Стили слоя: введение
Метод стилей слоя введён в Photoshop еще с 6-й версии (не путать с CS6!), как неразрушающий изображение способ добавлять эффекты к слою без необходимости создавать их вручную.
Добавление таких эффектов максимально упрощено и сводится к простановке флажков и перемещению ползунков в диалоговых окнах стилей, а также позволяет сохранять их в памяти для дальнейшего использования.
На рисунке ниже показан пример. Текст сверху без применённых к нему эффектов, а к двум тестовым надписям под ним применены золотые стили слоя:
Содержание
- Как применять стили слоя
- Применение готового предустановленного стиля слоя
- Создание и добавление стиля слоя вручную
- Как загружать пресеты (наборы со стилями слоёв)
- Как сохранять готовые пресеты
- Советы и рекомендации для начинающих
Как применять стили слоя
Есть два способа их применения:
1. Применить готовый предустановленный
2. Создать с нуля и применить
Рассмотрим каждый из этих способов подробнее.
Применение готового предустановленного стиля слоя
Откройте или создайте документ Photoshop и дублируйте фоновый слой. Пройдите по вкладке главного меню Окно —> Стили (Window —> Styles), чтобы открыть палитру стилей слоя и прости нажмите на одну из предустановленных миниатюр в этой палитре. Вы сразу увидите, как стиль автоматически применится к слою. Кстати, белый прямоугольник, перечёркнутый красной полосой, который самый верхний левый, удаляет стиль у слоя, если, он, конечно, был. На рисунке показан предустановленный набор в Photoshop CS6:
Создание и добавление стиля слоя вручную
Откройте или создайте документ Photoshop и дублируйте фоновый слой. К фону стили применять нельзя, подробности читайте в руководстве по фоновому слою.
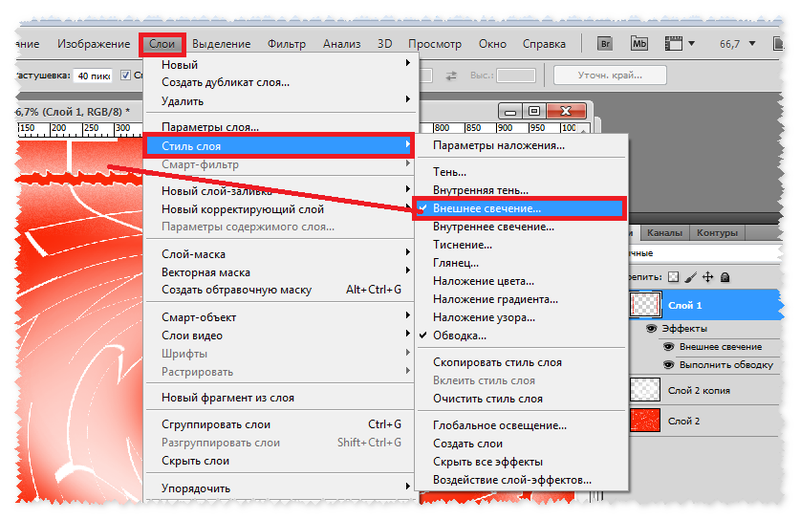
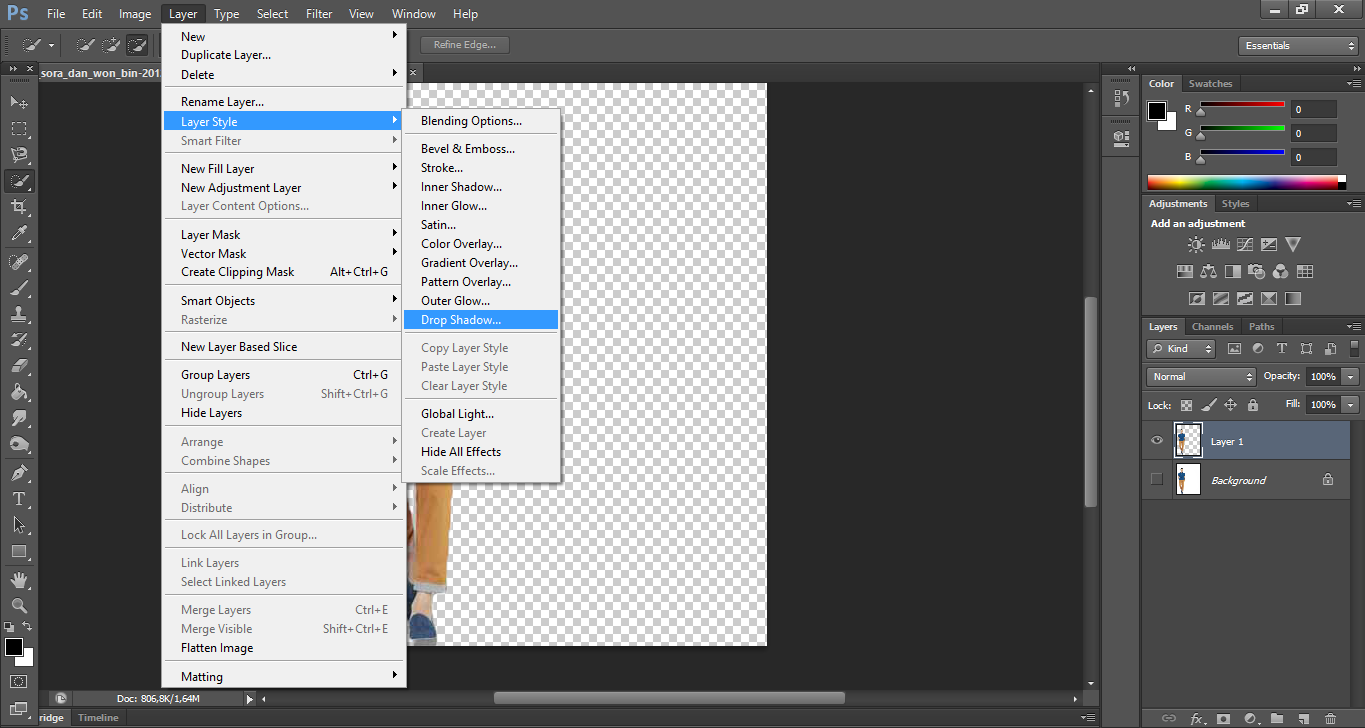
В Панели слоёв кликните дважды кликните левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку в виде стилизованных букв fx внизу палитры и выберите строку «Параметры наложения» (Blending Options):
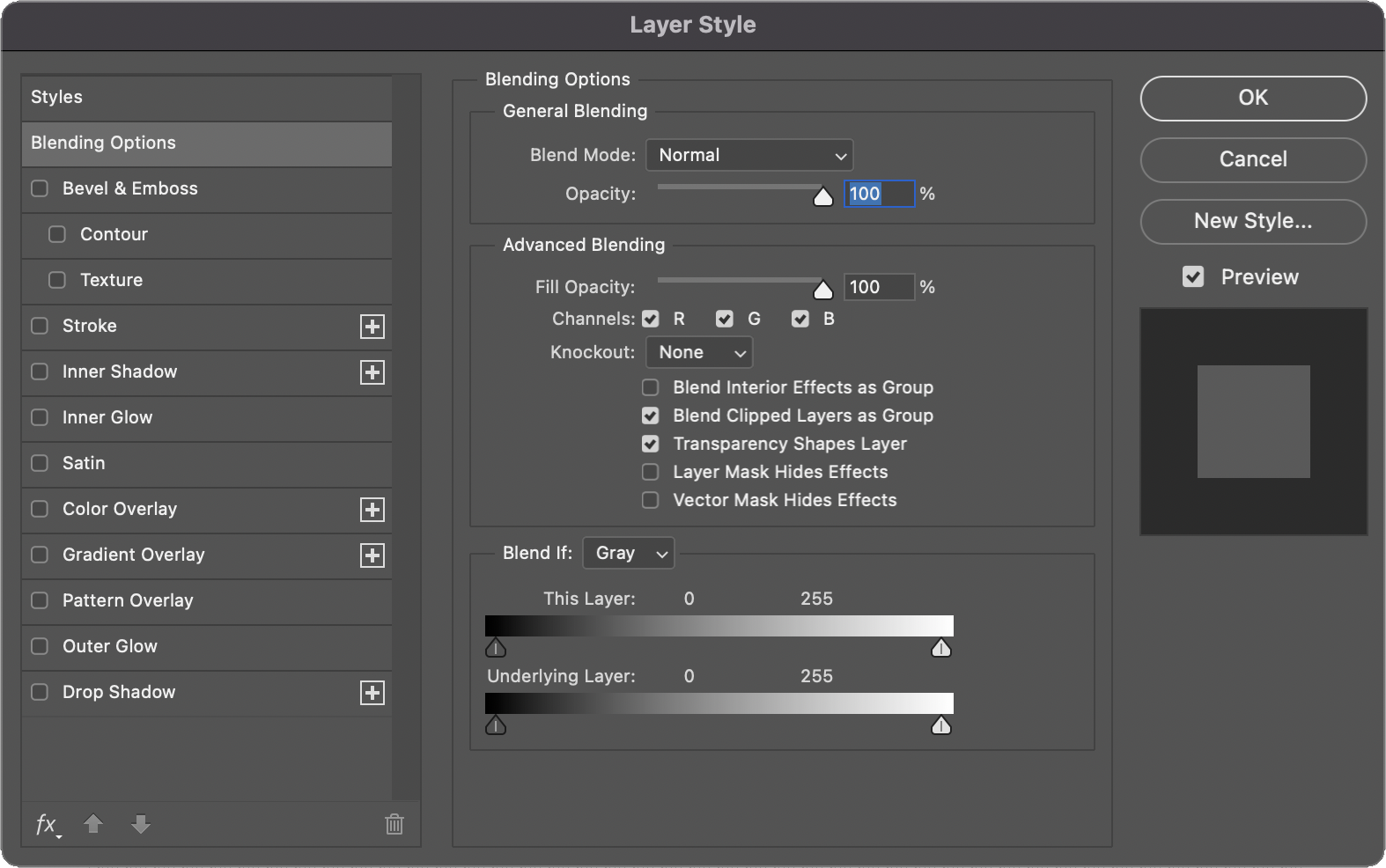
В любом случае после этого откроется диалоговое окно стилей слоя:
В следующих материалах руководства по стилям слоя мы рассмотрим каждый пункт из меню отдельно. Перевод стилей с английского на русский здесь.
Перевод стилей с английского на русский здесь.
Если вы добавите к слою какие-либо эффекты, то их список появится в палитре слоёв. Вы можете показать/скрыть любой из эффектов, нажав на иконку глаза, расположенную слева от названия каждого эффекта, аналогично отключению видимости слоёв. Это позволяет быстро скрыть определенный эффект, сохраняя при этом его настройки без изменений, для того, чтобы в любой последующий момент Вы смогли включить его снова:
Как загружать пресеты (наборы со стилями слоёв)
В Интернете имеется множество бесплатных и платных стилей слоя, доступных для скачивания, поэтому сейчас мы рассмотрим, как загружать наборы, скачанные в Интернете, в Photoshop.
После того, как Вы скачали файл со стилями (он обязательно должен иметь расширение ASL!), сохраните его в какую-нибудь папку на вашем компьютере.
Откройте палитру стилей в Photoshop и просто перетащите мышью файл ASL из папки на вашем компьютере в это окно:
После чего в палитре сразу появятся иконки находящихся в перемещённом наборе стилей:
Как сохранять готовые пресеты
Если вы создали собственные пресеты или хотите собрать все стили, имеющиеся у Вас на палитре в один файл, вы можете их легко сохранить из этой палитры.
Для сохранения нажмите на кнопку в верхнем правом углу палитры, в открывшемся меню выберите строку «Сохранить стили» (Save Styles). Вам будет предложено выбрать имя набору и папку на Вашем компьютере, после этого затем просто нажмите кнопку «Сохранить» (Save).
Советы и рекомендации для начинающих
1. Стили слоя не может быть добавлен в заблокированные слои, включая фоновый, однако это можно сделать до блокировки. После блокировки редактирование стилей будет невозможным, для редактирования необходимо разблокировать слой.
2. Вы можете увеличить размер миниатюр в палитре стилей. Для этого надо кликнуть на кнопку в правом верхнем углу палитры и в открывшемся списке выбрать один из пунктов: «Только имена», «Маленькие миниатюры», «Большие миниатюры», «Маленькие миниатюры и имена», «Большие миниатюры и имена» (Text Only, Small Thumbnail, Large Thumbnail, Small List, and Large Lis).
3. Большинство стилей слоя создаются для объектов и/или шрифтов больших размеров. Если вы применили стиль, который вы нашли в Интернете, и недовольны результатом, опробуйте применить его к объекту/шрифту большего размера.
4. Готовые стили слоя сами могут быть изменены.
5. Вы можете скопировать стиль с одного слоя и вставить в другой в одном и том же или разных документах. Для копирования крикните правой клавишей мыши по слою и выберите пункт «Скопировать стиль слоя» (Copy Layer Style). Для вставки повтоите эти действия, но выберите пункт «Вклеить стиль слоя» (Paste Layer Style).
6. Вы можете скрыть содержимое слоя, показывая только эффекты. Выберите слой в палитре и измените его параметр «Заливка» (Fill) до 0%, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность». Таким образом создаются прозрачные капли, эффекты на стекле, прозрачный (водяной) текст и т.д.
Стиль слоя Drop Shadow в Фотошоп • ARTshelter
Стиль слоя Drop Shadow (Тень) – один из базовых инструментов Photoshop, позволяющий существенно улучшить дизайн. И в этом уроке я подробно расскажу о его настройках и как с ними работать.
Для чего использовать Drop Shadow?
Создание глубины на основе 2D-объектов – одна из самых сложных задач в дизайне. И для получения реалистичного эффекта нужна постоянная практика. Однако, в Фотошоп есть готовый инструмент, позволяющий максимально быстро добиться качественного результата.
И для получения реалистичного эффекта нужна постоянная практика. Однако, в Фотошоп есть готовый инструмент, позволяющий максимально быстро добиться качественного результата.
Настройки стиля слоя Тень
Открываем Photoshop и создаем новый документ. Размер выбираем любой. Затем добавляем фигуру, например, прямоугольник. Для этого используем инструмент Rectangle (U). Или можно создать текстовый слой с помощью инструмента Type (T).
Чтобы открыть настройки стиля слоя Тень, в верхнем меню переходим
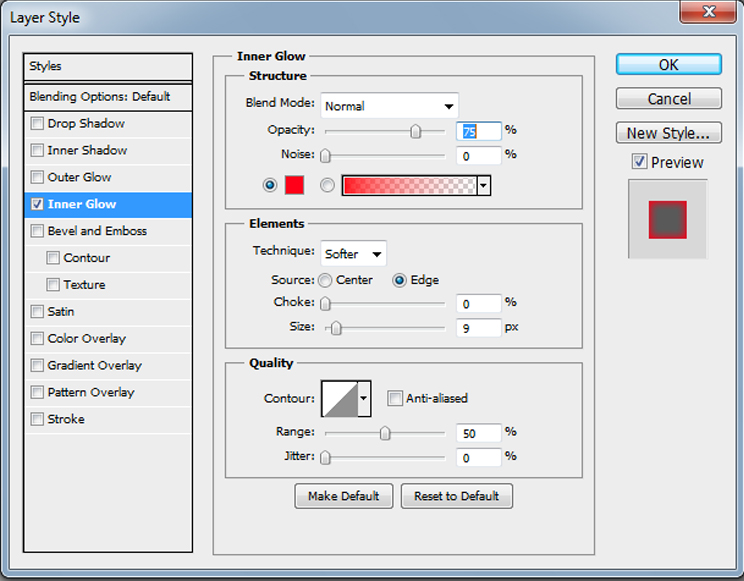
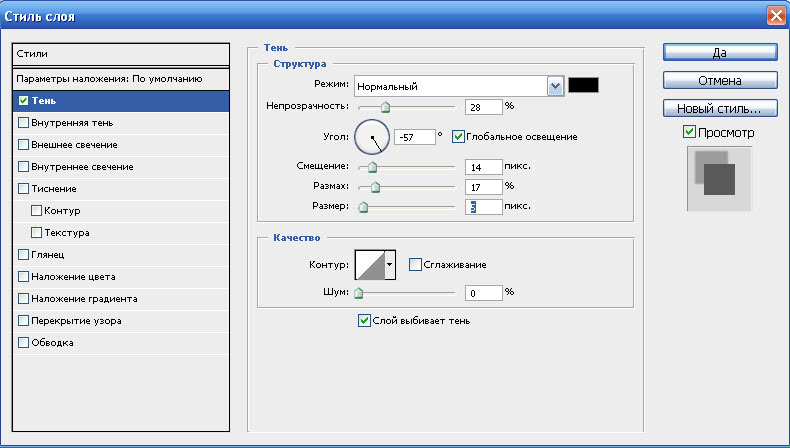
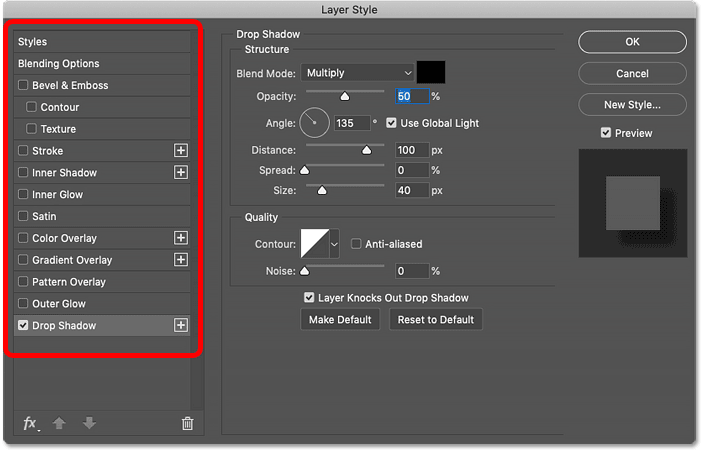
Слева в меню мы выбираем Drop Shadow (Тень) и обязательно ставим галочку напротив. Справа появятся настройки стиля слоя.
Blend Mode (Режим наложения) Этот параметр отвечает за то, как тень смешивается с фоном. По умолчанию выбран Multiply (Умножение) и в большинстве случаев он лучше всего подходит для данного эффекта.
По умолчанию выбран Multiply (Умножение) и в большинстве случаев он лучше всего подходит для данного эффекта.
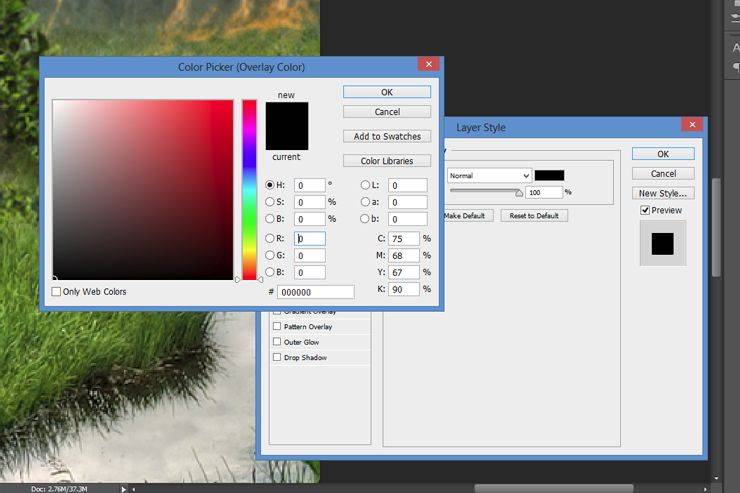
Тень не всегда бывает черной, поэтому мы можем изменить ее цвет. Для этого справа от режима наложения кликаем по цветовому полю и в открывшемся окне
Непрозрачность отвечает за видимость тени. Чем выше значение, тем темнее и насыщеннее тень. Уменьшение непрозрачности делает тень менее заметной и контрастной.
Angle (Угол) С помощью угла можно указать положение источника света и направление падения тени. Ниже на скриншоте слева свет находится снизу под текстом и тень падает вверх. Справа, наоборот, источник света расположен сверху и тень падает вниз. В более новых версиях Adobe Photoshop можно мышкой вручную подвигать тень и выбрать наиболее удачное расположение.
Global Light (Глобальное освещение) – направление тени, которое действует на весь документ. Пока активна эта опция, будет использоваться одно и то же значение угла. Снимите галочку, если хотите использовать разный угол для каждого объекта.
Distance (Смещение)С помощью Distance (Смещение) можно отдалить или приблизить тень от объекта. В более поздних версиях Adobe Photoshop это также можно делать вручную, если потянуть за тень левой кнопкой мышки.
Этот параметр отвечает за то, насколько далеко тень распространяется вокруг объекта. С помощью Размаха можно сделать более густую тень. Обычно, эту настройку используют в связке с Размером, чтобы получился более естественный результат.
Size (Размер) С помощью Размера можно смягчить или, наоборот, сделать резкими края тени. От этого параметра во многом зависит реалистичность эффекта. У текста слева размера установлен на 0. В результате создается иллюзия, что источник света расположен вплотную к тексту. Справа – установлен на 12 и тень выглядит гораздо мягче.
От этого параметра во многом зависит реалистичность эффекта. У текста слева размера установлен на 0. В результате создается иллюзия, что источник света расположен вплотную к тексту. Справа – установлен на 12 и тень выглядит гораздо мягче.
Контур отвечает за форму тени. По умолчанию, выбран обычный линейный контур. Остальные варианты могут быть полезны при работе с материалами с отражающими поверхностями. Внешний вид контура зависит от настроек, о которых вы узнали выше.
Ниже справа я установила конусообразный контур и уменьшила Distance (Смещение) до 0. В результате получилась тень с дополнительным свечением по краю.
С помощью Anti-aliased (Сглаживание) можно сгладить границы тени. Лучше всего держать его активным, но учтите, что разница может быть минимальной.
Шум отвечает за качество тени. Можно создать гладкую тень или добавить потертости и гранж-эффект. Функция полезна, если вы добавляете тень на зернистых и текстурных поверхностях.
Функция полезна, если вы добавляете тень на зернистых и текстурных поверхностях.
Layer Knock Out Drop Shadow (Слой выбивает тень)
Если вы применяете тень к прозрачному объекту, этот параметр позволит включить/отключить видимость тени через этот объект.
Попробуйте на панели слоев уменьшить Fill (Заливка), добавьте тень и включите/выключите опцию Слой выбивает тень. Ниже на скриншоте я установила Заливку обоих слоев на 0%.
Выбираем текстовый слой справа. Открываем стили слоя и применяем Drop Shadow (Тень). Снимаем галочку с Layer Knock Out Drop Shadow (Слой выбивает тень) и жмем ОК. В результате тень просвечивается через текст, как будто его совсем нет.
Сохранение и загрузка настроек
Если вы хотите сохранить ваши настройки Drop Shadow (Тень), в нижней части окна нажмите на кнопку Make Default (Использовать по умолчанию). В результате текущие параметры станут настройками по умолчанию.
Нажмите кнопку Reset to Default (Восстановить значения по умолчанию), чтобы вернуться к предыдущим параметрам. Это позволит вам экспериментировать с настройками стиля и при необходимости восстанавливать стандартные значения, чтобы начать все заново.
Копируем стиль слоя Drop Shadow
Если у вас Photoshop не ниже версии СС, то вы можете копировать стили в рамках одного слоя. Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
В окне Layer Style (Стиль слоя) справа напротив названия стиля есть кнопка плюс (+). Нажмите на нее и появится точная копия Тени. Так, на одном слое можно создавать до 10 дубликатов.
На примере выше я добавила эффект длинной тени. Для этого я создала 10 копий стиля слоя
Поздравляю, теперь вы знаете, что такое стиль слоя Drop Shadow (Тень) и умеете его настраивать. Приятного творчества!
Приятного творчества!
Как использовать стили слоя и эффекты слоя в Photoshop
Большинство пользователей Photoshop используют термины «стиль слоя» и «эффекты слоя» как синонимы. Однако между этими двумя терминами есть большая разница, и изучение того, как использовать их оба в своих проектах, может привести к по-настоящему профессиональной работе.
Сегодня вы узнаете разницу между стилями слоя и эффектами слоя. Вы узнаете, как использовать предустановленные стили слоя, найденные в Photoshop, а также как импортировать стили слоя, которые вы найдете в Интернете. Я покажу вам, как создать свой собственный стиль слоя, и сделаю обзор всех десяти эффектов слоя, которые вы можете применить к своим проектам.
В конце концов, все, что вам может понадобиться знать о работе со стилями слоя и эффектами слоя, будет изложено в этом уроке! Давайте начнем.
Стили слоя и эффекты слоя в Photoshop
Лучший способ объяснить разницу между стилем слоя и эффектами слоя — сказать, что стиль слоя — это «целое», а эффекты слоя — это «части», составляющие весь.
Другими словами, стиль слоя представляет собой набор эффектов слоя.
Эффекты слоя сами по себе являются редактируемыми неразрушающими эффектами. Обводка, наложение цвета, наложение узора и остальные эффекты объединяются для создания стиля слоя.
Для чего используются стили слоя в Photoshop?
Стили слоев — это быстрый и простой способ превратить обычный или скучный дизайн в веселую, стилизованную, профессионально выглядящую работу. Стили слоя быстро добавляют ко всему слою различные предопределенные эффекты, такие как наложения, тени и т. д.
Имейте в виду, что стили слоя нельзя применять к заблокированным слоям или группам.
Как добавить предустановленный стиль слоя
В Photoshop есть множество предустановленных стилей слоя, из которых вы можете выбирать, и их легко применять.
Чтобы найти доступные вам предустановленные стили слоя, сначала откройте Панель стилей , выбрав Окно > Стили .
Стили слоев, входящие в состав Photoshop, находятся в отдельных папках, что упрощает поиск типа стиля слоя, необходимого для вашего проекта.
Папка с именем Устаревшие стили и прочее может отсутствовать при первом открытии панели стилей. Если эта папка отсутствует, вы можете вернуть ее, открыв Гамбургер-меню на панели стилей и выбрав Устаревшие стили и прочее .
Убедившись, что все параметры доступны, щелкните слой, к которому вы хотите применить стиль слоя.
После выбора слоя щелкните один из стилей слоя на панели стилей 9.0028 . Ваш слой мгновенно изменится на стиль слоя, на который вы нажали, без необходимости настраивать какие-либо другие параметры.
Стили слоя в папке Natural прекрасно работают с текстовыми слоями и отлично подходят для фона.
Стили слоя в папке Fur имеют более узкое применение. Эти стили слоя подходят не для каждого дизайна, но они все еще довольно аккуратны.
В папке Fabric вы найдете стили слоев, идеально подходящие для фона и множества различных проектов.
Папка Legacy Styles and More часто используется для создания веб-сайтов. Стили слоя здесь отлично подходят для кнопок и баннеров.
Как видите, использование предустановленного стиля слоя может превратить обычный или скучный дизайн в профессиональный или забавный. Это особенно верно для слоев-фигур или текстовых слоев в ваших проектах.
После применения стиля слоя к слою вы увидите все различные примененные эффекты слоя, перечисленные под слоем на панели слоев. Если вам нужно настроить какой-либо из этих эффектов, вы можете нажать на сам эффект, чтобы настроить параметры.
Как импортировать дополнительные стили слоя в Photoshop
Когда дело доходит до стилей слоя, вам не нужно полагаться только на бесплатные, поставляемые с Photoshop. Есть много стилей слоя, которые вы можете скачать из Интернета.
Хотя вы можете легко найти идеальный стиль слоя, выполнив поиск бесплатных стилей слоя для Photoshop или что-то похожее на эту фразу, это доставляет немало хлопот.
Когда вы будете искать бесплатные стили слоев в Google, вы будете засыпаны сотнями веб-сайтов. Если на вашем компьютере нет программного обеспечения для защиты от вирусов, будьте очень разборчивы в выборе веб-сайта, на который вы решите перейти. Будьте еще более требовательны к тому, какой набор стилей слоя вы выберете для загрузки на жесткий диск.
Несколько хороших и авторитетных сайтов для поиска стилей слоя: Freepik, Brusheezy, PSD Gold или Inscribe Mag.
Как только вы найдете нужный стиль слоя или набор стилей слоя для использования в своем дизайне, нажмите кнопку загрузки .
Теперь, когда стили слоя загружены на ваш компьютер, вернитесь в Photoshop и откройте панель стилей, выбрав Window > Styles .
Чтобы загрузить стили слоя в Photoshop, щелкните значок Гамбургер-меню на панели стилей и выберите Импорт стилей .
Вам будет предложено найти стили слоя, которые вы только что загрузили. Как только вы найдете файл(ы), нажмите Загрузить .
Как только вы найдете файл(ы), нажмите Загрузить .
При нажатии кнопки «Загрузить» на панель «Стили» будет добавлена новая папка, содержащая загруженные вами стили слоя.
Имея недавно загруженные стили слоя, вы можете быстро и легко переключаться, какой стиль слоя вы хотите использовать на панели стилей .
Как добавить пользовательский стиль слоя в Photoshop
Если вы не можете найти идеальный стиль слоя в Photoshop или в огромном количестве бесплатных стилей слоя в Интернете, вы всегда можете создать идеальный стиль слоя самостоятельно. Это может быть много работы, но создание собственного стиля слоя может быть увлекательным и полезным процессом.
Я покажу вам, как создать свой собственный стиль слоя и как сохранить этот стиль для будущих проектов.
В моем примере я собираюсь создать неоновый эффект. Вы можете скопировать все настройки, показанные ниже, если хотите добиться точно такого же эффекта, но я предлагаю вам отрегулировать и настроить все эти настройки, чтобы создать что-то уникальное для вас. Лучше не просто копировать то, что делаю я, а поэкспериментировать с каждой настройкой самостоятельно.
Лучше не просто копировать то, что делаю я, а поэкспериментировать с каждой настройкой самостоятельно.
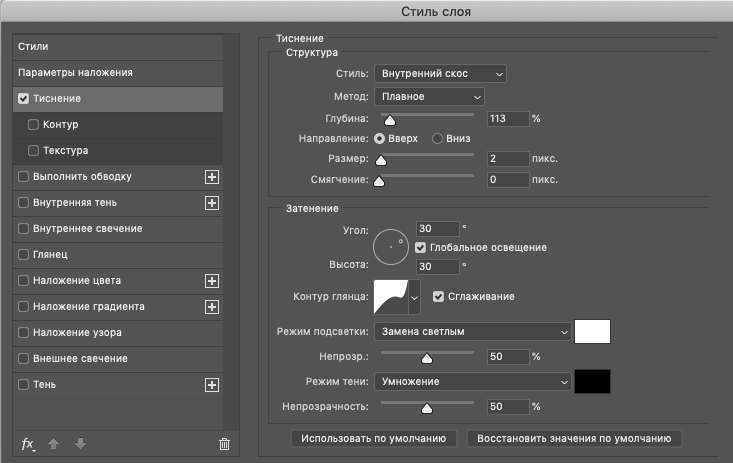
Стиль слоя создается путем объединения нескольких эффектов слоя. Добавление эффекта Bevel & Emboss приведет к отступу текста, что поможет другим эффектам выглядеть более реалистично.
Основные параметры, на которые следует обратить внимание, это Глубина и Контур . Регулировка глубины регулирует, насколько далеко эффект будет распространяться в дизайне. Выбор правильного контура может быть важен для создания ярких отражений в более сложных формах вашего дизайна.
Эффект применен, но плохо видно на белом фоне. Мне нужно сделать фон темным цветом.
Для этого убедитесь, что у вас есть Move Tool 9Выберите 0028 и нажмите на фон. На панели свойств измените цвет фона монтажной области/холста с белого на черный.
Теперь, когда эффект легче увидеть, давайте также бросим Заливку самого слоя.
Убедитесь, что слой выбран на панели Layers , затем уменьшите Fill примерно до 20%.
Это позволит нам лучше увидеть эффекты, применяемые к стилю слоя.
Теперь, когда Bevel & Emboss применены, я собираюсь добавить Inner Shadow .
Поэкспериментируйте с режимом наложения здесь. Просмотрите все варианты, чтобы увидеть, какой из них работает лучше всего. Я собираюсь использовать Linear Light .
Третий слой с эффектом, который я собираюсь добавить, это Inner Glow . Большинство настроек здесь просто нужно немного подправить, но самый важный параметр здесь — Color . Выбор правильного цвета имеет важное значение для стиля слоя, подобного этому.
Следующим эффектом, который нужно добавить к этому стилю слоя, является эффект Satin . Этот эффект поможет определить блеск конечного продукта. Режим наложения также важен для этого эффекта, и я выбрал Vivid Light.![]()
Следующий эффект является наиболее важным для создания эффекта неонового слоя. Чтобы эффект неонового слоя работал, вам нужно добавить Outer Glow .
Два наиболее важных параметра здесь — это Режим наложения и Цвет . Linear Dodge лучше всего подходит для неонового эффекта. Для цвета лучше всего выбрать цвет, похожий на цвета, которые вы выбрали для других цветов эффекта слоя.
Хотите верьте, хотите нет, но все эффекты слоя, которые были применены до сих пор, на самом деле просто подготовительная работа для эффекта слоя, который я собираюсь добавить сейчас: Тень.
Добавление тени создает контраст с внешним свечением, делая неоновый эффект более заметным. Чтобы это сработало, вам нужно выбрать немного более темную версию цветов, которые вы выбрали до сих пор в Вариант цвета .
Другими важными параметрами, с которыми можно поиграться, являются Distance , Spread, и Size . Просто поэкспериментируйте, перемещая рычаги вверх и вниз, и посмотрите, что работает лучше всего.
Просто поэкспериментируйте, перемещая рычаги вверх и вниз, и посмотрите, что работает лучше всего.
Теперь, когда я добавил тень, я собираюсь добавить еще одну тень. Добавление нескольких теней создаст глубину этому стилю слоя.
Чтобы добавить вторую тень, нажмите кнопку Plus рядом с вкладкой Drop Shadow на панели стилей слоя.
Для второй тени можно оставить тот же цвет и просто настроить Distance , Spread, и Size по своему вкусу.
Последним эффектом, который нужно добавить к этому стилю слоя, будет третья тень. Вы можете сделать это точно так же, как и со второй тенью, нажав кнопку Plus на вкладке Drop Shadow на панели стилей слоя.
Для этой третьей тени вы можете оставить тот же цвет, но добавить Непрозрачность ниже 25% или около того. Это создаст эффект затухающего неонового свечения.
Наконец, поработайте с Distance , Spread, и Size .
Чтобы завершить эффект неона для этого дизайна, отрегулируйте Заливку слоя. Количество заливки, которое вы должны отрегулировать, зависит от ваших предпочтений и от того, насколько ярким вы хотите, чтобы ваш дизайн был.
Вот как выглядит мой дизайн с Заливкой на 0 процентов.
Вот как выглядит мой дизайн со 100% заливкой.
Когда стиль слоя будет готов, вы можете сохранить то, что вы создали, чтобы использовать его в будущих проектах.
Для этого щелкните Новый стиль на панели свойств стиля слоя.
Когда вы нажмете New Style , вам будет предложено назвать новый стиль слоя. Нажмите OK , когда закончите.
Как только вы назовете свой слой, ваш стиль слоя будет добавлен на панель стилей .
Как только ваш стиль слоя появится на панели стилей, вы можете легко применить его к другому слою, щелкнув слой, а затем щелкнув только что созданный стиль слоя на панели стилей.
Типы эффектов слоя в Photoshop
Photoshop поставляется с десятью различными эффектами слоя, которые можно использовать для создания стилей слоя. Ниже я объясню, что делает каждый из этих эффектов слоя таким мощным.
Скос и тиснение
Эффект Bevel & Emboss создаст «выступающий» или «вдавленный» вид, используя комбинацию бликов и теней для вашего слоя.
Два наиболее часто используемых параметра Bevel & Emboss находятся в раскрывающемся меню Style .
Внешний скос сделает ваш слой более заметным. Inner Bevel придаст вашему слою базовый трехмерный вид.
Параметр Emboss очень хорошо работает для текстовых слоев, создавая ощущение «вдавленности».
Еще один интересный вариант — Текстура . Это можно использовать для создания более творческого эффекта.
Обводка
Эффект Обводка обводит весь слой цветом, узором или градиентом по вашему выбору.
Добавление эффекта Stroke является обычным делом для многих пользователей Photoshop. Двумя наиболее часто используемыми вариантами являются варианты снаружи и внутри .
OutsideInsideЭффект Stroke идеально подходит для использования с людьми и объектами, чтобы выделить их на фоне.
BeforeAfterВнутренняя тень
Эффект Внутренняя тень добавит тень к внутренним краям слоя, создавая утопленный вид.
Этот эффект — самый быстрый способ создать «вдавленный» вид, который может привести к очень профессиональному дизайну.
Внутреннее свечение
Эффект Внутреннее свечение освещает внутренние края слоя.
Этот эффект создаст почти мечтательное или ангельское ощущение.
BeforeAfterSatin
Эффект Satin применяет полированную отделку к слою с использованием внутреннего затенения. Этот эффект полезен для создания таких эффектов, как ткань и стекло.
Этот эффект обычно требует много работы со свойствами, чтобы эффект работал. Уделите больше времени параметрам Режим наложения и Контур при применении эффекта Сатин.
Наложение цвета
Эффект «Наложение цвета» заполнит слой любым выбранным вами цветом.
Этот эффект можно использовать для тонкого изменения цвета или более резкого изменения цвета.
Наложение градиента
Эффект Наложение градиента заполнит ваш слой как минимум двумя выбранными вами цветами, которые будут безупречно смешиваться.
Наиболее важным параметром для этого эффекта являются выбранные вами цвета. Откройте раскрывающееся меню градиента , чтобы увидеть все ваши варианты.
Наложение узора
Наложение узора 9Эффект 0028 заполнит ваш слой узором по вашему выбору.
Для этого эффекта вы найдете все параметры шаблона в раскрывающемся меню шаблона .
Самый важный вариант для этого эффекта Масштаб . Регулировка масштаба узора превратит размытый узор в более четкий.
Этот эффект слоя также можно использовать для быстрого добавления или изменения дизайна.
BeforeAfterВнешнее свечение
9Эффект 0027 Outer Glow подсветит внешний край вашего слоя.
Для достижения наилучших результатов для этого эффекта поэкспериментируйте с режимом наложения и непрозрачностью .
Тень
Эффект Тень добавит тень за вашим слоем.
Лучший способ создать идеальную тень — настроить каждый из параметров. Это может занять некоторое время, но стоит добавить этот профессиональный штрих.
Как копировать эффекты слоя в Photoshop
Создание эффектов слоя может занять много времени. Нет ничего хуже, чем потратить полчаса на создание эффекта слоя, а затем забыть, как вы его создали, что делает невозможным повторное воссоздание того же эффекта слоя. Копирование эффектов слоя также полезно для быстрого добавления одного и того же эффекта к нескольким слоям.
Копирование эффектов слоя также полезно для быстрого добавления одного и того же эффекта к нескольким слоям.
Вот как можно скопировать эффект слоя из одного проекта в другой. Допустим, у вас есть безвкусный текстовый слой.
Затем вы вспоминаете, что создали идеальный эффект слоя в предыдущем проекте.
Чтобы скопировать эффект слоя, щелкните свой слой на панели «Слои», , затем перейдите к «Слой» > «Стиль слоя» > «Копировать стиль слоя» .
После того, как вы скопировали эффект слоя, вернитесь к проекту, в который вы хотите вставить эффект слоя. Нажмите на слой, к которому вы хотите добавить эффект, и перейдите к Layer > Layer Style > Paste Layer Style .
Теперь ваш дизайн выглядит профессионально!
BeforeAfterКак удалить стили слоя
Когда дело доходит до удаления стилей слоя, вы можете удалить весь стиль слоя или удалить отдельные эффекты слоя, составляющие стиль слоя.
Чтобы удалить стиль слоя целиком, щелкните и перетащите панель эффектов под слой на панели слоев на значок корзины .
Панель эффектов исчезнет с панели слоев, а стиль слоя будет удален из дизайна.
Чтобы временно удалить эффект из вашего дизайна, нажмите значков глаз рядом с эффектами, которые вы хотите скрыть.
Чтобы удалить эффект, щелкните и перетащите эффекты, которые вы хотите удалить, на значок корзины .
Как преобразовать стили слоя в слои
Преобразование стиля слоя в редактируемые слои может привести к впечатляющим результатам. Для начала нажмите на слой, который нужно преобразовать, и перейдите в Layer > Layer Style > Create Layer 9.0028 .
Сам эффект станет отдельным слоем, который вы сможете редактировать.
Использование редактируемых стилей слоя может привести к потрясающим результатам.
Создание, сохранение и применение стилей слоя — видеоруководство по Photoshop
Из курса: Photoshop 2021 Essential Training: Дизайн
Создание, сохранение и применение стилей слоя
“ — [Инструктор] Изучение различных способов применения стилей слоев может сделать нас намного более продуктивными, когда нам нужно применять стили слоев к нескольким слоям, а также к нескольким документам. Как мы видим на панели стилей, есть несколько различных стилей слоя по умолчанию. Я продолжу и выберу слой ворот, а затем просто щелкну несколько из них, чтобы мы могли увидеть диапазон стилей, которые мы можем создать, используя стили слоя в Photoshop.


 Теперь, поскольку мы сохранили это как стиль, если мне нужно применить его к нескольким слоям в этом документе или к нескольким слоям в другом документе сегодня, завтра или на следующей неделе, он просто будет сидеть здесь, ожидая использования в моем панель стилей. Поэтому, если я нажму на него, он обновит этот слой. Если я хочу удалить стиль слоя или часть стиля слоя, я могу либо щелкнуть и перетащить ту часть, которую я хочу удалить, либо щелкнуть эффекты и удалить весь стиль слоя, либо я могу выбрать слой справа, щелкнуть и выберите стиль чистого слоя. Сейчас я выберу ворота и слой Сан-Франциско и просто щелкну стиль слоя, чтобы применить его снова. Поэтому, когда вы просто работаете с одним документом, имеющим несколько слоев, может быть проще удерживать клавишу выбора и делать копии, перетаскивая их между слоями или щелкая правой кнопкой мыши, копируя и вставляя стили слоев. Но если вы собираетесь снова использовать стиль слоя и хотите иметь к нему быстрый доступ в будущем, обязательно сохраните его как стиль слоя, чтобы вы могли использовать его позже.
Теперь, поскольку мы сохранили это как стиль, если мне нужно применить его к нескольким слоям в этом документе или к нескольким слоям в другом документе сегодня, завтра или на следующей неделе, он просто будет сидеть здесь, ожидая использования в моем панель стилей. Поэтому, если я нажму на него, он обновит этот слой. Если я хочу удалить стиль слоя или часть стиля слоя, я могу либо щелкнуть и перетащить ту часть, которую я хочу удалить, либо щелкнуть эффекты и удалить весь стиль слоя, либо я могу выбрать слой справа, щелкнуть и выберите стиль чистого слоя. Сейчас я выберу ворота и слой Сан-Франциско и просто щелкну стиль слоя, чтобы применить его снова. Поэтому, когда вы просто работаете с одним документом, имеющим несколько слоев, может быть проще удерживать клавишу выбора и делать копии, перетаскивая их между слоями или щелкая правой кнопкой мыши, копируя и вставляя стили слоев. Но если вы собираетесь снова использовать стиль слоя и хотите иметь к нему быстрый доступ в будущем, обязательно сохраните его как стиль слоя, чтобы вы могли использовать его позже.
