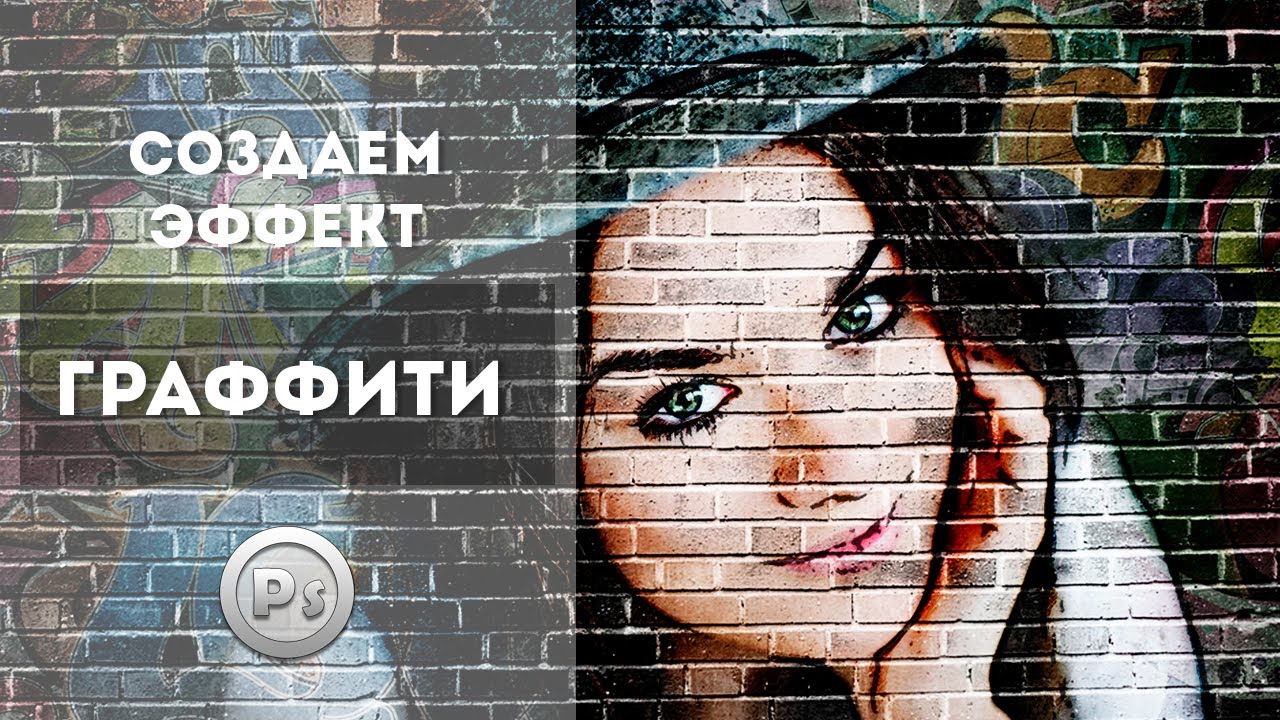
Создаем эффект граффити в Фотошоп / Creativo.one
Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя.
Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.
Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — 
2. Как добавить граффити
Шаг 1
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.
Шаг 2
Нажмите на вторую иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити.
3. Как создать портрет в стиле граффити
Шаг 1
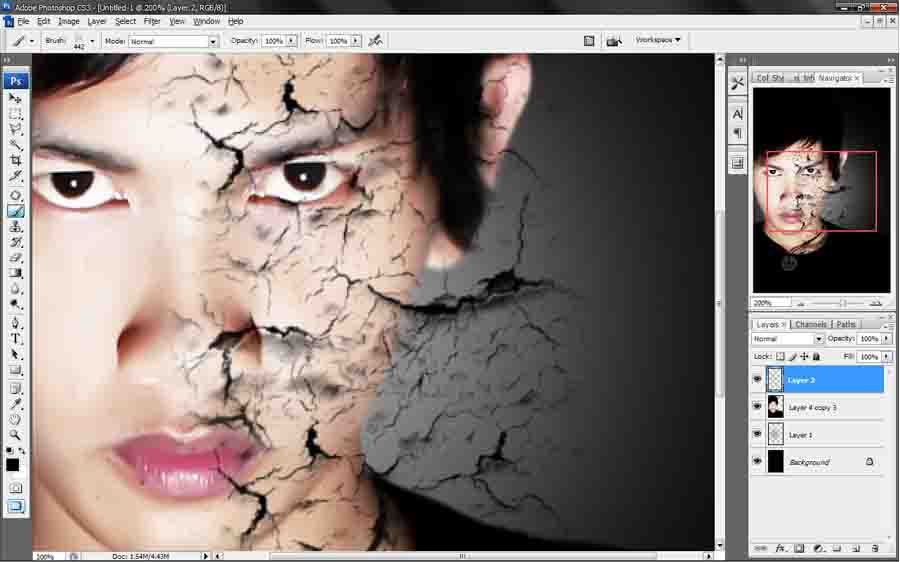
Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на
Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на
Нажмите Ctrl +D, чтобы снять выделение.
Шаг 2
Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.
Шаг 3
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс. , Положение Из центра (Center), цвет #000000.
, Положение Из центра (Center), цвет #000000.
Шаг 4
Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8,
Шаг 5
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.
Шаг 6
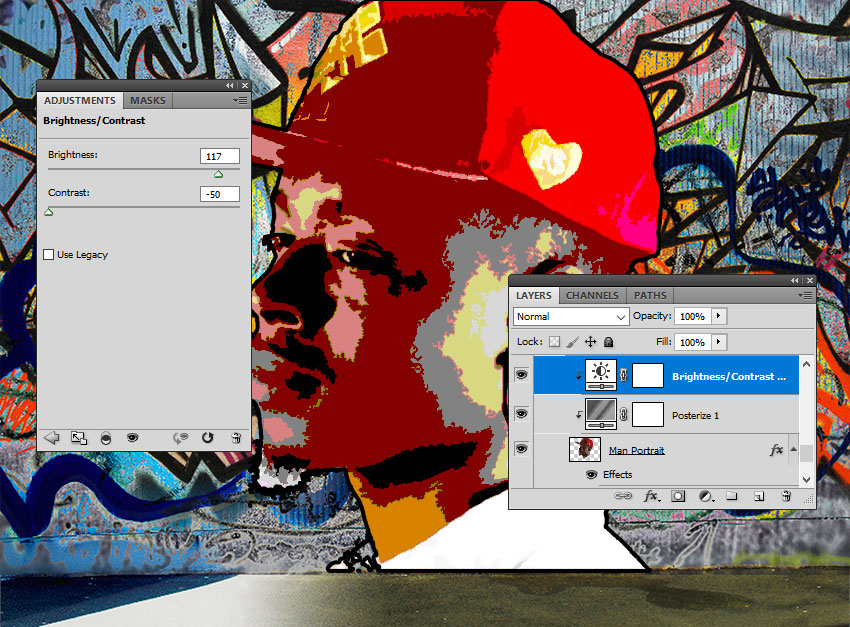
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой

Шаг 7
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите
Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.
Шаг 8
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.
Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)
Нажмите на иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge Brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити в районе лица парня.
Шаг 9
Шаг 10
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.
Шаг 11
Шаг 12
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:
Шаг 13
Установите режим наложения слоя портрет 1 на Умножение (Multiply).
4. Как создать эффект кирпича
Как создать эффект кирпича
Шаг 1
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.
Шаг 2
Добавьте маску слоя к слою Кирпичи.
Шаг 3
Выполните следующее действие:
Шаг 4
Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.
Шаг 5
Вернитесь к слою Кирпичи и на вкладке
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить (Paste).
Шаг 6
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.
Шаг 7
Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже.
Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.
Поздравляю! Вы это сделали!
В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!
Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!
Окончательный результат.
Автор: John Negoita
Рисуем граффити в Фотошопе · Мир Фотошопа
Сегодня мы будем учиться создавать обои для рабочего стола в стиле граффити.
В этом уроке я не буду использовать ни одного «граффити шрифта», потому как считаю это портит рисунок, всё как по заданным шаблонам, одинаково; я не хочу чтобы вы думали, что граффити делается просто, поэтому всё будет рисоваться от руки и оформляться, соответственно, тоже от руки. Также мы рассмотрим основные принципы построения граффити рисунка на стене, это даст новичкам основы для дальнейшего развития. Ну я думаю хватит теории, начнём.
Создадим новое изображение 1024?768px:
Cоздадим новый слой Ctrl+N и с помощью инструмента «Brush Tool» нарисуем примерные контуры нашей композиции:
После того, как примерный контур готов, я просто обязан упомянуть, что, когда вы рисуете на стене, сначала вам необходимо тоже обозначить примерный контур лёгкими линиями, учитывая, в дальнейшем они будут закрашены.
Опять создаём новый слой и с помощью того же «Brush Tool» заполняем рисунок цветом. Вот что собственно у меня получилось…
Особое внимание обратите на места пересечения цветов, вы должны сразу расставлять цвета так, как они будут выглядеть в конечном варианте и делайте расчёт на то, что поверх у вас будет ещё один слой с тенью…
Ещё один совет: если хотите, чтобы в некоторых местах один цвет плавно переходил в другой, оставляйте такие границы, как показано ниже:
<div /></div>Далее с помощью инструмента «Smudge Tool» размываем наши пересечения:
Далее нам необходимо добавить объёма к нашему рисунку. Создаём еще слой и начинаем потихоньку выводить нужный нам эффект. Создадим обводку, я её предпочёл сделать просто чёрной — вот что у меня получилось:
При нанесении обводки я советую учесть такой момент:
Вот, например, здесь мы видим, что остался на фоне не закрашенный участок, оставим его для дальнейшей обработки:
Создадим еще один новый слой 🙂 и поместим его ниже уровня слоя заливки букв:
Нам нужно обвести и выровнять самый первый контур рисунка, а область заливки мы пока оставим, для неё тоже есть задумка.
Вот что у меня получилось:
Далее, я думаю, можно залить получившиеся промежутки одним цветом. Создаём новый слой, размещаем его ниже слоя с контурами и с помощью «Brush Tool» аккуратно зальём промежутки. У меня получилось вот так:
Теперь кликаем по этому слою 2 раза на панели слоёв, и в открывшемся окне выстраиваем следующие параметры:
Вот что у меня получилось:
Удалите слой, на котором с самого начала мы делали наброски.
Вполне можно было бы остановиться на этом, но нам нужен красивый результат, а значит продолжим. Я думаю просто разноцветная заливка у букв выглядит слишком простенько, я решил сделать эффект «пузырей»…
На новом слое, расположенным выше всех, инструмент «Brush Tool» добиваемся подобного эффекта:
Остальные эффекты — это только ваша фантазия, придумывайте новое и выкладывайте ссылки на работы в коменты…
Я добавил несколько деталей.
Всё, поздравляю, урок окончен. Автор скетча: Гарик GHETTO Геттович.
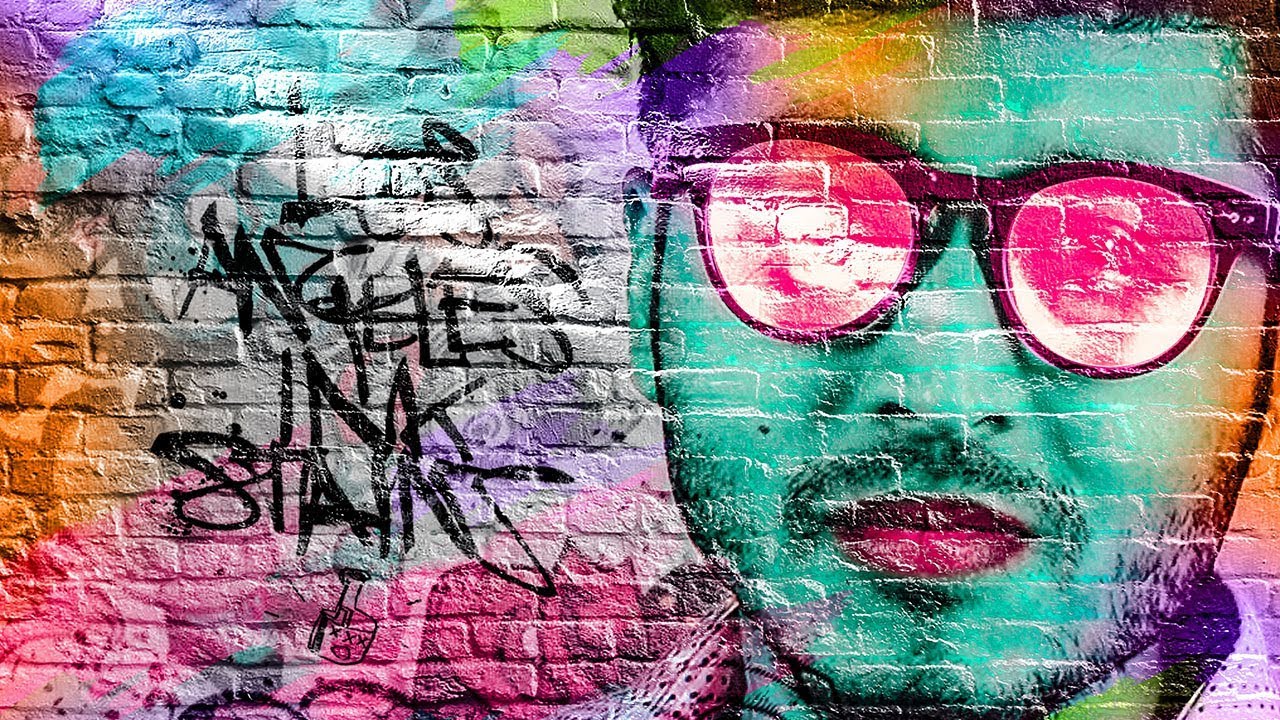
Как создать эффект граффити в Adobe Photoshop
Как создать фон кирпичной стены
В этом уроке вы узнаете, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуры. Я надеюсь, что вам понравиться этот урок.
И так начнем!
Создайте новый документ размером 850 x 630 пикселей. Вы можете, конечно, использовать другой размер для вашего PSD-файла, но вы должны пропорционально настроить все размеры, используемые в этом уроке.
Добавьте кирпичную стену на новый слой. Измените размер изображения, если это необходимо, в соответствии с вашим размером холста.
Как добавить искусство граффити
Шаг 1
В новом слое добавьте текстуру стены граффити. Измените размер изображения, если это необходимо, в соответствии с вашим размером холста.
Шаг 2
Щелкните второй значок в нижней части панели слоев, чтобы добавить маску слоя к слою стены граффити.
Установите цвет переднего плана на #000000 и выберите инструмент Кисть. Используйте кисть Grunge, чтобы скрыть некоторые эффекты граффити и показать кирпичную стену.
Как создать эффект портрета граффити
Шаг 1
Добавьте портрет мужчины на новый слой. Используйте инструмент волшебная палочка, чтобы выбрать фон изображения. Установите Tolerance на 10 и проверьте что включено Contiguous. Удерживайте нажатой клавишу Shift, чтобы сделать несколько вариантов. Нажмите клавишу Delete, чтобы удалить выбранный фон.
Нажмите Control-D, чтобы отменить выделение.
Шаг 2
Нажмите Ctrl-J, чтобы дублировать слой бред пита дважды, и назовите слои например pit1 pit2. Скройте два вновь созданных слоя. Щелчок по значку глаза рядом с любым слоем на панели слоев скроет / покажет слой.
Шаг 3
Вернитесь к слою портрета бред пита и добавьте Стиль Stroke layer 4 px, Position center, Color #000000
Шаг 4
Перейдите в меню Filter > Artistic > Cutout и выберите количество уровней 8, Edge Simplicity 0 и Edge Fidelity 3.
Шаг 5
Перейдите в меню Layer > New Adjustment Layer > Posterize и установите уровни равными 5. Нажмите на третью кнопку слева, чтобы добавить корректировку в качестве маски отсечения для слоя ниже.
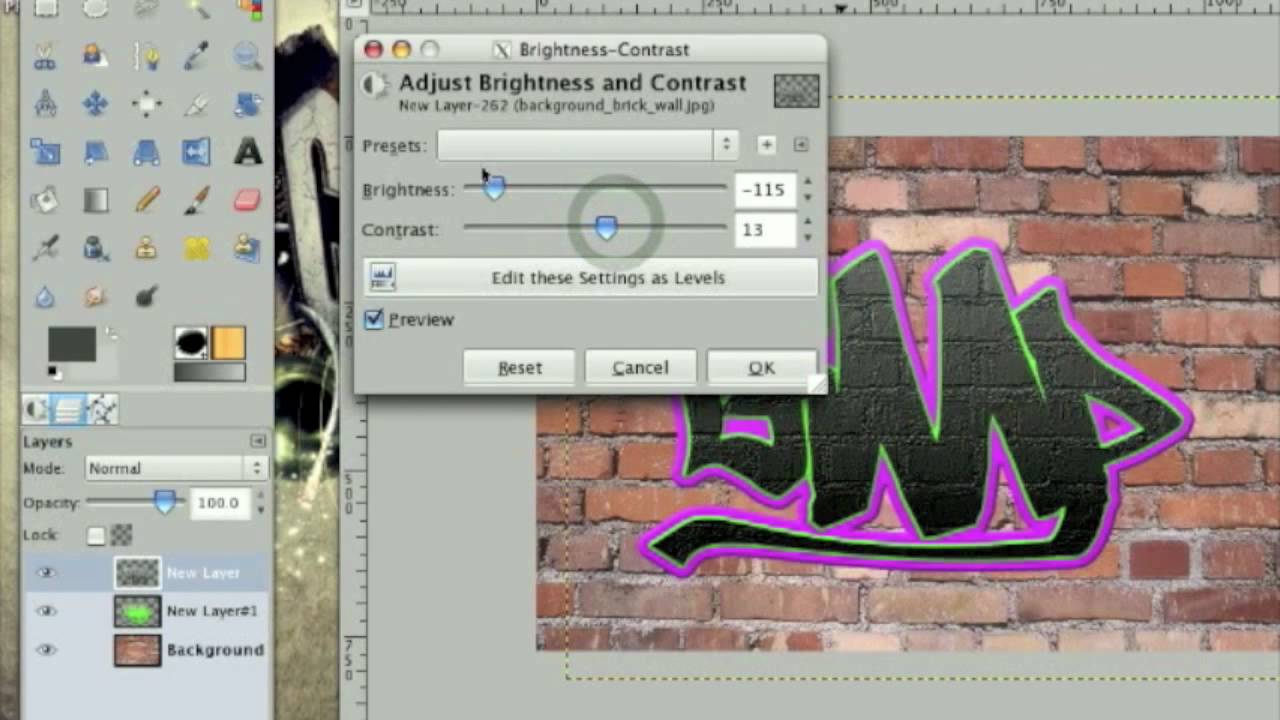
Шаг 6
Перейдите в меню Layer > New Adjustment Layer > Brightness/Contrast и установите яркость на 117, а контрастность-на -50. Нажмите на нажмите на правую кнопку мыши на этом слое, чтобы добавить корректировку Clipping Mask в качестве маски отсечения для слоя ниже.
Нажмите на нажмите на правую кнопку мыши на этом слое, чтобы добавить корректировку Clipping Mask в качестве маски отсечения для слоя ниже.
Шаг 7
Перейдите в меню Layer > New Adjustment Layer > Hue/Saturation и установите Hue на 129, а Saturation-на 100. И добавьте к слою Create Clipping Mask как мы делали выше.
Выберите инструмент Brush Tool и используйте Grunge Brush для рисования внутри маски Hue/Saturation Mask, используя цвет #000000.
Шаг 8
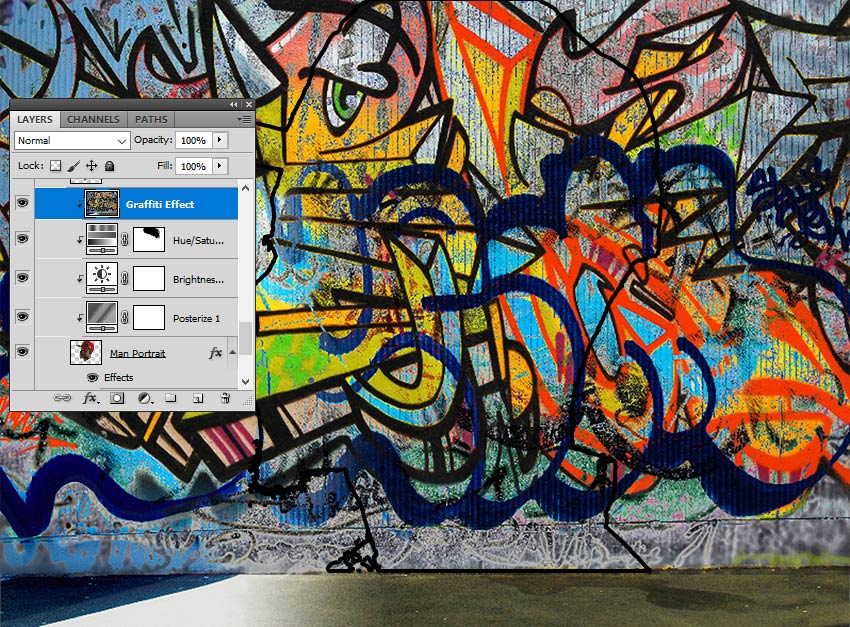
Создайте новый слой. Скопируйте и вставьте изображение стены граффити в этот слой. Щелкните правой кнопкой мыши на слое и выберите Создать маску отсечения.
Измените режим наложения слоя эффекта граффити на более Lighter Color.
Щелкните второй значок в нижней части панели слоев, чтобы добавить маску слоя к слою эффекта граффити. Выберите инструмент Кисть и используйте кисть гранж для рисования внутри маски слоя, используя цвет #000000, чтобы скрыть некоторые детали.
Выберите инструмент Кисть и используйте кисть гранж для рисования внутри маски слоя, используя цвет #000000, чтобы скрыть некоторые детали.
Шаг 9
Щелкните значок глаза рядом со слоем Бред пит1, чтобы отобразить этот слой. Установите цвет переднего плана на #000000, а цвет фона-на #ffffff.
Шаг 10
Перейдите в меню Filter > Sketch > Photocopy и установите Detail на 3, а Darkness-на 50.
Шаг 11
Перейдите в меню Filter > Artistic > Cutout и установите количество уровней равным 3, Edge Simplicity-3 и Edge Fidelity — 3.
Шаг 12
Перейдите в меню Image > Adjustments > Levels и установите Input Levels.
Шаг 13
Установите режим смешивания бред пит 1 на Multiply.
Если вы хотите, вы можете повторить тот же процесс, но с другими настройками для слоя бред пит 2, но этот шаг является необязательным.
Как создать эффект кирпича
Шаг 1
Нажмите Shift-Control-N, чтобы создать новый слой поверх всех остальных слоев.
Нажмите Shift-Control-Alt-E, чтобы объединить все видимые слои. Назовем этот слой кирпичным эффектом.
Шаг 2
Добавьте маску слоя к слою эффекта кирпича.
Шаг 3
Перейдите в меню Image > Trim и обрезайте холст на основе прозрачных пикселей.
Шаг 4
Перейдите к слою кирпичной стены и сделайте выборку с помощью инструмента Rectangular Marquee Tool. Нажмите Control-C, чтобы сделать копию выделенного фрагмента.
Шаг 5
Вернитесь к слою эффекта кирпича и на вкладке каналы щелкните значок глаза рядом с маской эффекта кирпича, чтобы сделать его видимым. Нажмите Control-V, чтобы вставить выделение в эту маску.
Нажмите Control-V, чтобы вставить выделение в эту маску.
Шаг 6
Вернитесь на вкладку слои и нажмите Control-D, чтобы отменить выделение . Также нажмите на миниатюру слоя эффекта кирпича.
Шаг 7
Откройте окно Стиль слоя слоя эффекта кирпича и добавьте Bevel and Emboss.
Поздравляю! Вот и все!
Поделиться
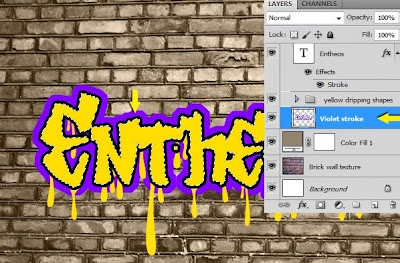
Создаем в фотошопе надпись в стиле граффити на уличной стене | DesigNonstop
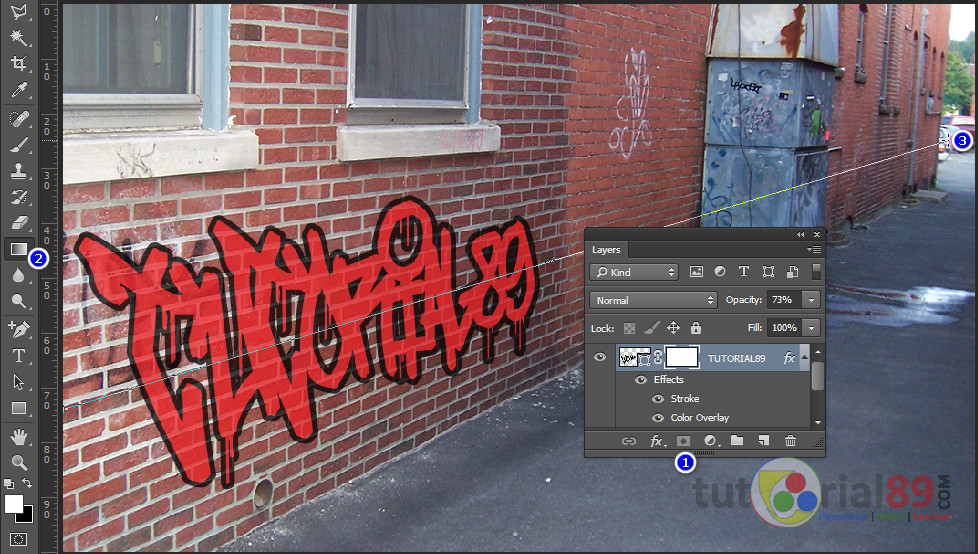
Создаем в фотошопе надпись в стиле граффити на уличной стене
11
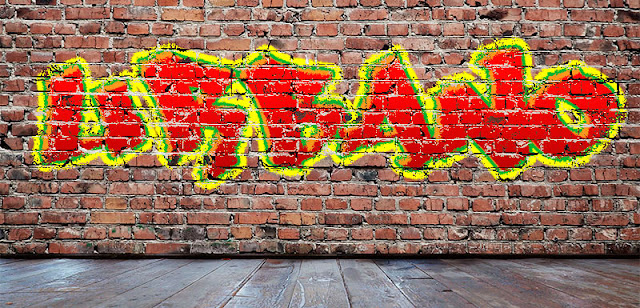
Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Шаг 1.
Для начала найдем подходящую фотографию с изображением стены. Желательно, чтобы фотография изначально была достаточно большой. Автор воспользовался этой фотографией, найдя ее с помощью Google Images. Поверхность стены не должна быть гладкой.
Шаг 2.
Выбираем какой-нибудь шрифт позатейливее и на новом слое пишем произвольную надпись крупными буквами. Щелкаем два раза по слою, в открывшемся диалоговом окошке выбираем закладку «Наложение градиента» и накладываем градиент от белого к серому. Потом выбираем закладку «Обводка» и делаем 3-4 пиксельную обводку темно-серого цвета. Потом в закладке «Тень» устанавливаем тень черного цвета с прозрачностью 75%.
Шаг 3.
На этом шаге надо щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Преобразовать в новый смарт-объект», потом опять щелкнуть правой кнопкой мыши и выбрать пункт «Растрировать слой». Теперь в меню выбираем «Редактирование» > «Трансформирование» > «Перспектива». Удерживая Shift, тянем вниз левый нижний квадратик контура и деформируем текст. Для завершения операции нажимаем Enter.
Для завершения операции нажимаем Enter.
Шаг 4.
Теперь нажав Ctrl+T вызываем обычное трансформирование и, двигая правую сторону контура, сжимает текст по горизонтали. Текст должен уместиться на стене.
Шаг 5.
Меняем режим наложения для слоя с текстом на «Перекрытие».
Получился такой вот результат.
Шаг 6.
Теперь нам надо слегка размыть края надписи. Для этого делаем дубликат слоя с надписью и помещаем его под исходным слоем с надписью. Если изображение получилось слишком ярким, можно порегулировать прозрачность нижнего слоя.
Шаг 7.
В меню выбираем «Фильтр» > «Размытие» > «Размытие по Гауссу» и размываем нижнюю надпись со значением 5 пикселей.
Финал
Так выглядит финальный результат. Для большей реалистичности можно инструментом «Ластик» стереть изображение в местах излома стены.
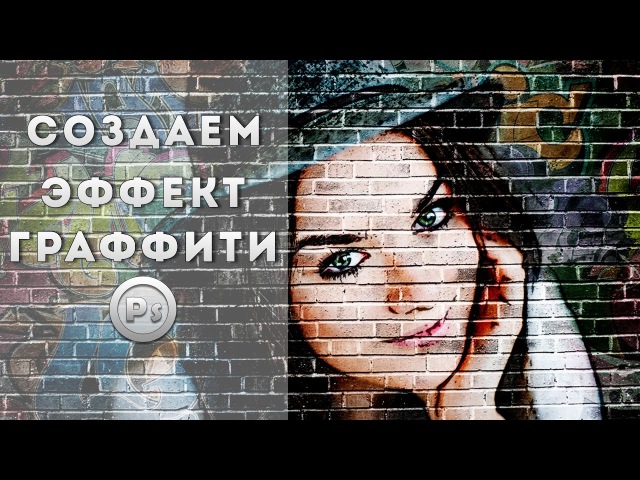
Создаем эффект граффити в Фотошоп | Creativo
Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя.
Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.
Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).
2. Как добавить граффити
Шаг 1
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.
Шаг 2
Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену.
3. Как создать портрет в стиле граффити
Шаг 1
Нажмите Ctrl +D, чтобы снять выделение.
Шаг 2
Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.
Шаг 3
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс., Положение Из центра (Center), цвет #000000.
Шаг 4
Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) — Имитация(Artistic) — Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8, Простота краев (Edge Simplicity) 0 и Четкость краев (Edge Fidelity) 3.
Шаг 5
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.
Шаг 6
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.
Шаг 7
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.
Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.
Шаг 8
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.
Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.
Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)
Шаг 9
Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.
Шаг 10
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.
Шаг 11
Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выбираем Количество уровней (Number of Levels) 3, Простота краев (Edge Simplicity) 3 и Четкость краев (Edge Fidelity) 3.
Шаг 12
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:
Шаг 13
Установите режим наложения слоя портрет 1 на Умножение (Multiply).
Если вы хотите, вы можете повторить тот же процесс, но с разными настройками для слоя портрет 2, но этот шаг не является обязательным.
4. Как создать эффект кирпича
Шаг 1
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.
Шаг 2
Добавьте маску слоя к слою Кирпичи.
Шаг 3
Выполните следующее действие: Изображение (Image) — Тримминг (Trim) и обрежьте холст, основанный на прозрачных пикселях.
Шаг 4
Шаг 5
Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить(Paste).
Шаг 6
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.
Шаг 7
Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже.
Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.
Поздравляю! Вы это сделали!
В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!
Окончательный результат.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Эффект граффити — Photoshop
Предлагаю Вам один из самых интересных уроков о том, как сделать эффект граффити на стене, используя инструменты Photoshop.
Итак, давайте начнём! Первым делом было бы хорошо найти подходящую текстуру. Я попробовал вот эту. Откроем этот файл и начнём стилизовать текстуру. Для начала используем меню Image > Adjustments > Hue/Saturation со следующими настройками.
Исправим оттенок, насыщенность и яркость для выбранной текстуры. Ваш результат должен быть похож на этот:
Отлично, переходим к следующему шагу. Это текстура должна выглядеть лучше после небольшого добавления резкости. Используем инструмент Sharpen Tool и кисть с мягкими краями и размером 400px.
Выглядит лучше, не так ли? Теперь, начнём создавать граффити. Переходим в Google Images и ищем какое-то подходящее изображение (имейте в виду, что мы должны использовать именно рисунок, не фото). Вот это подойдёт. Откроем его и скопируем на основной холст с текстурой. Поменяем режим слоя для этой картинки на Multiply.
Вы думаете, что его тоже надо стилизовать. У меня есть интересная идея для Вас по этому поводу. Начнём с выбора инструмента Smudge Tool и использования одной из стандартных кистей Photoshop.
У меня есть интересная идея для Вас по этому поводу. Начнём с выбора инструмента Smudge Tool и использования одной из стандартных кистей Photoshop.
Создаём несколько «растянутых» пятен, как на моей картинке ниже:
После этого возьмите инструмент Sharpen Tool, чтобы сделать их резче.
Этот дизайн выглядит незаконченным без некоторого текста, не правда ли? Возьмём инструмент Horizontal Type Tool и напишем какой-то текст, в этом случае я написал текст в две строчки.
Шрифт под граффити, который я использовал выше, называется Eraser, и Вы можете загрузить его абсолютно бесплатно отсюда. После этого, как Вы закончите с настройками текста, определите его расположение и с помощью меню Edit > Transform > Rotate немного переместите его.
Выглядит неплохо, правда? Отлично, переходим к следующему шагу. Надо создать впечатление, что текст наносили трафаретом. Для этого используем инструмент Polygonal Lasso Tool и создаем выделение, как на моем рисунке ниже.
Для этого используем инструмент Polygonal Lasso Tool и создаем выделение, как на моем рисунке ниже.
После этого инвертируйте выделенную область с помощью сочетания Ctrl+Shift+I и возьмите инструмент Brush Tool, выбрав одну из стандартных кистей Photoshop, чтобы создать пятна черного цвета от распылителя.
Результат должен получиться такой:
Снимите выделения с помощью сочетания Ctrl+D. Мы закончили на этот раз! Наслаждайтесь своим собственным прикольным граффити и не бойтесь экспериментов!
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Эффект мраморного текста
• Многоцветный полупрозрачный эффект хамелеона
• Типографская врезка
Граффити на стене в Фотошоп
Для начала, давайте скачаем два набора кистей (граффити и краска) и фотку стены.
Граффити кисти
Художественные разводы краски
Фото стены
Шаг 1. Создаем новый документ (Ctrl+N) размером 750*550 писелей. Помещаем в него фото стены. Для изменения размеров идем Edit>Free Transform (Редактирование>Свободная Трансформация) или нажимаем Ctrl+T.
Создаем новый документ (Ctrl+N) размером 750*550 писелей. Помещаем в него фото стены. Для изменения размеров идем Edit>Free Transform (Редактирование>Свободная Трансформация) или нажимаем Ctrl+T.
Шаг 2. Создаем новый Корректирующий Слой Уровней (для этого идем Слой>Новый Корректирующий слой>Уровни (Layer>New Adjustment Layer>Levels)) и выставляем значения 83, 0.72, 255. Тем же способом создаем Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и задаем для Hue (Цветовой тон) — 0, Saturation (Насыщенность) — 13 и Lightness (Яркость) — 4.
Шаг 3. Загружаем 2 набора кистей, скачанных ранее. Создаем новый слой (Ctrl+Shift+N) над Корректирующими слоями. Выбираем набор кистей Pimp My Wall и ставим диаметр кисти на 450 пикселей. Для Основного (foreground) цвета выбираем #000000 цвет и выбранной кистью рисуем контур будущего граффити, как показано внизу.
Шаг 4a. Создаем новый слой (Ctrl+Shift+N) под слоем с контуром граффити. Используя мягкую Кисть (Brush Tool (B)), диаметром 25 пикселей и цветом #E6B700, рисуем жёлтем под словом PIMP.
Шаг 4b. Повторяем предыдущий шаг для всех оставшихся слов, используя цвета #6D98C3 для MY, #9F1D25 для WALL и #FFFFFF для Восклицательного знака.
Шаг 5. Рисуем тени. Создаем новый слой, помещаем его под все цветные и, используя мягкую Кисть (Brush Tool (B)), диаметром 100 пикселей и #000000 цветом, рисуем тень вдоль границ контуров слов.
Шаг 6. Создаем ещё один новый слой между слоем с тенью и с цветной раскраской. Используя мягкую кисть размером 100 пикселей и #34C230 цветом, рисуем мягкое свечение. Постарайтесь не задевать тень.
Шаг 7. Ещё один новый слой помещаем на самый верх и, используя 25-ти пиксельную Мягкую Кисть #FFFFFF (белым) цветом, Непрозрачностью (Opacity) — 30%, рисуем подсвеченные участки букв, как показано на рисунке.
Шаг 8. Загружаем второй набор кистей Paint Drips. Создаем новый слой над слоем с подсветкой. Выставляем Непрозрачность (Opacity) — 40%. цвет — #FFFFFF и рисуем подтеки краски (см. рисунок).
Шаг 9. Добавляем текстуру. Дублируем слой со стеной и помещаем его на самый верх на Панели Слоев. Далее идем Image>Adjustment>Auto Levels (Изображение>Коррекция>Автоматическая тоновая коррекция (Ctrl+Shift+L)). Для Режима Смешивания (Blending Mode) ставим Overlay (Перекрытие). Используя Мягкий Ластик (Soft Eraser), размера 200 пикселей, стираем все, что вне слов.
По желанию, можно ещё добавить темных пятен на стене. А в остальном, ВСЁ! Наше граффити готово!
Как создать эффект текста граффити в Photoshop
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующие ресурсы:
Шаг 1
Откройте фоновое изображение стены в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и введите любой текст, который вам нравится. В данном случае я использую шрифт «Don Graffiti» размером 370 пикселей.
Шаг 3
При активном текстовом слое перейдите в Слой> Стиль слоя> Параметры наложения.В разделе «Общее наложение» убедитесь, что для параметра «Режим наложения» установлено значение «Нормальный», а непрозрачность уменьшите до 90%. В Advanced Blending установите для параметра Fill Opacity значение 0%.
Шаг 4
Отметьте опцию Bevel & Emboss и щелкните миниатюру Gloss Contour, чтобы открыть редактор контуров.
Шаг 5
Добавьте две новые опорные точки в кривую сопоставления, щелкнув линию. Установите первую точку на Вход: 46% — Выход: 0% и отметьте опцию «Угол». Установите вторую точку на Вход: 54% — Выход: 100%, а также отметьте опцию «Угол».
Шаг 6
Щелкните кнопку New. Назовите контур «Контур граффити», нажмите «ОК», а затем нажмите «ОК» в редакторе контуров.
Шаг 7
По-прежнему в параметрах Bevel & Emboss примените следующие настройки:
Шаг 8
Отметьте опцию Contour и установите Range на 60%.
Шаг 9
Щелкните миниатюру контура, чтобы открыть редактор контуров.
Шаг 10
Добавьте 3 новые точки привязки к кривой и установите для каждой из них следующие значения (после завершения нажмите OK в редакторе контуров):
- Точка 1: вход 0% — выход 100%
- Пункт 2: Вход 25% — Выход 10%
- Пункт 3: Вход 50% — Выход 50%
- Пункт 4: вход 75% — выход 10%
- Точка 5: Вход 100% — Выход 100%
Шаг 11
Отметьте опцию внутренней тени.Щелкните стрелку рядом с миниатюрой Contour, выберите «Rolling Slope — Descending» и примените следующие настройки.
Примечание. Выбранный здесь цвет будет цветом, который будет иметь ваш текст.
Шаг 12
Отметьте опцию Outer Glow. Щелкните стрелку рядом с миниатюрой контура, выберите контур, который мы сохранили перед «Контур граффити», и примените следующие настройки.
Шаг 13
Чтобы закончить наш стиль граффити, нажмите на опцию Drop Shadow.Щелкните стрелку рядом с миниатюрой контура, выберите «Полукруглый» и примените следующие настройки.
Шаг 14
Перед тем, как нажать кнопку «ОК» на панели стилей слоя, нажмите кнопку «Новый стиль». Назовите стиль «Стиль граффити 1», обязательно отметьте «Включить эффекты слоя» и «Включить параметры наложения слоя» и нажмите «ОК».
Шаг 15
Наконец, нажмите «ОК» на панели «Стиль слоя», чтобы применить стиль граффити к тексту.
Шаг 16
В следующий раз, когда вы захотите применить стиль граффити к другому слою, просто перейдите в меню «Окно»> «Стили» (для отображения стилей) и щелкните только что созданный эскиз «Стиль граффити 1».
Узнайте, как создать крутой текст граффити в Photoshop
В этом уроке мы узнаем, как создать крутой текстовый эффект граффити в Photoshop.
Подробности руководства
Программа: Photoshop CS5
Расчетное время выполнения: 20-25 минут
Учебные материалы
При создании этого урока использовались следующие ресурсы.
* Текстура кирпичной стены
* LEMON DAY шрифт
Шаг 1
Создайте новый документ в Photoshop шириной 800 пикселей и высотой 650 пикселей.
Шаг 2
Откройте «Текстуру кирпичной стены» в Photoshop. Нажмите Ctrl + A, чтобы выделить текстуру, а затем нажмите Ctrl + C, чтобы скопировать выделение. Вернитесь в свой документ и нажмите Ctrl + V, чтобы вставить сюда текстуру.
Шаг 3
Теперь, чтобы придать текстуре желаемый цвет, щелкните значок «Создать новую заливку или корректирующий слой» внизу панели слоев и выберите «Сплошной цвет».Используйте здесь цвет # 95856f. Измените режим наложения этого слоя на «цвет».
Шаг 4
Затем мы введем текст. Установите # ffc000 в качестве цвета переднего плана и выберите инструмент «Тип», чтобы ввести текст. В этом уроке мы будем использовать шрифт Lemon Day. Теперь нажмите на текстовый слой, чтобы выбрать его, и перейдите в Слой> Стиль слоя> Обводка. Используйте здесь указанные значения.
Используйте здесь указанные значения.
Шаг 5
Теперь мы придадим тексту эффект капающей краски.Создайте новый слой, перейдя в Layer> New layer. Поместите его под текстовый слой. Теперь выберите «Pen tool» с настройками «Shape Layers», чтобы нарисовать форму, как показано ниже.
Продолжайте рисовать такие формы, чтобы получить эффект, как показано ниже.
Шаг 6
Теперь нажмите Ctrl + щелчок на текстовом слое, чтобы выделить текст. Пока выделение все еще активировано, создайте новый слой, щелкните по нему и перейдите в Edit> Stroke. Используйте данные настройки для обводки.
Создайте эффект капающей краски для этого фиолетового штриха так же, как описано в шаге 5.
Шаг 7
Теперь установите # 000000 в качестве цвета переднего плана. Выберите инструмент «Перо» с настройками «Слои фигур», чтобы нарисовать фигуру вокруг текста на новом слое. Поместите этот слой чуть выше фоновых слоев текстуры кирпичной стены.
Поместите этот слой чуть выше фоновых слоев текстуры кирпичной стены.
Затем создайте эффект капающей краски для этого черного текстового фона с помощью «Pen tool».
Шаг 8
Затем соберите все слои граффити в группу. Для этого выделите весь текст и капающий слой краски, нажав «Shift» и щелкнув миниатюры слоев, а затем перейдите в «Слой»> «Объединить слои» (Ctrl + E). Теперь продублируйте этот объединенный слой дважды, перейдя в Layer> Duplicate layer. Теперь измените режим наложения исходного слоя с граффити на «Overlay» и двух его копий на «Soft light», чтобы получить эффект, как показано ниже.
Шаг 9
Затем, чтобы растушевать граффити, нажмите на исходный слой с граффити и выберите «Smudge Tool», мягкую круглую кисть с силой 50%.Теперь нанесите кисть на этот слой партиями, особенно на желтые области текста возле их границ.
Шаг 10
Щелкните значок «Создать новый слой заливки или коррекции» и выберите параметр «Кривые». Используйте данные настройки здесь.
Используйте данные настройки здесь.
Это все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Будем ждать ваших отзывов
Как создать текстовый эффект аэрозольной краски в Photoshop
Узнайте, как создать текстовый эффект с помощью аэрозольной краски в Photoshop, когда ваши буквы будут нарисованы аэрозольной краской на фоне! Пошаговое руководство для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как создать простой текстовый эффект, нарисованный аэрозольной краской, где буквы выглядят так, как будто они были нанесены на стену или поверхность. Я также покажу вам, как смешать аэрозольную краску с поверхностью для получения более реалистичного эффекта. А поскольку мы создадим аэрозольную краску, используя не что иное, как эффект слоя и параметры наложения Photoshop, ваш текст останется редактируемым, даже когда мы закончим.
Я буду использовать последнюю версию Photoshop CC, но подойдет любая последняя версия.
Вот пример того, как будет выглядеть текст, нарисованный аэрозольной краской. Конечно, вы можете использовать любой текст, фон и цвета, которые вам нравятся:
Эффект текста, окрашенного аэрозольной краской.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать текст, нарисованный аэрозольной краской в Photoshop
Мы начнем с изучения того, как создать основной эффект аэрозольной краски, а затем я покажу вам, как смешать буквы с фоном.Я также покажу вам, как дублировать эффект, чтобы добавить больше текста в ваш дизайн, и как изменить цвет краски.
Вы также можете просмотреть видео из этого руководства. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте фоновое изображение
Так как мы собираемся распылить текст на какой-то фон, начните с открытия фонового изображения. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Поверхность, на которой текст будет окрашен аэрозольной краской.Предоставлено: Adobe Stock.
И в панели Layers мы видим изображение на фоновом слое:
Панель слоев Photoshop, показывающая фоновый слой.
Связанный: Узнайте, как использовать слои в Photoshop
Шаг 2. Добавьте текст
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Выбор шрифта
Затем на панели параметров выберите шрифт. Я буду использовать «HWT Gothic Round», который я загрузил с Adobe Typekit.Если у вас нет доступа к этому шрифту, ничего страшного. Подойдет любой шрифт:
Выбор шрифта на панели параметров.
Другие варианты типов
По-прежнему на панели параметров, я установил свой тип size на 72 pt , чтобы получить самый большой предустановленный размер на данный момент. И я установлю выравнивание текста по центру .
Для цвета я выберу белый , щелкнув образец цвета и выбрав белый в палитре цветов Photoshop.Это не тот цвет, который мы собираемся использовать для аэрозольной краски. Все, что нам сейчас нужно, это то, что позволяет нам видеть текст, когда мы его добавляем:
Установка размера, выравнивания и цвета текста.
Добавление текста
Затем щелкните документ и добавьте свой текст. Я наберу слово «КРАСКА»:
Добавление текста.
Принятие текста
Чтобы принять его, щелкните отметку на панели параметров:
Щелкните галочку.
Шаг 3. Измените размер и положение текста с помощью Free Transform
Чтобы изменить размер текста и переместить его на место, перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
А затем, чтобы изменить размер текста, щелкните и перетащите любой из угловых маркеров . Начиная с Photoshop CC 2019 соотношение сторон текста автоматически блокируется при перетаскивании маркеров. В более ранних версиях Photoshop вам нужно было удерживать клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон на месте.
Чтобы изменить размер текста от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании. А если вам нужно переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите текст на место.
Чтобы принять его и выйти из Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Изменение размера текста путем перетаскивания углового маркера.
Шаг 4. Уменьшите значение Заливки слоя Текст до 0%
На панели «Слои» мы видим наш текст на новом слое «Тип» над изображением:
Текст появляется на собственном текстовом слое.
Чтобы создать эффект аэрозольной краски, первое, что нам нужно сделать, это сделать наш текст прозрачным. Для этого уменьшите значение Fill в верхнем правом углу панели Layers до 0% . Убедитесь, что вы понижаете значение Fill, а не Opacity:
.Уменьшение заливки текстового слоя до 0 процентов.
Текст полностью пропадает. Он все еще там, просто прозрачный:
Уменьшение значения «Заливка» делает текст невидимым.
В чем разница между прозрачностью и заливкой?
На панели «Слои» значения «Непрозрачность» и «Заливка» влияют на прозрачность слоя. Разница между ними в том, что Opacity управляет прозрачностью как содержимого слоя , так и любых примененных нами эффектов слоя . Заливка, с другой стороны, влияет на только на содержимое слоя . Не влияет на эффекты слоя.
Это означает, что, уменьшив значение «Заливка», мы можем применять эффекты слоя к нашему тексту и сохранять их видимыми, даже если сам текст скрыт. И это то, что позволит нам создать эффект аэрозольной краски.
И это то, что позволит нам создать эффект аэрозольной краски.
Шаг 5. Добавьте эффект слоя Drop Shadow к слою Type
Весь эффект аэрозольной краски можно создать с помощью эффекта одного слоя, и нам нужен именно Drop Shadow. Выбрав слой «Тип», щелкните значок Layer Style (значок « fx ») в нижней части панели «Слои»:
Щелкните значок стиля слоя.
Затем выберите Drop Shadow :
Выбор эффекта слоя «Тень».
Шаг 6. Сбросьте настройки Drop Shadow до значений по умолчанию
В диалоговом окне Layer Style нажмите кнопку Reset to Default , чтобы восстановить настройки Drop Shadow по умолчанию, так что мы оба видим одно и то же:
Нажмите кнопку «Восстановить значения по умолчанию».
Шаг 7. Измените цвет тени на белый
Затем измените цвет тени, щелкнув образец цвета :
Щелкнув образец цвета.
И в палитре цветов выберите сейчас белый , а затем нажмите OK. Цвета для эффекта выберем чуть позже:
Цвета для эффекта выберем чуть позже:
Установка белого цвета тени.
Шаг 8: Измените режим наложения тени на Screen
Чтобы увидеть белый цвет, измените режим наложения тени с «Умножение» (режим наложения по умолчанию) на Экран :
Изменение режима наложения на Screen.
И сразу же за буквами появляется белый цвет:
Вокруг текста появляется бледный белый контур.
Шаг 9. Увеличьте непрозрачность тени до 100%
Чтобы сделать эффект ярче, увеличьте непрозрачность падающей тени до 100% :
Повышение непрозрачности до 100 процентов.
А теперь эффект легче увидеть. Изменив цвет тени с черного на белый и изменив режим наложения с Multiply на Screen, мы, по сути, превратили нашу тень в свечение:
Результат после увеличения непрозрачности.
Шаг 10: Установите расстояние и разброс на 0%
Игнорируйте параметры «Угол» и «Использовать глобальный свет», поскольку они здесь не имеют значения.![]() Но уменьшите Distance до 0px и убедитесь, что Spread находится на 0% :
Но уменьшите Distance до 0px и убедитесь, что Spread находится на 0% :
Установка расстояния и разброса на 0.
Установив Distance на 0px, мы центрировали падающую тень позади текста, создавая слабый контур или обводку вокруг букв:
Результат после уменьшения Distance до 0px.
Шаг 11: Увеличьте размер падающей тени
Чтобы распространить тень (или свечение, в данном случае) дальше от краев, увеличьте значение Size :
Увеличение размера тени.
Чем больше вы увеличиваете, тем шире появляется свечение:
Результат после уменьшения Distance до 0 пикселей.
Шаг 12: Измените контур на конус
На данный момент эффект не очень похож на аэрозольную краску.Наше свечение должно больше походить на контур формы букв.
Чтобы исправить это, все еще в диалоговом окне Layer Style перейдите в раздел Quality , щелкните маленькую стрелку рядом с миниатюрой предварительного просмотра Contour :
Щелкните стрелку, а не эскиз.
Затем выберите контур Cone , дважды щелкнув его эскиз. Это тот, что в верхнем ряду, второй слева:
Выбор контура конуса.
Контуры влияют на прозрачность тени, изменяя способ и место ее перехода от непрозрачных областей к прозрачным. И сразу же по краям букв мы видим гораздо более сильный контур:
Эффект после перехода на конус конуса.
Шаг 13: снимите флажок «Layer Knocks Out Drop Shadow»
Но обратите внимание, что хотя наш текст прозрачен, свечение появляется только вокруг за пределами его. Нам также нужно увидеть свечение внутри буквы.
Чтобы исправить это, снимите флажок с параметра «Слой выбивает тень». :
.Снятие отметки «Слой выбивает падающую тень».
И теперь контур появляется как снаружи , так и внутри текста :
Эффект после перехода на конус конуса.
Шаг 14. При необходимости измените значение размера
На этом этапе вам может потребоваться вернуться и повторно отрегулировать значение Size , чтобы изменить толщину контура. Но не забирайтесь слишком высоко, иначе вы слишком далеко распространите свечение. Точный размер, который вам нужен, будет зависеть от размера вашего текста.
Но не забирайтесь слишком высоко, иначе вы слишком далеко распространите свечение. Точный размер, который вам нужен, будет зависеть от размера вашего текста.
В моем случае я выберу размер около 120 пикселей, но вам может потребоваться другое значение:
Увеличение значения размера.
И вот результат:
Эффект после перенастройки значения размера.
Шаг 15: Добавьте шум
Наконец, добавьте немного шума к контуру, увеличив значение Noise .Я выставлю 25-30%:
Добавление шума к эффекту.
А теперь, если я увеличу масштаб, мы увидим маленькие крапинки на контуре, которые больше напоминают краску из баллончика.
В зависимости от размера шрифта, который вы используете, вы можете заметить слабые резкие края вдоль областей, где встречаются эффект и фон. На этом скриншоте вы можете увидеть их внутри букв «P» и «A». Эти края исчезнут, как только мы смешаем текст с фоном, что мы и будем делать дальше:
Эффект после добавления шума.
Как совместить текст, нанесенный аэрозольной краской, с фоном
На этом мы закончили с нашим эффектом слоя Drop Shadow. Итак, давайте узнаем, как смешать эффект с фоном, чтобы казалось, что текст на самом деле нанесен аэрозольной краской на фон, а не просто находится перед ним. Когда мы закончим, я покажу вам, как скопировать эффект, чтобы добавить больше текста, сохранив при этом эффекты слоя и параметры наложения.
Шаг 16. Откройте параметры наложения Photoshop
По-прежнему в диалоговом окне «Стиль слоя» выберите категорию «Параметры наложения » слева:
Открытие опций наложения.
Шаг 17. Перетащите черный ползунок «Базовый слой» вправо
Внизу параметров наложения находятся два набора ползунков. Верхний говорит «Этот слой», а нижний — «Нижний слой». Мы можем использовать эти ползунки, чтобы смешать наш текст с фоновым изображением. И набор, который нам нужен, это нижний ( Underlying Layer ):
Ползунок «Нижний слой» в параметрах наложения.
Обратите внимание на два ползунка под полосой градиента.Слева есть черный слайдер, а справа белый слайдер. Мы собираемся смешать наш текст с самыми темными частями фонового изображения. А для этого нам понадобится черный слайдер .
Щелкните черный ползунок и начните перетаскивать его вправо:
Перетаскивание черного ползунка вправо.
Во время перетаскивания следите за своим текстом, и вы увидите, что самые темные области фонового изображения начинают просвечивать сквозь него. И по мере того, как вы перетаскиваете дальше, появляется все больше и больше фона:
Перетаскивание черного ползунка позволяет увидеть самые темные области фона в тексте.
Шаг 18: Разделите черный бегунок пополам
Проблема в том, что переходы между текстом и фоном очень резкие. Чтобы создать более плавные переходы, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Нажмите на правую сторону черного ползунка и перетащите его от левой стороны. Ползунок разделится на две половины:
Удерживайте Alt (Win) / Option (Mac) и перетащите ползунок в стороны.
Шаг 19. Отрегулируйте ползунки для создания плавного перехода
Левая половина ползунка теперь регулирует уровень яркости, когда текст начинает появляться перед фоном.А правая половина устанавливает уровень яркости, при котором текст становится полностью видимым, а фон больше не просматривается через него. Область между двумя ползунками становится областью перехода, в которой текст и фон сливаются вместе. Чем дальше друг от друга вы перемещаете ползунки, тем более постепенным становится переход.
Отрегулируйте каждую половину ползунка, пока не получите желаемый эффект. Здесь нет конкретных значений, поскольку это будет зависеть от вашего фонового изображения.
В моем случае я установил для левой половины уровень яркости 10, а для правой половины — 60.Другими словами, любые области моего фонового изображения с уровнем яркости 10 или более темным будут полностью видны сквозь текст. Области с уровнем яркости 60 и ниже будут полностью скрыты текстом. И уровни яркости между ними (с 11 по 59) — это то место, где происходит переход:
Области с уровнем яркости 60 и ниже будут полностью скрыты текстом. И уровни яркости между ними (с 11 по 59) — это то место, где происходит переход:
Мои уровни яркости для левой половины (10) и правой половины (60) ползунка.
Теперь, когда текст смешивается с изображением, мы получаем гораздо более реалистичный эффект аэрозольной краски:
Эффект, когда текст смешивается с фоном.
Шаг 20. Закройте диалоговое окно «Стиль слоя»
Мы закончили с основным эффектом, поэтому закройте диалоговое окно Layer Style, нажав OK:
Щелкните OK, чтобы закрыть диалоговое окно.
И на панели «Слои» теперь мы видим нашу Drop Shadow в списке как эффект ниже слоя Type. Мы также видим значок параметров наложения рядом со значком «fx», говорящий нам, что у нас также есть некоторые расширенные параметры наложения, примененные к слою:
Слой Type теперь показывает нашу Drop Shadow и параметры наложения.
Загрузите это руководство в виде готового к печати PDF-файла!
Как дублировать эффект текста, нарисованного аэрозольной краской
На этом этапе легко добавить больше текста, нарисованного аэрозольной краской.
Шаг 21. Сделайте копию текстового слоя
Все, что нам нужно сделать, это продублировать наш слой Type. Просто перетащите его на значок Добавить новый слой в нижней части панели «Слои»:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия слоя Type появляется над оригиналом вместе с нашим эффектом Drop Shadow и нашими параметрами смешивания:
На панели «Слои» теперь отображаются оба текстовых слоя.
Шаг 22. Выберите инструмент «Перемещение»
Чтобы переместить текст, выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 23. Поместите текст на место
А затем нажмите на текст и переместите его на место. Перетащу копию текста вверх:
Перетаскивание скопированного текста в верхнюю часть фонового изображения.
Затем на панели «Слои» я нажимаю на исходный слой «Тип», чтобы выбрать его:
Выбор исходного текстового слоя.
И перетащу исходный текст вниз:
Перетаскивание исходного текста в нижнюю часть фонового изображения.
Как редактировать текст, нанесенный аэрозольной краской
Поскольку наш текст по-прежнему является редактируемым шрифтом, мы можем легко редактировать текст и сохранить эффект аэрозольной краски нетронутым.
Шаг 24. Выберите инструмент «Текст»
Я не хочу, чтобы оба слова были одинаковыми, поэтому для редактирования верхнего текста я выберу инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 25: Выберите и отредактируйте текст
Затем я дважды щелкну внутри слова, чтобы выделить его:
Выделение верхнего слова двойным щелчком с помощью инструмента «Текст».
И я поменяю слово с «КРАСКА» на «СПРЕЙ»:
Редактирование текста.
Чтобы принять его, я нажимаю галочку на панели параметров:
Щелкните галочку.
Шаг 26: Измените размер отредактированного текста с помощью Free Transform
Я изменю размер верхнего текста, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Затем я перетащу маркеры в верхнем углу, чтобы изменить размер слова так, чтобы оно было той же ширины, что и нижнее слово. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера копии текста.
Как изменить цвет аэрозольной краски
И, наконец, давайте посмотрим, как изменить цвет эффекта.
Шаг 27: Дважды щелкните эффект слоя Drop Shadow
Чтобы изменить цвет аэрозольной краски, дважды щелкните на слове «Drop Shadow» под слоем «Текст».Если у вас более одного слоя Type, как у меня, убедитесь, что вы дважды щелкаете тот, который хотите отредактировать.
В моем случае я начну со слова «СПРЕЙ» вверху:
Двойной щелчок по слову «Drop Shadow».
Шаг 28: Щелкните образец цвета
При этом повторно открывается диалоговое окно «Стиль слоя». Щелкните образец цвета :
Щелкните образец цвета Drop Shadow.
Шаг 29: Выберите новый цвет в палитре цветов
Затем в палитре цветов выберите новый цвет.Я выберу что-нибудь яркое, например, желтое:
Выбор нового цвета аэрозольной краски.
Щелкните OK, чтобы закрыть палитру цветов, а затем щелкните OK, чтобы закрыть диалоговое окно Layer Style. И теперь мой верхний текст окрашен в желтый цвет:
Результат после раскраски верхнего текста.
Изменение цвета нижнего текста
Сделаю то же самое с нижним текстом. Я дважды щелкну по слову «Drop Shadow», чтобы снова открыть диалоговое окно Layer Style:
Повторное открытие эффекта слоя Drop Shadow для слова «PAINT».
Затем я нажимаю на образец цвета:
Щелкните образец цвета Drop Shadow.
И я выберу новый цвет из палитры цветов. Для нижнего текста я снова выберу что-нибудь яркое, например, красновато-розовый:
Выбор второго цвета аэрозольной краски.
Я нажимаю ОК еще раз, чтобы закрыть палитру цветов, а затем ОК, чтобы закрыть диалоговое окно «Стиль слоя».
И вот, после добавления цвета к обоим словам, мой окончательный результат:
Готовый текстовый эффект, нанесенный аэрозольной краской.
И вот оно! Вот как в Photoshop создать текст, нарисованный аэрозольной краской! Ознакомьтесь с разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
советов и приемов для достижения эффекта граффити в Photoshop
Вы поклонник уличного искусства? Создание эффекта граффити — отличный способ придать вашему дизайну или фотографиям городской вид. В этой статье я покажу вам несколько советов и приемов, которые помогут получить более реалистичные результаты с помощью Photoshop.
Подготовительные работы
Вам нужно будет проделать небольшую подготовительную работу, чтобы начать свой путь к созданию реалистичного эффекта граффити на ваших изображениях.
Справочные изображения
Всякий раз, когда вы воссоздаете что-то, основанное на реальной жизни, рекомендуется иметь ссылку. Создайте библиотеку из собственных фотографий или используйте онлайн-ресурсы, такие как Pinterest. Таким образом, у вас будет наглядное руководство, которое сделает ваш эффект граффити максимально реалистичным.
Создайте библиотеку из собственных фотографий или используйте онлайн-ресурсы, такие как Pinterest. Таким образом, у вас будет наглядное руководство, которое сделает ваш эффект граффити максимально реалистичным.
Сфотографируйте стену
Сначала сфотографируйте стену, которую хотите использовать для создания эффекта граффити. (Если вы не можете сфотографировать его самостоятельно, поищите в библиотеке стандартных изображений или в бесплатных изображениях в Интернете.) Нет никаких конкретных правил, которым нужно следовать, но чем больше у него текстуры, тем лучше будет выглядеть эффект. Например, вы можете использовать кирпичную стену, грубую бетонную стену, забор из рифленого железа и т. Д.
Затем вам нужно создать черно-белую версию вашего изображения, которая сильно контрастирует. Это будет вашей картой смещения.
Есть много способов сделать это, поэтому не стесняйтесь использовать свою собственную технику. Мне нравится добавлять корректирующие слои. Используйте Оттенок / Насыщенность, чтобы сделать его оттенками серого, переместив ползунок насыщенности до упора влево. Затем добавьте яркость / контраст, чтобы увеличить контраст.
Мне нравится добавлять корректирующие слои. Используйте Оттенок / Насыщенность, чтобы сделать его оттенками серого, переместив ползунок насыщенности до упора влево. Затем добавьте яркость / контраст, чтобы увеличить контраст.
Когда закончите, сохраните его в формате PSD для дальнейшего использования.
Создайте свое граффити
Существует много типов и стилей граффити: Блокбастер, Бросок, Тег, Трафарет, Кусок и т. Д. Если вы хотите добиться хорошего эффекта граффити, вам следует выбрать один из них для своей работы.Я не хочу, чтобы вы были экспертом по стрит-арту и не претендую на него, поэтому вы можете использовать эталонные изображения. Таким образом, эффект будет более реалистичным.
1. Блокбастер
Это одно из самых распространенных текстовых граффити. Проще говоря, это тот, который имеет красочные короткие буквы с толстыми рамками.
Если вы хотите купить или загрузить специально разработанный шрифт для граффити, вы можете это сделать. Если вы хотите сделать его более уникальным, вы также можете использовать шрифт по умолчанию и изменить его.
Если вы хотите сделать его более уникальным, вы также можете использовать шрифт по умолчанию и изменить его.
Используя инструмент «Текст», вы можете выбрать шрифт на панели параметров. Введите свой текст, и он будет создан в отдельном текстовом слое. Если щелкнуть этот слой правой кнопкой мыши, выберите «Преобразовать в форму».
Когда это форма, вы можете изменить ее с помощью инструмента «Перо».
На панели инструментов под инструментом «Перо» вы найдете инструмент «Преобразовать точку». С его помощью вы можете перетащить любую из узловых точек, чтобы изменить форму.
Выберите и перетащите любую из точек привязки, чтобы изменить форму букв на желаемую.Примечание. Используя перо, вы также можете создавать буквы с нуля, но если вы не художник или графический дизайнер, вам будет проще найти что-нибудь для начала.
Теперь, используя стили слоя, добавьте цвета, края и тени, чтобы имитировать эффект от выбранного вами граффити.
2. Трафарет
Трафарет
Еще один стиль граффити — трафарет. Это может быть так просто или сложно, как вы хотите. Часто это один цвет (но может быть и больше), без внутренних деталей и глубины.Итак, основной способ сделать это — использовать инструмент Фигура. Вы можете использовать заранее определенные формы или создавать свои собственные с помощью инструмента «Перо».
Как и в случае с текстом, используйте инструмент «Преобразовать точку», чтобы изменять формы в любое время.
3. шт.
Третий вариант, который у вас есть, — использовать фотографию для создания Части (как в шедевре). Для этого вы просто идете в File-> Place и выбираете изображение по вашему выбору. Это откроет его как смарт-объект.
Граффити — это скорее рисунок, поэтому он будет менее детализированным, чем фотография.Чтобы получить лучший результат, вы можете превратить его в картину или мультфильм, прежде чем применять эффект граффити.
Попробуйте использовать галерею фильтров, чтобы упростить вашу работу. Перейдите в Фильтр> Галерея фильтров и применяйте разные стили, пока не найдете тот, который вам нравится. Заметьте, что вы можете создать множество из них, если захотите поэкспериментировать.
Перейдите в Фильтр> Галерея фильтров и применяйте разные стили, пока не найдете тот, который вам нравится. Заметьте, что вы можете создать множество из них, если захотите поэкспериментировать.
Последние штрихи
После того, как вы выбрали тип эффекта граффити, который хотите использовать, есть еще несколько шагов, чтобы сделать его реалистичным.
1. Объемный фильтр
Неважно, сделали ли вы блокбастер, трафарет или кусок, вам нужно встроить его в стену, чтобы сделать из него граффити. Здесь в игру вступает карта смещения, которую вы создали в подготовительной работе.
Просто зайдите в Меню-> Фильтры-> Искажение-> Смещение. Во всплывающем окне выберите нужные значения. Я использую в обоих случаях значение «10». Нажмите «ОК», и откроется окно для просмотра ваших файлов.
Выберите изображение стены в оттенках серого, которое вы сделали во время подготовительных работ, и примените его.
Чтобы полностью встроить это «искаженное» изображение в стену, щелкните правой кнопкой мыши пустую часть слоя и выберите в меню «Параметры наложения». Затем используйте ползунки «Смешать, если», пока не будете довольны результатом.
Затем используйте ползунки «Смешать, если», пока не будете довольны результатом.
2. Добавление перспективы
Этот шаг не является обязательным, но если вы хотите придать большую глубину, вам нужно добавить точку схода. Для этого создайте новый слой, который объединяет все остальные, нажав Shift + Ctrl + Alt + E для ПК или Shift + Command + Option + E для Mac.
Теперь выберите его и перейдите в Edit-> Transform-> Perspective. Потяните один из углов вверх и остановитесь, когда будете довольны результатом. Примените трансформацию, и ваш эффект граффити готов.
В готовой работе использованы эффекты граффити Blockbuster, Stencil и Piece.Заключение
Граффити — очень богатый и сложный вид искусства, который очень сложно описать в одной статье. Однако я надеюсь, что эти советы и рекомендации помогут вам добиться настоящего эффекта граффити.
В этой области действительно есть много материала для творчества, так что попробуйте и получайте удовольствие. Делитесь своими результатами и советами в комментариях.
Делитесь своими результатами и советами в комментариях.
Создайте свой собственный текстовый эффект граффити
Сегодня мы собираемся создать текстовый эффект граффити в Photoshop . Мы будем использовать несколько простых стилей слоев и режимов наложения, чтобы создать несколько мультяшную версию граффити на стенах, идеально подходящую для веселого шероховатого дизайна.Так что достаньте баллончик и радуйтесь граффити!
Предварительный просмотр окончательного изображения
Перед тем, как мы начнем, для выполнения этого урока вам понадобятся две вещи:
Шаг 1
Загрузите любую бетонную текстуру и откройте ее в Photoshop для использования в качестве фона.
Шаг 2
Загрузите шрифт Amsterdam Graffiti и введите свой текст. На этом этапе цвет не имеет значения, потому что на следующем этапе мы применим стили.
Шаг 3
Примените наложение градиента, дважды щелкнув текстовый слой. Используйте следующие настройки, чтобы получить красивый синий градиент или создать свой собственный красочный градиент.
Используйте следующие настройки, чтобы получить красивый синий градиент или создать свой собственный красочный градиент.
Шаг 4
Обычно вы видите несколько слоев граффити. Работая снаружи, давайте добавим стиль слоя с белой обводкой. Установите его в положение «снаружи», чтобы сохранить наш округлый вид.
Шаг 5
Наконец, мы добавим черный базовый слой, используя стиль внешнего свечения, как показано на рисунке ниже.
Шаг 6
На этом можно остановиться, но давайте добавим немного бликов.Ничто не говорит о граффити так, как звезда (или что-то в этом роде). Выберите инструмент произвольной формы и нарисуйте звезду на холсте.
Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стили слоя». Затем щелкните звездочку правой кнопкой мыши и выберите «Вставить стили слоя», чтобы применить те же фильтры, которые мы использовали на последних шагах.
Шаг 7
Выбрав текстовый слой и слой звезды, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это позволит нам применять эффекты, режимы наложения, стили и т. Д.без повреждения исходного текста. Мы можем изменять размер, положение и вращать (потому что сколько раз вы видели прямолинейные граффити) наш смарт-объект. Наконец, измените режим наложения на Hard-light, чтобы он сливался с нашей стеной. Лучшая цена abilify 10 мг и бесплатные образцы таблеток и доставка здесь.
Это позволит нам применять эффекты, режимы наложения, стили и т. Д.без повреждения исходного текста. Мы можем изменять размер, положение и вращать (потому что сколько раз вы видели прямолинейные граффити) наш смарт-объект. Наконец, измените режим наложения на Hard-light, чтобы он сливался с нашей стеной. Лучшая цена abilify 10 мг и бесплатные образцы таблеток и доставка здесь.
Шаг 8
Давайте затемним фоновое изображение, чтобы придать изображению более реалистичный цвет. Выберите фоновый слой, выберите «Изображение»> «Коррекция»> «Уровни» и установите средний ползунок на 0.50.
Шаг 9
Наш текстовый эффект граффити завершен, но для немного большего удовольствия я добавил еще один текстовый элемент, используя слегка прозрачный белый текстовый слой, потому что мы запускаем эту штуку «НА ЖИЗНЬ»!
Надеюсь, вам понравился этот простой урок по созданию текстовых эффектов. Мне бы хотелось, чтобы ваша работа использовала эти фильтры и эффекты, поэтому, пожалуйста, оставьте мне несколько ссылок на вашу работу в разделе комментариев. Кроме того, дайте мне знать, если у вас есть какие-либо вопросы или вам нужны пояснения по любому из шагов.Если есть какие-то будущие темы, которые вы хотите, чтобы я осветил в учебнике, просто поставьте мне пару строк. Счастливого дня с граффити!
Кроме того, дайте мне знать, если у вас есть какие-либо вопросы или вам нужны пояснения по любому из шагов.Если есть какие-то будущие темы, которые вы хотите, чтобы я осветил в учебнике, просто поставьте мне пару строк. Счастливого дня с граффити!
Поделитесь этим с друзьями:
Хотите больше? Подпишитесь, и мы вам его доставим.
Подпишитесь на RSS-канал или на рассылку обновлений по электронной почте, чтобы получать еще больше интересного контента!
Автор Крис Турман
Крис — дизайнер, видеооператор, художник моушн-графики и знаток Apple.Он также является основателем Visual Swirl. Подпишитесь на него в Twitter, чтобы получать новости о дизайне и вкусные закуски.Создайте текстовый эффект граффити в мультяшном стиле в Photoshop
Узнайте, как создать текст граффити с нуля в Photoshop! Из этого туториала Вы узнаете, как использовать стили слоя и завершить эффект кирпичным фоном в векторном стиле.
Предварительный просмотр окончательных результатов
Скачать PSD
Текст граффити.zip | 16,32 МБ
Загрузить с веб-сайта
Учебник по созданию текстовых эффектов граффити
Ресурсы
Шаг 1. Создайте новый документ
Создайте новый документ размером 1000 × 500 пикселей. Вы можете сделать это, перейдя в File> New.
Шаг 2
Выделив фоновый слой, с помощью инструмента «Заливка» залейте слой цветом # D0CFCF.
Шаг 3 — Текст
Теперь, чтобы создать новый слой для текста, вы можете выйти в Интернет и найти шрифт, который лучше всего подходит для вашего дизайна, или для своего урока я сделал грубый набросок того, как я хотел, чтобы мой текст выглядел, и отсканировал его на свой компьютер.Затем возьмите перо и нарисуйте одну из букв. Я использовал слово «граффити».
Шаг 4
Сделайте выделение на рабочем контуре (щелкните правой кнопкой мыши> Сделать выделение), залейте его любым цветом на данный момент
Шаг 5
Переименуйте этот слой. В моем случае я назвал этот слой «G». Дублируйте этот слой, поместите этот слой под обычный слой. Дважды щелкните этот слой «G Copy», чтобы открыть окно стиля слоя и изменить цвет.
В моем случае я назвал этот слой «G». Дублируйте этот слой, поместите этот слой под обычный слой. Дважды щелкните этот слой «G Copy», чтобы открыть окно стиля слоя и изменить цвет.
Шаг 6
Затем переместите слой «G copy» вверх на 5 пикселей с помощью клавиш со стрелками, а также переместите его на 8 или 9 пикселей вправо.
Шаг 7
На исходном слое «G» добавьте эти стили слоя, давайте начнем с Inner Shadow
Шаг 8
Вот как это должно выглядеть на данный момент. Перейдите к слою «G copy», как только вы выбрали этот слой, перейдите в Layer> Layer Style> Create Layer.Теперь выберите инструмент Burn и затемните в некоторых областях. Как только вы закончите, возьмите инструмент Dodge и выделите определенные части. Примечание: зеленый кружок — это то место, где я использовал инструмент Burn, красный кружок — это то место, где я использовал Dodge Tool.
Шаг 9
Пока слой «G копия» все еще выбран, добавьте Drop Shadow.
Шаг 10
Создайте новый слой и на слое «G copy» выделите его и добавьте Обводку.Правка> Обводка, поместите этот слой обводки под слой «G copy».
Шаг 11
Создайте новый слой и переименуйте его в «Квадраты», возьмите инструмент выделения и залейте его квадратами цветом # 8cb809
Шаг 12
Теперь мы добавим блик, создадим новый слой и с помощью инструмента «Перо» создадим место для выделенной области. Заполните его #FFFFFF
Шаг 13
Сотрите ненужные области.Для этого выделите исходный слой «G» и «G Copy» (удерживая ctrl + alt, установите флажок рядом с именем слоя) Select> Inverse, затем удалите, пока выделенный слой все еще выбран .
Шаг 14
Измените этот слой на «Мягкий свет» и добавьте этот стиль слоя (Слой> Стиль слоя> Внутренняя тень).
Шаг 15
Повторите эти же действия для остальных букв
Шаг 16 Облако
Создайте новый слой и переименуйте его в «облако». Поместите этот слой под слоями с буквами. Возьмите кисть и используйте круги разного размера, чтобы создать облако. Я использовал цвет # e40480. Когда закончите, продублируйте этот слой
Поместите этот слой под слоями с буквами. Возьмите кисть и используйте круги разного размера, чтобы создать облако. Я использовал цвет # e40480. Когда закончите, продублируйте этот слой
Шаг 17
Добавьте эти стили слоя к исходному слою (Layer> Layer Style> Bevel and Emboss).
Шаг 18
Вот как должна выглядеть ваша.
Шаг 19
Создайте новый слой над слоем с облаком и мягкой круглой кистью #FFFFFF нарисуйте несколько бликов вокруг облака.Убедитесь, что непрозрачность кисти очень низкая.
Текстовый эффект граффити — Photoshop | Полный дизайн
Текст граффити! Мы собираемся создать фон из брызг чернил в городском стиле с простым обведенным граффити текстом. Это также отличный урок, который поможет вам освоить некоторые из основных инструментов Photoshop, особенно если вы только начинаете погружаться в чудесный мир цифрового искусства!
Щелкните здесь, чтобы загрузить пакет ресурсов
Видеогид
Щелкните здесь, чтобы загрузить пакет ресурсов
Включено ресурсов:
- Amsterdam Graffiti — Шрифт
- Кисти брызг для Photoshop и GIMP
Шаг за шагом…
Шаг 1:
Загрузить пакет ресурсов
Затем установите шрифты и кисти.
Если вы не знаете, как устанавливать шрифты и кисти, выполните быстрый поиск в Google … есть буквально тысячи руководств.
Вот быстрый пример … http://myphotoshopbrashes.com/install_brush/
Шаг 2:
Откройте новый документ в Photoshop … (в моем случае я использую 1920px X 1080px).
Шаг 3:
Выберите инструмент Type Tool (T) , щелкните документ и начните печатать! Мы собираемся использовать шрифт «Амстердам-граффити».
Шаг 4:
Перейдите на панель слоев и на только что созданном текстовом слое
удерживайте cmd / ctrl + щелкните на маленьком квадрате в вашем слое для ярлыка . .. или щелкните правой кнопкой мыши квадрат и выберите Select Pixels .
.. или щелкните правой кнопкой мыши квадрат и выберите Select Pixels .
Шаг 5:
Затем вам нужно выбрать приятный насыщенный цвет для вашего переднего плана, я выбрал темно-красный, который, если вы следуете, это
R: 200, G: 20, B: 20
Шаг 6:
Теперь выберите цвет фона, я считаю, что выбор чего-то подобного в более темных тонах работает достаточно хорошо.
R: 140, G: 12, B: 12
Шаг 7:
Создайте новый слой и назовите его «Текст». Layer> New> Layer…
Шаг 8:
Выберите инструмент Gradient Tool на панели инструментов ( Shift + G для переключения между заливкой ведра и градиентом), затем, выбрав новый слой «Текст», щелкните и перетащите от верхней части текста к нижней, удерживая Сдвиньте , чтобы нарисовать прямой градиент.
Шаг 9:
Затем нам нужно создать контур вокруг текста, чтобы он лучше сочетался с фоном, поэтому создайте еще один новый слой и назовите его «Контур».
Шаг 10:
Теперь перейдите в Select> Modify> Expand … и увеличьте размер примерно на 10 пикселей.
Теперь у вас должно быть расширенное выделение ( марширующих муравьев ) вокруг вашего текста …
Шаг 11:
Теперь на панели слоев щелкните и перетащите слой «контур» так, чтобы он находился ниже слоя «текст» …
Шаг 12:
Выберите инструмент Bucket Fill (вам придется удерживать инструмент Gradient Tool, чтобы повторно выбрать заливку bucket).
Теперь нам нужно установить черный передний план ( D, , чтобы восстановить цвета по умолчанию) и щелкнуть контур, чтобы заполнить его, затем отмените выбор с помощью cmd / ctrl + D .
Шаг 13:
Создайте еще один новый слой и назовите его «Splatters», он должен быть расположен за обоими текстовыми слоями.
Шаг 14:
Начать брызги! Выберите кисть для брызг из пакета ресурсов и нарисуйте фон
Некоторые кисти немного сложно увидеть, как они выглядят, прежде чем их использовать, поэтому может быть немного cmd / ctrl + Z .
Шаг 15:
Для дополнительного эффекта вы можете добавить немного цвета к фону, выбрать цвет, аналогичный цвету текста, и добавить еще пару брызг.
Шаг 16:
Нам нужно добавить немного глубины вашему изображению, поэтому давайте добавим тень к тексту, чтобы заставить его немного «выскочить» из фона.
Щелкните правой кнопкой мыши на слое «Контур» и выберите Параметры наложения. ..
..
Затем выберите Drop Shadow слева, и я обнаружил, что эти настройки работают достаточно хорошо …
Шаг 17:
Теперь мы собираемся добавить текстуру к тексту, добавив еще брызг … не может быть слишком много!
Выберите инструмент Burn Tool (удерживайте инструмент Dogde , чтобы выбрать).
Теперь используйте его так же, как кисть, выделите брызги вверху и с выбранным «Текстом», щелкните текст, чтобы затемнить области, чтобы все выглядело так, как будто краска нанесена и на слова, вы можно щелкнуть пару раз в одном месте, чтобы затемнить его для дополнительного эффекта.
Вот … Готово!
Попробуйте разные варианты и цвета для разных эффектов …
Понравилась статья? Скажите «Спасибо», поделившись!
Зарегистрироваться
И я буду отправлять вам бесплатных стоковых изображений каждую неделю!
.
