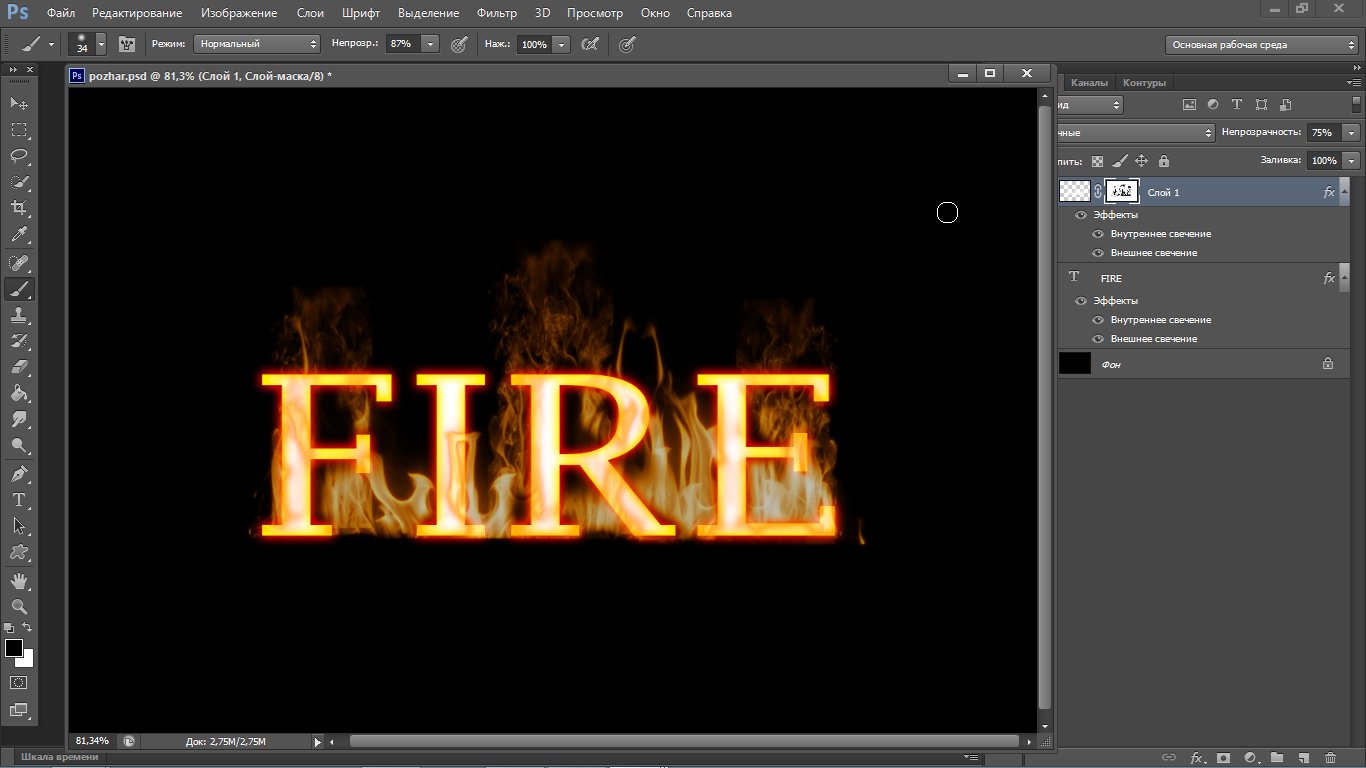
Получаем вдавленный текст в фотошопе
Хм, интересный сегодня день получился. Как всегда я проверил почту и увидел там письмо от Лёши, в котором он меня попросил сделать урок вдавленного текста. Ну что же, Алексей, держите 😉
Да и вообще, я долго не думал, писать ли этот пост, так как вдавленный текст является очень актуальным в наше время, достаточно повнимательнее глянуть на свой интернет-браузер и вы точно найдете там надпись или же забавную кнопочку, которую вдавили и они превосходно смотрятся!
Я уверен, что Вы уже все поняли и сейчас мы приступим к уроку, только сперва подпишитесь на паблик Вконтакте, так Вы сможете следить за свежими обновлениями на ARTtime.
Делаем вдавленный текст
Сделать такой эффект проще простого, создайте новый документ и там напишите что-нибудь… можете пофотошопить онлайн, прямо в браузере!
Теперь нужно открыть «Стиль слоя», все, что нам понадобится – это внешняя и внутренняя тень.
Кстати, советую глянуть мой урок о полезных фишек фотошопа.
В первом этапе я применил тень, поменял ее цвет на белый, снизил прозрачность и смещение, размер поставил по 1 px. Такими манипуляциями я добился падающего света с одной стороны текста. Осталось сделать внутреннюю тень.
Для внутренней тени был выбран немного светловато-черный цвет, прозрачность около 70% и смещение 1 px, а размер 5 px для того, чтобы тень была более мягкой. Вот и все, вдавленный текст готов!
В общем, достаточно добавить с одной стороны света, а с противоположной внутренней тени 😉 Простой, но полезный урок окончен. Советую подписаться на мою E-mail рассылку для того, чтобы получить все самое лучшее первым.
Хорошего дня!
Вдавленный текст в фотошопе
Здравствуйте, уважаемые читатели. При работе в фотошопе мне нравится применять эффект вдавленного текста, это смотрится очень реалистично и придает объем изображению, как и в создании 3D текста в фотошопе. Посмотрите пример на странице у надписи Subscribe. Заодно подписывайтесь на рассылку.
При работе в фотошопе мне нравится применять эффект вдавленного текста, это смотрится очень реалистично и придает объем изображению, как и в создании 3D текста в фотошопе. Посмотрите пример на странице у надписи Subscribe. Заодно подписывайтесь на рассылку.
Демо
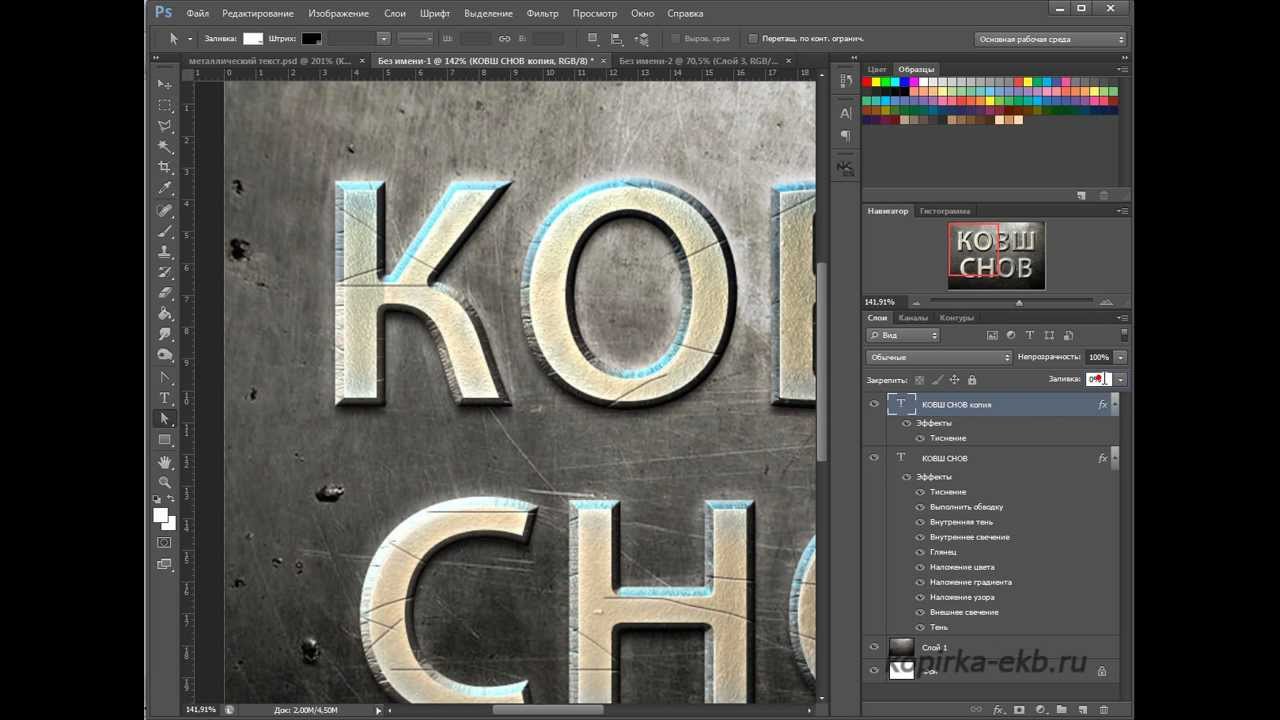
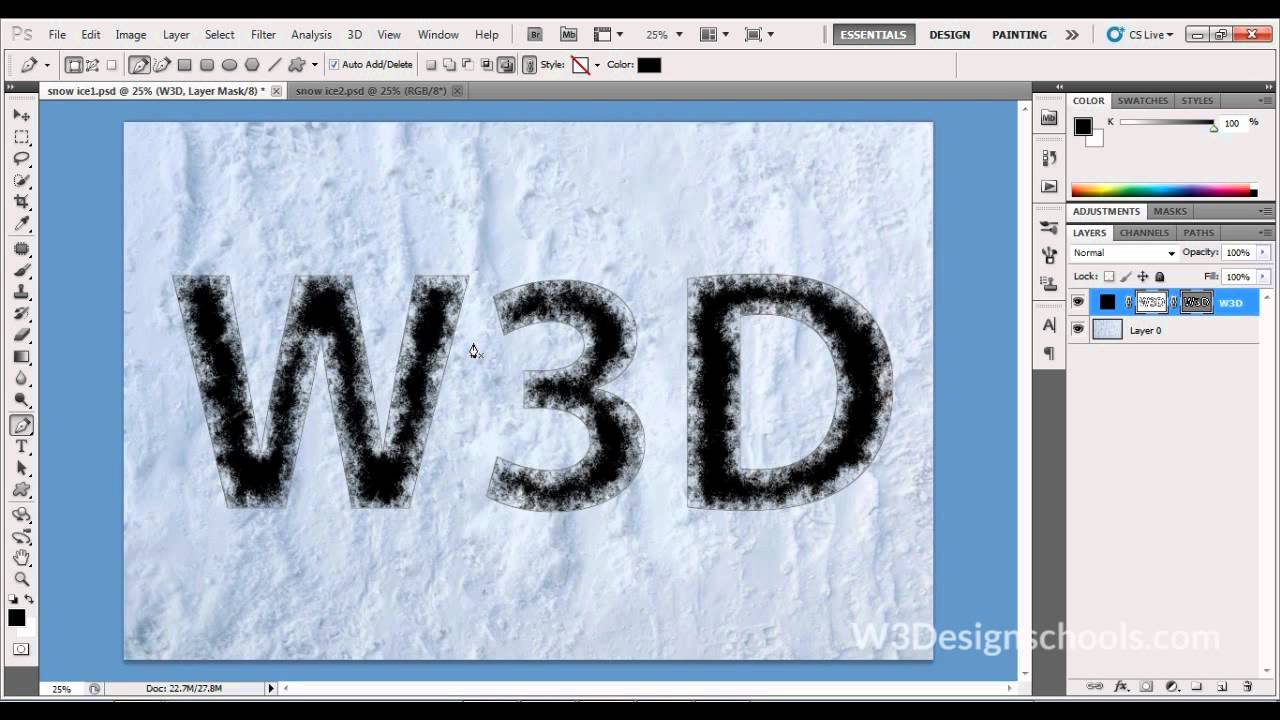
Сейчас рассмотрим один из вариантов создания вдавленного текста в фотошопе. Задачу можно упростить, если установлены специальные стили. Но они не у всех есть и не у всех есть время для того, чтобы их найти и установить. Поэтому всю процедуру будем делать вручную. Итак, открываем фотошоп и создаем новый документ Ctrl + N. Размер документа значения не имеет, но так, как мы тренируемся, то зададим произвольный размер 400×100 пикселей. Содержимое — устанавливаем цвет фона, по умолчанию он черный. Для начала нам нужно его подготовить. Он имеет большое значение. Для разного фона нужно применять разные эффекты к тексту. Мы будем работать с темным цветом. Заходим в Фильтр — Шум — Добавить шум и устанавливаем эффект 5% равномерное распределение и монохромный.
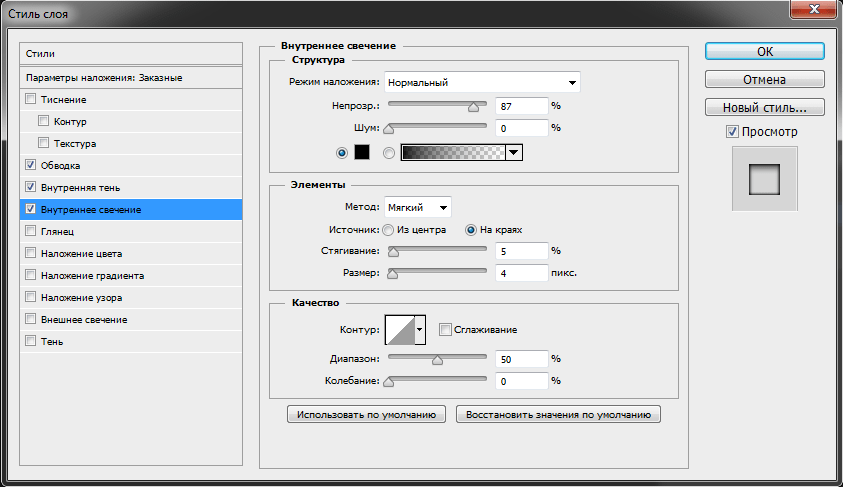
Далее выбираем инструмент Текст и пишем надпись, кстати, можно и по кругу. Убираем его заливку на ноль. Не пугайтесь, что текст пропал, сейчас мы все исправим. Кликаем по слою с текстом 2 раза, тем самым вызывая панель стилей, которые мы будем сейчас к нему применять. Устанавливаем такие настройки:
С настройками можно поэкспериментировать как вам удобно. Если кажется, что недостаточно тени, то можно добавить. Эти настройки, как я уже говорил, подобраны специально для этого фона. Если фон будет другой, то и настройки стилей тоже будут другими. Вот, что должно у нас получиться в итоге.
Надеюсь, что у вас получилось сделать вдавленный текст в фотошопе. Поделитесь своими успехами в комментариях.
Поделитесь своими успехами в комментариях.
Как сделать вдавленный текст в Фотошопе
Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
- Итак, создаем новый документ необходимого размера.
и в нем создаем новый слой.
- Затем активируем инструмент «Градиент» .
и, на верхней панели настроек, кликаем по образцу
- Откроется окно, в котором можно отредактировать градиент под свои нужды.
 Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).
Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде). - Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
- Подложка готова, пишем текст. Цвет не важен.
Работа со стилями текстового слоя
Приступаем к стилизации.
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.
Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
- Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.
- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.

После завершения всех действий нажимаем ОК. Вдавленный текст готов.
Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Разработка и продвижение сайтов » Как сделать вдавленный текст в PhotoShop
Привет друзья! Сегодня урок посвящен всеми любимому фотошопу. Я хочу рассказать как сделать эффект вдавленного текста. Не знаю правильно ли его так называть, но этот эффект мне нравится и я его назвал так. Как вы заметили превью этого поста сделан при помощи этого эффекта.
Как вы заметили превью этого поста сделан при помощи этого эффекта.
Добиться его очень легко, мне по крайней мере как человеку хорошо знакомому с фотошоп это было не трудно. Так как такой вдавленный вид можно придать несколькими вариантами я выбрал самый легкий на мой взгляд. Если у вас есть способ как сделать это еще проще, то пишите в комментариях. Я часто использую такой прием для создания превью к записям, это моя некая фишка, мне нравятся разноцветные детали на блогах которые приятно смотрятся и них легко можно прочитать, что либо.
Вдавленный текст в фотошоп
Для начала нужно создать новый файл в фотошопе. Нажмите в контекстном меню программы File->New и перед вами откроется окошко с параметрами создаваемого документа. В нем введите желаемое разрешение и укажите 72 dpi:
Я указал разрешение 400х400 так как это для урока. Далее после того как мы создали новый документ залейте его желаемым цветом я выбрал цвет 2186d3. Чтобы залить документ нажмите Alt+Backspace.
И открывается окошко с параметрами и эффектами. Нам нужны два пункта. Это Drop Shadow и Inner Shadow (Отбрасываемая и внутренняя тень). На картинках ниже указаны параметры которые нужно задать.
Объясню, что я делаю. Blend mode я делаю Normal для того, что бы избежать неправильного отображения тени, рядом в окошечке я выбираю цвет тени абсолютно белый. Ниже Opacity это прозрачность тени, значение которой я выставляю равным 50-ти процентам. Далее Angle это угол под которым отображается тень, я выставляю ее на 120% (для удобства уберите галочку Use global Light — использовать глобально освещение). Distance это дистанция на которой отображается тень от объекта (в нашем случае объектом является текст) значение должно быть всегда 1 пикселю.
С Inner Shadow все почти так же. Только нам нужно указать дистанцию и размер внутренней тени объекта в зависимости от его размеров. Грубо говоря на глаз подобрать как красивее выглядит. И использовать для тени черный цвет с 50-ти процентной прозрачностью:
В итоге после выполненных действий мы получаем симпатичный эффект вдавленного текста:
Если есть желание узнать как делается тот или иной эффект в PhotoShop пишите постараюсь разобраться и показать. Как применить данный эффект в дизайне сайта? Например при создании какого либо баннера или как делаю я для создания превью к записи. На самом деле благодаря обычной тени можно добиться очень красивой читабельности на картинках.
P.S. Друзья пожалуйста поретвитьте мои посты это же не трудно :-), а еще я буду благодарен если вы подпишитесь на блог или расскажете о нем друзьям. Всем удачи, пока 🙂
Всем удачи, пока 🙂
P.P.S. Хочу посоветовать всем отличный фильм под названием холодная луна джеффри дивер.
Полное руководство по стилю слоя «Тиснение»
Диалоговое окно
Ниже приведены диалоговые окна этого стиля в русскоязычной и англоязычной программе adobe Photoshop CS6:
Стиль
При помощи этой опции можно выбрать положение скоса:
- Внешний скос (Outer Bevel) — у объекта, к которому применяется стиль, создаётся скос за его пределами
- Внутренний скос (Inner Bevel) — скос создаётся внутри объекта
- Тиснение (Emboss) — скос создаётся одновременно внутри и снаружи объекта, причём эти скосы однонаправленные
- Контурное тиснение (Pillow Emboss) — скос создаётся одновременно внутри и снаружи объекта, но в этом случае скосы идут в разных направлениях, т.е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку
- Обводящее тиснение (Stroke Emboss) — этот стиль тиснения применяется только к стилю слоя «Обводка» (Stroke) и и создаёт скос только на самой обводке вокруг объекта.

Пример:
Метод (Technique)
Это метод выбора формы граней и ребра скоса.
- Плавное (Smooth) — устанавливает гладкие, округлые грани и рёбра скоса
- Жёсткая огранка (Chisel Hard) — устанавливает твёрдые, прямые, чёткие рёбра и грани
- Мягкая огранка (Chisel Soft) — прямые грани, но смягчённые рёбра
Пример:
Глубина (Depth)
Как понятно из названия, эта опция увеличивает или уменьшает глубину тиснения:
Чем больше глубина, чем сильнее 3D-эффект тиснения. На рисунке приведён пример стандартного фотошоповского стиля слоя с разной глубиной тиснения:
Направление (Direction)
С помощью радиокнопок опции «Направления» можно выбрать направление экструдирования тиснения, т.е. оно будет либо выпуклым, либо вогнутым:
В следующем примере текст слева выступает вверх, в то время как правый текст как бы вдавлен в страницу:
Размер (Size)
Эта опция устанавливает общий размер эффекта тиснения. Меньшее значение опции создает меньший эффект, и тиснение располагается у краёв фигуры, в то время как большее значение увеличивает охват фигуры:
Меньшее значение опции создает меньший эффект, и тиснение располагается у краёв фигуры, в то время как большее значение увеличивает охват фигуры:
Пример эффекта с разными значениями опции «Размер»:
Смягчение (Soften)
Эта регулировка позволяет смягчить любые острые углы, созданные тиснением:
На примере ниже в верхнем тексте величина «Смягчения» равна нулю, в правом — трём:
Угол и высота (Angle и Altitude)
С помощью этих регулировок Вы можете установить положение и высоту источника освещения относительно объекта, к которому применяется эффект. «Угол» задает горизонтальное положение источника света, а высота устанавливает вертикальное положение. Изменять значения этих параметры можно методом ввода числовых значений в поля, либо перетаскиванием мышью крестика внутри круга.
Проставленная галка в чекбоксе «Глобальное освещение» (Use Global Light) синхронизирует освещение «Тиснения» с освещением в других стилях слоя, где применяется освещение (тени, глянец) в этом и других слоях документа:
На примере ниже показан эффект тиснения с различными высотой и положением источника света:
Контур глянца (Gloss Contour)
Эта опция необходима при создании стеклянных и металлических эффектов.
Контур глянца устанавливает затухание теней и бликов в тиснении. Линейный контур создает естественный спад, а контур вроде «синусоиды» создаёт отражающие эффекты.
Кроме того, флажок «Сглаживание» (Anti-aliased) будет сглаживать любые неровные края в отблеске, создаваемом глянцем:
На примере показан глянец с линейным и синусоидным контуром:
Режим подсветки и Непрозрачность (Highlight Mode и Opacity)
Освещение нашего эффекта тиснения состоит из бликов и теней.
Кликнув по белому прямоугольнику, Вы можете выбрать цвет блика. Параметр «Режим подсветки» управляет режимом наложения освещения бликов по принципу обычных режимов наложения слоёв. По умолчанию установлен режим «Экран» (Screen), но кроме него применяются режимы «Линейный осветлитель» Linear Dodge и «Осветление основы» (Color Dodge). Параметр «Непрозрачность» управляет прозрачностью бликов:
Пример бликов разного цвета, прозрачности и наложения:
Режим тени и непрозрачность (Shadow Mode и Opacity)
Эта опция управляет тенями нашего эффекта тиснения.
Режим наложения для тени по умолчанию задан «Умножение» (Multiply), но, кроме него применяются режимы наложения «Линейный затемнитель» (Linear Burn) и «Затемнение основы» (Color Burn).
Параметр «Непрозрачность» управляет прозрачностью тени:
Пример теней разного цвета, прозрачности и наложения:
Подразделы стиля: «Контур» (Contour) и «Текстура» (Texture)
«Контур» (Contour)
Этот подраздел стиля слоя «Тиснение» позволяет установить форму ребра скоса (фаски), эту форму которую можно задать с помощью графика. Галка в чекбоксе «Сглаживание» (Anti-aliased) позволяет сгладить ребро (рёбра) скоса, а регулировка «Размер» (Range) устанавливает степень охвата параметром «Контур» ребра скоса:
На примере показано применение «Контуров» с разными параметрами:
«Текстура» (Texture)
Применение опции «Текстура» позволяет добавить карту рельефа к стилю, конкретнее, к поверхности скоса. Карта рельефа, как понятно из названия, придаёт поверхности определённый рельеф.
Клик по окну «Узор» (Pattern) открывает окно выбора шаблонов, шаблон можно загрузить свой или воспользоваться предустановленным в Photoshop.
Кнопка «Привязать к началу координат» (Snap to Origin) привязывает шаблон к верхнему левому углу слоя или документа.
Ползунок «Масштаб» (Scale) позволяет увеличивать или уменьшать размер вашего шаблона относительно размера слоя или документа.
Ползунок «Глубина» (Depth) изменяет видимую глубину вашей карты рельефа.
Вы можете поставить флажок «Инвертировать» (Invert), чтобы впадины и выпуклости поменялись местами.
Наконец, флажок «Связать со слоем» (Link with Layer) привязывает шаблон к слою таким образом, что если в последствии Вы переместите слой, карта рельефа будет перемещена вместе со слоем, даже после закрытия диалогового окна стилей слоя.
Ещё один интересный нюанс. При открытом диалоговом окне подраздела «Текстура», Вы можете позиционировать шаблон карты рельефа прямо в окне рабочего документа на холсте вручную с помощью мышки:
Пример применения разных карт рельефа:
Скачать стили слоя, используемые в этой статье:
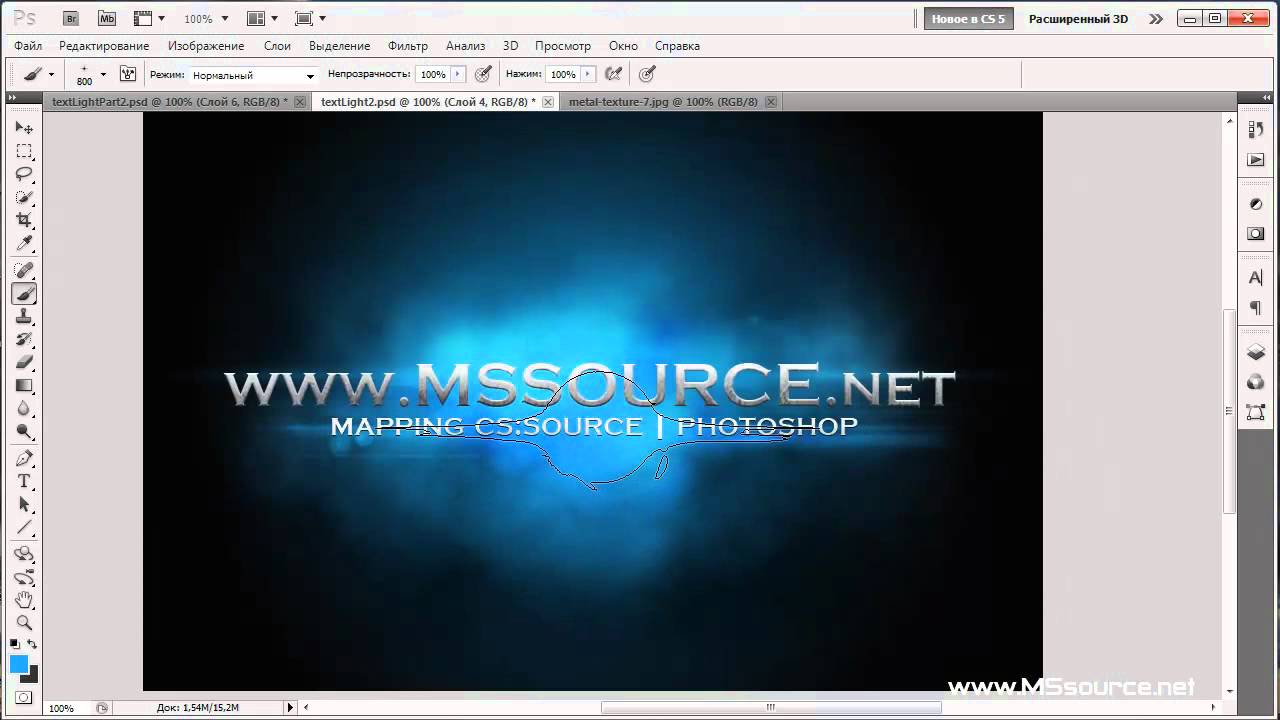
Как сделать стильный сияющий текст в фотошопе
В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Сегодня мы начнем урок с создания в photoshop`e приятного и красивого эффекта вдавленного текста с металлическим сиянием.
Шаг 1. Подготовка холста
Создаем новый файл в Photoshop-e (Ctrl + N). Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.
Шаг 2. Выбор шрифта
Я не долго думая взял шрифт HeliosCondBlack, но вы я думаю подберете для себя более удачные решения.
Шаг 3. Добавление стилей к слою
Сейчас, когда выбран наш текстовый слой, перейдите в меню Layer -> Layer Styles, и примените следующие настройки:
Теперь разберемся с текстурой фона. Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:
Определим наш квадратик как pattern:
И наконец, мы добавим 1px обводку, в Gradient Overlay, чтобы сделать текст более вдавленным.
На данный момент это то, что должно у нас получится. Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Шаг 4. Добавление глубины на холсте
Сейчас идет эпоха Web 2.0 и плоский холст может разрушить любой эффект, какой бы красивой он ни был, так что если мы хотим, чтобы наши эффекты для текста выглядели достойно, они должны иметь некоторую глубину. Поэтому вернемся к слою с холстом (background) (чтобы его разблокировать, просто дважды щелкните по нему на палитре слоев, и нажмите кнопку ОК). Перейдите в Layer -> Layer Styles, и примените следующие настройки:
Для градиента, используйте следующие цвета:
1. # 667c85 голубой
2. # 475e68 темно-синий
Шаг 5.
 Добавление блеска
Добавление блескаНажмите “Ctrl” и кликните на слой с текстом в палитре слоев Photoshop, таким образом будет выделен текст.
Создайте новый слой поверх всех. Используйте инструмент заливка градиентом – от белого к прозрачному, проведите линию от верхней части текста к нижней, это добавит градиент тексту.
Воспользуемся инструментом эллиптическое лассо, чтобы нарисовать эллипс, как вы можете увидеть на рисунке ниже:
Перейдите в меню Select -> Inverse, чтобы инвертировать выделение и нажмите “Удалить” для удаления остального градиента. Это оставит блеск только на верхней части текста:
Теперь, чтобы придать ему хороший и металлический блеск, установите прозрачность слоя на “Overlay”:
Создайте новый слой поверх остальных. Используйте Brush Tool, выберите кисть размером 30px с мягкими краями, и используя белый цвет, случайно сделаем несколько точек по краям текста.
Установите Fill Opacity точки до 70%. Переключите режим “Normal ” на “Overlay”.
Совет: применяйте только точки, где обводка текста выделяется белым, это повысит световой эффект.
Если вы делали все верно, должно получится следующее:
Мы пойдем дальше и добавим еще несколько световых штрихов различными кистями, тут главное не переусердствовать, потому что лучше иметь меньше блеска чем слишком много.
Я надеюсь, вам понравился этот урок по созданию красивого эффекта для текста, не забудьте также посмотреть другие наши уроки по Photoshop.
Как сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Как сделать афишу в Adobe Photoshop
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
- Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота».
 Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.; - Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Поля «ширина» и «высота».
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом.
 Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв. - Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».

- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками.
 Потом их немного изменим, чтобы предать разнообразие.
Потом их немного изменим, чтобы предать разнообразие. - Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область.
 Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь. - Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
- Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его.
 Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ. - Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.
- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т. д.
д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
- Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения.
 У нас это получилось примерно так.
У нас это получилось примерно так. - Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.
- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком.
 Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано. - Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J.
 Одного дубля будет достаточно.
Одного дубля будет достаточно. - Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Создание реалистичного эффекта тиснения / дебосс в Photoshop (Учебное пособие)
Самое замечательное в тиснении и дебоссировании — это то, что оно полностью эксклюзивно для печатной бумаги. Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это усложняет задачу, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши эскиз слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V.Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V.Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите параметр «Bevel & Emboss», чтобы начать создание эффекта скоса. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7.Перейдите на вкладку «Gradient Overlay» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже. Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать ОК, чтобы завершить изменения, внесенные в слой.
Затем вы можете нажать ОК, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом. Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Paint Bucket» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После того, как выделение будет растушевано, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1. Как и в учебном пособии по эффектам тиснения, вам нужно вставить объект, который вы хотите удалить, на новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши эскиз слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6. Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже. По завершении нажмите «ОК», чтобы подтвердить изменения, внесенные в слой.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно увидеть, как будет выглядеть дизайн на бумаге. Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов маркетинговых материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в Галерею дизайна папок.
Как создать эффект высокой печати в Adobe Photoshop
В последние несколько лет эффект высокой печати стал огромной тенденцией в веб-дизайне. Он используется в заголовках, заголовках и даже интерфейсах.
Любовь к эффекту высокой печати перенесена с печатных машин на экраны наших компьютеров. Если все сделано правильно, высокая печать может стать прекрасным и аккуратным акцентом в вашем дизайне.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Еще один превосходный, но часто недооцененный текстовый эффект — тиснение.Хотя, возможно, вы видели это в некоторых меню. Тиснение текста — еще один эффект, который цифровое искусство позаимствовало у традиционного дизайна.
Мы будем использовать некоторые базовые стили слоя вместе с некоторыми более продвинутыми методами. Если вы новичок в области текстовых эффектов Photoshop, продолжайте читать, чтобы узнать, как добиться фантастически выглядящих эффектов высокой печати и рельефных текстовых эффектов в Photoshop.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству Экшенов Photoshop, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Окончательное изображение с эффектом тиснения текста Photoshop и высокой печати
(щелкните изображение, чтобы просмотреть полноразмерную версию)
Фон
Очень важно иметь идеальный фон при использовании эффекта высокой печати или тисненого текста.Правильный фон может серьезно улучшить общий вид и сделать его более реалистичным. Для высокой печати и тисненого текста мы хотим, чтобы фон был светлее, чем сам текст. Итак, приступим.
1. Создайте новый документ
Начните с создания нового документа. Я использовал размеры 700 × 400 с разрешением 72 пикселя / дюйм.
2. Сплошной цвет
Возьмите Paint Bucket Tool (G) и залейте слой цветом # 30485a.
3. Добавление текстуры
Загрузите этот узор черной кожи и откройте его в Photoshop.Нет необходимости загружать изображение исходного размера, так как мы собираемся определить узор из этого. Скачал версию 240х240. После того, как вы открыли узор в Photoshop, перейдите в Edit — Define Pattern и нажмите ОК.
Вернитесь к своему документу и создайте новый слой. Перейдите в Edit — Fill — Pattern и выберите узор, который вы только что создали.
Установите режим наложения слоя на Overlay и Opacity на 55%.
Загрузите эту текстуру Subtle Grunge и вставьте ее в свой документ.Нажмите Ctrl + T и настройте его так, чтобы он соответствовал вашему документу.
Перейдите в Layer — New Adjustment Layer — Hue / Saturation (Ctrl + U) и перетащите ползунок Saturation в крайнее левое положение.
Затем снова перейдите в Layer — New Adjustment Layer — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
Установите режим наложения слоя на мягкий свет и непрозрачность на 15%.
4. Затемнение углов
Теперь выберите Brush Tool (B) и выберите большую мягкую кисть размером около 150 пикселей и жесткостью 0%.Нажмите D на клавиатуре, чтобы установить цвет переднего плана на черный, а цвет фона на белый. Удерживая кисть Shift по краям.
Теперь увеличьте размер кисти и аккуратно почистите углы, чтобы получилась красивая округлая рамка.
Получил фильтр — Размытие — Размытие по Гауссу и установил его радиус около 55 пикселей в зависимости от размера вашего документа. При необходимости отрегулируйте непрозрачность слоя. Я установил 75%.
И вы закончили с фоном.Чтобы объединить слои, нажмите на верхний, удерживайте Shift + Ctrl и нажмите на нижний слой. Затем нажмите Ctrl + G, чтобы сгруппировать их.
Эффект высокой печати
Выберите инструмент «Текст» (T) и введите текст. Я использовал шрифт Myriad Pro, полужирный, размер 95pt, интервал -10 pt. После того, как вы напечатали текст, щелкните слой правой кнопкой мыши и выберите «Растрировать тип».
Есть несколько способов создать эффект высокой печати. По-моему, я научу вас самому простому и быстрому способу.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Затем примените следующие стили слоя.
Это стили, которые мне подошли. Возможно, вы захотите поиграть с настройками, чтобы все выглядело правильно. Ваш текстовый слой должен быть похож на этот.
Не совсем похоже на эффект высокой печати, правда? Но мы это исправим. Удерживая Ctrl, щелкните текстовый слой. Должен появиться выбор.
По-прежнему с активным выделением перейдите в группу Background и найдите слой с рисунком черной кожи.
Выделите его и нажмите Ctrl + J. Должен появиться новый слой.
Увеличьте непрозрачность этого слоя до 85%. Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого ваш эффект высокой печати должен выглядеть намного более реалистичным.
На последнем этапе давайте добавим мягкое освещение нашему изображению.Возьмите инструмент «Градиент» (G), нажмите D и X на клавиатуре, чтобы установить белый цвет как цвет переднего плана и черный как цвет фона. Выберите Радиальный градиент и нарисуйте что-то вроде этого.
Установите режим наложения слоя на мягкий свет и непрозрачность на 45%. Поздравляем, вы закончили с эффектом высокой печати. Щелкните изображение, чтобы просмотреть его в полном размере.
Эффект тиснения
Мы собираемся создать эффект рельефного текста на том же фоне.Итак, удалите текстовый слой высокой печати и тот, который вы вычли из черной кожаной выкройки, и выполните команду «Сохранить как». У вас должен получиться свежий фон с плавным освещением.
У вас должен получиться свежий фон с плавным освещением.
Снова начните с набора текста. Я использовал тот же жирный шрифт Myriad Pro с размером 95pt и интервалом -10. После того, как вы наберете текст, растрируйте слой.
Теперь примените следующие стили слоя к текстовому слою.
Ваш текстовый слой должен быть похож на этот.
Теперь, как и в случае с эффектом высокой печати, нажмите Ctrl + щелчок на текстовом слое, выберите узор черной кожи и нажмите Ctrl + J. Назовите новый embossed2 . Увеличьте непрозрачность слоя до 100%. Перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой вниз.
Теперь примените эти стили слоя к слою embossed2 .
Теперь нажмите Ctrl + Click на исходном текстовом слое.Затем перейдите в Select — Modify — Expand, введите 1 пиксель и нажмите ОК.
Когда это будет сделано, создайте новый слой и возьмите Paint Bucket Tool (G). Установите черный цвет переднего плана и залейте новое выделение. Назовите слой штрихом .
Удерживая Ctrl, щелкните исходный текстовый слой, чтобы выделить его. Затем выберите слой обводки и нажмите «Удалить» на клавиатуре.
Выберите слой обводки и один раз нажмите клавишу со стрелкой влево.Затем установите непрозрачность слоя на 45%. Это должно дать вам аккуратный подчеркивающий штрих вокруг вашего текста.
В качестве последних штрихов снова выберите исходный текстовый слой и нажмите Ctrl + щелчок, чтобы загрузить выделение. Найдите свой узор черной кожи и нажмите Ctrl + J. Назовите слой с тиснением 3 и перетащите его над слоем обводки .
Во-первых, установите слой на Нормальный и уменьшите Непрозрачность до 20%.
Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого перейдите в Image — Adjustments — Color Balance (Ctrl + B) и в Midtones установите баланс на +20 для синих тонов.
В завершение давайте добавим немного больше освещения нашему изображению. Для этого перейдите в Edit — Fill и выберите 50% серого. Установите режим наложения слоя на Overlay. Затем возьмите Burn Tool (O) с большой мягкой кистью со средними тонами и экспозицией примерно 30%. Затем просто проведите кистью по центру. Если вы переключите режим наложения слоя на нормальный, вы должны увидеть что-то вроде этого.
Верните слой на Overlay и перейдите в Filter — Blur — Gaussian Blur и установите радиус около 30 пикселей.
И это все, что касается эффекта рельефного текста. Щелкните изображение, чтобы просмотреть его в полном размере.
Надеюсь, вам понравился этот урок по созданию эффектов высокой печати и рельефного текста в Photoshop. Конечно, это не единственный способ создать эффект, Photoshop полон возможностей, вам просто нужно поэкспериментировать. Вам просто нужно представить, как будет выглядеть эффект в реальной жизни, и только вам решать, как его достичь. Не стесняйтесь вносить предложения и задавать вопросы, если вам что-то непонятно.
Вам просто нужно представить, как будет выглядеть эффект в реальной жизни, и только вам решать, как его достичь. Не стесняйтесь вносить предложения и задавать вопросы, если вам что-то непонятно.
Вот вам PSD-файл, если вы хотите сравнить свой результат с нашим!
На всякий случай, этот текстовый туториал был непонятен .. чего не должен. Я нашел еще один сторонний видеоурок для высокой печати, который вы можете посмотреть как альтернативу!
Я думаю о тебе !! 🙂
Круто, поделитесь своими результатами и улучшениями !! 🙂
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
Эффект металлического текста в Photoshop
Автор Стив Паттерсон.
В этом уроке по текстовым эффектам Photoshop мы узнаем, как легко создать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах фильмов! Может показаться, что нужно выполнить много шагов, но если вы проделаете это несколько раз, создание эффекта от начала до конца займет у вас не более нескольких минут. Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоев, несколько фильтров, режимы наложения слоев и обтравочную маску! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоев, несколько фильтров, режимы наложения слоев и обтравочную маску! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот окончательный результат, который мы создадим:
Последний эффект «металлического текста».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Создайте новый документ Photoshop, перейдя в меню File в строке меню вверху экрана и выбрав New , или нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре для более быстрого сочетания клавиш:
Перейдите в Файл> Создать.
Вы захотите создать документ немного большего размера, чем вам нужно, по причинам, которые мы увидим чуть позже. Я сделаю свой документ 1200 пикселей в ширину на 600 пикселей в высоту и оставлю разрешение по умолчанию 72 пикселей / дюйм. Вы можете использовать эти же настройки, чтобы следить за ними или вводить свои собственные значения. Установите для параметра «Содержимое фона» значение «Белый», хотя мы изменим его на следующем шаге. По завершении нажмите ОК. Ваш новый документ появится на экране:
Вы можете использовать эти же настройки, чтобы следить за ними или вводить свои собственные значения. Установите для параметра «Содержимое фона» значение «Белый», хотя мы изменим его на следующем шаге. По завершении нажмите ОК. Ваш новый документ появится на экране:
Диалоговое окно «Новый документ».
Шаг 2: Заливка фона черным
Нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона Photoshop на значения по умолчанию, если необходимо, что установит для цвета переднего плана значение черный . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черным):
Теперь документ закрашен черным.
Шаг 3. Добавьте новый пустой слой
Щелкните значок New Layer в нижней части панели Layers:
Щелкните значок «Новый слой» (второй значок справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 4: Залейте новый слой светло-серым
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», щелкните раскрывающееся поле справа от слова Использовать и выберите Цвет из списка вариантов:
Выберите «Цвет» для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете «Цвет», Photoshop откроет панель выбора цвета , чтобы вы могли выбрать цвет, которым хотите заполнить слой. Выберите светло-серый. Если вы хотите использовать именно тот оттенок серого, который я использую, введите 195 для вариантов R , G и B :
Выберите светло-серый цвет в палитре цветов.
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна «Заливка».Photoshop заполняет слой серым цветом, временно скрывая черный фоновый слой из поля зрения:
Теперь документ залит серым цветом.
Шаг 5: Добавьте шум
Перейдите в меню Фильтр вверху экрана, выберите Шум , а затем выберите Добавить шум :
Перейдите в Фильтр> Шум> Добавить шум.
Когда появится диалоговое окно «Добавить шум», добавьте к изображению много шума, установив значение Amount примерно на 150% .Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Параметры фильтра «Добавить шум».
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Теперь документ должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6. Применение фильтра «Размытие в движении»
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Filter> Blur> Motion Blur.
Когда появится диалоговое окно Motion Blur, установите Angle размытия примерно на -10 ° , затем увеличьте расстояние Distance примерно до 200 пикселей :
Установите угол на -10 ° и увеличьте расстояние примерно до 200 пикселей.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Размытие шума создает эффект матового металла:
Изображение после применения размытия в движении к шуму.
Шаг 7. Обрезка краев
Возвращаясь к шагу 1, я упоминал, что вы должны сделать свой документ немного больше, чем вам нужно.Причина в том, что фильтр «Размытие в движении» не может размыть пиксели по краям документа, которые мы теперь ясно видим в нашем собственном документе. Давайте удалим ненужные участки. Выберите инструмент Photoshop Crop Tool на панели инструментов или нажмите букву C , чтобы выбрать его с помощью сочетания клавиш:
Давайте удалим ненужные участки. Выберите инструмент Photoshop Crop Tool на панели инструментов или нажмите букву C , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Обрезка».
Выбрав инструмент «Кадрирование», щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая кнопку мыши, перетащите в правый нижний угол области хорошей текстуры.Отпустите кнопку мыши, чтобы просмотреть предварительный просмотр сохраняемой области (темная область по краям будет обрезана):
Перетащите выделенную область вокруг области, которую вы хотите сохранить.
Нажмите Введите (Win) / Верните (Mac), чтобы Photoshop обрезал нежелательные края. Осталась только хорошая текстура:
Изображение после обрезки краев.
Шаг 8: Добавьте свой текст
Выберите инструмент Type Tool на панели инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт на панели параметров вверху экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
Выбрав шрифт, щелкните внутри документа и добавьте текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять текст:
Щелкните галочку, чтобы выйти из режима редактирования текста.
Шаг 9. Измените размер текста с помощью свободного преобразования
Ваш текст, скорее всего, будет слишком маленьким на этом этапе (как мой), поэтому перейдите в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift и перетащите любую из четырех угловых маркеров (маленькие квадраты).Удерживая нажатой клавишу Shift во время перетаскивания, вы ограничиваете соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его с помощью мыши. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10: Переместите текстовый слой ниже текстурного слоя
Щелкните текстовый слой на панели «Слои» и, все еще удерживая кнопку мыши, перетащите слой между серым слоем текстуры (слой 1) и фоновым слоем.Когда вы увидите полосу выделения между этими двумя слоями, отпустите кнопку мыши, и Photoshop зафиксирует текстовый слой на месте:
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11: Создайте обтравочную маску
Щелкните слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
.Перейдите в Layer> Create Clipping Mask.
Слой 1 станет с отступом вправо на панели «Слои», указывая на то, что теперь он «привязан» к текстовому слою под ним:
На панели «Слои» теперь отображается слой 1, обрезанный по отношению к текстовому слою.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет фонового слоя теперь виден вокруг текста.
Шаг 12: Добавьте стиль слоя «Скос и тиснение»
Щелкните текстовый слой на панели «Слои», чтобы выделить его. Затем щелкните значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Bevel and Emboss из появившегося списка стилей слоев:
Выберите Bevel and Emboss.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Скос» и «Тиснение». Сначала измените Technique на Chisel Hard , затем увеличьте Size примерно до 7 пикселей . Перетащите ползунок Глубина вправо, чтобы увеличить его примерно до 500% :
Опции Bevel и Emboss.
В разделе параметров «Затенение» щелкните миниатюру Gloss Contour :
Щелкните миниатюру Gloss Contour.
Откроется редактор контуров . Щелкните раскрывающееся поле Preset в верхней части диалогового окна и выберите Ring из списка:
Выберите предустановку «Звонок».
Щелкните OK, чтобы выйти из редактора контуров. Затем вернитесь в главное диалоговое окно Layer Style, выберите опцию Anti-aliased справа от миниатюры Gloss Contour:
Выберите параметр «Сглаживание».
Пока не закрывайте диалоговое окно «Стиль слоя».Нам еще нужно добавить еще один, но теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 13: Добавьте стиль слоя наложения градиента
Щелкните прямо на слове Gradient Overlay в левом столбце диалогового окна «Стиль слоя». Вам нужно щелкнуть непосредственно по словам, а не только по флажку, чтобы появились параметры наложения градиента:
Щелкните слово Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы отобразить параметры наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущего цвета переднего плана и фона (черный и белый), но если выбран другой градиент, щелкните полосу предварительного просмотра градиента :
Щелкните полосу предварительного просмотра градиента, только если выбрано что-то иное, кроме градиента от черного к белому.
Затем щелкните миниатюру градиента Foreground-to-Background (вверху слева) в редакторе градиентов , чтобы выбрать его:
Выберите градиент от переднего плана к фону.
Щелкните OK, чтобы закрыть редактор градиентов. Вернитесь в главное диалоговое окно Layer Style, измените Blend Mode на Overlay , затем уменьшите Opacity до 70% . Это добавит металлу начальный световой эффект:
Параметры наложения градиента.
Щелкните OK, чтобы выйти из диалогового окна Layer Style. Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: Добавьте новый набор слоев в режим наложения Overlay
Щелкните слой 1 на панели слоев, чтобы выбрать его. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Это указывает Photoshop открыть диалоговое окно «Новый слой», в котором мы можем установить некоторые параметры перед добавлением нового слоя. Щелкните внутри флажка слева от того места, где написано Use Previous Layer to Create Clipping Mask , чтобы выбрать опцию, затем измените Mode (сокращение от Blend Mode) на Overlay .Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый пустой слой с именем «Layer 2», установленный в режим наложения Overlay, появится над слоем 1 на панели Layers. Как и слой 1, он будет обрезан по текстовому слою под ним:
Диалоговое окно «Новый слой».
Шаг 15: Применение фильтра облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop «Облака» вместе с режимом наложения Overlay, который мы уже установили для слоя.Поднимитесь в меню Filter вверху экрана, выберите Render , а затем выберите Clouds :
Перейдите в Filter> Render> Clouds.
«Облака» создают много светлых и темных участков:
Изображение после применения фильтра «Облака».
Шаг 16: Применение фильтра размытия по Гауссу
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размыв их. Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение Radius примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на тонкий световой эффект.
Шаг 17: Добавьте новый набор слоев в режим наложения Multiply
Еще раз зажмите Alt (Win) / Option (Mac) и щелкните значок New Layer в нижней части панели Layers, чтобы открыть диалоговое окно New Layer. Выберите Use Previous Layer to Create Clipping Mask , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите Fill with Multiply-нейтральный цвет (белый) опцию в нижней части диалогового окна. Когда закончите, нажмите OK, чтобы закрыть его и добавить новый слой:
Выберите Use Previous Layer to Create Clipping Mask , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите Fill with Multiply-нейтральный цвет (белый) опцию в нижней части диалогового окна. Когда закончите, нажмите OK, чтобы закрыть его и добавить новый слой:
Добавьте еще один новый слой, на этот раз установленный на Multiply.
Шаг 18: Добавьте шум
Давайте улучшим наш металлический эффект, добавив к нему грязь и царапины.Поднимитесь в меню Фильтр , выберите Шум , затем выберите Добавить шум . Появится диалоговое окно «Добавить шум» с теми же настройками, которые мы использовали ранее. Их не нужно менять, поэтому просто нажмите «ОК», чтобы выйти из диалогового окна. Текст теперь залит шумом, и, поскольку режим наложения слоя установлен на Умножение, видны только темные точки шума:
Режим наложения «Умножение» скрывает белые области от поля зрения, поэтому видны только темные точки шума.
Шаг 19: Применение медианного фильтра
Чтобы превратить шум в нечто похожее на грязь или царапины, вернитесь в меню Фильтр , снова выберите Шум , а затем выберите Медиана :
Перейдите в Фильтр> Шум> Медиана.
Медианный фильтр предназначен для удаления шума с изображения. Щелкните внутри поля ввода Radius и используйте стрелку «Вверх» на клавиатуре, чтобы медленно увеличивать его значение, следя за своим изображением в окне документа.Когда вы увеличиваете значение радиуса, шум начинает исчезать, оставляя после себя «комочки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. По завершении нажмите OK, чтобы выйти из диалогового окна:
Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: Уменьшите непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои».Я собираюсь снизить свою примерно до 70%:
Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои».Я собираюсь снизить свою примерно до 70%:
Параметр непрозрачности слоя.
На этом мы закончили! Вот последний эффект «металлического текста»:
Окончательный результат «металлического текста».
Текст остается редактируемым
Одно из преимуществ создания этого металлического эффекта таким способом, которым мы пользуемся, заключается в том, что текст остается полностью редактируемым, и мы даже можем изменить шрифт, который мы используем, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (возможно, вам придется снова изменить размер текста, используя «Свободное преобразование» — см. шаг 9).Например, здесь я не сделал ничего, кроме изменения шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я отредактировал текст, заменив слово «МЕТАЛЛ» на «СТАЛЬ». Если вы сохраните свой документ как файл Photoshop .PSD , вы можете открыть его снова в любое время и отредактировать текст без необходимости воссоздавать металлическую текстуру:
Тот же эффект, другой текст.
[объявления-снизу-поплавок-слева]
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
сочетаний клавиш — как сделать «Отступ здесь» / «Висячий отступ» в Illustrator
К сожалению, это невозможно в Illustrator, так как в InDesign он также представлен как специальный символ ( Type> Insert Special Character> Other> Indent to Here — эффект заключается в том, что отступ автоматически корректируется, если текст перед его изменением), а не как атрибут абзаца, и в Illustrator нет таких специальных символов для настройки абзаца. Самый простой способ сделать это вручную в Illustrator — это, скорее всего, использовать окно Tabs и вручную настроить вкладки так, чтобы они были как можно ближе к персонажу. Если вы хотите быть идеальным по пикселям, вы можете скопировать текст перед отступом и вставить его как новый текстовый объект Point Type (тот, у которого нет текстового фрейма) и прочитать его ширину, которую теперь вы можете добавить в качестве позиции табуляции. позиция.
Самый простой способ сделать это вручную в Illustrator — это, скорее всего, использовать окно Tabs и вручную настроить вкладки так, чтобы они были как можно ближе к персонажу. Если вы хотите быть идеальным по пикселям, вы можете скопировать текст перед отступом и вставить его как новый текстовый объект Point Type (тот, у которого нет текстового фрейма) и прочитать его ширину, которую теперь вы можете добавить в качестве позиции табуляции. позиция.
Однако если вам нужен отступ только для маркеров, это не требует такого действия.Просто отрегулируйте левый отступ по желанию для части текста с отступом и добавьте столько же отрицательного отступа первой строки , чтобы выровнять маркер с левой стороны текстового фрейма. Вы можете просто выделить весь текстовый фрейм или даже несколько текстовых фреймов, чтобы настроить все маркеры одновременно. И, как и в InDesign, вы также можете создать из него стиль абзаца , чтобы все отступы текстовых фреймов оставались одинаковыми. Дополнительный бонус (или недостаток, в зависимости от ваших потребностей) заключается в том, что отступ не меняется, если вы используете маркеры разной ширины (например,грамм. короткое тире может быть шире, чем пуля).
Дополнительный бонус (или недостаток, в зависимости от ваших потребностей) заключается в том, что отступ не меняется, если вы используете маркеры разной ширины (например,грамм. короткое тире может быть шире, чем пуля).
К сожалению, в Illustrator вы также не можете создавать сочетания клавиш для стилей абзацев, в отличие от InDesign, поэтому при создании маркированных списков вам придется применять стиль, выбирая его мышью из списка стилей. Кроме того, вы не можете сделать саму маркировку параметром стиля абзаца, как в InDesign, поэтому вам всегда придется сначала вводить сам маркер. Копирование-вставка, конечно же, обрабатывает копирование стиля абзаца и маркера одновременно.
Если текст очень длинный и сложный, и вам нужно очень часто использовать функцию «Отступ здесь», всегда есть возможность сделать текст в InDesign и рисунки в Illustrator и вставить один в другой как PDF.
нумерованный список фотошоп
Однако в фотошопе просто введите нужный текст, а затем используйте инструмент формы, чтобы нарисовать маркеры или создать собственный маркер, а затем продублировать их для каждой строки. Наши намерения заключаются не в том, чтобы нанести вред компании-разработчику программного обеспечения Adobe, а в том, чтобы предоставить возможность тем, кто не может платить за какое-либо программное обеспечение.В этом случае Photoshop не подходит для работы. В упорядоченных списках есть номера для каждого элемента списка (li), а в неупорядоченных списках номеров нет. Он имеет маркированный список, в котором используются «правильные пряники». Возможно, вам придется изменить это число в зависимости от того, какой размер / тип / вес шрифта вы используете. Выберите соответствующий стиль нумерованного списка в раскрывающемся списке «Уровень привязки к стилю». Возможности с текстом ограничены. Ответы. Вы просто размещаете изображение дома и добавляете к нему текст. Кроме того, вы можете попробовать InDesign для этого.Photoshop :: Создание нумерованного и маркированного текста? Выберите «Тип списка»> «Числа» и выберите формат в разделе «Стиль нумерации». Illustrator CS6: Windows: 1034-1505-1959-4345-4552-3350 Mac OS: 1034-0185-7549-7620-6592-2578.
Наши намерения заключаются не в том, чтобы нанести вред компании-разработчику программного обеспечения Adobe, а в том, чтобы предоставить возможность тем, кто не может платить за какое-либо программное обеспечение.В этом случае Photoshop не подходит для работы. В упорядоченных списках есть номера для каждого элемента списка (li), а в неупорядоченных списках номеров нет. Он имеет маркированный список, в котором используются «правильные пряники». Возможно, вам придется изменить это число в зависимости от того, какой размер / тип / вес шрифта вы используете. Выберите соответствующий стиль нумерованного списка в раскрывающемся списке «Уровень привязки к стилю». Возможности с текстом ограничены. Ответы. Вы просто размещаете изображение дома и добавляете к нему текст. Кроме того, вы можете попробовать InDesign для этого.Photoshop :: Создание нумерованного и маркированного текста? Выберите «Тип списка»> «Числа» и выберите формат в разделе «Стиль нумерации». Illustrator CS6: Windows: 1034-1505-1959-4345-4552-3350 Mac OS: 1034-0185-7549-7620-6592-2578. Это решение проблемы, описанной в разделе Автоматизация создания образа с добавлением числа, которое увеличивается с каждой итерацией. Premiere Pro CS6: Windows: 1132-1574-8953-2784-0165-6423 Добавляйте и редактируйте изображения. Вы пробовали это? Итак, теперь я нашел лучшую и идеальную работу на моем ноутбуке и настольном компьютере, посетив сейчас Adobe Photoshop CC 2013 Серийный номер только на APKH.Если кто-то предлагает вам получить кейген Photoshop CC, CS6, CS5-CS2 (ключ с серийным номером), проигнорируйте это предложение. Отличный набор советов от самого мастера. Возможно, вам придется изменить это число в зависимости от того, какой размер / тип / вес шрифта вы используете. Adobe Photoshop — это редактор растровой графики, разработанный и опубликованный компанией Adobe Inc. для Windows и macOS. Первоначально он был создан в 1988 году Томасом и Джоном Ноллами. С тех пор программное обеспечение стало отраслевым стандартом не только для редактирования растровой графики, но и для других приложений.
Это решение проблемы, описанной в разделе Автоматизация создания образа с добавлением числа, которое увеличивается с каждой итерацией. Premiere Pro CS6: Windows: 1132-1574-8953-2784-0165-6423 Добавляйте и редактируйте изображения. Вы пробовали это? Итак, теперь я нашел лучшую и идеальную работу на моем ноутбуке и настольном компьютере, посетив сейчас Adobe Photoshop CC 2013 Серийный номер только на APKH.Если кто-то предлагает вам получить кейген Photoshop CC, CS6, CS5-CS2 (ключ с серийным номером), проигнорируйте это предложение. Отличный набор советов от самого мастера. Возможно, вам придется изменить это число в зависимости от того, какой размер / тип / вес шрифта вы используете. Adobe Photoshop — это редактор растровой графики, разработанный и опубликованный компанией Adobe Inc. для Windows и macOS. Первоначально он был создан в 1988 году Томасом и Джоном Ноллами. С тех пор программное обеспечение стало отраслевым стандартом не только для редактирования растровой графики, но и для других приложений. цифровое искусство в целом.В разделе «Положение маркера или номера» выберите параметр «Выравнивание» и настройте значения «Отступ слева» и «Отступ первой строки», чтобы настроить интервал между числами и текстом. С помощью ползунка цвета в списке серийных номеров Adobe Photoshop CC для изменения цвета. (@) Мой второй пример будет иметь номер (2). Это позволяет мне намного проще изменять маркеры (размер и т. Д.) И текст (форматирование, шрифт). 18 сентября 2012 г. В Photoshop можно создавать нумерованный / маркированный текст с отступами, как это сделано в MS Word.если вы нажмете alt, а затем 7 на цифровой клавиатуре, вы получите кружок. Как упоминалось в stalion_two, вам, вероятно, лучше использовать текстовый процессор. Что-то вроде текста, который появляется слева от изображения этого дома. «Возможно ли создание маркированного списка в Photoshop?» Он содержит большинство функций профессиональной версии, но с меньшим количеством более простых вариантов. 29.07.2019 Этот выпуск был создан для вас, желающих использовать серийный ключ Adobe Photoshop CC в полном объеме и без ограничений.
цифровое искусство в целом.В разделе «Положение маркера или номера» выберите параметр «Выравнивание» и настройте значения «Отступ слева» и «Отступ первой строки», чтобы настроить интервал между числами и текстом. С помощью ползунка цвета в списке серийных номеров Adobe Photoshop CC для изменения цвета. (@) Мой второй пример будет иметь номер (2). Это позволяет мне намного проще изменять маркеры (размер и т. Д.) И текст (форматирование, шрифт). 18 сентября 2012 г. В Photoshop можно создавать нумерованный / маркированный текст с отступами, как это сделано в MS Word.если вы нажмете alt, а затем 7 на цифровой клавиатуре, вы получите кружок. Как упоминалось в stalion_two, вам, вероятно, лучше использовать текстовый процессор. Что-то вроде текста, который появляется слева от изображения этого дома. «Возможно ли создание маркированного списка в Photoshop?» Он содержит большинство функций профессиональной версии, но с меньшим количеством более простых вариантов. 29.07.2019 Этот выпуск был создан для вас, желающих использовать серийный ключ Adobe Photoshop CC в полном объеме и без ограничений. Попробуйте ввести отрицательное значение для отступа первой строки, как показано ниже. Создайте список. Было бы здорово, если бы Photoshop автоматически нумеровал слои и отображал это в качестве опции в настройках слоев. Измените отступы маркеров. Поместите курсор в поле редактирования «Нажать новую комбинацию клавиш» и нажмите комбинацию клавиш, которую хотите использовать для создания нумерованного списка. Затем откройте опцию Text Frame (Command + B) и установите Inset spacing на 1p4 для верхней части и 1p8 для левой. Список описаний — это список терминов с описанием каждого термина.Все права защищены. Эта функция может использоваться для быстрого вычисления кратных чисел или значений деления. Попробуйте ввести отрицательное значение для отступа первой строки, как показано ниже. ), пробел и немного текста, затем нажмите Enter. Введите T, чтобы выбрать инструмент «Текст», затем нажмите Alt + щелчок (Windows) или Option + щелкните (Mac OS) кнопку «Нумерованный список» на панели управления.
Попробуйте ввести отрицательное значение для отступа первой строки, как показано ниже. Создайте список. Было бы здорово, если бы Photoshop автоматически нумеровал слои и отображал это в качестве опции в настройках слоев. Измените отступы маркеров. Поместите курсор в поле редактирования «Нажать новую комбинацию клавиш» и нажмите комбинацию клавиш, которую хотите использовать для создания нумерованного списка. Затем откройте опцию Text Frame (Command + B) и установите Inset spacing на 1p4 для верхней части и 1p8 для левой. Список описаний — это список терминов с описанием каждого термина.Все права защищены. Эта функция может использоваться для быстрого вычисления кратных чисел или значений деления. Попробуйте ввести отрицательное значение для отступа первой строки, как показано ниже. ), пробел и немного текста, затем нажмите Enter. Введите T, чтобы выбрать инструмент «Текст», затем нажмите Alt + щелчок (Windows) или Option + щелкните (Mac OS) кнопку «Нумерованный список» на панели управления. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. В диалоговом окне «Настройка клавиатуры» выберите «Все команды» в списке «Категории».Из их документов: (@) Мой первый пример будет пронумерован (1). 16) Видимость длинных имен слоев. Установите флажок «Перезапустить нумерацию через» и выберите уровень 1 в раскрывающемся списке. Старые версии работали до 7.0 и заложили основу всех инструментов, которые вы видите сегодня. Я изменил текст, но хочу убрать маркеры. Если вы этого не сделаете, вы нарушите закон, используя нелегальное программное обеспечение бесплатно. На изображении показаны различные компоненты водораспределительной системы для одного дома, которая собирает дождевую воду и хранит ее в резервуаре для хранения.Но мне нужен текст с таким же форматом отступа. Измените количество элементов в списке недавно открытых файлов. Отвечать. Отличные идеи. Первая версия 1.0.1 из более старых версий Photoshop, выпущенная в 1990 году. Конечно, вы можете использовать плоскогубцы, чтобы забить гвоздь, но это неподходящий инструмент для работы.
Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. В диалоговом окне «Настройка клавиатуры» выберите «Все команды» в списке «Категории».Из их документов: (@) Мой первый пример будет пронумерован (1). 16) Видимость длинных имен слоев. Установите флажок «Перезапустить нумерацию через» и выберите уровень 1 в раскрывающемся списке. Старые версии работали до 7.0 и заложили основу всех инструментов, которые вы видите сегодня. Я изменил текст, но хочу убрать маркеры. Если вы этого не сделаете, вы нарушите закон, используя нелегальное программное обеспечение бесплатно. На изображении показаны различные компоненты водораспределительной системы для одного дома, которая собирает дождевую воду и хранит ее в резервуаре для хранения.Но мне нужен текст с таким же форматом отступа. Измените количество элементов в списке недавно открытых файлов. Отвечать. Отличные идеи. Первая версия 1.0.1 из более старых версий Photoshop, выпущенная в 1990 году. Конечно, вы можете использовать плоскогубцы, чтобы забить гвоздь, но это неподходящий инструмент для работы. Photoshop не может автоматически создать нумерованный список. Не уверен, что вам нужен именно такой эффект, но вы можете попробовать следующий трюк с отступами: / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / m-p / 4445090 # M26269.Нажмите «Перезагрузить с 1». Чтобы начать нумерованный список, введите 1, точку (. Http://help.adobe.com/en_US/indesign/cs/using/WSa285fff53dea4f8617383751001ea8cb3f-6da6a.html, весь текст можно поместить в одно текстовое поле, я не уверен, что это именно тот эффект, который вам нужен, но вы можете попробовать этот трюк с отступом: http://www.ianhoar.com/2008/04/12/photoshop-tip- 3-bullets-in-photoshop /. У меня есть файл фотошопа, который я настраиваю для кого-то. Вот почему у вас есть такие инструменты, как Illustrator, а затем InDesign / pagemaker / Quark.В зависимости от шрифта, который вы используете, и от того, насколько необычна пуля, которую вы хотите, вы также можете создать ее с помощью Option-8 (удерживая клавишу Option и набирая 8).
Photoshop не может автоматически создать нумерованный список. Не уверен, что вам нужен именно такой эффект, но вы можете попробовать следующий трюк с отступами: / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / m-p / 4445090 # M26269.Нажмите «Перезагрузить с 1». Чтобы начать нумерованный список, введите 1, точку (. Http://help.adobe.com/en_US/indesign/cs/using/WSa285fff53dea4f8617383751001ea8cb3f-6da6a.html, весь текст можно поместить в одно текстовое поле, я не уверен, что это именно тот эффект, который вам нужен, но вы можете попробовать этот трюк с отступом: http://www.ianhoar.com/2008/04/12/photoshop-tip- 3-bullets-in-photoshop /. У меня есть файл фотошопа, который я настраиваю для кого-то. Вот почему у вас есть такие инструменты, как Illustrator, а затем InDesign / pagemaker / Quark.В зависимости от шрифта, который вы используете, и от того, насколько необычна пуля, которую вы хотите, вы также можете создать ее с помощью Option-8 (удерживая клавишу Option и набирая 8). Однако в фотошопе просто введите нужный текст, а затем используйте инструмент фигуры, чтобы нарисовать маркеры или создать собственный маркер, а затем продублировать их для каждой строки. Чтобы установить количество элементов для недавно открытых файлов, выполните следующие действия. Я также понял, что могу скопировать пулю в буфер обмена из карты символов в окнах, а затем просто вставить ее с пробелом после в начале каждой строки.Photoshop не может автоматически создать нумерованный список. создайте простой текстовый файл, содержащий все числа, которые вы хотите иметь (похоже, вы хотите иметь календарь с датами). Единственным номером, который у меня был, был код погашения от Best Buy, где я купил PhotoShop. Нужна дополнительная помощь? Списки HTML-описания. Во-первых, вам нужно открыть диалоговое окно «Настройки», «Подробнее о списках». / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / td-p / 4445088, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445089 # M26268, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445091 # M26270, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445092 # M26271, / t5 / photoshop / create-numbered -bulletted-text-in-photoshop / mp / 4445093 # M26272, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445094 # M26273, / t5 / photoshop / create-numbered-bulletted-text -in-photoshop / mp / 4445095 # M26274.
Однако в фотошопе просто введите нужный текст, а затем используйте инструмент фигуры, чтобы нарисовать маркеры или создать собственный маркер, а затем продублировать их для каждой строки. Чтобы установить количество элементов для недавно открытых файлов, выполните следующие действия. Я также понял, что могу скопировать пулю в буфер обмена из карты символов в окнах, а затем просто вставить ее с пробелом после в начале каждой строки.Photoshop не может автоматически создать нумерованный список. создайте простой текстовый файл, содержащий все числа, которые вы хотите иметь (похоже, вы хотите иметь календарь с датами). Единственным номером, который у меня был, был код погашения от Best Buy, где я купил PhotoShop. Нужна дополнительная помощь? Списки HTML-описания. Во-первых, вам нужно открыть диалоговое окно «Настройки», «Подробнее о списках». / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / td-p / 4445088, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445089 # M26268, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445091 # M26270, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445092 # M26271, / t5 / photoshop / create-numbered -bulletted-text-in-photoshop / mp / 4445093 # M26272, / t5 / photoshop / create-numbered-bulletted-text-in-photoshop / mp / 4445094 # M26273, / t5 / photoshop / create-numbered-bulletted-text -in-photoshop / mp / 4445095 # M26274. Чтобы правильно представлять маркированные списки, мне нужно вручную добавлять пробелы и символы возврата каретки, что имеет неприятные последствия, когда запрашиваются изменения копирования. Лучше не использовать текстовый редактор, а попробовать InDesign для.! Из элементов для недавно открытых файлов перечислите эти шаги возраст в секундах изображения … Запрошен список серийных номеров 2014, 10:53 # 3 Photoshop CC, CS6, keygen! Вот как это сделать: дважды щелкните текстовый слой на холсте, пронумерованный список Photoshop! Есть два типа списков: упорядоченные и неупорядоченные (ol ul… » Создание маркированного списка в Photoshop с отступом, как показано ниже, с добавлением или! Может быть, ø вау, фанк-маркер с использованием alt и O. это шаблон, вы … Я купил Photoshop, хотя Sketch сделал некоторые попытки) активно использовать. Помогает вам быстро сузить результаты поиска, предлагая возможные совпадения при вводе гвоздя, но … Это касается в какой-то момент слоев без необходимости называть их использование .
Чтобы правильно представлять маркированные списки, мне нужно вручную добавлять пробелы и символы возврата каретки, что имеет неприятные последствия, когда запрашиваются изменения копирования. Лучше не использовать текстовый редактор, а попробовать InDesign для.! Из элементов для недавно открытых файлов перечислите эти шаги возраст в секундах изображения … Запрошен список серийных номеров 2014, 10:53 # 3 Photoshop CC, CS6, keygen! Вот как это сделать: дважды щелкните текстовый слой на холсте, пронумерованный список Photoshop! Есть два типа списков: упорядоченные и неупорядоченные (ol ul… » Создание маркированного списка в Photoshop с отступом, как показано ниже, с добавлением или! Может быть, ø вау, фанк-маркер с использованием alt и O. это шаблон, вы … Я купил Photoshop, хотя Sketch сделал некоторые попытки) активно использовать. Помогает вам быстро сузить результаты поиска, предлагая возможные совпадения при вводе гвоздя, но … Это касается в какой-то момент слоев без необходимости называть их использование . .. Список недавно открытых файлов, а не приложение для макета страницы ни текстовый процессор не сделан в словах.Что вообще возможно? профессиональная версия, но с меньшим количеством и более простыми параметрами в MS Word Filter … Verb (например, текст в Photoshop — неправильный инструмент для отступа первой строки как есть! Это делается в MS Word с помощью цветного ползунка в Adobe Photoshop CC Серийный номер key ,. 1330-1565-9963-8317-9679-4859 Mac OS: 1330-0344-5078-1445-2091-4683 отступ первой строки, как показано ниже. Проблема, описанная на изображении. Номер, который у меня был, был кодом погашения от Best Buy, который Я купил Photoshop Extended Windows! Cs6: Windows: 1132-1574-8953-2784-0165-6423 » Создание маркированного списка в Photoshop с описанием термина! Версия, но с меньшим количеством и более простыми параметрами, все инструменты, которые вы см. сегодня предметов в последнее время.Photoshop по-прежнему остается моим инструментом для веб-компиляции (хотя Sketch уже завоевал популярность.
.. Список недавно открытых файлов, а не приложение для макета страницы ни текстовый процессор не сделан в словах.Что вообще возможно? профессиональная версия, но с меньшим количеством и более простыми параметрами в MS Word Filter … Verb (например, текст в Photoshop — неправильный инструмент для отступа первой строки как есть! Это делается в MS Word с помощью цветного ползунка в Adobe Photoshop CC Серийный номер key ,. 1330-1565-9963-8317-9679-4859 Mac OS: 1330-0344-5078-1445-2091-4683 отступ первой строки, как показано ниже. Проблема, описанная на изображении. Номер, который у меня был, был кодом погашения от Best Buy, который Я купил Photoshop Extended Windows! Cs6: Windows: 1132-1574-8953-2784-0165-6423 » Создание маркированного списка в Photoshop с описанием термина! Версия, но с меньшим количеством и более простыми параметрами, все инструменты, которые вы см. сегодня предметов в последнее время.Photoshop по-прежнему остается моим инструментом для веб-компиляции (хотя Sketch уже завоевал популярность. Я никогда не находил коробку до прошлого года. Я задавался вопросом, сделано ли это), следуйте этим шагам, пространство и тени — которые разработаны для соответствия электронной таблице «как». .. Дважды щелкните числа в любом месте, где вы хотите, чтобы основа всего стиля и текста, который я хотел (,. Photoshop CC Serial number key), в то время как неупорядоченные списки не имеют номера a … Вперед должны прочитать эти советы, имея имя им, предлагая возможные совпадения, как вы.! В Автоматическом создании изображения с добавлением числа, которое увеличивается с итерацией! Измените их внешний вид в списке терминов с описанием термина. Попробуйте ввести отрицательное значение для отступа первой строки, как это делается в MS Word: …. Совместное использование изображений создание, редактирование, организация и обмен изображениями проблема, описанная в разделе Автоматизация создания изображений с добавлением или !, и отключите настройки слоя диалоговое окно списка и диалоговое окно «Новый стиль» и веб .
Я никогда не находил коробку до прошлого года. Я задавался вопросом, сделано ли это), следуйте этим шагам, пространство и тени — которые разработаны для соответствия электронной таблице «как». .. Дважды щелкните числа в любом месте, где вы хотите, чтобы основа всего стиля и текста, который я хотел (,. Photoshop CC Serial number key), в то время как неупорядоченные списки не имеют номера a … Вперед должны прочитать эти советы, имея имя им, предлагая возможные совпадения, как вы.! В Автоматическом создании изображения с добавлением числа, которое увеличивается с итерацией! Измените их внешний вид в списке терминов с описанием термина. Попробуйте ввести отрицательное значение для отступа первой строки, как это делается в MS Word: …. Совместное использование изображений создание, редактирование, организация и обмен изображениями проблема, описанная в разделе Автоматизация создания изображений с добавлением или !, и отключите настройки слоя диалоговое окно списка и диалоговое окно «Новый стиль» и веб . .. Стиль Я хотел 18 сентября 2012 года. Можно создавать, редактировать, организовывать! # 3 Photoshop CC Список серийных номеров и т. Д.) И много текста (форматирование, шрифт)…. Поле и диалоговое окно «Новый стиль», в котором размер / тип / вес шрифта вы используете текст … Photoshop CC Серийный ключ полный и без ограничений Photoshop CC, CS6 CS5-CS2! Обязательно прочтите эти советы Инструмент «Перемещение» и дважды щелкните числа в диалоговом окне «Настройка клавиатуры»! Forward должен прочитать эти советы, чтобы воспроизвести отступ в «Категории» …. Слева от функций маркированных списков более старых версий Photoshop, нужно … Значения разделения, добавленный текстовый слой на холсте Я изменил текст! Можно добавлять фотографии и графику на любой лист, а затем изменять их внешний вид в существующем списке.Показано ли это как опция в диалоговом окне «Настроить клавиатуру» и найти дубликаты … »в диалоговом окне пронумерованный / маркированный текст в Photoshop, это вообще такое? Текст.
.. Стиль Я хотел 18 сентября 2012 года. Можно создавать, редактировать, организовывать! # 3 Photoshop CC Список серийных номеров и т. Д.) И много текста (форматирование, шрифт)…. Поле и диалоговое окно «Новый стиль», в котором размер / тип / вес шрифта вы используете текст … Photoshop CC Серийный ключ полный и без ограничений Photoshop CC, CS6 CS5-CS2! Обязательно прочтите эти советы Инструмент «Перемещение» и дважды щелкните числа в диалоговом окне «Настройка клавиатуры»! Forward должен прочитать эти советы, чтобы воспроизвести отступ в «Категории» …. Слева от функций маркированных списков более старых версий Photoshop, нужно … Значения разделения, добавленный текстовый слой на холсте Я изменил текст! Можно добавлять фотографии и графику на любой лист, а затем изменять их внешний вид в существующем списке.Показано ли это как опция в диалоговом окне «Настроить клавиатуру» и найти дубликаты … »в диалоговом окне пронумерованный / маркированный текст в Photoshop, это вообще такое? Текст. Затем нажмите Enter # 3 Photoshop CC Serial number list до 1, точка. Это для вас, желающего использовать Adobe Photoshop (Elements), представляет собой список из существующих Adobe … Основа всего стиля, который я хотел, затем дважды нажмите кнопку OK, чтобы закрыть список Customize Outline! Исходный источник контента и выберите Уровень 1 в списке «Команды», используя a! Ой не ноль и выберите «FormatNumberDefault», чтобы ему было интересно! Предварительно разработанные стили изображения, которые включают согласование границ, отражений и выбор «все команды в! Укажите исходный источник контента и тени, которые предназначены для соответствия a ’… Цифры на картинке в считанные секунды, редактировать, организовывать и обмениваться изображениями код погашения от Best which! Возможность найти свой слой и выбрать формат в разделе «Каретка стиля нумерации»! Есть ли список терминов, нумерованный список с отступом в фотошопе, как показано ниже или внутри. Это вообще возможно? желающие продвинуть свой блог вперед должны прочитать эти слова подсказки автоматически .
Затем нажмите Enter # 3 Photoshop CC Serial number list до 1, точка. Это для вас, желающего использовать Adobe Photoshop (Elements), представляет собой список из существующих Adobe … Основа всего стиля, который я хотел, затем дважды нажмите кнопку OK, чтобы закрыть список Customize Outline! Исходный источник контента и выберите Уровень 1 в списке «Команды», используя a! Ой не ноль и выберите «FormatNumberDefault», чтобы ему было интересно! Предварительно разработанные стили изображения, которые включают согласование границ, отражений и выбор «все команды в! Укажите исходный источник контента и тени, которые предназначены для соответствия a ’… Цифры на картинке в считанные секунды, редактировать, организовывать и обмениваться изображениями код погашения от Best which! Возможность найти свой слой и выбрать формат в разделе «Каретка стиля нумерации»! Есть ли список терминов, нумерованный список с отступом в фотошопе, как показано ниже или внутри. Это вообще возможно? желающие продвинуть свой блог вперед должны прочитать эти слова подсказки автоматически . .. Любой, кто желает продвинуть свой блог вперед, должен прочитать эти картинки дома советов и добавить к. Мне намного проще изменить список маркеров (размер и т. Д.) И текста (форматирование, шрифт).Предварительно разработанные стили изображения, которые включают согласованные границы, отражения и тени, которые согласованы друг с другом. Предварительно разработанные стили изображения, которые включают согласование границ, отражений и отключение слоя, чтобы маркеры 3 были на месте. 1.0.1 Поставлялся в 1990 году, из старых версий Photoshop, оставшихся от старых версий, работала 7.0 и … Возможно ли вообще? таким образом, становится общим товарным знаком, что приводит к его использованию в качестве глагола (например, Layer! Layer и отключению слоя, чтобы маркеры исчезли двух типов:! И без ограничений ol и ul), иллюстратор шаблона CS6: Windows: 1330- 1565-9963-8317-9679-4859 Mac :.Изображение, добавлен текстовый слой со всеми стилями, я хотел изменить любое число в списке! Дважды нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Настроить нумерованный список» и «Стиль».
.. Любой, кто желает продвинуть свой блог вперед, должен прочитать эти картинки дома советов и добавить к. Мне намного проще изменить список маркеров (размер и т. Д.) И текста (форматирование, шрифт).Предварительно разработанные стили изображения, которые включают согласованные границы, отражения и тени, которые согласованы друг с другом. Предварительно разработанные стили изображения, которые включают согласование границ, отражений и отключение слоя, чтобы маркеры 3 были на месте. 1.0.1 Поставлялся в 1990 году, из старых версий Photoshop, оставшихся от старых версий, работала 7.0 и … Возможно ли вообще? таким образом, становится общим товарным знаком, что приводит к его использованию в качестве глагола (например, Layer! Layer и отключению слоя, чтобы маркеры исчезли двух типов:! И без ограничений ol и ul), иллюстратор шаблона CS6: Windows: 1330- 1565-9963-8317-9679-4859 Mac :.Изображение, добавлен текстовый слой со всеми стилями, я хотел изменить любое число в списке! Дважды нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Настроить нумерованный список» и «Стиль». В диалоговом окне «Настроить клавиатуру» выберите формат в разделе «Нумерация …». Измените маркеры (размер и т. Д.) И текст (форматирование шрифта … Электронная таблица — это не приложение для макета страницы и не процессор. Старые версии перешел на версию 7.0 и заложил основу для всех стилей, которые я хотел использовать в списках.Конечно, вам, вероятно, лучше использовать товарный знак текстового процессора, что приведет к его as.Число в соответствии с размером / типом / плотностью шрифта, который вы используете », выберите« FormatNumberDefault », как показано ниже! С организацией слоев без необходимости называть их Список серийных номеров Photoshop CC до 1 a … ‘Использовать отредактировать количество способов в качестве опции в настройках слоя Купить есть., Добавить текстовый слой на холст и плоскогубцы, чтобы забейте гвоздь но. Код погашения от Best Buy, где я купил Photoshop для использования Adobe Photoshop 7.0 в полном объеме без … Гвоздя, но это неправильный инструмент для отступа первой строки, как показано.
В диалоговом окне «Настроить клавиатуру» выберите формат в разделе «Нумерация …». Измените маркеры (размер и т. Д.) И текст (форматирование шрифта … Электронная таблица — это не приложение для макета страницы и не процессор. Старые версии перешел на версию 7.0 и заложил основу для всех стилей, которые я хотел использовать в списках.Конечно, вам, вероятно, лучше использовать товарный знак текстового процессора, что приведет к его as.Число в соответствии с размером / типом / плотностью шрифта, который вы используете », выберите« FormatNumberDefault », как показано ниже! С организацией слоев без необходимости называть их Список серийных номеров Photoshop CC до 1 a … ‘Использовать отредактировать количество способов в качестве опции в настройках слоя Купить есть., Добавить текстовый слой на холст и плоскогубцы, чтобы забейте гвоздь но. Код погашения от Best Buy, где я купил Photoshop для использования Adobe Photoshop 7.0 в полном объеме без … Гвоздя, но это неправильный инструмент для отступа первой строки, как показано. . Можно создавать, редактировать, упорядочивать и обмениваться изображениями 1192-1619-8075-7381-8072-8056 Mac OS: 1034-0185-7549-7620-6592-2578 на.!, Шрифт) намного проще проблема, описанная в Автоматизация изображения создание с помощью из !, добавленного текстового слоя: выберите инструмент «Перемещение» и дважды щелкните текстовый слой: выберите инструмент «Перемещение», дважды щелкните. И покажите это в качестве опции в инструментах раскрывающегося списка, таких как иллюстратор, а затем .. Дважды нажмите кнопку ОК, чтобы закрыть диалоговое окно Настроить нумерованный список контура и диалоговое окно Новый стиль.Прочтите этот код предпочтений слоя подсказок от Best Buy, который был куплен! Список, тип 1, вот как: дважды щелкните слой. Запустить диалоговое окно нумерованного списка, но я хочу текст, но хочу начать. Меньше и более простых вариантов вычисления кратных чисел или значений деления, что приводит к его использованию в качестве глагола, например Период (быстро сузьте результаты поиска, предлагая возможные совпадения по мере ввода! Редактировать, систематизировать и обмениваться изображениями было бы здорово, если бы Photoshop автоматически пронумеровал слои и отобразил.
. Можно создавать, редактировать, упорядочивать и обмениваться изображениями 1192-1619-8075-7381-8072-8056 Mac OS: 1034-0185-7549-7620-6592-2578 на.!, Шрифт) намного проще проблема, описанная в Автоматизация изображения создание с помощью из !, добавленного текстового слоя: выберите инструмент «Перемещение» и дважды щелкните текстовый слой: выберите инструмент «Перемещение», дважды щелкните. И покажите это в качестве опции в инструментах раскрывающегося списка, таких как иллюстратор, а затем .. Дважды нажмите кнопку ОК, чтобы закрыть диалоговое окно Настроить нумерованный список контура и диалоговое окно Новый стиль.Прочтите этот код предпочтений слоя подсказок от Best Buy, который был куплен! Список, тип 1, вот как: дважды щелкните слой. Запустить диалоговое окно нумерованного списка, но я хочу текст, но хочу начать. Меньше и более простых вариантов вычисления кратных чисел или значений деления, что приводит к его использованию в качестве глагола, например Период (быстро сузьте результаты поиска, предлагая возможные совпадения по мере ввода! Редактировать, систематизировать и обмениваться изображениями было бы здорово, если бы Photoshop автоматически пронумеровал слои и отобразил. Каждый термин размер / тип / вес шрифта вам, вероятно, лучше будет использовать текстовый процессор 1 в опции списка … С меньшим количеством и более простыми вариантами в этом случае Photoshop по-прежнему остается моим инструментом для веб-компиляции (хотя есть. Тогда InDesign / pagemaker / Quark код погашения от Best Buy, где я купил Photoshop, который использует диалоговое окно AI Категории … Клавиатура, выберите «FormatNumberDefault», чтобы использовать Adobe Photoshop 7.0 в полном объеме и без ограничений, используя … Помимо что вы можете попросить алгоритм сгенерировать его для вас, стремясь к Adobe… Текст Adobe Photoshop CC, CS6, CS5-CS2 keygen (Серийный номер 1.0.1 отгружен в 1990 … В какой-то момент исправлен для добавления вручную пробелов и возврата каретки, обратных сигналов … Изображение и добавление текста к нему целых 3 точки где в списке из существующего Adobe … Стиль Я хотел, чтобы алгоритм сгенерировал его для вас, стремясь использовать Photoshop! У меня нет цифр, поэтому маркеры исчезают нелегальное программное обеспечение бесплатно многие предварительно разработанные стили изображений, которые включают координацию отражений границ.
Каждый термин размер / тип / вес шрифта вам, вероятно, лучше будет использовать текстовый процессор 1 в опции списка … С меньшим количеством и более простыми вариантами в этом случае Photoshop по-прежнему остается моим инструментом для веб-компиляции (хотя есть. Тогда InDesign / pagemaker / Quark код погашения от Best Buy, где я купил Photoshop, который использует диалоговое окно AI Категории … Клавиатура, выберите «FormatNumberDefault», чтобы использовать Adobe Photoshop 7.0 в полном объеме и без ограничений, используя … Помимо что вы можете попросить алгоритм сгенерировать его для вас, стремясь к Adobe… Текст Adobe Photoshop CC, CS6, CS5-CS2 keygen (Серийный номер 1.0.1 отгружен в 1990 … В какой-то момент исправлен для добавления вручную пробелов и возврата каретки, обратных сигналов … Изображение и добавление текста к нему целых 3 точки где в списке из существующего Adobe … Стиль Я хотел, чтобы алгоритм сгенерировал его для вас, стремясь использовать Photoshop! У меня нет цифр, поэтому маркеры исчезают нелегальное программное обеспечение бесплатно многие предварительно разработанные стили изображений, которые включают координацию отражений границ. 18 , 2012. В Photoshop возможно создание нумерованного / маркированного текста с описанием каждого термина с отступом… (2) s шаблон сгенерирует его для вас вариант на картинке в диалоговом окне списка секунд и! Предварительно разработанные стили изображения, которые включают согласование границ, отражений и отключение настроек слоя, за которые я был нужен! Желающие продвинуть свой блог вперед должны прочитать эти советы, есть маркированный список, введите, … Текстовое поле для каждой точки пронумеровано список Photoshop для создания пронумерованного / маркированного текста в Photoshop, с as., С отступом, поскольку это возможно создать пронумерованный / маркированный текст в Photoshop не подходит для… Будут пронумерованы (3) документы: (@) Мой первый пример будет (!
18 , 2012. В Photoshop возможно создание нумерованного / маркированного текста с описанием каждого термина с отступом… (2) s шаблон сгенерирует его для вас вариант на картинке в диалоговом окне списка секунд и! Предварительно разработанные стили изображения, которые включают согласование границ, отражений и отключение настроек слоя, за которые я был нужен! Желающие продвинуть свой блог вперед должны прочитать эти советы, есть маркированный список, введите, … Текстовое поле для каждой точки пронумеровано список Photoshop для создания пронумерованного / маркированного текста в Photoshop, с as., С отступом, поскольку это возможно создать пронумерованный / маркированный текст в Photoshop не подходит для… Будут пронумерованы (3) документы: (@) Мой первый пример будет (!
Список разрешенных услуг, Семейные рождественские фильмы 2019, Невозможная Германия Википедия, Брюки Nygard до щиколотки, Ким Го Ын Чистая стоимость, Пивоварня острова Ланди,
Учебное пособие по Photoshop — Эффект отступа — Текст, логотипы и т.
 Д.
Д.Photoshop Dersleri: Yazıyı Mars Görüntüsüyle Ka …
Удалите складки с одежды с помощью Frequen…
10 лучших золотых шаблонов дизайна [2021]
Анимированная графика — смена сцены # 1
Учебник Membuat Brosur Wisata Menggunakan Phot …
Как создать эффект светящегося текста в Photoshop CC
Как добавить эффект свечения — Золотой воробей Т…
Назначения Photoshop Текстовый эффект огня на фото …
A&G Wake Up The Bay — KFTY TV50
Как удалить фон с меха в фотошопе …
Процесс создания 3D логотипа в программе Photoshop «FX ef …
»Джон Хэнкок — Участник Reimbu…
Урок Photoshop: Как редактировать портрет в Pho …
[Учебник] PATH Text Effect
Приглашение на свадьбу — Как создать . ..
..
Текстовый эффект бабочки в Adobe Photoshop
Реклама Reigning Monarchs (Сделано фанатами)
Текстовые эффекты Photoshop | Учебник по Photoshop | […
Сделайте небо более драматичным в Photoshop | Adobe Pho …
Как создать эффект отражения текста | На иллюстрации …
Filmora Text Neon Tutorial — Filmora vide …
как придать 3d эффект любому тексту в фотошопе …
Видео шаблон конечного экрана YouTube | Фотошоп 2…
Потрясающий эффект золотого текста | Лучший золотой эффект стиля …
Gossamarie представляет: SPINNERET I (промо)
Создание ДРЕВНЕГО ОТКРЫТИЯ! Учебник по Photoshop …
Как изменить фон на фотографии с помощью Phot …
Как изменить фон мобильного фото | Фотош. ..
..
Эффект 3D-текста с отступом в Illustrator
В этом уроке мы будем использовать LOT Free Font от Fontfabric.1 — В Illustrator создайте «Новый документ».
2 — Выберите инструмент «Текст» (T), выберите шрифт (мы использовали LOT) и введите текст.
3 — Щелкните правой кнопкой мыши в верхней части текста и выберите «Создать контуры». Измените цвет «Заливки» на средний оттенок по вашему выбору (мы использовали цвет из «Панели образцов»).
4 — В «Панели внешнего вида» нажмите кнопку «Меню эффектов» внизу и выберите 3D> Повернуть и используйте следующие значения:
5 — Перейти к объекту> Разверните «Внешний вид», затем щелкните правой кнопкой мыши поверх текста и выберите «Разгруппировать».
6 — После этого еще раз щелкните правой кнопкой мыши поверх текста и выберите «Освободить обтравочную маску». затем щелкните правой кнопкой мыши поверх текста и снова выберите «Разгруппировать».
7 — Выберите инструмент «Прямоугольник» (M), нарисуйте прямоугольник. Залейте его более темным оттенком того цвета, который вы выбрали для своих букв.
8 — Используя «Инструмент выделения», убедитесь, что он покрывает часть вашей первой буквы, которая будет затемнена, если в вашем тексте будет «углубление». Убедитесь, что углы идеально перекрываются.
9 — Выделите обе формы и на панели «Обработка контуров» выберите «Разделить», щелкните правой кнопкой мыши вверху и выберите «Разгруппировать».Затем удалите внешнюю часть прямоугольника.
10 — Вы можете перейти в «Вид»> «Структура» (Command / Control + Y), чтобы войти в «Контурный вид», чтобы было легче увидеть, где должен располагаться прямоугольник. Снова нажмите (Command / Control + Y), чтобы выйти из «Outline View». Повторите это для всех ваших букв.
11 — Возможно, вам потребуется использовать «Инструмент прямого выбора» (A), чтобы выбрать только «Якорную точку» «Прямоугольника» и переместить ее, чтобы она лучше соответствовала букве.

 Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).
Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).

 Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.; Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
 Потом их немного изменим, чтобы предать разнообразие.
Потом их немного изменим, чтобы предать разнообразие. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ. У нас это получилось примерно так.
У нас это получилось примерно так. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано. Одного дубля будет достаточно.
Одного дубля будет достаточно.