Световой эффект для ночной фотографии
Сделаем ночную фотографию более привлекательной, создадим эффект мерцающих звезд на источниках света. В этом уроке мы научимся, как выделять источники света на фотографии и использовать их для создания эффекта четырехконечной звезды.
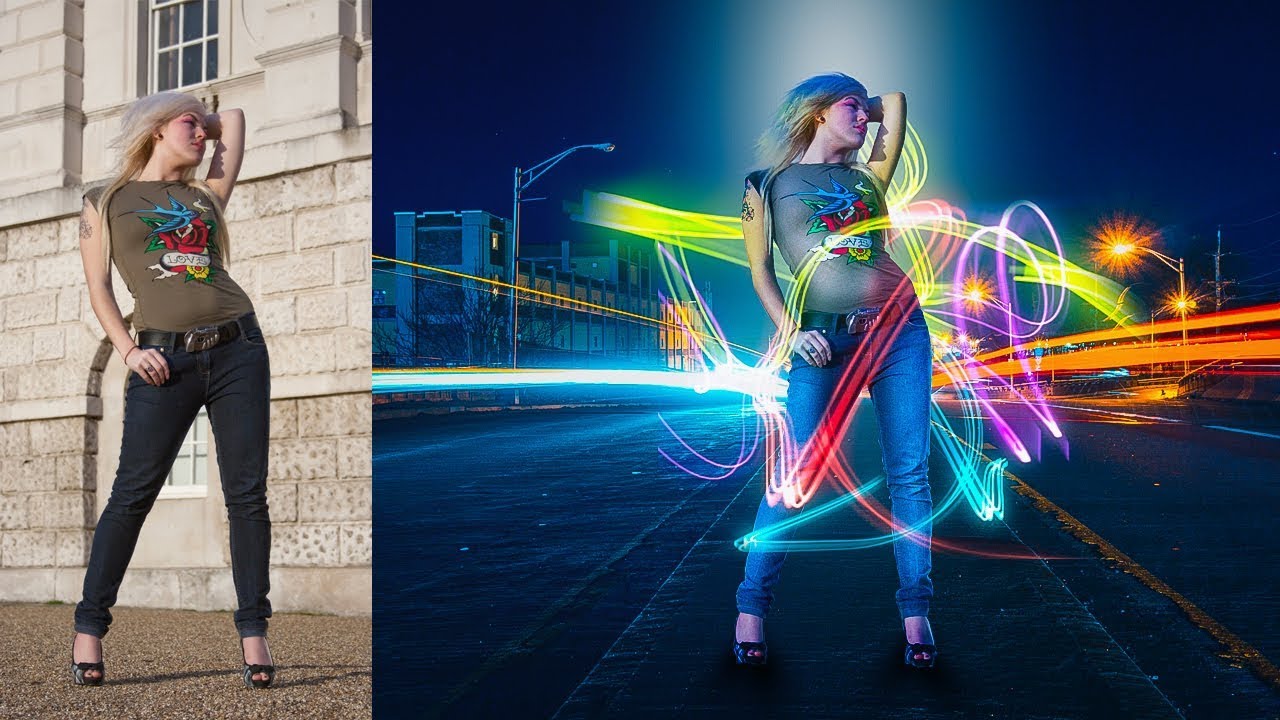
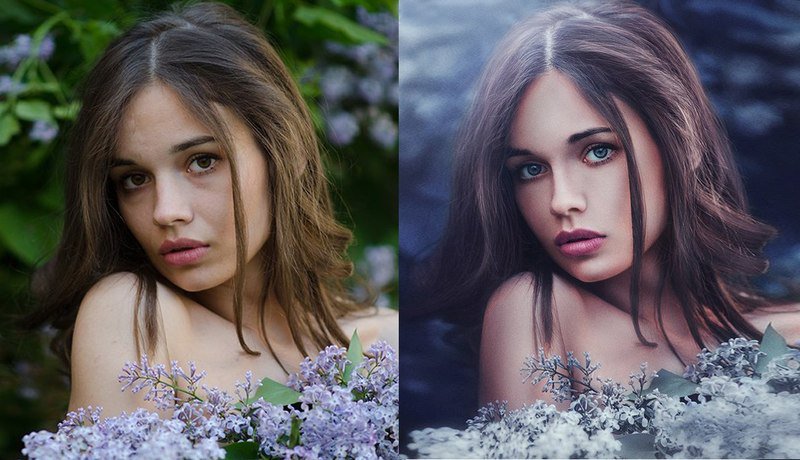
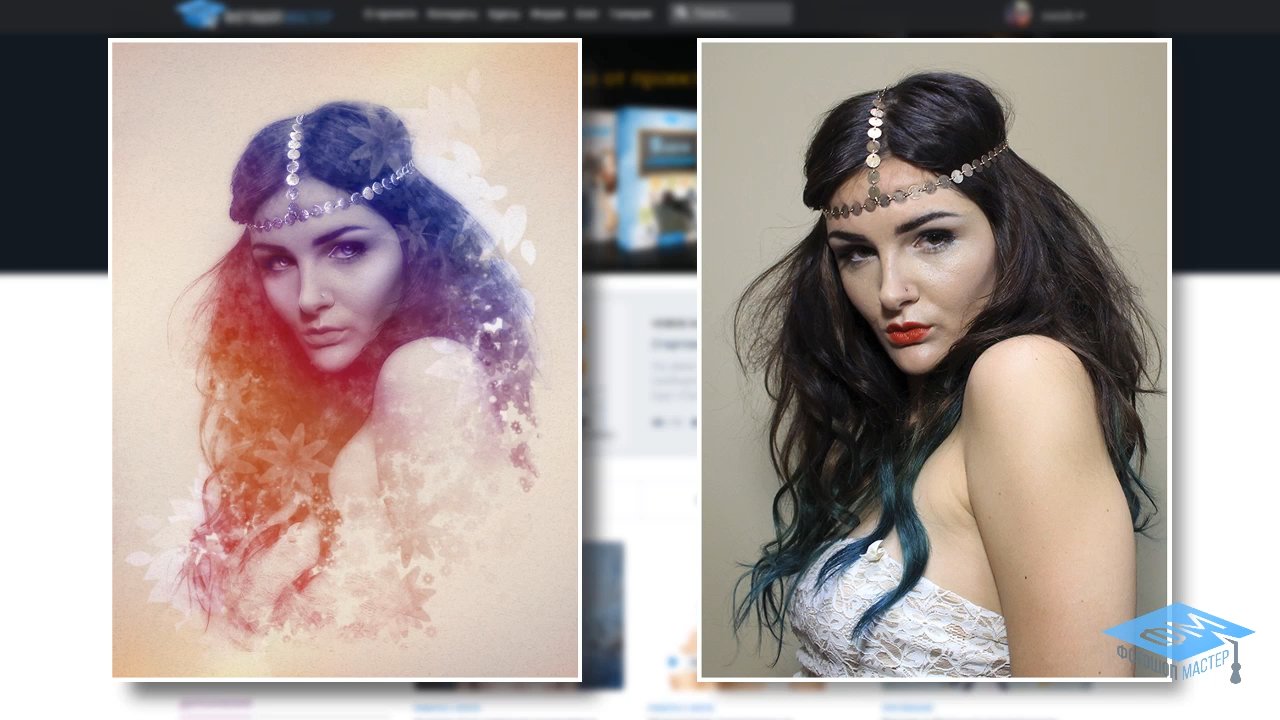
До и после применения эффекта:
Оригинал:
Изображение со Звездным фильтром
Процесс обработки фотографии
Для создания эффекта звездного фильтра, нам сначала нужно определить источники света, которые мы будем использовать как основу. Затем нужно будет добавить диагональное размытие, чтобы создать первую половину будущих звезд. Далее мы скопируем получившиеся лучи, сменим их направление, чтобы получить четырехконечные звезды. И в конце урока мы смешаем получившийся звездный эффект с фотографией и применим пару приемов для придания четкости изображению.
Шаг 1
Откроем фотографию. Это изображение мы возьмем за основу для нашего урока:
Шаг 2
Во-первых, нам нужно создать слой, на котором будут видны только источники света.
Шаг 3
Чтобы задать источники света, воспользуемся инструментом Уровни, чтобы исключить всё лишнее и оставить только светлые области фотографии. Нажмите Ctrl+L, чтобы применить Уровни (или через меню Изображение – Коррекция – Уровни). Передвиньте средний входной слайдер в крайнее правое положение, чтобы изображение стало контурным.
Шаг 4
Большая часть изображения стала не видна, кроме источников света, но нам всё еще нужно вручную стереть лишние области. Берем кисть и выбираем основным цветом черный. И стираем все ненужные области, оставляя только огни. Вот такая картинка должна получиться:
Шаг 5
Создаем дубликат слоя и меняем режим смешивания на Экран. Этот слой мы используем для создания первой половины наших звезд.
Шаг 6
Идем в меню Фильтр – Размытие – Размытие в движении. В окне настроек фильтра изменяем следующие параметры: угол 45, смещение ставьте такой величины, какой вам нравится, меня устраивает вариант – 500 пикселей.
Шаг 7
Размытие сейчас едва заметное, а концы лучей квадратные. Для начала заострим концы лучей, просто применив Размытие в движении еще раз. Нажмите Ctrl+F или откройте меню Фильтр и выберите первый пункт: Размытие в движении. Теперь мы сделаем эффект более интенсивным, применив Автотон. Нажмите Shift+Ctrl+L или выберите меню Изображение – Автотон.
Шаг 8
Теперь таким же способом нам нужно сделать другую часть звезд. Создайте дубликат слоя Огни и выберите режим смешивания – Экран.
Шаг 9
Применим тот же фильтр (Размытие в движении), но поменяем значение угла. Фильтр – Размытие – Размытие в движении. В поле угла добавьте перед значением (45) добавьте знак минус «-» и нажмите ОК.
Шаг 10
Нажмите Ctrl+F чтобы применить фильтр еще раз. Затем нажмите Shift+Ctrl+L чтобы применить Автотон. У вас должно получиться примерно так:
Шаг 11
Теперь нам нужно усилить контраст звезд. Для начала выделите верхний слой и нажмите Ctrl+E для того, чтобы объединить его со слоем, который расположен под ним. Затем нажмите на иконку глаза у слоя Огни, чтобы скрыть его.
Затем нажмите на иконку глаза у слоя Огни, чтобы скрыть его.
Шаг 12
Нажмите Ctrl+L, чтобы открыть инструмент Уровни. В параметрах инструмента передвиньте средний входной слайдер немного вправо, чтобы уменьшить размеры звезд. В данном случае значение 0.5 вполне подходит, его и оставим. Эффект может показаться довольно слабым, но не беспокойтесь, в следующем шаге мы его усилим.
Шаг 13
Если вы хотите сделать звезды ярче, просто нажмите Ctrl+J, чтобы создать дубликат слоя. Можно повторить эту операцию несколько раз, до тех пор пока звезды не станут настолько яркими, насколько вам того хочется.
Результаты:
Оригинал:
Изображение со Звездным фильтром
Ссылка на оригинал урока.
1035 Просмотрело
10 сайтов, чтобы добавить удивительные эффекты для ваших фотографий

Это больше не так. Распространение таких приложений, как Instagram, позволило любому превратить даже самое обыденное изображение в то, чем Ансель Адамс мог бы гордиться.
Но обширная библиотека фильтров Instagram недоступна для пользователей настольных компьютеров; Он в первую очередь предназначен для использования на мобильных платформах. К счастью, существует множество сайтов и веб-приложений, которые могут помочь .
Вот 10 из лучших.
Добавление «сдвига наклона» к фотографии позволяет ввести 3D-эффект, благодаря которому плоские изображения выглядят так, как будто они выпадают из страницы. Этот процесс стал обычным явлением в 1960-х годах и сейчас широко используется профессиональными фотографами.
Процесс в два раза. «Наклон» регулирует ориентацию плоскости фокуса, а «сдвиг» перемещает местоположение объекта фотографии.
Звучит сложно? Если вы делаете процесс вручную, это так. Но TiltShiftMaker позволяет вам развернуть технику с помощью нескольких простых кликов.
У Ribbet есть две ключевые функции: добавление фильтров и эффектов и создавать коллажи.
На выбор предлагается более 30 эффектов, в том числе стандартные параметры, такие как «Сепия», «Смягчение» и «Виньетка», а также некоторые более причудливые концепции, такие как «Серебряный экран», «Fireside» и «Focal Black and Белый «.
Функция коллажей предлагает множество макетов и дизайнов, идеально подходящих для создания доски памяти для праздника или семейного собрания.
Вы также можете добавить наклейки и текст к вашим изображениям.
Pixlr прославился как простая в использовании альтернатива Photoshop подходит именно , и теперь он стал одним из самых популярных наборов для редактирования фотографий в Интернете.
Компания предлагает обширный портфель программного обеспечения, но если вы хотите добавить эффекты Photoshop-esque, вам нужно придерживаться Pixlr Editor. Вы найдете множество вариантов, аналогичных аналогам Photoshop, а также некоторые уникальные, такие как «Glamour Glow» (ниже), «Mimic HDR» и «Night Vision».
Версии приложения доступны как для Android, так и для iOS. И поскольку это веб-приложение, оно также является отличным способом добавления эффектов к изображениям, сохраненным в Chromebook.
Rollip специализируется на Instagram-подобных эффектах. Есть более 80 вариантов на выбор, и использование сайта совершенно бесплатно.
Просто выберите свой эффект, загрузите свою фотографию и дайте веб-приложению сделать свое дело. Возможности редактирования постфильтра ограничены; Вы можете добавить текст и изменить границу, но немного больше.
Нажмите Загрузить, если хотите сохранить свое творение на жесткий диск.
Вы любите наклеивать собачьи языки и кроличьи уши на фотографии своих друзей? Давай; Вы можете сделать лучше, чем это!
Как следует из названия, PhotoFaceFun упакован с эффектами и наложениями для портретов и селфи. Диапазон от известного (как мое изображение «Надежды» ниже) до смешного (кто действительно хочет добавить свое лицо к капюшону Ferrari ?!).
Есть сотни стилей на выбор. Хотите наложить свое лицо на рождественскую безделушку? Легко. Поставить лицо своего партнера на задний план показа мод? Нет проблем.
Предпосылка PhotoFunia такая же, как и у PhotoFaceFun, за исключением того, что она специализируется на использовании целых фотографий, а не только вашего лица.
В приведенном ниже примере вы можете видеть, что я поместил одну из моих солнечных праздничных фотографий на рекламный щит лыжного склона. Интересное сопоставление, я уверен, вы согласитесь.
Как и PhotoFaceFun, вы можете применять сотни фонов и концепций.
Pictonize прост в использовании; загрузите свою фотографию, выберите желаемый эффект и вуаля.
Сами эффекты делятся на четыре категории; Крутые эффекты, эффекты формы, эффекты уровней и эффекты оттенков серого. Каждая из четырех категорий имеет на выбор около 500 эффектов, что дает вам почти 2000 уникальных фильтров, которые вы можете применить.
На моем примере изображения вы можете видеть, что я использовал изображение с футбольного матча, на который я ходил, затем применил цвета команды в полоску поверх.
BeFunky позволяет создавать модные эффекты для ваших фотографий, а не обычные тарифы «Смягчить», «Прохладный» и т. Д.
Существуют инструменты для превращения вашего изображения в мультфильмы, картины импрессионистов, изображения в стиле поп-арт и многое другое.
К сожалению, изображения идут с водяным знаком в левом нижнем углу. Тем не менее, легко обойти эту проблему, вставив снимок на холст большего размера перед его загрузкой, или отредактировав его в Photoshop после загрузки конечного продукта.
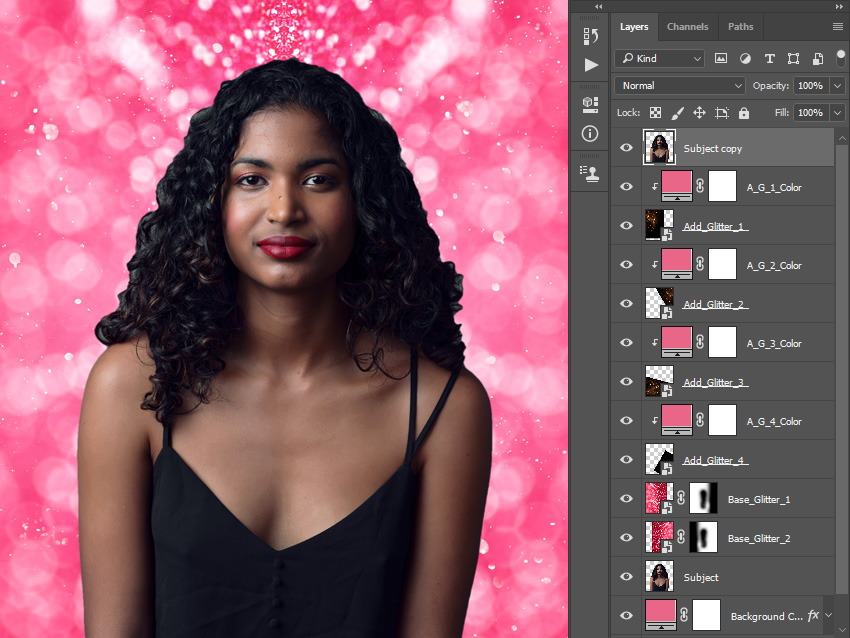
Glitter Photo — это то, что заставляет вещи искриться. Это идеальный инструмент для людей, которые хотят добавить блеск и гламур к своим фотографиям в социальных сетях. Вы можете добавить как блестящий текст, так и фоновые эффекты.
Блестящие эффекты могут быть загружены в виде статического изображения или сохранены в виде файла GIF, если вы хотите включить анимацию.
Если блеск вам не подходит, есть также множество регулярных эффектов, которые вы можете попробовать.
Я закончу список с PhotoMania. У этого есть тонны интересных эффектов, подобных вы можете добавить к своим снимкам, но я включил его в статью специально для инструмента создания электронных карт.
Варианты электронной карты подразделяются на праздники, времена года и особые дни, такие как Хэллоуин и Пасха. В каждой категории вы можете выбрать различные дизайны, границы и темы.
Версия приложения также доступна для Android, iOS и Chrome.
Какие веб-приложения вы используете?
Я показал вам десять моих любимых веб-приложений для добавления фильтров и эффектов к вашим фотографиям, но теперь ваша очередь.
На какие сайты вы направляетесь, когда хотите поднять ваши снимки? Вы обычно используете какой-либо из моих выборов?
Как всегда, вы можете оставить свои советы и предложения в поле для комментариев ниже.
Изображение предоставлено: wavebreakmedia через Shutterstock.com
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как создать зимний эффект на фото
Привет друзья! В сегодняшнем посте я расскажу как добавить зимний эффект на фото при помощи кисти нескольких корректирующих слоев и фильтра в нашей любимой программе фотошоп. Исходная картинка для отработки навыков доступна по этой ссылке, абсолютно бесплатно и в приличном разрешении. Скачайте её и приступим:
Этапы создания зимнего эффекта
Для начала нужно сделать фото немного «холоднее» используем для этой операции корректирующий слой «фото фильтр»(Photo Filter), воспользуемся для добавления корр. слоя панелью «Коррекция». Параметры слоя на картинке, режим наложения меняем на мягкий свет (Soft Light)
Создадим новый корр. слой «Кривые» Curve, с его помощью добавим циановых оттенков в света красного канала.
Теперь при помощи корр. слоя «Цветовой Баланс» (Color Balance) прибавим красных оттенков в средние тона (Midtones) и света (Highlights)
Добавим немного света, создадим новый пустой слой выше корректирующих, мягкой кистью достаточного размера, цветом R151 G112 B44 о настройках кисти читайте здесь… поставьте в верхнем левой углу пятно приличного размера примерно как на картинке
Измените режим наложения слоя с «пятном» на Экран (Screen). Настала очередь имитации снега, создайте новый слой выше предыдущих, залейте его черным цветом. Для заливки удобно использовать комбинацию Shift+F5. Примените к этому слою фильтр Шум (Noise) меню Фильтр – Шум – Добавить Шум (Filter – Noise – Add Noise) с параметрами как на картинке
Настала очередь имитации снега, создайте новый слой выше предыдущих, залейте его черным цветом. Для заливки удобно использовать комбинацию Shift+F5. Примените к этому слою фильтр Шум (Noise) меню Фильтр – Шум – Добавить Шум (Filter – Noise – Add Noise) с параметрами как на картинке
Применим к этому слою еще один фильтр Фильтр – Галерея Фильтров – Штукатурка (Filter – Filter Gallery – Sketch — Plaster параметры перед вами
Пред применением фильтра проследите чтобы цвет переднего плана был установлен черным дабы избежать неожиданностей с цветом во время применения фильтра. Измените режим наложения слоя на экран.
Создайте маску используя кнопку внизу палитры слои и уберите лишние «снежинки» с лица девочки. Добавим немного контраста применив корр. слой кривые
Теперь при помощи слоя корр. слоя «цветовой баланс» добавим синего в тени
На этом пожалуй издевательство над картинкой можно закончить как мне кажется получился неплохой зимний эффект, мой результат пред вами, на этой сегодня все до новых постов на блоге.
Добавляем винтажный эффект на фотографию в Фотошоп / Фотошоп-мастер
В этом уроке мы будем создавать яркий флуоресцентный двухцветный фотоэффект в Фотошопе.
В этом уроке по Adobe Photoshop мы перенесемся в 80-е – эпоху ярких флуоресцентных красок. Обработка современных фотографий в стиле 80-х состоит в создании перенасыщенных чувственных флуоресцентных фотографий и становится модным трендом в современном мире. В данном уроке вы научитесь просто и быстро воссоздавать двухцветный эффект и придавать изображению современный поп-арт стиль.
Накладываем узор на исходную фотографию
Шаг 1.
Вернитесь к документу с девушкой и создайте новый слой. ВыберитеEdit — Fill (Редактировать -Заливка), чтобы заполнить новый слой. В диалоговом окне Заливки (Fill), выберите последний созданный узор из всплывающей панели и нажмите OK.
Шаг 2.
Установите Fill (Заливку) 30 % для этого слоя в панели слоев. Используя Инструмент Eraser Tool(Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:
Используя Инструмент Eraser Tool(Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:
Шаг 3.
Смените Параметры наложения для этого слоя на Overlay (Перекрытие).
Способ №1. Простое приближение
Выделите слайд на шкале и перейдите в редактор, кликнув «Редактировать слайд»
. При желании настройте оформление фона. Вы можете залить задний план цветом, градиентом или выбрать любую картинку или фото.
Кликнете на снимок и уменьшите его, потянув за края выделения. Затем откройте раздел «Анимация»
. На временной шкале разместите второй ключевой кадр, первый (исходный) программа установит по умолчанию. Решите, где лучше расположить кадр, в зависимости от общего темпа ролика. В конце – если вы хотите медленного и постепенного приближения, ближе к началу – для быстрого и динамичного эффекта. Выбрав время для ключевого кадра, нажмите
Выбрав время для ключевого кадра, нажмите
«Добавить»
.
Чтобы настроить анимацию приближения снимка, измените параметр «Масштаб»
до нужных вам размеров или же просто увеличьте фото, потянув в сторону угол выделения. Эффект готов всего за пару секунд!
Простые эффекты
Начнем с того, что не каждая версия «Фотошопа» имеет одинаковые эффекты. Так, например, портативная версия не может похвастать встроенным фильтром, благодаря которому и осуществляется редактирование фотографии. Поэтому следует приобрести на свое компьютерное устройство полную версию программы.
Нельзя конкретно сказать, какие эффекты в «Фотошопе» наиболее простые. Ведь если вы владеете всеми знаниями и инструментами графической программы, для вас они все кажутся простыми и понятными. Хотелось бы уделить внимание фильтру Nick Collection -> Color Efecs Pro 4. Это набор эффектов, которые способны автоматически, практически без настроек менять контраст, стиль, яркость изображения, создавать изображения в старом стиле, придавать им задымленность и прочие оригинальные и креативные эффекты.
Способ №2. Приближение с поворотом на 360°
В редакторе слайда выделите слой с фото и перейдите в раздел «Анимация»
. Для плавного эффекта добавьте несколько ключевых кадров, чем их больше – тем с больше точностью вы контролируете движение снимка по слайду. Настроим полный разворот снимка с постепенным увеличением.
Добавьте второй ключевой кадр на небольшом расстоянии от первого, промежуток между ними не должен быть больше двух секунд. В блоке с настройкой анимации выполните 3D-поворот
на 90 градусов в любую сторону.
Все последующие ключевые кадры старайтесь располагать примерно на равном расстоянии друг от друга. Для третьего кадра установите угол поворота в 180 градусов и немного увеличьте снимок. Аналогичным образом меняйте параметры поворота и масштаба и для последующих кадров.
В итоге снимок должен совершить полный оборот вокруг оси – вертикальной или горизонтальной – и в несколько раз увеличиться в размере.
Вам может быть интересно: оригинальные виды анимации слайдов в ФотоШОУ PRO
#2.
 Кручение камеры
Кручение камерыВсем известен эффект взрывного зума – прием распырскивания ярких пятен изображения, получающийся за счет того, что во время экспонирования фотограф меняет фокусное расстояние объектива. В результате объект на фотографии получается как бы взрывающимся изнутри, от центра картинки во все ее стороны.
Фото McFade (Zoom Burst)
Если зажать кнопку спуска и во время съемки крутануть объектив, то объекты в кадре будут расходиться от центра к периферии либо, как считают некоторые, сходиться от периферии к центру.
Фото Сергея Лепехина (ISO 200, 1/40, F/18)
А вот если вместо объектива крутануть во время экспонирования саму камеру, то можно получить крученый фон.
Фото Robert S. Donovan (spiral zoom burst).
При ночной съемке таким образом можно закрутить ночные огни, а модель на переднем плане зафиксировать вспышкой. Получится эффектное фото с крутым фоном.
Советы по работе с эффектами в Photoshop
В профессиональной графической программе существуют стандартные фильтры для изображений и те, которые можно абсолютно бесплатно скачать с глобальной сети. Каждый эффект по-своему интересен и уникален. Прежде чем изменять фотографию и поддавать ее изменениям и наложениям эффектов, рекомендуется изначально скопировать ее на новый слой, чтобы в случае неудачного редактирования не нужно было проделывать все шаги заново. К тому же можно пользоваться сочетанием кнопок Ctrl+Alt+Z. Это поможет вам отменить до 10 произведенных вами изменений над фотографией.
Каждый эффект по-своему интересен и уникален. Прежде чем изменять фотографию и поддавать ее изменениям и наложениям эффектов, рекомендуется изначально скопировать ее на новый слой, чтобы в случае неудачного редактирования не нужно было проделывать все шаги заново. К тому же можно пользоваться сочетанием кнопок Ctrl+Alt+Z. Это поможет вам отменить до 10 произведенных вами изменений над фотографией.
Эффекты в «Фотошопе»: типы фильтров
Существует несколько видов стандартных фильтров графической программы. Давайте разберем их, это:
- Имитация.
- Искажение.
- Стилизация.
- Текстура.
- Штрихи.
- Эскиз.
Каждый фильтр имеет несколько дочерних эффектов. Но, по сути, результат зависит не только от типа выбранного вами эффекта, но и от его настроек. Если изменять размер изображения, детализацию, текстуру и глубину теней, получится совершенно другой вид картинки.
Подготовка
Для того, чтобы проделать данный эффект нам потребуется всего лишь фотография, которую мы обработаем, а также специальный набор кистей. Кисти, которые нам понадобятся сегодня, можете . А для их установки в программу достаточно будет запустить файл в архиве, после чего все кисточки встанут куда нужно автоматически.
Кисти, которые нам понадобятся сегодня, можете . А для их установки в программу достаточно будет запустить файл в архиве, после чего все кисточки встанут куда нужно автоматически.
Конечно, в идеале лучше использовать две фотографии. На первой будет отображаться человек на определенном фоне, а на второй только сам фон, снятый с того же ракурса и в том же свете. Но не переживайте, если у вас такого нет. Я расскажу вам как выкрутиться из данной ситуации.
- Открываем нашу фотографию в фотошопе и первым делом дублируем наш единственный слой. Для этого тыкните на него в миниатюре слоев нажмите комбинацию клавиш CTRL+J. Только не нажимайте замок.
- Далее, на оригинальном слое с замком выделяем девушку с помощью инструмента «Прямоугольное лассо». Можете воспользоваться и любым другим инструментом выделения, но я предпочитаю именно его. Причем не нужно выделять ее чисто по контуру. Достаточно сделать так, чтобы вся девушка целиком попала под контур. Важно, чтобы за пределы не вылезала ни одна волосинка.
 Вот, что плучилось у меня.
Вот, что плучилось у меня. - Теперь, находясь на основном слое с замочком, жмем клавишу DELETE и в появившемся окне выбираем «С учетом содержимоего». После этого нажмите ОК и CTRL+D, чтобы отменить выделение.
- Скорее всего вы не увидите никакой разницы, так как мы проделали всё на нижнем слое. Но если вы временно отключите верхний слой с девушкой, то увидите, что ее нет, зато пространство заполнено той самой природой, на фоне которой она была сфотографирована.
Отлично. Теперь у нас все готово к плодотворной работе. Поэтому приступим.
Стили
Это самая первая строчка первого столбца. Нажав на нее, увидите стандартный набор стилей, примерно, вот такой:
Что такое стили слоя? Их история началась давно и созданы они были только для веб. Когда в интернете становилось все больше и больше сайтов, каждый вебмастер пытался сделать свой сайт красивым. Это сейчас интернет перенасыщен миллионами способов как это можно сделать, а тогда наличие такой кнопки было предметом гордости:
Именно поэтому фотошоп в себя включил такого рода графику. Но в те времена, в области веб-графики, балом правила Macromedia Fireworks. Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Но в те времена, в области веб-графики, балом правила Macromedia Fireworks. Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Конечно, нужны они или не нужны — решать каждому самостоятельно. Раз они включены в состав программы, то подробно разберем, что это такое.
Для наглядности создайте слой в виде какой-нибудь фигуры и начинайте щелкать по стилям. В результате, к фигуре начнут применяться Стили — это своего рода заранее сохраненная комбинация из эффектов, например, тиснение, тень, свечение, обводка, градиент и другие, а также применяется определенная цветовая схема. Самое замечательное то, что все наложенные параметры можно будет подкорректировать, причем каждый в отдельности. Как это сделать? Допустим, вы применили стиль. Теперь внимательно посмотрите на левый столбик диалогового окна и вы увидите, что вдруг появились галочки у специальных эффектов. Переходите в параметры каждого из них и меняйте настройки как вам нравится, или отключите вовсе. Подробнее об эффектах будет ниже в этой статье.
Переходите в параметры каждого из них и меняйте настройки как вам нравится, или отключите вовсе. Подробнее об эффектах будет ниже в этой статье.
Рядом с выбором стилей, имеется маленькая кнопочка в виде стрелочки в кружочке. Нажав на нее появится дополнительное меню, в котором можно изменить размер миниатюр, загрузить свой набор/сохранить его или восстановить стандартный. Также можно переключиться на один из дополнительных наборов стилей.
Стоит упомянуть, что в сети интернет есть масса наборов, которые можно скачать. Для удобства их применения можно вывести в рабочее пространство отдельную палитру с ними. Для этого поставьте галочку Стили в команде Окно в верхней части фотошопа.
Способ №5. Приближение внутри кадра
Приближение через управление камерой даст невероятно цепляющий и кинематографичный результат. Прежде всего, настройте основную анимацию для фото. Вы можете выбрать один из приёмов выше или соединить несколько из них, например, совместить полный оборот вокруг своей оси с иллюзией отдаления фона. Так вы добавите изюминку слайду, не перегрузив его. Этот пункт – необязательный, но применение разных эффектов выведет ваш ролик с любительского на профессиональный уровень.
Так вы добавите изюминку слайду, не перегрузив его. Этот пункт – необязательный, но применение разных эффектов выведет ваш ролик с любительского на профессиональный уровень.
Далее найдите в редакторе иконку с изображением видеокамеры. Разместите второй ключевой кадр примерно на середине временной шкалы и не вносите в параметры анимации никаких изменений. Это нужно для того, чтобы движение камеры началось не сразу, а только после «основной» анимации. Затем добавьте третий ключевой кадр и переместите вправо бегунок на шкале «Приближение»
.
Создавать зрелищные и эстетичные слайд-шоу теперь под силу каждому! Эффекты движения — лишь малая часть возможностей редактора! Создавайте необычные переходы своими руками, превращайте чёрно-белые фото в цветные, озвучивайте ролики и делитесь захватывающими фотоисториями с друзьями.
ВАМ ЭТО ПОНРАВИТСЯ:
Как сделать ретро-альбом
Режим свечения в слайд-шоу: 3 идеи для ваших проектов
Как сделать слайд-шоу с motion-graphics
Начните создавать свои уникальные слайд-шоу сейчас!
Купить со скидкой Отлично работает на Windows 10, 8, 7, Vista, XP
Подробнее о программе
Версии ФотоШОУ PRO Примеры ярких слайд-шоу
Справка и поддержка
Обучающие статьи и видео Коллекция дизайнерских шаблонов Центр поддержки
Способ №4.
 Синхронное приближение
Синхронное приближениеХотите ещё большей креативности? Сделать это можно всего в пару кликов! Настройте для фото любую анимацию приближения из тех, что были описаны выше, или ту, что придумали сами. Затем дублируйте снимок и расположите картинки на расстоянии друг от друга. Для большего контраста можете обесцветить дубликат или, наоборот, сделать его ещё ярче и насыщеннее, вновь обратившись к опции «Фото фильтры»
. Настраивать анимацию для фото-дубликата не нужно.
Фотографии начнут двигаться синхронно на разных участках слайда, а после – соединятся, продолжив движение уже как одно фото.
Создаём узор
Шаг 1.
Создайте новый файл File- New (Файл- Новый) размером 69px 69px (цветовой режим RGB) с разрешением 100 пикс /дюйм и примените инструмент Ellipse Tool(Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.
Шаг 2.
Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style(Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).
Мы получили следующий результат:
Шаг 3.
Используя тот же самый инструмент, изобразите следующий эллипс:
Шаг 4.
Установите Fill (Заливку) 0% для этого слоя и перейдите к Layer Style- Stroke (Стиль Слоя — Выполнить обводку):
У нас получится следующий эффект:
Шаг 5.
Продолжайте работать, используя Инструмент Ellipse Tool(Эллипса) (U), чтобы создать следующий эллипс:
Шаг 6.
Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style(Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).
У нас получится такой узор:
Шаг 7.
Соедините все эллипсы в один слой. Для этого нажмите кнопку CTRL, выберите слои в панели слоев и нажмите CTRL+E, чтобы слить с нижним (Merge Down). ВыберитеEdit — Define Pattern (Редактировать — Определить Узор). Введите имя для узора
Введите имя для узора
Photoshop Effects — Заполните фотографию большим количеством фотографий
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы собираемся создать небольшую оптическую иллюзию, заполняя одну фотографию множеством меньших фотографий или, по крайней мере, множеством копий пары меньших фотографий. Количество меньших фотографий, которые вы используете для этого эффекта, полностью зависит от вас. Если вы посмотрите фотографию на расстоянии, вы увидите большую основную фотографию, а если вы рассмотрите ее вблизи, вы увидите все меньшие фотографии внутри нее.
Изначально я видел этот эффект, который использовался на плакате о найме на работу для известной сети ресторанов, но он также отлично работает с семейными фотографиями, свадебными фотографиями или просто как забавное занятие с фотографиями всех ваших друзей.
Допустим, у нас есть фото матери:
Фотография матери.
А у мамы пара детей. Вот фото детей:
Вот фото детей:
Первое детское фото.
Вторая детская фотография.
Мы собираемся создать наш эффект, сделав фотографии двух детей и используя их, чтобы заполнить фотографию их мамы.Вот эффект, к которому мы стремимся:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1: кадрирование основной фотографии крупным планом лица человека
Сначала я собираюсь поработать над основной фотографией (фотографией мамы), и что нам нужно сделать, так это кадрировать ее крупным планом ее лица. Обрезка основного изображения до квадрата лучше всего подходит для этого эффекта, поэтому возьмите инструмент Rectangular Marquee Tool из палитры инструментов или нажмите M , чтобы быстро получить к нему доступ с помощью сочетания клавиш:
Выберите инструмент «Прямоугольная область» на палитре «Инструменты».
Затем, выбрав инструмент «Прямоугольная область», растяните квадрат вокруг лица человека. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить выделение точным квадратом. Если вам нужно изменить положение вашего выделения при его перетаскивании, удерживайте нажатой клавишу пробел , и когда вы перемещаете мышь, ваш выбор будет перемещаться вместе с ним. Отпустите клавишу пробела, чтобы продолжить перетаскивание выделения:
Растяните квадратную область вокруг лица человека.
Теперь, когда у нас есть выделение, мы можем использовать его для кадрирования изображения. Поднимитесь в меню Image вверху экрана и выберите Crop . Photoshop продолжит и обрежет изображение вокруг выделенной области, оставив вам только выбранную квадратную область:
Основное изображение теперь обрезано до квадрата вокруг лица женщины.
Это все, что нам нужно сделать с основным фото. Давайте поработаем над фотографиями малышей.
Давайте поработаем над фотографиями малышей.
Шаг 2. Обрезайте меньшие фотографии
Далее мы собираемся обрезать меньшие фотографии, и мы будем кадрировать их в квадрат, как мы это делали с основной фотографией.Вместо того, чтобы использовать инструмент Rectangular Marquee Tool, давайте использовать инструмент Crop Tool , так как мы собираемся обрезать эти фотографии до определенного размера. Теперь фактический размер, до которого вы их обрезаете, будет зависеть от размера вашей основной фотографии, а также от того, сколько меньших фотографий вы хотите использовать для заполнения основной фотографии, поэтому вам, возможно, придется немного поэкспериментировать с этим.
Возьмите инструмент «Кадрирование» из палитры «Инструменты» или нажмите C на клавиатуре, чтобы выбрать его:
Выберите инструмент «Обрезка».
Выбрав инструмент «Обрезка», перейдите на панель параметров вверху экрана и введите значение 50 пикселей (пикселей) для ширины и высоты :
Введите «50 пикселей» (пикселей) в качестве ширины и высоты на панели параметров.
Опять же, вам может потребоваться немного поэкспериментировать с размерами в зависимости от размера вашего основного изображения.
Теперь, когда у нас есть ширина и высота, введенные для инструмента «Кадрирование», я собираюсь провести выделение вокруг головы ребенка на первой фотографии.На этот раз не нужно удерживать нажатой клавишу Shift, чтобы ограничить выбор идеальным квадратом, поскольку мы уже указали ширину и высоту на панели параметров. Если вам нужно переместить выделение, пока вы его перетаскиваете, снова удерживайте клавишу пробела, чтобы переместить выделение по экрану, затем отпустите клавишу пробела, чтобы продолжить перетаскивание выделения:
Перетащите выделение вокруг головы человека на первой фотографии с помощью инструмента «Кадрирование».
Вы можете использовать ручки в любом из четырех углов, чтобы изменить размер выделения после того, как вы отпустите кнопку мыши.Вы также можете изменить положение выделения, щелкнув внутри него и перетащив его мышью. Когда вы будете довольны своим выбором, нажмите Enter (Win) / Return (Mac), чтобы принять его, и Photoshop не только обрежет изображение вокруг вашего выбора, но и изменит его размер до 50×50 пикселей (или что-то еще. размер, который вы ввели для ширины и высоты на панели параметров):
Когда вы будете довольны своим выбором, нажмите Enter (Win) / Return (Mac), чтобы принять его, и Photoshop не только обрежет изображение вокруг вашего выбора, но и изменит его размер до 50×50 пикселей (или что-то еще. размер, который вы ввели для ширины и высоты на панели параметров):
Первая фотография, обрезанная до 50×50 пикселей.
Сделайте то же самое со второй фотографией, перетащив выделение вокруг головы человека с помощью инструмента «Обрезка», изменив размер и положение по мере необходимости, а затем нажав Enter (Win) / Return (Mac), чтобы принять выделение и выполнить кадрирование в Photoshop и измените его размер за вас.Вот моя подборка вокруг молодой девушки на втором фото:
Перетащите выделение вокруг головы человека на второй фотографии с помощью инструмента «Кадрирование».
И после нажатия Enter / Return, вот мое обрезанное изображение 50×50 пикселей:
Вторая фотография обрезана до 50×50 пикселей.
Шаг 3. Откройте новый документ размером 100 x 100 пикселей
Теперь, когда у нас есть кадрированные изображения с измененным размером, мы собираемся создать из них наш узор. Поднимитесь в меню File вверху экрана и выберите New… , или используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно «Новый документ» Photoshop. Мы хотим создать новый документ, который будет вдвое шире и вдвое выше, чем две фотографии, которые мы только что обрезали, поэтому, поскольку мои были обрезаны до 50×50 пикселей, я собираюсь ввести 100 пикселей для ширины моего документа и 100 пикселей для ширины моего документа. высота:
Введите ширину и высоту нового документа, которые в два раза больше, чем две ваши фотографии меньшего размера.
Также убедитесь, что разрешение для вашего нового документа такое же, как и для ваших фотографий. Выберите одну из своих фотографий и перейдите в меню Image вверху экрана, затем выберите Image Size , при этом появится диалоговое окно Image Size. Проверьте значение, указанное рядом с «Разрешение». Скорее всего, будет указано 72, 240 или 300. Убедитесь, что в вашем новом документе Photoshop установлено то же значение разрешения, которое находится непосредственно под значением «Высота».
Выберите одну из своих фотографий и перейдите в меню Image вверху экрана, затем выберите Image Size , при этом появится диалоговое окно Image Size. Проверьте значение, указанное рядом с «Разрешение». Скорее всего, будет указано 72, 240 или 300. Убедитесь, что в вашем новом документе Photoshop установлено то же значение разрешения, которое находится непосредственно под значением «Высота».
Нажмите «ОК» в правом верхнем углу диалогового окна «Новый документ», чтобы выйти из него и позволить Photoshop создать новый документ.
Шаг 4. Перетащите два небольших изображения в новый документ
Возьмите Move Tool из палитры инструментов или нажав V на клавиатуре:
Выберите инструмент «Перемещение».
Затем щелкните внутри первой фотографии с помощью инструмента «Перемещение» и перетащите ее в новый документ.
Щелкните внутри первого изображения с помощью инструмента «Перемещение» и перетащите его в новый документ.
Щелкните внутри нового документа и перетащите изображение в верхний левый угол. Он должен встать на место:
Щелкните внутри нового документа и перетащите изображение в верхний левый угол.
Щелкните внутри нового документа еще раз, и на этот раз, удерживая нажатой клавишу Alt (Win) / Option (Mac), перетащите изображение в правый нижний угол. Удерживая нажатой клавишу Alt / Option, вместо того, чтобы перемещать исходное изображение, вы будете создавать его копию при перетаскивании, и в итоге у вас будут две копии изображения, одна в верхнем левом углу и одна в нижнем. правый угол:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите изображение в правый нижний угол, чтобы создать его копию.
Теперь сделаем то же самое со вторым изображением. Сначала щелкните внутри него с помощью инструмента «Перемещение» и перетащите его в новый документ:
Перетащите второе изображение в новый документ с помощью инструмента «Перемещение».
Затем щелкните внутри нового документа и перетащите изображение в правый верхний угол:
Перетащите изображение в правый верхний угол.
Наконец, еще раз удерживайте нажатой клавишу Alt (Win) / Option (Mac) и перетащите изображение в нижний левый угол, делая его копию при перетаскивании с помощью клавиши Alt / Option:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите изображение в нижний левый угол.
Шаг 5. Сглаживание изображения
Если вы посмотрите на палитру слоев вашего нового документа, то теперь у вас должно быть пять слоев:
Палитра слоев Photoshop, показывающая пять слоев.
Давайте сгладим изображение, перейдя в меню Layer вверху экрана и выбрав Flatten Image . Кажется, что в вашем документе ничего не произошло, но если вы посмотрите на палитру слоев, вы увидите, что теперь все сведено в один слой:
Палитра слоев теперь показывает только один слой после выравнивания изображения.
Шаг 6. Обесцветить изображение
Перейдите в меню Image вверху экрана, выберите Adjustments , а затем выберите Desaturate или используйте сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac). Это удалит цвета с изображения, оставив его черно-белым:
Нажмите «Shift + Ctrl + U» (Win) / «Shift + Command + U» (Mac), чтобы обесцветить изображение.
Шаг 7. Определите узор с помощью изображения
Теперь мы готовы создать наш узор или, как его называет Photoshop, «определить» наш узор.Поднимитесь в меню Edit вверху экрана и выберите Define Pattern . Это вызывает диалоговое окно Pattern Name . Я назову свою выкройку «дети». Вы, конечно, можете называть свое, как хотите. Затем нажмите OK, чтобы выйти из диалогового окна, и ваш шаблон теперь определен:
Введите имя для вашего рисунка, затем нажмите OK.
На этом этапе вы можете закрыть это окно документа, так как оно нам больше не нужно.
Шаг 8: Создайте новый слой на основной фотографии
На этом мы закончили с небольшими фотографиями, поэтому вернитесь к своей основной фотографии и щелкните значок New Layer в нижней части палитры слоев, чтобы добавить новый пустой слой в документ, который мы собираемся использовать для заливки фотографии только что созданным узором:
Щелкните значок «Новый слой» в нижней части палитры «Слои».
Photoshop продолжит и добавит новый пустой слой над фоновым слоем:
Палитра слоев, показывающая новый пустой слой над фоновым слоем.
Шаг 9: Заполните новый слой созданным вами узором
Мы собираемся заполнить слой нашим узором. Для этого перейдите в меню Edit и выберите Fill или используйте сочетание клавиш Shift + F5 . Откроется диалоговое окно «Заливка». Установите для параметра Use значение Pattern , щелкнув стрелку вниз и выбрав «Pattern» из списка. Затем, чтобы выбрать свой узор, щелкните либо маленькую миниатюру предварительного просмотра узора, либо стрелку, указывающую вниз рядом с ним, а затем щелкните свой узор внутри появившегося поля выбора. Ваш узор будет последним в нижнем ряду.
Затем, чтобы выбрать свой узор, щелкните либо маленькую миниатюру предварительного просмотра узора, либо стрелку, указывающую вниз рядом с ним, а затем щелкните свой узор внутри появившегося поля выбора. Ваш узор будет последним в нижнем ряду.
Выберите узор в диалоговом окне «Заливка».
Для параметров в нижней части диалогового окна «Заливка» убедитесь, что Режим наложения установлен на Нормальный , а Непрозрачность — на 100% . Затем нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит слой и ваше изображение узором:
Изображение теперь полностью заполнено узором.
Шаг 10: Измените режим наложения слоя на «Перекрытие»
Чтобы смешать наш узор с изображением позади него, перейдите в режим наложения , выберите опций в верхнем левом углу палитры слоев, щелкните стрелку вниз справа от слова «Нормальный» и измените режим наложения на Overlay :
Измените режим наложения слоя с узорной заливкой с «Нормальный» на «Наложение», чтобы смешать узор с изображением.
После изменения режима наложения на Overlay, узор смешивается с изображением под ним, создавая наш эффект «оптической иллюзии».Если вы обнаружите, что ваш узор выглядит слишком интенсивным, попробуйте изменить режим наложения слоя на Soft Light вместо «Overlay» для более тонкого эффекта. Вы также можете попробовать снизить непрозрачность до слоя в правом верхнем углу палитры слоев.
Финальный эффект «оптической иллюзии».
И вот оно! Вот как в фотошопе заполнить фотографию большим количеством фотографий! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Photoshop Effects — Как создавать фотоэффекты
Что бы вы хотели узнать сегодня?
Concept Courses — ведущий международный поставщик образовательных материалов в области разработки, бизнеса, дизайна и т. Д.Наша цель — создавать качественный контент, чтобы вы могли освоить новый навык, расширить свой опыт и добиться успеха в своей карьере!
Вы найдете курсы для профессионалов своего дела. Эти курсы доступны в формате высокой четкости (HD) и доступны для изучения в любое время. Благодаря широкому кругу тем на выбор и простой платформе для навигации, Concept Courses стремится к тому, чтобы вы получали от своего образования максимальную отдачу.
Эти курсы доступны в формате высокой четкости (HD) и доступны для изучения в любое время. Благодаря широкому кругу тем на выбор и простой платформе для навигации, Concept Courses стремится к тому, чтобы вы получали от своего образования максимальную отдачу.
Наши специалисты найдут для вас подходящий курс.
Разработка
Разработка программного обеспечения, технологии, робототехника, искусственный интеллект, машинное обучение и многое другое — вот куда мир движется. В настоящее время мы живем в эпоху электроники и компьютеров, которые помогают нам во всем — от вождения до подсказок, что нам следует есть на ужин.
Эта категория находится на подъеме и является основным направлением деятельности нашего бренда. Мы постарались найти лучших онлайн-инструкторов, которые научат вас развитию в понятной для вас форме.
Если вы пытаетесь изучить PHP, разработать следующую игру или создать базы данных для крупных корпораций, мы поможем вам найти то, что вы ищете. Если есть тема, которую вы не видите в списке, которую вы хотели бы изучить, сразу же отправьте нам сообщение!
Если есть тема, которую вы не видите в списке, которую вы хотели бы изучить, сразу же отправьте нам сообщение!
Бизнес
Все больше и больше людей открывают свой бизнес по всему миру. Имея доступ к Интернету, становится огромной тенденцией заняться бизнесом или начать свой бизнес. Предприниматели по всему миру придумывают замечательные идеи, и неудивительно, что люди обращаются к онлайн-ресурсам для обучения.
Бизнес-школа может быть дорогостоящей. Но онлайн-образование не обязательно.
Теперь у вас есть возможность смотреть видео и учиться у экспертов, которые управляли успешными компаниями или создавали собственные стартапы. Не только это, но вы также узнаете у людей, которые занимаются управлением проектами, продажами, производством и многим другим. В нашем каталоге есть множество курсов, которые помогут вам узнать все тонкости ведения бизнеса.
Дизайн
Еще одна важная область для изучения — дизайн.От графического дизайна до веб-дизайна, от моды до архитектуры. Дизайн окружает нас повсюду, а карьеры дизайнеров исчисляются миллионами.
Дизайн окружает нас повсюду, а карьеры дизайнеров исчисляются миллионами.
Если вы обладаете художественным чутьем и действительно хотите знать такие вещи, как Photoshop, Blender или дизайн интерьера, то вы попали в нужное место.
Найдите курсы в нашем каталоге, и если вы хотите чему-то научиться, дайте нам знать.
Как создать фотоэффект ретро 90-х в Photoshop — Medialoot
Фотоэффекты Photoshop
Поскольку 90-е снова в тренде, многие художники хотят воссоздать взгляд 90-х на свои проекты.Благодаря Photoshop можно добиться образа 90-х годов. Некоторые методы требуют много времени, но есть и другие, более быстрые, чем тот, который я покажу вам сегодня. Это не только даст вам профессиональный результат, но и даст вам возможность изменить параметры после создания эффекта, чтобы использовать его столько раз, сколько захотите, без необходимости повторять все заново. Обратите внимание, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 3
Выберите «Фильтр»> «Фильтр Camera Raw».
Шаг 4
В окне Camera Raw разверните вкладку «Основные» и примените следующие настройки.
Шаг 5
Разверните вкладку «Кривая». Обязательно выберите параметр «Параметрическая кривая» и примените следующие значения.
Шаг 6
По-прежнему на вкладке «Кривая» выберите «Точечная кривая». Добавьте 2 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
- 0-0
- 70-65
- 145-130
- 255-210
Шаг 7
Теперь выберите красный канал. Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
- 0-0
- 45-15
- 75-50
- 130-135
- 210-215
- 255-255
Шаг 8
Теперь выберите Зеленый канал.Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
- 0-0
- 35-10
- 80-65
- 135-150
- 210-215
- 255-255
Шаг 9
Теперь выберите синий канал. Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
- 0-0
- 40-10
- 90-80
- 128-150
- 210-220
- 255-255
Шаг 10
Затем разверните вкладку «Подробности» и примените следующие значения.
Шаг 11
Теперь разверните вкладку Color Mixer и примените следующие значения.
Шаг 12
Разверните вкладку Color Grading, выберите параметр Highlights и примените следующие значения.
Шаг 13
Затем разверните вкладку «Эффекты» и установите значение «Зернистость» на 10.
Шаг 14
Наконец, разверните вкладку «Калибровка» и примените следующие значения.
Последний совет
Если позже вы захотите настроить некоторые параметры эффекта, просто щелкните стрелку вниз на слое изображения, чтобы отобразить эффекты слоя, а затем дважды щелкните «Фильтр Camera Raw», чтобы открыть окно Camera Raw, внесите необходимые изменения, а затем нажмите ОК в окне Camera Raw.
Создайте 4 простых эффекта пикселизации за считанные минуты
Благодаря комбинации фильтров и различных параметров наложения в Photoshop вы можете легко создать эффект для любой фотографии.
Совет: Попробуйте вместо этого бесплатно придать фотографиям пиксельный эффект, если вы не хотите платить за программное обеспечение для творчества.
Вам может понадобиться:
- Программное обеспечение: Adobe Photoshop CS6 и выше, а также бесплатный онлайн-инструмент, такой как Pixlr X
- Сложность: Новичок (это может сделать кто угодно!)
Для руководства по фильтру мозаики я использую это изображение счастливого танцующего чувака, сделанное фотографом Дином Дроботом на 123RF. Щелкните ссылку фотографа, и вы найдете еще много похожих изображений в его портфолио.
Вы можете использовать то же изображение или другое изображение по вашему выбору. Давайте приступим к делу! Запустите Photoshop, перетащите изображение, чтобы открыть его, и продублируйте слой исходного изображения.
Итак, что вам нужно сделать, это продублировать исходный слой изображения. Шаг 2 Выберите дублированный слой. Перейдите в Filter> Pixelate> Mosaic и введите Cell Size из 6 квадратных.
Перейдите в Filter> Pixelate> Mosaic и введите Cell Size из 6 квадратных.
Но что, если размер ячейки, который я использовал, не подходит для вашей фотографии? Честно говоря, вы можете ввести любое число в желаемом диапазоне, потому что каждое изображение будет иметь разный результат. Экспериментируйте на выезде 🙂
Шаг 3 Эффект достигнут!Ну вот! Насколько это было легко? Если вам нравится эффект пикселизации, вы можете просто оставить его таким или немного уменьшить эффект.Есть несколько способов сделать это, например, отрегулировать режим наложения. Установите дублированный слой на Lighten для более мягкого эффекта. В качестве альтернативы вы можете просто дважды щелкнуть слой с эффектом мозаики и снова настроить размер ячейки.
Шаг 1 Сделайте дубликаты исходного слоя фотографии. На всякий случай я всегда добавляю одну лишнюю.
На всякий случай я всегда добавляю одну лишнюю.Для следующего эффекта мы просто воспользуемся мозаичным фильтром несколько раз. Как и в предыдущем эффекте, откройте изображение в Photoshop и продублируйте исходный слой.Я использую это фото веселой девушки с конфетти, сделанное фотографом Дином Дроботом на 123RF.
Шаг 2Выберите дублированный слой. Перейдите в Filter> Pixelate> Mosaic и введите Cell Size из 15 Square.
Шаг 3 Размер ячейки: 10 кв.Опять же, на том же слое перейдите в Filter> Pixelate> Mosaic и введите Cell Size из 10 Square.
Сейчас мы собираемся создать еще один раунд пиксельного эффекта. Перейдите в Filter> Pixelate> Mosaic и введите Cell Size из 5 Square.
Размер ячейки: 5 кв. Шаг 4 Я удалил эффекты пикселизации вокруг лица модели с помощью инструмента «Кисть», установленного на сильное нажатие. Выберите мягкую кисть для стирания.
Выберите мягкую кисть для стирания.Теперь, когда вы немного размыли эффект, используйте инструмент «Ластик » (E) , чтобы мягко стереть все детали, которые вы хотели бы видеть.В этом случае я стер глаза, губы и нос, убедившись, что исходный слой все еще виден под пиксельным слоем. Вы определенно можете стереть нужные области, что в основном зависит от выбранной вами фотографии.
Шаг 1Что касается третьего эффекта, давайте попробуем создать пиксельный портрет, используя круглые формы. Вам нужно создать новый документ 100 x 100 пикселей в Photoshop. Есть несколько способов создать круглую форму в Photoshop.Вы можете либо:
- Используйте большую сплошную кисть с размером кисти примерно 70 пикселей , чтобы нарисовать цветную точку.
- Используйте инструмент Эллипс (U) , чтобы создать форму круга.
Я использую светло-пастельный пурпурный оттенок для наложения на выбранное мной изображение, но вы можете использовать любой цвет, который вам нравится. Тем не менее, черный или белый будут наиболее нейтральными цветами. Затем на верхней панели инструментов выберите Edit> Define Pattern и назовите узор Spot.
Тем не менее, черный или белый будут наиболее нейтральными цветами. Затем на верхней панели инструментов выберите Edit> Define Pattern и назовите узор Spot.
Теперь вы можете открыть любое изображение по вашему выбору в новом документе. В этом уроке я использую фотографию танцующей пары, сделанную автором Романом Самборским на 123RF. Вы можете начать с открытия фотографии как нового документа в Photoshop. Выберите исходный слой и щелкните правой кнопкой мыши, чтобы перейти к параметрам наложения .
Проверьте настройки стиля слоя. Шаг 3Выберите точку, которую вы только что создали для шаблона , и настройте следующие параметры.Установите Blend Mode на Lighten или Hard Light (это зависит от цвета вашей формы круга), и Scale на 5%.
И… .. вуаля!Это в основном все для создания эффектов пикселизации с помощью Photoshop. У вас нет доступа к Photoshop, но вам нужно быстро пикселизировать фотографию? Посмотрите №4 ниже…
Используйте Pixelate Tool Pixlr X
Вот быстрое и простое руководство по с Pixlr X, бесплатной альтернативой Photoshop . Есть видео, которое вы тоже можете посмотреть. По сути, мы будем брать эту фотографию в исходном состоянии:
Есть видео, которое вы тоже можете посмотреть. По сути, мы будем брать эту фотографию в исходном состоянии:
К этому пиксельному состоянию в несколько 8-битном стиле справа внизу:
Вот как воспроизвести эффекты пикселизации на ваших фотографиях с помощью Pixlr X :
- Щелкните «Фильтр».
- Выберите Pixelate на появившейся боковой панели.
- Отрегулируйте ползунок по своему усмотрению.
- Регулируйте экспозицию изображения или добавляйте эффекты — полностью на ваше усмотрение!
Хотя Photoshop требует сложного обучения, Pixlr X полностью бесплатен и прост в использовании в Интернете в любом браузере.Независимо от того, используете ли вы Photoshop или Pixlr X, экспериментируйте с эффектами пикселизации!
li {font-size: 16px;}. wp-block-advgb-list ul.advgblist-a8af90ca-e6db-421d-8b02-19bee8356cd8> li {padding-left: 37px; margin-left: 0;}. wp-block -advgb-list ul.advgblist-a8af90ca-e6db-421d-8b02-19bee8356cd8> li: before {font-size: 25px; color: # fcb900; line-height: 38px; margin: 12px; padding: 12px; margin-left : -49px} . wp-block-advgb-list ul.advgblist-5a7b3e29-c994-4865-a413-ee3c24be97d6> li {font-size: 16px;}. Wp-block-advgb-list ul.advgblist-5a7b3e29-c994-4865-a413-ee3c24be97d6> li {padding-left: 33px; margin-left: 0;}. wp-block-advgb-list ul.advgblist-5a7b3e29-c994-4865-a413-ed6> libe : before {font-size: 25px; color: # fcb900; line-height: 35px; margin: 8px; padding: 8px; margin-left: -41px} .wp-block-advgb-list ul.advgblist-773204db-4f7b -4767-b47b-bfc6680abd3d> li {font-size: 16px;}. Wp-block-advgb-list ul.advgblist-773204db-4f7b-4767-b47b-bfc6680abd3d> li {padding-left: 37px; margin-left: 0;}. Wp-block-advgb-list ul.advgblist-773204db-4f7b-4767-b47b-bfc6680abd3d> li: before {font-size: 21px; color: # fcb900; line-height: 52px; margin: 0px; padding: 16px; margin-left: -37px}]]]>]]>
wp-block-advgb-list ul.advgblist-5a7b3e29-c994-4865-a413-ee3c24be97d6> li {font-size: 16px;}. Wp-block-advgb-list ul.advgblist-5a7b3e29-c994-4865-a413-ee3c24be97d6> li {padding-left: 33px; margin-left: 0;}. wp-block-advgb-list ul.advgblist-5a7b3e29-c994-4865-a413-ed6> libe : before {font-size: 25px; color: # fcb900; line-height: 35px; margin: 8px; padding: 8px; margin-left: -41px} .wp-block-advgb-list ul.advgblist-773204db-4f7b -4767-b47b-bfc6680abd3d> li {font-size: 16px;}. Wp-block-advgb-list ul.advgblist-773204db-4f7b-4767-b47b-bfc6680abd3d> li {padding-left: 37px; margin-left: 0;}. Wp-block-advgb-list ul.advgblist-773204db-4f7b-4767-b47b-bfc6680abd3d> li: before {font-size: 21px; color: # fcb900; line-height: 52px; margin: 0px; padding: 16px; margin-left: -37px}]]]>]]>Как добавить винтажный черно-белый эффект в Photoshop
, Васим Аббас 10 декабря 2018 г.
Вы хотите, чтобы ваши изображения выглядели любите красивые старинные черно-белые фотографии? Иногда добавление винтажного эффекта может сделать ваши фотографии потрясающими. В этой статье мы покажем вам, как добавить винтажный черно-белый эффект в Photoshop.
В этой статье мы покажем вам, как добавить винтажный черно-белый эффект в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Добавление винтажного черно-белого эффекта к фотографиям
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
Затем мы добавим корректирующий слой градиента, щелкнув значок корректирующего слоя в правом нижнем углу экрана (тот, который выглядит как наполовину заполненный круг). Затем выберите «Градиентная карта…».
Затем щелкните черно-белый градиент, чтобы выбрать его.
Теперь мы добавим еще один корректирующий слой, снова щелкнув значок корректирующего слоя. На этот раз мы выберем «Кривые…».
Возьмитесь за ручки на кривой, чтобы поднять и опустить нить, пока она не образует плавную S-образную форму, как показано на изображении ниже:
Затем добавьте еще один корректирующий слой Curve.
На этот раз поднимем нить с середины, чтобы сделать изображение ярче. Ваш второй слой кривой должен выглядеть так:
Ваш второй слой кривой должен выглядеть так:
После того, как вы это сделаете, пора добавить еще один корректирующий слой для уровней. Щелкните значок корректирующего слоя и выберите «Уровни…».
Когда откроется панель «Уровни», вам нужно будет установить средний тон на 0,90 и выходной уровень на 245 .
Чтобы завершить создание этого красивого винтажного эффекта, добавьте корректирующий слой для Яркости / Контрастности.(Щелкните значок корректирующего слоя и выберите «Яркость / Контраст…».)
Установите Яркость на 15 и Контрастность на -35 . Теперь ваше изображение выглядит как старая черно-белая фотография!
Вот и все. Вы можете увидеть изображения «до» и «после» ниже.
Имейте в виду, что некоторые из этих настроек могут немного отличаться в зависимости от изображения, с которого вы начинаете.
Мы надеемся, что эта статья помогла вам узнать, как добавить винтажный черно-белый эффект в Photoshop. Вы также можете ознакомиться с нашим руководством по 117 лучшим бесплатным пресетам, в которые вы влюбитесь.
Вы также можете ознакомиться с нашим руководством по 117 лучшим бесплатным пресетам, в которые вы влюбитесь.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
27 уроков Photoshop для освещения и абстрактных эффектов
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте.Для получения более подробной информации посетите нашу страницу раскрытия информации. Photoshop предоставляет дизайнерам всевозможные возможности, когда дело доходит до создания интересных световых эффектов. Благодаря глубокому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и манипуляций с фотографиями.
К счастью, есть много экспертов по Photoshop, готовых написать подробные учебные пособия, чтобы продемонстрировать потенциал. Вот некоторые из лучших руководств по использованию различных световых и абстрактных эффектов.Следуйте нескольким из этих руководств, чтобы изучить различные техники, а затем проявите свой творческий потенциал и найдите способы использовать световые эффекты самостоятельно.
Как создать супергероя в Photoshop
С помощью этого урока вы сможете узнать, как создать потрясающий дизайн супергероя, в котором отлично используются цветовые и световые эффекты. Конечно, вы сможете использовать эти методы в своих проектах для получения впечатляющих результатов.
Окружающий свет и лучи
Создавайте реалистичные световые лучи, проходящие через окна.
Добавление светлых полос на фото с помощью Photoshop
Светлые полосы можно добавить с помощью инструмента «Кисть» и настроить с помощью стилей слоя. Легко украшайте фотографии, когда вы освоите эту технику.
Легко украшайте фотографии, когда вы освоите эту технику.
Добавление блестящего следа к фотографии
Это забавный эффект, который отлично работает с фотографиями правильного типа, например, с тем, который использовался в учебнике.
Мастер стильных световых эффектов
В этом уроке от Фабио Сассо показано, как создать красивый эффект с помощью цвета и света, который можно использовать с вашими фотографиями.
Эффекты космического освещения за 10 шагов
В этом руководстве рассматривается процесс создания обоев или фона в космическом стиле. Вы создадите эффект, использующий формы, цвет и свет, чтобы создать что-то запоминающееся.
Создайте типографский плакат в стиле ретро
Узнайте, как создать пост в стиле ретро с четкой типографикой и красивыми световыми эффектами.
Классический световой эффект
Этот потрясающий эффект, вдохновленный лампочкой, выглядит потрясающе реалистично.
Как создать красочный ретро-постер за несколько простых шагов
Цвета и световые эффекты творчески используются вместе в этом уроке, который показывает, как создать потрясающий дизайн плаката.
Создайте абстрактный золотой круг с помощью набора кистей «Дым» в Photoshop
Этот абстрактный эффект можно использовать и в других типах дизайна.
Создание светящегося эффекта 3D-текста
Добавьте интриги к базовому эффекту трехмерного текста, добавив несколько ярких световых эффектов.
Сверкающая горячая девушка в Photoshop
Узнайте, как использовать световые эффекты для дополнения и улучшения фотографий.
Действительно крутой эффект затмения в Photoshop
С помощью этого урока вы научитесь создавать эффект затмения, который может быть полезен для других различных типов дизайна и манипуляций с фотографиями.
Красочный световой эффект в Photoshop
Конечным результатом этого урока является простой дизайн, демонстрирующий свет и цвет на темном фоне.
Красивая дама с плавными световыми эффектами
Создайте художественную фотоманипуляцию, следуя этому видеоуроку.
Создать дым
Эффект дыма, созданный здесь, использует световые эффекты для улучшения внешнего вида.
Покажи мне свет
Добавьте к фотографии специальные эффекты или используйте эти методы в более сложных манипуляциях с фотографиями.
Волшебный эффект парящего камня
Световые эффекты не являются центральным элементом этого дизайна или руководства, но световые эффекты, безусловно, имеют решающее значение для конечного результата.Вы можете использовать эти техники по-разному в своей работе.
Easy Star Light в Photoshop
Создайте фон или обои в форме звезды с яркими цветами и красивыми световыми эффектами.
Как создать эпическую сцену на портале
Эта техника фотоманипуляции создает яркое свечение.
Как создать звуковую волну в Photoshop
Используйте цвет и свет, чтобы создать потрясающий эффект звуковой волны, который отлично смотрится на черном фоне.
Создание утечек света и ломоэффектов
В этом руководстве по редактированию фотографий показан интересный способ использования эффектов утечки света для улучшения фотографии. Этот подход можно использовать с самыми разными фотографиями, поэтому его стоит добавить в свой репертуар.
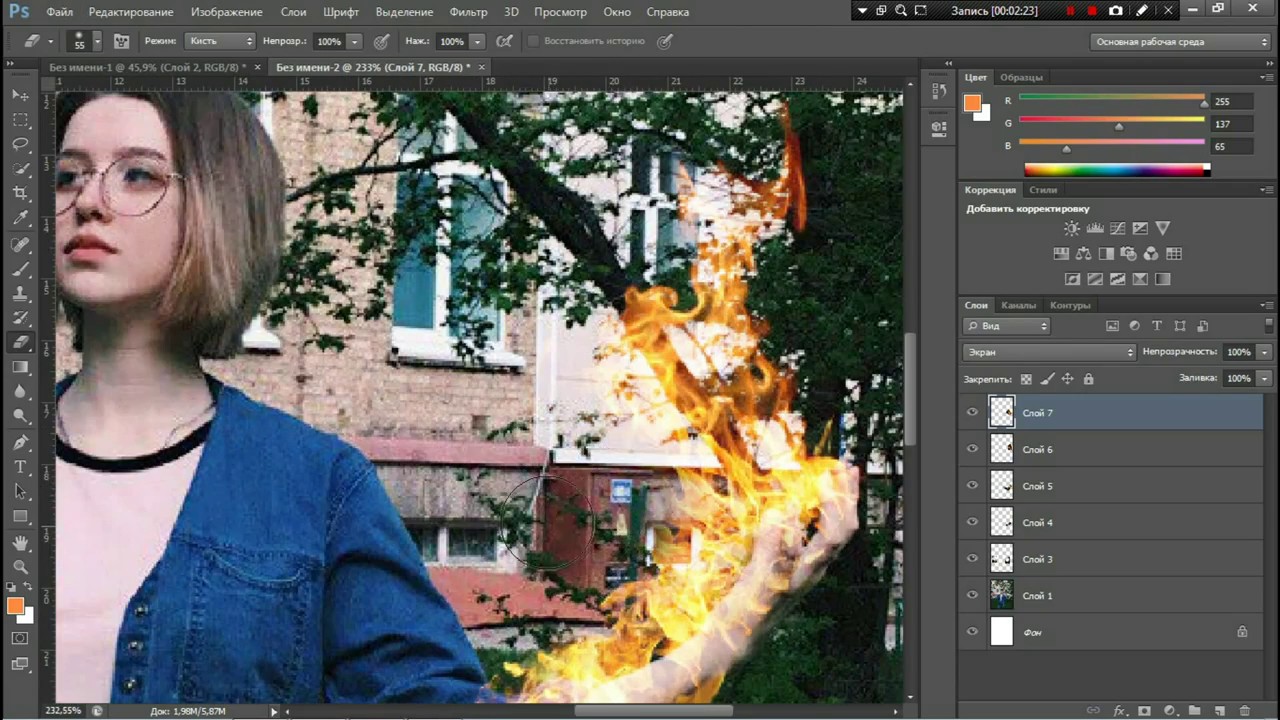
Создание эффекта частиц огня в Photoshop
Начиная с нуля, вы можете создавать огненные частицы, которые станут центром вашего дизайна, или использовать эту технику в ваших собственных фотоманипуляциях с дизайнами для различных целей.
Супер гладкие темные световые эффекты
Улучшите фотографию заката с помощью забавных световых эффектов.
Эффект текста вымирания
Этот красочный эффект трехмерного текста включает световые эффекты для создания впечатляющего конечного результата.
Изготовление «постоянного скольжения»
Добавьте цветовые и световые эффекты, чтобы придать фотографиям приятный вид.
Эффекты красочного портрета в Photoshop
В этом забавном фоторедакторе используются световые эффекты, а также цвет.
200 ++ Фотоэффекты Photoshop — Hungred Dot Com
Вы когда-нибудь задумывались, где находится тот учебник по фотоэффектам, который вы видели на днях и начали искать по всему Интернету, но не смогли найти то, что видели изначально? Честно говоря, есть. Вот почему я вместо этого добавляю их все в эту статью. Но я также использую эту статью, чтобы узнать, что делать с моим фотоизображением. Иногда мы похожи на заблудшую птицу, когда дело касается креативного дизайна. Следовательно, размещение ссылок с изображениями может принести пользу мне и, надеюсь, людям, которые тоже сталкиваются с этой статьей.
Создание мощного эффекта взрыва мысленной волны
Эффект от фото до карандашного наброска
Эффект в стиле «Город грехов»
Как создать собственные векторные портреты
Учебное пособие: Эффект хорошего и злого фото
Создание мистического эффекта
Превратите человека в инопланетный эффект
Эффект отражающих пузырей
Эффект трещин и отслаивания
Эффект выразительного освещения
Эффект смещения Векторный композитный эффект из фотографииЛегкий эффект акварельной живописи
Эффект близнецов
Эффект портрета в стиле Apple
Эффект композиции
Эффект мечты
Капли чернил в ваших цифровых композициях Эффект
Супер гладкий темный световой эффект
Эффект электризации энергетических лучей
Фотоэффект «Жуткий глаз»
Эффект сказочного ночного глаза
2622Сделайте свое изображение потрясающим с помощью нескольких световых эффектов
Эффект линий огня
Сделайте парфюм коммерческим
Эффект грязного гранжа
Эффект окраски
Эффект цвета с подсветкой
Эффект ускоряющейся машины
Манипуляции с фотографиями Девы и Колибри
Создайте эпическую фэнтезийную сцену с помощью Photoshop
Эффект теплового фото
Создайте абстрактный дизайн с изогнутым светом 9327
Dance Pho (Танец Пхо) в эффект
Эффект светящегося неона
Сцена в стиле фэнтези
Сексуальная модель с эффектом светящихся пузырей
Гламурная модель
Create an Amazing A.
 I. Женщина-робот в Photoshop
I. Женщина-робот в PhotoshopВпечатляющий фотоэффект
Сделайте идеальный выбор для человеческого объекта, используя технику маски канала в Photoshop
Создайте реалистичный эффект разрыва с помощью набора кистей для мусора в Photoshop
Создать эффект сексуального киборга
Создать стильный двухцветный эффект фотомонтажа
Создать стильный эффект модной рекламы
Создать эффект Божественного ангела в Photoshop
Эффект текстового изображения
Динамическая сцена с эффектом падшего ангелаОбъедините элементы фото для создания сюрреалистического эффекта манипуляции фотографиями
Эффект пейзажа феи и заката
Обработка фото — создание фантастической сцены
Мягкий морской свет
Потрясающий стиль фэнтези e Создание сцены замка в Photoshop
Эффект манипуляции с фэнтезийным фото
Фантазийное существо в туманном пейзаже
Эффект фантастической иллюстрации за пределами границ
Создание волшебной сцены в лесу
Создание городского эффектаСоздание волшебного хрустального шара
Warth Best Life
Фантастическое дерево
Волшебная лампа в старой комнате
Фантастический водный пейзаж
9te0003
Magic Book
Молитва безмятежности
Galaxy Angel
Badass Bling Effect в Photoshop
Flying Girl in Photoshop
Really cool 9326 Eclipse Постер фильма МУЖЧИНА
Как создать стильную безумную даму в фотошопе
Фантастические световые эффекты в Photoshop
Световые эффекты в Photoshop
Создавайте невероятные сюрреалистические изображения
Ослепительные танцевальные фото Эффект манипуляции со светом
9000 и эффект свечения в Photoshop
Наполните свою графику абстрактными линиями энергии
Ps Advanced Splatter Effect Tutorial
Lighting Effect in Photoshop
Creative Photoshop Animal King Photo Manipulation Tutorial
Как создать иллюстрацию летающей земли в огне
Эффект акварели
Вторжение пришельцев
Создание энергетических сфер
Серьезно крутой эффект взрыва в Photoshop
L
Молния от рукиДобавление эффекта световых полос к фотографии
Как создать эффект «Круглые пиксели»
Создание эффекта мафии
Создание потрясающего эффекта сцены Space Dancer000
9 Фотоэффект «Русалочка»
Создайте волка, воющего на лунный эффект
Световой эффект на модели
Как превратить вашу фотографию в кинематографический эффект
Эффект динамической молнии
Эффект стиля Dark Art Picture Style
Фотоэффект девушки из океана
Как сделать цифровые фотографии похожими на эффект ломо-фотографии
Возрастная прогрессия
Создание эффекта абстрактной акварели
Fiery Photoshop Space Эффект взрыва
Добавить реалистичный эффект радуги ect To A Photo
Fantastic Disintegration Effect
Realistic Water Reflection Effect
Grunge Photo Edges Effect
Add A Sparkle Trail Effect to Photo
Как разместить эффекты сделать фотографии сияющими
Создание следов движения и эффект светящихся искр
Волшебный эффект рождественской феи
Эффект оживления каменной статуи
Как превратить обычные фотографии в кинематографические портреты
Эффект стиля красочного изображения
Эффект реалистичных татуировок
Эффект холодных полутонов
Как создать типографский, ретро, космический эффект лица
Редактирование / ретуширование фотографий
до неровных поверхностей
9 0326 Создайте фэнтезийную иллюстрацию в PhotoshopХудожественное произведение в городском стиле
Эффект Хранителя
Создайте объявление в стиле Apple Coldplay в Photoshop
Эффект зомби
Световые точки и полутона
Beautiful Lady Effect
Mosaic, Fill A Photo with Photos Effect
Create acking Silhouette
Make Photos More Эффект
Fantasy Art
Эффект ретро комиксов
Фотомонтаж с водяным эффектом
Эффект яркого изображения с использованием Photoshop
Ghost Effect
Эффект фото в Illustr Эффект действия
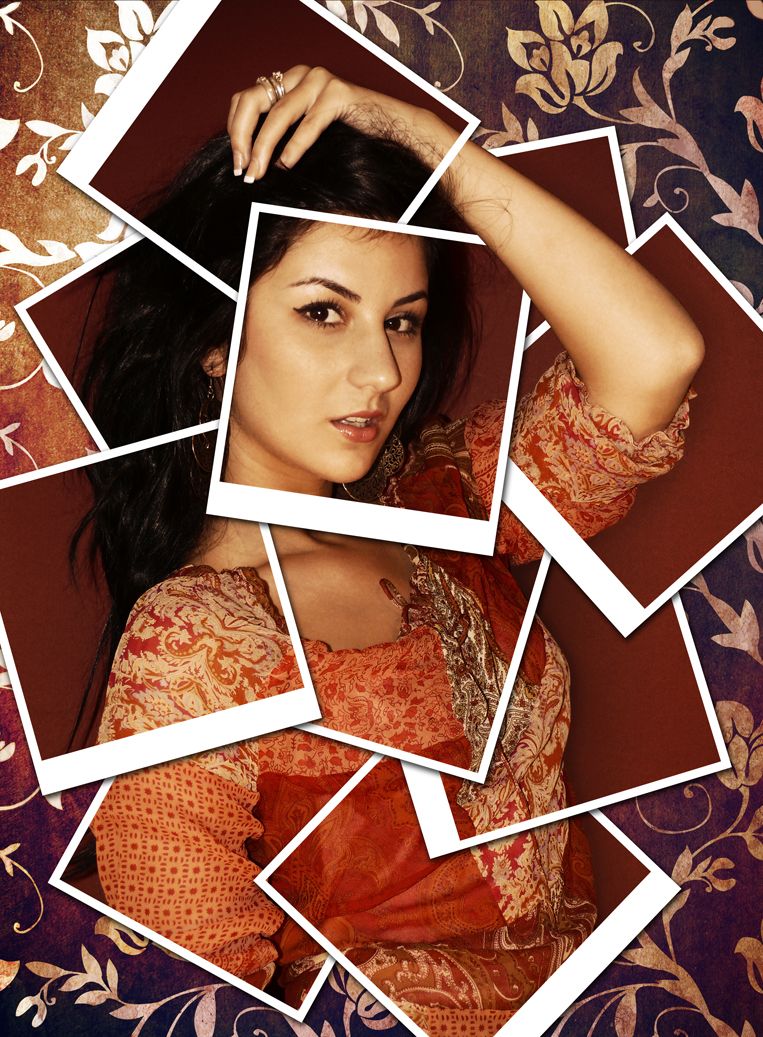
Превратите фотографию в коллаж из поляроидных изображений в Photoshop
Действие «Мгновенное фото в масляную живопись»
Эффект от фото для эскиза
Эффект шелкографии в стиле поп-арт
Эффект
Эффект кубизма
Эффект перекрестной обработки
Создание иллюстрированного образа из фотографии
Супер таинственные световые эффекты для вашего изображения
HDR Effect Tutorial
EFFECTЭффект от фото до трафарета
Превратите ваши фотографии в красивую мозаику
Панорамы на эффекте стероидов
Эффект поп-арта
Эффект отфильтрованных цветов 9327 9327 Город
Эффект винтажного фото
Селективный эффект сепии
Эффект дождя в Photoshop
Эффект мягкого свечения
Эффект угля
Эффект портрета с высоким ключом
932729 Эффект снега
HDR — фотография с расширенным динамическим диапазоном
Эффект рисования на английской чайной банке
Эффект реалистичного прожектора в Photoshop
Улучшенный негативный эффект
Dave Hill Look Effect
Эффект матовых пикселей
Фотоманипуляция с темным светом
Эффект синей печати
ЭФФЕКТ РАСТЯЖЕНИЯ ПИКСЕЛЕЙ
ЭФФЕКТ OLD MOVIE
РЕАЛИЗАЦИЯ
FF0002
Эффект реалистичной живописи
Эффект горячего и пламенного фото
Учебное пособие по фотоэффектам Trippy Colors
Цифровая живопись со светом
Эффект смещения воды
Создание 3D-эффекта с изображением программа для редактирования
India Movie Look
Эффект имитации глубины резкости
Эффект инфракрасного фото
Эффект размытого ТВ
PUZZLE PATTERN0006
Создание эффекта фотомозаики
Bourne Ultimatum Color and Motion Blur Effect
Cast Light From A Window Effect
Эффект стилизованной краски
Эффект ночной съемки 9327
Your Give a Цветной Чернила Эскиз Эффект
Wicked Blast Effect
Fix Perspective Effect
Sharpen with Edge Mask
Заставить объект выделяться из фотографии
Pixeling Stories With Shadows
Разрыв фотографии, чтобы показать другую
Эффект изношенных, разорванных краев фотографии в Photoshop
Эффект зеркального изображения в Photoshop
Размещение изображения внутри другого в Photoshop
Создать Звездное небо в Photoshop
Фотография в красивой картине
Лето
Наконец, эта статья закончилась (после 200 уроков я потерял счет).

 Вот, что плучилось у меня.
Вот, что плучилось у меня.