Как сделать файл ico. Создание иконки.ico для программ
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.
telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.
 plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
plugin (note that separate versions are provided for CS2, CS3/4 and CS5) - For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.![]()
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».![]()
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон».![]() На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».![]()
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли. Спасибо за внимание.
Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Устанавливаем плагин для того чтобы сделать favicon ico
Для начало работы, необходимо что бы Photoshop мог сохранять картинки в формате ico. Для этого необходимо проделать следующие действия:
а. скачать плагин разархивировать и перенести его в следующую папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
б. Затем перезапустить Photoshop и преступить к созданию favicon ico.
Теперь можем сделать favicon ico
Для того что бы сделать favicon ico нет необходимости в знаниях всех тонкостей Photoshopa. Вполне достаточно и общего знакомства с Photoshop так как, для того что бы сделать favicon ico нет необходимости в умении пользования графическими редакторами. Таким образом, создание favicon ico является вполне простой и выполнимой задачей.![]()
Итак, запускаем Photoshop и для создания favicon ico нажимаем кнопку в правом верхнем углу: Файл — Создать.
Появляется следующее окно, в котором указываем ширину и высоту favicon ico, соответственно 16х16 пикселей так же можем задать фон favicon ico. Так фон favicon ico выбираем прозрачным, расширение 96 пикс/дюйм, цветовой режим выбираем RGB и соответственно 8 бит.
В последствие берем инструмент масштаб и приближаем favicon ico с тем, что бы было удобнее рисовать favicon ico.
Указываем размер карандаша
Указываем цвет карандаша и рисуем favicon ico изменяя карандаш на нужный цвет.
Создание favicon ico в ручную обусловлено тем, что если уменьшать любое изображение до 16х16 пикселей, то получается непонятное пятно и что бы получить четкость и качество favicon ico рисуется в ручную. Поэтому создаваемый favicon ico должен быть достаточно простым.
После того как нарисовали favicon ico, необходимо сохранить сделанный favicon ico.
Для этого нажимаем следующие команды: Файл — Сохранить как или ctrl+shift+s.
Выбираем тип файла: ICO (Windows Icon)(*.ICO)
Указываем имя файла: favicon.ico
Примечание: Для того что бы иконка favicon удачно сохранилась, необходимо что бы фон на котором рисуется иконка был прозрачным. Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Сохраняем favicon.ico в корне сайта, где расположена страница index.html
Проверяем правильность сделанного favicon ico
Проверить правильность сделанного favicon ico достаточно просто заходим на сайт, куда записали favicon ico и смотрим в адресную строку через браузер Mozilla Firefox, Opera, Internet Explorer. Если созданный favicon ico отображается в адресной строке сайта значит создание favicon ico успешно завершено.
Остается только дождаться индексации favicon ico и тогда в Яндексе в результатах поиска favicon ico будет отображаться напротив страниц сайта. Индексация favicon ico может проходить, от недели до нескольких месяцев.
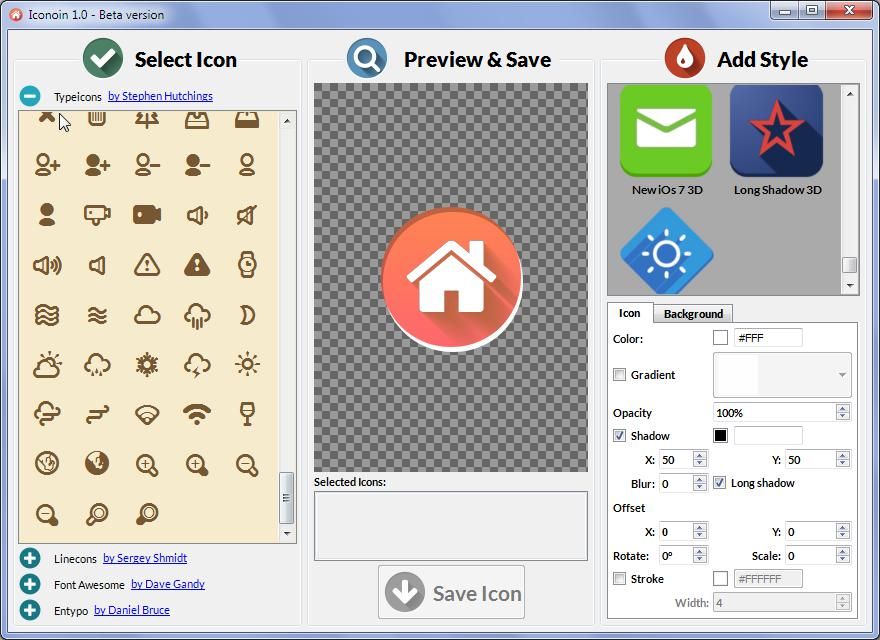
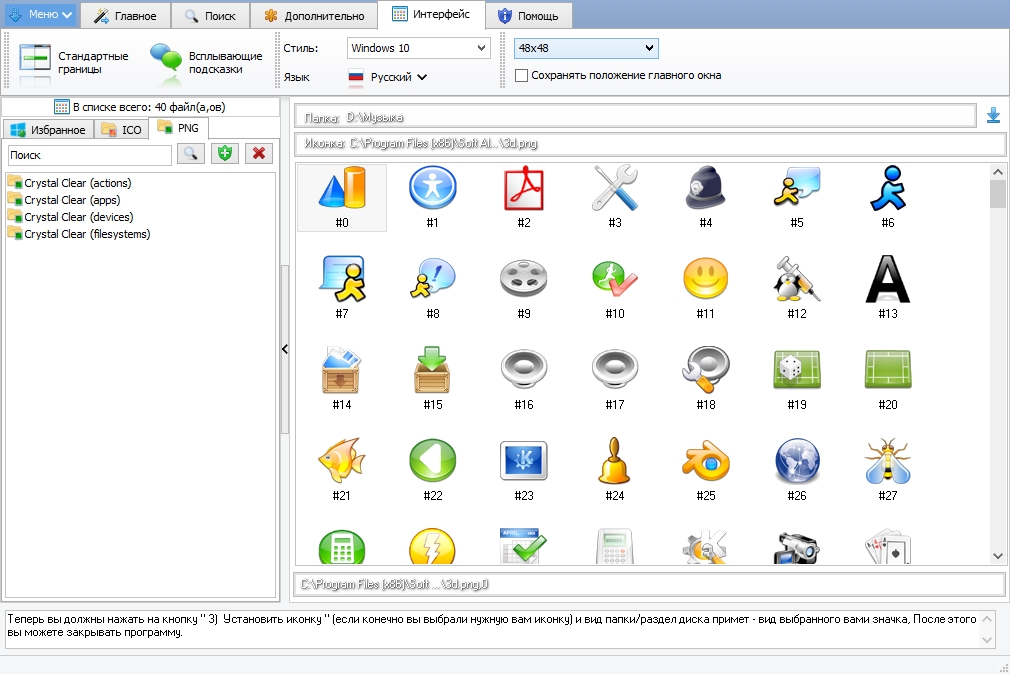
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому.![]() Для того у неё есть широкий инструментарий.
Для того у неё есть широкий инструментарий.
Как сделать иконку в формате ico: быстро и качественно
Содержание:
- Незаметный элемент, который откладывается в подсознании каждого
- Как создать фавикон всего за 2 минуты
- Где искать готовые иконки
- Творческая работа для профессионалов и рвущимся в специалисты
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.
Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь.![]() Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.
Итак, казалось бы, все. Однако, у меня вылезает ошибка.![]() Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».
Теперь выберите «Маленькие».
Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.
Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.
Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/. Использование этих картинок разрешено администрацией и не преследуется по закону. Никакого авторского права. Введите любое название в поисковую строчку и готово.
Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.
Но что делать, если хочется создать своими руками? В этом нет ничего сложного.![]()
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.
Выбираете цвет.
Рисуем в предложенном для этого поле.
Параллельно следите за результатом. Затем скачиваете и готово.
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.
Затем кликните «Далее».
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.
Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.
Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop).![]() Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.
Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
ICO Convert Reviews — 2022
Альтернативы
Заявить об этом Страница продукта
ICO Convert Описание
ICO Convert — это бесплатный онлайн-генератор иконок и фавиконок. Просто загрузите свою фотографию, обрежьте ее, преобразуйте в желаемую форму, добавьте тени и границы и сохраните как значок Windows или изображение PNG. Старую домашнюю страницу можно использовать для быстрого преобразования PNG в ICO или ICO в PNG без обрезки изображения или применения стилей. ICO Convert — бесплатный онлайн-конвертер иконок и генератор фавиконок. Он позволяет создавать значки одного или нескольких размеров из форматов png, gif и jpg. Вы также можете извлечь все кадры внутри значка, чтобы создать отдельные изображения. Этот онлайн-конструктор иконок поддерживает несколько форматов изображений, размеров, глубины цвета и профилей. Он может создать значок в стиле Windows 7 / Windows 8 / Vista, который содержит сжатое изображение PNG, при этом работая в Windows XP. Вы можете щелкнуть стиль, который хотите применить к значку, и щелкнуть его еще раз, чтобы отменить выбор.
Он позволяет создавать значки одного или нескольких размеров из форматов png, gif и jpg. Вы также можете извлечь все кадры внутри значка, чтобы создать отдельные изображения. Этот онлайн-конструктор иконок поддерживает несколько форматов изображений, размеров, глубины цвета и профилей. Он может создать значок в стиле Windows 7 / Windows 8 / Vista, который содержит сжатое изображение PNG, при этом работая в Windows XP. Вы можете щелкнуть стиль, который хотите применить к значку, и щелкнуть его еще раз, чтобы отменить выбор.
Цены
Бесплатная версия:
Да
Интеграции
В настоящее время нет интеграций
Отзывы — 1 проверенный отзыв
Особенности
дизайн
поддерживать
Больше отзывов Написать отзыв
Сведения о компании
Компания:
ICO Convert
Год основания:
2012
Веб-сайт:
icoconvert.![]() com
com
monday.com | Новый способ работы
monday.com Work OS — это открытая платформа, на которой каждый может создавать инструменты, необходимые для выполнения всех аспектов своей работы.
Централизуйте всю свою работу, процессы, инструменты и файлы в одной рабочей ОС. Объединяйте команды, объединяйте разрозненные ресурсы и используйте единый источник достоверной информации в своей организации.
Узнать больше
Подробная информация о продукте
Платформы
Окна
Служба поддержки клиентов
Онлайн
Функции и параметры ICO Convert
Создатели иконок
ICO Convert Отзывы пользователей
Написать Отзыв
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
Программа просмотра
Просмотр программного обеспечения
Программа просмотра
Программа просмотра
Convert Png to Ico — 10 лучших онлайн-инструментов для быстрого преобразования
Как веб-дизайнер, вы знаете, насколько важно быстро конвертировать png в ico. Именно поэтому мы подготовили подборку из десяти лучших онлайн-инструментов, которые вы можете протестировать уже сегодня. Хорошей новостью является то, что все инструменты, которые вы найдете в этом посте, являются бесплатными онлайн-платформами. Таким образом, нет необходимости загружать какое-либо программное обеспечение или придерживаться одной платформы. Поэкспериментируйте с несколькими конвертерами ico, чтобы найти тот, который лучше всего соответствует вашему художественному видению!
Именно поэтому мы подготовили подборку из десяти лучших онлайн-инструментов, которые вы можете протестировать уже сегодня. Хорошей новостью является то, что все инструменты, которые вы найдете в этом посте, являются бесплатными онлайн-платформами. Таким образом, нет необходимости загружать какое-либо программное обеспечение или придерживаться одной платформы. Поэкспериментируйте с несколькими конвертерами ico, чтобы найти тот, который лучше всего соответствует вашему художественному видению!
Зачем быстро конвертировать Png в Ico?
Существует множество факторов, предопределяющих необходимость освоения лучших онлайн-инструментов для конвертации файлов. Во-первых, конвертер ico помогает вам разумно управлять своим временем . Да, есть вероятность, что вы найдете бесплатные наборы UI, содержащие наборы иконок, подходящие для вашего текущего проекта. Но в большинстве случаев вам все равно нужно преобразовать png в ico, чтобы он соответствовал вашему дизайну. Чем меньше времени вы потратите на технические вопросы, тем больше времени сможете сэкономить на создании эффектных дизайнов. Итак, зачем тратить тонны энергии на то, что может сделать для вас конвертер ico?
Чем меньше времени вы потратите на технические вопросы, тем больше времени сможете сэкономить на создании эффектных дизайнов. Итак, зачем тратить тонны энергии на то, что может сделать для вас конвертер ico?
Во-вторых, клиент может стать причиной того, что вам необходимо в кратчайшие сроки преобразовать изображение в иконку. Когда сроки приближаются, некоторые клиенты стремятся придумать новые версии нужного им продукта. Был там, сделал это. Чем раньше вы отреагируете на изменения, которые хочет внедрить ваш клиент, тем больше вероятность того, что он вас порекомендует. Все мы знаем, что веб-дизайнеру, особенно фрилансеру, очень важно поддерживать эффективные отношения с клиентами 9.0150 . Довольный клиент — это лояльный клиент, который возвращается за (дополнительными/более) услугами и, что еще более важно, рассказывает о вас своему ближайшему окружению.
Лучшие инструменты для преобразования Png в Ico (в алфавитном порядке)
CloudConvert
- Загрузка: компьютер, URL, DropBox, Google Drive, OneDrive, Box
- Изменение размера: Да
- Обрезка: Да
- Фавикон: N/K
- Форматы: многочисленные
- Максимальный размер файла: N/K
CloudConvert — это продвинутый инструмент, который позволяет вам конвертировать png в ico после изменения размера, поворота, изменения плотности и т. д. Этот инструмент также дает вам возможность конвертировать ваши изображения в линейное изображение в оттенках серого.
д. Этот инструмент также дает вам возможность конвертировать ваши изображения в линейное изображение в оттенках серого.
Convertico
- Загрузка: компьютер, URL
- Изменение размера: Нет
- Урожай: №
- Фавикон: Да
- Форматы: PNG, JPG и SVG
- Максимальный размер файла: 2 МБ на изображение
Convertico — это инструмент, который вы должны использовать, если хотите конвертировать jpg в ico, а также в png и svg. Будучи очень простым в использовании, Convertico становится довольно популярным, что вы можете отслеживать благодаря счетчикам в верхней части его домашней страницы. Эти счетчики показывают, сколько иконок уже конвертировано — в целом и за последний час. Кроме того, внизу страницы вы можете увидеть недавно преобразованные значки, которые могут быть полезны новичкам в веб-дизайне.
ConvertImage
- Загрузка: Компьютер
- Изменение размера: Да
- Обрезка: Да
- Фавикон: Да
- Форматы: многочисленные (см.
 изображение выше)
изображение выше) - Максимальный размер файла: 24,41 МБ
Выглядящий слишком ярким из-за цветочного орнамента своей домашней страницы, ConvertImage — отличный инструмент для преобразования изображений всех возможных форматов в ico. Не стесняйтесь изменять свои изображения на ходу — изменяя их размер, поворачивая и добавляя водяные знаки.
Convertio
- Загрузка: компьютер, DropBox, Google Drive, URL-адрес
- Изменение размера: Нет
- Урожай: №
- Фавикон: Да
- Форматы: многочисленные (см. изображение выше)
- Максимальный размер файла: 100 МБ
Если вы хотите научиться профессионально создавать ICO, то этот продвинутый инструмент для преобразования — то, что вы искали. С Convertio вы не ограничены форматами, которые хотите конвертировать.
Преобразование ICO
- Загрузка: Компьютер
- Изменение размера: Да
- Обрезка: Да
- Фавикон: Да
- Форматы: PNG, JPG и BMP
- Максимальный размер файла: 50 МБ
Этот бесплатный онлайн-конвертер позволяет создавать значки нестандартных размеров и фавиконки. Не стесняйтесь использовать довольно много пользовательских размеров (от 16 x 16 до 256 x 256), которые может предложить ICO Convert. Что выделяет ICO Convert, так это красивые стили различных геометрических форм (см. изображение выше).
Не стесняйтесь использовать довольно много пользовательских размеров (от 16 x 16 до 256 x 256), которые может предложить ICO Convert. Что выделяет ICO Convert, так это красивые стили различных геометрических форм (см. изображение выше).
Конвертер ICO
- Загрузка: Компьютер
- Изменение размера: Да
- Урожай: №
- Фавикон: Да
- Форматы: PNG, JPEG, GIF и BMP
- Максимальный размер файла: 4 МБ
ICO Converter — это самый простой инструмент для преобразования png в ico, с которым мы когда-либо сталкивались. Посмотрите сами на домашнюю страницу этого инструмента, как показано выше.
IConvert Icons
- Загрузка: Компьютер
- Изменение размера: Нет
- Урожай: №
- Фавикон: Да
- Форматы: PNG, ICNS, SVG
- Максимальный размер файла: N/K
IConvert Icons знает, как сделать ico за считанные секунды. Поэкспериментируйте с изображениями для Windows, Mac OS X, Linux, а также устройств iOS или Android, чтобы создавать значки высочайшего качества.
Online-Convert
- Загрузка: компьютер, DropBox, Google Drive, URL-адрес
- Изменение размера: Да
- Кадрирование: Да
- Фавикон: Да
- Форматы: многочисленные (см. изображение выше)
- Максимальный размер файла: N/K
Online-Convert — ваш выбор номер один, если вам приходится регулярно иметь дело с различными форматами изображений. Посмотрите, сколько форматов изображений можно легко преобразовать в ICO (см. изображение выше).
Redketchup Icon Converter
- Загрузка: компьютер
- Изменение размера: Да
- Обрезка: Да
- Фавикон: Да
- Форматы: PNG, JPG, GIF и BMP
- Максимальный размер файла: N/K
Redketchup Icon Converter не только выглядит запоминающимся, но и является надежным инструментом для преобразования jpg, gif, bmp и png в ico. Этот онлайн-инструмент предлагает дополнительные услуги, такие как вращение изображения, оптимизация значка для кросс-браузерной совместимости или минимального размера файла и т.

