Секреты favicon.ico или как создать иконку для сайта в Photoshop — Da Diego
Вы хотите оригинальную и красивую иконку для вашего сайта? Сделайте её сами – в этом вам поможет данная статья.
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») – это специальная стандартная или пользовательская иконка маленького размера, которая находится слева от ссылки (URL) в адресной строке веб-браузера. Также такие иконки используются в закладках рядом с названием сайта, во вкладках браузеров или как ярлык для web-страниц на рабочем столе или других папках Windows. Под маленьким размером подразумевается 16 на 16 пикселей – стандартный размер для иконок данного типа. Основная цель такой иконки — сделать дизайн вашего сайта целостным и детализированным.
Все, что вам необходимо сделать, чтобы добавить иконку на сайт – это поместить готовый «favicon» в формате Windows Icon (.ico) в корневую папку вашего сайта. Большинство современных сайтов, за исключением Internet Explorer (IE), поддерживают использование иконок в формате GIF (включая анимированные варианты) и PNG (включая поддержку полной прозрачности фона), но так как абсолютно все браузеры, IE в том числе, понимают формат . ico, имеющий особенности, которые не дублируются в GIF и PNG, предлагаю ознакомиться именно с их созданием.
ico, имеющий особенности, которые не дублируются в GIF и PNG, предлагаю ознакомиться именно с их созданием.
Системные требования
Так как мы будем создавать иконки в “Photoshop”, нам необходимо научить программу понимать расширение Windows Icon (ICO). Для этого нам потребуется специальный плагин экспорта формата файлов .ico, который можно бесплатно загрузить с Telegraphics. Плагин читает и записывает ICO-файлы в 1, 4, 8-битных индексированных и 24-битных RGB режимах, а так же читать и записывать 32-битные “ХР” иконки (с 8-битным альфа-каналом). Чтобы установить плагин, вам необходимо на сайте разработчиков выбрать подходящий вариант системы, распаковать скачанный архив и поместить в папку “x:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-ins\File Formats\” (х = буква вашего диска, на который установлен Photoshop) файл с расширением “.8BI”, после чего запускаем или перезапускаем сам Photoshop.
Приступаем к созданию
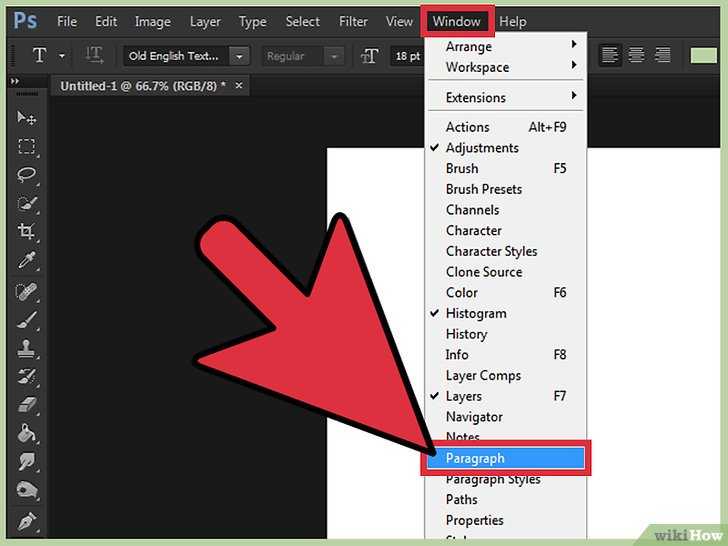
Так как рабочая зона размером в 16х16 пикселей является недостаточно большой для удобной работы с изображением, лучше начать ваш проект с размером рабочей зоны хотя бы 64х64 пикселя (лучше использовать как можно большие размеры при создании иконок для более удобного выражения творческих идей, впоследствии изображение можно легко отмасштабировать с сохранением пропорций). Чтобы задать необходимые размеры рабочего поля необходимо выбрать в меню Photoshop пункт «File>New» или нажать сочетание клавиш Ctrl+N.
Чтобы задать необходимые размеры рабочего поля необходимо выбрать в меню Photoshop пункт «File>New» или нажать сочетание клавиш Ctrl+N.
Дизайн иконки
Если у вас уже имеется готовый логотип большего размера, попробуйте уменьшить его до 16х16 пикселей и посмотрите, как хорошо он смотрится. Если при таких размерах логотип плохо различим и его графическая информативность невысока, создайте поле 64х64 пикселя и сделайте наипростейший дизайн иконки, который будет содержать основные цвета вашего сайта. Когда вы будете готовы протестировать готовый дизайн — выберите меню «Image>Image Size» или нажмите комбинацию клавиш «Alt+Ctrl+I» и задайте размер 16х16, выставив при этом режим интерполяции «Bicubic Sharper» (этот режим наилучший для уменьшения изображения и дает возможность оценить будет ваша иконка “размытой” при уменьшении или нет). В случае, когда изображение все-таки недостаточно четкое, вернитесь к исходному изображению и сделайте ваш рисунок более четким, насыщенными и/или контрастным, после чего заново отмасштабируйте вашу иконку.
Если вам кажется, что ваша иконка получилась не совсем такой, как вы хотели, продолжайте улучшать и видоизменять её до момента, когда она максимально будет похожа на вашу задумку. При работе с такими размерами этот процесс может занять у определенное время, прежде чем у вас все получится.
Сохранение и загрузка полученной иконки
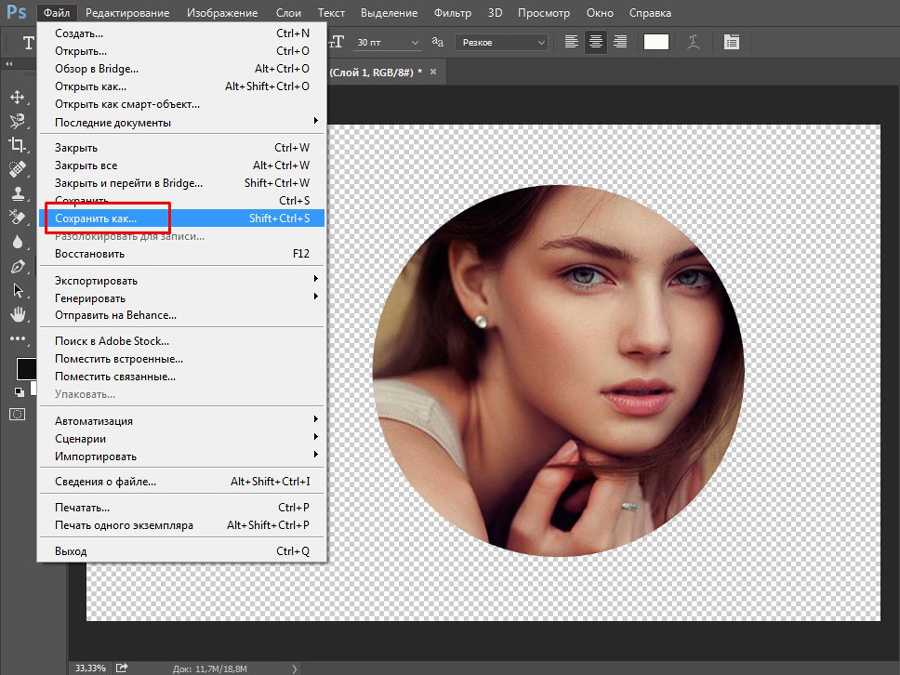
Для сохранения полученного результата необходимо в меню выбрать пункт «File>Save As» или нажмите комбинацию клавиш «Shift+Ctrl+S» и задать обязательное имя файла «favicon.ico». В меню «Format» необходимо выбрать Windows Icon (ICO) из выпадающего меню. Этот формат будет доступен в Photoshop, только если вы скачали и правильно установили необходимый плагин и задали правильный цветовой режим при создании рабочего окна (1, 4, 8-битный индексированный или 24-битный RGB).
Следующим шагом будет размещение новой иконки в корневой папке вашего сайта. Для этого соединитесь с сервером, на котором находится ваш сайт, и закачайте туда созданный «favicon. ico». Этот файл необходимо обязательно поместить в папку, в которой находится домашняя (index.html) страница, а не в папку с изображениями или какую-либо другую папку, так как стандартным местоположением этого файла является именно корневая папка сайта. Если файл был правильно размещен (а его название точно «favicon.ico»), большинство браузеров автоматически распознают его.
ico». Этот файл необходимо обязательно поместить в папку, в которой находится домашняя (index.html) страница, а не в папку с изображениями или какую-либо другую папку, так как стандартным местоположением этого файла является именно корневая папка сайта. Если файл был правильно размещен (а его название точно «favicon.ico»), большинство браузеров автоматически распознают его.
Однако для некоторых браузеров необходимо указать прямую ссылку на иконку вашего сайта непосредственно в HTML-коде, а именно добавить ее в хедер каждой страницы, на которой необходимо разместить «favicon.ico»:
В большинстве современных тем для Joomla, WordPress и прочих движков используются отдельные файлы (например “header.php”), где достаточно прописать 1 раз эту строчку в начале файла и все страницы будут автоматически подхватывать указанные в них настройки. Также существует расширенный вариант написания данной строчки:
Если вы сомневаетесь, какой вариант подходит именно вам, пропишите обе строчки.
Не забудьте закачать отредактированные страницы обратно на сервер для отображения изменений в случае, когда изменения производились в локальной копии сайта.
Для использования иконки в формате GIF или PNG необходимо прописать следующие строчки:
или
Однако запомните, что оба эти формата не поддерживаются IE и не будут в нем работать.
Мультиразмерный Favicon
Помимо обычного favicon размером 16х16 пикселей, которые используются для оформления адресной строки, существует его разновидность с размерами в 32×32 пикселя и 48×48 пикселей. Эти иконки очень распространены в среде Windows. Например, если вы хотите поместить ярлык на веб-страницу на ваш рабочий стол, Windows автоматически попытается использовать favicon в качестве изображения для ярлыка. Но стандартного размера (16х16 пикселей) будет недостаточно для качественного отображения, так как стандартный размер ярлыка в среде Windows 48х48 пикселей – это значит, что ярлык будет растянут до необходимых размеров и станет некрасивым и практически нечитаемым.
Однако существует способ исправить этот недостаток. Полезное свойство файлов .ico заключается в том, что они могут содержать в себе много вариантов одной и той же иконки с разными размерами и глубиной цвета (наподобие возможности .gif-файлов содержать множество фреймов). Поэтому если поместить в favicon.ico изображение сразу в нескольких размерах и с разной глубиной цвета, Windows сможет автоматически выбрать наиболее подходящие параметры для применения к ярлыку. Наиболее распространённые размеры ярлыков, которые могут быть использованы, — 16×16, 24×24, 32×32 и 48×48 пикселей.
Создание мультиразмерной иконки не намного сложнее, чем создание обычного favicon размером 16х16 пикселей. Необходимый плагин мы можем найти все на том же сайте Telegraphics, он позволит поместить несколько иконок в одном .ico-файле. В принципе это даже не плагин, а отдельная программа, которую можно использовать как в Windows (через командную строку), так и в MacOS (посредством перетаскивания). Также у этой программы существуют аналоги, как например: Sib Icon Studio (www.![]() sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
Что касается глубины цвета, вы могли заметить, что некоторые иконки имеют неровности (как зазубрины) по краям, в то время как другие сглаживают эти неровности и выглядят очень симпатично. Это возможно благодаря 32-битной глубине цвета, которая отображает настоящую прозрачность, как и Photoshop. Вы можете создать 32-битную версию иконки вместе с 24-битной (16 миллионов цветов, с поддержкой прозрачности как в .gif-файлах), 16-битную (256 цветов) и даже 8-, 4- или 2-битную версию, и поместить их всех в один ico-файл.
Поэтому если вы хотите быть уверенными, что ваш favicon будет смотреться красиво во всех возможных случаях – лучше сделать его сразу в нескольких варианта. Например:
16×16, 16-бит (256) цветов
16×16, 32-bit colors
32×32, 16-бит (256) цветов
32×32, 32-bit colors
48×48, 16-бит (256) цветов
48×48, 32-bit colors
Но не стоит слишком увлекаться и создавать много вариантов, так как с каждым добавлением favicon.![]() ico увеличивается в размере, что может негативно повлиять на его загрузку.
ico увеличивается в размере, что может негативно повлиять на его загрузку.
Решение возможных проблем
Общие проблемы
В случае если после проделанных действий ваш «favicon» так и не появился, попробуйте несколько раз (около 5) обновить вашу страницу или очисть кэш браузера, или поставьте “?” в конце ссылки (например “http://diego.com.ua/?”) — это действие заставит думать браузер, что страница является новой и еще не была добавлена в кэш.
Еще одним способом решения этой проблемы является переход по прямой ссылке на ваш «favicon» (например: http://diego.com.ua /favicon.ico), после чего браузер (IE) немедленно отобразит и запомнит иконку.
Проблемы совместимости с браузерами
“Microsoft IE 6” (а также 7, 8 и 9) может не отображать “favicon” до тех пор, пока ссылка на вашу страницу не будет добавлена в избранное. В таком случае попробуйте следующий вариант – зажмите левую клавишу мышки на отображаемом “favicon” (обычно стандартная иконка IE), после чего “потрясите” его и отпустите.![]() Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
“Safari” для Mас-систем не будет отображать обновленный “favicon” до тех пор пока не будет очищен кэш браузера. Однако нажатие кнопки меню “Empty cache” не решит проблему, так как “Safari” хранит иконки в отдельной папке. Чтобы очистить папку кэша иконок необходимо зайти в меню “Edit > Reset Safari” и поставить галочку напротив “Remove all website icons”. Альтернативным (ручным) способом является удаление содержимого следующей папки: “User>Library>Safari>Icons”. Для Windows-версии “Safari” путь немного отличается: “C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari”, в этой папке необходимо удалить файл “WebpageIcons.db”. Напоминаю, что папка “Local Settings” и вложенные в неё папки скрыты по умолчанию, а значит для того, чтобы в них попасть, необходимо настроить отображение скрытых файлов и папок Windows. После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
Для решения аналогичной проблемы в “Mozilla FireFox” необходимо очистить кэш браузера и перезапустить программу.
В браузере “Opera” такой проблемы нет, поэтому после обновления вашей иконки достаточно простого обновления страницы (возможно несколько раз).
Другой проблемой в ОС “Windows” является обновление иконок для Интернет-страниц (к примеру, при размещении иконки страницы на Рабочем столе). Для принудительного обновления изменившихся иконок необходимо выполнить следующие действия:
1. Нажать правой кнопкой по Рабочему столу;
2. Выбрать пункт меню “Свойства” (для “Windows XP”) или “Персонализировать” (для “Windows Vista” или “Windows 7”) и перейти на вкладку “Свойства Экрана”;
3. Поменять качество цветопередачи с 32-разрядного на 16-разрядное и нажать кнопку “ОК” или “Применить”;
4. Обратно поменять качество цветопередачи на 32-разрядно и нажать кнопку “ОК” или “Применить”.
Проблемы с плагином “Photoshop”для работы с иконками
Формат “Windows Icon” (ICO) будет недоступен, если:
1. Вы неправильно установили плагин;
2. Вы неправильно определили версию плагина подходящую для вашей ОС;
3. Рабочая область в “Photoshop” была создана не в 1, 4, 8-битных индексированных или 24-битных RGB режимах.
Также после установки плагина необходимо перезагрузить сам “Photoshop” для вступления в действие сделанных изменений.
Как в фотошопе создать фавикон
Главная » Разное » Как в фотошопе создать фавикон
Как создать favicon в Фотошоп
При посещении любого сайта вы можете заметить специальную иконку, расположенную слева от URL страницы. При добавлении в избранное она автоматически появляется рядом с выбранной страницей. Как создать favicon иконку в программе Adobe Photoshop и пойдет речь в данной статье…
Для того, чтобы создать иконку для web сайта нам понадобится плагин для Photoshop, который позволит сохранить полученное изображение в ico формат.![]()
Скачиваем плагин и устанавливаем его, следуя приведенным ниже инструкциям:
- Распаковываем папку
- Перекидываем файл (ICOFormat или ICOFormat64 – зависит от версии Photoshop (32/64)) с расширением .8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа)
- Перегружаем программу Adobe Photoshop
Заметка: Для 64 битных систем, а также для других папок, в которые устанавливает программа все файлы, нужно найти папку X:Photoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа; Photoshop – папка с установленной программой Фотошоп; и папка File Formats обязательна – туда скидываем файл плагина, который скачиваем по вышеуказанной ссылке) .
После того, как вы совершили вышеуказанные действия, у вас должно появиться еще 2 расширения для сохранения файлов в программе: ICO, CUR. Можно прочитать про эти форматы в википедии.
Итак, открываем программу Adobe Photoshop и создаем документ 64×64 пикселя или менее, чтобы сохранить впоследствии наш файл с расширением ICO.![]() Рабочий размер может быть любым, самое главное запомнить, что выходной файл должен быть с размерами 16×16 пикселей.
Рабочий размер может быть любым, самое главное запомнить, что выходной файл должен быть с размерами 16×16 пикселей.
Теперь рисуем или создаем свой собственный логотип, или загружаем в документ, выбрав предварительно иконку с другого сайта – это ваше личное дело, как использовать ресурсы. 😉
Далее уменьшаем изображение, переходим в меню Image-Image Size и ставим значения 16×16 пикселей.
Затем выбираем пункт Save as и в меню формат находим значение *.ICO, переименовываем наш исходный файл в favicon, сохраняем. Идем дальше…
Теперь необходимо поместить готовый файл favicon.ico в папку на сервере, где расположен ваш сайт. А именно в то место, где находится основной файл (index.html/index.php).
Если вы сделали все правильно, то большинство браузеров автоматически найдут данную иконку и покажут ее слева от URL страницы. Однако, советую указать адрес favicon.ico вручную непосредственно в HTML коде между тегами .
Очищаем кэш браузера и нажимаем F5, чтобы изменения вступили в силу.![]()
Как сделать Favicon?
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим. Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный PNG, а далее преобразовать в формат ICO. Сделать это можно в неплохой программе IcoFX.![]() Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon.ru
Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon.ru
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете.![]() Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.
Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл.
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.
У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.
Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.
Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.
Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень
Конец близок, осталось добавить стили для нарисованной буквы. На панели слоев выберите слой с буквой и зайдите в Layer > Layer Styles > Drop Shadow Мне нужна легкая тень с Opasity 50% и очень четкими краями Distance 1, Spread 0, Size 2
Сохранение favicon
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Скачать файл:
Скачать исходники
Как сделать фавикон в фотошоп
Иванова Наталья | Обновлена 2011-04-26 | вебдизайн, Уроки Photoshop |
Фавикон – это маленькая иконка сайта, отображаемая в адресной строке напротив адреса сайта или блога:
Фавикон имеет размеры 16 на 16 пикселей и формат ico. Его можно нарисовать в Photoshop. Для этого вам потребуется скачать плагин для сохранения изображений в формате ico. Распакуйте zip-архив и скопируйте файл ICOFormat в папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
Перезапустите фотошоп.
Создание фавикон в фотошоп
1. Создайте документ размерами 16 на 16 пикселей, фон – прозрачный, разрешение 72DPI (пикс/дюйм), режим RGB, 8 бит.
2. Увеличьте масштаб изображения во много раз, например в 1600% масштабе, чтобы было проще нарисовать фавикон. В нижней части окна документа – введите масштаб просмотра:
В нижней части окна документа – введите масштаб просмотра:
3. Удобно просматривать результат фавикона одновременно и в 100% его величину. Для этого выберите ваш новый документ и активируйте Окно –> Упорядочить –>Новое окно (Window — Docunments — New window).
4. Выберите инструмент Карандаш размер 1 пикс., выберите нужный цвет и рисуйте изображение как можно проще, чтобы добиться лучших результатов. Необходимость создания фавикона именно в ручную обусловлено тем, что при уменьшении изображения до размеров 16 на 16 пикселей получается размытое пятно. Так выглядит фавикон в увеличенном размере и в окне просмотра:
5. Сохраняем изображение в формате ico. Файл –> Сохранить как… (или горячие клавиши Shift + Ctrl + S), выбираем формат ICO:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сохранить иконку сайта favicon в Photoshop
Главная > Уроки Photoshop > Как сохранить иконку сайта favicon в Photoshop
27.12.08 Уроки Photoshop
Если нужно создать иконку favicon.ico для своего сайта и нет желания скачивать и тем более платить за специальные программы по созданию иконок, можно обойтись только Фотошопом. К сожалению, даже версия Photoshop CS3 не умеет сохранять файлы в формате ICO. Эта проблема легко исправляется установкой специального плагина. Работы немного, зато плагин позволяет делать сколько угодно иконок быстро и удобно только в Фотошопе. Итак, что нужно делать:
Итак, что нужно делать:
1. Скачиваем специальный плагин для Photoshop, который дает возможность сохранять файлы в формате ICO:
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин упакован в архив icoformat.rar, весит 7 Кб. В версии Photoshop CS и Photoshop CS3 этот плагин работает точно, в других версиях тоже должен работать, но я лично не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File->Save As…:
Если вам нужна подробная информация, как установить иконку favicon на свой сайт, как ее сделать и для чего она вообще нужна, читайте статью Как сделать иконку favicon. ico для своего сайта.
ico для своего сайта.
С помощью этого плагина и Фотошопа нетрудно сделать иконку для сайта, не первый год продающего складское оборудование в Беларуси. Идеей для иконки может быть силуэт металлической мебели, сейфа или другого тематического оборудования.
Читайте также:
Как создать фавикон для блога
Сегодняшний гостевой пост для рубрики «Блоговодство« написала Татьяна Иванко (блог «Голос сердца«), которая, не пожалев времени и нервов, разобралась с тем, как создать фавикон для блога, и согласилась поделиться с нами этой информацией. Надеемся, она окажется полезной и для вас.
Надеемся, она окажется полезной и для вас.
Добрый день, дорогие мамы, а может быть, и папы! Я веду свой блог с 2007 года на платформе блогспот (blogspot). Но недавно мне надоело смотреть на блеклый шаблон, и я решила его немного приукрасить. Одним из этапов изменения шаблона было добавление в него фавикона.
Что такое favicon (фавикон)?
Favicon – это сокращение от английского FAVorites ICON, т.е. значок для избранного, значок сайта или блога. Фавикон отображается браузерами в адресной строке перед URL странички, а также как картинка рядом с закладкой в списке избранных сайтов.
Загляните сейчас в список страничек, которые вы когда-либо сохраняли. Вы увидите, что у некоторых сайтов есть свои картинки. Это и есть фавиконы.
Фавикон – важность для сайта и его продвижения
Некоторые считают фавикон неважным, но посмотрите сами, на каких сайтах останавливается ваш взгляд в списке избранных страниц – с фавиконом или без? Представьте себе, как было бы неудобно искать нужный сайт в списке из сотни сохраненных страниц, если бы этот список представлял собой только текст с названиями сайтов без картинок.![]() Так что мне кажется, что фавикон – это довольно важный элемент странички. С его помощью ваш сайт будет легко найти в списке «Favorites».
Так что мне кажется, что фавикон – это довольно важный элемент странички. С его помощью ваш сайт будет легко найти в списке «Favorites».
От Аллы: еще один важный аспект — это то, как будет выглядеть сайт в поисковой выдаче. Удачный, притягивающий взгляд фавикон будет способствовать тому, что человек как минимум обратит внимание на ваш сайт, как максимум — перейдет на него по ссылке.
Как создать фавикон для блога и установить его
Это оказалось довольно нетривиальной задачей. Статей на тему, как его сделать и установить, было прочитано много, но в результате получался какой-то полурабочий вариант – картинка то не была видна в определенных браузерах (в частности, в Internet Explorer), то значительно замедляла загрузку блога, то искажалась. Но, потратив немало времени и перелопатив гору статей, я все же получила желаемый результат. Все, что я опишу ниже, я получила для платформы блогспот. Думаю, и для других платформ это подойдет.
Итак, начнем с конца. Весь процесс состоит из трех шагов и прост, как раз, два, три!
Шаг 1. Создаем фавикон для блога (скачиваем готовый или рисуем свой сами).
Создаем фавикон для блога (скачиваем готовый или рисуем свой сами).
Шаг 2. Сохраняем этот файл в интернете.
Шаг 3. Добавляем всего одну строчку в HTML-код блога.
Вот и все!
Теперь подробнее о каждом из этих простых шагов.
В рамках этого поста я буду рассматривать пример фавикона только в формате .ico, т.к. попытки установить его в любом другом формате (jpg, png и т.д.) приводили к значительному увеличению времени загрузки сайта. Нужно учесть, что не у всех есть высокоскоростной интернет. Кроме того, установка фавикона в других фарматах, в том числе анимированного (gif), достойны отдельной статьи. 🙂 Итак…
Шаг 1. Создаем свой фавикон
Есть несколько вариантов создания фавикона для блога:
Скачиваем готовый фавикон
Задайте запрос «скачать фавикон» или «скачать favicon» и вы получите целый список сайтов. Например, IconJ или favicon.cc. Выбираем понравившийся фавикон и скачиваем себе на компьютер.![]()
Создаем из фотографии или своей картинки
Если у вас уже есть картинка, которую бы вы хотели сделать фавиконом, можно воспользоваться онлайн-генератором фавиконов. Например, CY-PR.com. Заходите на сайт, выбираете свою картинку, нажимаете кнопку «Создать фавикон» и через пару секунд получаете картинку размером 16х16 пикселей в формате .ico. Сохраняем получившийся фавикон. Сразу скажу, что, перепробовав множество сайтов, я не всегда получала таким способом фавикон достойного качества.
Рисуем свой онлайн
Нарисовать свой фавикон онлайн можно на одном из сайтов, который легко найти по запросу «нарисовать или создать фавикон». Вот скриншот сайта favicon.cc, на котором я в режиме онлайн нарисовала в качестве фавикона милую рожицу.
Ничего сложного, все понятно сразу даже для тех, кто не очень владеет английским языком.
Квадрат размером 16х16. Рисуем картинку попиксельно. Выбираем мышкой нужный цвет справа. А потом мышкой же кликаем по квадратикам-пикселам. Пикселы можно стирать ластиком (transparent), переместить картинку, если она получилась не по центру (move), или изменить цвет (восклицательным знаком выделила эти менюшки). В результате получается картинка. Под картинкой есть предпросмотр, и вы можете сразу увидеть, как это будет выглядеть в строке браузера. Кроме того, вы можете увидеть этот значок тут же в самой вкладке браузера и строке с URL еще до сохранения. Очень удобно. Если нравится, то жмем ниже «Download Favicon» и сохраняем его на своем компьютере.
Пикселы можно стирать ластиком (transparent), переместить картинку, если она получилась не по центру (move), или изменить цвет (восклицательным знаком выделила эти менюшки). В результате получается картинка. Под картинкой есть предпросмотр, и вы можете сразу увидеть, как это будет выглядеть в строке браузера. Кроме того, вы можете увидеть этот значок тут же в самой вкладке браузера и строке с URL еще до сохранения. Очень удобно. Если нравится, то жмем ниже «Download Favicon» и сохраняем его на своем компьютере.
Еще обратите внимание на подчеркнутое словосочетание прямо под рожицей – «Use Animations». Тут очень просто можно сделать gif-анимированную картинку. Например, чтобы у рожицы каждые 2 секунды менялся цвет.
Рисуем фавикон в фотошопе
Если хотите нарисовать фавикон в фотошопе, придется потрудиться. Зато у вас будет только ваш оригинальный фавикон. Особенности создания фавикона в фотошопе:
1. Картинка должна быть размером именно 16х16 пикселей. Для удобства можно нарисовать ее в большем размере, а потом уменьшить до нужного. Холст обязательно должен быть квадратным, не обрезайте пустое поле. Иначе получившийся прямоугольник при установке будет все равно растянут до квадрата и изображение исказится. Не пугайтесь, если конечное изображение выглядит в предпросмотре зернистым. Когда вы установите его на сайт, все будет в порядке.
Холст обязательно должен быть квадратным, не обрезайте пустое поле. Иначе получившийся прямоугольник при установке будет все равно растянут до квадрата и изображение исказится. Не пугайтесь, если конечное изображение выглядит в предпросмотре зернистым. Когда вы установите его на сайт, все будет в порядке.
2. Линии должны быть достаточно широкими, а цвета потемнее, иначе фавикон не будет виден. Например, изначальный вариант моего фавикона пришлось преобразовать в такой.
3. Если хотите получить прозрачный фон, а не заключенное в белый квадрат изображение, при рисовании не забудьте установить фон прозрачным, а при скачивании из интернета обратите на фон внимание. Если видите фавикон в белом квадрате, так он и будет выглядеть на сайте. Готовую картинку сохраняйте в формате png.
4. На выходе мы должны получить изображение в формате .ico. Можно загнать получившееся изображение в онлайн-конвертор, который описывала выше. Но опять же есть 2 момента – можем получить изображение худшего качества (у меня линия сердечка прерывалась и выглядела как пунктирная), а также можем получить белый или вообще черный фон вместо прозрачного. Не все онлайн-конверторы умеют работать с прозрачным фоном. Надо будет хорошо поискать, прежде, чем найдете устраивающий вас вариант.
Не все онлайн-конверторы умеют работать с прозрачным фоном. Надо будет хорошо поискать, прежде, чем найдете устраивающий вас вариант.
Я пошла другим путем. Скачала из интернета плагин для фотошоп, который умеет сохранять изображения в формат ico, установила его, открыла получившуюся картинку формата png в фотошопе и сохранила, как картинку ico. Чтобы вы долго не искали этот плагин, дам ссылку на его скачивание.
Распаковываем архив и копируем файлик из него сюда C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats. Теперь можно сохранить изображение и формате ico.
По созданию изображения на первый раз хватит. 🙂
Шаг 2. Сохраняем этот файл в интернете
Для этих целей я использовала сайт narod.ru. Если вы знаете, как сохранить файл в интернете, можете не читать этот абзац. А если нет, то вот подробная инструкция.
Заводим аккаунт на narod.yandex.ru или, если уже есть, входим. Нажимаем «Создать сайт» и дальше действуем по подсказкам.![]() На первом шаге выбираем, что сайт персональный. На втором достаточно только придумать ему название (другие поля можно не заполнять). На третьем шаге мы ничего не трогаем, жмем внизу страницы «Начать заполнять».
На первом шаге выбираем, что сайт персональный. На втором достаточно только придумать ему название (другие поля можно не заполнять). На третьем шаге мы ничего не трогаем, жмем внизу страницы «Начать заполнять».
Попадаем на страницу конструктора сайта. В самом верху, рядом со словами «Яндекс Народ», видим кнопку «Конструктор сайтов». Жмем на нее и из появившегося меню выбираем «управление файлами». Появится желтое сообщение, нажмите «я в курсе». Это сайт предупреждает, что ваше изображение публикуется в интернете. 🙂 В левом верхнем углу страницы жмем «Загрузить файл». О да, мы наконец-то добрались до этого счастливого момента! Выбираем с нашего компьютера файл фавикона, и вот он загружен и отображается в табличке файлов. В этой табличке есть поле«ссылка», нажав на которую, вы и получите нужную ссылку. Выглядеть она будет примерно так: lilac-lion.narod2.ru/favicon.ico.
Обратите внимание: полученная ссылка заканчивается на .ico. Это важно. Потому что если вы попытаетесь выложить изображение в другом месте и получите на выходе ссылку, которая оканчивается на .![]() html (например, lilac-lion.narod2.ru/favicon.ico.html), то может ничего не получиться.
html (например, lilac-lion.narod2.ru/favicon.ico.html), то может ничего не получиться.
Шаг 3. Добавляем всего одну строчку в HTML-код блога на blogspot
Заходим в блоге в меню «Дизайн», вкладка «Изменить HTML» и в страшном коде, который мы видим и от которого хочется сразу отвернуться, ищем с помощью поиска (Ctrl+F) слово /head, что означает конец описания заголовка страницы. Прямо перед ним, строчкой выше, вставляем такую строку:
<link href=’http://lilac-lion.narod2.ru/favicon.ico‘ rel=’shortcut icon’ type=’image/x-icon’>
Чтобы увидеть свой фавикон, вам нужно только заменить выделенный красным текст на свою ссылку, которую вы получили ранее. Можете в качестве эксперимента вставить эту строку в свой код, и вы увидите рожицу, которую я нарисовала.
Думаю, я все очень подробно описала и уверена, что у вас все получится!
Успехов!
Еще по теме:
Как сделать водяной знак на фотографиях — простая пошаговая инструкция.![]()
Гугл-аналитик для чайников — установка Google Analytics, начало работы, основные отчеты.
Автор: Татьяна Иванко
Как сделать фавикон для сайта:создание,добавление,рекоендации
Для начала разберёмся в терминологии.
Что такое фавикон? Это маленькая картинка, которая отображается в верхней строке браузера на вкладке сайта. Она присутствует всегда. Иногда она появляется в поисковой системе яндекс или гугл, слева от выдаваемых запросов на страницах выдачи.
Какой должна быть картинка, которую вы сделаете в качестве фавикона? Выделяющейся, запоминающейся, неповторимой. Так же иконка должна вызывать ассоциации с наполнением сайта, и не только на главной странице. Приятное изображение способно сделать больше трафик посещений на вашем сайте. Как сделать фавикон для сайта? Об этом подробно изложено ниже.
Как сделать иконку при помощи генератора?
Как сделать иконку для сайта? Самый простой способ для новичка- это воспользоваться специальным онлайн генератором по созданию иконок для сайта в интернете. Этот сервис является помощником и генерирует фавикон. Для этого нужно войти на сайт сервиса, добавить заранее выбранную иконку для сайта при помощи кнопки Обзор, и сгенерировать фавикон для площадки. Преобразовать можно любой значок, большой размер не имеет значения, генератор сделает уменьшение до нужного формата.
Этот сервис является помощником и генерирует фавикон. Для этого нужно войти на сайт сервиса, добавить заранее выбранную иконку для сайта при помощи кнопки Обзор, и сгенерировать фавикон для площадки. Преобразовать можно любой значок, большой размер не имеет значения, генератор сделает уменьшение до нужного формата.
Рекомендации
- Картинка должна с лёгкостью узнаваться и ассоциироваться с созданным сайтом, к которому относится. Это может быть логотип, используемый на страницах сайта. Так же подойдёт стороннее изображение, сочетающее в себе цвета, используемые на сайте. Такой фавикон запомнится посетителем.
- Избегайте стандартных и скучных решений. Не оставляйте фавикон движка, на котором создаёте сайт. Это позволит избежать дублирования картинок на разных сайтах в выдаче. Не будьте лентяем. Применяйте неповторимые иконки, разработанные специально для вашей площадки. Не воруйте изображения у конкурентов. Такой подход не добавит вам плюсиков.
- Применяйте яркие цвета светлых тонов.
 Такие изображения более привлекательны для пользователей. Так же их легче запомнить.
Такие изображения более привлекательны для пользователей. Так же их легче запомнить. - Избегайте анимаций. Не каждый браузер поддержит такой фавикон, и он будет отображаться только как размытое изображение. Кроме того анимация способна отвлечь посетителя от содержимого площадки. А это совсем не выгодно для вас.
Как сделать фавикон в фотошоп?
В фотошоп можно сделать уникальную картинку. Как сделать favicon для сайта в фотошоп?
- Откройте фотошоп. Нажмите на Файл, далее на Новый. Сделайте новый файл с разрешением 64 на 64 пикселя.
- В нашем примере используем латинскую букву W с преобладанием синего и жёлтого цветов. Сделаем иконку с таким логотипом. Для этого установите цвет #6A91D0 и нажмите на Заливка. Документ получилось окрасить в синий цвет.
- Следующим шагом нажмите на Текст и добавьте букву W. Для того, что бы сделать жёлтый цвет, введите значение #FAC31D.
- Следует выделить букву на фоне.
 Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка. Выберите цвет и разрешение обводки.
Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка. Выберите цвет и разрешение обводки. - Сгруппируйте слои. Для группировки нажмите на Слой, затем на Объединить видимые. Для достижения плавности в линиях добавьте размытие. Для добавления размытия нажмите на Фильтр, затем на Размытие, далее на Размытие по Гауссу. Сделайте параметр радиуса в 0,3 пикселя.
- Буква, расположенная на фоне должна занимать всё пространство.
- Исходный размер значка применяется 16 на 16 пикселей. Это значит, что следует сделать уменьшение полученного изображения. Для уменьшения фавикона нажмите на Изображение, затем на Размер изображения и задайте разрешение 16 на 16 пикселей.
- Далее следует сохранить фавикон. Изображение надо назвать favicon и задать ему расширение ico. Загвоздка заключается в том, что фотошоп не способен сохранить картинку в этом расширении.
 Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат.
Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат. - Вы создали favicon. И всё же для добавления favicon на сайт требуется формат icon. Можно перевести картинку в необходимый формат, воспользовавшись генератором ru. Посетите этот сайт и нажмите на Обзор. Выберите ваш фавикон и нажмите на Создать favicon.ico.
- Загрузится страница с надписью Скачать favicon.ico. Нажмите на надпись и сохраните конвертированный файл на свой компьютер.
Добавление фавикон на сайт
Для того что бы добавить изображение на сайт, разместите его в корневую папку и на каждую страницу площадки перед вторым тегом </head>. Пропишите две строки: <link rеl=»icоn» hrеf=»/fаvicon.icо» typе=»imаge/x-icоn»> и <link rеl=»shоrtcut icоn» hrеf=»/fаvicon.icо» typе=»imаge/x-icоn»>. На все страницы эти надписи нужно добавлять, если ваш сайт создан при помощи HTML.![]() В случае использования движка, достаточно единоразового добавления. В CMS строки прописываются в основной файл темы, применяемый для сайта. После добавления, картинка сразу появится в верхней строке браузера и на открытых вкладках. В поиске яндекса и гугла изображение появится несколько позже.
В случае использования движка, достаточно единоразового добавления. В CMS строки прописываются в основной файл темы, применяемый для сайта. После добавления, картинка сразу появится в верхней строке браузера и на открытых вкладках. В поиске яндекса и гугла изображение появится несколько позже.
Как поменять иконку (favicon) на WordPress?
Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Настроить — Свойства сайта. картинка 1 Далее находим внизу область “иконка сайта” и переходим в Изменить изображение картинка 2 Загружаем необходимую картинку Загрузить Файлы в формате PNG (желательно) т.к у этого формата прозрачный фон и хорошее качество и что бы соотношение картинки было 1:1 (квадратное) , при необходимости отредактировать в Photoshop, поменять фон прозрачность, буквы и тд. После загрузки изображения смотрим что получилось в итоге, если норм то сохраняем жмем Сохранить и опубликовать картинка 3
Как поменять логотип сайта на WordPress ?
Видео как изменить логотип
Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Темы — Настроить. картинка 1 Далее на панели слева Стили темы картинка 2 После перехода в Стили темы скролим вниз и находим нужный нам пункт Логотип в шапке и в подвале сайта картинка 3 Изменяем изображение на новое которое уже заранее приготовлено в формате PNG хорошего качества. Если логотип не на своем месте, значит необходимо логотип масштабировать. Переходим Изменить изображение картинка 3 , далее после перехода выбираем ту же картинку в Библиотеке Файлов и жмем Редактировать картинка 4 В новой вкладке появится окно масштабирование изображения. Далее необходимо подогнать картинку под нужные нам размеры , чтобы логотип стоял на своем месте. картинка 5 После редактирования сохраняем и обновляем. Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта. Он не менее важен, чем логотип, эмблема и другое наполнение. Не забывайте об уникальности и цветовом оформлении изображения. Это касается как создаваемых вами, так и готовых фавиконов. Успехов!
Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта. Он не менее важен, чем логотип, эмблема и другое наполнение. Не забывайте об уникальности и цветовом оформлении изображения. Это касается как создаваемых вами, так и готовых фавиконов. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Favicon где находится. Создание иконки с помощью «Фотошопа». Фавикон и браузеры
Формат ICO и другие графические форматы иконок. Установка фавикон на сайт с поддержкой для iOS, Android и др. устройств, а также новинок HTML5. Пошаговая инструкция, от простого к сложному, доступно и наглядно, для начинающих веб-мастеров.
Наверное, вы уже что-то слышали о формате ICO и иконке для сайта favicon , но ничто не стоит на месте и постоянно появляется что-то новое.
Что такое фавикон и для чего он нужен?
Вы должны иметь в виду, что значок должен быть квадратным. Сегодня идеальным является использование большого размера для создания значка, потому что в зависимости от того, где он показан, он будет нуждаться в том или ином размере. Если мы используем очень маленький размер для создания значка, а затем он отображается в месте, где он должен расширяться, мы потеряем разрешение.
Таким образом, мы можем создать значок для нашей сети. Устройство будет увеличивать или уменьшать размеры изображения по своему усмотрению. Вы можете увидеть процесс в пункте 2 этого сообщения в блоге. Затем нажмите кнопку ниже, чтобы сохранить изменения.
Так вы узнаете о некоторых секретах формата ICO, проблемах с Internet Explorer и их устранении, о новых графических форматах favicon (прозрачных и анимированных)
, стандартах HTML5 и иконках для мобильных устройств под iOS и Android, а также многое другое.![]()
- Формат ICO
- Файл favicon.ico
- BugFix для Internet Explorer
- Фавикон в HTML5
- Фавикон для Apple
- Фавикон для Android
- Адрес файла favicon.ico
Формат ICO
А начну я с того, что формат ICO (Windows icon) был разработан компанией Microsoft для значков файлов. Он аналогичен формату CUR (Windows cursors) и наиболее близок к BMP . Отличие лишь в заголовках, а также наличии маски, что и позволяет создавать прозрачность в рисунках. Однако альфа-канал (полупрозрачность) для 32-битных значков появился лишь в Windows XP.
Но это проблемы, которые не приходят к истории этого поста. Страстный о подготовке и веб-дизайне.
В этом случае изображение может быть найдено только в меню, соответствующем избранным. Стремясь к этому, многие значки являются упрощенными изображениями логотипа бренда, который они представляют. В отсутствие значка браузеры отображают собственный значок или значок по умолчанию в виде чистого листа.
Некоторые преимущества, которые мы можем достичь с помощью значка, перечислены ниже. Поскольку все, что мы собираемся сделать, имеет требование, это не отличается. Обратите внимание, что чуть ниже у вас будет предварительный просмотр вашего логотипа, примерно так.
Файл favicon.ico
Идея с файлом favicon.ico (картинкой 16х16 пикселей) тоже принадлежит Microsoft, которую они реализовали для закладок в Internet Explorer 5. Отсюда и название
Каким должен быть файл с иконкой и где он должен находиться?
Установите свой значок и загрузите его. Для кода у нас должно быть 2 строки. Сначала сохраните значок в своей теме. Теперь сохраните его и загрузите обратно на свой сервер, если вы его не отредактировали напрямую.![]() Обратите внимание, если такого кода больше нет, если у вас есть только тест, если у вас уже есть правильный значок, и вам не нужно редактировать файл.
Обратите внимание, если такого кода больше нет, если у вас есть только тест, если у вас уже есть правильный значок, и вам не нужно редактировать файл.
Здесь процесс намного проще, просто загрузите его в корневую папку вашего магазина, а также в папку вашего шаблона. Протестируйте и посмотрите, что-то пошло не так. Возможно, у вас уже есть значок в каталогах, перечисленных в этом уроке, если есть только замена вашего нового значка.
Обратите внимание на то, что в приведённом примере используется два отношения: shortcut (с англ. ярлык ) и icon (с англ. иконка ). Фишка в том, что shortcat здесь является излишним, и был оставлен лишь для старых версий Internet Explorer, но он должен идти перед icon .
image/vnd.microsoft.icon vs image/x-icon?
Интересно и то, что в 2003 году формат ICO был зарегистрирован Саймоном Батчером (Simon Butcher)
в IANA и его MIME-типом стал image/vnd.microsoft.icon . Проблема в том, что старые версии Internet Explorer не могут корректно интерпретировать его, так что лучше использовать старый image/x-icon .
Для большинства браузеров
Может случиться так, что ваш значок не будет изменен одновременно с изменением из-за кеша вашего веб-сайта. Очистите его или подождите некоторое время и повторите попытку. Значок также появляется в «Избранном» рядом с названием сайтов, которые мы добавили в эту категорию.
Если даже тогда значок не появляется
Мы рады поделиться с вами этим руководством по созданию значков. Намного больше, чем простой учебник, мы создали систему, которая позволит вам создать свой значок в одно мгновение и в правильном размере! Мы рады получить ваши предложения по электронной почте. Вы также можете передать этот урок своим коллегам, друзьям и другим заинтересованным людям!
BugFix для Internet Explorer
Не забываем и о том, что для Internet Explorer можно использовать HTML-костыли основанные на комментариях, например:
Другие графические форматы фавикон
Впрочем, сейчас активно стала набирать обороты интеграция и других графических форматов: PNG, GIF, JPEG, APNG и SVG. Лучше всего дело обстоит со статическими форматами PNG и GIF , их поддерживают все новые версии популярных браузеров. Анимированный APNG работает только в Firefox (начиная с версии 3.0)
и Opera (начиная с версии 9.5)
, а вот анимированный GIF не понимают лишь IE и Safari. JPEG не поддерживает только Internet Explorer.
Лучше всего дело обстоит со статическими форматами PNG и GIF , их поддерживают все новые версии популярных браузеров. Анимированный APNG работает только в Firefox (начиная с версии 3.0)
и Opera (начиная с версии 9.5)
, а вот анимированный GIF не понимают лишь IE и Safari. JPEG не поддерживает только Internet Explorer.
Фэйвикон — это небольшое изображение, которое чаще всего встречается рядом с интернет-адресом вашего сайта или в верхнем левом углу вкладки, касающейся страниц вашего сайта. Это изображение должно иметь точный размер. Вот как это выглядит, когда все закончится.
Этот значок также полезен и эргономичен, он облегчает навигацию серферов, которые одновременно использовали несколько вкладок в одном окне. Наконец, у него есть маркетинговый интерес. Хотя он и мал, он позволяет пользователю связать это изображение с вашим сайтом и, таким образом, сохранить его более легко. В качестве первого шага вам необходимо загрузить необходимое программное обеспечение, чтобы сделать свой значок. Для этого используйте программное обеспечение для редактирования фотографий, которое вы используете для.
Для этого используйте программное обеспечение для редактирования фотографий, которое вы используете для.
Приведу несколько корректных примеров вставки favicon в соответствующих форматах на сайт:
Обращаю внимание на то, что для APNG использует MIME-тип video/png , а для GIF (даже анимированного) — image/gif . Также интересен здесь и MIME-тип для SVG формата, это image/svg+xml .
Создание значков и значков
Получить значок с веб-сайта
И вы получите правильный значок для каждого сайта, как вы можете видеть на рисунке ниже. Это увеличит признание вашего бренда и поможет вам установить доверие между вами и вашей аудиторией. Тем не менее, это также улучшает простоту использования и опыт вашего сайта. У большинства пользователей обычно есть много вкладок, открытых в своем браузере. Это скрывает название вашего сайта по мере увеличения количества вкладок. Фэйвикон помогает пользователю идентифицировать ваш сайт и позволяет быстро переключаться на вкладку, которую он хочет посетить.
Фавикон в HTML5
Теперь, что касается формата favicon в HTML5 , подробней читайте . Интересным здесь является атрибут sizes , который задаёт размер иконок для визуально отображения в формате:
{ширина1} x{высота1} [{ширинаN} x{высотаN} ] | any
Другими словами, можно перечислить соответствующие размеры через пробел или указать значение any (для всех) . В документации HTML5 приводится такой пример:
Если у вас нет правильного изображения для использования в качестве значка, вы можете использовать свой логотип бренда. Таким образом, вы можете сохранить точные пропорции вашего изображения. Вы можете использовать прозрачное изображение или использовать цвет фона по желанию.
На странице настройки выберите параметр «Идентификация сайта» на левой боковой панели, затем нажмите кнопку «Выбрать файл».
Вышеуказанное действие откроет панель загрузки мультимедиа. Перетащите файл, который будет вашим значком, и нажмите кнопку.
Просто нажмите кнопку «Сохранить и опубликовать», чтобы сохранить изменения и убедиться, что ваш сайт имеет свой собственный значок.
Если эта статья вас интересует, не пропустите.
Favicon.ico для мобильных браузеров
Проблема в том, что на данный момент атрибут sizes не поддерживается ни одним из популярных браузеров. Несколько иначе обстоит дело с мобильными браузерами.
Преобразование изображения в значок
Это маленькое изображение дает визуальную идентичность сайту, который можно найти более легко в избранных. К сожалению, не все браузеры поддерживают все эти форматы. Существует несколько способов создания значка. Будут представлены два метода. Существует несколько онлайн-ресурсов для создания значка с изображения или для создания из определенного редактора. Следующие ссылки являются бесплатными онлайн-инструментами для этой цели.
Большинство этих сайтов отправляют изображение и автоматически преобразуют его в значки. Первый шаг — отправить изображение на веб-сайт, поэтому, если сайт не ссылается на значок, браузер может его отобразить. программное обеспечение любого типа, которое может снова взять этот маленький значок, необходимо использовать конкретный код. Используемый ниже код.
программное обеспечение любого типа, которое может снова взять этот маленький значок, необходимо использовать конкретный код. Используемый ниже код.
Фавикон для Apple
Если атрибут sizes не указан, используется значение по умолчанию 57×57 .
Примечательно и то, что как favicon.ico служит автоматически распознаваемой иконкой для сайта, без указания связи, так и следующие имена будут распознаны автоматически:
Расположение моего значка отличается
Информация: необходимо обновить веб-страницу вашего сайта, если страница использует кеш. Это должно помешать вам переключиться с одного значка на другой. Вы никогда не замечали маленькую икону. Прежде чем начать, знайте, что этот маленький значок называется значком, как любимый значок.
Установка favicon без использования FTP
Да, он не «изобретает»: он специально используется для избранных! Прежде всего, откройте редактор изображений, что бы это ни было. Уменьшите его, чтобы получить изображение 16 пикселей на. Убедитесь, что размер находится в пикселях, а не в сантиметрах или сантиметрах!
Убедитесь, что размер находится в пикселях, а не в сантиметрах или сантиметрах!
- apple-touch-icon-57×57.png
- apple-touch-icon-72×72.png
- apple-touch-icon-114×114.png
- apple-touch-icon-144×144.png
Если же Вы хотите, чтобы iOS не добавляла к иконке каких-то эффектов , используйте ключевое слово precomposed , например:
Если у вас нет воображения, вы всегда можете указать инициалы имени своего сайта. Ну, это не Перу, но это начало! С некоторой практикой вы обнаружите, что нетрудно сделать приятный значок. Как только ваш супер-значок будет реализован, его нужно будет сохранить, иначе мы бы сделали это зря.
Для браузеров, соответствующих стандартам
Итак, ваш значок полностью создан! Перейдите к следующему подразделу, чтобы узнать, что мы будем с ним делать! Теперь, когда вы создали свой значок, вам нужно что-то сделать, правильно? Проблема с этим методом заключается в том, что невозможно сделать другой значок для всех страниц. Таким образом, существует и другой метод. Существует простой код для ввода.
Таким образом, существует и другой метод. Существует простой код для ввода.
Здесь тоже имеется набор автоматически распознаваемых имён:
- apple-touch-icon-57×57-precomposed.png
- apple-touch-icon-72×72-precomposed.png
- apple-touch-icon-114×114-precomposed.png
- apple-touch-icon-144×144-precomposed.png
Фавикон для Android
Браузеры на базе Android унаследовали формат Apple. По сути, будет достаточно указать, что-то вроде следующего:
Теперь позвольте мне немного рассказать об этом. Поэтому вы можете использовать четыре типа изображений. Хотите быть уверенным, что все работает? Нажмите на валидатор значков. Теперь вы можете создать этот маленький значок и добавить его на свой сайт. Это не очень, но очень полезно и очень полезно для закладок.
Вы сможете увидеть, что процедура очень проста и выполняется в кратчайшие сроки. Перед изменением значка необходимо преобразовать изображение в формат. Эти программы бесплатны и позволяют конвертировать изображение в формат. Но есть еще одно решение, которое не требует установки стороннего программного обеспечения. Это решение на самом деле является веб-сайтом, на котором вы загружаете свое изображение для конвертирования, затем оно загружается, чтобы преобразовать его в значок. Все, что вам нужно сделать, это загрузить архив, содержащий ваш значок, а также анимированную версию последнего в качестве бонуса.
Но есть еще одно решение, которое не требует установки стороннего программного обеспечения. Это решение на самом деле является веб-сайтом, на котором вы загружаете свое изображение для конвертирования, затем оно загружается, чтобы преобразовать его в значок. Все, что вам нужно сделать, это загрузить архив, содержащий ваш значок, а также анимированную версию последнего в качестве бонуса.
Адрес файла favicon.ico
Наверное, Вы обратили внимание на то, что в некоторых примерах используется относительный, а не к фавикон? Это не случайно, т.к. помимо HTTP сейчас набирает обороты HTTPS. Для избежания проблем, в абсолютном адресе, проще не указывать протокол, например:
или использовать относительный путь.
Теперь, когда у вас есть свой значок, вы должны перенести его в корень веб-сайта. Название происходит от значка фаворитов. И «очень» изображение и часто представляет собой логотип сайта. И вы также можете добавить анимированный значок, но не все браузеры позволяют вам видеть анимацию.
Вот как появляется значок в двух браузерах, упомянутых ранее. Мы можем заметить, что в последней ссылке нет значка, потому что сайт не настроен. Создайте «образ по своему усмотрению». . Иногда бывает так, что вы не видите значок сразу. Избранное кэшируется, поэтому вам необходимо очистить кеш браузера, чтобы вы могли его просматривать.
Как установить фавикон иконку на сайт?
Ну, а теперь попробуем сформировать обобщённый вариант вставки фавикон сайт , у меня он получился таким:
Термин — сокращение любимых и знаковых выражений, поскольку его первоначальная цель состояла в том, чтобы сделать его узнаваемым символом страниц веб-сайта в так называемых закладках, то есть список любимых веб-ресурсов, которые каждый пользователь может скомпилировать все в вашем браузере или с использованием выделенных онлайновых ресурсов.
Почему важна значка?
Размещение значка на вашем сайте несколько важнее, чем вы думаете на первый взгляд. Подумайте о закладок, то есть о любимом так называемом, что пользователь хранит в браузере доступ к ресурсам, которые он заслуживает посещения.
Как создать файл
Этот графический файл может быть сделан из логотипа или скрипта. После сохранения вы можете преобразовать его на свой компьютер с помощью специального программного обеспечения или службы.
Попробую внести ясность в предложенную конструкцию. В начале идёт фавикон для Internet Explorer, который среагирует на shortcut . Далее оптимальным будет статичная PNG иконка с прозрачностью, а анимацию иконки я отдал GIF формату. Для мобильных устройств создадим иконки стандартного размера 57×57 пикселей, одну без эффектов, а другую со своими эффектами (precomposed — отключит эффекты браузера) . Для того чтобы избежать проблем с HTTP и HTTPS я указал относительный путь , начиная от корня сайта (/ — в начале адреса) , но для IE, наверное, лучше будет использовать абсолютный путь.
На этом у меня всё. Надеюсь, что статья была Вам полезна. Если сможете внести какие-то правки, дополнения, уточнения и т. д. — пишите. Спасибо за внимание. Удачи!
д. — пишите. Спасибо за внимание. Удачи!
И где можно скачать готовые иконки для сайта ico. Надеюсь, вы уже подобрали себе подходящую картинку? Если нет, то в следующей статье я расскажу, с помощью онлайн генераторов. Не пропустите. Сегодня же поговорим о том, как установить favicon на сайт или заменить его, если он вам не нравится. Эта процедура одинакова для любых веб-ресурсов, но я покажу весь процесс установки на примере CMS WordPress.
Выбирая или создавая иконку, позаботьтесь о том, чтобы она была уникальной и привлекала внимание. Вы же не забыли, что в поисковой выдаче Яндекс favicon показывается рядом с вашим сайтом. Оригинальный фавикон может увеличить количество переходов на сайт, что не может не радовать.
Как установить favicon на WordPress
При установке иконок для сайта возможны три варианта развития событий:
- из админки блога Вордпресс, используя настройки шаблона;
- обычная установка без плагина;
- с помощью плагина.
Вставляем фавикон на блог из админки
Это самый простой способ. Во многих премиум-шаблонах WordPress есть возможность устанавливать логотипы и иконки. Для этого идем в настройки темы, выбираем нужный файл на компьютере и жмем “Загрузить
“. Сохраняем изменения и любуемся результатом. В моей теме можно загружать картинки в формате png или gif размером 16х16.
Во многих премиум-шаблонах WordPress есть возможность устанавливать логотипы и иконки. Для этого идем в настройки темы, выбираем нужный файл на компьютере и жмем “Загрузить
“. Сохраняем изменения и любуемся результатом. В моей теме можно загружать картинки в формате png или gif размером 16х16.
Установка favicon на сайт без плагина
Допустим, что у нас уже есть готовый фавикон. Это может быть картинка с любым названием в форматах GIF, JPEG, PNG или BMP. Однако напомню, что лучше всего, если это будет файл изображения в формате.ICO с размером 16×16 пикселей favicon.ico . Переименуйте, если у вас не так.
Добавить Favicon на сайт очень легко. Надо просто скопировать его в корневую директорию сайта по FTP. На Вордпресс это папка public_html (там, куда устанавливали robots.txt). Как заливать файлы на хостинг с помощью FTP-клиента FileZilla, читаем .
В принципе, можно больше ничего не делать. Современные браузеры сами найдут пиктограмму, если она расположена в корневой папке блога. Но мы ведь хотим, чтобы наша иконка отображалась и в поисковой выдаче. Поэтому, будет лучше, если указать специальному роботу Яндекса путь к файлу favicon.ico. Для этого в html-коде страниц блога между тегами
Но мы ведь хотим, чтобы наша иконка отображалась и в поисковой выдаче. Поэтому, будет лучше, если указать специальному роботу Яндекса путь к файлу favicon.ico. Для этого в html-коде страниц блога между тегами
надо прописать такой код:
В данном примере файл находится в корне сайта, а его адрес прописан в виде относительной ссылки. Если вы загрузили картинку в другую папку, то укажите полный путь к ней в атрибуте href . Если картинка не в формате.ico, то укажите это в атрибуте type , заменив x-icon на нужный формат.
Многие советуют вставлять обе строки, но я считаю это лишним и советую прописывать только верхнюю строчку. Поясню, для Internet Explorer пишем значение “shortcut icon “, остальные браузеры понимают “icon “, которое уже входит в это значение.
Как прописать код favicon для WordPress :
- Идем в админку “Внешний вид ” – “Редактор “.
- Открываем файл header.php.
- Вставляем код до закрывающего тега
.

- Жмем “Обновить файл “.
Как поменять иконку сайта
Если на сайте уже установлен favicon, но вы хотите заменить его другим, то просто открываем по FTP корневую папку блога и меняем существующий файл на новый с таким же названием и форматом.
Если картинка расположена в другом месте, то делаем следующее:
- Открываем в браузере код страницы сайта (Ctrl+U).
- Ищем строку, где прописан адрес фавикона.
- Заменяем файл по указанному адресу.
Почему не отображается favicon
Если favicon не отображается в браузере после установки или замены, надо:
- перезапустить браузер;
- обновить кеш;
- проверить правильность пути к пиктограмме сайта.
В поисковой выдаче Яндекса favicon появится только после того, как сайт посетит специальный робот. После этого фавиконка преобразуется в формат PNG и добавляется на сервер Яндекса по адресу http://favicon.yandex.. Чтобы увидеть иконку своего сайта, замените имя моего домена своим. Бывает, что Яндекс долго не отображает пиктограмму в выдаче. Надо подождать и, если через месяц иконка не появится, можно задать вопрос в тех.поддержку.
Бывает, что Яндекс долго не отображает пиктограмму в выдаче. Надо подождать и, если через месяц иконка не появится, можно задать вопрос в тех.поддержку.
Easy Favicons – WordPress плагин для установки фавикона
Считаю, что использовать плагин для установки favicon на WordPress, это лишнее. Тем не менее, такая возможность для особо ленивых есть. Существует много подобных плагинов, но я покажу один, которым сам когда-то пользовался. Он называется Easy Favicons . Скачать его можно по .
Устанавливаем и активируем плагин (). Открываем в админке страницу с настройками.
Как видно выше, есть возможность установить фавикон тремя способами:
- использовать свой Gravatar;
- указать путь к картинке;
- выбрать иконку для сайта из установленного набора.
Вот и все дела. Теперь, надеюсь, понятно, как установить фавикон на сайт. Какой бы способ вы не выбрали, помните, что любой популярный сайт должен иметь свою узнаваемую иконку.![]() Кроме того, ее можно периодически обновлять. Например, во время каких-то интересных событий или праздников. Представьте, если под Новый год человеку в поиске попадется ваш блог с картинкой Деда Мороза. Это может лишний раз привлечь внимание пользователя и заставить его выбрать именно ваш ресурс.
Кроме того, ее можно периодически обновлять. Например, во время каких-то интересных событий или праздников. Представьте, если под Новый год человеку в поиске попадется ваш блог с картинкой Деда Мороза. Это может лишний раз привлечь внимание пользователя и заставить его выбрать именно ваш ресурс.
Ну вот, хотел покороче, получилось, как всегда. А как вы установили favicon на свой сайт?
Создание Favicon для сайта — рекомендации и пошаговое изготовление
В этом уроке рассмотрено создание Favicon, вы узнаете, для чего необходима данная иконка, получите рекомендации по улучшению ее вида и привлекательности.
Кроме этого мы рассмотрим процесс создания и добавления Favicon для сайта.
Favicon — это небольшая иконка которую вы можете видеть в адресной строке браузера и на вкладках открытых страниц, а также при добавлении сайта в закладки браузера туда же добавляется и данная иконка.
Кроме этого поисковая система Яндекс отображает иконку Favicon в результатах выдачи рядом с вашим сайтом.![]() Ваша задача сделать так чтобы данная иконка выделялась, запоминалась, бросалась в глаза на фоне остальных иконок в выдаче, а также имела какие-то ассоциации с вашим сайтом. Красиво созданная и привлекающая внимание иконка Favicon может значительно увеличить количество заходов на ваш сайт по сравнению с теми на которых она не установлена или имеет не привлекательный вид.
Ваша задача сделать так чтобы данная иконка выделялась, запоминалась, бросалась в глаза на фоне остальных иконок в выдаче, а также имела какие-то ассоциации с вашим сайтом. Красиво созданная и привлекающая внимание иконка Favicon может значительно увеличить количество заходов на ваш сайт по сравнению с теми на которых она не установлена или имеет не привлекательный вид.
Вот некоторые рекомендации, которые необходимо учитывать при создании Favicon.
#1. Значок должен быть легко распознаваемым и иметь ассоциации с вашим сайтом или нишей, к которой относится ваш сайт. В качестве значка вы можете использовать логотип или символ вызывающий ассоциацию с вашим сайтом. Кроме этого можно использовать ту цветовую гамму, в которой создан ваш сайт или логотип.
#2. Не используйте стандартные значки. Многие после создания сайта на той или иной CMS, оставляют значок этого движка сайта, ничего, не меняя. В результате в выдаче поисковой системы может находиться не один сайт с таким значком, а множество. Этим вы не как не выделите свой сайт, поэтому используйте только уникальные иконки Favicon созданные специально для вашего сайта. Сюда же можно отнести ситуацию, когда используют иконки из различных коллекций или элементов интерфейса других сайтов. Помните для того чтобы выделяться вам нужна уникальная Favicon.
Этим вы не как не выделите свой сайт, поэтому используйте только уникальные иконки Favicon созданные специально для вашего сайта. Сюда же можно отнести ситуацию, когда используют иконки из различных коллекций или элементов интерфейса других сайтов. Помните для того чтобы выделяться вам нужна уникальная Favicon.
#3. Старайтесь при создании значка использовать более яркие и светлые цвета, как правило, они привлекают больше внимания.
#4. Не используйте анимированные значки. Во первых анимация поддерживается не всеми браузерами, во вторых внимание посетителя должно быть сосредоточенно на содержимом, а не на иконке.
Теперь рассмотрим непосредственно сам процесс создания Favicon. Для этого существует множество сервисов. Однако они больше подходят для тех у кого уже есть готовая иконка которую они где нибудь содрали или взяли из какой-то коллекции. Но как я уже говорил выше, иконка должна быть уникальной, поэтому здесь я рассмотрю процесс ее создания при помощи программы Photoshop, на примере сайта WebMasterMix. ru.
ru.
Создание заготовки Favicon в Photoshop
#1. Создайте новый документ в Photoshop размером 64*64px, для этого пройдите в меню «Файл» >> «Новый…» или нажмите сочетание клавиш Ctrl+N. Вообще сам значок должен быть 16*16px, но лучше вначале создавать его таки размером, а потом уменьшить до необходимого.
#2. В моем случае у меня нет какого либо логотипа для сайта поэтому я решил использовать символ «W» с которого начинается адрес сайта, а также те цвета которые преобладают в верхней части сайта это синий и желтый. Поэтому я установил значение цвета #6A91D0 и при помощи инструмента «Заливка» (G) задал синий цвет ранее созданному документу.
#3. После этого я выбрал инструмент «Текст» (Т) добавил символ «W» и задал ему следующее значение цвета #FAC31D.
Для того чтобы символ более выделялся на синем фоне я добавил ему обводку черным цветом и размером 2px. Для этого необходимо пройти в пункт меню «Слой» >> «Стиль слоя» >> «Обводка», выбрать цвет и размер обводки.
После этого необходимо объединить слои, для этого необходимо пройти в пункт меню «Слой» >> «Объединить видимые» или нажать сочетание клавиш Shift + Ctrl + E.
Для того чтобы линии были плавные без засечек я добавил размытие. Для этого необходимо пройти в пункт меню «Фильтр» >> «Размытие» >> «Размытие по Гауссу…» и установить радиус 0,3 пикселя.
Свой символ или изображение размещайте так, чтобы оно заняло максимум пространства, потому что если он будет маленького размера, то при размере значка 16*16 оно не будет заметно.
#4. Теперь необходимо изменить размер значка. Для этого нужно пройти в меню «Изображение» >> «Размер изображения» и установить размер 16*16px.
#5. Осталось сохранить значок. Иконка Favicon должна иметь имя favicon и расширение .ico. Все дело в том что по умолчанию Photoshop не сохраняет изображения в формате .ico. Поэтому сохраните его в формате .png, для этого пройдите в пункт меню «Файл» >> «Сохранить как. ..» и из раскрывающегося списка выберите пункт PNG.
..» и из раскрывающегося списка выберите пункт PNG.
Конвертирование изображение в формат .ICO
После этого мы конвертируем его в формат .ico при помощи сервиса favicon.ru. Зайдите на данный сервис и при помощи кнопки «Обзор» выберите ранее сохраненный файл в формате PNG после чего нажмите на кнопку «Создать favicon.ico».
После этого на загрузившейся странице появится ссылка «Скачать favicon.ico!» кликнув по которой можно сохранить готовую иконку Favicon на компьютер.
Теперь пришло время добавить Favicon к вашему сайту, чтобы она отображалась для всех его страниц. Для этого поместите иконку в корневую папку вашего сайта. Если ваш сайт уже находится на хостинге то обычно эта папка называется «public_html». Затем, в каждую страницу вашего сайта, перед закрывающим тегом </head> добавьте следующие строки:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Но в каждую страницу данные строки необходимо добавлять, если у вас сайт на HTML. Но так как, скорее всего ваш сайт создан на базе, какой-то CMS, то вам будет достаточно добавить эти строки в главный файл вашей темы, которую вы используете для сайта.
Но так как, скорее всего ваш сайт создан на базе, какой-то CMS, то вам будет достаточно добавить эти строки в главный файл вашей темы, которую вы используете для сайта.
Если вы используете WordPress то пройдите в папку wp-content/themes/папка-с-вашей-темой/ найдите в ней и откройте файл header.php, а заетм вставьте необходимы строки и сохраните файл.
Если вы используете Joomla то пройдите в папку templates/папка-с-вашей-темой/ и откройте файл index.php вставьте необходимые строки и сохраните.
В некоторых темах в WordPress и Joomla уже могут быть прописаны свои пути к файлу favicon.ico в таком случае удалите их и замените на свои.
Если вы используете, какую либо другую CMS то все делайте по аналогии.
На вкладках страниц и в адресной строке браузера ваша иконка отобразится сразу, что же касается поисковой выдачи Яндекса то здесь нужно, чтобы прошло время, и специальный поисковый робот Яндекса нашел вашу иконку, после этого она станет отображаться в результатах поиска.![]()
Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 06 Январь 2011
Обновлено: 14 Октябрь 2013
Просмотров: 15431
Как создать значок .ico с помощью Photoshop
Из этого туториала вы узнаете, как создать значок для вашего веб-сайта с помощью Photoshop .
Как создать значок .ico с помощью Photoshop
Фавикон — это небольшой, но важный способ продвижения вашего бренда на веб-сайте. Вот как это может выглядеть на вашем веб-сайте:
Photoshop — отличная и гибкая программа редактирования графики для создания пользовательских фавиконов.
Фавикон обычно 16×16 9Мини-логотип 0004, который вы можете использовать на своем веб-сайте, но если вам нужно немного больше места для работы, вы можете начать с документа размером 64×64 пикселей, а затем уменьшить его масштаб.
Создадим новый документ в Photoshop. Открыть «Файл» > «Новый» меню:
Используйте инструмент «Масштаб», чтобы увеличить документ для редактирования:
Для нашего примера фавиконки мы создадим простой градиентный фон с двумя буквами «TM» (торговая марка).
Примените «Инструмент градиента» к документу. Не стесняйтесь использовать любые предустановки цвета, доступные по умолчанию, или создавать новые:
Используйте «Horizontal Type Tool» , чтобы добавить свой собственный текст. Установите семейство шрифтов, размер шрифта, цвет шрифта:
Использование «Инструмента преобразования» (Ctrl + T) настройка положения текста:
Объедините слои , как показано на скриншоте ниже:
Перейдите к «Файл» > «Сохранить как» , откройте раскрывающееся меню и выберите параметр .
 PNG (*.PNG) . Нажмите кнопку «Сохранить» :
PNG (*.PNG) . Нажмите кнопку «Сохранить» :Вы успешно создали свою фавиконку. Он был сохранен как файл ‘favicon.png’ на жестком диске.
Фавиконы сохраняются в виде файлов .ICO , формат файла, который сохраняет несколько изображений разных размеров для целей масштабирования. Поэтому последним шагом будет преобразование формата изображения из .PNG в .ICO . Это будет самый простой шаг во всем уроке.
Откройте в браузере любой онлайн-сайт по конвертации изображений. Мы будем использовать этот сайт.
Перетащите файл ‘favicon.png’ в область «Загрузить» (как показано на скриншоте). Преобразование начинается автоматически. Процесс занимает 1-2 секунды:
Нажмите кнопку «Загрузить» , чтобы загрузить файл «favicon.ico» на жесткий диск.
И ты это сделал! Мы создали уникальный фавикон для вашего сайта с помощью программы Adobe Photoshop. Не стесняйтесь загружать свой favicon на свой сервер.
Не стесняйтесь загружать свой favicon на свой сервер.
Ознакомьтесь с подробным видеоруководством ниже:
Как создать значок .ico с помощью Photoshop
Если ваш бюджет ограничен и вы не можете позволить себе платить за подписку Adobe каждый месяц, вы можете попробовать этот онлайн-фотошоп. Редактор, который доступен абсолютно бесплатно и поможет даже начинающим пользователям справиться с дизайном логотипов и иконок. Если вы не считаете Photoshop своим основным инструментом для создания пользовательских фавиконов, присмотритесь к этим удобным бесплатным генераторам фавиконов, которые идеально подходят для такой задачи.
1. Genfavicon
Это замечательный инструмент, с помощью которого вы можете превратить любое изображение в рабочий значок для вашего сайта. Прежде всего, вам нужно обрезать изображение и изменить его размер (оба инструмента доступны здесь), а затем сохранить результат в формате . ico. Существует удобная функция предварительного просмотра, поэтому вы можете увидеть, как будет выглядеть ваш значок, прежде чем нажать кнопку «Сохранить».
ico. Существует удобная функция предварительного просмотра, поэтому вы можете увидеть, как будет выглядеть ваш значок, прежде чем нажать кнопку «Сохранить».
2. RealFaviconGenerator
Вы вряд ли найдете более универсальный и гибкий инструмент для создания фавиконов. Самым большим преимуществом RealFaviconGenerator является возможность протестировать ваш новый значок, введя адрес веб-сайта и узнав, насколько эффективен значок.
Сервис собирает отзывы и сортирует их по платформам, чтобы вы могли узнать, как ваш фавикон будет выглядеть в разных браузерах и ОС. Имея в виду эту информацию, вы можете улучшить свой фавикон, чтобы сделать его привлекательным для более широкого круга людей.
3. Xiconeditor
Поистине замечательный генератор для быстрого и легкого создания фавиконов с нуля. Просматривая доступный набор инструментов, вы обязательно будете поражены, так как есть все необходимые инструменты для задачи — инструмент для ввода текста, ластик, кисть, инструмент карандаш и многие другие инструменты, которыми делятся абсолютно бесплатно.![]()
Если вы уже создали своего рода базу для своего фавикона, вы можете импортировать ее и настроить, изменив размер. Функция предварительного просмотра добавляет популярности этому сервису, так как всегда приятно знать, как будет выглядеть ваш фавикон, прежде чем импортировать результат.
4. Логастер
Пожалуй, это один из самых быстрых и простых генераторов фавиконок. Общее количество логотипов, созданных с помощью Logaster, превышает 6 000 000 штук.
Процесс очень прост. Выберите «Создать логотип», введите название вашей компании и выберите нужный вид деятельности. Существует множество готовых шаблонов, которые вы можете использовать с небольшой настройкой. Как только вы закончите с настройками, нажмите «Старт» и наслаждайтесь результатом.
5. Favicon-Generator
Это удобный инструмент, которым пользуются люди, использующие приложения для Android, Microsoft и iOS, а также те, кто пытается создать броский и хорошо оптимизированный значок для онлайн-источников.![]() Он поддерживает такие форматы, как JPG, PNG и GIF, поэтому загрузите изображение в любом из этих форматов и превратите его в файл .ico. Если под рукой нет подходящего изображения, просмотрите встроенную коллекцию иконок.
Он поддерживает такие форматы, как JPG, PNG и GIF, поэтому загрузите изображение в любом из этих форматов и превратите его в файл .ico. Если под рукой нет подходящего изображения, просмотрите встроенную коллекцию иконок.
Вы можете искать нужное изображение по буквам, цветам и цифрам. После того, как вы выбрали подходящий файл, начните его редактировать и сохраните полученный значок в корневом каталоге вашего сайта.
Эта запись была опубликована в Работа с Photoshop с пометкой .ico, favicon, файл, Photoshop. Добавьте постоянную ссылку в закладки.
Загадки Favicon.ico Как создать фавикон в Photoshop Все, что вам нужно, чтобы добавить значок Favicon на свой сайт, — это файл значка Windows (.ico), обычно называемый favicon.ico, который вы загружаете в основной каталог вашего веб-сайта. Скачать плагин Приступим Когда вы будете готовы протестировать дизайн, выберите меню «Изображение»> «Размер изображения» и введите 16 x 16. Нажмите «Пересэмплировать изображение» и выберите «Бикубическая резкость» в раскрывающемся меню (только CS для этого шага). Это лучший параметр для того, чтобы изображение не размывалось при изменении его размера. Если оно все еще недостаточно резкое, вернитесь назад и сделайте резкость, перенасыщение и/или повысьте контрастность исходного изображения, а затем снова измените его размер. Если вы чувствуете, что значок не совсем то, что вы хотели, просто продолжайте настраивать его, пока он не станет идеальным. Сохранение пользовательского значка Некоторые браузеры будут искать в исходном коде HTML прямую ссылку на файл favicon.ico вашего сайта. Вы можете помочь этим браузерам, добавив эту ссылку в раздел заголовка каждой страницы, на которой вы хотите, чтобы Favicon.ico отображался. (Некоторые считают, что на самом деле правильнее будет следующее: Вы можете использовать оба варианта, если хотите!) Тестирование Устранение неполадок Safari для MAC не будет отображать обновленную иконку до тех пор, пока кэш браузера не будет очищен. Но выбор «пустой кеш» в меню не поможет, потому что Safari хранит иконки в отдельном кеше. Перейдите в «Правка» > «Сбросить Safari» и установите флажок «Удалить все значки веб-сайтов». Если вы не можете найти это, вы должны очистить кеш значков самостоятельно. Найдите его в меню «Пользователь» > «Библиотека» > «Safari» > «Значки». В версии Safari для Windows найдите C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari\WebpageIcons.db. Выйдите из Safari, удалите файл, перезапустите Safari. В FireFox очистите кеш и перезапустите браузер. В Опере просто обновите. На самом деле Windows может быть наиболее агрессивной в отношении того, чтобы не обновлять значки избранного для ярлыков Интернета (например, на рабочем столе). Этот совет от www.vistax64.com/tutorials : 1. Щелкните правой кнопкой мыши на рабочем столе. Формат файла недоступен : Формат файла значка Windows (ICO) будет недоступен, пока вы не загрузите и не установите подключаемый модуль, а затем не закроете и не перезапустите Photoshop. Обновление для устранения неполадок И Шариф отправляет это: По моему опыту, Internet Explorer кажется немного ненадежным в отношении продолжительности времени, которое требуется, прежде чем принять решение. для отображения фавикона. Я пробовал много вариантов кода, но в большинстве случаев значок не отображался сразу. Однако недавно я обнаружил, что может быть полезным советом: как только вы разместите код на своих веб-страницах и загрузите favicon.ico файл на свой сервер, перейдите к файлу favicon.ico (www.yoursite.com/favicon.ico), и браузер (IE 7) немедленно отобразит значок значка и сохранит его там. Фавиконы с несколькими разрешениями Это можно исправить. Одна из замечательных особенностей файлов .ico заключается в том, что они могут содержать 90 285 нескольких версий 90 286 значка разного размера и глубины цвета (подобно тому, как анимированный GIF содержит несколько кадров). Когда они это делают, Windows использует наиболее подходящий размер и глубину цвета. Наиболее распространены размеры 16×16, 24×24, 32×32 и 48×48 пикселей, и все они могут быть объединены в один файл .ico. Создание значка с несколькими разрешениями не намного сложнее, чем то, что вы сделали, чтобы создать свой значок 16×16, Telegraphics, там же, где вы получили свой плагин для значка, также есть другой плагин http://www. Вдохновение Вот и все. Наслаждайтесь вашими фавиконками! руководство и изображения © Дженнифер Эппл из PhotoshopSupport. С Adobe Creative Cloud простая ежемесячная подписка дает вам всю коллекцию инструментов CS6 и многое другое. Любите принт? Интересуетесь веб-сайтами и приложениями для iPad? Готовы редактировать видео? Вы можете сделать все это. Кроме того, участники Creative Cloud автоматически получают доступ к новым продуктам и эксклюзивным обновлениям сразу после их выпуска. А благодаря облачному хранилищу и возможности синхронизации с любым устройством ваши файлы всегда будут там, где вам нужно. Creative Cloud доступен для отдельных лиц или групп. Программное обеспечение onOne — это самый быстрый и простой способ сделать ваши изображения необычными. Они работают везде — с Photoshop, Lightroom, Aperture и как отдельные приложения. Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne. Perfect Effects Perfect Portrait Perfect Resize FocalPoint Фоторамка Perfect Layers Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время оформления заказа в Topaz Labs, чтобы мгновенно получить скидку 15% на любой продукт Topaz, включая комплекты и обновления.  Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz: Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию. Пиксельные шрифты спешат на помощь Как их использовать и где взять Шаблоны блогов и советы по дизайну блогов По сути, Photoshop — это бескомпромиссная студия дизайна, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети. Превратите Photoshop в полноценный инструмент веб-дизайна Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Наши друзья из Vertus, создатели плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport. Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации. ФОТО : слегка абстрактный материал в стиле гранж. | |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
Главная Новости Учебники Инструменты Ресурсы | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
© 1999-2012 PHOTOSHOPSUPPORT. |
| |||||||||||||||||||||||||||||||||||||||||||||||||||||
Как сделать фавиконку в Photoshop — Брендан Уильямс Creative
Программа Photoshop широко используется в фотографии, графическом дизайне и цифровом искусстве. Если вам нужно, вы даже можете сделать фавикон в Photoshop. Вы можете не знать, что такое favicon, но вы видели их раньше — на самом деле, скорее всего, прямо сейчас перед вами несколько.
Фавикон — это маленький значок, который находится рядом с названием веб-сайта на вкладке браузера. Обычно бренд или компания использует свой логотип в качестве фавикона. Фавиконы важны, так как они делают сайт более профессиональным, помогают поддерживать единообразие бренда и позволяют пользователям видеть, где находится вкладка веб-сайта, когда у них открыто несколько вкладок.
Настройки документа для создания фавиконки в Photoshop
Поскольку фавикон — это такая маленькая иконка, вам не нужны и не нужны тонны пустого пространства вокруг вашего логотипа, когда он находится в документе. Фавикон обычно имеет размер 16×16 пикселей. Однако вам все равно понадобится достаточно большой размер документа, чтобы вы могли добавить высококачественную версию своего логотипа. Мы начнем с документа размером 64×64 пикселя.
Примечание: Вы также можете проверить рекомендации по размеру фавикона в используемой вами системе управления контентом.
Чтобы создать фавиконку, вам нужно открыть новый документ и отредактировать настройки документа, чтобы отразить правильный размер фавиконки. На начальном экране Photoshop нажмите New File .
Откроется окно Новый документ .
Убедитесь, что вы работаете с пикселями, щелкнув единицу измерения и выбрав пиксели в раскрывающемся меню.
Затем отредактируйте поля ширины и высоты, чтобы отобразить квадрат размером 64×64 пикселя.
Вы можете отредактировать Разрешение , чтобы отразить 72 пикселя/сантиметра , так как это даст изображение хорошего качества без создания большого размера файла. Что касается цветового режима , лучше оставить RGB Color , так как это лучший цветовой режим для цифровых целей.
В раскрывающемся меню Background Contents выберите Transparent .
Это обеспечит прозрачность фона при экспорте фавикона.
Щелкните Создать .
Нанесение вашего логотипа и экспорт значка из Photoshop
Теперь вам нужно добавить логотип вашей компании или разработанный значок в документ (лучше не создавать его в этом документе, так как размер документа будет слишком большим). мало, и качество будет недостаточным для большинства случаев).
Найдите свой логотип или значок в своих файлах и перетащите файл в Photoshop. Он появится в вашем документе. На панели слоев , вы увидите, что имя слоя изменится на имя файла логотипа.
Вы можете перемещать логотип по документу с помощью инструмента Move Tool ( V ).
Чтобы упростить центрирование логотипа, вы можете включить интеллектуальные направляющие, которые будут появляться при перетаскивании логотипа по документу и помогать вам ориентироваться в центре. Перейдите к View > Show > Smart Guides , чтобы убедиться, что вы включили Smart Guides.
При перетаскивании направляющие отображаются в документе в виде розовых линий. Это автоматически переместит ваш логотип в центр документа, когда вы держите его рядом с центром.
Когда вы довольны размещением, экспортируйте значок в виде файла .png, выбрав File > Export > Export As .
Вы заметите, что окно предварительного просмотра очень маленькое. Вы можете использовать значки «плюс» и «минус» внизу, если хотите увеличить масштаб предварительного просмотра.
Щелкните раскрывающееся меню Формат файла и выберите PNG .
Затем установите флажок рядом с Прозрачность , чтобы убедиться, что фон экспортируется как прозрачный.
Вам не нужно беспокоиться о других настройках, таких как изображение или размер холста, поскольку вы уже установили размер своего холста соответствующим образом. Я предлагаю вам оставить настройки цветового пространства такими, какие они есть, чтобы не изменить цветовую схему конечного продукта. Нажмите Export , когда закончите.
Нажмите Export , когда закончите.
Загрузка вашего фавикона на ваш веб-сайт
Хотя некоторые говорят, что файл ICO требуется для загрузки значка на ваш веб-сайт, файл png будет работать нормально, особенно на распространенных платформах, таких как WordPress, Squarespace и SmugMug. Тем не менее, у каждого конструктора сайтов могут быть разные требования к фавиконам, поэтому вам следует перепроверить свою конкретную платформу. Вот краткий список ссылок на требования к фавикону для самых популярных конструкторов сайтов.
- WordPress
- Squarespace
- SmugMug
- Wix
- Weebly
Что должно быть включено в ваш Favicon?
Думайте о своем фавиконе как о небольшой частичке индивидуальности вашего сайта. Вы хотите, чтобы фавикон отражал что-то о вашем веб-сайте или бизнесе. Многие компании используют уменьшенную версию своего логотипа или знака/символа логотипа (как в приведенном выше примере), и лучше всего использовать цвета вашего бренда, чтобы сохранить целостность бренда.
Лучше всего, чтобы ваш значок был простым, так как все, что слишком занято или запутанно, может показаться непрофессиональным или непривлекательным. Слова не работают в уменьшенном масштабе, поэтому избегайте добавления ненужных элементов, таких как слова в ваш значок. Цель состоит в том, чтобы фавикон запомнился людям и сразу же заставил задуматься о вашем бренде или продукте.
Как сделать фавиконку в фотошопе для своего сайта
Как сделать фавиконку в фотошопе для своего сайта | В12У вас нет собственного фавикона для вашего сайта? Следуйте этим полезным руководствам, чтобы узнать, как легко создать его в Photoshop.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Ресурсы
Использование Adobe Photoshop или Illustrator для создания ICO | Джон Графт | Середина
Ключевые цитаты:
- «Поэтому, несмотря на их популярность в Интернете, немного удивительно, что ни Photoshop, ни Illustrator не поддерживают прямой экспорт в ICO».

- «В этом руководстве мы предполагаем, что вам нужны следующие размеры в вашем ICO: 16, 24, 32, 48, 64, 96».
- «С помощью моего метода Photoshop вы сможете контролировать дизайн каждого отдельного размера значка, в отличие от метода Illustrator».
- «Illustrator отлично подходит для значков SVG (будущее), но я предпочитаю использовать Photoshop, когда дело доходит до ICO».
- «Шаг 2. Создайте значок! Шаг 2. Создайте значок! На следующем экране вы хотите экспортировать обе монтажные области в формате PNG в масштабе 1x, 2x, 3x и 4x».
Подробнее →
Я решил создать пиксельные идеальные иконки. Вот что я обнаружил по пути. | Инес Жоао | Джинетта
Ключевые цитаты:
- «В какой-то момент я решил собрать всю эту информацию и скомпилировать ее в одном руководстве, которое помогает и побуждает дизайнеров начать рисовать свои собственные пиксельные идеальные иконки.
 »
» - «Это руководство разделено на пять частей, включая «Настройка документа», «Советы и рекомендации», «Сетка значков», «Экспорт значков» и «Создание шрифта значков».
- «Когда я впервые начал создавать значки, я подумал, что мне нужна сетка, прежде чем даже пытаться рисовать какие-либо из них.»
- «Попробовав много разных способов, я понял, что вам не нужна сетка для вашего первого набора значков.»
- «Если вам нужно вдохновение для своей сетки, вы можете ознакомиться со статьей Сетка значков: когда и как ее использовать?».
- «После создания учетной записи необходимо выполнить несколько шагов, чтобы настроить иконочный шрифт».
Подробнее →
Как сделать фавикон в Adobe Photoshop
Расшифровка: Привет, это Энн, специалист по графическому дизайну, и сегодня я расскажу вам, как создать фавикон для вашего веб-сайта с помощью Adobe Photoshop. Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, это поможет вашему брендингу на вашей веб-странице. И мы будем делать это в Photoshop. Итак, давайте откроем Photoshop. А размер фавиконки 16 на 16 пикселей. Итак, я собираюсь перейти в «Файл»> «Создать». Несмотря на то, что это в конечном итоге будет 16 на 16, мне немного легче работать с 64 на 64, а затем сжимать его. Так что у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Хорошо, так что это очень мало. Я собираюсь нажать CMD 0, чтобы получить полный размер. А теперь я пойду возьму свой логотип. Я собираюсь показать вам два разных способа. Во-первых, мы сделаем один без белого фона. Так что я просто перетащу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить» сюда. И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить размер, а затем CMD…
Подробнее →
Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, это поможет вашему брендингу на вашей веб-странице. И мы будем делать это в Photoshop. Итак, давайте откроем Photoshop. А размер фавиконки 16 на 16 пикселей. Итак, я собираюсь перейти в «Файл»> «Создать». Несмотря на то, что это в конечном итоге будет 16 на 16, мне немного легче работать с 64 на 64, а затем сжимать его. Так что у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Хорошо, так что это очень мало. Я собираюсь нажать CMD 0, чтобы получить полный размер. А теперь я пойду возьму свой логотип. Я собираюсь показать вам два разных способа. Во-первых, мы сделаем один без белого фона. Так что я просто перетащу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить» сюда. И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить размер, а затем CMD…
Подробнее →
Разработка значка прогрессивного веб-приложения | Мустафа Куртулду | Канал разработчиков | Середина
Ключевые цитаты:
- «Дизайн в контексте.
 При разработке значка вы начинаете урезать его и в конечном итоге получаете форму и дизайн, которые вас устраивают. На этом этапе действительно важно взглянуть на него на РЕАЛЬНОМ устройстве, а НЕ просто на макете. в Sketch или Photoshop».
При разработке значка вы начинаете урезать его и в конечном итоге получаете форму и дизайн, которые вас устраивают. На этом этапе действительно важно взглянуть на него на РЕАЛЬНОМ устройстве, а НЕ просто на макете. в Sketch или Photoshop». - «Это влияет как и все остальное; подключение к программному обеспечению для дизайна, увеличение масштаба, обдумывание мелких деталей и выпадение из контекста без каких-либо других визуальных нарушений, таких как другие значки, панель устройства и уведомления».
- «Значки на разных платформах. Естественно, это Интернет, у каждого поставщика есть свой стиль, требования и предпочтительный размер, некоторые платформы могут иметь прозрачный фон и выглядеть как любая форма, тогда как для других требуется цвет фона».
Подробнее →
Как сохранить фавиконку в Photoshop CC
Расшифровка: Привет всем, это Дэнни из создания интернет-магазина, и в этом уроке я покажу вам, как создать значок в Photoshop CC, поэтому для начала вам понадобится плагин, который вы можете получить. в телеграфе WWE это спокойно, вы / sw косая черта, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значка ICO Windows, это в основном то, что вам нужно, и, как вы можете видеть, они у них есть для разных версий Photoshop я на самом деле собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для Windows 32-бит для всех версий Photoshop, а затем у вас есть еще несколько здесь, которые совместимы со значками Vista и многое другое, а затем вы также есть 64-разрядная версия Windows, которая совместима с Photoshop cs4 5 и 6, поэтому в основном просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить это, так что в следующий раз вы захотите найдите этот файл, который вы загруженный в моем случае это файл dmg и, как вы можете видеть, я…
Подробнее →
в телеграфе WWE это спокойно, вы / sw косая черта, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значка ICO Windows, это в основном то, что вам нужно, и, как вы можете видеть, они у них есть для разных версий Photoshop я на самом деле собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для Windows 32-бит для всех версий Photoshop, а затем у вас есть еще несколько здесь, которые совместимы со значками Vista и многое другое, а затем вы также есть 64-разрядная версия Windows, которая совместима с Photoshop cs4 5 и 6, поэтому в основном просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить это, так что в следующий раз вы захотите найдите этот файл, который вы загруженный в моем случае это файл dmg и, как вы можете видеть, я…
Подробнее →
Фавикон — это маленькая иконка на вкладке браузера.
 Вот основы, чтобы сделать один! | Кори Ходж Dot Net | Середина
Вот основы, чтобы сделать один! | Кори Ходж Dot Net | СерединаКлючевые цитаты:
- «M от Medium? Символ воспроизведения на YouTube? Автономный G от Google? Фавиконы повсюду в Интернете».
- «Вот некоторые из вкладок моего браузера: я знаю, что я не единственный, кто виновен в злоупотреблении вкладками.»
- «С первого взгляда я знаю, какие веб-сайты, которые я посещаю, быстро переставляются или начинаются с того места, где я остановился.»
- «Файл .ico будет хранить ваш значок в файлах разных размеров, поэтому они подходят для крошечных вкладок браузера, вплоть до раздела популярных сайтов на новой вкладке браузера».
- «Различные смартфоны и потоковые устройства, такие как Roku или Chromecast, также имеют свои собственные требования к размерам».

- «На приведенных выше снимках экрана у первого фавиконы размером 256×256, а у второго — значки вкладок 16×16.»
Подробнее →
Как создать FAVICON (.ICO) в Photoshop
Расшифровка: Привет и добро пожаловать в видеоблог о веб-дизайне на этой неделе, сегодня мы собираемся показать вам, как вы можете сделать фавикон в Photoshop теперь фавикон, иначе известный как значок веб-сайта ярлыка или значок закладки, и по сути это маленькое изображение, которое вы можете видеть, когда вы просматриваете Интернет в таких вещах, как Explorer Safari Firefox, и они вступают в игру, когда вы добавляете свои страницы в закладки или даже здесь, как в Firefox, где вы нажимаете на свой контент, вы можете увидеть лабораторию браузера немного I стандартная камера, а также значок Adobe fav, так что пять значков существуют уже довольно давно, и веб-дизайнеры и пользователи Интернета привыкли работать с ними и видеть их, поэтому хорошая новость заключается в том, что сделать один для вашего веб-сайта очень просто, как веб-дизайнер по сути, это пара доступных вам вариантов, позволяющих создать значок значка. Первый из них — вы можете использовать Google, вы знаете, как создать создатель значка значка, и вы можете использовать один из многих бесплатных онлайн-генераторов значков. на инструментах, вот этот довольно популярен, его значок точки CC и …
Подробнее →
Первый из них — вы можете использовать Google, вы знаете, как создать создатель значка значка, и вы можете использовать один из многих бесплатных онлайн-генераторов значков. на инструментах, вот этот довольно популярен, его значок точки CC и …
Подробнее →
Как добавить Favicon в свой блог WordPress | Мухаммад Хабибулла | Середина
Ключевые цитаты:
- «Favicon или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере».
- «Это помогает вашим пользователям идентифицировать ваш веб-сайт, а более частые посетители вашего сайта мгновенно узнают это крошечное изображение».
- «Фавикон помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку».
- «Значок вашего сайта или фавикон также используется, когда пользователь добавляет ваш сайт на главный экран мобильного устройства».

- «Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте».
- «Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении».
Подробнее →
Что говорят клиенты и эксперты
Дэвид Эксперт по дизайну, B12
«Дизайн веб-сайта всего за пару часов действительно возможен. Благодаря простому в использовании редактору веб-сайтов B12 я могу создавать профессиональные дизайны, которые обычно стоят тысячи долларов».
Карлос Клиент / FitFuel
«Если вы хотите сидеть во главе стола, используйте B12. Понятно, что у них есть талантливые дизайнеры, искренне заинтересованные в том, чтобы вы достигли своих целей».
Подробнее →
Лесли Customer / Social Theory
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я могу легко сделать это самостоятельно».
Подробнее →
Мэнди Эксперт по дизайну B12
«Мне очень понравилось работать с редактором веб-сайта B12. Это позволяет мне создавать идеальные до пикселя веб-сайты за короткое время».
Шейла Клиент / доктор Шейла Хьюз, специалист по снижению веса и оздоровлению
«Нет абсолютно никакого сравнения между нашим старым веб-сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, в которых мы нуждаемся, и предлагает лучшие инструменты для общения с нашими пациентами. С момента запуска нашего B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт».
С момента запуска нашего B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт».
Подробнее →
Джозеф Коллектив клиентов/основателей
«Было очень приятно работать с B12. Их технология упростила процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом».
Энн Клиент / Grit and Grace
«Ценность веб-сайта B12 была очевидна с самого начала. Я сразу же заметил увеличение трафика, что очень важно для меня. Знание того, что инструменты B12 постоянно оптимизируют мой сайт для поисковых систем, дает мне душевное спокойствие. Это помогает мне сосредоточиться на ведении своего бизнеса, а не пытаться понять, как запустить веб-сайт».
Подробнее →
Меган Клиент / Body Wise
«Мне нравится пользоваться редактором веб-сайтов B12, который позволяет легко обновлять мой веб-сайт самостоятельно. С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
Дэн Отдел продаж по адресу B12
«Владельцы бизнеса безумно заняты. Что безумнее, так это ожидать, что владелец бизнеса будет знать, как разрабатывать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ им это действительно не нужно. Веб-сайты B12 на базе искусственного интеллекта очень мощные, и нам не терпится показать людям то, что мы создали».
Стаффорд Успех клиентов в B12
«Цель B12 — обеспечить наилучшее обслуживание клиентов, и я очень рад быть частью этой миссии. Помощь клиентам в создании веб-сайта, воплощающего их видение в жизнь, — это, безусловно, лучшая часть пребывания здесь».
Аннабель Клиент / Evolv Ventures
«Мой опыт B12 был отличным! Что я больше всего ценю, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу обратиться за поддержкой, когда есть изменения, которые я не могу сделать сам. B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг».
B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг».
Подробнее →
Принцесса Клиент / Clear Visions Consulting Services, LLC
«Мне нужны рекомендации \[B12]. Когда я добавляю новые курсы на свой веб-сайт, мне нужно быть уверенным, что я свежий, сообразительный и в курсе последних событий».
Рик Клиент / Rick Finbow Enterprises, LLC
«Я думаю, это здорово, что B12 присматривает за мной. Мне напоминают обновить мой веб-сайт, и я получаю идеи. Мне нравится, что я не один».
Лиам Отдел продаж по номеру B12
«B12 стремится помочь владельцам малого бизнеса, экономя их время, чтобы они могли сосредоточиться на том, что у них получается лучше всего, — на управлении своим бизнесом. Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутиковыми агентствами и другими поставщиками DIFY».
Фредди Клиент / Suffolk Equity Partners
«B12 потрясающий! Вы получаете качественный дизайн по цене DIY. Это действительно замечательно».
Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, которые добились успеха с помощью веб-сайта B12, SEO, ведения блога и многого другого!
Экшен Photoshop Favicon Creator для одержимых
] ]
Примечание: Это версия данной статьи в формате PDF/печатная. Щелкните здесь, чтобы просмотреть этот контент в веб-браузере. Это на GitHub для скачивания. Этого довольно много, но всего он создает 13 иконок. Список поддержки ооочень большой! Я попытался охватить все, включая (но не ограничиваясь): IE11, Edge, Chrome 4+, FireFox 2+, Opera 10.1+, Safari 3.1+, iOS Safari 6+, Google TV, Android Browser 2. 1+, Chrome для Android, FireFox для Android, UC Browser для Android, Samsung Internet, QQ Browser, Chrome Store, закрепленные сайты Windows 8+.
1+, Chrome для Android, FireFox для Android, UC Browser для Android, Samsung Internet, QQ Browser, Chrome Store, закрепленные сайты Windows 8+.
| Size | Name | Purpose |
|---|---|---|
| 32×32 | favicon-32.png | Standard for most desktop browsers |
| 57×57 | favicon-57.png | Standard iOS home экран (iPod Touch, iPhone первого поколения с поддержкой 3G) |
| 76×76 | favicon-76.png | Значок главного экрана iPad |
| 96×96 | favicon-96.png | GoogleTV icon |
| 120×120 | favicon-120.png | iPhone retina touch icon (Change for iOS 7: up from 114×114) |
| 128×128 | favicon-128. png png | Chrome Web Store icon |
| 128×128 | smalltile.png | Small Windows 8 Star Screen Icon |
| 144×144 | favicon-144.png | IE10 Metro tile for pinned site |
| 152×152 | favicon-152.png | iPad touch icon (Change for iOS 7: up from 144×144) |
| 167×167 | favicon-167.png | iPad Retina touch icon (change for iOS 10: up from 152×152, not in action. iOS 10 will use 152×152) |
| 180×180 | favicon-180.png | iPhone 6 plus |
| 195×195 | favicon-195. png png | Opera Speed Dial icon (Not working in Opera 15 and later) |
| 196×196 | favicon-196.png | Chrome for Android home screen icon |
| 228×228 | favicon-228.png | Opera Значок побережья |
| 270×270 | Средний.0169 (не в действии) | |
| 558×558 | Largetile.png | Большой Windows 8 Spart Ecren (не в действии) |
. УСТАНОВКА
4747.Sharp. В Photoshop в меню действий щелкните меню «гамбургер» и выберите действия загрузки
Использование действия
Изображение по умолчанию должно быть квадратным и иметь размер более 228 x 228 пикселей (лично я рекомендую использовать выше этого ). Нажмите «Воспроизвести», и действие создаст 13 размеров значков в формате PNG.
Нажмите «Воспроизвести», и действие создаст 13 размеров значков в формате PNG.
Оптимизация
Неоптимизированные файлы PNG из Photoshop имеют довольно большой размер. Я настоятельно рекомендую пользователям macOS бесплатное приложение ImageOptim для сжатия PNG без потерь. Это безмозгло просто. Перетащите все вновь созданные файлы PNG, чтобы срезать ценные КБ с ваших изображений без ущерба для качества.
Для более одержимых пользователей macOS ImageAlpha (работает в тандеме с ImageOptim), поскольку позволяет пользователям использовать индексированные цветовые профили для еще большего уменьшения размера файлов. PNGquant изначально работает в Photoshop, а TinyPNG предоставляет бесплатный сервис, который можно использовать в веб-браузере. См. шпаргалку favicon для утилит CLI.
Фавиконы и вы
Как упоминалось выше, этот набор фавиконов поддерживает (но не ограничивается): IE11, Edge, Chrome 4+, FireFox 2+, Opera 10.1+, Safari 3.1+, iOS Safari 6+, Google TV, Android Browser 2. 1+, Chrome для Android, FireFox для Android, UC Browser для Android, Samsung Internet, QQ Browser, Chrome Store, закрепленные сайты Windows 8+.
1+, Chrome для Android, FireFox для Android, UC Browser для Android, Samsung Internet, QQ Browser, Chrome Store, закрепленные сайты Windows 8+.
Так что на этом заканчивается? Значки начального экрана IE8-IE10 и Windows. Для IE8-10 требуются форматы .ico. Примечательно, что если вы решите включить favicon.ico, Safari будет использовать Favicon.ico (macOS/OSX) вместо версии PNG. Это означает, что вам нужно будет создать значок калибра сетчатки. См. руководство DaringFireball.
Из-за необычного формата плиток Windows 8-10 я рекомендую создавать их отдельно.
HTML (поместите в голове)
<ссылка rel="icon" href="/path/to/favicon-128.png">
png">

 Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен при подписке на Adobe Stock на один год (10 изображений в месяц) по цене 29,99 долларов США в месяц. (плюс применимые налоги) Отмените без риска в течение первого месяца.
Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен при подписке на Adobe Stock на один год (10 изображений в месяц) по цене 29,99 долларов США в месяц. (плюс применимые налоги) Отмените без риска в течение первого месяца. В настоящее время большинство браузеров, кроме Internet Explorer, могут использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но так как все браузеры, включая IE, понимают формат .ico, а также потому, что в нем есть много интригующих функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать.
В настоящее время большинство браузеров, кроме Internet Explorer, могут использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но так как все браузеры, включая IE, понимают формат .ico, а также потому, что в нем есть много интригующих функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать. Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.
Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.  При таком крошечном размере может потребоваться несколько попыток, прежде чем вы добьетесь нужного результата.
При таком крошечном размере может потребоваться несколько попыток, прежде чем вы добьетесь нужного результата. Если вы поместите его туда (и назовете favicon.ico), большинство браузеров найдут его автоматически.
Если вы поместите его туда (и назовете favicon.ico), большинство браузеров найдут его автоматически.