Как сделать эффект дождя в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Эффект дождя в Фотошопе: пошаговая инструкция
Даже профессиональному фотографу достаточно сложно сделать качественную фотографию в дождь, чтобы отобразить на ней все художественные преимущества этого природного явления. И далеко не факт, что полученный результат будет соответствовать желаемому.
Графический редактор Фотошоп позволяет создавать подобные эффекты практически на любых фотографиях, используя различные фильтры, возможности комбинирования фрагментов разных изображений, работу со слоями и инструменты выделения. В этой статье мы последовательно опишем процесс создания эффекта дождя в Фотошопе.
Содержание
- Изменение неба
- Имитация дождевых струй
- Создание эффекта тумана
- Эффект мокрой дороги
- Уменьшение цветовой насыщенности
- Добавление капель дождя
- Заключение
Изменение неба
- Сначала подбираем подходящие для реализации эффекта изображения – какой-нибудь красивый летний пейзаж.
 Желательно выбирать картинку с достаточно четкими границами между элементами. В нашем случае – между лесом, небом и дорогой.
Желательно выбирать картинку с достаточно четкими границами между элементами. В нашем случае – между лесом, небом и дорогой. - Картинка с пасмурным небом будет использована для переноса на первую фотографию, желательно, чтобы размеры и разрешение обоих изображений совпадали (или были близки).
- Приступаем к обработке – открываем фотографию с летним пейзажем и создаем копию слоя при помощи комбинации клавиш CTRL+J.
- На панели инструментов находим инструмент “Быстрое выделение” и кликаем на него.
- Плавно обводим нижние границы верхушек леса и затем нижнюю часть изображения, чтобы выделить все, за исключением неба.
- Чтобы скорректировать выделение верхушек деревьев, выбираем пункт “Выделение и маска” в панели инструментов для Быстрого выделения.
- В появившейся справа от основного окна панели инструментов выбираем инструмент “Уточнить края” и несколько раз проводим по границе верхушек деревьев и леса.
- В окне функции справа проверяем параметры вывода “В выделение” и жмем ОК.

- Копируем выделение на новый слой при помощи сочетания CTRL+J.
- Теперь нужно перенести изображение пасмурного неба в основной документ. Открываем его в Фотошопе, копируем и вставляем отдельным слоем в проект нашего пейзажа, разместив под верхним слоем с вырезанным на предыдущих шагах лесом.
- На этом совмещение основного пейзажа и дождливого неба завершено, приступаем непосредственно к созданию самого дождя.
Имитация дождевых струй
- В Редакторе слоев выбираем верхний слой и создаем отпечаток при помощи комбинации CTRL+SHIFT+ALT+E.
- Новый слой разместится в самом верху Палитры слоев.
- При помощи клавиш CTR+J создаем две копии отпечатка.
- Выбираем первую из созданных копий, а с той, что расположена выше, снимаем признак видимости.
- Переходим в меню “Фильтр”, в котором выбираем пункт “Добавить шум“, расположенный на группе группе “Шум“.
- Регулируем интенсивность шума с помощью настройки параметра “Эффект“, визуально оценивая результат – изображение должно быть зернистым.
 В группе “Распределение” отмечаем пункт “По Гауссу“, ниже ставим галочку “Монохромный“. По готовности жмем кнопку OK.
В группе “Распределение” отмечаем пункт “По Гауссу“, ниже ставим галочку “Монохромный“. По готовности жмем кнопку OK. - Следующий фильтр, который нам нужен – “Размытие в движении” (находится в группе “Размытие”).
- Настраиваем Угол в 70 градусов и выставляем “Смещение”, равное 10 пикселям. Затем нажимаем ОК.
- Выбираем верхний слой в Редакторе слоев и снова включаем для него признак видимости. Повторяем с верхним слоем ранее описанные действия, используя фильтры “Шум” и «Размытие в движении». Но для последнего фильтра задаем параметры: угол – 85 градусов, смещение – 20 пикселей.
- При помощи значка фотокамеры в нижней части окна Панели слоев создаем маску для верхнего слоя.
- Используем фильтр “Облака”, расположенный в группе фильтров “Рендеринг”. В данном случае настраивать ничего не нужно.
- В итоге мы должны получить маску фильтра, залитую так, как показано на картинке ниже.

- Повторяем создание маски и наложение фильтра “Облака” для слоя уровнем ниже.
- После этого меняем для обоих верхних слоев режим наложения, выбрав из выпадающего списка “Мягкий свет”.
Создание эффекта тумана
Чтобы придать эффекту дождя больше достоверности, в этом разделе мы создадим имитацию тумана, часто сопровождающего пасмурную погоду.
- При помощи соответствующей кнопки в нижней панели инструментов Редактора слоев создаем новый слой.
- Выбираем инструмент “Кисть”.
- Меняем основной цвет кисти на серый.
- Устанавливаем размер кисти таким образом, чтобы на новом слое можно было провести достаточно толстую полосу. Попасть в настройки кисти можно, щелкнув правой кнопкой мыши по рабочей области программы.
- Проводим толстую полосу, в границах которой будем создавать эффект тумана.
- Выбираем фильтр “Размытие по Гауссу” (вкладка “Фильтр” – группа “Размытие”).

- Выставляем радиус таким образом, чтобы серая полоса визуально стала полупрозрачной и максимально напоминала легкий туман, после чего жмем OK.
Эффект мокрой дороги
Теперь займемся проселочной дорогой, которой необходимо придать вид , соответствующий дождливой погоде.
- Выбираем среди инструментов выделения “Прямоугольная область”.
- Переходим на слой 4 и выделяем фрагмент пасмурного неба.
- При помощи сочетания CTRL+J создаем новый слой, на который скопирован выделенный участок, и перемещаем слой на самую верхнюю позицию в Редакторе слоев.
- Создаем еще один пустой слой. Выбираем инструмент выделения “Прямолинейное лассо”.
- Выделяем дорогу.
- Выбираем инструмент “Кисть” и полностью закрашиваем выделение (также, можно воспользоваться инструментов “Заливка”). Цвет непринципиален, можно использовать цвет, который был выбран для создания тумана. После того, как область выделения заполнена, снимаем его при помощи сочетания клавиш CTRL+D.

- Меняем местами Слой 6 и Слой 7, выделенный участок с фрагментом неба перемещаем на дорогу. Удерживая клавишу Alt, щелкаем левой кнопкой мыши по границе между слоями и создаем обтравочную маску.
- Выбираем слой с изображением дороги и устанавливаем для него значение непрозрачности равное 50%.
- Создаем маску для слоя (значок фотоаппарата в нижней панели инструментов). Выбираем кисть, устанавливаем для нее черный цвет в качестве основного и настраиваем уровень непрозрачности кисти в 25%.
- Проводим кистью по контуру дороги.
Уменьшение цветовой насыщенности
В этом разделе настроим уровень цветовой насыщенности, чтобы он соответствовал создаваемому эффекту хмурой дождливой погоды.
- Создаем новый корректирующий слой, выбрав в открывшемся меню строку «Цветовой тон/Насыщенность».
- Снижаем насыщенность до -30 (ориентировочно) при помощи соответствующего бегунка или ввода нужного значения с клавиатуры.

Добавление капель дождя
В качестве дополнительной опции опишем процесс создании имитации просмотра пейзажа через стекло с каплями дождя. Для этого нужно скачать из сети соответствующую текстуру, которых достаточно много в открытом доступе.
- При помощи комбинации клавиш CTRL+SHIFT+ALT+E создаем отпечаток слоев и копию этого отпечатка, используя сочетание CTRL+J.
- Используем фильтр “Размытие Гаусса”, как это уже было показано на шагах выше, для небольшого размытия самой верхней копии.
- По аналогии с пасмурным небом перемещаем текстуру с каплями дождя на стекле на верхнюю позицию в Редакторе слоев. В качестве Режима наложения выбираем “Мягкий свет”.
- Объединяем верхний и расположенный ниже слои, выбрав соответствующую команду в контекстном меню верхнего слоя, которое вызывается щелчком правой кнопки мыши.
- По алгоритму, описанному ранее, создаем белую маску объединенного слоя, затем при помощи черной кисти, с выставленной непрозрачностью в 100%, стираем большую часть слоя, оставляя эффект капель только по краям изображения.

- Все готово. Теперь можно оценить итоговый результат.Точечные настройки итогового пейзажа можно регулировать при помощи свойств непрозрачности отдельных слоев.
Заключение
Таким образом, при помощи стандартных инструментов Фотошоп, терпения и наличия достаточного количества времени, можно не выходя из дома создать эффект дождя на требуемой фотографии или картинке.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Обзор Akvis LightShop — плагина для Photoshop
В наше время широкого распространения цифровых фотокамер, телефонов со встроенными камерами фотографируют почти все. Фотографии получаются разные — хорошие и плохие, отличные и превосходные. А компьютер позволяет даже посредственные фотографии превратить если не в отличные, то просто в хорошие. Для обработки фотографий используются как инструменты самих графических редакторов, так и дополнительные плагины к ним. Плагины, как правило, реализуют те возможности, которые отсутствуют в редакторах.
Фотографии получаются разные — хорошие и плохие, отличные и превосходные. А компьютер позволяет даже посредственные фотографии превратить если не в отличные, то просто в хорошие. Для обработки фотографий используются как инструменты самих графических редакторов, так и дополнительные плагины к ним. Плагины, как правило, реализуют те возможности, которые отсутствуют в редакторах.
Вот такого рода плагины разрабатывает и компания Akvis. На этот раз ею был выпущен плагин под названием Akvis LightShop. Плагин, позволяющий добавлять в уже имеющиеся фотографии дополнительные элементы, призванные придать им эффектность, необычайность, то, что может и могло бы быть в реальности, а может быть, и не могло. Вообще, способность компании выпускать различные плагины просто поражает — раз в два-три месяца появляется сообщение о выходе нового плагина, предоставляющего пользователю новые возможности.
Плагин LightShop предназначен для создания разнообразных и удивительных световых эффектов — молнии в штормовом небе, изумительная радуга над городом, отражения в дождевой капле, пламя в камине, вспышки на Солнце и метеоритный дождь, праздничные фейерверки. Словом, все, на что способно ваше воображение в игре со светом. Профессионалы смогут применить эти плагины к более тонким деталям изображений — подчеркнуть игру граней драгоценных камней, сформировать нужный тип облаков.
Словом, все, на что способно ваше воображение в игре со светом. Профессионалы смогут применить эти плагины к более тонким деталям изображений — подчеркнуть игру граней драгоценных камней, сформировать нужный тип облаков.
Оценить возможности плагина можно до его приобретения — он поставляется с временной лицензией на использование. Воспользовавшись этой возможностью, покажем, как можно с ним работать.
После установки вызов плагина помещается в раздел меню «Эффекты» (Filters). Загрузив изображение, которое требуется обработать, вызовите плагин. Вы можете предварительно выделить на исходном изображении участок, с которым будете работать, тогда все действия затронут только его.
Окно плагина разделено на три основные части. Самая большая оставлена для просмотра изображения и тех изменений, которые вы будете в него вносить. Под этим окном находится панель управления свечениями, размещаемыми на исходном изображении. Справа — панель выбора готового элемента или создания нового, а также панель настроек как свечения в целом, так и его составных частей (большинство свечений состоит из набора более элементарных частей, настройками которых можно управлять раздельно).
Управление изображением
Управлять изображением помогают три основных элемента. С помощью одного из них можно изменять его масштаб. Второй элемент позволяет отключать вывод изображения при работе со свечениями, которые вы будете добавлять к нему. В этом случае изображение заменяется черным фоном. Наконец, третий элемент управления используется в том случае, если предварительно на изображении был выделен некоторый участок. Используя этот переключатель, вы можете оставить только выделенный участок либо показать исходное изображение полностью.
В этом же блоке элементов управления есть и другие. Они предназначены для работы со свечениями в целом, изменяя их параметры, когда они помещаются на исходное изображение. С их помощью мы можем:
- изменять исходный цвет дополнительного элемента. Выбрав элемент Color, мы попадем в стандартную панель выбора цвета. Для того чтобы отметить выбор, снимите отметку у этого элемента;
- изменять яркость дополнительного элемента.
 Если принять исходное значение яркости за 100%, то изменить его можно от 0 до 200%;
Если принять исходное значение яркости за 100%, то изменить его можно от 0 до 200%; - изменять прозрачность. Прозрачность изменяется от 0 до 100%. Чем меньше значение, тем в большей степени элемент сливается с фоном;
- изменять масштаб. Базовый размер элемента принимается за 100%;
- изменять угол разворота элемента. Здесь, пожалуй, ничего и пояснять не надо. Разворачиваем элемент относительно исходного положения на такой угол, который нам нужен;
- изменять режим наложения.
Режим наложения, пожалуй, наиболее интересный и сложный элемент управления. У него есть несколько состояний. Нормальный — когда дополнительный элемент накладывается на изображение «как есть». Плюс — в этом режиме цвета и прозрачность изображения и элемента суммируются. Реально это проявляется в том, что при накладывании элемента на цветное изображение элемент становится ярче.
- Multiply — в этом режиме цвета и прозрачность изображения и элемента умножаются. Как результат, чем темнее основа (изображение), тем темнее будут цвета элемента по отношению к исходному.

- Screen — эффект, противоположный предыдущему.
- Overlay — этот режим интересен тем, что просчитываются яркости изображения и накладываемого на него элемента пиксель за пикселем. Если ярче изображение — применяется эффект Screen, ярче элемент — применяется эффект Multiply.
- Lighten — в этом режиме по каждому пикселю высчитывается максимальное значение по каждому каналу (RGB) и применяется для результирующего значения.
- Difference — результирующее значение цвета вычисляется как разница между значениями цветов изображения и накладываемого элемента.
- Exclusion — аналогичен предыдущему, но результирующий эффект менее контрастен.
Для того чтобы изменить положение свечения на изображении, необходимо просто перетащить его в окне изображения левой кнопкой мыши на новое место.
Вышеназванные элементы управления работают с уже готовыми свечениями, подгоняя их к конкретному изображению. Но, используя плагин, мы можем сформировать и сами дополнения либо видоизменить уже имеющиеся.
Управление свечениями
В поставку плагина включено 50 разработанных элементов для придания дополнительных эффектов изображению. Чтобы просмотреть их, выберите в правом блоке управления вкладку Presets. Выбрав понравившийся элемент, дважды щелкните по нему. Откроется вкладка, на которой будет представлено дерево базовых элементов, из которых составлено выбранное дополнение, и станет доступно управление их параметрами.
Возьмем, к примеру, дополнительный элемент под названием SpikeBall. Он состоит всего из одного базового элемента. Поэтому рассмотрим вначале управление его параметрами. При разработке этого элемента был использован диапазон цветов, поэтому у нас есть возможность как изменить размещение базовых точек на этом диапазоне (изменится параметр перехода одного цвета в другой), так и изменить сами цвета.
Параметры «размер» и «прозрачность» изменяют соответствующие характеристики элемента. SpikeBall выглядит как комета, волан для игры в бадминтон, поэтому несколько параметров связаны с его оперением. Для SpikeBall можно изменить количество лучей, их ширину, размещение друг относительно друга и размеры лучей. Но это не все. Есть еще и параметры модификации элемента. Если поиграть ими, то выяснится, что исходным образом для создания SpikeBall послужила окружность, из центра которой во все стороны выходили лучи, и только затем из этой окружности был вырезан сектор. Угол сектора вы и можете поменять. А еще есть возможность наложить на центр окружности непрозрачный круг, вырезав, таким образом, центральную часть. Получится некий прообраз солнечного или лунного затмения.
Для SpikeBall можно изменить количество лучей, их ширину, размещение друг относительно друга и размеры лучей. Но это не все. Есть еще и параметры модификации элемента. Если поиграть ими, то выяснится, что исходным образом для создания SpikeBall послужила окружность, из центра которой во все стороны выходили лучи, и только затем из этой окружности был вырезан сектор. Угол сектора вы и можете поменять. А еще есть возможность наложить на центр окружности непрозрачный круг, вырезав, таким образом, центральную часть. Получится некий прообраз солнечного или лунного затмения.
SpikeBall — один из самых простых готовых элементов. Есть и более сложные, состоящие из нескольких базовых элементов, которые можно настраивать независимо друг от друга либо в совокупности и получать различные эффекты.
А простых элементов, из которых, как из конструктора, собираются эффектные вставки, всего восемь. Среди них — кольцо и полоска, капля и искры, разновидности уже рассмотренного элемента SpikeBall. Чтобы собрать из них свою разновидность цветового эффекта для фотографии, на вкладке выбора готового решения нажмите на кнопку New.
Чтобы собрать из них свою разновидность цветового эффекта для фотографии, на вкладке выбора готового решения нажмите на кнопку New.
В верхней части блока управления есть кнопки для добавления новых элементов и групп (элементы можно группировать и затем управлять взаимным расположением не только каждого элемента в отдельности, но и групп друг относительно друга). Кроме того, набрав необходимые элементы, можно менять последовательность их вывода на окончательном изображении (фактически вы будете управлять наложением одного элемента или группы на другой элемент или группу).
Возьмем, к примеру, два элемента — каплю и искры — и добавим их во вновь создаваемый набор. Выбрав в сформированном списке один из этих элементов, настроим его параметры (для каждого элемента набор параметров будет свой, независимый). Изменим диапазон цветов, размер элемента, его прозрачность и другие характеристики. Если затем в панели управления набором выбрать его название, увидим его полностью, станет ясно, как накладываются элементы друг на друга.
Но помимо основных параметров элементов есть параметры модификации. Для добавления такого параметра, позволяющего видоизменять исходный элемент, в нижней части панели управления элементами выберите раздел element modifiers и нажмите на кнопку «Добавить». Будет предложен выбор из девяти разнообразных способов модификации — маска-сектор, цветок, звезда, фрактал и другие. Эти способы модификации могут быть привязаны как к отдельно взятому элементу, так и к группе или всему формируемому дополнению в целом. Все зависит от того, что в момент добавления модификатора выбрано в дереве исходных элементов.
К примеру, если к элементу «искры» применить метод модификации под названием «водоворот», то в результате можем получить изображение туманности. Поиграв с характеристиками способа модификации, сможем получить и различные эффекты, различные туманности. А если на элемент «капля» наложить способ модификации inferno, то получим совершенно иной, очень красивый вариант. Последовательность применения модификаторов очень сильно влияет на результат, поэтому попробуйте изменить последовательность их вызова.
Вывод любого элемента, использование способов модификации можно отключить или включить в любой момент — для этого нужно просто поставить или снять флажок рядом с названием элемента или способа его обработки. После того как вы подготовите дополнение полностью, его можно будет сохранить. Если же вы захотите потом воспользоваться им снова, вам достаточно будет выбрать его из списка пользовательских наборов.
И буквально несколько слов о сохранении изображения, с которым вы работали. Система действует точно такая же, как и при работе с другими плагинами компании. Во время работы вы будете видеть изображение в режиме предпросмотра. Если результат вас устроит, можно нажать на соответствующую кнопку панели управления и вернуться в графический редактор с измененным изображением. Если не устраивает — нажимаете кнопку «Отказ», и ваше изображение остается прежним.
24 мая 2007 Г.
Михаил Брод
Новости
Раздел новостей >
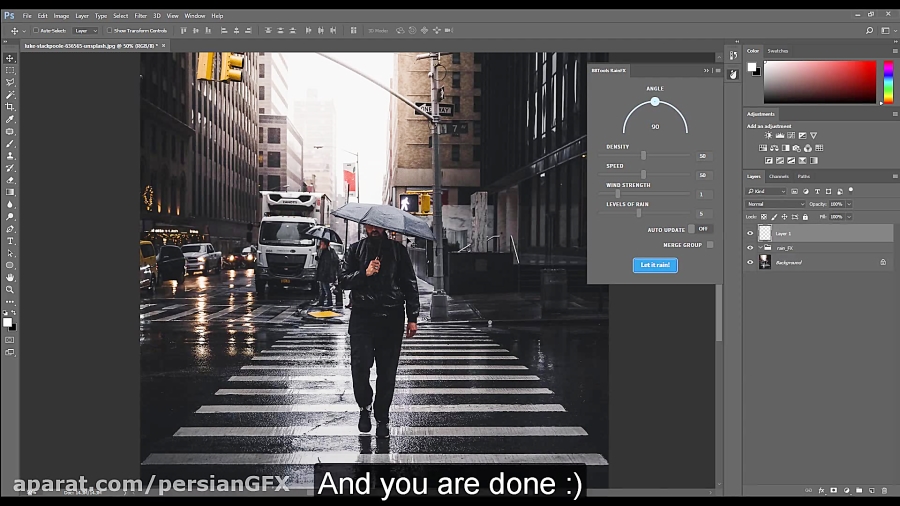
Как создать эффект дождя в Photoshop
В этом уроке Photoshop мы узнаем «Как создать эффект дождя в Photoshop».
- Введение
- Изображение
- Создать эффект дождя
Введение
При создании художественных работ, таких как Манипуляция или Матовая живопись в Photoshop, эмоции играют огромную роль в передаче темы или сообщения художественного произведения.
Есть разные способы передать эмоции, и одним из самых мощных является Дождь. Дождь сам по себе содержит ряд эмоций, таких как счастье, грусть, вдохновение, возбуждение, романтика, любовь и даже безнадежность и т. д.
Итак, со всеми этими переменчивыми и противоположными эмоциями, я надеюсь, что вы понимаете важность дождя. Давайте начнем с нашего учебника.
Изображение
Поскольку это руководство основано только на эффекте дождя. Итак, я выберу изображение и создам на нем эффект дождя с помощью Photoshop.
Источник изображения: Pexels
Для эффекта дождя, если вы также собираетесь выбрать изображение для практики, я бы порекомендовал либо выбрать изображение с неподвижной водой, мокрыми поверхностями, либо вам также нужно будет добавить на него пятна неподвижной воды. .
.
Создать эффект дождя
- Откройте изображение в Photoshop.
- Создайте пустой слой и залейте его черным цветом.
Чтобы заполнить пустой слой черным цветом, убедитесь, что ваш цвет переднего плана черный, затем используйте сочетание клавиш ALT + DELETE или мы также можем использовать параметр «Заливка» в меню «Правка».
Помните, после того, как мы заполним черным цветом, изображение больше не будет нам видно.
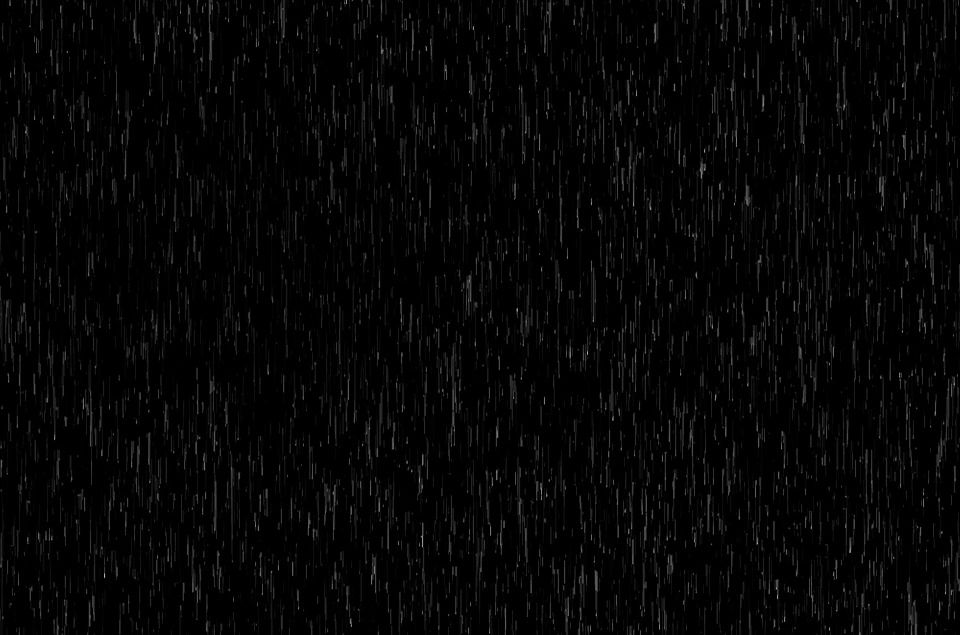
- Теперь добавьте шум…
Перейдите в меню «Фильтр» > «Шум» > «Добавить шум»…
Сумма должна быть 25%, метод распределения — Гаусс, а также установите флажок «Монохроматический», чтобы шум оставался черно-белым.
В настоящее время точки в шуме маленькие, и мы должны увеличить их с помощью сочетания клавиш CTRL + T
Сосредоточьтесь на панели параметров, увеличьте ширину до 400%, а ширина и высота ограничены по умолчанию.
Нажмите Enter, чтобы применить изменения Transform. Результат будет выглядеть так, как показано ниже.
На предыдущем шаге мы просто увеличили размер слоя с эффектом дождя. Если вы столкнулись с проблемами на следующих шагах, вам следует обрезать лишние части изображения.
- Преобразовать в смарт-объект
Теперь мы преобразуем наш слой с эффектом дождя в смарт-объект. Мы можем сделать это, щелкнув правой кнопкой мыши на слое и выбрав Преобразовать в смарт-объект
- Изменить режим наложения на Экран
- Добавить размытие в движении
Перейдите в меню «Фильтр» > «Размытие» > «Размытие в движении»…
В данном случае угол составляет 75 градусов, а расстояние будет 75 пикселей. ваш образ.
Теперь нам нужно настроить эффект и сделать его более четким.
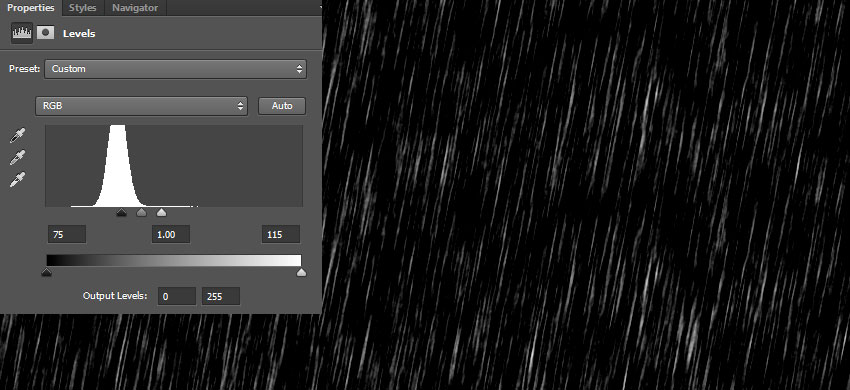
- Добавить корректирующий слой «Уровни»
Щелкните значок маски обрезки в нижней части свойств уровней.
Отрегулируйте ползунок «Черный», чтобы увеличить черный, и ползунок «Белый», чтобы увеличить белый. В моем случае уровни должны быть установлены на следующие значения, как показано на рисунке.
В моем случае уровни должны быть установлены на следующие значения, как показано на рисунке.
Результат после применения настроек уровней.
Результат в этом случае все еще кажется немного интенсивным. Итак, я сгруппирую слой Rain Effect и слой Levels Adjustments вместе.
Затем уменьшите непрозрачность всей группы, как вам нужно. Я уменьшил непрозрачность группы до 70%
Вы можете скачать этот PSD-файл здесь.
Статьи по теме
Самые популярные
Недавно опубликованные
Уроки SEO
Художественные советы
Реалистичный эффект дождя Учебное пособие по Photoshop
Создание эффекта дождя в Photoshop может придать изображению уникальный и интересный вид. При наличии необходимых знаний эта задача проста и интуитивно понятна. Для начала вы должны использовать подходящую темную фотографию, это гарантирует хорошие результаты.
Чтобы создать эффект дождя, сначала убедитесь, что вы используете наиболее подходящее изображение. Затем добавьте маску слоя дождя и отрегулируйте интенсивность дождя в различных областях фотографии, чтобы она выглядела реалистично. Наконец, завершите эффект дождя, добавив брызги капель дождя для еще более драматичного ощущения. Всего за несколько простых шагов вы получите потрясающий эффект дождя в Photoshop.
Затем добавьте маску слоя дождя и отрегулируйте интенсивность дождя в различных областях фотографии, чтобы она выглядела реалистично. Наконец, завершите эффект дождя, добавив брызги капель дождя для еще более драматичного ощущения. Всего за несколько простых шагов вы получите потрясающий эффект дождя в Photoshop.
Подробности руководства
Сложность: Начинающий
Используемые приложения: Adobe Photoshop
Расчетное время выполнения: 5–10 минут
Ресурсы: Девушка с зонтиком от Анджело
Шаг 1 > Откройте изображение в фотошопе. Я использовал свой пример с разрешением 1600x1067px.
Шаг 2 > Блики
Мы создадим блик перед добавлением капель дождя. Создайте новый слой и выберите инструмент «Кисть» (9).0132 B ) в ящике для инструментов. Установите размер кисти на 250 пикселей, жесткость на 0 и цвет # dfdfdf . Закрасьте девушку, как показано на (изображение а). Затем перейдите к Фильтр > Размытие > Размытие по Гауссу и добавьте 86 пикселей Радиуса. Нажмите OK для подтверждения и возврата назад. Установите режим наложения на Overlay .
Нажмите OK для подтверждения и возврата назад. Установите режим наложения на Overlay .
Выберите мягкую серую кисть и закрасьте девушку.
Добавьте Размытие по Гауссу с радиусом 86 пикселей и установите режим наложения на Наложение .
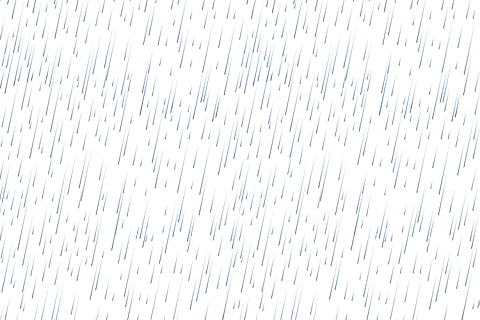
Шаг 3 > Капли дождя
Чтобы создать капли дождя, сначала создайте новый слой и переименуйте его в «Капли дождя». Залейте новый слой черным цветом (# 000000 ), используя инструмент Paint Bucket Tool ( G ). Перейдите к Фильтр > Шум > Добавить шум и измените количество на 70%, распределение на гауссовское и установите флажок Монохроматический. Далее перейдите к Image > Adjustment > Уровни для добавления контраста. Установите Midpoints на 0,32 и Shadows на 22, как на изображении b.
Добавить шум до 70% суммы.
Добавьте контраст с помощью уровней.
Шаг 4 > Размытие в движении
Перейдите к Фильтр > Размытие > Размытие в движении и измените Расстояние на 14 пикселей. Установите Угол на -62 и нажмите OK. Измените режим наложения на Экран и уменьшите непрозрачность до 95%.
Шаг 5 > Интенсивность
После размытия движения интенсивность дождя выглядит одинаково по всему изображению. Чтобы сделать эффект более реалистичным, нам нужно уменьшить интенсивность в ярких областях. Сначала перейдите к Слой > Слой-маска > Показать все , чтобы добавить маску слоя. Выберите инструмент «Кисть» ( B ) размером 200-250 пикселей, непрозрачностью 30% и черным цветом. С активной маской слоя закрасьте яркие области, чтобы сделать их менее интенсивными.
Добавьте маску слоя и закрасьте яркие участки черной кистью.

 Желательно выбирать картинку с достаточно четкими границами между элементами. В нашем случае – между лесом, небом и дорогой.
Желательно выбирать картинку с достаточно четкими границами между элементами. В нашем случае – между лесом, небом и дорогой.
 В группе “Распределение” отмечаем пункт “По Гауссу“, ниже ставим галочку “Монохромный“. По готовности жмем кнопку OK.
В группе “Распределение” отмечаем пункт “По Гауссу“, ниже ставим галочку “Монохромный“. По готовности жмем кнопку OK.




 Если принять исходное значение яркости за 100%, то изменить его можно от 0 до 200%;
Если принять исходное значение яркости за 100%, то изменить его можно от 0 до 200%;