Как применить эффекты резиновых штемпелей в Photoshop Elements 8
01 из 16
Создайте резиновый штамп, гранж или проблемный эффект
Создание эффекта резиновой штамповки с помощью Photoshop Elements 8 не сложно, но это влечет за собой несколько шагов. Этот метод также можно использовать для создания гранжа или проблемного эффекта.
Также доступны версии Photoshop и GIMP этого руководства.
02 из 16
Открыть новый документ
Откройте новый пустой файл с белым фоном, достаточно большим для вашего штампа.
03 из 16
Добавить текст
С помощью инструмента «Текст» добавьте текст в изображение. Это станет графикой штампа. Выберите жирный шрифт (например, Cooper Black, используемый здесь) и введите текст во всех шапках для получения наилучшего результата. Сделайте свой текст черным на данный момент; вы можете изменить его позже с помощью корректирующего слоя. Переключитесь на инструмент «Перемещение» и при необходимости измените размер и измените текст.
Переключитесь на инструмент «Перемещение» и при необходимости измените размер и измените текст.
04 из 16
Добавление границы вокруг текста
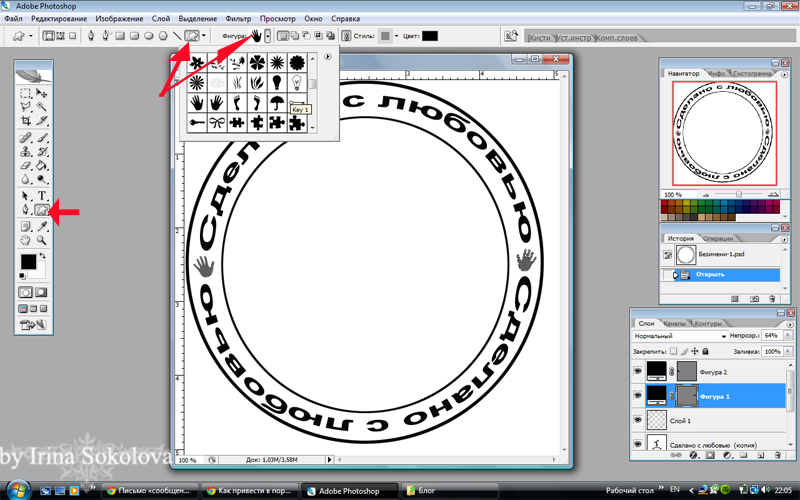
Выберите инструмент Rounded Rectangle shape. Установите цвет в черный, а радиус — около 30.
Нарисуйте прямоугольник немного больше, чем текст, чтобы он окружал текст с некоторым пространством со всех сторон. Радиус определяет округлость углов прямоугольника; вы можете отменить и настроить радиус вверх или вниз, если хотите. Теперь у вас сплошной прямоугольник, покрывающий текст.
05 из 16
Вычесть из прямоугольника для создания контура
На панели «Параметры» выберите «Вычесть из области формы» и отрегулируйте радиус на несколько пикселей от всего, что вы использовали для первого прямоугольника. Другими словами, если ваш первый прямоугольник использовал радиус 30, измените его примерно на 24.
Нарисуйте второй прямоугольник, немного меньший, чем первый, позаботившись об этом. Вы можете удерживать клавишу пробела, прежде чем отпускать кнопку мыши, чтобы переместить прямоугольник по мере его рисования.
Вы можете удерживать клавишу пробела, прежде чем отпускать кнопку мыши, чтобы переместить прямоугольник по мере его рисования.
06 из 16
Создание круглого прямоугольного контура
Второй прямоугольник должен прорезать отверстие в первом, создавая контур. Если нет, отмените. Затем убедитесь, что вы выбрали режим вычитания на панели параметров и повторите попытку.
07 из 16
Выравнивание текста и формы
Выберите оба слоя, щелкнув один, а затем щелкнув по экрану другой в палитре «Слои». Активируйте инструмент «Перемещение». На панели параметров выберите «Выровнять»> «Вертикальные центры», а затем «Выровнять»> «Горизонтальные центры».
08 из 16
Соединить слои
Проверьте наличие опечаток сейчас, потому что этот следующий шаг заморозит текст, чтобы он больше не редактировался. Перейдите в Layer> Merge Layers. В палитре «Слои» щелкните значок «Черно-белый» для нового слоя заливки или корректировки и выберите «Шаблон».
Перейдите в Layer> Merge Layers. В палитре «Слои» щелкните значок «Черно-белый» для нового слоя заливки или корректировки и выберите «Шаблон».
09 из 16
Добавить слой шаблона
В диалоговом окне «Заливка шаблона» щелкните миниатюру, чтобы вывести палитру. Нажмите на маленькую стрелку вверху и загрузите шаблон Artist Surfaces. Выберите «Промытая акварель» для шаблона заполнения и нажмите «ОК» в диалоговом окне «Заливка шаблона».
10 из 16
Добавить плановый корректирующий слой
Еще раз щелкните черно-белый значок в палитре слоев — но на этот раз создайте новый корректирующий слой Posterize. Откроется панель «Коррекция»; переместите ползунок уровней до 5. Это уменьшает количество уникальных цветов изображения до 5, придавая рисунку более зернистый вид.
11 из 16
Сделать выбор и инвертировать его
Перейдите в инструмент «Волшебная палочка» и нажмите на самый преобладающий серый цвет этого слоя. Затем нажмите «Выбрать»> «Инверсия».
Затем нажмите «Выбрать»> «Инверсия».
12 из 16
Поворот выделения
В палитре «Слои» щелкните по глазу, чтобы скрыть слои настройки «Заливка рисунка» и «Постерирование». Сделайте слой с вашей маркой графическим изображением активного слоя.
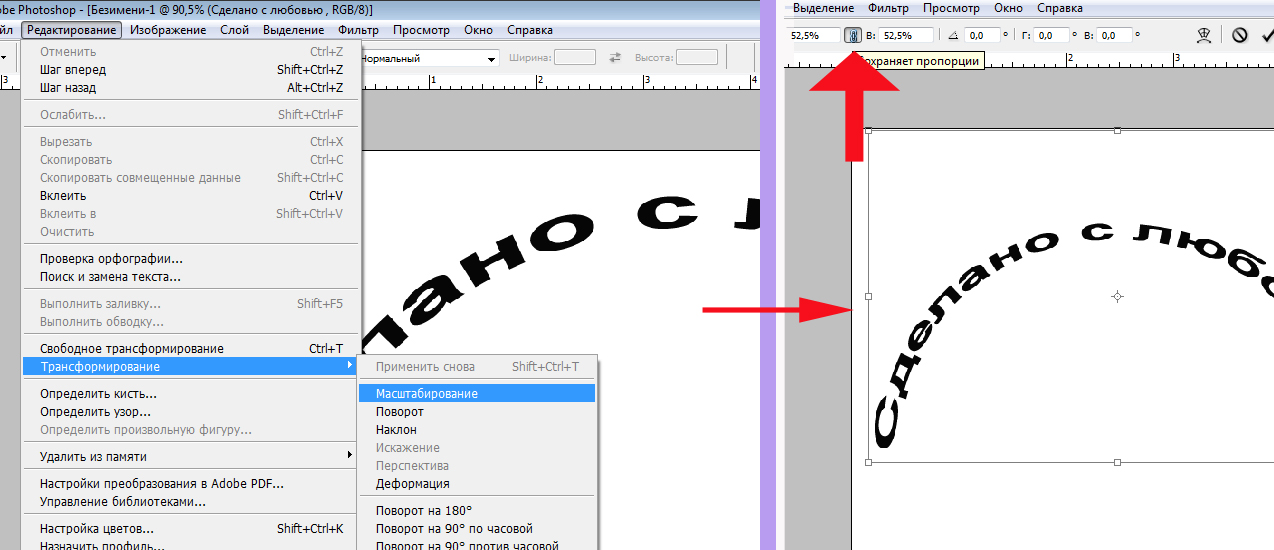
Перейдите в меню «Выбор»> «Выбор трансформации». На панели параметров установите поворот примерно на 6 градусов. Это сделает рисунок гранжа немного менее регулярным, поэтому вы не увидите повторяющихся паттернов в графике штампа. Нажмите зеленую галочку, чтобы применить поворот.
13 из 16
Удалить выделение
Нажмите клавишу «Удалить» и снимите флажок (Ctrl-D). Теперь вы можете увидеть эффект гранжа на изображении штампа.
14 из 16
Добавить стиль внутреннего свечения
Перейдите в палитру «Эффекты», покажите стили слоя и ограничьте представление «Внутреннее свечение». Дважды щелкните миниатюру для Simple Noisy.
Дважды щелкните миниатюру для Simple Noisy.
Вернитесь в палитру «Слои» и дважды щелкните значок «FX», чтобы отредактировать стиль слоя. В настройках стиля измените цвет внутреннего свечения на белый. (Примечание. Если вы используете этот эффект с другим фоном, установите цвет внутреннего свечения в соответствии с фоном.)
Отрегулируйте размер и непрозрачность внутреннего свечения по своему вкусу, чтобы смягчить края штампа и еще больше определите недостатки. Попробуйте размер 2 и непрозрачность 80. Включите и выключите флажок Inner Glow, чтобы увидеть разницу с ним и без него. Нажмите OK, когда вы удовлетворены настройками внутреннего свечения.
15 из 16
Изменение цвета с помощью настройки оттенка / насыщенности
Чтобы изменить цвет штампа, добавьте корректирующий слой оттенка / насыщенности (этот черный и белый значок снова). Установите флажок «Раскрасить» и настройте насыщенность и яркость на красный цвет, который вам нравится. Пробуйте насыщение 90 и легкость +60. Если вы хотите штамп цвета, отличного от красного, настройте ползунок Hue.
Пробуйте насыщение 90 и легкость +60. Если вы хотите штамп цвета, отличного от красного, настройте ползунок Hue.
16 из 16
Поворот уровня печати
Наконец, нажмите на слой формы с графикой штампа, нажмите Ctrl-T, чтобы свободно трансформировать слой, и слегка поверните слой, чтобы имитировать небольшую несоосность, типичную для резиновых штампов.
Как пользоваться инструментом «Штамп» в Photoshop
Автор Admin На чтение 3 мин Просмотров 750 Опубликовано Обновлено
Приветствуем всех любителей фотошопа у нас на сайте. Сегодня мы хотим провести урок, касающийся такого инструмента, как штамп. Собственно, в нашей статье, мы хотим вас познакомить, с этим инструментом, рассказать, что он из себя представляет, а также для чего он предназначен и как им пользоваться.
В отличии от кричащего названия – штамп в фотошопе – это совсем не то, что в жизни. В данном фоторедакторе, штамп используется как любителями, так и профессионалами, чтобы ретушировать снимки. Это значит, что при помощи данного инструмента вы сможете корректировать и устранять дефекты фотографий, а также копировать отдельные участки изображения или переносить их с одной части фотографии, на другую.
Помимо этого, штамп позволит вам клонировать выделенные объекты с одной фотографии или слоя, на другие документы, либо же слои. В общем, штамп – это одна из полезнейших функций Photoshop, овладевать которой нужно в первых рядах
Как пользоваться штампомИтак, для примера мы возьмем обычную фотографию девочки, со свободного доступа. Чтобы вам было лучше понятно, что это за инструмент такой, штамп – мы покажем вам его возможности в действии. Обратите внимание на фото снизу – девочка в руках держит сумку.
Итак, изначально – вы должны понимать, на что штамп способен. Выше – мы немного рассказали об этом. Данный инструмент захватывает какую-то область картинки, которую после – вы можете скопировать на другой участок, чтобы, например, закрыть какой-то объект.
В нашем случае – мы, с одной стороны, будем копировать расплывчатый фон за девочкой, а с другой – ее платье, чтобы скрыть сумку, которую она держит в руках.
Изначально вам нужно будет настроить параметры кисти и инструмента, который находится на панели вверху. Но для начала – нужно будет создать новый слой. Это нужно делать всегда, когда вы собираетесь применять инструмент Штамп.
Собственно, о чем мы говорим. Для работы – штампу нужен источник, откуда брать ту или иную деталь изображения. Соответственно, на верхней панели, вы должны выставить, чтобы штамп брал детали со всех слоев.
Там, где стоит галочка с выравниванием – это правильно. Это будет значить, что если вы отпустите мышку с выбранным изображением, то переместив ее на новое место – программа автоматически будет вставлять часть изображения, взятую ранее. Если галочка у вас не стоит – поставьте ее.
Это будет значить, что если вы отпустите мышку с выбранным изображением, то переместив ее на новое место – программа автоматически будет вставлять часть изображения, взятую ранее. Если галочка у вас не стоит – поставьте ее.
И последнее – настройки непрозрачности и нажима должны быть по 100%.
Вот, в принципе, и все особенности. Теперь нужно выбрать мягкую кисть, выбрать сам штамп, взять исходник и понемногу закрашивать ненужный объект. Кстати, размеры самого штампа должны быть средними – так вы получите максимально качественный эффект.
Работать же штампом нужно так. Сначала – зажимаете Alt и левой кнопкой мышки кликаете по участку, который вам нужно скопировать. После – отпускаете alt и перемещаете мышку на закрашиваемый участок, где плавно, при помощи ЛКМ, вставляете выделенные объекты. Чем чаще вы будете брать источник – тем живее получится фотография. В общем – получиться должно как-то так.
Пример не из лучших, т.к. мы спешили, чтобы выполнить задание, однако, с первого взгляда даже и не скажешь, что что-то не так, и если не знать, что у девочки в руках была сумка – то и догадаться будет невозможно.
Вот такой полезный и удобный инструмент Штамп, в Photoshop. Пользуйтесь, удачных вам снимков.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Использование фильтра Photoshop Stamp для создания элемента дизайна
- Tweet
В последнем посте, где я показал вам свое исследование фильтра Photoshop на фотографии радужной оболочки, одним из моих примеров было использование фильтра Photoshop / Sketch / Stamp. В этом посте я хочу показать вам, как я использовал этот результат фильтра с текстурой для создания элемента дизайна.
Примечания к фильтру Photoshop Stamp
- Фильтр штампа находится в меню Photoshop: Фильтр / Эскиз / Штамп .

- Должен быть 8-битным: Многие собственные творческие фильтры Photoshop, включая Художественный и Эскизный , работают только с 8-битными файлами. Если вы снимаете фотографии в формате RAW, они, вероятно, будут 16-битными, поэтому вам нужно будет сохранить копию основной фотографии и изменить ее на 8-битную. (Меню-Изображение/Режим/8 бит.)
- Pre Filter — Clarity: I создал свой Stamp Элемент фильтра. фильтры. Я всегда использую фильтры *Topaz Labs Clarity или Detail на своих основных фотографиях, и я думаю, что это создает больше деталей для дальнейших творческих фильтров.
 Если у вас нет фильтров Topaz, просто постарайтесь сделать изображение четким и детализированным, и все будет в порядке.
Если у вас нет фильтров Topaz, просто постарайтесь сделать изображение четким и детализированным, и все будет в порядке. - Предварительный фильтр — Вырез: Затем я использовал фильтр Photoshop Художественный / Вырезной
- Поиграйте с ползунками , чтобы получить желаемый результат. Двигая верхний ползунок, вы заметите, что количество черного увеличивается и уменьшается. Гладкость сгладит края деталей.
Фильтр Эскиз/Штамп Photoshop открыт в галерее фильтров.
Создание элемента цветочного дизайна
- A. Исходный файл Photoshop/Sketch/Stamp . Помните, что исходная фотография ириса была вырезана из фона, поэтому фильтр «Штамп» дал нам файл с вырезанным фоном, но внутренняя часть цветка белая.

- B. Прозрачный: Я сохранил копию файла Stamp и сделал все белые области прозрачными. (Примечание. Я хочу написать целую публикацию о том, как я создаю прозрачные файлы, поэтому я не буду вдаваться в подробности здесь.) Приношу свои извинения, я скоро доберусь до этого и обновлю публикацию ссылкой.)
- C. Белая заливка и обводка: Я сделал еще одну копию исходного файла Stamp (A.) и выделил цветок с помощью Command, щелкнув слой. (Контроль для ПК) Затем я заполнил это выделение белым цветом. Option + Delete (Mac) Alt + Backspace (ПК) с белым цветом переднего плана. Затем я добавил внешний штрих, используя эффект слоя. (В нижней части панели слоев щелкните значок fx и выберите вариант обводки во всплывающем меню.)
Добавление текстуры
Затем я добавил живописную текстуру и использовал обтравочную маску , чтобы наложить текстуру на слой с прозрачным элементом.
Панель слоев Для Iris
Здесь вы можете увидеть, как используется элемент с белой заливкой и прозрачный элемент сверху. Текстура добавляется с помощью обтравочной маски. ( Проверьте этот пост об использовании текстур с обтравочной маской. Это с текстом, но это тот же метод.)
Текстура добавляется с помощью обтравочной маски. ( Проверьте этот пост об использовании текстур с обтравочной маской. Это с текстом, но это тот же метод.)
- Белый цветок с внешней обводкой становится белым внутренним фоном для цветка.
- Прозрачная черная радужная оболочка используется с текстурой и обтравочной маской. Обтравочная маска ограничивает текстуру непрозрачными областями слоя, к которому она обрезается.
- Текстура была затемнена с помощью корректирующего слоя уровней.
- Больше фиолетового цвета было добавлено гранжевой кистью в области с цветами ириса.
- Я добавил выборочное прожигание в оверлейном слое. (Заливка 50 % серым цветом используется только для того, чтобы кисть была лучше видна. Поскольку режим наложения «Перекрытие» является контрастным, он не видит 50 % серого цвета!)
Идея использования
Это «каракули». Я не уверен, что буду с ними делать, но именно отсюда приходят идеи — играя и пробуя разные вещи. Я подумал, что было бы интересно создать узор, возможно, с 6 разными цветами и фоном. Может быть, я просто закончу тем, что украду части этого для чего-то другого! Что я действительно хотел показать, так это то, как можно создать иллюстрацию из фотографии, используя основные фильтры Photoshop.
Я подумал, что было бы интересно создать узор, возможно, с 6 разными цветами и фоном. Может быть, я просто закончу тем, что украду части этого для чего-то другого! Что я действительно хотел показать, так это то, как можно создать иллюстрацию из фотографии, используя основные фильтры Photoshop.
Ресурсы
- *Topaz Labs Фильтры является партнерской ссылкой. Я получаю небольшую комиссию с любых продаж, совершенных в результате клика на этом сайте (без каких-либо дополнительных затрат для вас). Мне очень нравятся эти фильтры. Почти все мои собственные изображения используют один из этих фильтров. Спасибо за поддержку сайта!
- Найдите гранжевых кистей и масок в магазине коллекций French Kiss.
- Текстура Меренге (с дополнительным цветом) из Коллекция Impasto Fresca .
Сохр.
Сохр.
Сохр.
Сохр.
Сохр. Камера, Mac, студия, сад.
- Твитнуть
Как создать эффект резинового штампа в Photoshop
Стив Кэплин |
Практически любое изображение, логотип или текст можно превратить в штамп, выполнив несколько простых действий. Вы даже можете объединить несколько слоев в один штамп, превратив их в смарт-объект, чтобы вы могли редактировать содержимое позже, если хотите.
Подготовьте слоиВы можете использовать столько слоев, сколько захотите, чтобы сделать штамп. Я сделал прямоугольник со скругленными углами в качестве слоя формы для внешней границы, а затем сделал каждый блок текста отдельным слоем, потому что так их легче определить по размеру и расположить.
Создание смарт-объекта Первый шаг — превратить все слои в один слой. Но вместо того, чтобы просто объединять их, что не позволит вам редактировать их позже, вместо этого выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Но вместо того, чтобы просто объединять их, что не позволит вам редактировать их позже, вместо этого выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Используйте свободную трансформацию, чтобы повернуть штамп под острым углом, затем добавьте маску слоя, чтобы можно было выборочно скрыть части слоя. Сделайте это, выбрав Layer > Layer Mask > Reveal All, что создаст пустую маску.
Добавьте текстуруКогда вы рисуете черным на маске слоя, вы скрываете слой. Чтобы создать случайный эффект, установите цвета переднего плана на черный и белый по умолчанию (используйте сочетание клавиш D) и перейдите в «Фильтр»> «Рендеринг»> «Облака». Это создает случайную текстуру с черными областями, скрывающими слой.
Изменить текстуру Маловероятно, что с первого раза вы получите идеальные результаты с фильтром «Облака». Но это легко изменить: используйте инструменты Dodge и Burn, установленные на Midtones, чтобы закрасить маску — инструмент Burn, чтобы затемнить ее, чтобы скрыть большую часть слоя, и инструмент Dodge, чтобы осветлить его, чтобы показать слой. Помните, что при использовании любого из этих инструментов вы можете удерживать клавишу alt или option для временного доступа к другому.
Помните, что при использовании любого из этих инструментов вы можете удерживать клавишу alt или option для временного доступа к другому.
Для более аутентичного вида щелкните миниатюру слоя, чтобы переключиться с маски на слой, и используйте Фильтр > Размытие > Размытие в движении, чтобы добавить небольшое пятно к штампу. Поскольку это смарт-объект, он будет применяться как смарт-фильтр, а это означает, что вы всегда можете дважды щелкнуть его, чтобы позже изменить эффект.
Уменьшение степени размытияКаждый смарт-фильтр поставляется с маской, которую можно использовать для уменьшения эффекта. Выберите эту маску на панели слоев и перетащите ползунок «Плотность» на панели свойств, чтобы сделать пятно менее сильным.
Завершение Измените режим слоя штампа с «Обычный» на «Умножение» с помощью всплывающего меню в верхней части панели «Слои», чтобы он больше напоминал оттиск на бумаге.


 Если у вас нет фильтров Topaz, просто постарайтесь сделать изображение четким и детализированным, и все будет в порядке.
Если у вас нет фильтров Topaz, просто постарайтесь сделать изображение четким и детализированным, и все будет в порядке.