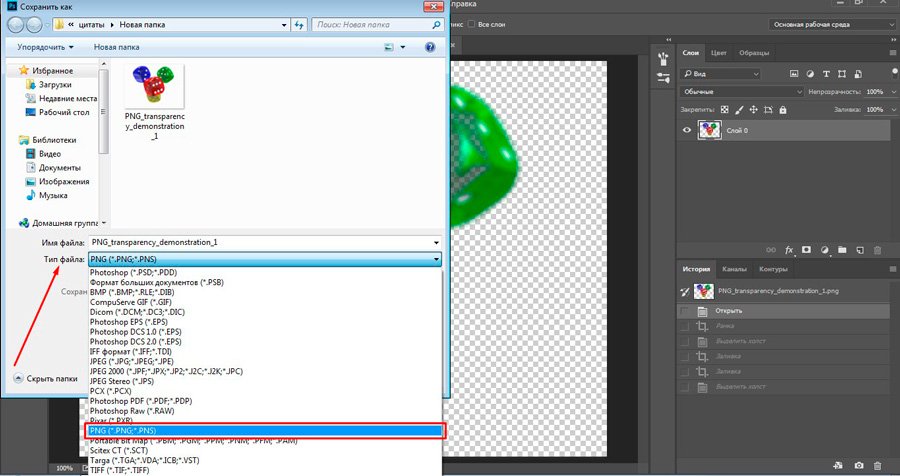
Фотошоп. Меняются цвета при сохранении в JPG и PNG
После редактирования фотографий в фотошопе,
настройки цветов компьютера изменяются.Guest
Хз, первый раз такое слышу!
Гость4Всего 1 ответ.Как изменить формат фотографии на jpg?
Гость2Самый простой, но не самый конфиденциальный способ – это онлайн-конвертеры, их в интернете полно, просто введите “*** to jpg converter”, подставив формат исходного файла вместо ***. И еще один довольно непыльный способ изменить формат – просто “Сохранить как” в Фотошопе, выбрав формат jpg 😉
Егор Осин6Я всегда пользуюсь, как мне кажется самым простым способом. Открываете фотографию в графическом редакторе Paint. Затем нажимаете Файл – Сохранить как. В диалоговом окне, под строкой с названием нужно выбрать интересующий вас формат и нажать сохранить.Максим К.7
Всего 3 ответа.Фотошоп. Меняются цвета при сохранении в JPG и PNG
Цветовой профиль стоит sRGB (хотя и в других пробовала) и все равно изображение сохраняется с перенасыщенными цветами. Может надо еще что-то поменять?
Может надо еще что-то поменять?Инна Карпова2
Настройки цвета в фотошоп Вы показали, теперь осталось показать настройки цвета в той программе где у Вас показывает “перенасыщено” (аксиома – “что бы картинка отобразилась на экране компьютер обязан использовать программу”) Скорей всего Вы не найдёте таких настроек – отсюда и делайте вывод, в какой программе картинка показывается с правильными цветами, там где есть управление цветом или там где управления цветом нет.
Забейте, что бы решить возникающие проблемы с цветом, надо погрузится в изучение хотя бы основ науки управления цветом цифрового изображения. Там следом потянутся траты на покупку соответствующего класса монитора, который в состоянии правильно отобразить цвет и градации, его калибровку, оборудование в соответствии с требованием окружения рабочего помещения – вообщем если хочется “честного цвета” – то это знания и деньги, а полумер, бюджетных решений “для дома” в этом деле не существует: или выполняешь все необходимые требования, или видишь на мониторе “враньё” и никто в целом мире точно так же эту картинку не увидит. Igor Bon1
Igor Bon1
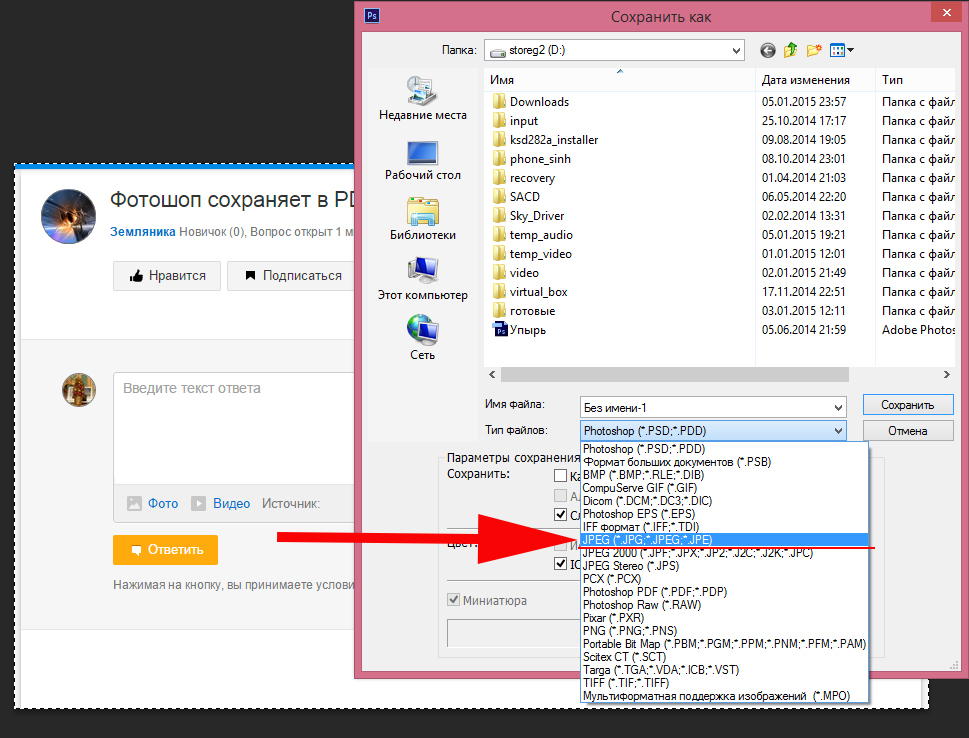
Почему Фотошоп не сохраняет в jpg?
Почему Adobe Photoshop не сохраняет в jpg?
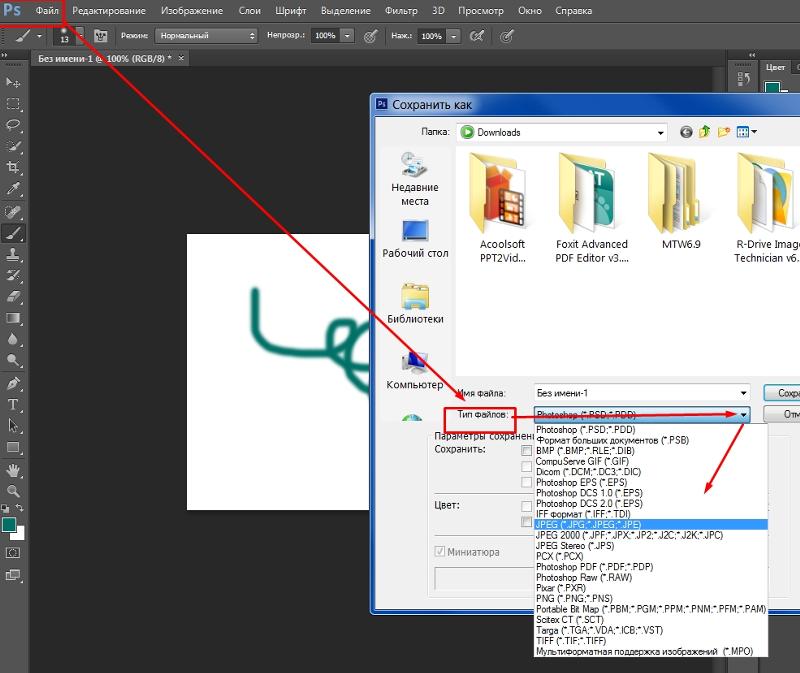
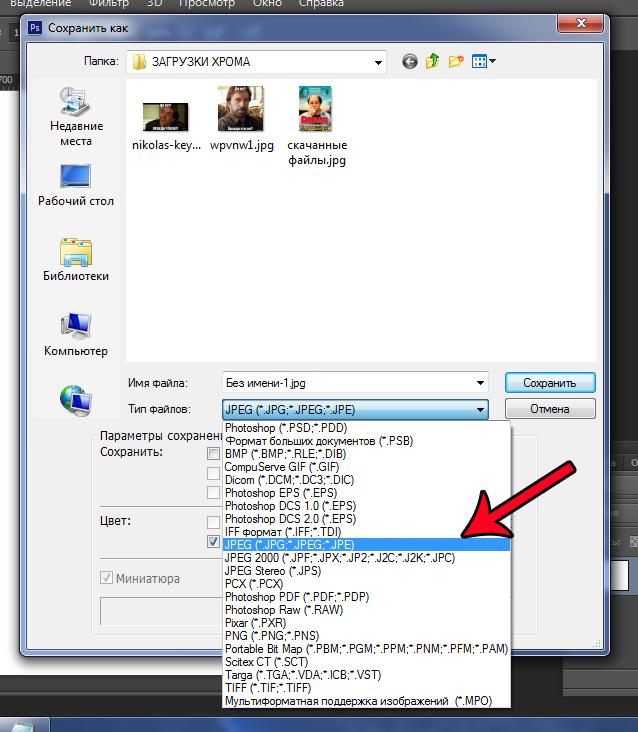
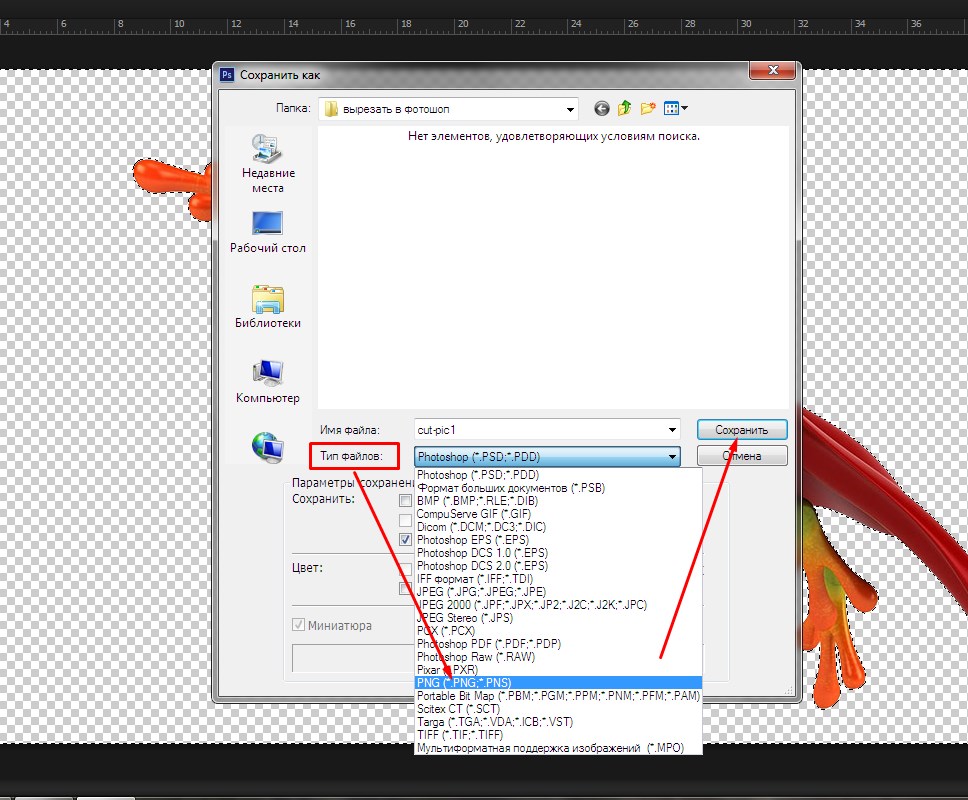
Nikolai2Как это не сохраняет? Очень даже сохраняет. Для этого вам нужно (если Adobe Photoshop на английском языке) нажать на File -> далее -> Save as и затем выбрать из предложенных формат jpg. Если вы для web (иными словами для интернета) делаете свою композицию в программе, то есть специальный пункт меню в File – Save for web
Вот скрин
tayachizhova1Всего 8 ответов.Какие требования предъявляет ресурс к загружаемому фону вопроса (часто пишет: “не поддерживается формат”, хотя фотки в Jpeg)?
Яна Лисовая6Ответов еще нет. Ваш ответ может стать первым.Гость3
Ошибка Photoshop Не файл PNG [ТЕХНИЧЕСКОЕ ИСПРАВЛЕНИЕ]
Photoshop Error Not Png File
- Adobe Photoshop — это ведущая в отрасли программа для редактирования и обработки изображений, используемая всеми профессионалами.

- Если у вас возникли проблемы с открытием определенного изображения, попробуйте повторно сохранить его как PNG и убедитесь, что Photoshop обновлен до последней версии .
- Чтобы вывести свои навыки редактирования изображений на новый уровень, ознакомьтесь с нашим всеобъемлющим Страница Adobe Photoshop .
- Другие приложения вызывают проблемы? Не волнуйтесь, потому что наши Центр устранения неполадок здесь, чтобы помочь.
- Скачать Restoro PC Repair Tool который поставляется с запатентованными технологиями (имеется патент Вот ).
- Нажмите Начать сканирование чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.

- Нажмите Починить все для устранения проблем, влияющих на безопасность и производительность вашего компьютера
- Restoro был загружен0читатели в этом месяце.
Adobe Photoshop это промышленный стандарт, когда он поставляется с программное обеспечение для редактирования и обработки изображений для платформы Windows . Photoshop поддерживает все форматы изображений от jpg до png.
Однако некоторые пользователи сообщают, что они не могут работать с какими-либо изображениями из-за ошибки файла Not a PNG. Если пользователь нажимает ОК, изображение не загружается в рабочую область.
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на компьютере с Windows.
перегрев ноутбука при игре в игры
1.
 Обновите Photoshop.
Обновите Photoshop. Photoshop постоянно обновляется, добавляя новые функции и улучшая совместимость, поэтому вам нужно будет обновить его до последней версии, чтобы воспользоваться этими новыми функциями.
Adobe Photoshop — самый узнаваемый редактор изображений в мире, и, чтобы оставаться на вершине рейтинга, Adobe постоянно добавляет в него новые функции. Вот несколько примеров последних функций, которых вы с нетерпением ждете, если обновите Adobe Photoshop до последней версии:
- Поддержка мобильных устройств
- Улучшенная заливка с учетом содержимого
- Улучшено размытие линз с новым алгоритмом на базе графического процессора.
- Более быстрая обработка изображений
=> Загрузите последнюю версию Adobe Photoshop
2. Проверьте и измените расширение файла.
- Перейдите в папку, в которой сохранено проблемное изображение.
- Щелкните изображение правой кнопкой мыши и выберите открыть с помощью Блокнот.

- Проверьте, что говорит первый символ. Если это говорит .á это означает, что это изображение в формате jpg. Если это говорит ‰ PNG это означает, что это PNG образ.
- Теперь, если он говорит .á это означает, что вам нужно изменить расширение изображения на jpg.
- Открыто, Проводник. Убедитесь, что Расширения имени файла флажок установлен.
- Щелкните изображение правой кнопкой мыши и выберите Переименовать. Теперь измените расширение файла с png в jpg.
- Теперь попробуйте открыть файл в Photoshop, чтобы посмотреть, устранена ли ошибка.
Мы много писали о проблемах Photoshop в Windows 10. Ознакомьтесь с этими руководствами для получения дополнительной информации.
3. Сохраните изображение как PNG.
- Перейдите в папку, в которой сохранено изображение PNG.

- Щелкните изображение правой кнопкой мыши и откройте с помощью Покрасить.
- в Покрасить приложение, нажмите на Файл> Сохранить как.
- Сохраните изображение как PNG файл.
- Теперь попробуйте открыть изображение в Photoshop и проверьте, есть ли улучшения.
4. Отключите использование графического процессора.
- Запустите Photoshop.
- Идти к редактировать > Предпочтения > Спектакль
- На вкладке «Производительность» снимите флажок Использовать графический процессор
- Закройте и перезапустите Photoshop.
- Перетащите проблемное изображение в рабочую область и проверьте, устранена ли ошибка файла PNG.
Вам может потребоваться использовать графический процессор для других задач, связанных с 3D. Итак, убедитесь, что вы включили эту опцию после редактирования изображения.
5. Сбросить настройки Photoshop.
- Запустить Photoshop
- Нажмите на редактировать > Предпочтения
- в генеральный вкладку, нажмите на Сбросить настройки при выходе
- Закройте Photoshop и перезагрузите компьютер.
- Запустите Photoshop и попробуйте получить доступ к изображению, которое выдавало ошибку, чтобы узнать, разрешит ли сброс настроек ошибку.
FAQ: PNG файлы в Photoshop
- Как исправить файл не PNG?
Чтобы легко решить эту проблему, преобразуйте изображение в PNG. как показано в этом руководстве . Теперь вы сможете импортировать файл PNG в Photoshop. Если это не поможет, проверьте другие исправления, представленные в нашем списке.
- Может ли Photoshop открывать файлы PNG?
Да. Adobe Photoshop может без проблем открыть большинство файлов изображений. Кроме того, вы можете открывать векторные файлы и конвертировать их в PNG с помощью Adobe Photoshop.
- Почему я не могу сохранить как PNG в Photoshop ?
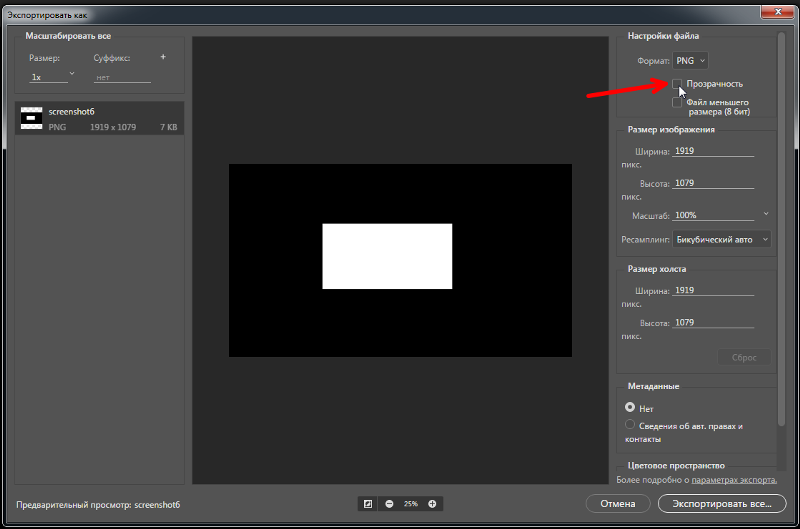
В зависимости от имеющегося у вас изображения оно может быть несовместимо с форматом PNG. Проверьте, является ли ваш документ 8-битным RGB, и перейдите вФайл> Экспорт> Быстрый экспорт или же Экспортировать как. Здесь вы можете выбрать PNG и свои настройки, и изображение будет преобразовано в желаемый формат.
Примечание редактора: Этот пост был первоначально опубликован в июне 2019 г.
Почему Photoshop зависает при сохранении? | Small Business
Скотт Шпак
Adobe Photoshop обеспечивает широкие возможности обработки цифровых изображений, но эта гибкость имеет свою цену. Ресурсы вашего компьютера тренируются, поскольку Photoshop широко использует как оперативную память, или ОЗУ, так и пространство на жестком диске, пока вы работаете. Программа обычно справляется с этими невидимыми задачами без проблем, но иногда ваш компьютер может зависнуть, когда что-то выходит из строя. Есть несколько областей производительности и процедур Photoshop, к которым вы можете обратиться.
Программа обычно справляется с этими невидимыми задачами без проблем, но иногда ваш компьютер может зависнуть, когда что-то выходит из строя. Есть несколько областей производительности и процедур Photoshop, к которым вы можете обратиться.
Поцарапать поверхность
Photoshop использует пространство на жестком диске в качестве виртуальной оперативной памяти при перемещении данных в фоновом режиме. Вы можете выбрать жесткие диски, которые использует Photoshop, и определить приоритет для каждого из них. Выберите «Изменить» в строке меню, наведите указатель мыши на «Настройки» и нажмите «Производительность». Найдите поле Scratch Disk и обратите внимание, какие жесткие диски доступны, а какие выбраны. В идеале жесткий диск, отличный от вашего загрузочного диска, с большим количеством свободного места — ваш лучший выбор в качестве первого выбора, а ваш загрузочный диск — последний. Это обеспечивает наиболее эффективную активную передачу данных, снижая вероятность зависания Photoshop при сохранении файлов.

Размер имеет значение
По умолчанию Photoshop использует собственный формат файла PSD. Формат PSD позволяет файлы размером до 2 ГБ. Как правило, это будет обрабатывать большую часть активности. Однако, если ваш файл превышает этот размер, сохранение не удастся и ваш компьютер может зависнуть. Некоторые форматы файлов, в том числе формат больших документов Photoshop PSB, увеличивают размер файла до 4 ГБ. Вы также можете уменьшить размер файла с помощью таких стратегий, как объединение слоев аналогичного типа, уменьшение размера холста и/или разрешения изображения.
Сверхурочная работа
По мере того, как компьютеры становятся все более мощными, с несколькими ядрами ЦП, становится легче запускать несколько программ одновременно без ограничения производительности. Это может быть не так, когда Photoshop является одной из таких программ. Зависание компьютера может произойти в любой момент, когда используется вся оперативная память, а не только при сохранении изображений.
 Освободите оперативную память, перезагрузив компьютер и закрыв все фоновые программы, которые не нужны для работы с изображением.
Освободите оперативную память, перезагрузив компьютер и закрыв все фоновые программы, которые не нужны для работы с изображением.
Продуктивная сеть
Хотя сети поддерживают совместную работу, что часто полезно при выполнении творческих задач, попытка сохранить файлы непосредственно на сетевой диск может привести к зависанию локального компьютера. Это связано с разнообразием доступных параметров конфигурации сети, поэтому техническая поддержка Adobe поможет вам только с Photoshop, работающим на локальном жестком диске. Передовая практика использования сетевого хранилища файлов требует сначала сохранить файл Photoshop на локальном жестком диске, а затем скопировать этот файл в сеть с помощью Finder или проводника Windows.
Справочные материалы
- Adobe: Справка Photoshop — Сети, съемные носители
- Adobe: Photoshop — Форматы файлов
Writer Bio
Внештатный специалист по созданию контента более 12 лет , Скотт Шпак писатель, фотограф и музыкант, в прошлом работавший в компании Kodak.
Как оптимизировать изображения для Интернета без потери качества
Перейти к разделу: Типы файлов изображений | Насколько большим должно быть ваше изображение (КБ) | Насколько большим должно быть ваше изображение (ШхВ)
Сохранение JPG для Интернета | Сохранение PNG для Интернета
Как графический дизайнер в середине 2016 года, большинство завершенных клиентских проектов завершается в цифровом формате — графика для веб-сайта, PDF-файлы для загрузки, социальная графика, технические описания, брошюры — вместо того, чтобы отправляться на печать . Эти файлы должны быть четкими, подходящего размера и, самое главное, маленькими (в килобайтах, а не в пикселях). Это руководство покажет вам шаг за шагом , как оптимизировать изображения для Интернета с использованием форматов JPG и PNG .
Подготовка файлов к печати сильно отличается от подготовки их к размещению в Интернете. Файлы для печати требуют фотографий с высоким разрешением (обычно 300 точек на дюйм, или точек на дюйм), контурного текста, обрезов для цвета от края до края, несжатых изображений, настроек прозрачности и всевозможных сумасшедших вещей.
В итоге размер файла для печати оказывается довольно большим (я уже отправлял на принтер многостраничный файл каталога размером 120 МБ). Если вы думаете, что кто-то собирается загрузить с вашего сайта что-нибудь размером 120 МБ (если только это не огромный программный пакет), у меня для вас плохие новости: этого не произойдет.
Увидев, как слишком много веб-сайтов загружается в виде фонового изображения полной ширины размером 3,0 МБ, я хотел уделить минутку, чтобы поговорить о подготовке цифровых ресурсов, в частности изображений (PNG, JPG, GIF), для Интернета. Типы файлов изображений: PNG, JPG, GIF, PDF Если вы загружаете файл брошюры, вы, скорее всего, увидите файл FILENAME.PDF. PDF-файлы не являются файлами изображений, но они широко используются для загрузки цифровых активов.
Когда сохранять в формате JPG/JPEG
При работе с собственным изображением сохраняйте его как файл .JPG, если это фотография, изображение с большим количеством цветов (более 256) или изображение, содержащее градиенты.
Когда сохранять в формате PNG
Файлы PNG отлично подходят для логотипов, векторных рисунков, однотонных фигур или любых изображений, для которых требуется прозрачность .
Если вы сохраняете файл для Интернета из Photoshop, существует два варианта формирования PNG: PNG-8 и PNG-24. PNG-8 предлагает меньший размер файла, но ограничивает вас максимум 256 цветами и сомнительным параметром прозрачности (прозрачные изображения PNG-8 обычно имеют неровные, некрасивые края).
Изображения в формате PNG-24 — это находка: они могут сохранять сложные изображения с качеством, подобным JPG, С прозрачным фоном. Так почему бы не использовать их для всего? Размеры их файлов могут быть ОГРОМНЫМИ (но мы поговорим о том, как их сжать позже).
Когда сохранять в формате GIF
Существует много общего между форматами GIF и PNG-8. GIF-файлы особенные, потому что это формат, который позволяет анимацию (GIPHY, кто-нибудь?). Если вы сохраняете файл и пытаетесь решить, сохранять ли его как PNG или GIF, попробуйте оба варианта, чтобы увидеть, что дает вашему изображению большую четкость и меньший размер файла, и выберите формат, который дает вам наилучший результат.
Когда сохранять в формате PDF
Любой дизайн, отформатированный как страница, а не просто отдельное изображение — брошюра втрое, одно- или двусторонний рекламный флаер, плакат, меню, тематическое исследование, и электронная книга или белая бумага.
При сохранении файла в формате PDF макет и дизайн страницы сохраняются для всех, кто загружает файл. Это также обеспечивает легкое и чистое чтение, поскольку текст в PDF масштабируется и сохраняется, а текст также доступен для поиска с помощью Ctrl + F (действительно полезно для длинных текстовых документов).
Мы не будем рассматривать сжатие PDF в этом руководстве, так как оно достаточно сложное, чтобы потребовать отдельного поста, но мы хотели упомянуть его, чтобы включить наиболее распространенные цифровые активы, с которыми вы столкнетесь и которые требуют некоторой оптимизации для Интернета.
Сохранить
Насколько большим должно быть ваше изображение (КБ)?
Это личное предпочтение, и оно будет варьироваться в зависимости от баланса, который вы пытаетесь найти между молниеносной скоростью загрузки сайта и четкими красивыми изображениями.
Мы стараемся, чтобы изображения, используемые на нашем веб-сайте, не превышали 75 КБ (килобайт) — чем меньше, тем лучше — и как можно меньше, чтобы изображение не выглядело плохо. Некоторые очень большие изображения для заголовков/баннеров, которые являются полноэкранными и высокими, могут весить 150 КБ, но мы настоятельно рекомендуем свести к минимуму изображения размером более 100 КБ (используйте только в случае крайней необходимости).
Подумайте сами: вам действительно нужно большое изображение баннера на этой странице? Повысит ли это ценность для ваших посетителей и повысит коэффициент конверсии? Если нет, пропустите его.
Добавление изображения размером 100 КБ на страницу вашего веб-сайта может увеличить время загрузки на несколько секунд. Для мобильных пользователей эти 100 КБ могут быть разницей между совершением покупки или закрытием вкладки вашего сайта.
Насколько большим должно быть ваше изображение (ширина x высота)?
Нет причин загружать гигантский файл изображения на веб-страницу, а затем ожидать, что WordPress уменьшит его для вас. Сайт по-прежнему загружает исходный гигантский файл изображения (если вы не выбрали миниатюру или уменьшенный размер с помощью WordPress), таким образом тратя драгоценные КБ во время загрузки.
Сайт по-прежнему загружает исходный гигантский файл изображения (если вы не выбрали миниатюру или уменьшенный размер с помощью WordPress), таким образом тратя драгоценные КБ во время загрузки.
Хотите узнать секрет оптимизации W x H? Сохраните изображение в ТОЧНОМ РАЗМЕРЕ, который вам нужен — ни больше, ни меньше.
Вот хитрый трюк, который я использую постоянно: установите надстройку браузера Firefox под названием MeasureIt. После установки откройте веб-страницу, на которую вы хотите добавить свое изображение.
Нажмите кнопку «Измерить» на панели инструментов Firefox. Ваш экран станет серым, и у вас появится курсор в виде перекрестия. Используйте инструмент, чтобы нарисовать прямоугольник в том месте, где вы хотите разместить изображение. Обратите внимание на значения W и H. Обрежьте/измените размер изображения до точного размера. Сохраните файл для сети. Сделанный.
Сохранить
Эксклюзивный бонус: Загрузите пошаговый контрольный список, который покажет вам 12 лучших способов ускорить работу вашего веб-сайта WordPress (совет: оптимизация изображений находится в верхней части списка).
Шаг за шагом: как оптимизировать изображения для Интернета
JPEGЯ собираюсь использовать гигантское изображение из бесплатной библиотеки изображений Unsplash.
Эту фотографию лучше всего сохранять в формате JPG (а не в формате GIF или PNG), потому что она содержит МНОГО цветов и не является логотипом или изображением в векторном стиле. Эмпирическое правило: если это фотография, сохраните ее в формате JPG .
1. Исходная фотография, которую я взял для этого примера, весит 6,4 МБ. Вы можете посмотреть исходную фотографию здесь, но я буду использовать оптимизированные изображения для этого сообщения в блоге, чтобы загрузка не занимала 12 секунд 😉 Мы не можем использовать изображение размером 6,4 МБ на веб-сайте, поэтому нам нужно масштабировать это вниз.
2. Допустим, мы хотим взять это изображение и добавить его на мою страницу веб-дизайна (где у меня в настоящее время есть графика «на 40% больше трафика»). Первое, что мы сделали бы, это измерьте пространство, в котором находится этот рисунок с помощью инструмента MeasureIt :
Первое, что мы сделали бы, это измерьте пространство, в котором находится этот рисунок с помощью инструмента MeasureIt :
3. Из измерений мы видим, что мое изображение Unsplash должно быть около 439 пикселей (пикселей) в ширину x 419 пикселей в высоту . Мы собираемся открыть изображение Unsplash в Photoshop, а затем использовать инструмент обрезки, чтобы сделать его такого размера.
Примечание редактора. Если у вас нет Photoshop и вы часто редактируете изображения, я настоятельно рекомендую ознакомиться с месячным планом Adobe Creative Cloud самого низкого уровня. За 9 долларов.99 в месяц у вас есть доступ к новейшим версиям Adobe Photoshop и Lightroom. Учитывая все это, это довольно хорошая сделка (особенно если учесть, что Photoshop в эпоху до Creative Cloud стоил около 600 долларов за одну лицензию).
4. В Photoshop нажмите C , чтобы активировать инструмент обрезки, или щелкните значок инструмента обрезки на панели инструментов.
В верхней горизонтальной панели вы увидите параметры инструмента кадрирования. Выберите Ш X В X Разрешение из выпадающего меню, затем введите ширину цели (439px) в поле ширины и высоту цели (419 px) в поле высоты. В поле разрешения введите 72.
5. Используйте инструмент кадрирования, чтобы нарисовать квадрат/прямоугольник обрезки на изображении. Из-за введенных вами настроек ширины и высоты квадрат обрезки будет ограничен, а фактическая обрезка будет точного размера, который вам нужен. Скомпонуйте изображение так, как вам нравится, затем нажмите . Введите или дважды щелкните квадрат обрезки, чтобы выполнить обрезку.
6. После того, как вы собрали урожай, вам может понадобиться дважды щелкните инструмент «Увеличительное стекло» или выберите «Вид» > «100%», чтобы увидеть, как выглядит ваше изображение в реальном размере. Если вам не нравится, как получился урожай, вы можете отменить и повторить попытку, пока не получите то, что вам нравится.
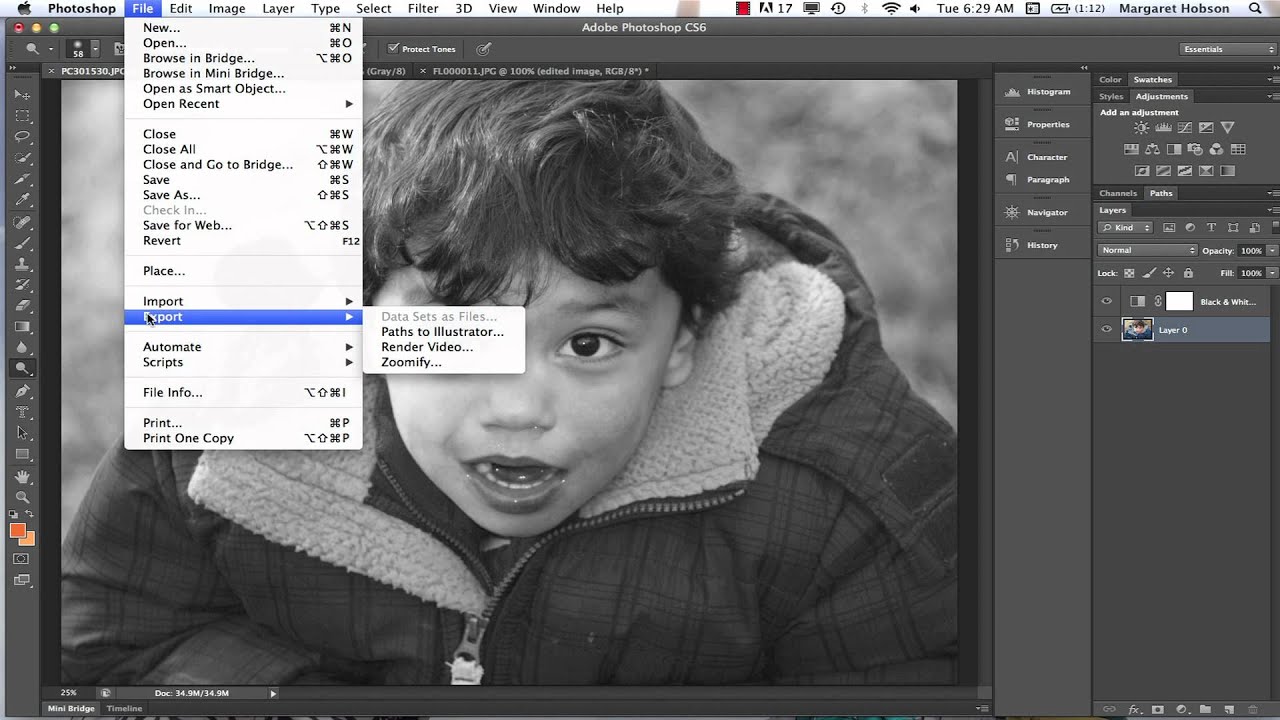
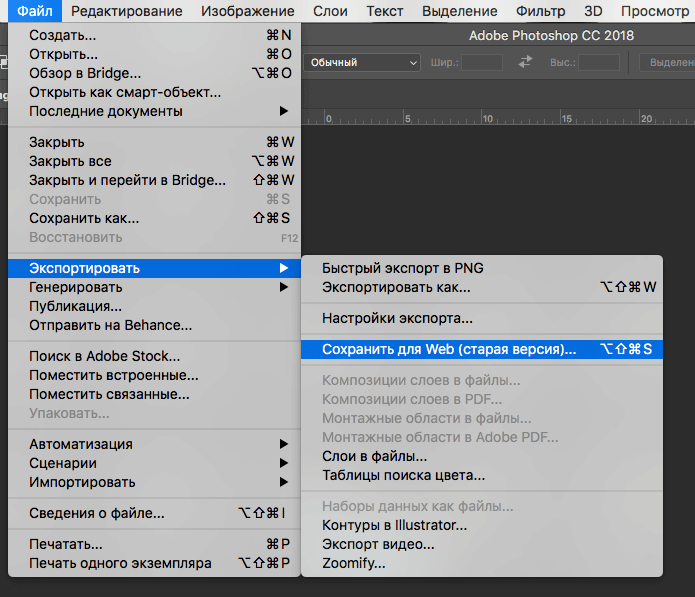
7. Когда вы довольны обрезанным изображением, нажмите (на Mac) Command + Alt + Shift + S (Ctrl + Alt + Shift + S в Windows) или выберите «Файл» > «Экспорт» > «Сохранить для Интернета». (Наследие).
По состоянию на июль 2016 года Adobe пытается перейти на новый рабочий процесс «Экспортировать как» на основе своей новой, более эффективной платформы Adobe Generator для экспорта ресурсов изображений из PS. Однако на сегодняшний день параметры и функции оптимизации, представленные в «Экспортировать как», отсутствуют, поэтому мы продолжим использовать «Сохранить для Интернета» (SFW), пока «Экспорт как» не восполнит пробел. Вот официальный пост Adobe на эту тему.
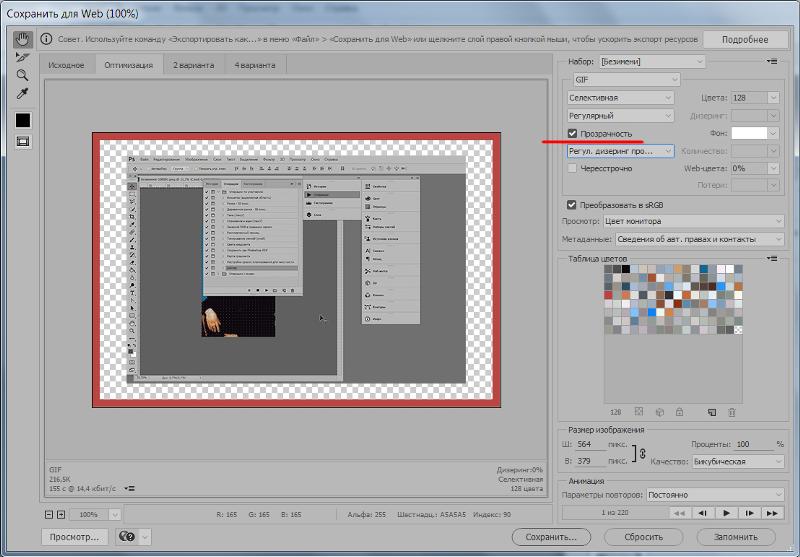
8. Видите вкладки в верхней части этого окна SFW: Исходный, Оптимизированный, 2-вместе, 4-вместе? Чтобы получить представление о том, как выглядит исходное и сжатое изображение, щелкните вкладку 2-Up . Окно покажет вам, как выглядит оригинал (слева) и как выглядит сжатая/оптимизированная версия (справа). Вы можете нажать Z , а затем щелкнуть мышью, чтобы увеличить предварительный просмотр изображения, чтобы хорошо рассмотреть пикселизацию и качество изображения (удерживайте ALT, затем щелкните мышью, чтобы уменьшить масштаб).
Вы можете нажать Z , а затем щелкнуть мышью, чтобы увеличить предварительный просмотр изображения, чтобы хорошо рассмотреть пикселизацию и качество изображения (удерживайте ALT, затем щелкните мышью, чтобы уменьшить масштаб).
9. В раскрывающемся меню Preset выберите JPEG High . Установите флажок Progressive (вместо Optimized). Прогрессивные файлы обычно дают меньший размер файла, чем оптимизированные (я знаю, что это противоречит здравому смыслу).
Измените изображение Качество с 60 на 70. При внесении изменений в поле «Качество» посмотрите информацию в нижней части оптимизированного окна, чтобы увидеть, как изменяется размер файла. При качестве 60 размер изображения составляет 50,24 КБ. При качестве 70 изображение составляет 64,9.9 КБ.
В этом примере мы оставим качество изображения равным 60, потому что мы не замечаем достаточной потери качества изображения при переходе от 60 к 70, которая потребовала бы дополнительных 15 КБ к размеру изображения. Для каждого изображения, которое вы сохраняете, вам нужно будет решить, каким качеством пожертвовать из-за размера файла. Меньшее число в поле «Качество» будет означать меньший размер файла. Играйте с этими настройками качества, пока не будете довольны результатом, затем нажмите . Введите или нажмите «Сохранить».
Для каждого изображения, которое вы сохраняете, вам нужно будет решить, каким качеством пожертвовать из-за размера файла. Меньшее число в поле «Качество» будет означать меньший размер файла. Играйте с этими настройками качества, пока не будете довольны результатом, затем нажмите . Введите или нажмите «Сохранить».
10. Идите к JPEGMini.com и нажмите Загрузить фото . Формат JPEG Mini обычно обеспечивает дополнительное сжатие размера файла без ущерба для качества изображения. При этом после сжатия с помощью JPEGMini проверьте два файла рядом (до и после сжатия JPEGMini), чтобы убедиться, что вы довольны тем, как выглядит изображение. Найдите файл изображения и загрузите его .
11. JPEGMini проявит магию сжатия и предоставит вам еще более сжатый файл изображения. Он точно показывает, сколько КБ сохранено на экране загрузки.
12. Нажмите Загрузить в полном разрешении. и сохраните его. Он автоматически добавляет слово «_mini.jpg» к имени файла, что предотвращает перезапись исходного файла и позволяет сравнить два файла.
Он автоматически добавляет слово «_mini.jpg» к имени файла, что предотвращает перезапись исходного файла и позволяет сравнить два файла.
Теперь вы можете взять оптимизированное изображение JPG и использовать его на своей веб-странице, зная, что вы сохранили максимально высокое качество изображения при сохранении небольшого размера файла. Мы увеличили размер с 6,4 МБ до 45 КБ, оптимизировав этот файл .
Пошаговое руководство: как оптимизировать изображения для Интернета
PNGТеперь давайте сделаем то же самое, только на этот раз мы выберем файл, который лучше всего подходит для формата PNG, а не JPG.
Помните, формат файла PNG-8 дает вам ограниченную цветовую палитру (до 256 цветов), поэтому вы не захотите использовать его на фотографии, как мы использовали в последнем примере (мы покажем вам, почему в момент).
Все, что основано на значках (например, инфографика), иллюстрировано или требует прозрачности фона, должно быть сохранено в формате PNG. Мы также рассмотрим формат файла PNG-24, который является лучшим вариантом, когда речь идет о сохранении изображения с прозрачностью для Интернета.
Мы также рассмотрим формат файла PNG-24, который является лучшим вариантом, когда речь идет о сохранении изображения с прозрачностью для Интернета.
Почему не GIF? GIF-файлы также могут поддерживать прозрачность. Они примерно эквивалентны формату PNG-8 (формат GIF не эквивалентен формату PNG-24). Файлы GIF во многом пересекаются с файлами PNG. Со временем Интернет все больше и больше склонялся к PNG, а не к GIF (что-то связанное с патентом на формат GIF). Кроме того, в 9 из 10 случаев PNG обеспечивают лучшее сжатие и меньший размер файла, чем GIF. Так когда бы вы использовали GIF? Используйте GIF, если вы создаете анимированный GIF .
Вот изображение, которое мы создали в Illustrator, и его нужно сохранить для Интернета. Мы рассмотрим сохранение этого файла в формате PNG с белым и прозрачным фоном:
1. Следуйте шагам MeasureIt из приведенного выше раздела JPG до , измерьте пространство , которое вы хотите, чтобы ваше изображение PNG идти. Допустим, мы снова пытаемся достичь 439 x 419 пикселей .
Допустим, мы снова пытаемся достичь 439 x 419 пикселей .
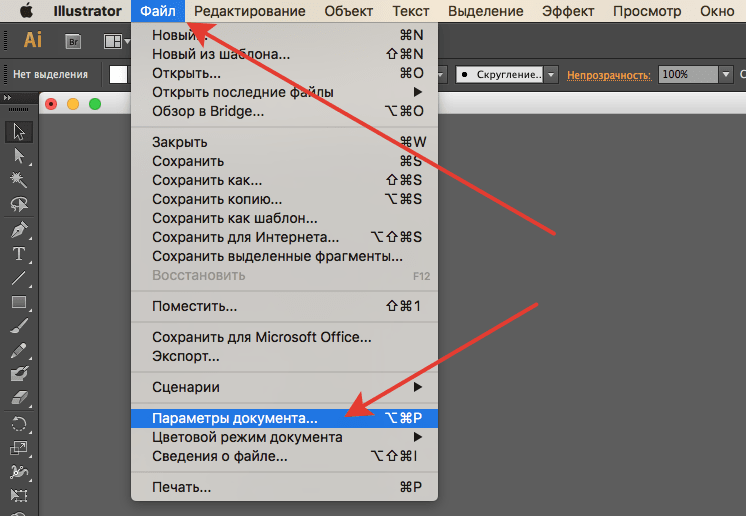
2. С иллюстрированными векторными изображениями, подобными этому, вы много раз будете начинать работу в Adobe Illustrator, а не в Adobe Photoshop. У вас будет файл .AI (Adobe Illustrator) или файл .EPS (Encapsulated Postscript). Вы можете делать все эти вещи для сохранения в Интернете в Illustrator, но для целей этого пошагового руководства мы будем использовать Photoshop, поскольку это более часто используемое приложение.
Дополнительный совет: Вы можете получить доступ к тому же диалоговому окну «Сохранить для Интернета», используя ту же комбинацию клавиш в Adobe Illustrator : Command + Alt + Shift + S.
3. Вы можете копировать и вставлять векторную иллюстрацию в новый документ в Photoshop из Illustrator ИЛИ откройте файл EPS или Illustrator непосредственно в Photoshop. При копировании и вставке из Illustrator сначала выберите все изображения на монтажной области в Illustrator и нажмите Cmd + C или «Правка» > «Копировать».
4. Имея скопированный векторный рисунок в буфере обмена, перейдите в Photoshop и нажмите Cmd + N или Файл > Создать. Photoshop интеллектуально дает вам новый размер документа, который точно соответствует тому, что вы скопировали. Просто примите рекомендуемый размер документа и нажмите Введите .
5. В новом документе PS нажмите Cmd + V или Правка > Вставить. Вы увидите всплывающее окно, которое предложит вам варианты. Выберите смарт-объект , так как он сохранит возможности масштабирования векторного изображения в Photoshop. Если вам нужно отредактировать это изображение в PS, вы можете щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать».
6. При открытии файла EPS или AI непосредственно в Photoshop вы, как правило, сразу видите прозрачный фон при открытии файла. Если нет и вы не видите белый фоновый слой, который можно включить или отключить на вкладке «Слои», вам может потребоваться открыть файл в Illustrator или другой программе редактирования изображений, чтобы скопировать только необходимую графику, оставив ее позади. цвет фона.
цвет фона.
7. После того, как вы открыли иллюстрацию в Photoshop, выполните шаги, описанные в разделе JPG над этой ссылкой, используя Инструмент для обрезки из полистирола. Введите размеры, которые вам нужны для окончательного изображения, и сделайте обрезку.
8. Когда вы довольны обрезанным изображением, нажмите (на Mac) Command + Alt + Shift + S (Ctrl + Alt + Shift + S в Windows) или выберите «Файл» > «Экспорт» > «Сохранить для». Интернет (устаревший).
9.
PNG БЕЗ ПРОЗРАЧНОСТИ — для файлов меньшего размера и с меньшей детализациейНа вкладке Optimized в раскрывающемся меню Preset выберите PNG-8 128 Размытый .
Здесь можно кое-что поэкспериментировать. Он автоматически устанавливает для вас флажок Transparency . Однако, если вы посмотрите на край рисунка, где рисунок переходит в фон, вы увидите тонкую белую рамку. Как правило, это нежелательно, и именно по этой причине мы рекомендуем использовать формат PNG-24 при сохранении с прозрачностью. Вы можете изменить цвет этой белой границы, используя раскрывающееся меню Matte: , но даже если вы выберете «Нет», вы получите неровный край.
Как правило, это нежелательно, и именно по этой причине мы рекомендуем использовать формат PNG-24 при сохранении с прозрачностью. Вы можете изменить цвет этой белой границы, используя раскрывающееся меню Matte: , но даже если вы выберете «Нет», вы получите неровный край.
Если вы сохраняете PNG БЕЗ прозрачности, скорее всего, вам следует сохранить его как PNG-8 . Вы можете снять флажок Transparency и поиграть с раскрывающимся списком Colors: . Числа (2, 4, 8, 16, 32 и т. д.) указывают, сколько цветов будет использоваться в цветовой палитре PNG-файла. Если у вас простой двухцветный логотип, вы можете установить это число на 2 или 4. Если у вас много цветов, попробуйте 128 или 256. Чем больше цветов вы выберете, тем больше получится файл, но тем ближе будет исходное изображение. качество будет. Меньше цветов = меньший размер файла. В большинстве случаев ваши Matte: селектор раскрывающегося списка должен быть установлен на White или None .
В левом нижнем углу диалогового окна «Сохранить для Интернета» обратите внимание на то, что изменение этих параметров также меняет размер файла.
Используя окно предварительного просмотра в сочетании с выводом размера файла, найдите качество изображения и размер КБ, которые вас устраивают, затем нажмите Сохранить или нажмите Enter.
10.
PNG С ПРОЗРАЧНОСТЬЮ – Для более высокого разрешения и сверхчистой прозрачностиВ том же диалоговом окне «Сохранить для Интернета» на вкладке Оптимизированный в раскрывающемся меню Предустановка измените свой выбор на PNG-24 . Заметили, насколько чище края вашего изображения при использовании PNG-24 по сравнению с PNG-8? Также обратите внимание, что размер файла намного больше по сравнению с PNG-8.
При сохранении в формате PNG-24 мы обычно просто устанавливаем флажок Transparency и оставляем все остальное по умолчанию.
11. Если вы сохраните изображение в формате PNG-24, файл изображения может быть намного больше, чем вам хотелось бы. К счастью, есть отличный бесплатный онлайн-инструмент под названием Tiny PNG.
12. Перейдите на http://tinypng.com и загрузите недавно сохраненный файл изображения PNG-24. Крошечный PNG лучше всего подходит, если вы загружаете довольно большой файл PNG (более 100 КБ), поскольку файлы PNG меньшего размера, как правило, не обеспечивают заметного увеличения размера файла. Их инструмент говорит сам за себя:
Загрузите файл изображения , подождите секунду и посмотрите, насколько Tiny PNG смог сжать ваше изображение.
Обратите внимание, что мы использовали файл PNG, отличный от файла предыдущего примера, чтобы показать возможности сжатия Tiny PNG. Наш исходный пример PNG-изображения начинался с 20 КБ, поэтому мы сохранили увеличенное изображение с прозрачностью, чтобы продемонстрировать сжатие.
