Фоны для фотошопа — Деревянные доски / Creativo.one
Фоны для фотошопа — Деревянные доски / Creativo.oneФильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяДополненияСкачать бесплатно текстуры (фоны) для ФотошопаАссортиФоны для фотошопа — Деревянные доски
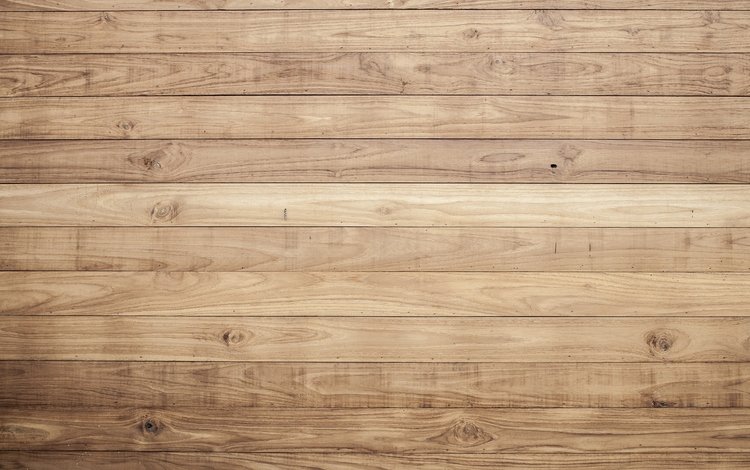
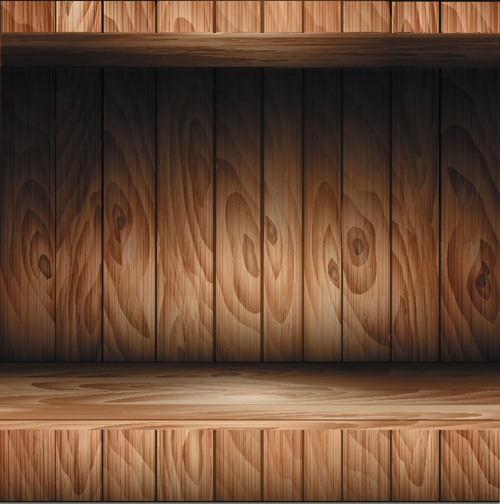
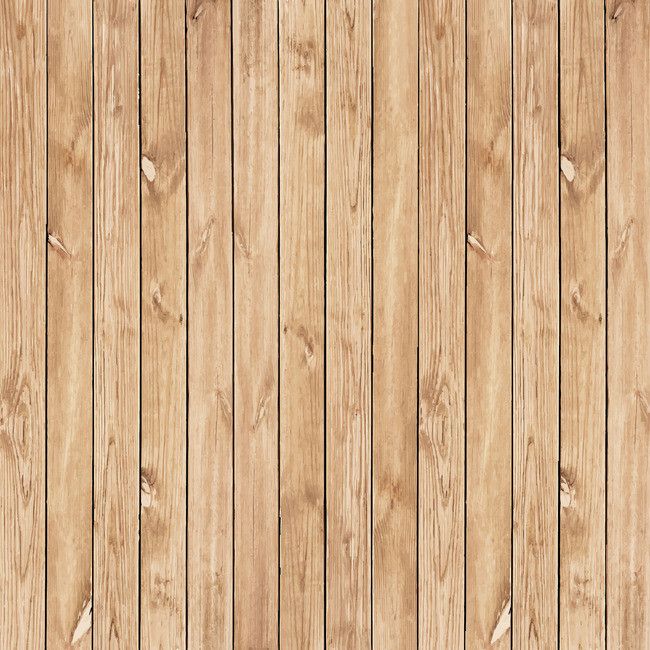
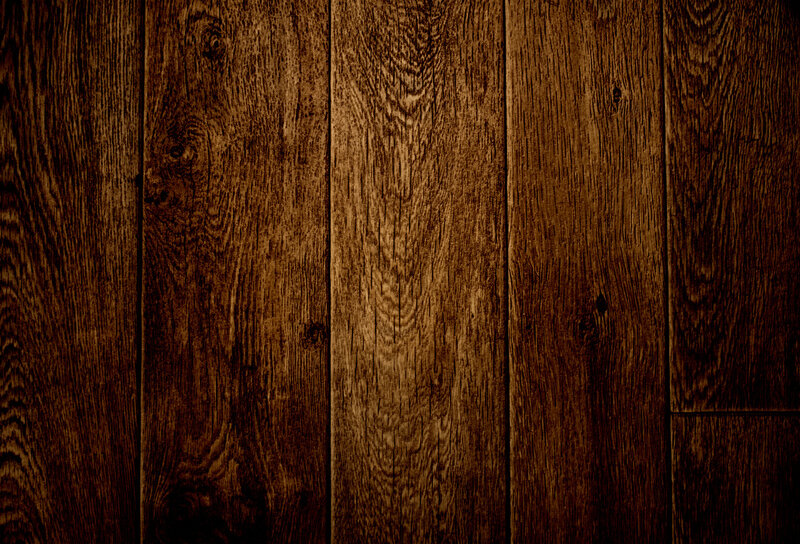
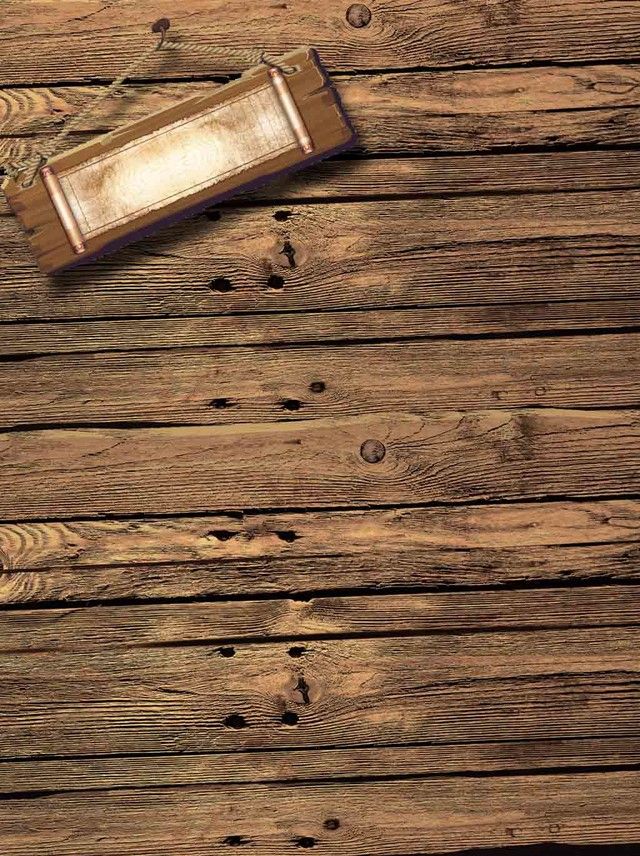
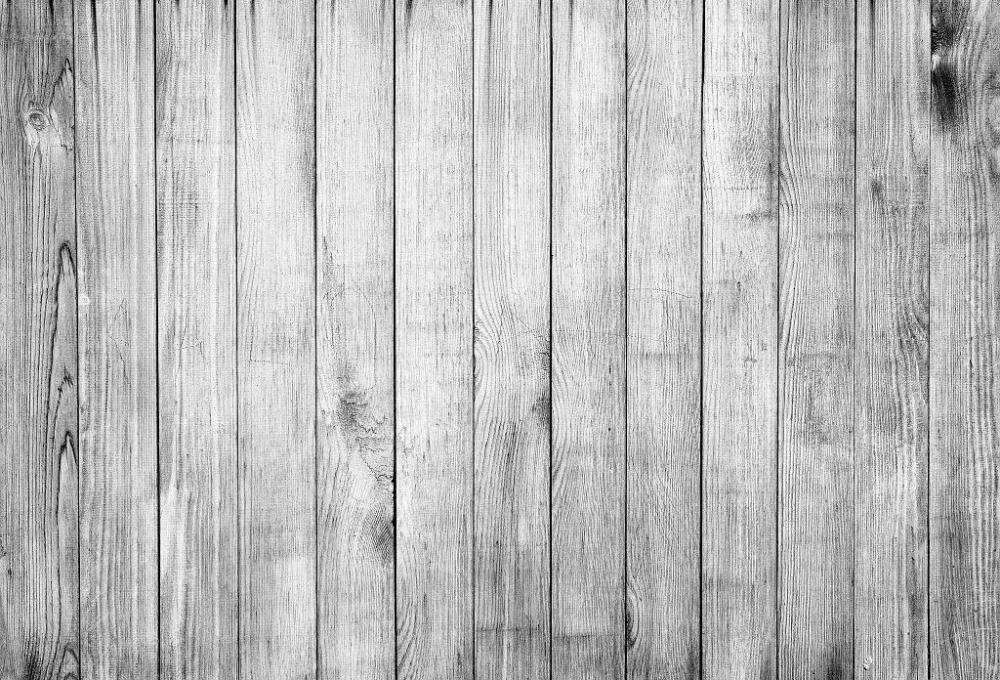
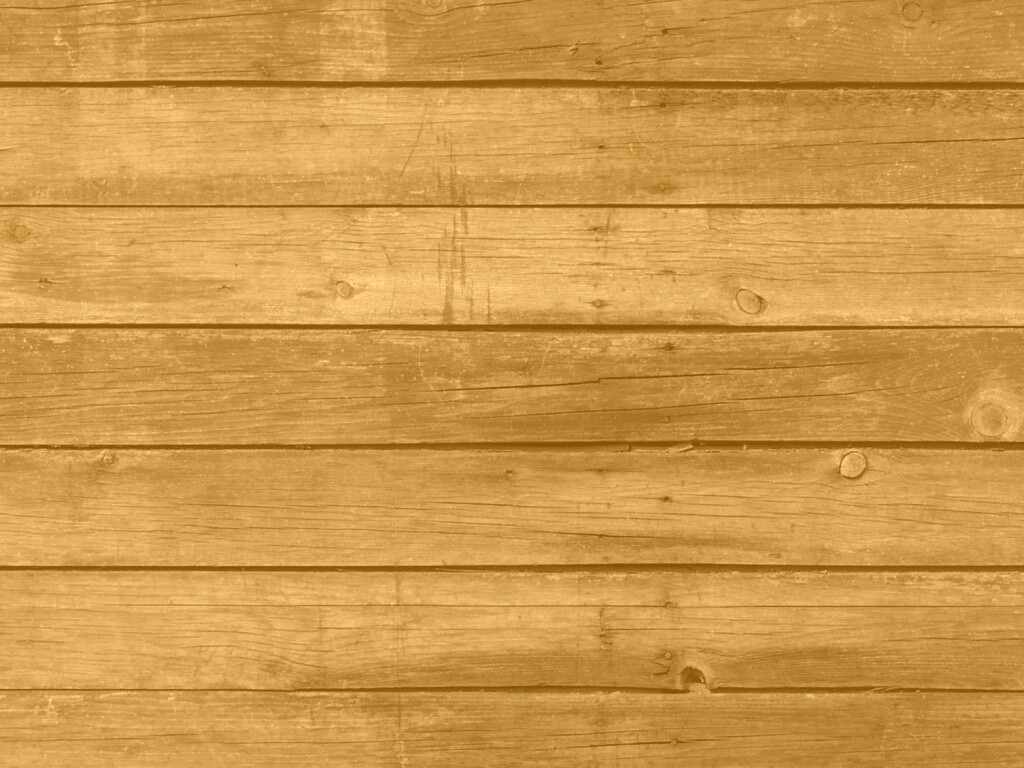
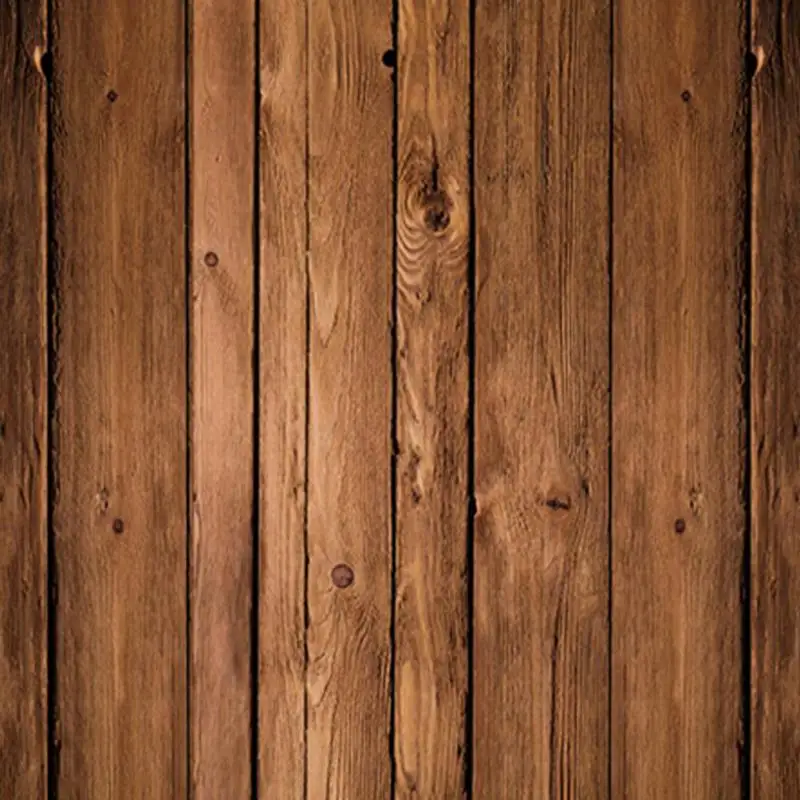
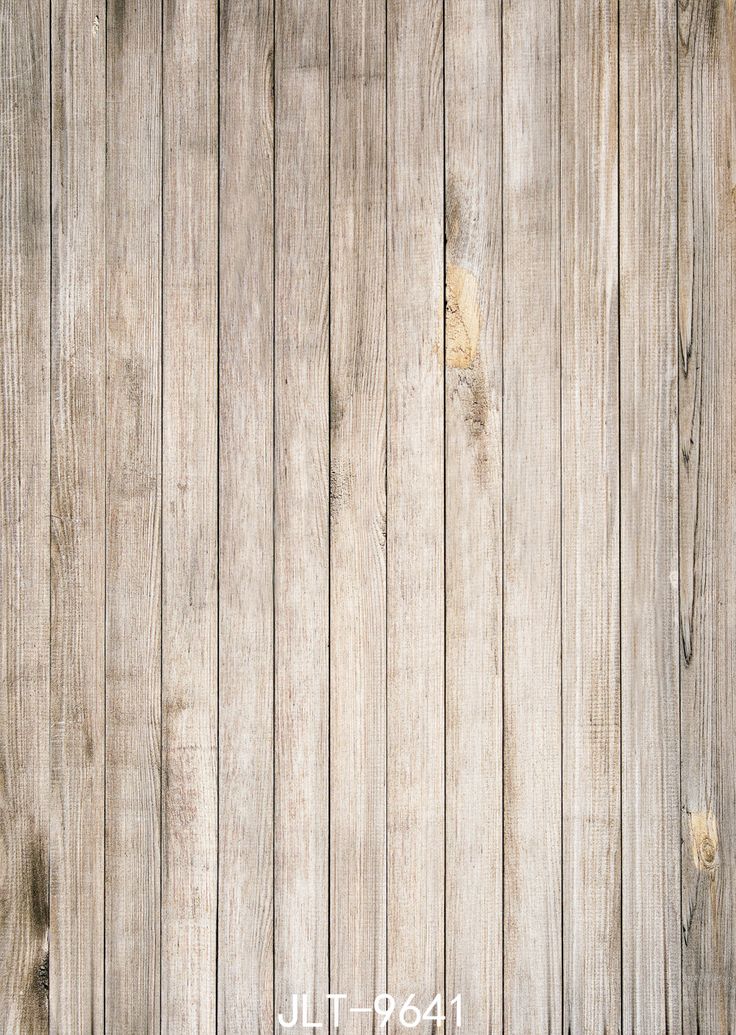
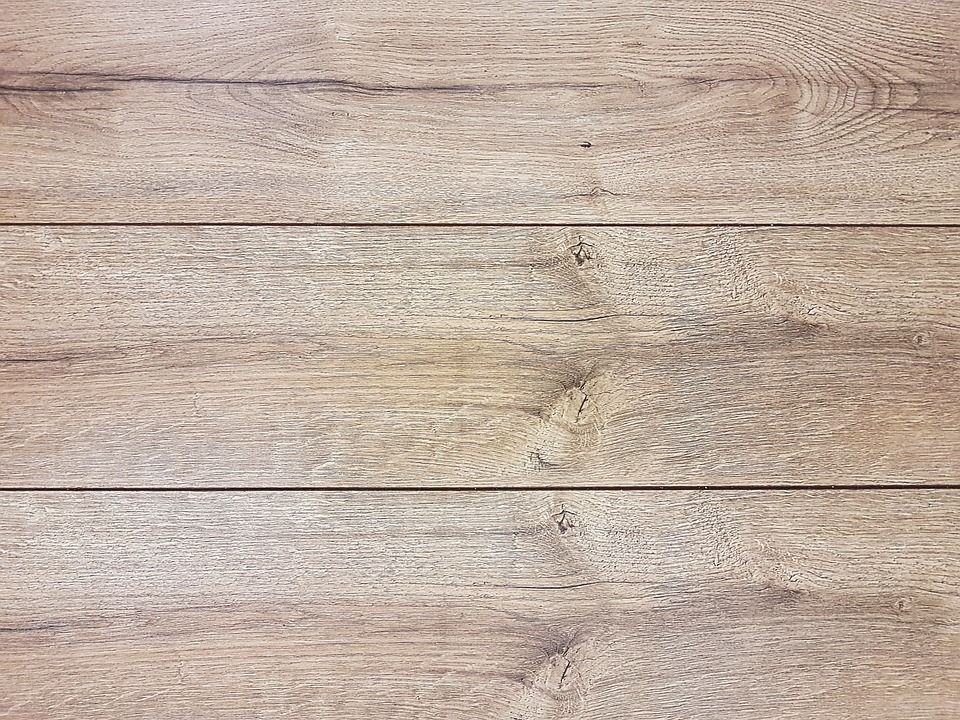
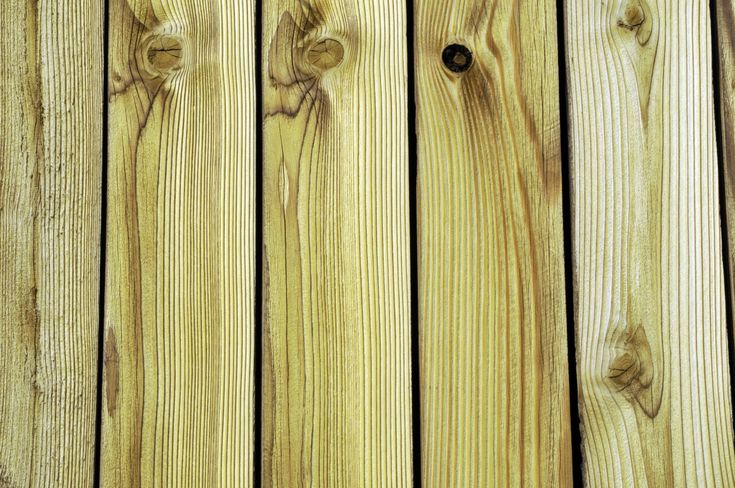
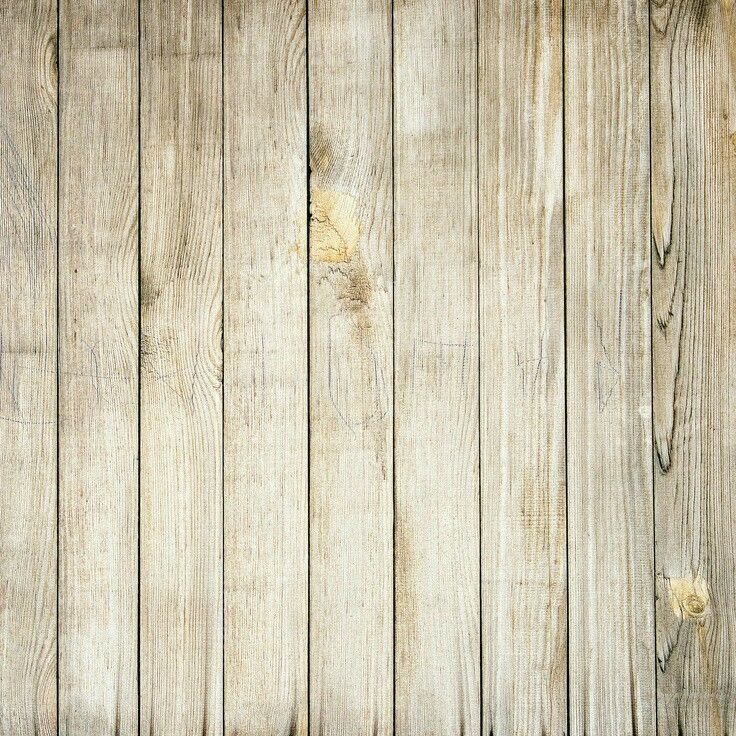
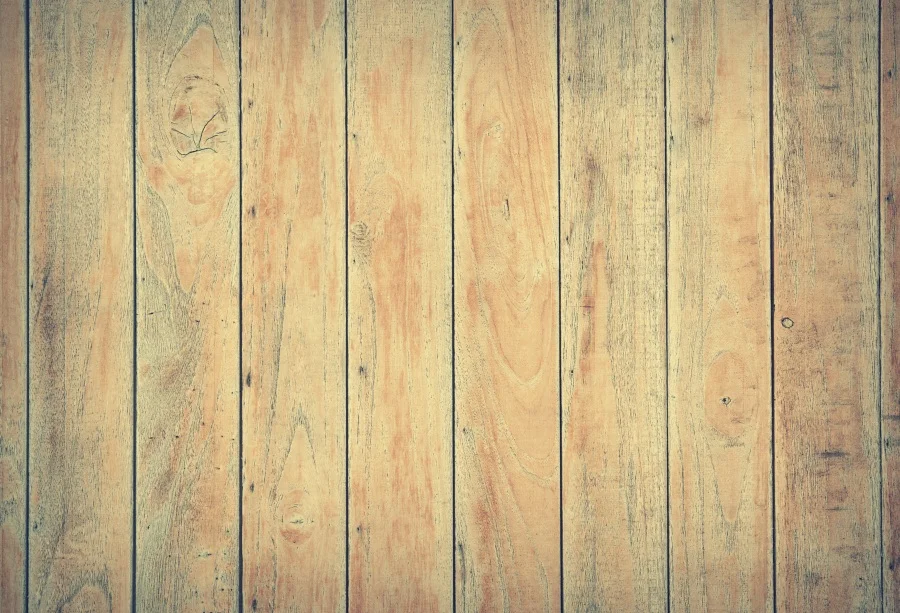
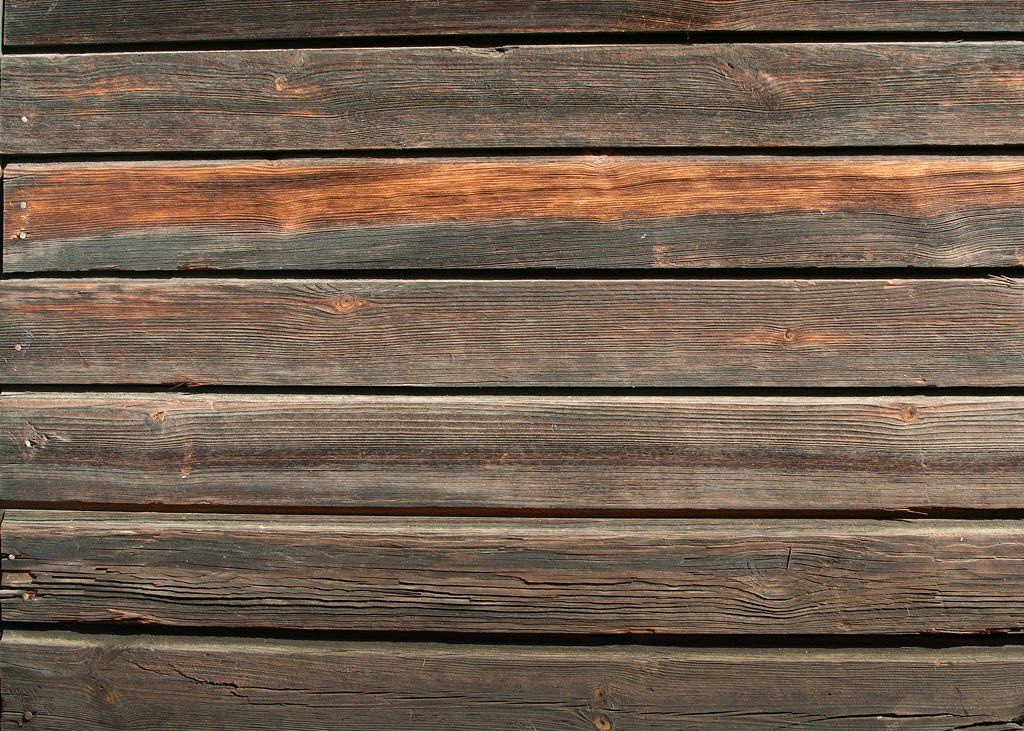
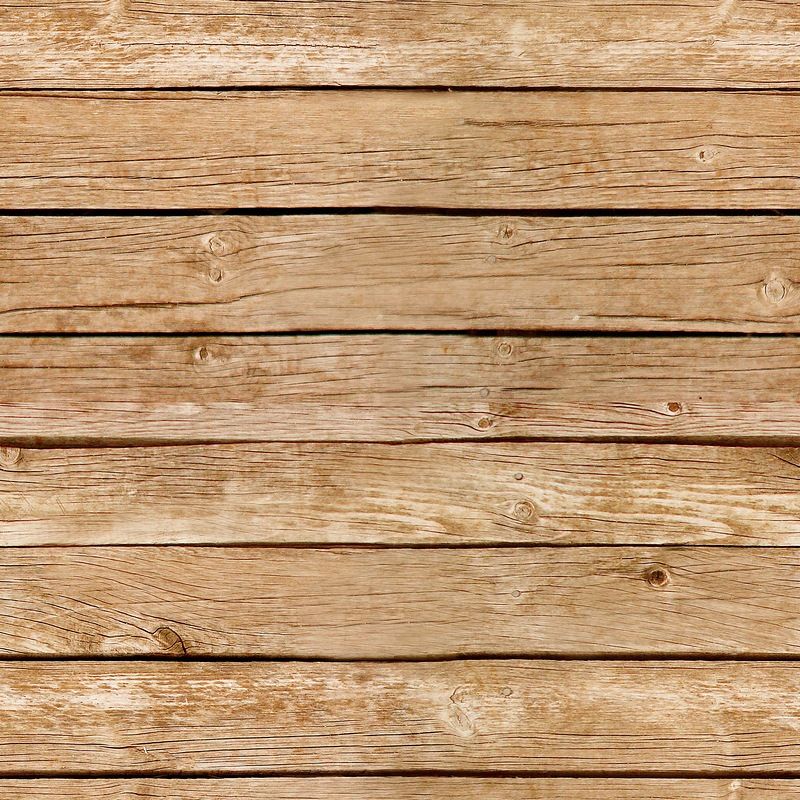
Три текстуры с деревянными досками для создания интересных фонов.
Формат — JPG. Размер — 40 мб.
Инструкцию по установке текстуры в Фотошоп смотрите здесь.
Скачать Фоны для фотошопа — Деревянные доски
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов.
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создание Доски Мечты в программе Adobe Photoshop
Вы уже знаете, что такое Доска Мечты, и для чего она нужна. Как Вы помните, Доску Мечты еще называют доской визуализации, или коллажем мечты. Теперь осталось научиться ее создавать.
Вам для создания коллажа мечты понадобится всего одна лишь программа — Adobe Photoshop, которая в любом случае должна быть в Вашем ассортименте программ, которыми Вы пользуетесь. В процессе создания Доски Мечты Вы начнете работать с этой программой, освоите некоторые элементы вебдизайна, и получите знания, которые сможете применить в самых разных ситуациях, например, при создании рисунков для своего сайта.
В процессе создания Доски Мечты Вы начнете работать с этой программой, освоите некоторые элементы вебдизайна, и получите знания, которые сможете применить в самых разных ситуациях, например, при создании рисунков для своего сайта.
Текстура Доски Мечты
Открываете программу Adobe Photoshop, и создаете документ нужного размера, такого же, как расширение Вашего монитора, к примеру, в моем случае, это 1024×768 пикселей.
После этого скачиваете текстуру своей будущей Доски Мечты. Заходите на поисковик, вбиваете фразу текстура скачать, заходите в Картинки, и выбираете то, что Вам нужно. Затем скачиваете себе на компьютер (правой клавишей мышки кликаете по рисунку, и выбираете Сохранить картинку как…).
Открываете в фотошопе данную текстуру, перетаскиваете ее на Доску Мечты с помощью инструмента Перемещение. Инструментом Перемещение перемещаете текстуру в верхний левый угол.
С помощью пункта меню Правка — Свободная трансформация изменяете размеры текстуры до нужных. С помощью кнопки Alt и инструмента Перемещение копируете картинку текстуры, ставите ее рядом.
С помощью Правка — Трансформация — Отразить по горизонтали делаете зеркальной скопированную картинку текстуры, и ставите ее рядом, чтобы был ровный стык.
Объединяете слои текстур в один с помощью меню Слои — Слить с нижним.
Копируете данную картинку текстуры с помощью кнопки Alt и инструмента Перемещение по горизонтали, пока не закроете текстурой весь ряд. Объединяете все слои с текстурой в один с помощью меню Слои — Слить с нижним.
С помощью кнопки Alt и инструмента Перемещение копируете весь ряд и ставите его вниз. Отражаете его по вертикали с помощью Правка — Трансформация — Отразить по вертикали.
Объединяете слои с текстурой. Повторяете копирование вниз до тех пор, пока вся Доска Мечты не будет покрыта текстурой. Объединяете все слои с текстурой.
Объединяете все слои с текстурой.
Регулируете непрозрачность слоя с текстурой в Палитре слоев.
Рамка на Доске Мечты
Рамку в программе Adobe Photoshop можно сделать из другой текстуры, но мы поступим проще. Выбираете в меню Выделение — Выделить все, затем Выделение — Изменить — Границы. Выбираете ширину границы, например, 20 пикселей. Инвертируете выделение с помощью Выделение — Инвертировать.
Затем в Палитре слоев создаете копию слоя с текстурой: правой клавишей нажимаете на слой и выбираете Дублировать слой. Проверяете, чтобы верхний слой был выделен, и нажимаете Delete. Таким образом, в новом слое будет удалена средняя часть изображения.
После этого делаете тень для рамки с помощью меню Слой — Стиль слоя — Опции смешивания. Делаете ниспадающую тень с опциями:
- угол 90 градусов
- расстояние 3 пикселя
- распространение 10%
- размер 5 пикселей
Цвет тени сделайте таким же, как и цвет текстуры, только гораздо темнее, почти черный.
Фотографии и картинки
Ищете в поисковиках подходящие картинки и фотографии, сохраняете на своем компьютере. Затем открываете в программе Adobe Photoshop, изменяете размеры, если картинки слишком большие, и инструментом Перемещение перетаскиваете на свой коллаж мечты. После перемещения выбираете в меню Правка — Свободная трансформация, изменяете размеры, поворачиваете под углом, размещаете в нужные места доски. Под картинками можно сделать тени с помощью меню Слой — Стиль слоя — Опции смешивания. Тени делаете поменьше, чем тени от рамки.
Рядом с картинками, или под ними можно сделать различные надписи с помощью инструмента Текст. Также можно с помощью меню Слой — Стиль слоя — Опции смешивания сделать для этих надписей тень, или свечение, или другие эффекты по желанию.
Созданную в программе Adobe Photoshop картинку сохраняете в jpg.
У Вас получится очень красивая доска визуализации, которую можно будет сделать фоном рабочего стола. Для этого нажимаете на рабочем столе правой клавишей, выбираете Свойства, заходите в закладку Рабочий стол, и в Обзоре выбираете созданную картинку.
Для этого нажимаете на рабочем столе правой клавишей, выбираете Свойства, заходите в закладку Рабочий стол, и в Обзоре выбираете созданную картинку.
Видео о том, как создать Доску Мечты с помощью программы Adobe Photoshop
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Как создать графику с эффектом классной доски в Photoshop
С правильными шрифтами и графическими изображениями можно создавать классные рисунки в Photoshop. Вы даже можете превратить изображения в рисунки мелом.
Инструкции в этой статье относятся к Adobe Photoshop 2019 для Windows и Mac.
Что нужно для создания классной доски в фотошопе
На классных досках, используемых для отображения, часто есть закрашенные элементы, поэтому вы будете использовать инструмент «Рамки» в Photoshop, чтобы добавить базовую рамку перед добавлением текста. Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
- В Eraser Regular и Прибрежная зона шрифтов.
- Доска фон из Foolishfire .
- Шаблон вектор кадр из Pixabay .
Все вышеперечисленные ресурсы бесплатны для использования в Интернете, но вам, возможно, придется заплатить за право использовать их для создания графики для печати.
Как создать дизайн классной доски в Photoshop
После установки шрифтов и загрузки необходимых ресурсов:
Откройте изображение, которое вы хотите использовать в качестве фона для классной доски в Photoshop.
Выберите инструмент « Рамки» , затем нарисуйте прямоугольник, занимающий весь фон.

Выберите « Файл» > « Поместить связанный» .
Выберите рамку и выберите « Разместить» .
Выберите кадр в палитре слоев, затем выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения .
Если палитра слоев не видна, выберите « Окна» > « Слои» .
Выберите Разделить, чтобы инвертировать цвета.
Выберите инструмент « Текст» , а затем нажмите на доске примерно на полпути около вершины.
Используйте панель инструментов вверху для выравнивания текста по центру и выберите шрифт Seaside Resort из палитры символов.
Если палитра символов не отображается, выберите « Окно» > « Символ» .
Введите свой текст. Отрегулируйте размер и стиль в палитре символов и используйте инструмент «Перемещение» для изменения положения текста, если это необходимо.

Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела.
Создайте новое текстовое поле, измените шрифт на Eraser и введите оставшуюся часть текста.
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.
Как сделать рисунок мелом в фотошопе
Если хотите, вы можете добавить фотографию и сделать ее похожей на мел. Для достижения наилучших результатов выберите простое изображение, которое не содержит много сложных деталей (например, селфи).
Откройте изображение в Photoshop и выберите « Изображение» > « Режим» > « Оттенки серого» .
Выберите Discard, если вас спросят, хотите ли вы удалить информацию о цвете.
Выберите Изображение > Режим > Растровое изображение .

Установите для параметра « Вывод» значение 72 пикселя / дюйм , для поля « Использование метода» установите значение « Порог 50%» , затем выберите « ОК» .
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата для вашего изображения.
Перейдите в Image > Mode > Grayscale снова.
Убедитесь, что соотношение размеров установлено на 1 и выберите ОК .
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.
Как добавить рисунок мелом на доску
Чтобы добавить свое изображение на доске:
Откройте свой дизайн классной доски, затем выберите « Файл» > « Поместить ссылку» и выберите свое изображение.

Если изображение слишком велико, используйте ручки для уменьшения размера изображения.
Выберите инструмент « Волшебная палочка» (четвертый инструмент на панели инструментов) и щелкните белую область изображения.
Инструменты Magic Wand и Quick Selection имеют одинаковый значок. Нажмите на значок, чтобы переключаться между ними.
Выберите « Слой» > « Маска слоя» > « Показать выделение», чтобы черные области исчезли из поля зрения.
В палитре слоев теперь будут два значка на слое изображения. Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.
Выберите Overlay . Вы увидите, что текстура доски теперь просвечивает изображение, делая его более естественным.

Если изображение слишком бледное, выберите « Слой» > « Дублировать слой», чтобы сделать белый цвет более насыщенным.
Текст мелом на доске в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
в фотошопе
Всем привет!
Сегодня мы будем создавать эффект текста, написанного мелом на доске.
Уже идет новый учебный год и на тему школы мы создадим стилизованный текст.
В уроке будет показано два способа добавить стили слоя – для разных версий программы Adobe Photoshop.
Сначала мы откроем текстуру доски из папки с исходниками и затемним ее при помощи корректирующего слоя Уровни.
Затем установим шрифт из папки с исходниками и с помощью инструмента Текст напишем текст.
Далее создадим новый пустой слой, зальем его черным цветом и преобразуем слой в смарт-объект.
После этого применим к данному слою фильтры Шум и Диффузия.
В завершение урока «Текст мелом на доске в фотошопе» мы добавим к слою с текстом стили слоя.
Открываем в фотошоп (Ctrl+O) изображение «Текстура» из папки с исходниками.
Переходим в меню Изображение-Размер изображения и вводим настройки, как на картинке ниже. Следим, чтобы значок цепи, отмеченный на скриншоте стрелочкой, был активен – это сохранит пропорции документа.
В панели слоев создаем корректирующий слой Уровни. Чтобы затемнить изображение, в окне корректирующего слоя Уровни вводим настройки, как на рисунке ниже.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «Привет, школа!». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и вводим настройки, как на скриншоте. При помощи инструмента Перемещение располагаем текст по центру холста.
В верхней панели настроек инструмента Текст кликаем по иконке панели символов и вводим настройки, как на скриншоте. При помощи инструмента Перемещение располагаем текст по центру холста.
Ниже текстового слоя, но выше корректирующего слоя Уровни создаем новый пустой слой и называем его «Мел». Чтобы создать слой ниже активного, зажмите клавишу Ctrl и кликните по иконке создания нового слоя в панели слоев. Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Мел» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
В панели слоев кликаем ПКМ по слою «Мел» и выбираем «Преобразовать в смарт-объект». При необходимости вы сможете редактировать настройки примененных к слою «Мел» фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения.
Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Стилизация-Диффузия и меняем настройки на следующие. На данном этапе, если нужно подкорректировать настройки, можно воспользоваться преимуществами смарт-объекта.
Зажимаем клавишу Ctrl и кликаем в панели слоев по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении переходим к слою «Мел» в панели слоев и добавляем маску слоя, нажав на соответствующую иконку в панели слоев. Маска слоя скроет ту часть слоя, которая находится вне выделения. Увидеть это можно, если временно отключить видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
Возвращаем видимость текстовому слою, нажав на «глазик» около слоя в панели слоев.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тень меняем оттенок на # 1e1c1e и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев понижаем заливку текстового слоя.
Если у вас одна из новых версий программы Adobe Photoshop, вы можете добавить еще два стиля Тень, нажав на «крестик» около стиля слоя «Тень».
Я же покажу универсальный способ, который подходит и для более ранних версий программы.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя». После этого слой можно переименовать, но, чтобы ускорить процесс, давайте договоримся и в дальнейшем называть этот слой текстовым.
Снова дважды щелкаем по текстовому слою в панели слоев, чтобы открыть стили слоя.
Во вкладке Тень меняем оттенок на # b57b8, и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою в панели слоев-Растрировать стиль слоя).
И снова в панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тень меняем оттенок на # 00000, и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев понижаем прозрачность слоя с текстом.
Текст мелом на доске готов!
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как создать эффект классной доски в Photoshop
В настоящее время графика на доске — это настоящая ярость, и этот учебник покажет вам несколько советов, которые вы можете использовать, если хотите создать свои собственные. Это отличный способ добавления графики в сообщения в блогах, особенно для предметов ремесел.
Для целей этого руководства есть некоторые шрифты и активы, которые вы, возможно, захотите использовать. Два шрифта — это Eraser Regular и Seaside Resort, а фоны на доске — от Foolishfire. Эти бесплатные версии фонов были разработаны для использования в Интернете, но они также предлагают привет-Res версию, которую вы можете приобрести, если вы создаете графику для печати.
01 из 06
Откройте фон на доске и поместите рамку
Набор фона на доске содержит три различных варианта, которые вы можете использовать, чтобы вы могли выбрать свой любимый с серого, синего или зеленого фона.
Идти к файл > открыто и перейдите туда, где был сохранен выбранный фон.
Доски для досок, используемые для отображения, обычно окрашивают элементы на них, поэтому первое, что мы добавляем к нашему, это простой фрейм.
Идти к файл > Место и выберите рамку PNG, нажав Место чтобы импортировать его в фоновый файл. Возможно, вам придется изменить размер фрейма, щелкнув и перетащив одну из восьми ручек перетаскивания вокруг внешних краев, прежде чем нажать Вернуть или двойным щелчком по кадру.
Возможно, вам придется изменить размер фрейма, щелкнув и перетащив одну из восьми ручек перетаскивания вокруг внешних краев, прежде чем нажать Вернуть или двойным щелчком по кадру.
Продолжить чтение ниже
02 из 06
Добавить первую текстовую секцию
Этот первый фрагмент текста также должен быть окрашен. Таким образом, он не имеет шероховатости мела. В этом примере для этого используется шрифт Seaside Resort, так как он имеет приятное ощущение, которое соответствует доскам и потому, что его дизайнер лицензировал шрифт для использования в личных и коммерческих проектах.
Теперь нажмите Текст инструмента в панели инструментов, а затем нажмите на доске примерно на полпути вверху. На панели параметров инструмента, расположенной ниже строки меню, вы должны щелкнуть по кнопке, чтобы центрировать выравнивание текста. Если символ палитра не открыта, перейдите к Окно > символ а затем выберите шрифт, который вы хотите использовать, из раскрывающегося меню. Теперь вы можете ввести текст и использовать поле ввода размера, чтобы настроить его по своему усмотрению. При необходимости переключитесь на инструмент перемещения и перетащите текст в нужное положение, если это не совсем правильно.
Теперь вы можете ввести текст и использовать поле ввода размера, чтобы настроить его по своему усмотрению. При необходимости переключитесь на инструмент перемещения и перетащите текст в нужное положение, если это не совсем правильно.
Когда вы будете довольны этим текстом, перейдите к добавлению мелодии на следующем шаге.
Продолжить чтение ниже
03 из 06
Добавить несколько мелодий
Этот шаг в основном точно такой же, как и последний, но на этот раз вы хотите выбрать шрифт мелового стиля, Eraser Regular. Этот шрифт подходит для работы, и его дизайнер сделал его доступным для использования бесплатно. Как и во всех шрифтах и графиках, которые вы загружаете для использования в ваших проектах, важно убедиться, что вы соблюдаете условия использования. Многие бесплатные шрифты бесплатны только для личного использования, с требованием заплатить за лицензию для коммерческого использования.
Когда вы добавили какой-то мелодичный текст в свой дизайн, переходите к нему и смотрите, как вы можете добавлять изображения, которые имеют мелочи.
04 из 06
Преобразование изображения в растровое изображение
В реальном мире на доске редко есть подробные изображения на них, но сейчас мы не в реальном мире. Итак, давайте посмотрим, как мы можем добавлять фотографии, которые немного мелодичны.
Во-первых, вам нужно выбрать изображение для использования. Идеально найти что-то с простым предметом (пример использует автопортрет), который не содержит много сложных деталей. Откройте свою фотографию, и если она в цвете, перейдите к Образ > Режим > Оттенки серого чтобы обесцветить его. Этот метод лучше всего работает с изображениями, которые имеют сильный контраст, поэтому вы можете немного его подстроить. Легкий способ сделать это — перейти к Образ > корректировок > Контраст яркости и увеличить оба ползунка.
На следующем шаге перейдите к Образ > Режим > Битовая карта и установите Output на 72 DPI. В наборе методов используйте значение 50% порогового значения. Если вам не нравится, как выглядит изображение, вы можете перейти к редактировать > расстегивать и попробуйте настроить яркость и контраст. Затем попробуйте преобразовать в растровое изображение снова. Возможно, некоторые изображения никогда не будут конвертироваться так же хорошо, как вам нравится, используя этот метод, поэтому будьте готовы выбрать другое изображение, если это так.
В наборе методов используйте значение 50% порогового значения. Если вам не нравится, как выглядит изображение, вы можете перейти к редактировать > расстегивать и попробуйте настроить яркость и контраст. Затем попробуйте преобразовать в растровое изображение снова. Возможно, некоторые изображения никогда не будут конвертироваться так же хорошо, как вам нравится, используя этот метод, поэтому будьте готовы выбрать другое изображение, если это так.
Предполагая, что преобразование растрового изображения прошло нормально, вы должны перейти к Образ > Режим > Оттенки серого, оставив параметр «Размер» равным единице, прежде чем вы сможете перейти к следующему шагу.
Продолжить чтение ниже
05 из 06
Добавьте изображение на свою доску
Чтобы добавить изображение на классную доску, нажмите на него и перетащите его в окно доски. Если у вас есть Photoshop, чтобы открыть файлы в одном окне, просто щелкните правой кнопкой мыши на вкладке изображения и выберите Переехать в Новое окно, Затем вы можете перетащить его, как описано.
Если у вас есть Photoshop, чтобы открыть файлы в одном окне, просто щелкните правой кнопкой мыши на вкладке изображения и выберите Переехать в Новое окно, Затем вы можете перетащить его, как описано.
Если изображение слишком велико, перейдите к редактировать > преобразование > Масштаб а затем используйте ручки захвата, чтобы уменьшить размер изображения по мере необходимости. Вы можете удерживать клавишу Shift при перетаскивании, чтобы сохранить пропорции изображения без изменений. Дважды щелкните изображение или нажмите Вернуть когда размер правильный.
06 из 06
Добавить маску и отрегулировать режим наложения
На этом последнем шаге ключ должен сделать изображение более похожим, как если бы оно было нарисовано на доске.
Первая проблема с изображением заключается в том, что черные области не соответствуют самой доске, поэтому вам нужно скрыть эти области.
Выберите Волшебная палочка инструмент (четвертый инструмент вниз в панели инструментов) и щелкните по белой области изображения. Затем перейдите к Слой > Слой маскировать > Выделить выбор и вы должны увидеть, что черные области исчезают из поля зрения. В палитре «Слои» на слое изображения будут два значка. Нажмите на значок левой руки, а затем измените раскрывающееся меню «Режим наложения» в верхней части палитры «Слои» с «Нормальный» на «Оверлей».
Вы увидите, что текстура доски теперь отображается через изображение, что делает его более естественным. В этом случае это также сделало его немного бледным, поэтому, если это произойдет, перейдите к Слой > дублировать Слой чтобы добавить копию сверху, что сделало белым немного богаче. Это все еще сохраняет видимость текстуры доски.
Это все, что есть в этой технике, и вы можете легко адаптировать ее, используя разные шрифты, а также другие декоративные элементы, такие как рамки и образцы.
Шахматная доска в Фотошопе | verovski
Статьи Уроки
0 Comment Дмитрий Веровски
Примерно год назад я писал статью о настройках пересечения векторных элементов в Фотошопе — Add, Subtract, Intersect и Exclude. В конце статьи я привел пример использования редкой настройки Exclude. Сегодня этот краткий пример, по проcьбе посетителей сайта, превратился в настоящий отдельный урок. В этом уроке мы сделаем шахматную доску в Фотошопе. Работать будем исключительно векторными инструментами Фотошопа. Не обойдется и без смарт слоев, и конечно стили. Пока ваял доску, промахнулся с количеством полей. Получилось 7 с одной стороны и 8 с другой. Переделывать не стал.
Сегодня этот краткий пример, по проcьбе посетителей сайта, превратился в настоящий отдельный урок. В этом уроке мы сделаем шахматную доску в Фотошопе. Работать будем исключительно векторными инструментами Фотошопа. Не обойдется и без смарт слоев, и конечно стили. Пока ваял доску, промахнулся с количеством полей. Получилось 7 с одной стороны и 8 с другой. Переделывать не стал.
Урок потребует от вас массы навыков. Он однозначно не для новичков. Вам понадобятся базовые знания работы со слоями, векторными масками, цветокорректирующими слоями, смарт слоями, стилями слоя и режимами наложений. В конце урока, как обычно, можно скачать PSD файл.
Рисуем шахматную доску
Для начала я выбрал инструмент Rectangle Tool и рисуем простой векторный прямоугольник. Всего одну полоску. Конечно, в режиме Shape Layer. Когда полоска готова, переключаемся на инструмент Path Selection Tool и удерживая ALT дублируем полоску в рамках одной маски.
Стараться ровнее, прямее не нужно. Выделите все 4 полоски инструментом Path Selection Tool. На панели настроек воспользуйтесь опциями выравнивания, и выровняйте полоски по горизонтали и по расстоянию между ними.
Теперь зажмите ALT и продублируйте все полоски ещё раз. Edit > Free Transform и разверните новые полоски по горизонтали.
Если необходимо, протяните полоски дальше. Вертикальные полоски при необходимости тоже надо выделить и ужать через Free Transform. Затем выделите ряд полосок по вертикали, или по горизонтали инструментом Path Selection Tool и переключите режим пересечения на Exclude.
Мой следующих шаг, белая подкладка под шахматную клетку. Обычный прямоугольник инструментом Rectangle Tool. К серой клетке я применил стиль слоя Layer > Layer Style > Inner Glow, внутреннее свечение. Только вместо свечения я выбрал тень, черный цвет, режим наложения Multiply. Еле заметный эффект с очень небольшим параметром невидимости.
Еле заметный эффект с очень небольшим параметром невидимости.
Теперь рисуем окантовку для доски. Я нарисовал большой прямоугольник, а затем вырезал в нем дыру прямоугольником поменьше, применив режим Subtract. И опять, стиль слоя Inner Shadow.
Теперь, когда все слои включены, я взял инструмент Line Tool и нарисовал рамку, вокруг шахматной доски. Толщина линии 3px. Чтобы линия рисовалась на одной маске, нужно выделить маску и следить за режимом прибавления Add to Shape Area (+). Он должен быть включен.
Осталось добавить немного световых эффектов. Для световых эффектов я добавлю градиентный слоя заливки Layer > New Fill Layer > Gradient
Осталось применить правильный режим наложения и немного прозрачности.
Пожалуй доска приобрела нужный мне вид. Теперь я столкнулся со следующей дилеммой. Я хотел бы сохранить все эти чудесные слои в их неизменном виде. Но в дальнейшей работе они напрямую уже не понадобятся. Слои нужно будет слить в один, далее, доска будет работать вместе. Она будет деформироваться, масштабироваться и так далее. Все правильно. Делаем смарт слой. Выделяем все слои и Layer > Smart Objects > Create Smart Object
Но в дальнейшей работе они напрямую уже не понадобятся. Слои нужно будет слить в один, далее, доска будет работать вместе. Она будет деформироваться, масштабироваться и так далее. Все правильно. Делаем смарт слой. Выделяем все слои и Layer > Smart Objects > Create Smart Object
Теперь мне понадобится рабочая область побольше. Я увеличу её инструментом Crop Tool. К смарт шахматной доске я применю Free Transform и деформирую её. Чтобы применить свободное трансформирование и разворачивать углы объекта в любую сторону нажимайте CTRL. Очевидным плюсом Смарт Слоя является так же то, что его координаты записываются и сохраняются, чего не скажешь о трансформировании обычного слоя.
Применительно к доске я применил стиль слоя тени Drop Shadow, легкую еле заметную тень. На этом оставим доску в покое и перейдем к остальной части дизайна. Выбираем инструмент Pen Tool и просто дорисовываем области.
На этом форму доски можно считать законченной. Переходим к световым эффектам.
Переходим к световым эффектам.
Чтобы доска выглядела эффектнее, неплохо было вы нарисовать несколько бликов, теней. В общем немного усложнить световое пространство, в котором находится доска. Я создам очень особенный слой градиент Layer > New Fill Layer > Gradient прямо поверх доски?
Теперь я встрою его внутрь доски при помощи Layer > Create Clipping Mask и применю режим наложения Color Burn. А затем понижу невидимость Opacity до 20%
Для боковых часте шахматной доски я создам градиентные слои с градиентом от белого к невидимому. Для градиента я применю векторную маску. Чтобы применить её, выберите обычный Pen Tool, нарисуйте нужный вам контур в режиме Path, а затем при выделенном слое Градиента Layer > Vector Mask > Current Path
Создаем шахматную фигуру
Что за доска без шахматной фигуры? Не сложную шахматную фигуру можно создать через простые эффекты Иллюстратора. В Иллюстраторе имеется несколько 3D эффектов, которые нам как раз подходят. Один из них называется Revolve. Его смысл в то, что он берет простой половинчатый контур и раскручивает его в 3D оси. Получается реалистичная фигура, которую можно двигать в 3D пространстве.
В Иллюстраторе имеется несколько 3D эффектов, которые нам как раз подходят. Один из них называется Revolve. Его смысл в то, что он берет простой половинчатый контур и раскручивает его в 3D оси. Получается реалистичная фигура, которую можно двигать в 3D пространстве.
Я открыл Иллюстратор и нарисовал инструментом Pen Tool вот такой контур. Ладно, на самом деле я не мог бы точно нарисовать обычным Pen Tool такой ровный контур. Я нарисовал окружность инструментом Ellipce Tool. Тело фигуры нарисовано инструментом Pen Tool. Затем я слил 2 фигуры панелью Pathfinder и разрезал фигуру пополам. Убрав лишнее я оставил только контур.
Далее применяем фильтр Effects > 3D > Revolve
Нажимаем OK и получаем отличную управляемую в 3D пространстве фигуру. Управляемая она потому, что в живой эффект Иллюстратора можно всегда зайти с целью поменять настройки.
Как же перенести эту фигуру в Фотошоп, не потеряв все настройки? Очень просто. Её нужно загрузить как Смарт слой. Для этого просто кликните по пешке, скопируйте её, Edit > Copy Перейдите в Фотошоп и сделайте Paste. В появившемся диалоговом окне поставьте галочку Скопировать как Смарт объект.
Вас наверное удивило то, как ровно фигура пешки встала на доску? Это, конечно, потому что я методом тыка подобрал правильное положение. Чтобы зайти в настройки пешки кликните дважды по иконке смарт слоя. Откроется Иллюстратор, а там ваша пешка. Просто внесите изменения и нажмите Save. Для красоты я расставил несколько пешек, продублировав слой несколько раз.
Создаем тень для пешки
Чтобы сделать тень для пешки я поступлю следующим образом. Я, конечно, даже здесь не люблю что-то там размазывать и растрировать. Ведь доступ в настройки рулит. Форма тени у нас уже есть. Это сама пешка. Я продублировал пешку, и немного деформировал её при помощи Free Transform. Затем я применил стиль слоя Color Overlay. Он заливает область слоя однородным цветом. В нашем случае черным.
Затем я применил стиль слоя Color Overlay. Он заливает область слоя однородным цветом. В нашем случае черным.
Тень почти готова. Осталось размыть. Поэтому я и сохранил смарт слой. Открываем Filter > Blur > Box Blur Размывам тень на свой вкус. Осталось применить режим наложения Multiply, он идеален для тени и понизить невидимость. Таким же образом я сделал тень всем пешкам. Точнее я просто продублировал уже готовую тень и немного трансформировал её в сторону уменьшения к каждой фигуре пешки.
Цветокоррекция пешки
Для цветокоррекции пешек я создал два специальных слоя цветокоррекции для каждой из пешек. Слои цветокоррекции делаются через меню Layer > New Adjustiment Layer > выбрать нужный слой. Слоем Hue / Saturation я контролирую цвет пешки. Галочка Colorize окрашивает пешку в указанный мною цвет. Серый в моем случае. Значение Hue задает синеватый оттенок. Значение Saturation задает степень насыщенности синего. А Lightness контролирует степень света.
Значение Saturation задает степень насыщенности синего. А Lightness контролирует степень света.
Второй слой Levels создает контрастность. В случае белых пешек этот слой осветляет цвет.
Задний фон для шахматной доски
Для заднего фона я создал заливочный слой Layer > New Fill Layer > Solid Color и применил к нему несколько стилей слоя. Я применил радиальный градиент, от белого к серому. Легкую текстуру Pattern и совсем немного Satin с режимом наложения Lighten. Подробные настройки можно будет раскрутить в файле исходнике.
Моей последней цветокоррекцией для этой работы будет слой цветокоррекции Layer > New Adjustiments Layer > Gradient Map.
На этом шахматная доска закончена.
Скачать файл
Скачать PSD файл шахматной доски
WRITTEN BY
Использование монтажных областей в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
24 августа 2021 г. 09:29:37 GMT
09:29:37 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Если вы веб-дизайнер или UX-дизайнер, вам все чаще приходится разрабатывать веб-сайты или приложения для нескольких устройств. Монтажные области помогают упростить процесс проектирования, предоставляя вам бесконечный холст, на котором вы можете размещать проекты для различных устройств и экранов. При создании монтажных областей вы можете выбрать один из множества предустановленных размеров или определить свой собственный размер монтажной области.
Монтажные области помогают упростить процесс проектирования, предоставляя вам бесконечный холст, на котором вы можете размещать проекты для различных устройств и экранов. При создании монтажных областей вы можете выбрать один из множества предустановленных размеров или определить свой собственный размер монтажной области.
Монтажные области полезны, даже если вы обычно работаете только с одним размером экрана. Например, при разработке веб-сайта вы можете использовать монтажные области для просмотра дизайнов разных страниц рядом друг с другом и в контексте.
Монтажные области оптимизированы для цветового режима RGB и расширенного режима рисования графического процессора.
Монтажную область можно рассматривать как особый тип группы слоев. Монтажная область обрезает содержимое любых содержащихся элементов по своим границам. Иерархия элементов монтажной области отображается на панели «Слои» вместе со слоями и группами слоев. Монтажные области могут содержать слои и группы слоев, но не другие монтажные области.
Визуально монтажные области служат отдельными холстами в документе. Любые слои в документе, не содержащиеся в монтажной области, сгруппированы в верхней части панели «Слои» и не обрезаются никакими монтажными областями.
Чтобы настроить внешний вид монтажных областей, выберите «Настройки» > «Интерфейс» > «Внешний вид» > «Монтажные области». У вас есть возможность выбрать цвет подложки монтажной области, а также показать или скрыть границы монтажной области.
- В Photoshop выберите «Файл» > «Создать».
- В диалоговом окне «Создать» укажите имя документа. Например, сайт iPhone .
- Во всплывающем меню «Тип документа» выберите «Монтажная область».
- Выберите один из 35+ предустановленных размеров монтажной области.
- Начните добавлять элементы дизайна на монтажную область. На монтажную область можно добавлять смарт-объекты, слои, группы слоев и т.
 д.
д.
Преобразование существующего документа в документ монтажной области
Если у вас есть стандартный документ Photoshop, вы можете быстро преобразовать его в документ монтажной области.
- Выберите одну или несколько групп слоев или слоев в документе.
- Щелкните выделенный фрагмент правой кнопкой мыши и выберите «Монтажная область из слоев» или «Монтажная область из группы».
- На панели «Инструменты» нажмите значок , чтобы выбрать инструмент Монтажная область.
- Нарисуйте монтажную область на холсте.
- При необходимости измените размер монтажной области. На панели параметров инструмента выберите предустановленный размер во всплывающем меню «Размер». Кроме того, вы можете оставить монтажную область нестандартного размера.
- Переименуйте монтажную область в желаемое имя. Сделайте следующее:
- Выделив монтажную область, выберите «Слой» > «Переименовать монтажную область».

- Введите новое имя монтажной области и нажмите клавишу Return.
- Выделив монтажную область, выберите «Слой» > «Переименовать монтажную область».
- Начните добавлять элементы дизайна на монтажную область. На монтажную область можно добавлять смарт-объекты, слои, группы слоев и т. д.
Быстрое добавление новых монтажных областей в документ
Вы можете добавить монтажные области в свой документ, щелкнув значки +, которые появляются рядом с монтажными областями, которые в данный момент находятся в документе. Эти значки + появляются везде, где на холсте можно разместить дополнительные монтажные области. Чтобы дублировать монтажную область вместе с ее содержимым, щелкните значок плюса (+), удерживая клавишу Option/Alt.
- Выберите монтажную область.
- Щелкните значок + рядом с монтажной областью. Photoshop добавляет монтажную область в документ в направлении значка +.
Option/Alt щелкните значок плюса (+), чтобы дублировать выбранную в данный момент монтажную область вместе с ее содержимым. Новая монтажная область добавляется в направлении значка +, который вы щелкнули.
Новая монтажная область добавляется в направлении значка +, который вы щелкнули.
Установить фон артборда
На панели «Свойства» («Окно» > «Свойства») монтажной области задайте нужное значение в поле «Цвет фона монтажной области». Вы также можете сделать фон артборда прозрачным.
Установить фон артбордаПеремещение элементов между монтажными областями
Просто перетащите элементы с одной монтажной области на другую на холсте. Когда вы перемещаете элемент между монтажными областями, Photoshop пытается расположить его в том же месте относительно начала координат линейки, расположенного в верхних левых углах монтажных областей.
Когда вы добавляете/перемещаете элемент на монтажную область, новый элемент перемещается в верхнюю часть панели «Слои» в порядке Z для этой монтажной области.
Вы также можете сгруппировать слои/элементы, не включенные ни в одну монтажную область, с существующими монтажными областями. Просто перетащите элемент на холсте на целевую монтажную область. Либо переместите его в целевую монтажную область на панели «Слои».
Просто перетащите элемент на холсте на целевую монтажную область. Либо переместите его в целевую монтажную область на панели «Слои».
Дублирование слоев или групп слоев
При дублировании слоя или группы слоев в документе, содержащем монтажные области, вы можете выбрать монтажную область, в которую хотите поместить скопированный слой.
Дублировать слои: выберите монтажную область, в которую вы хотите поместить скопированный слой 9.0002 ШагПри выбранном инструменте «Монтажная область» или «Перемещение» щелкните метку монтажной области, чтобы выбрать ее. Теперь переместите его в нужное место на холсте.
Изменить размер
При выбранном инструменте «Монтажная область» или «Перемещение» щелкните метку монтажной области, чтобы выбрать ее. Теперь выберите новый предустановленный размер монтажной области на панели параметров инструмента.
Если вы хотите изменить размер монтажной области до пользовательского размера, просто измените размер ее границ с помощью маркеров.
Сетки
Выберите монтажную область и выберите «Просмотр» > «Показать» > «Сетка», чтобы просмотреть сетки на монтажной области.
Гиды
Выделив монтажную область, перетащите направляющие с линейки на холст. Эти направляющие теперь перемещаются вместе с монтажной областью. Вы также можете дублировать монтажную область с назначенными направляющими, чтобы назначить идентичные направляющие дублированной монтажной области. Кроме того, вы можете выбрать «Вид» > «Новый макет направляющей», чтобы настроить таргетинг на нужные монтажные области. Чтобы настроить параметры видимости направляющей, выберите «Вид» > «Показать».
(Слева) Новый макет направляющей | (Справа) Параметры видимости направляющейПроверьте свойства монтажной области
Выберите монтажную область и выберите «Окно» > «Свойства», чтобы быстро просмотреть ее основные свойства. Вы также можете изменить размер монтажной области на панели «Свойства».
Вы также можете изменить размер монтажной области на панели «Свойства».
Свойства монтажной области также отображаются на панели параметров инструмента при выборе монтажной области.
Панель свойств монтажной областиПоказать имена монтажных областей
Чтобы отобразить/скрыть имена монтажных областей, выберите «Вид» > «Показать» > «Имена монтажных областей». Имена монтажных областей автоматически усекаются до ширины монтажной области.
Фильтровать слои по монтажной области
На панели «Слои» во всплывающем меню «Поиск» выберите «Монтажная область». Выберите монтажную область или любой слой внутри монтажной области. Вид панели «Слои» теперь ограничен только выбранной монтажной областью. Чтобы вернуться к полному представлению панели «Слои», либо отмените выбор всех слоев, либо выберите что-то за пределами монтажной области.
Предотвращение автоматического вложения в артборды или из них
Назначьте замок на иллюстрации монтажной области, чтобы запретить автоматическое вложение в монтажную область и из нее, или определенным слоям в монтажной области, чтобы запретить автоматическое вложение этих конкретных слоев. Чтобы вернуться к нормальному поведению автоматического размещения, удалите все блокировки автоматического размещения с монтажных областей или слоев.
Чтобы вернуться к нормальному поведению автоматического размещения, удалите все блокировки автоматического размещения с монтажных областей или слоев.
Позиционная блокировка артборда
Выберите монтажную область и назначьте блокировку положения. Монтажная область теперь остается фиксированной на холсте, но элементы по-прежнему можно добавлять, перемещать или удалять, как обычно.
Переименовать
Дважды щелкните имя монтажной области на панели «Слои» и введите новое имя. В качестве альтернативы используйте команду «Слой» > «Переименовать монтажную область».
Растворить артборды
Вы можете быстро разложить монтажные области на составные элементы. Выбрав монтажные области, выберите «Слой» > «Разгруппировать монтажные области». Монтажные области растворяются, и все составляющие их элементы перемещаются на уровень выше на панели «Слои». Если последняя оставшаяся монтажная область в документе растворяется или разгруппируется, документ становится документом без монтажной области.
Экспорт монтажных областей как графических ресурсов
Монтажные области можно экспортировать как ресурсы изображений JPEG, GIF или PNG непосредственно с панели «Слои».
Дополнительные сведения см. в разделе Экспорт монтажных областей и слоев.
Экспорт монтажных областей в формате PDF
Монтажные области можно экспортировать в виде документов PDF. Выполните следующие действия:
- В Photoshop выберите «Файл» > «Экспорт» > «Монтажные области в PDF».
- В диалоговом окне «Монтажные области в PDF» выполните следующие действия:
- Выберите место назначения/местоположение для сохранения сгенерированных PDF-документов.
- Укажите префикс имени файла для создаваемых документов PDF. Например, Campaign_insurance .
- Укажите, хотите ли вы экспортировать только содержимое монтажных областей или также содержимое областей, перекрывающих монтажные области.
- Укажите, хотите ли вы экспортировать все монтажные области или только выбранные в данный момент.

- Укажите, хотите ли вы также экспортировать фоны монтажных областей вместе с монтажными областями.
- Укажите, хотите ли вы создать один PDF-файл для всех монтажных областей в текущем документе или создать один PDF-документ для каждой монтажной области. Если вы решите создать несколько документов PDF, все эти документы получат префикс имени файла, который вы указали ранее.
- Укажите кодировку экспортируемых PDF-документов: ZIP или JPEG. Если вы выбрали JPEG, также укажите параметр качества (0–12).
- Укажите, хотите ли вы включать профиль Международного консорциума по цвету (ICC) в экспортируемые PDF-документы. Профиль ICC содержит данные, характеризующие устройство ввода или вывода цвета.
- Укажите, хотите ли вы также экспортировать имена монтажных областей вместе с экспортируемыми монтажными областями. При выборе этого параметра можно указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста.

- Щелкните Выполнить. Photoshop создает PDF-документ.
Экспорт монтажных областей в виде файлов
Монтажные области можно экспортировать как отдельные файлы. Выполните следующие действия:
- В Photoshop выберите «Файл» > «Экспорт» > «Монтажные области в файлы».
- В диалоговом окне «Монтажные области в файлы» выполните следующие действия:
- Выберите место, где вы хотите сохранить созданные файлы.
- Укажите префикс имени файла.
- Укажите, хотите ли вы экспортировать только содержимое монтажной области или также хотите включить перекрывающиеся области.
- Укажите, хотите ли вы экспортировать все монтажные области или только выбранные в данный момент.
- Укажите, хотите ли вы также экспортировать фоны монтажных областей вместе с монтажными областями.
- Выберите тип файла, в который вы хотите экспортировать. У вас есть возможность экспортировать в формате BMP, JPEG, PDF, PSD, Targa, TIFF, PNG-8 или PNG-24.

- Укажите параметры экспорта для выбранного типа файла.
- Укажите, хотите ли вы также экспортировать имена монтажных областей вместе с экспортируемыми монтажными областями. При выборе этого параметра можно указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста.
- Укажите, хотите ли вы также экспортировать имена монтажных областей вместе с экспортируемыми монтажными областями. При выборе этого параметра можно указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста.
- Щелкните Выполнить. Photoshop экспортирует монтажные области в виде файлов в выбранном формате.
Нет. Вложение монтажной области в настоящее время не поддерживается.
Монтажные области можно рассматривать как особый тип групп слоев. Монтажные области перечислены на панели «Слои» Photoshop, как и слои и группы слоев.
Да. Используйте функцию «Монтажные области из слоев».
Еще нравится это
- Фотошоп и дизайн
- Дизайн с артбордами
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Работа с монтажными областями в Photoshop CC
Автор: Дженнифер Смит и Кристофер Смит и
Обновлено: 11. 01.2018
01.2018
Adobe Creative Cloud All-in-One For Dummies, 2-е издание
Explore Book Купить на Amazon
Как и в Adobe Illustrator, монтажные области Photoshop позволяют создавать отдельные страницы или экраны в одном документе. Это может быть особенно полезно, если вы создаете экраны для мобильного приложения или небольшой брошюры.Вы можете думать об монтажной области как о группе слоев особого типа, созданной с помощью панели «Слои». Его функциональность может быть не такой интуитивно понятной в Photoshop, как в Adobe Illustrator, но после небольшой практики вы должны освоить ее. Выполните следующие шаги, чтобы увидеть, как вы можете создавать монтажные области самостоятельно:
- В этом примере новый документ создается с использованием начального документа iPhone 6. Если вы начинаете новый документ в устаревшем окне «Новый документ», создайте новый файл со следующими размерами: 750 в ширину и 1334 в высоту.

Создайте документ размером с iPhone 6.
- Если вы создали новый документ с помощью начального файла iPhone 6, вы уже видите монтажную область в списке на панели «Слои».
Панель «Слои» с уже созданной монтажной областью.
- Если вы не видите монтажную область, создайте ее сейчас, выбрав «Новая монтажная область» в меню панели «Слои».
Вы можете добавить свою монтажную область с помощью меню панели «Слои».
При создании монтажных областей вы можете выбрать один из множества предустановленных размеров или определить свой собственный размер монтажной области.
- Выберите «Файл» → «Поместить встроенный» и перейдите в папку Book03-Photoshop. Дважды щелкните, чтобы выбрать изображение с именем water_sky, или выберите изображение и нажмите «Поместить».
- Когда изображение появится на монтажной области, возьмите один из угловых маркеров, удерживайте нажатой клавишу Shift, щелкните и перетащите наружу, чтобы масштабировать изображение и заполнить всю монтажную область.
 После изменения размера и положения изображения установите флажок «Принять» на панели параметров или нажмите клавишу «Ввод», чтобы подтвердить размещение изображения.
После изменения размера и положения изображения установите флажок «Принять» на панели параметров или нажмите клавишу «Ввод», чтобы подтвердить размещение изображения.Поместите изображение и растяните его на всю монтажную область.
Далее вы добавляете текстовый слой.
- Выберите инструмент «Текст», щелкните и перетащите на монтажную область, чтобы создать текстовую область и добавить новый текстовый слой.
- Введите текст ВОДА И НЕБО. С помощью элементов управления на панели параметров задайте для типа следующие свойства:
- Шрифт: Myriad Pro Bold
- Размер: 110 pt
- Цвет: Белый
- Нажмите кнопку «Подтвердить» на панели параметров после того, как вы установили свой тип.
Добавьте текстовый слой на монтажную область.
Вы также можете нажать Ctrl+Return (Windows) или ⌘ +Return (Mac), чтобы также зафиксировать текстовый слой.

Добавление дополнительных монтажных областей
Вы также можете создавать дополнительные артборды. Возможно, вы хотите создать многоэкранное мобильное приложение в Photoshop или просто хотите создать несколько версий одного экрана. Для этих инструкций вы продолжите проект, начатый выше.- Нажмите на инструмент «Перемещение» и выберите скрытый инструмент «Монтажная область».
Используйте инструмент «Монтажная область», чтобы манипулировать монтажными областями и создавать новые.
Значки плюса появляются со всех сторон монтажной области. Вы можете нажать на эти значки со знаком плюс, чтобы добавить дополнительные монтажные области.
- Щелкните значок плюса справа от существующей монтажной области, чтобы увидеть, что добавлена новая пустая монтажная область.

Добавьте пустую монтажную область, щелкнув значок плюса.
Взгляните на панель «Слои». Убедитесь, что, как и в случае со слоями, самая новая монтажная область отображается над выбранным слоем.
Именование монтажных областей
Прежде чем этот файл станет более сложным, было бы разумно дать имена монтажным областям. Это делается на панели слоев.- Выберите начальную монтажную область (Artboard 1) и дважды щелкните имя монтажной области. Когда текстовое поле активно, введите имя Home.
- Дважды щелкните имя Artboard 2 на панели слоев и назовите этот слой Beach.

Добавление содержимого на вторую монтажную область
Теперь добавьте изображение и текст на второй артборд:- Нажмите на инструмент «Монтажная область» и переключите его обратно на инструмент «Перемещение».
- Убедитесь, что на панели «Слои» выбрана монтажная область «Пляж», и выберите «Файл» → «Поместить встроенный». Перейдите в папку Book03_Photoshop, выберите изображение с названием «Пляж» и нажмите «Поместить». Изображение добавляется на вторую монтажную область.
- Как и в случае с последним размещенным изображением, удерживайте нажатой клавишу Shift и, удерживая клавишу Shift, перетащите угловую точку, чтобы пропорционально увеличить изображение и заполнить экран.
- При активном инструменте «Перемещение» щелкните и перетащите изображение. Обратите внимание, что даже если он находится в том же документе, он не перекрывается и не мешает иллюстрации на других монтажных областях.
Клонирование с одной монтажной области на другую
Теперь клонируйте текст с монтажной области «Дом» на монтажную область «Пляж»:- При выбранном инструменте «Перемещение» щелкните, удерживая нажатой клавишу «Ctrl» (Windows) или «⌘ » (Mac), текст «ВОДА И НЕБО» на монтажной области «Главная».
 Это активирует этот слой.
Это активирует этот слой. - Удерживая нажатой клавишу Alt (Windows) или Option (Mac), щелкните и перетащите текст с одной монтажной области на другую.
Если удерживать клавишу Shift во время перетаскивания, изображение останется выровненным.
- Переключитесь на монтажную область и дважды щелкните только что клонированный текст, чтобы активировать текстовую область, и введите FUN BEACHES.
Файл Photoshop с двумя монтажными областями.
Перемещение элементов с одной монтажной области на другую
Чтобы переместить элемент с одной монтажной области на другую, просто перетащите элементы с одной монтажной области на другую. Когда вы перемещаете элемент между монтажными областями, Photoshop пытается расположить его в том же месте относительно начала координат линейки, расположенного в верхних левых углах монтажных областей.Экспорт монтажных областей
Вы можете сохранить свой файл как файл Photoshop, чтобы сохранить слои, но в этом примере вы экспортируете файл как двухстраничный PDF-файл. Или используйте функцию «Файл» → «Экспорт», чтобы экспортировать монтажные области в форматы PNG, JPEG, PDF и т. д.
Или используйте функцию «Файл» → «Экспорт», чтобы экспортировать монтажные области в форматы PNG, JPEG, PDF и т. д.Об этой статье
Эта статья взята из книги:
- Adobe Creative Cloud All-in-One для чайников, 2-е издание,
Об авторах книги:
автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Этот артикул находится в категории:
- Общие продукты Adobe ,
Что такое монтажные области в Photoshop + как их использовать
Монтажные области являются основой любого многостраничного проекта в Photoshop, поскольку монтажная область представляет собой чистый холст, содержащий все слои и элементы проект. Как и в Adobe Illustrator, Photoshop может создавать несколько монтажных областей для использования в качестве типа группы слоев, что полезно при создании брошюры или нескольких экранов для мобильных приложений.
Создание отдельных монтажных областей полезно, поскольку позволяет хранить все элементы конкретного проекта в одном документе. Это идеально подходит для дизайнеров интерфейсов и начинающих редакторов, потому что они действительно просты в использовании.
Хотя поначалу монтажные области могут показаться запутанными, вот основные сведения о них и о том, как их использовать.
Что такое монтажные области в Photoshop?
Монтажная область в Photoshop — это пустой холст, на который можно добавлять изображения, объекты, текст и другие элементы. Монтажная область может содержать несколько слоев и групп слоев, которые вы добавляете в проект.
Разница между монтажной областью и простым холстом заключается в том, что вы можете создавать и хранить несколько монтажных областей в одном документе. Каждая монтажная область может содержать разные слои и группы слоев, что позволяет создавать несколько страниц для одного проекта. Монтажные области можно размещать рядом друг с другом в рабочей области для одновременной работы с различными монтажными областями.
Все элементы на монтажной области обрезаются краями монтажной области и не будут видны при экспорте проекта. Это позволяет вам размещать на монтажной области большие объекты, которые вы хотели бы творчески обрезать краями монтажной области.
Монтажные области могут содержать слои и группы слоев, но не могут содержать другую монтажную область. Каждый элемент, размещенный на монтажной области, будет добавлен как новый слой под вкладкой монтажной области.
Артборды и холсты в Photoshop
Холст в Photoshop — это рабочая область в программе, которая содержит изображение, фигуры, текст или любой другой элемент в виде слоев. Это пустая страница, которая открывается при создании нового документа. Чтобы создать холст, выберите New File при открытии Photoshop.
Затем вы можете выбрать размер холста по умолчанию или добавить собственный размер и разрешение справа от панели, прежде чем выбрать Создать.
В рабочей области откроется белая страница, и это ваш холст, на который вы можете добавлять элементы. Если на холст добавлены изображения, изменение размера изображения не повлияет на холст. При изменении размера холста это не повлияет ни на какие элементы на холсте, включая фигуры и текст.
Одновременно в рабочую область Photoshop можно добавить только один холст. Если вы хотите создать новый холст, вам нужно будет создать холст в другом окне. Эти холсты остаются отдельными и сохраняются в отдельные документы.
Монтажные области также создаются таким же образом, как холст, и также отображаются в виде белой страницы в рабочей области. Однако можно добавить несколько монтажных областей рядом с другими монтажными областями или над ними или под ними, чтобы вы могли беспрепятственно работать на разных холстах.
Это упрощает перемещение элементов между монтажными областями и позволяет увидеть, как различные элементы с разных страниц будут работать вместе. Монтажные области также являются хорошим способом сохранить все элементы проекта в одном документе.
Монтажные области — не всегда лучший вариант, так как они создают большие документы, что может занимать слишком много места и вычислительной мощности в некоторых системах. Тем не менее, монтажные области лучше всего подходят для определенных ситуаций, как вы узнаете далее.
Когда вы будете использовать артборды?
Монтажные области могут улучшить ваш рабочий процесс и эффективность в некоторых случаях. Как правило, вы используете монтажные области при создании элементов для мобильного приложения, где вам нужно создать несколько страниц, которые работают вместе. Монтажные области также полезны при разработке других цифровых интерфейсов.
Дизайн страниц для веб-сайтов — это случай, когда монтажные области также полезны, так как вы можете видеть, как каждая страница выглядит рядом с другими страницами. Вы также можете использовать монтажные области для создания одной и той же веб-страницы для разных экранов и устройств, например, чтобы отображать разные дисплеи для настольных компьютеров и мобильных устройств.
Когда монтажные области создаются в Photoshop, они оптимизируются для цветового режима RGB, а также для расширенного режима рисования графического процессора, что делает их хорошо подходящими для цифровых проектов.
Монтажные области также полезны при разработке брошюр и других маркетинговых материалов, разбросанных по нескольким страницам. Несмотря на то, что печатный материал обычно разрабатывается в Indesign или Illustrator, бывают случаи, когда вам может понадобиться отредактировать элементы в Photoshop, пока вы видите, как он будет работать с другими страницами.
Несмотря на то, что печатный материал обычно разрабатывается в Indesign или Illustrator, бывают случаи, когда вам может понадобиться отредактировать элементы в Photoshop, пока вы видите, как он будет работать с другими страницами.
Монтажные области можно использовать для простого создания нескольких кадров для анимационных проектов. Наличие каждой монтажной области в одном рабочем пространстве позволяет поддерживать непрерывность дизайна на протяжении всего проекта. Все монтажные области можно экспортировать вместе в форматы файлов изображений или в PDF для создания презентации.
Как создавать монтажные области в Photoshop
Монтажные области можно создавать двумя способами: либо при запуске нового проекта, либо когда вы уже начали проект на обычном холсте. После создания монтажной области вы можете легко добавлять дополнительные монтажные области, перемещать их и редактировать элементы различных монтажных областей.
Чтобы создать монтажную область при запуске нового проекта, нажмите кнопку Новый файл при открытии Photoshop. Вы также можете перейти к File > New или нажать Control + N (Win) или Command + N (Mac), если у вас уже есть открытый проект.
Вы также можете перейти к File > New или нажать Control + N (Win) или Command + N (Mac), если у вас уже есть открытый проект.
Когда откроется окно Новый документ , вы можете выбрать монтажную область размера по умолчанию или перемещаться по различным вкладкам для определенных размеров холста, например, к вкладке Mobile . Вы также можете ввести определенный размер документа и разрешение в правой части окна.
После установки правильных размеров можно изменить цветовой режим документа, цвет монтажной области и другие параметры. Затем убедитесь, что вы установили флажок рядом с Монтажные области и выберите Создать .
Теперь у вас будет одна монтажная область в рабочей области с выбранными вами размерами. Вы также заметите, что панель Layers создала группу Artboard 1 для вашего проекта, куда будут добавляться ваши слои при работе с выбранной монтажной областью.
Если вы уже создали отдельный холст и добавили элементы, вы можете легко преобразовать его в монтажную область, не потеряв при этом свою работу. Для этого выберите инструмент Artboard на панели инструментов. Этот инструмент находится в инструменте «Перемещение», поэтому нажмите и удерживайте значок и выберите правильный вариант.
Затем вы можете установить определенные параметры на панели параметров , например, задать нестандартный размер монтажной области. Вы также можете использовать раскрывающееся меню Размер , чтобы выбрать размер по умолчанию для монтажной области, например iPhone X размер .
После того, как вы выбрали правильные размеры, выберите значок Добавить монтажную область на панели параметров и щелкните один раз в любом месте текущего холста.
Как только вы нажмете на свой холст, он превратится в монтажную область с размерами, которые вы установили на панели параметров . Ваши слои с различными элементами останутся на новой монтажной области, но вам может потребоваться переместить или изменить их размер, чтобы они лучше помещались на монтажной области.
Ваши слои с различными элементами останутся на новой монтажной области, но вам может потребоваться переместить или изменить их размер, чтобы они лучше помещались на монтажной области.
Вы также можете преобразовать обычный холст в монтажную область, выбрав слои или группы слоев в Панель «Слои» , щелкните правой кнопкой мыши (Win) или Control + Click (Mac) и выберите Монтажная область из группы или Монтажная область из слоев . Этот метод не позволяет вам установить размеры монтажной области перед ее созданием.
Как добавлять и изменять монтажные области
После создания монтажной области при выборе инструмента Монтажная область вы увидите знаки плюса вокруг монтажной области. Вы можете щелкнуть любой из них, чтобы добавить новую монтажную область выше, ниже или по обе стороны от исходной монтажной области.
Выберите знак справа, чтобы добавить еще одну монтажную область справа от первой монтажной области. Это создаст новую монтажную область с теми же размерами, что и исходная монтажная область.
Это создаст новую монтажную область с теми же размерами, что и исходная монтажная область.
Если вы хотите создать новую монтажную область с размерами, отличными от предыдущей, вы можете изменить размеры на панели параметров , как указано выше, или вы можете щелкнуть и перетащить в любом месте рабочей области и создать монтажную область нестандартного размера.
Вы можете переместить монтажную область в любое место рабочей области, щелкнув имя монтажной области и перетащив ее в новое место на холсте.
Создав монтажные области, вы можете изменить размер или цвет фона выбранной монтажной области на панели свойств.
Вы также можете дополнительно настроить монтажную область, перейдя к Редактировать > Настройки > Интерфейс (Win) или Photoshop > Настройки > Интерфейс (Mac) и выбрав раскрывающееся меню рядом с Монтажные области под Внешний вид вкладка .
При работе с несколькими монтажными областями можно перемещать элементы между ними, просто выбирая элементы и перетаскивая их на новую монтажную область. Photoshop поможет вам расположить элементы, используя линейки, чтобы выровнять их с положением элементов на предыдущей монтажной области.
Photoshop поможет вам расположить элементы, используя линейки, чтобы выровнять их с положением элементов на предыдущей монтажной области.
Вы можете экспортировать монтажные области так же, как обычно экспортируете изображение в формат изображения, такой как PNG или JPG. Однако экспортированное изображение будет отображаться как все монтажные области, соединенные в том порядке и в том порядке, в котором они расположены в документе.
Если вы хотите экспортировать монтажные области в отдельные файлы изображений, выберите Файл > Экспорт > Монтажные области в файлы .
Откроется диалоговое окно, в котором вы можете изменить параметры сохранения монтажных областей. Вы должны выбрать файл назначения и то, что вы хотите назвать монтажными областями.
Затем вы можете выбрать отображение только того, что находится на монтажной области, или включить элементы фона. Если вы выбрали определенные монтажные области, вы можете экспортировать только эти монтажные области, отметив параметр Export Selected Artboards .
Наконец, используйте раскрывающееся меню, чтобы выбрать формат файла, в котором вы хотите сохранить монтажные области, и нажмите Выполнить .
После экспорта файлы будут сохранены по отдельности в выбранной папке.
Чтобы сохранить монтажные области в виде файла PDF, перейдите к пункту 9.1105 Файл > Экспорт > Монтажные области в PDF .
Затем вы можете настроить параметры, как указано выше. При экспорте в формате PDF у вас есть несколько дополнительных параметров, таких как сохранение монтажных областей в многостраничном документе или наличие одного документа на монтажную область. Затем нажмите Выполнить , чтобы сохранить файлы.
Создание пользовательских образцов цветов и наборов Photoshop
Вот фотография, с которой я буду брать образцы цветов. Я хочу создать набор образцов цвета «Осенние листья», поэтому эта фотография должна хорошо подойти:
Фотография листьев, меняющих цвет осенью.
В конце урока мы увидим пример того, как вы можете использовать цвета из своего пользовательского набора образцов для создания чего-то совершенно другого. Давайте начнем.
Шаг 1. Удалите существующие образцы цветов из палитры образцов Photoshop
Чтобы создать собственный набор образцов, давайте сначала удалим все образцы цветов, которые в данный момент находятся в палитре Образцы. Не волнуйтесь, они не исчезнут навсегда, как мы увидим чуть позже. Переключитесь на палитру «Образцы», которая по умолчанию сгруппирована с палитрами «Цвет» и «Стили». Если вы ранее не загрузили другие наборы образцов, вы обнаружите, что образцы цветов Photoshop по умолчанию заполняют палитру:
Палитра образцов Photoshop, показывающая набор образцов цвета по умолчанию.
К сожалению, Adobe забыла включить параметр «Очистить все образцы», поэтому, чтобы удалить все образцы цветов, которые в настоящее время находятся в палитре «Образцы», нам нужно будет удалить каждый из них вручную. Для этого удерживайте нажатой клавишу Alt (Win) / Option (Mac) и наведите указатель мыши на образец цвета в верхнем левом углу (образец «RGB Red»). Вы увидите, как курсор мыши изменится на значок ножниц:
Для этого удерживайте нажатой клавишу Alt (Win) / Option (Mac) и наведите указатель мыши на образец цвета в верхнем левом углу (образец «RGB Red»). Вы увидите, как курсор мыши изменится на значок ножниц:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), наведите указатель мыши на образец красного цвета в верхнем левом углу. Курсор мыши изменится на значок ножниц.
Затем, удерживая нажатой клавишу «Alt/Option», щелкните образец цвета, чтобы удалить его, затем продолжайте щелкать, чтобы удалить все оставшиеся образцы. Вам нужно будет щелкнуть в общей сложности 122 раза, чтобы очистить их все, но в зависимости от того, насколько быстро вы щелкаете мышью, это не займет много времени. Когда вы закончите, ваша палитра Swatches будет полностью пустой:
Палитра образцов теперь пуста после удаления всех образцов цвета по умолчанию.
Шаг 2. Выберите инструмент «Пипетка»
Откройте изображение в Photoshop, из которого вы хотите взять образцы цветов, если оно еще не открыто, затем возьмите инструмент «Пипетка» из палитры «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Пипетка».
Шаг 3: пример первого цвета с изображения
Выбрав инструмент «Пипетка», наведите курсор мыши на область цвета, который вы хотите взять за образец, затем щелкните, чтобы взять образец. Я собираюсь взять ярко-желтый цвет одного из листьев в верхней части моего изображения в качестве первого цвета:
Проба ярко-желтого цвета с одного из листьев.
Вы можете увидеть, какой именно цвет вы выбрали, взглянув на образец цвета переднего плана в палитре инструментов:
Образец цвета отображается в образце цвета переднего плана в палитре инструментов Photoshop.
Примечание. Возможно, вам будет проще пробовать цвета, удерживая нажатой кнопку мыши и перетаскивая курсор внутри изображения (с выбранным инструментом «Пипетка»). Цвет, над которым в данный момент находится пипетка, отображается в образце цвета переднего плана в палитре инструментов и постоянно обновляется по мере того, как вы перетаскиваете мышь, предоставляя вам предварительный просмотр цвета в реальном времени, прежде чем вы его примерите, что я считаю намного проще, чем «щелкни и смотри». что вы получаете». Отпустите кнопку мыши, когда вы наведете цвет, который хотите взять в качестве образца.
что вы получаете». Отпустите кнопку мыши, когда вы наведете цвет, который хотите взять в качестве образца.
Шаг 4. Добавьте цвет в палитру образцов
После того, как вы выбрали свой первый цвет, переместите курсор мыши в пустую область внутри палитры «Образцы». Вы увидите, как курсор мыши изменится на значок ведра с краской. Щелкните в любом месте пустой области, чтобы преобразовать образец цвета в образец цвета. Photoshop откроет диалоговое окно с просьбой ввести имя для образца цвета. Если вы создаете набор образцов для клиента, используя определенные цвета Pantone, которые они запросили, рекомендуется ввести название цвета Pantone в качестве имени вашего образца (например, Pantone Yellow 012 C), или если вы создаете набор образцов для собственного использования, используйте любое имя, которое имеет для вас наибольшее значение. Я просто назову свой цвет «Желтый»:
Дайте вашему новому образцу цвета описательное имя, хотя вы также можете не называть свои цвета.
Вам не обязательно иметь и , чтобы назвать ваши образцы цвета, поэтому, если имена на самом деле не имеют для вас значения, не стесняйтесь оставлять их с именами по умолчанию, которые дает им Photoshop. Когда закончите, нажмите «ОК», чтобы выйти из диалогового окна, и если я сейчас посмотрю в свою палитру «Образцы», я увижу, что мой первый цвет был добавлен:
.Добавлена палитра Swatches с моим «Желтым» цветом.
Шаг 5. Продолжайте выбирать цвета и создавать из них образцы цветов
Продолжайте брать образцы цветов из изображения, а затем щелкайте внутри любой пустой области в палитре «Образцы», чтобы сохранить их как образцы цвета, при необходимости назвав их. Я взял еще десять цветов из моего изображения, что дало мне в общей сложности одиннадцать образцов цвета в моей палитре Swatches. Вы можете иметь столько образцов цветов, сколько хотите:
В палитру «Образцы» в качестве образцов цвета добавлено больше образцов цветов.
Шаг 6.
 Сохраните образцы цвета как набор образцов
Сохраните образцы цвета как набор образцовКогда вы закончите добавлять цвета в палитру «Образцы» и будете готовы сохранить их как новый набор образцов, щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры «Образцы», чтобы открыть меню палитры:
Откройте меню палитры «Образцы», щелкнув маленькую стрелку, указывающую вправо.
Затем выберите «Сохранить образцы» в появившемся меню:
Выберите параметр «Сохранить образцы…».
Photoshop откроет диалоговое окно «Сохранить». Введите имя для нового набора образцов. Я назову свою «Осенние листья»:
.Введите имя для нового набора образцов.
Когда закончите, нажмите кнопку Сохранить, чтобы сохранить новый набор. Photoshop сохраняет набор образцов в том же каталоге по умолчанию, что и все другие наборы образцов, которые были установлены вместе с Photoshop, поэтому вам не придется искать на своем компьютере в следующий раз, когда вы захотите получить доступ к любому из ваших пользовательских наборов. создан, как мы увидим через мгновение.
создан, как мы увидим через мгновение.
Шаг 7: сброс образцов до значений по умолчанию
Мы выбрали несколько цветов из изображения, создали образцы цветов из выбранных цветов и сохранили их все как новый пользовательский набор образцов. Но что, если мы хотим вернуться к использованию всех тех образцов по умолчанию, которые мы удалили? Все, что нам нужно сделать, это еще раз щелкнуть маленькую стрелку вправо в верхней части палитры Swatches, чтобы снова открыть меню палитры, и на этот раз мы выбираем Reset Swatches из списка:
Выберите «Сбросить образцы» в меню палитры, чтобы вернуться к набору образцов цвета Photoshop по умолчанию.
Photoshop спросит, хотите ли вы заменить текущие образцы образцами по умолчанию. Здесь у вас есть выбор: нажать «ОК», что сообщит Photoshop удалить ваши текущие образцы и заменить их значениями по умолчанию, или вы также можете нажать «Добавить», и в этом случае вы сохраните существующие образцы, а Photoshop просто добавит их. образцы по умолчанию для них. Я нажму «ОК», чтобы заменить образцы «Осенних листьев» значениями по умолчанию:
образцы по умолчанию для них. Я нажму «ОК», чтобы заменить образцы «Осенних листьев» значениями по умолчанию:
Нажатие OK для сброса моих образцов цвета к значениям по умолчанию в Photoshop.
И теперь моя палитра Swatches снова заполнена цветами по умолчанию:
Возвратились образцы цвета по умолчанию.
Далее мы увидим, как получить доступ к нашему набору настраиваемых образцов цвета, а также как его использовать.
Шаг 8. Загрузите пользовательский набор образцов цвета
В следующий раз, когда вы захотите использовать свой собственный набор образцов цвета, все, что вам нужно сделать, это еще раз щелкнуть стрелку, указывающую вправо, в верхней части палитры «Образцы», чтобы открыть меню палитры. Если вы посмотрите вниз в нижней части меню, вы увидите список доступных дополнительных наборов образцов цвета. Большинство из них являются дополнительными наборами, которые устанавливаются вместе с Photoshop, но, поскольку Photoshop сохраняет наши пользовательские наборы образцов в том же каталоге, что и другие наборы, входящие в его состав, вы также найдете здесь свои пользовательские наборы. Все, что вам нужно сделать, это нажать на название вашего пользовательского набора, чтобы выбрать его. Photoshop перечисляет названия наборов в алфавитном порядке, поэтому мой набор «Осенние листья» указан вторым сверху:
Все, что вам нужно сделать, это нажать на название вашего пользовательского набора, чтобы выбрать его. Photoshop перечисляет названия наборов в алфавитном порядке, поэтому мой набор «Осенние листья» указан вторым сверху:
Вы найдете все свои пользовательские наборы образцов, перечисленные вместе с другими наборами, которые устанавливаются вместе с Photoshop, в меню палитры «Образцы». Нажмите на название набора, чтобы выбрать его.
Опять же, Photoshop спросит вас, хотите ли вы заменить существующие образцы новыми или просто добавить их в список. Я нажму «ОК», чтобы заменить образцы по умолчанию образцами «Осенние листья»:
.Нажмите «Заменить», чтобы заменить текущие образцы в палитре «Образцы» новыми образцами.
И вот так мои пользовательские образцы «Осенние листья» загружены в мою палитру образцов, готовые к использованию:
Пользовательский набор образцов загружается обратно в палитру образцов.
Выбор нового цвета переднего плана из палитры образцов
Преимущество использования образцов цвета заключается в том, что они, по сути, представляют собой предустановленные цвета, то есть цвета, которые мы уже выбрали (или цвета, которые уже выбрала Adobe, если мы работаем с наборами образцов, установленными вместе с Photoshop), что означает, что мы не нужно выбирать их с помощью палитры цветов Photoshop каждый раз, когда они нам нужны. Чтобы выбрать любой из цветов в палитре «Образцы», просто наведите указатель мыши на образец цвета. Вы увидите, как курсор мыши изменится на значок пипетки. Затем нажмите на цвет, чтобы выбрать его. Здесь я выбираю оранжевый цвет, второй слева:
Чтобы выбрать любой из цветов в палитре «Образцы», просто наведите указатель мыши на образец цвета. Вы увидите, как курсор мыши изменится на значок пипетки. Затем нажмите на цвет, чтобы выбрать его. Здесь я выбираю оранжевый цвет, второй слева:
Нажмите на любой цвет в палитре Swatches, чтобы мгновенно выбрать его.
Нажав на него, я вижу, взглянув на образец цвета переднего плана в палитре инструментов, что цвет, на который я только что щелкнул, действительно был выбран:
Цвет, который вы выбрали в палитре «Образцы», отображается в образце цвета переднего плана в палитре «Инструменты».
Выбор нового цвета фона из палитры образцов
Чтобы выбрать цвет для использования в качестве цвета фона, просто нажмите и удерживайте клавишу Ctrl (Win)/Command (Mac) и щелкните нужный цвет в палитре Swatches. Здесь я нажимаю на темно-красный цвет, удерживая «Ctrl/Command»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните любой цвет в палитре «Образцы», чтобы выбрать цвет для использования в качестве цвета фона.
Теперь, если я снова взгляну на свою палитру инструментов, я увижу, что образец цвета фона заполнен темно-красным цветом, на который я только что нажал:
Образец цвета фона в палитре «Инструменты» теперь отображается заполненным цветом, выбранным в палитре «Образцы».
Теперь я могу использовать цвета из своего набора образцов «Осенние листья» когда захочу и как захочу! Здесь я создал простой дизайн для стихотворения, используя цвета из моего набора образцов, а также кисть «Разбросанные кленовые листья», которая поставляется с Photoshop:
Эскиз стихотворения с использованием цветов из моего набора образцов «Осенние листья».
Как создавать доски для дизайна в Photoshop
Как создавать доски для дизайна в Photoshop расскажет вам обо всем, что вам нужно знать, чтобы приступить к работе. К концу вы сможете создавать дизайнерские платы просто , подобные тем, что вы видите ниже. Независимо от того, является ли это навыком, который вы давно хотели развить, или вы впервые столкнулись с идеей создания дизайнерских досок, вы находитесь в правильном месте. Я покажу вам, как просто и эффективно использовать это программное обеспечение, чтобы вы могли делиться своими дизайнерскими идеями четким и эффективным способом. Это отличный инструмент как для личного, так и для электронного дизайна!
Я покажу вам, как просто и эффективно использовать это программное обеспечение, чтобы вы могли делиться своими дизайнерскими идеями четким и эффективным способом. Это отличный инструмент как для личного, так и для электронного дизайна!
Какие именно инструменты вам нужны (без учета тех, которые вам не нужны!) и как их использовать
Как добавить именно те продукты, которые вы рекомендуете, на свои доски
Как удалить фоны из кусочков и упорядочить их в виде трехмерной комнаты
Мои приемы по добавлению основных архитектурных элементов, которые помогут вашим доскам выглядеть более реалистично
Как построить комнату от начала до конца
Учебная программа начинается с основ Photoshop в небольших видеороликах и продолжается до полноценных учебных пособий. (Держите прокрутку, чтобы увидеть полный список видео и руководств!) У вас будет возможность попрактиковаться в своих новых навыках, воссоздав дизайнерские доски, которыми я также делюсь — я предоставляю окончательный дизайн-доску, папку с продуктом. изображения и пустая доска для дизайна, чтобы вы могли сразу же приступить к работе!
изображения и пустая доска для дизайна, чтобы вы могли сразу же приступить к работе!
Этот курс также включает вспомогательное руководство с письменными пояснениями, советами и рекомендациями, а также другими полезностями, которые пригодятся вам, когда вы начнете создавать доски с собственным дизайном.
Есть вопросы по курсу? Не стесняйтесь обращаться ко мне здесь! к проектированию плат и пониманию того, как они наслаиваются
Панель инструментов и инструменты, и как их использоватьПанель инструментов Введение
Move Tool
Прямоугольный инструмент Marquee
Магнитный и полигональный Lasso Tool Инструмент
Ручной инструмент
Введение. Почему удаление фона имеет значение?
Удаление белых фонов
Удаление простых фонов
Удаление сложных фонов
.
 Дизайнерская доска
Дизайнерская доскаРасстановка и наслоение мебели и декора
Использование инструментов перспективы, искажения и деформации для создания реалистичного вида
Bedroom
Dining Room
Living Room
Курс также включает в себя письменное вспомогательное руководство, пошаговые видеоролики, практические упражнения, дополнительные советы и другие полезные вещи!
Какая версия Photoshop мне нужна? Я предлагаю подписаться на Adobe Photoshop CC через Adobe Photography Plan, стоимость которого составляет 9,99 долларов США в месяц. Вы можете получить 7-дневную бесплатную пробную версию, если хотите попробовать ее перед покупкой. Photoshop CC — это облачное программное обеспечение, доступное по подписке, поэтому при подписке у вас всегда будет самая последняя и лучшая версия!
Photoshop CC — это облачное программное обеспечение, доступное по подписке, поэтому при подписке у вас всегда будет самая последняя и лучшая версия!
Содержимое состоит из демонстрационных видеороликов и пошаговых руководств, а также письменного сопроводительного руководства. Вам также предлагается попрактиковаться в том, что вы узнали, загрузив предоставленные пустые доски дизайна и изображения продуктов, чтобы вы могли попытаться воссоздать доски дизайна, которыми я делюсь в учебных пособиях.
Это полностью самостоятельный курс, поэтому вы можете работать с материалом так, как это лучше всего подходит для вашего графика.
Общая продолжительность видео около 5 часов, так что вы можете пройти курс всего за день!
Сколько это стоит? Вы можете выбрать один разовый платеж в размере 99 долларов США или два ежемесячных платежа в размере 55 долларов США. После покупки курса у вас всегда будет доступ к нему, а также к любым обновлениям, которые появятся в будущем, если не указано иное.
Это полностью самостоятельный онлайн-курс, поэтому, как только вы зарегистрируетесь, вы сможете проходить курс в удобное для вас время! Вы сами решаете, когда начать и когда закончить.
Что делать, если курс меня не устраивает?Давайте поговорим! Если вы прошли весь курс и остались недовольны, свяжитесь с нами в течение первых 30 дней после покупки, и мы полностью вернем вам деньги.
Есть другие вопросы?Нет проблем! Напишите мне по адресу [email protected] или свяжитесь со мной здесь.
*Обозначает партнерские ссылки, что означает, что компания Mix & Match Design получает небольшую комиссию от вашей покупки бесплатно для вас.
Репродукции Adobe Photoshop Art Board для продажи
Теги:
цифровой коллаж, фотошоп, эстетика, неоновая эстетика, цифровой художник, Adobe, Adobe Photoshop, Adobe Illustrator, illustrator, мед, любовь, тоска, тоска, мило, круто
Honey Honey Digital Collage Art Board Print
От fullmagg
От €10. 39
39
Теги:
цифровой рисунок, вектор, adobe illustrator, illustrator, фотошоп, неон, яркий, красочный, радуга, милый, каваи, жук, насекомые, насекомые, жуки
Bumblebee Art Board Print
By Peregrine Jazmin
От 13,55 €
Теги:
adobe photoshop, adobe photoshop, adobe photoshop, adobe photoshop stuff, adobe photoshop, adobe photoshop, adobe photoshop , adobe photoshop, adobe photoshop, adobe photoshop, adobe photoshop, adobe photoshop wallet, adobe photoshop galaxy, adobe photoshop, adobe photoshop, adobe photoshop, adobe photoshop, adobe photoshop, тренды, трендовые chlotes, трендовые женщины, трендовые мужчины, тренды, тренды , самый продаваемый Adobe Photoshop, популярный Adobe Photoshop, последний Adobe Photoshop, бестселлер Adobe Photoshop, самый популярный Adobe Photoshop, самый актуальный Adobe Photoshop, перспектива скрыть
Untitled Art Board Print
By kimfrihand32
От 9,42 €
Теги:
photoshop, adobe photoshop, учебник по фотошопу, adobe, adobe photoshop tutorial, adobe photoshop software, как использовать фотошоп, уроки по фотошопу, учебник по фотошопу для для начинающих, photoshop cc, adobe photoshop cc, photoshop cc tutorial, adobe photoshop cs6, photoshop на хинди, основы adobe photoshop
Photoshop — Designing Art Board Print
By Tshirtpedia
От 9,42 €
Метки:
деревья, классные, уникальные, цветные, фотошоп, adobe
Абстрактная лесная художественная доска для печати
By Chris Morrison
От 9,27 €
Tags: 900 фотоманипуляция, фотомонтаж, графический дизайн, цифровое рисование, Adobe Creative, ярлыки Adobe Photoshop, любители фотошопа, панель инструментов Adobe Photoshop, дизайнер, Adobe Creative Suite, дизайн пользовательского интерфейса, клавиатура Photoshop
Ярлыки Photoshop Art Board Print
By teeashirts
От 9,42 €
Теги:
жук, насекомое, насекомые, жуки, мотылек, роза, розы, цветы, дизайн татуировки, неотрадиционный, цифровой рисунок, вектор, adobe illustrator, illustrator, фотошоп, неон , яркий, красочный, радуга, милый, каваи
Розовая кленовая моль Art Board Print
By Peregrine Jazmin
От €13,55
Теги:
adobe photoshop, warp, yellow, adobe photoshop cs6, cadobe, photoshop, adobe , редактирование фотографий, редактирование, фоторедактор, фрилансер, инструменты adobe photoshop, инструменты, тени, текстовый инструмент
warp adobe photoshop Art Board Print
By mayankdesgn
От €9. 42
42
Теги:
2017, adobe, amr, elshamy, hotamr, фотошоп, круглые, вещи, смешанная техника, крутая, девушка, женщина, сильная, зеленая , облака, одинокий, молодой, небо, шторм, зонтик, 2d
Stronger… (Round Things) Art Board Print
By hotamr
От €9.42
Теги:
эскиз, абстракция, adobe, photoshop, Adobe Photoshop, cs2
Аннотация 01 -(1)- Adobe Photoshop CS2/Mouse drawn Art Board Print
By paulramnora
From €12,23
Теги:
adobe, adobe photoshop, фотошоп, редактирование, графический дизайн
Adobe photoshop хочет меня убить Art Board Print
3 By EV Heironimus-Bishop
От 9,42 €
Теги:
абстракция, эскиз, adobe photoshop, adobe, photoshop, cs2
Abstract 02 -(1)- Adobe Photoshop CS2/Mouse drawn Art Board Print
Автор: paulramnora
От 12,23 €
Теги:
Adobe Photoshop, Adobe, фотошоп, сбой фотошопа, графический дизайн, графический дизайнер, сбой Adobe, сбой программы, программа, сбой
tarnation Art Board Print
From €7,86
Теги:
русалка, грустная, плачь, плачет, меланхоличный, милый, зеленый, вода, слезы, озеро, бассейн, блестки, фотошоп, adobe photoshop
Жаль, что я так не плакала Художественная доска для печати
Автор: CristinaPop
От 10,22 €
Теги:
абстракция, эскиз, Adobe Photoshop, фотошоп, Adobe, цветок
Abstract 03/Цветочная голова -(1
3 Автор: paulramnora
От 12,23 €
Теги:
двойная экспозиция, фотографии, adobe, adobe creative suite, adobe photoshop, photoshop, photoshop cs6, adobe photoshop cs6, lightroom 4, lightroom, adobe lightroom, adobe lightroom 4, отредактированные фотографии , отредактированная фотография, Чикаго, большой город, город, городской, городская жизнь, жизнь города
Masks Art Board Print
By kalikristine
От 9,42 €
Теги:
adobe, photoshop, adobe photoshop, adobe illustrator, adobe after Effects, adobe indesign, adobe cloud, дизайнер, графический дизайн, иллюстратор , Adobe Premiere, adobe logo, adobe, adobe
Помощь — Логотипы Adobe Art Board Печать0003
Don’t Eat The Mushroom Art Board Print
Автор: a-space-geek
От 9,42 €
Теги:
illustrator illustration adobe adobe photoshop photoshop digital art design
art board3 9000y Art Board Print 9000
From €12,23
Теги:
rekikomsos, цифровой рисунок, вектор, adobe illustrator, illustrator, фотошоп, суккуленты, неон, яркий, красочный, радуга, милый, каваи, жук, насекомое, насекомые, жуки
Leopard Moth Art Board Print
By Peregrine Jazmin
From €13. 55
55
Tags:
city, portal, magic, photoshop, photo bashing, adobe, adobe photoshop
City Portal Art Board Print
3 a-space -geek
От 9,42 €
Теги:
illustrator illustration adobe illustrator adobe photoshop adobe photoshop цифровое искусство
Bubble Planet Art Board Print
By artajay
от 9,42
€1760 Теги:эстетический, агония, цитаты, паутина, паук, эстетический, иллюзия, оранжевый розово-фиолетовый градиент, Adobe Photoshop, фотошоп, тенденции, учебник по фотошопу, учебник по Adobe Photoshop, Adobe, программное обеспечение Adobe Photoshop, Photoshop cc, Adobe Photoshop cc, Adobe Photoshop cs6, шелк паука, дизайнер, паутина, шаблон паутины, дизайн паутины, паутина на продажу, черная паутина, колготки паутины, трусики паутины, вырез паутины
Нормальное — это иллюзия. Художественная доска для печати
Художественная доска для печати
By Maaarti7
От 9,95 €
Теги:
adobe, photoshop, adobe photoshop, графика, графический дизайн, редактирование, редактирование фотографий
Adobe Photoshop CC неожиданно завершил работу. Art Board Print
By duttonfx
От 9,82 €
Теги:
таблетки, дизайн таблетки, фотошоп, ai, adobe photoshop, adobe, дизайнер, смешной €9,42
Теги:
adobe illustrator, adobe photoshop
swag Art Board Print
By VectorDesing
от €9,42
Теги:
фотошоп, Adobe, дизайнер, компьютер, клавиатура, иллюстратор, ярлык, гик indesign, отмена, клавиши, сочетание клавиш, графический дизайн, ctrl z, управление, команда z, перезагрузка, клавиша, mac, after Effects, премьера, вставка, ctrl, z control, удалить, черный, команда, пк, печатные буквы, вид , сочетания клавиш для фотошопа, сочетания клавиш для фотошопа, ярлык для фотошопа, adobe photoshop, сочетания клавиш для фотошопа, ярлыки, учебник по фотошопу, программное обеспечение adobe photoshop, сочетания клавиш adobe photoshop, сочетания клавиш adobe photoshop, сочетания клавиш, учебник по сочетаниям клавиш для фотошопа, учебник по adobe photoshop, клавиатура для фотошопа горячие клавиши
MAC/Windows Graphic Designer Периодическая таблица Adobe ярлыки клавиш арт -платы
от Anandhu ⭐⭐⭐⭐⭐
от 9,42 евро
Теги:
Фотография, Adobe Lightroom, Adobe Photop, Lightroom, Photop, Pansone, Pancetone, Pancontone, Pantone, Pantone, Pantone, Pantone. Pantone colors
Pantone colors
Фотопрограммы Art Board Print
By hnorinedesign
From €9.42
Tags:
adobe illustrator adobe photoshop
wavy night Art Board Print
9000From €10,39
Теги:
оранжевый, красный, голова, водоворот, графика, Adobe Photoshop, illustrator, photoshop, Adobe
Mind SwirLZ Art Board Print
By LevitatingLabs
€2 Теги:русалка, фэнтези, фотошоп, фотошоп, adobe photoshop, adobe, красивая, кусок фотошопа, медуза, синий, море, подводный
Mermaid Art Board Print
By LydiaHDesigns
От 12,23 €
Теги:
adobe, photoshop, adobe photoshop, creative cloud, дизайнер, смешной, psd, adobe cc, illustrator, indesign, lightroom, технология, программное обеспечение, компьютер 11. 78
78
Теги:
слон, мужчина, стоит, катается, озеро, горы, причал, фотошоп, adobe photoshop, adobe, красиво
Человек стоит на спине слона Art Board Print
By LydiaHDDesigns
From €12,23
Теги:
инструмент кадрирования, видоискатель, Adobe Photoshop, Adobe Illustrator, Adobe, Photoshop, Illustrator, художественные инструменты, инструменты торговли, дизайнер, графика
Видоискатель/инструмент кадрирования Art Board Print
От AvengedCrow
От 10,39 €
Теги:
инструмент перемещения, курсор, Adobe Photoshop, Adobe Illustrator, Adobe, Photoshop, Illustrator, художественные инструменты, инструменты торговли, дизайнер, графика
Курсор/Инструмент перемещения Art Board Print
By AvengedCrow
От €10,39
Теги:
сестра акт, Вупи Голдберг, whoopy, госпел, лаунж-певица, Сан-Франциско, успех, голливуд, 1990-е, 90-е, кино, изобразительное искусство, фильм, локандина, минимал, минималистский, альтернатива, Society6, графический дизайн, шедевр, adobe, adobe illustrator, adobe photoshop, vectorial, gfx, dribble, pop, вектор, топ :
фея, фотошоп, красивая, гриб, желтый, девушка сидит на грибе, adobe, adobe photoshop
Фея сидит на грибе Art Board Print
By LydiaHDesigns
От €9,42
Теги:
Adobe, illustrator , photoshop, adobe illustrator, графический дизайн, вектор, дизайнер, эскиз, adobe photoshop, цифровой рисунок, мило, графика
Volunteer Art Board Print
By SyedNaomanAli
От 9,42 €
Теги:
единорог, череп, пастель, гот, каваи, рекикомсос, цифровой рисунок, вектор, adobe illustrator, illustrator, photoshop
Unicorn Skull Art Board Print
By Peregrine Jazmin
Инструмент «Пипетка», «Пипетка», Adobe Photoshop, Adobe Illustrator, Adobe, Photoshop, Illustrator, инструменты для рисования, профессиональные инструменты, дизайнер, графика
Инструмент «Пипетка» Art Board Print
By AvengedCrow
From €10. 39
39
Теги:
дизайнер, графический дизайнер, adobe illustrator, adobe photoshop, illustrator, photoshop, pantone, pantone colors
Design Programs Art Board Print
Автор: hnorinedesign
2 От 90,42 €
Chapman, Chapman University, Chaptown, Orange, Orange County, College, Dodge College, Dodge, Film School, Photoshop, Adobe, Adobe Photoshop, Adobe Illustrator
Chapman University Art Board Печать
от Lilyrae13
от € 12,23
Теги:
Nature Green Adobe Photoshop Adobe Illustrator
Семейная доска Lotus
от Aashiagarwal
от 9.42
.PAIAGRVAL
от 9,42
. фотошоп, саман, портрет, красочный, adobe photoshop, adobe photoshop cs6, 2018, веселый друг, 75, открытие, милый, очаровательный, первый, попытка, первая попытка
Щенок бигля, 20 x 20 дюймов, 2018 Art Board Распечатать
By Merritt Friend
От 9,42 €
Теги:
Adobe, Adobe Photoshop, Photoshop, мем, дизайн мем, дизайнер, UX дизайн, дизайн пользовательского интерфейса, UX, пользовательский интерфейс, Adobe cc, веб-дизайн, каркас
Adobe Piss 2020 Art Board Print
By Falljaegers
От €12,98
Метки:
спутник, космос, космос, графический дизайн, adobe, фотошоп, adobe photoshop, передача, логотип, символ, символика
Satellite System Logo/Symbol Художественная доска для печати
By WolfClaw666
From €9. 42
42
Tags:
lineart, graphics, adobe illustrator, adobe photoshop
FACE + LINEART Art Board Print
By Gerry Camacho
From €9.42
Tags:
portraits, фотошоп, эскиз, галерея, фотошоп, металлик, adobe illustrator, adobe fresco, adobe photoshop, wacom cintiq touch, digital artist
Digital Baby USA Art Board Print
By wayneflint
От 31,42 €
Теги:
фотошоп, adobe, adobe photoshop, photoshop 7 0, ретро дизайн, круто, CS1, CS2, CS3, CS4, CS5, CS6
Теги:
минимализм, минималистичный, фотошоп, adobe photoshop, adobe, illustrator, adobe illustrator, панель инструментов, меню, окна, слои, история, розовый, синий, желтый, контур
Панель инструментов Photoshop и Windows Art Board Print
От 9,42 €
Теги:
photoshop, имена файлов, adobe, adobe photoshop, psd, Designer, Designer Life, графический дизайн, художник-график
Designer Life Art Board Print
By skhattak
От 10,00 €Теги:
портреты, фотошоп, эскиз, галерея, фотошоп, металлик, adobe illustrator, adobe fresco, adobe photoshop, wacom cintiq touch, цифровой художник
Digital Brothers Keeper 1 Art Board Print
By wayneflint
от € 34,62
Теги:
Adobe, Photoshop, Black и White, Adobe Reader
Adobe Art Board Print
от Avishital
от € 12. 23
23
Теги:
. набор, графический дизайн, ретушь, обработка фотографий, редактирование, творчество, технологии, культура, экспозиция, сделано в фотошопе, Meltey
Made In Adobe Photoshop Art Board Print
By Meltey
От 15,58 €
Теги:
воздушный шар, воздушный шар, облака, небо, солнце, фиолетовый, красивый, пушистый, adobe, adobe photoshop, photoshop
Воздушный шар Art Board Print
By LydiaHDesigns
От 9,42 €
Теги:
портреты, фотошоп, эскиз, галерея, фотошоп, металлик, adobe illustrator, adobe fresco, adobe photoshop, wacom cintiq touch, цифровой художник0003
Теги:
портреты, фотошоп, эскиз, галерея, фотошоп, металлик, adobe illustrator, adobe fresco, adobe photoshop, wacom cintiq touch, цифровой художник
Digital Kid Art 6 Art Board Print 31. 42
42
Теги:
портреты, фотошоп, эскиз, галерея, фотошоп, металлик, adobe illustrator, adobe fresco, adobe photoshop, wacom cintiq touch, цифровой художник
Digital Kid Art 5 Art Board Print
By wayneflint
От 31,42 €
Теги:
смешной фотошоп, пс я люблю тебя, adobe icons, креатив, фотошоп, пользовательский интерфейс, стикерпак, графический дизайн, веб-дизайн, фотошоп пс, фотошоп смешной, Adobe каламбур, синий
Ps I Love You — Photoshop Art Board Print
By GeeksUnique
От 12,23 €
Tags:
adobe, photoshop, 2022, photoshop cc, дизайнер
0 Photoshop cc, дизайнер
0 Photoshop cc 2022 easyey 900 Icon Art Board30003
От 11,26 €
Теги:
rekikomsos, цифровое рисование, вектор, adobe illustrator, illustrator, photoshop, painttoolsai, paint tool sai, fennec, fox, neon, кристаллы, сакральная геометрия, луна, звезды, звезда
Fennec Art Board Print
By Peregrine Jazmin
From €13,55
Tags:
adobe photoshop, text, text post, photoshop
Creative Art Board Print
by parisbiersack
€1760 Теги:мотылек, розы, цветы, жук, насекомое, насекомые, жуки, рекикомсос, цифровой рисунок, вектор, adobe illustrator, illustrator, photoshop
Индонезийская сова мотылек Art Board Print
By Peregrine Jazmin
От €13,55
Теги:
ой кроп, о дерьмо, кроп, кроп топ, фотошоп, adobe, illustrator, indesign, кроп, короткая, командная клавиша, команды фотошопа, adobe photoshop
OH CROP — Crop Top Art Board Print
Автор Сарабарнс18
From €10,39
Метки:
metallic, photoshop, photoshop sketch, adobe illustrator, adobe fresco, adobe indesign
Digital Blue Hoodie Art Board Print
металлик, галерея эскизов, фотошоп, эскиз фотошоп, adobe illustrator, adobe fresco, adobe indesign
Digital Black Dentist 1 Art Board Print
Автор: wayneflint
От 34,62 €
Теги:
розовый, флойд, Adobe, фотошоп, пирамида, египет, темная, сторона, луна, ахмед, эмад, фотоманипуляция, цвета, сюрреалистический
Us and Them Art Board Print
12,96 €
Теги:
комикс, сексуальный, зеленый, Adobe, Adobe Draw, Adobe Capture, Photoshop, круто, кинематографический, отель
Обслуживание номеров Art Board Print
Автор: Джефф Кларк
От €9,42
Теги:
металлик, галерея эскизов, фотошоп, эскиз фотошопа, adobe illustrator, adobe fresco, adobe indesign
Digital Black Thought 2 Art Board Print
By wayneflint
От 31,42 €
Теги:
металлический, галерея эскизов, фотошоп, фотошоп эскиз, adobe illustrator, adobe fresco, adobe indesign Отец Сын Цифровое Искусство Отец Сын Печать
By wayneflint
От 31,42 €
Теги:
металлик, галерея эскизов, фотошоп, фотошоп эскиз, adobe illustrator, adobe fresco, adobe indesign
Digital Black Prayer 1 Art Board Print
от Wayneflint
от € 34,62
Теги:
Photo Adobe Photoshop Illustrator Premiere Photoshop Pro
Создание вашего фото -арт -доски
от Falenastari
от € 10. 68
68
. TAGS:
6030360360301760 гг. , веселье, милый, странный, язык, иллюстратор, фотошоп, Adobe, Adobe Photoshop, stipple, 3d art, 3dTonguey Art Board Print
0003
Metallic, Sketch Gallery, Photoshop, Photoshop Sketch, Adobe Illustrator, Adobe Fresco, Adobe InDesign
Отец Сын Digital Art 2 Art Board Print photoshop, photoshop sketch, adobe illustrator, adobe fresco, adobe indesign
Black Abstract Thought Art Board Print
Автор: wayneflint
От €31,42
Теги:
металлический, галерея эскизов, photoshop, adobetra adobetra sketch, adobetra фреска, Adobe InDesign
Digital Kid Art 3 Art Board Print
By wayneflint
От €31,42
Теги:
металлический, галерея эскизов, фотошоп, эскиз фотошопа, adobe illustrator, adobe fresco, adobe indesign
Digital Kid Art 9108 ПечатьBy wayneflint
От 34,62 €
Теги:
металлик, галерея эскизов, фотошоп, фотошоп эскиз, adobe illustrator, adobe fresco, adobe indesign
Boy @ PC Art Board Print
By wayneflint
От €34,62
Теги:
цифровой коллаж, фотошоп, эстетика, психическое здоровье, осведомленность о психическом здоровье, грустный, плач, надежда, неоновая эстетика, крик, цифровой художник, Adobe, Adobe Photoshop, Adobe Illustrator , illustrator
It’s Okay To Cry Digital Collage Art Board Печать
Автор: fullmagg
От 9,42 €
Метки:
металлический, галерея эскизов, фотошоп, фотошоп эскиз, adobe illustrator, adobe fresco 9, adobe indesign0003
Digital Kid Art 1 Art Board Print
By Wayneflint
от € 31,42
Теги:
Adobe Photoshop, Photoshop, Mermaid, Prermaids, Ginger, Shark
Shark-Tail Mermaid Print
By Reror-
Shark-Tail Mermaid Print
By rrorniginiging
.
From €10,39
Метки:
adrian bodea, avatar, romania, avatar romania, avatar arad, фотомонтаж, photoshop, cc, photoshop cc, adobe, adobe romania
Maybe Hot N Cold Art Board Print
Автор avatarromania
От 9,42 €
Теги:
вычурный, художественный, серый, серый, уголь, креатив, фотошоп, панель инструментов, панель инструментов фотошоп, инструменты, цифровой дизайн, Adobe, Adobe Photoshop cc, простой, контур, силуэт , tallycreative, tallythecreative
Панель инструментов Photoshop Art Board Печать
От TallyCreative
От €12,23
Теги:
rekikomsos, цифровой рисунок, вектор, adobe illustrator, illustrator, photoshop, красочный, радуга, манга, неон мило, кавай
Две лица цветовой арт -доски печати
от Peregrine Jazmin
от € 13,55
Теги:
Anime, Adobe, Photoshop
Все глаза на ME — 03 Печать
на ECHINZ
от €
от 9. 42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42
42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42 от 9.42
от €
от €
от €
от €
от €
от €
от €
.
Метки:
Adobe Photoshop logo, Adobe, ps, ph, logo, photoshop, pr, Premier Pro, Premiere, After Effect
Adobe After Effect Art Board Print
Автор Marco Zaccone
От 11,78 €
Теги:
мандала, абстрактная, Adobe Illustrator, Adobe Photoshop, красочная, яркая, психоделическая
Абстрактная мандала Art Board Print
Алисия-Пилар Моголлон
От €9,42 дизайн, adobe illustrator, красный, белый, синий, коричневый
пора создавать дизайн Art Board Print
От новостного магазина
От €12,23
Теги:
узоры, звезды, небо, графика, adobe, adobe illustration, photoshop
GDC Pattern 04 Art Board Print
от Джерри Камачо
от 9,42 евро
Теги:
Аниме, Adobe, Photoshop
Все глаза на ME — 05 Печать
на Echinz
от € 4292
от € 4292
от € 4292
от € 9. 42
42
от € 4292
от € 4292
от € 4292
от € 4292
от € 4292
от € 4292
от € 4292
.
Tags:
adobe, surreal, photoshop
Burning Souls Art Board Print
By natdobesdesigns
от €12,23
Tags:
аниме глаза на Adobe, Photoshop
By eChinz
От 9,42 €
Теги:
лунная моль, насекомое, мотылек, рекикомсос, цифровой рисунок, вектор, adobe illustrator, illustrator, photoshop, painttoolsai, paint tool sai, пион, цветок, тату, неотрадиционал
Luna Moth Art Board Print
By Peregrine Jazmin
От €13,55
Теги:
Adobe Creative Suite, Adobe, Периодическая таблица, Photoshop, Lightroom, Lightroom Classic, Illustrator, InDesign, Adobe Premier Pro, Adobe Premier Rush , Adobe XD, After Effects, Aero, Adobe Fresco, Dimension, Dreamweaver, Acrobat Pro DC, Acrobat Standard DC, Adobe Photoshop Camera, Acrobat Pro 2020, Stock, Animate, Audition, Captivate, Character Animator, ColdFusion Builder, Comp, знак заполнения для мобильных устройств, Framemaker, Illustrator Draw, Incopy, Media Encoder, pdf, Photoshop Sketch, Photoshop Mix, Prelude, Adobe Spark, Story Plus, Adobe Fonts, Digital Artist, смешной, Relatable Designers
Adobe Creative Suite Periodic Table Art Board Print
By Josefa Jacob
From €11. 26
26
Tags:
powerwashing adobe photoshop
Power-washing Company Art Board Print
By JONATHANGoat27
From €9.42
Tags :
вычурный, художественный, оранжевый, серый, серый, древесный уголь, творческий, фотошоп, панель инструментов, панель инструментов фотошоп, инструменты, цифровой дизайн, adobe, adobe photoshop cc, простой, контур, силуэт, tallycreative, tallythecreative
Панель инструментов Photoshop Art Board Print
By TallyCreative
From €12,23
Теги:
вычурный, художественный, оранжевый, серый, серый, древесный уголь, креатив, фотошоп, панель инструментов, панель инструментов фотошоп, инструменты, цифровой дизайн, Adobe, Adobe Photoshop CC, простой, контур, силуэт, tallycreative, tallythecreative
Панель инструментов Photoshop Art Board Print
Автор: TallyCreative
От €12,23
Теги:
аниме, Adobe, Photoshop
Все взгляды на меня — 04 Art Board Print
By eChinz
От 9,42 €
Теги:
аниме, Adobe, Photoshop
Все взгляды на меня — 01 Art Board Print
€ 0020 42
42Теги:
моя камера, камера, старая камера, старая, антикварная, винтажная, кодак, автографический кодак младший, отредактированный, обработанный, Adobe, Photoshop, Photoshop 7, Adobe Photoshop 7, натюрморт, художественный
Мои камеры — No. 3-A AUTOGRAPHIC KODAK JR Art Board Print
Автор Phil Le Cren
От €10,02
Теги:
rekikomsos, единорог, кошка, котенок, котенок, неон, яркий, красочный, радуга, милый, каваи, цифровой рисунок, вектор, adobe illustrator, illustrator, photoshop
Unicorn Cat Art Board Print
By Peregrine Jazmin
От €13,55
Теги:
rekikomsos, цифровой рисунок, вектор, adobe illustrator, illustrator, photoshop, painttoolsai, paint tool sai, space, rabbit, bunny , черная дыра
Black Hole Rabbit Art Board Print
By Peregrine Jazmin
От 13,55 €
Теги:
Adobe Creative Suite, Adobe, Периодическая таблица, Photoshop, Lightroom, Lightroom Classic, Illustrator, InDesign, Adobe Premier Pro, Adobe Premiere rush, Adobe XD, After Effects, Aero, Adobe Fresco, Dimension, Dreamweaver, Acrobat Pro DC, Acrobat Standard DC, Adobe Photoshop Camera, Acrobat Pro 2020, Stock, Animate, Audition, Captivate, Character Animator, ColdFusion Builder, Comp, Fill sign for mobile, framemaker, illustrator draw, incopy, media encoder, pdf, photoshop sketch, photoshop mix, prelude, adobe spark, story plus, adobe fonts, digital artist, funny, relatable Designers, сигарета, пачка, курит, дымовая пачка, зависимость, коробка, злодей
The City-Adobe Merch Art Board Печать
By boesbsony
От 14,26 €
Метки:
узоры, узор, цветы, красиво, кот, графика, adobe, adobe illustrator, photoshop
GDC Art Board 1 PATTERNS10 PATTERNS1 Print
By Gerry Camacho
От 9,42 €
Теги:
пластик kittyhawk s s f, kittyhawk s s f, kittyhawk, самолет, самолет, масштаб 72, пластик, модель, игрушка, отредактированный, художественный, манипулируемый, Adobe, Adobe Photoshop, адоб фотошоп 7
Plastic Kittyhawk S.
