
Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя.
Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.

Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика:

2. Как добавить граффити
Шаг 1
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.

Шаг 2
Нажмите на вторую иконку Добавить слой маску 

Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену.

3. Как создать портрет в стиле граффити
Шаг 1
Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент  (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.
(Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.

Нажмите Ctrl +D, чтобы снять выделение.
Шаг 2
Нажмите Ctrl +

Шаг 3
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс., Положение Из центра (Center), цвет #000000.

Шаг 4


Шаг 5
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) –

Шаг 6
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.

Шаг 7
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.

Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.

Шаг 8
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.

Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)

Нажмите на иконку Добавить слой маску  (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на
(Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge Brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити в районе лица парня.

Шаг 9
Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.

Шаг 10
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.

Шаг 11
Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выбираем Количество уровней

Шаг 12
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:

Шаг 13
Установите режим наложения слоя портрет 1 на Умножение (Multiply).

4. Как создать эффект кирпича
Шаг 1
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.

Шаг 2
Добавьте маску слоя к слою Кирпичи.

Шаг 3

Шаг 4
Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения  (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.
(Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.

Шаг 5
Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить (Paste).

Шаг 6
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.

Шаг 7
Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже.
Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.

Поздравляю! Вы это сделали!
В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!

Окончательный результат.

Автор: John Negoita
Граффити на стене в Photoshop
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:

Теперь наше изображение должно иметь примерно такой вид:

Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12.
И сразу сохраняем документ как новый файл PSD, дабы не затронуть готовый PSD-файл с картой смещения.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:

Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:
Применив эти стили, я получил такой результат:

Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:

Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:

Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:

Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:

Смешивание слоёв
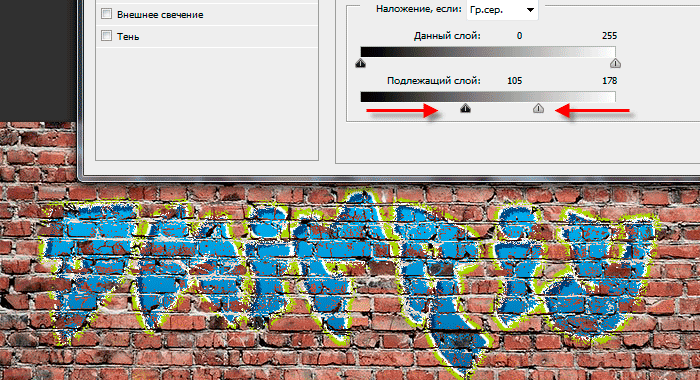
Очевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):

Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:

Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:

Вот теперь я получил именно то, что хотел:

Граффити текст в Фотошоп / Фотошоп-мастер
Текстовый эффект Граффити очень популярен уже на протяжении многих лет. В этом уроке вы узнаете, что создать граффити в фотошоп очень просто!
Видео версия урока
Финальное изображение

Изображение, с которым мы начнём работать это обычная кирпичная стена, которую можно найти где угодно, но если у вас такого изображение нет, то вам поможет ресурс Shutterstock.

Прежде чем мы начнём работу над текстом, создадим карту смещения, она пригодится нам в дальнейшем. Карта смещения, это обычно высококонтрастная черно-белая версия Вашего изображения, которая поможет ‘подогнать’ наш текст, соответствуя изгибам кирпичам стены.
Начнём с преобразования изображения со стеной в чёрно-белое. Это можно сделать быстро с помощью комбинации клавиш Ctrl+ Shift+ U.

После обесцвечивания изображения нам необходимо повысить его контраст. Есть несколько способов достигнуть этого, но автор предлагает воспользоваться Уровнями (Levels), чтобы усилить тени и повысить света.

Полученное высококонтрастное чёрно-белое изображение стены и послужит нам как карта смещения. На данный момент, вам нужно сохранить это изображение как файл PSD. Очень важно, что он сохраняется именно в PSD, иначе вы не сможете выбрать его в дальнейшем.

Теперь займёмся текстом. Откройте снова цветное изображение с кирпичной стеной, не перепутайте с файлом для карты смещения.
Вы можете свободно использовать любой шрифт, который хотите, но лучше если этот шрифт будет в стиле граффити. Посетите сайт DaFont.com, где есть подходящий шрифт Zit граффити . Прелесть этого шрифта, в том, что при вводе строчных букв они полностью заполнены, а когда вы вводите в верхнем регистре, вы получите только контур. Так как нам нужно, чтобы текст был заполнен, автор написал свое имя строчными буквами.

Обычно, граффити не рисуется одним цветом и надпись содержит градиенты, тени и границы. В этом нам помогут стили слоя, с помощью которых мы добавим все эффекты прямо на один слой с текстом. Настройки стилей, которые использовал автор, можно посмотреть ниже на скриншотах, но не стесняйтесь экспериментировать, чтобы получить результат, который вам понравится больше.
Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

Как только вы применили все стили у вас должен быть примерно такой результат.

Теперь когда текст готов, займёмся применением карты смещения, которую мы создали ранее. Прежде чем добавить фильтры, преобразуем слой с текстом в смарт объект. Сделать это можно в меню Фильтр – Преобразовать для смарт фильтров (Filter – Convert for smart filters). Это позволит вам редактировать текст и цветовую гамму на более позднем этапе, если это необходимо! А теперь идём в меню Фильтр – Искажение – Смещение (Filter – Distort – Displace).

Настройки фильтра ниже на скриншоте.

Горизонтальная и вертикальная шкала значений будет контролировать, насколько эффективно смещение. Чем выше значение, тем большее искажение применяется к слою. Нам большое искажение не нужно, поэтому значений 3 или 4 вполне хватит. После нажатия на кнопку ОК, вы перейдёте к выбору PSD-файла, сохраненного ранее.

Когда файл выбран и открыт, вы должны увидеть результат, который похож на тот, что ниже на скриншоте. Программа применит чёрно-белое изображение как карту смещения и исказит слой, создавая впечатление, что это часть стены.

Очевидно, что смещение сделало свою работу, исправив совершенно прямые границы текста, но этого недостаточно. Теперь нужно сделать надпись на стене более реалистичной. Есть несколько способов, которыми это можно сделать, в том числе экспериментировать с различными режимами наложения, но автор предлагает воспользоваться способом Наложить если (Blend If).
Чтобы получить доступ к этой функции, откройте окно стилей слоя в меню Слои – Стиль слоя – Параметры наложения (Layer > Layer Styles > Blending Options).

Настройки функции Наложить если содержит два бара. Один для текущего слоя, а второй для слоя под ним. Оба содержат маркеры для теней и светов, которые позволяют смешивать текущий и/или подлежащий слой. Мы будем использовать нижний слайдер, чтобы работать с подлежащим слоем, то есть кирпичной стеной.
Расположите маркеры как показано на скриншоте – тени вправо, света влево. Вы увидите, как слой с кирпичной стеной смешается с текущим слоем.

Перетащив просто маркеры, мы как правило получаем средний результат, если вас устраивает, то можете так и оставить, хотя можно сделать ещё лучше. Для этого нужно разделить маркеры, зажав клавишу Alt и потянув его половинки. Эффект смешивания будет намного качественнее.

Преимущество использования функции Наложить если по сравнению с режимами наложения состоит в том, что вы не теряете исходные цвета изображения. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их. Конечно вы можете экспериментировать, чтобы видеть, какой метод Вам больше подойдёт.
Урок окончен, успехов!

Автор урока: Howard Pinsky

Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Скачать архивы с материалами для урока
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп  (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.
(Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.

Шаг 2
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение — мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.

Шаг 3
Откройте документ Graffiti Tutorial, добавьте новую группу под названием «Graffiti 1», затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка  (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.
(Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.

Шаг 4
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы «состарить» рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.

Шаг 5
Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо  (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.
(Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.

Шаг 6
Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой — 187. Это повысит контраст.

Шаг 7
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.

Шаг 8
Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.
(Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.

Шаг 9
Назовите новый канал «Black», измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните — мы добиваемся эффекта трафарета.
Примечание переводчика — просто уберите мелкие детали, или «висящие» отдельно участки.

Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал «Grey». Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».

Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала «Grey» (для этого кликните по его миниатюре с зажатой клавишей Ctrl — прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал «White», заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала «Black», заполнив его черным цветом на другом слое.
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала «Grey» — R = 243; G = 240; B = 225 2) заливка для канала «White» R = 243; G = 240; B = 225

Шаг 12
Выберите инструмент Рамка  (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка
(Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка  (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
(Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Шаг 13

Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения — мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой «Skater».
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой «Skater» в документ, разместив его над группой из слоев.

Шаг 14
Выберите любое граффити, которое вам понравится — оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.

Шаг 15
Назовите слой с большим граффити «Main graffiti». Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик  (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.
(Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.

Шаг 16
Установите режим наложения слоя «Skater» Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения — Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%. Откройте файл «Tag.tif», перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) — 50%.
Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.

Автор: Mark Mayers
Эффект граффити в Adobe Photoshop
В этом уроке мы научимся создавать эффект граффити в Adobe Photoshop. Мы будем работать с масками, каналами, стилями слоя и фильтрами. Также поработаем в режиме маски кистями и используем различные режимы наложения. В итоге у вас получится иллюстрация в стиле нарисованного на стене граффити.
Результат
Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Фон из кирпичной стены
Создайте новый документ размером 850 x 630 px. При желании вы можете выбрать и другой размер, но в таком случае учитывайте это при выполнении урока.
В новый слой добавьте изображение кирпичной стены из исходников. При необходимости масштабируйте изображение.
2. Добавляем граффити
Шаг 1
Создайте новый слой и добавьте в него изображение граффити. Подгоните размер изображения под нужный вам размер.
Шаг 2
В палитре Layers/Слои кликните по второй иконке в нижнем ряду. Эта иконка добавит маску слою с граффити.
Выберите черный цвет и возьмите инструмент Brush/Кисть. Используйте гранж-кисти, чтобы рисовать черным цветом внутри маски. Так вы частично скроете слой с граффити, проявляя слой с кирпичной стеной.
3. Эффект граффити на портрете
Шаг 1
В новый слой поместите портрет мужчины. При помощи инструмента Magic Wand/Волшебная палочка выделите фон изображение. Настройте параметры волшебной палочки как показано ниже. Удерживая клавишу Shift вы можете создавать множественные выделения. После того как вы выделили весь фон, нажмите Delete, чтобы удалить эти области.
Нажмите Control-D, чтобы снять выделение.
Шаг 2
Дважды нажмите Control-J, чтобы создать две копии слоя с портретом. Назовите копии Man Portrait 1 и Man Portrait 2. Скройте две последние копии (для этого кликните по иконке глаза рядом с названием каждого слоя в палитре Layers/Слои).
Шаг 3
Вернитесь к оригинальному слою с портретом. Кликните по нему дважды, чтобы открыть стили слоя. В появившемся окне выберите стиль Stroke/Обводка и укажите параметры как показано на картинке ниже.
Шаг 4
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте фильтр как показано ниже.
Шаг 5
В меню выберите Layer > New Adjustment Layer > Posterize /Слой>Новый корректирующий слой >Постеризация. Настройте параметры слоя как показано ниже. Кликните по третьей иконке в нижнем ряду палитры постеризации, чтобы сделать этот слой обтравочной маской для слоя с портретом.
Шаг 6
В меню выберите Layer > New Adjustment Layer > Brightness/Contrast / Слой>Новый корректирующий слой>Яркость/Контраст. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Шаг 7
В меню выберите Layer > New Adjustment Layer > Hue/Saturation/ Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Возьмите инструмент Brush/Кисть и используйте гранж-кисти черного цвета, чтобы замаскировать в маске слоя Hue/Saturation/Цветовой тон/Насыщенность часть кепки.
Шаг 8
Создайте новый слой. Копируйте изображение с граффити из нашего документа и вставьте его в новый слой. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите этому слою Blend Mode/Режим наложения — Lighter Color/Светлее.
Кликните по второй иконке в нижнем ряду палитры Layers/Слои, чтобы указать маску слою с граффити. Инструментом Brush/Кисть при помощи гранж-кистей черного цвета закрасьте частично маску слоя, чтобы получилось примерно как на картинке ниже.
Шаг 9
Верните видимость слою Man Portrait 1. Укажите в качестве главного цвета черный, а в качестве фонового — белый.
Шаг 10
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия. Настройте параметры как показано ниже.
Шаг 11
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте параметры как показано ниже.
Шаг 12
Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни. Настройте бегунки как показано ниже.
Шаг 13
Укажите слою Man Portrait 1 Blend Mode/Режим наложения — Multiply/Умножение.
При желании вы можете повторить ту же процедуру со слоем Man Portrait 2, но этот шаг опционален.
4. Эффект кирпичной стены
Шаг 1
Нажмите Shift-Control-N чтобы создать новый слой поверх остальных.
Нажмите Shift-Control-Alt-E чтобы объединить все видимые слои в один слой-копию. Назовите этот слой Brick Effect.
Шаг 2
Укажите слою Brick Effect маску.
Шаг 3
В меню выберите Image > Trim/Изображение>Тримминг и настройте параметры как показано ниже.
Шаг 4
Вернитесь к слою с кирпичной стеной, инструментом Rectangular Marquee/Прямоугольное выделение растяните выделение по размеру холста. Нажмите Control-C чтобы скопировать выделение.
Шаг 5
Вернитесь к слою Brick Effect и в палитре Channels/Каналы кликните по иконке глаза рядом с каналом маски слоя Brick Effect Mask, чтобы сделать ее видимой. Нажмите Control-V, чтобы вставить в этот канал изображение кирпичной стены.
Шаг 6
Вернитесь в палитру Layers/Слои и нажмите Control-D, чтобы снять выделение. Также кликните по превьюшке Brick Effect Layer, чтобы сделать активным этот слой (не маску).
Шаг 7
Кликните по слою дважды, чтобы открыть для него окно стилей слоя. Выберите стиль Bevel and Emboss/Тиснение и настройте как показано ниже.
Результат
Автор урока — John Negoita
Перевод — Дежурка
Смотрите также:
Эффект граффити в Adobe Photoshop
В этом уроке вы узнаете, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Мы надеемся, что вам пригодится этот урок в будущем, для создания своих работ!
Результат:
Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).
2. Как добавить граффити
1 Шаг
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.
2 Шаг
Нажмите на вторую иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити.
Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену.
3. Как создать портрет в стиле граффити
1 Шаг
Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.
Нажмите Ctrl +D, чтобы снять выделение.
2 Шаг
Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.
3 Шаг
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс., Положение Из центра (Center), цвет #000000.
4 Шаг
Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8, Простота краев (Edge Simplicity) 0 и Четкость краев (Edge Fidelity) 3.
5 Шаг
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.
6 Шаг
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.
7 Шаг
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.
Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.
8 Шаг
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.
Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)
Нажмите на иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge Brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити в районе лица парня.
9 Шаг
Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.
10 Шаг
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.
11 Шаг
Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выбираем Количество уровней (Number of Levels) 3, Простота краев (Edge Simplicity) 3 и Четкость краев (Edge Fidelity) 3.
12 Шаг
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:
13 Шаг
Установите режим наложения слоя портрет 1 на Умножение (Multiply).
Если вы хотите, вы можете повторить тот же процесс, но с разными настройками для слоя портрет 2, но этот шаг не является обязательным.
4. Как создать эффект кирпича
1 Шаг
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.
2 Шаг
Добавьте маску слоя к слою Кирпичи.
3 Шаг
Выполните следующее действие: Изображение (Image) — Тримминг (Trim) и обрежьте холст, основанный на прозрачных пикселях.
4 Шаг
Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.
5 Шаг
Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить(Paste).
6 Шаг
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отмен
Создай граффити текст в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать мультяшный текстовый эффект в стиле граффити.

Материалы для урока:
Архив
Шаг 1 — Создание нового документа
Создаем новый документ размером 1000х500 пикселей. Вы можете сделать это через меню File — New (Файл — Новый).

Шаг 2. Активируем фоновый слой и используем Paint Bucket Tool  (Заливка) (G), чтобы залить его цветом #D0CFCF.
(Заливка) (G), чтобы залить его цветом #D0CFCF.

Шаг 3 — Текст
Для текста создаем новый слой, вы можете найти в интернете подходящий шрифт или нарисовать четкий контур букв на бумаге, отсканировать и импортировать его в Фотошоп. Далее берем Pen Tool  (Перо) (Р) и создаем контур одной из букв. Я использовала слово «Graffiti».
(Перо) (Р) и создаем контур одной из букв. Я использовала слово «Graffiti».

Шаг 4. Преобразовываем контур в выделение, кликнув по нему правой кнопкой мыши и выбрав Make Selection (Создать выделение), заливаем его любым цветом.

Шаг 5. Переименовываем этот слой. Я назвала его просто «G». Дублируем (CTRL+J) его и располагаем под оригиналом. Дважды кликаем по слою «G копия», чтобы вызвать окно Layer Style (Стиль слоя) и изменить цвет.

Шаг 6. Затем перемещаем слой «G копия» на 5 пикселей вверх и 8-9 вправо, используя клавишы со стрелками.

Шаг 7. На слое «G» добавляем стили слоя. Начнем с Inner Shadow (Внутренняя тень).




Шаг 8. Вот так должен выглядеть ваш результат. Переходим на слой «G копия», затем Layer — Layer Style — Create Layer (Слой — Стиль слоя — Создать слой). Берем Burn Tool  (Затемнитель) (O) и затемняем отмеченные области. Закончив, берем Dodge Tool
(Затемнитель) (O) и затемняем отмеченные области. Закончив, берем Dodge Tool  (Осветлитель) (О) и осветляем отмеченные области. Зелеными окружностями отмечены места, где я использовала Burn Tool (Затемнитель) (О), красными — Dodge Tool (Осветлитель) (О).
(Осветлитель) (О) и осветляем отмеченные области. Зелеными окружностями отмечены места, где я использовала Burn Tool (Затемнитель) (О), красными — Dodge Tool (Осветлитель) (О).


Шаг 9. На слое «G копия» добавляем стиль слоя Drop Shadow (Тень).

Шаг 10. Создаем новый слой, загружаем выделение слоя «G копия» (зажав CTRL, кликаем по миниатюре слоя на панели слоев) и применяем Edit — Stroke (Редактирование — Обводка). Располагаем обводку под слоем «G копия».

Шаг 11. Создаем новый слой и называем его «Прямоугольники», берем инструмент выделения и создаем несколько прямоугольных фигур, залитых цветом #8cb809.

Шаг 12. Теперь мы добавим блик. Создаем новый слой и с помощью Pen  Tool (Перо) (Р) рисуем блик, как показано ниже. Заливаем его цветом #FFFFFF.
Tool (Перо) (Р) рисуем блик, как показано ниже. Заливаем его цветом #FFFFFF.

Шаг 13. Стираем лишнюю часть. Для этого выделяем слои «G» и «G копия» (зажав CTRL+ALT, кликаем по миниатюре слоя на панели слоев). Далее Select — Inverse (Выделение — Инвертировать) и удаляем лишнюю часть слоя с бликом клавишей Delete.

Шаг 14. Меняем режим смешивания слоя с бликом на Soft Light (Мягкий свет) и добавляем стиль слоя Layer — Layer Style — Inner Shadow (Слой — Стиль слоя — Внутренняя тень).

Шаг 15. Повторяем все шаги для остальных букв.








Шаг 16 — Облака
Создаем новый слой и называем его «Облака». Располагаем его под слоями с буквами. Берем Brush Tool  (Кисть) (В) и, регулируя диаметр рисуем много окружностей, придав им вид облака. Я использовала цвет #e40480. Закончив, дублируем (CTRL+J) этот слой.
(Кисть) (В) и, регулируя диаметр рисуем много окружностей, придав им вид облака. Я использовала цвет #e40480. Закончив, дублируем (CTRL+J) этот слой.

Шаг 17. Добавляем стили слоя к оригиналу слоя «Облака» Layer — Layer Style — Bevel and Emboss (Слой — Стиль слоя — Фаска и Тиснение).




Шаг 18. Вот так должна выглядеть иллюстрация на данном этапе.

Шаг 19. Создаем новый слой над слоем с облаками и мягкой круглой кистью ( В) белого цвета рисуем блики на облаке. Непрозрачность кисти должна быть очень низкой.
В) белого цвета рисуем блики на облаке. Непрозрачность кисти должна быть очень низкой.

Шаг 20. Переходим к слою «Облака копия» и переносим его под оригинал, затем меняем opacity (непрозрачность) на 27%. Слегка сдвигаем этот слой в сторону, чтобы создать тень.

Шаг 21. Создаем новый слой, берем жесткую круглую кисть  (В) и, регулируя диаметр, создаем новые облака. Я использовала цвет #8cb809.
(В) и, регулируя диаметр, создаем новые облака. Я использовала цвет #8cb809.

Шаг 22. Добавляем стили слоя.



Шаг 23. Создаем новый слой и добавляем немного сияния облакам с помощью маленькой мягкой кисти (В). Я использовала Smudge Tool  (Палец), чтобы растянуть блики.
(Палец), чтобы растянуть блики.

Шаг 24. Теперь я покажу вам, как создать фон. Сначала создаем новый документ.

Шаг 25. Берем инструмент Rounded Rectangle Tool  (Закругленный прямоугольник) (U) и создаем прямоугольник. Я использовала цвет #8cb809 и радиус 21 px.
(Закругленный прямоугольник) (U) и создаем прямоугольник. Я использовала цвет #8cb809 и радиус 21 px.

Шаг 26. Добавляем стиль слоя Stroke (Обводка).

Шаг 27. Дублируем прямоугольник и располагаем копии так, чтобы создать кирпичную кладку. Обратите внимание, что каждый нижний кирпич немного перекрывает верхний и белого фона не видно.

Шаг 28. Создаем новый слой над кирпичами и мягкой круглой кистью диаметром 60 px и цветом #000000 рисуем тени на кирпичах. Меняем непрозрачность слоя на 27%.

Шаг 29. Переходим Edit — Define Pattern (Редактировать — Определить узор), в появившемся окне вводим имя и жмем OK. Возвращаемся к документу с граффити. Создаем новый слой под слоем с облаками. Заливаем его цветом #FFFFFF и уменьшаем fill (заливка) до 0%. Добавляем стили слоя.


Шаг 30. Создаем новый документ и на некоторых кирпичах добавляем блики. Я использовала мягкую круглую кисть (B) и Smudge Tool  (Палец), чтобы размазать их.
(Палец), чтобы размазать их.

Шаг 31. Теперь займемся световыми лучами. Создаем новый слой над текстом и активируем Brush Tool  (Кисть) (В), устанавливаем размер на 87 px.
(Кисть) (В), устанавливаем размер на 87 px.

Шаг 32. Берем Pen Tool (Перо) (Р) и создаем контур световых линий. Закончив, жмем по нему правой кнопкой мыши и выбираем Stroke Path (Образовать контур), в выпадающем меню выбираем Brush
(Перо) (Р) и создаем контур световых линий. Закончив, жмем по нему правой кнопкой мыши и выбираем Stroke Path (Образовать контур), в выпадающем меню выбираем Brush (Кисть) и активируем опцию Simulate Pressure (Имитировать давление).
(Кисть) и активируем опцию Simulate Pressure (Имитировать давление).

Шаг 33. Добавляем Outer Glow (Внешнее свечение).


Шаг 34. Создаем новую световую линию.

Шаг 35. Создаем новый слой и добавляем звезд с помощью загруженной ранее кисти.

Финальный результат

Автор: Ashlee Harrell
Граффити-стрит Арт-уроки по фотошопу
Изучите , как создать эффект граффити в Photoshop из этих классных уроков. Для создания стиля уличного искусства граффити в Photoshop вам понадобится текстуры граффити , а также тип стены (кирпичная стена отлично подходит для уличного искусства).
Для быстрого и легкого результата вы можете использовать граффити Photoshop action , которое очень полезно, особенно для новичков в Photoshop.
чирикатьЭффект граффити на стене в гранж. Урок Photoshop
Эффект граффити в фотошопе
Как создать эффект граффити в Adobe Photoshop
Учебник по фотошопу Graffiti в стиле текста
Бесплатно Учебник фотошопа Graffiti в стиле
Учебник по фотошопу в стиле граффити
Учебник в стиле фотошопа Граффити
Создание текста в граффити0000 стиль граффити с текстовым эффектом в фотошопе
Нарисуйте шрифт граффити на кирпичной стене в фотошопе
Создание граффити городского искусства в фотошопе
Граффити с эффектом Photoshop Action
Более 20 текстур граффити бесплатно
Видео Учебник по эффекту граффити
Еще один крутой фотоэффект — постеризированный фотоэффект , который вы можете сделать в Photoshop, используя это бесплатное действие.Используйте это бесплатное действие Photoshop для создания уличного искусства из ваших фотографий. Добавьте кирпичную текстуру к вашей фотографии, и вы сможете сделать классное граффити всего за несколько минут.
Предыдущий пост Бесплатные наложения текстур VHS Glitch для Photoshop
Следующая запись Бесплатные фоны пустых комнат для фотошопа
, текстовых эффектов граффити в Photoshop • Обучение проектированию IceflowStudios Письменное руководство
Нашим начальным изображением будет простая кирпичная стена, которую вы можете найти где угодно, но если вы ищете изображения высокого качества, Shutterstock вас покроет.
Карта смещения
Прежде чем мы начнем с нашего текста, мы сначала собираемся создать карту смещения, которая пригодится позже. Карта смещения, которая обычно представляет собой высококонтрастную черно-белую версию вашего изображения, поможет «сформировать» наш возможный текст в кирпичи этой стены.
Сначала начните с преобразования вашего изображения в черно-белое. Это можно быстро сделать с помощью сочетания клавиш Command / Ctrl + U .
После того, как насыщенность исчезнет с вашего изображения, нам нужно будет повысить его контрастность. Есть несколько способов добиться этого, но я обнаружил, что использование уровней для усиления теней и бликов поможет.
Это даст вам высококонтрастное черно-белое изображение, которое отлично подойдет в качестве карты смещения.На данный момент вам нужно сохранить его как файл PSD . ОЧЕНЬ ВАЖНО , что он сохранен как PSD , иначе вы не сможете выбрать его позже.
Текст
Теперь, когда карта смещения удалена, давайте перейдем к тексту. Чтобы убедиться, что вы не испортили карту смещения, снова откройте исходное [цветное] изображение.
Шрифт
Вы можете свободно использовать любой шрифт, какой пожелаете, но чтобы придать дизайну граффити, рекомендуется использовать шрифт в стиле граффити.На DaFont.com есть отличный шрифт Zit Graffiti . Особенность этого шрифта в том, что при вводе строчных букв буквы заполняются, а при вводе заглавных букв вы получаете только контур. Поскольку я хочу, чтобы мой текст был заполнен, я буду вводить свое имя строчными буквами.
Обычно граффити — это не только один цвет. Он содержит градиенты, тени и границы. Вот где волшебство Layer Styles вступает в игру! Использование стилей слоя может помочь добавить все эти элементы в один текстовый слой.Настройки, которые я использовал, можно найти ниже, но не стесняйтесь экспериментировать, чтобы получить результат, который вам нужен.
Как только ваши стили слоя на месте, у вас должно быть что-то вроде этого:
Смещение
Теперь, когда текст на месте и цвета установлены, пришло время воспользоваться картой смещения, которую мы создали ранее. Фильтр смещения можно найти в меню «Фильтр»> «Искажение», но перед добавлением каких-либо фильтров всегда полезно преобразовать слой в смарт-объект .Это позволит вам редактировать текст и цветовую схему на более позднем этапе, если это необходимо!
После того как слой был преобразован, в меню Фильтр> Искажение вы найдете опцию Сместить .
Значения по горизонтали и по вертикали Значения шкалы будут контролировать эффективность смещения. Чем выше значение, тем больше искажения применяется к слою. Поскольку мы не ищем ничего радикального, 3 или 4 должны работать хорошо.Как только вы нажмете OK, вы захотите найти файл PSD , который вы сохранили ранее.
Когда файл выбран и открыт, вы должны увидеть результат, аналогичный приведенному ниже. Фотошоп использовал черный и белый цвета карты смещения, чтобы исказить слой, создавая впечатление, что он является «частью стены».
Смешивание в
Очевидно, что текст должен быть вписан в стену. Смещение отлично справилось с тем, чтобы отодвинуть текст от совершенно прямых линий, но теперь его нужно немного смешать.Это можно сделать несколькими способами, в том числе экспериментировать с различными режимами наложения, но я хотел бы показать вам немного другой способ наложения; Смешайте если.
Смесь Если
Чтобы получить доступ к элементам управления Blend If, перейдите в раздел Blending Options в Layer Styles (Layer> Layer Styles> Blending Options).
Элементы управления Blend If, выделенные выше, содержат две полосы. Один для текущего слоя и один для нижнего слоя.Оба содержат ползунок теней и бликов, который позволяет смешивать оба из текущего слоя и / или нижний слой. В этом случае мы хотим смешать тени и блики от кирпичной стены (нижележащий слой) с текстом.
На базовой Layer bar, потянув ползунок теней вправо и ползунок светлых участков влево, будет смешивать текущий слой со слоем под ним, в данном случае — с кирпичной стеной.
Простое нажатие на ползунки, как правило, дает очень резкий результат.Конечно, если это то, что вы ищете, то отлично! Однако, если вы ищете немного больше смеси, ползунки могут быть разделены. Удерживая нажатой клавишу Alt / Option , вы сможете разделить каждый слайдер, что приведет к получению более чистого сочетания.
Преимущество использования Blend If по сравнению с Blend Modes заключается в том, что вы, как правило, получаете больше «настоящих» цветов по сравнению с тем, с чего начинали. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их.Конечно, экспериментируйте, чтобы увидеть, какой метод вы предпочитаете.
, граффити-эффектов для фотошопа | Малый бизнес
Изображения в стиле стрит-арт и текстовые элементы могут придать вашим проектам Photoshop живой городской вид. Преобразуйте изображения в трафаретные изображения и примените кисти с краской для реалистичного ощущения. Граффити-шрифты созданы для привлекательных слоганов и названий — или создайте свою собственную надпись от руки и дополните ее контурами и цветовыми эффектами. Используйте существующие фотографии зданий и стен в качестве фона или создавайте собственные фоны, используя встроенные текстуры и фильтры Photoshop.
Фоны
Для фона вы можете выбрать простой градиент, сплошной цвет или встроенную заливку узором. Это хороший выбор для плакатов или листовок. Чтобы придать вашей граффити более реалистичный вид, вы можете разместить элементы на фоне, похожем на стену. Вы можете использовать фотографию снаружи реального здания; реальные фотографии могут сделать ваше произведение искусства более аутентичным, но могут содержать много ненужных деталей, которые могут отвлечь от вашей работы. Кроме того, вы можете создать текстуру кирпичной, каменной или бетонной стены, используя встроенные фильтры Photoshop.Например, в разделе «Текстуризатор» меню «Фильтровать текстуру» вы найдете фильтр «Кирпич», который можно использовать для заполнения фона с эффектом размерной кирпичной кладки.
Слои Создавая каждую часть изображения граффити на отдельном слое, вы можете интенсивно манипулировать отдельными элементами, не затрагивая другие части изображения. Например, если у вас есть текст, изображение и фон на отдельных слоях, вы можете применить размытие к краю текста, не затрагивая фон.Вы также можете изменить и переместить все элементы по желанию.
Картинки
Для графического элемента вашего дизайна вы можете нарисовать простого персонажа в мультяшном стиле с помощью распылителя. Кроме того, вы можете создать рисунок в стиле трафарета, манипулируя фотографией. Выберите простое, яркое изображение с несколькими элементами. Используйте параметр «Порог» в меню «Коррекция изображения», чтобы уменьшить фотографию до четкого монохромного изображения. Выберите белые области с помощью параметра «Цветовой диапазон» в меню «Выбор», затем используйте «Редактировать и вырезать», чтобы удалить его, оставив только черный.Вы можете вставить белые элементы во второй слой, если вы хотите двухцветный трафарет. Вставьте слой, который вы хотите на вашей стене; используйте мазки кистью по краям, чтобы создать впечатление, что изображение было распылено через трафарет. Примените фильтр размытия, чтобы немного смягчить края.
Текст и шрифты
Вы можете нарисовать свой собственный текст в стиле граффити от руки или использовать шрифт от руки или в стиле граффити и ввести свой текст в текстовое поле. Как только ваш основной текст на месте, вы можете улучшить его с помощью контрастных контуров или добавить текстуры, чтобы он выглядел так, как будто текстура стены под ним просвечивает краской.Выделение текста и заполнение его градиентом может создать впечатляющий эффект.
Эффект граффити с всплывающим учебным пособием по Photoshop — учебное пособие по Photoshop Чтобы создать граффити-графику с всплывающим эффектом всего за несколько шагов, сначала нам нужно загрузить действие Photoshop для граффити.
Внутри ZIP-файла у вас есть 3 файла, которые вы должны установить в Photoshop: ABR-файл, PAT-файл и ATN-файл.
Перейдите к «Правка»> «Менеджер пресетов » и выберите тип пресета : «Кисти / узоры» и загрузите сначала файл кистей ABR, а затем файл паттернов PAT.
Чтобы установить файл действий ATN, перейдите в Окно> Действия и выберите Загрузить действия в верхнем правом углу меню.
Убедитесь, что для инструмента Brush Tool установлено значение Normal , а для Opacity и Flow установлено значение 100% .
Теперь мы готовы правильно использовать действие. Просто сыграйте в действие «ШАГ 1 — ЭФФЕКТ ГРАФФИТИ». Действие прекращается с этим сообщением:
- 1.Пожалуйста, откройте новый файл PSD, 72 dpi, цветовой режим RGB
- 2. Ваш холст становится фоном стены
- 3. Возобновить игру после этого
Итак, давайте создадим новый PSD-файл размером 1000×800 пикселей. Это фон кирпичной стены. Возобновите игру.
Перед добавлением изображения вы можете изменить Pattern Overlay слоя Background Wall . По умолчанию установлено значение 50%, но если у вас изображение большего размера, вы можете установить его на 100%.Этот шаг не является обязательным.
Если вы измените Pattern Overlay , вы должны снова выбрать корректировку Curves (просто нажмите на название слоя). Добавьте свое изображение и разместите его там, где вы хотите, чтобы оно было размещено.
Возобновите игру с того места, где оно остановилось.
Закрасьте область, которую хотите превратить в граффити. Используйте Brush Tool и убедитесь, что вы рисуете прямо поверх изображения, чтобы получить хороший результат. Всегда лучше рисовать 1px-2px внутри объекта , чтобы избежать наличия фоновых областей внутри окрашенной области.
Если вы согласны с результатом, возобновите воспроизведение с того места, где оно остановилось.
После завершения шага 1 действия ваш результат должен выглядеть примерно так. Если вам не нужен всплывающий эффект, и это конечный результат, вы должны сыграть в действие «ШАГ 3 — ОСТРОЕ».
Если вы хотите добавить эффект всплывающих надписей на граффити, вам нужно сыграть в действие «ШАГ 2 — ДОБАВИТЬ ПОСЛЕДОВАТЕЛЬНЫЙ ЭФФЕКТ».
Вы должны закрасить область, которую хотите превратить в 3D.Важно, какие части вы рисуете. В нашем примере часть тела, которая не совпадает с остальным планом, — это руки.
Используйте Brush Tool и убедитесь, что вы рисуете прямо поверх изображения, чтобы получить хороший результат. Всегда лучше рисовать 1px-2px внутри объекта , чтобы не было других областей внутри окрашенной области. Убедитесь, что вы рисуете белым цветом внутри маски слоя, а не слоя.
Если вы уверены в результате, возобновите воспроизведение с того места, где оно остановилось.
Действие останавливается, чтобы изменить положение тени. Вы можете изменить его размер, переместить его, масштабировать и т. Д. Очень важно, чтобы тень выглядела реалистично. Например, когда рука касается стены, тень находится на небольшом расстоянии, и она становится больше, когда рука находится дальше от стены.
Действие перестает просить вас использовать «каменную» кисть, чтобы добавить камни, где вы хотите. Убедитесь, что вы рисуете белым цветом внутри маски слоя, а не слоя. При необходимости измените размер кисти.Добавляйте камни только там, где рука касается стены. Не беспокойтесь об этом шаге, последние штрихи будут сделаны позже.
Возобновите игру с того места, где оно остановилось.
Теперь используйте кисти для добавления трещин. В список включены 2 трещинные кисти. Снова добавьте трещины, где объект касается стены и всплывает, в нашем случае это рука.
Наиболее важной частью является настройка. Вы должны сделать граффити как можно более реалистичными, регулируя различные слои, поэтому, пожалуйста, найдите время, чтобы сделать это.
Камни должны быть только там, где человек разрушает стену. Таким образом, мы должны стереть другие камни. Выберите первую маску Wall Rock . Используйте Brush Tool , каменную кисть и черный цвет, чтобы скрыть некоторые камни.
Выберите вторую маску Wall Rock . Используйте Brush Tool , каменную кисть и черный цвет, чтобы скрыть некоторые камни.
Внутри ZIP-файла у вас есть PSD-файл с именем ROCKS-IMG.psd. Внутри этого файла у вас есть «формирование камней» и «отдельные камни».Все, что вам нужно сделать, это скопировать эти слои в файл PSD. Поместите их поверх существующих камней, чтобы создать реалистичный эффект. Масштабируйте, вращайте или изменяйте их размер, чтобы получить хороший результат.
Вы можете изменить стиль слоя этих слоев, а также добавить фильтр Motion Blur для создания эффекта движения. Вы можете добавить камни над мужской рукой или под мужской рукой, чтобы создать эффект глубины.
Нажмите на маску слоя Graffiti Art и используйте Brush Tool , кисть гранж и цвет белый, если вы хотите показать некоторые области, и черный цвет, если вы хотите скрыть некоторые области.
Если вы уверены, что это окончательный результат, выполните действие «ШАГ 3 — ОСТРОЕ». Этот шаг завершает эффект.
,
Письменное руководство
Нашим начальным изображением будет простая кирпичная стена, которую вы можете найти где угодно, но если вы ищете изображения высокого качества, Shutterstock вас покроет.
Карта смещения
Прежде чем мы начнем с нашего текста, мы сначала собираемся создать карту смещения, которая пригодится позже. Карта смещения, которая обычно представляет собой высококонтрастную черно-белую версию вашего изображения, поможет «сформировать» наш возможный текст в кирпичи этой стены.
Сначала начните с преобразования вашего изображения в черно-белое. Это можно быстро сделать с помощью сочетания клавиш Command / Ctrl + U .
После того, как насыщенность исчезнет с вашего изображения, нам нужно будет повысить его контрастность. Есть несколько способов добиться этого, но я обнаружил, что использование уровней для усиления теней и бликов поможет.
Это даст вам высококонтрастное черно-белое изображение, которое отлично подойдет в качестве карты смещения.На данный момент вам нужно сохранить его как файл PSD . ОЧЕНЬ ВАЖНО , что он сохранен как PSD , иначе вы не сможете выбрать его позже.
Текст
Теперь, когда карта смещения удалена, давайте перейдем к тексту. Чтобы убедиться, что вы не испортили карту смещения, снова откройте исходное [цветное] изображение.
Шрифт
Вы можете свободно использовать любой шрифт, какой пожелаете, но чтобы придать дизайну граффити, рекомендуется использовать шрифт в стиле граффити.На DaFont.com есть отличный шрифт Zit Graffiti . Особенность этого шрифта в том, что при вводе строчных букв буквы заполняются, а при вводе заглавных букв вы получаете только контур. Поскольку я хочу, чтобы мой текст был заполнен, я буду вводить свое имя строчными буквами.
Обычно граффити — это не только один цвет. Он содержит градиенты, тени и границы. Вот где волшебство Layer Styles вступает в игру! Использование стилей слоя может помочь добавить все эти элементы в один текстовый слой.Настройки, которые я использовал, можно найти ниже, но не стесняйтесь экспериментировать, чтобы получить результат, который вам нужен.
Как только ваши стили слоя на месте, у вас должно быть что-то вроде этого:
Смещение
Теперь, когда текст на месте и цвета установлены, пришло время воспользоваться картой смещения, которую мы создали ранее. Фильтр смещения можно найти в меню «Фильтр»> «Искажение», но перед добавлением каких-либо фильтров всегда полезно преобразовать слой в смарт-объект .Это позволит вам редактировать текст и цветовую схему на более позднем этапе, если это необходимо!
После того как слой был преобразован, в меню Фильтр> Искажение вы найдете опцию Сместить .
Значения по горизонтали и по вертикали Значения шкалы будут контролировать эффективность смещения. Чем выше значение, тем больше искажения применяется к слою. Поскольку мы не ищем ничего радикального, 3 или 4 должны работать хорошо.Как только вы нажмете OK, вы захотите найти файл PSD , который вы сохранили ранее.
Когда файл выбран и открыт, вы должны увидеть результат, аналогичный приведенному ниже. Фотошоп использовал черный и белый цвета карты смещения, чтобы исказить слой, создавая впечатление, что он является «частью стены».
Смешивание в
Очевидно, что текст должен быть вписан в стену. Смещение отлично справилось с тем, чтобы отодвинуть текст от совершенно прямых линий, но теперь его нужно немного смешать.Это можно сделать несколькими способами, в том числе экспериментировать с различными режимами наложения, но я хотел бы показать вам немного другой способ наложения; Смешайте если.
Смесь Если
Чтобы получить доступ к элементам управления Blend If, перейдите в раздел Blending Options в Layer Styles (Layer> Layer Styles> Blending Options).
Элементы управления Blend If, выделенные выше, содержат две полосы. Один для текущего слоя и один для нижнего слоя.Оба содержат ползунок теней и бликов, который позволяет смешивать оба из текущего слоя и / или нижний слой. В этом случае мы хотим смешать тени и блики от кирпичной стены (нижележащий слой) с текстом.
На базовой Layer bar, потянув ползунок теней вправо и ползунок светлых участков влево, будет смешивать текущий слой со слоем под ним, в данном случае — с кирпичной стеной.
Простое нажатие на ползунки, как правило, дает очень резкий результат.Конечно, если это то, что вы ищете, то отлично! Однако, если вы ищете немного больше смеси, ползунки могут быть разделены. Удерживая нажатой клавишу Alt / Option , вы сможете разделить каждый слайдер, что приведет к получению более чистого сочетания.
Преимущество использования Blend If по сравнению с Blend Modes заключается в том, что вы, как правило, получаете больше «настоящих» цветов по сравнению с тем, с чего начинали. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их.Конечно, экспериментируйте, чтобы увидеть, какой метод вы предпочитаете.
,граффити-эффектов для фотошопа | Малый бизнес
Изображения в стиле стрит-арт и текстовые элементы могут придать вашим проектам Photoshop живой городской вид. Преобразуйте изображения в трафаретные изображения и примените кисти с краской для реалистичного ощущения. Граффити-шрифты созданы для привлекательных слоганов и названий — или создайте свою собственную надпись от руки и дополните ее контурами и цветовыми эффектами. Используйте существующие фотографии зданий и стен в качестве фона или создавайте собственные фоны, используя встроенные текстуры и фильтры Photoshop.
Фоны
Для фона вы можете выбрать простой градиент, сплошной цвет или встроенную заливку узором. Это хороший выбор для плакатов или листовок. Чтобы придать вашей граффити более реалистичный вид, вы можете разместить элементы на фоне, похожем на стену. Вы можете использовать фотографию снаружи реального здания; реальные фотографии могут сделать ваше произведение искусства более аутентичным, но могут содержать много ненужных деталей, которые могут отвлечь от вашей работы. Кроме того, вы можете создать текстуру кирпичной, каменной или бетонной стены, используя встроенные фильтры Photoshop.Например, в разделе «Текстуризатор» меню «Фильтровать текстуру» вы найдете фильтр «Кирпич», который можно использовать для заполнения фона с эффектом размерной кирпичной кладки.
СлоиСоздавая каждую часть изображения граффити на отдельном слое, вы можете интенсивно манипулировать отдельными элементами, не затрагивая другие части изображения. Например, если у вас есть текст, изображение и фон на отдельных слоях, вы можете применить размытие к краю текста, не затрагивая фон.Вы также можете изменить и переместить все элементы по желанию.
Картинки
Для графического элемента вашего дизайна вы можете нарисовать простого персонажа в мультяшном стиле с помощью распылителя. Кроме того, вы можете создать рисунок в стиле трафарета, манипулируя фотографией. Выберите простое, яркое изображение с несколькими элементами. Используйте параметр «Порог» в меню «Коррекция изображения», чтобы уменьшить фотографию до четкого монохромного изображения. Выберите белые области с помощью параметра «Цветовой диапазон» в меню «Выбор», затем используйте «Редактировать и вырезать», чтобы удалить его, оставив только черный.Вы можете вставить белые элементы во второй слой, если вы хотите двухцветный трафарет. Вставьте слой, который вы хотите на вашей стене; используйте мазки кистью по краям, чтобы создать впечатление, что изображение было распылено через трафарет. Примените фильтр размытия, чтобы немного смягчить края.
Текст и шрифты
Вы можете нарисовать свой собственный текст в стиле граффити от руки или использовать шрифт от руки или в стиле граффити и ввести свой текст в текстовое поле. Как только ваш основной текст на месте, вы можете улучшить его с помощью контрастных контуров или добавить текстуры, чтобы он выглядел так, как будто текстура стены под ним просвечивает краской.Выделение текста и заполнение его градиентом может создать впечатляющий эффект.
Чтобы создать граффити-графику с всплывающим эффектом всего за несколько шагов, сначала нам нужно загрузить действие Photoshop для граффити.
Внутри ZIP-файла у вас есть 3 файла, которые вы должны установить в Photoshop: ABR-файл, PAT-файл и ATN-файл.
Перейдите к «Правка»> «Менеджер пресетов » и выберите тип пресета : «Кисти / узоры» и загрузите сначала файл кистей ABR, а затем файл паттернов PAT.
Чтобы установить файл действий ATN, перейдите в Окно> Действия и выберите Загрузить действия в верхнем правом углу меню.
Убедитесь, что для инструмента Brush Tool установлено значение Normal , а для Opacity и Flow установлено значение 100% .
Теперь мы готовы правильно использовать действие. Просто сыграйте в действие «ШАГ 1 — ЭФФЕКТ ГРАФФИТИ». Действие прекращается с этим сообщением:
- 1.Пожалуйста, откройте новый файл PSD, 72 dpi, цветовой режим RGB
- 2. Ваш холст становится фоном стены
- 3. Возобновить игру после этого
Итак, давайте создадим новый PSD-файл размером 1000×800 пикселей. Это фон кирпичной стены. Возобновите игру.
Перед добавлением изображения вы можете изменить Pattern Overlay слоя Background Wall . По умолчанию установлено значение 50%, но если у вас изображение большего размера, вы можете установить его на 100%.Этот шаг не является обязательным.
Если вы измените Pattern Overlay , вы должны снова выбрать корректировку Curves (просто нажмите на название слоя). Добавьте свое изображение и разместите его там, где вы хотите, чтобы оно было размещено.
Возобновите игру с того места, где оно остановилось.
Закрасьте область, которую хотите превратить в граффити. Используйте Brush Tool и убедитесь, что вы рисуете прямо поверх изображения, чтобы получить хороший результат. Всегда лучше рисовать 1px-2px внутри объекта , чтобы избежать наличия фоновых областей внутри окрашенной области.
Если вы согласны с результатом, возобновите воспроизведение с того места, где оно остановилось.
После завершения шага 1 действия ваш результат должен выглядеть примерно так. Если вам не нужен всплывающий эффект, и это конечный результат, вы должны сыграть в действие «ШАГ 3 — ОСТРОЕ».
Если вы хотите добавить эффект всплывающих надписей на граффити, вам нужно сыграть в действие «ШАГ 2 — ДОБАВИТЬ ПОСЛЕДОВАТЕЛЬНЫЙ ЭФФЕКТ».
Вы должны закрасить область, которую хотите превратить в 3D.Важно, какие части вы рисуете. В нашем примере часть тела, которая не совпадает с остальным планом, — это руки.
Используйте Brush Tool и убедитесь, что вы рисуете прямо поверх изображения, чтобы получить хороший результат. Всегда лучше рисовать 1px-2px внутри объекта , чтобы не было других областей внутри окрашенной области. Убедитесь, что вы рисуете белым цветом внутри маски слоя, а не слоя.
Если вы уверены в результате, возобновите воспроизведение с того места, где оно остановилось.
Действие останавливается, чтобы изменить положение тени. Вы можете изменить его размер, переместить его, масштабировать и т. Д. Очень важно, чтобы тень выглядела реалистично. Например, когда рука касается стены, тень находится на небольшом расстоянии, и она становится больше, когда рука находится дальше от стены.
Действие перестает просить вас использовать «каменную» кисть, чтобы добавить камни, где вы хотите. Убедитесь, что вы рисуете белым цветом внутри маски слоя, а не слоя. При необходимости измените размер кисти.Добавляйте камни только там, где рука касается стены. Не беспокойтесь об этом шаге, последние штрихи будут сделаны позже.
Возобновите игру с того места, где оно остановилось.
Теперь используйте кисти для добавления трещин. В список включены 2 трещинные кисти. Снова добавьте трещины, где объект касается стены и всплывает, в нашем случае это рука.
Наиболее важной частью является настройка. Вы должны сделать граффити как можно более реалистичными, регулируя различные слои, поэтому, пожалуйста, найдите время, чтобы сделать это.
Камни должны быть только там, где человек разрушает стену. Таким образом, мы должны стереть другие камни. Выберите первую маску Wall Rock . Используйте Brush Tool , каменную кисть и черный цвет, чтобы скрыть некоторые камни.
Выберите вторую маску Wall Rock . Используйте Brush Tool , каменную кисть и черный цвет, чтобы скрыть некоторые камни.
Внутри ZIP-файла у вас есть PSD-файл с именем ROCKS-IMG.psd. Внутри этого файла у вас есть «формирование камней» и «отдельные камни».Все, что вам нужно сделать, это скопировать эти слои в файл PSD. Поместите их поверх существующих камней, чтобы создать реалистичный эффект. Масштабируйте, вращайте или изменяйте их размер, чтобы получить хороший результат.
Вы можете изменить стиль слоя этих слоев, а также добавить фильтр Motion Blur для создания эффекта движения. Вы можете добавить камни над мужской рукой или под мужской рукой, чтобы создать эффект глубины.
Нажмите на маску слоя Graffiti Art и используйте Brush Tool , кисть гранж и цвет белый, если вы хотите показать некоторые области, и черный цвет, если вы хотите скрыть некоторые области.
Если вы уверены, что это окончательный результат, выполните действие «ШАГ 3 — ОСТРОЕ». Этот шаг завершает эффект.
,