%d0%ad%d1%84%d1%84%d0%b5%d0%ba%d1%82%d1%8b PNG образ | Векторы и PSD-файлы
яркий розовый неоновый светящийся круг красочная круглая рамка абстрактное яркое кольцо блеск вектор обводка иллюстрация для вашего дизайна рекламы
1200*1200
реклама реклама объявление маркетинг мегафон продвижение спикер значок вектор
1301*1301
Рамадан социальной сети опубликовать шаблон объявления
1200*1200
Ручная роспись водопад в китайском стиле белая медиа пейзажная реклама
1200*1200
поп девушка показывает рекламу
800*800
редактируемый социальные медиа после шаблон баннеры ad для цифровой маркетинг
1200*1200
рамадан продажа социальных медиа пост шаблон баннеры ad
1200*1200
Пивной стакан сверху вектор вид сверху пиво реклама пивоварня баннер дизайн реалистичные изолированных иллюстрация
5000*5000
поп арт девушка показывает рекламу
800*800
витамин е токоферолы вектор витамин золото масло капля значок органическое золото капля значок лекарство жидкость для красоты косметическое здоровье промо реклама дизайн капельного комплекс иллюстрация
5000*5000
рамадан продажа социальных медиа пост шаблон баннеры ad
1200*1200
eagle mountain mountains Название объявления
1200*1200
шаблон историй для рекламы
5000*5000
Цветы спасибо настроение реклама
1200*1200
huaer спасибо дневник настроения реклама
1200*1200
Простые градиентные полосы высококачественная светотень креативная реклама по уходу за кожей
1200*1200
Горы и горы винтажный стикер
1200*1200
Заголовок объявления на закате горы
1200*1200
Наклейка объявления «Горы и реки»
1200*1200
Черно белые горы горы и реки ретро стикер объявления название
1200*1200
twitch stream наложение живого лица и предупреждений
2000*2000
Заголовки шестиугольников
1200*1200
Горы и горы медаль синий стикер объявления название
1200*1200
Горы и реки винтажный стикер
1200*1200
Наклейка на медаль в виде знака горы и реки
1200*1200
Наклейка на медаль в виде знака горы и реки
1200*1200
Наклейка на медаль в виде знака горы и реки
1200*1200
Горная медаль синего заголовка объявления
1200*1200
Ретро горы и горы наклейка объявление название
1200*1200
Горы и реки винтажный стикер
1200*1200
горная и речная медаль заходящее солнце объявление заголовок
1200*1200
Название объявления стикера медали горы и реки
1200*1200
Горы винтажный стикер
1200*1200
рваная бумага черный фон
3000*3000
Горы горы закат наклейки заголовок объявления
1200*1200
цифровой маркетинг дизайн баннеров google ads
1200*1200
Гора и Горная Медаль Закат Объявление Заголовок
1200*1200
Наклейка на медаль в виде знака горы и реки
1200*1200
социальные медиа баннер баннер
2000*2000
Горы и солнце винтажный стикер
1200*1200
Черно белые горы и горы наклейки объявление название
1200*1200
Квадратная наклейка медаль горы и горы закат объявление заголовок
1200*1200
Горы горы медали луна заголовок объявления
1200*1200
Черное монохромное изображение названия медали горы и горы
1200*1200
Черно белые горы и горы медаль название объявления
1200*1200
Горы и горы винтажный стикер
1200*1200
Название объявления с логотипом «Горная медаль»
1200*1200
Медаль с коричневыми овальными горами и горами
1200*1200
huaer спасибо дневник настроения реклама
1200*1200
Наружное название горного знака
1200*1200
%d0%b1%d0%bb%d0%b8%d0%ba%d0%b8 PNG образ | Векторы и PSD-файлы
Ручная роспись борода ба zihu большая борода
1200*1200
Буква c с логотипом дизайн вдохновение изолированные на белом ба
1200*1200
вектор поп арт иллюстрацией черная женщина шопинг
800*800
витаминно минеральный комплекс баннер здоровой добавки цветной шарик и таблетка мультивитаминного медицинского плаката для дизайна темы здравоохранения и фармации
1200*1200
мода с днем рождения шрифты
1200*1200
естественный цвет bb крем цвета
1200*1200
инопланетянин с карандашом и тетрадью иллюстрации вектор на белом ба
1200*1200
пример с австралией праздник плакат или баннер
1200*1200
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
ма дурга лицо индуистский праздник карта
5000*5000
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
bb крем ню макияж косметика косметика
1200*1500
красивый современный всплеск кофе с кофе в зернах
3333*3333
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
розовый бб крем красивый бб крем ручная роспись бб крем мультфильм бб крем
2000*3000
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
крем крем вв вв на воздушной подушке иллюстрация
2000*2000
bb кремовый плакат белый макияж косметический На воздушной подушке
3240*4320
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
bb крем cc крем пудра Порошок торт фонд
2000*2000
жидкая подушка крем bb
1200*1200
Мечтательный красивый чистый ню макияж bb косметический плакат косметический Косметический постер Реклама косметики косметология Красота
3240*4320
red bb cream cartoon cosmetics
2500*2500
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
3d модель надувной подушки bb cream
2500*2500
Реклама продукта по уходу за кожей черного золота bb bb крем bb кремовый
3240*4320
bb крем ню макияжа постер Новый список преимущественный колос День святого
3240*4320
ба конфеты шоколад
800*800
на воздушной подушке на воздушной подушке bb крем консилер отрегулировать тон кожи
2000*2000
ручная роспись ms на воздушной подушке крем bb
2000*2000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
skin care products womens products bb cream skincare
3000*3000
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
ms косметика bb крем для ухода за кожей
2200*2800
bb градиентный логотип с абстрактной формой
1200*1200
happy singing mai ba sing self indulgence happy singing
2000*2000
bb female cosmetic whitening
2480*3508
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
Круглая открытая косметическая воздушная подушка bb cream
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
Дизайн плаката красоты на воздушной подушке bb
640*853
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
bb логотип градиент с абстрактной формой
1200*1200
womens beauty cosmetics bb cream bb
3000*3000
h5 материал bb крем эффект
3000*3000
леди на воздушной подушке bb иллюстрация
2500*2129
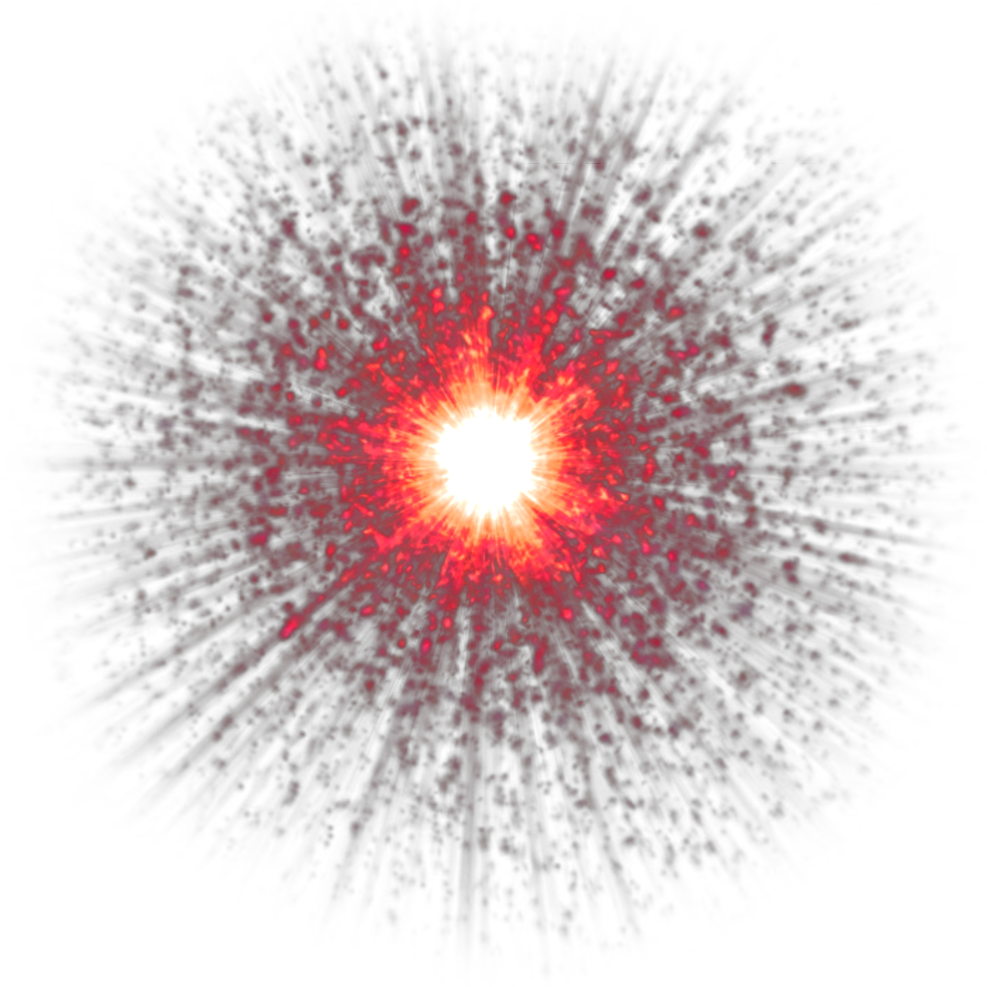
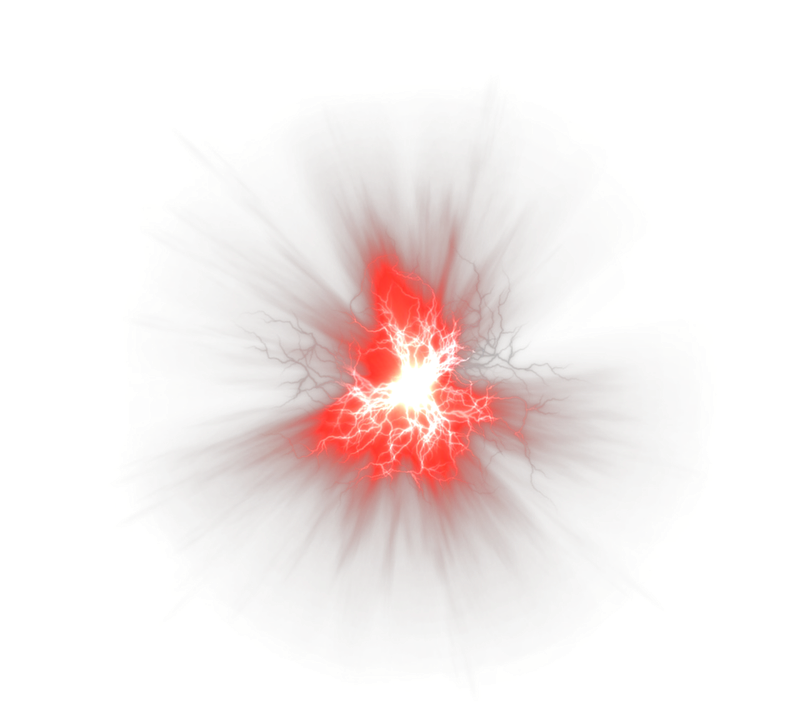
Эффект изящного свечения · Мир Фотошопа
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00, #000000).
2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
3 Шаг
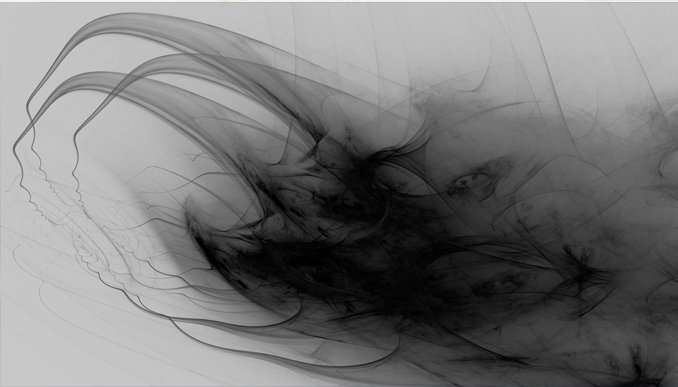
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.
4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным .
5 Шаг
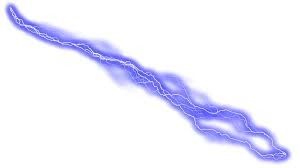
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
6 Шаг
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.
7 Шаг
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.
8 Шаг
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.
9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
11 Шаг
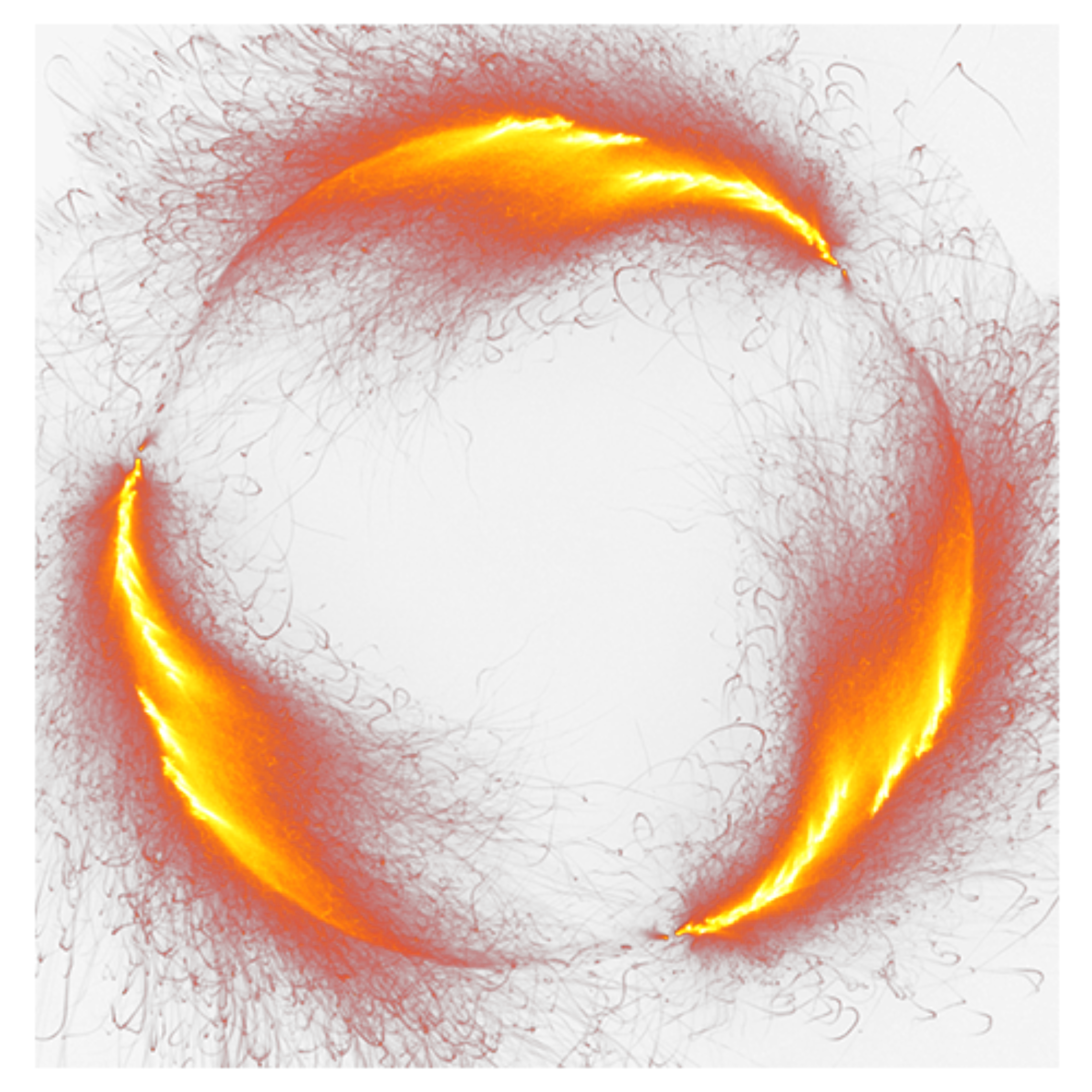
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.
12 Шаг
Здесь я добавил немного текста и применил к нему те же стили, что и к предыдущим слоям.
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
13 Шаг
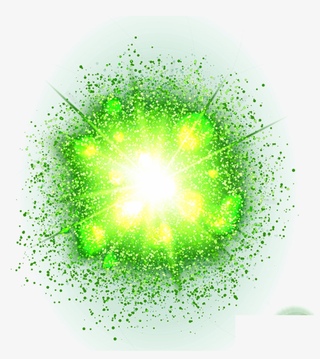
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.
14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Это добавило синевы к нашему рисунку.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.
16 Шаг
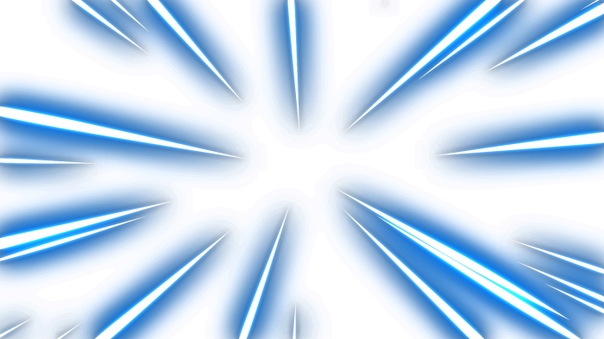
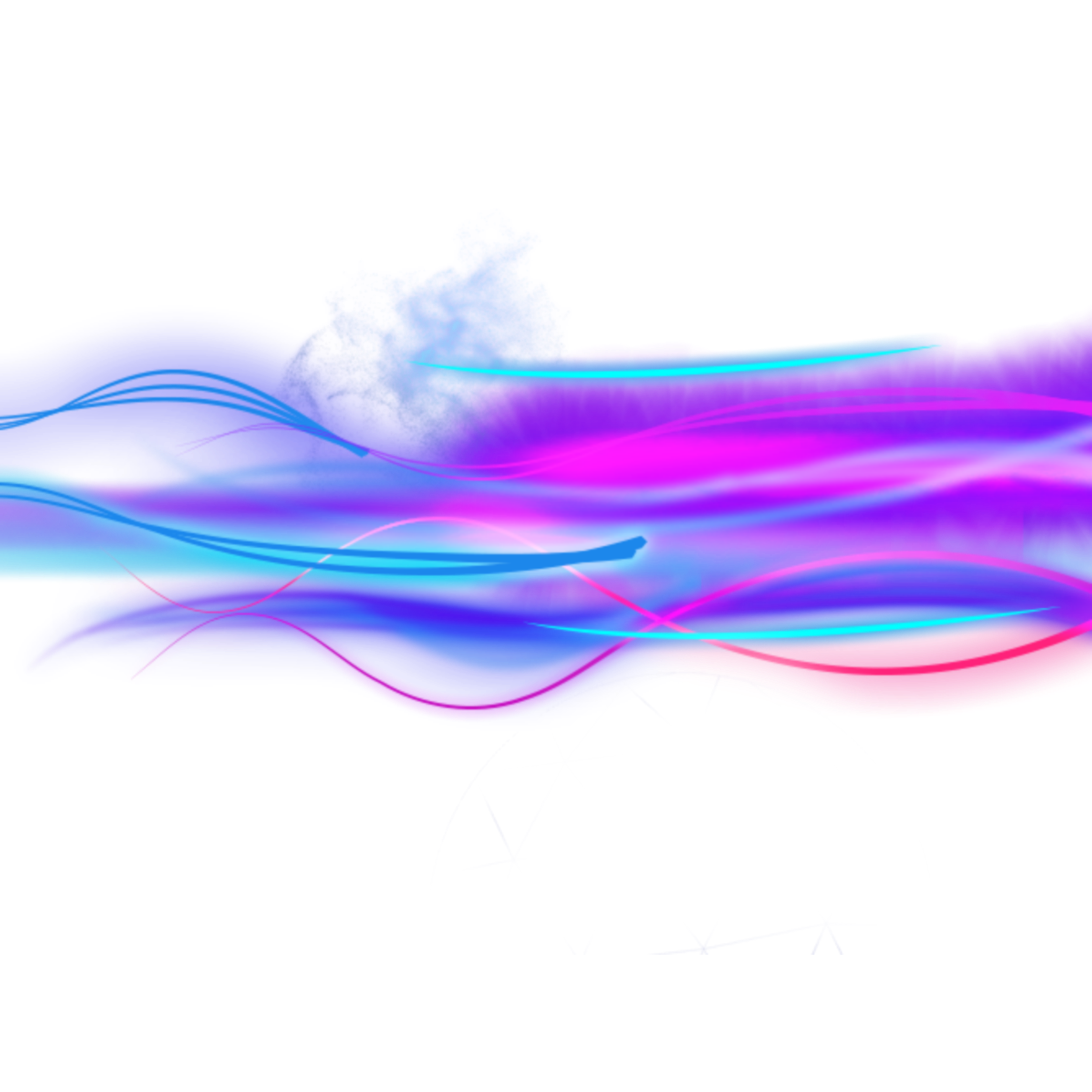
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
Добавить эффекты для фото или картинки онлайн
Обработка JPEG фотографий онлайн.
Выберите понравившийся фотоэффект, нажав на ссылку с его названием, далее будет показана страница, где нужно указать картинку или фотографию для применения этого эффекта, а также по желанию можно изменить настройки для достижения нужного результата.
Пазлы
Сделать картинку сложенную из пазлов
Тетрис
Эффект квадратной картинки, как в тетрисе
Искажение картинки как в кривом зеркале, получаются прикольные лица
Страница: 1 2 3 4 5 6 7
Как сделать эффект Боке в фотошопе – Photo7.
 ru
ruКогда вы снимаете с хорошей камерой и объективом, и диафрагма широко открыта, вы можете создать хороший эффект глубины резкости. Это используется в портретной фотографии.
В результате, вы получаете снимок, где центральная часть находится полностью в фокусе, а фон немного размытый. Затем на заднем плане появляются огни, они превращаются в маленькие световые диски, называемые светом боке.
Этот эффект легко сделать, если у вас хорошая камера с мощной оптикой. Но если вы снимаете обычной цифровой мыльницей, или на телефон, то во время самой съемки, вы такой эффект не получите. Зато, его можно сделать в фотошопе.
Как добавить эффект боке к готовой фотографии
Я собираюсь показать вам, как создать этот мягкий романтичный фон с этой фотографией. У нас уже есть несколько таких маленьких кружков, которые известны как боке, но я собираюсь сделать их намного более выраженными и намного более романтичными.
Это то, чего обычно можно достичь, используя очень малую глубину резкости и очень широкую открытую диафрагму на камере.
Первое, что нам нужно сделать, это вырезать этих людей, а затем, я собираюсь показать вам небольшой трюк, чтобы у нас не было окаймления по краям, которое обычно происходит, когда вы размыли фон.
Вырезание людей на переднем плане
Самый простой вариант, это использовать инструмент «Быстрое выделение». Выберем этот инструмент и обведем людей.
Это выглядит довольно хорошо, но я просто хочу проверить свой выбор. Нажмите Q для перехода в режим быстрой маски. Таким образом, вы сможете проверить, что выделено то, что нужно. Снова нажмите Q для выхода из режима быстрой маски.
Выберите «Выделение и маска» (Alt+Ctrl+R) прямо сейчас, и я добавлю немного блеска, чтобы снимок выглядел лучше, и немного почищу его. Мы собираемся выбрать «новый слой со слоем маской.
Вырезание готово
Скройте верхний слой и выберите нижний, чтобы увидеть его в качестве фона. Итак, вот что происходит; Если сделать просто размытие фона, то мы получим окантовку по краям вырезания. Вы можете видеть, что это почти как эффект ореола или эффект удвоения. Нажмите «Отмена» и позвольте мне показать вам лучший способ.
Вы можете видеть, что это почти как эффект ореола или эффект удвоения. Нажмите «Отмена» и позвольте мне показать вам лучший способ.
Подготовка фона
Вот что мы можем сделать, чтобы устранить эту проблему. Когда фон остается активным слоем, нажмите Ctrl и нажмите на маску слоя, чтобы сделать выбор.
Выберите «Выделение», «Модификация», «Расширить» и поставьте значение 1 пиксель.
Затем выберите «Выделение», «Модификация», «Сжать» и поставьте значение 1 пиксель. Это просто создает более мягкий край, чем просто этот жесткий край.
Используйте Заполнение с учетом содержимого. Скройте верхний слой, чтобы вы могли видеть, что мы делаем.
Нажмите Shift + Backspace, чтобы открыть диалоговое окно Заполнить. Убедитесь, что вы выбрали С учетом содержимого, а затем просто нажмите OK. Вы можете видеть, что мы получили некоторый побочный эффект, но зато у нас нет расплывающихся краев.
Снимите выделение нажав Ctrl + D, и сделайте верхний слой видимым.
Делаем эффект Боке
Теперь мы хотим создать мягкий размытый фон, но нам также нужно усилить это боке на заднем плане, исходящем от объектива, чтобы придать снимку действительно красивый романтический вид. И это также делает его похожим, на снимок, сделанным с помощью намного более дорогого объектива.
Итак, давайте удостоверимся, что фон выделен, после чего мы выберем Фильтр> Галерея размытия> Размытие поля
Этот урок основан на фотошопе версии CC. Если у вас версия программы CS5 и ниже, то перейдите в Фильтр> Размытие> Размытие при малой глубине резкости. Тогда вы получите похожий результат.
А теперь мы дадим немного размытия, выставив значение размытия примерно на 7-9 едениц.
Перейдем к Светлый боке, и поднимем его, пока не будет виден некоторый эффект боке. Это уже боке, но еще не совсем то, что нам нужно.
Поиграйте со Светлый диапазон. Фактически, нам нужно ограничить его, то есть, совместить оба треугольник в один белый. Перетащите черный треугольник немного больше, и поместите их почти друг на друга, чтобы получить эффект, который мы ищем.
Перетащите черный треугольник немного больше, и поместите их почти друг на друга, чтобы получить эффект, который мы ищем.
Давайте увеличим размытие; обратите внимание, с увеличением значения размытия, у нас увеличивается размер световых дисков.
У вас может получиться нескольк другой эффект. Поэтому, просто поиграйте со значениями Размытость, Светлый боке, Светлый диапазон.
Если мы на секунду скроем верхний слой и посмотрим на фон, мы заметим, что он красивый и цельный, потому что мы использовали эту заливку контентом, там нет окаймления или чего-то еще, и мы смогли создать именно нужный нам эффект.
Ну а теперь, мы можем посмотреть на то, что было и стало. И увидеть, насколько интереснее стала наша фотография.
Было
Стало
Как в Фотошопе размыть фон / Фотообработка в Photoshop / Уроки фотографии
Размытый задний план (или фон) позволяет убрать отвлекающие элементы и сконцентрировать внимание зрителя на основном объекте съёмки. Самое правильное — ещё на этапе съёмки размыть фон с помощью оптики, открытой диафрагмы и правильного выбора фокусного расстояния, но немного воспроизвести этот эффект можно и в Photoshop.
Самое правильное — ещё на этапе съёмки размыть фон с помощью оптики, открытой диафрагмы и правильного выбора фокусного расстояния, но немного воспроизвести этот эффект можно и в Photoshop.
Давайте рассмотрим, как сделать фон размытым в Фотошопе.
Открываем фотографию в Adobe Photoshop.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Как и прочие эффекты, размытие лучше всего применять к копии исходного слоя. Кликаем по верхнему слою.
Если просто заблюрить фон в Фотошопе и оставить резкой только девушку, то картинка может выглядеть неестественно. Для того, чтобы добиться более реалистичного эффекта, необходимо эмулировать съёмку с открытой диафрагмой и маленькой глубиной резкости. При такой съёмке размытие происходит плавно. Чем дальше от точки фокусировки, тем сильнее. Вот такого эффекта мы сейчас и попытаемся добиться.
Вот такого эффекта мы сейчас и попытаемся добиться.
Параметры размытия выбираем не очень большие, для начала 5–10 пикселей будет достаточно. Нажимаем Ok и видим, что изображение на экране стало размытым. Теперь ещё раз дублируем исходный слой Background. Дубль появится сверху на панели слоёв с названием «Background copy 2». К этой новой копии исходного слоя снова применяем фильтр «Размытие по Гауссу», но на этот раз устанавливаем радиус размытия больше, чем в предыдущем случае. У нас получилось 12 пикселей.
В последний раз повторяем последовательность действий — копирование слоя → размытие копии. Теперь радиус размытия ставим еще больше, около 30 пикселей. Но конкретное значение будет зависеть от размера вашего изображения.
В результате этих операций у нас получается 4 слоя — исходный резкий слой и три слоя с размытием, при этом степень размытия увеличивается с каждым слоем.
Теперь наша задача — сделать плавный переход от сильного размытия к слабому в зависимости от расстояния от объектов до девушки (она должна быть в фокусе и резкой).
Самое правильное — прорисовать «резкость» по маске вручную, потому что только вы можете определить удалённость объектов на фотографии; автоматика этого сделать не сможет. Но мы пойдём более простым путём.
Добавляем маску к самому верхнему слою, так как на нём самая большая степень размытия.
Маска — это своеобразный трафарет. В тех местах, где она чёрная, области на том слое, к которому она применена, перестают быть видимыми. Белые области полностью видимы. Поэтому, чтобы добиться плавного и естественного эффекта, нам пригодится инструмент Gradient Tool/«Инструмент “Градиент”».
Выбираем градиент с переходом от белого к чёрному и накладываем его на изображение сверху вниз. Таким образом, от самого размытого слоя остаётся только верхняя часть, которая плавно «исчезает» и открывает нижележащий слой, где размытие не такое сильное.
Вот у нас и получился плавный переход между двумя степенями размытия.
Подобную операцию проделываем и на слое Background Copy 2 со средней степенью размытия. Только в нём надо сделать плавный переход от средней части кадра к нижней, а значит центр градиента должен быть ниже, чем в предыдущем случае.
Только в нём надо сделать плавный переход от средней части кадра к нижней, а значит центр градиента должен быть ниже, чем в предыдущем случае.
Пока не обращаем внимания на то, что фигура девушки тоже размывается, с этим мы разберёмся позднее.
Размытие на фотографии уже выглядит довольно естественно, остался один небольшой штрих — размыть передний план. Кликаем по слою Background Copy, на котором самое слабое размытие, добавляем к нему маску и накладываем градиент.
Теперь нужно сделать так, чтобы резкой осталась только фигура девушки. По сути, нам надо к каждому из слоёв с размытием добавить еще одну маску, которая будет скрывать размытие на фигуре девушки. Чтобы не рисовать три раза одинаковые маски, поступим следующим образом.
Добавим новую папку с помощью команды Create new group/«Создать новую группу» в нижней панели инструментов в панели слоёв. В появившуюся папку перемещаем мышкой три слоя с размытием и их масками. Тут важно соблюдать последовательность слоёв и перенести их в том же порядке, в каком они и находились.
Тут важно соблюдать последовательность слоёв и перенести их в том же порядке, в каком они и находились.
Теперь к папке можно добавить маску. Она будет оказывать влияние на все слои, которые объединили в эту группу — очень удобно.
По маске группы чёрной кистью аккуратно закрашиваем фигуру девушки. Для достижения лучшего эффекта работу надо делать при 100% увеличении кадра, меняя характеристики кисти.
В результате у нас получился снимок с естественно размытым задним планом, и мы узнали, как сделать размытым задний фон в Фотошопе.
Создание эффекта тумана: просто и быстро.
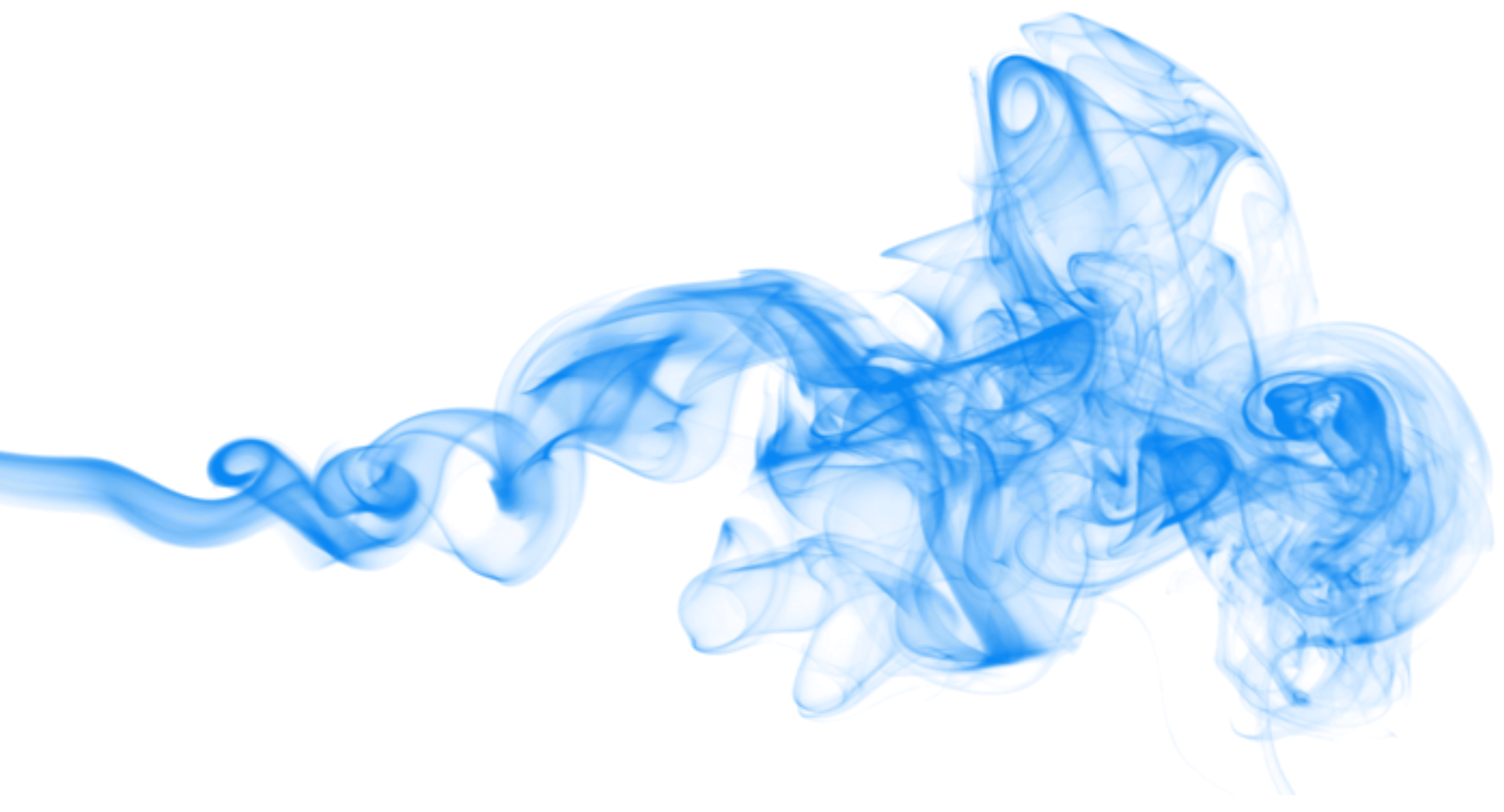
Туман придает фотографии большую атмосферность и помогает скрыть малопривлекательный фон. Сегодня мы расскажем о том, как создать эффект тумана простым и быстрым способом.
На первый взгляд, оригинал этой фотографии выглядит не очень интересно: оленем в неволе вряд ли можно кого-то удивить. Но после обработки создается впечатление, что олень находится в естественных условиях на природе, и снимок чем-то напоминает фотографии National Geographic.
Шаг 1
Перед тем как создавать туман, лучше сделать всю остальную обработку фотографии (кадрирование, цветокоррекцию, удаление лишних деталей, применение нужных фильтров).
Шаг 2
Создайте новый слой (нажмите одновременно «Ctrl+Shift+Alt+N» или нажмите на кнопку, которая указана на изображении снизу). У вас автоматически будет выбран новый слой (если в процессе обработки вы уже создали новые слои, то лучше назвать его «Туман 1».
Шаг 3
Выберите крупную мягкую кисть с режимом «затухание» (dissolve), параметр непрозрачности установите в районе 80%.
Шаг 4
С помощью этой кисти нарисуйте белую пелену там, где вы хотели бы увидеть впоследствии туман. Не бойтесь закрасить лишнее, — всё легко исправляется ластиком на финальном этапе.
Шаг 5
Затем к этому слою нужно применить функцию «Размытие по Гауссу» (Filter > Blur > Gausian Blur) и установить радиус размытия на значение 7. Убедитесь, что у вас выбран слой «Туман 1».
Шаг 6
Уже после 4 пункта у вас получится что-то похожее на туман. Останется только поправить ластиком рога у оленя и всё, что, на ваш взгляд не должно находится в тумане. Чтобы выбрать ластик можно воспользоваться горячей клавишей и нажать «E». Лучше выбрать мягкий ластик, чтобы не было резких границ между областями с туманом и без него.
Шаг 7
Чтобы туман получился более равномерным и «настоящим», нужно будет повторить несколько раз все действия, начиная со 2-го шага, исправляя неточности первого раза. В последующих слоях лучше изменять радиус размытия, чтобы туман не казался неестественным.
Шаг 8
Вот что должно получится у вас в итоге. Как вы, наверное, уже заметили, для этого потребовалось семь слоев. У кого-то может получиться больше, у кого-то — меньше, всё зависит от ситуации.
Не бойтесь экспериментировать! Надеюсь, что этот урок окажется для вас полезным, всего доброго и удачных снимков!
Удаление белого фона с помощью Экшенов Photoshop
ОБНОВЛЕНО 6 ОКТЯБРЯ 2017! В Интернете доступно множество текстур, например, капли аэрозольной краски с белым фоном. Обычно вам нужно удалить фон, а затем добавить его в свой дизайн. Я создал несколько действий, которые используют альфа-каналы для удаления белого фона. Эти действия очень удобны для всех типов текстур. В этот набор входят 3 отдельных действия.
После загрузки файла распакуйте его и сохраните в удобном для вас месте.
Внутри Photoshop откройте панель действий, выбрав «Окно »> «Действия»
.
Щелкните меню панели действий и щелкните элемент меню Загрузить действия . Найдите и выберите загруженный файл набора действий, а затем щелкните Загрузить
После того, как вы загрузили файл набора действий, откройте изображение с белым фоном, которое вы хотите удалить.
Убедитесь, что слой назван «Фон» и что он выбран.Цветовой режим должен быть установлен на RGB.
Измените цвет переднего плана на цвет, который должен быть на выходе
Теперь выберите один из наборов ниже и нажмите кнопку воспроизведения.
White BG Removal — Alpha: Отлично, если вы хотите сохранить альфа-вид исходного файла. Я обычно чаще всего использую этот набор действий, потому что вы можете легко дублировать последний слой пару раз, чтобы сделать его темнее, а затем объединить слои.
Удаление белого BG — максимальная непрозрачность: Это отличный способ получить более темное конечное изображение с прозрачным фоном. После запуска вы можете продублировать слой еще несколько раз, чтобы сделать его темнее.
После запуска вы можете продублировать слой еще несколько раз, чтобы сделать его темнее.
Удаление белого BG — с цветом: Я включил это в набор действий, потому что сохранение цвета — это то, что вам может понадобиться, однако используйте его с предупреждением, что это не лучший способ удалить белый фон с сохранением цвета.
Для получения лучших результатов измените уровни (CTRL + L) вашего файла перед тем, как использовать одно из действий. Вы хотите, чтобы фон был как можно более белым.
Если у вас черный фон, вы можете инвертировать слой (CTRL + I), а затем выполнить соответствующее действие. После его запуска вы можете снова инвертировать изображение.
Этот набор действий — отличный и быстрый способ удалить белый фон. Если вы хотите получить лучшие результаты, ознакомьтесь с нашей статьей «Подробный анализ методов удаления фона»
. Ошибка: объект «Слой« Фон »» в настоящее время недоступен.
Решение: Это связано с тем, что вы не назвали слой «Фон». Эти действия основаны на слое с именем Background
Эти действия основаны на слое с именем Background
Ошибка: объект «красный канал» в настоящее время недоступен.
Решение: перед запуском убедитесь, что для цветового режима установлено значение RGB. Вы можете изменить режим, выбрав «Изображение»> «Режим»> «Цвет RGB
Удалить белый фон Экшен Photoshop
С помощью этого Экшена Photoshop легко удаляйте белый фон со своих рисунков мелком, ручкой или карандашом. Просто откройте свое изображение в Photoshop, запустите действие «Удалить белый фон», отрегулируйте экспозицию, и менее чем через минуту у вас будет рисунок без фона.Почти мгновенно ваш рисунок будет отделен от фона, что даст вам возможность легко раскрасить рисунки или даже изменить цвет фона, если хотите.
Это действие работает с изображениями любого размера и разрешения, и после завершения действия вы можете изменить фон и цвета рисунка с помощью включенных цветных слоев, а также улучшить свои рисунки с помощью включенного действия «Усиление рисунка».
Как установить (действие):
- Откройте Photoshop.
- На панели действий щелкните значок в правом верхнем углу и в раскрывающемся меню выберите «Загрузить действия».
- Найдите файл «WeGraphics — Remove White Background.atn» на своем компьютере и нажмите «Загрузить».
Как использовать:
- Откройте изображение в Photoshop. Убедитесь, что он установлен в качестве фона (если нет, перейдите в Layer> New> Background from Layer).
- На панели действий разверните контейнер действий «WeGraphics — Удалить белый фон».
- Выберите действие «Удалить белый фон» и нажмите кнопку воспроизведения.
- При появлении запроса отрегулируйте экспозицию (а также смещение и гамму, если необходимо) и нажмите «ОК».
Как изменить цвет рисунка:
- Дважды щелкните миниатюру слоя «Изменить цвет рисунка».
- В окне «Палитра цветов» выберите любой цвет и нажмите «ОК».
Как изменить цвет фона:
- Дважды щелкните миниатюру слоя «Изменить цвет фона».

- В окне «Палитра цветов» выберите любой цвет и нажмите «ОК».
Примечания (для идеального конечного результата):
- Уменьшите значение смещения или увеличьте значение гаммы для более насыщенных черных цветов.
- После удаления белого фона запустите действие «Усиление рисунка» для более интенсивного конечного результата рисунка.
- Чтобы экспортировать рисунок с прозрачным фоном, просто отключите слой «Изменить цвет фона» и сохраните изображение как PNG.
Как легко сделать чистый белый фон в Photoshop
Создание чисто белого фона — задача для многих фотографов.
Эта статья расскажет вам об одном методе создания белого фона фотографии в Photoshop.
Когда вам понадобится чистый белый фон
Фотография на белом фоне хорошо продается на веб-сайтах стоковых фотографий.
Дизайнерам это нравится, потому что полностью белый фон можно интегрировать в любой макет.
Вы также можете переключить белый фон на другой цвет или фоновое изображение.
Amazon предъявляет строгие требования к фотографиям с пустым белым фоном. То же самое и со многими другими платформами онлайн-продаж.
Очень важно иметь возможность создавать фотографии с чисто белым фоном.
Фотографии с полностью белым фоном отлично смотрятся на веб-страницах. Если у вас есть веб-сайт или блог и вы используете фотографии с не совсем белым фоном, это не будет выглядеть профессионально.
Вот пример портрета, сделанного на белом фоне.Свет на заднем фоне не ровный.
Это становится очень очевидным, когда он размещается на веб-странице с полностью белым фоном.
Как правильно выбрать фотографию для белого фонового изображения
Выбор или создание фотографии — это первое, что вам нужно сделать, даже до того, как вы откроете Photoshop. Некоторые фотографии намного проще, чем другие, заменить на чисто белый фон.
Помогает размещение объекта на чистом, незагроможденном фоне. Хороший контраст между вашим объектом и фоном (фигура относительно земли) также помогает.
Хороший контраст между вашим объектом и фоном (фигура относительно земли) также помогает.
Это упростит выделение объекта на заднем плане.
Фон может быть слишком разнообразным или загроможденным. Инструмент выделения, который вы будете использовать в Photoshop, также не подойдет. И вам придется потратить больше времени, чтобы это исправить.
Полезно располагать объект на хорошем расстоянии от всего на заднем плане. Таким образом, вы сможете использовать достаточно узкую диафрагму. Ваш объект будет в фокусе, а фон — не в фокусе.
На фото ниже фон не подходит.Маскировка не сработает, и вам придется потрудиться, чтобы ее исправить.
Тема также четко не определена. Ее руки не видны. Это будет выглядеть странно, когда вы удалите фон.
Убедитесь, что края объекта резкие. Это сделает процесс экстракции более эффективным.
Когда у вас есть размытые края объекта, инструменты выделения в Photoshop не будут такими точными.
Как сделать фон белым в Photoshop
Шаг 1.
 Откройте вашу фотографию
Откройте вашу фотографию Откройте фотографию в Photoshop в самом высоком разрешении, которое у вас есть.
Использование фотографии с низким разрешением затруднит получение хорошего четкого разделения краев.
Шаг 2. Выберите режим просмотра
В меню «Выделение» выберите инструмент «Выделение и маска». Затем выберите режим просмотра на панели свойств справа вверху.
Я предпочитаю использовать режим наложения, так как он позволяет мне четко видеть область выделения.
Шаг 3.Сделайте свой выбор
Выберите инструмент «Быстрый выбор». Он находится в левой части экрана.
Используйте это, чтобы обвести объект изнутри.
Photoshop может занять некоторое время, чтобы отобразить выделение. Это зависит от размера вашей фотографии и скорости вашего компьютера.
Будьте терпеливы. Немного нарисуйте и подождите, пока не увидите результат.
Это может потребовать некоторой практики. Во время рисования смотрите на области, которые выбираются автоматически.
Во время рисования смотрите на области, которые выбираются автоматически.
Вы заметите, что выбираются части вашего объекта того же цвета, тона или текстуры.
Вот почему так важно выбирать фотографию, на которой объект не сливается с фоном.
В большинстве руководств по созданию чисто белого фона используется изображение с очень чистым и четко определенным объектом.
Я специально выбрал фото, которое не так уж и просто. Это поможет показать некоторые проблемы при создании пустого белого фона. И как их побороть.
Продолжая рисовать, вы можете обнаружить, что часть фона также выбирается.
После выбора объекта вы можете выбрать кисть Refine Edge в левой части экрана.Затем вы можете закрасить эти области, чтобы они снова отображали маску.
Увеличьте изображение края объекта. Вы можете увидеть, что это немного нечеткое и нечеткое разделение.
Обведите все края объекта с помощью кисти Refine Edges, чтобы сделать края более четкими.
Вы можете настроить свойства этой кисти, щелкнув правой кнопкой мыши или из меню в верхнем левом углу экрана.
Шаг 4. Верните изображение на главный экран Photoshop
Когда вы удовлетворены тем, как выглядит ваше изображение, пора вывести его и вернуться на главный экран Photoshop.
В поле выбора «Вывод в» в правом нижнем углу экрана выберите «Новый слой с маской слоя». Щелкните ОК.
Вы создали новый слой с замаскированным фоном. Он будет установлен над вашим исходным слоем.
Шаг 5. Добавьте новый сплошной слой
Щелкните исходное изображение (которое теперь скрыто).
На значке «Создать новую заливку или корректирующий слой» в нижней части панели «Слои» выберите «Сплошной цвет».
Установите чистый белый цвет и нажмите OK.Это создает белый слой между двумя уже имеющимися слоями.
Шаг 6. Уточните края
Инструмент выделения не идеален, особенно если у вас есть нечеткие края.
Если у вашего объекта очень четкие и четкие края, вы можете пропустить этот шаг.
На фото, которое я выбрал, необходимо посмотреть на края и очистить их.
В верхнем меню «Слой» выберите «Матирование», а затем «Удалить края». Выберите количество пикселей.Я использовал 10 для этого изображения.
Это будет зависеть от размера изображения и степени очистки краев.
Вы увидите, что большая часть окантовки вокруг объекта удалена.
Вы также можете выбрать «Матирование», а затем «Удалить матовое покрытие». Сделайте это, если Defringing недостаточно эффективен.
- Есть много переменных, которые влияют на количество и тип необходимой очистки кромок. Вот некоторые из них:
- Контраст между объектом и исходным фоном
- Если края объекта гладкие или нечеткие.
- Если края острые.
- Одинаково ли освещение объекта и фона.
- Насколько четкий фон.
Поэкспериментируйте с различными настройками, чтобы определить, какие из них работают лучше всего.
Шаг 7. Обработка кромок вручную
© Кевин Ландвер-Йохан В зависимости от того, насколько успешной была автоматическая очистка на шаге 6, вам, возможно, еще придется поработать. Увеличьте масштаб и просмотрите края объекта на 100%.
Достаточно ли они чистые? Есть ли еще видимая окантовка, которую нужно удалить?
Если есть, вам нужно будет почистить его вручную.
Добавьте новую маску слоя, щелкнув значок в нижней части панели слоев. Выберите инструмент «Кисть» и установите черный цвет и непрозрачность около 50% с мягкими краями.
Увеличьте масштаб до точки на краю объекта и начните закрашивать видимую окантовку.
Установка кисти на 50% с мягким краем делает этот процесс более щадящим.
Если бы вы использовали твердую кромку и 100% непрозрачность, очень легко получить слишком жесткие и острые кромки.
Шаг 8. Обрезка ненужного белого пространства
Теперь у вас есть чистый белый фон, который можно кадрировать близко к объекту.
Если вы используете фотографию на веб-странице или будете ее вырезать, вам не понадобится лишний фон.
Подумайте, хотите ли вы разместить свою фотографию на цветном фоне или распечатать ее. Если это так, вы можете оставить пространство вокруг объекта или добавить больше.
Теперь у вас есть чистый белый фон, добавить больше места очень легко.
Установите белый цвет фона на панели инструментов. В верхнем меню изображения выберите Размер холста. Выберите, где вы хотите закрепить размер холста.
Я выбрал левую сторону, чтобы холст расширялся вправо. Установите величину, на которую вы хотите увеличить размер холста. Щелкните ОК.
Это позволит вам сделать фотографию именно того размера, который вам нужен.
В созданное вами дополнительное пустое пространство легко добавить текст, графику или другие изображения.
Как проверить, действительно ли ваш фон белый
Если вы сделали снимок на полностью белом фоне, он может быть не чисто белым. Чтобы проверить это, щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».
Чтобы проверить это, щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».
Выберите порог.
Под гистограммой на открывшейся вкладке «Свойства» перетащите ползунок вправо. Посмотрите, остается ли фон сплошным белым. Если он станет черным, у вас нет чисто белого фона.
Если посмотреть, есть ли всплеск на гистограмме у правого края, это даст вам некоторую информацию. Если шип не сильно прилегает к правому краю, ваш белый цвет не чистый.
Заключение
Как бы вы ни выбрали белый фон, очень важно уделять особое внимание краям объекта.
Если есть неестественный контраст по краям, он будет выглядеть неряшливо и неэффективно. Также важно обращать внимание на края кадра.
Если белый цвет не чистый, он не будет выглядеть так хорошо при размещении на белой веб-странице или другом белом фоне.
Использование Photoshop позволяет сделать чисто белый фон на любом фото.
Качество, которого вы можете достичь, часто зависит от того, сколько времени у вас есть на выполнение задачи.
Действие по удалению белого фона
Для того, чтобы это действие работало на любом языке, нам нужно выполнить некоторые шаги, используя меню (вместо ярлыков), чтобы мы могли полностью контролировать имена каждого отдельного слоя, который мы создаем.
Перед тем, как начать обучение, загрузите этот эскиз, сделанный Наллуром Чандрой Прасадом. Подойдет любое изображение эскиза, но для того, чтобы следовать руководству в точности так, как показано, вам понадобится упомянутый ресурс.
1) Откройте Photoshop и перейдите в меню «Файл»> «Открыть». Найдите только что загруженное изображение эскиза и нажмите ОК.
2) Если панель действий не отображается, выберите «Окно»> «Действия». Щелкните значок «Создать новое действие» и задайте имя «Удалить белый фон».Щелкните Запись. С этого момента каждый наш шаг будет записываться, поэтому, пожалуйста, точно следуйте инструкциям, чтобы действие работало на любом языке.
3) На панели «Слои» дважды щелкните слой «Фон». В новом окне установите имя «Оригинал» и нажмите «ОК». Вы заметите, что действие уже записывает это на панели действий.
В новом окне установите имя «Оригинал» и нажмите «ОК». Вы заметите, что действие уже записывает это на панели действий.
4) Выберите «Выбрать»> «Все». Теперь перейдите в Edit> Copy.
5) Если панель каналов не отображается, перейдите в меню «Окно»> «Каналы».Щелкните значок «Создать новый канал».
Дважды щелкните по названию канала и установите название «Альфа».
6) Перейдите в Edit> Paste.
7) Перейдите в Image> Adjustments> Invert.
8) Перейдите в Select> Load Selection. В новом окне установите Источник канала на «Альфа», а в Операции выберите «Новое выделение». Щелкните ОК.
9) Перейдите в Layer> New> Layer и установите имя нового слоя на «Sketch Copy».Щелкните ОК.
10) Нажмите «D» на клавиатуре, чтобы сбросить образцы.
11) Перейдите в Edit> Fill. В «Содержании» установите «Цвет переднего плана» и нажмите «ОК».
12) Снова перейдите в Edit> Fill и установите Contents на «Foreground Color». Щелкните ОК.
Щелкните ОК.
13) Перейдите в Select> Deselect.
14) На панели слоев выберите слой «Исходный».
15) Щелкните значок глаза, чтобы скрыть этот слой.
16) Наконец, на панели действий щелкните значок «Остановить воспроизведение / запись».
17) Теперь, когда вы закончили записывать свое действие, вы можете продолжить и протестировать его. Закройте все открытые документы и откройте свое изображение (мы будем использовать тот же эскиз). После открытия перейдите на панель действий и выберите недавно созданное действие «Удалить белый фон».
Щелкните значок «Воспроизвести», и Photoshop сделает всю работу за вас.
Теперь, когда вы проверили действие, вы можете продолжить и повеселиться, изменив несколько настроек на слое «Sketch Copy», чтобы добиться другого эффекта.
Например, вы можете изменить цвет слоя, добавить тень или даже применить к нему градиент цвета, используя некоторые эффекты слоя. Давайте внесем некоторые изменения в слой «Sketch Copy», чтобы легко добиться нового внешнего вида.
Давайте внесем некоторые изменения в слой «Sketch Copy», чтобы легко добиться нового внешнего вида.
1) Сначала выберите слой «Sketch Copy», чтобы сделать его активным.
2) Перейдите в Layer> Layer Style> Color Overlay. Щелкните небольшой цветной прямоугольник и в новом окне установите цвет на #FFFFFF. Щелкните OK, чтобы применить цвет, и щелкните OK еще раз, чтобы применить эффект.
3) Щелкните слой «Исходный» и выберите «Слой> Новый> Слой». В новом окне задайте имя «Градиентный фон» и нажмите ОК.
4) Перейдите в Edit> Fill и установите Contents на «Foreground Color». Щелкните ОК.
5) Перейдите в Layer> Layer Style> Gradient Overlay. В диалоговом окне щелкните миниатюру градиента, чтобы открыть редактор градиента.
6) Дважды щелкните маленький индикатор черного цвета и в новом окне выбора цвета установите цвет на #BABBBB и нажмите OK.
7) Теперь дважды щелкните маленький белый индикатор и в новом окне выбора цвета установите цвет на # E6E6E6 и нажмите OK.
8) Щелкните OK, чтобы применить градиент, и щелкните OK еще раз, чтобы применить эффект.
Как видите, после удаления фона легко добиться нового вида; а с новым действием «Удалить белый фон», которое вы только что сделали, его можно легко и быстро удалить и поработать над своими эскизами, чтобы добиться совершенно нового вида.Взгляните на следующие примеры, найдите вдохновение и оживите свои наброски без фона.
Как сделать белый фон прозрачным в Photoshop (5 шагов)
В этом уроке я покажу вам, как создать прозрачный фон в Photoshop. Сделать фон прозрачным в Photoshop — это то же самое, что удалить или удалить фон.
Белый фон также упрощает процесс выбора, и вы можете делать даже сложные выделения, такие как выделение волос, извлечение листьев деревьев и многое другое.Давайте погрузимся, чтобы узнать больше.
Перейти в любимый раздел:
Сделать прозрачный фон предмета / объекта
Шаг 1.
 Откройте белое фоновое изображение
Откройте белое фоновое изображениеОткройте фотографию в Photoshop. Вы можете открыть фотографию, выбрав Файл> Открыть , затем выберите изображение, которое вы хотите открыть. Вы можете использовать любое изображение для этого урока, например ваше или любое другое, но я использую это изображение с чисто белым фоном.
Вот изображение, открытое в Photoshop:
Шаг 2 — Дублируйте изображение
Нажмите CTRL + J , чтобы дублировать фоновый слой, или щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».’Мы дублируем фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а также дублирование слоя не повредит исходному изображению.
Теперь у вас будет двухслойная фоновая копия и фон (см. Изображение ниже). Вы можете удалить фоновый слой или отключить видимость, щелкнув значок Eye-Icon .
Шаг 3 — Сделайте выделение с помощью инструмента быстрого выбора (W)
Теперь пора выбрать фон. Самый быстрый способ сделать это — использовать инструмент Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой из инструментов выделения и выберите белый фон.
Самый быстрый способ сделать это — использовать инструмент Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой из инструментов выделения и выберите белый фон.
Активируйте инструмент Quick Selection Tool (W) и убедитесь, что на панели параметров выбрана опция « Добавить к выделению ».
Затем просто перетащите его на задний план, чтобы выделить его, и он выберет фон. Здесь вы можете увидеть марширующих муравьев, показывая, что мы выбрали фон.
Поскольку все мы знаем, что инструмент Quick Selection Tool (W) работает с выборкой цвета, поэтому иногда, если ваш объект имеет белый или близкий к белому цвет (например, вы можете видеть, что у человека серый пиджак), он может выбрать эту часть также. Причина проста, потому что серый цвет близок к белому.
Здесь вы можете увидеть, что у нас также выбраны части мужских курток:
Вы можете исправить эту проблему, и для этого вам нужно вычесть выделение. Просто удерживайте ALT Key или выберите Вычесть из выделенного на панели параметров.
щелкните выделение, в котором вы хотите убрать выделение. Здесь вы можете увидеть результаты после исправления выбора:
Шаг 4 — Удалите и сделайте фон прозрачным
Теперь выделение активировано, вы можете удалить фон, чтобы сделать его прозрачным.
Лучший способ удалить фон — использовать маску слоя.С маской слоя вы можете легко вернуться, когда захотите снова сделать некоторые части видимыми или, возможно, вы сделали ошибку во время выделения. Итак, мы воспользуемся маской слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку внизу панели слоев, чтобы добавить маску слоя
.Вот результаты с чистым и аккуратным прозрачным фоном.
Если вы извлекаете модель вместо фона, вы можете нажать CTRL / CMD + I , чтобы инвертировать результаты маски слоя.
Если вы думаете, что допустили ошибку или по ошибке удалили те части, которые вам не нужны, не волнуйтесь, маска слоя позаботится об этом. Все, что вам нужно сделать, это выбрать маску слоя, закрасить область белой кистью, которую вы хотите снова сделать видимой. Вы можете узнать больше о маскировании в руководстве по маске слоя.
Иногда, используя самый быстрый метод, мы получали резкие края вокруг объекта, которые нам не нужны.Чтобы смягчить их, вы можете вручную замаскировать эти области, закрасив маску слоя мягкой круглой черной кистью. Это действительно дает хорошие результаты, и я использую маску каждый раз, чтобы убрать нежелательные края или части.
Шаг 5 — Сохраните изображение в прозрачном формате PNG
Теперь у вас есть изображение с прозрачным фоном, если вас устраивают результаты. Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Перейдите в File> Export> Save for Web , появится диалоговое окно, показанное ниже.
Не сохраняйте изображение в формате jpeg, иначе у вас снова будет белый фон на изображении . В поле предустановок выберите PNG 8 , чтобы сохранить файл в формате PNG.
Вы также можете выбрать PNG 24 . Вы также можете сохранить изображение, выбрав Файл> Сохранить как , а затем просто выберите формат PNG, но почему я использую Сохранить для Интернета ?
На изображении ниже вы также можете заметить множество опций, таких как вы можете установить разрешение изображения, вы можете уменьшить качество, размыть изображение или даже вы можете предварительно просмотреть изображение с различными настройками цветового профиля.Все эти настройки доступны только для команды Сохранить для Интернета , но не для Сохранить как . Вот почему я выбираю этот вариант, чтобы сохранять изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
После того, как вы установите качество изображения, разрешение или, может быть, вы не хотите ничего делать с настройками изображения, просто нажмите кнопку сохранения. Присвойте изображению любое имя и сохраните файл как PNG.
Давайте посмотрим на изображение:
Очень достойный результат и чистый прозрачный фон.
Сделать прозрачный фон логотипа
Шаг 1. Откройте образец изображения логотипа
Обычно логотип всегда имеет прозрачный фон, в противном случае вы можете сделать фон вашего логотипа прозрачным здесь. Перейдите в File> Open и откройте изображение логотипа, как показано ниже.
Шаг 2. Разблокируйте фоновый слой
Чтобы сделать фон прозрачным, нам нужно сначала разблокировать слой. Кроме того, заблокированный слой не имеет прозрачности в Photoshop.Чтобы разблокировать слой, щелкните значок замка на панели слоев, чтобы разблокировать его .
После разблокировки слоя вы увидите, что значок замка исчезнет, и теперь вы можете начать работу с изображением.
Шаг 3. Сделайте фон логотипа прозрачным
Чтобы сделать фон прозрачным, выберите его с помощью инструмента Magic Wand Tool (W) . Выберите if на панели инструментов, щелкните белый фон, чтобы выбрать его.
Щелкните значок «Добавить маску слоя» , чтобы удалить фон. Результат будет примерно таким, как показано ниже.
Нажмите CTRL + I , чтобы инвертировать результаты маски слоя. Вы увидите, что теперь фон прозрачный.
Шаг 4 — Делаем средние пространства прозрачными
Теперь посередине всегда есть пробелы с выступающим фоном, что вы можете заметить на изображении ниже.
Нам нужно повторить процесс, выберите инструмент Magic Wand Tool (W) , а затем нажмите на пробелы в середине и выберите эти пробелы.
После того, как вы сделали выделение активным, убедитесь, что маска слоя выбрана и цвет переднего плана установлен на черный, нажав (D) на клавиатуре, затем нажмите ALT + Backspace , чтобы удалить пробелы между логотипом.
Как видите, мы удалили пробелы между логотипами.
Повторяйте процесс до тех пор, пока фон не станет полностью прозрачным. Здесь вы можете увидеть, что я закончил:
Шаг 5. Сохранение прозрачности и сохранение в формате PNG
Для сохранения прозрачности логотипа нам необходимо сохранить изображение в формате PNG. Этот формат поможет вам добавить свой логотип в любое место без какого-либо фона. .
Перейдите в Файл> Экспорт> Сохранить для Интернета :
Выберите формат PNG, чтобы сохранить его:
Теперь вы можете разместить свой логотип там, где хотите. Взгляните на изображение ниже, чтобы увидеть, как вы можете разместить свой логотип поверх любого изображения, при этом у него не будет видимого фона, поскольку он теперь прозрачный.
Заключение
Надеюсь, вам понравилось это руководство, и дайте мне знать, если вам понадобится помощь, и я буду рад помочь вам. Если вам нравится учебник, поделитесь им со всем миром. Не забудьте попробовать учебник и желаю удачного дня фотошопинга !!
Если вам нравится учебник, поделитесь им со всем миром. Не забудьте попробовать учебник и желаю удачного дня фотошопинга !!
| Несколько способов получить белый фон | |
Использование уровней Photoshop для «исчезновения» не совсем белого фона | |
А
Часто мы получаем следующий запрос: «Я использовал один из ваших наборов, чтобы сделать
отличный товарный снимок, теперь как мне сделать не совсем белый
фон исчезнет ». Часто решение очень простое и
не требует ни фантазий при освещении, ни многочасовой работы в Photoshop. В этом
в уроке мы покажем вам одно из самых простых, но в то же время самых мощных изображений
инструменты улучшения в Photoshop; Регулировка уровней . Возьми
посмотрите на два изображения ниже. Если ваше изображение похоже на то, что на
слева, но вы хотите, чтобы он выглядел как справа, тогда
Продолжай читать. Возьми
посмотрите на два изображения ниже. Если ваше изображение похоже на то, что на
слева, но вы хотите, чтобы он выглядел как справа, тогда
Продолжай читать. | |
Вы можете использовать уровни изменить изображение слева на изображение справа менее чем за 30 секунд. | |
Во-первых, важно, чтобы ваше изображение было правильно экспонировано. Если и фон, и объект выглядят слишком темными, тогда
вероятно, что вы недоэкспонировали свое изображение , и следующие
техника не даст желаемых результатов. (Если все ваше изображение
слишком темно, тогда сначала взгляните на наш Совет «Избегайте темных изображений».) Техника уровней, которую мы используем
в этом уроке предназначен только для того, чтобы помочь вам осветлить фон
правильно экспонированное изображение. На изображениях выше объект выглядит
экспонируется правильно, но фон слева выглядит серым, а не
белый; мы исправим это с помощью регулировки уровней Photoshop. * (Обычно
ваш фон будет не таким темным, но, работая с
пример с более темным фоном, как этот, вы сможете увидеть
эффект более четкий). На изображениях выше объект выглядит
экспонируется правильно, но фон слева выглядит серым, а не
белый; мы исправим это с помощью регулировки уровней Photoshop. * (Обычно
ваш фон будет не таким темным, но, работая с
пример с более темным фоном, как этот, вы сможете увидеть
эффект более четкий). | |
______________________ | |
Открыть изображение (5 секунд) | |
______________________ | |
Из инструментов вдоль верхний выбор: Изображение> Коррекция> Уровни (3 секунды) | |
______________________ | |
Сложный вид
окно откроется, не паникуйте. Для теперь вы можете игнорировать все, кроме четкого ползунка треугольной формы рядом с в середине меню уровней. | |
______________________ | |
Возьмите ползунок справа и медленно перетащите его влево.(5-10 секунд) Обратите внимание, что фон становится светлее. Чем дальше вы продвигаетесь ползунок к слева, тем светлее становится фон. Вы должны сдвигать его до тех пор, пока фон стал полностью белым, но прежде, чем сам объект слишком сильно пострадали. | |
Вы
может быть доволен тем, как сейчас выглядит изображение; если да, то вы закончили и вы можете перейти к другому изображению. Но шансы, что к тому времени вы дойдете до того момента, когда фон станет полностью белым, объект сам начнет немного исчезать. Мы исправим это в следующих шаг. | |
______________________ | |
Если объект выглядит немного размытым, перетащите каждый из два других ползунка немного правее.(5-10 секунд) Это затемнит предмет. (Крайний левый ползунок регулирует только самые темные части изображения, а средний ползунок управляет средними тонами изображения). | |
Вот и все, ты должно быть закончено. Обязательно сохраните копию файла с новое имя. | |
Обратите внимание, как мы осветлили фон, но сохранили оригинал. | |
| После этого
несколько раз переход от изображения должен занимать менее 30 секунд.
слева к тому, что справа! Этот метод работает не на всех
изображения, особенно со светлыми предметами.Но для многих
изображения это почти волшебный способ получить чистый белый фон с
минимальный объем работы. Если вы хотите попрактиковаться в изображение, которое мы использовали в этом уроке, вы можете найди здесь. | |
______________________ | |
| * Эта же техника также доступно в Photoshop Elements и некоторых других популярные программы для редактирования изображений. | |
Экшен Photoshop для удаления белого фона от GraphicsMartz
Экшен Photoshop для удаления белого фона.
Этот экшен придаст вашим изображениям современный вид. Неразрушающие слои, полностью настраиваемые для достижения наилучших результатов. Создавайте профессиональные экшены Photoshop для удаления белого фона из ваших фотографий самым простым способом. Создать экшен Photoshop для удаления белого фона не только просто, но и весело поиграть со всеми слоями! Все остается многослойным, что дает вам полный контроль над творчеством.
Характеристики:
1) Очень легко применить это действие к любому изображению. 2) Этот экшен предназначен для преобразования ваших фотографий в экшен Photoshop для удаления белого фона. 3) Легко редактируемый и настраиваемый эффект. 4) Качественный результат. 5) Действие в один клик 6) Групповой пласт скважин 7) Эта акция создана специально для фотографов, графических дизайнеров и художников. .
. ДЛЯ НАИЛУЧШЕГО РЕЗУЛЬТАТА РЕКОМЕНДУЕТСЯ:
1. Используйте в Photoshop режим RGB и 8-битный цвет. 2. Используйте английские версии Photoshop CS4, CS5, CS6, CC2014, CC2015, CC2017, CC2018, CC2019.CC +. Загрузок:
1 Откройте «Adobe Photoshop» и нажмите «Файл> Открыть» 2 Вы выбираете файл «White Background Remover Photoshop Action ATN» Если вы не измените «Все документы» в настройках включения, вы не сможете выбрать.потому что кажется пассивным Использование:
Импортируйте любое содержимое белого фонового изображения в Photoshop. Выберите свой слой и нажмите кнопку «Начать действие». Готово! Поздравляю! Вы можете перейти к действиям из вида сверху в «Окно> Действия» Экшен Photoshop для удаления белого фона. 1 файл ATN. Минимум: Photoshop CS4, разрешение: не имеет значения. Легко редактировать и настраивать.Откройте «Adobe Photoshop» и нажмите «Файл> Открыть». Загрузка. Надеюсь, это упростит вашу работу. Если нравится,
1 файл ATN. Минимум: Photoshop CS4, разрешение: не имеет значения. Легко редактировать и настраивать.Откройте «Adobe Photoshop» и нажмите «Файл> Открыть». Загрузка. Надеюсь, это упростит вашу работу. Если нравится,
Щелкните ссылку YouTube, чтобы узнать больше:
Включенный файл:
1. Файл ATN. 2. Файл справки. Использовано фото:
https://pixabay.com/ https://unsplash.com/ https: // www.pexels.com/ Надеюсь, вам понравится действие!
Пожалуйста, не забудьте поставить оценку! Обращайтесь ко мне в любое время, предложения и пожелания всегда приветствуются. Спасибо .



 тень.
тень.