33 css hover эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Он идеально подойдет для миниатюр или других типов изображений.
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Этот hover эффект CSS добавляет к изображению красивые стили.
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
В коллекции присутствует четыре различных стиля эффектов наведения.
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю«.
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
И это затемнение следует за курсором.
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки низкий вам поклон!
Данная публикация является переводом статьи «30+ CSS3 Hover Effects You should be Familiar With» , подготовленная редакцией проекта.
реализация анимации с помощью SVG и CSS
От автора: дизайнер, с которым я работаю, представил на недавнем собрании команды свой проект. Она проделала замечательную работу, объединив концепцию системы дизайна, компоненты, шаблонов и все, что между ними, и это сделало бы любого стороннего разработчика счастливым.
Но в ее работе был, на мой взгляд, крошечный нюанс: эффекты при наведении на ссылку были странными.
Ссылка по умолчанию (сверху) и эффект наведения (внизу)
Ха! Я не только не видел такого раньше, эта идея никогда не приходила мне в голову. Оказывается, есть много примеров этого на реальных сайтах, один из которых — The Outline. Именно эта идея вдохновила дизайнера.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКруто, подумал я. Мы можем сделать что-то вроде линейного фонового градиента или даже фонового изображения. Но! Это не все. Оказывается, этот эффект анимирован. Опять же, на The Outline:
Снимок экрана из статьи The Outline
Вау! Это довольно дико. Я не был уверен, как подойти к этому, честно говоря, потому что анимация для любой из моих первоначальных идей будет сложной, особенно по части кросс-браузерной поддержки.
Итак, как это сделали The Outline? Оказывается, это SVG. Мы можем сделать крутой контур и анимировать его довольно просто:
Но как это работает со ссылкой? Ну, мы можем использовать SVG для свойства background-image:
Но это немного не то, потому что мы не можем его анимировать. Для этого нам нужны лучшие решения. Тем не менее, мы можем встроить CSS непосредственно в SVG, в свойство background-image. Мы не можем просто скопировать и вставить SVG-код в свойство, но с помощью определенного кода это возможно:
Для этого нам нужны лучшие решения. Тем не менее, мы можем встроить CSS непосредственно в SVG, в свойство background-image. Мы не можем просто скопировать и вставить SVG-код в свойство, но с помощью определенного кода это возможно:
И поскольку SVG может содержать собственные стили в разметке, анимация может быть передана прямо в свойство background-image, так же, как мы делаем это с помощью CSS в заголовке HTML-документа или встроенного CSS в HTML.
Мы можем немного изменить стили:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто вдохновляет!
Я понятия не имею, хорошо ли влияет такая яркая анимация на опыт пользователя, и, честно говоря, не в этом суть этого поста. Дело в том, что у The Outline появилась забавная идея с реализацией CSS.
Это заставило меня задуматься о других нестандартных (возможно, даже нетрадиционных) стилях наведения, которые мы можем создать. Опять же, не рассматривая юзабилити. а только проводя захватывающие эксперименты с CSS…
Опять же, не рассматривая юзабилити. а только проводя захватывающие эксперименты с CSS…
Эффекты границы, переходящей в фон
Возможно, та же самая нижняя граница ссылки по умолчанию может растягиваться и становиться фоном ссылки при наведении:
Черт, мы можем сделать что-то подобное горизонтально:
Эффект обведенного текста
Давайте уберем цвет шрифта и оставим только контур.
Эффект увеличивающегося текста
Другая идея — увеличить текст при наведении:
Эффект изменяющегося шрифта
Это так непрактично, что это заставляет меня улыбнуться, так почему бы нет:
Эффект «Появись, Крис»
Прости, Крис. Я думаю, тебе это понравится.
Что вы еще можете придумать?
Есть идеи? Дайте мне знать в комментариях, и я отправлю их в коллекцию CodePen, которую я начал.
Автор: Geoff Graham
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьЭффекты при наведении
5 ноября 2015 Антон Кулешов 5018 0
Здравствуйте дорогие читатели! Наступило время пополнить коллекцию сайта ещё 30-тью красивыми CSS эффектами при наведении курсора на картинку. Данная тема поистине очень обширна и мы не устаем пополнять нашу библиотеку все новыми и новыми эффектами.
3 августа 2015 Антон Кулешов 7563 0
Как оформить ссылку на сайте? Этот вопрос наверно один из самых простых, возникающих у веб-разработчика, тем более что до недавнего времени и вопроса, как такового и не было – редко кто менял даже стандартный набор цветов. Появление CSS3 внесло значительные изменения в «серые будни» и страницы «расцвели». Мы уже рассматривали ранее множество различных ховер эффектов, сегодняшняя же CSS библиотечка – заточена под ссылки, хотя, приведенные в ней эффекты легко можно применить и для других элементов страницы. Библиотека содержит следующие эффекты: ссылки при наведении вращаются, меняют перспективу, перестраивают бордеры, фиксируют взгляд, создают эффект куба, вызывают всплывающую подсказку, заключаются в скобки и много других причудливых выделений.
Мы уже рассматривали ранее множество различных ховер эффектов, сегодняшняя же CSS библиотечка – заточена под ссылки, хотя, приведенные в ней эффекты легко можно применить и для других элементов страницы. Библиотека содержит следующие эффекты: ссылки при наведении вращаются, меняют перспективу, перестраивают бордеры, фиксируют взгляд, создают эффект куба, вызывают всплывающую подсказку, заключаются в скобки и много других причудливых выделений.
24 июня 2015 Антон Кулешов 3936 0
Продолжаем прокачивать дизайн наших страниц, и сегодня я хочу обратить ваше внимание на целую палитру красивых кнопок для сайта. «Правильно» расставленные кнопки – это душа продающего сайта, они должны привлекать внимание пользователя, чтобы он не смог покинуть страницу не нажав парочку из них. Маркетинг прочно впился в дизайнерскую часть и его не обойдешь стороной, если конечно вы не содержите захудалый сайт с парой-тройкой посетителей. Красивая и призывная кнопка для посетителя — как красная тряпка для быка, оно вроде ему и не надо, но манит чертовка.
21 мая 2015 Антон Кулешов 8344 0
Эффекты при клике не столь популярны как hover effects, однако, сегодня мой взор упал на плагин под названием waves.
1 апреля 2015 Антон Кулешов 4775 0
Продолжаем «наводить красоту» на наших сайтах, и сегодня поговорим о плагине под названием adipoli, при помощи которого можно создавать красивые hover effects.
21 февраля 2015 Антон Кулешов 3417 0
Продолжаем развивать тему hover effects и обратим наше внимание на весьма интересный плагин на jQuery, при помощи которого можно реализовать кучу различных эффектов ховера.
13 февраля 2015 Антон Кулешов 4109 0
Сегодня поговорим об «украшательствах» и рассмотрим довольно интересную анимацию при наведении на картинку (картинку беру как пример, в реальности эффект можно использовать на чем угодно), а также познакомимся с библиотекой MooTools.
35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Этот эффект изображения действительно потрясающий, когда разложить изображение на 3D куб который может вращаться вокруг своей вертикали, чтобы произвести отличный визуальный эффект.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать отличный панорамный эффект как будто мы смотрим с крыши здания в городе.
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией со слепым эффектом открывается с середины.
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования изображение с переменной сеткой.
Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет поднять текст с большим эффектом.
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется Захватывающий.
Захватывающий.
Оригинальные hover-эффекты для изображений на чистом CSS3 – Dobrovoimaster
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.

Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
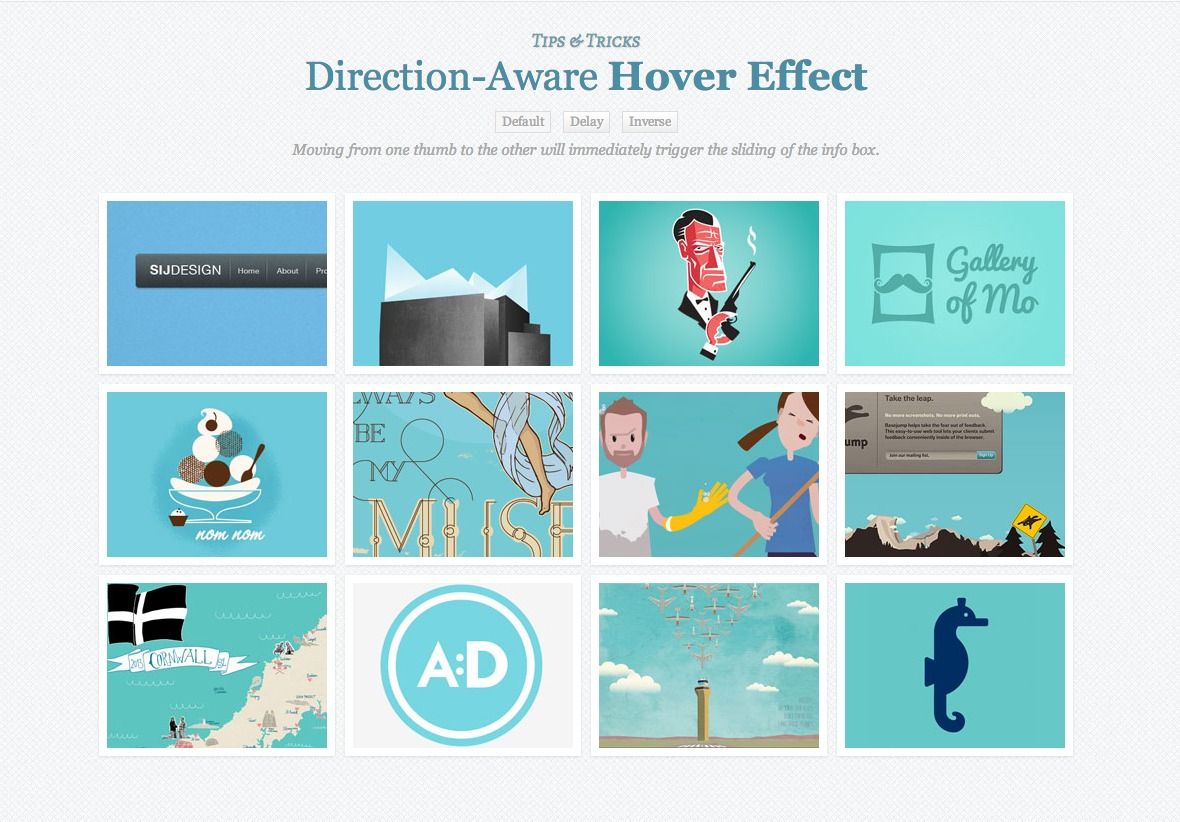
Hover Effect Ideas
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете.
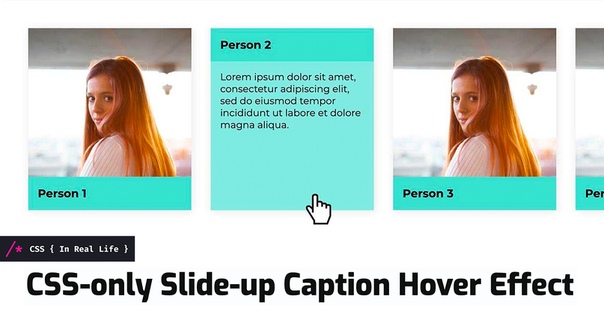
Caption Hover Effects
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке. Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
W3.CSS Эффекты. Уроки для начинающих. W3Schools на русском
W3.CSS Классы эффектов
W3.CSS предоставляет следующие классы эффектов:
| Класс | Определяет |
|---|---|
| w3-opacity | Добавляет непрозрачность/прозрачность к элементу (opacity: 0.6) |
| w3-opacity-min | Добавляет непрозрачность/прозрачность к элементу (opacity: 0.75) |
| w3-opacity-max | Добавляет непрозрачность/прозрачность к элементу (opacity: 0.25) |
| w3-grayscale | Добавляет эффект серого к элементу (grayscale: 75%) |
| w3-grayscale-min | Добавляет эффект серого к элементу (grayscale: 50%) |
| w3-grayscale-max | Добавляет эффект серого к элементу (grayscale: 100%) |
| w3-sepia | Добавляет эффект сепии к элементу (sepia: 75%) |
| w3-sepia-min | Добавляет эффект сепии к элементу (sepia: 50%) |
| w3-sepia-max | Добавляет эффект сепии к элементу (sepia: 100%) |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (opacity: 0. 6) 6) |
| w3-hover-grayscale | Добавляет эффект оттенков серого к элементу при наведении (grayscale: 100%) |
| w3-hover-sepia | Добавляет эффект сепии к элементу при наведении |
Непрозрачность / Opacity
Классы w3-opacity добавляют прозрачность элементу:
Пример
<img src=»image.jpg»>
<img src=»image.jpg»>
<img src=»image.jpg»>
Оттенки серого / Grayscale
Классы w3-grayscale добавляют эффект оттенков серого к элементу:
Пример
<img src=»image.jpg»>
<img src=»image.jpg»>
<img src=»image.jpg»>
Примечание: Классы w3-grayscale не поддерживаются в IE 11 и более ранних версиях.
Сепия / Sepia
Классы w3-sepia добавляют эффект сепии к элементу:
Пример
<img src=»image. jpg»>
jpg»>
<img src=»image.jpg»>
<img src=»image.jpg»>
Примечание: Классы w3-sepia не поддерживаются в IE 11 и более ранних версиях.
Эффекты при наведении
Вы также можете добавить специальные эффекты при наведении курсора мыши.
Пример
<img src=»image.jpg»>
<img src=»image.jpg»>
<img src=»image.jpg»>
Цвет прозрачности при наведении
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity, чтобы создать немного «более светлый» цвет фона при наведении:
w3-hover-red with w3-hover-opacity
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Красивый эффект при наведении на картинку
Красивый эффект при наведении на картинку. Ховер эффекты позволяют отобразить дополнительную информацию на изображениях когда пользователь наводит курсор мыши. Это удобно и привлекательно, также помогает визуально разгрузить сайт. Сегодня мы хотим показать как создать красивый hover-эффект для изображений при наведении курсора мыши с помощи CSS3. При наведении курсора мыши на изображение будет происходить анимация и плавное появление рамки на изображениях с текстовыми полями.
Это удобно и привлекательно, также помогает визуально разгрузить сайт. Сегодня мы хотим показать как создать красивый hover-эффект для изображений при наведении курсора мыши с помощи CSS3. При наведении курсора мыши на изображение будет происходить анимация и плавное появление рамки на изображениях с текстовыми полями.
Если вы хотите использовать готовые шаблоны с адаптивностью и поддержкой русского языка, обратите внимание на предложение в нашем интернет-магазине.
Красивый эффект при наведении на картинку. Процесс реализации на сайте.
Шаг 1. HTML
После того как вы подключили стили к документу, нам необходимо создать разметку, у нас будет контейнер, который мы использовали для демонстрации, также мы добавили блоки с установленным классом:
<div> <div> <img src=»img/6.jpg» alt=»»> </div> <!— изображение —> <div> <h*>Hover-эффект</h*> <p>Описание для изображений при наведении курсора мыши. </div> </div> |
Для демонстрации мы использовали шесть изображений, у нас будет один класс image, и класс для отображения контента content, двигаемся далее.
Шаг 2. CSS
Теперь займемся стилями, для начала устанавливаем параметры для контейнера, чтобы изображения были выстроены в ряд и имели правильно соотношение.
.container { width: 80%; margin: 40px auto; display: grid; grid-gap: 20px; grid-template-columns: repeat(auto-fit, minmax(270px, 1fr)); font-family: «Indie Flower», cursive; } |
Для самого изображения устанавливаем следующий простой класс:
.box img { width: 100%; height: 100%; border-radius: 10px; } |
Затем самый важный элемент, устанавливаем параметры для наших ховер эффектов, а также их правильном отображении при наведении курсора мыши при наведении:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | . position: relative; } .box::after, .box::before { content: «»; position: absolute; opacity: 1; transition: all 0.4s ease-out; top: 1rem; bottom: 1rem; left: 1rem; right: 1rem; } .box::before { border-top: 2px solid white; border-bottom: 2px solid white; transform: scale(0, 1); } .box::after { border-left: 2px solid white; border-right: 2px solid white; transform: scale(1, 0); } .box:hover::before { background: rgba(0, 0, 0, 1); transform: scale(1.05, 1); } .box:hover::after { transform: scale(1, 1.05); } .box .content { position: absolute; top: 0; bottom: 0; left: 0; right: 0; display: flex; flex-direction: column; align-items: center; justify-content: center; text-align: center; padding: 15px; color: white; opacity: 0; } . opacity: 1; } .box .content h*, .box .content p { padding: 10px; font-size: 1.3rem; } .box:hover img { opacity: 0.4; } |
Такой достаточно простой прием поможет вам реализовать красивые ховер эффекты для ваших элементов. Материал взят из зарубежного источника и представлен исключительно в ознакомительных целях.
Вот и все. Готово!
Читайте также:
36 лучших CSS-эффектов наведения курсора, которые вы можете использовать в 2021 году [Code + Preview]
Использование CSS-эффектов наведения — отличная стратегия для создания профессионально выглядящих веб-сайтов с минимальными усилиями. Их проще использовать, и они помогают улучшить навигацию для пользователей.
Эффекты наведения CSS имеют большее преимущество перед не-CSS-анимацией. Анимация, не связанная с CSS, сложна и может легко повлиять на производительность веб-сайта при неправильном использовании. Однако эффекты наведения CSS просты и могут быстро загружаться.Поскольку это меньше хлопот, веб-дизайнеры предпочитают его больше.
Однако эффекты наведения CSS просты и могут быстро загружаться.Поскольку это меньше хлопот, веб-дизайнеры предпочитают его больше.
В этой статье мы составили список из 36 лучших CSS-эффектов наведения, которые помогут вам создавать привлекательные веб-сайты. Кроме того, мы также поделимся важными подробностями об эффектах и их трех основных типах вместе с примерами.
Что такое эффект наведения в CSS?
Эффект наведения CSS заставляет компонент графического интерфейса реагировать при наведении курсора мыши на него. Ответ может быть либо в виде движения, либо в виде изменения внешнего вида.Эффекты используются для выделения важных элементов на веб-странице и улучшения интерактивности сайта.
С помощью эффектов наведения в CSS вы можете удерживать посетителей и заставлять их проводить больше времени на вашем веб-сайте. Вы также можете сделать работу пользователей интуитивно понятной, посоветовав им, что делать дальше. В отличие от анимации, они даже не замедляют работу веб-сайта за счет добавления интерактивных элементов.
36 лучших эффектов анимации при наведении курсора CSS
1) Анимация при наведении курсора на кнопкуЭтот минимальный эффект можно использовать для кнопки призыва к действию на веб-странице.Края кнопки анимированы. Легкий код в CSS3 и HTML плавно анимирует кнопку и обеспечивает более быструю загрузку. Идеально подходит для адаптивных веб-страниц, кнопку можно интегрировать с существующим веб-дизайном.
На целевых страницах и сайтах можно использовать разные эффекты наведения. Эффекты и цвета можно редактировать. Плавная анимация может запускаться без проблем и отображаться на мобильных устройствах.
См. Pen
Анимация при наведении курсора от Бхаутика Бхарадава (@bhautikbharadava)
на CodePen.
Посмотреть / Загрузить
2) 3D-эффект наведения с учетом направления По мере того, как вы перемещаете курсор, появляется гибкий флексбокс с богатым контентом. Он используется в основном на страницах списков сервисов и галереи. Эффект наведения полезен для того, чтобы пользователи могли плавно переходить на определенную веб-страницу из ранее существовавшей. Динамический и плавный эффект достигается с помощью фреймворков JavaScript, CSS3 и HTML.
Он используется в основном на страницах списков сервисов и галереи. Эффект наведения полезен для того, чтобы пользователи могли плавно переходить на определенную веб-страницу из ранее существовавшей. Динамический и плавный эффект достигается с помощью фреймворков JavaScript, CSS3 и HTML.
См. Pen
3D-эффект наведения с учетом направления (концепция) от Ноэля Дельгадо (@noeldelgado)
на CodePen.
Посмотреть / Загрузить
3) Эффект крутой анимации при наведении Этот CSS-эффект анимации при наведении, встроенный в CSS и HTML5, может использоваться для создания быстрых и плавных анимаций переворачивающего и трансформационного характера. Код анимации может быть интегрирован с существующим веб-дизайном.
См. Pen
Классная анимация наведения от Tonifuzi (@tonifuzi)
на CodePen.
Посмотреть / Загрузить
4) Эффект анимации наведения на чистом CSSЭтот эффект CSS можно использовать на визитной карточке или карточке профиля.При наведении курсора на изображение детали скользят по краям. При темном наложении видимость текста на фоне изображения сохраняется. Могут использоваться различные типы вставной анимации. Эффект можно разместить в любой части сайта. Другие элементы страницы не нужно переупорядочивать, поскольку анимация происходит только внутри изображения.
См. Pen
Pen
, чистую анимацию наведения css css3 от Wifeo (@wifeo)
на CodePen.
Посмотреть / Загрузить
5) Анимированная иконка гамбургераЭтот эффект оживляет меню гамбургеров.Код прост и позволяет использовать его как в меню на мобильных устройствах, так и на веб-сайтах.
См. CSS-анимированный значок гамбургера Pen
от buğra koçak (@bugrakocak)
на CodePen.
Посмотреть / Загрузить
6) Эффект парения простой плитки При мозаичном дизайне можно одновременно отображать несколько видов содержимого для разработки креативного и функционального веб-дизайна. Плитку можно анимировать в зависимости от типа контента для удобства использования и простоты доступа. С помощью аккордеонов вы можете отображать максимум контента даже в ограниченном пространстве.
С помощью аккордеонов вы можете отображать максимум контента даже в ограниченном пространстве.
См. Pen
Simple Tile Hover Effect Криса Диси (@chrisdothtml)
на CodePen.
Посмотреть / Загрузить
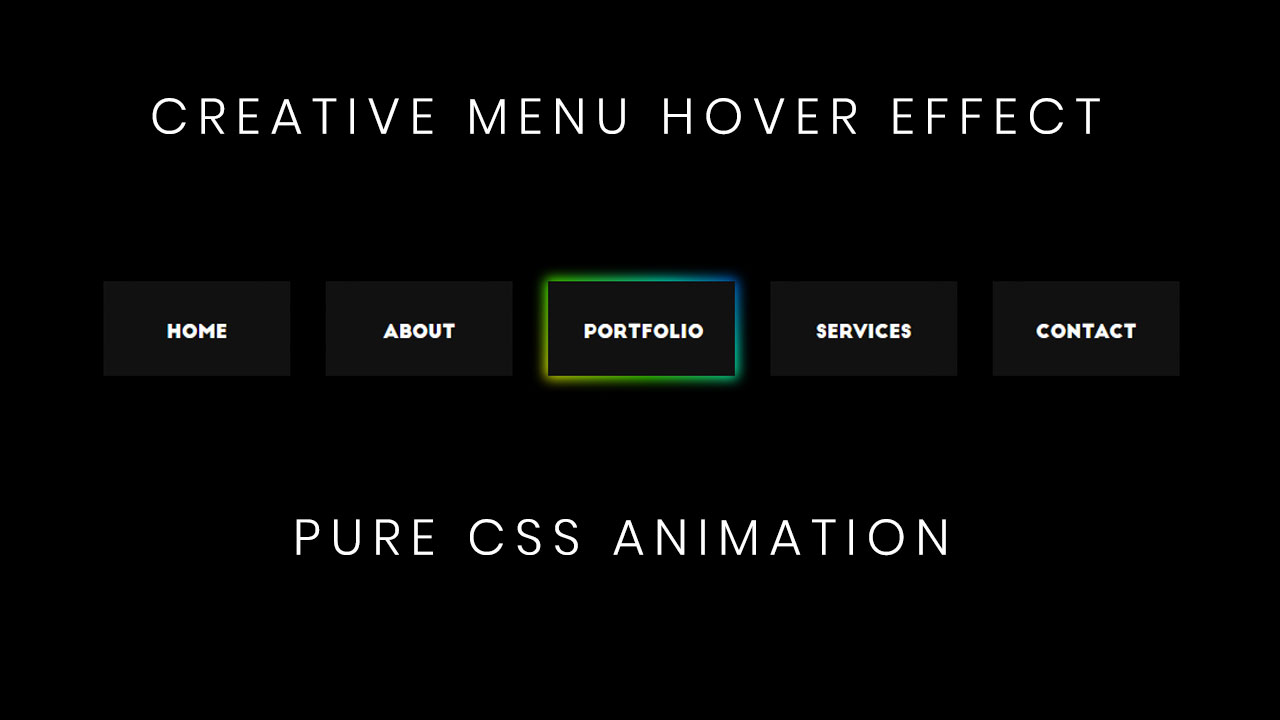
7) Эффект наведения курсора на творческое менюЭти эффекты при наведении курсора на меню CSS3 находят широкое применение в меню навигации. Они делают дизайн сайта уникальным. Эффект выемки, очевидный в iPhone, может быть достигнут и в телефонах Android. Гладкость достигается с помощью кода CSS3.
См. Pen
Creative Menu Hover Effects # by abdel Rhman (@ abdelRhman345)
на CodePen.
Посмотреть / Загрузить
8) Привлечь эффект наведенияЭлементы, такие как смайлы, можно перемещать с помощью курсора. Идеально подходит для разделов команды и обслуживания на веб-странице, этот эффект вдыхает жизнь в элементы. JavaScript используется вместе с фреймворками CSS3 и HTML5 для достижения динамического эффекта. С помощью кодирования эффект можно настроить для веб-сайта.
См. Эффект наведения Pen
Attract от Луи Хубрегтса (@Mamboleoo)
на CodePen.
Посмотреть / Загрузить
9) Эффект наведения анимации Эффект наведения анимации идеален для личных и внештатных веб-сайтов. Пользователей можно приветствовать в интерактивном режиме с помощью персонализированных сообщений. На сайтах членства участники после входа в свои учетные записи могут получить приветственное сообщение. На сайтах электронной коммерции пользователям могут быть показаны персонализированные планы.Эффект можно настроить и интегрировать с существующим дизайном.
На сайтах членства участники после входа в свои учетные записи могут получить приветственное сообщение. На сайтах электронной коммерции пользователям могут быть показаны персонализированные планы.Эффект можно настроить и интегрировать с существующим дизайном.
См. Эффект наведения анимации Pen
от Никола Пресси (@ ibanez182)
на CodePen.
Посмотреть / Загрузить
10) Светящийся значок, эффект наведенияЭтот привлекательный эффект выделяет темный тематический сайт. Эффект делает цвета яркими и упрощает чтение содержимого. Эффект отлично сочетается с сайтами с минималистичным шаблоном. Эффект CSS3 позволяет добавлять современные цвета и индивидуальные эффекты.
См. Pen
Pen
Glowing Icon Hover Effect by Diego Lopes (@ dig-lopes)
на CodePen.
Посмотреть / Загрузить
11) Эффект наведения значков социальных сетей
Этот эффект применяется к значкам социальных сетей, отображаемым на вашем сайте. Когда пользователи наводят курсор на значки, эффект анимации их впечатляет. Это повысит ваш авторитет и поможет установить связь с социальной аудиторией. Сценарий CSS3 позволяет использовать цветную заливку и эффекты анимации переворачивания.
См. Эффект наведения значков социальных сетей Pen
Эфраима Сангмы (@ ephs23)
на CodePen.
Посмотреть / Загрузить
12) Эффект наведения псевдоэлемента CSS3 Этот эффект позволяет четко различать пункты меню. Пункты меню могут быть организованы на основе цветовых кодов категорий, которые вы используете на веб-сайтах журналов. CSS3 позволяет редактировать код и настраивать его.
Пункты меню могут быть организованы на основе цветовых кодов категорий, которые вы используете на веб-сайтах журналов. CSS3 позволяет редактировать код и настраивать его.
См. Pen
CSS3 Hover Effect using: after Psuedo Element by Larry Geams Parangan (@larrygeams)
on CodePen.
Посмотреть / Загрузить
13) Анимация при наведении курсора на один Div Этот красочно минималистичный CSS-эффект при наведении курсора мыши идеально подходит для минималистичного шаблона сайта с большим количеством белого пространства. Как только вы наводите указатель мыши на целевую область, появляются границы. Этот тонкий эффект можно использовать в любом месте на территории. Код CSS3 позволяет настраивать и интегрировать эффект.
См. Анимацию при наведении курсора на Pen
One div от Кэссиди Уильямс (@cassidoo)
на CodePen.
Посмотреть / Загрузить
14) Эффект наведения границыЭтот эффект применяется к строке меню навигации и кнопкам призыва к действию. Тема по умолчанию имеет темный фон с зеленоватым оттенком. Если ваш дизайн требует, вы можете изменить цветовую схему. Эффект плавной и быстрой смены снимков мгновенно исчезает. Для аккуратности эффекта между опциями предусмотрено достаточно места.
См. Pen
Border Hover Effect от Diego Lopes (@ dig-lopes)
на CodePen.
Посмотреть / Загрузить
15) Незаметные эффекты наведения
Это коллекция уникальных эффектов наведения, которые вы можете использовать при разработке современного веб-сайта. Эти эффекты в основном используются в виде сетки с фигурами. Для сетки указаны определенные общие стили, и после их выбора вы можете выбрать свои собственные персонализированные эффекты.
Посмотреть / Загрузить
16) Эффекты наведения подписи
Вы можете использовать эту коллекцию, чтобы выбрать наиболее подходящие CSS-эффекты наведения для вашего веб-сайта.Эффекты наведения, используемые для выделения подписей, просты, тогда как те, которые используются для выделения подписей к изображениям, выглядят стильно.
Посмотреть / Скачать
17) Оригинальные эффекты наведения с CSS3
Используя переход CSS3, вы можете создавать эффекты наведения на миниатюры и применять несколько стилей для выделения определенных описаний миниатюр.
Просмотр / загрузка
18) Эффекты при наведении курсора на изображение с переходами CSS3.
Это способ создания эффектов наведения на изображения. Это основано на переходах CSS и может дать потрясающие результаты.
19) CSS3 лайтбокс
Этот эффект наведения можно эффективно использовать для создания чистого эффекта лайтбокса, используя только CSS. Вы можете начать с наличия нескольких интерактивных миниатюр. После щелчка по этим эскизам отображаются их более крупные версии. Вы можете использовать переходы CSS для более творческого изображения больших изображений.
Посмотреть / Скачать
20) SVG Анимация наведения — Башня
Хотя исходная анимация наведения может показаться сложной, разработчики могут эффективно использовать сценарии CSS3 и HTML5 для создания облегченных версий.Это может быть идеальным эффектом для игровых платформ и целевых страниц продуктов. Вы можете ожидать точных результатов, учитывая тот факт, что эта анимация основана на SVG.
См. Pen
SVG Hover Animation — The Tower Роберта Эймсбери (@robertamesbury)
на CodePen.
Посмотреть / Скачать
21) CSS «Искра» Анимация наведения
Искрящаяся анимация может оживить ссылки и кнопки с призывом к действию. При использовании анимации границы кнопок основное содержимое остается неизменным.Если вы сосредотачиваетесь только на анимации, вам может потребоваться в значительной степени использовать скрипт CSS3 и скрипт HTML для уточнения результата. Этот эффект могут успешно внедрить и новички.
См. CSS «Искрящаяся» анимация наведения Pen
от Кэтрин Мид (@catheraaine)
на CodePen.
Посмотреть / Скачать
22) Эффект наведения цвета текста слева направо
Этот эффект предназначен для использования в меню навигации. Однако его можно одновременно применять и к другим типам веб-элементов.Он отличается ясностью и простотой, поэтому его можно применить в любом разделе сайта. Этот эффект дает ощущение смещения цвета слева направо и влияет только на текст. Таким образом, пользователям не нужно беспокоиться о проблемах регулировки пространства. Это основано на обновленной структуре CSS3, что означает, что пользователи могут легко использовать обновленную схему цветового градиента.
Однако его можно одновременно применять и к другим типам веб-элементов.Он отличается ясностью и простотой, поэтому его можно применить в любом разделе сайта. Этот эффект дает ощущение смещения цвета слева направо и влияет только на текст. Таким образом, пользователям не нужно беспокоиться о проблемах регулировки пространства. Это основано на обновленной структуре CSS3, что означает, что пользователи могут легко использовать обновленную схему цветового градиента.
См. Pen
Эффект наведения слева направо на цвет текста Бориса (@ babouz44)
на CodePen.
Посмотреть / Скачать
23) Изображение с эффектом отражения и приближения
Этот эффект представляет собой красивую комбинацию двух эффектов, а именно эффекта близости и эффекта отражения.Этот эффект кажется более аутентичным за счет добавления эффектов глубины и тени. Современные веб-дизайнеры также используют соответствующую типографику. Это еще больше увеличивает привлекательность этих эффектов, тем самым вызывая лучший отклик аудитории. Этот эффект известен своей элегантной привлекательностью, и пользователи получают больше удовольствия от зависания над элементами.
Современные веб-дизайнеры также используют соответствующую типографику. Это еще больше увеличивает привлекательность этих эффектов, тем самым вызывая лучший отклик аудитории. Этот эффект известен своей элегантной привлекательностью, и пользователи получают больше удовольствия от зависания над элементами.
См. Pen
Изображение с эффектом отражения и приближения при наведении курсора от Тьяго Александра Лопеса (@TiagoLopes)
на CodePen.
Посмотреть / Скачать
24) Футуристический 3D эффект наведения
Футуристический 3D-эффект наведения можно творчески использовать в качестве меню или навигации.Этот эффект имитирует необычный эффект анимации, похожий на гололены. Эти эффекты поддерживаются платформами CSS и могут использоваться для многих других целей. Он совместим с Chrome и другими браузерами, такими как Safari, Firefox, Edge и Opera. У этого эффекта нет отзывчивой персоны.
Он совместим с Chrome и другими браузерами, такими как Safari, Firefox, Edge и Opera. У этого эффекта нет отзывчивой персоны.
См. «Pen
Reveal Card Content on Hover» от Марка Мида (@markmead)
на CodePen.
Посмотреть / Скачать
25) Эффект прожектора с радиальным градиентом
Вы можете загрузить демонстрацию, чтобы узнать, как использовать радиальные градиенты CSS для создания эффекта фокуса / прожектора.
Смотрите, как парят значки Pen
— # 002, автор Ying Ying S (@yingyingszeto)
на CodePen.
Посмотреть / Скачать
26) Визуализация трехмерной перспективы на чистом CSS с анимацией наведения
Эффекты отличаются своим трехмерным внешним видом. Поэтому, если вам нужно сохранить трехмерный вид эффектов, вы должны помнить об особом моменте. Длина слова должна быть пропорциональна номеру свойства перспективы тела. Если вам нужно увеличить длину слова, вы должны также увеличить перспективу.
Поэтому, если вам нужно сохранить трехмерный вид эффектов, вы должны помнить об особом моменте. Длина слова должна быть пропорциональна номеру свойства перспективы тела. Если вам нужно увеличить длину слова, вы должны также увеличить перспективу.
См. Рендеринг перспективы Pen
Pure CSS 3D +: hover anim от Рафаэля Гонсалеса (@rgg)
на CodePen.
Посмотреть / Скачать
27) Hover.css
Представляет собой набор эффектов наведения, которые можно применять к логотипам, ссылкам, избранным изображениям, кнопкам, SVG и т. Д. Примечательно, что это эффекты, поддерживаемые CSS3.
Посмотреть / Скачать
28) Mocassin.css
Mocassin.css — это платформа с гибким выбором эффектов наведения для субтитров.При поддержке Sass каждую подпись можно адаптировать к размеру изображения.
Посмотреть / Скачать
29) Анимированный бокс с эффектами наведения
Представляет собой анимированное окно с эффектами наведения в HTML и CSS. Этот ящик совместим с такими браузерами, как Safari, Edge, Opera, Firefox и Chrome. Эффекты имеют адаптивный дизайн и, следовательно, удобны для мобильных устройств.
См. Анимацию углов коробки Pen
Лукаша Вернера (@ Sherpa23)
на CodePen.
Посмотреть / Скачать
Итак, что теперь? Попробуйте поэкспериментировать и применить эти эффекты на своем веб-сайте, чтобы сообщить нам о своем опыте. Вы также можете поделиться идеями о новых эффектах. Мы будем рады услышать от вас.
И прежде чем мы закончим это обсуждение на этом этапе, мы хотели бы дать вам представление о 6 простых, но элегантных стилях кнопок призыва к действию (CTA) с эффектами наведения. И мы хотели бы, чтобы вы знали, что дизайн кнопок HTML и CSS, который мы предлагаем, будет иметь облегченный код и будет простым, но достаточно эффективным, чтобы дополнить внешний вид современных веб-сайтов.
3 основных типа CSS-эффектов наведения, используемых в современном веб-дизайне
Ниже мы обсудили три основных типа CSS-эффектов наведения вместе с несколькими примерами, которые можно использовать в качестве вдохновения.
1. CSS-эффекты при наведении курсора на кнопкиПоскольку кнопки являются ключевыми элементами в дизайне веб-сайтов, добавление стильных CSS-эффектов наведения к кнопкам стало как никогда важным. Вот несколько примеров эффектов наведения кнопки, которые вы можете попробовать использовать на своем веб-сайте.
- Кнопка наведения
Создатель использует только простой значок и текст, который выделяется при наведении курсора мыши. Чтобы открыть кнопку, вам нужно развернуть кружок и значок стрелки в сторону текста. Несмотря на то, что эффект звучит сложно, он создается только с использованием HTML и CSS.
См. Pen
Button Hover от Кэтрин Като (@kathykato)
на CodePen.Посмотреть / Загрузить
- Кнопка Twitter для скрытой двери
Этот инновационный эффект — идеальный способ заинтересовать ваших пользователей.Он содержит значок Twitter, который при наведении курсора показывает структуру, напоминающую дверь. Дизайн лучше всего использовать для улучшения взаимодействия с сайтом и его продвижения.
См. Ручка
Кнопка твиттера «Скрытая дверь» от Тима Холмана (@tholman)
на CodePen.Посмотреть / Загрузить
- Нажмите Me
Это один из простейших примеров эффекта наведения курсора CSS. Здесь отображается только текст или значок призыва к действию вместе с прозрачной сферой.Сфера анимирована, чтобы покрыть весь текст или кнопку с более плавными переходами при наведении курсора.
См. Pen
Click Me, автор Andreas Storm (@avstorm)
на CodePen.Просмотр / загрузка
- Простая кнопка CSS при наведении курсора
Эффект требует различных стилизованных кнопок, разработанных с помощью простых HTML и CSS. Он предлагает три типа вариаций. В первом эффекте текст анимируется для увеличения интервала.Во втором эффекте граница расширяется, создавая крестообразную структуру, которая становится полностью прозрачной. Третий — эффект простого прямоугольника.
См. Pen
Simple CSS Button Hover Effects by Dronca Raul (@rauldronca)
on CodePen.Просмотр / загрузка
Эффекты наведения текста лучше всего подходят для создания минималистичного дизайна веб-сайта. Они делают типографику элегантной, помогая вам ясно выразить сообщение.Ознакомьтесь с некоторыми из лучших примеров наведения текста CSS.
- Терминальный текстовый эффект
Создает эффект обычного набора текста. Скорость набора текста высокая, но не слишком большая, чтобы пользователи не могли уследить за ней. Скорость достаточна, чтобы облегчить чтение записей и дать краткое представление о ваших услугах.
См. Эффект терминального текста Pen
от Tobias (@Tbgse)
на CodePen.Просмотр / загрузка
- Волнистый текст
Этот эффект содержит неправильные текстовые шрифты и несколько похож на призрак.Анимация более плавная, поскольку создана с использованием последних сценариев CSS. Эффект также содержит функцию, которая поможет вам напрямую редактировать тексты.
См. Эффект терминального текста Pen
от Tobias (@Tbgse)
на CodePen.Просмотр / загрузка
- Анимация текста
Это эффект анимации вращения текста. Он достаточно интерактивный и не занимает много места. Кроме того, он также может позволить вам изменять размер текста в зависимости от ваших потребностей.Он создан с помощью CSS3 и HTML5 и может быть легко использован на современных веб-сайтах.
См. Анимацию текста Pen
от Йоанна (@yoannhel)
на CodePen.Просмотр / загрузка
- Вращающийся текст
Этот эффект обычно используется при разработке веб-сайтов и приложений. Они интерактивны и лучше всего подходят для отображения приветственной заметки или перечисления услуг. В этой анимации используются фреймворки CSS и JavaScript.
См. Pen
Rotating text от Рэйчел Смит (@rachsmith)
на CodePen.Просмотр / загрузка
Добавление эффектов наведения к кнопкам призывов к действию может помочь в повышении рейтинга кликов и конверсии посетителей. Вот некоторые из лучших примеров эффектов наведения CTA, популярных в современном дизайне веб-сайтов.
- Слегка закругленная кнопка CTA
Слегка закругленные кнопки CTA — обычное дело на некоторых веб-сайтах, особенно на целевых страницах.При прикосновении к кнопке она может увеличиваться в размере и приобретать новый цвет, создавая интересный эффект. Вы должны выбрать типографику, цвет, границу и отступы таким образом, чтобы они соответствовали привлекательности дизайна вашего веб-сайта.
См. Ручку
Слегка закругленную кнопку CTA от Christaelrod (@Christaelrod)
на CodePen.Просмотр / загрузка
- Кнопка CTA с закругленными краями
Этот стиль почти аналогичен первому стилю, который мы описали выше, однако у этого стиля более закругленные края.При наведении курсора вы можете сделать так, чтобы кнопка выглядела слегка приподнятой, чтобы создать эффект тени, который сделает кнопку CTA более игривой.
См. Круглую кнопку CTA Pen
от Christaelrod (@Christaelrod)
на CodePen.Просмотр / загрузка
- Стиль кнопки призрак Стили
кнопок-призраков могут добавить неожиданности в общий дизайн кнопок. Кнопки-призраки обычно выглядят как простые прямоугольники без каких-либо специальных функций выделения и имеют тот же цвет, что и фон.Но настоящая магия ощущается при наведении курсора, когда «мягкая» кнопка превращается в свою красочную версию, а ее текст также выделяется более жирным цветом.
См. Pen
Ghost Button от Christaelrod (@Christaelrod)
на CodePen.Просмотр / загрузка
- Анимированная граница
Это относительно простой, но крутой стиль кнопки CTA. Вы можете рассматривать его как тип стиля кнопки-призрака, однако он создает анимированные эффекты вдоль своих границ при наведении курсора.Вы можете заставить кнопку изменять свою форму, а также можете использовать соответствующие коды для изменения цвета текста.
См. Pen
Animated Border от Christaelrod (@Christaelrod)
на CodePen.Просмотр / загрузка
- Анимированный простор
Это очень интересный стиль кнопки CTA, который можно использовать, чтобы дополнить общий вид вашего сайта. При наведении кнопка расширяется; вы можете включить одновременное преобразование цвета и эффекты тени.Когда кнопка расширяется, расстояние между буквами также увеличивается. Кнопка восстанавливает свою первоначальную форму, когда вы перемещаете указатель от нее.
См. Pen
Animated Expanse от Christaelrod (@Christaelrod)
на CodePen.Просмотр / загрузка
- Анимированный указатель
Это относительно простой, но интересный стиль кнопки CTA, который добавит изюминки дизайну вашего сайта. Вы также можете добавить к кнопке градиентные цвета в зависимости от цветовой темы веб-сайта.При наведении курсора кнопка немного расширяется, чтобы разместить и показать анимированные стрелки CTA.
См. Анимированный указатель Pen
от Christaelrod (@Christaelrod)
на CodePen.Просмотр / загрузка
Сообщите вашим посетителям, что ваш веб-сайт функциональный и привлекательный, с помощью приведенных выше эффектов наведения CSS. Узнайте, как включить их в свои сайты, и готово.
Как мы уже упоминали, применять эффекты проще, их включение не будет проблемой.Но если у вас нет опыта в разработке интерфейса, то для улучшения пользовательского интерфейса вашего сайта будет правильным решением нанять профессиональную компанию по веб-дизайну. Кроме того, убедитесь, что вы нашли правильный CSS-эффект наведения, который наилучшим образом соответствует вашим потребностям.
Нужна помощь в разработке веб-сайта?
потрясающих CSS-эффектов при наведении курсора на изображения, которые вы можете использовать на своем веб-сайте
Используя эффекты наведения изображения CSS, вы можете добиться прекрасных результатов на любом веб-сайте без особых усилий.Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании с значительно улучшенным пользовательским интерфейсом.
Сложная анимация без использования CSS может перетащить веб-сайт вниз, если вы не будете осторожны, и поэтому эффекты наведения изображения CSS предпочтительнее почти во всех случаях. Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы.
В этой статье, созданной нашими сотрудниками в wpDataTables (плагин №1 для таблиц WordPress), мы собрали список CSS-эффектов наведения изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Роль CSS-эффектов при наведении курсора на изображения
Интерактивность — важная часть любого современного веб-сайта, так как она удерживает пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает работу пользователя более интуитивно понятной, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если ее не использовать должным образом. Именно здесь появляются эффекты наведения на изображение CSS и спасают положение.
Эффекты наведения на изображение дают возможность добавить интерактивности элементам на веб-сайте, не замедляя его.Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают плавно, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты при наведении курсора на изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много вещей, которые стоит изучить, но список ниже — отличная отправная точка.
CSS Эффекты при наведении курсора на изображение Анимация наведения кнопкиМы начнем список эффектов наведения изображения CSS с помощью анимации наведения кнопки, которая создает анимированный контур при наведении курсора.Эффект был разработан Бхаутиком Бхарадавато, чтобы выделить кнопки с призывом к действию.
Он работает плавно, а код очень чистый, что обеспечивает быструю загрузку и легкую настройку.
Коллекция эффектов при наведении курсора на кнопкиДэвид Коннер собрал целую коллекцию CSS-эффектов наведения на изображение. Легче разместить несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты наведения в соответствии с дизайном вашего веб-сайта, чтобы они гармонично сочетались друг с другом. Эффекты также масштабируемы и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для непосредственного использования.
3D-эффект наведения с учетом направления (концепция)Ноэль Дельгадо придумал этот эффект наведения с учетом направления, который наверняка встречается нечасто. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты наведения отлично подходят для концепций галереи. Сам Ноэль использовал шаблон галереи, показывая, как работает его эффект наведения.
CSS-эффекты наведения изображенияNaoya включил пятнадцать CSS-эффектов наведения изображения в один набор. Каждый эффект имеет разное предназначение, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
World Places (CSS 3D наведение)Этот эффект основан на переворачивании изображения, когда пользователь наводит на него курсор. Этот процесс довольно распространен и постоянно используется в презентациях и анимационных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сохранить простоту в одном блоке. Переход происходит плавно, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Простой эффект наведения плиткиКрис Диси (Chris Deacy) задумался над созданием CSS-эффектов наведения изображения, которые можно было бы настраивать. Если вы устали от других решений, которые можно найти на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Эффекты при наведении курсора на креативное меню #Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает пристального внимания со стороны веб-мастеров.Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рманом. Эффект основан на CSS3 и работает со всеми типами интерфейсов.
Attract эффект зависанияЭтот эффект наведения изображения CSS хорошо сочетается с определенными типами страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно работает со служебными секциями, так как каждому элементу придается динамический эффект.Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь о быстродействии.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может это сделать. Есть веская причина, почему это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ действительно легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в сообщении или на странице
И это не только красиво, но и практично.Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете пойти на нет и сделать их доступными для редактирования.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это лишь малая часть. Для вас есть много других функций.
Эффект наведения анимацииНикола Пресси имел в виду кое-что отличное, создавая этот эффект наведения анимации.Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальность. Для интернет-магазинов его можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящийся значок при наведении курсораGlowing Icon — простой эффект зависания, созданный Диего Лопесом. Эффект лучше всего подходит для веб-сайтов с минималистичным дизайном и темной цветовой палитрой.Эти эффекты могут добавить дополнительный уровень индивидуальности вашему сайту, не нарушая простоту контента или время загрузки.
Эффект наведения значков социальных сетейВ интернет-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью. Тем не менее, люди склонны игнорировать символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы переместить их вперед.Этот от EphraimSangma должен идеально соответствовать вашим потребностям, поэтому попробуйте.
CSS3 Эффект наведения с использованием: после элемента PsuedoСреди эффектов наведения курсора на изображения CSS, которые вы можете использовать, вы найдете такие, как Larry Geams, которые лучше всего подходят для организации пунктов меню. В зависимости от того, какой тип меню вы выбрали, систематизировать элементы может быть довольно сложно. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Twisty thing — IE10 + iPad + cross browser — перетащите, чтобы повернуть кубЭтот эффект наведения имеет отличную кроссбраузерную поддержку, и он будет работать на iPad и почти во всех широко используемых браузерах.Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG.
Эффект наведения на 3D-изображение большого пальцаОб этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3. Лучше всего для простых элементов, которые должны быть интерактивными.
Неудобно: модальное фото (только CSS)Этот эффект отличает себя от других CSS-эффектов наведения на изображение, поскольку это реальный актив, принесенный из выступления, которое состоялось некоторое время назад на CodePen Houston.Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Котята! (при наведении указателя мыши)Автор этого эффекта наведения сделала нечто удивительное: Ана Тюдор записала себя, составляя код для этого эффекта наведения, вдохновляя людей на создание своего собственного. Вы можете увидеть процесс здесь.
Вдохновляющее наведение на портретное изображениеLab21 разработал этот эффект наведения, который подходит для портретных изображений.Эффект был построен с использованием пользовательских переменных CSS.
Изображения в перспективеГенри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент по привыканию к функции преобразования в CSS, но в итоге она оказалась настолько хороша, что люди начали использовать ее на своих веб-сайтах.
ЖалюзиВсе так или иначе очарованы жалюзи, так почему бы не превратить их в эффект парения? Dimitra сделала именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Эффект наведения изображенияЗдесь DimitraVasilopoulou вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки. Это идеальный эффект зависания, если вы поклонник Greensock.
CSS Эффект наведения градиентаТем, кто утверждает, что эффекты наведения в режиме смешанного наложения не работают с CSS, следует обратить внимание на этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство того, что вам нужно убедиться, что эта концепция работает.
SVG clip-path Эффект наведенияНоэль Дельгадо воссоздал эффект зависания сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и переходы CSS.
Анимация при наведении курсора на один divНекоторые эффекты наведения хорошо работают на менее загроможденных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты наведения на изображение, чтобы они соответствовали минималистичным веб-сайтам, заполненным большим количеством белого пространства.Конечно, любой может использовать его для добавления на свои сайты тонких анимационных эффектов.
Наведите указатель мыши, чтобы открыть часть фонового изображенияЭто всего лишь демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с прикреплением фона. Вы также можете сделать его стационарным или мобильным.
CSS Эффект наведения Автор Джереми БулеЕсли вы устали от эффектов наведения курсора на изображения CSS, которые все люди используют на своих веб-сайтах, создание Джереми Буле спасет вас.Этот эффект наведения имеет более футуристический характер, включая появление вращающегося трехмерного изображения при наведении курсора.
Креативность, стоящая за этим эффектом наведения, очень ценится в сегодняшнем контексте, потому что каждый ищет новые способы выделиться.
Эффект наведения границыЭто эффект наведения, который лучше всего работает с меню навигации, кнопками с призывом к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Изображение с отражением и эффектом приближения при наведенииЭто эффект наведения изображения, позволяющий улучшить визуализацию контента независимо от типа веб-сайта.Он прекрасно координирует элементы, чтобы эффект при наведении был аккуратным и аккуратным. В целом эффект получается очень плавным и быстрым, что придает веб-сайту профессиональный вид.
Грохот на зависанииКайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении курсора и является первым из многообещающей серии подобных эффектов наведения от этого создателя.
Встряхивающие формыЛаура Монтгомери создала эффект наведения «Shaking Shapes», попробовав базовую анимацию CSS и несколько «встряхиваний».Цель заключалась в том, чтобы элемент трясся при наведении, и это отлично работает.
CSS Grow Эффект наведенияАдам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора.
Библиотеки CSS для использования при наведении курсораЧтобы создавать и добавлять собственные эффекты наведения CSS-изображений на свой веб-сайт, вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что их проще разместить в одном месте.
Наведение изображенияЭто полная библиотека наведения изображений на основе CSS, состоящая из 44 эффектов. Эффекты являются базовыми: от выцветания, толчков и раскрытий до размытия, складок или ставен. Есть еще много всего, что нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Подпись к изображению Анимация наведенияЭта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент.Все анимации основаны на CSS3 и работают с большинством браузеров.
iHoveriHover содержит CSS3 эффекты наведения — 20 круговых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
Aero — CSS3 Hover EffectsВ Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
imagehover.cssЕсли вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. На выбор предлагается более 40 эффектов наведения изображения CSS, все в одной библиотеке размером всего 19 КБ.
Hov e r.cssHover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу же применить их к своим собственным элементам, изменить их или использовать в качестве отправных точек для новых.
Конец мысли об этих эффектах наведения изображения CSS
Все веб-дизайнеры должны владеть полной коллекцией CSS-эффектов наведения на изображение, чтобы использовать их при создании нового проекта. Они добавляют глубину дизайну за счет анимации элементов и поощряют взаимодействие с пользователем.
Что замечательно во многих из этих эффектов, так это то, что их очень легко настроить и адаптировать к вашим потребностям. Не забудьте добавить свой индивидуальный подход, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители увидели что-то уникальное и особенное.
Если вам понравилось читать эту статью об эффектах наведения изображения CSS, вы должны проверить эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных темах, таких как переходы между страницами CSS, мобильное меню CSS, поле поиска HTML, галерея изображений CSS, редактор CSS.
33 шикарных CSS-эффекта наведения, которые можно использовать в 2021 году
С помощью CSS мы всегда можем создавать впечатляющие декларативные анимации. То есть вы можете четко указать, чего хотите. Эффекты наведения — наиболее часто используемые эффекты анимации.Вы можете сделать его простым или более интерактивным. Конечно, для интерактивной сложной анимации вам может понадобиться Javascript. В этом списке мы собрали некоторые из лучших CSS-эффектов наведения и несколько сложных эффектов наведения, созданных с помощью Javascript. С помощью этих эффектов наведения вы можете оживить свои веб-элементы и увлекательно представить свой контент своей аудитории.
Модные типы CSS-эффектов при наведении курсора
В этом тщательно отобранном списке CSS-эффектов наведения мы выбрали разные типы, например —
- Эффект наведения текста CSS
- CSS эффекты перехода при наведении
- CSS эффекты наведения кнопки
- эффекты наведения для изображений и многое другое
Не торопитесь, просмотрите все идеи и создайте потрясающий веб-сайт.
Статья Новости Card Hover Effect
Как следует из названия, эта концепция с эффектом наведения карты поможет вам привлечь внимание аудитории к контенту.
Карточки— один из наиболее часто используемых элементов как в веб-дизайне, так и в мобильных пользовательских интерфейсах. Благодаря компактности карточек и способности группировать релевантную информацию в одном месте, эти карточки со статьями и новостями пригодятся на многих сайтах блогов и журналов. Весь код HTML и CSS-скрипт, использованный для создания этого шаблона, доступен вам в редакторе CodePen.Чтобы увидеть больше подобных интерактивных дизайнов карточек, взгляните на нашу коллекцию карточек начальной загрузки.
Информация / Скачать демо
Галерея изображений CSS при наведении курсора
Эта концепция имеет эффект наведения курсора на изображение CSS. Эффект наведения эффективно используется для отображения деталей изображения и его тега. Прежде чем использовать этот эффект, следует помнить о том, что нельзя добавлять ссылки, потому что по ним будет невозможно нажимать. Если вы просто демонстрируете изображения и не хотите, чтобы теги и ярлыки мешали презентации, эта концепция CSS-эффекта наведения может вам пригодиться.
Увеличение изображения при наведении курсора также дается вместе с тегом имени, что добавляет жизни дизайну. В целом, CSS Hover Image Gallery — это уникальная концепция, которую вы можете опробовать на страницах галереи.
Информация / Скачать демо
Эффект наложения динамического меню при наведении курсора
Это уникальная концепция CSS-эффекта наведения в этом списке. Создатель использовал динамический дизайн курсора в этом примере, чтобы предоставить пользователям захватывающий опыт. Курсор динамически меняет свой характер в зависимости от элемента.Например, если вы наводите указатель мыши на ссылку или кнопку, по которым можно щелкнуть, курсор расширяется и выделяет интерактивную область.
Что делает эту концепцию еще более интересной, так это изменение эффекта динамического наведения курсора в темном и светлом режимах. Эффект свечения используется для курсора в темном режиме, чтобы сделать его еще более заметным для пользователей. Взгляните на нашу коллекцию концепций эффектов свечения CSS для более практичных дизайнов.
Информация / Скачать демо
Анимация наведения кнопки
Button Hover Animation — это минимальный эффект наведения кнопки CSS, который можно использовать на любом веб-сайте.Поскольку он предназначен для кнопок с призывом к действию, края кнопок используются как часть анимации. Эффект наведения CSS плавный и чистый благодаря правильно написанному сценарию кода. Поскольку это легкий скрипт кода с последней версией HTML и CSS3, он загружается быстрее. Вы можете использовать этот эффект даже в адаптивном дизайне. Сделав несколько настроек, этот эффект наведения можно эффективно использовать на вашем существующем веб-сайте или проекте.
Информация / Скачать демо
Коллекция CSS-эффектов при наведении курсора
В предыдущем примере разработчик дал нам только один эффект.В этом вы получите пять типов эффектов наведения кнопки CSS. Все эффекты наведения плавные и простые, поэтому вы можете использовать их на любом типе веб-сайта и целевой страницы. Еще одним преимуществом этих эффектов кнопок является то, что все они разработаны исключительно с использованием сценариев CSS3 и HTML5. Следовательно, вы можете добавлять или редактировать желаемые цвета и эффекты. Эффекты анимации по умолчанию, представленные в этом наборе, плавные и четко видимые, поэтому пользователи мобильных устройств также могут испытать их без каких-либо проблем. Код, используемый для создания всех этих пяти эффектов наведения, передается вам напрямую.Выберите тот, который вам нравится, и начните работать над ним.
Информация / Скачать демо
Эффекты при наведении на расстояние
В современном веб-дизайне эффекты наведения используются для улучшения пользовательского интерфейса. А также для того, чтобы придать дизайну больше смысла. В этом примере создатель представил шесть концепций эффекта наведения на основе близости. Каждая демонстрация уникальна и дает вам свежие идеи. Создатель умело сбалансировал близость и прогрессивные атрибуты, чтобы обеспечить безупречный пользовательский интерфейс.Один из примеров, который понравится большинству пользователей, — это анимация наведения курсора на панель поиска и анимация формы регистрации. В дизайне формы регистрации, когда вы наводите курсор на кнопку отправки, не заполняя поле формы поручения, пропущенное поле аккуратно выделяется перед тем, как вы нажмете кнопку. Индустрия веб-дизайна медленно движется к содержательному дизайну интерфейсов. Использование подобных CSS-эффектов наведения обеспечит соответствие вашего дизайна требованиям будущего.
Информация / Скачать демо
Эффекты при наведении на липкое изображение
В этом примере создатель использовал три.js, чтобы предоставить впечатляющую концепцию эффекта наведения изображения. Как следует из названия, вы получаете эффекты наведения для изображений. Динамически изменяющиеся цвета фона и плавное перемещение эффектов наведения будут привлекать внимание пользователей. Сохраняя этот дизайн в качестве основы, вы можете создать свой собственный дизайн. Дизайн по умолчанию в примере будет идеальным вариантом для творческого дизайна страниц портфолио. Если вы являетесь творческим профессионалом, например иллюстратором, фотографом или видеооператором, такие эффекты наведения оживят ваши изображения.
Информация / Скачать демо
Эффекты при наведении курсора на меню
Дизайн меню навигации — еще одно место, где разработчики постоянно ищут вдохновение для создания эффектов наведения. В этом примере создатель предоставил различные типы анимации наведения для меню навигации. Все восемь вариантов уникальны и придают новое измерение вашему дизайну. Вы получаете весь код, используемый для всех восьми вариантов демонстрации, в файле загрузки. Таким образом, вы можете легко работать с этим шаблоном и без проблем использовать его в своем проекте.В этом пакете представлены как творческие, так и профессиональные эффекты, в зависимости от ваших потребностей, вы можете выбрать один и начать работать над ним.
Информация / Скачать демо
3D-эффект наведения с учетом направления
Как следует из названия, этот эффект вставляет флексбокс с содержимым, основанным на перемещении курсора. Этот эффект очень эффективен на страницах галереи и страницах со списком услуг. Не занимая много места, вы можете передать суть проекта. Даже в демо разработчик взял концепцию галереи.Если вы архитектор или строительная компания, у вас будет отдельная веб-страница для объяснения проекта. В таких случаях вы можете использовать подобные эффекты наведения, чтобы перенаправить пользователя на соответствующие веб-страницы. Создатель этого эффекта использовал фреймворки HTML, CSS3 и Javascript, чтобы сделать эффект плавным и динамичным.
Информация / Скачать демо
10 потрясающих эффектов при наведении курсора на SCSS
Эффект зависания не всегда должен быть простым растяжением и сокращением.Вы можете использовать креативные элементы в зависимости от ниши дизайна вашего сайта. Разработчик этого эффекта предоставил вам примеры креативных эффектов наведения для веб-сайтов о путешествиях, строительных веб-сайтах, веб-сайтах с фотографиями и веб-сайтах, посвященных природе. Лучшая часть всех этих творческих и живых эффектов при наведении курсора — все они выполняются исключительно с помощью сценария SCSS. Все эффекты плавные и загружаются быстрее, поэтому вы можете создать ощущение погружения, не утяжеляя веб-страницы. Вы можете использовать эти эффекты как источник вдохновения и разработать свой собственный эффект, основанный на ваших дизайнерских потребностях.
Информация / Скачать демо
Эффекты при наведении в стеке
Если вы организуете группу изображений или связанного содержимого, этот эффект наведения на стек вам пригодится. В этом примере создатель дал разные типы эффектов наведения. Все анимации быстрые и чистые. Текстовое содержимое прямо под стопками также настраивается в соответствии с анимацией для улучшения визуальной эстетики. Весь сценарий кода, использованный для создания этого дизайна, включен в файл загрузки.Следовательно, использовать этот код в вашем дизайне будет несложной задачей.
Информация / Скачать демо
Крутая анимация при наведении
Создатель Тонифузи дал нам полезный эффект анимации наведения. Подобные простые CSS-эффекты наведения удобны и могут использоваться на всех типах веб-сайтов. В демонстрации вы можете увидеть, что создатель использовал анимацию переворачивания для раздела функций или услуг. Преобразование цвета и анимация переворачивания выполняются плавно и быстро, поэтому у пользователя не возникнет проблем при взаимодействии с вашим сайтом.Еще одним преимуществом этого дизайна является то, что он создан исключительно с использованием сценариев HTML5 и CSS3, поэтому вы можете легко использовать код даже на существующем веб-сайте.
Информация / Скачать демо
Чистая CSS-анимация наведения CSS3
Если вы ищете эффекты наведения курсора CSS для использования в карточке профиля или vCard, этот дизайн послужит вам источником вдохновения. При наведении курсора мыши на изображение можно увидеть скольжение деталей по бокам. Темный оверлей гарантирует, что текст будет виден даже на фоне изображения.Поскольку этот дизайн создан с использованием сценария CSS3, вы также можете использовать другие типы вставной анимации. Благодаря простому дизайну эти эффекты наведения легко вписываются в любую часть веб-сайта. Кроме того, вся анимация происходит в пространстве изображения, поэтому вам не нужно переставлять другие элементы на странице.
Информация / Скачать демо
CSS анимированный значок гамбургера
Еще один простой и полезный эффект наведения для гамбургер-меню. В этом примере вы получаете только анимацию наведения, для анимации переключения и дизайна меню навигации взгляните на нашу коллекцию дизайнов мобильных меню CSS.Как и дизайн, сценарий кода также остается простым и понятным. Следовательно, вы можете легко использовать эту анимацию наведения в своем мобильном меню, а также в меню своего веб-сайта. В целом, это один из лучших CSS-эффектов наведения для значка гамбургер-меню.
Информация / Скачать демо
SVG Анимация наведения — Башня
В современном веб-дизайне эффекты анимации используются с умом, чтобы дать пользователям ощущение полного погружения. Кроме того, вы можете четко передать содержимое.Хотя оригинальная концепция анимации наведения выглядит сложной, создатель разумно использовал скрипт HTML5 и CSS3, чтобы дать вам легкую интерактивную анимацию наведения. Подобные CSS-эффекты наведения станут идеальным вариантом для целевых страниц продукта и игровых веб-сайтов. Поскольку это анимация на основе SVG, вы получите точный результат. Сохраняя эту концепцию в качестве основы, вы можете использовать другие SVG в своем дизайне. Чтобы узнать больше о подобной интерактивной анимации, взгляните на нашу коллекцию анимаций Three.js.
Информация / Скачать демо
CSS Анимация при наведении курсора «Искра»
Sparkle animation — еще одна простая анимация при наведении курсора на ссылки и кнопки призыва к действию. В этом примере создатель использовал анимацию границы кнопки. Следовательно, в этом примере не затрагивается основной контент. Если вас особенно интересует граничная анимация, взгляните на нашу коллекцию примеров дизайна граничной анимации CSS. Поскольку создатель в основном сконцентрировался на анимации, сценарий CSS3 широко используется в этом дизайне, а сценарий HTML используется для точной настройки результата.С этим шаблоном могут работать даже новички. Если вы новичок в разработке и ищете простые CSS-эффекты при наведении курсора, подобный дизайн станет лучшим началом для вашей работы.
Информация / Скачать демо
CSS-эффекты при наведении курсора на изображение
Эффекты наведения в основном пригодятся в разделе галереи на сайте. В частности, в шаблонах веб-сайтов портфолио, а не просто демонстрация работы, публикация некоторых вещей о работе вызовет интерес пользователя. Разработчик этого набора эффектов наведения предоставил вам пятнадцать различных эффектов наведения.Каждый из них имеет уникальный эффект, вы можете выбрать один в зависимости от ваших потребностей. Подобные эффекты не только помогут вам показать текст, но и оживят ваши изображения. Если вы используете эти эффекты на веб-сайте, посвященном фотографии, это добавит богатства общему виду веб-сайта.
Информация / Скачать демо
Места в мире
Новейшие фреймворки для веб-разработки предоставили неограниченные возможности для создания креативных дизайнов. Нет никаких ограничений на воплощение креативного дизайна в жизнь.Если вы создаете такой креативный веб-дизайн или шаблоны веб-сайтов, такие элементы оживят ваш дизайн. Каждый элемент в этом эффекте рассматривается как карта и открывается при наведении на нее курсора. Эффекты тени и глубины используются эффективно, чтобы отделить элементы от фона. Вместо того, чтобы анимировать каждую часть карты, вы можете анимировать всю карту, чтобы сделать дизайн более простым. Эффекты перехода плавные и плавные, поэтому пользователи получат интерактивный опыт с этим эффектом наведения.
Информация / Скачать демо
Простой эффект наведения плитки
Мозаичный дизайн позволяет отображать несколько элементов содержимого в одном месте. При правильном обращении вы можете создать творчески функциональный веб-сайт. Когда мы говорим о плитке, первое, что приходит в голову, — это Windows 8, которая после нескольких обновлений, наконец, становится в соответствие с удобством использования и легкой доступностью. Самое лучшее в дизайне плитки — это то, что вы можете анимировать плитку в зависимости от типа содержимого. В этом дизайне разработчик дал вам эффект для отображения содержимого и заголовков плитки.Если у вас ограниченное пространство, но вам нужно показать больше содержимого, лучше всего использовать аккордеоны. Взгляните на наши примеры дизайна аккордеона с такими классными эффектами.
Информация / Скачать демо
Эффекты при наведении курсора на креативное меню
Еще одна область, где широко используются эффекты наведения, — это панель меню навигации. Вы можете просто перечислить опции меню навигации, как обычные веб-сайты, или вы можете использовать некоторые эффекты, чтобы сделать свой веб-сайт уникальным. Как всегда говорят специалисты, дьявол — это детализация.Рассмотрение каждого элемента позволит создать необычный продукт. Например, все телефоны Android имеют выемку, но ни один из них не обладает функциональностью iPhone. Если вы создаете такой уникальный дизайн, такие эффекты для строки меню сделают ваш сайт законченным. Весь эффект гладкий и сделан с использованием скрипта CSS3. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать ваш адаптивный дизайн.
Информация / Скачать демо
Эффект при наведении
Говоря о последних моделях iPhone, этот разработчик использовал в своем дизайне значки эмодзи.В этом эффекте смайлики — это просто изображения, истинное усилие прилагается к эффекту наведения. В предыдущем эффекте трехмерного наведения с указанием направления гибкое поле сдвигалось в зависимости от движения курсора. В этом случае элемент перемещается в зависимости от движения курсора. Вы можете использовать этот эффект для раздела вашей команды и раздела услуг. Вместо того, чтобы просто размещать изображения, вы можете использовать подобные эффекты, чтобы оживить элементы. Поскольку это динамический эффект, разработчик использовал Javascript вместе с фреймворком HTML5 и CSS3.В зависимости от структуры кода, которой вы следуете, вы можете настроить этот эффект, чтобы использовать его в своем проекте или веб-сайте.
Информация / Скачать демо
Эффекты при наведении курсора на кнопку
Button Hover Effects — еще один набор эффектов наведения для кнопок с призывом к действию. Но этот от другого разработчика. Таким образом, вы можете ожидать в нем разные типы анимации. Использование эффектов наведения для кнопок призыва к действию имеет решающее значение на целевой странице. Поскольку у людей нынешнего поколения короткий промежуток внимания, который составляет почти восемь секунд, использование эффектов наведения поможет нам легко привлечь внимание пользователя.Разработчик этого эффекта предоставил вам одиннадцать различных типов эффектов наведения в этом наборе. Вам предоставляется полная структура кода, используемая для всех одиннадцати эффектов. В зависимости от ваших потребностей в дизайне вы можете выбрать один и начать редактировать его, чтобы использовать на своем веб-сайте.
Информация / Скачать демо
Эффект наведения анимации
Этот эффект наведения анимации можно использовать для веб-сайтов фрилансеров и других личных веб-сайтов. С помощью этого анимационного эффекта наведения вы можете дать пользователям интерактивное персонализированное приветственное сообщение.Или вы можете использовать этот эффект даже на своем членском веб-сайте, чтобы тепло приветствовать пользователей, когда они входят в свою учетную запись. Если у вас есть магазин электронной коммерции или веб-приложение, вы можете показывать пользователю некоторые персонализированные предложения и планы с такими эффектами. Разработчик этого дизайна дал вам базовую структуру. Вы можете добавлять свои собственные функции и использовать их по своему усмотрению. Поскольку в этом дизайне используется базовый скрипт CSS3, настройка и интеграция этого эффекта не будет проблемой для разработчика.
Информация / Скачать демо
Эффект наведения светящейся иконки
Glowing Icon Hover Effect — простой, но привлекательный эффект наведения. Если вы используете минималистичный веб-сайт с темной темой, подобные эффекты сделают ваш сайт даже привлекательным. Кроме того, в дизайне темной темы цвета выглядят более яркими без каких-либо помех, а содержимое также легко читается. Поскольку эффект очень минимален, он хорошо впишется в минималистичный шаблон веб-сайта. Разработчик этого эффекта использовал скрипт CSS3, поэтому вы можете добавить к нему любой современный цвет.И вы также можете использовать свой собственный эффект, если хотите. Чтобы получить больше вдохновения для подобной анимации, взгляните на нашу коллекцию примеров CSS-анимации.
Информация / Скачать демо
Эффект наведения значков социальных сетей
Эффект наведения значков социальных сетейпочти аналогичен эффекту светящейся анимации, упомянутому выше. Добавление значков социальных сетей является обязательным как для личных, так и для деловых сайтов. Поддержание одной активной социальной учетной записи не только увеличивает ваше присутствие в социальных сетях, но также помогает вам повысить доверие к себе и укрепить связи с аудиторией.Использование подобных эффектов для значков социальных сетей на вашем веб-сайте привлечет внимание пользователей, когда они наведут на него курсор. В предыдущем эффекте вы получите эффект свечения. В этом вы получите анимацию переворачивания с эффектом цветовой заливки. Как и все другие простые эффекты наведения CSS в этом, этот также разработан исключительно с использованием скрипта CSS3.
Информация / Скачать демо
CSS3 Эффект наведения псевдоэлемента
В нашей коллекции дизайнов меню CSS мы видели много типов дизайнов меню навигации.Если вы создаете полностраничное меню навигации или боковую панель навигации, подобные эффекты помогут вам четко различать пункты меню. В шаблонах веб-сайтов журналов для категорий и тегов используются разные цветовые коды, чтобы помочь пользователям легко найти интересующую их тему. Подобные эффекты помогут вам организовать параметры меню на основе цветового кода вашей категории, которому вы следуете. Как следует из названия, этот также разработан с использованием CSS3. Вы можете редактировать код и использовать его так, как хотите.
Информация / Скачать демо
Эффекты при наведении курсора на изображение
Image Hover Effects — еще один эффект наведения, разработанный исключительно для изображений. В предыдущем списке CSS Image Hover Effects вы получили набор из пятнадцати эффектов наведения. Это упрощенная версия, в которой вы получаете только четыре эффекта. Единственные новые эффекты в этом — это эффект трехмерного наведения и эффект цветового фильтра. Если вы дизайнер, создающий 3D-прототипы и дизайны плакатов, этот эффект может вам помочь.Чтобы представить свой дизайн плаката так элегантно, как этот, взгляните на наши коллекции макетов плакатов. Разработчик этого эффекта также предоставил вам гибкие блоки в эффекте, чтобы вы могли добавлять текст об изображении.
Информация / Скачать демо
Анимация при наведении курсора на один Div
Анимация при наведении курсора на один div — это минималистичный и красочный эффект наведения. Если вы используете минималистичный шаблон веб-сайта с большим количеством белого пространства, этот эффект идеально подходит. Пока пользователь не наведет курсор на целевую область, границы не видны.Если вы хотите, чтобы зрители вашего сайта были поражены тонким эффектом анимации, это может вам помочь. Поскольку это минимальный эффект, вы можете использовать его где угодно на своем веб-сайте. В зависимости от доступного места на вашей веб-странице вы можете настроить размер кнопки или элемента наведения. Другой удобный вариант — он построен только с использованием скрипта CSS3. Следовательно, настройка и интеграция его в существующий проект будет легкой задачей.
Информация / Скачать демо
CSS Hover effect Автор Jeremie Boulay
Если вы ожидаете футуристического эффекта наведения, эта анимация может привлечь ваше внимание.Когда пользователь наводит курсор на точку, отображается вращающееся трехмерное изображение. Поскольку многие творческие стартапы предоставляют уникальные решения для повседневных проблем современных людей, сделав их веб-сайты футуристическими, они смогут легко взаимодействовать со своей целевой аудиторией. Этот эффект также можно использовать на личном сайте творческих людей. Еще одна уникальная особенность этого эффекта — он разработан с использованием сценариев HTML и SCSS. Следовательно, использовать их на современном веб-сайте не составит труда. Сделав несколько оптимизаций, вы можете легко использовать это на своем веб-сайте или в приложении.
Информация / Скачать демо
Эффект наведения границы
Border Hover Effect — еще один небольшой анимационный эффект для панели меню навигации. В дизайне по умолчанию вы получаете темный фон темы с зеленым эффектом наведения. Но, как обычно, вы можете изменить цветовую схему и другие эффекты в зависимости от ваших дизайнерских требований. Эффект наведения более быстрый и плавный, поэтому пользователю не нужно ждать, пока эффект закончится. Этот эффект наведения можно использовать не только для меню навигации, но и для кнопок призыва к действию.Между каждой опцией отведено достаточно места, чтобы эффект выглядел аккуратно. Убедитесь, что у вас достаточно места, прежде чем использовать этот эффект на своем веб-сайте.
Информация / Скачать демо
Изображение с эффектом отражения и приближения
Создатель этого эффекта наведения красиво смешал два эффекта. Как следует из названия, у этого есть эффект отражения изображения и эффект близости. Эффекты тени и глубины также используются для придания эффекту аутентичности.Типографии также используются как часть современного веб-дизайна. Если вы используете типографский дизайн, подобные эффекты помогут вам представить контент более привлекательно для аудитории. Взгляните на нашу коллекцию текстовой анимации CSS для получения красивых текстовых эффектов. Если говорить об этом эффекте наведения, то он гладкий и быстрый. Все элементы скоординированы должным образом, так что пользователи получают полный опыт при наведении курсора на элемент.
Информация / Скачать демо
Эффект наведения цвета текста слева направо
Этот эффект наведения также в первую очередь предназначен для меню навигации.Но вы также можете использовать его для других типов веб-элементов. Как следует из названия, у этого есть эффект изменения цвета слева направо. Эффект наведения понятен и прост, поэтому вы можете использовать его в любой части веб-сайта. Кроме того, все эффекты накладываются на текст, поэтому вам не нужно думать о настройке пространства для эффекта. Он разработан с использованием последней версии фреймворка CSS3, поэтому вы можете использовать современные цвета и цветовые схемы градиента. Если вы ищете простые CSS-эффекты при наведении курсора на параметры меню, обратите внимание на этот.
Информация / Скачать демо
Hover Effects with CSS Hero
Создание уникального веб-сайта — это вопрос выбора правильных цветов, комбинирования правильных шрифтов и настройки всех деталей, чтобы он выделялся .
Среди этих деталей одна из самых узнаваемых особенностей — это, конечно, , как пользователь взаимодействует с вашим веб-сайтом, и как эти взаимодействия воспринимаются, входят в мир анимации наведения.
Каждый раз, когда пользователь просматривает ваш веб-сайт с помощью мыши, он выполняет действие hover над некоторыми элементами на вашей странице, вызывая изменение статуса этих «зависших» элементов.Конечно, в этом статусе элементы могут быть стилизованы и называется «: hover». В CSS Hero 3.3 мы представили коллекцию фрагментов кода, чтобы вы могли легко добавлять эффекты к элементам при наведении курсора. Конечно, мы рекомендуем использовать их для элементов с гиперссылками, таких как ссылки, кнопки или любой другой элемент, который, по вашему мнению, может потребовать внимания пользователя при наведении указателя мыши.
Чтобы применить эффект наведения, просто запустите CSS Hero, щелкните элемент (ы), к которым нужно применить эффект наведения, и перейдите на панель Snippets , здесь вы найдете вкладку Hover Effects , попробуйте один что вам больше подходит, нажмите Применить , и все готово, теперь вы можете попробовать навести курсор на этот элемент, чтобы увидеть эффект наведения в действии.
Вы можете выбирать среди множества различных эффектов, которые вы можете протестировать здесь, и все они работают на фантастической библиотеке Hover.css от Ian Lunn .
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Amazing Animated CSS Hover Effects
Вы когда-нибудь посещали веб-сайт и были поражены красивым эффектом наведения? Или тонкая анимация пользовательского интерфейса впечатлила вас дизайном сайта? Это может показаться мелочью, но анимация наведения может иметь большее влияние, чем вы ожидаете.
Хороший дизайн пользовательского интерфейса означает, что интерактивные элементы должны быть четкими и видимыми, и эффекты наведения могут помочь вам в этом. Они выглядят красиво и обеспечивают мгновенную обратную связь, когда вы наводите курсор на то, что упрощает навигацию по пользовательскому интерфейсу.
Эти эффекты особенно хорошо работают в областях меню, но вы также можете использовать их на изображениях, кнопках или других областях вашего сайта. Эти анимации могут произвести на людей сильное впечатление.
Сегодня мы собрали 17 потрясающих CSS-эффектов при наведении курсора, от элегантного меню и наведения курсора на изображение до более ярких и уникальных анимаций.Они бесплатны для использования по лицензии MIT, поэтому попробуйте их на своем сайте или используйте как вдохновение для создания своего собственного!
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
Всего от 16,50 $ в месяц!
СКАЧАТЬ
См. Pen
Rumble on Hover Кайла Фостера (@hkfoster)
на CodePen.
См. Pen
Hover.css от vavik (@ vavik96)
на CodePen.
См. Pen
CSS Button On Hover Slide Effect от RazorX (@RazorXio)
на CodePen.
См. Pen
Shaking Shapes от Лауры Монтгомери (@LauraMontgomery)
на CodePen.
См. Перо
Зачеркнутый указатель от tsimenis (@tsimenis)
на CodePen.
См. Pen
Hover CSS3 от Берлина Эрика (@eberlin)
на CodePen.
См. Pen
# 1107 — Изображение со слайд-заголовком при наведении курсора, сделанное LittleSnippets.net (@littlesnippets)
на CodePen.
См. Pen
# 1193 — Изображение и заголовок со значками при наведении курсора от LittleSnippets.net (@littlesnippets)
на CodePen.
См. Pen
Gradient Button Hover от Мухаммеда Эрдема (@JavaScriptJunkie)
на CodePen.
См. Pen
CSS Grow Hover Effect от Адама Моргана (@AdamCCFC)
на CodePen.
См. «Изменение цвета фона CSS Pen
при наведении курсора», автор — Ян Фарб (@ianfarb)
на CodePen.
См. Pen
Fade Siblings только для CSS при наведении от Шоу (@shshaw)
на CodePen.
См. Pen
Pure CSS Blur Hover Effect от Мэтью Крейга (@ mcraig218)
на CodePen.
См. «Эффекты при наведении на кнопку» Pen
Кайл Брамм (@kjbrum)
на CodePen.
См. Pen
Pure CSS Thumbnail Hover Effect by Aysha Anggraini (@rrenula)
на CodePen.
См. CSS Pen
Glitch hover effect CSS от Кевина Конрада Энрикеса (@kkhenriquez)
на CodePen.
См. Pen
Pure CSS — Image Hover Effect от Бруно Бенедуччи (@brunobeneducci)
на CodePen.
Анимируйте свой веб-сайт
При разработке веб-сайта не пренебрегайте дизайном пользовательского интерфейса.Это одна из самых важных частей внешнего вида веб-сайта. И хотя другие детали, такие как макет элементов пользовательского интерфейса, шрифты и цвета, будут занимать большую часть вашего внимания, хорошо размещенная анимация наведения может иметь большое значение.
Анимации также могут помочь определить ваш бренд и тон вашего веб-сайта, а также дополнить его стиль. Характерный глючный эффект наведения может обозначить вас как технологическую компанию, или градиентная анимация будет хорошо работать на ярких и ярких веб-сайтах.
Кодна CodePen можно использовать бесплатно с их лицензией, так что попробуйте один из этих CSS-эффектов наведения на себя.Или используйте эти прекрасные анимации в качестве вдохновения для создания собственных уникальных эффектов.
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
30+ бесплатных CSS эффектов наведения 2021
Применение эффектов наведения к изображениям, ссылкам, кнопкам и тексту — один из наиболее распространенных методов CSS, которые должен знать веб-дизайнер. Но это также трудоемкая работа для такого небольшого веб-элемента. В этом разделе представлены бесплатные ресурсы CSS, которые помогут ускорить процесс проектирования и разработки.
Традиционно в CSS-эффектах наведения используются такие анимации, как масштабирование, переворот, затухание, 3D. Но мы рассмотрим больше анимации и тонких эффектов, которые используют современные веб-сайты, не отвлекая пользователей.
В последних версиях CSS3 и SVG мы увидели несколько впечатляющих анимаций и возможностей при наведении курсора. Эти новейшие методы предлагают множество уникальных, удивительных и впечатляющих эффектов наведения для различных веб-элементов.
Ускорьте свою работу с помощью этих 30+ классных CSS-эффектов наведения.
Эффекты при наведении курсора на изображение
Эффекты наведения подписи к рисунку
(7 анимаций)Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Это набор плавных анимационных эффектов для подписи к изображению или подписи к рисунку.Его легко реализовать на своем веб-сайте, поскольку это чистый стиль CSS, и здесь не используется jQuery.
Demo & Download
Эффекты наведения подписи к рисунку 2
(60 анимаций)Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Еще одна фантастическая коллекция из более чем 60 стилей анимации наведения изображения, разработанная для HTML-тегов < figure > и < figcaption >.Эти наложения изображений с текстом и полями значков идеально подходят для статей в блогах, дизайна мобильных карточек, страниц портфолио и многого другого.
Demo & Download
Эффект объединения разделенных изображений
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это популярный эффект изображения, хотя я никогда не использовал его в своих проектах. Я предпочитаю, чтобы эту версию jQuery было легко реализовать, поскольку вам нужно только использовать ссылку на изображение, а сценарий сделает все остальное.
Demo & Download
CSS Image Hover Effects
(15 анимаций)Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Сепия, размытие, масштабирование, вспышка, слайд, вы называете это, поскольку в этом пакете есть все для визуального преобразования вашего статического изображения. Он использует только ключевые кадры и переходы CSS для достижения эффекта анимации.
Demo & Download
Пакет наложения изображений на чистом CSS
(12 анимаций)Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Загрузите пакет из 12 красивых CSS-анимаций наложения, которые отображаются при наведении курсора на изображение.Все анимации плавные, а код прост в использовании на вашем веб-сайте. < figure > и < figcaption > используются для того, чтобы изображение следовало за тегами семантической структуры страницы, поэтому оно также читается поисковыми системами. Анимация включает в себя множество эффектов наложения текстовых полей, градиенты, демонстрацию значков и многое другое.
Demo & Download
Эффект наведения изображения
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Красивый эффект наведения изображения, который открывает или, скажем, меняет местами фоновое изображение.Эффект затухания CSS после перехода при наведении курсора мыши — это просто великолепие.
Demo & Download
Эффекты фильтра изображений CSS
Здесь вы получите потрясающие эффекты фильтров CSS и больше анимаций преобразования с 3D-эффектами.
Demo & Download
Parallax Hero Image
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемый навык: Начинающий
Вот эффект параллакса, достигаемый с помощью преобразований CSS 3D, который будет виден на рабочем столе.Поскольку эффекты наведения зависят от движения мыши, на мобильных устройствах этот эффект отсутствует.
Demo & Download
Эффекты наклона при наведении
(8 анимаций)Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Предположим, вам нравятся эффекты наклона на вашем изображении, тогда вы получите стили CSS именно здесь. Все графические эффекты здесь красивые и яркие.
Demo & Download
Эффект наклона изображения
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Вы когда-нибудь хотели яркого выражения на изображении? Этот эффект изображения CSS создает сильные 3D-эффекты при наведении курсора мыши.
Demo & Download
Stack Motion Hover Effects
(10 анимаций)Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Коллекция эффектов движения стека для творческих эффектов наведения изображения.
Demo & Download
Наложение текста галереи изображений CSS
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Великолепный эффект наведения для галереи изображений с наложением текстового поля. Это современная и уникальная концепция для использования в галереях изображений.
Demo & Download
Эффект перехода при наведении курсора
Демо и скачатьЭффекты наведения текста
Эффект наведения текста
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Demo & Download
Текстовые стили Эффекты наведения
(11 анимаций)Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Эта коллекция текстовых эффектов наведения отличается большим разнообразием анимаций.Эти анимации включают подчеркивание, зачеркивание, эффект фрагмента и многое другое.
Demo & Download
Мерцание ключевых кадров CSS
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Начинающий
Ощущение эффекта мерцания неонового текста на темном фоне само по себе радует глаз. Это анимация ключевых кадров на чистом CSS, которую легко добавить на любой веб-сайт или мобильное приложение.
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: Аниме.js, jQuery Требуемый навык: Средний
Да, знаю. Этот пример меню немного громоздок со всеми файлами JavaScript и JS и работает с одним щелчком мыши. Но анимация достойна похвалы, и она четко показывает подход в стиле аниме. Используйте это, если вам это нравится.
Demo & Download
Итак, это были наши выборы для 30+ лучших эффектов наведения CSS3. Какой тебе нравится больше всего? Дайте нам знать об этом в комментариях.
50+ примеров наведения кнопок CSS из CodePen 2018
Кому не нравится стилизация кнопок и эффекты наведения с помощью CSS? Кнопка означает действие.Щелкнув или нажав на один из них, вы сможете что-то делать. Кнопки HTML являются важным элементом интерактивного дизайна. Вот почему они так важны, и поэтому хорошо их понимать.
Поэтому, когда мне нужно разработать кнопки и их анимацию наведения, я предпочитаю сначала поискать вдохновение по сторонам. Мое самое любимое место для этого — CodePen. Вот список эффектов наведения кнопки CSS, которые я собрал, чтобы вы начали. Надеюсь вам нравится!
Эффекты при наведении курсора на кнопку отправки CSS
Простые, но привлекательные эффекты наведения кнопок отправки CSS за счет анимации псевдоэлементов «: before» и «: after».
Эффекты при наведении курсора на кнопку CSS
Четыре примера кнопок наведения курсора CSS, содержащих неоновый эффект, угловой фоновый эффект, теневой эффект и импульсный эффект.
Эффекты при наведении курсора на кнопку
Я создал восемь эффектов наведения кнопки на чистом CSS с помощью box-shadow. Каждая кнопка имеет свой уникальный эффект. В основном я использовал box-shadow для создания эффектов, но я также включил такие эффекты, как letter-spacing и border-radius, чтобы придать анимации более динамичный контраст.
Три простых эффекта наведения кнопки CSS
Три CSS-анимации наведения курсора с классными переходами.
Анимация кнопки-призрака
Это было то, что я быстро создал на основе броска Николы Поповича на Dribbble.
Анимированная кнопка градиентного наведения
Я переделываю кнопку-призрак на своем веб-сайте. Это один из возможных вариантов дизайна моего следующего веб-сайта.
Эми Уайнхаус Док Баттон
Давно хотел сделать эту кнопку, и наконец добрался до нее.
Шесть анимаций наведения кнопок на чистом CSS
Шесть потрясающих анимаций кнопок с использованием только чистого CSS3.
Анимированная кнопка-призрак
Классная анимация кнопки CSS, похожая на привидение, сделанная для использования на вашем веб-сайте.
Анимация наведения кнопки
Набор анимаций при наведении курсора.
Button.css: Анимация кнопок CSS3
Коллекция анимаций кнопок CSS3.
8-битный CSS Hovers
8-битные эффекты наведения кнопки.
См. Pen 8-bit CSS Hovers от tstoik (@tstoik) на CodePen.
Анимированные кнопки наведения SVG
Многим людям понравились кнопки, которые я сделал для своего веб-сайта, поэтому я собрал CodePen и добавил комментарии. Это чистая реализация некоторых кнопок SVG в HTML / CSS с классным эффектом наведения. Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Контейнеры для ящиков и кнопок
HTML / CSS окна и эффекты наведения курсора на кнопки.
Кнопка Исследовать
Просто этакий экспериментальный кнопочный переход.
См. Кнопку Pen Button Explore от vanderlanth (@vanderlanth) на CodePen.
Состояния наведения кнопки
Эффектные CSS состояния наведения для кнопки.
Кнопка анимации
Практика анимации семи кнопок beant на основе CSS-фонов.
См. Кнопку Pen Animation Button от lichin-lin (@ lichin-lin) на CodePen.
Кнопка OK CSS
CSS-эффект наведения на значки анимации.
См. Кнопку CSS Pen OK от fixcl (@fixcl) на CodePen.
Кнопка Cool Beans 60 кадров в секунду
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте трансформации и прозрачность только для анимации. Затем используйте «will-change: transform»; чтобы браузер знал, какие анимации ждут впереди.
Эксперимент с анимацией кнопок
Еще одно быстрое перо с анимацией кнопок, основанное на понравившейся мне публикации на Dribbble Даниэля Джеча.
Игровая кнопка с эффектом наведения
Кнопка, которую я создал для веб-сайта игры, полосы скользят слева направо при наведении курсора.
Цветные кнопки CSS
Коллекция различных типов кнопок CSS разного цвета.
Коллекция эффектов при наведении курсора на кнопки
Несколько примеров ярких эффектов наведения кнопки. В настоящее время обновляю эту ручку. Работа в процессе…
Кнопка Blobs
Изначально я нашел эту кнопку на этом сайте — https://isl.co/ и воссоздал ее.
См. Кнопку Pen Blobs автора suez (@suez) на CodePen.
Кнопка анимации CSS
Аккуратный и простой эффект наведения курсора мыши на кнопку.
Пуговицы наполовину полнее
Мне очень понравились кнопки в этом посте на Behance, поэтому я хотел попробовать сделать их для своего сайта. Они крутые злые.
Контактная кнопка
Контактная кнопка от Dribbble снята с использованием только CSS.
См. Кнопку «Контакт с ручкой» от ajerez (@ajerez) на CodePen.
Простая кнопка наведения
Простой многослойный эффект наведения тени на кнопку.
Эффекты при наведении курсора на кнопку
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Анимация контура кнопки при наведении
На основе кнопок «Подробнее», которые можно найти здесь: http://kenjiendo.com/news/
Эффект наведения кнопки анимации
Стиль наведения кнопок CSS, вдохновленный Pokemon GO, создан для практики.
Пуговицы Ghost в стиле Star Trek LCARS
В одном из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении курсора.
Анимированные кнопки CSS3
Экспериментальные кнопки CSS от Designify.me
Интерактивные кнопки CSS
Вдохновение для новых способов создания интерактивных кнопок с использованием линейных градиентов, теней блоков и псевдоклассов!
Концепция анимированной кнопки-призрака с градиентом
Кнопка призрак. Анимированные градиентные границы и текст. Прозрачный фон. CSS анимация рисования линий. Обрезка кадра. Нет SVG. Чистый CSS.
Слайд-текст при наведении курсора
Это простой пример анимации простой кнопки.
Пузырьковый эффект кнопки
Эффект зависания с использованием трюков.
.
 </p>
</p> box {
box { box:hover .content {
box:hover .content {