Эффект параллакса в кино | Журнал «Тезис»
ЭКТО: Марсель Анун
ГДЕ: Фильм «Зима»
КОГДА: 1969 год
Термин «параллакс» (с греческого — «смещение») встречается в разных сферах знания. Например, в астрономии движение небесных тел относительно Земли называют параллактическим. Еще в Древней Греции исследователи определяли расстояние до Луны или Солнца, измеряя угол их смещения относительно земной орбиты.
Параллакс близок и пространственному искусству. Американский архитектор Стивен Холл обращается к эффекту смещения при проектировании своих сооружений. Вот как он описывает изменчивое — «параллаксное» — пространство дома: «Дом — это не объект, это динамические отношения местности, восприятия, неба и света с особым вниманием к внутренним сценариям движения… Даже в маленьком доме вы можете восхищаться наложением перспектив, которое возникает благодаря движению, смещению, изменению освещенности».
Параллакс можно найти и в философии. Славой Жижек в работе «Устройство разрыва. Параллаксное видение» использует понятие параллакса как метафору, некий образ, лежащий в основе его аналитического подхода. «Если прочесть оглавление, может возникнуть иллюзия, будто у книги есть жесткая структура, — пишет автор предисловия к русскому изданию. — С той метапозиции, которую декларирует Жижек, рассмотреть последовательно параллакс-эффекты в философии, науке, искусстве и политике. Не тут-то было. Славой Жижек в этой книге действует как умудренный не по возрасту ребенок, который потряхивает трубку калейдоскопа, не отрывая взгляд от его окуляра, и, после каждого встряхивания, описывает узорчатую картинку».
Параллаксное видение» использует понятие параллакса как метафору, некий образ, лежащий в основе его аналитического подхода. «Если прочесть оглавление, может возникнуть иллюзия, будто у книги есть жесткая структура, — пишет автор предисловия к русскому изданию. — С той метапозиции, которую декларирует Жижек, рассмотреть последовательно параллакс-эффекты в философии, науке, искусстве и политике. Не тут-то было. Славой Жижек в этой книге действует как умудренный не по возрасту ребенок, который потряхивает трубку калейдоскопа, не отрывая взгляд от его окуляра, и, после каждого встряхивания, описывает узорчатую картинку».
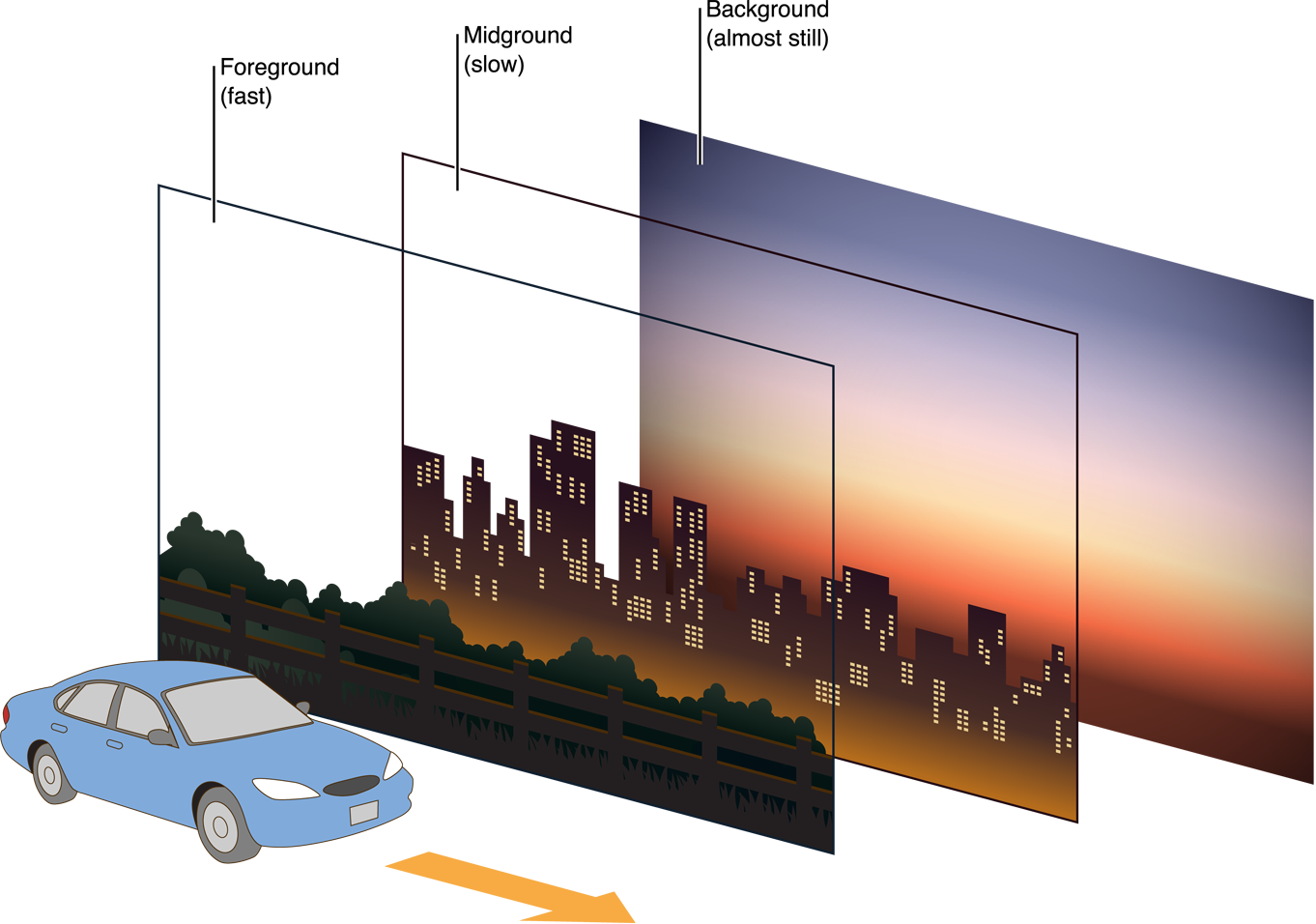
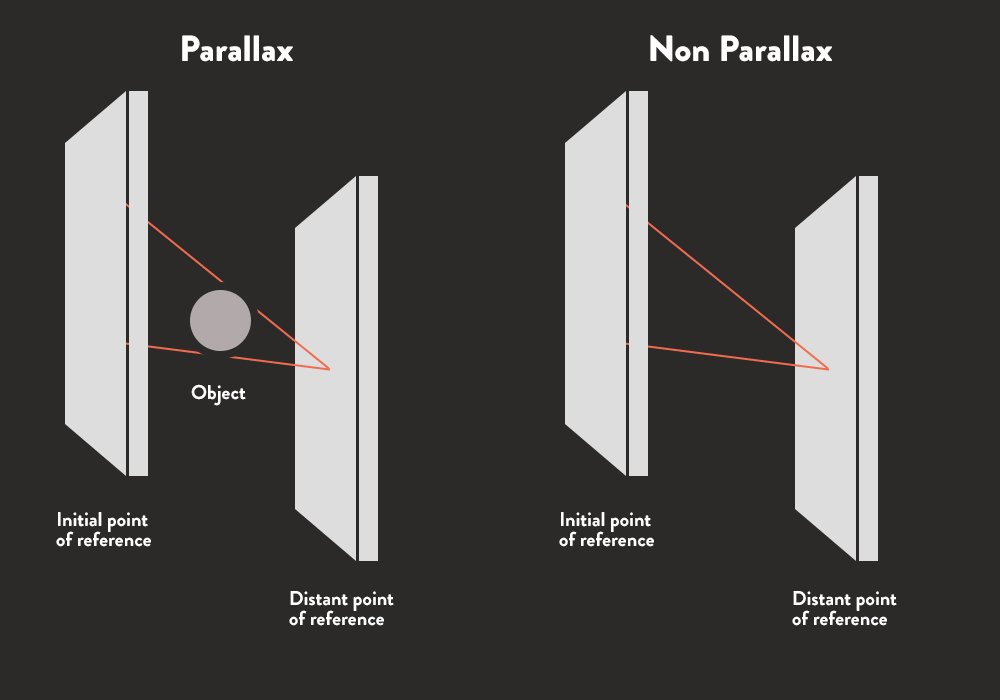
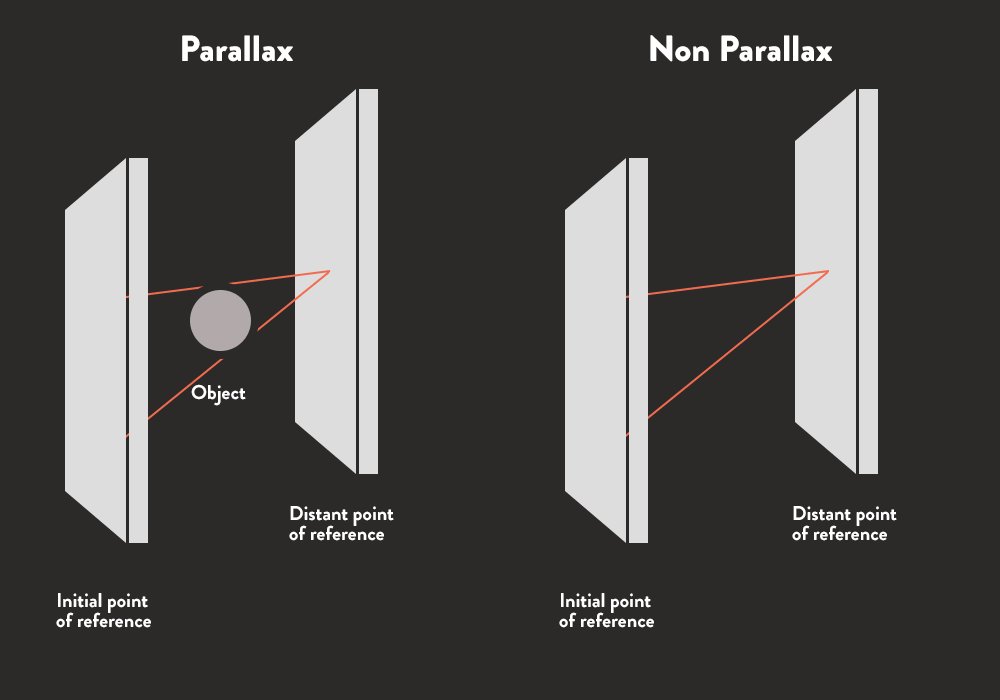
В повседневной жизни эффект параллакса тоже присутствует: наблюдатель, находящийся в движении, воспринимает статичное пространство как динамически изменчивое. Но даже если наблюдатель стоит и смотрит на объект поочередно то левым, то правым глазом, то видит его немного под разным углом. В конце концов, именно благодаря наличию двух глаз мы оцениваем примерное расстояние до объекта.
На первый взгляд, кинематографу подобный эффект не свойственен. Фильм передает движение лишь как иллюзию, отражение. Зритель располагается в определенной точке перед экраном и со стороны наблюдает за перемещениями — людей, объектов, ракурса камеры.
Однако в истории кино можно обнаружить как минимум один пример того, как становится возможным новое видение изменчивого мира вокруг. Это фильм французского режиссера Марселя Ануна «Зима», снятый в 1969 году. И именно эффект параллакса позволяет говорить о фильме как о пространстве.
Главного героя «Зимы» зовут Жюльен, он режиссер, работающий над заказным документальным фильмом. Герой проводит несколько дней в бельгийском Брюгге: гуляет по городу, встречается с актрисой и продюсером, ищет вдохновение в книгах и картинах старых мастеров. Жюльен постоянно сомневается, не изменил ли он самому себе, взявшись за этот заказ, но все же пытается довести дело до конца.
Тут можно вспомнить другие фильмы о съемках фильма: «Тюрьма» (1949) Ингмара Бергмана, «Восемь с половиной» (1963) Федерико Феллини или «Все на продажу» (1968) Анджея Вайды. Но фильм Ануна только отдаленно их напоминает. «Зиме» придана более сложная, экспериментальная форма. Повествование придерживается как бы постоянного переключения: с французского на итальянский, с классической живописи на язык Шекспира, с движения на статику.
Но фильм Ануна только отдаленно их напоминает. «Зиме» придана более сложная, экспериментальная форма. Повествование придерживается как бы постоянного переключения: с французского на итальянский, с классической живописи на язык Шекспира, с движения на статику.
Технические нюансы закадровой работы показываются так тщательно и разнообразно, что зритель может основательно запутаться в происходящем. Особенно врезаются в память начальные эпизоды, в которых главный герой с оператором ищут локации для съемок. Взгляду трудно удержаться на видах города из-за вторжения в фильм технических трюков: резкого зума, панорамирования, смены цветного изображения на черно-белое.
Фасады хаотично сменяют друг друга, оказываются на холсте уличного художника, встретившегося героям на набережной. В вереницу кадров с городскими закоулками и каналами то и дело встраиваются сами главные герои. Они крутят киноаппаратами в разные стороны, и зачастую их объективы смотрят прямо на зрителя.
Звук тоже затрудняет восприятие. На экране все те же виды Брюгге, но за кадром почему-то слышно, как режиссер настойчиво просит актера четко произносить реплики.
На экране все те же виды Брюгге, но за кадром почему-то слышно, как режиссер настойчиво просит актера четко произносить реплики.
Визуальное повествование в «Зиме» можно рассматривать как прерывистое «отшагивание» назад: от запечатленного движения к способу съемки этого движения (камера в кадре, смена траекторий ее взгляда) и еще дальше, к человеку, который снимает. Образ становится своей копией, идея — идеей идеи, да и сам фильм — это фильм о фильме.
Похожему вскрытию и пересборке подвергаются также архитектурные объекты и живопись. Городское пространство здесь нестабильно. Это переплетение топографических узлов и стыков — мостов, арок, обходных дорожек.
Произведения живописи же разбираются на чистые цвета. В них мы погружаемся, когда Жюльен и его партнерша по съемкам, актриса Софи, оказываются в странном помещении, стены которого выкрашены в красный, зеленый, желтый и синий. Герои находятся здесь вместе с другими посетителями. Они стоят перед камерой и внимательно рассматривают что-то за кадром, таким образом превращая зрителей фильма в экспонаты этого «музея». Порядок вновь меняется: теперь скорее произведение наблюдает за зрителем.
Порядок вновь меняется: теперь скорее произведение наблюдает за зрителем.
Постоянное перемещение от субъективного восприятия к объективному и обратно отменяет само это разделение. Благодаря чередованию ракурсов и точек зрения фильм стремится приблизить зрителя к целостному восприятию пространства, что и позволяет вспомнить об эффекте параллакса. Ведь описанное «отшагивание» назад как раз и следует по пути смещения видения, перехода из статики в динамику. Движение не запечатлевается, но передается как опыт движения. Таким образом, эффект, который наблюдается при перемещении в пространстве, возникает во время просмотра фильма.
Марсель Анун начинал с небольших фильмов-эссе, в которых сочетал поэтические аспекты кино с социально-политическими. Эти фильмы 50-х годов хоть и были только первыми шагами в мир кино, но уже в них режиссер стремился сочетать разные техники монтажа и визуального повествования.
Первым большим произведением Ануна стал фильм «Простая история» — премьера состоялась на Каннском кинофестивале в 1959 году.
 Публике фильм понравился, а спустя годы теоретик кино Ноэль Берч назвал его одним из главных событий в истории кино (правда, незаслуженно забытых).
Публике фильм понравился, а спустя годы теоретик кино Ноэль Берч назвал его одним из главных событий в истории кино (правда, незаслуженно забытых).В следующем фильме «Октябрь в Мадриде» Анун остался верен своему индивидуальному независимому стилю. Через несколько лет режиссер взялся за масштабный проект — тетралогию времен года. Фильмы «Лето» (1968), «Зима», «Весна» (1971) и «Осень» (1972) занимают важное место в фильмографии Марселя Ануна. Эти картины — пример нового киноязыка, который стремился найти режиссер.
Complex Parallax. Новые возможности ENB для Skyrim — Игры на DTF
{«id»:4058,»url»:»\/distributions\/4058\/click?bit=1&hash=53209903b7677a61a0a7ff8707fea3f056693613516de2a6a5411effd96c0afa»,»title»:»\u041a\u0430\u043a \u0443\u0441\u0442\u0440\u043e\u0435\u043d \u0441\u043a\u0430\u043d\u0435\u0440 \u043d\u043e\u043c\u0435\u0440\u0430 \u0442\u0435\u043b\u0435\u0444\u043e\u043d\u0430?»,»buttonText»:»\u0423\u0437\u043d\u0430\u0442\u044c»,»imageUuid»:»2beadea8-a201-5a91-99c6-1c973131fb6f»}
Игры
Арс
Текстуры игры станут значительно более реалистичными и объёмными
4935 просмотров
Создатель ENB Борис Воронцов в недавних обновлениях своей графической модификации для TES V: Skyrim реализовал новый вид эффекта Parallax, который заметно преображает текстуры игры и создает технологическую основу для будущих модов сообщества модмейкеров.
Что такое Parallax
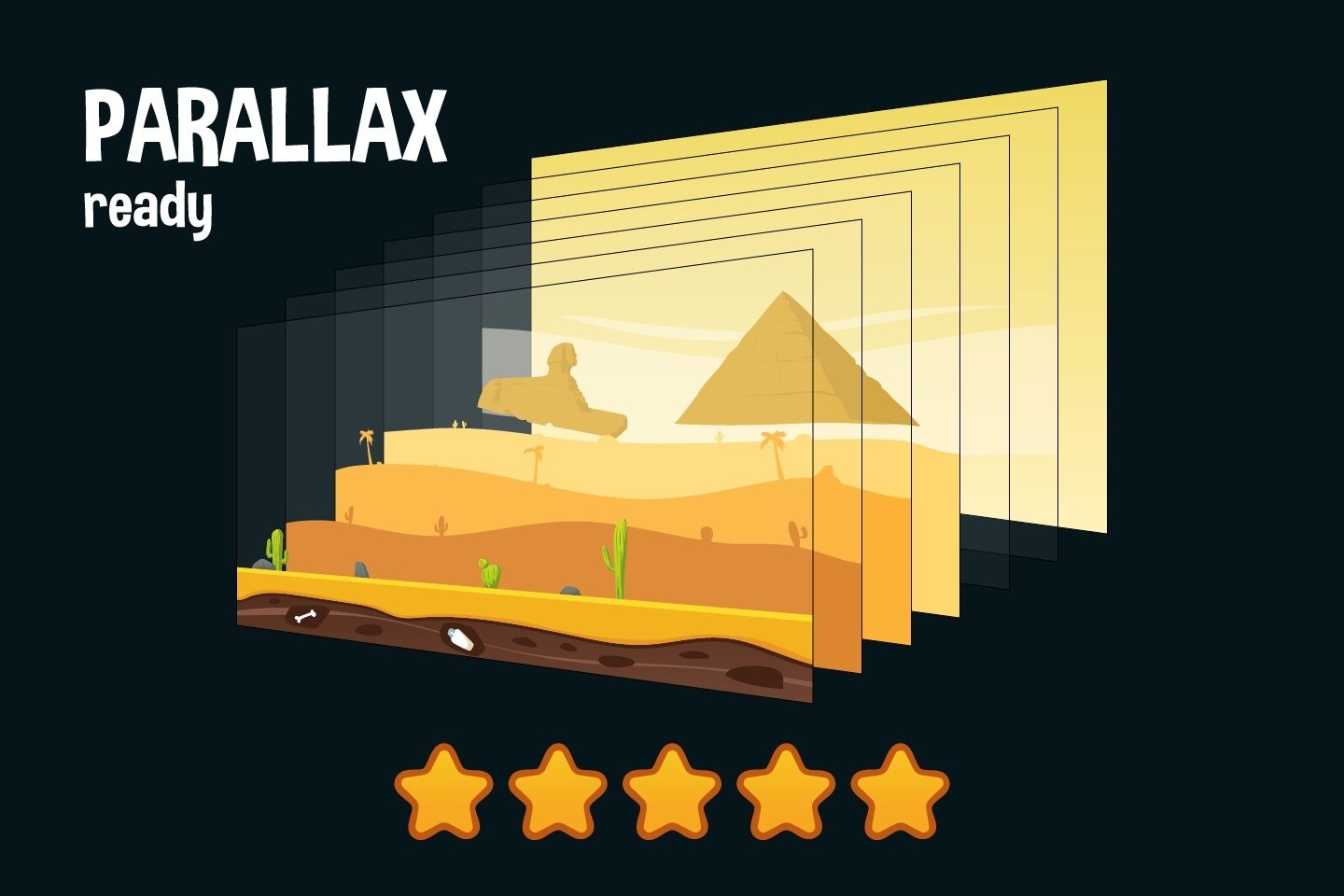
Parallax (применительно к текстурам) — эффект объёма, который достигается путём смещения текстурных координат.
Что нового появилось в ENB
Начиная с версии 0.481 в ENB появились новые опции Complex Parallax. В последней на данный момент версии 0.484 реализованны следующие нововведения:
- Complex Parallax — добавляет сложный эффект параллакса, который заменяет однопроходное отображение параллаксной окклюзии на двупроходное отображение, позволяя получить более выраженный эффект объёма.

- Complex Parallax Shadows — добавляет тени для сложного параллакса от солнечного света и всех точечных источников освещения, даже тех, которые не создают тени.
- Complex Terrain Parallax — добавляет сложный эффект параллакса для ландшафта.
- Complex Terrain Parallax Shadows — добавляет тени для сложного параллакса ландшафта от солнечного света и всех точечных источников освещения.
Демонстрация мода Vivid Landscapes — Complex Parallax Snow
Ниже представлены скриншоты с примером эффекта Complex Terrain Parallax Shadows — неровности текстуры ландшафта отбрасывают тени от солнца и фонаря.
Как установить новые функции в игру?
Инструкция для тех, у кого уже установлено ENB предыдущих версии.
- Скачайте последнюю актуальную версию ENB (кликните по названию самой новой версии, на данный момент это
- Распакуйте архив, откройте папку WrapperVersion и скопируйте оттуда файл d3d11.dll в корневую папку Skyrim Special Edition (не в папку Data, а именно в папку Skyrim Special Edition, где находится SkyrimSE.exe) и замените старую версию файла «d3d11.dll» на новую.
- В этой же папке Skyrim Special Edition откройте файл enbseries.ini найдите раздел [effect] и строчку EnableTerrainParallax=true. Ниже неё добавьте:
EnableTerrainBlending=true
EnableComplexParallax=true
EnableComplexParallaxShadows=true
EnableComplexTerrainParallax=true
EnableComplexTerrainParallaxShadows=true - Скачайте c Nexus mods модификацию Parallax occlusion mapping.
 Распакуйте архив. Выберите один из пресетов Balanced, BalancedCloseup, Best или Worst. Откройте соответствующую папку и скопируйте оттуда файл enbcomplexparallax.ini в корневую папку Skyrim Special Edition (туда же, куда копировали d3d11.dll).
Распакуйте архив. Выберите один из пресетов Balanced, BalancedCloseup, Best или Worst. Откройте соответствующую папку и скопируйте оттуда файл enbcomplexparallax.ini в корневую папку Skyrim Special Edition (туда же, куда копировали d3d11.dll). - Установите моды с поддержкой Parallax
Например:
KG’s Vanilla-esque Farmhouse Walls with Parallax
Skyrim Terrain Parallax
Демонстрация мода Skyrim Terrain Parallax
Кроме Complex Parallax в последних версиях ENB появилась еще одна интересная функция: Decal parallax — декали со сложным параллаксом. Она позволяет добавлять дополнительные детали на текстуры. На данный момент функция Decal parallax не реализована в модах и присутствует только в качестве примера.
Демонстрация Decal parallax
Еще одна новая функция в ENB: Сomplex material — позволяет применять эффект параллакса к сложным материалам, таким как металл.
Демонстрация Сomplex material. Скриншот с сайта enbdev.com
P.S. Кстати, 3 декабря модификация ENB отмечала юбилей: 15 лет назад была выпущена самая первая версия ENBSeries. Поздравляем Бориса Воронцова!
19 уникальных примеров дизайна веб-сайта ресторана
Интернет часто является первым местом, куда мы идем, когда ищем новое место, где можно поесть. Создание хорошего первого впечатления с помощью хорошо разработанного веб-сайта — отличный способ привлечь людей к себе.
Благодаря приложениям для онлайн-заказа, таким как Uber Eats, Postmates, DoorDash и многим другим, не секрет, что многие люди заказывают еду онлайн. Это делает чрезвычайно важным для ресторанного бизнеса создание онлайн-присутствия и изучение способов выхода на рынок в Интернете.
Лучшие веб-сайты ресторанов имеют отличный веб-дизайн и знают, как сделать так, чтобы потенциальные клиенты могли легко найти то, что они ищут. В этом посте мы рассмотрим несколько веб-сайтов, которые делают это правильно.
В этом посте мы рассмотрим несколько веб-сайтов, которые делают это правильно.
19 отличных дизайнов веб-сайтов ресторанов
Ознакомьтесь с этими 19 ресторанами, разработанными с помощью Webflow, чтобы вдохновить вас на создание собственного веб-сайта ресторана.
1. La Barraca
La Barraca, нидерландский тапас-ресторан, использует впечатляющие визуальные эффекты на своем веб-сайте — вы почти можете слышать тихую болтовню друзей в гостях, звон полных винных бокалов и запах восхитительной морской соли, доносящийся из блюда из морепродуктов.
Фотографии для любого сайта должны быть качественными, но особенно это актуально для сайта ресторана. La Barraca использует изображения, чтобы показать нам их общительную атмосферу и аппетитные тапас. Эти красивые фотографии дают нам довольно хорошее представление о том, что мы испытаем, если решим посетить.
2. Bevri
В Сан-Франциско так много вкусной еды, но Bevri позиционирует себя как единственный ресторан в этом районе, где подают блюда грузинской кухни.
В дизайне есть кнопка призыва к действию, которая призывает нас забронировать столик — хорошая идея для любого ресторанного сайта. Эта же кнопка используется на всем сайте для других призывов к действию, таких как онлайн-заказ или покупка подарочной карты. Согласованность облегчает посетителям сайта понимание того, что делать и предпринимать действия.
Анимация, активируемая прокруткой, размещает текст на месте и в элементах слоя. Меню, разделенное на обед и ужин, понятное и удобное для навигации. Отдельное меню вин и напитков позволяет не перегружать другие меню.
Для тех, кто не знаком с грузинской едой и вином, этот веб-сайт является отличным введением и приглашением побаловать себя.
3. Кармель Чеколада
Торты, печенье и мороженое – это лишь некоторые из сладостей Кармель Чеколада. Хороший текст ресторана расскажет нам об их фирменных блюдах и основных принципах кухни. Копия Кармель Чеколада прекрасно описывает любовь, вложенную в их творения. Всего лишь в короткой прокрутке вниз от розового кондитерского изделия, которое является их главным изображением, они подробно рассказывают о своем внимании к печенью petit gateau, которое они описывают как заманчивое сочетание шоколада и фруктов.
Всего лишь в короткой прокрутке вниз от розового кондитерского изделия, которое является их главным изображением, они подробно рассказывают о своем внимании к печенью petit gateau, которое они описывают как заманчивое сочетание шоколада и фруктов.
Этот одностраничный дизайн позволяет легко насладиться их восхитительными десертами с помощью одной простой прокрутки.
4. Da Francesco
Домашняя страница Da Francesco встречает нас вращающейся каруселью фотографий еды и дружелюбных лиц. Эта личная связь с людьми вселяет уверенность в хорошем клиентском опыте.
Ключевая информация — меню, местоположение, номер телефона и способ бронирования — представлена аккуратным рядом серых кнопок, что облегчает нам поиск того, что мы ищем.
5. Dédé licieux
Если вы не из Квебека, вы, вероятно, никогда не слышали о Деде Фортине, харизматичном фронтмене группы 90-х годов Les Colocs. Dédé licieux — ресторан, посвященный его памяти. Когда Google переводит сайт с французского на английский: «Как и у Деде Фортина, наши обеды и ужины полны заразительного безумия!» Я не знаю качества этого перевода, но «заразное безумие» звучит довольно забавно.
Я не знаю многих ресторанов, посвященных музыкантам. Dédé licieux раскрывает эту тему, не позволяя ей затмить все. Они включают фотографии Деде в верхней части целевой страницы и значки музыкальных нот, по которым можно щелкнуть, чтобы насладиться мелодиями Les Colocs. Это необычно интерактивное меню, и эта новинка отлично подходит для того, чтобы прославить любимого квебекского музыканта.
6. Tencere midye
Tencere midye — турецкий ресторан, специализирующийся на блюдах из мидий. Их копирайтер может быть немного предвзятым против двустворчатых моллюсков, но даже я признаю, что фотографии на их домашней странице заставляют мидии выглядеть восхитительно. Лимоны представлены рядом с большинством блюд и появляются на сайте. Изображения мидий и цитрусовых вызывают в воображении свежесть и качество ингредиентов в кулинарных предложениях Tencermidye.
7. Hasia
Бокалы с игристым вином присутствуют почти на каждой фотографии для Hasia, вьетнамского ресторана и суши-бара в Дании. Они определенно хотят, чтобы вы наслаждались бокалом хорошего вина во время еды. Качественные фотографии демонстрируют кухню и изысканный интерьер ресторана. Это определенно место, о котором следует помнить, если вы хотите произвести на кого-то впечатление.
Они определенно хотят, чтобы вы наслаждались бокалом хорошего вина во время еды. Качественные фотографии демонстрируют кухню и изысканный интерьер ресторана. Это определенно место, о котором следует помнить, если вы хотите произвести на кого-то впечатление.
Содержание хорошо организовано и легко воспринимается — центрированные блоки разбивают макет и создают приятный поток.
8. Harry’s on the Esplanade
Шаблоны Webflow — очень полезный инструмент. Домашняя страница Harry’s on the Esplanade была создана с использованием шаблона Easy Times. Изменяя изображения, цвета и другие элементы визуального брендинга, никто никогда не догадается, что это не заказное творение.
На главной странице есть галерея, в которой представлены вкусные снимки еды, а также ключевая информация — меню, местоположение, номер телефона и способ бронирования. Этот макет, полный блоков разного размера, организован в виде сетки, которую легко реализовать с помощью сетки CSS в Webflow.
9. Ресторан «Бонапарт»
При нажатии на кнопку «ПОДРОБНЕЕ» на главном изображении открывается полное описание исторического ресторана «Бонапарт», которое выдвигается горизонтально на место. Это простое действие, которое показывает больше текста с большим красным блоком, смещающимся справа налево. Слева встает изображение рыбы с красным мясом и веточкой трав. Это привлекает наше внимание и экономит место на экране. Это одно из немногих взаимодействий, разбросанных повсюду, которые привносят движение на страницу.
В этом макете так много всего, что хорошо работает визуально, и это дополняется великолепным текстом. Есть целый раздел, посвященный истории ресторана и проницательному профилю шеф-повара. Нет никаких сомнений в том, что когда вы обедаете в ресторане Bonaparte, вас ждет настоящая французская кухня.
10. Herr Nilsson
Herr Nilsson, норвежский ресторан с обезьяной в монокле и цилиндре в качестве талисмана, выделяется множеством вегетарианских блюд наряду с мясными блюдами. Как и любой ресторан, пытающийся привлечь внимание гурманов, они используют фотографии, чтобы продемонстрировать свои свежие ингредиенты и избранные блюда.
Как и любой ресторан, пытающийся привлечь внимание гурманов, они используют фотографии, чтобы продемонстрировать свои свежие ингредиенты и избранные блюда.
Дизайн их одностраничного сайта ресторана имеет нужное количество деталей. Они включают в себя справочную информацию о своих поварах и дают нам представление о людях, стоящих за их кулинарными шедеврами.
11. Osteria 60
При разработке веб-сайта ресторана огромное значение имеет привлечение нужных клиентов. Osteria 60 с серыми и золотыми оттенками повсюду предлагает изысканные блюда — приберегите свои шорты и шлепанцы на другой день.
Мы видим их первоклассную изысканность в сервировке изысканных блюд и точном размещении визуальных элементов сервировки. Ни один ингредиент не выплеснут на блюдо, и ни одно место в этом дизайне не занято неаппетитными визуальными эффектами.
Этот дизайн настолько богат и роскошен, что человек чувствует себя почти неуклюжим, когда ходит по нему в джинсах и толстовке с капюшоном.
12. Geoli
На главной странице сайта ресторана Geoli нас встречает аппетитная тарелка цыпленка терияко домбури. Стрелка приглашает нас изучить их меню корейской уличной еды.
Дизайн веб-сайта этого ресторана не ограничивается большими, яркими, смелыми цветами и текстом. Много пустого пространства не дает макету стать слишком тесным и дает место жирному тексту, чтобы привлечь наше внимание.
Этот дизайн основан на постоянстве. От освещения и цветов фотографии до типографики, используемой в заголовках и основной части, все работает вместе, чтобы обеспечить плавный пользовательский интерфейс.
13. Isses
Isses — аутентичный мексиканский ресторан в Мюнхене, Германия. Этот дизайн имеет очень европейский вид, свободный от юго-западных визуальных эффектов, которые присутствуют во многих американских ресторанах в мексиканском стиле. Этот веб-сайт с приглушенными зелеными и приглушенными розовыми тонами отличается от типичных ярких красных и желтых тонов.
Новый взгляд на навигацию. Центральная полоса отображает меню навигации, а соответствующий контент перемещается вверх по левой стороне экрана.
Isses — хороший пример дизайна, который освобождается от клише, чтобы представить что-то неожиданное наилучшим образом.
14. Cafe Rosa
От эспрессо с пеной до свежеиспеченного хлеба — каждый элемент сайта Cafe Rosa привлекает внимание. Проецирование этого чувства домашнего уюта и тепла создает прочную бизнес-стратегию в Москве — городе, известном своими холодными зимами.
Этот одностраничный дизайн наполнен множеством движений с анимированными переходами, разделяющими каждый раздел. Фотографии деревенской еды в сочетании с надписями, которые соблазняют наши вкусовые рецепторы, создают хороший баланс.
15. El Pez
El Pez предлагает сочетание японской и мексиканской кухни. С фирменными блюдами, такими как Carnitas Udon, мы чувствуем их креативность.
Их кухня сочетает в себе две культуры, а их дизайн отражает то же чувство единства. Этот дизайн сайта представляет собой мэшап, который имеет идеальный визуальный смысл.
Этот дизайн сайта представляет собой мэшап, который имеет идеальный визуальный смысл.
16. Leda
Турецкая компания Leda Ice Cream существует уже более 30 лет, но дизайн их сайта кажется современным. Светлые голубые, розовые и тонкие коричневые цвета вызывают ароматы мороженого, которые они предлагают. На множестве фотографий в основном дети наслаждаются своим мороженым, приглашая нас побаловать нашего внутреннего ребенка .
17. Лаундж Peony
Лаундж Peony предлагает блюда тайской и вьетнамской кухни в современном помещении. Ресторан назван в честь цветка пиона, японского символа, связанного с женской красотой, процветанием и долголетием. Пион создает красивое фоновое изображение и демонстрирует праздник азиатских культур в ресторане.
18. Кафе 211
Кафе 211 находится в Бентонвилле, штат Арканзас. Каждая часть этого дизайна отражает их истинную любовь к тому, что они делают. Прокручивая домашнюю страницу, мы узнаем об основателе, Маурисио, его преданности гватемальскому кофе и методах кафе для приготовления идеальной чашки. Сайт рассказывает нам историю кофейни, миссией которой является объединение сообщества.
Сайт рассказывает нам историю кофейни, миссией которой является объединение сообщества.
19. Gooz Catering
Gooz Catering предлагает «кейтеринг, достойный ресторана, для частных лиц и компаний». Об этом сообщается на их сайте — их повара, еда и интерьер компании демонстрируют высокий уровень профессионализма. Их навигационная панель также дает посетителям легкий доступ к таким вещам, как их меню, контактная информация и учетные записи в социальных сетях. Этот дизайн веб-сайта делает решение нанять их без проблем.
Начните работу над собственным веб-сайтом ресторана
В Webflow есть отличные шаблоны для ресторанов, которые помогут вам начать работу. А если вам нужно больше вдохновения, отправляйтесь на витрину Webflow. Если вам нужна помощь, всегда есть форум Webflow. Нам не терпится увидеть, что вы строите!
Уже создали сайт ресторана в Webflow? Будем рады услышать об этом в комментариях.
Внутри технологии, стоящей за эффектом параллакса в iOS 7
Когда iOS 7 выйдет этой осенью,
на нашем пути появится множество новых функций. От полностью переосмысленного (хотя и несколько противоречивого) взгляда до новой парадигмы пользовательского опыта Apple сделала все возможное в своей попытке заново изобрести мобильную операционную систему на следующее десятилетие.
От полностью переосмысленного (хотя и несколько противоречивого) взгляда до новой парадигмы пользовательского опыта Apple сделала все возможное в своей попытке заново изобрести мобильную операционную систему на следующее десятилетие.
Среди них «эффект параллакса» призван изменить то, как мы физически взаимодействуем с нашей мобильной электроникой. С помощью умного программирования он превращает экран в нечто большее: стеклянную панель, за которой пользователи могут видеть трехмерный мир, который смещается и наклоняется вместе с самим устройством.
Перспектива и параллакс
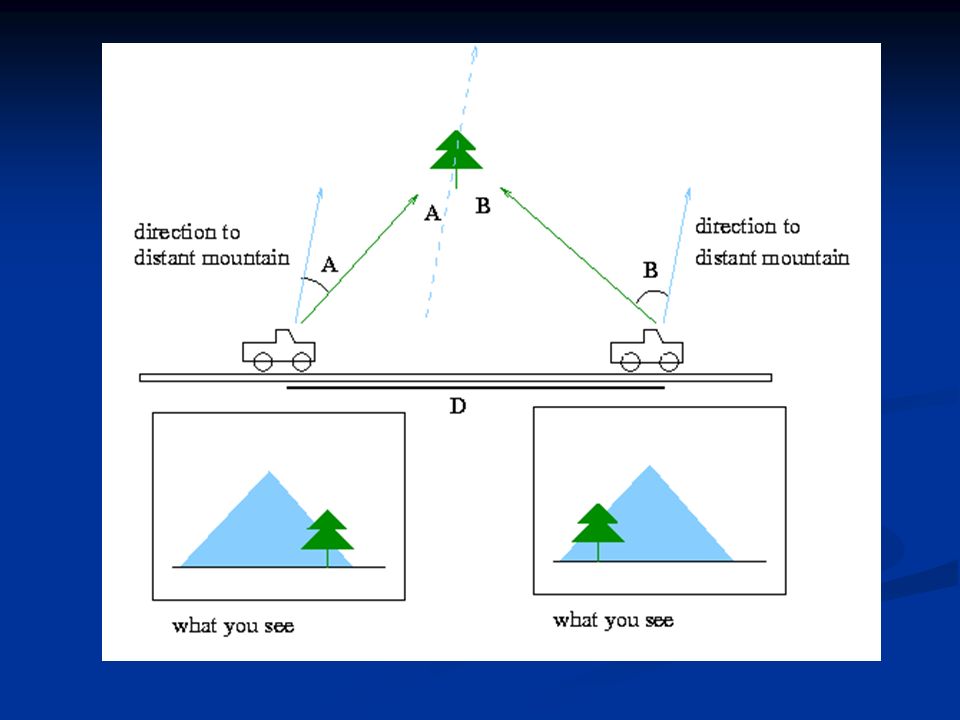
Основным принципом, который делает возможным параллакс, является особенность человеческого восприятия размеров. Поскольку глаз работает, пропуская свет через одну точку, мозг научился измерять размер объектов на основе видимого угла между их концами, измеряемого нашими зрачками. В результате предметы, которые находятся ближе, кажутся больше, а предметы, которые находятся дальше, кажутся меньше.
Это основа нашего восприятия перспективы, а параллакс — это просто кажущееся движение объектов, когда вы перемещаетесь вокруг них. Например, когда вы едете в скоростном автомобиле или поезде, кажется, что объекты, которые находятся ближе к вам, движутся гораздо быстрее, чем те, которые находятся дальше, хотя само собой разумеется, что в действительности все меняется местами одновременно. скорость.
Наряду с некоторыми дополнительными физическими трюками перспектива и параллакс играют очень важную роль в том, как мы понимаем окружающий мир, позволяя нам сортировать и понимать различные визуальные сигналы, которые регистрируют наши глаза (например, а также предоставить фотографам возможность бесконечное веселье).
Понятия перспективы и параллакса тесно связаны: объекты, которые находятся ближе, как правило, занимают большую часть угла зрения наших глаз, и поэтому кажутся больше и движутся быстрее, чем те, которые находятся дальше.От ракет к телефонам
В iOS эффект параллакса, конечно же, полностью моделируется программным обеспечением операционной системы с небольшой помощью технологии, которая изначально была задумана для наведения ракет.
Среди оборудования, из которого состоит большинство современных мобильных устройств Apple, спрятан компонент, называемый МЭМС-гироскоп; он содержит очень маленький механизм, способный вибрировать с известной частотой при воздействии электрического заряда.
Когда вы поворачиваете устройство под любым из трех углов движения, это маленькое чудо человеческой технологии — меньше человеческого волоса — имеет тенденцию сопротивляться изменению ориентации из-за Первый закон Ньютона. Это позволяет оборудованию измерять скорость и направление вращения телефона или планшета.
Работает совместно с несколькими дополнительными датчиками, называемыми акселерометры, гироскоп позволяет устройству понимать изменения его относительного положения с достаточно хорошим уровнем точности.
Начиная с хорошей оценки фиксированного начального положения, которое определяется тем фактом, что большинство людей склонны поднимать телефон до уровня глаз, когда они им пользуются, iOS может использовать эти входные данные для определения угла между поверхностью экрана и нашего визуального плана, когда они движутся относительно друг друга.
Параллакс для всех
Отсюда математика, необходимая для создания иллюзии глубины, довольно проста; все, что должно сделать программное обеспечение, — это организовать содержимое в произвольном наборе плоскостей, а затем переместить их относительно друг друга в зависимости от их видимого расстояния от глаза. Это приводит к реалистичному эффекту восприятия глубины.
Если вы поймали ключевой доклад WWDC 2013, вы видели, как этот подход позволяет значкам домашнего экрана отображаться так, как будто они находятся над фоном, и позволяет, скажем, навигатору вкладок Safari отображать тонкое трехмерное изображение, которое смещается при перемещении. твое устройство.
Хотя точные детали iOS 7 до сих пор не разглашаются, ясно, что Apple намеревается распространить параллаксное отображение на всю свою операционную систему (что может объяснить, почему iPhone 3GS и iPad первого поколения, ни один из которых не имеет встроенной гироскопы, не вошли в список совместимых ОС). Таким образом, мы должны ожидать, что компания расширит свою доступность и для сторонних разработчиков, особенно если она нашла способ заставить ее работать, не потребляя слишком много энергии батареи.
Таким образом, мы должны ожидать, что компания расширит свою доступность и для сторонних разработчиков, особенно если она нашла способ заставить ее работать, не потребляя слишком много энергии батареи.
Гений или уловка?
Несмотря на то, что многие визуальные эффекты понятны сразу, функция параллакса в iOS 7 может потребовать практического подхода, чтобы ее по-настоящему оценить. Различные фотографии и видео, которые Apple показывала до сих пор, не отражают этого должным образом, в результате чего это больше похоже на уловку, чем на что-либо еще.
Однако, оказавшись в ваших руках, этот эффект придаст пользовательскому интерфейсу iOS совершенно новое измерение — если хотите — которое трудно описать словами: экран превращается из холста, на котором нарисованы ваши приложения, в окно в физический мир, где искусственный реализм современных мобильных приложений заменен визуальными эффектами, которые могут казаться одновременно и более синтетическими, и более реалистичными.
