Перекрашивание графического объекта
Руководство пользователя Отмена
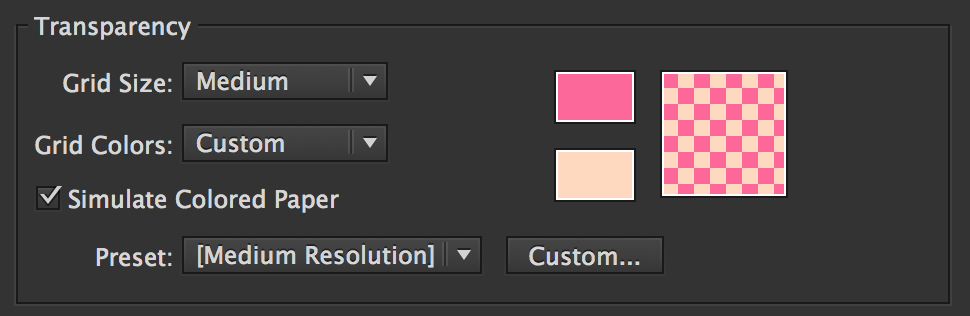
Поиск
Последнее обновление Oct 27, 2021 12:13:58 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
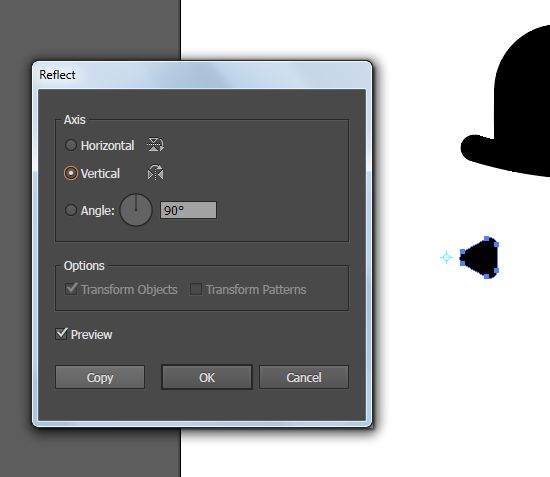
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
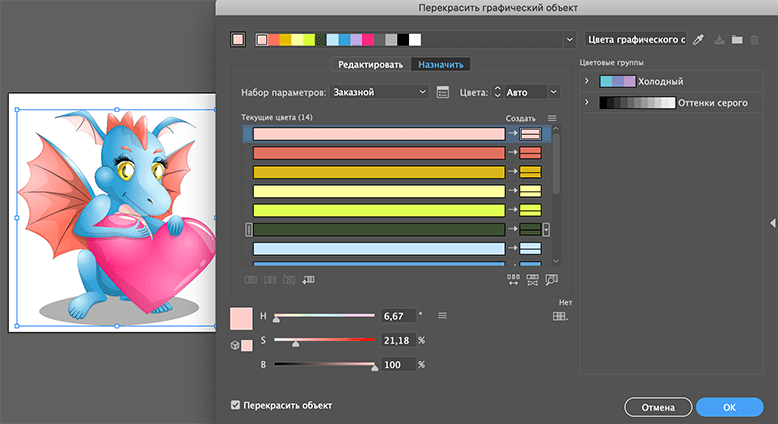
Узнайте, как перекрасить графические объекты с помощью предустановленных цветов из библиотеки цветов, создать собственную цветовую палитру с помощью цветового круга или извлечь ее из других изображений с помощью инструмента «Палитра цветовых тем».
В Illustrator можно моментально подобрать любые нужные вам оттенки — с помощью цветового круга, библиотеки предустановленных цветовых тем или инструмента «Палитра цветовых тем». Экспериментируйте с цветами, подбирайте идеальные оттенки и применяйте их к своей работе одним нажатием кнопки.
Чтобы начать перекрашивать графические объекты, необходимо сделать следующее:
- Выберите графический объект.
- Нажмите значок на панели управления или выберите Правка > Редактировать цвета > Перекрасить графический объект.
- Нажмите кнопку Перекрасить в разделе Быстрые действия в панели «Свойства».
Откроется диалоговое окно с настройками перекрашивания:
На базе технологий Adobe Sensei
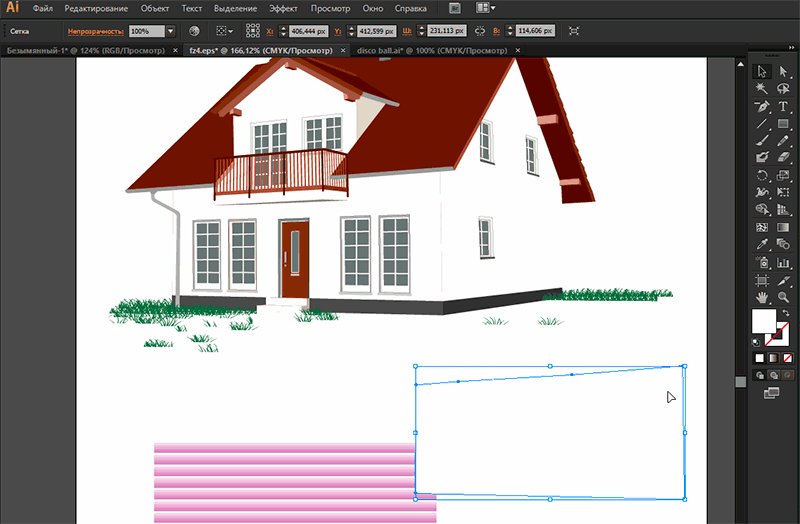
С помощью инструмента Палитра цветовых тем можно выбрать и извлечь цветовые палитры из одного или нескольких графических объектов или изображений, представленных на холсте, — а также из определенных областей на этих объектах или изображениях — и использовать их для перекрашивания графического объекта, с которым вы работаете. Убедитесь, что нужные вам графические объекты или изображения находятся на холсте. Извлечь цвета можно как из векторных, так и из растровых объектов, представленных на холсте.
Убедитесь, что нужные вам графические объекты или изображения находятся на холсте. Извлечь цвета можно как из векторных, так и из растровых объектов, представленных на холсте.
Добавление и перемещение нескольких маркеров цвета
Чтобы добавить новый маркер цвета, щелкните правой кнопкой мыши в любом месте на цветовом круге и выберите Создать. Затем переместите новый маркер на нужный цвет.
По умолчанию все маркеры цветов перемещаются одновременно. Чтобы отвязать их друг от друга и переместить отдельные маркеры, нажмите значок . Чтобы восстановить связь, нажмите этот значок еще раз.
Изменение насыщенности и оттенка цветов
По умолчанию на цветовом круге показаны насыщенность и оттенок цвета. Чтобы изменить эти параметры, перетащите ползунок.
Изменение яркости и оттенка цветов
Чтобы изменить яркость и оттенок цветов, сделайте следующее:
- Нажмите кнопку .
- Перетащите ползунок на нужный вам уровень.

Чтобы случайным образом изменить насыщенность, оттенок и яркость, нажмите кнопку рядом с цветовым кругом. Эти параметры будут отрегулированы автоматически и отобразятся на цветовом круге.
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в Сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
Коррекция цвета в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
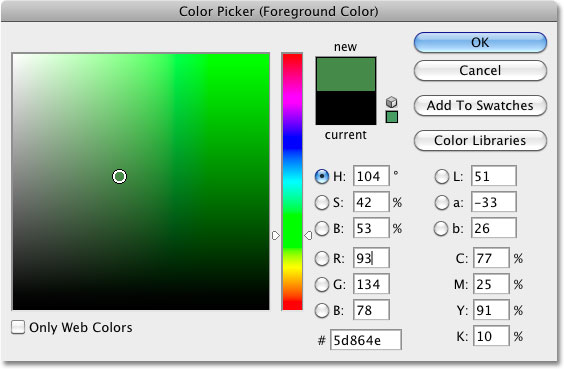
Некоторые цвета, принадлежащие к цветовым моделям RGB и HSB, в частности неоновые, не могут применяться для печати, поскольку не имеют эквивалентов в модели CMYK. Если выбран цвет, лежащий за пределами цветового охвата, то в палитре «Цвет» или «Палитра цветов» отображается треугольник с предупреждением .
Если выбран цвет, лежащий за пределами цветового охвата, то в палитре «Цвет» или «Палитра цветов» отображается треугольник с предупреждением .
Щелкните треугольник, чтобы выполнить сдвиг к ближайшему эквиваленту CMYK (который отображается в маленькой рамке рядом с треугольником).
Безопасными web-цветами называются 216 цветов, используемых всеми браузерами, независимо от платформы. Если выбран цвет, не являющийся безопасным web-цветом, в палитре «Цвет», «Палитра цветов» или диалоговом окне «Редактировать цвета/Перекрасить графический объект» отображается кубик с предупреждением .
Щелкните кубик, чтобы выполнить сдвиг к ближайшему безопасному web-цвету (который отображается в маленькой рамке рядом с кубиком).
Команды «Наложение» создают серию промежуточных цветов из группы из трех или более заполненных объектов, с учетом вертикальной или горизонтальной ориентации объектов, либо на основе порядка расположения их окон. Наложение не затрагивает обводки или объекты, не обозначенные цветом.
Наложение не затрагивает обводки или объекты, не обозначенные цветом.
Выберите три или более заполненных объекта.
Выполните одно из следующих действий:
Чтобы выполнить заливку промежуточных объектов с применением постепенных переходов между объектами с заливкой, находящимися впереди и сзади всех, выберите команду «Редактирование > Редактировать цвета > Переход от верхнего к нижнему».
Чтобы выполнить заливку промежуточных объектов с применением постепенных переходов между объектами с заливкой, находящимися левее и правее всех, выберите команду «Редактирование > Редактировать цвета > Переход по горизонтали».
Чтобы выполнить заливку промежуточных объектов с применением постепенных переходов между объектами с заливкой, находящимися выше и ниже всех, выберите команду «Редактирование > Редактировать цвета > Переход по вертикали».
Выделите цвет, который необходимо изменить.

Выберите параметр в меню палитры «Цвет».
Инвертирование
Изменяет значение каждого компонента цвета на противоположное значение на цветовой шкале. Например, если некоторый цвет RGB имеет значение R, равное 100, то команда «Инвертирование» изменяет значение R на 155 (255 – 100 = 155).
Комплементарный цвет
Изменяет значение каждого компонента цвета на новое с учетом суммы самых высоких и самых низких значений RGB в выбранном цвете. Программа Illustrator складывает самое низкое и самое высокое значения RGB текущего цвета, а затем вычитает значение каждого компонента из полученного числа, чтобы получить новые значения RGB. Например, предположим, что выбран цвет со значением RGB для красного равным 102, для зеленого равным 153 и для синего равным 51. Программа Illustrator складывает самое высокое (153) и самое низкое (51) значения и получает новое значение (204). Каждое из значений RGB в существующем цвете вычитается из нового значения для получения новых комплементарных значений RGB: 204 – 102 (текущее значение красного) = 102 для нового значения красного, 204 – 153 (текущее значение зеленого) = 51 для нового значения зеленого и 204 – 51 (текущее значение синего) = 153 для нового значения синего.

Выберите глобальный триадный цвет или плашечный цвет в палитре «Цветовые образцы» или выберите объект, к которому применен такой цвет.
В палитре «Цвет» перетащите T-образный ползунок или задайте значение в текстовом поле для изменения интенсивности цвета. Диапазон оттенка составляет от 0 до 100 %, чем меньше число, тем светлее оттенок.
Если T-образный ползунок в палитре отсутствует, убедитесь в том, что выбран глобальный триадный цвет или плашечный цвет. Если T-образный ползунок все еще отсутствует, выберите в меню палитры «Цвет» команду «Показать параметры».
Чтобы сохранить оттенок в качестве образца, перетащите цвет в палитру «Цветовые образцы» или нажмите на ней кнопку «Новый образец». Оттенок сохраняется с тем же именем, что и основной цвет, но к этому имени добавляется процентная доля оттенка. Например, если сохранен цвет, называемый «Sky Blue», с долей в 50 %, то образец получает имя «Sky Blue 50 %».
Выберите объекты, цвета которых необходимо инвертировать.

Выберите команду «Редактирование» > «Редактировать цвета» > «Негатив».
Для инвертирования отдельных цветов можно использовать палитру «Цвет».
Выберите объекты, цвета которых необходимо откорректировать.
Выберите команду «Редактирование > Редактировать цвета > Коррекция цветового баланса».
Задайте параметры «Обводка» и «Заливка».
Откорректируйте цветовые значения, а затем нажмите кнопку «ОК».
Если выбраны какие-либо глобальные триадные цвета или плашечные цвета, для корректировки интенсивности цветов используйте ползунок оттенка. Любые неглобальные триадные цвета, которые были выбраны, остаются не тронутыми.
Если применяется цветовой режим CMYK и выбраны неглобальные триадные цвета, для корректировки процентных долей голубого, пурпурного, желтого и черного используйте ползунки.
Если применяется цветовой режим RGB и выбраны неглобальные триадные цвета, используйте ползунки для корректировки процентных долей красного, зеленого и синего.

Если необходимо преобразовать выбранные цвета в градации серого, выберите в списке «Цветовой режим» значение «Градации серого», затем выберите параметр «Преобразовать». После этого воспользуйтесь ползунком, чтобы откорректировать процентную долю черного.
Если выбраны какие-либо глобальные триадные или плашечные цвета и необходимо преобразовать их в неглобальные триадные цвета, выберите в списке «Цветовой режим» значение «CMYK» или «RGB» (в зависимости от цветового режима документа) и параметр «Преобразовать». После этого откорректируйте цвет с помощью ползунков.
Выберите команду «Файл» > «Цветовой режим документа» > «CMYK» или «RGB».
Некоторые плашечные цвета, например из библиотек TOYO, DIC и HKS, определены как использующие значения Lab. Чтобы обеспечить обратную совместимость с более ранними версиями приложения InDesign, эти библиотеки также содержат определения CMYK. В палитре «Цветовые образцы» можно указать, какие значения (Lab или CMYK) используются в программе Illustrator для отображения, экспорта и печати этих плашечных цветов.
В палитре «Цветовые образцы» можно указать, какие значения (Lab или CMYK) используются в программе Illustrator для отображения, экспорта и печати этих плашечных цветов.
Значения Lab в сочетании с правильными профилями устройств позволяют получить наиболее точный вывод на печать. Если управление цветом важно для работы, можно отобразить, экспортировать и напечатать плашечные цвета с помощью их значений Lab.
Чтобы повысить точность отображения на экране, InDesign автоматически использует значения Lab, если установлен флажок «Просмотр наложения цветов». В программе значения Lab используются также для печати, если в области «Дополнительно» диалогового окна «Печатать» для параметра «Наложения» выбрано значение «Имитировать».
Выберите в меню палитры «Цветовые образцы» команду «Плашечные цвета».
Выполните одно из следующих действий:
Выберите команду «Использовать значения Lab, заданные издателем книги», если необходимо добиться наиболее точного отображения и вывода цветов.

Выберите команду «Использовать значения CMYK из руководства производителя», если необходимо обеспечить соответствие плашечных цветов более ранним версиям Illustrator.
Преобразование цветов в градации серого
Выберите объекты, цвета которых необходимо преобразовать.
Выберите команду «Редактирование > Редактировать цвета» > «Преобразовать в градации серого».
Используйте команду «Редактирование > Редактировать цвета > Цветокоррекция», чтобы преобразовать объекты в градации серого и одновременно откорректировать полутона серого.
Преобразование изображений в градациях серого в изображения RGB или CMYK
Выберите изображение в градациях серого.
Выберите команду «Редактирование» > «Редактировать цвета» > «Преобразовать в CMYK» или «Преобразовать в RGB» (в зависимости от цветового режима документа).
Окраска изображений в градациях серого или однобитовых изображений
Выберите растровый объект.

Убедитесь в том, что выбрана кнопка «Заливка» на панели «Инструменты» или палитре «Цвет».
Используйте палитру «Цвет», чтобы раскрасить изображение черным, белым, триадным или плашечным цветом.
Если изображение в градациях серого содержит альфа-канал, то нельзя раскрасить изображение триадным цветом. Выберите вместо этого плашечный цвет.
Выберите объекты, цвета которых необходимо откорректировать.
Выберите команду «Редактирование» > «Редактировать цвета» > «Повысить насыщенность».
Задайте значение от -100 % до 100 %, чтобы указать процентную долю, на которую необходимо уменьшить или увеличить цвет или оттенок плашечного цвета.
Для смешения перекрывающихся цветов можно использовать режимы наложения, эффект «Жесткое смешение» или «Нежесткое смешение».
Режимы наложения
Предоставляет параметры для управления перекрывающимися цветами и всегда должен использоваться вместо эффектов «Жесткое смешение» и «Нежесткое смешение» для иллюстраций, содержащих плашечные цвета, узоры, градиенты, текст или другие сложные иллюстрации.
Эффект «Жесткое смешение»
Позволяет комбинировать цвета посредством выбора наиболее высокого значения каждого из компонентов цвета. Например, если цвет Color 1 = голубой 20 %, пурпурный 66 %, желтый 40 % и черный 0 %, а цвет Color 2 = голубой 40 %, пурпурный 20 %, желтый 30 % и черный 10 %, то цвет, полученный в результате жесткого смешения, будет представлять собой голубой 40 %, пурпурный 66 %, желтый 40 % и черный 10 %.
Нежесткое смешение, эффект
Делает основополагающие цвета видимыми через перекрывающую иллюстрацию, а затем делит изображение на составляющие фрагменты. Необходимо указать процентную долю видимости, которая должна быть установлена для перекрывающих цветов.
Можно применять режимы наложения к отдельным объектам, в то время как эффекты «Жесткое смешение» и «Нежесткое смешение» должны применяться к целым группам или слоям. Режимы наложения затрагивают и заливку, и обводку объекта, тогда как применение эффектов «Жесткое смешение» и «Нежесткое смешение» приводит к удалению обводки объекта.
В большинстве случаев применение эффекта «Жесткое смешение» или «Нежесткое смешение» к объектам, расцвеченным с использованием комбинации триадных и плашечных цветов, преобразует цвета в CMYK. В случае смешения неглобального триадного цвета RGB с плашечным цветом RGB все плашечные цвета преобразуются в неглобальный триадный цвет RGB.
Смешение цветов с использованием эффекта «Жесткое смешение»
Укажите применяемую группу или слой.
Выберите команду «Эффект > Обработка контуров > Жесткое смешение».
Смешение цветов с использованием эффекта «Нежесткое смешение»
Укажите применяемую группу или слой.
Выберите команду «Эффект > Обработка контуров > Нежесткое смешение».
Задайте значение от 1 до 100 % в текстовом поле «Степень смешения», чтобы определить процентную долю видимости, которой должны обладать перекрывающиеся цвета, и нажмите кнопку «ОК».
Связанные материалы
- Цветовые пространства и охваты
- О веб-графике
- Сведения о плашечных и триадных цветах
- Lab
- Градации серого
- HSB
- Применение эффектов обработки контуров
- О режимах наложения
- Выбор элементов, к которым применяются атрибуты оформления
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Цветовые группы (гармонии)
Вход в учетную запись
Войти
Управление учетной записью
Как поменять цвет в illustrator
Как в иллюстраторе найти и заменить один цвет на другой во всем документе?
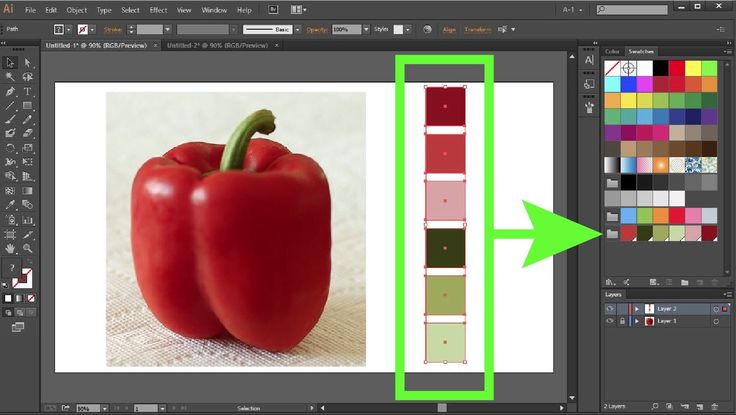
Достаточно долгое время задавался вопросом: «Как в иллюстраторе найти и заменить один цвет на другой во всем документе?» и абсолютно случайно нашел для себя наипростейший способ.
Для визуализации прилагается картинка.
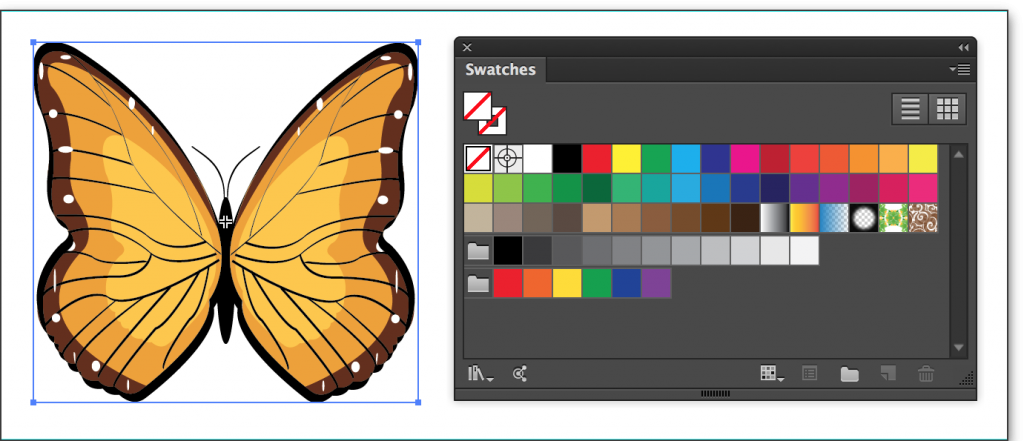
1. Как найти и выделить все объекты с нужным цветом?
Если вам понадобилось найти все объекты определенной заливки и выделить их, то делаем следующее: Выделяем нужный объект и жмем Fill color (Select-> same-> Fill color). Также вы можете найти и выделить объекты по заливке и обводке, прозрачности, обводке и других свойствах объекта которые находятся в разделе Same.
Теперь в панели Color вы можете изменить цвет объектов на любой, который вам нужен.
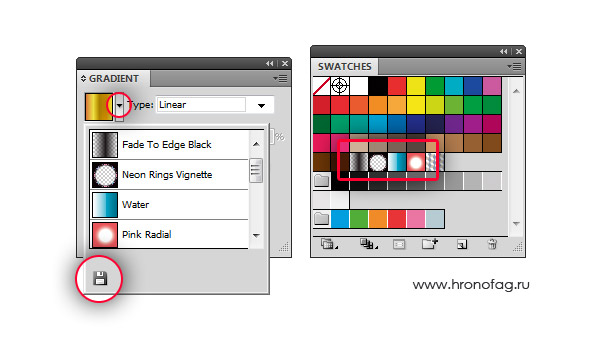
2. Очистка Swatches от неиспользуемых шаблонов цвета, а также добавление цветов находящихся в документе.
Для начала работы с Swatches удалим все неиспользуемые шаблоны цвета. Нажимаем на кнопку в правом верхнем углу панели Swatches, в меню выбираем Select All Unused. Если в Swatches есть ненужные нам для работы шаблоны они выделятся, дальше нужно нажать на иконку корзинки, подтвердить удаление и ваш Swatches абсолютно чист от ненужных цветов.
Далее снимаем выделение с объектов, если они выделены, заходим в меню Swatches и жмем Add Used Color. Замечу, что эта строка появляется только тогда когда выделение с объектов полностью снято. Этим действием мы добавили все действующие шаблоны цвета в документе.
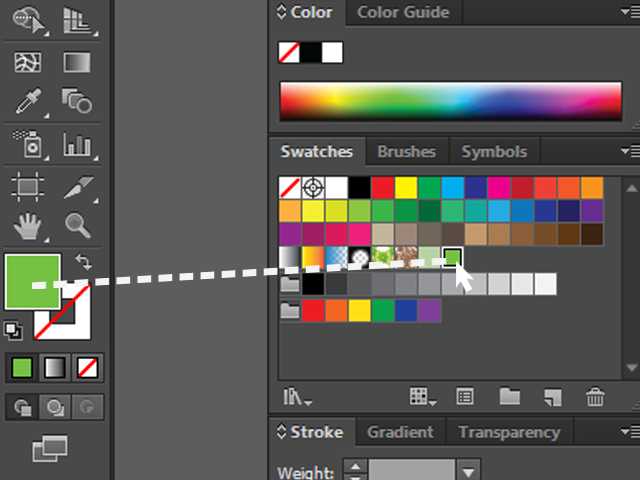
3. Простая замена цвета.
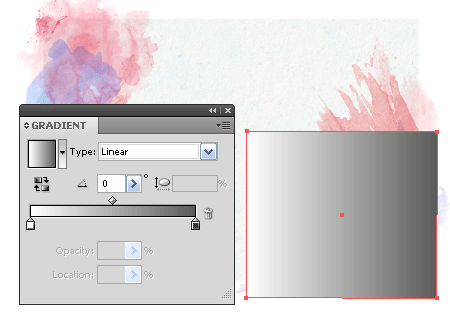
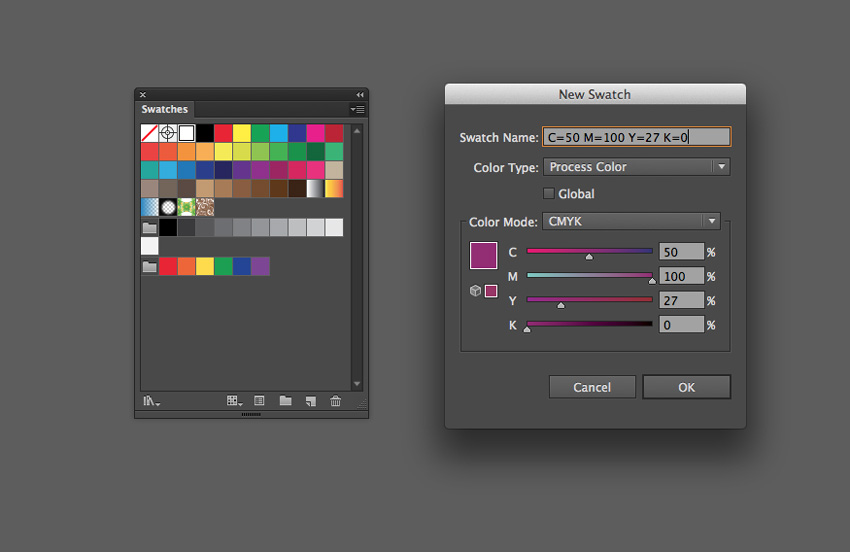
Как оказалось все гениальное просто и не нужно прибегать к поиску и замене, а нужно лишь создать новый образец цвета в Swatches как указано на картинки, либо просто взять цвет с окошка Color и перетащить его в панель Swatches.
Дальше хватаем цвет, который нужно заменить на другой, в моем случае я хочу заменить оранжевый на черный. Я хватаю иконку черного цвета и с зажатым Alt перетаскиваю его на иконку оранжевого шаблона. Цвет меняется.
Для того чтобы узнать какой же из цветовых шаблонов относится в вашему объекту, достаточно лишь выделить нужный объект и наблюдать в Swatches выделение нужного цвета.
При надобности новый шаблон можно удалить, так как он дублируется с тем, который вы заменили.
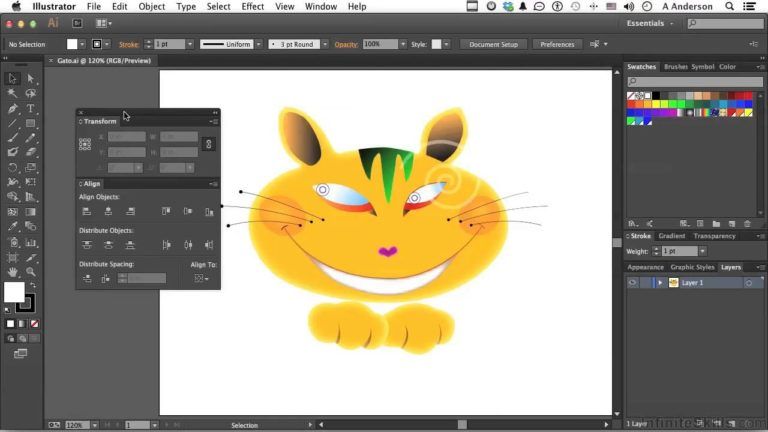
Как быстро перекрасить иллюстрацию в Adobe Illustrator
В этой статье я расскажу как буквально в несколько нажатий перекрасить любую иллюстрацию, даже состоящую из множества объектов, в любые цвета. Мы не будем пользоваться посторонними плагинами и сделаем все средствами самого Adobe Illustrator.
Это все сделано буквально за несколько минут, большинство из которых ушло на то, чтобы решить, какой цвет будет в итоге.
Последовательность действий
Шаг 1. Выделяем изображение, которое хотим перекрасить
Выделяем все объекты картинки (нажимаем ctrl+A или выделяем мышкой). Если же перекрасить требуется только часть иллюстрации — например, надо изменить цвета персонажа, но фон при этом устраивает — то выделить следует только персонажа.
Шаг 2. Заходим в меню смены цвета
Перед тем, как заходить в меню для того, чтобы перекрасить иллюстрацию, советую немного уменьшить изображение и поместить его ближе к левой части экрана, чтобы при изменении цвета сразу был виден результат.

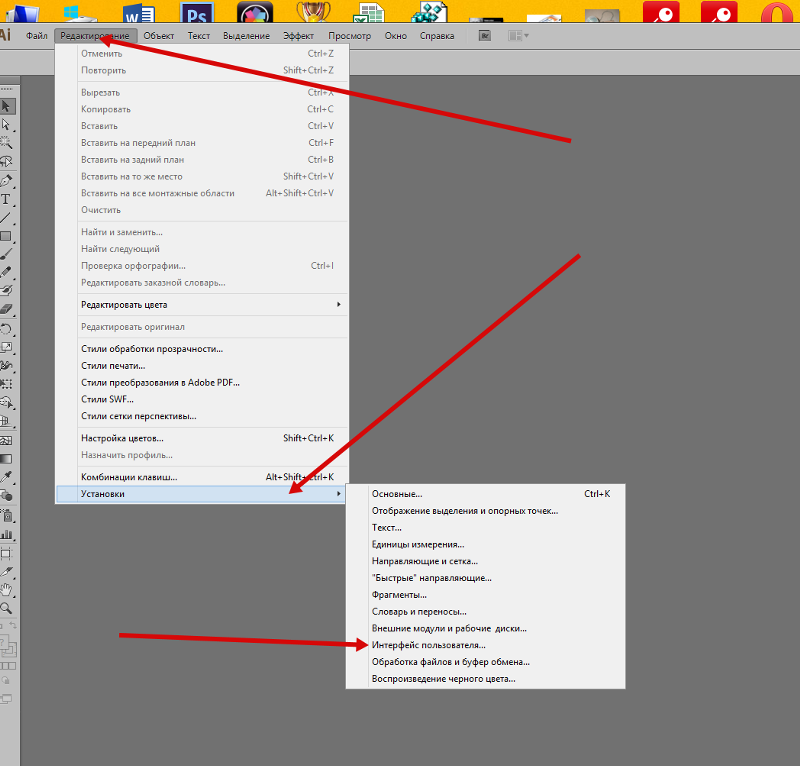
Далее выбираем пункт меню «Редактирование» — «Редактировать цвета» — «Перекрасить графический объект». В английской версии иллюстратора пункты называются «Edit» — «Edit colors» — «Recolor artwork»
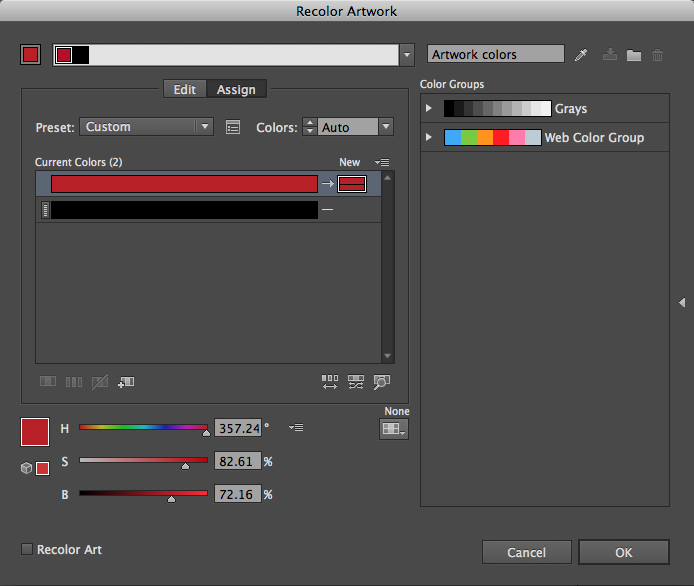
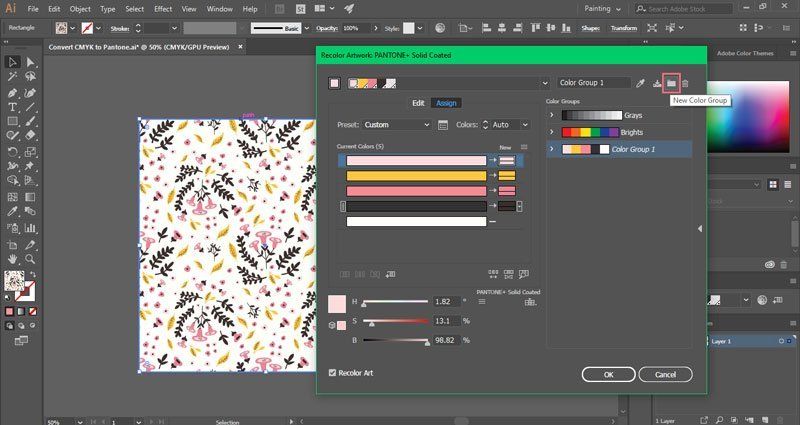
Шаг 3. Меняем цвета, перекрашивая иллюстрацию
В открывшемся окне ставим галку внизу «Перекрасить объект» (если она еще не стоит), чтобы сразу видеть результаты изменений на своей иллюстрации.
Здесь мы видим набор цветов, присутствующих на иллюстрации, и можем менять их. Для этого выбираем строку с тем цветом, который хотим изменить, и тут есть два варианта получения нужного цвета:
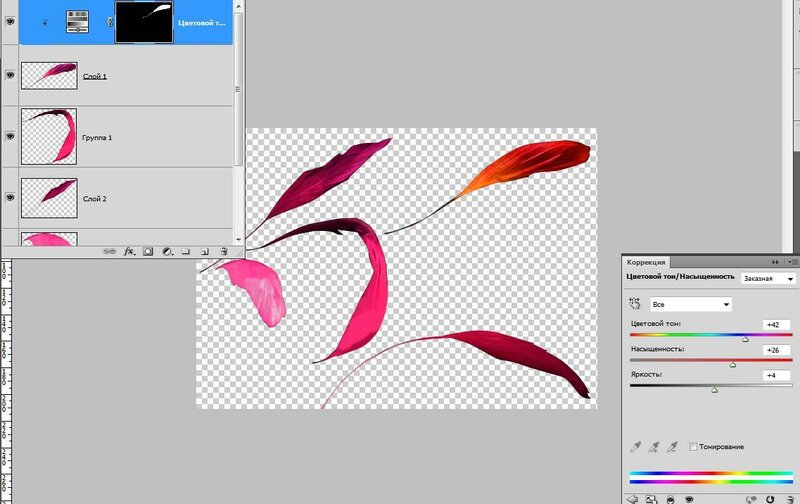
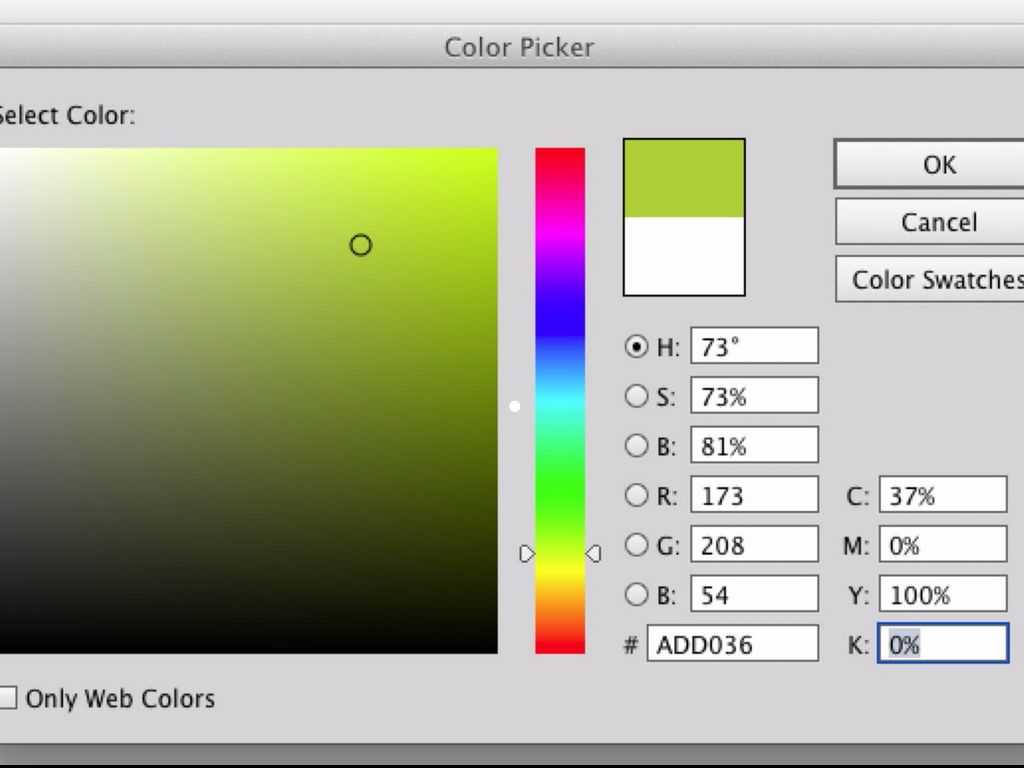
- Меняем настройки цвета, пользуясь ползунками внизу, изменяя тон, насыщенность и яркость.
- Делаем двойной щелчок по маленькому прямоугольнику справа, вызывается цветовой круг, где классическим и привычным способом можно выбрать нужный цвет.
 Минус этого варианта в том, что на картинке выбранный цвет отобразится только когда цветовой круг будет закрыт.
Минус этого варианта в том, что на картинке выбранный цвет отобразится только когда цветовой круг будет закрыт.
Для того, чтобы вернуть исходные цвета можно воспользоваться значком пипетки в правом верхнем углу окна перекраски.
О других способах через это же окно перекраски изменить цвета читайте дальше.
Другие способы изменить цвет
Выбор количества цветов на изображении
В выпадающем списке «цвета» можно выбрать предпочтительное количество цветов, которые будут находиться на иллюстрации. Иногда это бывает полезно, как, например, в следующем пункте.
Делаем изображение черно-белым
В правой части окна перекраски есть «цветовые группы». Если выбрать группу «оттенки серого», то изображение станет черно-белым.
Чтобы иллюстрация как в примере выглядела хорошо, при переводе в черно-белый вариант стоит поставить количества цветов на 1.
Поэтому совет: попробуйте разные варианты комбинаций и выберите тот, с которым ваша картинка будет выглядеть лучше.
Автоматическая расстановка нового цвета
Так же, как в черно-белый, картинку можно автоматически перекрасить в те цвета, которые выбраны на палитре справа. Так же можно добавить свою палитру цветов для перекраски. Для этого используется значок папки в правом верхнем углу, а сами цвета берутся из панели сверху. При этом насыщенность цветов остается такой же, как и в исходном варианте.
Так же есть три кнопки, расположенные под полосками с выбором цвета.
- Случайно изменить порядок цветов. Adobe Illustrator случайным образом перемешивает цвета с иллюстрации. Иногда получаются интересные варианты.
- Произвольно изменить насыщенность и яркость. То же самое, что первый пункт, только теперь меняется не порядок цветов, а параметры яркости и насыщенности.
- Показать, где находится выбранный цвет.
 Если нажать на эту иконку, то вся картинка станет почти белой, а тот цвет, который вы выберете, будет отображаться на картинке. Удобно для того, чтобы понять с каким именно цветом идет сейчас работа. Для того, чтбы снова видеть все изображение целиком, надо снова нажать на кнопку, она отожмется, и иллюстрация станет прежней.
Если нажать на эту иконку, то вся картинка станет почти белой, а тот цвет, который вы выберете, будет отображаться на картинке. Удобно для того, чтобы понять с каким именно цветом идет сейчас работа. Для того, чтбы снова видеть все изображение целиком, надо снова нажать на кнопку, она отожмется, и иллюстрация станет прежней.
Назначение цветов через цветовой круг
Еще один способ назначить новые цвета — сверху вместо вкладки «Назначить» выбрать «Редактировать«. Там мы увидим цветовой круг, на котором будут обозначены все использующиеся в картинке цвета. Изменять их можно обычным перетаскиванием точек на кругу.
Здесь есть несколько интересных настроек.
- Круг можно сегментировать. Для этого внизу под кругом нажимаем вторую по порядку кнопку.
- Есть ползунок, изменяющий яркостьвсейвыделенной картинки. Иногда может быть полезно.

- Создавать ссылки на гармоничные цвета. Эта настройка находится снизу справа и представляет из себя перечеркнутую скрепку. Когда она активна, то все точки, обозначающие выбранные цвета, двигаются вместе. За счет этого картинка зачастую получается более гармоничной.
На этом я закончу обзор такого полезного на мой взгляд инструмента Adobe Illustrator как перекраска иллюстрации в другие цвета. Буду рада вашим комментариям!
Приемы в Adobe Illustrator Часть 7
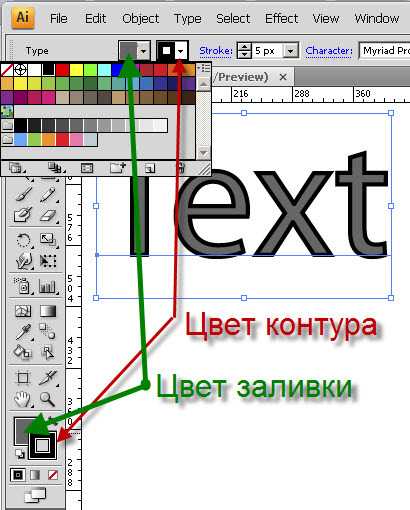
Перед выбором цвета необходимо указать, работаете вы с заливкой или обводкой выделенного объекта. Переключатель находится внизу панели инструментов. Активная в данный момент палитра отображается на переднем плане.
Если вы хотите поменять их местами, нажмите клавишу <X>.Каждое нажатие этой клавиши переключает активность палитр заливки и обводки.
Быстрая отмена заливки и обводки в Adobe Illustrator
Для присвоения заливке или обводке значение None (Нет), нажмите клавишу </>.
Цвет наоборот
Если вы хотите поменять цвет заливки и цвет обводки местами в Adobe Illustrator, нажмите сочетание клавиш <Shift+X>.
Eyedropper (Пипетка) может выбрать только цвет
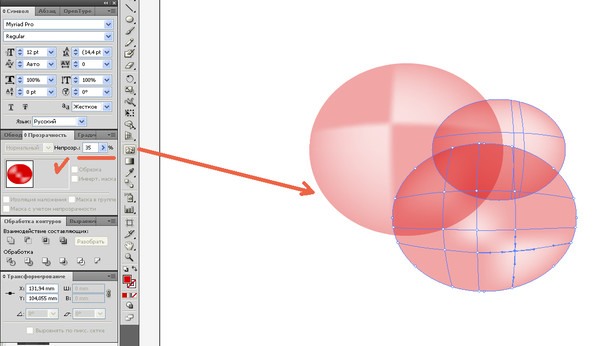
Инструмент Eyedropper (Пипетка) по умолчанию копирует все атрибуты объекта, то есть цвет заливки и обводки, свойства обводки и прозрачность. Эти параметры устанавливаются двойным щелчком на кнопке этого инструмента (см. рис).
Но можно, не прибегая к выбору атрибутов через Свойства инструмента, скопировать только цвет. Для этого при взятии пробы инструментом Eyedropper удерживайте клавишу <Shift>. Обращайте внимание, какой элемент у вас активен: обводка или заливка, так как цвет присваивается только для активного элемента. Таким образом вы можете спокойно скопировать цвет для заливки одного объекта с цвета обводки другого.
Выборочная трансформация узора
Трансформировать можно не только объект, но и сам узор, оставляя при этом объект нетронутым. При использовании любого инструмента трансформации (Rotate (Поворот), Scale (Масштаб), Shear (Сдвиг) и т.д.) удерживайте нажатой клавишу <
При использовании любого инструмента трансформации (Rotate (Поворот), Scale (Масштаб), Shear (Сдвиг) и т.д.) удерживайте нажатой клавишу <
>(тильда). Не отпускайте клавишу до окончания трансформации, иначе будет трансформироваться сам объект.
Использование глобального цвета в Adobe Illustrator
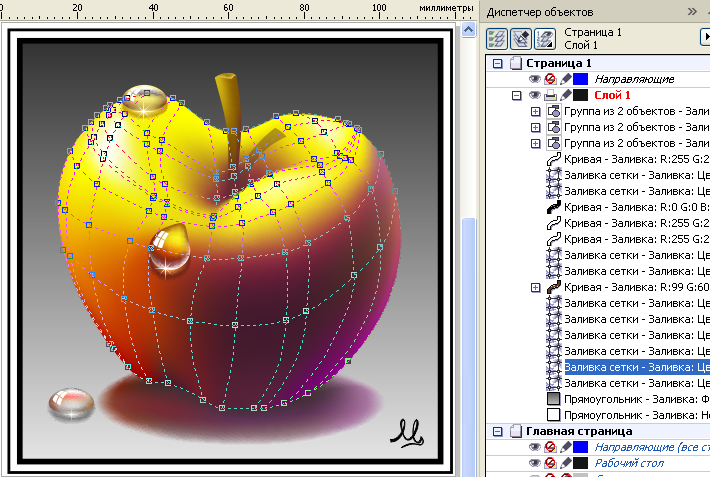
Глобальный цвет (Global) позволяет создавать документ, в котором легко можно изменять цвет всех объектов. Создайте новый образец цвета в палитре Swatches, щелкните на образце два раза и установите флажок Global (Глобальный).
Используйте этот образец для всех объектов, цвет которых вы хотели бы изменять. Когда такая необходимость назреет, просто отредактируйте всеобщий цвет, сделав двойной щелкоч на его образце. Либо перетащите на него, удерживая клавишу <Alt>, другой образец цвета.
На рисунке было создано два глобальных цвета, один для фона, другой для объектов. Так как объекты не были выделены в группу, то их цвет легко изменять именно с помощью глобального цвета.
Цвет со всего экрана
Получить образец цвета можно в любом месте экрана, даже выходя за пределы окна программы Adobe Illustrator. Выберите инструмент Eyedropper (Пипетка) и щелкните им на свободном месте. Удерживая кнопку мыши, перетащите инструмент на любой видимый цвет, даже в других приложениях или на рабочем столе. При передвижении курсора цвет автоматически будет меняться. Вы можете выбрать любой цвет, кроме, пожалуй, цвета с кнопки «Пуск» в Windows :).
Применение выбранных цветов в Adobe Illustrator
После выбора цвета на объекте инструментом Eyedropper (Пипетка), его можно применить к невыделенному объекту, удерживая клавишу <Alt>, при этом кончик указателя инструмента окрасится в черный цвет.
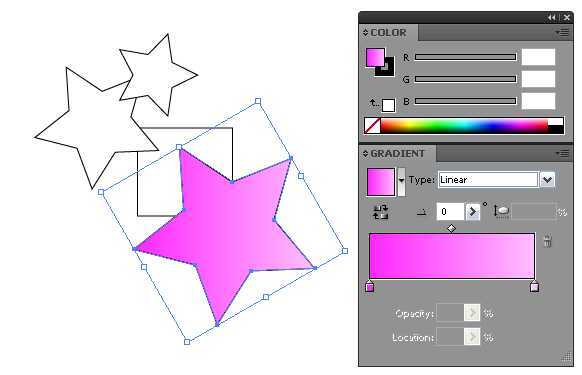
Выбор цвета для градиента в Adobe Illustrator
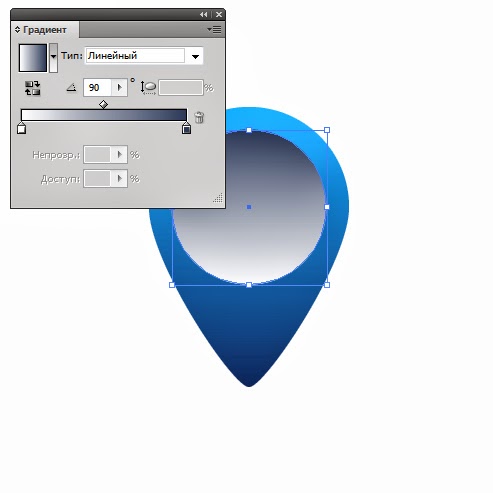
С помощью Eyedropper (Пипетка) вы еще можете выбирать цвет для градиента. Щелкните на палитре с растяжкой градиента на цветовом ползунке, цвет которого вы хотите изменить, и выберите инструмент Eyedropper (Пипетка). Удерживая клавишу <Shift>, щелкните инструментом на объекте, чтобы назначить цвет его заливки цветом ползунка градиента.
Удерживая клавишу <Shift>, щелкните инструментом на объекте, чтобы назначить цвет его заливки цветом ползунка градиента.
Дублирование цветового ползунка
Если вам нужно использовать один цвет в различных участках градиента, можно копировать цветовой ползунок. Удерживая клавишу <Alt>, щелкните в палитре Gradient на цветовом ползунке и перетащите указатель, чтобы создать на растяжке новый ползунок.
Замена цветового ползунка
Чтобы поменять местами цветовые ползунки на растяжке градиента в палитре Gradient, удерживая клавишу <Alt>, перетащите один ползунок на другой.
Использование образцов цвета в для градиента
Если выделить в палитре Gradient цветовой ползунок, а затем щелкнуть на образец цвета в палитре Swatches, то вместо изменения градиента весь объект будет заполнен указанным цветом. А чтобы применить цвет образца к ползунку, выделите нужный ползунок, нажмите клавишу <Alt> и щелкните на образце цвета в палитре Swatches. Также можно перетащить образец из палитры Swatches в палитру Gradient и опустить его на растяжку градиента, чтобы создать новый ползунок выбранного цвета.
Также можно перетащить образец из палитры Swatches в палитру Gradient и опустить его на растяжку градиента, чтобы создать новый ползунок выбранного цвета.
Быстрое изменение обводки
Цвет обводки, можно быстро изменить, даже если она не является выделенной. Нужно перетащить цветовой образец из палитры Swatches или Color на невыделенный контур. Если при этом палитра цвета обводки является неактивной, в процессе перетаскивания нажмите и удерживайте клавишу <Shift>.
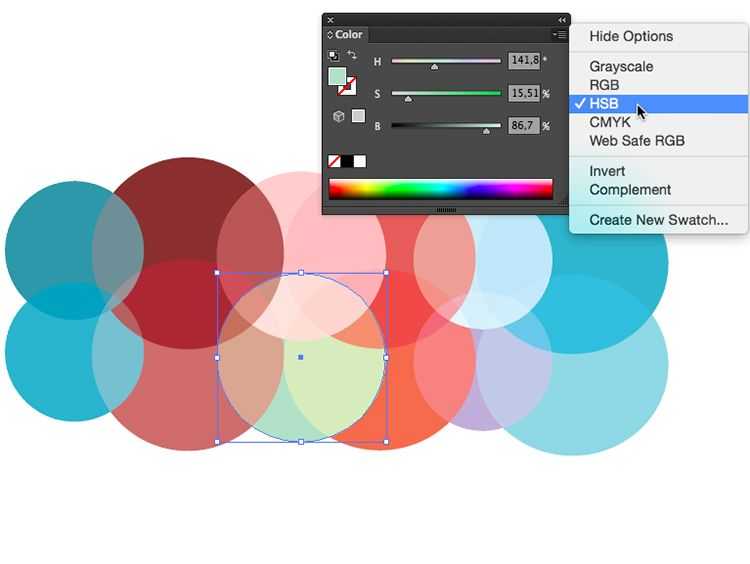
Изменение цветовых моделей в палитре Color Adobe Illustrator
Чтобы сменить цветовую панель в палитре Color (Цвет), например, с RGB на HSL, щелкните на цветовой рампе, удерживая клавишу <Shift>. Таким образом вы можете пролистать все доступные цветовые модели.
Серый и радикально серый в Adobe Illustrator
Если вам необходим серый цвет, то его вы можете получить двумя способами. Первый это в модели Grayscale (Оттенки серого) изменять значение насыщенности от белого (0%) до черного (100%). Однако тогда этот объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим данного объекта. Вместо этого выберите в меню палитры цветовую модель CMYK и введите значение в поле компонента K, тогда в любой момент это объект можно будет сделать цветным.
Однако тогда этот объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим данного объекта. Вместо этого выберите в меню палитры цветовую модель CMYK и введите значение в поле компонента K, тогда в любой момент это объект можно будет сделать цветным.
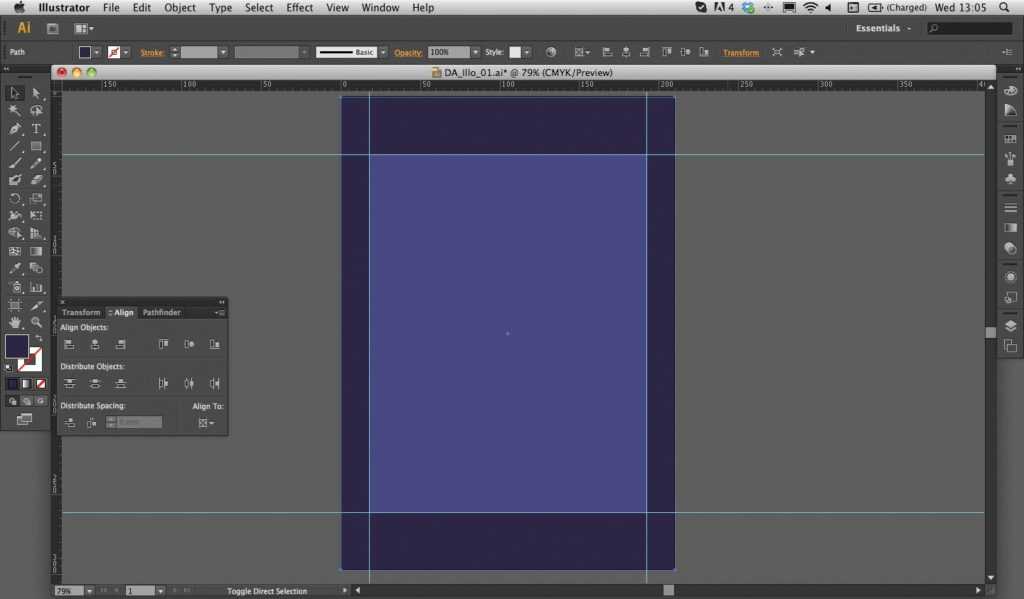
Использование границ в режиме просмотра
По умолчанию при выравнивании или измерениях Illustrator отталкивается от контура объекта, игнорируя ширину обводки. Независимо от толщины обводки, размеры объекта указываются по его контуру. Чтобы учитывать ширину (и положение) обводки, нажмите сочетание клавиш <Ctrl+K> и установите в появившемся окне Preferences (Предпочтения) флажок Use Preview Bounds (Использовать границы просмотра). Отныне все изменения и расчеты будут проводиться с учетом ширины и положения обводки, как показано на рисунке.
Единственный недостаток предыдущего совета состоит в том, что заданные установки влияют на все операции и изменения. Но при использовании палитры Align (Выравнивание) имеется более быстрый способ применения этой установки.
Но при использовании палитры Align (Выравнивание) имеется более быстрый способ применения этой установки.
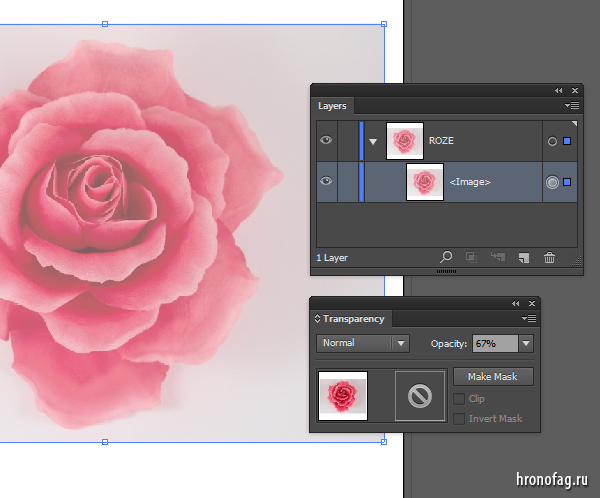
И снова о масках в Adobe Illustrator
Шаг 1.Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
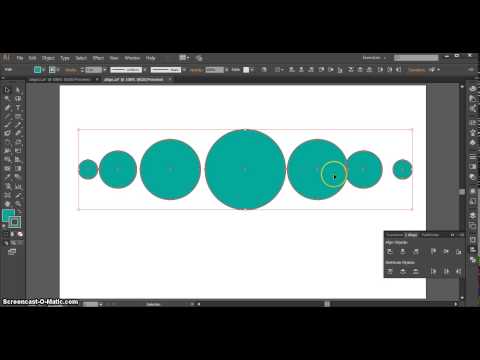
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.
Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.
Шаг 2.Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).
Если вы раскрасили кружки, но потом захотели поменять цвета, то заново выбирать каждый кружок и перекрашивать его займет определенное время. В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.
Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.
Александр Сераков: Работа с Recolor Artwork очень интересна, и мы ее обязательно изучаем (правда на втором курсе Adobe Illustrator), но здесь можно поступить проще — при помощи Color Guide. Покрасьте один из кружочков. Этот цвет будет ключевым, другие цвета программа рассчитает, оттолкнувшись от него. Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.
А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
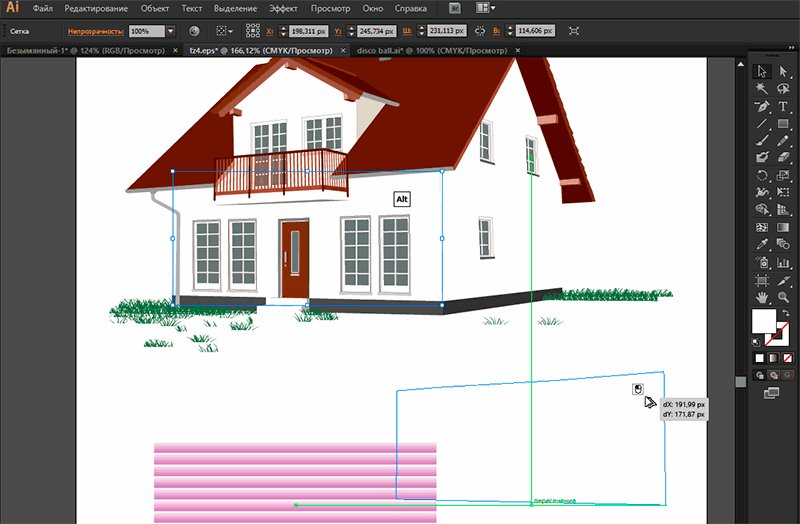
Шаг 4.Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.
Шаг 6.Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.
А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
Шаг 7.Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).
Вот такой результат должен получиться.
После всего проделанного, вы все еще можете изменить текст.
А.С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками — милое дело. Тем не менее если вдруг вы захотите вернуть все в исходное состояние (кружки отдельно, текст отдельно), перейдите в меню Object > Clipping Mask и выберите Release.
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
14 советов по быстрому созданию интерфейсов в Adobe Illustrator
ARTISTHUNT BLOG
14 советов по быстрому созданию интерфейсов в Adobe Illustrator
Веб-дизайн: как сэкономить кучу времени с помощью создания интерфейсов в Adobe Illustrator? Наши советы помогут вам в этом!
1. Динамические кнопки
Создание динамических кнопок действительно экономит немало времени, так что этому навыку определенно стоит научиться.
2. Стили текста
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Применяйте комплексные стили для целых абзацев текста в один клик. Все корректировки стиля будут применяться сразу ко всему тексту в абзаце. Как и в случае таблиц текста CSS, можно вносить изменения в текст на своих веб-сайтах и быть уверенным, что текстовое оформление остается постоянным и целостным.
3. Функция Global Colors (Глобальные Цвета)
Менее известная, но весьма полезная функция программы Illustrator — Global Colors. Это самый быстрый способ поменять цвет для всего дизайна сразу, а также сохранять постоянство и целостность цветовой расцветки. Когда вы корректируете глобальный цвет, то новый цвет будет применен сразу для всех объектов.
Это самый быстрый способ поменять цвет для всего дизайна сразу, а также сохранять постоянство и целостность цветовой расцветки. Когда вы корректируете глобальный цвет, то новый цвет будет применен сразу для всех объектов.
4. Модульный дизайн
Создавайте модульные компоненты при помощи панели символов (Symbols panel). Эта функция позволит вам многократно использовать и изменять какие-либо элементы сразу на всем веб-сайте. Понятное дело, что это не только экономит кучу вашего времени, но и гарантирует сохранение все той же целостности сайта.
Использовать эту функцию очень удобно для таких компонентов, как футеры, меню, всякие панельки и так далее.
Таким образом, когда вы изменяете что-то в меню на одной странице сайта, то эти изменения автоматически вносятся в меню и на остальных страницах сайта.
5. Иконочные шрифты
Легко вставляйте иконки из иконочных шрифтов в свой дизайн. Сегодня доступно великое множество самых различных иконочных шрифтов, например Font Awesome или Streamline Icons Set. Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ. Таким образом, заходим в раздел «Глифы» и дважды щелкаем на нужной иконке, чтобы вставить ее в текст.
Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ. Таким образом, заходим в раздел «Глифы» и дважды щелкаем на нужной иконке, чтобы вставить ее в текст.
6. Рамки столбцов CSS
В программе Illustrator можно обозначить сетку столбцов, основанную на ваших любимых рамках CSS. Подсказка: можно установить скрытые слои, которые, если их включить, отобразят сетку.
7. Выравнивание по сетке
Установите сетку для своего веб-дизайна, с минимальным значением 5 пикселей. Затем, активируйте функцию Snap To Grid (Вид — Привязать к сетке; View — Snap To Grid, либо комбинацией клавиш Ctrl+Shift+). Сетка действует подобно каркасу для вашей иллюстрации, предоставляя простой метод выравнивания и размещения объектов.
8. Множественный дизайн
Используйте более 99 артбордов для своих сайтов. Для вашего удобства — функция глобального просмотра всех страниц сразу. Таким образом, любое внесенное вами изменение для текста, расцветки или других компонентов (футеров, например) применяется сразу ко всему сайту.
Благодаря векторному форму Illustrator, даже с дюжиной различных страниц экрана, файл остается небольшим и им очень легко управлять.
9. Изменение размера без искажения объекта
Изменяйте размеры объекта без его искажения, при помощи инструмента Scale Tool (Масштабирование). Клавиша быстрого вызова ‹S›. Выделите объект, которому нужно изменить размеры, и выберите Scale Tool на панели инструментов. Таким образом, если, например, вам необходимо изменить размеры вкладки с закругленными углами, то эти углы не будут искажены. Если сохранить этот объект как символ, то вы также получите компонент GUI для дальнейшего многократного использования.
10. Маски для изображений
Совсем необязательно использовать Фотошоп для обрезки изображений. Можно использовать функцию масок в Illustrator, чтобы выбрать определенную область изображения для показа. В качестве маски можно использовать круги, эллипсы или любые другие векторные формы.
11. Стартовые шаблоны
Использование стартовых шаблонов значительно экономит ваше время, особенно, когда вы только начинаете проект. Ваши излюбленные настройки здесь уже готовы — это и направляющие, и сетки, и уровни зума, и символы, и свотчи, и стили…
Ваши излюбленные настройки здесь уже готовы — это и направляющие, и сетки, и уровни зума, и символы, и свотчи, и стили…
12. Графические стили
Используйте библиотеку стилей, которую можно быстро применять к своим кнопкам, менюшкам, панелям и так далее. Изменения, которые вы производите для стилей графики, применяются автоматически ко всем объектам, использующим ее.
13. Обтекание текстом
Очень полезная функция — обтекание текстом объекта. Выделите объект, далее выполните команду Object > Text Wrap > Make (Объект > Обтекание текстом > Создать).
14. Округлые отдельные углы
В программе Illustrator CC можно легко округлить какой-нибудь отдельный угол и даже задать для него определенный стиль.
Примечание: в оригинале статьи вы можете найти gif-изображения, наглядно демонстрирующие использование всех указанных приемов.
Оригинал: Speed Design with Illustrator: 14 tips to create interfaces in minutes
как изменить цвет в Фотошопе с помощью специального инструмента
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 850 Обновлено
Это продолжение материала о специальном инструменте Photoshop для замены цвета на фотографии. Первая часть здесь.
В этом уроке мы рассмотрим режимы наложения инструмента «Замена цвета» (Color Replacement Tool), методы отбора образцов и пикселей для замены цвета в Фотошопе, а также слабые стороны инструмента и те виды изображений, где данный инструмент применять не следует.
Содержание
Режимы наложения (The Blend Modes)
Инструмент «Замена цвета» способен изменить цвет объекта или области на фотографии на новый без потери детализации текстур за счёт того, что он использует режимы наложения при смешивании нового цвета с исходным. Инструмент использует четыре режима наложения:
- Цветовой тон (Hue)
- Насыщенность (Saturation)
- Цветность (Color)
- Яркость (Luminosity)
Режим наложения выбирается в панели параметров, режимом по умолчанию является
Цветность (Color):
Цвет объекта определяют три вещи — это оттенок, насыщенность и яркость. При выборе любого из четырёх режимов наложения для замены цвета, один или два из этих аспектов не будут затронуты:
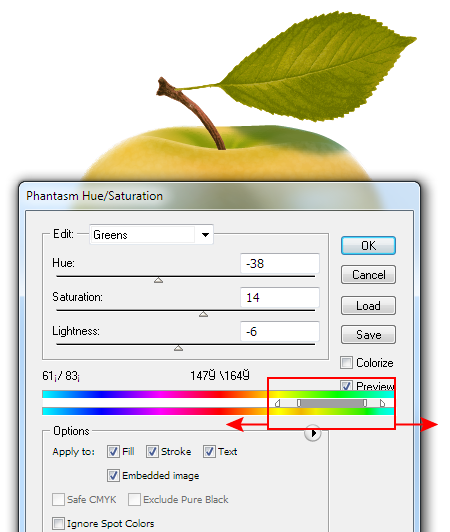
При выборе любого из четырёх режимов наложения для замены цвета, один или два из этих аспектов не будут затронуты:
- Цветовой тон: при выборе данного режима наложения меняется только оттенок цвета. Насыщенность и яркость исходного цвета затронуты не будут. Этот режим полезен для тех изображений, где цвета не особо интенсивные и, как правило, используется для небольших изменений.
- Насыщенность: режим наложения «Насыщенность» меняет только насыщенность исходного цвета, а на оттенок и яркость не влияет. Это полезно для уменьшения интенсивности цвета, или даже для удаления цвета полностью.
- Цветность: этот режим наложения установлен по умолчанию и изменяет как оттенок, так и насыщенность. Яркость остаётся неизменной. Это режим наложения используется наиболее часто.
- Яркость: как понято из названия, этот режим меняет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность не изменяются.

Рассмотрим работу режимов наложения на примере фотографии ниже:
На этом фото оранжевый шар, похоже, готов оторваться от группы и улететь в небо. Я хочу акцентировать внимание на этом шаре.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Далее я продолжу обесцвечивать воздушные шары. Вот готовый результат:
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно-фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на темно-фиолетовый. Вот результат:
Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения, который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото, нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик». Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика. Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
4 способа изменить цвет объекта в Adobe Illustrator
Не знаете, какое сочетание цветов выглядит лучше? Есть только один цвет, который не подходит, и вы хотите изменить его, но не знаете, какой вариант? Я полностью понимаю, это была борьба для каждого графического дизайнера, особенно когда вы только начинали.
К счастью, сегодня Adobe Illustrator сделал свои инструменты и функции более удобными для пользователя, чем, например, десять лет назад, когда я учился на факультете графического дизайна.
Вместо того, чтобы менять цвета один за другим, как я должен был, теперь вы можете изменить цвета намного проще благодаря функции Recolor. Ну, я должен сказать, что инструмент «Пипетка» всегда был очень полезным.
Если вы заядлый свободолюбивый дизайнер, возможно, вам больше подойдет создание оригинальных образцов цвета с помощью палитры цветов.
В любом случае, сегодня вы узнаете о четырех различных способах изменения цвета объектов в Adobe Illustrator, используя эти замечательные функции, а также несколько полезных советов.
Без лишних слов, вперед!
СОДЕРЖАНИЕ
- 4 Способность изменить цвет объекта в Adobe Illustrator
- 1. РЕКОЛОРНЫЙ РАБОТЫ
- 2. Цветовой сборщик
- 3. Eyedropper Tool
- 4. Цветовой градиент
- Вопросы?
- Как изменить только один цвет векторного изображения?
- Есть ли способ удалить все цвета одного цвета в Illustrator?
- Где мои образцы цветов в Illustrator?
- Заключительные мысли
4 способа изменить цвет объекта в Adobe Illustrator
Примечание. Скриншоты взяты из версии Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Независимо от того, работаете ли вы с разными версиями иллюстраций или просто хотите изменить определенный цвет объекта, вы найдете способ.
1. Перекрасить иллюстрацию
Как удобно! Если вы еще не пробовали функцию Recolor Artwork в Adobe Illustrator, вам следует это сделать. Это лучший метод, который вы можете использовать, если хотите изменить всю цветовую схему объекта.
Шаг 1 : Выберите объекты, цвета которых хотите изменить. Удерживайте клавишу Shift, чтобы выбрать несколько объектов, или, если вы хотите выбрать все объекты, нажмите Command + A .
Когда ваш объект выбран, вы увидите кнопку Recolor на панели свойств.
Шаг 2 : Нажмите кнопку Перекрасить .
Вы увидите окно редактирования цвета, и исходный цвет вашей работы будет показан на цветовом круге.
Шаг 3 : Теперь есть несколько вещей, которые вы можете сделать, чтобы изменить цвета.
Если вы хотите изменить цвет всех объектов, щелкните один из маркеров цвета и перетащите его, пока не найдете идеальный цвет.
Если вы хотите изменить определенный цвет, щелкните значок Link Unlink Harmony Colors . Вы можете разъединить цвета и редактировать их по отдельности.
Советы. Дополнительные параметры редактирования доступны, если щелкнуть правой кнопкой мыши несвязанный цвет, и вы всегда можете перейти к редактированию в дополнительных параметрах.
При редактировании определенного цвета неплохо щелкнуть правой кнопкой мыши, выбрать оттенок, а затем отредактировать его в окне определенного цвета.
Последний шаг — получайте удовольствие от редактирования!
2. Палитра цветов
Шаг 1 : Выберите объект. Например, я выбрал голубую искру в середине, чтобы изменить ее цвет.
Шаг 2 : Дважды щелкните (Цвет) Заполните на панели инструментов в левой части экрана.
Появится окно выбора цвета.
Шаг 3 : Переместите кружок, чтобы выбрать цвет, или введите шестнадцатеричный код цвета, чтобы получить определенный цвет.
Шаг 4 : Нажмите OK .
3. Пипетка
Это хороший вариант, если у вас есть готовые образцы цветов. Например, здесь мой образец цвета — это синяя блестящая фигура посередине, и я хочу изменить цвет двух фигур рядом с ней на тот же цвет.
Шаг 1 : Выбрать объект.
Шаг 2 : Выберите инструмент «Пипетка» ( I ).
Шаг 3 : Найдите образец цвета и щелкните область образца цвета.
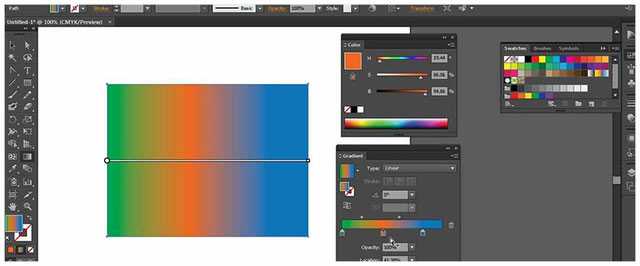
4. Градиент цвета
Немного поизобретав, вы также можете изменить исходный цвет на градиент.
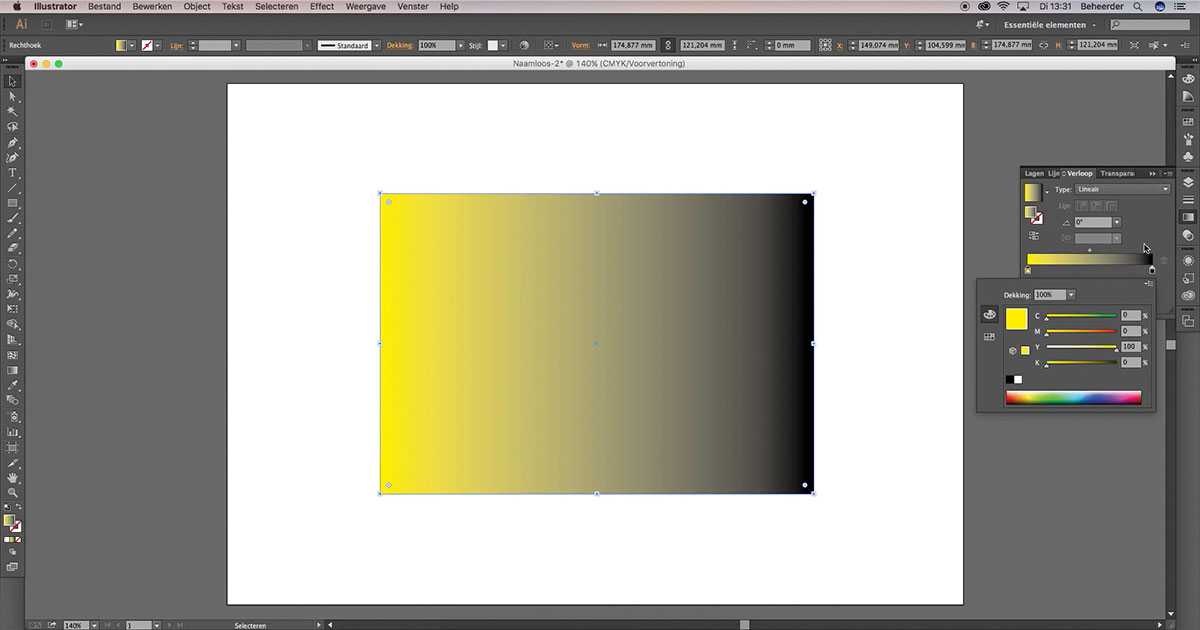
Шаг 1 : Выберите объект.
Шаг 2 : Выберите Gradient Tool ( G ) или просто щелкните параметр градиента под Заполнить .
Шаг 3 : Нажмите на ползунки градиента, чтобы выбрать цвета и перемещать их, чтобы создать нужный эффект градиента. Более простой вариант — использовать инструмент «Пипетка», чтобы выбрать образцы цветов для эффекта градиента.
Более простой вариант — использовать инструмент «Пипетка», чтобы выбрать образцы цветов для эффекта градиента.
Вопросы?
Ниже приведены некоторые общие вопросы, которые ваши друзья-дизайнеры задавали о перекрашивании цветов в Adobe Illustrator. Вы также можете проверить их.
Как изменить только один цвет векторного изображения?
Прежде всего, разгруппируйте объект, и вы сможете изменить один цвет объекта с помощью инструмента выбора цвета или пипетки. Если вы хотите изменить все элементы одного цвета, используйте описанный выше метод «Перекрасить», отсоедините цвета гармонии и отредактируйте определенный цвет.
Есть ли способ удалить все цвета одного цвета в Illustrator?
Да, вы можете удалить все цвета одного цвета в Illustrator, и это очень просто. Удерживая нажатой клавишу Shift, выберите объекты определенного цвета, которые вы хотите удалить, и нажмите «Удалить» на клавиатуре. Если ваши цветовые объекты сгруппированы, вам придется сначала разгруппировать их.
Где мои образцы цветов в Illustrator?
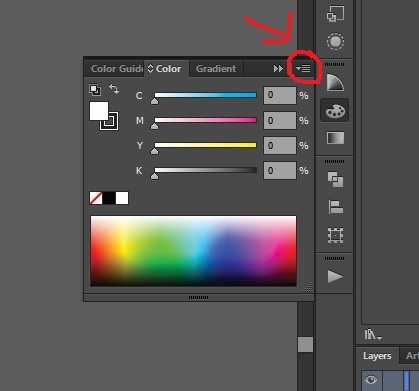
Если вы не видите образцы цветов справа от документа Illustrator, вы можете быстро настроить их. Перейдите в верхнее меню Window > Swatches , оно появится вместе с другими инструментальными панелями справа.
Вы также можете найти дополнительные образцы в меню «Библиотеки образцов» или создать свои собственные образцы и сохранить их для использования в будущем.
Заключительные мысли
Каждый описанный выше метод имеет свои преимущества при выполнении конкретных задач. Например, я до сих пор очень удивлен функцией «Перекрасить», потому что она экономит мне массу времени при создании разных версий иллюстраций.
Пипетка отлично подходит для создания образцов цвета, которую я использую в 99% случаев для дизайна бренда.
Инструменты выбора цвета и градиента позволяют вам свободно двигаться. Я имею в виду, исследуйте свое творчество.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как заменить каждый экземпляр цвета в Illustrator
В Illustrator цвета обычно заменяются путем выбора объекта и изменения цвета его заливки. А что, если объектов с таким цветом много, и изменение каждого из них по отдельности заняло бы слишком много времени? В этом уроке мы рассмотрим ярлык, который позволяет вам заменить цвет в Illustrator таким образом, чтобы он применялся к каждому объекту в документе.
Короче говоря, есть два способа заменить цвет в Illustrator. Во-первых, вы можете выбрать все объекты с определенным цветом, а затем изменить цвет заливки, или вы можете использовать меню «Перекрасить иллюстрацию» — функцию, которую мы кратко коснулись в предыдущем уроке о повышении яркости цветов в Illustrator. В этом уроке мы рассмотрим оба метода.
Замена цвета в Illustrator
В следующем видеоруководстве вы познакомитесь с обоими процессами, используемыми для замены цвета другим цветом в Illustrator:
Продолжайте выполнять письменные инструкции.
СодержаниеВариант 1. Заменить цвет выбранным
Вариант 2. Замените цвет с помощью перекрасить иллюстрацию
|
Вариант 1. Заменить цвет выбранным
 |
Этот первый метод замены цвета был бы идеальным, если цвета, которые вы хотите заменить, скрыты группами, обтравочными контурами, расположены под другими объектами или организованы каким-либо другим образом. что затрудняет их выбор.
Шаг 1: выберите объект с помощью инструмента прямого выделения
Первым шагом будет захват Инструмент прямого выбора (сочетание клавиш: A ), а затем щелкните один объект, содержащий цвет, который вы хотите заменить: Вы можете убедиться, что выбрали правильный объект, проверив индикатор цвета.
Причина, по которой мы используем инструмент «Прямой выбор» (в отличие от инструмента «Выделение»), заключается в том, что первый может щелкать по группам и маскам, облегчая выбор объекта.
Шаг 2. Выберите все объекты с одинаковым цветом заливки
Теперь мы собираемся выбрать все объекты в документе с одинаковым цветом заливки.
Это может быть трудоемким процессом, если делать это вручную, но, к счастью, в Illustrator есть быстрый и простой способ выбора объектов одного цвета.
Выделив объект, перейдите к:
Выберите > Тот же > Цвет заливки
При этом будут выбраны все остальные объекты в документе с одинаковым цветом заливки: Все объекты с одинаковым цветом заливки также будут выбраны после применения .
Шаг 3: Измените цвет выделения
Выделив все объекты, вы можете просто изменить их цвет так же, как и для отдельного объекта:
- Дважды щелкнув индикатор Заполнить в нижней части панели инструментов или…
- Открыв меню Цвет , выбрав Окно > Цвет
Идите вперед и измените цвет выделения на цвет, который вы хотите заменить: Вы можете изменить цвет всех выбранных объектов так же, как вы обычно меняете цвет заливки объекта.
Готово!
Этот метод также работает для цветов обводки. Все, что вам нужно сделать, это выбрать все объекты с одинаковым цветом обводки, а не цветом заливки, а затем изменить цвет обводки выделения, как обычно.
Вариант 2. Замена цвета с помощью перекрасить иллюстрацию
Следующий метод замены цветов будет идеальным, если вы хотите заменить более одного оттенка цвета. Так, например, вы не просто хотите заменить красный цвет; вы также хотите заменить более светлые и более темные оттенки красного.
Шаг 1: Выберите все объекты
Чтобы этот метод работал, вы должны выбрать все объекты в документе.
Для этого нажмите Control + A на клавиатуре или перейдите к:
Select > All Выберите все объекты, нажав Control + A .
Шаг 2. Откройте меню «Перекрасить иллюстрацию»
Выделив все объекты, откройте меню «Перекрасить иллюстрацию» , выбрав:
Edit > Edit Colors > Recolor Artwork
Меню должно выглядеть примерно так:
Когда вы окажетесь в меню Recolor Artwork, нажмите кнопку Advanced .
Шаг 3. Найдите цвет(а), которые вы хотите заменить, и измените их
Меню «Перекрасить иллюстрацию» дает вам детальный контроль над цветами, используемыми в вашем документе. Настолько, что позволяет заменять цвета в Illustrator, если это необходимо.
В Текущие цвета В разделе меню вы увидите список всех цветов, использованных в вашем выборе: В этом меню перечислены все цвета, используемые в документе.
Более широкая полоса слева соответствует исходному цвету. Меньшая полоса справа от нее представляет новый цвет, на который она будет изменена.
По умолчанию исходный цвет также используется в качестве нового цвета. Вы можете изменить это, просто дважды щелкнув по нему и изменив его на любой цвет, который вы хотите.
Вы можете изменить это, просто дважды щелкнув по нему и изменив его на любой цвет, который вы хотите.
Если есть какие-либо другие цвета, которые вы хотели бы заменить, сейчас самое время просмотреть список и изменить каждый цвет по мере необходимости. Когда закончите, нажмите OK : Используя меню Recolor Artwork, я смог заменить несколько цветов одновременно.
Именно так вы можете заменить несколько цветов в Illustrator, используя меню Recolor Artwork!
Заключение
Одним из преимуществ использования такого передового программного обеспечения является то, что в Illustrator есть несколько способов замены цвета — будь то один цвет или несколько вариаций одного и того же цвета. Другие приложения не предлагают столько элементов управления и поэтому не могут обрабатывать этот процесс так же эффективно, как Illustrator.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом руководстве, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — исчерпывающую коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как заменить цвета в Adobe Illustrator Cc? – DW Photoshop
Если вы хотите заменить один цвет другим в Adobe Illustrator CC, у вас есть несколько вариантов. Вы можете использовать инструмент «Перекрасить иллюстрацию», команду «Заменить цвет» или команду «Найти/Заменить».
Инструмент «Перекрасить иллюстрацию» — самый простой способ замены цветов. Просто выберите объект, который вы хотите изменить, затем нажмите на цвет, который вы хотите заменить в палитре. Затем нажмите на цвет, который вы хотите использовать в качестве замены. Вы можете продолжать нажимать на разные цвета, чтобы заменить их все.
Просто выберите объект, который вы хотите изменить, затем нажмите на цвет, который вы хотите заменить в палитре. Затем нажмите на цвет, который вы хотите использовать в качестве замены. Вы можете продолжать нажимать на разные цвета, чтобы заменить их все.
Команда «Заменить цвет» немного сложнее, но она дает больше возможностей для управления заменяемыми цветами. Чтобы использовать его, выберите объект, который вы хотите изменить, затем перейдите в меню «Правка» > «Заменить цвет». В появившемся диалоговом окне вы можете выбрать, какие цвета заменить и какие цвета использовать в качестве замены.
Команда «Найти/Заменить» — самый эффективный способ замены цветов, но и самый сложный. Чтобы использовать его, выберите «Правка» > «Найти/Изменить». В появившемся диалоговом окне вы можете точно указать, какие цвета вы хотите заменить и какие цвета вы хотите использовать в качестве замены.
Photoshop Illustrator позволяет заменять цвета любым объектом на холсте. Когда объект выбран, вы можете нажать кнопку «Перекрасить» на панели «Свойства». В разделе «Редактировать» нажмите «Настройки цвета», чтобы изменить настройки цвета. Цветовые круги используются для определения цветов, выбранных программой из изображения.
В разделе «Редактировать» нажмите «Настройки цвета», чтобы изменить настройки цвета. Цветовые круги используются для определения цветов, выбранных программой из изображения.
Как перекрасить в Illustrator Cc?
Кредит: www.mrtechnique.com
Цветовой круг, представляющий цвет вашего рисунка, отображается на палитре управления. Если вы хотите перекрасить иллюстрацию, используйте эту кнопку, чтобы открыть диалоговое окно «Перекрасить иллюстрацию». После того, как вы выбрали «Редактировать», «Редактировать цвета» и «Перекрасить иллюстрацию», нажмите «Редактировать» еще раз.
В этом уроке я покажу вам, как раскрасить иллюстрацию в Adobe Illustrator, используя шаблон, который я создал в своем магазине. Этот инструмент — один из моих любимых, потому что он может сэкономить ваше время и даже может быть использован, если у вас нет всех векторных элементов или есть только образец узора. Я рад объявить об открытии моего нового канала на YouTube, на котором вы найдете учебные пособия по использованию Photoshop и Illustrator для создания бесшовной графики. После выбора изображения с помощью инструмента выделения (V) используйте значок цветового круга, чтобы открыть панель перекрашивания изображения; если вы выберете опцию «Редактировать/Редактировать цвета/Перекрасить иллюстрацию», она откроется как опция. В появившемся диалоговом окне выберите цветовую группу, которую вы хотите использовать, и она случайным образом изменит цвета вашего рисунка.
После выбора изображения с помощью инструмента выделения (V) используйте значок цветового круга, чтобы открыть панель перекрашивания изображения; если вы выберете опцию «Редактировать/Редактировать цвета/Перекрасить иллюстрацию», она откроется как опция. В появившемся диалоговом окне выберите цветовую группу, которую вы хотите использовать, и она случайным образом изменит цвета вашего рисунка.
Цветовой круг на вашем компьютере можно использовать для изменения цвета различных объектов в вашем произведении; просто перетащите круглую точку на другой цвет. Ваш цвет тоже будет меняться по мере продвижения.
Если вас не устраивает выбранный вами цвет, вы можете нажать кнопку Изменить и внести дополнительные изменения. Нажав кнопку «Удалить», вы также можете удалить определенный цвет.
После того, как вы выбрали правильные цвета, нажмите OK на панели перекрашивания иллюстрации.
После того, как вы выбрали иллюстрацию, вы можете вернуть ее обратно, нажав кнопку «Перекрасить» на панели «Свойства». Когда вы нажимаете «Изменить», вы можете изменить цвета каждого из них по отдельности. Вы можете перемещать круглую точку из одного места на цветовом круге в другое в зависимости от цвета вашей работы.
Когда вы нажимаете «Изменить», вы можете изменить цвета каждого из них по отдельности. Вы можете перемещать круглую точку из одного места на цветовом круге в другое в зависимости от цвета вашей работы.
Перекрашивание иллюстраций в Adobe Illustrato
Adobe Illustrator можно использовать для создания логотипов, значков и иллюстраций в различных приложениях для графического дизайна. Однако он не включает возможность раскрашивать иллюстрации. Есть доступное решение, которое можно только приветствовать. Диалоговое окно «Перекрасить иллюстрацию» позволяет изменить цвета выбранной вами иллюстрации. Цвета, отображаемые выбранным произведением искусства, отображаются на цветовом круге. Вы можете изменить их все, перетащив маркер цвета на цветовом круге.
Как сделать все объекты одного цвета в Illustrator?
Кредит: Stack Exchange
Первый шаг — выбрать объекты, которые нужно изменить. При выборе нескольких объектов удерживайте нажатой клавишу Shift или, если вы хотите выделить все объекты, нажмите Command A. При выборе объекта на панели «Свойства» отображается кнопка «Перекрасить». Чтобы перекрасить, нажмите кнопку «Перекрасить».
При выборе объекта на панели «Свойства» отображается кнопка «Перекрасить». Чтобы перекрасить, нажмите кнопку «Перекрасить».
Раскрашивание объектов — вызов для любого дизайнера. Несколько инструментов Adobe Illustrator просты в использовании даже для новичков. Ниже описаны несколько способов изменения цвета объекта. Есть некоторые функции, которые позволяют раскрашивать все объекты одновременно. Перекрасьте экран, перейдя в «Свойства». В палитре «Перекрасить» отобразятся различные цвета. Если вам нужен определенный цвет, вы также можете добавить его, используя цветовой код. При использовании инструмента «Пипетка» вы можете выбрать цвет объекта, который уже был заполнен любым цветом.
Заменить плашечный цвет Illustrator
Кредит: wikiHow
Например, если вы работаете с Illustrator, убедитесь, что вы используете Select Select > Same > Fill color и Select > Same > Stroke color.
Система согласования цветов, разработанная Pantone, начала набирать популярность в 2010 году. Чтобы лучше соединить цвета на экране и на странице, был сделан шаг. При преобразовании плашечного цвета в процесс обработки цвета Adobe Illustrator и InDesign приняли несколько неверных решений. Стоимость печати неправильного цвета значительна. Используя лупу для просмотра цветов PMS, вы не увидите узоров точек, потому что цвета MPS сплошные. Четырехцветная печать основана на четырех основных цветах чернил: голубом, пурпурном, желтом и черном. Цвета, которые можно получить с помощью триадных цветов, намного меньше.
Чтобы лучше соединить цвета на экране и на странице, был сделан шаг. При преобразовании плашечного цвета в процесс обработки цвета Adobe Illustrator и InDesign приняли несколько неверных решений. Стоимость печати неправильного цвета значительна. Используя лупу для просмотра цветов PMS, вы не увидите узоров точек, потому что цвета MPS сплошные. Четырехцветная печать основана на четырех основных цветах чернил: голубом, пурпурном, желтом и черном. Цвета, которые можно получить с помощью триадных цветов, намного меньше.
Если вы используете Illustrator или InDesign, замените образец новым цветом и назовите его PMS 187. Печатающие устройства обнаружат разделение, называемое PMS 187, и примут необходимые решения по цвету, если они его обнаружат. При изменении плашечного цвета в Adobe Creative Suite это фантастическое дополнение, позволяющее обрабатывать цвет с самого начала.
Как удалить плашечный цвет в Illustrator?
Вот как можно удалить плашечный цвет из иллюстратора. Чтобы удалить плашечный цвет, откройте файл в Illustrator и выберите Pantone/плашечный цвет, затем щелкните маленький символ под палитрой цветов, чтобы преобразовать его в соответствующий.
Чтобы удалить плашечный цвет, откройте файл в Illustrator и выберите Pantone/плашечный цвет, затем щелкните маленький символ под палитрой цветов, чтобы преобразовать его в соответствующий.
Технологическая краска
Технологическая краска — лучший вариант для создания цвета, который можно наносить на различные поверхности. Используя триадные цвета, вы можете создать цвет, который будет полезен в различных приложениях. Вы можете выбрать цвет, который будет использоваться в логотипе, текстовой метке или любой другой графике.
Как избавиться от плашечного цвета?
Помимо выбора всего в документе, теперь вы можете выбрать «Редактировать», «Редактировать цвета» и «Преобразовать в CMYK». Этот метод сохранит образец, чтобы не удалить существующие образцы плашечного цвета.
Как перекрасить объект в Illustrator?
Рисунок можно перекрасить, выбрав его. Нажав кнопку «Перекрасить иллюстрацию» на «Панели свойств», вы можете получить доступ к диалоговому окну «Перекрасить иллюстрацию». Вы можете получить доступ к изменениям цвета в цветовом круге, щелкнув вкладку «Редактировать». Цветовой круг показывает цвета, которые программа извлекает из изображения, на котором она основана.
Вы можете получить доступ к изменениям цвета в цветовом круге, щелкнув вкладку «Редактировать». Цветовой круг показывает цвета, которые программа извлекает из изображения, на котором она основана.
Как удалить все цвета одного цвета в Illustrator
Существует несколько способов удаления всех цветов одного цвета в Illustrator. Один из способов — использовать инструмент «Выбор цвета». С помощью этого инструмента вы можете щелкнуть цвет, который хотите удалить, а затем нажать кнопку «Удалить». Другой способ — использовать инструмент «Редактировать цвета». С помощью этого инструмента вы можете щелкнуть цвет, который хотите удалить, а затем нажать кнопку «Удалить цвет».
В Illustrator можно выбрать определенный цвет несколькими способами. Инструмент «Палитра цветов» или щелчок по значку на панели инструментов или нажатие клавиш CMD + P можно использовать для изменения цвета файла Illustrator, а инструмент «Пипетка» — для удаления цвета. В Illustrator вы можете изменить цвет изображения, используя различные параметры. Инструмент «Перо» позволяет изменить размер изображения, перетащив и щелкнув область, которую вы хотите увеличить. Команда Select and Erase также позволит вам выделить весь материал или его часть.
Инструмент «Перо» позволяет изменить размер изображения, перетащив и щелкнув область, которую вы хотите увеличить. Команда Select and Erase также позволит вам выделить весь материал или его часть.
Изолировать цвета в Photoshop
Чтобы изолировать определенный цвет, просто щелкните его, а затем нажмите кнопку раскрывающегося меню «Выбрать» справа. В инструменте «Цветовой диапазон» (G) вы можете выбрать параметр «Цвета для включения или исключения». Также можно выбрать «Включить все слои» и изолировать выбранный цвет.
Как изменить цвет группы в Illustrator
Чтобы изменить цвет группы в Illustrator, сначала выберите группу. Затем перейдите в меню «Редактировать» и выберите «Редактировать цвета». В диалоговом окне «Редактировать цвета» выберите «Перекрасить иллюстрацию». Выберите новый цвет в раскрывающемся меню «Перекрасить». Нажмите «ОК», чтобы сохранить изменения.
Как изменить цвет в Illustrator? Если вы используете Illustrator CS4 или более позднюю версию, используйте Live Color (перекрасить обложку). После того, как вы выбрали все объекты, вы также можете отредактировать их цвета, а затем перекрасить их изображения. Двойным щелчком на маленьком цветном поле справа вы можете изменить цвет поля. В данный момент вы можете раскрасить их все одновременно. Инструмент прямого выбора можно использовать для выбора отдельных объектов из группы. При размещении объектов на слое просто щелкните кружок справа от слоя, чтобы выбрать все слои. Их выбирают независимо от того, в какой группе они находятся.
После того, как вы выбрали все объекты, вы также можете отредактировать их цвета, а затем перекрасить их изображения. Двойным щелчком на маленьком цветном поле справа вы можете изменить цвет поля. В данный момент вы можете раскрасить их все одновременно. Инструмент прямого выбора можно использовать для выбора отдельных объектов из группы. При размещении объектов на слое просто щелкните кружок справа от слоя, чтобы выбрать все слои. Их выбирают независимо от того, в какой группе они находятся.
Edit Colors > Recoloring Artwork
Когда вы нажмете «Edit Colors», появится раскрывающееся меню с опцией «Recolor Artwork». Эта функция позволяет вам изменять цвета вашего произведения искусства, выбирая новый цвет из цветовой палитры. Вы также можете изменить цвет своей иллюстрации, нажав кнопку «Редактировать», а затем выбрав «Перекрасить иллюстрацию» в раскрывающемся меню.
Перекрасьте иллюстрацию с помощью предопределенных цветов с помощью библиотеки цветов, создайте собственную цветовую палитру с помощью цветового круга или выберите цветовую палитру из иллюстраций или изображений с помощью палитры цветовых тем. С помощью Illustrator вы можете сразу же создавать неограниченное количество цветовых вариаций, комбинируя колесо цветового баланса и автоматическую библиотеку цветов. Нажав рядом с цветовым кругом, вы можете изменить порядок цветов. Цвета можно сохранить на панели образцов для будущего использования, и вы также можете сохранить их там. Если вы хотите использовать текущие настройки, нажмите кнопку диалогового окна «Открыть расширенную перекрашиваемую иллюстрацию» при следующем запуске программы.
С помощью Illustrator вы можете сразу же создавать неограниченное количество цветовых вариаций, комбинируя колесо цветового баланса и автоматическую библиотеку цветов. Нажав рядом с цветовым кругом, вы можете изменить порядок цветов. Цвета можно сохранить на панели образцов для будущего использования, и вы также можете сохранить их там. Если вы хотите использовать текущие настройки, нажмите кнопку диалогового окна «Открыть расширенную перекрашиваемую иллюстрацию» при следующем запуске программы.
Перекрасить рисунок в Adobe Illustrator
В Adobe Illustrator можно перекрасить рисунок несколькими способами. Один из способов — выбрать изображение, которое вы хотите перекрасить, а затем нажать кнопку «Перекрасить» в меню «Редактировать». Откроется диалоговое окно «Перекрасить обложку». Отсюда вы можете выбрать, как вы хотите перекрасить свое произведение. Вы можете сохранить исходные цвета, заменить их новыми или создать новую цветовую схему.
Illustrator не может изменить цвет? [Как это исправить]
Adobe Illustrator по-прежнему является первоклассным продуктом для редактирования изображений. Тем не менее, это может иметь свои проблемы. Иногда вы пытаетесь изменить цвет части изображения, но обнаруживаете, что он остается серым или черным. Если это происходит с вами, вы, вероятно, задаетесь вопросом, почему Illustrator не может изменить цвет и как это можно исправить? Что ж, к счастью, у нас есть решение.
Тем не менее, это может иметь свои проблемы. Иногда вы пытаетесь изменить цвет части изображения, но обнаруживаете, что он остается серым или черным. Если это происходит с вами, вы, вероятно, задаетесь вопросом, почему Illustrator не может изменить цвет и как это можно исправить? Что ж, к счастью, у нас есть решение.
В большинстве случаев, когда Illustrator не может изменить цвет изображения или части изображения, это происходит потому, что редактируемый файл изображения настроен на оттенки серого. Чтобы решить эту проблему, вам просто нужно зайти на панель цветов и изменить настройки оттенков серого на что-то вроде RGB или CMYK в зависимости от ваших потребностей.
Если у вас возникли проблемы с добавлением цвета в проект Illustrator, вы обратились по адресу. В нашем руководстве ниже мы объясним, что именно вызывает такие проблемы, а также что вы можете с ними сделать. Мы даже предоставим вам пошаговое руководство о том, как перевести изображения из оттенков серого и, наконец, получить тот цвет, который вы хотели. Итак, давайте прыгать прямо в!
Итак, давайте прыгать прямо в!
» ДОПОЛНИТЕЛЬНО: Почему ваши цвета в Illustrator серые? [5 простых исправлений]
Почему в Illustrator мои цвета только черно-белые?
Итак, вы, возможно, заметили, что ваше изображение хорошо выглядит в областях, где оно черное, белое или серое, но там, где оно должно быть более красочным, оно не соответствует действительности. Даже если вы выберете определенный раздел и попытаетесь изменить его цвет, он просто будет иметь другой оттенок серого. Что именно вызывает это?
Как мы уже говорили во введении, если ваши цвета не меняются с черного, белого и серого в Illustrator, это обычно означает, что они настроены на оттенки серого. В частности, это означает, что выбранные вами цвета будут преобразованы в простые оттенки для создания черно-белого изображения.
Что такое оттенки серого и почему Illustrator их использует?
Если вы новичок в использовании Illustrator, вы можете спросить себя: «Что такое оттенки серого и почему это параметр в Illustrator?
В мире графического дизайна и редактирования изображений изображение или графика, которые были в градациях серого, вместо этого переводили весь свой цвет в оттенки. В частности, оттенки черного и белого.
В частности, оттенки черного и белого.
Illustrator предоставляет пользователям возможность выбора как по художественным, так и по практическим причинам.
» БОЛЬШЕ: Что делать, если градиент Illustrator выглядит прерывистым
Как исправить Illustrator, когда цвета не меняются
Итак, самое главное. Как именно вы решаете эту проблему с оттенками серого и возвращаете этот цвет на свое изображение? Ну, это довольно простой процесс, и его можно выполнить за несколько минут или даже секунд.
Ниже мы представляем вам наше пошаговое руководство по исправлению Illustrator, когда цвета не меняются ни на что, кроме черного, белого или различных оттенков серого:
- Нажмите на часть изображения, которое вы хотите изменить: Сначала вам нужно просто использовать мышь, чтобы выбрать часть изображения, которое вы хотите заполнить цветом, щелкнув по нему. Когда вы это сделаете, он должен быть выделен синей рамкой.

- Найдите цветную панель в «Окне»: На панели задач вам нужно выбрать таблицу с надписью «Окно». Опять же, это предпоследняя опция на панели задач. В раскрывающемся меню просто выберите «Цвет». Это приведет вас к цветовой панели.
- Измените настройку цвета с оттенков серого: Цветная панель должна представлять собой маленькое поле, которое появляется в правом верхнем углу экрана. В правом верхнем углу самой коробки вы увидите маленькую иконку с крошечной треугольной стрелкой, указывающей вниз. Это легко пропустить. Как только вы найдете его, щелкните по нему и выберите альтернативный вариант цвета, например CMYK или что вам нужно.
После этого к вашему изображению должен вернуться полный цвет с любыми цветами, которые вы предлагали. Важно отметить, что вы не имеют , чтобы идти с опцией CMYK, однако, это один из наиболее часто используемых. Другие варианты, такие как RGB и Websafe RGB, также будут работать. Если вы не знаете, какой из них использовать, не стесняйтесь экспериментировать и найти тот, который лучше всего соответствует вашим потребностям.
В чем разница между RGB и CMYK?
Итак, теперь, когда вы знаете, что вместо оттенков серого можно использовать RGB или CMYK, возникает вопрос, в чем разница между этими двумя вариантами цвета? Какие лучше для чего?
Ниже мы разбираем настройки цветов RGB и CMYK в Illustrator и их различия, чтобы вы могли лучше понять, какие из них лучше всего подходят для вашего проекта:
- RGB: цветов RGB создаются с помощью «аддитивного» процесса. Это означает, что белые, которые они создают, состоят из комбинации всех других цветов. Из-за своей аддитивной природы и насыщенности цвета RGB лучше выглядят на экране, чем на бумаге (хотя, если вы планируете разместить свое изображение в Интернете, вам следует использовать Websafe RGB).
- CMYK: Цвета CMYK используют белый цвет в качестве фонового цвета по умолчанию в «вычитающем» процессе. Цвета CMYK — это то, что вам нужно, если вы планируете распечатать свое изображение и представить его своей аудитории таким образом.
 У них, как правило, нет некоторых проблем с искажениями, которые есть у цветов RGB, потому что им не нужно использовать столько же для того же эффекта.
У них, как правило, нет некоторых проблем с искажениями, которые есть у цветов RGB, потому что им не нужно использовать столько же для того же эффекта.
Так и есть. В конце концов, если вы планируете представить свой проект на экране, вероятно, лучше всего будет использовать RGB. С другой стороны, если вы планируете распечатать свой проект, вам действительно следует рассмотреть возможность использования CMYK. К счастью, вы можете использовать наше руководство выше и изменять его в любое время.
» ДОПОЛНИТЕЛЬНО: Должны ли логотипы быть в цветах CMYK или RGB?
Действительно, почему Illustrator не может менять цвета?
Обычно, когда Illustrator не меняет цвета, это происходит потому, что редактируемое изображение настроено на оттенки серого. Оттенки серого по существу означают, что изображение будет представлено в различных оттенках черного, белого и серого вместо полного цвета.
Чтобы исправить это, вам просто нужно перейти на вкладку «Окно» на верхней панели задач, выбрать «Цвет» в раскрывающемся меню и изменить настройку на CMYK или RGB. Помните, что CMYK лучше всего подходит для печатных изображений, а RGB — для экранных изображений. Удачи!
Помните, что CMYK лучше всего подходит для печатных изображений, а RGB — для экранных изображений. Удачи!
Как изменить цвет изображения в Illustrator — Руководство
Существует множество причин, по которым необходимо изменить цвет изображения. У вас может быть потрясающая работа, которой нужен последний толчок, чтобы она стала популярной, или, может быть, вы просто хотите узнать что-то новое.
Какой бы ни была ваша причина, вы можете использовать Illustrator для преобразования всех цветов изображения в монохромные или просто отрегулировать цветовой баланс нескольких цветов за раз.
Вот два способа изменить цвет изображения в Adobe Illustrator.
Изменение цвета изображения на один цвет в Illustrator
Поместите изображение на монтажную область. Затем нажмите клавишу «V», чтобы использовать инструмент «Выделение». Используйте инструмент «Выделение», чтобы выбрать изображение. Затем нажмите кнопку вставки в верхней части экрана. Затем перейдите к «Редактировать» на верхней панели инструментов, затем «Редактировать цвета» и нажмите «Преобразовать в оттенки серого». Наконец, откройте панель «Образцы», перейдя в «Окно», затем щелкнув «Образцы» и выберите цвет, которым вы хотите, чтобы ваше изображение было.
Затем перейдите к «Редактировать» на верхней панели инструментов, затем «Редактировать цвета» и нажмите «Преобразовать в оттенки серого». Наконец, откройте панель «Образцы», перейдя в «Окно», затем щелкнув «Образцы» и выберите цвет, которым вы хотите, чтобы ваше изображение было.
Быстрый и простой способ применить один цвет ко всему изображению, этот метод полезен, быстр и прост.
Вот как изменить цвет изображения на один цвет за девять простых шагов.
Шаг 1:
Откройте файл Illustrator. Чтобы начать, откройте свой документ, дважды щелкнув соответствующий файл Illustrator, или, если Illustrator уже открыт, вы можете перейти в «Файл» в верхнем меню, а затем «Открыть» и выбрать файл, который вы хотите открыть. Чтобы ускорить процесс, вы также можете использовать сочетание клавиш COMMAND+O (MAC) «Ctrl+O» (Windows).
Шаг 2:
Разместите свое изображение. Нажмите «Файл» в верхнем меню, затем «Поместить» или используйте сочетание клавиш «Shift+Ctrl+P». Далее выберите свое изображение и нажмите «Поместить».
Далее выберите свое изображение и нажмите «Поместить».
Шаг 3:
Найдите и выберите инструмент «Выделение». Найдите инструмент «Выделение», расположенный на панели инструментов в левой части экрана. Кроме того, вы можете использовать сочетание клавиш «V», чтобы быстро выбрать инструмент.
Шаг 4:
Выберите свое изображение. С помощью инструмента «Выделение» щелкните изображение, чтобы выбрать его. Выделенная рамка должна появиться вокруг, а также в форме буквы «X» поперек изображения.
Шаг 5:
Вставьте свое изображение. Нажмите кнопку «Встроить», расположенную в меню в верхней части экрана. Откроется окно «Параметры импорта Photoshop». Если ваше изображение уже встроено, на этой кнопке будет написано «Отключить», и никаких действий предпринимать не нужно.
Шаг 6:
Подтвердите параметры импорта Photoshop. Выберите свои предпочтения в разделе «Параметры» в окне «Параметры импорта Photoshop», затем нажмите кнопку «ОК» в правом нижнем углу панели.
Шаг 7:
Преобразование изображения в оттенки серого. На панели задач в верхней части экрана выберите «Редактировать», затем «Редактировать цвета» и нажмите «Преобразовать в оттенки серого». Это преобразует все цвета вашего изображения в оттенки черного и белого.
Шаг 8:
Откройте панель «Образцы». В верхней части экрана перейдите в «Окно» и нажмите «Образцы». Панель «Образцы» должна появиться в правой части экрана.
Шаг 9:
Выберите цвет. Щелкните любой цвет на панели «Образцы». Все оттенки черного и белого на вашем изображении будут преобразованы в разные оттенки этого цвета.
Изменение нескольких цветов изображения в Illustrator Для начала перейдите в «Редактировать», затем «Редактировать цвета», затем нажмите «Настроить цветовой баланс…». Затем используйте ползунки на панели «Настройка цвета», чтобы отрегулировать цветовой баланс до нужной степени. Наконец, нажмите кнопку «ОК» в правом нижнем углу панели «Настройка цвета».
Этот метод отлично подходит для выделения определенных цветов в вашем дизайне. Его можно выполнить, выполнив четыре простых шага. Увеличивая и уменьшая баланс основных цветов в вашем файле Illustrator, вы можете изменить внешний вид вашего всего.
Вот пошаговое руководство по изменению нескольких цветов в изображении в Illustrator.
Шаг 1:
Откройте панель «Настройка цветов». Выбрав встроенное изображение, перейдите в меню в верхней части экрана. Затем перейдите в «Редактировать», затем «Редактировать цвета» и нажмите «Настроить цветовой баланс…».
Шаг 2:
Настройте цвета. Используйте ползунки на панели «Настройка цвета», чтобы настроить значения цвета вашего изображения. Вы также можете ввести значение каждого цвета в текстовые поля справа от ползунков. Если цветовой режим вашего файла установлен на RGB, ползунки будут помечены как «Красный», «Зеленый» и «Синий». Если цветовой режим вашего файла установлен на CMYK, ползунки будут помечены как «Голубой», «Пурпурный», «Желтый» и «Черный».
Шаг 3:
Нажмите «ОК». После того, как вы отрегулировали цвета изображения до нужного уровня, нажмите кнопку «ОК» в нижней части панели «Настройка цветов», чтобы завершить изменения.
Часто задаваемые вопросы об изменении цвета изображения в Illustrator
Можно ли изменить цвет отдельного объекта или области на изображении?
К сожалению, изменить цвет отдельной области изображения невозможно, поскольку Illustrator больше подходит для работы с векторными изображениями, чем с растровыми. Если вы хотите изменить цвет небольшой области изображения, лучше использовать Photoshop.
Марсель
Привет, ребята! Это я, Марсель, он же Маски. Я получаю постоянный доход в Интернете и на MaschiTuts с радостью делюсь с вами тем, как я остаюсь на вершине игры! Я веду несколько высокодоходных блогов и веб-сайтов и люблю говорить об этих проектах всякий раз, когда у меня появляется возможность сделать это. Я делаю это постоянно и от всего сердца. На самом деле, момент, когда я перестал работать с 8 до 5 и, наконец, занялся онлайн-бизнесом в качестве цифрового предпринимателя, вероятно, стал одним из лучших решений, которые я когда-либо принимал в своей жизни. И я хотел бы убедиться, что ВЫ тоже можете встать на этот путь! Не позволяйте никому говорить вам, что это невозможно. На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
Я делаю это постоянно и от всего сердца. На самом деле, момент, когда я перестал работать с 8 до 5 и, наконец, занялся онлайн-бизнесом в качестве цифрового предпринимателя, вероятно, стал одним из лучших решений, которые я когда-либо принимал в своей жизни. И я хотел бы убедиться, что ВЫ тоже можете встать на этот путь! Не позволяйте никому говорить вам, что это невозможно. На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
Как изменить цвет объекта в Photoshop
Иногда у вас может быть идеальная фотография, но что-то не так: цвет не сочетается со всем остальным, и вы хотите его изменить. Но как это сделать, не затрагивая цвет остального изображения?
В этом простом уроке вы узнаете, как использовать инструмент «Выделение объекта» и маскирующие слои в Photoshop для изменения цвета отдельного объекта на изображении.
Перед началом работы
Прежде чем погрузиться в веселье, давайте познакомимся с инструментами, на которые мы будем опираться в этом руководстве.
Вместо того, чтобы тщательно выбирать объект вручную, вы можете легко провести Инструментом выбора объекта по выбранному объекту, и он выберет его за вас. Однако любой хороший инструмент может иметь несколько сбоев; этот лучше всего работает на простых контрастных фотографиях с заметными цветовыми различиями, но есть способы работать и с более сложными изображениями.
Маска позволяет нам редактировать части фотографии неразрушающим образом, маскируя (или закрывая) части изображения от нашего взгляда. Мы можем использовать маски для совместного редактирования изображений, изменения цветов или даже создания подробных макетов.
Наряду с инструментом «Выбор объекта» мы будем использовать маски для изменения цвета объекта на фотографии. Давайте начнем учебник.
Связанный: все, что вам нужно знать об инструменте выбора объекта в Photoshop
1. Подготовьте фотографию
В идеале должен быть высокий контраст между объектом и фоном изображения. Если цвета слишком похожи или размыты, это может затруднить выполнение этой техники или даже сделать ее невозможной.
Если цвета слишком похожи или размыты, это может затруднить выполнение этой техники или даже сделать ее невозможной.
После того, как вы получили изображение, загрузите его в Photoshop.
2. Используйте инструмент выбора объекта
Инструмент выбора объекта находится на панели инструментов слева, как показано ниже. Используйте ярлык W на клавиатуре для быстрого доступа.
С помощью инструмента «Выбор объекта» перетащите выделение на цвет объекта, который вы хотите изменить. Для начала вы можете сделать это в режиме «Прямоугольник», но вы также можете переключиться в режим выделения «Лассо» для большей точности.
Хотя инструмент выделения объектов работает хорошо, он не всегда идеален. Если вы что-то пропустили в своем выделении, удерживайте клавишу Shift на клавиатуре и перетащите выделение на любые пропущенные области, чтобы добавить их к выделению.
Если в вашем выборе есть области, которые вы не хотите изменять, нажмите и удерживайте кнопку 9. 0055 Alt при выборе этих областей. Это удалит их из текущего выбора.
0055 Alt при выборе этих областей. Это удалит их из текущего выбора.
После выбора только цвета, который вы хотите изменить, перейдите на панель слоев и нажмите Создать новую группу .
3. Создайте маску
На панели слоев щелкните значок Добавить маску слоя ; это превратит ваш выбор в маску. Эта маска позволяет вам изменять цвет неразрушающим образом, оставляя остальную часть вашей фотографии нетронутой, если вы снова измените ее в будущем.
Связанный: Как создать маски яркости в Photoshop
4. Изменить цвет
Когда у вас есть маска, снова перейдите на панель слоев и нажмите кнопку Создать новый слой-заливку или корректирующий слой . Это вызывает меню; выберите сплошной цвет .
Используйте палитру цветов, чтобы выбрать любой цвет в спектре. Для достижения наилучших результатов выберите цвет, который резко отличается от исходного (эту технику также можно использовать для усиления цвета или внесения незначительных изменений).
Выбрав цвет, нажмите OK . На этом этапе цвет будет сплошным, без текстуры и не будет выглядеть как реалистичное изменение цвета.
Связанный: Как выбрать все одинаковые цвета в Photoshop
5. Отрегулируйте яркость и контрастность
Чтобы изменение цвета выглядело реалистично и чтобы оно приобрело ту же текстуру, что и оригинал, необходимо настроить уровни яркости и контрастности цветовой маски.
Нажмите Создайте новый слой-заливку или корректирующий слой еще раз, и на этот раз перейдите к Яркость/Контрастность . Это должно вызвать меню настроек, но пока вы можете его игнорировать.
Перейдите на панель слоев, щелкните и перетащите слой заливки цветом над новым слоем яркости и контрастности, но оставьте его внутри группы. Выбрав цветной слой, измените режим наложения слоя на Color . Это уже делает его более реалистичным.
Наконец, нажмите на слой яркости/контрастности, чтобы снова открыть панель настроек и изменить уровни яркости по своему вкусу. Изменение уровня контрастности приведет к отображению большего количества деталей теней или текстур, которые могут присутствовать в исходном изображении. Поэкспериментируйте с обеими настройками, пока они не станут реалистичными.
Изменение уровня контрастности приведет к отображению большего количества деталей теней или текстур, которые могут присутствовать в исходном изображении. Поэкспериментируйте с обеими настройками, пока они не станут реалистичными.
6. Сохраните изображение
Перейти к файлу > Сохранить как . Сохранение изображения в виде PSD-файла позволит вам снова отредактировать цвет в будущем, вернувшись к слою сплошного цвета. Если вы уверены, что вам не нужно редактировать его снова, сохраните его в качестве предпочтительного типа файла.
Поэкспериментируйте с более подробными изображениями
Теперь, когда вы изучили основы этой техники изменения цвета, вы можете поэкспериментировать с другими фотографиями. Хотя лучше всего изучать и практиковать эту технику на высококонтрастных фотографиях с меньшим количеством цветов и более простых форм, этот инструмент можно использовать и для более сложных изображений.
При использовании инструмента «Выделение объекта» на детализированных изображениях не забывайте переключаться между «Добавить к выделению» (клавиша Alt ) и «Вычесть из выделения» (клавиша Shift ), чтобы получить все эти детали.
