vba — клиент Apple Mail — разрывает HTML-тег
Я использую VBA для прокрутки диапазона, заполнения тела электронной почты и динамической ссылки, а затем отправки электронной почты строк.
Set OutApp = CreateObject("Outlook.Application")
Установить OutMail = OutApp.CreateItem(0)
С исходящей почтой
.SentOnBehalfOfName = "[email protected]"
.to = цель
.Subject = "ПОМОГИТЕ, ПОЖАЛУЙСТА :)"
.HTMLBody = "<размер шрифта = 3>" _
& "Привет" & Application.WorksheetFunction.Proper(Split(Target.Offset(, 3), " ")(0)) & ", " _
& "
" _
& " НАЖМИТЕ ЗДЕСЬ" '<--- ПРОБЛЕМА
.Отправлять
Target.Offset(, -1) = "Отправлено"
Конец с
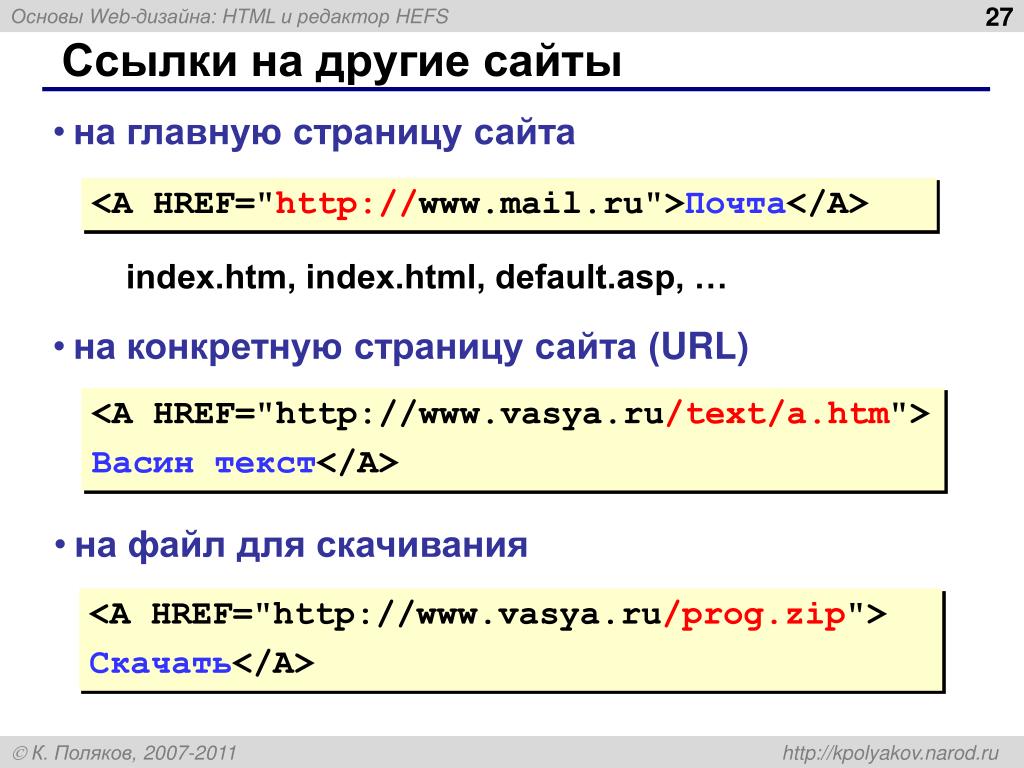
Ссылка в электронном письме отлично работает в Windows и Mac при использовании Outlook (в Интернете или на рабочем столе). Я использую тег href для создания ссылки. Однако, когда конечные пользователи используют приложение Apple Native Email, ссылки не работают.
x-webdoc://[Random Key][нужная ссылка на макрос] x-webdoc://EADECCCC-5736-4513- B65E-B560FCBC32D8www.google.com/test_input
Пользователь не может щелкнуть ссылку прямо из электронной почты, чтобы завершить рабочий процесс, поэтому мне интересно:
Можно ли как-то изменить код, чтобы обеспечить правильное отображение ссылки в Outlook и Apple Mail?
- HTML
- VBA
- HTML-почта
- Apple-почта
8
Включите схему/протокол в ссылку и, как указал ТимВильямс, процитируйте атрибут href valve:
.HTMLBody = "" & "Hello" & Application.WorksheetFunction.Proper(Split(Target.Offset(, 3), " ")(0)) & "," _
& "
" _
& " НАЖМИТЕ ЗДЕСЬ"
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
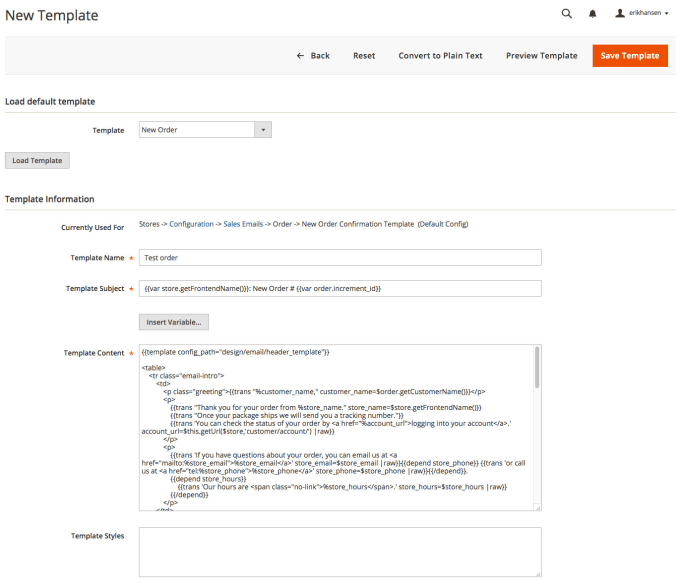
Диспетчер отслеживания ссылок — настройки href
При настройке пользовательских профилей отслеживания ссылок есть раздел «Настройки href». Здесь вы точно контролируете, как будут форматироваться ссылки при экспорте писем из Taxi. Например, вы можете определить все параметры, которые вам нужно добавить к вашим ссылкам, иметь исключения (если некоторые ссылки не требуют отслеживания) или настроить правила, если для разных ссылок требуется разное отслеживание.
Здесь вы точно контролируете, как будут форматироваться ссылки при экспорте писем из Taxi. Например, вы можете определить все параметры, которые вам нужно добавить к вашим ссылкам, иметь исключения (если некоторые ссылки не требуют отслеживания) или настроить правила, если для разных ссылок требуется разное отслеживание.
Такси позволяет вам использовать жидкость в настройках href, чтобы дать вам все необходимое управление.
В этой статье объясняются различные способы использования жидкости при настройке отслеживания ссылок.
Начало работы
Все, что вы введете в это поле кода, будет точно определять, как будут выглядеть ссылки при экспорте электронной почты из Taxi. Обычно вы начинаете с любой ссылки, которую кто-то вводит в поле ссылки в версии.
Для этого вы используете:
{{linkfields.original_href}} Если у вас есть только это в настройках href, и в версии вы вводите https://www.taxiforemail.com, в экспортированном HTML вы будет иметь href="https://www. taxiforemail.com"
taxiforemail.com"
Когда отслеживание добавляется к ссылке, для отделения URL-адреса от параметров отслеживания требуется знак вопроса. Однако, если исходный URL-адрес уже содержит вопросительный знак, необходимо использовать амперсанд, чтобы отделить URL-адрес от отслеживания.
Чтобы убедиться, что используется правильный символ, включите пользовательский фильтр в переменную original_href:
{{linkfields.original_href | url_arg_prefix}} Этот фильтр означает, что если ссылка содержит ? затем поставьте & в конце ссылки, но если она не содержит ?, то добавьте ? до конца ссылки. Это устраняет необходимость вручную добавлять это для каждой ссылки в ваших электронных письмах.
Пользовательские поля В профилях отслеживания ссылок вы можете создавать настраиваемые поля. Они используются для установки переменных, которые можно использовать при отслеживании ссылок, таких как жестко заданное значение «электронной почты» или что-то, что может измениться, например, название кампании. Подробнее об этих полях читайте здесь.
Подробнее об этих полях читайте здесь.
Чтобы использовать это в своих ссылках, используйте:
{{linkfields.name_of_custom_field}} Если настраиваемое поле называется utm_campaign, вы должны ссылаться на него следующим образом:
{{linkfields.utm_campaign}} Вы также можете жестко запрограммировать части ссылки, если они всегда нужны для отслеживания и их не нужно изменять. Например, utm_campaign= всегда включается, но значение задается из настраиваемого поля.
{{linkfields.original_href | url_arg_prefix}}utm_source={{linkfields.utm_source}}&utm_medium={{linkfields.utm_medium}}&utm_campaign={{linkfields.utm_campaign}} Все, что находится внутри жидких скобок {{ }}, является переменной, а все остальное всегда будет включены в ссылку как есть.
Приведенный выше пример означает, что все без исключения ссылки будут иметь одинаковую структуру отслеживания, но мы можем добавить гораздо больше контроля, используя различные ликвидные функции.![]()
Все ваши ссылки могут не нуждаться в точно таком же отслеживании или даже отслеживании вообще. Вы можете настроить таргетинг на определенные URL-адреса или типы ссылок, чтобы отслеживать или не отслеживать, используя операторы if.
Применение отслеживания к одному набору ссылок и прекращение отслеживания других ссылокЗдесь, если ссылка содержит taxforemail.com, то к ней будет применено отслеживание, но любая другая ссылка вообще не будет отслеживаться. Это может быть полезно, когда у вас есть ссылки на внешние веб-сайты, которые не имеют отношения к трафику вашего сайта.
{%- если linkfields.original_href содержит 'taxiforemail.com' -%} {{linkfields.original_href | url_arg_prefix}}utm_source={{linkfields.utm_source}}&utm_medium={{linkfields.utm_medium}}&utm_campaign={{linkfields.utm_campaign}}
{%- else -%}
{{linkfields. original_href}}
original_href}}
{%- endif -%}
Применение разного отслеживания к разным ссылкам
В этом примере, если ссылка в электронном письме содержит TaxiForemail.com используется один набор параметров отслеживания. Если ссылка содержит sparkpost.com, будет использоваться другой набор параметров. Любая ссылка, которая не соответствует ни одному из этих условий, не будет отслеживаться.
{%- если linkfields.original_href содержит 'taxiforemail.com' -%}
{{linkfields.original_href | url_arg_prefix}}utm_source={{linkfields.utm_source}}&utm_medium={{linkfields.utm_medium}}&utm_campaign={{linkfields.utm_campaign}}
{%- elsif linkfields.orginal_href содержит 'sparkpost.com' -%}
{{ linkfields.original_href | url_arg_prefix}}utm_source={{linkfields.utm_source}}&utm_medium={{linkfields.utm_medium}}&utm_campaign={{linkfields.utm_campaign}}&utm_term={{linkfields.utm_term}}
{%- else -%}
{{ linkfields.original_href}}
{%- endif -%} Исключение определенных ссылок из отслеживания Хотя приведенные выше примеры позволяют настроить таргетинг на конкретные ссылки для отслеживания, вы также можете настроить таргетинг на ссылки, которые не отслеживаются. Это часто используется для ссылок mailto.
Это часто используется для ссылок mailto.
{%- если linkfields.original_href содержит 'mailto:' -%}
{{linkfields.original_href}}
{%- else -%}
{{linkfields.original_href | url_arg_prefix}}utm_source={{linkfields.utm_source}}&utm_medium={{linkfields.utm_medium}}&utm_campaign={{linkfields.utm_campaign}}
{%- endif -%} Это означает, что если вы добавите ссылку mailto в электронное письмо, она не будет отслеживаться, но все остальные ссылки будут отслеживаться.
Группы проектов, проекты, рассылки и версииЕсли вы используете определенные соглашения об именах для этих различных частей вашей учетной записи Taxi, и они также должны быть включены в ваше отслеживание, вы можете ссылаться на них в профилях отслеживания ссылок.
Группа проектов — {{project_group.name}}
Проект — {{project.name}}
Рассылка — {{mailing.name}}
Версия — {{version.name}}
Их также можно использовать в условных операторах при отслеживании изменений, например, в зависимости от того, в какой группе проекта находится электронное письмо.
{%- if project_group.name == 'Новости' -%}
Информационный бюллетень
{%- elsif project_group.name == 'Триггеры' -%}
Триггеры
{%- endif -%} Коннекторы Вы также можете выбрать коннекторы ESP в профилях отслеживания, если у вас разные потребности в отслеживании для разных используемых вами ESP. Это часто полезно, если вы используете отдельные ESP для разных электронных писем или находитесь в процессе перехода между двумя, и электронные письма могут быть экспортированы в любой из них.
Существует два способа нацеливания на коннекторы в вашей учетной записи.
- Тип разъема
Относится к любому разъему для одного конкретного ESP. Например, с этим кодом:
{% ifconnector.type == 'SFMC_CONTENT_BUILDER' %}%%CUSTOMERID%%{% endif %} Вы ориентируетесь на любой коннектор Salesforce, который есть в вашей учетной записи. Таким образом, при каждом экспорте в Salesforce это отслеживание будет включено, даже если у вас несколько соединителей.
Точный тип разъема можно найти в этой статье
- Имя соединителя
Это означает, что вы можете настроить таргетинг на определенный соединитель, используя имя, которое вы дали ему при создании в своей учетной записи.
{% ifconnector.name == 'Мой коннектор Salesforce' %}%%CUSTOMERID%%{% endif %} В этом примере только коннектор, который вы назвали My Salesforce Connector, получит это отслеживание. Если у вас есть другой коннектор Salesforce с другим именем, это отслеживание не будет применяться при использовании этого коннектора.
Этот подход также полезен, когда ссылки, которые вы отправляете в ESP, недействительны до фактической отправки электронного письма. Например, если есть теги персонализации ESP, которые разрывают ссылку, если она не преобразована в фактическое значение.
Использование приведенного выше оператора if означает, что при экспорте в ESP ссылка будет включать все необходимое отслеживание. Если бы это было включено при отправке теста из Такси, ссылка могла бы оказаться неработающей, если ей нужно сначала пройти через ESP. Код ESP включается только при использовании соединителя, поэтому, когда вы используете это жидкое правило, вы также можете проверить ссылки в Такси.
Код ESP включается только при использовании соединителя, поэтому, когда вы используете это жидкое правило, вы также можете проверить ссылки в Такси.
Salesforce используется в качестве примера. Этот подход можно использовать с любым ESP, с которым у нас есть коннектор.
МодулиЕсли часть вашего отслеживания ссылок меняется в зависимости от того, в какой части электронного письма находится ссылка, вы можете настроить таргетинг на модули вашей системы дизайна электронной почты и иметь различное отслеживание для каждого модуля. Например, если у вас есть параметры, определяющие, нажимают ли получатели на кнопки, изображения или текст.
Для этого используйте context.module.name .
{% if context.module.name == 'image' %}IMAGE{% elsif context.module.name == 'button' %}BUTTON{% endif %} Имя здесь происходит от названия модуля в системе дизайна электронной почты.
Если вы хотите настроить таргетинг на модуль, который находится за пределами зоны модулей, синтаксис немного отличается.
{% if context.module.name == 'modulesfooter' %} Добавить «модули» перед именем модуля.
Нацеливание на разные ссылки в одном модулеВ вашей системе дизайна электронной почты вы можете использовать редактируемые элементы, чтобы разбить редактор на разные разделы, чтобы упростить навигацию и использование. Например, если у вас есть модуль с изображением и некоторым текстом, у вас может быть редактируемый объект для изображения и редактируемый текст.
Когда вы щелкаете элемент проверки в версии в Taxi для определенного фрагмента контента, вы заметите атрибут с именем «taxi-scope». Это сообщает вам имя редактируемого объекта, в котором находится этот конкретный фрагмент контента.
Например, это говорит нам, что изображение находится в редактируемом файле с именем «изображение»:
И это говорит нам, что некоторый текст находится внутри редактируемого называется «заголовок»:
В профиле отслеживания ссылок мы можем настроить таргетинг на эту область такси. Например:
Например:
{% if context.module.name == 'text_and_image' и attribute.taxi-scope содержит 'image' %}Banner{% elsif %}{% endif %} Предваряет Чаще всего первой частью жидкости будет {{linkfields.original_href}}, так как это URL-адрес, используемый в электронном письме, и он предшествует какому-либо отслеживанию.
Иногда URL-адрес, используемый в электронном письме, может являться частью более длинного URL-адреса, например, если у вас есть другой URL-адрес для пользователей, открывающих на мобильных устройствах, которые направляют их прямо на страницу приложения, а не в браузер.
https://taxi.onelink.me/Uy67?web_url={{linkfields.original_href}}&mobile_link=APP_LINK
В этом примере нам нужно https://taxi.onelink.me/Uy67?web_url= , чтобы идти перед фактическим URL-адресом веб-страницы. Вы можете указать это перед {{linkfields.original_href}} в разделе настроек href.
Назначение Тег назначения позволяет создавать новые переменные жидкости. Например, если у вас была длинная часть персонализации, которую нужно было включить несколько раз в ваш профиль отслеживания ссылок. Вместо того, чтобы вводить его каждый раз, вы можете создать переменную, используя assign, а затем повторить переменную вместо длинной строки персонализации.
Например, если у вас была длинная часть персонализации, которую нужно было включить несколько раз в ваш профиль отслеживания ссылок. Вместо того, чтобы вводить его каждый раз, вы можете создать переменную, используя assign, а затем повторить переменную вместо длинной строки персонализации.
{% assign ID = '%%CUSTOMERID%%_%%PRODUCTID%%_%%FIRSTNAME%%' %} {{ID}}
Каждый раз, когда вы используете эту переменную, вы будете использовать любое значение установить в задании.
ЗахватЭто похоже на назначение, но позволяет вам создать переменную из более сложной жидкости, а не просто статическое значение.
Например, предположим, что вы хотите управлять некоторыми функциями отслеживания на основе используемого модуля. Вы можете включить логику для этого в тег захвата, чтобы создать его как переменную, а затем использовать это имя переменной в отслеживании ссылок.
{% модуль захвата %}
{% if context. module.name == 'image' %}BANNER{% elsif context.module.name == 'text' %}TEXT{% endif %}
module.name == 'image' %}BANNER{% elsif context.module.name == 'text' %}TEXT{% endif %}
{% endcapture %} {{linkfields.original_href | url_arg_prefix}}utm_source=email&utm_medium=newsletter&utm_term={{module}}
Переменная 'module' будет использовать оператор if в захвате. Если это необходимо несколько раз при отслеживании ссылок, может быть проще использовать этот подход, чем повторение полного оператора if.
РазделитьЯкорные ссылки — это URL-адреса, позволяющие перейти к определенной части веб-страницы. Например, https://www.mywebsite.com#contactus приведет вас к разделу контактов на этой странице.
Хэштег и все, что после него, нужно поставить в конце ссылки, чтобы браузер понял, что это та часть страницы, на которую нужно перейти. Если вы добавите отслеживание к этим ссылкам, якорь больше не будет в конце, поэтому он не будет работать должным образом.
Чтобы убедиться, что и отслеживание, и якорь работают, мы можем использовать разделительный фильтр. Это означает, что мы можем «разделить» ссылку, где есть хэштег, и поместить отслеживание перед ней, поэтому якорь все равно будет в конце.
Это означает, что мы можем «разделить» ссылку, где есть хэштег, и поместить отслеживание перед ней, поэтому якорь все равно будет в конце.
{%- assign split_href = linkfields.original_href | разделить: '#' -%}
{{split_href[0] | url_arg_prefix}}ОТСЛЕЖИВАНИЕ{%if split_href[1]%}#{{ split_href[1] }}{%endif%} Во-первых, мы используем присваивание и полосовой фильтр, чтобы отделить URL от #. Тогда split_href[0] ссылается на все, что стоит перед #, так что это идет до отслеживания. {%if split_href[1]%}#{{ split_href[1] }} означает, что если в исходной ссылке есть хэштег и что-то после него, то это будет размещено после отслеживания.
Если бы исходная ссылка была https://www.mywebsite.com#contactus , она стала бы https://www.mywebsite.com?TRACKING#contactus
Заменить Этот фильтр может принять что-то которое было напечатано или вставлено в ссылку, и заменить его другим словом или символом.

 original_href}}
original_href}}  module.name == 'image' %}BANNER{% elsif context.module.name == 'text' %}TEXT{% endif %}
module.name == 'image' %}BANNER{% elsif context.module.name == 'text' %}TEXT{% endif %}