200 бесплатных текстур полос в Photoshop
Услуги Ретуши Фотографий > Бесплатные текстуры для Photoshop > Бесплатные Текстуры Полосы Photoshop
Эта коллекция текстур полос содержит широкий спектр эффектов, которые добавляют к изображению горизонтальные, вертикальные, круглые или диагональные полосы. Все включенные файлы совместимы не только с Adobe Photoshop, но и с GIMP, Paint Магазин Про и другим программным обеспечением, которое также имеет функции слоев. Эти текстуры белых полос сохраняются в формате JPG и подходят как для пользователей Mac, так и для ПК. Вы можете добавить полосовую текстуру к изображению RAW или JPEG с одинаковой эффективностью. Предлагаемое разрешение 800×533 делает эти эффекты идеально подходящими для любого проекта вне зависимости от его масштаба. »
Бесплатная коллекция текстур полос:
- Текстура полос # 1 «Бело-синий»
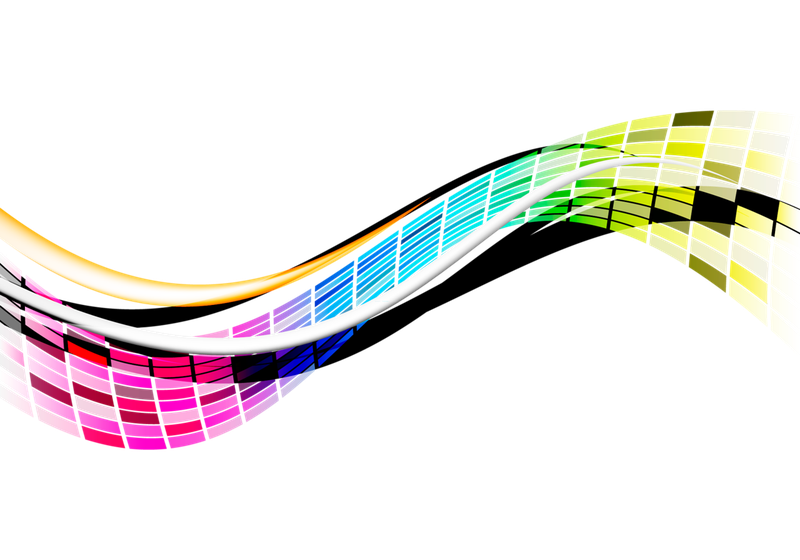
- Текстурные полосы # 2 «Ocean Waves»
- Текстуры полос # 3 «Конфеты»
- Текстура полос # 4 «Морская»
- Текстура белых полос #5 «Зебра»
- Текстура полос в Photoshop #6 «Диагональ»
СКАЧАТЬ
Полосатая текстура #1 «White-Blue»
Бесплатно
Полосы текстуры # 2 «Ocean Waves»
Бесплатно
Полосатые текстуры #3 «Candy»
Бесплатно
Текстуры полосы #4 «Marine»
Бесплатно
Текстура белых полос #5 «Zebra»
Бесплатно
Полосы Текстура Photoshop # 6 «Diagonal»
Бесплатно
Free Textures Stripes # 7 «Geometric Fantasy»
Бесплатно
Текстуры белых полос # 8 «Blue Pastel»
Бесплатно
Полосатая текстура #9 «Ocean Inspired»
Бесплатно
Полосы текстуры #10 «Saturated»
Бесплатно
Полосы текстуры # 11 «Parallel Dimensions»
Бесплатно
Текстуры Stripes # 12 «Feeling the Blues»
Бесплатно
Текстура белых полос #13 «Floating Mirage»
Бесплатно
Полосы Текстура Photoshop # 14 «River Flow»
Бесплатно
Free Textures Stripes # 15 «Sound Waves»
Бесплатно
Текстуры белых полос # 16 «Watercolor Depths»
Бесплатно
Полосатая текстура # 17 «Blue Wallpaper»
Бесплатно
Текстурные полосы #18 «Waterfall»
Бесплатно
Полосы текстуры #19 «Chaotic Current»
Бесплатно
Текстуры полосок #20 «Wavy Harmony»
Бесплатно
Текстура белых полос # 21 «Vertical Downpour»
Бесплатно
Полосы Текстура Photoshop # 22 «Drifting Elegance»
Free Textures Stripes # 23 «Light Breeze»
Бесплатно
Текстуры белых полос # 24 «Paint Strokes»
Бесплатно
Полосатая текстура #25 «Broad Brushwork»
Бесплатно
Полосы текстуры # 26 «Blue Sky»
Бесплатно
Полосы текстуры # 27 «Brush Strokes»
Бесплатно
Текстурные полосы #28 «Brown Wood»
Бесплатно
Текстура белых полос #29 «Storm»
Бесплатно
Полосы Текстура Photoshop # 30 «Teal Blue»
Бесплатно
Этот пакет включает обширную коллекцию текстур, которые необходимы любому уважаемому фотографу и графическому дизайнеру. Они очень просты в использовании и могут пригодиться как новичкам, так и опытным фотографам. Текстуры из этого Пакет можно сочетать с другими узорами, эффектами и наложениями, чтобы создать профессиональный дизайн, готовый к печати или публикации на вашем веб-сайте или в профиле в социальных сетях.
Они очень просты в использовании и могут пригодиться как новичкам, так и опытным фотографам. Текстуры из этого Пакет можно сочетать с другими узорами, эффектами и наложениями, чтобы создать профессиональный дизайн, готовый к печати или публикации на вашем веб-сайте или в профиле в социальных сетях.
Бесплатные текстуры Stripes # 31 «Cool»
Бесплатно
Текстуры белых полос # 32 «Black»
Бесплатно
Полосатая текстура #33 «Watercolor»
Текстурные полосы # 34 «Paint»
Бесплатно
Полосатые текстуры # 35 «Paper»
Бесплатно
Текстуры Полоски # 36 «Fabric»
Бесплатно
Текстура белых полос # 37 «Gold»
Бесплатно
Полосы Текстура Photoshop # 38 «Glitter»
Бесплатно
Советы по использованию бесплатного набора текстур с полосами
Текстурные полосы из этого набора можно применить к широкому спектру проектов, но они дают наилучшие результаты при использовании для дизайнов, которые должны передавать непринужденную, привлекательную и позитивную атмосферу. Учитывая, что полосы нарисованы акварелью, они идеально подходят для художественных изображений, которые могут извлечь выгоду из ощущения рисования от руки.
Учитывая, что полосы нарисованы акварелью, они идеально подходят для художественных изображений, которые могут извлечь выгоду из ощущения рисования от руки.
Белая и синяя цветовая палитра этих полос с бесплатными текстурами делает их идеальными для фотографий, рекламы и рисунков на морскую тематику. Не забудьте, однако, убедиться, что цветовая схема остальной части вашего дизайна соответствует волнистым синим полосам на этих изображениях, чтобы результат имел профессиональный, последовательный вид.
Особенности Текстур с полосами в Photoshop
Этот пакет текстур полос позволяет вам выбирать из 25 различных изображений. Все из них — разумный выбор, если вы хотите сделать стильный фон, обои или баннер. Полоски выполнены синей акварелью на белом фоне. Их рисуют всеми возможными способами — горизонтальными, вертикальными, диагональными, изогнутыми и волнистыми.
Они также различаются по ширине и интенсивности, что дает вам еще больше свободы в выборе оптимального варианта для вашего дизайна. Большинство текстур полос имеют светло-голубой оттенок, что позволяет смешивать их с фоном или легко добавлять текст поверх них.
Большинство текстур полос имеют светло-голубой оттенок, что позволяет смешивать их с фоном или легко добавлять текст поверх них.
Текстура с синими и белыми полосками может быть фантастическим дополнением к фотографиям на пляж или море. Он также может хорошо подойти для художественного дизайна, который может извлечь выгоду из геометрии, акварели и расслабляющих вибраций.
Вы можете использовать эти текстуры для студийных портретов, свадебных фотографий и изображений из электронной коммерции, чтобы добиться более творческого вида.
Спецэффект разделения фото на полоски
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 514 Обновлено
В этом уроке мы узнаем, как создать иллюзию, такую, что фотография отображается в виде ряда вертикальных полосок-панелей. На первый взгляд, это выглядит сложным, но, как мы увидим в процессе работы, на самом деле будут применяться очень простые приёмы, при этом многие из шагов — это простые повторы. Здесь я буду использовать Photoshop CS6, но подойдёт и любая последняя версия этой программы.
Здесь я буду использовать Photoshop CS6, но подойдёт и любая последняя версия этой программы.
Вот изображение, которое я буду использовать для этого урока:
В вот что получится в результате:
Итак, начнём.
Содержание
Шаг 1: Добавляем корректирующий слой сплошной цвет (Solid Color)
Нажмите на значок добавления корректирующего слоя (Adjustment Layer) и добавьте слой «Цвет» (Solid Color):
В результате откроется цветовая палитра, где Вы выберите белый цвет:
Нажмите OK, чтобы закрыть окно выбора цвета. Теперь Ваш документ заполнится белым цветом.
В панели слоёв мы видим вновь появившийся белый цвет заливки:
Шаг 2: создаём дубликат фонового слоя и поднимаем его наверх
Перейдём на фоновый слой и создадим его дубликат, нажав комбинацию Ctrl+J:
Сейчас у нас активен дубликат фонового слоя. Поднимите его наверх в панели слоёв, для этого нажмите комбинацию Ctrl+] (правая квадратная скобка), теперь панель выглядит так:
Шаг 3: Работа с инструментом «Прямоугольник» (Rectangle Tool)
На инструментальной палитре выбираем инструмент «Прямоугольник» (Rectangle Tool)
А затем в панели параметров выбираем для него опцию «Фигура» (Shapes):
Шаг 4: Создаём первую вертикальную полосу
С помощью инструмента «Прямоугольник» создайте вертикальную полосу, как показано на рисунке. Далее мы собираемся добавлять подобные полосы слева направо по всему изображению. Сейчас я нарисую полосу на левой стороне лица человека (пока не беспокойтесь о цвете полосы):
Далее мы собираемся добавлять подобные полосы слева направо по всему изображению. Сейчас я нарисую полосу на левой стороне лица человека (пока не беспокойтесь о цвете полосы):
Шаг 5: Немного развернём полосу с помощью «Свободной трансформации» (Free Transform)
Активируем bycnhevtyn «Свободную трансформацию», нажав на Ctrl+T и поворачиваем полоску:
Шаг 6: Перемещаем слой-копию лица на верх панели слоёв
Если мы посмотрим на панели слоёв, то заметим, что наш добавленный слой с фигурой (у меня он назван «Прямоугольник 1), находится на самом верху панели:
Нам же нужно сделать так, чтобы вверху оказался слой с копией лица. Поэтому опустим слой с полоской вниз, для чего нажмём комбинацию Ctrl + [ (левая квадратная скобка) на клавиатуре. Это действие перенесёт слой с формой вниз:
Шаг 7: Создаём обтравочную маску
Кликните по верхнему слою для его выбора, затем зажмите клавишу Alt и подведите курсор мыши между верхним слоем и слоем с полоской, при этом курсор изменится:
Нажмите на курсор, после чего верхний слой превратится в обтравочную маску, а окно рабочего документа будет выглядеть так:
Шаг 8: Добавляем несколько простых стилей слоя к слою с полоской
К слою с полоской добавьте стиль слоя «Тень» и «Обводку» с настройками по вкусу, только у обводки нужно заменить чёрный цвет на белый и увеличить размер (Size) до двух пикселей.
Вот что получилось в результате:
Шаг 9: Выбираем оба верхних слоя и создаём из них группу
Зажмите клавишу Ctrl и кликните по обеим верхним слоям, при этом они подсветятся синим:
Теперь нажмите комбинацию Ctrl+G, и эти слои будут объединены в группу:
Итак, мы сейчас имеем две группы слоёв:
Шаг 10: Откройте верхнюю группу слоёв и выберите в ней слой с фигурой
Активируйте «Свободную трансформацию, переместите фигуру вправо, и несколько наклоните её. У вас должно получиться что-то вроде этого:
Попробуйте поставить вторую панель либо чуть выше или чуть ниже, чем оригинальная панель, чтобы добавить больше визуального интереса. Кроме того, можно повернуть панель в противоположном направлении, Здесь я поместил мою вторую панель немного выше первой, и повернул по часовой стрелке. Когда вы закончите, нажмите Enter чтобы принять изменения и выйти из «Трансформации»:
Надеюсь, принцип понятен? Таким образом, продолжайте дальше. пока на получится что-то вроде этого:
пока на получится что-то вроде этого:
На этом всё, надеюсь, урок был интересен.
Переплетение фотополосок — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effcts мы узнаем, как создать интересный фотоэффект, взяв изображение и превратив его в серию переплетающихся полос. Мы будем использовать несколько слоев и масок слоя в уроке, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы помочь нам.
В первый раз, когда я увидел этот эффект Photoshop, я подумал: «Вау, там происходит что-то действительно продвинутое!». Но, как и в большинстве случаев в жизни, поразмыслив над этим несколько минут, я понял, насколько это на самом деле просто, как мы увидим!
Вот фото, которое я буду использовать в этом уроке. Это то же самое изображение, которое я использовал в учебнике «Привидение изображения», но оно также отлично работает с этим эффектом:
.Исходное изображение.
А вот то же изображение после превращения в переплетающиеся полоски. Обратите внимание, как вертикальные и горизонтальные полосы, кажется, чередуются между собой, то поднимаясь, то опускаясь друг под друга (отсюда и «переплетение»):
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Обрежьте изображение в квадрат
Первое, что нам нужно сделать для этого эффекта, это обрезать изображение в квадрат, хотя технически вы можете оставить изображение размером 4×6 или любого другого размера, но эффект, как правило, лучше всего выглядит как квадрат, так что давайте обрезать его. Для этого мы будем использовать Photoshop Crop Tool , поэтому выберите его в палитре инструментов:
Выберите инструмент кадрирования.
Вы также можете нажать букву C , чтобы быстро выбрать ее с помощью сочетания клавиш. Затем, выбрав инструмент Crop Tool, удерживайте нажатой клавишу Shift и перетащите выделение вокруг лица человека. Удержание Shift указывает Photoshop ограничить выделение идеальным квадратом:
Удержание Shift указывает Photoshop ограничить выделение идеальным квадратом:
Удерживая нажатой клавишу «Shift», перетащите квадратное выделение вокруг лица человека.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите выделение, а Photoshop обрежет изображение в квадрат:
Теперь изображение обрезано до квадрата.
Шаг 2. Дублируйте фоновый слой дважды
Следующее, что мы собираемся сделать, это создать пару копий нашего образа. Если мы посмотрим на палитру «Слои», то увидим, что в настоящее время у нас есть один слой с именем Фон , и он содержит наше исходное изображение (или, по крайней мере, то, что осталось от исходного изображения после того, как мы его обрезали). Нам нужно пару раз продублировать фоновый слой, поэтому используйте сочетание клавиш 9.0005 Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его один раз, а затем снова использовать ту же комбинацию клавиш, чтобы создать вторую копию. Теперь вы должны увидеть три слоя в палитре слоев. Дважды щелкните непосредственно имя слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните непосредственно имя слоя под ним и переименуйте его в «Горизонтальные полосы»:
Теперь вы должны увидеть три слоя в палитре слоев. Дважды щелкните непосредственно имя слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните непосредственно имя слоя под ним и переименуйте его в «Горизонтальные полосы»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы создать две копии фонового слоя, затем переименуйте верхнюю в «Вертикальные полосы», а нижнюю — в «Горизонтальные полосы».
Шаг 3: Залейте фоновый слой черным цветом
Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию: черному в качестве цвета переднего плана и белому в качестве цвета фона (у вас уже могут быть установлены цвета по умолчанию). Затем щелкните исходный фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся заполнить его черным цветом, и теперь, когда черный цвет является нашим цветом переднего плана, мы можем использовать сочетание клавиш 9.0005 Alt+Backspace (Win) / Option+Delete (Mac), который заполняет текущий выбранный слой текущим цветом переднего плана (черным). Кажется, что с изображением ничего не произошло, так как два слоя над фоновым слоем блокируют его от просмотра, но если мы посмотрим на палитру слоев, мы увидим, что миниатюра фонового слоя теперь заполнена черным, что говорит нам о том, что сам слой залит черным цветом:
Кажется, что с изображением ничего не произошло, так как два слоя над фоновым слоем блокируют его от просмотра, но если мы посмотрим на палитру слоев, мы увидим, что миниатюра фонового слоя теперь заполнена черным, что говорит нам о том, что сам слой залит черным цветом:
Выберите фоновый слой в палитре слоев и нажмите «Alt+Backspace» (Win) / «Option+Delete» (Mac), чтобы заполнить его черным цветом.
Шаг 4. Отключите пока верхний слой
Сначала мы создадим наши горизонтальные полосы, но верхний слой «Вертикальные полосы» будет блокировать наш обзор, поэтому нам нужно временно отключить его. Для этого щелкните значок видимости слоя (значок «глазное яблоко») слева от слоя «Вертикальные полосы» в палитре слоев. Вы не увидите, что что-то произойдет с самим изображением, так как слои «Вертикальные полосы» и «Горизонтальные полосы» в данный момент идентичны, но когда вы щелкнете значок глазного яблока, глазное яблоко исчезнет, давая вам знать, что слой теперь скрыто:
Щелкните значок «глазное яблоко» слева от слоя «Вертикальные полосы» в палитре «Слои», чтобы временно отключить этот слой.
Шаг 5. Включите сетку в Photoshop
Мы собираемся создать наши вертикальные и горизонтальные полосы, и, чтобы помочь нам, мы будем использовать сетку Photoshop. Перейдите в меню «Вид» в верхней части экрана, выберите «Показать», а затем выберите «Сетка». Вы также можете использовать сочетание клавиш Ctrl+’ (Win) / Command+’ (Mac), чтобы легко включать и выключать сетку. Когда появится ваша сетка, если вы обнаружите, что не видите ее очень хорошо, потому что цвет сетки смешивается с цветами вашего изображения, нажмите Ctrl+K (Win)/Command+K (Mac), чтобы быстро вызвать Photoshop Предпочтения. Затем в раскрывающемся меню вверху выберите «Направляющие», «Сетка» и «Срезы». Отсюда мы можем изменить цвет сетки. В параметрах сетки щелкните образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете видеть перед своим изображением, а затем нажмите «ОК», чтобы выйти из палитры цветов. Вы можете видеть на скриншоте ниже параметров сетки, что я изменил цвет сетки на желтый:
При необходимости измените цвет сетки в настройках Photoshop.
Нажмите OK, чтобы выйти из диалогового окна настроек. Теперь вы должны увидеть свою сетку нового цвета (в моем случае желтого) поверх изображения:
.Сетка поверх изображения.
Шаг 6. Растяните серию горизонтальных выделений
Давайте сначала создадим наши горизонтальные полосы. Возьмите инструмент Rectangular Marquee Tool из палитры Tools или нажмите M на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент «Прямоугольная область».
Теперь давайте воспользуемся нашей сеткой для создания горизонтальных полос. Во-первых, убедитесь, что в палитре слоев выбран слой «Горизонтальные полосы» (текущий выбранный слой выделен синим цветом). Я собираюсь создать горизонтальные полосы высотой в два ряда сетки, причем один ряд сетки будет отделять их друг от друга. Теперь я хочу убедиться, что глаза женщины включены в окончательный эффект, поэтому я собираюсь начать с выделения вокруг двух рядов сетки перед ее глазами. По умолчанию мой выбор будет привязан к сетке, когда я перетаскиваю, чтобы упростить задачу. Если вы обнаружите, что ваш выбор не привязывается к сетке, перейдите к Откройте меню в верхней части экрана, выберите «Привязать к», а затем выберите «Сетка». Вы должны увидеть галочку слева от слова «Сетка».
Если вы обнаружите, что ваш выбор не привязывается к сетке, перейдите к Откройте меню в верхней части экрана, выберите «Привязать к», а затем выберите «Сетка». Вы должны увидеть галочку слева от слова «Сетка».
Вот мой выбор вокруг двух рядов сетки перед ее глазами:
Перетащите горизонтальное выделение на две строки сетки выше.
Этот выбор станет одной из наших горизонтальных полос. Теперь создадим остальные. Удерживая нажатой клавишу Shift , Photoshop сообщит о том, что нужно добавить эти следующие выделения к нашему исходному выделению, и перетащите больше горизонтальных выделений, сохраняя каждую на две строки сетки выше и оставляя одну строку сетки, разделяющую каждое выделение. Ваше изображение должно выглядеть так, когда вы закончите:
Удерживая нажатой клавишу «Shift», перетащите остальные горизонтальные выделения, делая каждое из них высотой в две строки сетки и оставляя между ними одну строку сетки.
Шаг 7: Добавьте маску слоя
С нашим горизонтальным выделением щелкните значок Layer Mask в нижней части палитры слоев, чтобы добавить маску слоя к слою «Горизонтальные полосы»:
Щелкните значок «Маска слоя» в нижней части палитры слоев.
Photoshop добавляет к слою маску и использует созданные выделения, чтобы определить, какие части слоя останутся видимыми, а какие станут скрытыми. Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые были в столбцах сетки, разделяющих наши выделения, исчезают, открывая слой с черной заливкой под ним:
После добавления маски слоя Photoshop скрывает области между нашими выделениями, открывая слой с черной заливкой под ним.
Я нажму Ctrl+'(Win)/Command+’ (Mac), чтобы временно скрыть свою сетку, чтобы мы могли лучше видеть, что произошло. Мы создали наши горизонтальные полосы:
Горизонтальные полосы созданы.
Шаг 8. Снова включите слой «Вертикальные полосы»
Сейчас мы собираемся сделать то же самое, чтобы создать наши вертикальные полосы. Сначала щелкните верхний слой «Вертикальные полосы» в палитре «Слои», чтобы выбрать его, затем снова щелкните значок видимости его слоя, чтобы вернуть глазное яблоко и снова включить сам слой:
Выберите слой «Вертикальные полосы» в палитре «Слои» и еще раз щелкните значок видимости слоя, чтобы снова включить слой.
Шаг 9. Растяните серию вертикальных выделений
Как и при создании горизонтальных полос, давайте выделим серию выделений, на этот раз вертикальных. Мы сделаем вертикальное выделение шириной в два столбца сетки, оставив между ними один столбец сетки. Используйте инструмент Rectangular Marquee Tool, чтобы выделить первое выделение, затем удерживайте нажатой клавишу 9.0005 Shift и перетащите остальную часть выделения. Теперь ваше изображение должно выглядеть так:
.Перетащите серию вертикальных выделений. Сделайте их шириной в два столбца сетки и оставьте один столбец сетки между каждым выделением, чтобы разделить их.
Шаг 10: Добавьте маску слоя
С нашим вертикальным выделением, щелкните значок Layer Mask в нижней части палитры слоев:
Добавьте маску слоя к слою «Вертикальные полосы».
Photoshop добавляет к слою маску слоя и, как и прежде, использует наши выделения, чтобы определить, какие области слоя остаются видимыми, а какие исчезают из поля зрения. Области внутри наших выделений остаются видимыми, а области, которые были внутри столбцов сетки, разделяющих наши выделения, исчезают, открывая как слой «Горизонтальные полосы», так и слой с черной заливкой ниже:
Области внутри наших выделений остаются видимыми, а области, которые были внутри столбцов сетки, разделяющих наши выделения, исчезают, открывая как слой «Горизонтальные полосы», так и слой с черной заливкой ниже:
Только области, которые были внутри наших вертикальных выделений, остаются видимыми.
Еще раз я временно отключу свою сетку с помощью Ctrl+’ (Win) / Command+’ (Mac), чтобы нам было легче видеть само изображение. Теперь ваше изображение должно выглядеть примерно так:
.Созданы вертикальная и горизонтальная полосы.
Шаг 11. Выберите все точки пересечения полосы
У нас есть вертикальные и горизонтальные полосы, но все, что на самом деле выглядит на данный момент, это набор черных квадратов, покрывающих наше изображение. Нам нужно создать иллюзию того, что полоски плетутся друг над другом и под ним. Для этого нам нужно выделить области, где пересекаются вертикальные и горизонтальные полосы. Прежде чем мы это сделаем, нажмите Ctrl+’ (Win) / Command+’ (Mac), чтобы отключить сетку, если вы еще этого не сделали, поскольку она нам больше не нужна. Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните прямо на миниатюре маски слоя слоя «Горизонтальные полосы»:
Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните прямо на миниатюре маски слоя слоя «Горизонтальные полосы»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните прямо на миниатюре маски слоя «Горизонтальные полосы».
Это загрузит выделение по горизонтали обратно в изображение:
Горизонтальные выделения снова загружаются в изображение.
Затем, удерживая нажатой клавишу Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac), щелкните прямо на миниатюре маски слоя «Вертикальные полосы»:
Удерживая нажатой клавишу «Shift+Ctrl+Alt» (Win) / «Shift+Command+Option» (Mac), щелкните непосредственно на маске слоя «Вертикальные полосы».
Это сделает две вещи: во-первых, загрузит выделение по вертикали обратно в изображение, и, во-вторых, укажет Photoshop сохранить выделение только вокруг областей, где пересекаются выделение по горизонтали и по вертикали. Все остальное становится невыбранным:
Остаются выделенными только те области, где пересекаются горизонтальные и вертикальные выделения.
Шаг 12: Сохраните выделение
Прежде чем двигаться дальше, нам нужно сохранить этот выбор. Для этого перейдите в меню «Выбор» в верхней части экрана и выберите «Сохранить выделение». Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК» в правом верхнем углу, чтобы выйти из него:
Сохраните выбор.
Шаг 13. Отмените выбор каждого второго квадрата
Когда инструмент «Прямоугольная область» все еще активен, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и перетащите выделение вокруг каждого другого квадратного выделения. Это отменит выделение, которое вы перетаскиваете. Продолжайте перетаскивать каждое второе квадратное выделение, чтобы отменить его выделение, пока не останется только половина исходного квадратного выделения. Ваше изображение должно выглядеть так:
Отмените выбор каждого второго квадрата, пока не останется только половина из них.
Шаг 14: Скопируйте выделение на новый слой
Нажмите на миниатюру слоя «Горизонтальные полосы» в палитре «Слои», чтобы выбрать его. Затем нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделенные области на новый слой. Вы не увидите, что что-то произойдет с самим изображением, но если вы посмотрите на палитру «Слои», вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Затем нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделенные области на новый слой. Вы не увидите, что что-то произойдет с самим изображением, но если вы посмотрите на палитру «Слои», вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выделенные области на новый слой.
Шаг 15. Создание обтравочной маски
Выбрав новый слой, перейдите в меню Layer в верхней части экрана и выберите Create Clipping Mask . Вы также можете использовать сочетание клавиш Ctrl+Alt+G (Win) / Command+Option+G (Mac). В любом случае «прикрепляет» новый слой к слою под ним. Мы не видим никакой разницы в самом изображении, но в палитре «Слои» мы видим, что новый слой теперь имеет отступ вправо, что говорит нам о том, что он обрезается слоем под ним:
Удерживайте «Ctrl» (Win) / «Command» (Mac) и щелкните миниатюру маски слоя «Горизонтальные полосы».
Шаг 16. Перезагрузите сохраненное выделение
Давайте вернем выделение, которое мы только что сохранили, и мы можем легко сделать это с помощью сочетания клавиш Ctrl+Alt+4 (Win) / Command+Option+4 (Mac):
Перезагрузить сохраненное выделение.
Шаг 17. Отмените выделение противоположных квадратов
При выбранном инструменте Rectangular Marquee Tool еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите вокруг каждого второго квадратного выделения, чтобы отменить его выбор. Однако на этот раз вы хотите сохранить квадратные выделения, которые вы удалили в первый раз, когда мы сделали это, и отменить выбор всех тех, которые вы сохранили, чтобы, когда вы закончите, ваше изображение выглядело так:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите выделение вокруг квадратных выделений, чтобы отменить их выделение. Оставьте те, которые вы отменили ранее, и отмените выбор тех, которые вы оставили.
Шаг 18: Скопируйте выделение на новый слой
Щелкните слой «Вертикальные полосы» в верхней части палитры «Слои», чтобы выбрать его, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы скопировать выделенные области на новый слой. Опять же, мы ничего не увидим с самим изображением, но палитра «Слои» показывает нам новый слой с именем «Слой 2» над слоем «Вертикальные полосы», который содержит выбранные нами квадратные области:
.Палитра «Слои», показывающая новый слой вверху, содержащий выбранные нами квадратные области.
Шаг 19. Создание обтравочной маски
Как и минуту назад, либо перейдите в меню Слой и выберите Создать обтравочную маску , либо нажмите Ctrl+Alt+G (Win) / Command+Option+G (Mac), чтобы создать обтравочная маска. Теперь мы можем видеть новый слой с отступом вправо, говорящий нам, что он обрезается слоем «Вертикальные полосы» под ним:
Теперь новый слой обрезается нижележащим слоем «Вертикальные полосы».
Шаг 20. Добавьте стиль слоя внешнего свечения
Не снимая выделения с верхнего слоя, щелкните значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоев».
Выберите Outer Glow из появившегося списка стилей слоя:
Выберите стиль слоя «Внешнее свечение».
Откроется диалоговое окно «Стиль слоя» с параметрами «Внешнее свечение» посередине. Мы собираемся превратить наше «свечение» в тень, и для этого нам нужно изменить Blend Mode вверху от Multiply . Нам также не нужен желтый цвет в качестве цвета тени, поэтому щелкните образец цвета чуть ниже слова «Шум», который вызывает палитру цветов Photoshop, и выберите черный цвет в качестве цвета. Нажмите «ОК», как только вы выбрали черный, чтобы выйти из палитры цветов. Уменьшите значение Opacity примерно до 60% , чтобы тень не была такой темной и интенсивной. Наконец, в разделе «Элементы» в середине диалогового окна поднимите Размер от до 40 пикселей:
Измените параметры «Внешнее свечение», обведенные красным выше.
Возможно, вам потребуется настроить значение «Размер» в зависимости от размера и разрешения используемого изображения. Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Теперь ваше изображение должно выглядеть примерно так. Мы почти закончили:
Изображение после применения стиля слоя к «Слою 2».
Шаг 21: Скопируйте и вставьте стиль слоя на «Слой 1»
Все, что осталось сделать, это применить тот же самый стиль слоя Outer Glow к «Layer 1». Вместо того, чтобы добавлять еще одно внешнее свечение и снова менять все настройки в параметрах, мы можем просто скопировать наш стиль слоя из «Слоя 2» и вставить его в «Слой 1». Для этого перейдите в меню Layer в верхней части экрана, выберите Layer Style , а затем выберите Copy Layer Style . Затем нажмите «Слой 1» в палитре «Слои», чтобы выбрать его, вернитесь к Layer , выберите Layer Style еще раз, и на этот раз выберите Paste Layer Style .
Как только вы это сделаете, Внешнее свечение вместе со всеми настройками, которые мы только что изменили, будет вставлено на «Слой 1», и эффект «переплетения фотополосок» завершится:
Скопируйте и вставьте стиль слоя Outer Glow из «Layer 2» в «Layer 1», чтобы завершить эффект.
И вот оно! Вот как можно создать эффект переплетения фотополосок в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
ФотоколлажFilm Strip в Photoshop
Шаг 1. Создайте новый документ Photoshop
Для начала давайте создадим новый документ Photoshop, перейдя в меню File в верхней части экрана и выбрав New или нажав Ctrl+N (Win) / Command+N (Mac) чтобы открыть новый документ с помощью удобного сочетания клавиш:
Выберите «Файл» > «Создать», чтобы создать новый документ Photoshop.
Откроется диалоговое окно «Новый документ». Введите значение 1000 пикселей для ширины и 900 пикселей для высоты , что должно дать нам хорошее соотношение ширины к высоте для нашей пленки. Установите разрешение на 300 пикселей/дюйм и убедитесь, что для параметра Background Contents установлено значение White :
Создайте новый документ размером 1000 x 900 пикселей.
Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. На экране появится новое окно документа.
Шаг 2. Выберите инструмент «Прямоугольник»
Чтобы нарисовать нашу киноленту, мы будем использовать инструменты Photoshop , которые позволяют нам рисовать векторных фигур , размер которых можно легко изменять по мере необходимости без потери качества. Поскольку наша пленка должна быть прямоугольной, выберите инструмент Rectangle Tool на панели инструментов (не путать с инструментом Rectangular Marquee Tool , который является инструментом выделения, а не инструментом формы):
Выберите инструмент «Прямоугольник».
Шаг 3. Установите черный цвет переднего плана
Когда мы рисуем фигуру, Photoshop изначально устанавливает цвет фигуры на наш текущий Цвет переднего плана . Мы хотим, чтобы цвет нашей пленки был черным, поэтому, прежде чем рисовать фигуру, давайте установим черный цвет для переднего плана. На самом деле черный цвет является цветом по умолчанию для переднего плана, поэтому у вас уже может быть установлен черный цвет. Если нет, нажмите на клавиатуре букву D , чтобы быстро восстановить цвета переднего плана и фона по умолчанию. Вы найдете образцы цветов переднего плана и фона в нижней части панели «Инструменты». Образец в левом верхнем углу (цвет переднего плана) теперь должен быть черным:
Нажмите «D» на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона.
Шаг 4. Убедитесь, что выбран параметр «Форма»
Photoshop дает нам три разных способа использования различных инструментов формы. Мы можем использовать их для рисования векторных фигур (что мы и будем делать здесь), мы можем нарисовать путей , которые в основном представляют собой просто контуры фигур, или мы можем нарисовать фигур на основе пикселей. Мы можем выбрать один из этих трех вариантов, щелкнув соответствующий значок в Панель параметров в верхней части экрана. Поскольку мы хотим иметь возможность изменять размер нашей пленки по мере необходимости без потери качества изображения, нам нужно нарисовать векторную фигуру, поэтому щелкните значок Shape Layers на панели параметров (значок слева):
Мы можем выбрать один из этих трех вариантов, щелкнув соответствующий значок в Панель параметров в верхней части экрана. Поскольку мы хотим иметь возможность изменять размер нашей пленки по мере необходимости без потери качества изображения, нам нужно нарисовать векторную фигуру, поэтому щелкните значок Shape Layers на панели параметров (значок слева):
Выберите между векторными фигурами (слева), контурами (посередине) или фигурами на основе пикселей (справа) с помощью трех значков на панели параметров.
Шаг 5. Нарисуйте большую прямоугольную фигуру
Выбрав инструмент «Прямоугольник», выбрав черный цвет переднего плана и выбрав параметр «Слои формы» на панели параметров, мы готовы начать рисовать нашу киноленту. Щелкните в верхнем левом углу окна документа и, удерживая кнопку мыши нажатой, перетащите в правый нижний угол. Вы увидите контур вашей фигуры, появляющийся при перетаскивании:
Нажмите рядом с левым верхним углом документа, затем перетащите в правый нижний угол.
Старайтесь сохранять одинаковое пространство вокруг краев фигуры при перетаскивании. Когда вы приблизитесь к правому нижнему углу, отпустите кнопку мыши. Photoshop рисует прямоугольник и заполняет его черным цветом:
.Photoshop рисует фигуру и заполняет ее черным цветом, когда вы отпускаете кнопку мыши.
Если мы на мгновение посмотрим на нашу панель «Слои», то увидим, что теперь у нас есть совершенно новый слой формы с именем «Форма 1», расположенный над фоновым слоем. Векторные фигуры всегда появляются на своих собственных слоях, поэтому нет необходимости сначала добавлять новый слой, прежде чем рисовать фигуру:
Фигуры автоматически появляются на своих собственных слоях на панели «Слои».
Шаг 6: переключитесь в режим «Вычесть из области формы»
Теперь, когда у нас есть первоначальная форма прямоугольника, нам нужно вырезать в нем несколько отверстий, чтобы он больше походил на киноленту. Во-первых, мы вырезаем большое прямоугольное отверстие в центре, которое будет служить основной областью фотографии. Если вы посмотрите на панель параметров, вы увидите ряд из пяти значков, каждый из которых показывает разное расположение квадратов. Иконка посередине это Опция «Вычесть из области формы» . Нажмите на него, чтобы выбрать его:
Если вы посмотрите на панель параметров, вы увидите ряд из пяти значков, каждый из которых показывает разное расположение квадратов. Иконка посередине это Опция «Вычесть из области формы» . Нажмите на него, чтобы выбрать его:
Щелкните параметр «Вычесть из области формы» на панели параметров, чтобы выбрать его.
Шаг 7. Нарисуйте еще одну прямоугольную фигуру в середине исходной фигуры
Параметр «Вычесть из области формы» позволяет нам удалить часть существующей формы. При выбранном инструменте «Прямоугольник» нарисуйте вторую прямоугольную фигуру, на этот раз в центре существующего прямоугольника. Как и минуту назад, щелкните один раз, чтобы установить левый верхний угол прямоугольника, затем, удерживая кнопку мыши нажатой, перетащите ее в правый нижний угол. Вы увидите контур фигуры, появляющийся при перетаскивании. Это область, которая будет вырезана:
Нарисуйте еще одну прямоугольную фигуру в середине исходной фигуры.
Когда закончите, отпустите кнопку мыши. На этот раз, вместо того, чтобы добавлять в документ новую фигуру, Photoshop вырезает отверстие в исходном прямоугольнике, создавая основную область, где наши фотографии появятся позже:
На этот раз, вместо того, чтобы добавлять в документ новую фигуру, Photoshop вырезает отверстие в исходном прямоугольнике, создавая основную область, где наши фотографии появятся позже:
Основная фотообласть киноленты создана.
Шаг 8. Выберите инструмент «Прямоугольник со скругленными углами»
Чтобы нарисовать метки вдоль верхней и нижней части пленки, мы будем использовать Инструмент «Прямоугольник со скругленными углами» , который похож на инструмент «Прямоугольник», за исключением того, что, как следует из его названия, углы закруглены, а не острые. Обычно мы выбираем инструменты на панели «Инструменты», но всякий раз, когда у нас выбран инструмент формы, мы можем легко выбрать любой из других инструментов формы Photoshop непосредственно на панели параметров. Щелкните значок инструмента «Прямоугольник со скругленными углами» на панели параметров, чтобы выбрать его:
Выберите инструмент «Прямоугольник со скругленными углами» на панели параметров.
Шаг 9: Установите значение радиуса на 10 пикселей
Мы можем контролировать округлость углов с помощью значения Радиус на панели параметров. Чем больше радиус, тем более закругленными будут углы. Установите значение радиуса на 10 пикселей (пикселей):
Установите значение Радиуса на 10 пикселей.
Шаг 10. Нарисуйте прямоугольник со скругленными углами, чтобы создать первую выемку
Убедитесь, что параметр «Вычесть из области формы» по-прежнему выбран на панели параметров, затем щелкните и перетащите небольшой прямоугольник со скругленными углами слева от области с черной рамкой вдоль верхней части пленки:
Нарисуйте небольшой прямоугольник со скругленными углами слева от верхней области черной границы.
Когда закончите, отпустите кнопку мыши. Photoshop использует форму, чтобы выбить первую метку на полосе пленки:
. И снова Photoshop использует новую форму, чтобы удалить часть исходной формы.
Шаг 11. Выберите инструмент выбора пути
Теперь, когда мы нарисовали нашу первую метку, мы можем использовать ее, чтобы добавить все остальные метки вдоль верхней и нижней части пленки, не рисуя ни одну из них! Выберите Инструмент выбора пути на панели инструментов (черная стрелка). Вы также можете быстро выбрать его, нажав на клавиатуре букву A :
Выберите инструмент выбора пути.
Выбрав инструмент Path Selection Tool, щелкните внутри выемки, которую мы только что добавили. Это выберет форму. Вы увидите тонкий контур, а вокруг него появятся опорные точки (маленькие квадраты), сообщающие, что фигура выбрана:
Щелкните внутри выемки Инструментом выбора контура, чтобы выбрать фигуру.
Шаг 12. Растяните копию фигуры
Выбрав фигуру, удерживайте Shift+Alt (Win) / Shift+Option (Mac) и перетащите вправо. Клавиша Alt / Option указывает Photoshop создавать копию фигуры при перетаскивании, а клавиша Shift ограничивает направление, в котором вы можете перетаскивать, что упрощает перетаскивание прямо вправо, а не под каким-то странным углом. Когда вы закончите, отпустите кнопку мыши, чтобы создать вторую выемку вдоль верхней части пленки:
Когда вы закончите, отпустите кнопку мыши, чтобы создать вторую выемку вдоль верхней части пленки:
В верхней части полосы пленки появляется вторая выемка.
Шаг 13. Растяните еще шесть копий фигуры
Продолжайте перетаскивать другие копии фигуры, чтобы создать оставшиеся выемки вдоль верхней части полосы пленки, удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), щелкнув последнюю добавленную фигуру, перетащив копию вправо, затем отпустите кнопку мыши. Пока не беспокойтесь о интервалах, мы исправим это через мгновение. Когда вы закончите, у вас должно быть восемь надрезов вдоль верхней части пленки:
Перетащите еще шесть копий фигуры, чтобы получилось восемь выемок вверху.
Шаг 14. Выберите все выемки вдоль верхнего ряда
После того, как вы добавили все восемь выемок в верхнем ряду, удерживайте нажатой клавишу Shift и, все еще выбранный инструмент выбора пути, нажимайте на каждую выемку, пока не выделите их все сразу:
Удерживая нажатой клавишу Shift, нажимайте на каждую выемку Инструментом выбора контура, пока не выделите их все.
Шаг 15. Выберите параметр «Распределить горизонтальные центры»
Выбрав все формы вырезов, щелкните параметр Распределить горизонтальные центры вверху на панели параметров:
Панель параметров содержит различные параметры для выравнивания фигур. Щелкните значок Распределить горизонтальные центры.
Равномерно распределяет фигуры по верхней части пленки, устраняя любые проблемы с интервалами:
Параметр «Распределить горизонтальные центры» равномерно распределяет фигуры между крайней левой и крайней правой фигурами.
Шаг 16: Скопируйте ряд фигур в нижнюю часть пленки
Выделив все формы надрезов в верхнем ряду, удерживайте нажатой Shift+Alt (Win) / Shift+Option (Mac) и перетащите фигуры вниз к нижней границе полосы пленки. Еще раз, клавиша Alt / Option указывает Photoshop создавать копии фигур при перетаскивании, а клавиша Shift ограничивает направление, в котором мы можем перетаскивать, что упрощает перетаскивание прямо вниз. Вы увидите контур фигур, появляющихся при перетаскивании:
Вы увидите контур фигур, появляющихся при перетаскивании:
Удерживая нажатой клавишу Shift+Alt (Win) / Shift+Option (Mac), перетащите верхний ряд форм выемки вниз в нижний ряд, создавая копии фигур при перетаскивании.
Когда у вас появятся фигуры вдоль нижней границы, отпустите кнопку мыши. Photoshop выбивает области фигуры из нижней части пленки, создавая наш второй ряд надрезов:
.Для создания ряда вырезов вдоль нижней части пленки достаточно просто скопировать верхний ряд и перетащить его вниз.
Если мы посмотрим на слой формы на панели «Слои», мы увидим миниатюру, показывающую предварительный просмотр того, как выглядит наша фигура. Это называется миниатюрой векторной маски . Вы увидите белую выделенную рамку вокруг него, которая говорит нам, что фигура в данный момент выбрана. Нажмите прямо на миниатюру, чтобы отменить выбор фигуры, так как мы закончили рисовать ее на этом этапе. Белая рамка выделения вокруг миниатюры исчезнет:
Щелкните миниатюру векторной маски, чтобы отменить выбор формы.
Шаг 17. Добавьте тень
Теперь наша основная форма кинопленки завершена, но давайте придадим ей немного глубины, добавив небольшую тень. Щелкните значок Layer Styles в нижней части панели «Слои» и выберите стиль Drop Shadow в верхней части появившегося списка:
Щелкните значок «Стили слоя» и выберите «Тень» из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены параметры «Тень» в среднем столбце. Установите Расстояние тени до 0 пикселей , Распространение до 0% и Размер тени до 7 пикселей :
Щелкните значок «Стили слоя» и выберите «Тень» из списка.
Когда закончите, нажмите OK в правом верхнем углу диалогового окна Layer Style, чтобы выйти из него. Полоса пленки теперь отображается со слабой тенью позади нее, хотя ее будет легче увидеть в вашем документе, чем на маленьком снимке экрана здесь:
Тень используется, чтобы придать пленке некоторую глубину.
Шаг 18: снова выберите инструмент «Прямоугольник»
Чтобы закончить нашу пленку, мы добавим окончательную форму прямоугольника, которая будет использоваться для определения области, где будут появляться фотографии, когда мы добавим их позже. Выберите инструмент Rectangle Tool еще раз на панели инструментов. Поскольку мы выбрали инструмент «Прямоугольник со скругленными углами» минуту назад, вам нужно щелкнуть инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», а затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты. доступны в этом слоте. Выберите инструмент «Прямоугольник» в верхней части всплывающего меню:
Нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», затем выберите инструмент «Прямоугольник» во всплывающем меню.
Шаг 19. Измените цвет новой формы на средне-серый
Прежде чем мы добавим новую фигуру, давайте изменим ее цвет на какой-нибудь другой, кроме черного, чтобы мы могли видеть ее на фоне черной пленки. Мы уже знаем, что можем изменить цвет фигуры, изменив цвет переднего плана Photoshop, но мы также можем изменить цвет непосредственно на панели параметров, когда у нас выбран инструмент формы. Нажмите на образец цвета на панели параметров:
Мы уже знаем, что можем изменить цвет фигуры, изменив цвет переднего плана Photoshop, но мы также можем изменить цвет непосредственно на панели параметров, когда у нас выбран инструмент формы. Нажмите на образец цвета на панели параметров:
Щелкните образец цвета, чтобы задать цвет фигуры.
Это вызывает палитру цветов Photoshop . Давайте используем средний серый цвет для цвета. Введите значение 128 для параметров R , G и B в нижней центральной части диалогового окна «Палитра цветов». Это даст нам средний серый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
.Установите значения R (красный), G (зеленый) и B (синий) на 128 в палитре цветов.
Шаг 20. Нарисуйте прямоугольник, чтобы закрыть основную область фотографии
Выбрав инструмент «Прямоугольник» и выбрав серый цвет нашей формы, нарисуйте еще один прямоугольник, на этот раз немного больше, чем основная область фотографии в центре полосы пленки. Однако убедитесь, что новая форма не выходит за выемки сверху и снизу. Мы хотим покрыть только основную область фотографии. Щелкните чуть выше и левее основной области фотографии, чтобы установить начальную точку для фигуры, затем, удерживая кнопку мыши нажатой, перетащите чуть ниже и правее нижнего правого угла области фотографии:
Однако убедитесь, что новая форма не выходит за выемки сверху и снизу. Мы хотим покрыть только основную область фотографии. Щелкните чуть выше и левее основной области фотографии, чтобы установить начальную точку для фигуры, затем, удерживая кнопку мыши нажатой, перетащите чуть ниже и правее нижнего правого угла области фотографии:
Нарисуйте второй прямоугольник чуть больше области фотографии.
Отпустите кнопку мыши, чтобы Photoshop нарисовал фигуру и заполнил ее выбранным нами средне-серым цветом. Основная область фотографии теперь полностью закрыта, а вырезы вдоль верхней и нижней части пленки остаются видимыми:
Основная область фотографии теперь закрыта второй фигурой.
Шаг 21. Удалите тень из новой фигуры
Если мы посмотрим на панель «Слои», то увидим, что наша вторая фигура появилась на отдельном слое над основной фигурой кинопленки. И если мы посмотрим непосредственно под слоем формы, мы увидим, что Photoshop автоматически применил тот же стиль слоя «Тень», который мы добавили к полосе пленки. Нам не нужна тень для нашей новой формы, поэтому давайте избавимся от нее. Нажмите на слово Эффекты , который выберет все стили слоя, примененные к слою (хотя в данном случае у нас есть только один), затем, удерживая нажатой кнопку мыши, перетащите ее вниз на значок Корзина в нижней части окна. панель «Слои». Отпустите кнопку мыши, когда курсор окажется над корзиной, чтобы удалить стили слоя:
Нам не нужна тень для нашей новой формы, поэтому давайте избавимся от нее. Нажмите на слово Эффекты , который выберет все стили слоя, примененные к слою (хотя в данном случае у нас есть только один), затем, удерживая нажатой кнопку мыши, перетащите ее вниз на значок Корзина в нижней части окна. панель «Слои». Отпустите кнопку мыши, когда курсор окажется над корзиной, чтобы удалить стили слоя:
Щелкните слово «Эффекты» и перетащите его в корзину, чтобы удалить тень.
Шаг 22. Перетащите новую фигуру под пленку
В настоящее время над полосой пленки появляется вторая фигура. Нам нужно, чтобы он появился под полосой пленки, как если бы он выступал в качестве заполнителя для фотографий, которые мы добавим позже, а это значит, что нам нужно перетащить слой фигуры под слой пленки. Для этого нажмите «Форма 2» на панели «Слои», затем, удерживая нажатой кнопку мыши, перетащите слой непосредственно между фоновым слоем и слоем кинопленки.
