подмножество описанных ниже возможностей, если целевой уровень API выше API 21 (Android 5.0 Lollipop).
На левой панели редактора тем отображается список цветов, составляющих выбранную тему (в этом примере мы используем Default Theme):
При выборе цвета слева на правой панели отображаются следующие вкладки, которые помогут вам изменить этот цвет:
Наследование — отображает схему наследования стилей для выбранного цвета и выводит список разрешенных цветов и цветового кода, назначенных данному цвету темы.

Средство выбора цвета — позволяет изменить выбранный цвет на любое произвольное значение.
Палитра материалов — позволяет изменить выбранный цвет на значение, соответствующее дизайну материалов.
Ресурсы — позволяет изменить выбранный цвет на один из других существующих цветовых ресурсов в теме.
Давайте подробно рассмотрим каждую из этих вкладок.
Вкладка «Наследовать»
Как показано в следующем примере, вкладка «Наследование » выводит список наследования стилей для цвета фонатемы по умолчанию:
В этом примере тема по умолчанию наследуется от стиля, использующего @color/background_material_light его, но переопределяет его с color/material_grey_50помощью значения цветового кода #fffafafa.
Дополнительные сведения о наследовании стилей см. в разделе «Стили и темы».
Палитра
На следующем снимках экрана показан средство выбора цвета:
В этом примере цвет фона можно изменить на любое значение с помощью различных средств:
- Щелкнув цвет напрямую.
- Ввод оттенков, насыщенности и значений яркости.
- Ввод значений RGB (красный, зеленый, синий) в десятичном формате.
- Установка альфа-канала (непрозрачность) для выбранного цвета.
- Непосредственное ввод шестнадцатеричного цветового кода.
Выбранный цвет в средстве выбора цвета не ограничивается рекомендациями по оформлению материалов или набором доступных цветовых ресурсов.
Ресурсы
На вкладке «Ресурсы» представлен список цветовых ресурсов, которые уже присутствуют в теме:
Использование вкладки «Ресурсы» ограничивает выбранные варианты этим списком цветов. Имейте в виду, что если вы выберете ресурс цвета, который уже назначен другой части темы, два смежных элемента пользовательского интерфейса могут «выполняться вместе» (так как они имеют одинаковый цвет) и усложняться для различения пользователем.
Палитра материалов
На вкладке «Палитра материалов» откроется цветовая палитра оформления материалов. Выбор значения цвета из этой палитры ограничивает выбранный цвет, чтобы он соответствовал рекомендациям по проектированию материалов:
В верхней части цветовой палитры отображаются основные цвета оформления материалов, а в нижней части палитры отображается диапазон оттенков для выбранного основного цвета. Например, при выборе Indigo в нижней части диалогового окна отображается коллекция оттенков Indigo .
При выборе оттенка цвет свойства изменяется на выбранный оттенок. В следующем примере Background Tint кнопка изменяется на Indigo 500:
Background Tint для indigo 500 (#ff3f51b5) задан код цвета цвета, а конструктор обновляет цвет фона, чтобы отразить это изменение:
Дополнительные сведения о цветовой палитре материалов см. в руководстве по цветовой палитре оформления материалов.
в руководстве по цветовой палитре оформления материалов.
Создание новой темы
В следующем примере мы будем использовать палитру материалов для создания новой пользовательской темы. Во-первых, мы изменим цвет фона на синий 900:
При изменении цветового ресурса появится сообщение с сообщением, текущая тема содержит несохраненные изменения:
Цвет фона в конструкторе изменился на новый цвет, но это изменение еще не сохранено. На этом этапе можно выполнить одно из следующих действий:
Нажмите кнопку «Отменить изменения» , чтобы отменить новый выбор цвета (или варианты) и вернуть тему в исходное состояние.
Нажмите клавиши CTRL+S , чтобы сохранить изменения в текущей теме.
В следующем примере клавиши CTRL+S были нажаты, чтобы изменения были сохранены в AppTheme:
Сводка
В этом разделе описаны функции проектирования материалов, доступные в конструкторе Xamarin. Android. В нем описано, как включить и настроить сетку конструктора материалов, и она объяснила, как использовать редактор тем для создания новых пользовательских тем, которые соответствуют рекомендациям по проектированию материалов.
Дополнительные сведения о поддержке Xamarin.Android для материального дизайна см. в разделе «Тема материала».
Android. В нем описано, как включить и настроить сетку конструктора материалов, и она объяснила, как использовать редактор тем для создания новых пользовательских тем, которые соответствуют рекомендациям по проектированию материалов.
Дополнительные сведения о поддержке Xamarin.Android для материального дизайна см. в разделе «Тема материала».
- Material Theme
- Введение в структуру материалов
Непревзойденный ресурс для создания исключительных пользовательских интерфейсов во всех форм-факторах
10 мая 2023 г.
Ссылка скопирована в буфер обмена
Авторы: Адхитья Рамакумар, ведущий дизайнер отдела Android Developer Experience, и Ребекка Гаттеридж, старший инженер по связям с разработчиками, Android
Перекрестная публикация с Android Medium
Мы представляем Android Design Hub, чтобы упростить создание привлекательного пользовательского интерфейса в различных форм-факторах.
Центр дизайна – это комплексный ресурс с авторитетными рекомендациями, призванный помочь дизайнерам и разработчикам, таким как вы, создавать потрясающие и удобные интерфейсы для приложений Android. Это все о том, чтобы делиться выводами, примерами и рекомендациями, стартовыми наборами Figma, образцами пользовательского интерфейса и вдохновляющими галереями. Это начало пути, в котором мы бы хотели, чтобы вы присоединились к нам.
Почему Центр разработки пользовательского интерфейса Android?Хорошо продуманный пользовательский интерфейс имеет решающее значение для успеха приложения, поэтому мы создали универсальный магазин, призванный помочь в создании выдающихся пользовательских интерфейсов для всех форм-факторов Android:
- Мобильный
- Носить ОС
- Большие экраны
- ТВ
Концентратор дизайна подробно рассказывает о том, что значит дизайн для Android, в то же время дополняя и расширяя нашу систему дизайна с открытым исходным кодом Material Design. По мере того, как экосистема Android пополняется все большим разнообразием устройств, как никогда важно создавать удобные и адаптируемые интерфейсы для ваших пользователей. Android UI Design Hub — это ваш всеобъемлющий ресурс для овладения искусством проектирования и реализации пользовательского интерфейса на самых разных устройствах, от смартфонов и планшетов до складных устройств, носимых устройств и телевизоров.
По мере того, как экосистема Android пополняется все большим разнообразием устройств, как никогда важно создавать удобные и адаптируемые интерфейсы для ваших пользователей. Android UI Design Hub — это ваш всеобъемлющий ресурс для овладения искусством проектирования и реализации пользовательского интерфейса на самых разных устройствах, от смартфонов и планшетов до складных устройств, носимых устройств и телевизоров.
Вот краткий обзор того, что вы найдете в центре дизайна:
Ресурсы, организованные по форм-факторамПолучите доступ к библиотеке, адаптированной для каждого форм-фактора, включая руководство, шаблоны дизайна и примеры проектов. Имея под рукой эти ресурсы, вы хорошо подготовлены для создания исключительных интерфейсов пользовательского интерфейса для каждой категории устройств.
Дайте волю своему творчеству, изучив нашу коллекцию дизайнов приложений Android для различных популярных категорий приложений, таких как «Социальные сети», «Производительность», «Здоровье и фитнес», «Покупки» и других. Вдохновляйтесь внимательно подобранными примерами и открывайте для себя шаблоны проектирования для решения общих задач проектирования в различных форм-факторах для
Вдохновляйтесь внимательно подобранными примерами и открывайте для себя шаблоны проектирования для решения общих задач проектирования в различных форм-факторах для
- Большие экраны
- Носить ОС
.
Погружение в мелочи знание принципов дизайна Android, изучение того, как реализовать высококачественный дизайн Android, и понимание макета приложения с помощью системных панелей Android, навигации режимы, темы и многое другое. Наша исчерпывающая документация помогает убедиться, что дизайн вашего приложения соответствует самым высоким стандартам, и направляет вас к последним рекомендациям по дизайну материалов.
Инструкции:
- Мобильный
- Носить ОС
- Большие экраны
- ТВ
Вооружитесь широким выбором инструментов дизайна, шаблонов и ресурсов, специально разработанных для Android-разработки. Оптимизируйте рабочий процесс и эффективнее воплощайте идеи приложений в жизнь:
Оптимизируйте рабочий процесс и эффективнее воплощайте идеи приложений в жизнь:
- Комплект WearOS Figma
- Android Mobile Figma Kit
- Комплект TV Figma
Ознакомьтесь с примерами кода с соответствующими наборами Figma:
- Теперь в истории успеха Android
- Образцы ТВ
Независимо от того, являетесь ли вы опытным дизайнером или разработчиком, стремящимся улучшить свои дизайнерские навыки, Android Design Hub поможет вам и поможет вам на протяжении всего пути.
Так чего же ты ждешь? Посетите центр дизайна пользовательского интерфейса Android сегодня и начните создавать исключительные пользовательские интерфейсы, которые очаруют вашу аудиторию и оставят неизгладимое впечатление. Удачного проектирования! 🚀
Андроид андроид UX Центр дизайна Google I/O 2023 Дизайн с несколькими форм-факторами
Новый пост Старый пост
15 лучших инструментов для разработки пользовательского интерфейса Android, которые дизайнеры не должны пропустить, если вы хотите создать… | by Grace Jia
15 лучших инструментов дизайна пользовательского интерфейса Android, которые дизайнеры должны использовать,
15 лучших инструментов дизайна пользовательского интерфейса Android, которые дизайнеры должны использовать, если вы хотите создать красивый пользовательский интерфейс приложения.
Когда дело доходит до дизайна пользовательского интерфейса, не имеет значения, разрабатываете ли вы приложения для Android или iOS . Дизайн пользовательского интерфейса жизненно важен для привлечения пользователей.
Чтобы предоставить вам инструменты, необходимые для создания эффективного дизайна пользовательского интерфейса, вот 15 лучших инструментов пользовательского интерфейса Android, которые очень полезны для создания идеального пользовательского интерфейса мобильного приложения.
Преимущества: Подробное руководство и ресурсы по дизайну материалов
Являясь официальным веб-сайтом для разработки системы Android, Android использует новую концепцию дизайна, вдохновленную бумажными чернилами, чтобы обеспечить ощущение спокойствия.
Как официальный веб-сайт для разработки систем Android, этот инструмент использует новую концепцию дизайна, вдохновленную бумагой и чернилами, чтобы обеспечить среду без отвлекающих факторов.
Основанный на материальном дизайне, Android Developer предоставляет очень полное руководство по дизайну пользовательского интерфейса мобильного приложения, включая значки, цветовые инструменты, виды спорта, стили, макеты, компоненты, шаблоны и т. д., тем самым обеспечивая последние стандарты в дизайне интерфейса Android. Их цель — «создать визуальный язык для пользователей, который сочетает в себе классические принципы хорошего дизайна с инновациями и возможностями технологий и науки».
2. Mockplus (бесплатно — $199 в год)
Система: Mac и Windows
Преимущество: Быстрое создание прототипа для Android/iOS
Mockplus — это простой и быстрый инструмент для создания прототипов для Android/iOS мобильные приложения с богатыми и всеобъемлющими компонентами дизайна интерфейса мобильных приложений и библиотеками значков. Он имеет библиотеку компонентов, включающую элементы для дизайна интерфейса приложений Android и iOS, а также самые лучшие значки и кнопки в стиле Android и iOS.
Mockplus упрощает и упрощает создание прототипов мобильных приложений. Компоненты стиля материального дизайна соответствуют официальным рекомендациям по дизайну Android, включая строку состояния Android, нижнюю панель навигации и переключатель Android. Все они готовы для использования дизайнерами. Настройки взаимодействия между компонентами, страницами и интерактивной панелью команд просты как божий день.
В дополнение к разнообразным компонентам и значкам, Mockplus также предоставляет шаблоны для мобильных приложений и веб-дизайна, чтобы облегчить пользователям процесс обучения.
Мгновенный предварительный просмотр также помогает настроить дизайн пользовательского интерфейса Android для достижения наиболее реалистичного эффекта дизайна интерфейса. Таким образом, Mockplus предоставляет 8 видов режимов предварительного просмотра, позволяющих пользователям просматривать фактические эффекты дизайна на разных устройствах и в разных средах.
Прототип Быстрее, умнее и проще с Mockplus
Начните БЕСПЛАТНО
Система: Mac
Преимущества: Полностью для «интерфейсного» дизайна
Sketch — это легкий и простой в использовании инструмент для векторного дизайна, который упрощает и делает дизайн пользовательского интерфейса более эффективным. Платформа упрощает функции, используемые в Photoshop и Illustrator, разработанные специально для дизайна UX/UI. До Sketch дизайнерам приходилось переключаться между Photoshop и Illustrator, чтобы получить определенные функции, такие как векторные изображения и другие фотоэффекты. Теперь Sketch позволяет пользователям избавиться от раздутой функциональности и сосредоточиться на пользовательском опыте/дизайне пользовательского интерфейса, чтобы получить максимальную отдачу от своего дизайна пользовательского интерфейса. Одной из лучших функций Sketch является возможность установки плагинов для компенсации функций, не включенных в программное обеспечение.
Платформа упрощает функции, используемые в Photoshop и Illustrator, разработанные специально для дизайна UX/UI. До Sketch дизайнерам приходилось переключаться между Photoshop и Illustrator, чтобы получить определенные функции, такие как векторные изображения и другие фотоэффекты. Теперь Sketch позволяет пользователям избавиться от раздутой функциональности и сосредоточиться на пользовательском опыте/дизайне пользовательского интерфейса, чтобы получить максимальную отдачу от своего дизайна пользовательского интерфейса. Одной из лучших функций Sketch является возможность установки плагинов для компенсации функций, не включенных в программное обеспечение.
Однако, несмотря на то, что это один из самых практичных инструментов для разработки пользовательских интерфейсов Android-приложений, поддержка Sketch для предварительного просмотра в реальном времени на стороне Android не очень эффективна. Пользователям необходимо скачать SkalaPreview, и только после ряда громоздких операций они смогут увидеть реальное оформление интерфейса Android на стороне телефона.
4. iDoc (бесплатно — 69 долл. США в месяц)
Система: Mac и Windows
Преимущество: Онлайн-дизайн для совместной работы и дизайн для дизайнеров и разработчиков пользовательского интерфейса
Как совершенно новый инструмент для совместной работы и передачи, iDoc имеет 3 мощных подключаемых модуля, которые поддерживают импорт файлов из Photoshop, Adobe XD и Sketch . С помощью плагинов iDoc можно автоматически генерировать спецификации и активы для использования дизайнером пользовательского интерфейса. Чтобы превратить файлы статического дизайна в интерактивные и анимированные прототипы Hi-Fi, просто загрузите файлы в модуль прототипов iDoc.
На рабочем холсте iDoc состоит из четырех частей, предназначенных для разных целей дизайна. Раскадровка для логических линий для отображения всего рабочего процесса и прогресса. Спецификации для активов и цвета через импорт файлов из плагинов. Дизайнеры и разработчики пользовательского интерфейса могут использовать необходимые визуальные элементы, такие как положение, размер, код CSS и другие параметры внешнего интерфейса. Это очень удобно для фронтенд-разработчиков, чтобы понимать коды и точную информацию.
Это очень удобно для фронтенд-разработчиков, чтобы понимать коды и точную информацию.
Предназначен для совместной работы, вы можете пригласить нескольких членов команды для совместной работы для более эффективной и гладкой совместной работы. Отличный новый инструмент для экономии вашего времени.
5. Zeplin (бесплатно — 100 долларов в месяц)
Система: Mac и Windows
Преимущество: Инструмент для совместной работы дизайнера пользовательского интерфейса и инженера-разработчика
Zeplin очень прост в использовании. Сначала пользователь импортирует интерфейс Sketch UI в приложение. Затем приложение автоматически выполнит ряд действий по распознаванию. В правой части отображается такая информация, как цвет и шрифт пользовательского интерфейса. Когда мышь перемещается на значок интерфейса пользовательского интерфейса, приложение автоматически отображает положение, размер и другие параметры значка функции. Кроме того, Zeplin также поддерживает правила изменения, такие как добавление образцов цвета, изменение шрифтов и преобразование языков программирования между Object-C и Swift.
Пользователи также могут отмечать непосредственно в пользовательском интерфейсе, добавлять текстовые примечания и т. д. Для нескольких пользователей изменения синхронизируются, чтобы у всех была одинаковая версия.
В результате дизайнеры интерфейсов Android могут сэкономить время, сосредоточившись на самом дизайне, без огромных затрат времени, связанных с командной работой.
Система: Mac
Преимущество: Платформа для сбора иконок
Iconjar — это очень простой, функциональный и практичный инструмент для разработки пользовательского интерфейса для Android. Он поддерживает форматы значков SVG/PNG/GIF. С помощью управления импортом с помощью перетаскивания вы можете установить несколько комбинаций «Set» для управления классификацией значка.
Когда вы щелкаете правой кнопкой мыши или дважды щелкаете один значок, вы можете увидеть только опцию удаления. Хотя вы не можете видеть функцию предварительного просмотра, вы можете управлять размером отображаемых значков с помощью ползунка регулировки размера значков на нижней панели инструментов. Другие функции включают в себя функцию поиска и группового переименования/метки (удерживая нажатой клавишу CMD значок множественного выбора, а затем установите имя значка и метку в правом столбце).
Другие функции включают в себя функцию поиска и группового переименования/метки (удерживая нажатой клавишу CMD значок множественного выбора, а затем установите имя значка и метку в правом столбце).
Iconjar имеет подробную классификацию значков, которая важный стиль дизайна пользовательского интерфейса Android.
1. ActionBarSherlock: независимая библиотека дизайна, а также проект с открытым исходным кодом на GitHub fire
2. Девять старых Android: полезно для создания сложных анимаций
3. Потяните, чтобы обновить: раскрывающийся список список для обновления текущего эффекта содержимого страницы
4. Колесо прогресса: скользящий индикатор выполнения может заменить собственный неопределенный тип Android и отображать ход выполнения определенного процесса
5. ViewPagerIndicator: виджет-указатель постраничного вывода Android на основе Патрика Акерфельда и совместимый ViewPager и ActionBarSherlock
6. Универсальный загрузчик изображений Android: Компонент пользовательского интерфейса с открытым исходным кодом, разработанный для Android
Универсальный загрузчик изображений Android: Компонент пользовательского интерфейса с открытым исходным кодом, разработанный для Android
7. ColorPicker: средство выбора цвета для платформы Android
900 02 8. Сегментированная радиокнопка: Инструмент пользовательского интерфейса, который управляет эффектами промежуточной обработки для iOS на Android9. PhotoView: поддержка одноточечного/мультитач для масштабирования изображения
10. Smart Image View: поставляется с компонентами ImageView
Другие ресурсы для дизайна Android UI Примеры дизайна для Inspiration
Чтобы создать хороший пользовательский интерфейс Android-приложения, дизайнеры должны иметь обширные дизайнерские навыки и много работать. Тем не менее, упомянутые выше 15 инструментов дизайна пользовательского интерфейса Android облегчат вашу работу и помогут лучше реализовать ваши дизайнерские идеи.
