Что такое дизайн-системы и где они применяются — Офтоп на vc.ru
О них говорят почти на каждой важной конференции, и CodeFest, про который мы недавно рассказывали, не стал исключением. Сложно не заметить тренд. Немного рассказали о явлении и поразмышляли над тем, как практика дизайн-систем применима к проектной разработке.
29 553 просмотров
Что такое дизайн-система
Дизайн-система — это набор правил и инструментов для визуального и технического исполнения, который отражает философию продукта и постоянно развивается. Это если попытаться в одном предложении. Получилось плохо, как видите — дальше станет понятнее.
Корни
То, что сегодня дизайн-системы и само явление унификации на пике популярности, вполне закономерно. Когда веб только начинался, тем, кто его создавал, было не на что ориентироваться. Каждый новый интерфейс становился экспериментом. Веб был про эмоции, а не про удобство.
Пользователь то и дело находил что-то новое, удивлялся: «вау, как они хитро замаскировали меню!».
Со временем произошли три логичные вещи:
- Дизайнеры поняли, что работает лучше, а что хуже — и отказались от неудачных решений.
- Поднялся уровень среднестатистического интернет-пользователя — у них постепенно сформировались ожидания от интерфейсов: вот это удобно, а это нет.
- Дизайнеры улучшили существующие решения, анализируя пользовательский опыт.
Сегодня любой сайт — это в первую очередь решение проблемы. Чем быстрее человек разберется, куда нажимать, тем выше вероятность того, что он здесь останется — а не уйдет к конкурентам. Унификация — это хорошо, потому что если все сайты и элементы управления будут более-менее похожи друг на друга, ими будет проще пользоваться.
Первой осмысленной попыткой масштабной веб-унификации можно назвать Material Design от Google. Над идеей начали работать в 2011 году, а в 2014 представили готовую дизайн-систему.
Зачем нужна дизайн-система
Прежде всего дизайн-системы нужны большим продуктам, которые периодически обновляются и обрастают новыми сервисами. Например, Яндекс с его музыкой, блогами, афишей, такси и еще кучей мини-проектов. Унификация всех этих решений выполняет сразу несколько задач:
- Облегчает жизнь пользователю за счет стандартизации UI и логики работы.
- Повышает узнаваемость бренда — этому способствует единый визуальный стиль всех проектов.
- Экономит время дизайнеров — создавать макеты и прототипы с готовой библиотекой под рукой получается гораздо быстрее. А готовые паттерны ускоряют тестирование.
- Упрощает передачу проекта другой команде дизайнеров в случае чего.

- Дает конкурентное преимущество — если о создании дизайн-системы рассказать в СМИ, бренд будет на слуху, его станут обсуждать в дизайн-сообществе, а все остальные будут завидовать и кусать локти друг другу.
Сегодня
Явление вызывает интерес у дизайн-сообщества: появляются сайты-агрегаторы с лучшими примерами дизайн-систем. Самые известные из зарубежных — styleguides.io и designerlynx.co.
styleguides.io
designerlynx.co
Самый популярный агрегатор в России, Design Systems Club, появился в конце прошлого года. Инициатива принадлежит Андрею Сундиеву и Юрию Ветрову из Mail.Ru Group. Они собрали на сайте статьи, презентации и выступления, посвященные дизайн-системам, а также живые библиотеки компонентов.
Так в каталоге доступны гайдлайны Альфа-Банка, Дизайна Государственных систем, Mail.Ru Group, Рамблера, Контура и Яндекса.
Само существование подобного российского ресурса говорит о том, что потребность в информации есть, а интерес к теме высок.
Чтобы понять, что же представляют из себя дизайн-системы — давайте к примеру.
Альфа-Банк
Новая дизайн-система Альфа-Банка на библиотеке React появилась в октябре 2017 года.
Дизайн-система в Альфа-Банке — не прихоть дизайнеров и не потакание модным тенденциям. Мы создали и развиваем инструмент разработки банковских продуктов, который преследует определённые цели.
В принципах расписана методология, единство UX во всех продуктах, а также UI — для iOS и Android. И обозначена приоритетность мобильного интерфейса.
Ограничение формата помогает думать только о важных для клиента вещах, в мобильном интерфейсе остаётся только самое ценное. Потом этот контент достаточно просто трансформировать к десктопному виду (по пути дополнив приятными деталями), а при наличии живой дизайн-системы это происходит на автомате.
Принципы веб-разработки для Альфа-Банка.
Визуальный язык наглядно: цвета интерфейса, текста и фона, типографика с отступами и размерами, иконки и логотип — обо всем в деталях.
Стиль: цвета.
На сайте можно посмотреть примеры использования компонентов с кодом, а полная версия для фронтенд-разработчиков находится в репозиториях GitHub.
Примеры и код поля формы.
Сценарии основных действий: ввод паролей, верстка сумм, названия и номера счетов, номера телефонов.
Паттерны ввода паролей для разных устройств.
Инструкция есть для разработчиков и дизайнеров. Причем для последних — весьма лаконичная.
В качестве основного рабочего инструмента дизайнеры Альфа-Банка используют разработчиков 🙂
Мы уверены, что дизайнеры и фронтенд-разработчики должны работать в тандеме, используя все преимущества дизайн-системы для проверки гипотез и разработки продуктов.
Дизайнеру важно находить общий язык с разработчиками.
Инструкция для разработчиков и дизайнеров Альфа-Банка.
Альфа-Банк показал хороший пример брендированной дизайн-системы, в ней отражена философия компании и ее фирменный стиль. Но существует отдельный вид дизайн-систем, который заслуживает особого внимания.
Дизайн-системы государственных сайтов
Для органов государственной власти особенно важно иметь дизайн-систему — и не только потому что у единого сильного государства должна быть единая система (хотя и поэтому тоже). Прежде всего речь идет о людях.
Государственными сайтами пользуется все население страны, в том числе пенсионеры и люди с ограниченными возможностями. Естественно им проще работать с сайтами, которые одинаково выглядят, работают как части одного механизма и включают в себя инклюзивный дизайн.
Кроме того, когда государство идет в ногу со временем и подает пример в прогрессивных областях, это вызывает уважение.
В большинстве развитых зарубежных стран дизайн-системы существуют уже довольно давно. Посмотрите, например, какие стандарты ввели Великобритания, Австралия и Италия.
Дизайн государственных систем России
История наших дизайн-систем началась в 2016 году. Тогда AIC, Лаборатория Артема Геллера и СТМ с одной стороны и Минкомсвязь с Институтом Развития Интернета с другой решили унифицировать государственные сайты.
В копилке команды уже есть цифровой герб РФ, несколько государственных сайтов и дизайн-система, которая помогает работать дальше.
Правильное использование дизайн-системы позволяет сфокусироваться на развитии. С ней легко вносить малозаметные, но важные улучшения и при этом не изобретать велосипед каждый раз.
vc.ru
Следить за развитием дизайна государственных систем можно в блоге команды и на Фейсбуке.
Итого: что входит в дизайн-систему
В дизайн-систему входит визуальный язык со всеми компонентами и стилевыми особенностями бренда, кодовые решения и дизайн-паттерны для разных устройств. Все это оформлено в виде отдельного сайта-справочника, что позволяет каждому дизайнеру сверяться с таким «руководством» и находить ответы на возможные вопросы в любое время.
Проектная разработка
Конечно, не у всех веб-студий есть опыт работы с большими продуктами, и с дизайн-системами мало кто сталкивался. Однако внутренние стандарты применяют многие — речь о UI-китах и гайдлайнах, которые ни в коем случае не дизайн-системы, но дают часть их преимуществ.
А именно — ощутимо экономят время.
Так с одной стороны внутренние руководства упрощают жизнь дизайнеров, а с другой оставляют свободу для маневра, которой порой не хватает при использовании дизайн-систем. Это когда очень хочется красивостей и вау. А еще можно говорить клиентам, что «у нас есть свой стандарт качества».
Мы попробовали пойти немного дальше — упрощаем процессы сборки гайдов для каждого из проектов, используя наборы компонентов, описанных на уровне дизайна и верстки. Вот, например, один из компонентов для работы с формами. Он позволяет формировать стили, аналогичные уже описанным в коде. Тем самым ускоряется процесс сборки и повышается качество выпускаемых продуктов. Число рутинных операций меньше, стандартизации больше.
Алексей Шепелин, арт-директор ADN Digital Studio
Дизайн-системы — это логичный этап развития для всего веба. Они в разы упрощают работу над большими продуктами, позволяют быстрее обновлять их и выпускать новые проекты в экосистеме бренда, а также делают пользовательский опыт более плавным.
Из негативных последствий — если воспринимать дизайн-систему как «не обсуждается, это приказ!», есть вероятность скатиться в перерисовывание одних и тех же шаблонов. Поэтому относиться к продукту всё равно нужно творчески, идея первичнее любого метода. Ну и дизайн-система — это всё-таки не стальной негнущийся рельс, а живой организм, который постоянно усложняется и дополняется.
Ну и дизайн-система — это всё-таки не стальной негнущийся рельс, а живой организм, который постоянно усложняется и дополняется.
что это такое и чем он может быть полезен
Наверняка в последнее время вы все чаще слышите от друзей и знакомых про Human Design. Чем эта система отличается от уже привычных астрологии и нумерологии? Почему к ней прислушивается все больше людей? И можно ли разобраться в Дизайне Человека самостоятельно, не прибегая к помощи специалистов? Об этом мы попросили рассказать эксперта Алену Данилкину.
Grazia
Теги:
Здоровье
Питание
Блогеры
Книги
Астрология
АЛЕНА ДАНИЛКИНА
@alenadanilkina_
Эксперт по human design
Что такое Human Design
Human Design или Дизайн человека — логическая система, основанная на формулах. Числа — ключи к счастливой жизни. Если говорить научно, то дизайн человека — это синтез астрологии, генетики, физики, китайской ИЦЗИН, Каббалы и индуисткой чакровой системы, объединенных для глубокого познания человека. В дизайне человека есть такое понятие, как движение энергий. Например, энергия уединения будет тянуть человека к тому, чтобы периодически находится одному. Такому человеку понадобятся перерывы в работе.
Числа — ключи к счастливой жизни. Если говорить научно, то дизайн человека — это синтез астрологии, генетики, физики, китайской ИЦЗИН, Каббалы и индуисткой чакровой системы, объединенных для глубокого познания человека. В дизайне человека есть такое понятие, как движение энергий. Например, энергия уединения будет тянуть человека к тому, чтобы периодически находится одному. Такому человеку понадобятся перерывы в работе.
Расшифровка карты
С чего начинается пусть познания себя через Human design? С бодиграфа – карты подсознания и личности, которую расшифровывает специалист с помощью точного времени, даты и места вашего рождения. Расшифровка карты — это процесс, когда бодиграф дает понимание о предназначении человека, его окружении, месте Силы, питании, и пути познания себя. Бодиграф состоит из 9 центров (или энергетических воронок), которые регулируются сознанием (или энергетической системой) и так называемыми воротами — качествами человека, которые заложены при рождении.
Для чего нужен Human Design
Дизайн Человека помогает осознать себя настоящего, научиться распознавать реакции в теле, наблюдать за функциями ума. Можно сказать, что наша сущность — это загадка, а Human Design дает подсказки, чтобы понять, как мы функционируем. Он также показывает, где — именно ваша жизнь и ваши решения, а где — чужой выбор. Это важная рекомендация о том, когда не стоит полагаться на поступающую извне информацию. В отличие от других систем, Дизайн Человека — это движение и трансформация. Через него мы не просто узнаем о себе, мы как бы обращаемся на одном языке к своим ДНК. Мы находим, что нравится уму и телу, а после уже на практике наблюдаем, как меняются наши реакции и состояния.
Чем Human Design отличается от астрологии
Дизайн Человека включает в себя знания астрологии и дает более широкий анализ человека и его предназначения. Расчет Дизайна Человека немного отличается от астрологического расчета. Он включает в себя положение Земли и строится на двух расчетах, в то время как астрологический – на одном. С помощью Дизайна можно узнать наиболее эффективные способы взаимодействия с окружающей средой именно для конкретного человека.
Он включает в себя положение Земли и строится на двух расчетах, в то время как астрологический – на одном. С помощью Дизайна можно узнать наиболее эффективные способы взаимодействия с окружающей средой именно для конкретного человека.
Можно ли рассчитать свою карту самостоятельно
Конечно, вы можете сделать расчет в Интернете и узнать, к какому типу вы относитесь. У вас даже получится увидеть свой бодиграф. Но без специализированных знаний вам, к сожалению, не удастся полностью расшифровать свою карту и понять весь смысл, который в ней заложен. На обучение этому мастерству уходит не один год. Именно поэтому услуги специалистов по Human Design так востребованы.
Как Human Design может помочь в обычной жизни
Самый важный шаг в Дизайне Человека — это узнать свой тип и жизненную стратегию. Многие факторы влияют на принятие решений, и нужно научиться пользоваться своей механикой. Представьте, что в вас встроен некий механизм, и кто-то постоянно «засовывает палки в колеса». Вот эти палки — это внешний мир со своими установками и концепциями. Смысл Дизайна Человека — узнать себя и «пользоваться» собой по назначению, а не плясать под дудку ума.
Представьте, что в вас встроен некий механизм, и кто-то постоянно «засовывает палки в колеса». Вот эти палки — это внешний мир со своими установками и концепциями. Смысл Дизайна Человека — узнать себя и «пользоваться» собой по назначению, а не плясать под дудку ума.
Просто задумайтесь: когда мы подписываемся на экспертов, звезд и блогеров, то как бы хотим «копировать» чужую жизнь. Не факт, что вам подходят советы от других, но мы не знаем себя и следуем в горы по чужому маршруту.
Дизайн Человека может дать комплексные и исчерпывающие ответы абсолютно на все экзистенциальные вопросы, которые вас волнуют: о выборе профессии, о построении личной и профессиональной жизни, о собственных сильных сторонах. Важно понять, что каждый человек — уже написанная книга, нужно просто правильно ее прочитать. Когда у нас появляется контакт с самим собой, появляется больше уверенности. Ведь это так здорово — понимать себя на глубинном уровне и точно знать, что движешься по правильному пути!
Сейчас самое время углубиться в самопознание, ведь мы как раз вступили в трансформационное время: через 7 лет, как обещает Дизайн Человека, сменится эпоха и мы войдем в новый мир людей.
О компании — Designit
Designit является домом для более чем 700 дизайнеров, аналитиков, мозговых штурмов, создателей, деятелей, мечтателей, исследователей, гиков, лидеров, учеников, влюбленных, мамочек, пап, ренегатов, стратегов, маркетологов, энтузиастов, провидцев, задающих вопросы с разнообразными опыт и перспективы, работающие вместе для решения сложных проблем.
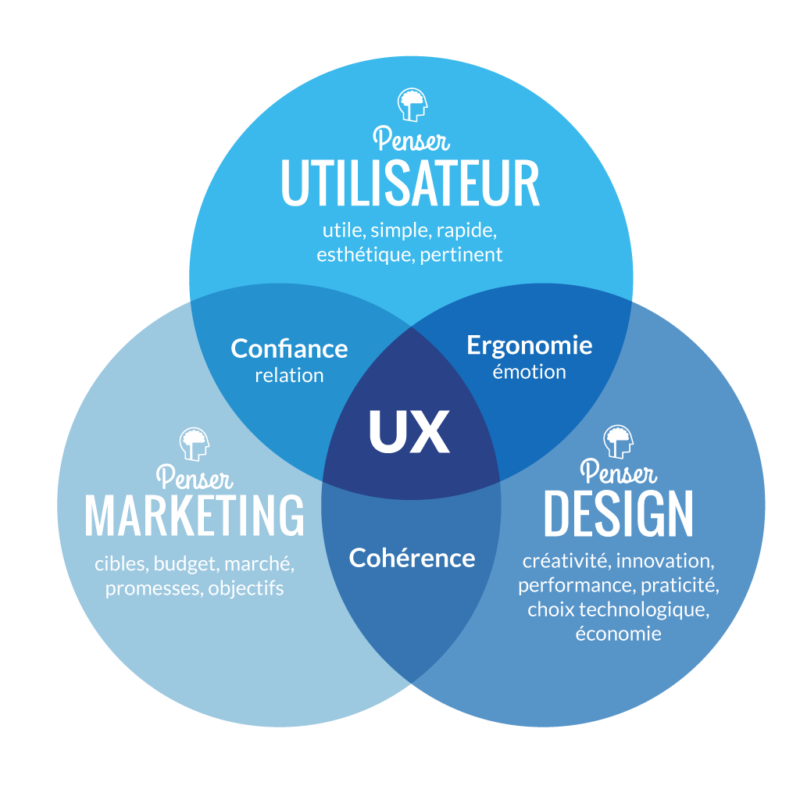
Как опытная инновационная компания, в основе которой лежит творчество, мы работаем на стыке стратегии, дизайна, маркетинга и технологий. Благодаря различным линзам, гуманным технологиям и целенаправленному риску мы руководствуемся верой в то, что то, что имеет значение завтра, создано сегодня.
Наше положение
Мы всегда знали, что дизайн обладает фундаментальной способностью изменять то, как люди живут, работают и развлекаются. Мы видели, как это происходит, и мы сделали это возможным.
Мы видели, как это происходит, и мы сделали это возможным.
Но пришло время для решений, которые лучше объединяют бренды, организации и предприятия. Время начать решать проблемы, с которыми люди и компании сталкиваются каждый день. И это требует нового образа мышления. Новый способ решения проблем и измерения успеха. Переход от человекоцентричной точки зрения к гуманистической. Стремление к долгосрочному прогрессу для всех важнее немедленной ценности для некоторых.
Итак, вместе с нашими партнерами мы полны решимости превратить изменения в прогресс — общий прогресс.
Студии
Наши ценности
Как мы работаем и развлекаемся в Designit основан на той же философии — силе коллективного творчества. Наши убеждения являются основой работы, которую мы делаем и с кем. Но мы также признаем, что коллективное творчество так же важно для нас, как и люди, которые делают Designit тем, чем он является. Влияние того, что мы проектируем, заключается в наших различиях.
Но мы также признаем, что коллективное творчество так же важно для нас, как и люди, которые делают Designit тем, чем он является. Влияние того, что мы проектируем, заключается в наших различиях.
Признавая разнообразие культур, происхождения, навыков и потребностей, которые у нас есть, мы расширяем свой кругозор. Это бросает нам вызов. Это помогает нам идти дальше. Мы стремимся продвигать чуткое, равноправное, инклюзивное, ориентированное на союзников мышление в Designit, наших партнерах и проектах. Конечно, культура часто состоит как из писаных, так и из негласных правил. Мы — это то, что мы делаем, поэтому то, как мы действуем в повседневной жизни, имеет значение.
Наша страница «Вакансии» содержит больше информации о том, как мы подходим к опыту сотрудников, как многообразие, равенство и инклюзивность (DEI) укоренены в роли каждого и как наш процесс адаптации, развития талантов и найма использует все это в качестве путеводной звезды.
Хотите узнать, как мы можем помочь вашей организации добиться успеха в дизайне, маркетинге и опыте? Узнайте больше о нашей работе, услугах и отраслях, в которых мы помогаем развиваться. Если вы хотите присоединиться к нам, ознакомьтесь с нашими вакансиями.
Если вы хотите присоединиться к нам, ознакомьтесь с нашими вакансиями.
Лидерство
Ник Пармаксизян
Главный исполнительный директор,
ЛондонLinkedIn
Подробнее о Нике →
Ришаб Кхемка
Финансовый директор,
Нью-ЙоркLinkedIn
Джеймс Пикетт
Главный операционный директор,
ЛондонLinkedIn
Ниша Кашьяп
Руководитель отдела кадров,
ЛондонLinkedIn
Карен Круз
Глобальный руководитель отдела кадров,
ЛондонLinkedIn
Мортен Томсен
Глобальный директор по информационным технологиям,
ОрхусLinkedIn
Цахи Толедо
Директор по инновациям и стратегии,
Тель-АвивLinkedIn
Жаклин Лилли
Глобальный директор по доставке креативных технологий,
ЛондонLinkedIn
Криста Лусеро
Главный операционный директор и коммерческий директор, APMEA
LinkedIn
Christine Leitgeb
Руководитель отдела финансов, Европы и APMEA,
МюнхенLinkedIn
Джагдиш Камат
Финансовый директор, Америка,
СиэтлLinkedIn
Брендан Глисон
Главный операционный директор, Америка,
Нью-ЙоркLinkedIn
Никлас Мортенсен
Управляющий директор Nordics,
ОслоLinkedIn
Мартин Делфер
Руководитель отдела обслуживания клиентов, Европа,
КопенгагенLinkedIn
Фрида Сеттерберг
Руководитель студии,
КопенгагенLinkedIn
Ева Герра
Директор по дизайну,
ЛондонLinkedIn
Калпеш Ратод
Директор по дизайну,
ЛондонLinkedIn
Джеймс Бьюкенен
Директор по дизайну,
ЛондонLinkedIn
Паула Отеро
Управляющий директор,
МадридLinkedIn
Джофф Аутлоу
Управляющий директор,
Мельбурн и СиднейLinkedIn
Таль Гвили Лекнер
Руководитель студии,
Тель-АвивLinkedIn
Ханна Идремарк
Руководитель студии,
СтокгольмLinkedIn
Дануш Махмуди
Управляющий директор,
МюнхенLinkedIn
Кайл Годе
Руководитель отдела обслуживания клиентов в Северной и Южной Америке в Designit,
Сиэтл и Нью-ЙоркLinkedIn
Кристин Шанче
Руководитель студии,
ОслоLinkedIn
Хаммад Хан
Управляющий директор, Дубай
LinkedIn
Сиэтл – Designit
Ах, пышный вечнозеленый город Сиэтл. В нашей студии с 2009 года работают дизайнеры, разработчики, стратеги и консультанты, которые стремятся создать прочные связи между людьми и брендами.
В нашей студии с 2009 года работают дизайнеры, разработчики, стратеги и консультанты, которые стремятся создать прочные связи между людьми и брендами.
Контактная информация
Скоро в Bellevue, WA
Проложить маршрут
[email protected]
Неутомимая в своем любопытстве к тому, что будет дальше, студия из Сиэтла собирается вместе, чтобы генерировать идеи, экспериментировать и создавать будущее. Если вам когда-нибудь понадобится проснуться, они также предложат довольно вкусную чашку кофе.
Основные моменты работы
Показать больше работ →
Готовы объединить усилия и сотрудничать для решения сложных бизнес-задач, используя подход, основанный на дизайне? Давайте вместе создадим что-то безумно замечательное, что будет полезно для вашего бизнеса и вашей организации, сотрудников и клиентов.