Яндекс.Практикум запустил онлайн-курсы, которые помогут вырасти джуниор-разработчикам
Образовательная платформа Яндекс.Практикум расширяет библиотеку своих курсов. Если ранее она была ориентирована в основном на людей без опыта в IT, то теперь появились курсы для действующих разработчиков. Так, на днях стал доступен ряд программ для фронтенд- и Python-разработчиков, которые хотят вырасти с уровня джуниор-специалиста до мидл, а также курс «Разработчик C++».
Курсы для джуниор-разработчиков помогут вырасти в профессии: развить hard skills сложными задачами, освоить новый стек технологий и работать с архитектурой сервисов. Также студенты будут развивать навык командной работы, необходимый для роста разработчика. Эти программы подойдут фрилансерам, которые хотят устроиться в штат на позицию мидл-разработчиком, а также джунам, желающим перейти на позицию мидла в более крупную компанию, — рассказали «Коду Дурова» в пресс-службе платформы.
Курс «Мидл фронтенд-разработчик» создан для тех, кто уже уверенно работает с с HTML, CSS, JavaScript, знаком с работой браузера и умеет пользоваться Git.
Курс «Мидл Python-разработчик» создан для разработчиков с опытом, которые знакомы с основами языка, базами данных, API. При его прохождении студенты работают не над отдельными проектами, а собирают один онлайн-продукт из 6 микросервисов — онлайн-кинотеатр, что приближенно к настоящей работе, где сотрудники обычно разрабатывают одну систему, но решают разные задачи. В результате студенты учатся анализировать и использовать правильную технологию для реализации конкретной задачи, а в дипломном проекте студенты выбирают технологический стек самостоятельно.
Продолжительность курса — 6 месяцев, при этом есть бесплатная вводная часть — экзамен на 10-20 часов, в рамках которого разрабатывается один микросервис.
Курс «Разработчик C++» создан для тех, кто хочет стать разработчиком-инженером, научиться писать поддерживаемый код и осваивать новые технологии и инструменты. Он подойдет как и людям с небольшим опытом в разработке, так и без опыта в программировании. С++ — универсальный язык и на нем разрабатывают сложные IT-продукты: от беспилотных автомобилей и робототехники до веб-браузеров, микроконтроллеров, серверов и видеоигр.
Сейчас в Яндекс.Практикуме представлено восемь профессиональных курсов. Обучение проходит в собственной образовательной среде с онлайн-тренажером, который помогает учиться на практике с первого дня, — добавили в пресс-службе.
Яндекс.Практикум обеспечивает поддержку студентов в чате 24/7, а в процессе обучения опытные наставники консультируют по всем вопросам.
Режим разработчика в Яндекс Браузере: как включить, зачем нужен
Люди пользуются браузером не только для просмотра страниц на каких-либо сайтах, но и при создании новых. Режим разработчика в яндекс браузере (и любых других) позволяет пользователю получить доступ к инструментам, необходимым для веб-программирования.
Режим разработчика в яндекс браузере (и любых других) позволяет пользователю получить доступ к инструментам, необходимым для веб-программирования.
Прочтите статью, и вы узнаете, для чего нужен такой режим и как активируется консоль разработчика в данном веб-обозревателе.
Для чего нужен режим разработчика
Инструменты для разработки представляют собой специальные модули, которые создаются и используются сторонними веб-мастерами для разных задач. Изначально в Yandex browser уже установлено несколько плагинов, с помощью которых можно выполнять основные задачи по веб-разработке.
Консоль разработчика предоставляет ряд возможностей для настройки и проверки страниц в реальном времени. Среди них:
- Просмотр HTML-код страницы.
- Наблюдение за процессом выполнения всех действий, совершающихся пользователями на конкретном вебсайте.
- Осмотр лог-файлов, где содержатся упоминания об ошибках, возникающих при работе скриптов и пр.
Сервис «инструменты разработчика» вряд ли понадобится обычным юзерам, которым не нужно тестировать, создавать и проверять страницы сайта на наличие ошибок. Зато он может понадобиться веб-мастерам, скажем, для отладки страницы, подгонки картинки под определённый размер и т.д.
Зато он может понадобиться веб-мастерам, скажем, для отладки страницы, подгонки картинки под определённый размер и т.д.
Рядовому пользователю может понадобиться инструментарий разработчика, например, если ему понравился шрифт или цвет на конкретной странице, и он хочет узнать его название. Любой элемент можно просмотреть, открыв html код и css стили, использованные на данной странице. Затем можно скопировать необходимые данные (к примеру, стиль и код кнопки) и вставить на свой сайт.
Активация режима
Как включить режим разработчика? Интерфейс с инструментами включается несколькими способами. Для начала открываем Yandex browser на любой странице.
Первый способ – открыть консоль с инструментами:
- В правом верхнем углу веб-обозревателя кликнуть по значку «настройки» (с тремя горизонтальными полосками).
- В открывшемся списке выбираем пункт «дополнительно».
- Далее нажимаем на «дополнительные «инструменты» («More tools»).
- Выбираем нужный инструмент.

Второй способ для тех, кто не хочет открывать консоль с помощью мышки. Для этого можно воспользоваться горячими клавишами для активации требуемого инструмента, причём при любой раскладке клавиатуры и независимо от того, была ли нажата клавиша «Caps Lock»:
- Ctrl+U (при русской раскладке – буква «Г») – для просмотра кода страница («View page code»). Чтобы внести изменения, кликаем на кнопку «Править».
- Ctrl+Shift+J («О») – для открытия консоли Java («JavaScript console»). Инструменты открываются после нажатия на вкладку «Console».
- Ctrl+Shift+I (Ш) – чтобы выбрать инструменты разработчика («Developer tools»).
Инструменты разработчика можно открыть всего одной клавишей – «F12». Далее кликнуть по той же вкладке «Console». На системе Mac инструментарий разработчика включается нажатием Cmd» ⌘, «Option» ⌥ и «I».
Пользоваться консолью могут и разработчики расширений. Для этого нужно:
- Открыть яндекс браузер.
- Вставить в адресную строку ссылку browser://extensions/ (тот же способ работает и в Chrome).

- Перейти по ней.
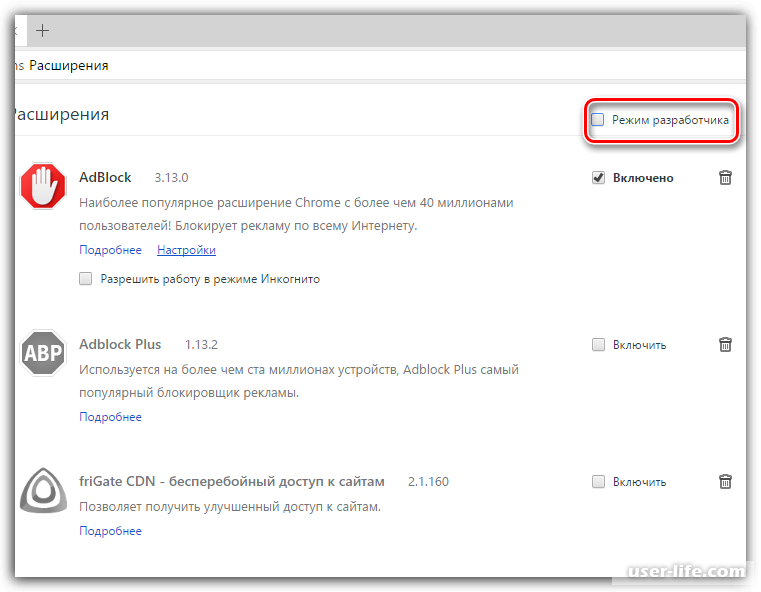
Вас направят сюда:
Ставим галочку сверху, где написано «Режим разработчика». После этого пользователю предоставляется выбор того, что нужно сделать с расширениями:
- Для обновления установленных в браузере расширений нажимаем на «обновить расширения».
- Если нужно протестировать его, выбираем опцию «Загрузить распакованное расширение», а затем нажимаем на нужный файл.
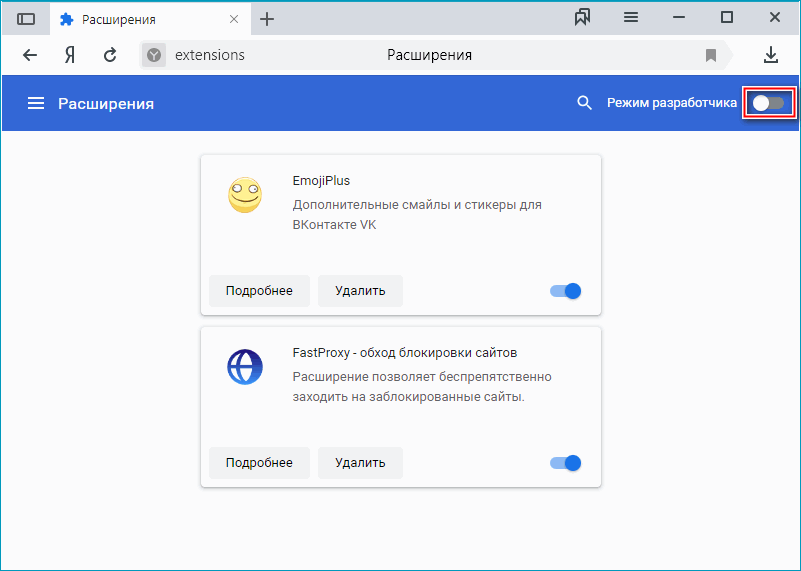
Чтобы включить расширения, необходимо зайти в раздел «Дополнения». Здесь вы увидите список всех расширений, которые установлены в браузеры. Некоторые из них могут быть активны, а другие – выключены. Запускать и отключать работу расширений вы можете при помощи специальных переключателей.
Итак, зная, как открыть режим разработчика, специалист может значительно ускорить работу над страницами сайта.
5 профессий, где можно заработать на фрилансе | Заметки сисадмина
В современном мире если у бизнеса нет веб-сайта, владелец теряет потенциальных клиентов. Для веб-сайта должен кто-то разработать техническое задание, сделать под него дизайн-макет, сверстать, наполнить текстами, которые «полюбят» поисковики, запустить и вести его в дальнейшем. Этапов много, и для каждого требуется грамотный специалист. Поэтому многие компании нанимают фрилансеров на постоянную основу или разово.
Для веб-сайта должен кто-то разработать техническое задание, сделать под него дизайн-макет, сверстать, наполнить текстами, которые «полюбят» поисковики, запустить и вести его в дальнейшем. Этапов много, и для каждого требуется грамотный специалист. Поэтому многие компании нанимают фрилансеров на постоянную основу или разово.
Изображение из открытого доступа
Удаленная работа имеет много преимуществ и возможностей. Фриланс позволяет вам самостоятельно устанавливать расценки (за час или весь проект) и планировать график работы. Все это банальные фразы, но правда такова. По мере того, как вы развиваетесь в своей профессии, вы можете решать, с кем работать и какой вид работы делать.
Если вы хотите перейти на фриланс, вот список из 5 самых оплачиваемых профессий.1. Разработчик (кодер, программист)
Программирование было и остается одной из самых востребованных профессий в мире. Поскольку сегодня каждый бизнес, организация или творческий проект должен «быть» в Интернете, для его создания необходимы квалифицированные профессионалы.
Изображение из открытого доступа
Веб-разработчики проектируют и создают веб-сайты, беря на себя ответственность за его внешний вид и функциональность. Они будут писать код, использовать языки программирования, интегрировать графику и аудио и, возможно, встречаться с клиентами для обсуждения потребностей.
Разработчики часто специализируются в разных областях в зависимости от своего опыта и интересов: например, одни превращают код в графические интерфейсы, а другие сосредотачиваются на базах данных, сценариях и построении архитектуры.
Чтобы добиться успеха, нужно хорошо владеть наиболее востребованными языками программирования, включая Kotlin, Java, Python, Ruby, Swift и другие.2. Дизайнер
Графический дизайнер создает визуальные концепции для использования в брошюрах, журналах, рекламных объявлениях, логотипах и т.д. Идея, лежащая в основе его работы, состоит в том, чтобы привлечь потребителей с помощью выбранных цветов, дизайна и общих эстетических концепций.
Изображение из открытого доступа
Помимо необходимого художественного чутья, вам потребуются и IT-навыки и опыт работы с программами для редактирования, такими как Photoshop и Illustrator. Ваше внимание к деталям должно выделяться среди конкурентов, при этом вам также необходимо иметь представление о последних тенденциях в дизайне.
Кстати, можно рассмотреть профессию дизайнера интерьеров.
3. Копирайтер / корректор и редактор / переводчикПисатель-фрилансер может хорошо зарабатывать, занимаясь написанием статей для интернет-магазинов, онлайн-журналов, блогов и различных веб-сайтов. Поскольку слова, которые пишет писатель, напрямую зависят от того, сколько денег зарабатывает компания, она готова платить за работу высшего уровня.
Изображение из открытого доступа
Профессия редактора идеально подходит для тех, кто умеет и любит разбираться в деталях, проверять источники, исправлять грамматику и орфографию.
А спрос на переводчиков, особенно узкоспециализированных, был и будет всегда.4. SEO-специалист
SEO подразумевает оптимизацию контента, чтобы тот появлялся в верхней части списка в результатах поиска (обычно в Google, но вы также можете сделать SEO для YouTube и любой другой платформы с функцией поиска).
Изображение из открытого доступа
Специалист по поисковой оптимизации помогает крупным и малым компаниям появляться в результатах местного поиска (например, «Стоматологи в Москве»). Компании в свою очередь готовы платить большие деньги за помощь в SEO, потому что более высокий рейтинг в результатах поиска помогает им генерировать больше потенциальных клиентов не только в этом месяце, но и на постоянной основе.
5. Менеджер социальных сетейСоциальные сети стали крупным источником бизнеса для многих брендов. Компании нанимают людей, чтобы те создавали остроумные посты, повышали узнаваемость бренда и взаимодействовали с их аудиторией. У крупных брендов в социальных сетях работают целые команды на постоянной основе, а мелкие компании часто обращаются за помощью к фрилансерам.
Изображение из открытого доступа
Они нанимают фрилансера для управления своими социальными сетями, что обычно включает в себя планирование и публикацию новых сообщений, включая текст, изображения и ссылки, а также реагирование на ответы подписчиков и взаимодействие с ними.
Как менеджер по социальным сетям, вы можете управлять аккаунтами нескольких клиентов. Кроме того, есть множество инструментов и программных опций, облегчающих такую работу.Резюме
На самом деле этими 5-ю профессиями список не ограничивается. Фрилансеры работают в самых разных областях. Например, в сфере маркетинга и коммуникаций, финансов (личные бухгалтеры и специалисты по финансовому планированию), образования (репетиторы) и права (юрисконсульты).
Как вы считаете, какую профессию следует сегодня осваивать тем, кто хочет зарабатывать на фрилансе?
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время.
Если вы продолжаете видеть это сообщение, напишите нам
чтобы сообщить нам, что у вас возникли проблемы.
Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время.
Если вы продолжаете видеть это сообщение, напишите нам
чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne.Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы узнали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn.
Als u deze melding blijft zien, электронная почта:
om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede.Aguarde enquanto
confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta
mensagem, envie um email para
пункт нет
informar sobre o проблема.
Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta
mensagem, envie um email para
пункт нет
informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 67f21bccabe59081.
Примеры использования: Яндекс | Kotlin Multiplatform Mobile
Яндекс ↗ — технологическая компания, создающая интеллектуальные продукты и услуги на основе машинного обучения. Его цель — помочь потребителям и компаниям лучше ориентироваться в онлайн- и офлайн-мире. С 1997 года Яндекс предоставляет локально релевантные поисковые и информационные услуги мирового уровня. Кроме того, она разработала ведущие на рынке транспортные услуги по запросу, навигационные продукты и другие мобильные приложения для миллионов потребителей по всему миру. У Яндекса 30 офисов по всему миру, с 2011 года он котируется на NASDAQ.
Его цель — помочь потребителям и компаниям лучше ориентироваться в онлайн- и офлайн-мире. С 1997 года Яндекс предоставляет локально релевантные поисковые и информационные услуги мирового уровня. Кроме того, она разработала ведущие на рынке транспортные услуги по запросу, навигационные продукты и другие мобильные приложения для миллионов потребителей по всему миру. У Яндекса 30 офисов по всему миру, с 2011 года он котируется на NASDAQ.
Не могли бы вы сказать несколько слов о своей команде?
Яндекс.Диск создается командой, члены которой работают в Москве и Санкт-Петербурге, и является одним из самых популярных облачных сервисов в России для хранения файлов в облаке. Яндекс.Диск, запущенный 5 апреля 2012 года, предоставляет неограниченное пространство в облаке для хранения фотографий с мобильных устройств — вы можете включить автоматическую загрузку изображений с мобильного устройства в приложении. Он включает в себя умную фотогалерею, в которой представлены коллекции ваших самых красивых фотографий и лучших воспоминаний. Яндекс.Диск доступен как веб-версия, как клиент для Windows и macOS, а также как приложение для iOS и Android.
Яндекс.Диск доступен как веб-версия, как клиент для Windows и macOS, а также как приложение для iOS и Android.
Как Kotlin Multiplatform Mobile используется в вашем продукте?
У нас в производстве есть несколько функций, написанных с помощью Kotlin Multiplatform Mobile. Сначала мы начали экспериментировать с KMM, реализовав сетевой уровень для наших приложений iOS и Android. Первоначально мы думали об использовании Ktor, но он не соответствовал нашим требованиям, поэтому мы написали нашу собственную облегченную сетевую библиотеку, которая использует механизм ожидания / фактического под капотом и может выполнять простые запросы REST.
Мы сочли это успешным экспериментом, и следующей функцией, которую мы реализовали с помощью KMM, стали покупки из приложения. Мы реализовали многоплатформенную библиотеку, которая обертывает API-интерфейсы для конкретных платформ (Google Play и Apple Store) с использованием ожидаемого / фактического, скрывает всю сложную обработку платежей и предоставляет универсальный интерфейс для работы с логикой покупок в приложениях iOS и Android.
Это тоже был успех, поэтому мы расширили нашу мультиплатформенную команду, и теперь у нас есть три инженера, работающих над KMM.Последней важной функцией, которую мы сделали с KMM, была синхронизация данных для фотоальбомов. Сеть, хранение и синхронизация данных реализованы на чистом Kotlin для обеих платформ. Нам часто приходится выполнять множество операций в фоновом режиме, и поскольку сопрограммы в настоящее время поддерживаются только в основном потоке, нам пришлось реализовать собственное решение для многопоточности. Для хранения данных мы использовали SQLDelight, который сэкономил нам много времени за счет создания безопасных типов Kotlin API для выполнения SQL-запросов.
Почему ваша команда решила использовать Kotlin Multiplatform и какие альтернативы вы рассматривали?
Мы все согласились в одном: повторное использование кода — это хорошо. В Яндексе мы много экспериментируем, чтобы избавить разработчиков от необходимости писать один и тот же код несколько раз для разных платформ. Kotlin Multiplatform Mobile — не единственное доступное решение, и каждая команда решает эту проблему по-своему. Я был удивлен, когда пришел в команду Яндекс.Диск и понял, что у этих людей есть собственный код для логики синхронизации для каждой платформы и, например, не используется C ++.Но они хотели попробовать KMM, и у меня был некоторый опыт в этом, так что это сработало очень хорошо.
Kotlin Multiplatform Mobile — не единственное доступное решение, и каждая команда решает эту проблему по-своему. Я был удивлен, когда пришел в команду Яндекс.Диск и понял, что у этих людей есть собственный код для логики синхронизации для каждой платформы и, например, не используется C ++.Но они хотели попробовать KMM, и у меня был некоторый опыт в этом, так что это сработало очень хорошо.
Мы не верим в совместное использование уровня пользовательского интерфейса при разработке мобильных приложений. Такой подход почти всегда приводит к взломам кода и созданию более грубого, необработанного, запаздывающего пользовательского интерфейса, и ни разработчики, ни пользователи не довольны конечным результатом. Мы любим наших пользователей и хотим предоставить им лучший опыт, в том числе предоставить им ощущение и плавность нативного пользовательского интерфейса. Но нам очень интересно делиться бизнес-логикой: в Яндекс.Диск 20% нашей работы приходится на пользовательский интерфейс, а остальные 80% — на бизнес-логику — как собирать, синхронизировать и обрабатывать все данные пользователя, не разряжая аккумулятор телефона. Поэтому мы не рассматривали решения для совместного использования пользовательского интерфейса, такие как Flutter, React Native или Xamarin. Одной из альтернатив был C ++, но писать на С ++ сложно и дорого. Наши коллеги из Dropbox выяснили это на собственном горьком опыте, да и у нашей конкретной команды не было достаточного опыта в этом.
Поэтому мы не рассматривали решения для совместного использования пользовательского интерфейса, такие как Flutter, React Native или Xamarin. Одной из альтернатив был C ++, но писать на С ++ сложно и дорого. Наши коллеги из Dropbox выяснили это на собственном горьком опыте, да и у нашей конкретной команды не было достаточного опыта в этом.
Использование C ++ для кроссплатформенной разработки также сопряжено с большими проблемами DX для разработчиков Android — JNI неудобно использовать и имеет множество ограничений.Так что для Android-части нашей команды использование Kotlin для кроссплатформенной разработки было огромным преимуществом. Конечно, для разработчиков iOS KMM имеет свой собственный набор проблем, поскольку, в конце концов, он вводит новый язык в кодовую базу, и с этим могут быть некоторые проблемы с DX. Но они не так серьезны, как проблемы с разработкой на C ++ для Android. Так что выбор для нас был очевиден, особенно с учетом того, что в нашей команде больше разработчиков Android, чем разработчиков iOS.
Каковы были ваши самые значительные достижения и страдания?
Самым важным приобретением для меня стала возможность выступать с докладами на различных конференциях.Kotlin Multiplatform Mobile — довольно новая технология, и количество разработчиков, заинтересованных в ней, растет как снежный ком. Рассказы о вашем опыте работы с КММ будут приветствоваться на любой конференции!
Но на самом деле главное преимущество использования KMM состоит в том, что вы можете написать свой код один раз, и он будет работать одинаково для всех кроссплатформенных решений. Дело не только в скорости разработки, по крайней мере, на начальном этапе. Когда мы впервые интегрировали KMM, мы потратили много времени на решение различных задач и попытки понять, как это должно работать.Теперь у нас больше опыта, и мы можем быстрее предоставлять новые функции. Но главный выигрыш заключается в том, что мы знаем, что наша логика одинаково работает как в приложениях iOS, так и в Android. Это означает, что мы можем протестировать наши функции один раз, и нам нужно только исправить ошибки в одном месте. Кроме того, единая кодовая база для бизнес-логики дает нам схожие оценки новых функций на обеих платформах, что значительно упрощает процесс планирования.
Кроме того, единая кодовая база для бизнес-логики дает нам схожие оценки новых функций на обеих платформах, что значительно упрощает процесс планирования.
Конечно, использование KMM сопряжено с некоторыми трудностями. Мы надеемся, что большинство из них скоро будет решено, поскольку технологии развиваются и быстро развиваются.Мы начали использовать KMM, когда он был еще на «экспериментальной» стадии, и мы знали, чего ожидать.
Самой острой проблемой было отсутствие документации (как для Kotlin, так и для сторонних библиотек). Вначале мы потратили много времени, просто пытаясь понять, как выполнять простые задачи, такие как настройка проекта или добавление новых зависимостей.
Еще одна большая проблема — работа с параллелизмом в Kotlin / Native. Модель памяти Kotlin / Native непростая для понимания, и не было никаких руководств по работе с ней.Мы не знали, что делать, если что-то пошло не так, поэтому нам пришлось копаться в исходниках Kotlin / Native, чтобы понять проблему, и это было настоящей проблемой.
Наконец, DX для меня как разработчика iOS — настоящая боль. Отладка бизнес-логики с помощью приложения iOS обычно является плохой идеей — вам нужно запускать две IDE одновременно и переключаться между ними. Кроме того, у Kotlin / Native длительное время компиляции, что резко снижает скорость разработки. Итак, теперь, если мне нужно что-то отладить, я запускаю приложение для Android.Хорошее тестовое покрытие вашего общего кода может сэкономить вам много времени на отладку, потому что вам не нужно запускать приложения для iOS или Android, чтобы проверить, правильно ли работает ваш код. Использование KMM дает вам отличную мотивацию начать писать тесты в своем проекте, если вы еще этого не сделали.
У вас есть какие-нибудь советы или рекомендации, которыми вы хотели бы поделиться с нашими читателями?
Эксперимент — отличный способ понять, подходит ли технология вашим потребностям. Вы можете попробовать это на одной функции в небольшом проекте.Делая что-то маленькими шагами, вы сэкономите время в долгосрочной перспективе и получите много опыта. Активное сообщество в Slack компенсирует отсутствие документации, там всегда можно найти ответы на свои вопросы.
Активное сообщество в Slack компенсирует отсутствие документации, там всегда можно найти ответы на свои вопросы.
Хотели бы вы поделиться своей контактной информацией с нашими читателями?
Основное преимущество состоит в том, что мы знаем, что наша логика работает одинаково как в приложениях iOS, так и в Android. Это означает, что мы можем протестировать наши функции один раз, и нам нужно только исправить ошибки в одном месте.Кроме того, единая кодовая база для бизнес-логики дает нам схожие оценки новых функций на обеих платформах, что значительно упрощает процесс планирования.
Артем Ольков, мобильный разработчик Яндекс.Диск
Контакты
Артем Ольков, мобильный разработчик Яндекс [email protected]
Что внутри: Программа для веб-разработчиков | по Практикуму от Яндекса | Практикум от Яндекса
Учебная программа Практикума предназначена как для начинающих разработчиков, у которых нет опыта в этой области, так и для разработчиков-самоучок с несколькими годами работы. Такой разработчик мог много работать с HTML и CSS, но никогда с React. Для этих студентов курс Практикума — хороший способ освежить свои знания и разобраться в некоторых сложных концепциях веб-разработки.
Такой разработчик мог много работать с HTML и CSS, но никогда с React. Для этих студентов курс Практикума — хороший способ освежить свои знания и разобраться в некоторых сложных концепциях веб-разработки.
Если вы хотите получить подробную учебную программу по программам веб-разработки, заполните форму.
Практика, практика, практика
В каждом разделе у вас будет три или четыре дня, посвященных обучению и практике на нашей интерактивной платформе.Начиная с первого дня, вы будете выполнять реальные задачи по разработке и применять свои новые знания, написав собственный код. Практикум предлагает круглосуточную обучающую поддержку, так что вы можете практиковаться и задавать вопросы на нашей платформе в любое удобное для вас время.
Интерактивная платформа — это всего лишь один элемент в процессе обучения. После трех или четырех дней практики на нашей платформе вы начнете работать над независимым проектом, в котором вам будет предложено применять несколько навыков одновременно. Вы также будете работать над некоторыми довольно практичными и интересными проектами: вы начнете с создания целевой страницы, затем создадите приложения с помощью JavaScript и React, прежде чем закончить курс, создав окончательный проект, который также включает в себя некоторые бэкэнд и серверную работу. .
Вы также будете работать над некоторыми довольно практичными и интересными проектами: вы начнете с создания целевой страницы, затем создадите приложения с помощью JavaScript и React, прежде чем закончить курс, создав окончательный проект, который также включает в себя некоторые бэкэнд и серверную работу. .
У вас будет неделя на завершение каждого проекта, после чего рецензент кода его рассмотрит. Если ваш проект не будет принят, у вас будет несколько дней на исправление ошибок. Вам разрешено четыре итерации проверки кода для каждого проекта.
Получите обратную связь
Обзоры проектов — один из ключевых элементов программы Practicum Web Developer — не только потому, что они определенно станут частью вашей будущей рутины как веб-разработчика, но и потому, что они помогут вам улучшить как жесткие, так и программные навыки.
Если вам поручено проверять код, это тоже может быть очень полезным опытом. Наблюдая за тем, как думают другие, и даже за тем, какие ошибки они совершают, вы становитесь намного лучше.
Работа рецензента кода — помочь вам определить области, в которых вы преуспели, и указать, где вы могли бы добиться большего. Наша команда по анализу кода состоит исключительно из профессиональных веб-разработчиков с многолетним опытом работы в этой области. Мы обучаем их тому, как анализировать студенческие проекты, как давать мотивацию и положительное подкрепление, а также как давать прямую обратную связь, чтобы помочь студентам углубить свое понимание веб-разработки.Читая комментарии к своему проекту и выполняя любые необходимые настройки, вы одновременно улучшаете свои знания и учитесь учитывать отзывы.
Сохраняйте мотивацию
Благодаря нашей интерактивной платформе мы сделали обучение более практичным, избавившись от скучных лекций, лишенных интерактивности. Тем не менее, мы не хотим, чтобы наши ученики постоянно взаимодействовали с технологиями один на один. Вот почему с самого начала мы приложили огромные усилия для создания сильного, эффективного и поддерживающего сообщества.
На практике студенты могут взаимодействовать с группой поддержки обучения с первого дня. Это верно даже для наших бесплатных вводных курсов. Это дает новым студентам лучшее представление о том, чего ожидать от полного курса, и помогает им решить, готовы ли они к вложениям.
Группа поддержки и рецензенты кода дадут вам много отзывов о ваших проектах и вашем коде. Но это не все.
На протяжении всей программы вы и ваши сокурсники сможете задавать вопросы репетитору в Slack или во время интерактивных сессий.Ваш репетитор не проверяет ваш код или ваш проект; их работа — помочь вам закрепить свои знания. Репетиторы делятся своим практическим опытом, показывают, как работают определенные инструменты разработчика, или разбивают сложные концепции на простые. Репетиторы также помогут вам сохранить мотивацию, чтобы вы могли двигаться вперед даже в трудные времена.
Подобно рецензентам кода, преподавателям и сотрудникам службы поддержки, ваши сокурсники протягивают руку помощи и подбадривают.
Наконец, на Практикуме вы узнаете, как работать в команде.Попутно вы получите значительную поддержку от сокурсников, а также от менеджеров сообщества. Когда вы начинаете программу «Веб-разработчик» Практикума, вас объединяют около 50 других студентов. Эти студенты образуют своего рода «класс», с которым вы можете взаимодействовать на протяжении всего учебного лагеря. Учащиеся вместе проходят каждые две недели спринта и могут рассчитывать на поддержку друг друга. Когда вы сталкиваетесь с сложными проблемами, которые не знаете, как решить, вы можете обратиться к своим коллегам в Slack. В конце концов, некоторые из них, вероятно, уже прошли через те же испытания, что и вы.Подобно рецензентам кода, репетиторам и группе поддержки, ваши сокурсники протягивают руку помощи и немного подбадривают.
iOS 14: проблемы и ошибки Яндекс Карты после обновления
Главная »Проблемы» iOS 14: проблемы и ошибки Яндекс Карты после обновления
Многие пользователи iPhone и iPad с нетерпением ждали последней версии операционной системы Apple iOS 14. Теперь она, наконец, доступна, и многим не терпится обновить ее на своих смартфонах или планшетах.
В большинстве случаев обновление iOS 14 прошло гладко. Многие проблемы обычно возникают только во время использования.
iOS 14 и Яндекс Карты?
У вас установлена последняя версия iOS14 и после открытия Яндекс Карты возникают проблемы? Тогда это не обязательно исключительно из-за iOS 14, а во взаимодействии с Яндекс-картами.Потому что всякий раз, когда Apple обновляет свою операционную систему, разработчиков просят внести изменения в свои приложения.
Однако, как правило, это сразу же предоставляет обновление для Яндекс Карт в App Store для загрузки.
Яндекс Карты Проблемы с iOS 14
Если у вас возникли проблемы с использованием Яндекс-карт, начиная с iOS 14, следующие меры могут быть полезны в большинстве случаев для устранения проблем и ошибок.
Если вы знаете о других ошибках Яндекс карт или ошибках карт Яндекс , вы можете оставить комментарий в конце этого поста, и у нас будет возможность помочь вам. Конечно, вы также можете помочь другим, если у вас есть хорошее предложение по решению проблемы, и поделитесь им ниже.
Распространенные проблемы с Яндекс картами iOS 14
- Яндекс Карты всегда вылетают
- Яндекс Карты не загружаются
- Яндекс Карты не запускаются
- Яндекс Карты нет подключения к интернету
- Не работает логин на Яндекс Карты
- Яндекс Карты очень сильно расходуют батарею
- Яндекс Карты не открываются
- Яндекс Карты загружаются очень медленно
- Яндекс Карты зависают
- Яндекс Карты не реагируют
Об этих проблемах Яндекс-карт мы упоминали чаще всего, начиная с iOS 14.Конечно, разработчик ООО «Яндекс» пытается это исправить. Но, конечно, это работает, только если это ошибка в приложении, а не из-за вашей системы.
В принципе, рекомендуется всегда устанавливать на свой смартфон последнее обновление Яндекс Карт. Во многих случаях очень полезно перезагрузить устройство, чтобы исправить некоторые ошибки или проблемы.
Что делать, если есть проблемы с Яндекс картами на iOS 14.x
В любом случае следует проверить, доступно ли обновление для Яндекс Карты, и установить его.
Кроме того, всегда рекомендуется перезапустить смартфон или планшет полностью . После перезагрузки элементы будут перезагружены и некоторые ошибки уже исчезнут.
Проблемы с отчетом Яндекс Карты
Есть ли у вас другие или похожие проблемы с Яндекс картами после iOS14? Тогда вы можете ознакомиться с нашим обзором проблем с Яндекс-картами
Сообщить о проблемах с Яндекс-картами
Похожие выпуски Яндекс Карты:
Подобные сообщения:
Яндекс.Интеграция с Метрикой | Теалиум
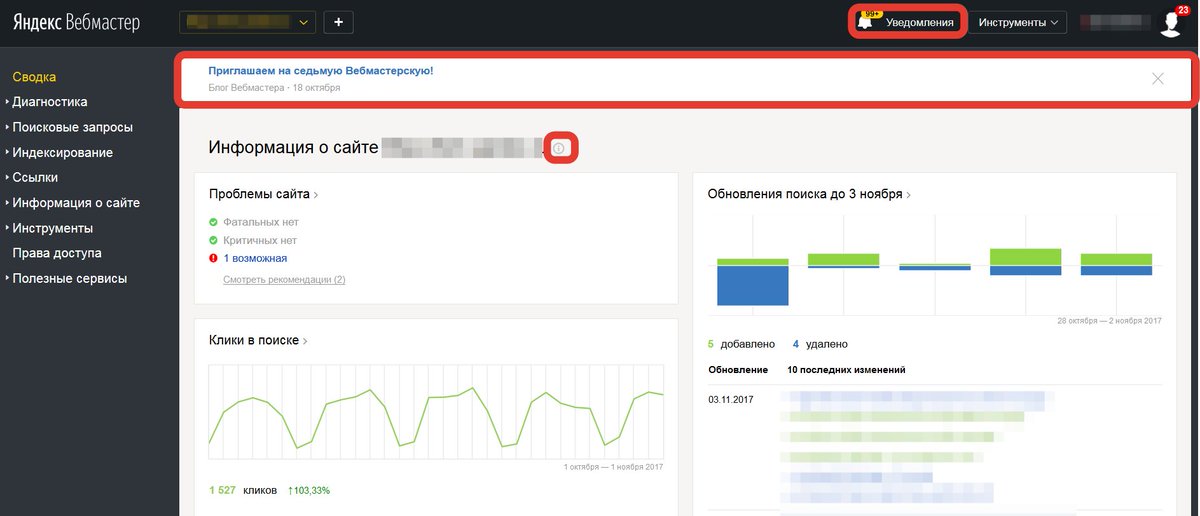
Яндекс.Метрика
Яндекс. Метрика — бесплатный инструмент, который поможет вам повысить конверсию вашего сайта. Метрика позволяет отслеживать ключевые показатели эффективности вашего веб-сайта, анализировать поведение пользователей и оценивать эффективность ваших рекламных кампаний. Tealium позволяет с легкостью внедрять теги JavaScript Яндекс.Метрики и управлять ими с помощью Tealium iQ. Благодаря нашей интеграции, управляемой мастерами, вы можете создавать правила загрузки, чтобы определять, когда и где запускать этого поставщика.Кроме того, функция сопоставления данных Tealium iQ позволяет вам контролировать, какие точки данных используются совместно с этим поставщиком.
Метрика — бесплатный инструмент, который поможет вам повысить конверсию вашего сайта. Метрика позволяет отслеживать ключевые показатели эффективности вашего веб-сайта, анализировать поведение пользователей и оценивать эффективность ваших рекламных кампаний. Tealium позволяет с легкостью внедрять теги JavaScript Яндекс.Метрики и управлять ими с помощью Tealium iQ. Благодаря нашей интеграции, управляемой мастерами, вы можете создавать правила загрузки, чтобы определять, когда и где запускать этого поставщика.Кроме того, функция сопоставления данных Tealium iQ позволяет вам контролировать, какие точки данных используются совместно с этим поставщиком.
Получить демо
Присоединяйтесь к живой демонстрации встроенной поддержки Tealium для Яндекс.Метрики, чтобы увидеть, как Tealium упрощает внедрение и обогащение этой части вашего цифрового стека.
Поддерживаемые типы интеграции
Яндекс.Метрика может быть интегрирована следующими способами:
- Бизнес-приложение
Настольные приложения, такие как инструменты бизнес-аналитики или отчетности, также могут легко подключаться к службам Tealium, таким как DataAccess.

- Доставка на основе устройств Эти соединители отправляют данные желаемому поставщику или службе непосредственно с клиента или устройства, откуда данные исходят.
- AudienceStream Эти соединители представляют собой размещенные интеграции на платформе Tealium с использованием AudienceStream. Они получают данные от исходного клиента или устройства и отправляют эти данные желаемому поставщику или службе.
- EventStream Эти соединители представляют собой размещенные интеграции на платформе Tealium с использованием EventStream.Они получают данные от исходного клиента или устройства и отправляют эти данные желаемому поставщику или службе.
- Библиотека установки Разверните Tealium практически на любой платформе (Интернет, подключенное устройство, IoT), языке (java, ruby, perl) или службе управления контентом. Отправляйте любые данные желаемому поставщику конечных точек или маркетинговым решениям.
- API разработчика
Нужна более глубокая интеграция с сервисом Tealium? Мы предлагаем ряд API, обеспечивающих более широкие возможности настройки вашего развертывания Tealium.

- Инструмент Tealium Tealium Tools — это площадка для интеграции разработчиков с Tealium.
Поддерживаемые типы устройств
Коннекторымогут быть оптимизированы для получения определенных атрибутов событий для выбранных платформ. Например, мобильный телефон, скорее всего, отправит атрибут события screen_name, представляющий имя экрана, просматриваемого конечным пользователем.
- Веб-браузер Эти соединители ожидают получения стандартных атрибутов событий, исходящих от веб-браузера, таких как current_url, referring_url, page_name, page_category и другие.
- Мобильный Мобильные приложения имеют множество стандартных атрибутов событий, таких как screen_width, screen_orientation и т. Д.
- Ваш Сервер Tealium Collect можно развернуть в любом сервисе или решении, использующем ваши любимые языки программирования. Это наиболее «общее» развертывание.
- Подключенные устройства
Подключенные устройства — это те устройства, которые не совсем подходят для мобильной формы, например подключенные телеприставки (OTT), носимые устройства и т.
 Д.
Д.
Характеристики
Эта интеграция предлагает следующие функции
Яндекс и Uber выделили бизнес беспилотных автомобилей из СП
Yandex NV и Uber заключили соглашения о выделении бизнеса беспилотных автомобилей Yandex Self Driving Group BV (Yandex SDG) из совместного предприятия MLU BV, занимающегося доставкой пассажиров и едой. После этих сделок Yandex SDG будет напрямую принадлежать Яндекс и Убер.
Яндекс продолжит консолидировать результаты Yandex SDG и будет сообщать результаты Yandex SDG в сегменте «Другие ставки и эксперименты» Yandex N.V.
Одновременно с сделкой по выделению Яндекс инвестирует 150 миллионов долларов в Yandex SDG, из которых 100 миллионов долларов будут в форме капитала, а оставшиеся 50 миллионов долларов — в виде конвертируемой ссуды. Яндекс также купит часть доли Uber в Yandex SDG. В результате сделок Яндекс будет владеть 73% Yandex SDG, а Uber — 19%.Остальные 8% будут зарезервированы для руководства и сотрудников Яндекс ЦУР.:no_upscale()/imgs/2018/11/26/19/2800335/219876ab9594846ae9e9141ed1666660c14f648f.png)
Мы рады увеличить нашу долю в этой стратегически важной части нашего бизнеса. За короткий период времени мы добились прорывных результатов в области автономного вождения. Мы твердо верим в будущее автономной мобильности как безопасного и экономичного вида транспорта с обширным адресным рынком. Дополнительный капитал, который мы инвестируем в ЦУР, позволит компании продолжить исследования и разработки и производство автономной мобильности.
—Аркадий Волож, генеральный директор Яндекс
Яндекс разрабатывает собственную технологию автономного вождения с 2017 года. На сегодняшний день автопарк Яндекса насчитывает 130 автомобилей, которые проехали более четырех миллионов автономных миль по дорогам общего пользования в различных погодных и дорожных условиях в трех странах: России, Израиле и Соединенные Штаты. Зрелость технологии, а также накопленный реальный пробег делают Яндекс одним из ведущих разработчиков технологий беспилотного вождения в мире.
С конца 2019 года компания также занимается разработкой собственного робота-доставщика Яндекс.Ровер, ориентированного на автономную доставку посылок малого и среднего размера. Робот может помочь автоматизировать доставку товаров на «последнюю милю» в рамках нашей экосистемы и за ее пределами, а также предложить устойчивый способ доставки продуктов питания и товаров.
Совокупные инвестиции Яндекса в ЦУР на сегодняшний день составили около 65 миллионов долларов, в том числе около 20 миллионов долларов в первой половине 2020 года.
Недавно Яндекс запустил Яндекс.Коммерческие операции Rover в российском технологическом центре Сколково. Яндекс SDG также планирует запустить свои сервисы автономной мобильности в Анн-Арборе, штат Мичиган (США), и Тель-Авиве, Израиль, в ближайшем будущем.
Анимированные обои для Яндекс браузера. Как сменить тему ВКонтакте в Яндекс.Браузере. Окно приветствия ПК версии
Создавая Яндекс, разработчики позаботились о том, чтобы он был простым и понятным в использовании.
В настройках оформления и шрифта нет ничего лишнего, поэтому пользователи быстро поймут что.
Каждая версия Яндекс браузера оформлена красиво, дизайном занимаются лучшие специалисты. Но есть такие пользователи, которым не нравится однообразие. Даже самый красивый вид быстро надоест, ему захочется «изменить ситуацию», «вдохнуть жизнь» для работы с веб-браузером.
В этом нет ничего плохого, иначе зачем разработчики сделали функцию изменения интерфейса? Чтобы каждый, кому не нравится заданная стандартная фоновая или скучная монотонность, мог изменить внешний вид своего приложения.
Чтобы изменить внешний вид вашего Яндекс браузера, вам нужно отвлечься на пару минут:
- Включите веб-браузер.
- Открыть новую вкладку (это можно сделать в настройках рядом с панелью закладок).
- Перед вами появится экспресс-панель. Вам нужно опуститься в самый низ экрана и нажать на иконку «Сменить фон».
- Далее список с самыми разными видами оформления браузера, среди которых нужно выбрать наиболее понравившийся.
 Выбрав подходящий рисунок, нажмите кнопку «Готово».
Выбрав подходящий рисунок, нажмите кнопку «Готово».
Вы можете не беспокоиться о том, что вам нужно каждый раз менять фон — этого не требуется. Теперь каждый раз, когда вы попадете в «экспресс-панель» (даже если вы закрыли и снова открыли Яндекс), вы будете наслаждаться приятной картинкой. А работать с повышенным настроением намного интереснее и проще!
Можно ли установить что-нибудь «свой» фон?
Для каждого пользователя предлагается изменить фоновые изображения Яндекса разработчики, конечно, не могут.Ознакомившись с полным списком доступных чертежей и не найдя ничего подходящего, не отчаивайтесь.
Такие кейсы предусмотрены создателями Яндекс.Браузера: вы можете скачать личные картинки, имеющиеся на вашем компьютере. Он дает полную волю фантазии. Что, например, будет приятно, если каждый раз, попадая в «экспресс-панель», вы будете видеть яркий фрагмент своей жизни или фотографию маленького ребенка?
Чтобы установить картинку на фон со своего устройства, вам необходимо:
- включить яндекс;
- открыть новую землю;
- найдите функцию «Изменить фон» и щелкните по ней;
- за последним изображением стоит значок «+», его нужно нажимать;
- выберите фотографию, которую хотите увидеть в браузере, и нажмите Enter (Ввод).

Теперь вы можете установить абсолютно любое изображение, которое сохраняется до следующего изменения.
Замечательный Яндекс.Браузер завоевал высокую популярность благодаря способности адаптироваться под личные предпочтения пользователя. Одна из фишек этого браузера — полноценное анимированное меню, которое можно установить как тематику главного экрана. В этой статье мы расскажем, как найти и установить красивый анимированный фон для Яндекс браузера.
Где искать
Живую заставку для браузера Яндекс можно найти на ресурсах самого Яндекса.Для того, чтобы установить еще одну анимированную заставку, следует на главной странице. Нажмите на надпись «Set up screen»:
После этого пользователю будет предложено несколько анимированных заставок, расположенных внизу экрана:
Нажав любую из них, вы можете выбрать тему в душе. А если вам ничего не подходит — будем смотреть дальше.
Сторонние ресурсы для установки фона
Многие интересные бесплатные фоны можно найти на веб-сайте LivestartPage. Вдобавок разные энтузиасты выкладывают свои расширения, но позволяющие браузеру живой и привлекательный браузер. Еще много ссылок на живые обои можно найти в меню поисковой системы.
Например, возьмите любую анимированную тему с LivestartPage. В общем представленном разнообразии можно выделить два несомненных преимущества:
- темы очень красивые;
- их очень много.
Чтобы оценить широкий выбор фона, перейдите на страницу сайта и нажмите «Галерея»
Например, возьмите что-нибудь нейтральное — например, котят.Большинству из нас хотелось бы, чтобы милое пушистое чудо не расцветало на диване и не носилось колготками, а красиво зевало у камина. Без проблем. Вот оно, счастье:
Установка подвижного фона
Для начала рассмотрим тему для фона Яндекс Браузера поближе:
Предлагаем либо посмотреть видео с котом, либо сразу заливать фон. Просмотр видео лучший вариант. Любители кошек знают, что кошки непредсказуемы. К счастью, этот котенок остался милым и доведен до конца ролика.
К счастью, этот котенок остался милым и доведен до конца ролика.
Сразу под предложением «Скачать для вашего браузера» есть пояснение с иконками. Как видите, для браузеров доступен анимированный фон с котенком:
- УРАН;
- Mozilla Firefox;
- Opera.
На первый взгляд браузера Яндекс в списке нет, а значит, ничего не светит. Но не спешите расстраиваться. Яндекс браузер установлен на том же движке, что и опера, поэтому места нам будут доступны. Переходите по ссылке «Установить в наш браузер» и тут же находите иконку:
Все замечательно, а милый котенок еще украсит наши осенние вечера.Соглашаемся на установку:
На панели появится иконка, с которой сразу можно перейти на LivestartPage.
Вам понадобится новая иконка, если вдруг котенок надоест, и захочет что-то другое.
Пока мы смотрели новый значок, загрузчик завершил свою работу:
После установки появляется наш котенок, а в нижнем углу фона — подсказки для новичков:
Для лучшей работы Яндекс браузеру потребуется начать сначала.
Возьми с собой кошку
Если вы хотите, чтобы анимация сопровождала вас и на других устройствах, установите фон для Яндекс. Браузер после авторизации. В этом случае швы будут возникать в каждом случае, когда вы заходите в свой аккаунт на Яндексе с другого планшета, рабочего компьютера или ноутбука друга. Синхронизация в Яндексе практически автоматическая: достаточно зайти на почту или на Яндекс диск.
Для своих пользователей разработчики браузера Яндекс создали большое количество возможностей Персонализации.Даже не устанавливая дополнительных «косметических» плагинов, вы можете легко изменить фоновое табло для Яндекс браузера. В этой статье рассказывается, как это сделать.
Часто пользователи хотят изменить стандартный белый фон на большинстве веб-страниц и заменить его на более стильный. К сожалению, это не относится к самому браузеру. Фон страницы указывается разработчиками сайта и регистрируется в файлах HTML или CSS на сервере. Конечно, есть специальные плагины, позволяющие менять фоновое изображение, например, для социальной сети ВКонтакте, но среди стандартных настроек такой функции нет.
Единственная страница, которая генерируется на вашем персональном компьютере — это табло или самодельная деревня. Это то, что вы видите, когда запускаете Яндекс браузер или открываете новую вкладку. Панель с визуальными закладками, строкой поиска, настройками быстрого вызова, менеджером расширений, историей загрузок и т. Д.
Именно здесь пользователь обладает абсолютной властью и может сделать такой фон, какой пожелает. Аналогичная функция Предоставлена разработчиками — никаких расширений устанавливать не нужно.
Как поменять фон
Чтобы изменить фоновое изображение или, пользователям необходимо сделать следующее:
Вы всегда можете удалить установленную тему или заменить ее на другую.
Примечание: Если вы используете устаревшую версию программы, у вас не будет кнопки внизу экрана. Вместо этого вам нужно будет щелкнуть ПКМ в любом месте экрана (не только на визуальных закладках), чтобы вызвать контекстное меню. В раскрывающемся списке вы хотите выбрать опцию «Изменить фон» («Изменить фон»).
В яндекс браузере есть ограничение по форматам. Пользователь может выбирать только файлы с расширением JPG или PNG. Следует помнить, что чем выше разрешение загруженного изображения, тем быстрее будет расходоваться заряд аккумулятора телефона или ноутбука.Файл копируется в служебный каталог браузера. Поэтому, если случайно удалить источник — фоновая картинка никуда не исчезнет.
Анимированный фон
У вас также есть возможность сделать анимацию и превратить ее в скучную статичную картинку. Для этого нужно вызвать контекстное меню, выбрать «Редактировать» и выбрать из списка «Анимация». Можно понять, что это анимация полупрозрачного значка воспроизведения.
Грустно и невыразительно, заставляет искать более красочные и функциональные темы.Одно из самых интересных решений — бесплатное расширение. Live Start Page От американской компании Nimbus Web, которая кардинально преобразит внешний вид новой вкладки, заменив серый фон на выбранные вами анимированные обои. Информативно-компактный обзор этого набирающего популярность аддукции представлен ниже.
Так скачано Live Start Page По ссылке в конце статьи интегрируйте его в веб-браузер. В конце процесса вы будете перенаправлены на страницу, где вам нужно скачать любое понравившееся фоновое изображение.Владельцы старых компьютеров в умении не останутся — кроме анимированных, есть статические (фиксированные) темы.
Чтобы получить доступ к каталогу, содержащему более 1000 различных обоев, щелкните значок расширения, появившийся на панели навигации, а затем выберите пункт меню « Выберите тему » → « Популярные » или « Новые » → « Загрузить еще ». Единственное, что нужно будет сделать взамен смены внешнего вида браузера — поставить лайк в Facebook., Twitter. , В контакте с или Одноклассники . Маленький секрет: вроде не нужно, если закрыть клише окно клише в правом верхнем углу.
Стартовая страница всех опций С живыми обоями, скрытыми за уже знакомым значком расширения в пункте « Настройки ». По свидетельствам разработчиков, это визуальные закладки, форма поиска, список задач, часы, погодный блок, режим медитации и резервное копирование.Любую ненужную функцию в новой вкладке легко отключить, наоборот сняв галочку. « Display block » (« Включить резервное копирование данных »). Более продвинутый вариант Lygone Страница Live Start Присутствует только в платной версии Pro. -Вевер за 50 рублей в месяц (500 рублей в год).
По свидетельствам разработчиков, это визуальные закладки, форма поиска, список задач, часы, погодный блок, режим медитации и резервное копирование.Любую ненужную функцию в новой вкладке легко отключить, наоборот сняв галочку. « Display block » (« Включить резервное копирование данных »). Более продвинутый вариант Lygone Страница Live Start Присутствует только в платной версии Pro. -Вевер за 50 рублей в месяц (500 рублей в год).
- Визуальные закладки . То же самое, что и экспресс-панель для мгновенного доступа к сайтам повседневного использования. Количество и размер, а также варианты отображения превью сайтов (диотов) должны быть подписаны в настройках плагина одноименным названием, а чтобы скрыть разведения и боковую панель, нажмите кнопку, отмеченную в скриншот.
- Форма поиска . Поисковая машина по умолчанию возможна только в коммерческой версии, что нельзя признать недостатком, если через адресную строку Вы смотрите в Интернете, скажем, в Google.

- Список задач . Это блокнот для использования в качестве органайзера.
- Часы . Есть возможность отображать даты, секунды, изменение формата времени, цвета, стиля и т. Д.
- Погодный блок .Компактный информер с отображением погоды в выбранном регионе в градусах Цельсия или Фаренгейта, с поиском по местоположению.
- Режим медитации . Для многообещающего названия скрыта «просто» полноэкранная заставка, отключаемая кнопкой « ESC ».
- Резервное копирование . Используйте кнопку « Создать новую копию ». Настройки резервного копирования выполняются в отдельном файле. или аддон БД, плюс, из того же раздела можно и « Восстановить копию «.
- Эффект параллакса для фона . Динамический фон, который лучше не активировать на маломощных десктопах и ноутбуках.
Подходит , хочу сказать, что большой выбор памятных тем удовлетворит любой вкус, а весь необходимый функционал, помимо защиты профиля PIN-кодом (паролем), есть в бесплатной версии Extensions.
В чем легко убедиться, скачав живые обои Live Start Page с официального сайта.
Дмитрий dmitry_Spb. Евдокимов
В браузере от Яндекса есть возможность связанная с изменением интерфейса. Пользователь может установить статический или живой фон из предложенной галереи, что выгодно отличает этот веб-браузер от остальных. О том, как это сделать, мы расскажем сейчас.
Не все начинающие пользователи умеют устанавливать фон для Яндекс.Баузера. Между тем, это чрезвычайно легкий процесс, не требующий длительного времени и выполнения сложных манипуляций.В программе есть собственный каталог красивых заставок, позволяющий разнообразить вкладку. «Табло» (Так в Яндекс.Браузере называется новая вкладка). Каждый пользователь может выбрать обычную картинку и анимацию на свой вкус.
Мы хотим сделать несколько уточнений относительно анимированных изображений:
- Воспроизведение анимации требует немного больше ресурсов компьютера или ноутбука, поэтому зависает на старых и слабых устройствах при открытии Табло .

- После нескольких минут бездействия анимация автоматически приостанавливается браузером в целях экономии ресурсов.Это происходит, например, когда открываете «Табло» И ничего не делаете для ПК, или окно браузера развернуто, но неактивно, и вы используете другую программу. Повторное воспроизведение начинается при движении мыши или переключении с другого приложения на веб-браузер.
- Вы можете самостоятельно управлять воспроизведением и остановкой анимации через настройки. «Табло» . В первую очередь, это актуально для владельцев ноутбуков, периодических подзарядок аккумулятора.
Способ 1: Установка готовых фонов
Долгое время Яндекс не обновлял собственную галерею, но теперь веб-браузер практически избавился от предыдущих картинок и получил огромное количество Новых.Практически каждый пользователь может подобрать красивые обои, которые украсят новую вкладку. Разберемся, как установить классические и анимированные картинки.
- Откройте новую вкладку и найдите кнопку. «Галерея фонов» .
- Сначала отображаются новые или популярные категории, категории расположены чуть ниже в виде тегов. Все это стандартные тематические изображения.
- Зайдя в раздел с изображениями, выберите понравившееся. Если вам все нравится (или почти все), сразу нажмите на кнопку «Чередовать эти фоны» . После этого каждый день на новой вкладке будут отображаться разные обои. Когда список закончится, он начнет повторяться с первой картинки. Картинку, которая вам не понравится, можно активировать. Об этом мы расскажем чуть ниже.
- Выбрав соответствующий файл, щелкните по нему левой кнопкой мыши и нажмите «Применить фон» .
- Чтобы не пропустить обновления, последние заставки отображаются под «Все фоны» . Animated имеет значок видеокамеры, чтобы вы могли быстро их различить.
Для анимированных обоев есть отдельный раздел «Видео» .
Если вы зашли в раздел с «Видео» , принципиальных отличий здесь от вышеперечисленного нет.Единственное — вы можете навести указатель мыши на плитку со стоп-кадром, чтобы быстро просмотреть полную версию анимации.
Параметры фона
Так же такие настройки для установленных фонов отсутствуют, но есть пара параметров, которые могут вам пригодиться.
Откройте «Табло» и нажмите кнопку с тремя вертикальными точками рядом с «Галерея фонов» , чтобы появилось раскрывающееся меню с настройками.
Метод 2: Установите собственный образ
Помимо стандартной галереи фонов доступны инсталляционные и персональные картинки, причем сделать это можно сразу в двух вариантах.
Файлы, сохраненные на жестком диске вашего ПК, могут быть установлены в качестве фона браузера.Для этого картинка должна быть в формате JPG или PNG, желательно с высоким разрешением (не ниже разрешения вашего дисплея, иначе он будет выглядеть некрасиво) и хорошего качества.
Через контекстное меню
Очень удобную функцию установки фона прямо с сайта поддерживает Яндекс.Браузер. Вам даже не нужно загружать картинку на ПК, чтобы затем установить ее описанным выше способом. Поэтому, если вы нашли какое-то красивое изображение, установите его на фон за пару кликов.
В другой статье мы подробно описали все рекомендации и советы по этому процессу. Щелкните следующую ссылку ниже и прочтите информацию из «Fashion 2» .
Теперь вы знаете, как быстро и легко изменить фон в Яндекс.Браузере. Напоследок отметим, что установка темы в обычном понимании этого слова невозможна — программа поддерживает только установку встроенных или личных образов.
.

